HTML редакторы и программы
❮ Назад Вперед ❯
Из предыдущей главы мы узнали, что HTML является языком гипертекстовой разметки, который используется для создания веб-страниц. Для эффективной работы с HTML и написания кода вам понадобятся следующие инструменты и программы:
- текстовый редактор или редактор HTML для написания и редактирования кода
- браузер для просмотра результатов
- валидатор — специальная программа, проверяющая соответствие HTML-кода страниц сайта современным стандартам и выявления ошибок в коде
Рассмотрим эти инструменты подробнее.
Для написания и редактирования HTML кода вам понадобится редактор. Существует довольно много редакторов для написания HTML кода, однако для работы подойдет не каждый. Нужен такой редактор, который может:
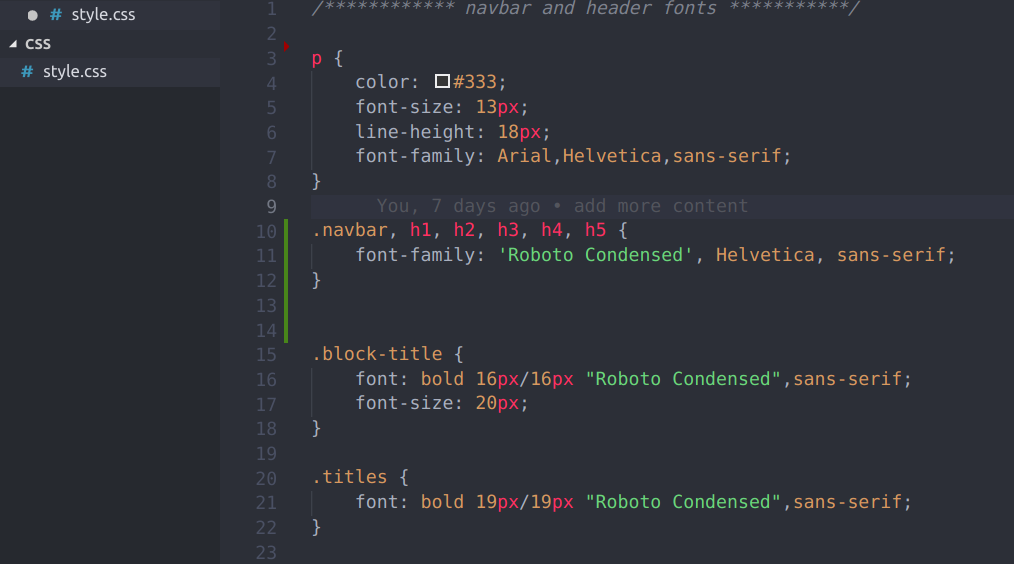
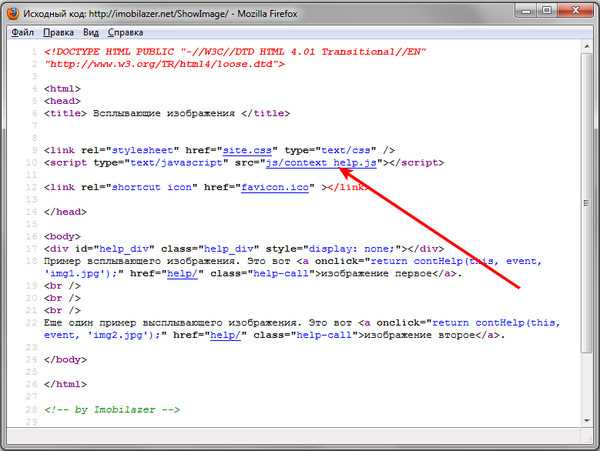
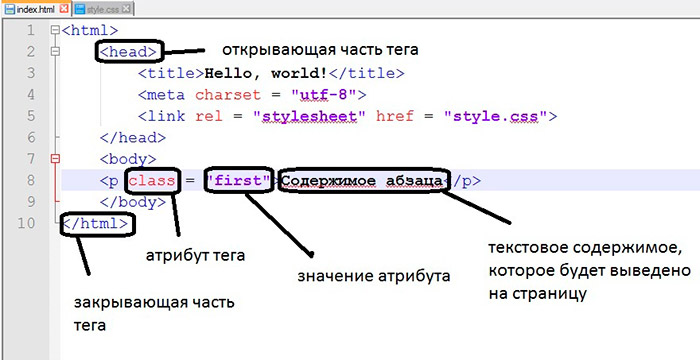
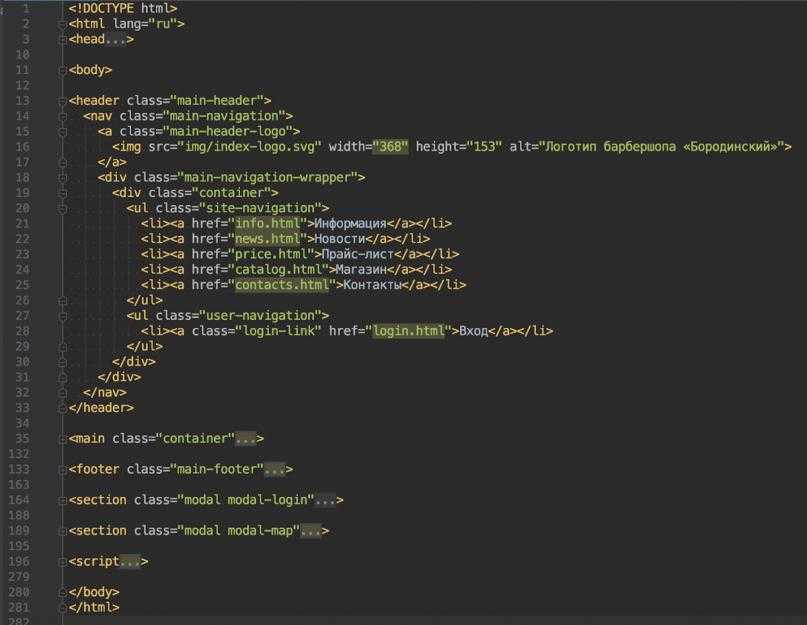
- подсвечивать синтаксические конструкции — выделять теги, текст, ключевые слова и параметры текста различными цветами, шрифтами и начертаниями.

- поддерживать работу с вкладками для работы с несколькими документами в одном окне.
- проверять текущий документ на ошибки.
- сворачивать код — скрывать определенный фрагмент редактируемого кода или текста, оставляя лишь одну строку.
