сочетание цветов для идеального гардероба. Серый с розовым
Программа сочетания цветов в одежде. Цветовой круг: сочетание цветов для идеального гардероба. Серый с розовым
Ни для какой девушки не секрет, что ключ к разгадке тайны идеального стильного образа кроется в сочетании цветов в одежде. В большинстве случаев, когда наряд можно смело назвать безвкусным или просто не очень модным, проблема кроется как раз в том, что цвета либо совершенно не подходят друг другу и являют собой неприятный ансамбль, либо удачное сочетание цветов и сами они абсолютно не к лицу хозяйке наряда.
К тому же, приходится учитывать и такой фактор, как актуальность тех или иных оттенков и совершенная устарелость других. Эти три условия (причем последнее – в куда меньшей степени) следует соблюдать, чтобы образ был гармоничным, подходящим именно вам и модным.
Так что вопрос, как правильно подобрать одежду по цвету, остается открытым и животрепещущим.
Подбираем цвета «по фигуре»
Мы думаем, о цветотипах и о том, какому какие цвета больше подходят, вы знаете, поэтому разберемся, как подобрать цвета в одежде, исходя из индивидуальных особенностей, в роде цвета глаз, фигуры и т.
Цвета выбираемой вами одежды должны гармонировать, например, с цветом ваших глаз. Если выбранный цвет на пару оттенков темнее или светлее, то природная красота глаз станет еще более подчеркнутой.
Но главной ошибкой, которую любят совершать и совершают некоторые модницы, остается несоответствие между цветом и фигурой.
Для слишком худых или просто миниатюрных девушек не слишком подходят холодные и темные тона, так как зрительно они еще больше уменьшат фигуру.
Теплые светлые тона могут сыграть наоборот, поэтому, если вы немного полноваты, с этими цветами будьте осторожны. Яркая одежда при удачном раскладе отвлечет внимание от какой-то части тела, на который вы бы не хотели сделать акцент, и сгладит ваш недостаток. Но и тут есть оборотная сторона медали: надев яркую вещь на нежелательное место, вы только усугубите положение и подчеркнете свой недостаток.
