Веб-дизайн и веб-разработка: 4 главных отличия
Что приходит вам в голову при мыслях о веб-дизайне и веб-разработке? Сами названия этих этапов создания сайта говорят о существенных различиях. Есть и более тонкие особенности, которые делают эти два понятия совершенно непохожими друг на друга.
В этой статье описываются четыре основных различия между дизайном и разработкой веб-сайтов. Некоторые из них наверняка сильно вас удивят. Вы научитесь лучше понимать наиболее значимые факторы, отличающие веб-дизайн от веб-разработки. Также статья поможет больше узнать о том, как эти важнейшие процессы влияют на маркетологов.
Что такое дизайн сайта?
Веб-дизайн влияет как на удобство использования, так и на эстетическую составляющую сайта. К примеру, макет и цветовая схема – это два аспекта внешнего вида страницы, над которыми работает веб-дизайнер. В чем заключается их главное предназначение? Создать визуально привлекательный и удобный для восприятия и эксплуатации сайт.
В конечном счете, хороший веб-дизайн позволяет добиться высокого удобства использования. Сайт с удачным дизайном предлагает эстетически приятные и интуитивно понятные функции, прост в навигации, является неотъемлемой частью бренда и удовлетворяет требованиям клиентской базы.
Поскольку веб-дизайн сфокусирован на визуальных аспектах пользовательского интерфейса и опыта, обычно веб-дизайнеры работают над раскадровками (сторибордами), логотипами, форматированием, UX/UI-дизайном и цветовыми схемами.
Что такое разработка сайта?
Процесс разработки включает механизмы, которые позволяют сайту правильно функционировать. Веб-разработчик отвечает за воплощение идей вашего веб-дизайнера в жизнь. Он обеспечивает корректную работу сайта с помощью написания кода. Следует помнить, что существует две категории веб-разработчиков: frontend и backend.
Frontend-разработчик занимается написанием кода, благодаря которому сайт отображает задумку веб-дизайнера. В то же время, backend-разработчик должен уметь грамотно управлять вашей базой данных и обеспечивать корректное отображение информации на frontend-страницах.
В чем разница между веб-дизайном и веб-разработкой?
