Особенности верстки сайта: что нужно знать веб-дизайнеру
Ваш дизайн сайта — идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами. О том, как дизайнер может облегчить работу верстальщика и добиться желаемого оформления сайта расскажем в статье.
Как происходит верстка сайта
Для начала разберемся, что такое верстка и зачем она нужна.
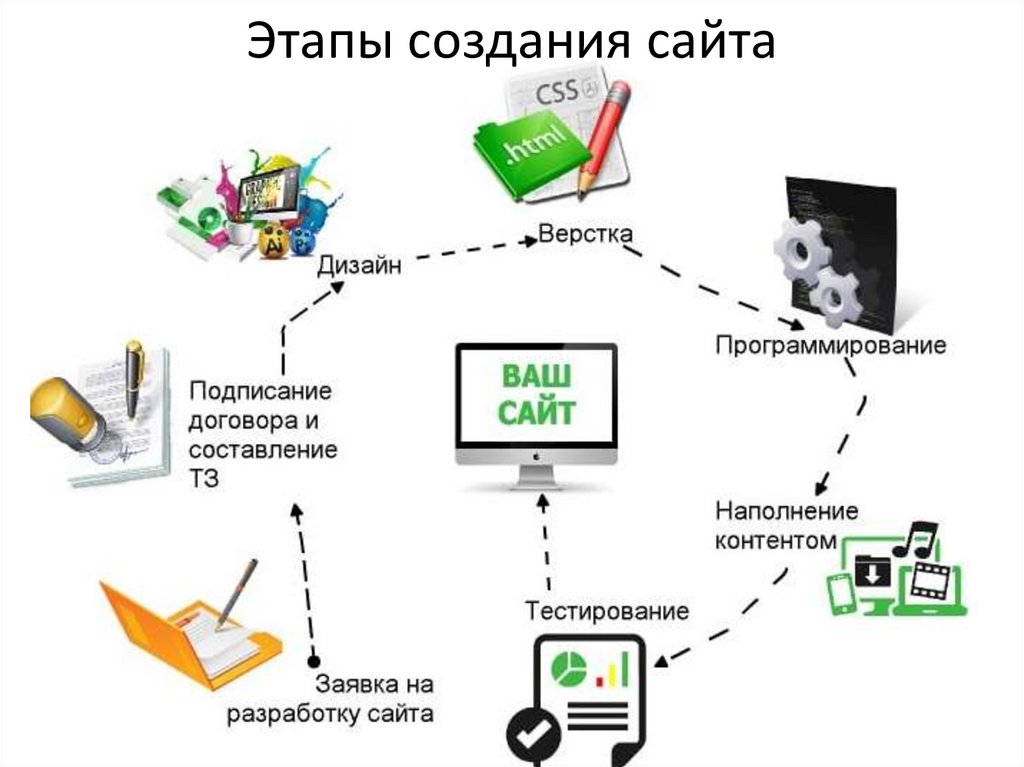
Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта. Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript. Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
Верстка осуществляется в несколько этапов:
Из макета вырезаются основные изображения, элементы, фоны и прочее:
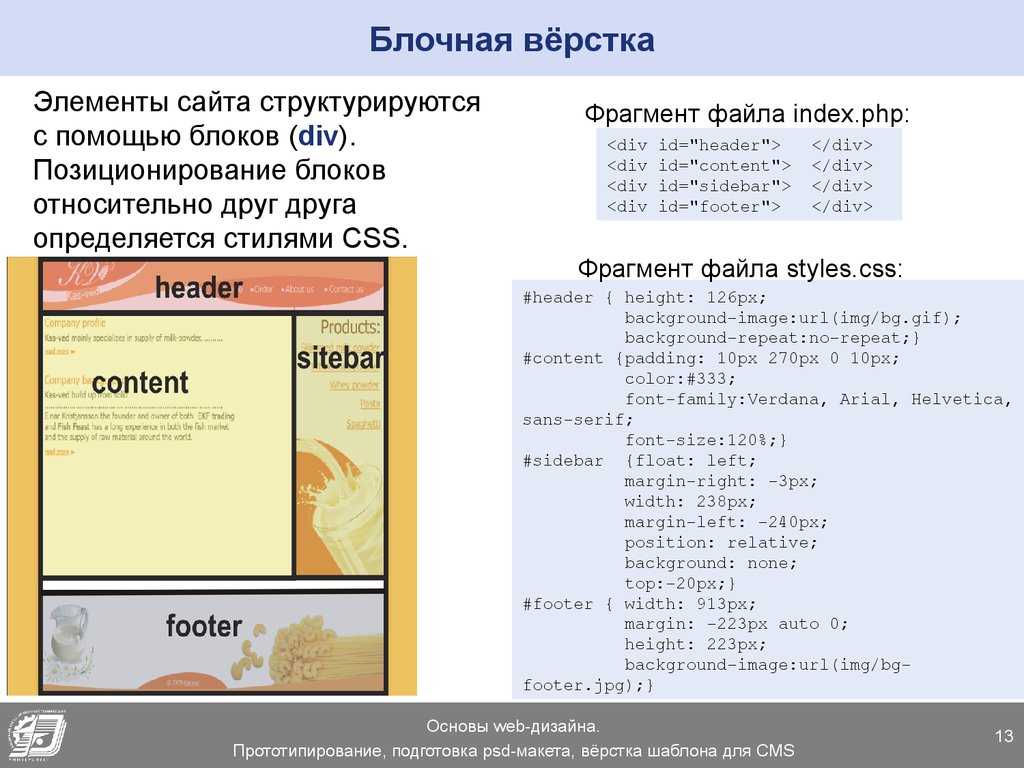
- Прописывается структура сайта с помощью языка разметки HTML. Размечается расположение основных блоков и элементов, проставляются ссылки.
- Далее элементам придается внешнее оформление с помощью стилей CSS. Задается фон для страницы и необходимых элементов, подгружается типографика, задается цветовая гамма страницы, размещаются изображения из макета.
- Если на сайте подразумевается динамика, используется JavaScript, с помощью которого создается анимация и другие динамические эффекты.
- Созданная страница тестируется, проверяется наличие ошибок и отображение сайта в различных браузерах и на других устройствах.

Так как верстальщик в своей работе использует материал, который предоставил дизайнер, есть несколько аспектов, которые влияют на качество верстки.
Что следует знать дизайнеру
Дизайн сайта — это не только творческие возможности дизайнера и продуманное взаимодействие с пользователями, но и техническая составляющая сайта в целом. Создавая макет, дизайнер может облегчить работу верстальщикам и добиться полного совпадения макета с конечным вариантам сайта.
- Подготовка макета к верстке.
- Использование модульной сетки.
- Разработка адаптивного дизайна.
- Создание стайлгайдов.
- Использование векторной графики.
- Работа с текстом.
- Создание анимации.
Остановимся на каждом подробнее.
Подготовка макета: правила и рекомендации для дизайнера
Разработка веб-страницы основывается на макете в графическом редакторе. Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Существует несколько правил и рекомендаций для дизайнеров, с помощью которых можно облегчить работу верстальщику и создать качественный дизайн.
1. Порядок в слоях
Пожалуй, самое простое правило для дизайнера. Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.
2. Целые числа
Для более качественного перенесения макета в браузер лучше отказаться от дробных значений расстояний и отступов.
3. Наличие всех состояний элементов
При создании дизайна веб-форм, кнопок, таблиц, ссылок, необходимо разработать дизайн различных состояний элементов: как элемент будет вести себя при нажатии, наведении или после клика. Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:
4. Используемые технические характеристики
При работе с графическим редактором, необходимо обозначить нужные характеристики макета: цветовое пространство (RGB, а не CMYK), расстояния в пикселях, разрешение (72 dpi) и прочее.
5. Цветовая гамма
Если дизайнер использует много цветов в макете, это также может повлиять на качество верстки. Лучше подбирать 2-4 цветовых сочетания, чтобы не проверять макет каждый раз после очередного этапа разработки.
Содержание макета в порядке позволит дизайнеру получить качественный результат и сократить время выполнения всего проекта. Также нормальной практикой считается давать комментарии и разъяснения к макету, чтобы не было недопониманий между дизайнером и разработчиком.
