Как стать веб дизайнером после курсов
12.02.2021
Новости школыВеб-дизайнер — это одна из самых востребованных специализаций в сфере IT и маркетинга. Представители этой профессии не обязательно должны обладать творческими талантами, но они должны знать все тонкости работы с графикой на сайтах, в приложениях и всевозможных веб-сервисах. Существует стереотип, что стать специалистом в области веб-дизайна могут только люди со знанием программных кодов, с опытом в разработке или с умением рисования. Но это заблуждения. На самом деле полноценное обучение веб дизайну с нуля позволяет каждому заинтересованному и мотивированному человеку начать работать в этой сфере.
Перед тем, как стать веб дизайнером, может возникнуть вполне резонный вопрос: а насколько просто будет найти работу с минимальным опытом сразу после обучения? Ведь в вакансиях обычно ищут только квалифицированных специалистов, у которых есть большое портфолио.
Что собой представляют обучающие курсы веб-дизайна
Здесь есть одна небольшая ремарка. По мнению многих, обучающие курсы — это просто теоретический блок со статьями и видео, в которых рассказывается и показывается работа веб-дизайнеров. Но это относится только к некачественным курсам, которые сложно назвать полноценным обучением. Если пройти обучение веб-дизайна у специализированной студии, то можно получить все необходимое для дальнейшего трудоустройства.
Качественные обучающие курсы включают в себя следующие элементы:
- Индивидуальную работу мастера курсов с каждым учащимся;
- Оценку знаний на всех этапах курсов (перед началом курсов, на этапе усвоения материалов и по завершению обучения web дизайна;
- Красиво оформленный сертификат о завершении обучения;
- Полноценное портфолио с проектами, выполненными учеником на стадии обучения;
- Рекомендации от авторитетных и квалифицированных исполнителей для более эффективного поиска работы;
- Предоставление всего необходимого инструментария для полноценной работы.

Перед тем, как стать веб дизайнером с нуля, не нужно иметь какой-то базис навыков или знаний. даже будучи абсолютно
далеким от программирования и сферы информационных технологий, можно за несколько месяцев освоить новую для себя профессию и начать поиск работы.
Качественные и комплексные курсы обучения веб-дизайну всегда содержат подготовительный материал. Это помогает лучше понять предмет обучения тем, кто ранее никогда не сталкивался с этой специализацией. Для прохождения курсов не нужно иметь дорогостоящий ноутбук или лицензионные версии программ для работы с графикой. Весь материал основан на том, чтобы пользователи могли с любого домашнего ноутбука, ПК или даже мобильного устройства изучить теоретический материал и протестировать его на практике. Это выгодно, так как для полноценного обучения не нужны дополнительные инвестиции.
Сразу после усвоения обучающих материалов дается закрепительная работа для оценки навыков. Все это время с учащимся работает тренер, который консультирует, помогает, подсказывает.
Все это время с учащимся работает тренер, который консультирует, помогает, подсказывает.
Очень удобно, что все курсы могут изучаться в удаленном формате. Конечно, есть программы со стационарным обучением, а есть и курсы-онлайн. Нельзя сказать, что какой-то формат более эффективен. Все зависит от желания и вовлеченности каждого ученика. Удаленные курсы построены так, чтобы восполнить весь недостаток знаний на изучаемую тему.
По завершению курсов каждый учащийся получает соответствующий сертификат. А портфолио с примерами работ готовится еще на стадии обучения сразу после прохождения теории. В портфолио обычно входят не объемные проекты. Но этого достаточно, чтобы потенциальные работодатели смогли оценить умения новичка. Портфолио формируется под контролем мастера-учителя, поэтому качество работ будет на высоком уровне. Это гораздо лучше, чем пытаться изучать темы самостоятельно по материалам со свободного доступа.
Что делать сразу после завершения курсов?
Есть четкая и понятная последовательность действий после завершения обучения веб-дизайну.
Сразу после завершения обучающей программы необходимо начать поиск работы. Это важно, чтобы не потерять полученные навыки и оставаться в тонусе. Как показывает практика, желательно приступить к работе в этой индустрии в течение первых двух месяцев после получения сертификата о прохождении курсов. Именно в этот момент у учащихся наблюдается наибольшая мотивированность, поэтому не стоит откладывать работу надолго в ящик.
На сайтах поиска работы очень много актуальных вакансий веб-дизайна, в которых предложена проектная и постоянная работа. Важно перед этим составить резюме и написать сопроводительное письмо с описанием, какие курсы были пройдены и какие получены навыки. Желательно даже заняться этим еще на стадии обучения и попросить помочь в написании сопроводительного письма того, кто будет куратором курса.
Перед тем, как стать web дизайнером с очень высоким уровнем оплаты, необходимо дополнять свои знаний. Например, после получения сертификата о прохождении обучении продолжить изучать эту тему, углубляться в программирование, разработку, изучение кодов и веб-интерфейсов. Уже опытный и высокооплачиваемый веб-дизайнер должен хорошо знать иностранный язык.
Помощниками веб-дизайнера станут вспомогательные программы для работы с графиков и производительный ноутбук.