Разумеется, у веб-дизайна и веб-разработки имеются некоторые пересечения, так что нередко можно встретить специалистов с опытом работы в обеих областях. Тем не менее, эти два понятия нельзя отождествлять. Чтобы обеспечить безупречный пользовательский опыт, необходимо инвестировать в оба этапа. Они должны работать в тандеме, чтобы на выходе получился привлекательный, функциональный и удобный сайт. Вот некоторые из наиболее существенных различий между веб-разработкой и веб-дизайном.
Разработчики сайтов не отвечают за создание веб-ресурсов
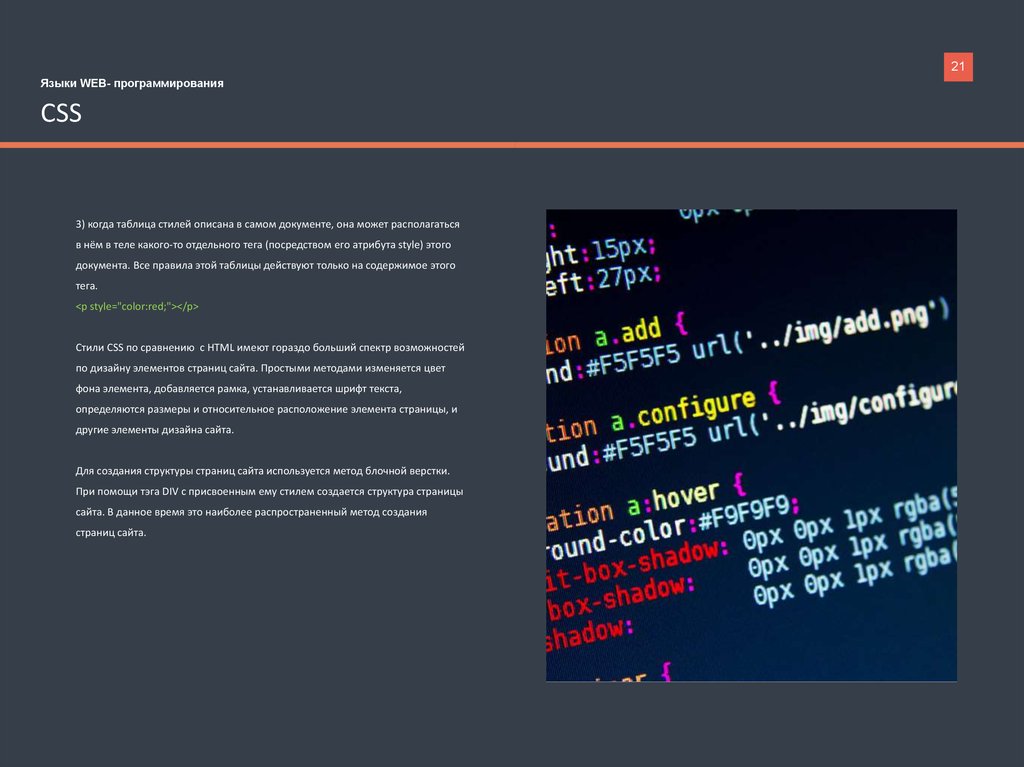
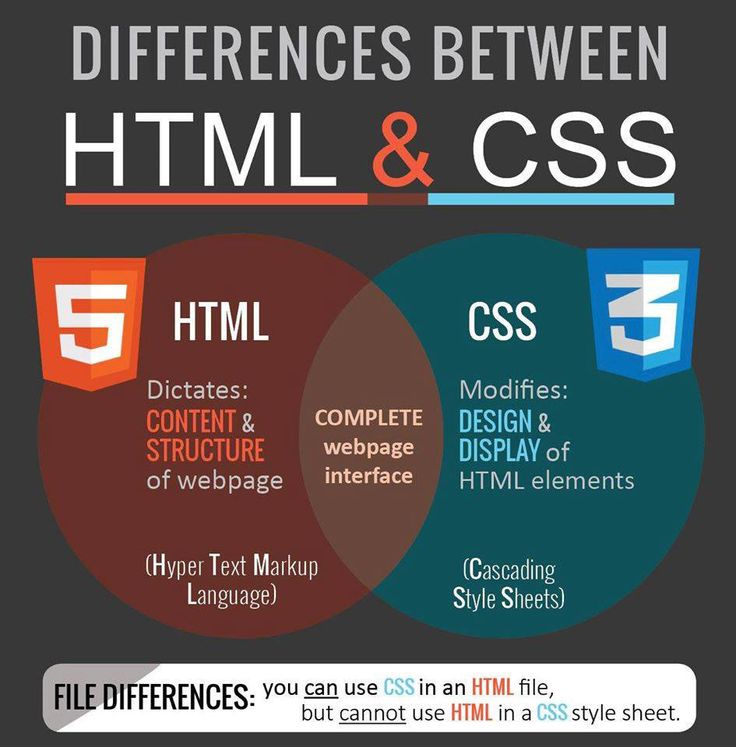
Основное различие между веб-дизайнерами и веб-разработчиками заключается в том, что первые создают визуальные компоненты, которые добавляют сайту эстетическую ценность (и повышают удобство пользования), в то время как вторые отвечают за их внедрение. С помощью JavaScript, CSS и HTML разработчик переносит макеты, схемы и другие активы дизайнера в код. Таким образом, создание визуальных компонентов входит в обязанности веб-дизайнера, а использование кода для их отображения на сайте – это работа веб-разработчика.
Дизайнеры сайтов не отвечают за написание кода
Еще одно различие между веб-дизайном и веб-разработкой состоит в том, что дизайнеры обычно не пишут код. Конечно, бывают и исключения, но обычно вся ответственность за написание кода лежит на разработчиках.
Рассмотрим основные обязанности веб-дизайнера. Они включают использование редактора – например, Photoshop или Figma – для создания изображений, эскизов и макетов. Как видите, написание кода не входит ни в одну из перечисленных задач, поэтому на помощь приходит веб-разработка.
В качестве альтернативы некоторые компании предпочитают работать с no-code конструкторами сайтов, которые позволяют дизайнерам оформить страницу и улучшить пользовательский опыт без навыков программирования.
Обычно веб-дизайн дешевле веб-разработки
Как правило, услуги веб-дизайна обходятся дешевле веб-разработки. Согласно данным ZipRecruiter, разработчикам сайтов обычно платят $36/час, в то время как дизайнеры зарабатывают в среднем $29/час. Бывают аномалии, но обычно за веб-дизайн платят меньше, чем за веб-разработку.