Использование модульной сетки
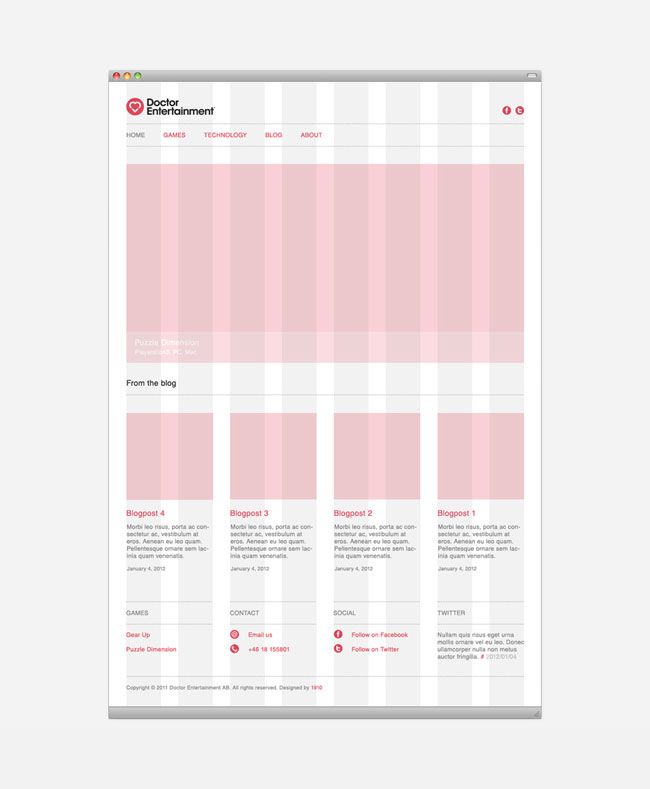
Модульная сетка представляет собой разделение макета на части с помощью невидимых для пользователя линий. Обычно это колонки одинаковой ширины с одинаковыми отступами между ними. Иногда добавляются горизонтальные строки.
Элементы на макете располагаются в соответствии с модульной сеткой, что позволяет упорядочить структуру страницы, переставлять блоки между собой без нарушения композиции. Верстальщику данная сетка помогает расставить элементы, не сверяя при этом каждый пиксель, что вдвое ускоряет работу. Больше о модульных сетках мы писали в этой статье.
Больше о модульных сетках мы писали в этой статье.
