9 головокружительных трендов в веб-дизайне в 2021 году — Дизайн на vc.ru
Каждый год постоянно обновляющиеся тренды веб-дизайна обещают направить в фантастическое будущее, о котором мы мечтаем, ведь эти тенденции напрямую связаны с технологиями. Но прогнозы сообщества веб-дизайнеров говорят об обратном.
65 067 просмотров
Мы в дизайн-студии Магвай всегда внимательно следим за любыми изменениями в дизайне и часто обращаемся к опыту зарубежных коллег. А наличие представительства в Берлине дает возможность впитывать любые новшества, рождающиеся в it-столице Европы.
Поэтому мы взяли на себя смелость и подготовили перевод статьи, вобравшей в себя мнения профессионалов из «99designs» (99designs — компания, основанная в 2008 году в Австралии, но имеющая на данный момент офисы по всему миру. Она управляет онлайн-платформой, соединяющей экспертов в области дизайна и потенциальных клиентов).
Итак, каким будет веб-дизайн в 2021?
Новые тренды объединяет общая тема: вместо того, чтобы фантазировать на тему высоких технологий, веб-дизайнеры исследуют новые грани реализма.
9 трендов в веб-дизайне, которые «выстрелят» в 2021 году:
1. Параллакс-скроллинг
2. Неоморфизм
3. Абстрактные графические композиции
4. Спокойная цветовая гамма
5. Прецедентный веб-дизайн
6. Трансформация скроллинга
7. Цифровая интерпретация реальных продуктов
8. Опросники, которые увлекают пользователя
9. Трехмерные цвета
1. Параллакс-скроллинг (эффект параллакса)
От минимального взаимодействия до распадающегося на частицы бэкграунда – каждый год мы видим, как растёт популярность веб-анимации. В 2021 году она становится более сложной: разделяются блоки страницы на передний и задний планы, создавая тот самый параллакс-эффект.
Параллакс – это оптическая иллюзия, которая возникает, когда кажется, что объекты рядом со зрителем движутся быстрее, чем объекты дальше. Мы наблюдаем это в повседневной жизни, например, когда едем на машине и видим за окном пейзаж. Эффект на веб-страницах в равной степени воспринимается как реальный и сюрреалистический.
Мы наблюдаем это в повседневной жизни, например, когда едем на машине и видим за окном пейзаж. Эффект на веб-страницах в равной степени воспринимается как реальный и сюрреалистический.
Глубина, которая создаётся за счёт использования переднего и заднего планов, также даёт дополнительное преимущество погружения, превращая экран компьютера в нечто похожее на театральную сцену. Когда пользователи перемещаются по веб-странице, их магическим образом увлекает это взаимодействие. Но, в конце концов, разве интернет – не волшебство?
By Minh Pham via Dribbble
2. Неоморфизм
В прошлом году неоморфизм набирал невероятную популярность, а в 2021 году обещает ввести нас в парадоксальную эпоху минималистичного реализма. Этот стиль является преемником
 Эту тенденцию значительно потеснил flat-дизайн, который упростил значки и цвета, сделал их менее реалистичными, но более единообразными и узнаваемыми.
Эту тенденцию значительно потеснил flat-дизайн, который упростил значки и цвета, сделал их менее реалистичными, но более единообразными и узнаваемыми.Мы определяем неоморфизм как разновидность нового скевоморфизма, обращающего flat-дизайн в реалистичные 3D-объекты
Клэр Тейлор,, старший продуктовый дизайнер из 99designs
Неоморфизм представляет собой слияние обеих тенденций, в этом случае имитируется объём предмета за счёт выборочно падающих теней, при этом используются полуплоские цвета. Чаще всего эффект напоминает цифровое тиснение или дебоссинг. Такой подход позволяет дизайнерам восстановить тактильные ощущения, которые были утеряны в эпоху плоского дизайна, и это, в свою очередь, усиливает связь пользователя с объектом. Вероятно, в 2021 году мы увидим этот стилизованный реализм в кнопках, формах поиска и текстовых формах.
