10 лучших инструментов для HTML-верстки — ProductStar на vc.ru
9871 просмотров
HTML-верстальщик — это человек, который делает из графического макета работающий сайт. В работе верстальщика много рутины, к тому же важно не упустить различные мелочи и сделать работу максимально быстро. Чтобы облегчить эту задачу, разработчики придумали множество инструментов. В статье мы рассказываем про некоторые из них — выбирайте по вкусу.
1. Редакторы кода и плагины к ним
Без редактора кода не сверстать сайт. Это основной инструмент верстальщика. Он позволяет писать код на десятке языков программирования, подсвечивать синтаксис, выравнивать код, тестировать его (иногда прямо в редакторе), пушить в репозиторий гитхаба. Какой из редакторов выбрать — дело вкуса. Самые популярные: VSCode, Sublime Text, Brackets, Atom. Все современные редакторы кода обладают примерно одинаковым функционалом, позволяют работать с Git и устанавливать дополнения. А вот плагины к редакторам могут сильно облегчить жизнь верстальщику.
Emmet
Работает практически с любым редактором кода. В VSCode, например, его даже не надо специально устанавливать: он уже встроен в его функционал.
Этот плагин способен значительно сократить разработчику количество написанного текста. Эммет превращает короткие аббревиатуры в куски кода html. С ним можно быстро построить структуру страницы, написать список из множества элементов, таблицу, несколько вложенных друг в друга блоков вместе с классами. И никаких больше потерянных закрывающих скобок! Все закрывающие теги появятся автоматически.
Также Эммет может написать префиксы для кроссбраузерной верстки и даже сгенерировать “Lorem ipsum” нужной длины.
Prettier
Аккуратный и хорошо читаемый код — признак мастерства, но выравнивать его муторно и скучно, особенно, если проект насчитывает уже не одну тысячу строк кода. На помощь придут плагины для выравнивания кода. Один из них — Prettier. Надо всего лишь выделить кусок кода и нажать на комбинацию клавиш, и вуаля — ваш код аккуратно выстроен в соответствии с шаблоном. Конечно, все правила выравнивания можно при желании настроить.
Конечно, все правила выравнивания можно при желании настроить.
Live Server
Плагин позволяет не перезагружать страницу браузера каждый раз, как вы внесли изменения в код html. Он будет следить за всеми изменениями в ваших файлах, и мгновенно показывать результат в браузере. Очень удобно, когда надо внести незначительные изменения в стилях или, наоборот, перестроить структуру блоков и принять решение, стоит ли оставлять изменения.
2. Браузерные дополнения
Браузер — еще одна вещь, без которой работа верстальщика немыслима. Естественно, у вас должно быть несколько браузеров для проверки кроссбраузерности верстки. Удобнее всего пользоваться Google Chrome или Mozilla Firefox: во-первых, это самые популярные браузеры, и во-вторых, к ним существует множество интересных дополнений, в том числе для разработчиков.
CSS3 Generator
Инструмент для генерации css-кода для некоторых небольших, но трудоемких задач. CSS3 Generator может трансформировать цвет из одного формата в другой, создать css-код для тени, градиента, фильтра картинки. С его помощью можно написать код трансформации блока и сделать простую анимацию.
С его помощью можно написать код трансформации блока и сделать простую анимацию.
ColorZilla
Цветовая пипетка. Позволяет узнать цветовой код выбранного участка любого сайта. Код можно получить в любом из цветовых форматов, используемых в разработке сайтов, сохранить его в истории и вернуться к нему еще раз в любой момент.
Еще одна полезная фича — доступ в один клик на страницу генератора градиентов от Колорзиллы. Этот сайт позволяет быстро и легко создать кроссбраузерный код для градиента любой сложности.
3. Онлайн-инструменты
Разработчики придумали множество инструментов, доступных онлайн. Некоторые из них незаменимы для работы, другие облегчают работу, некоторые служат просто для развлечения или вдохновения.