Но для начала можно попробовать свои силы на фрилансе и найти парочку разовых проектов, где не требуется многолетний опыт. Например, разработать веб-интерфейс простого одностраничного сайта или приложения.
Перед тем, как стать дизайнером сайтов, нужно заинтересоваться этим и действительно хотеть работать в такой интересной и отчасти творческой сфере.
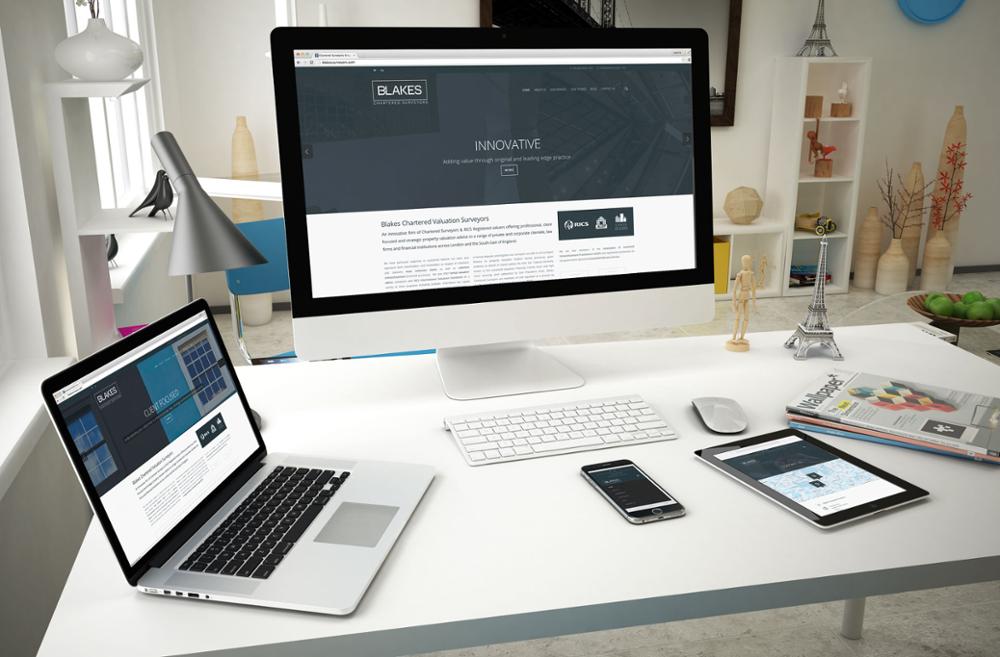
Услуги веб дизайнера, разработка дизайна сайта, сайты — визитки стоимость и цены
Сайт-визитка — это одностраничный сайт, на котором можно получить информацию о ваших услугах, узнать цены, контактную информацию и адрес. Такая веб визитка будет отличной рекламой в интернете 24 часа в сутки.
Такая веб визитка будет отличной рекламой в интернете 24 часа в сутки.
Наша студия веб дизайна Kotico Design предлагает создание сайта визитки.
На сегодняшний день сайт является частью имиджа компании и не только компании. Сейчас сайты есть и у частных лиц, которые предлагают какую то услугу. Преимущество интернета в том, что у него нет границ и с вашими услугами могут познакомиться 24 часа в сутки.
Возможно вы только начинаете свой бизнес и у вас нет возможности заказать многостраничный сайт. В этом нет ничего страшного. Можно начать с одностраничного сайта и постепенно его дополнять и расширять. Такой подход не ударит сильно по вашим финансам, но даст вам возможность выйти в интернет. Вы можете сделать сайт визитку у нас.
Примеры сайта — визитки
Главная цель такого сайта — это вызвать доверие, чтобы человек захотел воспользоваться вашей услугой. Страница визитка может быть очень красивой и яркой, но это не значит, что она достигнет своей цели. Почему? Потому, что разработка веб-дизайна это больше чем красивые картинки.
Почему? Потому, что разработка веб-дизайна это больше чем красивые картинки.
Для для создания сайта визити мы делаем:
- Анализ конкурентов. Такой анализ позволяет выявить сильные и слабые стороны конкурентов, которые будут учитываться при создании вашего сайта. Это позволит создать сайт непохожим на других и выделит вас на фоне остальных.
- Работа с текстом. Обычно заказчик предоставляет текст, а мы со своей стороны дорабатываем этот текст так, чтобы его было легко читать.
- Разработка структуры. Создается прототип сайта или его схема. С помощью прототипа видно расположение главных элементов. .
- Разработка дизайн-макета. На этом этапе сайт приобретает цвета, заполняется текстом и картинками. Разработка дизайна сайта — это способ оставить первое хорошее впечатление о вас и в этом нам помогает креативный веб дизайн.
- Верстка. Это нужно для того, чтобы макет отображался в браузере и стал работающим. На этом этапе сайт становится живым.

Что включает в себя услуги веб дизайна?
- Оформление сайта. Сочетание цветов, картинок и текста. Посетителю должно быть приятно находиться на сайте.