By Sara Salehi via Dribbble
By George Tang via Dribbble
By Ritesh. lal
lal
3. Абстрактные графические композиции
Абстракции, особенно состоящие из простейших геометрических форм, таких как квадраты и круги, могут казаться чересчур минималистичными и ограниченными. Однако в 2021 году веб-дизайнеры объединяют их в сложные, обширные композиции, изучающие свободу.
via indicius.com
By andrei2709
В 2021 году элементы абстрактной графики будут использоваться в качестве альтернативы фотографии в веб-дизайне для стартапов, технологических продуктов и приложений
Тристан Ле Бретон,, креативный директор из 99designs
В большинстве случаев абстрактное искусство заменяет стоковые фотографии и иллюстрации. Такие композиции хотя и могут включать изображения людей, но эмоции у пользователя получается вызывать и без них. Взрывные абстракции в стиле Джексона Поллока энергичны и, благодаря многочисленным ярким цветам, заразительно тёплые. В результате веб-страницы кажутся выразительными и живыми даже без лиц.
В результате веб-страницы кажутся выразительными и живыми даже без лиц.
By kreatıva via Dribbble
Учитывая, что рынок труда в наши дни попал под влияние цифровизации, большинство людей проводят значительную часть времени за компьютерами. Из-за этого пользователи нередко чувствуют напряжение глаз. Веб-дизайнеры учитывают это и создают цветовые схемы, которые упрощают восприятие.
By Viola via Dribbble
Наши миры шумные, усталость от Zoom’a – та ещё вещь. В 2021 году веб-дизайн сократится до «одного дела за раз», чтобы не отвлекаться и сделать взаимодействие более комфортным
Клэр Тейлор,, ведущий продуктовый дизайнер из 99designs
Это отчасти объясняет популярность тенденции прошлого года – тёмные цветовые схемы, противопоставленные чересчур яркому белому, который преобладает на дисплеях.
В 2021 веб-дизайнеры будут мыслить вне двух крайностей: только тёмного или только светлого. Они нашли золотую середину в мягких цветовых палитрах: природные зелёные, пастельные голубые оттенки, тёплые коричные или светло-розовые тона. Это не только делает цветовую гамму сайтов менее резкой, но ещё вызывает умиротворение и расслабляет пользователя.
By Davina Spriggs via Dribbble
By Creative_David
By Alex Capellan
Этот тренд – признак того, что в будущем веб-дизайнеры будут больше придавать значение доступности и комфорту, чем радикальным инновациям.
Это будет соревнование по созданию максимально простого дизайна с использованием нежных и прохладных оттенков, чтобы пользователи могли проводить больше времени, рассматривая сайт
Рави,, дизайнер из 99designs
5. Прецедентный дизайн
Из-за пандемии коронавируса и домашней самоизоляции интернет, по сути, стал убежищем.
В 2021 году мы увидим дизайн, который резонирует с различными социальными движениями, общественными и экологическими проблемами. Я наблюдал, как всё больше и больше брендов объединяются вокруг таких открытых вопросов и общаются со своими пользователями на более глубоком уровне
Тристан Ле Бретон,,
креативный директор в 99designs
В 2021 году мы увидим веб-дизайнеров, которые продолжают ценить свою роль, помогая миру пережить сложные времена.
By DesignExcellence
Бренды сейчас сфокусированы на создании дизайна вокруг своих моральных ценностей и достоинств, например, вокруг тех усилий, которые они направляют на поддержание устойчивости (sustainability), от есть мер по восстановлению баланса на планете, или на вовлечение общества в эти проблемы. Это означает, что бренды готовы использовать фото, которые отражают реальных, разных потребителей. Это также означает рост цифровых пространств, где будут рассказывать о социальных проблемах с помощью интерактивных средств, таких как визуализация и симуляция. А это, в свою очередь, приведёт к тому, что увеличится количество ресурсов, где любой пользователь сможет создать дизайн сайта.
Это означает, что бренды готовы использовать фото, которые отражают реальных, разных потребителей. Это также означает рост цифровых пространств, где будут рассказывать о социальных проблемах с помощью интерактивных средств, таких как визуализация и симуляция. А это, в свою очередь, приведёт к тому, что увеличится количество ресурсов, где любой пользователь сможет создать дизайн сайта.
By Arthur Mineev via Dribbble
Веб-дизайн уже давно ориентирован на то, чтобы обеспечить максимальный комфорт пользователю. А в 2021 году лучший пользовательский опыт будет зависеть от общих ценностей и общих причин.
6. Трансформация скроллинга
Когда пользователи прокручивают страницу, они не просто перемещаются по ней, они взаимодействуют. Физические действия, которые они выполняют в реальной жизни – щелчки пальцами по мышке, вызывают реакцию на экране. Взаимодействие – это форма участия, и, когда пользователи вовлечены в происходящее, они с большей вероятностью будут заинтересованы.