Самыe популярныe редакторы:
- WebStorm
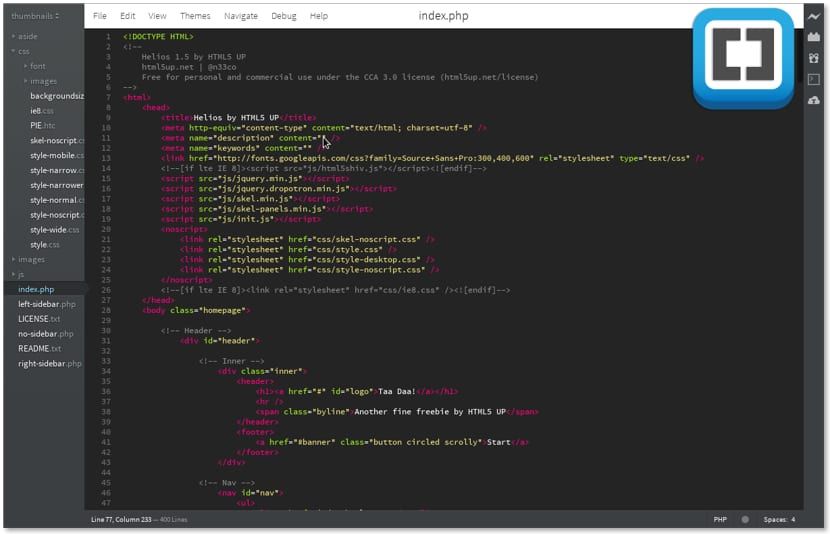
- Brackets
- Adobe Dreamweaver
- Sublime Text 2
- Notepad++
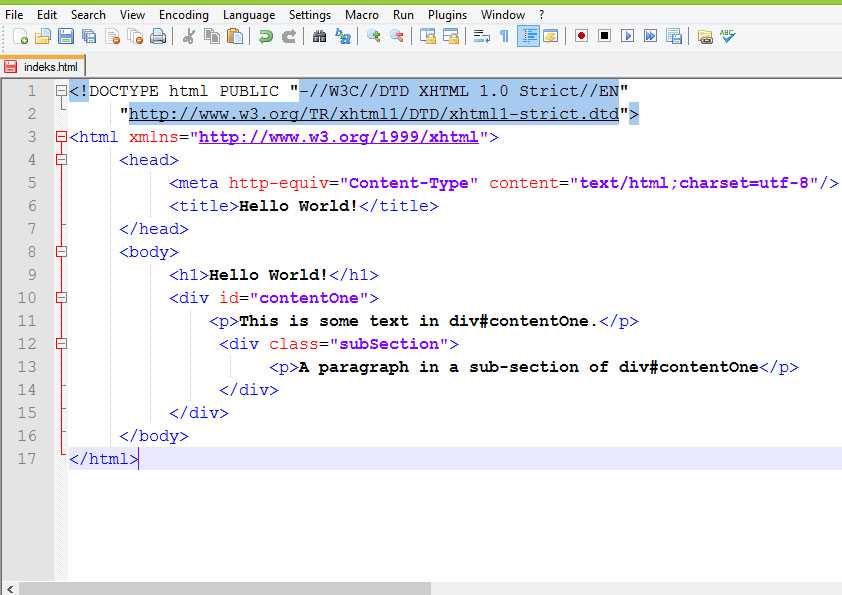
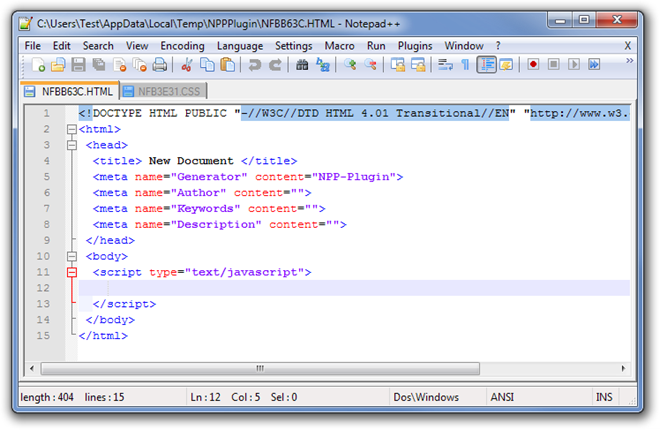
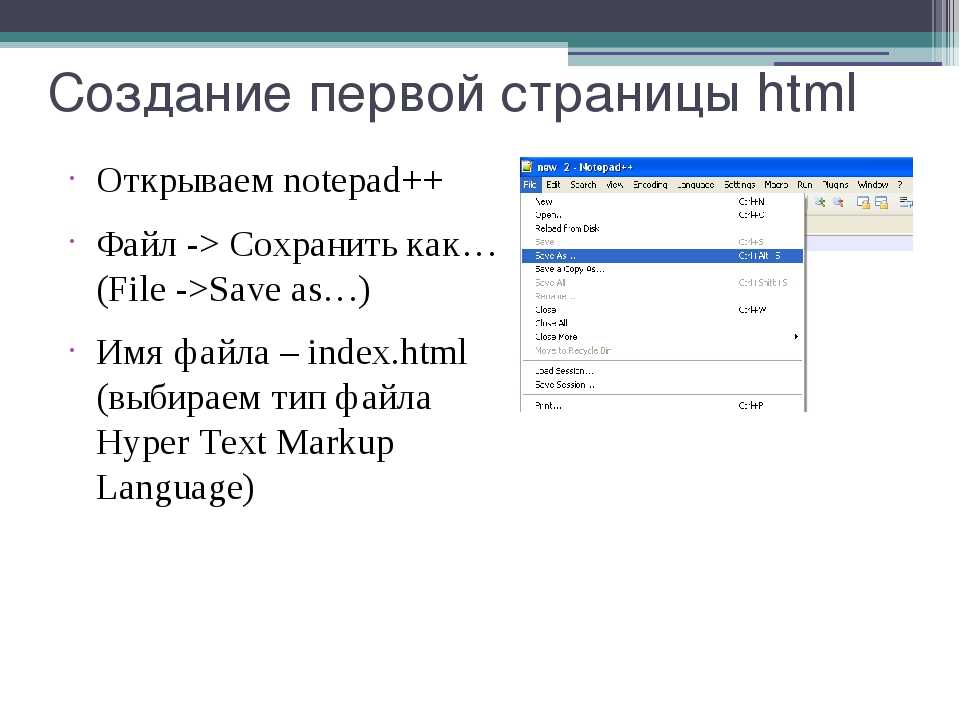
Пока вы только учитесь, для написания кода подойдет обычный Блокнот (Notepad). Давайте посмотрим, как при помощи этого инструмента можно создать HTML документ.
Для начала создайте папку, где вы будете хранить HTML-файлы, и следуйте приведенным ниже инструкциям.
Нажмите Пуск —> Все приложения —> Стандартные — Windows —> Блокнот.
