ArtIcons Pro 5.52 Rus +Keygen
ArtIcons Pro — мощное, но простое в использовании приложение, которое предназначено для извлечения и редактирования иконок. Вы можете создавать новые значки с нуля, а затем экспортировать их в любой формат изображения.Если вы разрабатываете приложения / игры или хотите изменить те иконки, которые у вас есть, то вам нужно приложение для создания и редактирования иконок или извлечения их из библиотек.
articons pro скачатьПрограмма ArtIcons поможет сделать это, предоставляя возможность создавать, редактировать и экспортировать иконки в нужные форматы.
Простой в использовании редактор изображений с акцентом на создание иконок
Программа поддерживает широкий спектр форматов изображений, таких как ICO, ICPR, BMP, JPG, GIF, PNG, XPM, XBM, WBMP, PSD и RC файлы.
Кроме того, вы можете извлекать изображения и иконки из исполняемых файлов и библиотек Windows, таких как EXE, SCR, ICL, DLL, IL, NIL, OCX, VBX, DPL или BPL файлов. Каждое извлеченное изображение можно редактировать, а затем экспортировать в предпочтительный формат.
Каждое извлеченное изображение можно редактировать, а затем экспортировать в предпочтительный формат.
Продвинутые инструменты обработки изображений
ArtIcons дает вам возможность легко редактировать или создавать значок и предлагает надежные инструменты для редактирования изображений. Вы можете создать несколько слоев, каждый со своими уникальными цветами и настройками прозрачности.
Программа позволяет создавать основные или сложные геометрические фигуры, такие как цветные квадраты, круги или эллипсы.
В ArtIcons вы можете создавать любые типы иконок, будь то базовые 16×16 4-битные изображения или 256×256 32-битные файлы.
Скачать ArtIcons Pro 5.52:
Размер — 6,8 Mb
Активация Pro лицензии:
Что бы бесплатно пользоваться полной Pro версией программы нужно использовать специальный кейген, который генерирует ключ лицензии.
- Скачиваем и распаковываем архив с кейгеном;
- Запускаем его и жмем «Generate»;
- Ищем поле с ключем под нашу программу;
- Копируем его и регистрируем им лицензию;
- Готово.

Скачать articons pro keygen:
Пароль — softload
Еще добавили версию Articons Pro Repack / Portable со вшитым ключиком на русском:
Доп. Инфо:
иконки windows — Translation into English — examples Russian
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
Suggest an example
Other results
IconLover — эта программа для создания иконок позволяет редактировать все виды растровой графики, необходимые в цикле разработки программного обеспечения, включая иконки для Windows Vista и XP, кнопки, курсоры, тулбары, значки. Всё в одном приложении.
Всё в одном приложении.
Изменены и добавлены иконки GOM Player для Windows Vista и Windows 7.
Реймонд Чен (англ. Raymond Chen) предполагает, что возникнет недопонимание с приложением systray.exe, маленьким приложением, управляющим иконками в трее в Windows 95.
Raymond Chen suggests the confusion originated with systray.exe, a small application that controlled some
До Windows 8 программы идентифицировались статическими иконками.
Для большего удобства мы предусмотрели возможность запуска программы в виде приятной иконки рядом с системными часами Windows и интеграцию с Chameleon Clock фирмы Softshape Development.
Для большего удобства мы предусмотрели возможность запуска программы в виде приятной иконки рядом с системными часами Windows.
For your comfort, we made it possible to launch the program minimized to system tray
Все самые необходимые иконки от меню «Файл» до «Справка» в стиле Windows XP.
Rox относится к тем файловым менеджерам, которые используют иконки вместе с текстом и более похож на Windows Explorer.
Rox is a file manager which usesПерейдите к панели управления (ControlPanel) на вашей рабочей станции с операционной системой Windows XP Professional и нажмите на иконку Mail (почта).
Navigate to the Control Panel in your Windows XP Professional Workstation and click the Mail icon.
В Windows 10 в интерфейсе приложения изначально использовали иконку «гамбургер», делая основные элементы управления видимыми для пользователей и позволяя им устанавливать фотографию в качестве фона рабочего стола.![]()
В Windows 98 и Windows Desktop Update для Windows 95 была представлена возможность скрыть окно, нажав на его иконку в панели задач.
Комплект из наиболее часто используемых пиктограмм для панелей инструментов и меню. Все самые необходимые иконки от меню «Файл» до «Справка» в стиле Windows XP.
Например, один из способов решения этой задачи является предоставление пользователям возможности выбрать, какие части темы они хотят загрузить, например, в 
Эти панели можно дополнить другими полностью настраиваемыми меню и кнопками, строкой поиска, значками программ, в том числе особыми

Если этого не произошло, найдите CD-ROM на вашем компьютере (для ОС
Или вы можете правым кликом ([Shift]+Правый-Click в Windows 98) на иконке OGM-файла открыть контекстное меню, в Open With выбрать нужный вам плеер (в нашем случае это

IcoFX 2.7 на русском — программа для создания иконок ICO, favicon файлов ICO
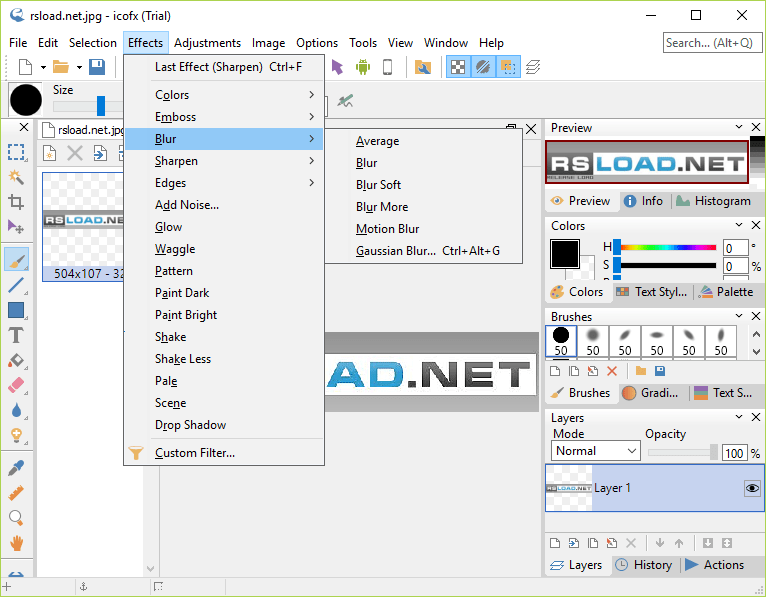
IcoFX 2.7 — русскоязычная программа для создания иконок формата ICO (иконок для приложений, программ, игровых клиентов, всевозможных утилит и favicon для сайтов). Работает из-под всех версий ОС Windows (Windows 8 и Windows 8.1 включительно) и компьютеров на Mac OS. Редактор позволяет как сделать иконку с нуля, рисуя фигуры, буквы и знаки, так и с готового изображения, добавив статические или анимированные эффекты, настроив прозрачность и т.д. Гибкий выбор размера конечной иконки поможет воплотить самые смелые дизайнерские решения для любой среды.Основные функции IcoFX 2.7 (на русском языке):
- Создание иконок, курсоров, значков для приложений Windows, игровых клиентов, сайтов и панелей навигации типа RocketDock.
- Полный пакет инструментов для создания иконок с нуля или для редактирования уже существующих изображений.
- Импорт/экспорт иконок.

- Работа с изображениями по слоям, с применением встроенных эффектов.
- Поддержка анимированных и статических значков.
- Конвертирование изображений PNG, JPG, BMP, TIF и GIF в ICO.
- Извлечение иконок из файлов и приложений.
Изменения версии:
- Изменены диалоговые окна некоторых инструментов.
- Поддержка создания углового радиуса для закругления в инструменте прямоугольник.
- Новые возможности для обратного градиента для инструментов градиент и форма.
- Новая возможность добавлять вспомогательные линии к сетке.
- Исправлено:
- Изображение не видно, когда окно не открыто максимально.
- Угол градиента создавал прозрачные пикселы под Windows 8.
- Аварии работы приложения при выходе с него.
- Мелкие исправления и исправления.
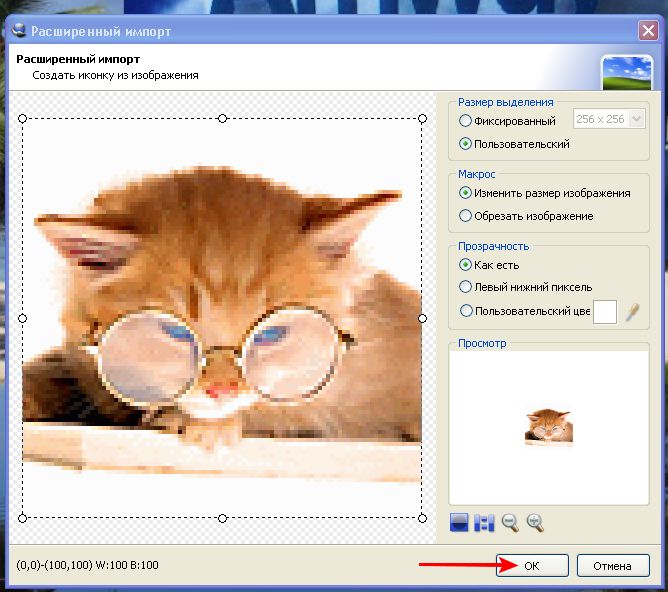
Как создать иконку ICO
- Скачиваете и устанавливаете программу.
- Загружаете в нее файл с нужной пиктограммой или полноценным изображением (для этого используйте поиск в Интернете).

- Обрезаете картинку, задаете нужный размер, если нужно эффект. Сохраняете в расширении ICO.
Если у вас есть опыт использования графических редакторов, то можете откорректировать найденное изображение или непосредственно в IcoFX, или в Adobe Photoshop, или в другом редакторе цифровых изображений.
Особенности IcoFX
Версия: 2.7Операционная система: Windows XP, Vista, Windows 7 (32-64 bit)
Совместимость с Windows 8 и Windows 8.1 полная
Ключ: crack + генератор ключей IcoFX
Язык интерфейса: русский + английский
Размер архива: 13.55 MB
В архиве для скачивания IcoFX 2.7 на русском — программа для создания иконок формата ICO (favicon, значки для сайтов, приложений Windows и т.д.)
IcoFX скачать бесплатно на русском
Внимание!
Обновление: IcoFX 3.1 RePack by D!akovКак сделать свой первый набор векторных иконок | by Arsentii Horelik | Official Russian
Опытные чуваки могут вообще не рисовать скетчей, а сделать себе список образов и сразу работать с вариациями.
Если вы рисуете иконки под заказ, рисуйте скетчи, так избежите лишней работы при отрисовке, показав предварительно свои образы заказчику.
Шаг четвертый: РазмерЭто вообще самое важное: определиться с минимальным размером.
Для чего это нужно? Если вы хотите, чтобы ваши иконки были с четкими краями, pixel perfect и масштабировались правильно, нужно определиться с размером и толщиной объектов в самом маленьком размере (x1). Рекомендую использовать четные размеры иконки.
Шаг пятый: Процес
Создайте документ со значениями
Где Spacing — расстояние между артбордами.
Width и Height — высота и ширина артборда.
Raster Effects — разрешение (ppi) для иконок подойдет 72
Align New Objects… — эта галочка отвечает за привязку точек к пиксельной сетке. Советую включать, но в ходе работы, ее всегда можно выключить.
- Выберите первый артборд, в нем будет делать все иконки, а готовые будет вставлять на соседние артборды.

- Создайте квадрат под размер рабочей области.
- Расставьте направляющие, чтобы облегчить процесс рисования.
- Используйте Pixel Preview
- Отмечайте готовые иконки в списке образов, так наглядно можно следить за своим прогрессом.