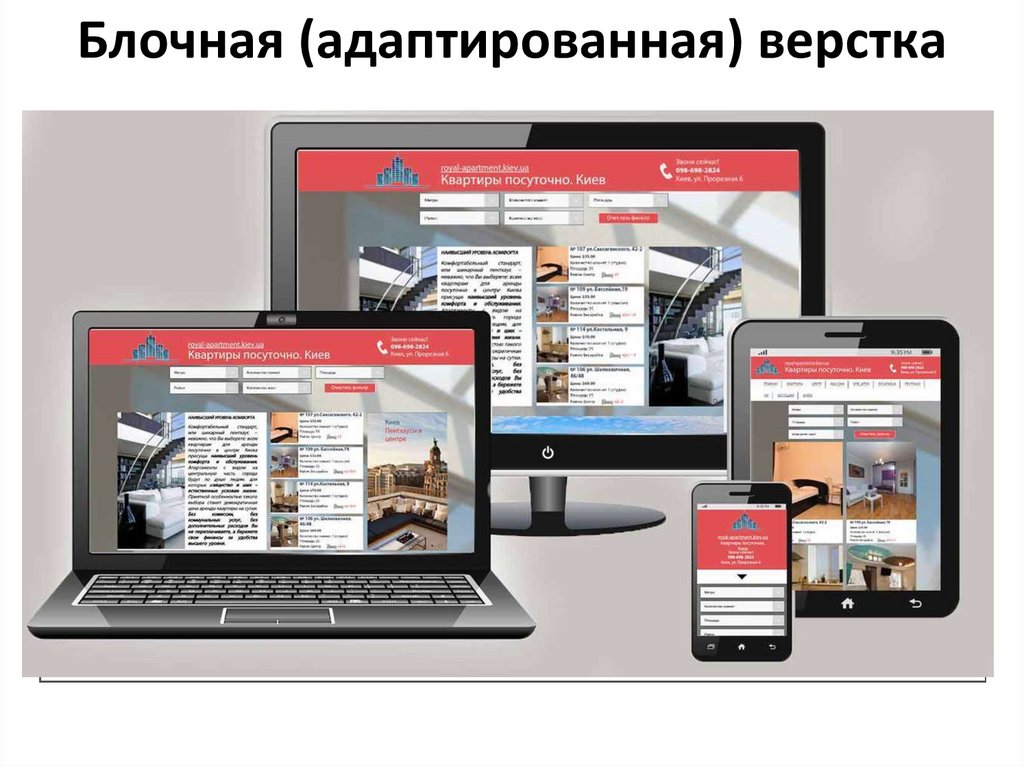
Разработка адаптивного дизайна
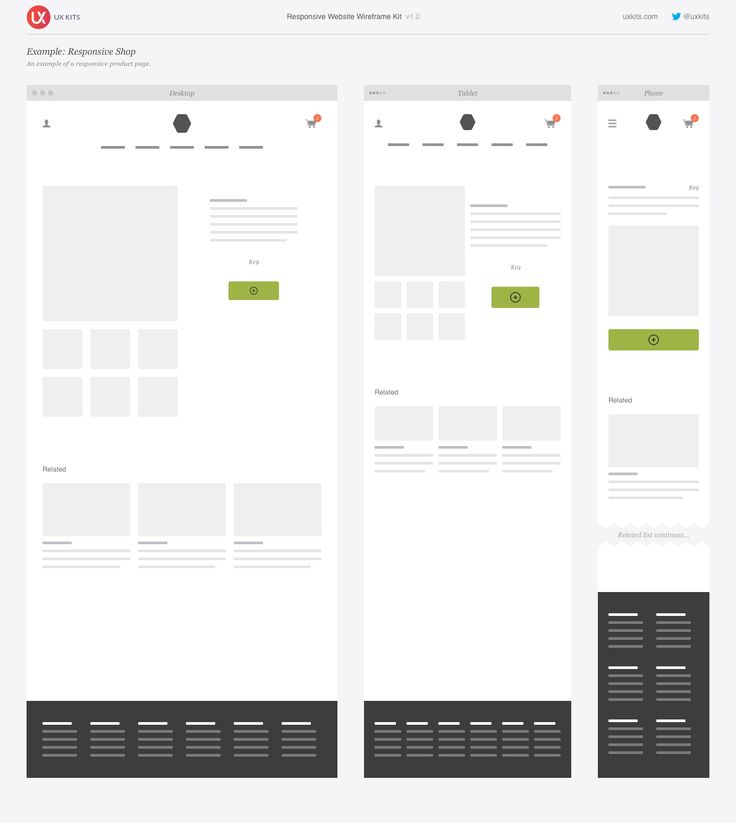
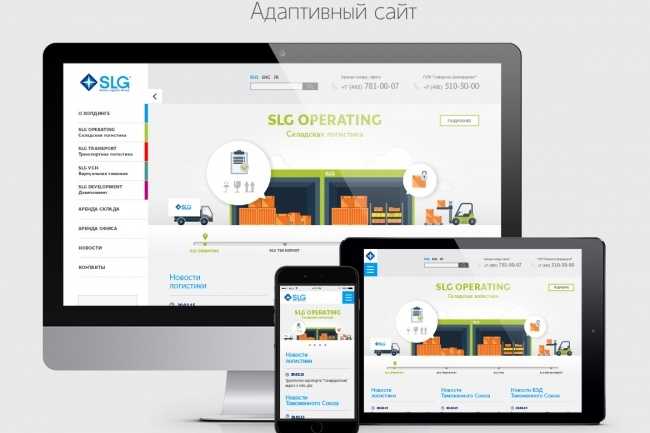
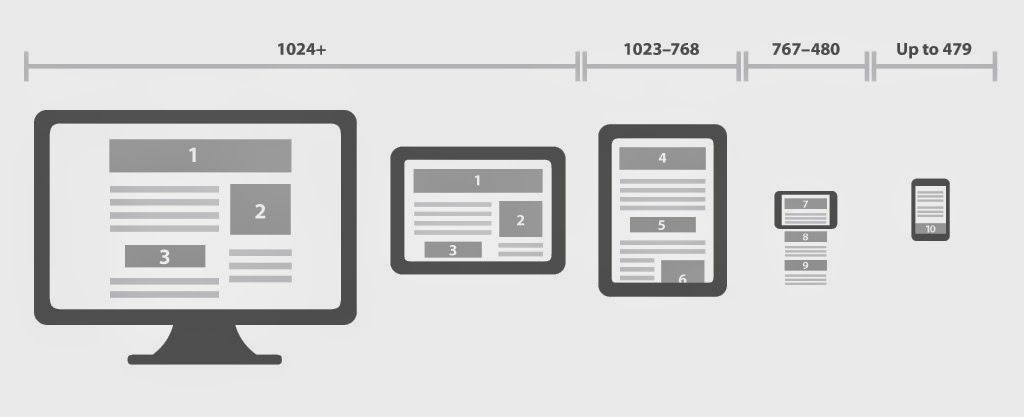
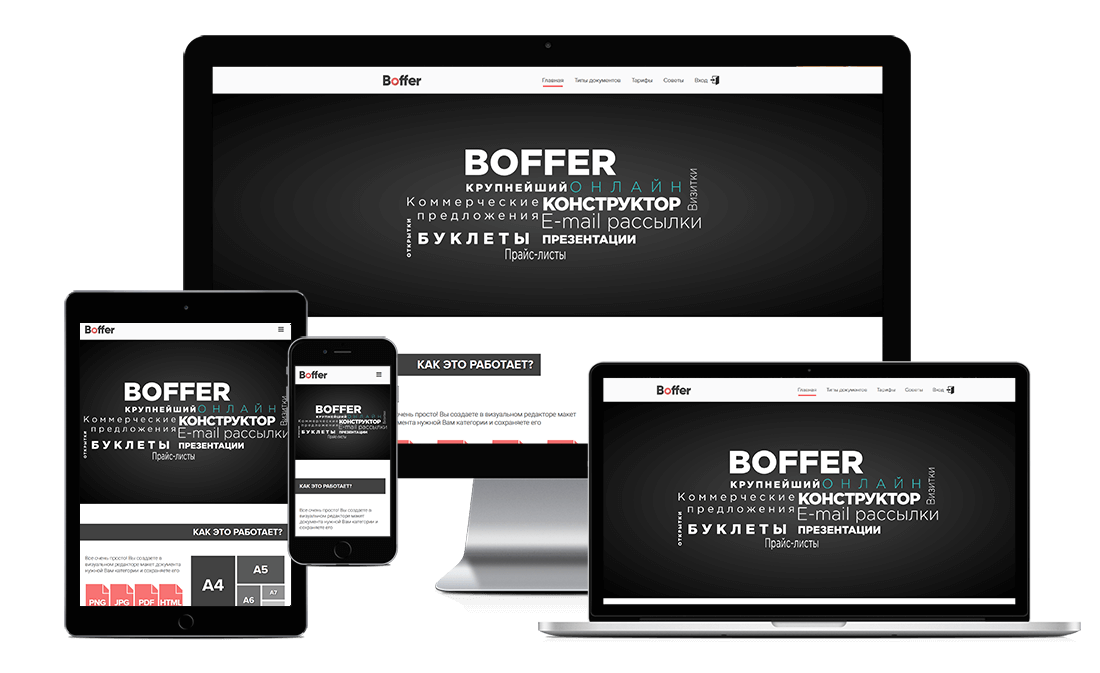
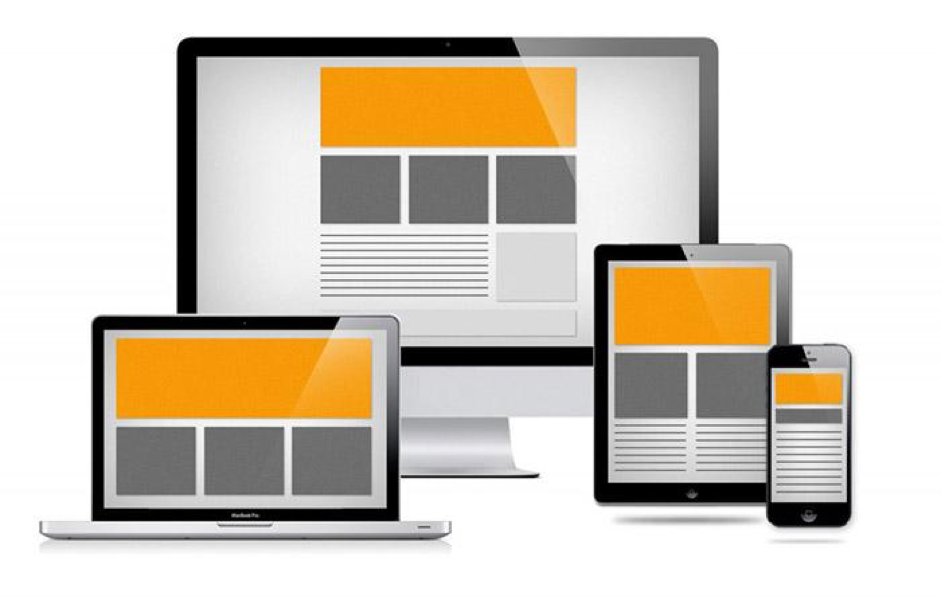
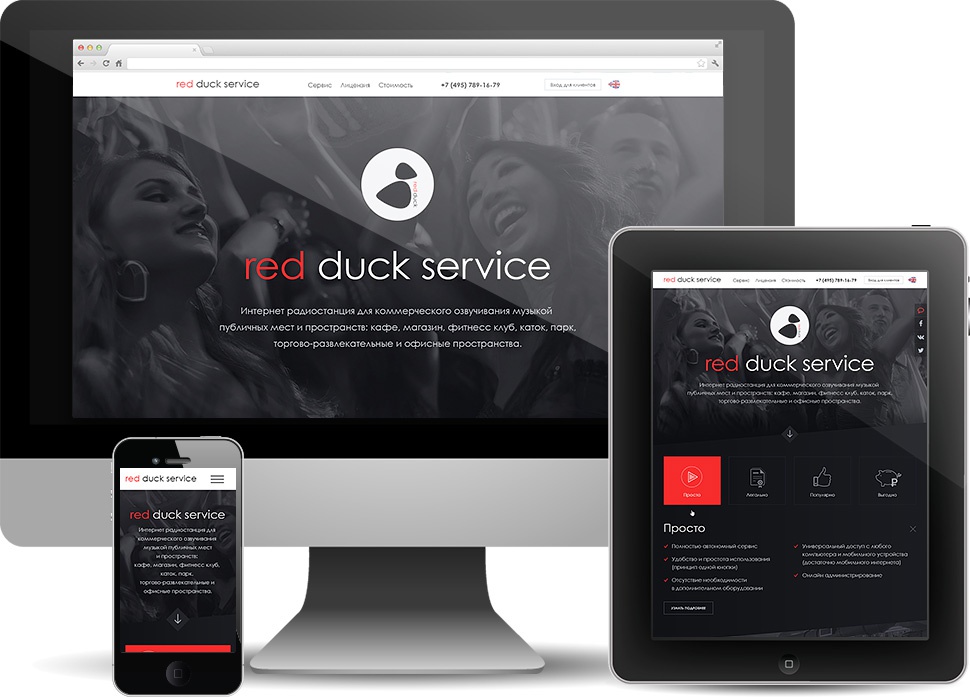
Большое количество пользователей пользуется смартфонами для посещения сайтов, и с каждым годом все больше клиентов заходят на ресурсы через мобильные телефоны, планшеты. Поэтому для корректного отображения страницы на устройстве необходимо разрабатывать адаптивный дизайн — несколько макетов для разных разрешений экрана.
