Топ 10. Лучшие CSS редакторы
По определению CSS – это каскадные таблицы стилей, они преимущественно используются для оформления внешнего вида веб-страниц. До создания CSS, чтобы задать, к примеру, определённый фон страницы в HTML, использовали теги, но если на вашем сайте к примеру 100 страниц, то вам нужно изменить атрибут на 100 страницах, согласитесь это очень неудобно. Но когда пришел язык CSS, мы смогли создать определённый файл, в котором можем указать свойства определённых элементов, будь их даже 100. Сейчас в интернете пошла очень позитивная тенденция о том, что HTML отвечает только за предоставления информации, а CSS за оформление.
1 место. Stylizer
Главный представитель редакторов CSS работающих на Windows. Эта утилита очень сильно упрощает процесс написания и редактирования кода. Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов.
2 место. Style Master
Программа по праву считается одним из основных инструментов построения CSS структур. Этот редактор позволяет редактировать несколько файлов одновременно, может создавать таблицы стилей используя ваш HTML код, также напрямую редактировать CSS и поддерживает редактирование через FTP.
3 место. CSS Toolbox
Простой, удобный и бесплатный редактор CSS, благодаря ему сильно упрощается написание CSS таблиц. Содержит множество новых инструментов для генерации таблиц стилей. Также имеет ряд отличительных особенностей: подсветка кода, автозаполнение кода, подстановка тегов, автоматическая проверка CSS кода, сжатие CSS файла и многое другое.
4 место. CoffeeCup StyleSheet Maker
Особенностями этой программы можно назвать то, что она оптимизирует стили под браузеры Internet Explorer, Netscape и ряд других. Программа создана организацией CoffeeCup. С помощью этой программы вы сможете создавать простые и элегантные сайты с использованием связки HTML и CSS.
Программа создана организацией CoffeeCup. С помощью этой программы вы сможете создавать простые и элегантные сайты с использованием связки HTML и CSS.
5 место. CSSEdit
При работе с этой программой вы можете наблюдать за изменениями, которые вносятся в таблицу стилей при работе визуально. Работа с программой очень интуитивна и понятна, с новыми версиями исправлены некоторые глюки, добавлены новые возможности. Визуальный редактор кода действительно очень сильно помогает при разработке сайтов.
6 место. Jellyfish-CSS
При работе с Jellyfish-CSS поражает простота, с какой программа может работать. Она также имеет поддержку различный библиотек, которые имеют различные функции, например помогают избежать ошибок при написании таблицы, и много других. Единственный минус в том, что программа платная, в сети конечно вы запросто найдёте как крякнутые версии так и триал.
7 место. Snap CSS
Работа с этим редактором подобна работе с блокнотом.
8 место. Simple CSS
Небольшой, но мощный инструмент для работы с CSS, позволяет программировать, не редактируя не единую строчку кода, это значит вы можете создать таблицу стилей не имея совершенно никаких навыков программирования. В функционале программы имеется сжатие CSS файла, поддержание нескольких видов форматов и возможность управления несколькими проектами.
9 место. TopStyle
Используя эту программу, имеется возможность предварительного просмотра таблицы, в то время, пока вы её редактируете, имеется поддержка нескольких браузеров, в которых каждая таблица отображается по разному. Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т. п.
п.
10 место. tsWebEditor
Этот редактор мультиязычный, поддерживает множество языков, таких как HTML, PHP, Perl, javascript, CSS и многих других. Имеет функции автодополнения, подсветки кода, проверки правильности синтаксиса, поддерживает функциональные подсказки, юникод, в арсенале имеется большое количество шаблонов кода, что очень сильно помогает WEB мастерам.
HTML редакторы. Лучшие редакторы HTML Программы для написания кода html и css
По определению CSS – это каскадные таблицы стилей, они преимущественно используются для оформления внешнего вида веб-страниц. До создания CSS, чтобы задать, к примеру, определённый фон страницы в HTML, использовали теги, но если на вашем сайте к примеру 100 страниц, то вам нужно изменить атрибут на 100 страницах, согласитесь это очень неудобно. Но когда пришел язык CSS , мы смогли создать определённый файл, в котором можем указать свойства определённых элементов, будь их даже 100. Сейчас в интернете пошла очень позитивная тенденция о том, что HTML отвечает только за предоставления информации, а CSS за оформление.
1 место. Stylizer
Главный представитель редакторов CSS работающих на Windows. Эта утилита очень сильно упрощает процесс написания и редактирования кода. Это осуществляется за счёт наглядности, программа может помочь вам выполнить разметку CSS-стилей прямо в браузере, этот способ гораздо удобнее, чем применение внешних редакторов. Вы просто вводите адрес сайта во встроенном браузере и в первом блоке программы вы сможете напрямую редактировать стили.
2 место. Style Master
Программа по праву считается одним из основных инструментов построения CSS структур. Этот редактор позволяет редактировать несколько файлов одновременно, может создавать таблицы стилей используя ваш HTML код, также напрямую редактировать CSS и поддерживает редактирование через FTP.
3 место. CSS Toolbox
Простой, удобный и бесплатный редактор CSS, благодаря ему сильно упрощается написание CSS таблиц. Содержит множество новых инструментов для генерации таблиц стилей. Также имеет ряд отличительных особенностей: подсветка кода, автозаполнение кода, подстановка тегов, автоматическая проверка CSS кода, сжатие CSS файла и многое другое.
Также имеет ряд отличительных особенностей: подсветка кода, автозаполнение кода, подстановка тегов, автоматическая проверка CSS кода, сжатие CSS файла и многое другое.
4 место. CoffeeCup StyleSheet Maker
Особенностями этой программы можно назвать то, что она оптимизирует стили под браузеры Internet Explorer, Netscape и ряд других. Программа создана организацией CoffeeCup. С помощью этой программы вы сможете создавать простые и элегантные сайты с использованием связки HTML и CSS.
5 место. CSSEdit
При работе с этой программой вы можете наблюдать за изменениями, которые вносятся в таблицу стилей при работе визуально. Работа с программой очень интуитивна и понятна, с новыми версиями исправлены некоторые глюки, добавлены новые возможности. Визуальный редактор кода действительно очень сильно помогает при разработке сайтов.
6 место. Jellyfish-CSS
При работе с Jellyfish-CSS поражает простота, с какой программа может работать. Она также имеет поддержку различный библиотек, которые имеют различные функции, например помогают избежать ошибок при написании таблицы, и много других. Единственный минус в том, что программа платная, в сети конечно вы запросто найдёте как крякнутые версии так и триал.
Она также имеет поддержку различный библиотек, которые имеют различные функции, например помогают избежать ошибок при написании таблицы, и много других. Единственный минус в том, что программа платная, в сети конечно вы запросто найдёте как крякнутые версии так и триал.
7 место. Snap CSS
Работа с этим редактором подобна работе с блокнотом. Разработчики этой программы усердно потрудились, чтобы сделать работу с ней простой и понятной. Редактор имеет отличные функции оптимизации для читабельности таблиц стилей. Эта программа существенно облегчает жизнь программистам, благодаря экономии сил и размера файла.
8 место. Simple CSS
Небольшой, но мощный инструмент для работы с CSS, позволяет программировать, не редактируя не единую строчку кода, это значит вы можете создать таблицу стилей не имея совершенно никаких навыков программирования. В функционале программы имеется сжатие CSS файла, поддержание нескольких видов форматов и возможность управления несколькими проектами.
9 место. TopStyle
Используя эту программу, имеется возможность предварительного просмотра таблицы, в то время, пока вы её редактируете, имеется поддержка нескольких браузеров, в которых каждая таблица отображается по разному. Программа поддерживает юникод, онлайн проверку правописания, объединение стилей в группы, интуитивное редактирование и т.п.
10 место. tsWebEditor
Этот редактор мультиязычный, поддерживает множество языков, таких как HTML, PHP, Perl, javascript, CSS и многих других. Имеет функции автодополнения, подсветки кода, проверки правильности синтаксиса, поддерживает функциональные подсказки, юникод, в арсенале имеется большое количество шаблонов кода, что очень сильно помогает WEB мастерам.