Google fonts
https://fonts.google.com/
Лучший бесплатный каталог шрифтов, насчитывает около 100 шрифтов на разных языках. В интерактивном каталоге можно детально изучить символы шрифта, оценить, как он будет выглядеть в разных размерах и начертаниях.
Font Awesome
https://fontawesome.ru/
Незаменимый инструмент, если на ваш сайт нужно добавить иконки.
Font awesome — коллекция векторных иконок, которые можно вставить на сайт, как шрифт. Иконки векторные, это значит, что их можно масштабировать до любого размера. И значит, что они будут отлично выглядеть и на retina-дисплеях, требующих высокого разрешения графики. Их легко подключить и легко настроить: размер, цвет, тень — все свойства можно прописать в css, как для обычного шрифта.
Песочница кода
https://codepen.io/
https://jsfiddle.net/
https://repl.it/
Песочницы — это площадки для тестирования и демонстрации фрагментов кода HTML, CSS и JavaScript. Другие языки программирования они тоже поддерживают, как и некоторые библиотеки и фреймворки, но этот функционал нас сейчас не интересует.
В песочнице можно писать или править код и видеть изменения в режиме реального времени. Можно поделиться ссылкой на работу, и другой разработчик увидит одновременно и код, и результат. Также в песочнице можно работать над чужим кодом, форкнув его к себе.Codepen, помимо работы над собственным кодом, позволяет набраться идей и вдохновения и даже поучаствовать в коллективных челленджах. Проекты кодпен публичные, и в интерфейсе можно видеть работы других пользователей и искать интересные пены по ключевым словам.
Можно поделиться ссылкой на работу, и другой разработчик увидит одновременно и код, и результат. Также в песочнице можно работать над чужим кодом, форкнув его к себе.Codepen, помимо работы над собственным кодом, позволяет набраться идей и вдохновения и даже поучаствовать в коллективных челленджах. Проекты кодпен публичные, и в интерфейсе можно видеть работы других пользователей и искать интересные пены по ключевым словам.
4. Проверка качества кода
Важный этап в работе — проверка работы написанного вами кода. Необходимо проверить, как открывается сайт в разных браузерах и при разной ширине экрана. Соответствует ли он дизайнерскому макету. Все ли его интерактивные элементы: кнопки, форма связи, ссылки работают как задумано.
Perfect Pixel
Популярный инструмент для проверки качества верстки и соответствия ее макету. Существует как дополнение для любого браузера.
Perfect Pixel позволяет добавить на страницу jpg с макетом отдельным полупрозрачным слоем. Таким образом, можно сравнить точность вашей верстки и ее соответствие замыслу дизайнера.
Таким образом, можно сравнить точность вашей верстки и ее соответствие замыслу дизайнера.
Валидатор
https://validator.w3.org/
Проверяет разметку html и css на наличие ошибок и соответствие стандартам Консорциума World Wide Web. Этот сервис не напишет за вас хороший и правильный код, но укажет на места, в которых возможны проблемы при работе кода в реальности.
В валидаторе можно проверить код по ссылке, можно загрузить файл целиком или фрагмент кода. В результате вы получите список из ошибок и предупреждений. Ошибки могут навредить работе сайта, а предупреждения показывают код, не соответствующий стандартам, с избыточными или бессмысленными элементами. Участки кода с предупреждениями могут навредить положению сайта в поисковиках.
Ещё больше об инструментах верстки — на нашем шестимесячном курсе «Профессия: Программист» 👉 Узнать подробности!
Полезные инструменты для HTML-верстки- бесплатно
Содержание
Полезные инструменты для HTML-верстки
Отличный ресурс, который полностью справляется со своей задачей — создает указатели с помощью псевдоэлементов. Из минусов — нет синтаксиса для препроцессоров, из плюсов — все остальное :).