- Придерживайтесь советов и прошлой статьи о 5-ти простых правилах создания красивых иконок.
- Не делайте свой первый сэт слишком большим, можно быстро устать и бросить это дело на половине. Нормальной скоростью будет около 20 иконок в день, потом они могут быстро надоесть…
- Оформите исходник, и не забудьте навести порядок в слоях, подготовить файл для фотошопа и sketch например.
- Подготовьте шот для dribbble и behance, оформите пост для социальных сетей. Это лучший пиар для ваших работ и выход на новые заказы. Не забудьте о хэштегах: #design #best #mamalubitmenya #kupiteikonky
Где можно продавать:
graphicriver.net — свободная площадка для торговли любым цифровым контентом.
creativemarket. com — что бы создать здесь аккаунт у вас попросят показать аккаунты на других магазинах и свое порфолио.
com — что бы создать здесь аккаунт у вас попросят показать аккаунты на других магазинах и свое порфолио.
thenounproject.com — сайт наверно с самой большой базой иконок, они распространяются на выбор: или бесплатно или за единичный платеж, еще есть функция месячной подписки, но я бы не ставил на этот сервис если вы хотите заработать.
icons8.com — ничего не знаю про этот магазин, если у кого то есть опыт, поделитесь им в комментариях.
4 приложения, где сделать ? обложки для актуального в Инстаграм
При продвижении бизнеса в Инстаграме, внешний вид профиля — это лицо, которые создаёт первое впечатление о компании. Потенциальный подписчик заходит на страницу бренда и оформление контента напрямую влияет на его лояльность.
Поэтому важно во всех деталях соблюдать стиль и не делать из аккаунта сборную солянку всего, что попадает в камеру. Раздел «Актуальное» в Инстаграме — один из важных моментов, к оформлению которого стоит подойти с ответственностью и креативностью.
Оформление обложки для актуального в Инстаграм
Во-первых, раздел «Актуальное» в Инстаграме полезен для навигации в публикациях аккаунта. Он помогает упорядочить закрепленные сторис в нужном порядке. Чтобы подписчики сразу понимали, о чем рассказывается в каждой подборке, дайте ему название и подберите подходящую обложку.
Гармоничное оформление Инстаграма не только привлекает внимание, но и делает профиль более гармоничным и профессиональным.
Прежде всего «Актуальное» — это раздел Инстаграм аккаунта, где размещаются уже опубликованные истории. Многие пользователи привыкли делиться жизненными моментами, впечатлениями и эмоциями в Instagram Stories.
Пример грамотного оформления раздела «Актуальное».
Но, к сожалению, истории исчезают уже через 24 часа. А так хочется чтобы их увидело как можно больше людей. И как раз в этом случае нам поможет Instagram Highlights. Подборки закрепленных сторис отображаются под шапкой био аккаунта.
Как сделать актуальное в Инстаграм
Для гармоничности оформления, обложки создаются в одном стиле и гармонируют с аватаркой Инстаграм профиля. Сперва нужно определить доминирующие цвета в профиле.
В этом вам поможет сервис Adobe Capture. С помощью этого приложения вы определите свою цветовую гамму.
Для этого сделайте скриншот профиля и загрузите в приложение.![]() Остальную работу сделает программа. Выяснив какие цвета преобладают в вашем Инстаграм аккаунте, приступайте к созданию обложки.
Остальную работу сделает программа. Выяснив какие цвета преобладают в вашем Инстаграм аккаунте, приступайте к созданию обложки.
Приложения, где сделать обложки для актуального Инстаграм
Мы сделали подборку приложений, в котоых можно создать иконки для Instagram Highlights.
Лидером приложений по созданию красивых и ярких изображений для Instagram Highlights выступает Canva. Создать дизайн в этом сервисе одно удовольствие.
Там же есть подборки красочных дизайнов для постеров, презентаций, сторис и других форматов для социальных сетей.
Для того, чтобы создать обложку для актуального здесь предоставляются все инструменты, поэтому легко создавать визуально привлекательные Highlights. Как это делать:
- Войдите в свой аккаунт в сервисе или зарегистрируйтесь.
- Нужно создать личный дизайн с индивидуальными размерами или используйте уже готовые шаблоны (советуем выбрать шаблон для Instagram Stories).
- Выберите фон из предложенных в разделе «Элементы» или добавьте любое изображение из раздела «Фото».
 Если не можете найти подходящее, загрузите свою картинку через раздел «Загрузки».
Если не можете найти подходящее, загрузите свою картинку через раздел «Загрузки». - Откройте раздел «Элементы» и по ключевым словам найдите нужный значок. Например: «цена», «отзыв», «адрес» помогут выбрать схематичное изображение. Расположите его по центру создаваемой картинки.
- Также вы можете на выбранный фон добавить любой текст, при этом поменяв его шрифт, цвет, размер. В библиотеке шрифтов сервиса Canva предлагается более 700 вариантов шрифтов.
- Нажмите стрелочку «Скачать» и сохраните получившийся дизайн в нужном формате.
Ещё одно крутое приложение, которое помогает создать эстетичные и гармоничные обложки для актуального. Программа доступна и для Айфона и для Андроида. Как создать обложку для Highlights:
- Откройте приложение.
- Нажмите кнопку «New art», чтобы создать новое изображение.
- Выберите размер дизайна.
- Нажав значок «+», выберите из галереи смартфона картинку для фона.
- Нажав на первую кнопку в панели в виде стикера, выберите наклейку для добавления.
 Добавляйте надписи на фотографии. App for type содержит уже более 750 каллиграфических подписей для Актуального.
Добавляйте надписи на фотографии. App for type содержит уже более 750 каллиграфических подписей для Актуального. - Откорректируйте её размер и местоположение.
- Сохраните получившееся изображение в галерее телефона.
Открыв раздел «Shop» (расположен в виде маленькой сумочки), можно купить новые подборки стикеров и значков. Приложение часто обновляет наборы стикеров и это довольно удобный способ создать красивую подпись на фотографию.
Не хотите заморачиваться и хотите лёгкий способ создать красивую обложку для Instagram? В этом случае поможет сервис Pinterest!
Здесь размещены уже готовые подборки обложек для Инстаграма на любой вкус и цвет. Сотни различных вариантов: от однотонных до пестрых, с надписями и без.
Вам стоит ввести во внутреннем поисковике, то что вы ищете, и через пару секунд Pinterest покажет вдохновляющие примеры.
Советуем пользоваться этим сервисом почаще, чтобы развивать свою визуальную насмотренность. Так вы будете креативить и создать дизайны лучше конкурентов в Инстаграме.
Программа, завершающая список приложений для создания шаблонов актуального. Простое приложение, в котором вы найдёте:
- Более 100 текстурных фонов: акварель, мрамор, градиент и ещё больше вдохновения для профиля в Instagram.
- Более 40 эстетичных шрифтов и классное оформление текста.
Instagram — это способ самовыражения, как для бизнеса, так и для личных целей. Даже с помощью обложек в актуальном Инстаграма вы рассказываете о себе или личном бренде.
Экспериментируйте с фотографиями, коллажами и иконками. Используйте яркие и интересные обложки для актуального, чтобы сделать ваш Инстаграм профиль популярнее!
Справочник по дизайну приложений для iPhone и iPad (iOS)
Всем кто решит заниматься дизайном iOS приложений, в первую очередь, следует ознакомиться с Apple HIG (Apple HIG на русском – в заметке)
Хотите стать дизайнером? Следите за моими заметками! Помимо этого справочника по дизайну для iOS, у меня на сайте доступен справочник по дизайну для Apple Watch (на русском).
Сейчас я пишу обучающие статьи для начинающих дизайнеров. Чтобы всегда первым получать информацию о новых статьях, подписывайтесь на меня в twitter и facebook.
Если вы когда-либо сталкивались с созданием интерфейса для приложения, вы определенно знаете что это не самая легкая задача. Чтобы помочь разработчикам и дизайнерам делать более качественные и дружественные интерфейсы, компания Apple выпустила и обновляет руководство по созданию интерфейсов (iOS Human Interface Guidlines (HIG)). HIG не представлен на русском языке, и это сразу отсекает тех кто не владеет английским языком на достаточном уровне.
Именно для облегчения участи этих людей и для систематизации собственных знаний, было решено создать краткий справочник по основным элементам интерфейса приложений iOS на русском языке.
Этот справочник является упрощенной версией Human Interface Guidelines с комментариями и дополнениями. За основу был взят HIG от Apple и свод правил немецкого дизайнера Иво Минттинена . Здесь вы найдете основные рекомендации по созданию дружественных и интуитивно понятных пользователям интерфейсов для iOS устройств (iPhone, iPad).
Здесь вы найдете основные рекомендации по созданию дружественных и интуитивно понятных пользователям интерфейсов для iOS устройств (iPhone, iPad).
Документ будет периодически обновляться по мере появления новой информации или личных замечаний (моих и читателей). Если у вас есть замечания, идеи или просто нужно с кем-то поговорить, пишите мне на почту.
Некоторые понятия и названия являются непереводимыми, некоторые переводятся но с утратой смысла. Поэтому я решил использовать оригинальные английские понятия и названия элементов, а в скобках указывать возможную интерпретацию на русском языке.
| Устройство | Retina | Портрет | Альбом |
|---|---|---|---|
| iPhone 7+6+, 6S+, 7+ | Retina HD | 1080 x 1920 | 1920 x1080 |
| iPhone 76, 6S, 7 | Retina | 750 x 1334 | 1334 x 750 |
| iPhone 55, 5S, 5C | Retina | 640 x 1136 | 1136 x 640 |
| iPhone 44, 4S | Retina | 640 x 960 | 960 x 640 |
| iPhone1, 2 и 3 поколение | No | 320 x 480 | 480 x 320 |
| iPad Air / Retina iPad1 и 2 поколение / 3rd & 4th | No | 1536 x 2048 | 2048 x 1536 |
| iPad Pro | No | 2048 x 2732 | 2732 x 2048 |
| iPad Mini2 и 3 поколение | Retina | 1536 x 2048 | 2048 x 1536 |
| iPadMini, 1 и 2 поколение | No | 768 x 1024 | 1024 x 768 |
Пиксели это наименьшие физические элементы которые мы можем контролировать на цифровом экране. Чем больше пикселей будет на экране определенного размера, тем выше PPI (количество пикселей на дюйм) и тем более качественным будем изображение которое мы будем видеть на экране.
Поинты в свою очередь являются независимыми от разрешения элементами. В зависимости от плотности пикселей, поинт может содержать несколько пикселей (например 1 поинт содержит 2х2 пикселей на стандартном retina экране).
Когда вы создаете дизайн для различных размеров экранов, вы должны думать в поинтах, а рисовать в пикселях. То есть вы все еще должны экспортировать элементы дизайна в 3 различных размерах (@1x – для устройств младше iPhone 4; в два раза больше @2x – для iPhone 4, 4s, 5, 5s, 6; в три раза больше @3x – для iPhone 6 Plus), независимо от того в каком разрешении вы создаете дизайн своего приложения.
| Устройство | Экспорт | PPI | Размер экрана |
|---|---|---|---|
| iPhone 7+6+, 6S+, 7+ | @3x | 401 | 5.5 |
| iPhone 76, 6S, 7 | @2x | 326 | 4.7″ |
| iPhone 55, 5S, 5C | @2x | 326 | 4.0″ |
| iPhone 44, 4S | @2x | 326 | 3.5″ |
| iPhone1, 2 и 3 поколение | @1x | 163 | 3.5″ |
| iPad Air / Retina iPad1 и 2 поколение / 3rd & 4th | @2x | 264 | 9.7″ |
| iPad Pro | @2x | 264 | 12.9″ |
| iPad Mini2 и 3 поколение | @2x | 326 | 7.9″ |
| iPad Mini1 поколение | @1x | 163 | 7.9″ |
| iPad 1 и 2 поколение | @1x | 132 | 9.7″ |
Обработанные пиксели и физические пиксели равны на всех iOS устройствах кроме iPhone 6 Plus. Здесь экран имеет меньшее разрешение пикселей нежели оно должно быть при реальном @3x разрешении. Поэтому размер обработанного контента автоматически уменьшается до 87% реального размера (с 2208 х 1242 пикселей до 1920 х 1080 пикселей).