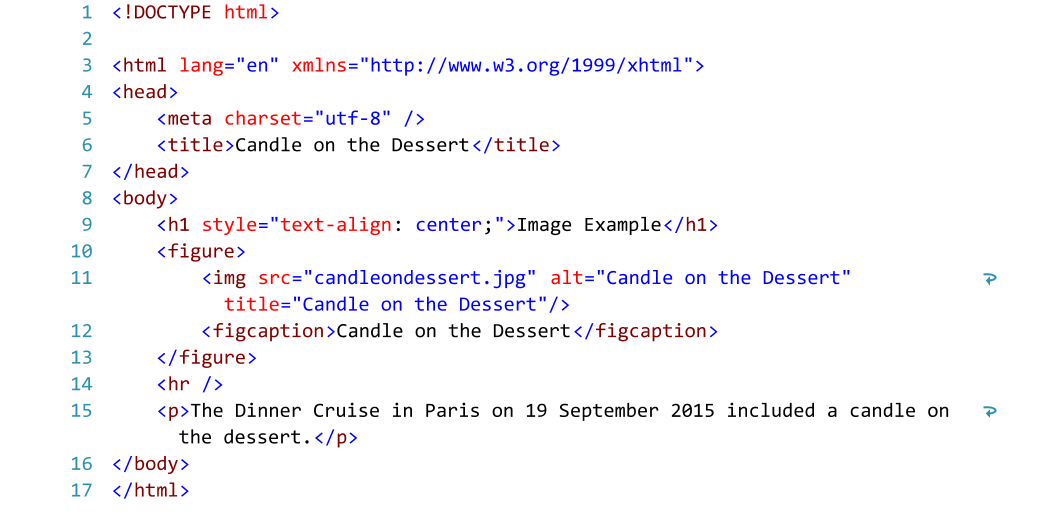
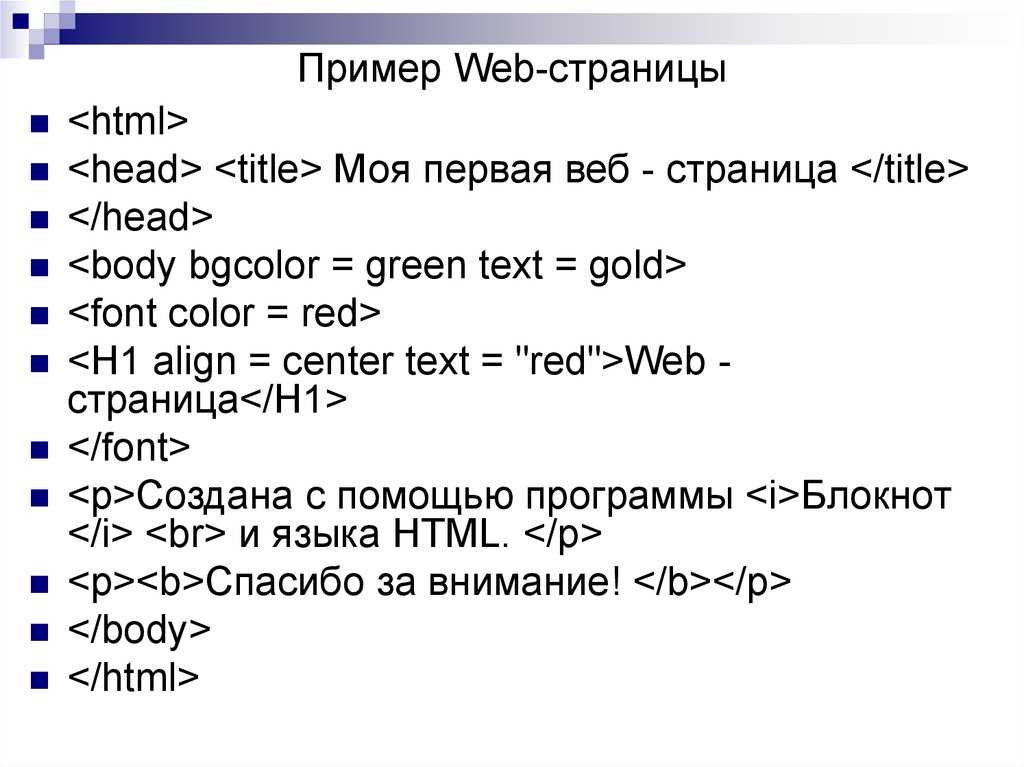
Пример
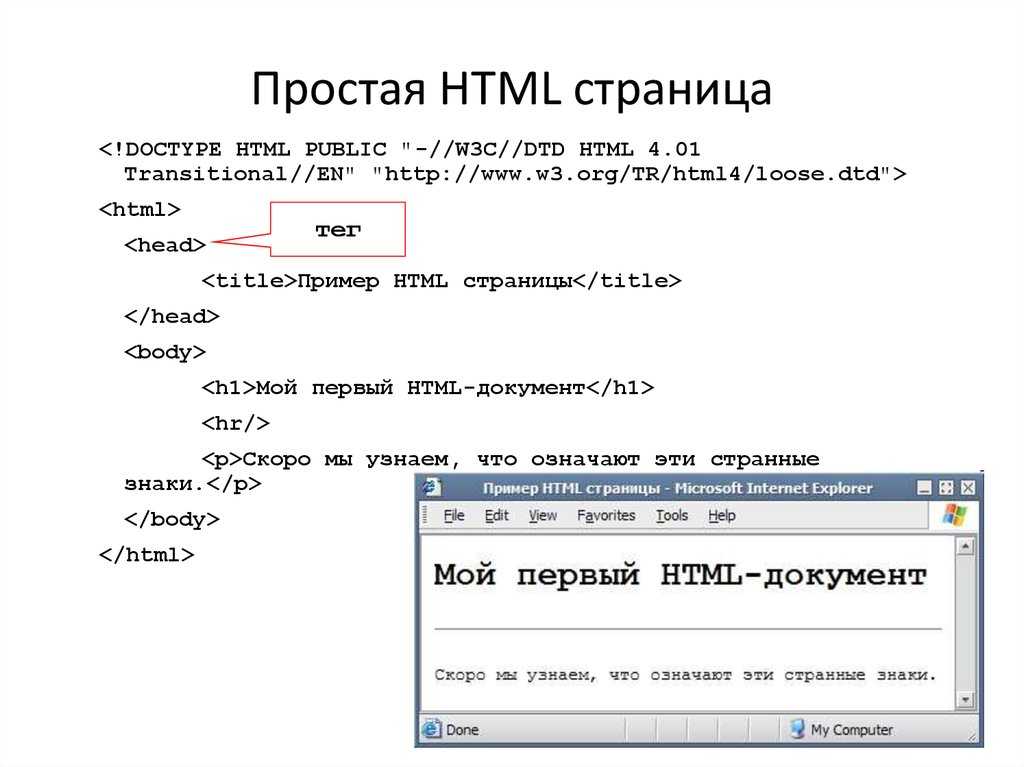
<!DOCTYPE html>
<html>
<head>
<title>Заголовок веб-страницы</title>
</head>
<body>
<h2>Заголовок документа</h2>
<p>Абзац текста</p>
</body>
</html>Попробуйте сами!
Результат
В меню “Файл” выберите “Сохранить”, присвойте имя документу, используя расширение .
Щелкните правой кнопкой мыши по файлу и в меню выберите “Открыть с помощью”. Потом выберите браузер, на котором хотите посмотреть, как выглядит написанный вами код.
Для просмотра созданных вами веб-страниц вам понадобится браузер. Для начала подойдет любой браузер, Google Chrome, Opera или Firefox , но потом вам необходимо будет иметь под рукой весь комплект. Дело в том, что у каждого браузер есть свои особенности, поэтому написанный вами код надо будет проверять в каждом браузере.
Проверка валидности кода HTML — один из важных этапов разработки веб-страниц. Для проверки используются специальные программы, валидаторы, которые выявляют ошибки в синтаксе веб-страницы и расхождение со спецификацией HTML.
Самым популярным онлайн-сервисом является валидатор validator. w3.org. Введите URL документа или сайта в специальной форме, и после проверки сервис укажет ошибки, если таковые имеется, либо выдаст сообщение, что документ прошел валидацию.
w3.org. Введите URL документа или сайта в специальной форме, и после проверки сервис укажет ошибки, если таковые имеется, либо выдаст сообщение, что документ прошел валидацию.
Для проверки валидации локальных файлов можно использовать специальные программы, например, Tidy. В некоторых редакторах (PSPad) есть встроенный валидатор, и проверку кода можно выполнить прямо в нем.
| Содержание Список всех программ Редакторы HTML Список
редакторов HTML до 10
долл. Редакторы HTML для Mac,
Lunux Редакторы кода Обзор программ Комбинированные редакторы Обзор
программ Бесплатные Рекомендуемые Редакторы в сети Визуальные редакторы Обзор
программ Создание сайтов для разных экранов Редакторы CSS Р а з н о е : Краткая
история HTML Календари Снимки экрана Отборщики цвета Комплект инструментов Баннеры и эмблемы Кнопки Электронные книги Формулы Создание прототипов Проверка ссылок Работа с файлами Работа с PDF Создание справок Переводчики И другое |
Leafier Leafier v 1. Работате в Windows XP/Vista/7/8 (32/64bit) Leafier — небольшой и простой редактор кода html/css. На удивление, в редакторе есть все необходимое для создания html-страниц. Подробнее Code Writer Tumult HyperEdit Tumult
HyperEdit v 1.6, Вес 4,1 Мб. Цена 25 долл. Работает в Mac. Atom Atom v 1.60.0 (2022 г) — кроссплатформенный бесплатный редактор кода для
программистов. Видео-обзор Скачать BBEdit BBEdit v 13 (прежнее
название — TextWrangler). Работает
в MacOS. Вес 13,9 Мб. Цена 49,99 долл. Автор: Bare Bones Software. Новое в v 13 (англ. язык) Скачать EditRocket Scriptly Webocton
— Scriptly v 0.8.95 (2010 г). Интерфейс на англ. и немецком языках.