Из минусов — нет синтаксиса для препроцессоров, из плюсов — все остальное :).
Редактор, который похож на Notepad++, но при этом обладает дополнительными функциями и довольно обширными возможностями настройки. Среди них можно выделить: способность поддерживать около двадцати семи языков программирования, подсветку синтаксиса, автосохранение изменений в файлах. Эта программа поможет студентам, которые решили изучить HTML верстку с нуля, запускать код без перехода в командную строку. Разработчики позволяют пользоваться продуктом в свободном доступе, но программа сообщает о необходимости покупки лицензии.
Sublime TextЭто бесплатный текстовый редактор, который подсвечивает как синтаксис языков программирования, так и HTML-разметки. С его помощью на курсах по HTML студенты учатся сравнивать файлы, сворачивать блоки кода и блочно выделять текст.
Стоит отметить, что он гораздо удобнее своего предшественника — стандартного блокнота. Большее количество настроек, возможность открывать сразу несколько файлов в одном окне и быстро переключаться между ними, автосохранение, обозначение строк кода и прочие приятные мелочи позволяют сделать работу более комфортной. Но Notepad++ все равно не является интегрированной средой разработки (ЕСР), поэтому он не умеет добавлять недостающие знаки или подсвечивать ошибки.
Но Notepad++ все равно не является интегрированной средой разработки (ЕСР), поэтому он не умеет добавлять недостающие знаки или подсвечивать ошибки.
Это специальное расширение для браузера Mozilla Firefox, которое умеет быстро редактировать код на стороне клиента. Отладчик JavaScript, HTML и CSS, определяет ту часть кода, которая спровоцировала ошибку. На курсах по обучению верстке HTML преподаватели более подробно расскажут о данном расширении и на практических примерах покажут, как оно работает.
Продукт активно поддерживается и развивается разработчиком — Mozilla Firefox. Также у Firebug большое комьюнити, а значит — много информации, поддержка со стороны пользователей, обучающие видео на YouTube и множество других плюсов.
FirebugУдобный бесплатный инструмент под Windows для сравнения разных версий файлов, в том числе макетов верстки. Различия отображаются в визуальной текстовой форме, из которой видно, что изменилось в проекте в новой версии.
WinMergeОн представляет из себя надстройку над CSS с дополнительными динамическими свойствами. WinLess поможет конвертировать LESS в CSS. Программа автоматически сканирует выбранную папку и выбирает файлы, которые содержат нужный код.
WinLess поможет конвертировать LESS в CSS. Программа автоматически сканирует выбранную папку и выбирает файлы, которые содержат нужный код.
Это расширение позволяет наложить на верстаемый веб-ресурс полупрозрачный макет. Таким образом, можно сравнить попиксельно оба изображения и сразу же внести изменения в код. Данная техника дает возможность сверстать страницу, точно повторяющую макет, без каких-либо сложностей.
PerfectPixelМинималистичный инструмент для генерации CSS-кода под множество предустановленных задач.
CSS3 GeneratorСервис для генерации градиентов. Результат сразу отображается в боковой панели в виде кода.
Ultimate CSS Gradient GeneratorОбязательный ресурс для любого верстальщика! Здесь не только можно подсмотреть интересные приемы и поделиться своими, но и создать свой набор готовых решений, которые вы часто используете.
Несмотря на то, что сейчас существует множество подобных ресурсов, я все-равно отдаю предпочтение кодпену. Настройки его редактора позволяют подключать большинство фреймворков и препроцессоров. Также здесь можно публиковать статьи и создавать коллекции, а с недавних пор появилась возможность создавать полноценные проекты.
Настройки его редактора позволяют подключать большинство фреймворков и препроцессоров. Также здесь можно публиковать статьи и создавать коллекции, а с недавних пор появилась возможность создавать полноценные проекты.