Наш сайт в декстопной версии:
В мобильной версии:
Однако, дизайнеры продолжают создавать только один макет для широкоформатных устройств. В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
Создание стайлгайдов и других документов
При создании страницы разрабатываются множество одинаковых элементов: кнопок, полей форм, чекбоксов, небольших блоков информации и прочее. В крупных проектах бывает такое, что на разных страницах похожие элементы выглядят по-разному: ширина у кнопок отличается в несколько пикселей, форма у полей округлая или квадратная и прочее. Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Решение данной проблемы простое. Дизайнер может создать документ, в котором будут описаны все используемые типовые элементы на сайте. Кнопки, заголовки, небольшие блоки, веб-формы и прочее будут создаваться в соответствии с документом, что упростит разработку и упорядочит дизайн. Выдержка из стайлгайда Яндекса:
Можно не ограничиваться одним набором типовых элементов и прописать в стайлгайде используемую типографику, цвета, стилистические особенности изображений. Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Использование векторной графики
При создании дизайна часто используются векторные изображения — иконки, логотипы, векторные иллюстрации. Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Работа с текстом
Часто при создании макета используется «рыбный» текст — набор бессмысленных предложений, который никак не связан с тематикой сайта. Кто-то использует латинскую версию Lorem Ipsum, кто-то более осмысленный текст вроде отрывка из «Войны и мира». Однако, использование такого текста чревато изменениями в конечной версии сайта.
Вставляя написанный копирайтером текст, верстальщик может изменить макет до неузнаваемости. Все тщательно просчитанные дизайнером отступы, подобранный кегль может исчезнуть из-за полотна текста. Идеальный вариант — макет, разработанный под конкретный контент. Однако, если написанного текста нет, можно поступить в обратном порядке — дать ТЗ копирайтеру под дизайн. Так обе стороны окажутся в выигрыше.
Если же не получается договориться с копирайтером или заказчиком, лучше использовать рыбный текст того языка, на котором говорит целевая аудитория. К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.
Требуется определенная работа с типографикой. Лучше, если характеристики шрифта будут выражены в целом значении (кегль 12,342 лучше заменить на 12). Также если дизайнер не применяет стандартные веб-шрифты из Google Fonts, лучше приложить используемую типографику к макету (в ttf или других форматах, удобных для разработчика).
Создание анимации
Если на сайте присутствует анимация, дизайнер также может помочь верстальщику, сделав анимированный макет. Такая демонстрация позволит разработчику в точности воплотить задумки дизайнера в жизнь.
Анимацию можно создать в Photoshop или предназначенных для этого программах: Adobe Animate, Adobe After Effects, Principle и прочее.
Другие способы найти взаимопонимание с верстальщиком
Даже если соблюдены все вышеперечисленные рекомендации, бывает, что разработчик не может воплотить все идеи дизайнера в силу определенных причин. Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Во-первых, дизайнер должен иметь общий язык с разработчиком. Без установленного контакта совместная работа может иметь не тот результат, который ожидается заказчиком. Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Во-вторых, необходимо учитывать знания и навыки верстальщика. Иногда этих знаний недостаточно для воплощения всех задумок, например, анимированных элементов, где требуются знания JavaScript. В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В-третьих, дизайнеру необходимо развиваться и быть в курсе трендов веб-индустрии. Технологии стремительно развиваются, разрабатываются новые фреймворки, меняются концепции, поэтому профессионалу нужно постоянно следить за нововведениями, чтобы не упустить интересный проект и стать высококлассным специалистом.
Студия дизайна IDBI взаимодействует с разработчиками с помощью вышеперечисленных методов. Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Почему дизайнер должен верстать сам, и как делать это быстро | by Ilnur Kalimullin | Дизайн-кабак
Веб-дизайн — это уже давно не картинки в фотошопе. Понимание HTML и CSS встречается в каждой вакансии как и знание английского.
С основания Студии мы задумывались, как оптимизировать дизайн-процессы и обойтись без верстальщика. Первые два месяца собирали сайты на Visual Composer для WordPress. Использовать сырой плагин с drag-and-drop интерфейсом было примерно как в выражении: «Мыши плакали, кололись, но продолжали грызть кактус».
Всё же этот вариант был лучше, чем искать верстальщика — клиенты не могли ждать, а денег на лишнюю зарплату не было. После нескольких проектов мы поняли, что так продолжаться не может, и стали искать новый инструмент. И нашли Webflow.
И нашли Webflow.
Новый визуальный редактор стал основным инструментом дизайна в Студии. Он помог нам навсегда избавиться от бутылочного горлышка «дизайнер — верстальщик» и в разы ускорить разработку. Качество проектов значительно повысилось, потому что дизайнер полностью контролирует вёрстку.
В 2007 году с появлением iPhone начался подъем мобильного трафика, контента и стандартизации. Создавались новые фреймворки с готовыми шаблонами для сайтов. Фреймворки оказали большое влияние на развитие веб-технологий: с помощью одной из самых популярных библиотек Bootstrap сделано более 15% всех сайтов.
Главный недостаток фреймворков в том, что дизайнеры не могут влезть в код и поменять всё сами, как они хотят. Приходится дёргать верстальщика, потом разработчика — и так по кругу. В итоге потеряно куча времени.
Страшно осознавать, что студии до сих пор держат верстальщиков в штате. Мы пришли к тому, что поменяли верстальщика на визуальный конструктор. Сэкономленные деньги потратили на курс по HTML и CSS для дизайнера и повысили ему зарплату, чтобы он контролировал вёрстку.
С появлением визуальных конструкторов само понятие вёрстка используется всё реже. Сейчас уже никто не открывает Dreamweaver или Muse и не верстает присланный в фотошопе макет. Код ушёл на второй план. Дизайнер может собрать простой сайт за пару часов.
Если сравнивать, то новичок в Webflow будет выигрывать у верстальщика в скорости работы. Вместо того, чтобы писать несколько строчек кода, сохранять и обновлять браузер, достаточно перетащить нужный блок, все изменения видны в риалтайме.
Создатели Webflow считают, что работа дизайнера должна быть завязана в первую очередь на визуальных задачах.
Один из главных плюсов — все проекты изначально адаптивны. Если верстальщик адаптирует сначала под планшеты, затем под горизонтальную и вертикальную ориентацию телефона, то проект в Webflow автоматически создаётся адаптивным. Достаточно отрегулировать размеры и параметры, чтобы всё выглядело хорошо.
Создатели Webflow взяли за основу популярный фреймворк Bootstrap. Получился достаточно мощный инструмент, чтобы стать опорой большого продукта, и универсальный, чтобы решать более мелкие задачи.
Легко создавать интеракции. Если опять сравнивать с верстальщиком, то на такую анимацию у него ушло бы гораздо больше времени, когда в Webflow это можно сделать за пару часов.
Анимированная работа из моего Музея интерактивного искусстваСимволы. Компоненты, которые требуется использовать в проекте повторно, можно превратить в символы. Тогда изменение любого экземпляра приведёт к изменению других. Поменяли хедер на главной — он поменяется на других страницах. Это похоже на символы в Sketch.
Шаблоны. Для продукта или типовых проектов можно создать единый шаблон. Шрифтовые стили, иконки, цвета и другие элементы гайдлайна будут всегда доступны.
Один из разделов студийного UI-китаВерсионность и бэкапы. После каждого изменения проект автосохраняется, а после каждого 20-го автосохранения создаётся бэкап. Если зачем-то нужно посмотреть, как выглядел ваш дизайн три дня назад, — открывайте и смотрите.
Если зачем-то нужно посмотреть, как выглядел ваш дизайн три дня назад, — открывайте и смотрите.
Фидбэк. У Webflow отличное комьюнити. На форуме можно обсудить фишки и проблемы с другими дизайнерами или создателями сервиса. Полезная штука — вишлист, где пользователи пишут, чего им не хватает в Webflow. Топики поднимаются народным голосованием, а создатели меняют статус желанной фичи на «планируется» или «в разработке».
Webflow работает только в браузере и только с интернетом. По личному опыту могу сказать, что бывали моменты, когда интернета нет, а работать надо.