Редакторы кода имеют огромное значение для ежедневного процесса разработки веб-сайта. Они рассматриваются как ресурс, без которого вы не можете обойтись, поскольку их целью является повышение эффективности вашей работы. С отличным редактором вы можете быстрее писать код, находить синтаксические ошибки и делать гораздо больше, чтобы помочь развитию вашего сайта.
Вот несколько из редакторов, которые вы можете использовать сегодня, и при этом все они абсолютно бесплатные.
Это бесплатный редактор кода, а также редактор исходного кода, предназначенный для программистов. Он является бесплатным для использования на Windows. Также он может работать с простым текстом и создавать веб-страницы для вас. Это лучший выбор, если вы хотите использовать хорошую IDE для своего компилятора.
Редактор абсолютно бесплатен для Windows, Linux и Mac OS X. Это полноценная среда веб-разработки, в которой используется сочетание очень мощных средств разработки для HTML, JavaScript и CSS. Он также имеет множество дополнительных плагинов, которые были созданы сообществом разработчиков. Это унифицированный инструмент для редактирования веб-приложений.
Это унифицированный инструмент для редактирования веб-приложений.
Это редактор с открытым исходным кодом, предназначенный для пользователей, работающих с исходным кодом. Он имеет отличные функции, которые включают в себя сворачивание кода или структурирование, окна стыковки инструментов, закладки, как пронумерованные, так и простые, менеджер ассоциаций файлов и другие.
Бесплатный редактор кода для Windows. Он предлагает поддержку нескольких языков. Некоторые ее мощные функции включают автозавершение, определяемую пользователем подсветку синтаксиса, динамическую позицию просмотров, а так же среди прочего поддержку мультидокумента.
Это отличный текстовый редактор для Microsoft Windows. Он является полнофункциональным и предназначен для редактирования, форматирования, проверки, предварительного просмотра, а также публикации веб-страниц на языках HTML, XHTML и XML. Редактор позволяет сворачивать код, имеет несколько опций загрузки, и с ним вы можете перемещаться по тегам и скриптам.
Еще один бесплатный редактор кода для Windows, Linux и Mac OS X. Это очень хороший мультиплатформенный и многоязычный редактор, который дает своим пользователям возможность создавать, модифицировать, перемещаться, строить, а также отлаживать код очень быстро и точно. Он позволяет редактировать файлы размером до 2 ГБ.
Это очень профессиональный редактор исходного кода для Windows. Он маленький по размеру, а также очень быстрый во время загрузки. С ним вы можете редактировать несколько документов сразу, и он предлагает подсветку синтаксиса среди других своих замечательных функций.
Это очень полезная среда веб-разработки для разработчиков Linux. Его главная полезность заключается в повышении производительности разработчиков при создании сайта. Этот инструмент даст вам быстрый доступ к некоторым функциям, которые столь необходимы.
Это очень хороший текстовый редактор, редактор HTML, редактор Java, а также редактор PHP. Он предназначен для Windows, а также имеет отличные и мощные функции для веб-программистов и веб-авторов.
Это код-ориентированная интегрированная среда разработки, которая фокусируется на производительности разработчика. Этот инструмент очень хорошо понимает ваш код, и он поставляется с набором инструментов, которые являются очень мощными, но при этом не вмешиваются в рабочий процесс или структуру вашего проекта.
Очень легкий по весу, но расширяемый текстовый редактор, который доступен только в качестве бесплатной пробной версии для Windows. Первоначально он был разработан для Windows XP, но он также сертифицирован для использования с Windows Vista.
TextMate предоставляет возможность поиска и замены в проекте, а также автоматического спаривания скобок и других символов. Он имеет отличные функции, которые могут помочь вам, среди прочего, завершить слова в текущем документе.
Это очень полезный редактор кода для Mac OS X, предназначенный для веб-дизайнеров и программистов. Среди его замечательных функций есть интерфейс с вкладками, сворачивание кода, подсказка и завершение кода, управление сайтом на основе проекта и так далее.
Этот редактор кода является бесплатным для Windows, Linux и Mac OS X. Это очень продуманный редактор кода, поставляющийся с многочисленными плагинами, которые вы можете использовать в своем процессе разработки. Он имеет встроенный макроязык и может поддерживать большое количество кодировок символов, в том числе Unicode и UTF8.
Это идеальный выбор для веб-разработчиков, которые хотят быстро и легко выполнить все свои задачи. Редактор имеет отличные функции, которые предлагают обработку текста, программирование и веб-разработку, обработку файлов и демонстрацию среди прочего.
Это потрясающий бесплатный текстовый редактор и редактор открытого исходного кода. Он хорошо работает с рядом операционных систем, включая Microsoft Windows, Linux и MacOs.
Это очень полезный кодовый редактор для Mac OS X. Существует бесплатная, а также коммерческая версия. Он поставляется с замечательными плагинами для веб-разработчиков, открывается очень быстро, умен в орфографии и легко находит файлы.
Этот редактор предназначен только для Mac. Он поддерживает всего лишь один язык, хотя это очень мощный текстовый редактор общего назначения. Редактор имеет отличные функции для веб-разработчиков, чтобы сделать их разработку легкой и быстрой.
Это редактор кода, который поможет вам создавать очень красивые инновационные сайты, загружающиеся очень быстро. Отметим, что приложение само по себе красивое, инновационное и быстрое. Редактор дает вам интуитивный подход, чтобы вы имели возможность модернизировать таблицы, и он поставляется с мощными функциями предварительного просмотра, которые помогут вам создавать удивительные и стандартные сайты в самое короткое время.
Очень хороший и простой в использовании текстовый редактор. Это лучший редактор для совместной работы, который вам понравится использовать. Он просто необходим, чтобы сделать вашу совместную работу возможной и веселой.
Выбор редактора кода всегда должен быть сделан в зависимости от ваших потребностей и проектов, над которыми вы работаете. Веб-разработчикам нужны эти редакторы, чтобы работать быстрее и эффективнее, и это лучшие из которых вы можете выбрать.
Веб-разработчикам нужны эти редакторы, чтобы работать быстрее и эффективнее, и это лучшие из которых вы можете выбрать.
Подборка бесплатных кроссплатформенных сред для веб-разработки
При подготовке использовались материалы: «HTML Editors and Web Page Editors» , «Best free web development IDE for JavaScript, HTML and CSS» , «Cloud IDEs For Web Developers – Best Of» .
Существует множество способов писать код для веб-приложений: от текстовых редакторов до облачных сред разработки. Трудно сразу решить, какая среда лучше подходит для поставленных задач. Чтобы сэкономить вам время, выбрали наиболее популярные:
В конце каждого раздела размещена сводная таблица, в которой можно наглядно увидеть сравнение функций редакторов для веб-разработки. В статье рассмотрены исключительно бесплатные кроссплатформенные решения, поэтому популярные проприетарные редакторы вроде Sublime Text не вошли в подборку.
Текстовые редакторы для веб-разработки
Komodo Edit
Основные возможности:
- бесконечная история отмены,
- обширное количество плагинов,
- поддержка сотен языков программирования и форматов файлов,
- мощный поиск и замена,
- интеграция со сторонними инструментами.

GNU Emacs
Настольные интегрированные среды разработки (IDE)
Eclipse
Облачные IDE
Большинство десктопных приложений перешли в «облако», поэтому нет ничего удивительного, что облачные среды также становятся популярными среди программистов. Не каждый сразу доверяет облачным IDE, но популярные инструменты вроде Github и Pastebin помогают привыкнуть к тому, что исходный код хранится не на локальной машине, а на стороннем сервере.
Cloud9
После нескольких минут работы в Cloud9 создаётся впечатление, что попал в рай для программистов. Интерфейс написан на JavaScript, а серверная часть — на NodeJS. Хотя Cloud9 облюбовали разработчики и дизайнеры интерфейсов, поддерживается подсветка синтаксиса C#, C++, Python, Perl, Ruby, Scala и некоторых других языков.
Встроенный режим Vim — приятный штрих, как и поддержка популярных систем контроля версий вроде Git, Mercurial и SVN. Благодаря наличию CSSLint и JSBeautify это одна из красивейших сред разработки.