Бывают аномалии, но обычно за веб-дизайн платят меньше, чем за веб-разработку.
Почему? Потому что веб-разработка требует обучения. Например, программированию. Спрос и предложение также отражаются на средней стоимости: скорее всего, дизайнеров больше, чем разработчиков. Тем не менее, если вы ищете опытного специалиста, то готовьтесь платить больше среднего по рынку.
Веб-разработка расширяет функционал, а веб-дизайн улучшает эстетическую составляющую
Помните следующее: разница между веб-дизайном и веб-разработкой сводится к роли, которую выполняет каждый из этих процессов. В то время как разработчик расширяет функционал с помощью программирования, дизайнер стремится улучшить пользовательский опыт и интерфейс, чтобы клиентам было приятней пользоваться сайтом. Таким образом, оба этих фактора одинаково важны.
Что общего у веб-дизайна и веб-разработки?
Поскольку дизайн и разработка направлены на создание жизнеспособной площадки для пользователей, они имеют некоторые общие черты. Подробно рассмотрев сходства этих двух процессов, вы начнете лучше понимать, почему они играют критически важные роли в создании успешного сайта.
Подробно рассмотрев сходства этих двух процессов, вы начнете лучше понимать, почему они играют критически важные роли в создании успешного сайта.
Оба процесса направлены на создание привлекательного пользовательского опыта
Если вы хотите, чтобы клиенты постоянно возвращались на ваш сайт, сосредоточьтесь на пользовательском опыте. Почему? Потому что пользовательский опыт гарантирует, что у клиентов возникнут положительные ассоциации с сайтом и, следовательно, с продуктом. Если качество вашего UX оставляет желать лучшего, пользователи разочаруются и найдут более предпочтительный вариант.
Возможно, вам интересно, как веб-разработка и веб-дизайн способствуют созданию хорошего пользовательского опыта. Ответ прост. Дизайн отвечает за удобство навигации по страницам, а разработка обеспечивает их правильное функционирование. Если ваш сайт не работает должным образом, то он не будет представлять никакой ценности для потребителей, каким бы красивым он ни был.
Веб-разработка и веб-дизайн должны работать в унисон
Вы наверняка задаетесь вопросом, нужно ли вкладывать деньги в дизайн и разработку сайта. Ответ положительный, и вот почему. Для создания целостного и функционального сайта оба этих фактора должны работать в унисон. Без дизайна страницы будут казаться блеклыми. Без разработки сайт будет работать неправильно. Исключительного пользовательского опыта можно добиться только благодаря слаженной работе веб-дизайнеров и веб-разработчиков.
Ответ положительный, и вот почему. Для создания целостного и функционального сайта оба этих фактора должны работать в унисон. Без дизайна страницы будут казаться блеклыми. Без разработки сайт будет работать неправильно. Исключительного пользовательского опыта можно добиться только благодаря слаженной работе веб-дизайнеров и веб-разработчиков.
Что маркетологи должны знать о веб-дизайне и веб-разработке?
Маркетологам следует помнить о нескольких вещах, касающихся дизайна и разработки сайтов. Во-первых, необходимо поддерживать контакт с разработчиком и дизайнером. Чем конкретнее вы изложите свои пожелания, тем лучше окажется результат. Создание списка требований с перечнем необходимых функций – отличный способ добиться желаемого.
Кроме того, маркетологи не должны забывать о важности пользователей смартфонов и планшетов. В 2021 году на долю мобильных устройств пришлось около половины мирового интернет-трафика. Наймите разработчика и дизайнера для создания сайта, оптимизированного для планшетов и смартфонов, тогда вы сможете охватить свою потенциальную аудиторию на всех устройствах.
Веб-дизайн и веб-разработка: 2 важнейших ингредиента успешного сайта
Теперь, зная об основных различиях между веб-дизайном и веб-разработкой, вы будете лучше разбираться в двух важнейших составляющих успеха вашего сайта. Если ваш дизайнер и разработчик всегда думают о клиентах, то вам не составит труда привлечь и удержать аудиторию.