- Анализ и поведение пользователей. Сайт создается для определенной группы людей и дизайнер должен хорошо понимать этих людей чтобы сайт их привлекал и вызывал доверие.
- Структурирование сайта. Важно чтобы информация была расположена логично и посетитель мог легко найти все что ему нужно.
Разработка веб дизайна сайта — это больше чем красивые картинки.
Почему стоит заказать сайт визитку у нас?
- Адаптивный дизайн, который работает на мобильных устройствах и планшетах.
- Креативный веб дизайн. Ваш сайт не будет шаблонным и похожим на конкурентов.
- Техническое качество. Сайт работает как часы.
- Маркетинг. Исследуем ваш бизнес и конкурентов.
- Наше отношение. Мы ответственно относимся к нашим заказам и выполняем работу в срок.

- Поэтапная оплата. Такой метод оплаты подходит многим.
Отзывы
Назад
Далее
Отзывы
«koticodesing — молодцы! Разработали сайт и фирменный стиль. Индивидуальный подход, учитывают все пожелания, делают все быстро и качественно! Я очень довольна их работой. Всем рекомендую!»
Piparkook OÜ, Наталья, Эстония
«Профессионалы своего дела. Разработали сайт, презентацию и этикетку намного лучше, чем я все это себе представлял. Еще раз Вам большое спасибо. Рекомендую!»
Евгений, Эстония
Цена сайта визитки
Разработка сайта визитки включает в себя услуги веб дизайнера и разработчика.
Стоимость сайта визитки рассчитывается индивидуально. Оставьте заявку и мы свяжемся с вами.
Закажи сайт-визитку у нас!
Оставить заявку
Обучение веб-дизайну: 22 лучших онлайн-ресурса
Веб-дизайн может быть пугающим. Просто огромное количество новых методов и сокращений, появляющихся каждый день, может показаться пугающим и запутанным, даже если вы профессиональный веб-дизайнер, не говоря уже о новичке. Но не беспокойтесь — помощь всегда под рукой в виде простых для понимания учебных ресурсов по веб-дизайну в Интернете.
Просто огромное количество новых методов и сокращений, появляющихся каждый день, может показаться пугающим и запутанным, даже если вы профессиональный веб-дизайнер, не говоря уже о новичке. Но не беспокойтесь — помощь всегда под рукой в виде простых для понимания учебных ресурсов по веб-дизайну в Интернете.
Существует множество подходов к обучению веб-дизайну – некоторые платные, некоторые бесплатные; некоторые интерактивные, некоторые нет; некоторые основаны на тексте, другие на видео. А это значит, что может быть даже нелегко решить, куда идти и чему учиться.
Чтобы упростить вам задачу, мы собрали 22 лучших учебных ресурса по веб-дизайну в Интернете. Все они имеют хорошую репутацию и содержат инструкции и советы от ведущих экспертов в области веб-дизайна. Большинство из них включают ряд уроков, охватывающих различные уровни, от начального до продвинутого.
Вы также можете ознакомиться с нашими руководствами по лучшим услугам веб-хостинга (открывается в новой вкладке) и лучшим конструкторам веб-сайтов (открывается в новой вкладке) прямо сейчас.
01. W3Schools (открывается в новой вкладке)
В то время как многие обучающие веб-сайты выглядят красочно, привлекательно и приветливо, с видео и красочной графикой, W3Schools на первый взгляд выглядит несколько плоско и скучно. Но не откладывайте!
Если вы хотите начать с самого начала с самых основных уроков по HTML и CSS, сайт предлагает постоянный набор интерактивных руководств, которые объясняют все простым и понятным языком и, что более важно, позволяют вам играть с разметкой вживую. на сайте, чтобы вы могли видеть, какое влияние малейшие изменения могут оказать на то, как веб-страница отображается в браузере.
Да, да, мы знаем: была некоторая критика сайта (открывается в новой вкладке), которая указала на некоторые технические ошибки в некоторых его уроках. Тем не менее, для новичка, который не знает, с чего начать работу с HTML, CSS и JavaScript, он по-прежнему предоставляет очень удобный, простой и бесплатный способ начать работу.
Хорошие люди, работающие в браузере Opera , создали и поддерживают этот бесплатный и всеобъемлющий ресурс, знакомящий с основами веб-дизайна и веб-стандартами. Как и W3Schools, он основан на простом тексте и не совсем привлекателен визуально. Но письмо живое и легкое для понимания, что более чем компенсирует это.
Как и W3Schools, он основан на простом тексте и не совсем привлекателен визуально. Но письмо живое и легкое для понимания, что более чем компенсирует это.
Уроки Google «HTML, CSS и Javascript с нуля» представляют основы создания веб-сайтов с помощью видеоуроков, представленных собственными разработчиками Google. Идеальное место для начинающих, чтобы начать обучение веб-дизайну.
04. Treehouse (открывается в новой вкладке)
Treehouse — это видеосервис, предлагающий обучение веб-дизайну в HTML и CSS, веб-разработку (включая HTML5 и Javascript) и создание приложений для iOS (с использованием Objective-C). и Xcode), все это заключено в понятный и простой в использовании пользовательский интерфейс.