Codeanywhere
Ещё один инструмент для создания приложений, который часто возглавляет списки лучших — Codeanywhere. Эта дружественная облачная IDE поддерживает подсветку кода HTML, CSS, JavaScript, PHP, MySQL и других языков. Благодаря наличию приложений для iOS, Android и BlackBerry, с помощью Codeanywhere программисты работают где угодно.
Кроме того, Codeanywhere поддерживает Dropbox и SFTP, которые помогают легко создавать резервные копии файлов проекта и обмениваться ими с коллегами. Это не самая полнофункциональная среда, но свою работу выполняет на отлично.
Система платная, но есть бесплатный тарифный план.
Eclipse Che
Полезные ссылки
А какие редакторы и среды используете вы? Поделитесь своим опытом!
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся «причесывать» для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее.
 Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- домашней страницы
Fraise (Mac)
Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
Влад Мержевич
Для эффективной работы не обойтись без необходимых и привычных инструментов, в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц или даже небольшого сайта — так называется набор страниц, связанных между собой ссылками и единым оформлением, нам понадобятся следующие программы.
- Текстовый редактор.
- Браузер для просмотра результатов.
- Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде.
- Графический редактор.
- Справочник по тегам HTML.
Текстовый редактор
HTML-документ можно создавать в любом текстовом редакторе, хоть Блокноте, тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы поддерживала следующие возможности:
- подсветка синтаксиса — выделение тегов, текста, ключевых слов и параметров разными цветами. Это облегчает поиск нужного элемента, ускоряет работу разработчика и снижает возникновение ошибок;
- работа с вкладками. Сайт представляет собой набор файлов, которые приходится править по отдельности, для чего нужен редактор, умеющий одновременно работать сразу с несколькими документами. При этом файлы удобно открывать в отдельных вкладках, чтобы быстро переходить к нужному документу;
- проверка текущего документа на ошибки.
PSPad
HtmlReader
Notepad++
EditPlus
Браузер
Браузер это программа, предназначенная для просмотра веб-страниц. На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется завести целый «зверинец», чтобы проверять правильность отображения сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные особенности, поэтому для проверки универсальности кода требуется просматривать и корректировать код с их учетом. На сегодняшний день наибольшей популярностью пользуются три браузера: Firefox, Internet Explorer и Opera.
Mozilla Firefox
Перспективный и развивающийся браузер, получивший признание во всем мире. Его особенность — простота и расширяемость, которая получается за счет специальных расширений, как они называются. Изначально Firefox имеет набор только самых необходимых функций, но, устанавливая желаемые расширения, в итоге можно нарастить браузер до системы, выполняющей все необходимые для вашей работы действия. Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Microsoft Internet Explorer (IE)
Один из старейших браузеров, который бесплатно поставляется вместе с операционной системой Windows. Это и определило его популярность. Версия IE 7 по удобству приблизилась к своим давним конкурентам, в частности, появились вкладки. К сожалению, этот браузер хуже всех поддерживает спецификацию HTML, поэтому для корректного отображения в IE приходится порой отдельно отлаживать код специально под него.
Opera
Быстрый и удобный браузер, поддерживающий множество дополнительных возможностей, повышающих комфортность работы с сайтами.
Safari
Разработаный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows.
Google Chrome
Браузер, появившийся на рынке в конце 2008 года. Разработан компанией Google.
Валидатор
Валидация HTML-документа предназначена для выявления ошибок в синтаксисе веб-страницы и расхождений со спецификацией HTML. Соответственно, программа или система для такой проверки называется валидатором .
Как проверить HTML-файл на валидность
Если есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и ввести путь к проверяемому документу или сайту в специальной форме. После проверки будут показаны возможные ошибки или появится надпись, что документ прошел валидацию успешно.
Tidy
Для проверки локального HTML-файла или при отсутствии подключения к Интернету, предназначена программа Tidy. Некоторые редакторы, например, PSPad, уже содержат встроенный Tidy и валидацию документа можно провести без дополнительных средств.
Графический редактор
Графический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
Справочник по тегам HTML
Запоминать все теги и их параметры наизусть на первых порах сложно, поэтому требуется периодически заглядывать в руководство, чтобы уточнить тот или иной вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки.
Справочники в Интернете
Описание тегов HTML (на английском языке)
http://www.w3.org/TR/html4/index/elements.html
На этом сайте вы также найдете один из лучших справочников по тегам в Рунете.
10 бесплатных редакторов CSS
Абсолютно каждому веб-дизайнеру, веб-мастеру или кодеру приходится постоянно прибегать к помощи плагинов для Google Chrome и, конечно же, хорошего редактора веб-страниц. С помощью таких редакторов веб-разработчики создают или редактируют HTML, CSS или JavaScript коды. Для начала могут подойти такие редакторы как Notepad или же TextEdit, но с накоплением опыта захочется использовать более универсальный инструмент для работы. Итак, поговорим о редакторах.
Notepad++
Вашему вниманию представлен текстовый редактор, используемый программистами и веб-дизайнерами. Главные отличия данного редактора – это хорошая функциональность и интуитивно простой интерфейс. Notepad++ способен открыть несколько документов одновременно, подсветить огромное количество языков программирования, записать макросы, автоматически завершить набираемый текст и многое другое. Данный текстовый редактор поддерживает такие опции как мастер создания подсветки, режим печати WYSIWYG, создание собственного API-файла и огромное количество всевозможных функций по работе с тестом. Также, программа позволяет подключать к себе различные плагины, которые способны обеспечить дополнительные функции.
Editor PSPad
Editor PSPad представляет собой бесплатный текстовый редактор, созданный для упрощения работы программистов. Данный редактор способен работать сразу с несколькими языками программирования. Также, для него не является проблемой подсветить код. Редактор Editor PSPad успешно используется при работе с текстом plain text. Отличительные черты: маленький инструмент, доступность, простое управление и невероятно мощные возможности редактирования кода.
TopStyle 4 for Windows
TopStyle 4 – это финальная версия знаменитого Windows-редактора, как CSS, так и HTML-кодов, который был создан одним из разработчиков HomeSite. Что же может это редактор? TopStyle 4 способен поддерживать Unicode и редактировать документы по FTP. Также, данный редактор включает в себя специальные модифицируемые панели инструментов, различные подсказки кода, предназначенные для ASP, PHP и ColdFusion. Ещё TopStyle 4 поддерживает закладки, редактирование CSS-кода в рамках HTML-атрибутов и многое-многое другое.
Xyle scope
Данная программа обладает уникальным инструментом анализа, предназначенным для всех заинтересованных web стандартов. Благодаря данной программе можно углубить свои знания в CSS и HTML, а также получить исчерпывающую информацию о том или ином элементе с сайта конкурента. Также, с помощью Xyle scope можно увидеть собственную работу, так сказать, свежими глазами.
Rapid CSS Editor
Данная программа позволит с лёгкостью создавать и редактировать расположенные каскадом страницы в независимости от их размеров. Можно записывать код таблицы вручную, а можно доверить это Rapid CSS Editor. Программа имеет огромное количество вспомогательных функций, к примеру, CSS validator. Программа предусматривает встроенный предварительный просмотр, поэтому результаты проделанной работы можно просматривать в реальном времени. К тому же, Rapid CSS Editor является ещё и HTML-редактором, который способен упростить работу с CSS HTML редактированием.
Namo Webeditor
Namo Webeditor представляет собой WYSIWYG редактор HTML и является детищем компании Namo Iteractive. Данный редактор способен поддерживать CSS, HTML, ASP, PHP и JavaScript технологии. Помимо визуального редактирования программа способна работать с самим кодом страницы. Если установлен локальный сервер (SSI, Apache), то встроенные в прогу мастера способны создавать на компьютере сложноструктуируемые сайты на основе MySQL базы данных и с применением технологии серверных языков.
EngInSite CSS Editor
Данная программа предназначена для обработки стилей CSS. Она содержит многообразные опции просмотра и редактирования стилей, а также их проверку на совместимость с W3 стандартами. К тому же, EngInSite CSS Editor участвует в отображении всей работы в различных браузерах. Эта утилита способна проверить синтаксис, содержит внутреннюю систему помощи и ряд других весьма полезных для веб-мастеров примочек.