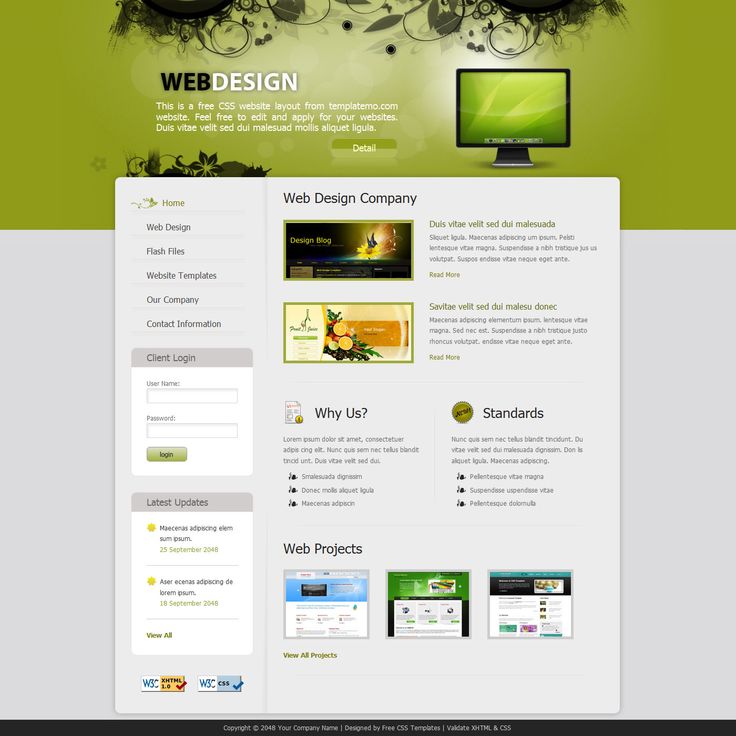
шаблонов макета HTML и более 7600 других шаблонов
Я пробовал так много различных маркетинговых методов и интернет-макетов, однако ни один из них не работает. После этого я обнаружил этот удивительный интернет-шаблон, который полностью преобразил все. А также, если этого недостаточно, вы можете быстро адаптировать или интегрировать различные аспекты нескольких шаблонов интернет-дизайна друг с другом без каких-либо проблем; Каждый раз это приводит к единственному в своем роде макету, который помогает вашему сайту выделяться на фоне конкурентов.
Если вы пытаетесь найти замечательную тему интернет-сайта для создания сайта оценки товаров, обратите внимание на шаблон сайта отзывов Mobirise. Эта удобная и элегантная тема использует все, что вам нужно для создания красивых и проницательных обзоров предметов, решений или всего, что вы можете предположить. С помощью подрядчика по созданию внешнего интерфейса с помощью перетаскивания шаблон сайта обзора использует почти безграничные возможности для стиля и персонализации. Вы можете легко добавлять изображения, видеоклипы, сводки, рейтинги с различными разбивками (предпочтения, стоимость и т. д.), области преимуществ и недостатков, переключатели «Купить сейчас» **, связанные непосредственно с вашей ассоциированной учетной записью или где-либо еще, по вашему желанию. идти, а также доп. Что бы ни было очень персонализированным, чтобы вы могли сделать свой обзорный веб-сайт таким, каким вы хотите, будь то отточенный и гладкий или веселый и забавный. Итак, взгляните на шаблон сайта обзора Mobirise сегодня, если вы хотите разработать удивительный сайт оценки предметов, не имея никакого опыта программирования!
Эта удобная и элегантная тема использует все, что вам нужно для создания красивых и проницательных обзоров предметов, решений или всего, что вы можете предположить. С помощью подрядчика по созданию внешнего интерфейса с помощью перетаскивания шаблон сайта обзора использует почти безграничные возможности для стиля и персонализации. Вы можете легко добавлять изображения, видеоклипы, сводки, рейтинги с различными разбивками (предпочтения, стоимость и т. д.), области преимуществ и недостатков, переключатели «Купить сейчас» **, связанные непосредственно с вашей ассоциированной учетной записью или где-либо еще, по вашему желанию. идти, а также доп. Что бы ни было очень персонализированным, чтобы вы могли сделать свой обзорный веб-сайт таким, каким вы хотите, будь то отточенный и гладкий или веселый и забавный. Итак, взгляните на шаблон сайта обзора Mobirise сегодня, если вы хотите разработать удивительный сайт оценки предметов, не имея никакого опыта программирования!