Treehouse взимает плату за свои услуги, но видеоролики сделаны очень профессионально, и вы получаете множество уроков, охватывающих практически все аспекты веб-дизайна и разработки.
Сайт Treehouse не только предоставляет отличный контент, но и содержит элемент игры, который проверяет ваши знания и награждает вас значками достижений. Так что, если вам нужна дополнительная мотивация для обучения, это отличный сайт для использования.
Так что, если вам нужна дополнительная мотивация для обучения, это отличный сайт для использования.
Как и Treehouse, Lynda.com предлагает широкий выбор видеоуроков, которые научат вас дизайну веб-сайтов (а также охватят другие темы, связанные с дизайном) за ежемесячную плату. Lynda.com существует с момента зарождения Интернета (он был запущен в 1995), а также выпускает книги, видео и документальные фильмы. Это авторитетный источник обучающих видеороликов по веб-дизайну. Вы можете попробовать его, посмотрев бесплатные учебные пособия (откроется в новой вкладке).
Don’t Fear the Internet — это детище внештатного типографа и иллюстратора Джессики Хиш, предназначенное для таких же творческих людей, которые практически не хотят заниматься веб-дизайном профессионально, но в то же время не хотят уродливый шаблонный сайт, демонстрирующий их работу.
С помощью коротких обучающих видеороликов вы узнаете, как взять базовый блог WordPress и манипулировать CSS, HTML и даже некоторыми элементами PHP в соответствии с вашими эстетическими потребностями. Так что, если вас пугает терминология веб-дизайна и гик-компьютерность, но вам нравится идея более непринужденного, добродушного подхода к обучению, это отличное место для начала. Сайт является бесплатным для использования, хотя пожертвования приветствуются.
Так что, если вас пугает терминология веб-дизайна и гик-компьютерность, но вам нравится идея более непринужденного, добродушного подхода к обучению, это отличное место для начала. Сайт является бесплатным для использования, хотя пожертвования приветствуются.
Нет, мы не добавили мошенническую игру про Гарри Поттера в список. Mozilla School of Webcraft является частью открытой образовательной программы в онлайн-сообществе для обучения Peer to Peer University (открывается в новой вкладке).
Сайт предлагает множество бесплатных учебных курсов по веб-дизайну, в том числе по CSS, PHP и HTML. В нем также есть различные испытания для проверки ваших навыков: например, Challenge 101 поможет вам создать свой собственный базовый веб-сайт с нуля.
Наш дочерний сетевой журнал с печатным названием наполнен учебными пособиями по всем аспектам HTML, CSS, JavaScript, jQuery и т. д., и большая часть его устаревшего контента размещена в Интернете на Creative Bloq. Большая часть материала здесь предназначена для веб-дизайнеров среднего и продвинутого уровня, и мы особенно рекомендуем серию под названием «Создайте адаптивный сайт за неделю (откроется в новой вкладке)» всем, кто хочет начать работу с адаптивным веб-дизайном.
Большая часть материала здесь предназначена для веб-дизайнеров среднего и продвинутого уровня, и мы особенно рекомендуем серию под названием «Создайте адаптивный сайт за неделю (откроется в новой вкладке)» всем, кто хочет начать работу с адаптивным веб-дизайном.
На самом деле это не журнал (ну, не в традиционном печатном смысле этого слова), а блог о веб-дизайне Smashing Magazine — фантастический ресурс учебных пособий по всем аспектам процесса. Уроки предназначены для среднего и продвинутого уровня веб-дизайна.
10. Codecademy (открывается в новой вкладке)
(открывается в новой вкладке)
Codecademy описывает себя как «самый простой способ научиться программировать» и заработала себе отличную репутацию в сообществе веб-дизайнеров. .
Этот бесплатный учебный ресурс по веб-дизайну рассказывает о создании веб-сайтов, игр и приложений в увлекательной форме, облегчая пользователям очень простой первый урок.
Сайт также имеет социальную сеть, что означает, что пользователи могут взаимодействовать и учиться вместе с друзьями и коллегами. И, как и Treehouse, команда Codecademy также понимает силу значков, предлагая их на различных ключевых этапах обучения.
Webdesigntuts+ предлагает огромное количество бесплатных руководств по широкому кругу тем веб-дизайна и веб-разработки. Также есть премиальная зона с платным контентом. Сайт является частью более широкой сети Tuts+, в которую входят PSD Tuts (открывается в новой вкладке) для руководств по Photoshop и WP Tuts (открывается в новой вкладке) для руководств по WordPress.
12. Code School (открывается в новой вкладке)
(открывается в новой вкладке)
Подход Code School заключается в том, чтобы помочь пользователям учиться на практике с помощью интерактивного видео и программирования в браузере. Это обучение веб-дизайну имеет свою цену, но, на наш взгляд, она очень разумна.
Всего за 25 долларов в месяц пользователи получают доступ ко всем разделам учебного материала школы. Но это не только для отдельных лиц, у предприятий также есть возможность записать целые команды на учебные курсы — предложение, которым уже воспользовались такие компании, как IBM и NASA.