Arduo Css Editor
Arduo Css Editor – это бесплатный CSS редактор. Он прост в использовании и обладает приятным интерфейсом, который способствует созданию таблиц стилей без ручного написания кода. Данная программа позволяет просмотреть динамику влияния HTML на конкретный стиль изменений. То есть, основной отличительной чертой данного редактора является интуитивно простой и очень удобный интерфейс, позволяющий существенно сэкономить время, затрачиваемоё на работу.
Stylizer — Real-Time CSS Editing ($79)
Skybound Stylizer представляет собой WYSIWYG-редактор CSS стилей, один из лучших в своём роде, работающий на операционных системах Windows. Данная утилита способна значительно упростить работу веб-мастеров, а точнее написание и редактирование CSS кода. Данный редактор разработан для тех веб-мастеров, которые способны выйти за пределы работы с обычными текстовыми редакторами по обработке CSS.
Update 14.09.2015: В комментариях подсказывают, что редактор платный. На сайте нашел бесплатный триал на 30 дней, а лицензия стоит 79 долларов.
Simple CSS — A Free CSS Authoring Tool
Простенький редактор CSS-стилей, главной особенностью которого является его цена – он совершенно бесплатный. Данная программа позволяет веб-мастеру работать одновременно с несколькими проектами. Так же, как и другие подобные утилиты, Simple CSS обладает функцией предварительно просмотра, которая способна показать, как будет выглядеть конечный результат. Программа проста в эксплуатации и обладает достаточным количеством возможностей.
P.S. Спасибо за гостевой пост, как видите, бесплатных программ хватает сполна, причем многие редакторы достаточно функциональны — смысла покупать софт нету. Я лично использую Notepad++ так как он кроме СSS позволяет достаточно удобно редактировать HTML и PHP файлы. С недавних пор «подсел» еще на Sublime Text 2 — очень крутой и мощный инструмент, возможно, даже лучше Notepad++.
P.P.S. Не знаете что подарить ребенку на день рождение? возможно следует купить телескоп дабы прививать ему тягу к разным наукам и к обучению в целом, весьма интересный подарок.
Какие программы нужны для работы с HTML.
Прежде чем приступить к практическим действиям по изучению HTML , нужно определиться с набором программ, которые нам понадобятся для работы.
Для тех, кто любит видео:
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
По минимуму, нужны программы двух классов:
1) Браузер.
Браузер – это программа для просмотра веб-страниц. Если вы читаете эту веб-страницу, то объяснять, что это за программа и зачем она нужна, думаю, особого смысла нет.
На сегодняшний день в Интернет стало огромное количество браузеров от самых разных производителей. Для того, чтобы работать с HTML, может подойти любой из них. На начальном этапе этого достаточно.
В будущем, когда ваш профессионализм будет расти, вам может понадобиться установить сразу несколько браузеров на ваш компьютер. Это делается для того, чтобы была возможность тестирования отображения страниц в браузерах от разных производителей.
К сожалению, в деле веб-разработки не правильная работа страниц в разных браузерах далеко не редкость.
На всякий случай дам ссылки на наиболее популярные браузеры, которые вы можете использовать в своей работе.
Internet Explorer
http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home
Opera
http://www.opera.com/ru/
Mozilla Firefox
http://mozilla.org
Google Chrome
http://www.google.ru/chrome
Яндекс.Браузер
http://browser.yandex.kz/
Установите к себе на компьютер любой из этих браузеров и, в будущем, с его помощью можно будет тестировать HTML-страницы, которые мы будем создавать.
2) Программа для создания и редактирования кода.
Следующий инструмент, который нам понадобится – это программа с помощью, которой можно создавать и редактировать HTML-код.
Здесь вариантов, на которых можно остановиться тоже очень много.
Если вы помните из прошлой заметки, HTML-документ – это обычный текстовый файл, поэтому работать с ним можно в любом текстовом редакторе. Это можно делать даже в стандартном приложении «Блокнот», который входит в стандартный пакет программ от Windows. Позже посмотрим, как это можно сделать.
Есть и другие продвинутые текстовые редакторы, которые более адаптированы к работе с кодом.
Например,
Notepad++
http://notepad-plus-plus.org/
Этот редактор совершенно бесплатен, поэтому его часто используют в многих курсах по HTML.
Но, если вам придется работать с HTML-кодом часто и много, то советую обзавестись специализированной программой для работы с кодом, например
Dreamweaver
http://www.adobe.com/products/dreamweaver.html
Этот инструмент является платным, но, используя его, вы получаете в свой арсенал набор средств, которые могут значительно облегчить вашу работу с кодом.
Например, команды HTML будут подсвечиваться. При наборе команд будет появляться выпадающий список, в котором можно выбрать наиболее подходящее решение.
Под окном, в котором вы будете писать HTML-код, будет находиться окно, в котором можно видеть предварительный вид того, как будет выглядеть итоговая страница.
Кроме того, в Dreamweaver есть большое количество дополнительных возможностей, которые могут значительно упростить вам работу с кодом.
Думаю, что на начальном этапе вполне достаточно пользоваться обычным текстовым редактором, а в будущем, по мере необходимости, вы можете перейти на профессиональный редактор кода.
Лично я пользуюсь именно этой программой для разработки своих веб-страниц.
В целом, этих двух программ (браузера и программы для создания и редактирования кода) вам будет вполне достаточно, чтобы создавать свои первые веб-страницы.
В будущем, по мере роста ваших потребностей и усложнения задач, которые будут перед вами стоять, этот набор можно будет расширить.
Прежде чем продолжить изучать следующие материалы, найдите и установите себе эти программы, т.к. дальнейшее изучении HTML без этого не будет представляться возможным.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Установка базового программного обеспечения — Изучение веб-разработки
В Установке базового программного обеспечения, мы покажем вам, какие инструменты вам необходимы для простой веб-разработки, и как правильно установить их.
- Компьютер. Может быть, это звучит очевидно для некоторых людей, но некоторые из вас читают эту статью с телефона или библиотечного компьютера. Для серьёзной веб-разработки, лучше приобрести настольный компьютер (Windows, Mac или Linux).
- Текстовый редактор, чтобы писать код. Это может быть текстовый редактор (например, Visual Studio Code, Notepad++, Sublime Text, Atom, GNU Emacs, или VIM) или гибридный редактор (например, Dreamweaver or WebStorm). Офисные редакторы не подходят для этого, поскольку они зависят от скрытых элементов, которые мешают движкам рендеринга, используемым веб-браузерами.
- Веб-браузеры, для тестирования кода. В настоящее время наиболее часто используемые браузеры это Firefox, Chrome, Opera, Safari, и Internet Explorer. Вы также должны тестировать ваш сайт на то, как он работает на мобильных устройствах и на любых старых браузерах, которые ваша целевая аудитория может все ещё широко использовать (например, IE 6-8). Lynx, текстовый веб-браузер для терминала, отлично подходит для того, чтобы увидеть, как ваш сайт воспринимается слабовидящими пользователями.
- Графический редактор, такие как The Gimp, Paint.NET, или Photoshop, чтобы создавать изображения для ваших веб-страниц.
- Система контроля версий, чтобы управлять файлами на сервере, для совместной работы над проектом с командой, обмениваться кодом и избегать редакторских конфликтов. Сейчас Git является наиболее популярным инструментом контроля версий, и репозиторий кода Github, основанный на Git, также является очень популярным.
- FTP программа, чтобы загружать веб-страницы на сервер для публичного просмотра. Существует обилие таких программ, доступных в том числе Cyberduck, Fetch, и FileZilla.
- Система автоматизации, такая как Grunt или Gulp, для автоматического выполнения повторяющихся задач, например, минимизации кода и запуска тестов.
- Шаблоны, библиотеки, фреймворки и т. д., чтобы ускорить написание общей функциональности.
- А также некоторые другие инструменты!
Этот список выглядит страшновато, но, к счастью, вы можете начать веб-разработку, не зная ничего о большинстве из того, что в нем написано. В этой статье мы установим базовый минимум — текстовый редактор и некоторые современные веб-браузеры.