Прикладная информатика (Веб-программирование и компьютерный дизайн)
Высшее образование I ступени (бакалавриат)
| Факультет |
Факультет социокультурных коммуникаций |
||||||||||||||||||||||||||||||||||||
| Код специальности по классификатору Республики Беларусь | 1-31 03 07 | ||||||||||||||||||||||||||||||||||||
| Название специальности |
Прикладная информатика |
||||||||||||||||||||||||||||||||||||
|
Название направления специальности |
Прикладная информатика (Веб-программирование и компьютерный дизайн) | ||||||||||||||||||||||||||||||||||||
| Квалификация | Информатик. Специалист по компьютерному дизайну и разработке веб-приложений Специалист по компьютерному дизайну и разработке веб-приложений |
||||||||||||||||||||||||||||||||||||
| Срок обучения | 4 года | ||||||||||||||||||||||||||||||||||||
| Язык обучения | Русский | ||||||||||||||||||||||||||||||||||||
| Аннотация |
В сегодняшнем мире нет специальности актуальнее, чем веб-разработка. Об этом свидетельствуют топовые позиции перечня самых востребованных вузовских специальностей. Однако бесспорный лидер компетенций по степени их востребованности определился сразу. Это «веб-разработка». Данная специальность предполагает решение следующих задач:
Основа профессии — знание языков программирования. Вы будете программировать на: PHP, JavaScript, Python, C++, станете специалистом по верстке и научитесь работать с базами данных. Выпускник специальности сможет проектировать, разрабатывать, внедрять и сопровождать современные веб-приложения, создавать современный дизайн интернет-проектов, на базе развитых графических приложений, включая виртуальные 3D-модели. Большинство преподавателей кафедры имеют ученую степень и звание, занимаются научным исследованиями. Преподаватели профильных дисциплин являются практиками, работающими над реальными проектами. Наши студенты имеют возможность проходить ежегодную практику в ведущих компаниях ПВТ, а также участвовать в программах академической мобильности с европейскими университетами. Они обеспечены комфортабельным общежитием (40 % белорусских граждан и 100 % иностранных студентов). Студенты «информатики» активно занимаются студенческой наукой, выступают на конференциях, участвуют в конкурсах. На факультете работают спортивные секции и творческие коллективы, студенческие органы самоуправления. |
||||||||||||||||||||||||||||||||||||
| Преимущества обучения по данной специальности |
Диплом специалиста в сфере IT. Сегодня работодатели хотят получить универсального специалиста — full-stack разработчика. Frontend-разработчик умеет писать по-настоящему красивые, работоспособные, доступные веб-интерфейсы, с которыми создаваемый продукт будет более удобен и приятен в работе. Это программист, специализация которого — веб-интерфейсы, обеспечивающие создание внешнего вида сайта (портала, проекта) — его клиентской части. Backend-разработка включает в себя «теневую» сторону ресурса, т.е. то, что не видно пользователю — изнанку сайта. Эту часть разработки обеспечивают программисты специализируются на базах данных и серверном программировании.  |
||||||||||||||||||||||||||||||||||||
| Требования к поступающим |
Полное среднее образование. Владение языком обучения (определяется по итогу собеседования, на котором определяется, знает ли абитуриент язык на уровне, достаточном для усвоения программы обучения). |
||||||||||||||||||||||||||||||||||||
| Описание обучения |
Обучение проводится в период с 1 сентября по 30 июня. Зимой, между семестрами предусмотрены 3 недели каникул. В 3 и 5 семестрах студенты пишут курсовую работу, во 2, 4 и 7 семестрах разрабатывают курсовой проект, в 8 семестре — дипломную работу и сдают комплексный Государственный экзамен по специальности и направлению специальности. В процессе учебы студенты проходят следующую практику: учебную вычислительную, учебную проектную, производственную аналитическую, преддипломную. Обучение проводится в первую (первый и третий курс) либо вторую (второй и четвертый курс) смену. |
||||||||||||||||||||||||||||||||||||
| Основные изучаемые дисциплины |
|
||||||||||||||||||||||||||||||||||||
| Профессиональные и универсальные компетенции, которыми будет обладать выпускник |
В процессе обучения у студента сформируются следующие компетенции:
|
||||||||||||||||||||||||||||||||||||
| Сфера применения полученных знаний и профессиональной деятельности |
Выпускники этой специальности успешно работают в ведущих софверных компаниях РБ, занимающихся разработкой, внедрением и сопровождением программных, веб- и мобильных приложений, в учебных заведениях информационной области, в IT-отделах непрофильных учреждений государственной и частной форм собственности.