13. CSS-Tricks (открывается в новой вкладке)
CSS-Tricks — это блог, в котором веб-дизайнер Крис Койер (открывается в новой вкладке) рассказывает о некоторых новейших методах CSS. Он стал чрезвычайно популярен среди профессиональных веб-дизайнеров и недавно установил партнерские отношения с номером 4 в нашем списке, Treehouse . Это блестящий и постоянно обновляемый источник советов, учебных пособий и видеоуроков — и все это бесплатно.
14. Sitepoint (открывается в новой вкладке)
Австралийская компания Sitepoint зарабатывает деньги, продавая книги по веб-дизайну и разработке, но это не мешает ей бесплатно размещать на своем сайте несколько фантастических руководств. Они ориентированы на технарей, но есть также несколько полезных вводных материалов по веб-дизайну для начинающих, например, эта статья о HTML и CSS (откроется в новой вкладке).
Они ориентированы на технарей, но есть также несколько полезных вводных материалов по веб-дизайну для начинающих, например, эта статья о HTML и CSS (откроется в новой вкладке).
15. Udacity (открывается в новой вкладке)
(открывается в новой вкладке)
Хотите научиться создавать простой веб-браузер всего за семь недель? Или как создать поисковую систему наподобие Google? Что ж, с Udacity вы можете делать и то, и другое, и, что самое приятное, обучение абсолютно бесплатное и проводится опытными профессорами из Стэнфорда и Университета Вирджинии.
Для всех желающих курсы не предлагаются по запросу. Вместо этого будущие студенты могут посетить веб-сайт, чтобы узнать расписание занятий, и соответственно записаться.
16. Code Racer (откроется в новой вкладке)
Это не обучение веб-дизайну в традиционном смысле, а что-то совершенно другое, попробуйте Code Racer. Здесь вы должны мчаться, чтобы закончить код раньше своих врагов, использовать специальное оружие, чтобы помешать их прогрессу, и получать награды по пути! Интерактивный и увлекательный способ изучить основные навыки HTML и CSS.
Если вы хотите научиться создавать веб-сайты, вы, вероятно, сначала захотите изучить HTML, CSS и JavaScript. Но если вы хотите создавать приложения, возможно, вам лучше начать с фреймворка веб-приложений, такого как Ruby on Rails.
Обычно это считается более сложной задачей, чем изучение разметки веб-сайта, но чтобы сделать его проще и веселее, вышеупомянутая школа кода создала Rails for Zombies. Вы проходите через пять приключений зомби, за каждым из которых следуют упражнения, в которых вы учитесь программировать Rails в своем браузере. И самое главное, это бесплатно!
Еще один необычный подход к изучению Ruby. Why’s Poignant Guide — это бесплатная онлайн-книга, которая проведет вас через изучение языка с помощью мультфильмов и юмористического стиля, который станет глотком свежего воздуха на иногда слишком сухой арене.
Еще одна бесплатная онлайн-книга. К тому времени, как вы прочтете «Изучай Python трудным путем», вы будете знать основы программирования и будете готовы перейти к более сложным книгам.
Stackoverflow сам по себе не является местом для изучения веб-дизайна, но это бесценный ресурс для всех, кто изучает любой язык веб-дизайна. Проще говоря, это форум вопросов и ответов, где некоторые из самых ярких умов в сообществе веб-дизайнеров тратят свое свободное время, чтобы помочь тем, кто безнадежно застрял.
Итак, если вы когда-нибудь упираетесь в стену и просто не можете понять что-то, что вы изучаете, или написали какой-то код, который просто не работает, это отличное место, чтобы получить помощь и совет от несколько старых рук (и как только вы станете более уверенными в своих навыках, убедитесь, что вы платите вперед и сами помогаете некоторым новичкам…).
Если вы заинтересованы в веб-разработке как карьере, но не знаете, с чего начать, этот короткий, динамичный курс может быть именно тем, что вам нужно. Введение Марка Лассоффа на сайте LearnToProgram.tv в веб-разработку предназначено для того, чтобы дать вам представление о жизни веб-разработчика.
С помощью динамичных лекций, примеров кода и лабораторных упражнений он познакомит вас с HTML5, CSS и JavaScript, научит методам, которые профессиональные веб-разработчики используют каждый день. Стандартная цена курса составляет 59 долларов, но если вы воспользуетесь предоставленной ссылкой, вы можете зарегистрироваться бесплатно.
То, что начиналось для Салмана Кхана как удаленное обучение своих двоюродных братьев, превратилось в огромный бесплатный онлайн-ресурс для обучения. Академия Хана хочет предоставить бесплатное образование мирового класса для всех и может похвастаться головокружительной коллекцией курсов, в основном охватывающих более традиционные предметы, такие как математика и естествознание.
Вычислительная тема не очень хорошо изучена, но если вы хотите изучить JavaScript, вам повезло. Он включает в себя три курса JavaScript, которые научат вас основам программирования: введение в JS, научит вас достаточному количеству основ, чтобы уметь рисовать и анимировать; и два продвинутых курса, посвященных играм и визуализации, а также естественному моделированию.