By JP via Dribbble
By Vilius Vaicius via Dribbble
Скроллинг – одна из самых тонких форм взаимодействия, поэтому веб-дизайнеры 2021 года делают ставку на визуальную обратную связь, которую пользователи получают при прокрутке. Это может быть как изменение полной цветовой схемы, так и сложные анимированные переходы, а также другие серьёзные изменения на странице. Веб-дизайнеры могут сделать таким образом, чтобы каждый скролл ощущался как новая страница, а иногда даже новый сайт.
7. Цифровая интерпретация реальных продуктов
Реальные продукты часто лежат в основе любого сайта, и у веб-страниц 2021 года будет максимальное приближение к ним. В частности, продукты будут буквально становиться базой для элементов дизайна за счёт творческой цифровой интерпретации физических носителей.
Это может быть цвет, размазанный по странице, например, как лак для ногтей, или изображения, обрезанные в скруглённые прямоугольники, как на смартфонах. Такой подход не только создаёт визуальную синергию между продуктом и его сайтом, но и делает веб-страницы более органичными и впечатляющими.
Такой подход не только создаёт визуальную синергию между продуктом и его сайтом, но и делает веб-страницы более органичными и впечатляющими.
By JPSDesign
By Iconic Graphics
Поскольку сайты становятся всё более значимой частью повседневной жизни, эта тенденция смешивания реального и цифрового миров кажется идеальной для нашего времени.
8. Опросники (Quiz), которые увлекают пользователя
Процесс знакомства и адаптации – промежуток времени, в течение которого пользователь посещает целевую страницу, возможно, самый важный момент на пути пользователя. Он стоит на границе между интересом и апатией, и качество дизайна должно перевесить в сторону интереса.
By Christian Werther via Dribbble
Вместо того, чтобы заставлять пользователя читать описания продуктов и принимать решения самостоятельно, всё больше и больше брендов используют анкеты для создания интерактивного опыта и геймификации. Чтобы тонко продвигать собственные продукты, в викторинах задают вопросы с несколькими вариантами ответов, которые ориентированы на то, что нравится и не нравится посетителям.
Чтобы тонко продвигать собственные продукты, в викторинах задают вопросы с несколькими вариантами ответов, которые ориентированы на то, что нравится и не нравится посетителям.
С точки зрения дизайна это означает, что целевые страницы больше похожи на серию карточек с анимированными переходами между ними, чем на стандартные веб-страницы. Это также делает их более интерактивными, чем поля опросов, которые обычно включают в заголовки целевых страниц.
By Florian Pollet via Dribbble
Учитывая, насколько эффективно эти ознакомительные викторины заставляют потенциального покупателя почувствовать, что он уже является частью сервиса, ещё до того, как он зарегистрировался, мы ожидаем, что в 2021 году подобные анкеты-квизы станут стандартной функцией веб-дизайна.
9. Трехмерные цвета
Цветовые схемы в веб-дизайне уже некоторое время имеют тенденцию к градиенту, и тренд этого года кажется следующей эволюцией, когда цветовые переходы становятся более реалистичными, чем когда-либо. Следуя примеру Apple Big Sur OS, мы ожидаем, что цвета будут насыщенными и трёхмерными, почти как фрукты, которые вы можете сорвать прямо с экрана.
Следуя примеру Apple Big Sur OS, мы ожидаем, что цвета будут насыщенными и трёхмерными, почти как фрукты, которые вы можете сорвать прямо с экрана.
By unfold via Dribbble
By Mert Arslan via Dribbble
Эта тенденция достигается за счёт затемнения, которое придаёт округлость плоским иконкам прошлых лет. Хотя мы ожидаем, что это будет чаще всего появляться на значках приложений, веб-дизайнеры также отказываются от аккуратных переходов градиентов для смешанных цветов фона, которые кажутся более несовершенными и естественными. Два цвета, расположенные рядом, могут внезапно слиться друг с другом или могут сохранять тени и глубину окрашенных объектов. В целом, эта тенденция предполагает, что цвета веб-дизайна 2021 года стремятся к более высоким уровням реализма.
By Anton Shakirov via Dribbble
В 2021 году мы увидим множество дизайнов, таких как Big Sur от Apple: сочная графика, градиенты, множество теней.
А вы готовы к ошеломительным изменениям в веб-дизайне 2021 года?