Можно выделить следующие типы иконок в iOS: иконка приложения, иконка для магазина приложений AppStore, иконка для Spotlight, иконка для настроек. Размеры этих иконок изображены в таблице ниже.
Иконки обычно сохраняются как квадратные PNG файлы в различных разрешениях. Никаких дополнительных эффектов дизайнеру применять не нужно. iOS сама применяет все необходимые эффекты. Тоже самое касается радиуса углов иконок. На iOS устройствах и в AppStore мы видим «закругленные» углы (углы с радиусом). Ни в коем случае не нужно самому создавать эти закругления и сохранять их в финальном файле. Apple обрежет вашу иконку с необходимым радиусом самостоятельно. Поэтому результатом вашей работы должно быть просто квадратное изображение в PNG формате.
Для презентаций заказчикам или для того чтобы видеть как будет выглядеть иконка, вы конечно можете применять маски с закругленными углами в Photoshop, но не забудьте их отключить/удалить перед экспортом финального изображения.
Еще один важный аспект который следует учитывать – прозрачность. Имейте ввиду что прозрачность не поддерживается для иконок приложения вообще. Поэтому все прозрачные участки будут заполнены черным цветом.
Если ваша иконка имеет белый фон, то серая 1px обводка будет применена к ней чтобы сделать её более выделяющейся. Это будет сделано только для иконок которые будут находиться в разделе «Настройки» устройства (если ваше приложение представлено там).
Также для создания пиктограмм, советую пользоваться вспомогательными неофициальными шаблонами. Там уже применена система сеток разработанная компанией Apple для своих иконок. Это может облегчить вам процесс создания дизайна.
В данный момент, системным шрифтом является San Francisco Font. Этот шрифт стал основным начиная с iOS 9. До этого, системным шрифтом был Helvetica Neue. В дополнение к основному системному шрифту, доступно достаточно много других стандартных шрифтов , а также есть возможность подключить любой сторонний шрифт. Использовать шрифты всегда необходимо с умом и не забывать о лицензиях (особенно если используете сторонние шрифты).
Начиная с iOS 7 яркие цвета стали лицом iOS (кому-то это нравится, кто-то это ненавидит). Вы можете использовать любые цвета для создания своих дизайнов. Лично я советую не увлекаться использованием большого количества пестрых цветов, потому как это может сбивать пользователя. Оптимально будет использовать 1-2 два основных цвета и 1-2 вспомогательных (не учитывая черный/белый для текста и заголовков).
Стандартная Apple палитра выглядит следующим образом:
Если вам нравятся цвета которые использует Google в своих дизайнах, то советую ознакомиться с неплохой подборкой советов по дизайну в стиле Google на Behance. Во второй части есть очень подробная таблица всех используемых цветов Google. Часть 1,Часть 2.
Пиктограммы (иконки) это очень важная составляющая дизайна любого приложения. Она может гармонично дополнить текст, иногда даже заменить его (с этим нужно осторожно, пиктограмма должна быть понятна пользователям). Зачастую пиктограммы используются в Tab Bar (панель навигации, располагается внизу экрана) и Nav Bar (панель навигации, располагается вверху экрана). Этим их использование не ограничено, вы можете использовать их там где считаете необходимым.
Пиктограммы используемые в Tab Bar всегда имеют два состояния: Стандартное состояние (в стиле обводки, с шириной обводки в 1 или 1.5 поинта) и Активное состояние (с заливкой цветом).
Никогда не нужно применять никаких дополнительных эффектов (тени, внутренние тени, свечение и т.п.) так как это не соответствует стилистике iOS 9. Пиктограммы должны быть одноцветными на прозрачном фоне.
iOS предлагает прекрасную коллекцию готовых для использования элементов, которые очень облегчают жизнь разработчикам и позволяют достаточно быстро создавать интерфейсы. Многие из элементов являются настраиваемые и могут изменять свой внешний вид по желанию разработчика.
Если стандартные элементы не покрывают потребностей разработчика, то он может написать собственные элементы либо дополнить функциональностью уже существующие.
С созданием собственных элементов интерфейса нужно быть предельно осторожным, так как у пользователя могут возникнуть проблемы в понимании новых, незнакомых ему обьектов. Поэтому перед введением этих элементов нужно хорошо подумать, проанализировать и, если есть возможность, протестировать на пользователях эти элементы. Также, нужно продумать процедуру знакомства пользователя с нестандартными элементами интерфейса.
Системная панель (Status Bar) содержит в себе основную системную информацию, такую как доступность связи, текущий оператор связи, статус подключения к Wi-Fi/3g/LTE, текущее время, статус Bluetooth, будильник, заряд батареи. Данный элемент есть на большинстве основных современных операционных систем для мобильных устройств (iOS, Android, Windows Phone).
Статус бар визуально соединен с панелью навигации (Navigation Bar) и использует его фоновую заливку (начиная с iOS7). Для соответствия визуальному стилю вашего приложения и гарантирования читаемости, «внутренности» системной панели представлены в двух стилях оформления: темном и светлом. Размер статус бара составляет 20 поинтов (т.е. 20 пикселей для iPhone младше 4 версии; 20х2=40 пикселей для @2x Retina дисплеев iPhone 4, 4S, 5, 5S, 6; 20х3=60 пикселей для @3x Retina HD дисплея iPhone 6 Plus).
В iOS предусмотрена возможность спрятать системную панель, но это делать не рекомендуется. Так как большинству пользователей достаточно часто необходима информация которая находится в системной панели (время, доступность Wi-Fi, уровень заряда батареи). Если системной панели не будет, пользователю нужно будет покинуть приложение чтобы узнать необходимую информацию. Это разорвет плавность и целостность взаимодействия с вашим приложением и может вызвать негативные эмоции.
Прятать системную панель имеет смысл лишь в том случае если необходимо отобразить определенный элемент без отвлекающих других элементов (например фотографию, видео и т.п.).
Панель навигации содержит в себе управляющие элементы для навигации через экраны приложения и управления контентом текущего экрана (не всегда). Она всегда будет присутствовать вверху экрана, прямо под системной панелью. По умолчанию, фон панели навигации слегка прозрачный с размытым контентом под ней. Но вы можете легко сделать фон сплошным цветом, градиентом или собственным изображением (с этим осторожно, следует учитывать различные разрешения экранов чтобы не получить растянутые и/или нечеткие элементы).
Следует уточнить, что панель навигации все же присутствует не всегда. В некоторых приложениях она может отсутствовать на определенных экранах (Pinterest), а в других эта панель может прятаться при скролле (прокрутке) вниз и снова появляться при скролле вверх (Instagram, Facebook). Это делается для того что бы дать больше места для контента и акцентировать внимание пользователя именно на контенте.
Элементы панели навигации всегда должны располагаться в определенных местах:
- Кнопка назад должна всегда находиться у левого края экрана.
- Заголовок текущего экрана должен всегда размещаться по центру.
- Кнопки дополнительных действий всегда должны находиться у правого края экрана. Если возможно, всегда лучше использовать лишь одну кнопку действия справа. Это сделает экран более простым для понимания пользователя и позволит предотвратить случайные нажатия и не попадания по кнопкам.
Панель инструментов содержит набор действий для управления или взаимодействия с контентом текущего экрана. На iPhone эта панель всегда располагается у нижнего края экрана, в то время как на iPad она может находиться у верхнего края экрана.
Также как и в панели навигации, фон панели инструментов может быть изменен (по умолчанию – небольшая прозрачность и размытый фоновый контент).
Панель инструментов используется когда определенный экран требует больше чем 3 основных действия, которые достаточно тяжело поместить в панель навигации.
Панель поиска доступна в двух разных стилях по умолчанию: стандартном и упрощенном. Обе версии отличаются лишь внешним видом и имеют одинаковую функциональность:
- Пока текст не был введен в поле поиска, там будет находится заданный по умолчанию текст (Поиск, Search).
- Как только пользователь начинает вводить поисковый запрос, текст «Поиск» или «Search» исчезает, а кнопка очистки введенного текста появляется у правого края.
Иногда панель поиска содержит подсказку – короткое предложение которое описывает возможности поиска. Например: «Введите название книги, автора или часть текста для поиска».
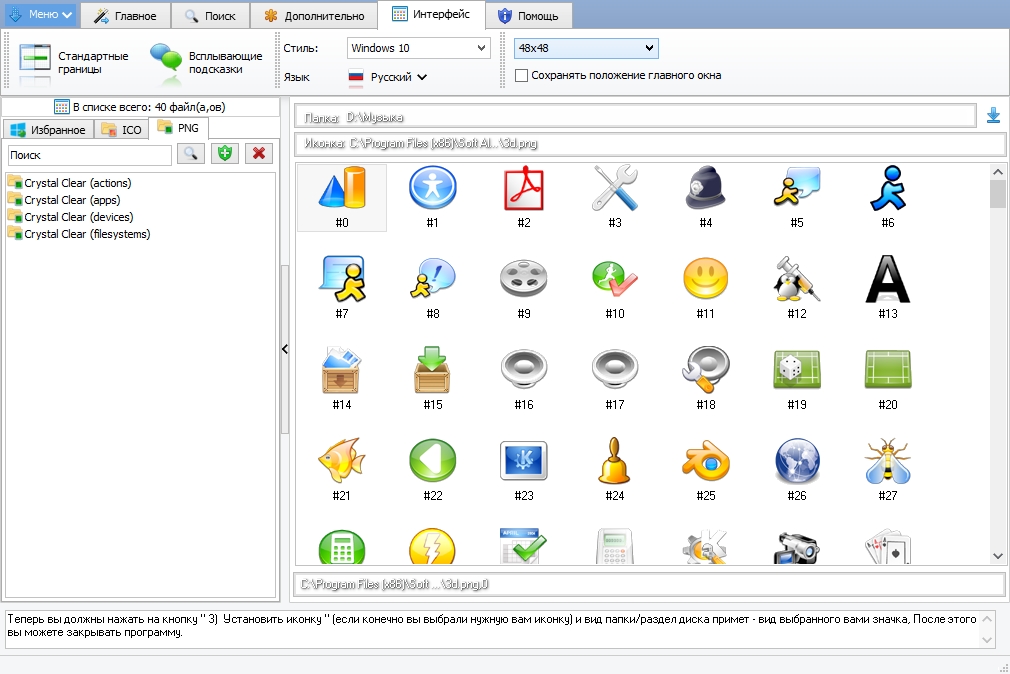
Панель вкладок используется для быстрой навигации через разделы приложения которые содержат в себе информацию сгруппированную по определенному признаку (например в приложении «Музыка», существуют вкладки Песни, Артисты, Плейлисты и т.п.). Эта панель всегда находится внизу экрана.
Панель вкладок может содержать только определенное количество вкладок. Если вкладок больше чем может быть отображено на панели вкладок, то последняя вкладка заменяется на вкладку «Еще» которая будет вести к списку спрятанных вкладок с возможностью изменения порядка отображаемых вкладок. Например, в приложении “Музыка”:
Максимальное количество отображаемых вкладок на iPhone – пять. На iPad их количество может достигать семи.
Для того чтобы уведомить пользователя о новой информации на вкладке, используется значок уведомления с цифрой о количестве произошедших событий.
Каждая из вкладок может находится в двух состояниях – активное и стандартное. Когда вкладка в стандартном состоянии, она должны быть все равно видна чтобы дать пользователю возможность переключиться на неё. В основном, активная и стандартная вкладки отличаются цветом. Имеет смысл делать активную вкладку более яркой, нежели стандартную, чтобы пользователь мог легко отличить их.