|
||||||||||||||||||||||||||||||||||||
| Где может работать выпускник, возможная должность на первом рабочем месте |
|
||||||||||||||||||||||||||||||||||||
| Отзывы выпускников |
Зенгин Джихан (Турция), выпуск 2018, Senior developer филиала компании Apple: — Полученные за время обучения на специальности знания и навыки позволили достаточно просто влиться в коллектив программистов на новой платформе и занять ведущие позиции среди веб-разработчиков для IOS.
|
- Информация о материале
- бакалавриат
- Факультет социокультурных коммуникаций
- обучение на русском языке
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Веб-дизайн и веб-разработка: 4 основных отличия
Что приходит на ум, когда вы думаете о веб-дизайне и веб-разработке? Названия этих двух аспектов создания веб-сайтов намекают на то, что отличает их друг от друга, но есть и более тонкие различия, которые делают эти две концепции совершенно уникальными друг от друга.
В этом посте мы собрали четыре основных различия между дизайном веб-сайта и веб-разработкой, в том числе некоторые из них, которые могут вас удивить. Этот пост поможет вам лучше понять наиболее существенные различия между веб-дизайном и веб-разработкой. Вы также узнаете больше о том, как эти важные ингредиенты влияют на маркетологов.
Этот пост поможет вам лучше понять наиболее существенные различия между веб-дизайном и веб-разработкой. Вы также узнаете больше о том, как эти важные ингредиенты влияют на маркетологов.
Что такое дизайн веб-сайта?
Дизайн веб-сайта касается как удобства его использования, так и его эстетики. Макет и цветовая схема, например, являются двумя аспектами внешнего вида веб-сайта, на которых должен сосредоточиться веб-дизайнер. Их цель? Чтобы создать веб-сайт, который будет визуально привлекательным и удобоваримым.
В конечном счете, хороший дизайн веб-сайта направлен на то, чтобы получить высокие баллы за удобство работы пользователей. Сайт с успешным веб-дизайном предлагает эстетически приятные функции, прост в навигации, чувствуется неотъемлемой частью бренда и соответствует клиентской базе.
Поскольку веб-дизайн так сосредоточен на визуальных аспектах пользовательского интерфейса и опыта, веб-дизайнеры традиционно создают или работают с такими результатами, как раскадровки, дизайн логотипа, формат, дизайн пользовательского интерфейса и пользовательского интерфейса и цветовые палитры.
Что такое разработка веб-сайтов?
Наоборот, разработка веб-сайтов сосредоточена на механизмах, позволяющих сайту работать корректно. Веб-разработчик отвечает за воплощение идей вашего веб-дизайнера в жизнь и обеспечение функциональности сайта посредством кодирования. Имейте в виду, что существует две категории разработчиков веб-сайтов: фронтенд и бэкенд.
Интерфейсный разработчик концентрируется на написании кода, который определяет, как веб-сайт отображает концепции веб-дизайнера. Однако разработчик серверной части должен правильно управлять данными в базе данных вашего сайта и разрешить отображение этих данных во внешнем интерфейсе веб-сайта.
В чем разница между веб-дизайном и веб-разработкой?
Конечно, когда вы оцениваете веб-дизайн и веб-разработку, есть некоторое пересечение, поэтому нередко можно найти разработчика, обладающего практическими знаниями и того, и другого. Однако эти два аспекта несовместимы, и инвестирование в оба важно для обеспечения исключительного пользовательского опыта. Они работают в тандеме, чтобы создать привлекательный, функциональный и понятный веб-сайт. Вот некоторые из наиболее значительных различий между ними.
Они работают в тандеме, чтобы создать привлекательный, функциональный и понятный веб-сайт. Вот некоторые из наиболее значительных различий между ними.
Разработчики веб-сайтов не несут ответственности за создание ресурсов.
Основное различие между веб-дизайном и веб-разработкой заключается в том, что веб-дизайнеры создают визуальные ресурсы, которые повышают эстетическую ценность сайта (и улучшают взаимодействие с пользователем), а веб-разработчики несут ответственность за добавление этих функций. Разработчик переведет макеты, каркасы и другие ресурсы дизайнера в код с использованием JavaScript, CSS и HTML. Таким образом, создание визуальных ресурсов является обязанностью дизайнера веб-сайта, тогда как использование кода для их всплывающих окон на веб-сайте — это работа разработчика веб-сайта.
Дизайнеры веб-сайтов не несут ответственности за написание кода.
Другое различие между веб-дизайном и веб-разработкой заключается в том, что дизайнеры обычно не пишут код. Конечно, есть исключения, но в целом дизайнеры не несут ответственности за код.