Стили вашего веб-сайта позволили мне очень легко включать новые блоки, а также различные другие функции на этот веб-сайт, и я просто закончил свою работу там, прежде чем ждать (выпущен). После этого я заменил исходные данные в папке dweaver копией шаблона дизайна сайта (задачи). Страницы Сайта пересоздавать не пришлось, так как сейчас они находились в новой папке, которую фактически преобразовал моб dweaver перед первым запуском задания.
Следующим шагом было запустить Dweaver, много веб-страницы шаблона сайта, который я фактически изменил в Mobirise, и после этого вставить туда код, который я фактически просто настроил (хотя вы можете использовать любую другую программу; у меня есть только это на моя компьютерная система, и я привык ее использовать). В итоге проапгрейдил всякую мелочь, как и на данный момент… в новой папке с пометкой «tmp dweaver Adjust» хранится мой готовый сайт.
Я надеюсь, что это совершенно очевидно; это было немного неудобно, но это было единственное средство, которым я мог это сделать. Если я сам программист, но хорошо разбираюсь в HTML, мне интересно, есть ли более быстрые способы сделать это, если включить отличный код. Я не профессионал, но могу обойтись HTML.
После этого я заменил исходные данные в папке dweaver копией шаблона дизайна сайта (задачи). Страницы Сайта пересоздавать не пришлось, так как сейчас они находились в новой папке, которую фактически преобразовал моб dweaver перед первым запуском задания.
Следующим шагом было запустить Dweaver, много веб-страницы шаблона сайта, который я фактически изменил в Mobirise, и после этого вставить туда код, который я фактически просто настроил (хотя вы можете использовать любую другую программу; у меня есть только это на моя компьютерная система, и я привык ее использовать). В итоге проапгрейдил всякую мелочь, как и на данный момент… в новой папке с пометкой «tmp dweaver Adjust» хранится мой готовый сайт.
Я надеюсь, что это совершенно очевидно; это было немного неудобно, но это было единственное средство, которым я мог это сделать. Если я сам программист, но хорошо разбираюсь в HTML, мне интересно, есть ли более быстрые способы сделать это, если включить отличный код. Я не профессионал, но могу обойтись HTML. Поскольку забота о блоках в подходе wysiwyg делает невозможным ввод HTML, а также открытие его для каждого блока, сообщите мне, есть ли более быстрый способ выполнить эту задачу (что очень просто). Среди платных вложений, включенных в набор Mobirise, есть WOWSlider, PayPal Cart, а также лента Instagram. Он имеет широкий спектр возможностей, а также функций. Разнообразие ситуаций использования, охватываемых готовыми образцами интернет-сайтов, впечатляет. Если существует пробная версия Mobirise, которая очень похожа на тот тип сайта, который вы хотите разработать, то вы сможете использовать его, чтобы запустить свой новый сайт как можно быстрее.
Поскольку забота о блоках в подходе wysiwyg делает невозможным ввод HTML, а также открытие его для каждого блока, сообщите мне, есть ли более быстрый способ выполнить эту задачу (что очень просто). Среди платных вложений, включенных в набор Mobirise, есть WOWSlider, PayPal Cart, а также лента Instagram. Он имеет широкий спектр возможностей, а также функций. Разнообразие ситуаций использования, охватываемых готовыми образцами интернет-сайтов, впечатляет. Если существует пробная версия Mobirise, которая очень похожа на тот тип сайта, который вы хотите разработать, то вы сможете использовать его, чтобы запустить свой новый сайт как можно быстрее.