Таблицы используются для отображения информации в форме списка в одну или несколько колонок и с возможностью разбивать строки на отдельные секции или группировать их.
Существует два возможных вида отображения Таблицы, которые необходимо использовать в зависимости от типа данных который планируется отображать:
Простая ТаблицаПростая таблица состоит с определенного количества строк. Простая таблица может иметь заголовок (вверху таблицы) и описание (внизу таблицы). Также может быть отображена вертикальная навигация в правой части экрана для навигации через таблицу. Есть смысл это делать когда представлен большой массив данных которые могут быть отсортированы каким либо способом (например сортировка по алфавиту).
Группированная ТаблицаГруппированная таблица позволяет объединить строки в группы. Каждая группа может иметь заголовок (здесь можно указать название группы) и описание (можно использовать для подсказки, описания и т.п.). Группированная таблица должна содержать как минимум одну группу и каждая группа должно состоять как минимум из одной строки.
Для обеих видов таблицы доступно несколько стилей:
СтандартныйТаблица содержит изображение (или не содержит) расположенное слева и заголовок строки.
С подзаголовкомЭтот стиль позволяет использовать маленький подзаголовок под заголовком строки. Обычно подзаголовок используют для краткого описания или объяснения.
С значениемТаблица в этом стиле позволяет отображать определенное значение которое связано с заголовком строки. Так же как и стандартный стиль, этот стиль позволяется использовать изображение слева и заголовок строки. Значение отображается справа в строке.
iOS предоставляет различные варианты всплывающих окон для отображения, редактирования и управления данными.
Каждый из вариантов всплывающих окон существует для отображения в определенных ситуациях. Они имеют различный вид, но имеют одну общую особенность: они всегда являются самым верхним слоем на экране (т.е. отображаются поверх всего остального), а контент скрывается под ними.
Окна такого типа используются для выполнения конкретных задач. Эти задачи могут быть системными, такими как «Поделиться» (Share), или они могут быть собственным, созданными разработчиком для данного приложения (кастомными). Когда создаете дизайн для собственных пиктограмм (иконок), необходимо следовать правилам как при создании пиктограмм для панели вкладок: сплошная заливка, без эффектов, на прозрачном фоне.
Данный тип используется для выполнения определенного действия со списка возможных действий или для подтверждения/отказа совершенного пользователем действия
В портретном режиме (и в альбомном режиме на экранах с маленьким разрешением), действия отображаются в виде списка кнопок который выплывает снизу и остается внизу экрана. Всегда должна присутствовать кнопка отмены для того чтобы отказаться от выполнения действий представленных в списке.
Когда есть достаточно свободного места (например на iPad), список действий преобразуется в Popovers (более подробно о них далее). В этом случае, кнопка отмены больше не нужна, так как отменой будет касание в любой области вне этого всплывающего окна.
Задача предупреждений заключается в уведомлении пользователя о критической информации и, иногда, заставить (или подтолкнуть) пользователя принять определенное решение.
Предупреждение всегда содержит заголовок (который не должен быть длиннее чем одна линия) и одну (для информационных предупреждений, например кнопка «Хорошо») или две кнопки (для предупреждение которые предусматривают принятие решения, например кнопки «Отправить» и «Отменить»).
Вы можете добавить какое-либо текстовое сообщение если необходимо. Также есть возможность добавить поле ввода (до двух) одно из которых может быть шифрованным (для пароля или PIN кода, например).
Меню редактирования позволяет пользователям выполнять функции типа «Скопировать», «Вставить», «Вырезать», когда элемент выделен. Вы можете контролировать какие пункты будут отображены в меню, но вы не можете настраивать и изменять их внешний вид. Поэтому если вам нужно меню редактирования определенного вида, вам прийдется писать его с нуля или использовать готовые библиотеки доступные в интернете.
Их можно использовать когда определенное действие требует предварительный выбор нескольких элементов.
Данный вид всплывающего окна появляется под связанным обьектом (который вызывает это окно) с стрелкой указывающей на этот объект. Фон этого окна использует легкую прозрачность и размытый контент под этим окном.
Данный вид всплывающих окон очень функционален и может содержать совершенно различные элементы. Также у него могут быть собственная панель навигации, карты, таблицы и т.п. Если окно содержит много элементов, то оно растет по размеру до края экрана, а после этого появляется возможность прокрутки.
Данный вид окна очень полезен для выполнения задач которые требуют заполнения большого количества полей и выполнения большого количества действий. Они появляются поверх всего остального и, пока открыты, блокируют любое взаимодействие с любыми другими элементами.
Обычно модальные окна предоставляют:
- Заголовок с описанием действия.
- Кнопку для закрытия модального окна или выполнения любых других действий.
- Кнопку для сохранения или подтверждения любой введенной информации.
- Различные элементы для ввода информации пользователем.
Доступно три разных стиля модального окна:
- Полноэкранный: занимает весь экран.
- Страничное модальное окно (Page Sheet): в портретной ориентации, модальное окно покрывает частично контент который лежит под ним и оставляет видимой небольшую часть контента (при этом используя полупрозрачную черную заливку поверх нижележащего контента). В альбомной ориентации, данный стиль модального окна выглядит и функционирует как полноэкранное модальное окно.
- Форма (Form Sheet): в портретной ориентации, модальное окно появляется в центре экрана, оставляя видимым окружающий контент с применением черной полупрозрачной заливки на него. Расположение данного стиля окна изменяется автоматически когда появляется клавиатура. В альбомной ориентации, данный стиль окна функционирует как полноэкранное модальное окно.
На изображении выше показаны 2 вида модальных окон: полноэкранное модальное окно и страничное модальное окно.
В идеале, нужно стараться минимизировать количество используемых модальных окон в приложении. Их необходимо использовать только в 2 случаях:
- Критически необходимо привлечь внимание пользователя
- Необходимо срочно выполнить действие, не выполнение которого может привести к потере данных либо помешать выполнению текущей задачи
Рекомендации по созданию модальных окон:
- Создавайте модальные окна простыми, короткими и понятными.
- Всегда предоставляйте понятный и безопасный способ покинуть модальное окно.
- Если решение задачи требует иерархию модальных окон, убедитесь, что пользователь понимает, что произойдет после нажатия кнопки “Готово” на любом из уровней иерархии.
- Не показывайте модальные окна поверх всплывающих окон (Popovers).
- Следуйте общему стилю приложения при создании модальных окон.
- Старайтесь показывать заголовок модального окна, чтобы пользователь понимал где он находиться и что сейчас делает.
- Используйте подходящую анимацию для появления и скрытия модального окна.
- Если вы используете различные виды анимации и переходов для модальных окон в приложении, делайте это таким образом, чтобы это имело смысл для пользователя.
iOS предоставляет широкий выбор управляющих элементов которые могу понадобиться вам при создании приложения. Наиболее важные и распространенные будут рассмотрены ниже. С полным списком контролов вы можете ознакомиться в iOS библиотеке.
КнопкиНаиболее распространенный вид контрола. В iOS7 вид кнопки подвергся значительным изменениям по сравнению с предыдущими версиями iOS и собственно теперь кнопки выглядят не совсем как кнопки, а скорее как просто привлекающий внимание выделенный текст.
Кнопки имеют огромное количество настроек внешнего вида которые позволяют изменять и настраивать вам практически все: стиль текста, тени, иконки и т.п.
Следует помнить, что кнопки обычно имеют несколько состояний, которые должны отличаться между собой: стандартное, выделенное, активное, неактивное.
Picker (Пикер, контрол выбора)На мой взгляд, решение с кнопками достаточно спорное. Периодически сталкиваюсь с тем, что пользователи не могут четко сразу сказать где в приложении кнопка, а где нет. Обычно, это вызвано неправильным использованием цветов дизайнером или разработчиком (например, текст в приложении черного цвета, а кнопки темно-серого или, еще хуже, тоже черного). Поэтому я советую перестраховаться и добавить всем кнопка некую отличительную черту, например рамку, фон или определенный цвет текста, отличный от цвета основного текста.
Данный вид контролов используется для выбора одного значения из списка доступных значений. Расширенным видом пикеров является пикер даты, который позволяет пользователю прокручивать через список лет, месяцев, дней, часов, минут и выбирать необходимые значения.
В данных контролах изменить можно только цвет фона. Обычно они появляются в нижней части экрана, там где располагается клавиатура. Но в общем, использовать их можно где душе угодно.
Segment controlСегментный контрол состоит как минимум из двух частей (сегментов) которые могут быть использованы например для создания вкладок категоризации контента или фильтрации контента.
Каждый сегмент может содержать текст или изображение (иконку), но никогда оба этих элемента одновременно. Также не рекомендуется смешивать вкладки с иконками с текстовыми вкладками без иконок. Ширина сегмента изменяется автоматически в зависимости от количества сегментов.
Slider (Слайдер, ползунок)Слайдера позволяют пользователю выбрать определенное одно значение из множества доступных. Выбор значения проходит очень плавно без каких либо резких прыжков или определенного шага изменения значения. Именно поэтому использование слайдеров рекомендовано когда пользователь должен выбрать ожидаемое, но не точно значение. Например, слайдер будет уместно использовать для регулировки громкости звука, так как пользователь может слышать разницу и видеть разницу между тихо и очень тихо.
Также есть возможность установки изображений (иконок) для максимального и минимального значения, которые отображаются справа и слева от слайдера.
Stepper (Степпер)Степперы должны быть использованы когда пользователю необходимо выбрать точно значение из предложенных возможных значений (например 1-20). Степпер всегда состоит из двух сегментированных кнопок, одна для уменьшения, а вторая для увеличения значение. Изменение значения происходит с определенным шагом (например, нажатие на кнопку увеличения значения, увеличит текущее значение на единицу).
Визуально, степпер очень хорошо настраиваем:
- Вы можете использовать собственные иконки для кнопок.
- Вы можете изменять цвет обводки, фон и т.п.
- Также вы можете использовать любое изображение в качестве фона или разделителя.
Переключатель позволяет пользователю быстро переключаться между двумя возможным состояниями: включено и выключено. Есть возможность изменения цвета включенного и выключенного состояния. На этом возможности настроек переключателя исчерпаны. Нет возможности изменить размер и другие параметры переключателя.
Keyboard (Клавиатура)Доступны различные варианты клавиатур. Стандартные клавиатуры не могут быть изменены. Но разработчики и дизайнеры имеют возможность создавать и использовать собственные клавиатуры.
Благодаря технологии 3D Touch пользователи устройств, на которых она поддерживается, могут быстро инициировать определенные действия прямо с домашнего экрана путём сильного нажатия на иконку приложения. Внутри приложения пользователи могут включить предпросмотр элемента, открыть элемент на отдельном экране либо выполнить другие действия, используя различную силу нажатия
Peek – позволяет пользователям предпросматривать элемент и выполнять связанные с ним действия, не покидая текущий экран. Элемент подсказывает пользователю, что он поддерживает Peek путем отображения маленького прямоугольного предпросмотра (подсказка) в ответ на легкое нажатие.
Peek:
- Появляется, когда пользователь нажимает на элемент, поддерживающий Peek, и исчезает, когда палец пользователя уменьшает силу нажатия на экран.
- Открывает более детальное отображение элемента (называется pop), когда пользователь нажимает сильнее на Peek.
- Позволяет пользователю быстрые действия с элементом при свайпе вверх на экране peek (при условии, что данная функция заложена программистом).
Когда пользователь слегка нажимает на экран, элемент, который поддерживает Peek, подсказывает, что доступно дальнейшее взаимодействие, путем отображения прямоугольного предпросмота, заданного разработчиком.
Эта прямоугольная область предпросмотра должна быть достаточно большой, чтобы палец не перекрывал её, и достаточно подробной, чтобы пользователь мог решить, стоит ли ему нажать немного сильнее, чтобы посмотреть Peek.