Вес 28,3 Мб. Бесплатная программа. Работает в Windows
Vista, 7 (и выше) . Автор: Benedikt
Loepp. RapidTables.com Сайт
RapidTables.com
предлагает большой набор бесплатных онлайн-инструментов. См. также: RapidTables.com
(онлайн) Text Edit Plus Text Edit Plus
v 10.7 (2022 г, июль). Интерфейс
смешанный (русско-анлийский). Textbrowser Alternate
Textbrowser v 4.0.30 (2021 г). Интерфейс на русском языке. Вес
5,12 Мб. См. также Alternate Tools — программы Xcode Xcode v 13.3.1 (2003–2022 гг). Интерфейс на англ. языке. Бесплатная
программа. Работает в macOS 12.0 или новее.. Автор: Apple Inc..
Последнее
обновление: июль 2022 г. Для определения лучших программ интересно узнать Ваше мнение |
Список лучших приложений для HTML и CSS, упрощающих работу с кодом
Если вы веб-разработчик или дизайнер, то знаете, насколько важны HTML и CSS. Они являются основой каждого веб-сайта и играют жизненно важную роль в его внешнем виде и функционировании.
Они являются основой каждого веб-сайта и играют жизненно важную роль в его внешнем виде и функционировании.
К счастью, есть несколько замечательных приложений, которые значительно упрощают работу с HTML и CSS. В этой статье мы покажем вам пять лучших.
5 лучших приложений для кодирования HTML и CSS
1. Tap ‘n Code
Это приложение создано для того, чтобы упростить программирование на вашем мобильном устройстве. Он предлагает множество функций, которые могут помочь вам писать и редактировать код более эффективно.
2. Средство просмотра кода
Это приложение позволяет просматривать код различных языков программирования, включая HTML и CSS. Вы также можете использовать его для поиска фрагментов кода, которые вы можете использовать в своих собственных проектах.
3. Редактор и программа просмотра кода
Это приложение предоставляет отличный способ просмотра и редактирования кода на вашем устройстве Android. Он предлагает подсветку синтаксиса для различных языков программирования, включая HTML и CSS.
Он предлагает подсветку синтаксиса для различных языков программирования, включая HTML и CSS.
4. DroidEdit
Это приложение является отличным вариантом для редактирования и написания кода на вашем устройстве Android. Он предлагает множество функций, упрощающих кодирование, например подсветку синтаксиса и завершение кода.
5. Инспектор кода HTML и CSS
Это приложение позволяет вам проверять код любого веб-сайта или веб-страницы. Вы можете увидеть код HTML и CSS, который используется для создания сайта или страницы. Это может быть полезно, если вы хотите узнать, как создается конкретный веб-сайт или веб-страница.
Spck Code Editor
Spck Code Editor — отличное приложение для кодирования HTML и CSS на Android. Он имеет чистый и простой интерфейс, который делает программирование легким и увлекательным. Приложение также имеет несколько функций, которые выделяют его среди других редакторов кода.
Во-первых, Spck Code Editor имеет функцию предварительного просмотра в реальном времени, которая позволяет вам увидеть, как будет выглядеть ваш код во время его написания. Это отличный способ избежать ошибок и посмотреть, как будет выглядеть ваш код, когда он будет закончен.
Это отличный способ избежать ошибок и посмотреть, как будет выглядеть ваш код, когда он будет закончен.
Приложение также имеет встроенный редактор CSS3, который делает кодирование CSS3 проще, чем когда-либо. Это отличная функция для тех, кто хочет воспользоваться преимуществами новых возможностей CSS3, но не хочет самостоятельно изучать весь код.
Spck Code Editor — отличный редактор кода HTML и CSS для Android. Его чистый и простой интерфейс делает его простым в использовании, а его предварительный просмотр в реальном времени и встроенный редактор CSS3 делают его отличным выбором для тех, кто хочет максимально использовать кодирование HTML и CSS.
An Writer Free
An Writer Free — это приложение, упрощающее написание кода HTML и CSS. Он имеет простой интерфейс, который позволяет легко находить нужные теги и атрибуты. Вы также можете просмотреть свой код, чтобы увидеть, как он будет выглядеть на веб-странице.
Это приложение обеспечивает подсветку синтаксиса и автодополнение кода. Он также имеет встроенный веб-сервер, поэтому вы можете протестировать свой код на своем устройстве Android.
Он также имеет встроенный веб-сервер, поэтому вы можете протестировать свой код на своем устройстве Android.
IDE для веб-разработки — это приложение, упрощающее кодирование HTML и CSS на вашем устройстве Android. Он имеет чистый и простой интерфейс, который позволяет легко находить нужные инструменты. Он также имеет встроенный редактор, который позволяет вам видеть код по мере его ввода. Это приложение можно загрузить и использовать бесплатно.
Codeanywhere
Еще одно отличное приложение для кодирования HTML и CSS на вашем Android-устройстве — Codeanywhere. Это приложение также имеет понятный и простой интерфейс, что упрощает поиск необходимых инструментов. Он также имеет встроенный редактор кода, поэтому вы можете видеть свой код по мере его ввода. Codeanywhere также предлагает платную подписку, которая дает вам доступ к большему количеству функций, таких как облачное хранилище и инструменты для совместной работы.
Adobe Dreamweaver CC
Если вы ищете приложение для кодирования HTML и CSS с дополнительными функциями, рассмотрите возможность загрузки Adobe Dreamweaver CC. Это приложение предлагает полный набор инструментов для веб-разработки, включая встроенный редактор кода. Он также поддерживает несколько языков, поэтому вы можете работать с HTML, CSS, JavaScript и другими. Adobe Dreamweaver CC доступен за ежемесячную абонентскую плату.
TrebEdit
TrebEdit — это приложение для Android, которое упрощает редактирование кода HTML и CSS. Он имеет чистый и простой интерфейс, который позволяет легко найти код, который вы хотите отредактировать. Вы также можете просмотреть свой код, чтобы увидеть, как он будет выглядеть на веб-странице. TrebEdit — отличное приложение как для начинающих, так и для опытных программистов.
DroidEdit
DroidEdit — еще одно отличное приложение для Android для редактирования кода HTML и CSS. Он имеет интерфейс, аналогичный TrebEdit, но также включает в себя некоторые дополнительные функции. Например, DroidEdit включает встроенный браузер, так что вы можете просмотреть свой код, не выходя из приложения. Он также имеет подсветку синтаксиса, что облегчает чтение вашего кода. DroidEdit — отличный выбор для тех, кто хочет большего, чем то, что может предложить TrebEdit.
Например, DroidEdit включает встроенный браузер, так что вы можете просмотреть свой код, не выходя из приложения. Он также имеет подсветку синтаксиса, что облегчает чтение вашего кода. DroidEdit — отличный выбор для тех, кто хочет большего, чем то, что может предложить TrebEdit.
Code Editor Pro
Code Editor Pro — это приложение для Android, в котором используется другой подход к редактированию кода HTML и CSS. Вместо чистого и простого интерфейса Code Editor Pro включает в себя множество инструментов и функций. Это делает его более подходящим для опытных программистов, которым нужен больший контроль над своим кодом. Тем не менее, кривая обучения Code Editor Pro может быть слишком крутой для
QuickEdit Text Editor
QuickEdit Text Editor — отличное приложение для кодирования HTML и CSS на Android. Он предлагает множество функций, упрощающих кодирование, таких как подсветка синтаксиса, завершение кода и проверка ошибок. QuickEdit также имеет встроенный файловый менеджер, поэтому вы можете легко получить доступ к своим файлам и папкам.