Он состоит из всего, что вам нужно для начала работы, включая индивидуальный оттенок, дизайн логотипа, а также план favicon. Другие страницы включают страницу о нас, страницу контактов, веб-страницу отзывов и список блогов.
Я должен поделиться тем, насколько я ценю работу с вашим шаблоном дизайна. Конечно, есть несколько «придирок», как они говорят, но также и для чего-то, что экономит так много времени в долгосрочной перспективе (если вы терпеливы, а также готовы немного балансировать), это невероятно.
Скорее всего, это то, что делает большинство людей, когда они ничего не могут сделать в теме, и я не уверен, поможет это или нет. Тем не менее, это то, что я делаю, когда не могу что-то сделать в Mobirise. На самом деле я использовал Mobirise для множества одностраничных и многостраничных веб-сайтов, и мне фактически приходилось прибегать к использованию Dreamweaver для размещения компонентов, а также для выполнения различных других задач, которые было трудно выполнить в Mobirise.
После завершения дизайна в HTML-теме и публикации в папке я просто скопировал всю коллекцию документов в новую папку и классифицировал ее как-то вроде «Mobirise Dreamweaver Customized» или что-то подобное.
Конечно, есть несколько «придирок», как они говорят, но также и для чего-то, что экономит так много времени в долгосрочной перспективе (если вы терпеливы, а также готовы немного балансировать), это невероятно.
Скорее всего, это то, что делает большинство людей, когда они ничего не могут сделать в теме, и я не уверен, поможет это или нет. Тем не менее, это то, что я делаю, когда не могу что-то сделать в Mobirise. На самом деле я использовал Mobirise для множества одностраничных и многостраничных веб-сайтов, и мне фактически приходилось прибегать к использованию Dreamweaver для размещения компонентов, а также для выполнения различных других задач, которые было трудно выполнить в Mobirise.
После завершения дизайна в HTML-теме и публикации в папке я просто скопировал всю коллекцию документов в новую папку и классифицировал ее как-то вроде «Mobirise Dreamweaver Customized» или что-то подобное.
Любой, кто хочет создать веб-сайт для своей небольшой фирмы или индивидуального использования, может рассмотреть этот набор тем. Kit состоит из широкого набора инструментов для фирм, включая макеты, SEO, рекламные и маркетинговые инструменты, включая ряд приложений, которые могут помочь вам расшириться. Самыми сильными особенностями пакета являются его дизайнерские темы, которые не все великолепны, но есть еще сотни привлекательных шаблонов на выбор, которые обеспечивают вам потрясающий старт и множество творческих возможностей для работы.
Kit состоит из широкого набора инструментов для фирм, включая макеты, SEO, рекламные и маркетинговые инструменты, включая ряд приложений, которые могут помочь вам расшириться. Самыми сильными особенностями пакета являются его дизайнерские темы, которые не все великолепны, но есть еще сотни привлекательных шаблонов на выбор, которые обеспечивают вам потрясающий старт и множество творческих возможностей для работы.
Я использую этот мотив для себя, мне нравятся многие сборные блоки. В принципе, я полностью доволен темой, изначально это была просто веб-страница с тачдауном, однако на данный момент я превратил ее в полноценный блог с информационной лентой. Что мне больше всего нравится в этом мотиве, так это то, что его так просто настроить и использовать без необходимости знать много кода! Тем не менее, хотя создание моего веб-сайта с использованием этой темы было достаточно простым по сравнению с различными другими мотивами вокруг
Если вы ищете новый сайт обзора товаров, этот шаблон является одним из самых удобных и предпочтительных вариантов. А также, если вам нужна помощь в запуске, встроенный компонент предоставляет всю необходимую помощь для создания подробных обзоров, которые охватывают все важные аспекты любого элемента, который вы оцениваете.