Конечно, есть исключения, но в целом дизайнеры не несут ответственности за код.
Рассмотрим основные обязанности веб-дизайнера. К ним относятся использование редактора, такого как Photoshop, для разработки изображений, создания макетов и разработки макетов. Однако кодирование не связано ни с одной из этих задач, так что здесь на сцену выходит веб-разработка.
В качестве альтернативы некоторые компании предпочитают работать с конструкторами веб-сайтов без кода, чтобы дизайнеры могли украсить сайт и повысить удобство работы пользователей без написания кода.
Обычно вы платите меньше за веб-дизайн, чем за веб-разработку.
Традиционно веб-дизайн обходится дешевле, чем веб-разработка. ZipRecruiter указывает, что роли веб-разработчика обычно оплачиваются в размере 36 долларов в час, тогда как дизайнеры получают в среднем 29 долларов в час. Есть аномалии, но обычно вы платите меньше за веб-дизайн, чем за веб-разработку.
Почему? Потому что веб-разработка требует обучения, такого как кодирование. Спрос и предложение также влияют на среднюю стоимость — веб-дизайнеров, вероятно, больше, чем разработчиков. Однако, если вы ищете опытного веб-дизайнера или разработчика, вы можете рассчитывать на оплату выше средней.
Спрос и предложение также влияют на среднюю стоимость — веб-дизайнеров, вероятно, больше, чем разработчиков. Однако, если вы ищете опытного веб-дизайнера или разработчика, вы можете рассчитывать на оплату выше средней.
Разработка веб-сайта направлена на расширение функциональности сайта; Дизайн веб-сайта направлен на добавление эстетической привлекательности.
Помните: разница между веб-дизайном и веб-разработкой сводится к той роли, которую каждый из них играет в создании веб-сайта. В то время как разработка веб-сайта добавляет функциональность сайту с помощью кода, дизайн веб-сайта направлен на улучшение взаимодействия с пользователем и интерфейса, а также на создание веб-сайта, который клиенты захотят просматривать. В результате эти подразделы создания веб-сайта одинаково важны.
Веб-дизайн и веб-разработка: в чем сходство?
Поскольку веб-дизайн и разработка направлены на создание удобного для пользователей веб-сайта, у них есть некоторые общие черты. Более глубокое изучение сходства между веб-дизайном и веб-разработкой поможет вам лучше понять, почему и то, и другое жизненно важно для создания успешного веб-сайта.
Более глубокое изучение сходства между веб-дизайном и веб-разработкой поможет вам лучше понять, почему и то, и другое жизненно важно для создания успешного веб-сайта.
Оба варианта играют важную роль в создании привлекательного пользовательского интерфейса.
Если вы хотите, чтобы клиенты продолжали возвращаться на ваш сайт, сосредоточьтесь на пользовательском опыте. Почему? Потому что пользовательский опыт гарантирует, что у клиентов возникнут положительные ассоциации с веб-сайтом и, следовательно, с продуктом. Если пользовательскому опыту вашего сайта не хватает, клиенты будут разочарованы и решат заняться своим бизнесом в другом месте.
Вам может быть интересно, как веб-разработка и дизайн способствуют этому. Ответ прост. В то время как дизайн гарантирует, что клиентам будет легко ориентироваться на вашем сайте, разработка гарантирует, что сайт работает должным образом. Веб-сайт, который работает неправильно, не представляет ценности для потребителей, каким бы красивым он ни был.
Оба должны работать в унисон, чтобы создать целостный сайт.
Возможно, вам интересно, стоит ли инвестировать в дизайн веб-сайта 9Разработка 0061 и необходима, и вот почему ответ положительный. Оба должны работать в унисон, чтобы разработать сплоченный, функциональный веб-сайт. Без дизайна веб-сайт будет казаться безличным. Без разработки сайт не будет работать корректно. Результатом совместной работы дизайна и разработки является исключительный веб-опыт.
Что маркетологи должны знать о веб-дизайне и веб-разработке?
Маркетологи должны помнить о нескольких вещах, касающихся веб-дизайна и разработки. С одной стороны, общение с разработчиком и дизайнером является обязательным. Чем конкретнее вы определитесь с тем, что ищете, тем больше вы будете довольны результатом. Создание списка необходимых функций — отличный способ убедиться, что результаты будут соответствовать вашим ожиданиям.