Считаете ли вы это полезным? Дайте нам знать, если есть какие-либо учебные курсы по веб-дизайну, которые мы пропустили, в поле для комментариев ниже…
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ. Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Керри Хьюз — редактор Creative Bloq. Одна из первых членов команды CB, Керри присоединилась к команде еще в 2013 году после того, как ушла с должности штатного сценариста в 3D World. С тех пор она регулярно пишет для других творческих изданий. Работа Керри в Creative Bloq включает в себя управление командой и контентом сайта, развитие и поддержание коммерческих партнерских отношений, а также поиск инновационных способов донести до аудитории Creative Bloq контент, который они ищут.
Более 20 ресурсов для изучения веб-дизайна и разработки
Существует множество блогов, обучающих сайтов и других ресурсов, которые могут научить вас веб-дизайну и разработке. Но что, если вы хотите что-то более формальное, без необходимости возвращаться в школу?
Вот где могут пригодиться ресурсы, подобные приведенным ниже. Эти сайты предлагают курсы, смоделированные по образцу тех, которые вы найдете (или на самом деле) в ведущих колледжах и университетах. Это отличный вариант, если вы не знаете, с чего начать, или если вы хотите восполнить пробелы в текущем обучении.
Они также могут быть отличным вариантом, если вы посещали курсы в прошлом, но хотите убедиться, что ваши знания и навыки полностью обновлены.
Консорциум университетов разработчиков Google
Консорциум университетов разработчиков Google предлагает множество отличных курсов для разработчиков, заинтересованных в работе с продуктами Google. Конечно, это включает в себя проектирование и программирование для Android, а также для Google Maps, Google App Engine и многого другого. Он также предлагает более общие курсы по веб-технологиям, включая учебник по AJAX, разработку PHP и информацию о ГИС и KML.
Он также предлагает более общие курсы по веб-технологиям, включая учебник по AJAX, разработку PHP и информацию о ГИС и KML.
Помимо использования Консорциума университетов для обучения, вы также можете отправить курс, включая материалы курса, задания, лекции и проекты. Единственная загвоздка в том, что он должен иметь лицензию Creative Commons.
Dev.Opera
Dev.Opera может помочь вам изучить все новейшие открытые веб-технологии, включая JavaScript, CSS3, HTML5 и SVG. В дополнение к веб-технологиям Dev.Opera также предлагает курсы и учебные пособия по надстройкам, мобильным устройствам и телевидению. И, конечно же, если у вас есть информация, которой вы хотите поделиться с сообществом разработчиков Opera, вы можете отправлять свои собственные статьи.
Lynda.com
Lynda.com — один из крупнейших учебных сайтов премиум-класса по программному обеспечению, бизнесу и творчеству. У них есть более 1900 видеокурсов, все от опытных преподавателей. За 25 долларов в месяц вы получаете неограниченный доступ ко всем их курсам, что делает его выгодным для всех, кто хочет иметь постоянный доступ к новым учебным материалам.
За 25 долларов в месяц вы получаете неограниченный доступ ко всем их курсам, что делает его выгодным для всех, кто хочет иметь постоянный доступ к новым учебным материалам.
Все курсы Lynda.com адаптированы для мобильных устройств, поэтому вам не нужно быть прикованным к компьютеру, чтобы учиться. И вы даже можете создавать свои собственные списки воспроизведения курсов, которые вы хотите посмотреть, которыми затем можно поделиться с другими (конечно, им потребуется собственная учетная запись Lynda.com для просмотра этих видео). Lynda.com предлагает бесплатную 7-дневную пробную версию, так что вы можете прощупать почву, прежде чем совершить покупку.
Не бойся Интернета
Не бойся Интернета немного отличается от других ресурсов в этом списке. Он охватывает базовый HTML и CSS, но был специально создан для не-веб-дизайнеров и вместо этого предназначен для креативщиков в целом.
На данный момент есть семь уроков, посвященных типографике, таргетингу контента, CSS, инструментам разработчика, HTML и даже основам Интернета. Каждый урок проводится в формате видео, но с текстовыми примечаниями, к которым можно легко обратиться позже.
Каждый урок проводится в формате видео, но с текстовыми примечаниями, к которым можно легко обратиться позже.
P2PU’s School of Webcraft
P2PU’s School of Webcraft — это среда обучения, основанная на равных, поддерживаемая Mozilla. Все это совершенно бесплатно, и вы можете пройти отдельные курсы или пройти бета-тестирование, чтобы проверить свои текущие знания.
Текущие курсы включают основы, такие как выбор веб-хостинга или текстового редактора, а также более сложные темы, такие как Coffeescript и PHP. Есть даже курсы, предлагаемые на испанском языке. И, как и большинство ресурсов в своем роде, вы также можете создавать и отправлять свои собственные курсы.
Codecademy
Codecademy позволяет бесплатно обучаться программированию в интерактивном режиме. Существуют курсы для всего: от базового HTML до JavaScript, Ruby и других более сложных языков программирования.