При создании страниц с большим количеством компонентов и интеракций сервис всё-таки не выдерживает и начинает жрать оперативную память, как бешеный. На моей памяти такое случалось только в паре проектов, но осадок остался.
Стандартные элементы вроде контейнера и колонок не поддаются кастомизации. Можно сверстать всё самому из пустых блоков, но это вёрстка на костылях, и разработчику такое не понравится.
Недостатки есть, но они не перевешивают главные преимущества: скорость, удобный интерфейс и практически безграничные возможности в умелых руках.
- Дизайнер должен контролировать вёрстку.
- Визуальные редакторы — супер.
- Увольняйте верстальщика.
- Покупайте визуальный редактор.
- Создавайте библиотеку шаблонных элементов.
- Передавайте разработчику готовую вёрстку, а не картинки.
Макет веб-сайта: лучшие примеры для вдохновения в 2022 году
18 ноября 2020 г.
Редакция Mouseflow
10 мин чтения
Контент
- Какой хороший макет сайта?
- Советы по созданию макета веб-сайта
- Лучшие идеи макетов веб-сайтов: 11 примеров сайтов, которые конвертируют
- Использование Mouseflow для оптимизации макета веб-сайта
- Часто задаваемые вопросы
Макеты веб-сайтов — это ключ к раскрытию потенциала вашего сайта. Благодаря стратегическому дизайну вы можете предоставить своим посетителям исключительный пользовательский интерфейс (UX). И этот пользовательский опыт способствует росту вашего бизнеса за счет более высоких конверсий.
Благодаря стратегическому дизайну вы можете предоставить своим посетителям исключительный пользовательский интерфейс (UX). И этот пользовательский опыт способствует росту вашего бизнеса за счет более высоких конверсий.
Этот рост продолжается благодаря постоянному тестированию удобства использования и оптимизации коэффициента конверсии (CRO) с использованием таких инструментов, как A/B-тестирование, тепловые карты и записи сеансов.
Планируете ли вы серьезно изменить дизайн или только начинаете работу над своим сайтом, используйте это руководство для вдохновения . Мы рассмотрим некоторые из наиболее часто используемых шаблонов и несколько примеров, которые мгновенно увеличат ваш рост и конверсию.
Что такое хороший макет веб-сайта?
Есть много способов ответить на этот вопрос. Вы можете получать идеи, просматривать наборы данных и узнавать все, что нужно знать о передовых методах веб-дизайна.
Вы можете получать идеи, просматривать наборы данных и узнавать все, что нужно знать о передовых методах веб-дизайна.
Но на самом деле правда такова:
Хороший макет веб-сайта — это тот, который работает для ваших пользователей. Тот, который помогает им понять ваш продукт/услугу/контент, не прилагая слишком много усилий для навигации по нему
Независимо от того, какой дизайн вы выберете, будьте готовы постоянно настраивать его на основе того, что вы узнаете из фактического поведения вашего пользователя.
Советы по созданию макета веб-сайта
Перед тем, как проинструктировать своего дизайнера или приступить к просмотру шаблонов веб-дизайна, необходимо заранее спланировать три вещи. Эти три элемента должны лежать в основе каждой работы по дизайну и UX, которую вы когда-либо делали, поэтому убедитесь, что они находятся в центре всех ваших обсуждений.
1. Планирование пути пользователя
Как вы хотите, чтобы пользователи перемещались по вашему веб-сайту?
Давайте немного вернемся к этому вопросу.
Хорошей отправной точкой здесь было бы взглянуть на домашнюю страницу и:
- Создайте план своей информационной архитектуры (IA). Используйте карточную сортировку, чтобы записать все страницы, которые вы хотите иметь на своем веб-сайте, и логически упорядочить их. Подумайте, как все эти страницы будут представлены в следующем пункте.
- Планируйте свою навигацию. Вы можете иметь самый красивый веб-сайт из когда-либо созданных. Не имеет значения, если ваши клиенты понятия не имеют, куда им следует идти или как найти то, что они ищут.
Если вы обнаружите, что здесь у вас возникают затруднения, разбейте процесс, используя следующий вопрос:
Как я могу предоставить своим посетителям необходимую им информацию или точку конверсии за наименьшее количество кликов?
Конечно, вы можете (и определенно должны!) разместить призыв к действию прямо на главной странице.
Но вы не должны загружать все свои страницы одним и тем же контентом.
2. Спланируйте визуальную иерархию с помощью шаблонов сканирования
Каждая страница должна иметь четкую визуальную иерархию или шаблон. Суть в том, чтобы привлечь внимание к наиболее важному контенту на вашей странице.
Это ваша возможность привлечь пользователей и направить их к важной информации или призывам к действию, которым вы хотите, чтобы они следовали.
Спланируйте визуальную иерархию в зависимости от типа создаваемого веб-сайта.
Дизайн F-шаблона
Дизайн F-шаблона предназначен для веб-сайтов, где основное внимание уделяется тексту или информации . Например, блог, издательство или новостная платформа.
Люди в западном мире читают слева направо. Итак, когда мы сталкиваемся с текстом, мы начинаем сканировать слева вниз, читая более подробно, если что-то привлекает наше внимание.
Если ваш сайт основан на тексте, выберите дизайн с одной колонкой, который подходит для F-сканирующей аудитории. Конечно, одним из самых популярных примеров в Интернете является блог-платформа Medium.
Конечно, одним из самых популярных примеров в Интернете является блог-платформа Medium.
Z-образный дизайн
Если вы продаете товар или услугу, выберите Z-образный дизайн. Это упорядочивает вашу страницу с навигацией в заголовке вверху, рекламным сообщением и призывом к действию в середине, а затем некоторыми ключевыми статистическими данными и социальными доказательствами внизу. Basecamp делает это блестяще.
Карточные макеты сайтов и разделенные экраны
Вы продаете много товаров? Если это так, вы хотите показать своим пользователям более одного продукта одновременно. Макеты на основе карточек и разделенные экраны отлично подходят для того, чтобы пользователи могли сравнивать различные продукты, а вы выделяли определенные элементы, которые хотите продвигать. Страница женской одежды Target сочетает в себе эти элементы дизайна с большим эффектом.
Работа с «правилом третей»
Старый принцип веб-дизайна — правило третей..jpg) При таком подходе вы разбиваете свой дизайн на три строки и три столбца, получая сетку 3 x 3.
При таком подходе вы разбиваете свой дизайн на три строки и три столбца, получая сетку 3 x 3.
В основе правила третей лежат две ключевые идеи. Во-первых, смысл в том, чтобы каждая строка и столбец имели одинаковую тему. Это делает сканирование легким для глаз.
Во-вторых, вы получаете эти горячие зоны для привлечения внимания, где пересекаются линии. Размещайте призывы к действию и ключевые сообщения в этих областях и используйте остальную часть своей страницы, чтобы направлять пользователей в эти области.
На главной странице Amazon часто можно увидеть правило третей в действии.
3. Спланируйте кнопки призыва к действию
Призывы к действию (CTA) — лучший способ сообщить пользователям, что вы хотите, чтобы они делали на вашем веб-сайте. Это одна из важнейших вещей, которую вы будете постоянно тестировать и настраивать, но они необходимы для вашего сайта с первого дня.
Следуйте этим трем принципам, чтобы придать своим призывам к действию:
- Убедитесь, что они кликабельны.
 Помните, пользователям нужно, чтобы было очевидно, что вы от них хотите. Если ваш призыв к действию не похож на кнопку, вы потеряете клики.
Помните, пользователям нужно, чтобы было очевидно, что вы от них хотите. Если ваш призыв к действию не похож на кнопку, вы потеряете клики. - Убедитесь, что они помечены действием . Если ваш призыв к действию не предлагает пользователям сделать что-то вроде «Зарегистрироваться» или «Попробовать бесплатно», является ли он призывом к действию?
- Выделите самые важные призывы к действию. Каждый CTA важен, но вам нужно подчеркнуть ключевые сообщения. Например, если у вас есть призыв к действию «Бесплатная пробная версия» и «Подписаться на рассылку новостей», какой из них вы хотите, чтобы пользователи увидели первым и привлекли к нему больше всего внимания?