Кстати, чтобы визуально сделать фигуру более стройной и подтянутой, низ вашего наряда должен быть на несколько тонов темнее верха.
Главные правила сочетаемости цветов
Многие девушки задаются вопросом: «Какие цвета можно сочетать в одежде?». Ответ прост – любые. Но тут, как всегда, есть свои «но» и в данном случае это два нюанса:
— во-первых,
— во-вторых, стоит учитывать многообразие оттенков всех цветов , чтобы достигнуть максимально гармоничного сочетания.
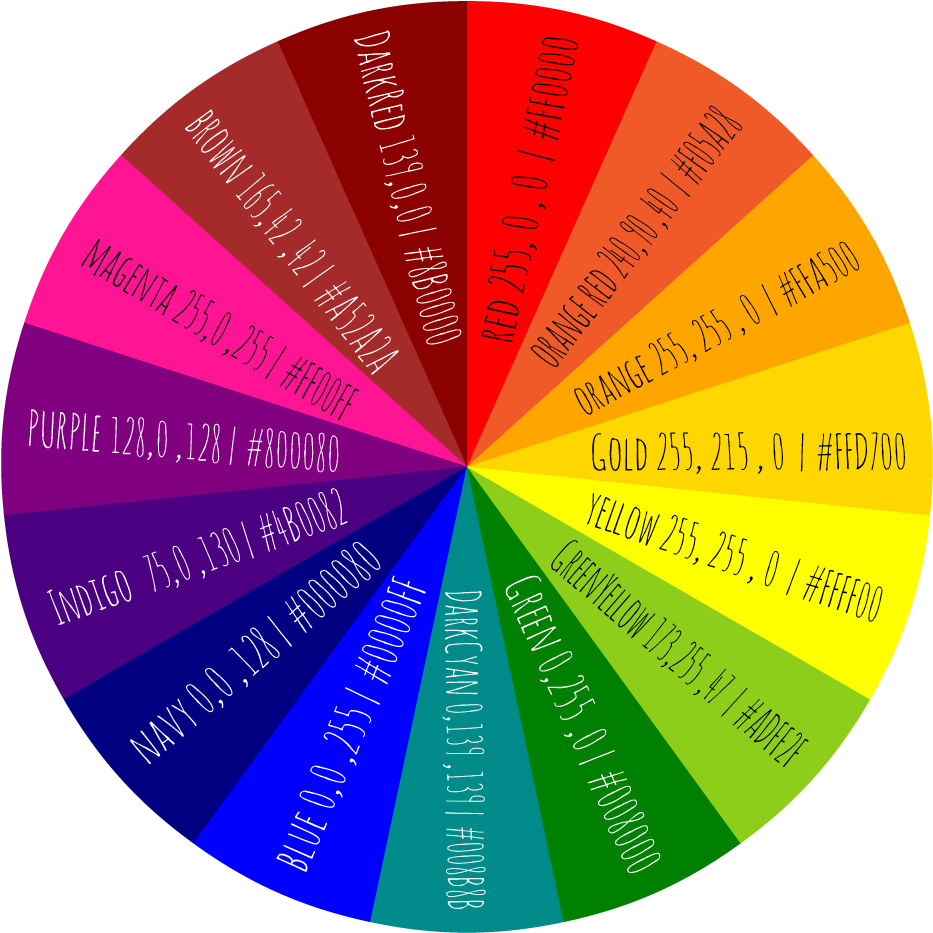
Подбираем цвет по цветовому кругу
Решить, как правильно сочетать цвета в одежде, можно и с помощью цветового круга, к которому часто обращаются, как обычные дамы, так и стилисты.
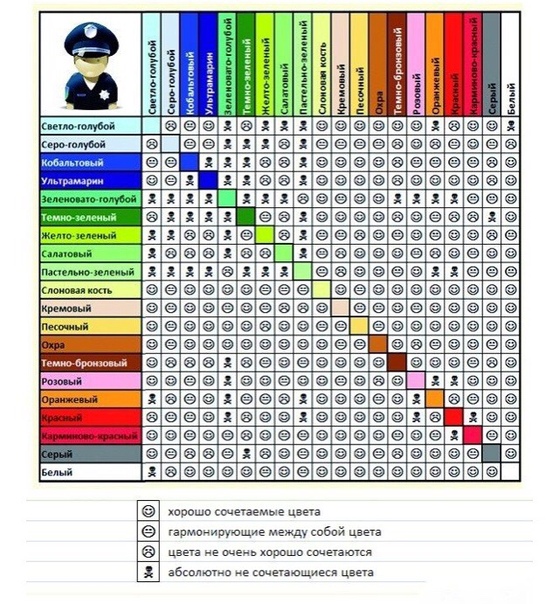
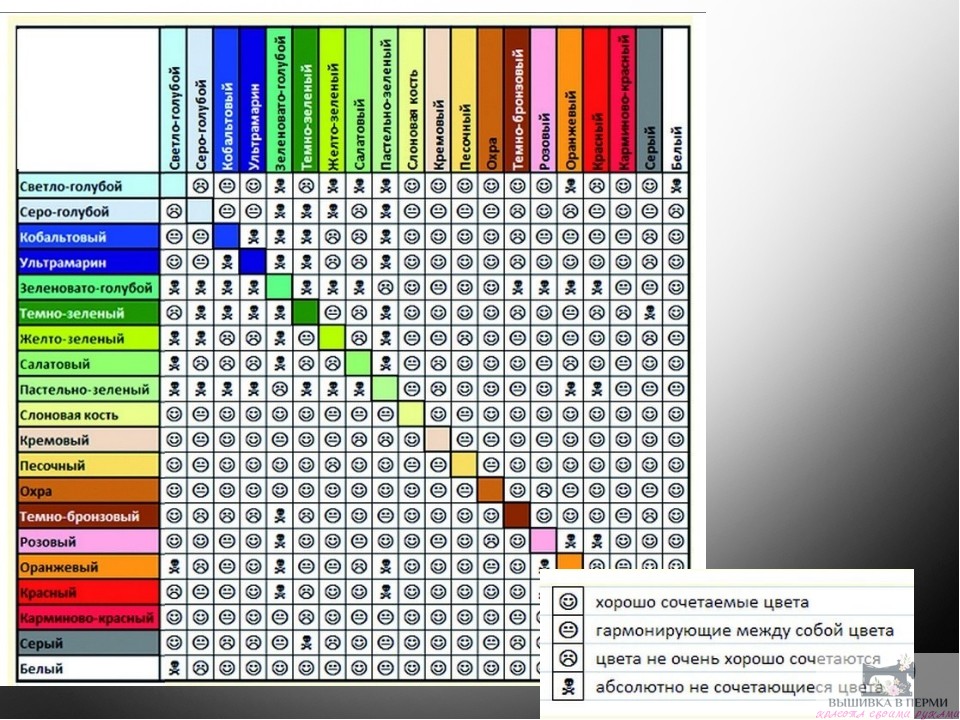
Шпаргалка для модниц: как сочетать цвета в одежде правильно
Да, возможно, эта цветовая таблица – хорошая помощница при выборе одежды и ее цветов, но мы подготовили для вас несколько правил, благодаря которым все эти волнующие вопросы станут более или менее разрешенными:
С чем носить пастельные оттенки?
Пастельные оттенки прекрасно сочетаются между собой в любых пропорциях и комбинациях. Здесь даже можно не выбирать какой-то один цвет и делать его основным, все 4 оттенка (если вы решились на 4) могут быть полноправными.
Здесь даже можно не выбирать какой-то один цвет и делать его основным, все 4 оттенка (если вы решились на 4) могут быть полноправными.
Образ, собранный из таких оттенков, наилучшим образом подойдет к обладательницам смуглого цвета кожи, создав с ней подобие контраста.
Бледной коже следует быть осторожной. Если ваша светлая кожа холодного оттенка, то направьтесь в сторону теплых тонов (лимонный, розовый, персиковый), а если ваша кожа имеет розоватый оттенок, то возьмите на вооружение голубой, лиловый, мятный цвета.