Как кодировать HTML на Android?
Существует несколько различных способов кодирования HTML на Android. Один из способов — использовать текстовый редактор, например Notepad++. Это бесплатное приложение, которое вы можете скачать в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Другой способ кодирования HTML на Android — использовать приложение под названием DroidEdit. Это также бесплатное приложение, которое вы можете скачать в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Если вы хотите использовать более специализированный HTML-редактор на Android, вы можете попробовать приложение под названием HTML Editor Pro. Это приложение стоит 4,99 доллара США, и вы можете купить его в магазине Google Play. После того, как вы установили приложение, вы можете открыть его и начать кодирование HTML.
Нужен ли мне компьютер для программирования?
Нет, для кодирования компьютер не нужен. Существует множество отличных приложений для HTML и CSS, которые можно использовать на устройстве Android.
Существует множество отличных приложений для HTML и CSS, которые можно использовать на устройстве Android.
1. CodePen — отличное приложение для кодирования HTML и CSS. Он имеет чистый интерфейс и множество функций, облегчающих кодирование.
2. Prepros — еще один отличный вариант для кодирования HTML и CSS на устройстве Android. Он имеет множество функций, которые помогут вам управлять своим кодом, а также может минимизировать ваш код для более быстрой загрузки.
3. Еще один отличный вариант для кодирования HTML и CSS на устройстве Android — Codeanywhere. Это приложение имеет понятный интерфейс и множество функций, облегчающих кодирование.
4. Наконец, если вы ищете более простой вариант, попробуйте Notepad++. Это базовое приложение, но оно выполняет свою работу и может использоваться в автономном режиме.
Заключение
Итак, это лучшие приложения, которые вы можете использовать для кодирования HTML и CSS. Надеюсь, вам понравились эти приложения. Если вы хотите получить полную информацию об этих приложениях, нажмите на ссылку, указанную ниже.
Если вы хотите получить полную информацию об этих приложениях, нажмите на ссылку, указанную ниже.
10+ лучших HTML IDE или редакторов
Содержание
показать
- Введение
- Что такое HTML?
- Зачем использовать HTML?
- Лучшие HTML IDE
- Visual Studio Code
- Notepad++
- Komodo Edit
- Brackets
- Sublime Text 3
- Adobe Dreamweaver CC
- Atom
- PyCharm
- PHPStorm
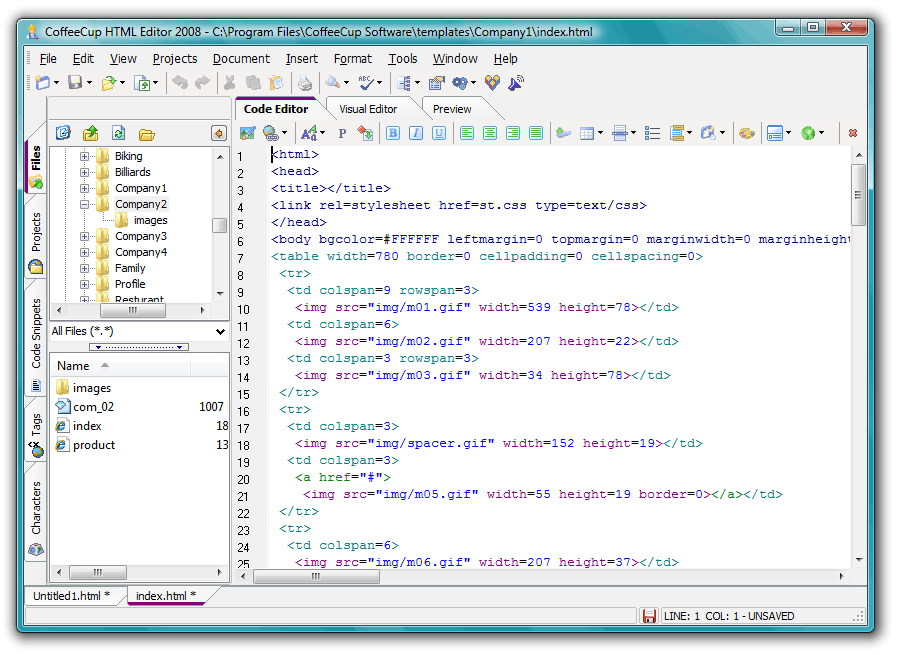
- CoffeeCup
- Conclusion
- FAQs
- Additional Resources
Introduction
Having the right editing tools в вашем распоряжении может сделать веб-разработку намного проще. Простые текстовые редакторы можно использовать для редактирования кода HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Тем, кто хочет поднять свои навыки программирования (и результаты) на новый уровень, стоит изучить интегрированную среду разработки (IDE). Рынок IDE для веб-разработки наводнен множеством бесплатных и платных вариантов, нужна ли вам JavaScript IDE, HTML IDE или любая другая. С помощью простой IDE (включающей только основные и важные элементы) вы можете кодировать, редактировать, тестировать и отлаживать свое приложение. Напротив, расширенная среда IDE предоставляет множество функций, расширяющих возможности программирования, включая автоматизацию, визуализацию и настройку.
Рынок IDE для веб-разработки наводнен множеством бесплатных и платных вариантов, нужна ли вам JavaScript IDE, HTML IDE или любая другая. С помощью простой IDE (включающей только основные и важные элементы) вы можете кодировать, редактировать, тестировать и отлаживать свое приложение. Напротив, расширенная среда IDE предоставляет множество функций, расширяющих возможности программирования, включая автоматизацию, визуализацию и настройку.
Но вот проблема — количество HTML IDE, доступных на рынке, растет в геометрической прогрессии. Наверняка вам интересно, какую HTML IDE следует использовать. Чтобы помочь вам найти лучшую IDE для HTML, мы составили список из 10 лучших IDE для HTML, каждая из которых имеет свои уникальные функции. Выбор IDE, которая будет работать для вас и вашей команды, а также поддерживать все языки, которые вы собираетесь использовать, — лучший способ найти идеальную.
Прежде чем мы углубимся в список лучших IDE для HTML, давайте уделим немного времени, чтобы представить HTML и его использование.
Не знаете, что делать дальше?
За 3 простых шага вы можете БЕСПЛАТНО найти персонализированную дорожную карту карьеры в сфере разработки программного обеспечения
Развернуть в новой вкладке
Что такое HTML?
HTML должен показаться знакомым любому, кто слышал о веб-разработке. Одним из наиболее распространенных и важных компонентов структуры веб-сайта является HTML , или язык гипертекстовой разметки. HTML или язык гипертекстовой разметки — это язык, используемый для структурирования веб-страниц, веб-приложений и их содержимого. Он позволяет вам манипулировать текстом, изображениями и другим содержимым, чтобы отображать их в нужном формате. Это делается с помощью тегов и элементов в HTML, которые сообщают браузеру, как отображать содержимое. Пользователи могут структурировать веб-контент, используя элементы, теги и атрибуты для создания разделов, абзацев и ссылок.