Установка текстового редактора
У вас, наверное, уже есть базовый текстовый редактор на вашем компьютере. По умолчанию Windows включает Блокнот и Mac OS X поставляется с TextEdit. Linux дистрибутивы варьируются; Ubuntu поставляется с gedit по умолчанию.
Для веб-разработки вам, вероятно, понадобится больше, чем могут предложить Notepad или TextEdit. Мы рекомендуем начать с Visual Studio Code, который является бесплатным редактором, который предлагает предварительный просмотр и подсказки во время написания кода.
Установка современных веб-браузеров
На данный момент, мы установим только пару настольных веб-браузеров, чтобы проверять наш код. Выберите вашу операционную систему ниже и нажмите на соответствующие ссылки для загрузки установочных программ ваших любимых браузеров:
- Linux: Firefox, Chrome, Opera, Brave.
- Windows: Firefox, Chrome, Opera, Internet Explorer, Brave (Если у вас есть Windows 8 или выше, вы можете установить IE 10 или более позднюю версию; иначе, вам следует установить альтернативный браузер)
- Mac: Firefox, Chrome, Opera, Safari, Brave (Safari поставляется с iOS и OS X по умолчанию)
Прежде, чем идти дальше, вам следует установить, по крайней мере, два из этих браузеров, чтобы использовать их для тестирования.
Установка локального веб-сервера
Некоторые примеры для успешной работы необходимо будет запустить на веб-сервере. Вы можете узнать, как это сделать в статье How do you set up a local testing server?
Web разработчику — HTML
Soft4Boost Audio Mixer 6.4.1.719Soft4Boost Audio Mixer — интересная программа для создания собственных и неповторимых музыкальных композиций на основе нескольких аудиофайлов…
get_app2 654 | Условно-бесплатная |
TemplateToaster 8.0.0.20303TemplateToaster — программа для создания дизайна и генерации шаблонов веб-сайтов…
get_app5 668 | Демо версия |
CSS HTML Validator 20.03 ProМощная и эффективная утилита для проверки HTML-кода, которая ищет ошибки в тексте WEB-странички и выводит их список в удобном для пользователя формате. Имеются встроенный HTML-редактор, конвертор тегов, шаблоны, мастер подсказок, работа в пакетном режиме…
get_app9 284 | Условно-бесплатная |
Total HTML Converter 5.1.0.76Total HTML Converter — удобная программа для преобразования HTML файлов в DOC, PDF, XLS, JPG, TIFF, RTF или TXT. Очень простая в использовании — выбираете файлы и конечный формат, затем нажимаете Ok. HTML Converter сделает все остальное…
get_app10 474 | Условно-бесплатная |
BlueGriffon 3.1 / 3.0.1Бесплатный и простой в использовании WYSIWYG-редактор, который позволяет пользователям создавать вполне приличные веб-странички без каких-либо знаний о веб-разработке. Присутствует система анализа DOM-дерева, а также имеются встроенные редакторы CSS и SVG…
get_app1 510 | Бесплатная |
CodeLobster IDE 1.7.1Программа представляет собой полноценный HTML, CSS, JavaScript и PHP редактор, который дает как новичкам так и профессиональным разработчикам интеллектуальный инструмент для удобной работы. Присутствуют плагины для работы с популярными CMS и фреймворками…
get_app463 | Условно-бесплатная |
CodeLobster PHP Edition 5.15.0CodeLobster — Интуитивно понятный и простой в использовании редактор, который поддерживает такие форматы файлов как TXT, CPP, JAVA, JSP, PHP, PL, ASP, HTML, CSS, XML, XSL, JS, VBS, SQL…
get_app12 211 | Условно-бесплатная |
Markdown Edit 1.35Markdown Edit — полноценный маркдаун-редактор, который ориентирован на удобную обработку документа, поддерживает горячие клавиши, совместим с HTML-форматом и другими текстовыми файлами…
get_app2 412 | Бесплатная |
Подбор и Конвертация HTML цветов 1.6Подбор и Конвертация HTML цветов — вспомогательный инструмент для web-разработчиков, с помощью которого можно получить нужный цвет в DEC, HEX и по ключевым словам для корректного отображения в браузере…
get_app1 086 | Бесплатная |
HTML Cleaner 1.02 build 035HTML Cleaner — программа для удаления из (X)HTML кода страниц ненужных символов, таких как «лишние» пробелы, переводы строки, кавычки, необязательные закрывающие теги…
get_app3 218 | Бесплатная |
TORGUN CMS 1.0Система управления интернет-магазином TORGUN CMS — бесплатная платформа для создания интернет-магазинов. Понятная и простая система по созданию и обслуживанию интернет-магазина профессионального класса…
get_app1 553 | Бесплатная (с рекламой) |
MarkdownPad 2.5 / 1.3.6.2MarkdownPad — бесплатный полнофункциональный редактор для преобразования текста в HTML. Позволяет в текстовом формате набирать текст, а затем преобразовать его в структурно корректный XHTML (или HTML)…
get_app4 977 | Бесплатная |
Alaborn iStyle 5.4.4.2Alaborn iStyle — мощный и интуитивно понятный HTML-комбайн, подходящий как для профессионалов, так и для абсолютных новичков, поможет в самые короткие сроки сконструировать свой собственный веб-сайт…
get_app23 589 | Бесплатная |
Extensoft Artisteer 4.3.0.60745Artisteer — многофункциональная программа для автоматического создания шаблонов. Поддерживаются популярные системы управления сайтом CMS Joomla, WordPress, Drupal, Bloggerавтоматического создания шаблонов…
get_app8 374 | Условно-бесплатная |
Adobe Muse 7.2 Build 232Adobe Muse — визуальный конструктор сайтов разработанный компанией Adobe, который поможет быстро создать оригинальные веб-сайты профессионального уровня без знания программирования и без необходимости написания кода…
get_app11 766 | Условно-бесплатная |
лучшие инструменты для написания кода
Одной из стремительно развивающихся отраслей ИТ-индустрии является веб-программирование.
Наша статья ориентирована, прежде всего, на новичков, которые только начинают делать свои первые шаги в области веб-программирования и ищут наиболее подходящий HTML-редактор для написания кода.
Содержание:
Некоторые из представленных в обзоре редакторов, несмотря на базовую поддержку HTML\CSS, поддерживают возможность работы с более чем 20-ю языками программирования.
Они являются скорее мультифункциональными комбайнами, нежели HTML-редакторами в классическом понимании этого термина.
Важно! По большему счету, для написания HTML-кода достаточно стандартного блокнота Windows (Notepad). Но если вы хотите получить максимум функциональности и удобства при работе с HTML-кодом, все же рекомендуем позаботиться об установке HTML-редактора.HTML-редактор – программа, с помощью которой можно создавать и изменять HTML-страницы.
По функциональному признаку HTML-редакторы, можно разделить на 2 категории:
Редакторы, которые показывают только исходный код. Данные редакторы появились несколько раньше, чем редакторы второй категории и предлагают более гибкие возможности и более точные результаты.
Редакторы, которые показывают готовую страницу в режиме WYSIWYG (от англ. What You See Is What You Get, «что вы видите, то вы и получаете»).
Отметим, что большинство WYSIWYG-редакторов позволяют одновременно работать и с кодом страницы в том числе. Данный тип редакторов подойдет людям, у которых нет времени и возможность изучать основы HTML.
CKEditor
CKEditor – WYSIWYG – редактор, доступный в платной и бесплатных версиях.
Особенность данного редактора заключается в сравнительно малом размере и отсутствии необходимости установки на стороне клиента.
Программа интегрирована с большинством современных языков – ASP, ASP.Net, Java, JavaScript, Perl, PHP, Python, Ruby и с системами управления содержимым – Drupal, Plone.
Для ознакомления с функционалом утилита существует демо-версия, доступная на официальном сайте в соответствующем разделе.
Краткий алгоритм установки редактора на сайт.
Первое, что необходимо сделать – это скачать последнюю версию (можно здесь), там же можно выбрать одну из версий (минимальная, стандартная, полная) и язык интерфейса.