В конце концов, основные тенденции 2021 года выглядят не столько как дизайн из научно-фантастического фильма, сколько как реальный, с которым мы можем столкнуться в повседневной жизни. Это показывает, насколько всё более простые сайты становятся частью нашей жизни, и дизайнеры 2021 года воплощают их в жизнь.
По материалам статьи https://en.99designs.de/blog/trends/web-design-trends/
Почему Фотографии Способны Ухудшить Веб-Дизайн / WAYUP
Так часто можно услышать и увидеть информацию о том, что фотографии на сайтах положительно влияют на поведенческий фактор, уникальность веб-дизайна. Но при этом мало кто задумывается, а что если это не так? Что, если изображение было использовано веб-мастером, но положительного результата сайт особо и не приносит? И такое, поверьте, вполне возможно. И дело даже не в том, где именно на странице размещаются фотографии.
Одновременно с этим на просторах интернета встречаются сайты, которые содержат больше текста на страницах, чем изображений. И данные проекты являются одними их самых популярных и известных. Почему так? Тому есть несколько объяснений. Во-первых, сама тематика и тип сайта не предусматривают использование больших фотографий. Во-вторых, сами веб-дизайнеры компании не предполагают, что данный элемент способен в разы увеличить узнаваемость бренда и конверсию.
И данные проекты являются одними их самых популярных и известных. Почему так? Тому есть несколько объяснений. Во-первых, сама тематика и тип сайта не предусматривают использование больших фотографий. Во-вторых, сами веб-дизайнеры компании не предполагают, что данный элемент способен в разы увеличить узнаваемость бренда и конверсию.
Но с тем, как приходит идея и мысль включить фотографии в веб-дизайн, появляется, рано или поздно, понимание того, что некоторые действия веб-мастера ошибочны. Мы рассмотрим именно возможные ошибки, то, от чего использование фотографий на сайте может только ухудшить проект.
Сила фотографийЗанимаясь многочисленными исследованиями в области медиа- и интернет-бизнеса, компания BrightLocal пришла к выводу, что почти 70% пользователей ориентируются на целевые результаты поиска при наличии изображений (сайт содержит фотографии, графику). Разумеется, это только цифры и интернет-сообщество гораздо более разнообразно и все имеют самые разные предпочтения. Но если рассматривать общие черты и направления, то действительное значение имеет то, как изображение на сайте влияет на сознание человека. И некоторые рекламные агентства очень хорошо используют этот фактор. Но иногда наличие фотографий реально бывает лишним.
Но если рассматривать общие черты и направления, то действительное значение имеет то, как изображение на сайте влияет на сознание человека. И некоторые рекламные агентства очень хорошо используют этот фактор. Но иногда наличие фотографий реально бывает лишним.
Пример Международного фонда защиты животных IFAW наглядно демонстрирует силу фотографий. Можно увидеть и прекрасные эмоциональные изображения диких и домашних животных, тоскливые и печальные фото собак и кошек, которые вполне могут дружить друг с другом. И человек, пусть даже и не большой любитель благотворительности, испытает эмоции. Разные. Сильные. Глубокие. И только затем он обратится к тексту и к изучению проекта в целом.
Аналогичные проекты фондов «Подари жизнь» и «Защита детей». Здесь, напротив, фотографий мало, а те, что есть, по большей части фотопортреты самих детей. И причина банальна: смысл проекта, ибо его идея не в фотографиях.