Всегда стильно: цветовая палитра одного цвета
Один из самых стильных вариантов сочетания цветов – это ансамбль разных оттенков одного и того же цвета. Например, темно-синие брюки и жилет, голубая рубашка или футболка и ярко-синяя сумочка.
Играя с различным оттенками, выбирайте именно те, которые наиболее выгодно смотрятся на вас.
Холодные + теплые оттенки: ищем стильные сочетания
Бытует мнение, что сочетать теплые и холодные оттенки неприемлемо, а между тем смотрится это очень эффектно и стильно.
Сочетание, например, персикового и голубого или синего и розового смотрится очень нежно и женственно.
А сочетание бордового с пастельным оттенком зеленого выглядит необычно и элегантно.
Сочетание теплых оттенков – всегда актуально
Но не менее стильно выглядит и более классическое сочетание теплых оттенков с теплыми и холодных – с холодными.
Бордовый и розовый, коричневый и бежевый, глубокий темно-синий и голубая пастель – сочетания эффектные и в то же время не кричащие.
Классика жанра
В гардеробе должны присутствовать базовые вещи соответственно базовых цветов – белого, серого, черного. Иногда к этим цветам добавляется голубой или синий.
Одежда этих цветов, особенно выбранная как основа для всего образа, может быть дополнена всего лишь одной яркой вещью – как предметом одежды, так и аксессуаром. Эти цвета сочетаются отлично и между собой и с подавляющим числом других.![]()
Но, добавляя к ним яркий цветовой акцент, следует помнить про фигуру – акцент должен располагаться самым выгодным образом, на той части тела, которую вы хотели бы подчеркнуть и отвлечь внимание от другой.
Любимый цвет
Наверняка у вас есть какой-то любимый цвет или цвет, по вашему мнению, наиболее подходящий к вашей внешности. Тогда пусть добрая половина вашего гардероба будет состоять из вещей именно этого цвета, но различных оттенков.