Прелесть Codecademy в том, что она невероятно интерактивна. Каждый урок включает в себя интерактивный элемент, который помогает вам запомнить изученную информацию. Это очень важно для тех, кто учится, делая, а не просто читая или слушая.
Каждый урок включает в себя интерактивный элемент, который помогает вам запомнить изученную информацию. Это очень важно для тех, кто учится, делая, а не просто читая или слушая.
В дополнение к стандартным курсам, Codecademy также имеет сильное сообщество, где вы можете присоединиться к группам, чтобы программировать с другими, а также профили, которые позволяют вам хвастаться значками и прогрессом.
Code School
Code School — еще одна среда онлайн-обучения, в которой особое внимание уделяется обучению на практике. Они предлагают «Пути», которые дают вам четкий список курсов, которые вы должны пройти, чтобы изучить различные дисциплины. есть пути для Ruby, JavaScript, HTML/CSS и iOS. Они также предлагают «факультативы», которые охватывают темы, выходящие за рамки основных путей, включая Git, R и Chrome DevTools.
Code School предлагает как бесплатные курсы, так и курсы премиум-класса, причем самые базовые курсы обычно предлагаются бесплатно. И, конечно же, вам не нужно следовать предопределенным путям, если вы предпочитаете действовать самостоятельно.
И, конечно же, вам не нужно следовать предопределенным путям, если вы предпочитаете действовать самостоятельно.
Udacity
Udacity предлагает курсы в ряде областей, связанных с технологиями и дизайном. Есть классы по веб-разработке, разработке игр HTML5, языкам программирования, интерактивной 3D-графике и даже таким темам, как создание стартапа.
Курсы бесплатны и очень интерактивны. Видеолекции небольшие, а это означает, что вы можете учиться в своем собственном темпе без необходимости часами сидеть, пока кто-то говорит. И, конечно же, все инструкторы являются лидерами отрасли, поэтому вы учитесь у лучших.
Почему (пронзительное) руководство по Ruby
Почему (проницательное) руководство по Ruby — один из лучших бесплатных онлайн-курсов по Ruby. Это забавно, легко понять, и в него включены отличные иллюстрации и комиксы, которые действительно помогают донести концепцию до дома.
Udemy
Udemy предлагает курсы от ведущих инструкторов со всего мира. Многие предлагаемые курсы ориентированы на технологии и дизайн, хотя есть также несколько отличных курсов по стартапам и другим темам.
Многие предлагаемые курсы ориентированы на технологии и дизайн, хотя есть также несколько отличных курсов по стартапам и другим темам.
Udemy также позволяет преподавать собственные курсы и зарабатывать на этом деньги. Стоимость курсов варьируется от нескольких долларов до сотен, в зависимости от предмета, инструктора и продолжительности. Есть даже несколько бесплатных курсов, хотя вам, возможно, придется покопаться, чтобы их найти.
Skillfeed
Skillfeed — относительно новое предложение от Shutterstock. Они предлагают платную ежемесячную подписку (всего 19 долларов в месяц) для доступа к курсам, хотя есть и 7-дневная бесплатная пробная версия.
Курсы ориентированы на развитие технических и творческих навыков, а также есть «Skill Snacks», предлагающие быстрые советы и приемы, которые можно освоить всего за несколько минут. Доступ к видеоклассам Skillfeed можно получить с настольного компьютера, ноутбука или мобильного устройства, поэтому вы можете учиться где угодно.
Treehouse
Treehouse предлагает огромную библиотеку пошаговых видеокурсов и руководств по различным востребованным технологиям. Вы можете научиться создавать веб-сайты и веб-приложения, мобильные приложения или даже начать свой бизнес.
В настоящее время в библиотеке более 1000 видео, и постоянно добавляются новые, чтобы вы были в курсе последних событий. По мере прохождения курсов вы будете зарабатывать значки, которые вы сможете с гордостью показывать в своем профиле, чтобы показать свои достижения. В каждом курсе есть интерактивные элементы, которые облегчают запоминание изучаемой информации.
Цены варьируются от 25 до 49 долларов в месяц, в зависимости от выбранного вами плана. Более дорогой план Gold дает вам доступ к отзывам о ваших проектах, а также к дополнительной информации и семинарам.
Coursera
Coursera предлагает курсы по огромному количеству предметов, включая обширный каталог информационных, технических и дизайнерских курсов. Курсы в этих предметных областях включают такие темы, как социальные сети, наука о данных, творчество, инновации, метаданные, цифровая демократия и многое другое. Курсы предлагаются на регулярной основе и больше похожи на традиционный колледж с еженедельными уроками и заданиями. Каждый курс длится от пяти или шести недель до 19недели и более.
Курсы в этих предметных областях включают такие темы, как социальные сети, наука о данных, творчество, инновации, метаданные, цифровая демократия и многое другое. Курсы предлагаются на регулярной основе и больше похожи на традиционный колледж с еженедельными уроками и заданиями. Каждый курс длится от пяти или шести недель до 19недели и более.