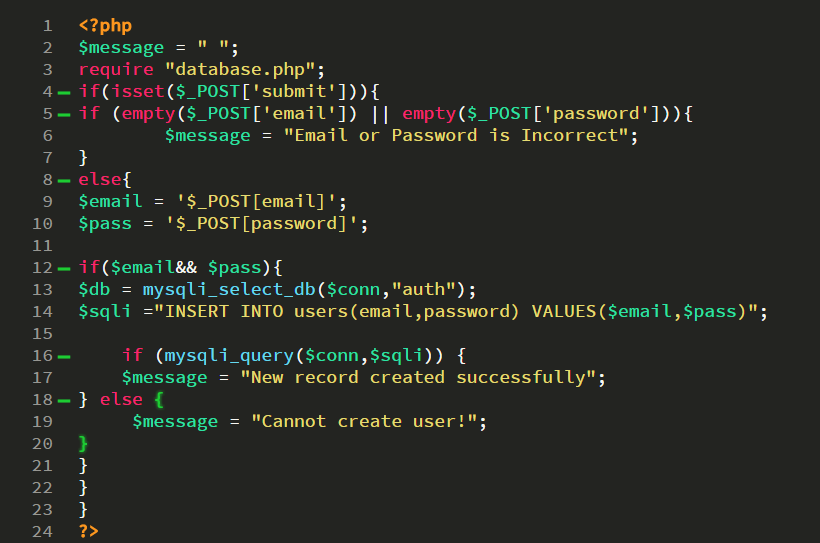
Интегрированная среда разработки, или IDE, представляет собой программу, предназначенную для помощи разработчикам и программистам в создании программных приложений. HTML IDE — это часть программного обеспечения, которое используется для создания кода HTML и где программисты пишут свой исходный код. Более 90% всех веб-сайтов используют HTML, поэтому вам необходимо изучить интегрированную среду разработки HTML или редактор, чтобы работать с ними. Следующий код является примером HTML в редакторе HTML.
HTML IDE — это часть программного обеспечения, которое используется для создания кода HTML и где программисты пишут свой исходный код. Более 90% всех веб-сайтов используют HTML, поэтому вам необходимо изучить интегрированную среду разработки HTML или редактор, чтобы работать с ними. Следующий код является примером HTML в редакторе HTML.
<голова>Интервью <тело>АКАДЕМИЯ МАСШТАБИРОВАНИЯ
Образовательное учреждение
Здесь
- указывает, что это HTML-документ.
- включает внутренние элементы веб-страницы, которые не отображаются в интерфейсе веб-страницы.
- содержит все видимое содержимое веб-страницы.
относится к первому уровню заголовка веб-страницы.

указывает абзац веб-страницы.
Зачем использовать HTML?
Ниже приведены некоторые варианты использования HTML:
- Код HTML используется для создания того, как браузер отображает элементы веб-страницы, такие как текст, гиперссылки и мультимедийные файлы.
- Поскольку HTML активно внедряет гиперссылки в HTML-страницы, пользователь может легко перемещаться между связанными страницами и веб-сайтами, что повышает интерес пользователя к просмотру.
- Подобно Microsoft Word, HTML позволяет упорядочивать и форматировать документ. Поскольку это язык разметки, он дает вам универсальные способы оформления веб-страниц вместе с текстом.
- Позволяет программисту добавлять графику, видео и звук на веб-страницы, тем самым делая страницы более привлекательными и интерактивными.
- Поскольку HTML нечувствителен к регистру, мы можем использовать теги как в нижнем, так и в верхнем регистре.
HTML IDE предоставляют более продвинутые функции и специально разработаны для повышения эффективности создания веб-страниц для разработчиков. Редактор HTML позволяет пользователям легко создавать веб-приложения с нуля и изменять код для добавления дополнительных функций. В результате каждая строка кода чистая и работает безупречно, что упрощает кодирование для разработчиков.
Редактор HTML позволяет пользователям легко создавать веб-приложения с нуля и изменять код для добавления дополнительных функций. В результате каждая строка кода чистая и работает безупречно, что упрощает кодирование для разработчиков.
Лучшие HTML IDE
Каждая HTML IDE имеет свои особенности, как и любое другое программное обеспечение. Например, многие HTML IDE поддерживают не только HTML, но и CSS, XML и JavaScript. Ниже приведены некоторые из лучших HTML IDE, которые можно выбрать для веб-разработки.
Visual Studio Code
Visual Studio Code Visual Studio Code — одна из лучших и самых требовательных IDE на рынке. Это бесплатный HTML-редактор с открытым исходным кодом от Microsoft, совместимый с Windows, Mac и Linux. Пользователи могут использовать HTML, CSS и JavaScript для создания проектов в разных операционных системах. Для начинающих программистов Visual Studio Code — отличный инструмент, поскольку он объясняет все, от тегов и синтаксиса HTML до обработки ошибок. Кроме того, он имеет чистый и хорошо продуманный интерфейс, который упрощает поиск различных инструментов редактирования HTML, открытие файлов и поиск документов.
Кроме того, он имеет чистый и хорошо продуманный интерфейс, который упрощает поиск различных инструментов редактирования HTML, открытие файлов и поиск документов.
Функции
- Встроенный инструмент отладки также включен в панель управления, чтобы помочь в редактировании, компиляции и отладке кода.
- Он поставляется с функциями IntelliSense для обеспечения автоматического завершения на основе типов переменных, полей, определений функций и импортированных модулей. Он также обеспечивает подсветку синтаксиса.
- HTML, CSS, JavaScript, PHP, C#, C++, Ruby, SQL, XML, JSON, Python и многие другие языки программирования поддерживаются Visual Studio Code.
- Фрагменты кода встроены и работают на основе технологии IntelliSense, что упрощает ввод повторяющегося кода.
Notepad++
Notepad++ Среди самых популярных HTML-редакторов Notepad++ — быстрый, проверенный временем и надежный. Благодаря простому и понятному пользовательскому интерфейсу Notepad++ уже давно является ведущим HTML-редактором с открытым исходным кодом. Несмотря на то, что этот HTML-редактор является эксклюзивным для платформы Windows, пользователи Linux могут работать с этой программой через Wine. Кроме того, разработчикам доступна мобильная версия, которую можно использовать вместо установки программы в Windows. Кроме того, Notepad++ поддерживает множество языков для разработки веб-страниц, включая HTML, CSS, JavaScript и PHP.
Несмотря на то, что этот HTML-редактор является эксклюзивным для платформы Windows, пользователи Linux могут работать с этой программой через Wine. Кроме того, разработчикам доступна мобильная версия, которую можно использовать вместо установки программы в Windows. Кроме того, Notepad++ поддерживает множество языков для разработки веб-страниц, включая HTML, CSS, JavaScript и PHP.
Особенности
- Пользователи могут выбирать между режимами разделенного экрана и полноэкранного режима при кодировании благодаря гибкому пользовательскому интерфейсу. Макеты с разделенным экраном позволяют пользователям работать над двумя документами одновременно.
- Среда IDE поддерживает свертывание синтаксиса, подсветку синтаксиса, мультипредставление, автозаполнение, карты документов, многодокументные интерфейсы, закладки и полностью настраиваемый графический интерфейс пользователя (GUI). Помимо этого длинного списка, есть еще много других.
- В Notepad++ есть много полезных функций, которых нет в стандартном приложении Notepad, например, нумерация строк, цветовое кодирование, подсказки и многие другие полезные инструменты.
 Эти функции делают его популярным выбором среди веб-дизайнеров и разработчиков интерфейса.
Эти функции делают его популярным выбором среди веб-дизайнеров и разработчиков интерфейса. - Создавая новые плагины или устанавливая сторонние плагины, он расширяет функциональные возможности и добавляет дополнительные функции.