Распаковываем архив с редактором и загружаем содержимое каталога в корневую директорию сайта или CMS.
В коде страницы, следует загрузить основной код и вставить элемент textаreа, после чего следует выполнить инициализацию (рекомендуем делать после того, как объектная модель документа будет готова).
К достоинствам программы следует отнести отсутствие платы за утилиту, поддержку русскоязычного интерфейса, довольно широкий функционал, который можно наращивать в зависимости от потребностей разработчика (благодаря использованию плагиновой архитектуры), сохранение чистого HTML-кода.
к содержанию ↑
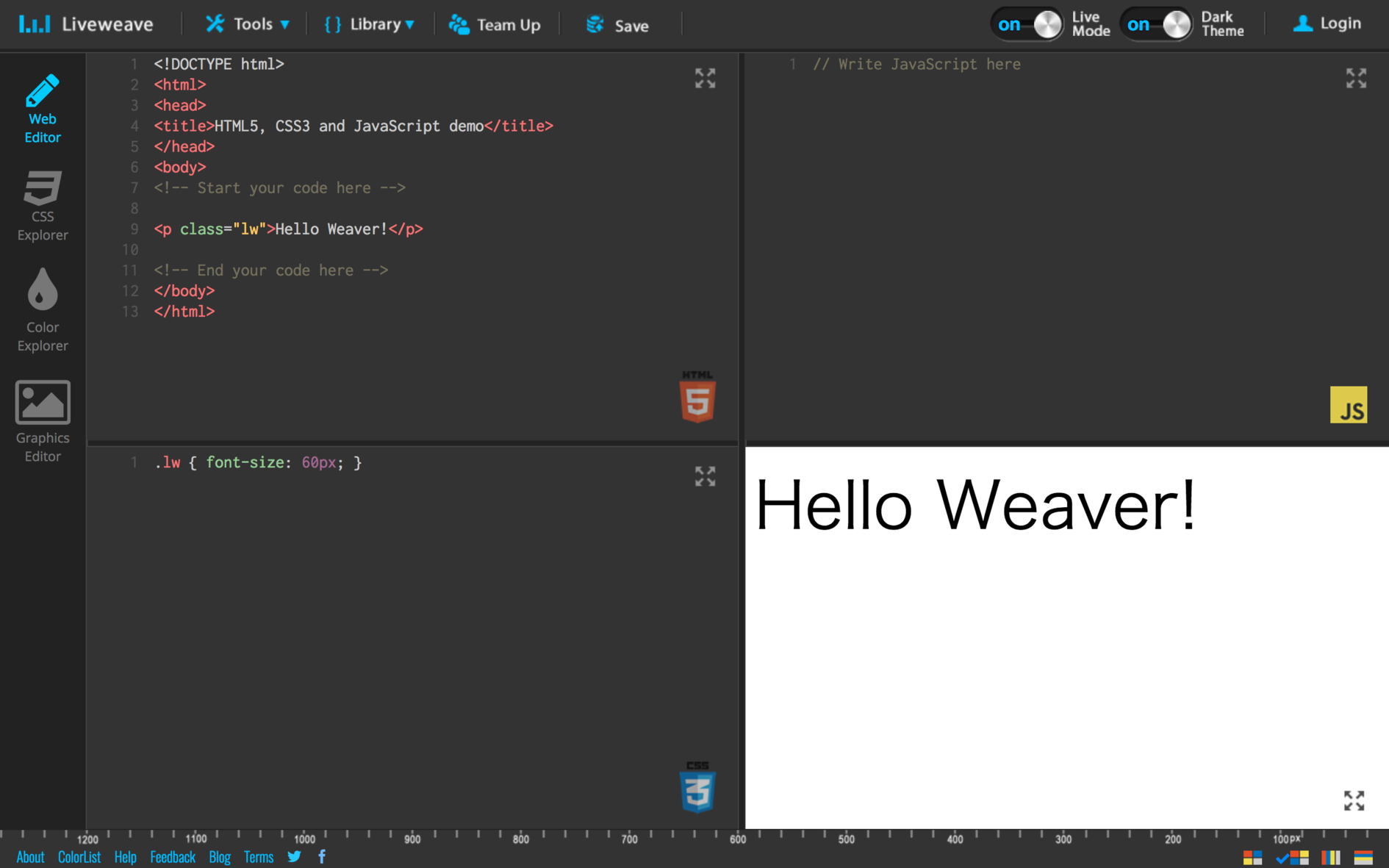
Rendera
Бесплатный online-редактор, поддерживающий работу с HTML, CSS и JavaScript.
Для работы с редактором нет надобности в регистрации и приступать к написанию кода можно без промедлений.
Спартанский дизайн ресурса предусматривает написание кода в левой колонке, тогда как в правой можно наблюдать за результатами своей работы (после нажатия кнопки Render, выполняется преобразование кода в HTML-страницу), что довольно удобно, т. к. для просмотра результатов нет необходимости в переключении между вкладками.
Раздел «Examples» содержит примеры базовых HTML-конструкций кода поддерживаемых языков программирования.
к содержанию ↑
Dirty Markup
Текстовый веб-редактор для работы с HTML, CSS и JS-кодом, который позволяет написать или сделать хорошо читаемым (форматированным) уже имеющийся код.
Имеет подсветку синтаксиса, что делает его более удобным для работы, нежели стандартный блокнот Windows.
Для упорядочивания кода необходимо вставить его в главное окно сервиса и нажать кнопку «Clean».
к содержанию ↑
Cloud9IdE
Как видно из названия, данный ресурс является интегрированной средой разработки (IDE, от англ. Integrated development environment) созданной по модели облачных вычислений.
Помимо поддержки распространенных HTML, CSS, JavaScript, PHP, Python, Perl, Ruby среда имеет поддержку 20 других языков программирования.
Сервис, прежде всего, ориентирован на командную разработку, в связи с чем имеет одну специфическую особенность — просмотр, редактирование, комментирование и обсуждение кода выполняется непосредственно в браузере, причем все правки и изменения отображаются в режиме реального времени.
Важно! Сервис очень удобный, есть поддержка горячих клавиш, система уведомляет о синтаксических ошибках и имеет красивую подсветку синтаксиса.В зависимости от задач, разработчику предоставляется возможность выбрать один из тарифных планов.
Также имеется бесплатный тарифный план, рассчитанный на одно рабочее место разработчика.
Данный сервис можно порекомендовать группе программистов, которая по каким-либо причинам на текущий момент не может работать вместе в одном офисе, в этом случае возможности облачной IDE платформы будут по достоинству оценены.
к содержанию ↑
ShiftEdit
Интегрированная среда разработки ShiftEdit является упрощенным аналогом Cloud9IdE, помимо функциональной разницы, также присутствует разница в цене — 6 долларов в месяц.
К основным возможностям среды ShiftEdit следует отнести возможность:
редактирования кода HTML, CSS, JavaScript, PHP, Python, Perl, Ruby;
редактирования документов в режиме online через FTP/SFTP, Dropbox, Google Drive;
совместной работы над проектами;
проверки синтаксиса на лету;
подсветки активной строки, с которой происходит работа;
работы в режиме WYSIWYG редактирования HTML-документов;
Редактор поддерживает:
функции автозаполнения кода;
SSH Key аутентификации;
функции Drag and Drop для загрузки файлов.
В платной версии программы есть возможность ведения неограниченного количества проектов, импорт проектов из Dreamweaver, хронологический откат изменений с возможностью просмотра истории, email-поддержка пользователей ресурса.
10+ Лучшее БЕСПЛАТНОЕ программное обеспечение для редактирования CSS для Windows, Mac
Что такое CSS?
CSS — это стандартный язык таблиц стилей, который используется для описания макета и форматирования веб-страниц. Он предназначен для разделения презентации и содержания. CSS описывает, как элементы HTML отображаются на бумаге, экране или на других носителях. Это помогает вам контролировать макет более чем одной веб-страницы одновременно.
Зачем нужны редакторы CSS?