А также, если вам нужна помощь в запуске, встроенный компонент предоставляет всю необходимую помощь для создания подробных обзоров, которые охватывают все важные аспекты любого элемента, который вы оцениваете.
HTML — Планирование макета — Учебная программа по проектированию интерфейсов
Цели обучения
- Объясните разницу между блочными и встроенными элементами
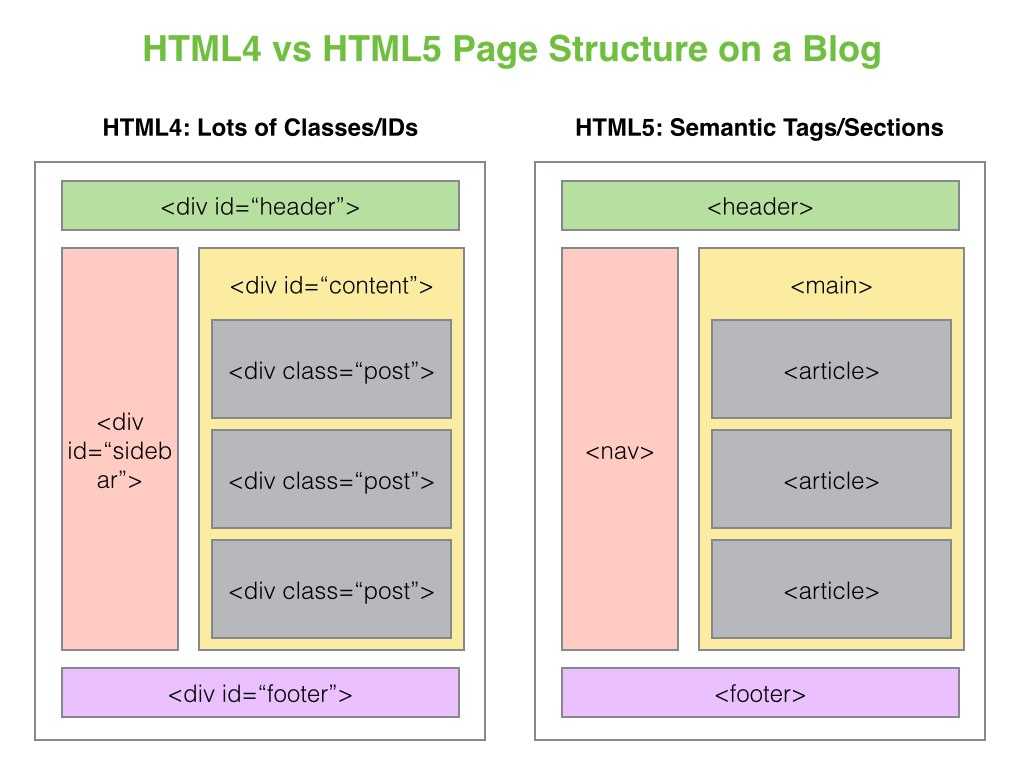
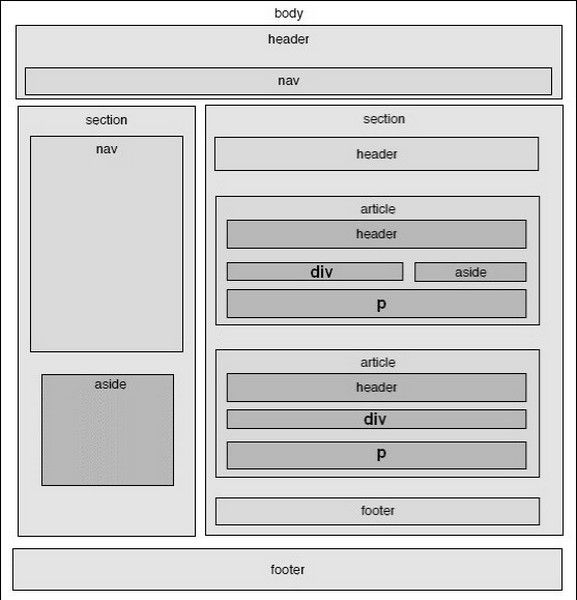
- Каркас сложного макета с использованием семантических тегов HTML
Словарь
-
БлокЭлемент уровня блока занимает всю ширину своего родительского элемента (контейнера), тем самым создавая «блок». -
ВстроенныйЭлемент встроенного уровня занимает только пространство, ограниченное тегами, определяющими элемент, вместо того, чтобы нарушать поток содержимого.