Komodo Edit
Komodo EditРедактор Komodo и Komodo IDE — это две версии Komodo. Редактор имеет открытый исходный код и может быть загружен бесплатно. Это упрощенная версия IDE. Komodo Edit — чрезвычайно мощная HTML IDE, поддерживающая Python, Perl, Ruby, HTML/CSS, JavaScript и другие языки программирования. Системы Windows, Linux и Mac OS поддерживаются Komodo Edit. С его помощью можно выполнять отладку, модульное тестирование и рефакторинг кода. Более того, он позволяет добавлять расширения для дополнительной языковой поддержки или других полезных функций, включая специальные символы.
Особенности
- Кроме того, он интегрируется с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и другими.

- Одним из многих преимуществ этого HTML-редактора является предварительный просмотр и редактирование в реальном времени. Вы можете редактировать и тестировать все сразу, вместо того, чтобы переключаться между вкладками. Благодаря автоматическому сохранению вам не придется ждать, чтобы увидеть предварительный просмотр вашей работы.
- Кроме того, он имеет подсветку синтаксиса, настраиваемый пользовательский интерфейс, автозаполнение, и вы можете легко отслеживать свои изменения, чтобы упростить разработку.
- Он включает в себя визуальный отладчик, а также инструменты тестирования, которые гарантируют бесперебойную работу вашего кода.
Brackets
Brackets Bracket, несомненно, является одной из лучших HTML IDE, разработанных Adobe Systems. Являясь мощным и легким редактором, Brackets предлагает ряд отличных визуальных инструментов и поддержку препроцессора, которые упрощают проектирование в браузере. Это одна из лучших HTML IDE. Благодаря поддержке HTML, CSS, LESS, SCSS и JavaScript это отличный инструмент для разработки интерфейса. Поддерживаются различные операционные системы, включая Windows, Mac и Linux. С помощью Brackets стиль и настройка становятся простыми и понятными, поэтому программирование никогда не надоест.
Поддерживаются различные операционные системы, включая Windows, Mac и Linux. С помощью Brackets стиль и настройка становятся простыми и понятными, поэтому программирование никогда не надоест.
Особенности
- Чтобы сэкономить ваше время, он также поставляется с функцией предварительного просмотра в реальном времени. Это позволяет вам подключаться к вашему браузеру в режиме реального времени; всякий раз, когда вы вносите изменения в HTML или CSS, они мгновенно отражаются на вашем экране.
- Поддержка встроенного редактора и препроцессора выделяет эту кроссплатформенную IDE из толпы. Вы сможете использовать Quick Edit и Live Highlight с файлами SCSS и LESS, что сделает работу с ними намного проще, чем обычно.
- Включено множество полезных расширений, таких как Autoprefixer, свертывание кода, предварительный просмотр уценки, интеллектуальное выделение, фрагменты и т. д.
- Пользователи могут искать и устанавливать любой поддерживаемый пакет с помощью встроенного диспетчера пакетов.

Sublime Text 3
Sublime Text 3Sublime Text 3 — отличный вариант, если вы ищете одну из лучших HTML IDE с широкими возможностями настройки. Эта IDE быстрая и гибкая, и она сделает все, что ожидает разработчик веб-сайта. Он обещает высокую производительность и является чрезвычайно мощным. Существует платная версия Sublime, но в бесплатной версии есть все функции, необходимые для начала кодирования. Эта HTML IDE бесплатна и доступна для Windows, Mac и Linux. Python, C, HTML, JavaScript, CSS и т. д. входят в число поддерживаемых им языков программирования и разметки. TypeScript, JSX и TSX входят в число языков программирования, поддерживаемых самой последней версией.
Особенности
- Этот инструмент обеспечивает быстрый поиск и поиск определенных элементов, подсветку синтаксиса, а также возможности разделенного пользовательского интерфейса.
- У него простой и лаконичный интерфейс, поэтому вам будет легче сосредоточиться на коде. Еще одна замечательная функция — режим без отвлекающих факторов, который показывает только код, скрывая другие элементы.

- Чтобы упростить веб-разработку, он предлагает множество функций, таких как кроссплатформенная поддержка, автодополнение кода, раздельное редактирование, быстрая навигация по файлам, редактирование с множественным выбором, собственная палитра команд и т. д.
- Среди более продвинутых функций Sublime Text — «Перейти к чему угодно». С помощью этой функции вы можете найти и заменить код за гораздо более короткий период времени.
Adobe Dreamweaver CC
Adobe Dreamweaver CC Adobe Dreamweaver CC — это интегрированная среда разработки HTML, которая поддерживает как внутреннюю, так и внешнюю разработку. Dreamweaver CC поставляется с инструментом редактирования кода, который поддерживает HTML, CSS и JavaScript. Доступны всевозможные плагины и премиум-функции, которые вы обычно не найдете в других HTML IDE. Ищете ли вы более адаптивный веб-сайт или вам нужно отредактировать код, Dreamweaver сделает все это. Можно писать код на любом основном языке программирования, и библиотеки Creative Cloud легко доступны. Еще одним преимуществом является прямой доступ к большому количеству ресурсов в экосистеме Adobe, включая графические файлы, слои, цвета, слова, символы и т. д.
Еще одним преимуществом является прямой доступ к большому количеству ресурсов в экосистеме Adobe, включая графические файлы, слои, цвета, слова, символы и т. д.
Функции
- Доступно множество полезных функций, таких как подсветка синтаксиса, завершение кода и поддержка нескольких языков. Кроме того, визуальный редактор поддерживает функцию перетаскивания.
- Он имеет адаптивный дизайн, поскольку его плавная сетка автоматически изменяет размеры элементов, чтобы они соответствовали различным размерам экрана на любом устройстве.
- Есть поддержка Git. Он позволяет эффективно управлять кодами веб-сайтов и выполнять несколько операций Git, таких как «вытягивание», «передача» и «выборка» с панели управления Dreamweaver.
- Он автоматически проверяет доступность кода и страниц, упрощая разработчикам соблюдение Руководства по обеспечению доступности веб-контента (WCAG) и проверяя конечный продукт.
Atom
Atom Atom — одна из самых популярных HTML IDE с открытым исходным кодом на рынке, которая предлагает инструменты премиум-класса бесплатно. Он был разработан и поддерживается сообществом GitHub. Он также предоставляет доступ к пакетам с открытым исходным кодом. Atom позволяет разработчикам добавлять, изменять и делиться исходным кодом для улучшения его функциональности. Кроме того, пользователи могут выбирать предустановленные темы или создавать свои собственные для настройки интерфейса. У Atom нет визуального редактора, однако он обеспечивает предварительный просмотр вашей веб-страницы в реальном времени. Таким образом, вы можете легко обнаружить ошибки в коде и исправить их. Atom поддерживает множество языков программирования, таких как JavaScript, Node.js и CSS в дополнение к HTML, и доступен для Windows, OS X и Linux.
Он был разработан и поддерживается сообществом GitHub. Он также предоставляет доступ к пакетам с открытым исходным кодом. Atom позволяет разработчикам добавлять, изменять и делиться исходным кодом для улучшения его функциональности. Кроме того, пользователи могут выбирать предустановленные темы или создавать свои собственные для настройки интерфейса. У Atom нет визуального редактора, однако он обеспечивает предварительный просмотр вашей веб-страницы в реальном времени. Таким образом, вы можете легко обнаружить ошибки в коде и исправить их. Atom поддерживает множество языков программирования, таких как JavaScript, Node.js и CSS в дополнение к HTML, и доступен для Windows, OS X и Linux.
Особенности
- Он поставляется с более чем 80 встроенными пакетами. Программа позволяет пользователям добавлять до 8700 дополнительных пакетов, а также создавать собственные пакеты.
- Эта интегрированная среда разработки HTML содержит множество пакетов и коллекций тем, работает легко и быстро загружается, что делает ее одной из лучших на рынке.

- Еще одной особенностью является поддержка нескольких окон. Интерфейс можно разделить на столько окон, сколько необходимо для параллельного сравнения и редактирования кода.