Критически важно использовать Peek и Pop органично в своём приложении. Если вы поддерживаете Peek и Pop в некоторых местах, а в некоторых не поддерживаете, пользователь может решить, что ваше приложение работает с ошибками или у него сломалось устройство.
Используйте Peek для быстрого предпоказа элемента. Наиболее оптимальный вариант, когда Peek даёт пользователю достаточно информации о элементе, дополняя то, над чем работает пользователь. Например, пользователь может использовать peek, чтобы предпросмотреть веб страницу в присланном ему сообщении, чтобы решить, стоит ли на неё переходить или поделиться ею с другими друзьями. В таблице Peek может показывать более детальный вид строки.
Предоставляйте Pop (более детальный вид) для каждого Peek. Несмотря на то, что Peek должен давать пользователю всю необходимую информацию, вы всегда должны предоставлять возможность пользователю переключится в Pop, если он решит переключиться с текущей задачи и сфокусироваться на элементе. Pop должен показывать тот самый экран, который пользователь получил бы, если бы просто нажал на элемент.
Не используйте peek и меню редактирования (edit menu) для одного элемента. Оба действия вызываются схожим принципом (долгое, сильное нажатие на текст), это может вызвать у пользователя недоумение.
Старайтесь не использовать элементы визуально похожие на кнопки внутри peek. Если пользователь уберет палец с экрана, чтобы нажать кнопку, peek исчезнет (закроется).
Предоставляйте возможность быстрых действий для peek. Внутри peek, пользователь может свайпнуть вверх (провести не отрывая пальца снизу вверх), чтобы увидеть доступные действия, относящиеся к этому элементу. Например, быстрые действия внутри приложения Почта включают в себя “Ответить всем”, “Переслать” и “Переместить сообщение”. Быстрые действия для peek не обязательны. Добавляйте их, только если в этом есть необходимость, и они будут полезны пользователю.
Быстрые действия позволяют пользователю быстро и удобно выполнять различные операции, относящиеся к приложению, прямо с домашнего экрана.
Быстрые действия для приложения на домашнем экране можно вызвать продолжительным сильным нажатием на иконку приложения. Быстрые действия для приложения могут содержать заголовок действия, иконку и дополнительную строку текста (не обязательно). Никакие другие элементы не поддерживаются.
Быстрые действия должны предоставлять доступ только к основным и наиболее полезным функциям приложения. Например, карты позволяют пользователю искать по близлежащим местам или построить путь домой, не открывая предварительно приложение карт. Каждое приложение должно иметь как минимум одно быстрое действие. Максимум можно добавить 4 быстрых действия.
Не используйте быстрые действия для облегчения навигации по приложению. Если пользователю трудно или же времязатратно посетить основные экраны вашего приложения, то необходимо, для начала, исправить и облегчить навигацию. И только потом сфокусироваться на предоставлении быстрых действий, которые будут глубоко интегрированы в ваше приложение и будут полезны пользователю.
Не используйте быстрые действия как способ уведомления пользователя. Пользователи iOS ожидают получать уведомления из приложений другими способами (более детально читайте на сайте Apple в разделе Notifications).
Используйте простой и понятный заголовок для действия, а также подходящую по смыслу иконку. Заголовок должен четко указывать на результат, который получит пользователь по нажатию на быстрое действие. Например: “Проложить Путь Домой”, “Создать Новый Контакт”, “Новое Сообщение”. Вы можете использовать дополнительный подзаголовок (не обязательно). Не добавляйте название вашего приложения либо другую бесполезную информацию в заголовок и подзаголовок. Также стоит помнить, что люди могут использовать ваше приложения на различных языках, поэтому стоит заблаговременно позаботиться о локализации.
Очень важно, чтобы заголовок был краток, насколько это возможно, и понятен для пользователя. Если у вас длинный заголовок, и вы установите дополнительный подзаголовок, система автоматически обрежет длинный заголовок, чтобы он поместился в одну строку. Если у вас не будет установлен подзаголовок, то длинный заголовок автоматически перенесется на следующую строку.
В качестве иконки вы можете использовать иконку из стандартного набора либо создать свою. Более детально о размерах, отступах и положении иконки вы можете узнать из файла шаблона иконки.
Система автоматически отображает иконки слева или справа в зависимости от положения иконки вашего приложения на экране. Ниже вы можете увидеть несколько различных вариантов быстрых действий.
ОсновныеiOS Human Interface Guidelines Руководство по созданию пользовательских интерфейсов от Apple
UIKit User Interface Catalog Элементы iOS интерфейса
iOS Шрифты Здесь можно посмотреть стандартные iOS шрифты и проверить как будет выглядеть любой текст с применением этих шрифтов.
ПрототипированиеPrinciple В данный момент, наилучший инструмент (на мой взгляд) для создания анимированных прототипов. Обладает очень широкими функциональными возможностями и очень низким входным барьером. Единственный минус – доступен только на Mac
Origami Фреймвёрк для Quartz composer от Facebook (Отличный, но может быть сложным для начинающих + Доступен только на Mac)
Pixate Прекрасный мощный инструмент для создания анимированных прототипов. Я перешел на него с Origami и не пожалел. Origami более функционален, но и прототипы делаются гораздо дольше. Я пользовался Pixate вплоть до выхода Principle. Pixate был недавно приобретен компанией Google и стал бесплатным. Это всё еще прекрасный инструмент у которого хорошее будущее
InVision Инструмент в котором я делал свои первые прототипы, очень легкий в использовании, но достаточно ограниченый
Marvel Инструмент на любителя. Почему-то у меня не пошел
UXPin Достаточно хороший и удобный инструмент
Исходники для Photoshop и SketchiOS 9 GUI для iPhone (PSD) Легендарный набор исходников для Photoshop от ребят из студии TeehanLax, которая теперь является частью Facebook
iOS 9 GUI для iPhone (Sketch) Не менее легендарный набор для Sketch от TeehanLax (теперь Facebook)
iOS 9 GUI для iPhone (Sketch) Набор Sketch исходников для iPhone от дизайнера Meng To
iOS 9 GUI для iPad (Sketch) Набор Sketch исходников для iPad от дизайнера Meng To
Галереи паттернов (Скриншотов экранов из приложений)Моя галерея на Pinterest Большая и качественная галерея c разбивкой мобильных интерфейсов (и не только) по категориям. Постоянно обновляется
Mobile Patterns Крупная галерея паттернов. Периодически обновляется
Pttrns Хорошая галерея паттернов. Обновляется достаточно часто.
Полезные вещиUIStencils Ребята продают прекрасные инструменты для UI дизайнеров (Mobile, Web). От скетчбуков до металических трафаретов. Очень советую
DotGrid Продают хорошие альбомы и скетчбуки
Rotring Если механический карандаш, то только Rotring. Металические, очень хорошего качества и с самым оптимальным весом
Практическое руководство о SVG в вебе
Подготовка SVG для использования в вебе это очень простой процесс, не сложнее экспорта JPEG или PNG. Используйте любой привычный для вас графический редактор (Illustrator, Sketch, Inkscape [бесплатен], и тому подобное [или даже Photoshop, если вы используете слои с формами]) с тем размером изображения, который вы планируете использовать. Обычно я работаю в Иллюстраторе, поэтому я объясню некоторые способы подготовки файлов в этой программе, но вообще они применимы и для любой другой программы. Вам, возможно, стоит перевести текст в кривые, поскольку шрифт, скорее всего, будет неправильно отображаться, если, конечно, вы не планируете стилизовать их с помощью веб-шрифта, используемого на странице (что возможно!). Не стоит также превращать все объекты в единые формы, особенно если у вас есть обводка, которой необходимо будет управлять на странице, тем более преобразование объектов зачастую не уменьшает размер файла. Любые имена, присвоенные группам или слоям, будут добавлены к SVG как ID элемента. Это довольно удобно для стилизации, но немного увеличит общий размер файла.
Перед тем как сделать экспорт, необходимо проверить, все ли изображения находятся в целочисленной пиксельной сетке (то есть, например не 23.3px × 86.8px). В противном случае скорее всего изображению не будет хватать чёткости и часть изображения обрежется. В Иллюстраторе это можно сделать следующим образом: Object > Artboards > Fit to Artwork Bounds. Затем жмём save as и выбираем SVG, и оставляем настройки по умолчанию. Здесь можно сделать небольшую оптимизацию, но на самом деле не стоит, так как далее мы будем применять разные улучшающие приёмы, поэтому сейчас мы не будем тратить впустую время на эти настройки.
Приёмы для уменьшения размеров файла.
(Смотрите ресурсы по оптимизации)
Существует множество статей по оптимизации SVG, предлагающих кладезь знаний в этой теме, но я хочу поделиться парой приёмов, которые считаю наиболее эффективными и полезными. Они не требуют много усилий и могут легко вписаться в рабочий процесс.
Чтобы добиться наименьшего размера SVG, логично будет удалить из него всё лишнее. Наиболее известная и полезная программа (по крайней мере я так думаю) для обработки SVG это SVGO. Она удаляет весь не нужный код. Но! Будьте внимательны используя эту программу, если планируете управлять SVG при помощи CSS / JS, так как она может слишком сильно почистить код, что затруднит дальнейшие изменения. Удобство SVGO ещё и в том, что её можно включить в процесс автоматической сборки проекта, но можно также использовать GUI если хочется.
Разбираясь подробнее с правильным удалением всего ненужного, мы можем сделать ещё кое-что в графическом редакторе. Сперва нужно убедиться, что используется настолько мало контуров/форм, насколько это возможно, так же как и точек на этих контурах. Можно объединять и упрощать всё, что поддаётся упрощению, и удалить все ненужные точки. В Иллюстраторе есть плагин VectorScribe с инструментом Smart Remove Brush Tool, который поможет удалить точки и при этом оставить общую форму той же.
Предварительная оптимизация
Smart Remove Brush Tool удалил точки
Дальше будем увеличивать изображение. В Иллюстраторе удобно включить просмотр с пиксельной сеткой View > Pixel Preview и проверить, как располагаются контуры. Чтобы разместить контуры по сетке, потребуется немного времени, но эти усилия окупятся и позволят добиться более чёткого рендеринга (лучше обратить на это внимание заранее).
Точки вне сетки
Выравнивание по сетке
Если есть два и более объекта для выравнивания, то стоит удалить все ненужные перекрытия. Иногда даже если контуры тщательно выровнены, может быть видна тонкая белая линия. Чтобы предотвратить такое, можно немного наложить объекты друг на друга в местах перекрытия. Важно: в SVG z-index имеет определённый порядок, который зависит от объекта, находящегося снизу, поэтому стоит поместить верхний объект в нижнюю часть файла в коде.
И, наконец, последнее, но немаловажное, то, о чём обычно забывают — это активировать gzip сжатие SVG на вашем сайте в .htaccess файле.
AddType image/svg+xml svg svgz
<IfModule mod_deflate.c>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE "image/svg+xml" \
"text/css" \
"text/html" \
"text/javascript"
... etc
</IfModule>
</IfModule>В качестве примера того, насколько эффективна эта техника, я воспользуюсь оригинальным логотипом Breaking Borders и оптимизирую его таким образом: увеличиваю размер до того, каким он должен быть; приведу в порядок контуры; удалю максимально возможное количество точек; передвину точки на целочисленные пиксели; сдвину все области перекрытий и отправлю это всё в SVGO.
Оригинал: 1,413b
После оптимизации: 409b
В итоге размер файла стал меньше на ~71% (и на ~83% при сжатии)
Дополнение: Rob Sterlini заметил, поскольку «b» повторяется, можно использовать элемент <use>, для повторения, что ещё больше уменьшит размер файла — и был абсолютно прав.