Блочные и встроенные элементы
Вы могли заметить, что некоторые элементы ведут себя в макете немного иначе, чем другие. Некоторые элементы создают стек контента, в то время как другие позволяют контенту располагаться рядом друг с другом. О чем это?
Некоторые элементы создают стек контента, в то время как другие позволяют контенту располагаться рядом друг с другом. О чем это?
Это важное отличие:
- Элементы блока укладываются друг на друга. Каждая начинается и заканчивается на своей линии.
- Строчные элементы можно использовать для разметки нескольких слов внутри блочного элемента.
Большинство элементов являются блочными элементами. Некоторые распространенные встроенные теги , которые вы могли видеть:
-
-
Мы используем и для обозначения семантического значения содержимого. Глядя на разметку, вы также замечаете, что встроенные элементы обычно пишутся в одной и той же строке кода, вложенной внутрь родительского элемента.
См. перо Inline v Block Elements от Turing School (@turing-school) на КодПене.
Вы можете заметить, что теги выделены курсивом, а теги отображаются жирным шрифтом. Браузер делает это по умолчанию. Тем не менее, вы все равно должны использовать эти теги только для передачи смысла. Мы можем изменить способ отображения элементов с помощью CSS — позже.
и Все теги, которые мы обсуждали выше, имеют какое-то семантическое значение. Устройства вспомогательных технологий будут использовать их, чтобы помочь людям с нарушениями зрения понять страницу. Поисковые системы будут использовать их, чтобы выяснить структуру вашей страницы. Вы должны использовать семантические теги HTML везде, где это возможно и уместно.
Однако иногда вы не хотите, чтобы тег имел какое-либо значение. Как правило, это когда вы просто хотите настроить таргетинг на определенную часть страницы с помощью CSS или JavaScript, и ни один из семантических тегов на самом деле не применяется.
Некоторые думают о и как о безвкусном желе HTML-тегов:- Они сами по себе не имеют никакого значения
- Как правило, они не имеют встроенных стилей из браузера.
Между ними есть только одно важное различие:
-
— блочный элемент.-
— встроенный элемент. Мы обсудим их подробнее в следующем уроке, когда будем говорить о CSS.
Turn & Talk
- В чем разница между блочными и встроенными элементами?
- Являются ли элементы
![]()
блочными или встроенными? элемента? Объясни и/или докажи.
Содержащие элементы
Существует ряд HTML-элементов, основной задачей которых является хранение другого содержимого или выполнение функций контейнера.
div — самый старый, вероятно, самый известный и наиболее часто используемый элемент контейнера. Он не передает семантического значения; чего иногда и хочется.
Когда мы хотим передать семантическое значение, мы можем использовать один из следующих элементов, содержащих:
-
заголовок -
навигация -
секция -
Артикул -
сбоку -
нижний колонтитул
Хотя мы обычно называем их в широком смысле «контейнерами» — для ясности, существует , а не , а HTML-элемент называется «контейнер».
Структура макета
Как разработчик интерфейса, вы будете использовать HTML для создания макетов, предоставленных вам дизайнером или клиентом. Это интересная задача, которая может показаться слишком простой, но то, как вы структурируете свой HTML, может иметь очень реальное влияние на то, как вам нужно писать свой CSS и даже на то, как вы используете Javascript.