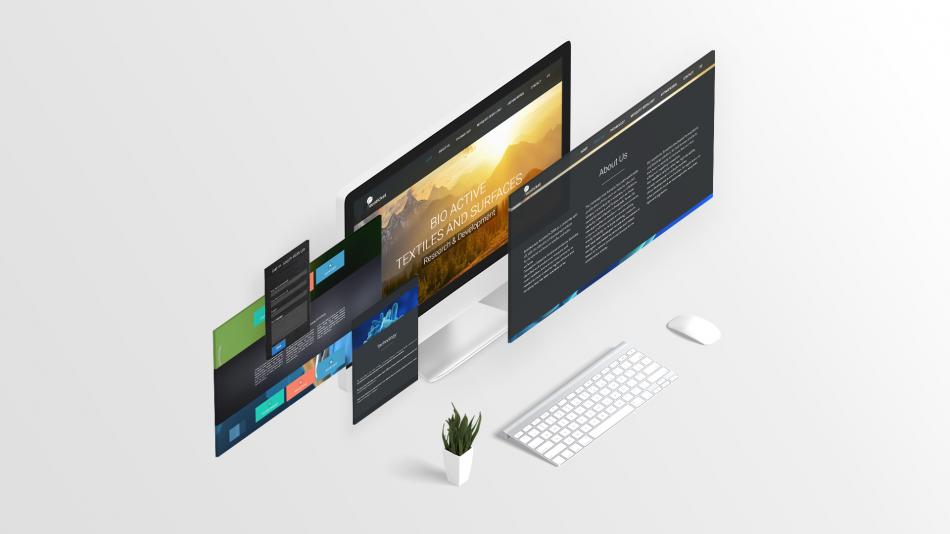
Или же сайт компании Magic Leap, создающей виртуальные 3D спецэффекты и разматывающей технологии дополненной реальности. Но что касается их сайта, то его нужно и видеть, и слышать. Фотографии используются везде, в разных вариациях (фильтры, коллажи, и пр.), и эмоций неимоверно много.
Но что касается их сайта, то его нужно и видеть, и слышать. Фотографии используются везде, в разных вариациях (фильтры, коллажи, и пр.), и эмоций неимоверно много.
И еще пример использования фотографий – рекламное агентство XXS Amsterdam. Вроде, ничего экстравагантного, но с шармом, простотой. И что удивительно, положительных эмоций от него не меньше, чем он проекта IFAW.
Странные изображения
Мы уже рассказывали ранее, что фотографии должны быть качественными, в хорошем разрешении, с яркими положительными сюжетами и прочее. Но дело в том, что иногда веб-дизайнеры, работая над проектом, фотографии подбирают в спешке или (по тематике сайта) предлагают пользователям во время посещения сайта ознакомление с большим количеством материала с фотографиями. И вот тут, иногда, могут попадаться непонятного содержания изображения, которые не являются рекламой и с тематикой сайта не связаны. Иногда веб-дизайнеры стараются идти на ухищрения, дабы привлечь внимание посетителей неподходящим изображением, но такое только отпугивает большинство.
Странных фотографий (по ссылке отдельная подборка неестественных сюжетов) очень много и в фотобанках их можно найти в несметном количестве. Почему их все же выбирают? Сюжеты таких картинок выглядят реальными. Фотография в целом выглядит настоящей, но при этом что-то, какая-то деталь является неестественной и приводит сознание человека в замешательство. Здесь уже нет эмоций, здесь есть шок, резкость восприятия, задумчивость и осознание: «Куда я попал?».
Злоупотребление изображениямиНекоторые рекламные агентства или веб-мастера создают, казалось бы, прекрасные сайты, но… с уже известными фотографиями. Иначе говоря, уже использованными где-то. «Водяной знак», в большинстве случаев, можно удалить с помощью Photoshop, но, увы, не идеально, поэтому останутся следы на изображении при ближайшем рассмотрении. К этому вернемся позже. Другой момент, использование стоковых фотографий с фотомоделями. Согласитесь, если создается проект строительной компании и используется фотография счастливого и улыбающегося строителя на фоне стройки – выглядит это несколько «смешно».![]()
На эту тему Дэвид Меерман Скотт написал весьма интересную статью «Кто эти люди?» (Who the hell ARE these people?).
Как говорится, если нет подходящих фотографий, то уж лучше вообще без них. Дизайн сайта Master Service явный тому пример. Вместо фотографий с реальными людьми авторы создали изображение с силуэтами, хотя по ним и можно догадаться, что источником, вероятно, послужила стоковая фотография и не одна.
Проект Дёке Экстружн также использует фотографии на главной странице, разделах и в некоторых статьях. Но, по большей части, они настоящие. И это легко определить по качеству самого снимка, освещению, окружающему миру, по человеку на фотографии, в целом. Впрочем, те стоковые изображения, что есть, настолько органично вписаны, что не кажутся чужеродными или наигранными.
Интересен и проект Torex. С одной стороны – они использовали фотографию, с другой – только элементы её, соединив с иллюстрацией. Счастливые люди, но в доме они действительно ими и могут быть, тем более, если их дом, их крепость, хорошо защищена. Но если посмотреть на старую версию их сайта, то эмоций фотографии не вызывают.
Но если посмотреть на старую версию их сайта, то эмоций фотографии не вызывают.