Вот причины использовать редакторы CSS:
- Редакторы CSS помогут вам автоматически заполнить многострочные коды.Эти приложения позволяют выполнять поиск, предварительный просмотр и замену текста, введенного в файл, по всему проекту. Редакторы
- CSS предлагают панель инструментов, которую можно легко настроить с минимальными усилиями. Многие такие программы могут автоматически делать отступы в вашем коде при вводе.
Ниже приводится тщательно подобранный список лучших редакторов CSS с их функциями и ссылками на веб-сайты. Список содержит как программное обеспечение с открытым исходным кодом (бесплатное), так и коммерческое (платное).
ЛУЧШЕЕ программное обеспечение для редактирования CSS (бесплатно / платно)
1) Visual Studio
Visual Studio Code — это программа для редактирования CSS с открытым исходным кодом, разработанная Microsoft.Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Этот инструмент редактора CSS предлагает функцию IntelliSense, которая обеспечивает интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Характеристики:
- Простая работа с Git и другими поставщиками SCM (Управление конфигурацией программного обеспечения)
- Рефакторинг и отладка кода
- Этот инструмент с открытым исходным кодом WYSIWYG CSS-редактор легко расширяется и настраивается.
- Поддерживаемые платформы: macOS, Windows, Fedora, Ubuntu, Linux, Debian, RedHat.
- Цена: Бесплатно.
Плюсы:
- Может автоматически выделять повторяющиеся переменные.
- Быстрый и простой в использовании редактор.
- Темы легко настраиваются.
- Этот текстовый редактор CSS позволяет сравнивать два файла.
Минусы:
- Он имеет сложное управление плагинами / расширениями.
Ссылка: https://code.visualstudio.com/docs/languages/css
2) Воздушный змей
Kite — это редактор CSS, который автоматически дополняет многострочные коды. Этот редактор поддерживает более 16 языков. Это поможет вам писать код быстрее и без проблем.
Характеристики:
- Простая документация.
- Этот инструмент проектирования CSS предоставляет сигнатуру функции по мере ввода.
- Вы получите всплывающую подсказку при наведении курсора мыши.
- Предоставляет поддержку по электронной почте.
- Использует модели машинного обучения для разных языков.
- Поддерживаемые платформы: macOS, Windows и Linux.
- Цена: Бесплатно.
Плюсы:
- Предлагает интеллектуальную функциональность анализа кода.
- Предоставляет умную контекстную помощь.
- Этот текстовый редактор CSS имеет гибкую конфигурацию безопасности для кода.
- Интеграция с такими инструментами, как Emacs, Atom, Sublime Text, Vim и PyCharm.
Минусы:
- Сложность в управлении подписками.
3) Блокнот ++
Notepad ++ — популярный бесплатный редактор кода CSS, написанный на C ++. Он использует чистый Win32 API, который обеспечивает более эффективное выполнение программы. Он работает только в среде Windows и доступен по лицензии GPL.
Характеристики:
- Поддерживает подсветку синтаксиса для таких языков, как CSS, HTML, PHP и JavaScript.
- Он имеет функцию автозаполнения для слов и функций.
- Это один из лучших бесплатных редакторов CSS, который предлагает средства записи и воспроизведения макросов.
- Пользовательская подсветка и сворачивание синтаксиса.
- Полностью настраиваемый графический интерфейс.
- Multi-view и многоязычная поддержка.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно.
Плюсы:
- Вы можете без проблем открывать большие файлы.
- Позволяет открывать несколько вкладок одновременно.
- Он автоматически сохраняет ваш код.
- Этот инструмент проектирования CSS может раскрашивать язык и переменные.
- Поддерживает более 60 языков сценариев и программирования.
Минусы:
- Предоставляет ограниченные возможности для тестирования вашего кода.
Ссылка: https://notepad-plus-plus.org/
4) Атом
Atom — это инструмент для редактирования кода CSS, который предпочитают программисты из-за его простого интерфейса по сравнению с другими редакторами.Он предлагает палитру команд, которая содержит элементы, которые используются повторно.
Характеристики:
- Предлагает диспетчер пакетов, интегрированный для поддержки плагинов.
- Автозаполнение слов и функций в коде CSS.
- Запись и воспроизведение макросов
- Поддерживает несколько панелей
- Это один из лучших редакторов CSS со встроенным менеджером пакетов.
- Он позволяет выполнять поиск, предварительный просмотр и замену текста, введенного в файл, по всему проекту.
- Позволяет кроссплатформенное редактирование.
- Поддерживаемые платформы: Linux, macOS и Windows.
- Цена: Бесплатно
Плюсы:
- Предлагает хорошую библиотеку плагинов.
- Обеспечивает подсветку синтаксиса.
- Вы можете интегрировать его с Git.
- Имеет встроенный менеджер пакетов.
Минусы:
- Сложный общий дизайн и компоновка.
Ссылка: https: // atom.io /
5) Быстрый CSS
Rapid CSS — это редактор кода CSS, предназначенный для повышения производительности при разработке веб-приложений. Это легкое приложение позволяет быстрее загружать код без каких-либо проблем. Он предлагает библиотеку фрагментов и шаблоны кода с назначаемыми ярлыками.
Характеристики:
- Вы можете предварительно просмотреть дизайн своего веб-сайта на экране любого размера.
- Предлагает средство выбора цвета для управления проектом.
- Синтаксис подсвечивается автоматически.
- Позволяет без проблем выполнить быстрый поиск.
- Обеспечивает встроенную проверку орфографии.
- Имеет встроенный файловый менеджер.
- Это один из лучших бесплатных редакторов CSS, который автоматически заполняет скобки и кавычки.
- Поддерживаемые платформы: Windows.
- Цена: Бесплатно
Плюсы:
- Это быстрый и простой в использовании редактор CSS.
- Помогает повысить продуктивность за счет более быстрого создания веб-сайта.
- Обеспечивает поддержку FTPS, SFTP, FTP.
- Предлагает предварительный поиск и замену.
Минусы:
- Обладает сложным пользовательским интерфейсом.
Ссылка: https://www.rapidcsseditor.com/
6) Возвышенный текст
Sublime Text — это редактор CSS, который поддерживает множество языков, таких как HTML, CSS, JavaScript, Perl, PHP, Python, Ruby и другие.Вы можете использовать этот редактор кода CSS для кода, разметки и прозы. Этот редактор кода поддерживает операционные системы macOS X, Windows и Linux.
Характеристики:
- Этот редактор позволяет выделить синтаксис.
- Он имеет реализацию палитры команд, которая принимает ввод текста от пользователей.
- Обрабатывает спецификации UTF8 в файлах .gitignore
- Отображает значки для папок и файлов, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в желобе.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: 80 долларов.
Плюсы:
- Простые в использовании сочетания клавиш.
- Легко управляет большим количеством текстов.
- Он автоматически дополняет код.
- Этот редактор не занимает много места в памяти вашего компьютера.
- Предлагает множество плагинов.
Минусы:
- Невозможно выделить конкретную часть текста.
- Этот редактор не поддерживает автосохранение документов.
Ссылка: https://www.sublimetext.com/
7) Новая
Nova — это редактор CSS, который позволяет без проблем создавать веб-сайты. Он автоматически меняет вашу тему, когда ваш компьютер Mac переключается из светлого режима в темный. Это приложение поможет вам легко запускать задачи для ваших проектов.
Характеристики:
- Может автоматически удалять пробелы при написании кода.
- Этот редактор может автоматически дополнять код CSS.
- Предлагает чистый и удобный интерфейс.
- Это помогает вам с легкостью запускать ваш CSS-код.
- Поддерживаемые платформы: Mac.
- Цена: $ 99
Плюсы:
- Предлагает хорошие функции поиска.
- Позволяет удаленно получать доступ к файлам и редактировать их.
- Это программное обеспечение CSS легко использовать для веб-дизайнеров.
Минусы:
- Это немного дороже по сравнению с другими редакторами CSS.
Ссылка: https://nova.app/
8) Jetbrains
Jetbrains — один из лучших редакторов, который позволяет вам писать код CSS без каких-либо проблем. Это приложение может автоматически заполнять ключевые слова, теги, метки, функции и параметры.
Характеристики:
- Помогает просматривать изменения в режиме реального времени.
- Вы можете определять свои собственные сокращения в шаблонах.