Кроме того, маркетологи не должны забывать о важности мобильного опыта. В 2021 году на мобильные устройства приходилось около половины мирового веб-трафика. Наняв разработчика и дизайнера для создания сайта, оптимизированного для мобильных устройств, вы охватите все свои базовые возможности и порадуете клиентов на всех устройствах.
В 2021 году на мобильные устройства приходилось около половины мирового веб-трафика. Наняв разработчика и дизайнера для создания сайта, оптимизированного для мобильных устройств, вы охватите все свои базовые возможности и порадуете клиентов на всех устройствах.
Веб-дизайн и веб-разработка: 2 основных компонента успешного сайта
Теперь, когда вы знаете основное различие между веб-дизайном и веб-разработкой, у вас есть более полное представление о двух наиболее важных компонентах, необходимых для успеха вашего сайта. . Работая с дизайнером и разработчиком, который всегда держит клиентов в центре внимания, ваш сайт обязательно заинтересует.
Веб-разработка и дизайн | Общественный колледж Нортгемптона
Во многих отношениях веб-разработчики будут проектировать большинство коммуникаций 21-го века. Веб-разработчики предоставляют ряд фундаментальных навыков, которые позволяют организациям общаться и вести бизнес в Интернете.
Программы веб-разработки и дизайна дают учащимся навыки, необходимые для создания цифрового домена 21 века. Студенты покидают программу, готовясь применять HTML, XML, Javascript, графические приложения и другие инструменты для проектирования, редактирования и публикации документов, изображений, графики, звука и мультимедийных продуктов в Интернете. Программы включают в себя обучение теории веб-сайтов, стандартам и политикам веб-страниц, элементам дизайна веб-страниц, пользовательским интерфейсам, инструментам векторной графики, специальным эффектам, интерактивным и мультимедийным компонентам, поисковым системам, навигации и новым веб-технологиям.
Студенты покидают программу, готовясь применять HTML, XML, Javascript, графические приложения и другие инструменты для проектирования, редактирования и публикации документов, изображений, графики, звука и мультимедийных продуктов в Интернете. Программы включают в себя обучение теории веб-сайтов, стандартам и политикам веб-страниц, элементам дизайна веб-страниц, пользовательским интерфейсам, инструментам векторной графики, специальным эффектам, интерактивным и мультимедийным компонентам, поисковым системам, навигации и новым веб-технологиям.
Программы на получение степени
Семестры: 4
Кредиты: 69
Карта программы: Скачать PDF
Сведения о программе: Посмотреть дополнительную информацию
Кампус: Вифлеем
Тип программы: Ассоциированный специалист по прикладным наукам
Веб-сайты являются незаменимыми инструментами для любого аспекта бизнеса. Если вы заинтересованы в том, чтобы стать частью этой растущей сферы занятости, вы захотите получить правильный набор навыков. Привлекательные кандидаты на работу имеют возможность спроектировать внешний вид веб-сайта, а также запрограммировать технические аспекты, обеспечивающие интерактивность. Мы разработали нашу программу веб-разработки, чтобы обучать студентов как творческой, так и технической сторонам работы.
Если вы заинтересованы в том, чтобы стать частью этой растущей сферы занятости, вы захотите получить правильный набор навыков. Привлекательные кандидаты на работу имеют возможность спроектировать внешний вид веб-сайта, а также запрограммировать технические аспекты, обеспечивающие интерактивность. Мы разработали нашу программу веб-разработки, чтобы обучать студентов как творческой, так и технической сторонам работы.
Семестры: 3
Кредиты: 16
Карта программы: Скачать PDF
Сведения о программе: Посмотреть дополнительную информацию
Кампус: Вифлеем
Тип программы: Специализированный диплом
Программа «Дизайн веб-сайта» представляет собой введение в цикл творческого проектирования и разработки веб-сайтов, который сегодня широко используется в отрасли.




 На основе технической документации выполнять внедрение и сопровождение программных и веб-приложений, в том числе разработанных сторонними организациями
На основе технической документации выполнять внедрение и сопровождение программных и веб-приложений, в том числе разработанных сторонними организациями
 Хочу поблагодарить преподавателей кафедры «Информационных технологий» за постоянную активную работу с обучающимися иностранными студентами.
Хочу поблагодарить преподавателей кафедры «Информационных технологий» за постоянную активную работу с обучающимися иностранными студентами.