После оптимизации с использованием <use>: 311b
Размер файла стал меньше на ~78%
Если применить эту технику ко всем файлам SVG, это значительно улучшит ваш сайт.
русских иконок — скачать бесплатно в векторе, PNG, SVG, GIF
русских иконок — скачать бесплатно в вектор, PNG, SVG, GIFИконки
Фото
Музыка
Иллюстрации
ПоискРоссийская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Российская Федерация
+ Коллекция
Русский ВДВ
+ Коллекция
Русский ВДВ
+ Коллекция
Русский ВДВ
+ Коллекция
Русский ВДВ
+ Коллекция
Русский ВДВ
+ Коллекция
Русский ВДВ
+ Коллекция
Русский ВДВ
+ Коллекция
Русский Аккордеон
+ Коллекция
Русский Аккордеон
+ Коллекция
Русский Аккордеон
+ Коллекция
Русский Аккордеон
+ Коллекция
Русский Аккордеон
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Рубль
+ Коллекция
Дмитрий Менделеев
+ Коллекция
Дмитрий Менделеев
+ Коллекция
Россия
+ Коллекция
Кремль
+ Коллекция
Русская каллиграфия — ИКОНЫ И ИХ ИНТЕРПРЕТАЦИЯ
Сегодня я хотел бы еще немного поговорить о Вязь.эта «сжатая» форма орнаментального письма, используемая для названий на бесчисленных иконах. Это означает просто «соединить» или «привязать», и это потому, что буквы прижаты друг к другу или соединены друг с другом на одной и той же вертикальной ножке, а не полностью разделены.
Вязь имеет множество вариаций, но в целом основы остаются прежними: надпись сокращена уменьшением размера некоторых букв и сокращением некоторых слов.
Вот очень хороший пример, заголовок на иконке «Несгоревший тернбуш.”
(Любезно предоставлено Jacksonsauction.com)Давайте рассмотрим подробнее:
Если внимательно присмотреться, то можно увидеть, что надпись состоит из пяти слов. Давайте разделим их, чтобы облегчить расшифровку:
Это первое слово, ОБРАЗ, что означает «Образ». Обратите внимание, что в церковнославянском шрифте буква O в современном русском шрифте написана как греческая буква Омега, которая выглядит как английская буква «W.»
В современном русском шрифте это будет выглядеть так: ОБРАЗ.Обратите внимание, как Р («R» на английском языке) уменьшен в размере, чтобы он мог поместиться в верхнем углублении между Б («B») и А, и З («Z»), а не помещаться в конец, вместо этого пишется над предыдущими тремя буквами как намного меньшая надпись.
Далее идет слово НЕОПАЛИМУИЯ, что означает «несгоревший» — НЕОПАЛИМЫЯ. В письменном примере буква, представленная современным русским шрифтом как Я («YA»), написана больше как «I», соединенное с «A» на английском языке.
Далее следует слово KUPINUI, что означает «Thornbush» — КУПИНЫ.Обратите внимание, что славянское «У», которое фонетически означает «оо», как «луна», записывается как буква «О» с буквой «Y».
И затем следует первое из двух слов, идентифицирующих это как икону Марии — ПРЕСВЯТУИЯ, что означает «Пресвятая» — ПРЕСВЯТЫЯ. Обратите внимание, что включены не все буквы; сокращенно:
И, наконец, слово БОГОРОДИЦУЙ, буквально означающее «Богородица», но обычно вольно переводимое как «Богородица» — БОГОРОДИЦЫ.Обратите внимание, что Д (D) написано выше в уменьшенной форме, а не в теле слова, и что слово в целом сильно сокращено, с несколькими буквами полностью опущены, но, тем не менее, должны быть предоставлены читателем.
Всего вместе получаем:
ОБРАЗ НЕОПАЛИМУИЯ КУПИНУИ ПРЕСВЯТИЯ БОГОРОДИЦУИ. Возможно, вы привыкли видеть букву Ы в транслитерации как «Y», а не как «UI», как я обычно делаю неформально.
Итак, давайте еще раз посмотрим в неформальной транслитерации:
ОБРАЗ НЕОПАЛИМУИЯ КУПИНУИ ПРЕСВЯТИЯ БОГОРОДИЦУИ.
Вы обратили внимание, что окончания слов после ОБРАЗа означают, что грамматически при переводе следует вставлять «OF»? Вот почему на английском языке название — «ИЗОБРАЖЕНИЕ ИЗ НЕОЖИДАННОЙ БОЖИЕЙ МАТЕРИ БОЖЬЕЙ».
Как видите, вязь несложна, если научиться различать отдельные буквы, но, конечно, нужно также выучить немного базовой церковнославянской лексики, чтобы понимать, что означают эти слова. Это не сложно.Вы увидите, что слова «Образ», «Пресвятая» и «Богородица» снова и снова повторяются в заголовках, если вы посмотрите на большое количество икон, и вы всегда будете знать, что они означают. Надписи на иконах, как я часто подчеркиваю, очень повторяются, поэтому небольшое изучение дает отличные результаты.
Давид
Главная
Мастер-класс по иконописи (Германия, март 2020)
с всемирно известными белорусскими иконописцами Екатериной и Антоном Дайнеко
Мы, цистерцианские монахини св.Мариен цу Хельфта рада сообщить, что всемирно известные иконописцы Екатерина и Антон Дайнеко проведут два мастер-класса по иконописи в нашем женском монастыре в марте 2020 года. Екатерина и Антон — супружеская пара из Минска, Беларусь, они работали в качестве иконописцев 20 лет. Они живут и работают в Москве и преподают иконные курсы в Восточной Европе, Англии, США, а теперь впервые и в Германии.
Иконы и фрески Екатерины и Антона отличаются удивительно плавным, динамичным и мягким стилем живописи, исключительно тонким и прозрачным использованием цвета и бликов, которые напоминают один из шедевров известного средневекового русского иконописца Святого Андрея Рублева.
Приглашаем вас научиться иконописному искусству с высокопрофессиональной помощью Екатерины и Антона Дайнеко. В медитативной атмосфере и под индивидуальным присмотром вас научат писать икону Христа или Богородицы. За семь интенсивных рабочих дней вы также научитесь лучше понимать священное искусство иконописи, ее язык, красоту и смысл. Приглашаем вас посетить богослужение монахинь.
Курс будет проходить на русском и английском языках!
, сайт Дайнекос: www.ikona-skiniya.com
facebook: https://www.facebook.com/daineko.icon/
даты:
первый мастер-класс: с 6 по 14 марта 2020 года
начало: 6 марта в 18:00 с ужином, после чего следует краткое введение в курс и повиновение
конец: 14 марта около 10 часов утра после евхаристической мессы
второй мастер-класс: с 15 по 23 марта 2020 года
начало: 15 марта в 18:00 с ужином, после чего следует краткое введение в курс и повиновение
конец: 23 марта около 10 часов утра после евхаристической мессы
Для получения дополнительной информации, стоимости и регистрации, пожалуйста, обращайтесь:
Bildungs- und Exerzitienhaus Kloster Helfta
Lindenstr.36
06295 Lutherstadt Eisleben
телефон: 03475 / 711-400 (-461)
электронная почта: Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра
Интернет: www.kloster-helfta.de
Клостер-Санкт-Мариен-цу-Хельфта, недалеко от Айслебена в Восточной Германии; www.kloster-helfta.de
УВАЖАЕМЫЕ ДРУЗЬЯ! Мы рады сообщить о наших грядущих МАСТЕР-КЛАССАХ в США в 2019 году!
Класс в Питтсбурге, штат Пенсильвания, 22-28 октября 2019 г. + 3 дня после урока рисования и 3 дня после урока рисования, где вы можете получить ответы на все свои вопросы 30.10-1.11.2019. По вопросам регистрации и по всем вопросам размещения в Питтсбурге обращайтесь, пожалуйста, к нашей подруге Анне Капдевиль. Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра
ВЫ можете взять 7-дневный класс иконок или 3-дневный урок рисования ICON со всеми практическими элементами или и тем, и другим — 10 дней
Классв Чарльстоне, Южная Каролина, значок Ангела-Хранителя 7 дней 9-15 ноября 2019 года и следующие 3 дня урок рисования, где вы можете получить ответ на все свои вопросы 16-18 ноября 2019 года.Пожалуйста, для регистрации и всех вопросов по размещению в Чарльстоне SC СВЯЗАТЬСЯ с нашим другом Ди Роудс Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра
ВЫ можете взять 7-дневный класс иконок или 3-дневный урок рисования ICON со всеми практическими элементами или и тем, и другим — 10 дней
или свяжитесь со мной, Екатерина Дайнеко по тел. Этот адрес электронной почты защищен от спам-ботов.У вас должен быть включен JavaScript для просмотра
Наш класс отличается от всего, что вы видели раньше. Очень маленькая группа — индивидуальная работа 2 преподавателей с каждым из 10 студентов для достижения наилучшего результата. Мы оба профессиональные художники (академический рисунок и живопись), поэтому мы будем говорить обо всех аспектах, таких как анатомия, композиция, цвета и свет, которые абсолютно одинаковы в ICON-живописи, но из-за отсутствия хорошей базы. люди не знают, как повысить свой уровень и оставаться любителями — вы узнаете много совершенно новой информации и, плюс ко всему, заберете домой красивую полную икону Святого Николая.
Классы для всех уровней, от начинающих до профессиональных иконописцев со всего мира. Поскольку мы берем максимум 10 студентов на 2 инструктора, мы осуществляем индивидуальный контроль и можем следить за каждым студентом в зависимости от его навыков. Английский и русский язык.
ОТЗЫВОВ о наших занятиях:
Глория Сквайрс (США)
Для меня было поистине привилегией быть частью мастер-класса по иконам, проводимого Дайнекос здесь, в Чарльстоне, штат Юта.С.
Мне еще предстоит выйти за рамки трех слов, чтобы описать свой опыт: сюрреалистический, интенсивный и святой, святой, святой.
Это было не только отличным обучением иконописи через Антона и Екатерину, но и погружением в православие. Я жажду большего.
Антон и Екатерина любят делиться своим искусством и щедро проводят время один на один со студентами.
Было очень приятно наблюдать за их общением, когда пара учила вместе в течение десяти дней.Их баланс юмора и серьезности создал оптимальную среду обучения.
Антон и Екатерина, в следующем году в Чарльстоне!
(США)
Это был мой первый урок иконописи и самый интересный и сложный урок изобразительного искусства, который я когда-либо посещал! Я скоро опубликую более подробный обзор. В целом я очень доволен процессом и результатом! Я очень рекомендую этот курс тем, кто хочет изучить иконографию у двух лучших иконописцев нашего времени.
Ивонн Энн Хайду-Кронин (США)Недавно я ходил на занятия с Антоном и Екатериной в Вермонте. Я был очень доволен качеством их инструкций. Особенно их обсуждение бород, волос и модели бликов и теней / контуров «виноградной грозди». Из-за того, что иконы стилизованы, некоторые иконописцы часто забывают о некоторой элементарной художественной чувствительности. Дайнекос учат, как вложить в икону чувствительность, которой они научились в ходе обучения классическому искусству.Я с нетерпением жду возможности практиковать эти новые техники дома. Спасибо!!!
Мэри Велтроп (США)
Словами невозможно выразить мою благодарность Антону и Кейт за невероятные наставления и помощь, данные мне и сокурсникам во время 10-дневного семинара на ферме OQ в Вермонте. Оба эти прекрасных человека — мастера-иконописцы с настоящим даром живописи и преподавания. Оба несут искреннюю любовь к Богу, искусству и своим ученикам.Знания, которые я получил, бесценны, как и честь и привилегия наблюдать, как Антон и Кейт рисуют — настоящие Мастера! Большое вам спасибо, и пусть наш Господь благословит вас и тех, кого вы трогаете своим подарком!Рихо Дживаргезе (ИНДИЯ)
Уважаемые Антон и КатяЯ уже определил этот семинар одной строкой, когда мы сидели вместе в прошлый день,
«То, что я узнал за 10 дней, я не узнал годами»
Но все же я хочу рассказать вам, что я чувствую.Я настолько полон уверенности и духа, что делает меня более увлеченным иконографией.