- Как правило, призывы к действию должны быть в верхней части страницы. Вы хотите, чтобы они смотрели прямо на ваших посетителей, когда они впервые заходят на страницу. Это не означает, что вы не должны иметь их позже на своей странице.
Лучшие идеи макета веб-сайта: 11 примеров сайтов, которые конвертируют
Итак, мы рассмотрели несколько ключевых принципов создания веб-дизайна, способствующего росту бизнеса. Давайте применим это на практике и посмотрим на несколько реальных примеров. Вот 11 отличных дизайнов веб-сайтов от успешных компаний.
Давайте применим это на практике и посмотрим на несколько реальных примеров. Вот 11 отличных дизайнов веб-сайтов от успешных компаний.
1. Mailchimp
Mailchimp — самый широко используемый в мире инструмент электронного маркетинга. Тем не менее, даже несмотря на то, что большинство людей знают, что такое Mailchimp, еще до посещения своего веб-сайта, они не останавливаются на достигнутом и создают фантастический UX.
Верхняя часть домашней страницы предназначена для сканирования по Z-образному шаблону. Ярко-желтый цвет притягивает взгляд и не отпускает. Различные размеры шрифта подчеркивают как ключевые сообщения, так и действия, которые они требуют от вас.
Четко, ясно и очевидно, чего хочет от вас Mailchimp.
2. Всеобъемлющий
Иногда простота и минимализм — это то, что нужно. OMNI делает это хорошо.
Посмотрите на эти скриншоты.
Макет с двумя колонками отличается небольшим количеством текста и красивыми четкими изображениями. Это создает шаблон Z-образной формы на всем веб-сайте, который приглашает вас продолжить поиск. Для каждого бита текста есть четкий CTA, который приведет вас к следующему шагу.
Это создает шаблон Z-образной формы на всем веб-сайте, который приглашает вас продолжить поиск. Для каждого бита текста есть четкий CTA, который приведет вас к следующему шагу.
Гладкий минималистский дизайн страницы также соответствует четким линиям мебели.
Клиенты электронной коммерции любят информацию о продуктах, но на самом деле продаются визуальные эффекты!
3. Apple
Если Apple и знает что-то, так это то, как продавать высокотехнологичные продукты.
Размещение продукта в центре страницы подчеркивает использование Z-образных шаблонов и правила третей. На изображении ниже показан iPhone 12 Pro в центре экрана, покрывающий все точки, где пересекаются линии правила третей.
Всплеск синего цвета для CTA оставляет посетителей без сомнений относительно следующего шага. Вместо того, чтобы бомбардировать своих посетителей информацией, Apple знает, что многие ее потенциальные клиенты все равно хотят телефон. Таким образом, им просто нужно упростить фактическое преобразование.
4. Dropbox
Dropbox использует простой дизайн, который сочетает в себе разделенный экран с отображением двух столбцов при прокрутке.
У него есть несколько преимуществ.
Во-первых, форма регистрации занимает почти треть экрана. Во-вторых, используя желтую стрелку внизу, они дают понять, что у пользователей есть два варианта, но один лучше другого.
Они могут либо зарегистрироваться, либо узнать больше, но на самом деле им следует просто зарегистрироваться. Легко понять, что делать дальше в качестве посетителя.
5. YouTube
Карточные макеты могут принести прибыль не только электронной коммерции. Возможно, самым известным примером этого в действии является YouTube.
Что YouTube делает хорошо, так это меняет способ представления видео пользователям в зависимости от того, где они находятся на сайте. Например, когда вы попадаете на главную страницу YouTube, вам показывают сетку видео, а также выбор ваших любимых категорий, в которых используются как Z-шаблоны, так и правило третей.
Напротив, при поиске определенного видео вам отображается список, который больше зависит от сканирования F-шаблона. Этот принцип дизайна работает, потому что гигант потокового вещания знает, что пользователи нажимают, основываясь на миниатюре YouTube и названии видео, что является фантастическим примером дизайна, основанного на поведении пользователя.
6. WiredВ то время как Wired использует карточный дизайн для своей домашней страницы и категорий, мы хотим взглянуть на его страницы статей.
Это отличные примеры использования F-шаблонов на текстовых веб-сайтах, которые делают их содержимое доступным, независимо от того, хотите ли вы просмотреть его или прочитать подробно.
И это при невероятно простом дизайне. На самом деле здесь нет никаких причудливых наворотов — просто простой, чистый дизайн, который приглашает вас продолжить чтение.
7. Yell.com Yell.com — это бизнес-справочник, созданный на основе аналоговых желтых страниц старой школы. И их веб-сайт отражает, что он живет за счет рекомендаций других услуг. Имея большое фоновое изображение и привлекающую внимание панель поиска, они знают, чего хотят их посетители.
И их веб-сайт отражает, что он живет за счет рекомендаций других услуг. Имея большое фоновое изображение и привлекающую внимание панель поиска, они знают, чего хотят их посетители.
И доставили. Вам не нужно нанимать команду дорогих дизайнеров, чтобы изобретать велосипед. В конце концов, лучший макет веб-сайта — это тот, который работает для ваших пользователей.
8. Trefecta
Домашняя страница Trefecta не соответствует ни одному из принципов веб-дизайна, которые мы выделили ранее, но здесь мы хотим сосредоточиться на фиксированной левой боковой панели.
Помните, как раньше вы планировали свою информационную архитектуру? Что ж, если на вашем сайте всего несколько страниц, эта конкретная задача будет легкой. Это также может означать, что наличие фиксированной панели навигации, такой как у Trefecta, является вариантом для вашего сайта.
Он делает ваш дизайн гладким и дает пользователям фокус слева, независимо от того, подписываются ли они на продукт или собирают информацию.
Мало того, это показывает вам, что иногда нарушать правила нормально.
9. Milledeux
В поисках вдохновения посетите датский сайт электронной коммерции Milledeux. Рождественское настроение сочится со страницы с самого начала. Простая анимация в виде снегопада приглашает вас подумать о грядущих уютных временах. И тогда ваш взгляд притягивается к продукту.
Правило третей используется с ⅔ для продукта и ⅓ для CTA. Это способ упростить преобразование, при этом сообщая пользователям, о чем страница.
Для тех, кто все еще колеблется, предлагается макет на основе карточек с большими изображениями. Мы говорили это раньше, но для электронной коммерции вам нужно сделать изображения центральным элементом вашего дизайна.
10. Shopify
Shopify — еще один фантастический пример веб-сайта с простым дизайном и минимальным количеством сообщений, который делает его на 100% понятным, что он делает и почему вы должны его использовать.
Когда вы попадаете на сайт, ваш взгляд притягивается к зеленым кнопкам. Вас приглашают начать.
Это также яркий пример хороших призывов к действию. Хороший призыв к действию всегда содержит позитивный, насыщенный действиями язык. И не только кнопки здесь. На панели навигации есть привлекательные категории, такие как «Начать», «Продать», «Управление» и «Обучение».
11. ПолосыМногие дизайны, которые мы показали, довольно минималистичны. Много белого пространства и не слишком много цветов одновременно.
Введите полосу. На первый взгляд это может показаться хаотичным, но в этом безумии есть свой метод. Футуристические волны, анимация и яркое использование цвета лежат в основе их бренда. А то, как экран разделен по диагонали, делает Z-образный рисунок очень очевидным.
Хотя вы можете начать не с этого момента, Stripe — отличный пример того, как вы можете использовать различные методы тестирования удобства использования, чтобы сделать ваш дизайн таким, чтобы он работал для ваших пользователей. Раньше их домашняя страница выглядела совсем иначе, как вы можете видеть ниже!
Раньше их домашняя страница выглядела совсем иначе, как вы можете видеть ниже!
Благодаря динамическим цветным элементам и четкому обмену сообщениями Stripe по-прежнему сохраняет все, что вам нужно от отличной страницы, включая простую навигацию и использование CTA.
Использование Mouseflow для оптимизации макета веб-сайта
Большинство аналитических платформ веб-сайтов предоставляют информацию о показателе отказов и местах кликов пользователей. Но вам нужно добавить дополнительный контекст к этим данным, чтобы реально улучшить удобство использования, UX и дизайн.