- Этот редактор может обнаруживать недопустимые свойства CSS.
- Вы можете настроить точки останова кода.
- Он предоставляет хорошие возможности для HTML, CSS и JavaScript.
- Поддерживаемые платформы: Linux, Mac, Windows Server.
- Цена: 199 долларов.
Плюсы:
- Может автозаполнение кода.
- Предоставляет коммерческую поддержку для таких фреймворков, как react, node, angular и др.
- Это программное обеспечение CSS предлагает настраиваемый графический интерфейс.
Минусы:
- Занимает верхнюю память компьютера.
Ссылка: https://www.jetbrains.com/phpstorm/features/html_css_js_editor.html
9) Komodo Edit
Komodo Edit — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода и т. Д. Он также предоставляет профили кода и интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Характеристики:
- Это многоязычный редактор
- Предлагает множество современных цветовых схем.
- Поддержка встроенного Unicode и проверка совместимости
- Этот визуальный редактор CSS легко интегрируется в среду рабочего стола.
- Может подсвечивать синтаксис. Редактор
- Komodo CSS может автоматически делать отступы в вашем коде при вводе.
- Вы можете отслеживать изменения, внесенные в CSS.
- Позволяет выполнять множественный выбор.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена: Бесплатно.
Плюсы:
- Этот визуальный редактор CSS имеет встроенный FTP.
- Это открытый исходный код. В редакторе
- Komodo есть встроенная функция контроля версий.
- Предлагает инструменты для сотрудничества с разработчиками.
Минусы:
- Медленно работает при запуске.
Ссылка: https://www.activestate.com/products/komodo-ide/
10) Эспрессо
Espresso — это редактор CSS, который позволяет быстрее создавать веб-сайты с меньшими усилиями. Это помогает вам комбинировать и расширять сокращения в зависимости от пользовательских фрагментов и тегов.
Характеристики:
- Позволяет просматривать предварительный просмотр в реальном времени.
- Вы можете настроить понравившуюся панель инструментов.
- Он поддерживает множество языков веб-разработки, включая CSS.
- Поддерживаемые платформы: Mac.
- Цена: 99 $.
Плюсы:
- Помогает эффективно ориентироваться в структуре кода с помощью стилей, групп и предварительных просмотров.
- Обладает интуитивно понятным пользовательским интерфейсом.
- Позволяет быстро разработать веб-сайт без каких-либо проблем.
- Последняя версия этого программного обеспечения CSS позволяет быстро переключаться между документами.
Минусы:
- Не поддерживает операционную систему Windows.
Ссылка: https://www.espressoapp.com/
11) Editplus
Editplus — один из лучших редакторов, позволяющих без проблем писать CSS. Эта программа может автоматически дополнить написанный вами код. Он предлагает ярлыки, которые можно легко настроить.
Характеристики:
- Это приложение может выделять синтаксис.
- Позволяет настраивать функции панели инструментов.
- Вы можете легко искать и заменять текст.
- Это программное обеспечение CSS предлагает проверку орфографии.
- Вы можете свернуть код, чтобы увидеть подробности.
- Поддерживаемые платформы: Windows.
- Цена: 35 долларов.
Плюсы:
- Позволяет легко настроить макет.
- Это достойный редактор кода, который можно использовать для любого языка программирования, который вам нравится.
- Это простой и удобный редактор.
Минусы:
- Отсутствует поддержка плагинов.
Ссылка: https://www.editplus.com/feature.html
12) NoteTab
NoteTab — хороший редактор для написания кода CSS. Для веб-мастеров это самый быстрый редактор CSS. Это наиболее универсальный текстовый редактор, предлагающий улучшенную подсветку синтаксиса для CSS.
Характеристики:
- Предлагает поиск с помощью простых в использовании подстановочных знаков
- Обеспечивает проверку количества слов в реальном времени.
- Подсветка синтаксиса для CSS
- Текстовая статистика для SEO
- Поддержка HTML5 и CSS3
- Новые библиотеки HTML / CSS
- Это программное обеспечение CSS предлагает настраиваемые панели инструментов и ярлыки меню.
- Поддерживаемые платформы: Windows, Linux и Mac.
- Цена : 39,95 долларов.
Плюсы:
- Обеспечивает хорошую поддержку в чате.
- Предлагает документацию для начинающих.
- Имеет готовые шаблоны кодирования.
Минусы:
- В нем меньше функций веб-разработки по сравнению с другими инструментами.
Ссылка: https://www.notetab.com/html-editor
13) Skybound
Skybound — это редактор, позволяющий писать безошибочный код CSS.Он предлагает современный и простой в использовании пользовательский интерфейс, который поможет вам повысить производительность.
Характеристики:
- Позволяет устанавливать размеры, щелкая и перетаскивая мышь.
- Он обновляет вашу веб-страницу в режиме реального времени.
- Предлагает настраиваемую панель инструментов.
- Вы можете изменять внешний вид сайта по мере ввода.
- Поддерживаемые платформы: Windows и Mac.
- Цена: 79 долларов.
Плюсы:
- Он может сразу отображать изменения CSS в веб-браузере.
- Вы можете легко быстро изменить размеры CSS.
- Этот редактор позволяет легко изменять цвета в вашем стиле.
Минусы:
- Этот редактор CSS стоит дорого.
Ссылка: http://www.skybound.ca/
Часто задаваемые вопросы:
❓ Почему для внешнего вида использовать CSS, а не HTML?
Вы можете использовать внешнюю таблицу стилей, чтобы отделить CSS от HTML. Весь ваш код хранится в одном файле, поэтому, если вы измените его один раз, изменения легко отобразятся на других страницах, связанных с таблицей стилей.Он упрощает обслуживание и ускоряет загрузку больших страниц веб-сайта по сравнению с HTML. Поэтому для внешнего вида веб-сайта предпочтительнее использовать CSS, а не HTML.
🚀 Какое программное обеспечение для редактирования CSS является лучшим?
Ниже приведены некоторые из лучших программ для редактирования CSS:
- Visual Studio
- Воздушный змей
- Блокнот ++
- Атом
- Быстрый CSS
- Превосходный текст
- Нова
- Jetbrains
⚡ Как выбрать лучший редактор CSS?
Ниже приведены факторы, которые следует учитывать при выборе подходящего редактора кода CSS для ваших нужд:
- Поддержка нескольких языков
- Подсветка синтаксиса
- Функция автозаполнения
- Встроенный компилятор
- Встроенная отладка
- Функции графического интерфейса перетаскивания мышью
- Поддержка нескольких ОС
- Предлагаемые дополнительные функции
🚀 Что такое редактор WYSIWYG?
Редактор WYSIWYG («Что видишь, то и получаешь») — это программа для редактирования кода, которая позволяет разработчикам предварительно просмотреть конечные результаты до того, как будет построен фактический интерфейс.Это помогает разработчикам редактировать контент в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку мульти-просмотра и многоязычия.
🏅 Можете ли вы использовать Блокнот для CSS?
Да. Вы можете использовать Блокнот или любой другой текстовый редактор для написания CSS. Однако это простой редактор, поэтому он не имеет таких функций, как завершение кода, подсветка синтаксиса и удобный пользовательский интерфейс. Это станет трудным для написания кода, поэтому хорошо, что вы используете хорошие редакторы CSS, такие как Subline Text, Nova, Visual Studio и т. Д.
👉 Как совместить HTML и CSS?
Чтобы объединить HTML и CSS, вы должны объединить оба кода в один файл. После этого вам нужно вставить CSS между тегами стиля .
❗ В чем разница между IDE и текстовым редактором?
Вот основное различие между IDE и текстовым редактором:
HTML-программирование с помощью кода Visual Studio
Visual Studio Code обеспечивает базовую поддержку программирования HTML «из коробки».Есть подсветка синтаксиса, интеллектуальное завершение с помощью IntelliSense и настраиваемое форматирование. VS Code также включает отличную поддержку Emmet.
IntelliSense
По мере того, как вы вводите HTML, мы предлагаем предложения через HTML IntelliSense. На изображении ниже вы можете увидеть предлагаемое закрытие элемента HTML