Обычно многие учителя строго следуют своему пути или школе, но вы каждый раз говорили: «Как вы чувствуете, что хорошо»
Антон и Катя Я бы сказал, вы посеяли семя, как земледелец, и Бог взрастил его и воздействовал на меня, и в результате получилась прекрасная икона Богородицы.
Эта свобода заставила меня по-настоящему поверить в то, что Бог действует через руку Риджо и его усилия.
Так благодарен за эти 10 дней и бесконечные знания, которыми он поделился.
Продолжайте вдохновлять других и распространять эту прекрасную традицию по всему миру, это действительно того стоит.
Твой брат во Христе
Рихо
Барбара Лек Торнтон (США)
Недавно я посетил 10-дневный класс Icon в Вермонте с 24 июля по 3 августа 2016 года. Это был опыт на всю жизнь. Я посещал другие подобные занятия, но тут нет сравнения. Количество полученной информации вскружило мне голову.Я написал как можно больше заметок, чтобы помочь себе запомнить. Инструкторы были с нами очень терпеливы и добры. Терпение Антона было потрясающим! Каждый мазок кисти, который он демонстрировал, был безупречным. Какой художник !! Катя перевела для Антона и проделала большую работу. Это должно быть так сложно. Мы все очень много работали и устали к концу каждого дня. Наши иконы были красивыми в конце семинара. Это была безусловно первоклассная мастерская. Кейт и Антон были отличными инструкторами, впервые приехав в США.Я бы порекомендовал этот урок всем, если вы хотите получить в итоге нежную, духовную, красивую икону. И теперь у меня есть еще несколько друзей-значков, на которых я могу положиться в случае необходимости.
Грейс Дзаззаро (США)
«Мастерская по изготовлению икон с Екатериной Дайнеко и Антоном Дайнеко — это очень продвинутый образовательный опыт, который нельзя воспринимать легкомысленно, с высококачественными материалами, демонстрацией техники, к которой так стремится художник, и которая может быть реализована только в мастерской.Конечно, не для слабонервных, но если вы серьезно относитесь к изучению искусства иконописи, этот семинар для вас ».
Музей русских икон включает в себя привлекательные лакированные шкатулки.
Музей русских икон Клинтона продолжает превосходить себя динамичными экспонатами красочных произведений искусства и ремесел, которые выходят далеко за рамки религиозных икон, которые составляют основу его коллекции.
Его последняя версия — «Шедевры миниатюры: русские лаковые шкатулки» — убедительно подтверждает это утверждение.На выставке с 30 октября по 31 марта 2021 года будет представлено более 100 замысловатых лаковых коробок, широко известных своими изысканными деталями и яркими цветами.
Разработка русской лаковой посуды из четырех небольших деревень: Федоскино, Палех, Холуй и Мстера — это увлекательная история художников, адаптирующих местные традиции для создания новых предприятий.
Каждое сокровище из папье-маше украшено миниатюрными изображениями народных сцен и сказок, затем покрыто лаком и отполировано до блеска.
Русское лаковое искусство, одно из красивейших достижений русского искусства ХХ века, уходит корнями в искусство иконописи. Это началось после большевистской революции 1917 года, когда иконописцы, ранее работавшие над созданием икон для церквей и домов, искали способы заработать себе на жизнь. Они обратились к ремеслу изготовления декоративных шкатулок и панно с мини-картинами на светскую тематику — сказки, стихи, сельский быт, пейзажи, батальные сцены и шедевры искусства.
Коробки — чаще всего черные и красные — известны своим потрясающим блеском.
Четыре деревни, где впервые возникла эта форма искусства, сегодня продолжают производить лакированное искусство, сохраняя ремесло для будущих поколений.
Деннис и Мариан Пруслин щедро подарили лаковые шкатулки из своей частной коллекции, что сделало выставку возможной.
Музей открыт с пятницы по воскресенье с 11:00 до 17:00, с зарезервированными временными интервалами с 11:00 до 13:00, с 13:00 до 15:00 и с 15:00 до 17:00. В каждый временной интервал допускается не более 20 гостей, требуется предварительный заказ по телефону 978-598-5000.Посетите www.museumofrussianicons.org для получения дополнительной информации.
Галерея заметок
«Invasive Eaters», смешанная уличная скульптура художницы Лоуэлла Барбары Флетчер, будет выставлена в Бостоне в Центре дизайна SOWA после того, как этой осенью была снята с выставки в Конкорде. Флетчер заработала себе имя за 30 с лишним лет карьеры скульптора-новатора, работающего с бумагой и смешанными материалами.Она была представлена на многочисленных выставках и недавно заняла третье место на выставке скульптур «Элементы», представленной в галерее ALL в Лоуэлле. На протяжении многих лет поклонники ее работ по всей Новой Англии, от писателя Стивена Кинга до посетителей ресторанов и пациентов больниц, удивлялись тому, как это отражает юмор, который Флетчер видит вокруг себя, особенно в мире природы. Ее большая скульптура в смешанной технике «Invasive Eaters», одна из первых созданных для работы на открытом воздухе, должна была быть выставлена на обозрение до ноября.8 как часть Art Ramble в лесу Хэпгуда Райта в Конкорде. Но вскоре после того, как он был установлен в сентябре, организаторы сказали ей, что ей придется удалить его из-за его «социально-политического содержания», которое не разрешено на государственной земле. Комментарий в Facebook похвалил ее «хорошо выполненную» работу и отметил, что «искусство — это свобода слова и знамения времени». К счастью, Флетчер нашла новое место для своей работы. Его планируется показать на предстоящем шоу «Искусство и активизм» с 27 октября по ноябрь.23, представленный Национальной ассоциацией женщин-художников в районе SOWA Art and Design, Suite C6, 460 Harrison AvenueAve., Бостон. Посетите www.barbarafletchermixedmediaartist.com для получения информации о Флетчере. Отпечаток с изображением Бостонской резни — тема следующего бесплатного Zip Tour on Zoom 4 ноября в Художественном музее Вустера. COURTESY WORCESTER ART MUSEUMZIP AND ZOOM: Есть 30 минут? Как насчет того, чтобы увидеть классное искусство во время Zip Zoom Tour в Художественном музее Вустера. Зип-туры — это популярное предложение от хорошо подготовленных доцентов WAM.Они предлагают вариант быстрой экскурсии, где посетители узнают всего несколько произведений искусства за 30-минутный период. Хотя музей был закрыт из-за пандемии, доценты и посетители пропустили эти художественные дискуссии. Так было создано решение — бесплатные виртуальные туры Zip Zoom. В среду, 4 ноября, в 12:30 доцент WAM Брэд Баркер изучит отпечаток Пола Ревира о Бостонской резне. 18 ноября познакомьтесь с римскими прическами в коллекции музея с доцентом Марком Мансевице. А 2 декабря доцент Деб Уоллес углубляется в элегантную «Композицию в черном и коричневом: меховая куртка» Уистлера, портрет его любовницы Мод Франклин.Для регистрации перейдите по адресу https://us02web.zoom.us/meeting/register/tZcpc-uvpj0uHdHJM44fak31dahuLzm7Gso3. Ссылка Zoom будет отправлена вам перед туром.
В галерее Lowell’s Z до начала ноября будут проходить выставки «Deplorables». COURTESY GALLERY ZПРИЗНАКИ ВРЕМЕНИ: Буква «Z» в галерее Z означает «Zeitgeist», что означает «в духе времени». И последний спектакль «Deplorables», безусловно, в духе нашего времени. На выставке представлены 22 иллюстрации Питера Калабокиса — одни беззаботные, а другие очень грустные — за последние четыре года.Галерея представляет выставку «без извинений» и приглашает всех зайти и посмотреть произведения искусства со среды по воскресенье с 9 до 16 часов или онлайн на https://galleryzartistcoop.com. Посетителям также предлагается посетить интернет-магазин галереи по адресу https://galleryzzz.square.site и подумать о покупке, чтобы поддержать художников там. Приемы артистов вернутся, когда все наладится.
Адрес электронной почты Нэнси Таттл: [email protected].
Русско-греческий тематический словарь — 9000 слов
Тематические слова T&P Books предназначены для изучения иностранных языков, а также для развития словарного запаса, запоминания и повторения.Данная книга содержит более 9000 наиболее важных слов, сгруппированных по тематическому признаку.Некоторые темы словаря: обращения, числа, самые важные глаголы, время, погода, меры измерения, тело человека, одежда, аксессуары, продукты, ресторан, седьмая, весна, возрождение, лето , деньги, покупки, дом, квартира, ремонт, спорт, школа, театр, кино, путешествия, гостиница, отдых, компьютер, инструменты, транспорт, автомобили, похороны, война, полиция, космос, планета земля, жизнь , деревья, страны, мировые религии…
Словарь снабжен транскрипцией всех иностранных слов.Может быть использован в качестве дополнения к любому языковому курсу. Концепция верстки книги удобна для выполнения работы по периодическому повторению новых слов.
Словари T&P Books предназначены для помощи в изучении, запоминании и повторении иностранных слов. Этот двуязычный словарь содержит более 9000 часто используемых слов, организованных тематически. Рекомендуется в качестве дополнительного вспомогательного материала к любому языковому курсу. Отвечает потребностям начинающих и продвинутых учеников.Удобно для повседневного использования, просмотра сессий и самотестирования. Позволяет оценить ваш текущий словарный запас.
- Слова расположены в соответствии с их значением, а не в алфавитном порядке
- Содержимое представлено в трех столбцах для облегчения процессов проверки и самопроверки
- Каждая тема состоит из небольших блоков схожих лексических единиц
- Словарь предлагает удобная и простая транскрипция для каждого иностранного слова
7 приложений для изучения русского алфавита, из-за которых кириллица кажется идиллической
Представьте себе безмятежное озеро.
Вода мягко омывает зеленые берега, мимо мирно проплывают лебеди.
Но что, если бы это озеро не было таким мирным.
Вода обрушивается на разбитый берег массивными волнами. Лебеди выходят из воды и преследуют вас своими заостренными клювами.
В этом разница между правильным и неправильным изучением русского алфавита. Изучение кириллицы может стать спокойным занятием или превратиться в ураган ваших кошмаров, в зависимости от того, что вы к этому относите.
Одним из факторов, который может иметь огромное значение, является использование приложений. Приложения для изучения русского языка могут оказаться чрезвычайно полезными, независимо от того, используете ли вы приложение для карточек, чтобы расширить свой словарный запас, или просто хотите подобрать несколько фраз о путешествиях на русском языке. А когда дело доходит до изучения русского алфавита, правильное приложение может упростить обучение.
Попробуйте эти семь приложений с русским алфавитом, чтобы изучение кириллицы выглядело идиллически!
Загрузить: Это сообщение в блоге доступно в виде удобного переносимого PDF-файла, можно взять куда угодно.Щелкните здесь, чтобы получить копию. (Скачать)
Зачем использовать приложение для изучения русского алфавита?
Во-первых, приложений предлагают управляемое обучение . Имея так много возможностей для самостоятельного изучения русского алфавита, вы легко можете оказаться в затруднительном положении. Стоит ли сначала попрактиковаться в произношении букв? Стоит ли несколько раз прослушать алфавит целиком? Есть слишком много вариантов. Однако с приложениями вам не нужно так много работать, чтобы понять, что делать, потому что они помещают все, что вам нужно для изучения русского алфавита, на кончиках ваших пальцев.
Кроме того, приложения позволяют легко выучить русский алфавит, не тратя на это много времени . Приложения настолько удобны, что вы можете немного поучиться в любое время простоя. Не лучше ли выучить алфавит в очереди в магазине, чем выделять свободное время, когда можно расслабиться в сауне?