Вы можете использовать Mouseflow как традиционный аналитический инструмент, но вы получаете гораздо больше возможностей для анализа того, как пользователи взаимодействуют с нашим веб-сайтом.
Наши тепловые карты и функции записи сеансов помогут вам узнать:
- На какие элементы обращают внимание ваши пользователи
- Очки колебания перед нажатием CTA
- Части вашей страницы, которые могут отвлекать пользователей от основного сообщения
Узнайте больше о том, как Mouseflow может помочь вам оптимизировать дизайн и расширить свой бизнес, или начните работу с 14-дневной бесплатной пробной версией.
Часто задаваемые вопросы
В: Что такое хороший макет веб-сайта?
О: Хороший макет веб-сайта — это тот, который работает для ваших клиентов! Приступая к веб-дизайну, подумайте о навигации и информационной архитектуре, визуальных иерархиях и эффективности ваших призывов к действию, чтобы создать основу для вашего дизайна.
В: Каким принципам дизайна сайта я должен следовать?
О: Это зависит от целей вашего веб-сайта. Например, F-образный дизайн может быть полезен, если вы представляете информацию на веб-сайте в стиле блога. Напротив, Z-образный дизайн может быть лучше, если вы продаете продукт или услугу.
В: Что такое правило третей?
A: Правило третей разбивает ваш дизайн на три строки и три столбца, создавая сетку 3 x 3. Идея состоит в том, что каждая строка и столбец имеют определенную тему или фокус. В то же время четыре точки, в которых пересекаются ваши линии сетки, будут основными точками фокусировки вашей страницы, где вы можете разместить изображения, важную информацию или призывы к действию.
Команда редакторов Mouseflow обладает уникальным сочетанием навыков и опыта, которые выходят далеко за рамки простого обмена полезным контентом. Думаете, у вас есть все необходимое, чтобы стать приглашенным участником? Пишите нам по адресу [email protected] с вашими идеями.
9 самых важных правил, которые должен знать каждый дизайнер!
Руководство по компоновке веб-дизайна — это первое и главное правило, которое должен освоить каждый дизайнер. Многие считают, что веб-дизайн просто должен хорошо выглядеть, а все остальное ложится на команду разработчиков. Но это не так. Чтобы веб-сайт был эффективным и полезным для пользователей, недостаточно красивого макета.
Каждый веб-сайт должен быть создан с учетом удобства использования и опыта пользователя, а не только художественного вида. В конце концов, если ваша веб-страница неудобна в использовании и привлекает пользователей, то она недостаточно хороша. А теперь давайте сэкономим вам гораздо больше времени и усилий, перебирая тысячи слов о практике дизайна веб-сайтов. Это все, что вы должны знать о принципах компоновки веб-дизайна. Давайте погрузимся прямо в это!
Это все, что вы должны знать о принципах компоновки веб-дизайна. Давайте погрузимся прямо в это!
- Что такое руководство по макету веб-дизайна?
Дизайн веб-сайтов может быть очень сложным предметом для изучения. Но как только вы поймете и будете следовать всем его основам, остальное станет вашим пространством для творчества. Если вам интересно, что такое макет веб-дизайна, то вы попали в нужное место.
В общем, макет веб-сайта представляет собой основу структуры сайта. Думайте об этом как о позвоночнике вашего тела. Без четкого макета веб-дизайнеры не смогут ориентироваться в том, что они должны делать в течение всего проекта. Имейте в виду, что при брифинге и обработке веб-макета вы должны думать как о потребностях клиента, так и о конечном опыте пользователя. Что будет самой важной частью вашего сайта, как вы будете привлекать внимание пользователей и какой элемент следует поставить. Эти вопросы — все, что вы должны задать, когда дело доходит до макета веб-дизайна.
Рекомендации по компоновке веб-дизайна — это правила, которые определяют, что вы должны делать с вашим веб-сайтом. Эти ключевые моменты редко меняются, хотя веб-дизайн — инновационный предмет. В этой статье мы упомянули 9 основных руководств, каждое из которых посвящено разным аспектам веб-дизайна. Эти правила помогут вам сориентироваться во всех проблемах, с которыми вы можете столкнуться, и как их решить, чтобы сделать сайт эффективным.
- 9 Самое важное руководство по компоновке веб-дизайна, которому вы должны следовать
После того, как вы досконально изучили руководство по макету веб-дизайна, пришло время конкретизировать. Ниже приведены 9 правил, которые каждый дизайнер должен знать о рекомендациях по дизайну веб-сайтов. Без лишних слов, давайте познакомимся со всеми!
1. Простота Что касается дизайна веб-сайта, мы просто не можем недооценивать силу великолепно выглядящего веб-сайта. Однако не все приходят к вам просто посмотреть. И если внешний вид не соответствует доступности информации, посетители все равно уйдут. Ведь пользователи заходят на сайт не только для того, чтобы полюбоваться его визуальной привлекательностью. У них есть какое-то отношение к вашему сайту, и лучший дизайн покажет им, как это сделать с легкостью. Не перегружайте своих посетителей сложной графикой или элементами.
Однако не все приходят к вам просто посмотреть. И если внешний вид не соответствует доступности информации, посетители все равно уйдут. Ведь пользователи заходят на сайт не только для того, чтобы полюбоваться его визуальной привлекательностью. У них есть какое-то отношение к вашему сайту, и лучший дизайн покажет им, как это сделать с легкостью. Не перегружайте своих посетителей сложной графикой или элементами.
Вместо этого попробуйте отказаться от более простого, но более эффективного макета. Простота почти никогда не выходит из моды, поэтому вы можете быть уверены, что ваш сайт будет выглядеть стильно спустя годы. Простота — ваш лучший друг, но не держите ее вялой. На самом деле, вы все еще можете добиться отличного дизайна с помощью простых правил:
- Не используйте более пяти цветов на своей веб-странице. На самом деле, смеси из 3 (плюс 1 или 2) более чем достаточно.
- Не используйте слишком много шрифтов. Как и в случае с цветами, чем их больше, тем сложнее становится все.
 Сделайте свой дизайн гладким и минималистичным, используя максимум 3 шрифта. Вместо этого попробуйте использовать разные размеры для создания контраста или выделения.
Сделайте свой дизайн гладким и минималистичным, используя максимум 3 шрифта. Вместо этого попробуйте использовать разные размеры для создания контраста или выделения. - Графика: мы настоятельно рекомендуем использовать настоящие высококачественные изображения вместо стоковых фотографий. Но держите его чистым, чистым и сосредоточьтесь на том, что вы пытаетесь сказать своим посетителям. Только не добавляйте графику, потому что это выглядит круто.
Далее, сразу после простоты идет визуальная иерархия. Это правило было нашим лучшим руководством с самого первого дня и до сих пор находит отклик. Визуальная иерархия — это то, как вы организуете элементы на макете вашего веб-сайта, чтобы привлечь визуальное внимание. Ваша цель здесь — побудить пользователей выполнить некоторые действия наиболее естественным способом.
Чтобы достичь этого, вам нужно узнать о поведении пользователей и о том, что побуждает их к действию. Основываясь на этом, теперь вы можете определить, что показывать им первым, вторым или даже последним. Разные способы расположения элементов приведут к разным результатам, и вы, как дизайнер, можете это контролировать на 100%. Визуальная иерархия создается за счет размера, размещения и контраста цветов. Обычно мы рекомендуем всегда пытаться выделить слоган бренда, кнопку призыва к действию, чтобы достичь цели конверсии.
Основываясь на этом, теперь вы можете определить, что показывать им первым, вторым или даже последним. Разные способы расположения элементов приведут к разным результатам, и вы, как дизайнер, можете это контролировать на 100%. Визуальная иерархия создается за счет размера, размещения и контраста цветов. Обычно мы рекомендуем всегда пытаться выделить слоган бренда, кнопку призыва к действию, чтобы достичь цели конверсии.