- Существуют также такие функции, как подсветка синтаксиса, автозаполнение и телетайп (чтобы разработчики могли сотрудничать в режиме реального времени).
- Автоматически завершает код с помощью интеллектуальных автопредложений — делает кодирование быстрее и проще.
PyCharm
PyCharm PyCharm — это достойная HTML IDE, которая позволяет разрабатывать веб-страницы на нескольких языках, включая CSS, HTML, Python, Node.js, JavaScript и другие. Windows, OS X и Linux совместимы с IDE. Существует также бесплатная версия PyCharm с открытым исходным кодом с ограниченными функциями. Эта кроссплатформенная среда разработки, разработанная JetBrains, обеспечивает анализ кода, графический отладчик и встроенный модуль тестирования, чтобы свести к минимуму временные ограничения веб-разработчиков. В настоящее время она чаще всего используется для разработки профессиональных веб-приложений благодаря мощному интерфейсу командной строки. и всесторонняя помощь в кодировании.
В настоящее время она чаще всего используется для разработки профессиональных веб-приложений благодаря мощному интерфейсу командной строки. и всесторонняя помощь в кодировании.
Особенности
- Кроме того, он включает в себя встроенный отладчик Python, а также модульные тесты с построчным покрытием кода. Поэтому PyCharm может стать отличным инструментом, если вы разрабатываете кроссплатформенные технологические проекты.
- Легко интегрируется с Mercurial, Git и SVN.
- Вы можете ускорить разработку, используя автодополнение кода.
- Функция интеллектуального поиска позволяет перейти к любому файлу, символу или классу. Вы можете легко переходить к проблемным областям и переключать инструменты с помощью интеллектуальной навигации.
- PyCharm можно интегрировать с Anaconda, iPython Notebook и другими библиотеками для научных разработок.
PHPStorm
PHPStorm PHPstorm — еще одна HTML-среда разработки, разработанная JetBrains. Он предоставляет наиболее эффективные инструменты для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Zend Framework, Symfony, Laravel, Magento, Drupal, Yii и другими. Интерфейс чрезвычайно привлекательный, а также простой в использовании. С ним вы можете использовать различные интерфейсные языки программирования, включая HTML5, CSS, LESS, JavaScript и TypeScript. Он совместим с Mac, Windows и Linux. Благодаря интуитивно понятному интерфейсу и расширенным функциям PHPStorm позволяет разработчикам работать над проектами любого размера и масштаба, не беспокоясь об опечатках и ошибках.
Он предоставляет наиболее эффективные инструменты для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Zend Framework, Symfony, Laravel, Magento, Drupal, Yii и другими. Интерфейс чрезвычайно привлекательный, а также простой в использовании. С ним вы можете использовать различные интерфейсные языки программирования, включая HTML5, CSS, LESS, JavaScript и TypeScript. Он совместим с Mac, Windows и Linux. Благодаря интуитивно понятному интерфейсу и расширенным функциям PHPStorm позволяет разработчикам работать над проектами любого размера и масштаба, не беспокоясь об опечатках и ошибках.
Возможности
- Эта интегрированная среда разработки HTML позволяет настраивать темы и расширения для расширения возможностей программирования.
- Помощь с кодом автоматически обработает ваш код, пока вы его вводите, и проверит, все ли в порядке.
- Он поставляется со встроенным контролем версий, возможностями управления базой данных SQL, инструментами командной строки и многим другим.

- Его основные функции включают в себя богатый редактор кода (с подсветкой синтаксиса), автодополнение кода и поддержку стилей кодирования, а также простой визуальный отладчик.
CoffeeCup
CoffeeCupHTML IDE CoffeeCup предоставляет множество возможностей и функций. Например, можно создать файлы HTML и CSS с нуля или изменить готовый дизайн шаблона из библиотеки. HTML-редактор CoffeeCup поставляется как в бесплатной, так и в платной версии. Используйте готовые макеты или существующие темы, чтобы приступить к созданию профессионального дизайна. HTML-редактор CoffeeCup поставляется с библиотекой компонентов, позволяющих пользователям добавлять веб-элементы на несколько страниц, например меню, нижние колонтитулы и заголовки. Возможно изменять определенные элементы библиотеки вместо того, чтобы вручную обновлять каждую новую страницу.
Возможности
- Используя эту HTML IDE, вы можете просмотреть веб-сайт перед его публикацией. Используя предварительный просмотр в реальном времени, пользователь может кодировать, одновременно просматривая веб-страницу.
 Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром.
Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром. - Он также поставляется со встроенным инструментом проверки, который выявляет ошибки в вашем коде и обеспечивает правильную работу вашего веб-сайта.
- Он включает в себя загрузчик шаблонов, поэтому вы можете изучать и разрабатывать код, используя доступные шаблоны.
Заключение
Большинство профессиональных веб-сайтов создаются и поддерживаются с использованием HTML IDE, потому что хорошая HTML IDE может значительно повысить производительность. Ваш HTML-код с большей вероятностью будет заполнен ошибками, если вы напишете его в обычном текстовом редакторе или текстовом процессоре. Однако использование HTML IDE может значительно повысить вашу способность обрабатывать ошибки, а также оптимизировать рабочий процесс с помощью функций, разработанных специально для этой цели. Это может избавить вас от хлопот с кодированием и дать вам больше времени, чтобы сосредоточиться на содержании вашего сайта.
Хотя поначалу программирование может показаться пугающим, HTML IDE предоставляет множество функций, облегчающих вам начало работы. Надеюсь, эта статья помогла вам лучше понять HTML IDE и сузить круг возможных вариантов. Если вы выберете любую из HTML IDE, перечисленных выше, вы, вероятно, будете поражены ее опытом. Рекомендуется попробовать разные HTML IDE, чтобы найти лучший для себя.
Часто задаваемые вопросы
В. Могу ли я использовать Eclipse для HTML?
Да, Eclipse HTML Editor можно использовать для HTML. Eclipse HTML Editor — это подключаемый модуль Eclipse, который позволяет пользователям редактировать страницы HTML, JSP и XML. С помощью этого подключаемого модуля пользователи eclipse могут быстро создавать страницы HTML, JSP и XML.
В. Какую IDE следует использовать для HTML (бесплатно)?
Visual Studio Code, Komodo Edit, Notepad++ — некоторые из бесплатных IDE с открытым исходным кодом, которые можно использовать для HTML.


 Предназначен для разработки веб-приложений. Вес 106 Мб.
Предназначен для разработки веб-приложений. Вес 106 Мб.
 Среди них
инструменты для веб-разработки и дизайна (HTML character codes, HTML
links, HTML anchor link, HTML button link, HTML download link, HTML
image link, HTML text link, HTML comments и др), по работе с CSS (CSS
color codes, CSS navigation bar), по работе с Javascript, для создания
кода HTML (HTML editor, HTML link code generator, HTML table generator,
HTTP header checker).
Среди них
инструменты для веб-разработки и дизайна (HTML character codes, HTML
links, HTML anchor link, HTML button link, HTML download link, HTML
image link, HTML text link, HTML comments и др), по работе с CSS (CSS
color codes, CSS navigation bar), по работе с Javascript, для создания
кода HTML (HTML editor, HTML link code generator, HTML table generator,
HTTP header checker). Бесплатная программа. Работает в Windows 98, Me, 2000,
XP, Server 2003, Vista, Server 2008, 7, 8, 8.1, 10. Автор: Alternate
Tools
Бесплатная программа. Работает в Windows 98, Me, 2000,
XP, Server 2003, Vista, Server 2008, 7, 8, 8.1, 10. Автор: Alternate
Tools