Фотографии сайта Songdoibd также использовались уникальные и в фотобанках их не найти. Но фотографы постарались и подобрали занятные моменты в жизни людей, необычные и редкие. И на всех них реальные люди, обычные, те, которых мы видим каждый день.
Сайт спортивной тематики Pro Trener также насыщен фотографиями, большинство из которых реальны. Но если стоковые (stock) фотографии подобранны в тему, то и они могут присутствовать, поскольку, занимаясь спортом, всегда стремишься обладать хорошей и красивой фигурой, лучшей, чем есть сейчас. Потому фотографии с уже «идеальными» людьми в данном контексте подарят больше эмоций посетителям проекта.
Водяные знаки и логотипы
Затрагивая тему «водяных знаков» и авторства, обратим внимание на то, что это бич интернета. Фотографии, как и текстовой контент, без стыда копируются. Например, фотографии или изображения, скриншоты могут копироваться с «водяным знаком», а рядом авторы рисуют и еще свой. Часть картинки со знаком может обрезаться, а затем поверх оставшегося изображения рисуется, опять же, свой логотип. И такого много. Редко какие сайты вообще сохраняют логотип авторства или подписывают фотографию «взято с…». Это на их совести, но суть-то в том, что пользователи интернета все больше получают возможностей заниматься онлайн-серфингом, а потому, посещая много разных сайтов, они, волей-неволей, вспоминают, где и что видели. А когда видят повторы, чужое и «украденное», то и мнение формируют о сайте уж точно не положительное на 100%.
Часть картинки со знаком может обрезаться, а затем поверх оставшегося изображения рисуется, опять же, свой логотип. И такого много. Редко какие сайты вообще сохраняют логотип авторства или подписывают фотографию «взято с…». Это на их совести, но суть-то в том, что пользователи интернета все больше получают возможностей заниматься онлайн-серфингом, а потому, посещая много разных сайтов, они, волей-неволей, вспоминают, где и что видели. А когда видят повторы, чужое и «украденное», то и мнение формируют о сайте уж точно не положительное на 100%.
Смысл фотографий, их сюжет тоже нужно соотносить с тематикой сайта или страницы. Например, проект грузоперевозок UPS обладает не слишком удачной фотографией девушки, смотрящей в окно. С одной стороны, девушка долго ожидает посылки, уже и в окно начала смотреть, чтобы увидеть курьера издалека. С другой стороны, электрогирлянда над окном. Обычно каждый из нас редко украшает окно лампочками, да еще … небрежно повесив их. Не самое лучшее решение в использовании изображения.
Не самое лучшее решение в использовании изображения.
Сайт Mapquest не может похвастаться какими-то особенными решениями, тем более, что фотографии все были переведены в черно-белый вариант. Но зато по смыслу они подходят очень даже отлично. Сайт посвящён мобильному навигатору для путешествий по миру, а потому фотографии олицетворяют собой хронику жизни тех людей, которые путешествуют, прошли и увидели неимоверное количество всего и разного. А хроника, она обычно всегда уже выцвевшая, она – история.
Но вот фотографии Австралийского Католического Университета ACU явно двусмысленны и неестественны. Слишком все радостные, идеальные по макияжу и одежде, по осанке и позам в целом. Они не занимаются и не ищут информацию на компьютере, они позируют. И это слишком явно.
Где найти хорошие фотографииНо что делать, если фотографий нет? Хорошо, если есть фотограф, который подберет вам нужное. Но ведь и он не у всех веб-дизайнеров существует на примете. Ранее мы рассказывали уже о некоторых фотобанках, где предлагаются бесплатные реалистичные красивые фотографии.
Ранее мы рассказывали уже о некоторых фотобанках, где предлагаются бесплатные реалистичные красивые фотографии.
И вот еще некоторые:
Picjumbo – набор обезличенных фотографий, которые можно смело использовать в любых вариациях. Здесь нет лиц, а сюжеты строго определены. Более того, сняты они реалистично, а некоторые уже обработаны фильтрами.
Death to the Stock Photo – аналогичный проект, где даже фотографии в кафе выглядят так, будто один из гостей встал из-за стола и просто, глядя сверху вниз, сделал снимок фотоаппаратом.
Superfamous – природа, объекты, мир. Такие красоты, как на этих фотографиях, найти сложно. Здесь же и подборка градиентов есть в дополнение.
New Old Stock – иногда использовать старинные фотографии лучше, чем современные. Посему данный проект предлагает подборку таких старинных фотографий из государственных архивов. Это интерьеры, улицы, пейзажи, здания, события, рабочие за станками на заводах.