Возможность навигации всегда важна для посетителей. Вы не только поможете им получить то, что они хотят, но и избавите их от суетливых мыслей. Навигация всегда должна быть максимально легкой и простой. Помимо планирования карты сайта для оптимизации навигации, вы также можете попробовать следующее:
- Сделайте панель навигации и навигацию в нижнем колонтитуле простой и понятной.
- Оставляйте следы, чтобы пользователи знали, где они находятся, пока копаются на вашем сайте. Дайте им знать, что они могут легко проследить путь назад.

- Всегда включайте строку поиска для более быстрого действия. Пользователи могут ввести желаемое ключевое слово и получить то, что они хотят.
- Не заставляйте пользователей копаться от слоя к слою вашего сайта. Сделайте это простым и очевидным.
И последнее, но не менее важное: не забывайте следить за своей навигацией. Это означает, что когда вы используете одну форму навигации на своей первой странице, все остальные должны следовать за ней.
4. ПостоянствоПостоянство — ключевой принцип, о котором люди часто забывают. Дизайнерам слишком легко потеряться в собственном творчестве и забыть о важности фирменного стиля.
Кроме того, чтобы придать веб-сайту единообразный внешний вид и возможности, необходимо соблюдать некоторые правила. Например, каждая страница должна соответствовать одной и той же цветовой схеме, выбору шрифта и размещению некоторых конкретных элементов. Поэтому не забывайте о тоне и настроении вашего бренда. Сохраняйте креативность во всем, что касается фирменного стиля, и вы создадите гораздо лучший макет веб-сайта, который будет соответствовать единообразию бренда.
Сохраняйте креативность во всем, что касается фирменного стиля, и вы создадите гораздо лучший макет веб-сайта, который будет соответствовать единообразию бренда.
Но это не значит, что все страницы должны быть одинаковыми. Пока вы следуете своему руководству по макету веб-дизайна, поворот здесь и там будет в порядке. На самом деле, если на вашей странице более 5-6 страниц, хорошей идеей может быть создание отдельного макета для каждой из них.
Имейте в виду, что все, что вы размещаете на своем сайте, влияет на удобство использования и взаимодействие с пользователем. Вот почему, помимо простоты, дизайнеры должны сохранять постоянство макета и строго следовать рекомендациям бренда.
5. Оперативность Уже 2021 год, большую часть времени вы проводите на мобильном устройстве, как и ваши пользователи. Большая часть трафика на веб-сайтах сейчас приходится на мобильные устройства, такие как смартфоны или планшеты. И если веб-сайт несовместим с экраном их пользователей, они упускают этот трафик.
Таким образом, для обеспечения максимальной эффективности веб-сайта крайне важно быстрое реагирование. Если вы еще не уловили тренд прямо сейчас, пусть эта статья станет вашим путеводителем. Адаптивный дизайн позволит вам иметь невероятно гибкий дизайн сайта. Только представьте, как это просто: с адаптивным дизайном каждый элемент можно растянуть, изменить размер, чтобы он соответствовал размеру устройства пользователя. Звучит волшебно, правда? Тем не менее, это дополнительный шаг с HTML, чтобы обеспечить плавный и беспроблемный опыт для ваших пользователей.
Еще одна вещь, которую мы также должны упомянуть здесь, касаясь отзывчивости, — это возможность совместимости с различными веб-браузерами. Одними из наиболее часто используемых браузеров являются Chrome, Safari и Firefox. И ваше устройство должно хорошо работать и хорошо выглядеть во всех этих браузерах.
6. Доступность Мы поймем, если вы сказали, что не слышали о доступности веб-сайтов. Не волнуйтесь, многие другие тоже не знают. Однако, чтобы полностью удовлетворить всех пользователей, вам придется сделать еще один шаг вперед и сделать свой сайт удобным для людей с ограниченными возможностями. Эти люди имеют полное право прокручивать любой сайт и при этом работать с ним плавно. Однако вам не придется разбираться в этом самостоятельно. Инициатива по доступности Интернета и Консорциум Всемирной паутины уже установили правила доступности. Но чтобы дать вам представление обо всех них, мы составили краткий список здесь:
Не волнуйтесь, многие другие тоже не знают. Однако, чтобы полностью удовлетворить всех пользователей, вам придется сделать еще один шаг вперед и сделать свой сайт удобным для людей с ограниченными возможностями. Эти люди имеют полное право прокручивать любой сайт и при этом работать с ним плавно. Однако вам не придется разбираться в этом самостоятельно. Инициатива по доступности Интернета и Консорциум Всемирной паутины уже установили правила доступности. Но чтобы дать вам представление обо всех них, мы составили краткий список здесь:
- Посетители должны знать о содержании и визуальных элементах вашего сайта.
- Ваш веб-сайт должен функционировать по-разному, как визуально, так и с помощью альтернативного текста.
- Ваш контент на странице должен быть простым и понятным.
- Ваш веб-сайт должен быть доступен для использования на различных устройствах, в различных браузерах и с использованием различных технологий
Если вы хотите углубиться в эту тему, скоро в нашем блоге появится статья о доступности веб-сайтов.
Это одна из самых сложных основ в руководстве по компоновке веб-дизайна. Иногда вам придется обменивать уникальность на ожидания пользователей. Звучит сложно, не волнуйтесь, давайте разберем это для вас.
Поскольку мы все в той или иной степени являемся экспертами в использовании Интернета, существует определенное соглашение, с которым мы слишком хорошо знакомы. Например, кнопка навигации всегда находится вверху каждой веб-страницы, или логотип должен быть размещен в левом верхнем углу. Вы хотите больше, у нас есть намного больше примеров. Кликабельный логотип, возвращающий вас на главную страницу, иконка корзины покупок для сайта электронной коммерции. Слайд-шоу изображений или кнопки, которые меняют цвет при нажатии.
Все это мы называем соглашениями веб-сайтов. Итак, вопрос в том, должны ли вы жертвовать уникальностью своего дизайна ради условности? В данном случае наш ответ — нет. Эта условность была хорошо знакома тысячам пользователей всех возрастов. Если вы измените что-либо из этого, вы определенно испортите привычки людей, и это не будет хорошо. Так что в этом случае условность — ваш ключ к уму пользователей. Оправдайте их надежды на такой здравый смысл, и они перестанут задаваться вопросом, прокручивая ваш сайт.
Если вы измените что-либо из этого, вы определенно испортите привычки людей, и это не будет хорошо. Так что в этом случае условность — ваш ключ к уму пользователей. Оправдайте их надежды на такой здравый смысл, и они перестанут задаваться вопросом, прокручивая ваш сайт.
Прежде чем перейти к тому, как вы можете и должны завоевать доверие на веб-сайте, мы должны потратить минуту, чтобы быть благодарными за условность. Это руководство окажет нам немного доверия со стороны пользователей. Другими словами, люди доверяют тому, что им знакомо, поэтому условность веб-сайта на самом деле очень поможет.
Далее, просто четко и громко расскажите о том, что вы делаете, какой продукт или услуги вы пытаетесь им показать. Ни в коем случае не заставляйте своих посетителей интересоваться вами и не заставляйте их углубляться от страницы к странице, чтобы что-то понять. Поместите то, что вы продаете, на первую страницу, чтобы люди узнали об этом с первого взгляда.
Отзывы или отзывы пользователей также являются полезным способом повысить доверие к вам. И последнее, но не менее важное: не забудьте указать свои контактные данные. Позвольте посетителям свободно обращаться к вам, и вы получите от них больше доверия.
9. Ориентированность на пользователяЧто бы вы ни делали, все должно служить вашим пользователям. Каждое путешествие, через которое вы их ведете, должно заставлять их чувствовать себя естественно и радостно. Каждая деталь вашего дизайна сделана так, чтобы удовлетворить их потребности. Если вы не ориентируетесь на пользователя, вы делаете это совершенно неправильно.
Помимо сосредоточения внимания на всех принципах, правилах и целях бренда, вам также придется разрабатывать дизайн для своих пользователей. Не стесняйтесь продолжать тестирование, собирая идеи и отзывы от вашей аудитории и внося соответствующие коррективы.
Мы надеемся, что это руководство по компоновке веб-дизайна будет полезно для всех начинающих дизайнеров, а также для тех, кто интересуется дизайном веб-сайтов.