Наконец, приложения предлагают широкий спектр подходов , чтобы дать вам полное представление о русском алфавите. Существуют приложения, которые знакомят начинающих с алфавитом, но есть также приложения, которые могут помочь вам научиться использовать алфавит в контексте на более продвинутом уровне.
Например, FluentU предлагает особый опыт обучения с использованием развлекательных, информативных видео.
Вы можете легко получить доступ к определению любого русского слова, произношению, соответствующему изображению и примерам предложений, всего одним щелчком мыши по интерактивным субтитрам, которые предоставляются для каждого видео. Кроме того, вы даже увидите, как это слово используется в других видео. Это удобный способ познакомиться с русским алфавитом в реальном контексте — и при этом весело.
Мастерство русского алфавита — 3 часа кириллицы
Доступно: iOS | Android
Если у вас есть установленный график для изучения русского алфавита, это приложение может быть для вас. Это потому, что Russian Alphabet Mastery — 3 Hour Cyrillic помогает выучить русский алфавит за три часа или меньше.
Приложение ориентировано на контекстное обучение с использованием реальных примеров, чтобы улучшить ваши функциональные знания алфавита. Он использует в основном видеоинструкцию, так что это очень похоже на изучение русского алфавита в обычном классе.
Plus, Русский алфавит — 3 часа кириллицы бесплатно. Однако, если вам это нравится, вы также можете попробовать использовать Russian Accelerator, который создал это приложение, пока вы продолжаете изучать русский язык.
TenguGo кириллица / кириллица (русский алфавит)
Доступно: iOS | Android
Хотя названия приложений для iOS и Android немного различаются, контент полезен независимо от того, какую платформу вы используете.
С помощью этого приложения вы можете выучить русский алфавит в удобном для вас темпе.Приложение предлагает учащимся множество замечательных функций, включая уроки, карточки и викторины. Он также предлагает аудио, чтобы помочь вам улучшить произношение.
Plus, приложение учит пользователей как читать, так и писать русские буквы, в том числе русскую скоропись, что может быть немного сложно для русских студентов и часто игнорируется другими образовательными ресурсами. Если вы хотите больше узнать об изучаемом алфавите, есть даже урок по истории кириллицы.
Приложение можно загрузить бесплатно.
Выучите русский алфавит
Доступно: iOS | Android
Учим русский алфавит (также называемый просто «Русский алфавит») — это приложение, предназначенное для помощи детям в изучении русского алфавита. Информация одинакова, независимо от того, взрослый вы или ребенок, поэтому, если вам нравятся забавные анимации во время обучения (а кто не любит?), Это приложение является хорошим вариантом для учащихся всех возрастов.
«Изучение русского алфавита» включает забавные символы, которые делают изучение русского алфавита еще более увлекательным.Для каждой буквы на экране появится буква, слово, в котором используется эта буква, и изображение того, что это слово означает. Кроме того, каждая буква сопровождается песней и мини-игрой, которая помогает закрепить знания.
Учим русский алфавит можно загрузить бесплатно.
Русский алфавит сейчас
В наличии: iOS
Русский алфавит предлагает семь уроков, которые научат вас тонкости как русской скорописи, так и русской печатной буквы.В каждом уроке используются оба сценария, так что это простой способ изучить обе версии одновременно.
Помимо возможности печатать буквы, в приложении есть инструкции по произношению, которые помогут вам понять, как звучит каждая буква.
Одной из самых уникальных особенностей Russian Alphabet Now является то, что он также включает в себя практику письма, в которой вы рисуете буквы на основе предоставленного руководства. Вашему русскому почерку в мгновение ока могут позавидовать ваши друзья!
Всего за $.99, это доступный вариант.
Русский алфавит
В наличии: iOS
Программа «Русский алфавит», разработанная носителем русского языка, направлена на то, чтобы помочь вам встать на правильный путь изучения русского языка с помощью подробных инструкций по русскому алфавиту.
Основные функции приложения бесплатны. К ним относятся письменное письмо, звуковое произношение буквы, а также написанное и устное слово, содержащее эту букву.
Дополнительные покупки в приложении также можно использовать для разблокировки функции викторины и функции «письма пальцами», которая позволяет вам практиковаться в формировании букв, рисуя на экране.
Русский алфавит не требует доступа в Интернет, поэтому вы также можете использовать его для обучения на ходу, не сжигая ценные данные.
Напиши это! Русский
В наличии: Android
Если вы ищете интерактивный способ выучить русский алфавит, Write It! Русский вас прикрыл.
Напиши! Русский фокусируется на обучении алфавиту в основном через действие. Уроки учат вас буквам, но затем вы усиливаете их, определяя их в викторинах и практикуя их с помощью скорописи.
Кроме того, уроки разбиты на короткие блоки — всего по три или четыре буквы в каждом — так что вы можете легко выучить несколько букв за раз, не перегружая себя.
Базовая загрузка бесплатна. Доступны дополнительные покупки в приложении.
Легко выучить русский алфавит
В наличии: Android
Выучите русский алфавит с легкостью — гибкий вариант для изучающих язык.
Это потому, что «Изучение русского алфавита» с легкостью дает вам несколько вариантов обучения.Вы можете выбирать между викторинами, карточками и игрой. Оттуда вы также можете выбрать, над каким набором букв вы хотите работать. Кроме того, в отличие от многих приложений, вы даже можете установить свой уровень сложности, что является отличным способом постепенно овладевать алфавитом.
Кроме того, приложение обучает печатным и курсивным буквам. Если вы хотите продолжить изучение русского языка, с легкостью «Изучите русский алфавит» вы даже сможете начать учить свои числа.
Приложение можно загрузить бесплатно.
Хотите испытать тишину и покой, изучая русский алфавит через безмятежное приложение?
Никакого стресса?
Не ищите ничего, кроме этих семи идиллических вариантов!
Загрузить: Это сообщение в блоге доступно в виде удобного переносимого PDF-файла, можно взять куда угодно. Щелкните здесь, чтобы получить копию. (Скачать)
И еще кое-что …
Если вам нравится изучать русский язык и вы хотите погрузиться в аутентичные материалы из России, то я также должен рассказать вам о FluentU еще .
FluentU естественным образом и постепенно облегчает изучение русского языка и культуры. Вы выучите настоящий русский язык, на котором говорят настоящие русские!
На FluentU есть очень широкий выбор современных видео. Даже беглый взгляд на них даст вам представление о разнообразии русскоязычного контента, доступного на FluentU:
FluentU делает эти видео на русском языке доступными с помощью интерактивных транскриптов. Нажмите на любое слово, чтобы мгновенно его найти.
Получите доступ к полной интерактивной расшифровке каждого видео на вкладке Dialogue . Легко просматривайте слова и фразы со звуком под Vocab .
У всех определений есть несколько примеров, и они написаны для изучающих русский язык, таких как вы. Нажмите, чтобы добавить слова, которые вы хотите просмотреть, в список слов.
А на FluentU есть режим обучения, который превращает каждое видео в урок изучения языка.Вы всегда можете провести пальцем влево или вправо, чтобы увидеть больше примеров.
Лучшая часть? FluentU отслеживает ваш словарный запас и дает вам дополнительную практику со сложными словами. Он даже напомнит вам, когда придет время повторить то, что вы узнали. У вас будет 100% персонализированный опыт.
Приложение FluentU теперь доступно для iOS и Android, а также доступно в виде веб-сайта, к которому вы можете получить доступ со своего компьютера или планшета. Подпишитесь на бесплатную пробную версию сегодня!
Если вам понравился этот пост, что-то мне подсказывает, что вы полюбите FluentU, лучший способ выучить русский язык с помощью реальных видео.
Погрузитесь в русский язык онлайн!
Как Covid-19 может дать Ким Чен Ыну оружие судного дня
Опасения подчеркивают давнюю озабоченность в мире биотехнологий, где большая часть технологий и знаний по своей сути имеет двойное назначение — как для убийства, так и для лечения. Ферментеры, используемые, например, для производства некоторых вакцин, также могут использоваться для производства сибирской язвы. Генетическая модификация создает вакцины, а также новые смертельные патогены. Доставка лекарств в виде аэрозолей может послать лекарство глубже в легкие или выстрелить смертельным агентом через систему вентиляции.
Из 16 стран, подозреваемых в наличии биологического оружия, включая Россию, Китай и Иран, все из которых проводят исследования вакцины против коронавируса, Вебер всегда больше всего беспокоился о Северной Корее, которая в прошлом игнорировала международные соглашения по оружию и стирала границы. между военными и гражданскими исследованиями. «Я думаю, что они с большей вероятностью применит против нас биологическое оружие, чем ядерное», — говорит он. «Они могут легко… начать био-атаку в Нью-Йорке, если захотят.… Чтобы убить тысячи, десятки тысяч людей, достаточно небольшого количества денег ».
По часовой стрелке: президент России Владимир Путин, верховный лидер Ирана аятолла Али Хаменеи и президент Китая Си Цзиньпин. | Сергей Пятаков / Фотохост-агентство через Getty Images; Марк Шифельбейн-Пул / Getty Images; Офис верховного лидера Ирана через AP
Теперь он считает, что Covid-19 — это шанс для Северной Кореи создать новые, лучшие технологии — и, возможно, даже узнать, как развить заболевание, подобное коронавирусу, которое будет сопротивляться вакцине.
Беннет соглашается. «Северная Корея может искать что-то, против чего ни у кого нет вакцины, поэтому они будут делать вакцины отчасти, чтобы понять, как вакцины могут воздействовать на вирус Covid и что они могут сделать, чтобы сделать что-то более эффективным, » он говорит.
Это дает момент, чтобы серьезно отнестись к биотехнологическому сектору Северной Кореи, а не отвергать предложение вакцины как простую агитацию из «царства отшельников», говорят эти наблюдатели из Северной Кореи. Легко найти недавние отчеты, в которых описывается «ветхая» система здравоохранения Северной Кореи, которая вынуждена импортировать вакцины от основных болезней.Но Ки Пак, лектор по вопросам глобального здравоохранения и социальной медицины в Гарвардской медицинской школе и директор программы Северной Кореи Корейско-американской медицинской ассоциации, настаивает на том, что, несмотря на бедность их страны, северокорейские ученые способны производить необходимые передовые генетические модификации. создать вакцину против Covid-19.
«Я считаю ошибкой увольнение из-под контроля».
Ки Парк
«Люди отвергают Северную Корею, говоря:« О, они не могут этого сделать.«Но посмотрите, к чему это привело нас с программой [ядерного] оружия», — говорит Пак, который побывал в Северной Корее более 20 раз и посетил северокорейские медицинские конференции. «Они всех удивили. Я считаю ошибкой увольнение из-под контроля ».
Хотя Парк не считает, что биологическое оружие является целью в данном случае, Вебер отмечает, что это невозможно знать.
«В этом вся прелесть биологического оружия», — говорит бывший советник Обамы. «Они могут скрыть это в рамках законного сектора биотехнологий.«Мир может не узнать, для чего Северная Корея использовала свои исследования Covid-19, пока не станет слишком поздно.
Секретность Северной Кореи не позволяет узнать что-либо окончательное о состоянии ее программы биологического оружия.
Согласно данным северокорейских перебежчиков и анализу разведки США, Корейская Народно-Демократическая Республика проводит операцию по биологическому оружию с 1960-х годов. Еще в 1993 году российская разведка сообщила, что Северная Корея проводит военные исследования сибирской язвы, холеры, бубонной чумы и оспы.В 2002 году бывший советник Трампа по национальной безопасности Джон Болтон, в то время занимавший пост заместителя госсекретаря по контролю над вооружениями и международной безопасности, заявил, что «правительство США считает, что у Северной Кореи есть одна из самых надежных программ наступательного биологического оружия на Земле».