Небольшие выводы
Работа с фотографиями в веб-дизайне также непроста, как и с типографикой, посему мы и посвятили два материала данной тематике, но рассмотрели это с разных ракурсов.
Таким образом, для того, чтобы сайт имел хорошую репутацию, а веб-дизайнера ценили за его идеи и труды, необходим хороший и качественный контент, особенно, если это касается фотографий. Фотографий на 100% уникальных, без подрезки «водяных знаков» и логотипов, не чужих или же с указанием источника. Причем, источник можно написать в уголке изображения. Искренних и реальных фотографий по сюжету и тем героям, запечатленным на них.
Люди стали разборчивыми, это на заре интернета все хотели попробовать себя в веб-дизайне, сайтостроении. Тогда создавали всё, что придет на ум, не задумываясь о необходимости этого. Создавали для того, чтобы себя проявить. Сейчас иначе. Сейчас главное качество во всем и фотографии не исключение.
И, разумеется, не для каждой тематики подойдет использование большого количества фотографий или изображений. Иногда лучше мало, но по делу. Для сайтов медицинских услуг, например, не лучшим будет большое обилие фотографий врачей за работой. Или стоковые изображения счастливых и улыбчивых докторов за столом. Заболевшему человеку не захочется смотреть на счастливые лица врачей на отдыхе или как кого-то оперируют.
Заболевшему человеку не захочется смотреть на счастливые лица врачей на отдыхе или как кого-то оперируют.
фотографий веб-дизайнера | Скачать бесплатные изображения на Unsplash
Web Designer Pictures | Скачать бесплатные изображения на Unsplash- A Photophotos в рамке 6.9k
- Степка фотосколков 10K
- Группа людей 38
Электронный
Компьютер
Person
Экран
Monitor
Business
FREENSIT FREENSIT дизайн
ноутбук
рабочее место
сосредоточенный
developer
web
inbound
web design
Hd computer wallpapers
technology
digital
digital nomad
freelancer
interior
Hd design wallpapers
marketing
agency
work
greenville
США
2/1 номер 5
Дакка 1219
Бангладеш
технический
программирование
HD Серые обои
Корпоративная женщина
Инженер
Бизнес
Команда
Работа
Freelance
Дизайнер
HD Blue Wallpapers
— Интерфейс
Image Apple Image и Photo
——
—
Image Images и Photo
——
—
Image и Photo. ––– –––– – –––– ––––– –– – –– –––– – – –– ––– –– –––– – –.
––– –––– – –––– ––––– –– – –– –––– – – –– ––– –– –––– – –.
Фоны сайта
цитата
Hd обои для ноутбука
офис
рабочее пространство
Home
Руки
Жесты рук
График
Entrepreneur
Women of Color
. блогCoffee images
иллюстратор
мультипликатор
графический дизайнер
место работы
сосредоточенный
разработчик
office
workspace
home
entrepreneur
women of colour
technologist
working from home
craft
home interior
freelance
designer
Hd blue wallpapers
Website backgrounds
quote
Hd обои для ноутбука
руки
жесты рук
графика
HD обои дизайн
маркетинг
agency
2/1 rd number 5
dhaka 1219
bangladesh
corporate woman
engineer
desk
blog
Coffee images
interface
Apple images & photos
minimal
– ––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
веб
входящие
веб-дизайн
HD обои для компьютера
технологии
digital
digital nomad
freelancer
interior
work
greenville
united states
Related collections
Web Designer/Developer
43 photos · Curated by Daniel WalkerWeb Designer
16 photos · Куратор: dj wilВеб-дизайнер
8 фото · Куратор: Срджан Б0011Hd grey wallpapers
business
team
working
illustrator
cartoonist
graphic designer
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
place of work
focused
разработчик
Бен Колде
Фоны веб-сайтов
цитата
Hd обои для ноутбука
–––– –––– –––– – –––– – –––– –– – –– ––– – – – –– ––– –– –––– – –.
Campaign Creators
web
inbound
web design
Domenico Loia
office
workspace
home
Christopher Gower
Hd computer wallpapers
technology
digital
Kelly Sikkema
hands
Жесты рук
Графика
Логотип UnsplashUnsplash+В сотрудничестве с Getty Images
Unsplash+
Разблокировка
digital nomad
freelancer
interior
Christina @ wocintechchat.