Премиум-курсы Tuts+
Сеть Tuts+ уже много лет является лидером в области учебных пособий по дизайну и технологиям, предлагая как бесплатные, так и платные ресурсы. Теперь их премиальные курсы Tuts+ создают более формальную образовательную среду для изучения некоторых из ваших любимых тем. Существуют курсы по всему, от параллакса прокрутки в веб-дизайне до jQuery и дизайна веб-приложений. Большинство курсов состоят из дюжины или двух десятков уроков, хотя есть и такие, которые не соответствуют этим параметрам.
Курсы доступны всем подписчикам Tuts+ Premium (которые также получают сотни учебных пособий и 73 электронных книги, а также еженедельный новый контент). Премиум-членство Tuts+ стоит 19 долларов в месяц (или 15 долларов в месяц, если вы платите ежегодно). Они предлагают два бесплатных курса, если вы хотите попробовать: 30 дней для изучения HTML и CSS и 30 дней для изучения jQuery.
Премиум-членство Tuts+ стоит 19 долларов в месяц (или 15 долларов в месяц, если вы платите ежегодно). Они предлагают два бесплатных курса, если вы хотите попробовать: 30 дней для изучения HTML и CSS и 30 дней для изучения jQuery.
Timothy Training
Timothy Training предлагает учебные пособия по ряду веб-технологий и программ, включая Dreamweaver, HTML и CSS, PHP, MySQL и другие. Они также предлагают живое обучение и даже обучение на месте.
OpenLearn
OpenLearn — это онлайн-магазин бесплатных курсов Открытого университета. Они предлагают курсы по огромному количеству предметов, включая технологии и дизайн. В категории «Дизайн и инновации» есть несколько отличных курсов, которые могут заинтересовать веб-дизайнера, в том числе «Дизайн в двух словах», в то время как в категории «Вычисления и ИКТ» есть больше технических курсов, включая классы по открытому исходному коду, Google, дизайн-мышлению и т. д.
iTunes U
iTunes U, вероятно, является одним из самых известных образовательных онлайн-порталов, предлагающим курсы от ведущих учебных заведений со всего мира. Они предлагают курсы, разработанные школами, колледжами, университетами и другими организациями со всего мира.
Они предлагают курсы, разработанные школами, колледжами, университетами и другими организациями со всего мира.
Курсы можно найти с помощью поиска или просмотра, а также просмотрев таблицы с самым высоким рейтингом. Есть даже тематические коллекции, собранные ведущими учреждениями. Существует ряд курсов и коллекций, предназначенных для дизайнеров и разработчиков, в том числе «Разработка приложений для iOS», «Разработка игр для iOS», «Говорящий дизайн» и «Креативные медиа». Доступ к iTunes U можно получить с любого устройства iOS. У преподавателей также есть возможность создавать свои собственные курсы.
Academic Earth
Academic Earth предлагает бесплатные курсы от колледжей по всему миру по различным предметам, включая «Введение в визуальное мышление», «Создание динамических веб-сайтов» и «Компьютерная графика». Уроки представлены в видеоформате.
Курсы, предлагаемые через Academic Earth, представлены такими учреждениями, как Гарвардский университет, Дартмутский колледж, Колумбийский университет, Корнельский университет, Индийский технологический институт, Массачусетский технологический институт и другие.
KillerPHP.com
KillerPHP.com был создан для обучения практическим навыкам PHP веб-дизайнеров, а не разработчиков. Они предлагают видеоуроки по PHP и MySQL. Вы можете подписаться всего за 29 долларов на 3 месяца или 99 долларов на 12 месяцев или приобрести курсы по отдельности.
WebDesign.com
WebDesign.com подходит к онлайн-обучению немного иначе, чем большинство других перечисленных здесь сайтов. Вместо того, чтобы просто смотреть видеоуроки в свободное время, они предлагают живые интерактивные вебинары. Вебинары также включены в их видеотеку обучения, к которой подписчики имеют полный доступ.
Некоторые онлайн-вебинары предлагаются бесплатно (в основном по нетехническим темам), а другие доступны только для участников. Членство стоит 197 долларов на целый год, включая доступ ко всей библиотеке, а также к их библиотеке. Также доступны месячные и годовые подписки только на живые вебинары по цене 47 и 97 долларов соответственно.
Учебная программа по веб-стандартам
Если вы заинтересованы в изучении веб-стандартов, учебная программа по веб-стандартам, предлагаемая W3C, станет отличным стартом. Он охватывает все, от стандартов веб-дизайна до HTML и CSS, и даже содержит информацию о JavaScript, специальных возможностях, мобильной веб-разработке и SVG.
Они также включают ресурсы, предназначенные для учителей, с дополнительными ссылками, учебными материалами и проектной деятельностью.
Заключение
Независимо от того, что вы хотите или должны узнать, вы почти наверняка найдете то, что ищете, на одном из указанных выше сайтов. Это хороший способ самообразования без затрат на формальное образование, но с большей направленностью, чем просто случайный просмотр учебных пособий.
Пользовались ли вы какими-либо из вышеперечисленных ресурсов? Или мы пропустили что-то, что, по вашему мнению, должно было попасть в список? Дайте нам знать об этом в комментариях.