Это позволит вам создавать самые разнообразные образы, в которых всегда будет фигурировать цвет, который вам к лицу.
Добавим яркий акцент
Если вы вдруг захотели одеться полностью в один цвет и даже не хотите насладиться богатством оттенков, то непременно добавьте какой-нибудь аксессуар.
Иначе на фоне сплошного цвета ваша внешность потеряется и вы будете восприниматься, как одно большое монохромное пятно.
Еще несколько веков назад художники при создании палитры руководствовались только интуитивным чувством прекрасного.
Речь о художниках, дизайнерах интернет-сайтов, компьютерных моделей, печатной продукции, интерьера и различных изделий, в том числе одежды и аксессуаров, стилистах, фотографах, визажистах, колористах и многих других. Каждый из них, во всяком случае, поначалу регулярно используют цветовой круг, сочетание цветов при помощи которого определять значительно быстрее, что способствует ускорению созданию гармоничной красоты.
Что такое цветовой круг
Это основное приспособление для подбора гармонично сочетаемых друг с другом оттенков цветов. Расположение цветов аналогично видимому спектру светового излучения. Семь базисных колеров дополнены оттенками, создающими более плавный градиентный переход. Кроме того, имеются различия по степени интенсивности.
Кроме того, имеются различия по степени интенсивности.
цветовой круг — сочетание цветов
Цветовая система Ньютона
Впервые упорядочить цвета в определенную систему попытался Исаак Ньютон, но идея создания круга пришла ему вследствие долгих наблюдений за распадом луча солнечного света. Он состоял из 7-и секторов с основными цветами (так называемыми «радужными»).
Исаак немалое время экспериментировал с их смешением, и в результате обнаружил некоторые закономерности. К примеру, смесь фиолетового и красного дает пурпурный оттенок, отсутствующий в спектре. Выявив и другие оттенки, он пришел к выводу, что цветовое множество является континуальным и замкнутым.
Также Ньютон обнаружил, что слияние несмежных цветов влечет снижение насыщенности. Он не стал автором всех оптических закономерностей, но внес существенный вклад в развитие такого раздела знаний.
Цветовой круг Гете
В конце 18 века эстафету перенял Иоганн Вольфганг фон Гёте, а если точнее, то в годы с 1790 по 1810. Он не был согласен с теориями Ньютона, поэтому стал разрабатывать собственный труд под названием «Учение о цвете». Его считают основоположником физиологической оптики, а также теории о психологическом воздействии цвета.
Он не был согласен с теориями Ньютона, поэтому стал разрабатывать собственный труд под названием «Учение о цвете». Его считают основоположником физиологической оптики, а также теории о психологическом воздействии цвета.
В процессе разработки им был создан новый цветовой круг, в котором сочетание цветов определялось иначе. Собственно, он и был совсем другой: состоял из 6-и секторов, цвета которых делились на чистые и производные, чередующиеся друг с другом.
Основными являются красный, желтый и синий, а дополнительными – оранжевый, зеленый и фиолетовый. Дополнительные оттенки получаются путем смешения двух смежных чистых.
Также Гете сгруппировал их по «характерности» сочетаний.
К «характерным» относились пары, расположенные напротив друг друга. Эти пары по его мнению наиболее гармоничны. Также допустимы тройные симметричные комбинации. Он считал, что каждый из цветов привносил свою интересность. В то время как союзы двух смежных основных или дополнительных оттенков были избыточно обыденны или чересчур эксцентричны.
К «нехарактерным» он относил рядом расположенные цвета, полагая, что они создают невыгодное впечатление. И каким бы в итоге оттенок ни получался, он неизменно приставлял к нему слово-приставку «пошло-».
Цветовой круг Иттена
Теоретик Йохансен Иттен раскритиковал 6-спекторный круг Гете и создал 12-частный круг сочетания цветов, ныне считаемый классикой. Он также основывается на 3-х чистых колерах – красном, желтом и синем. Затем следуют производные, полученные слиянием двух смежных чистых. Остальные образовываются таким же образом.
По сей день его активно используют дизайнеры, фотографы, парикмахеры и визажисты.
Цветовой круг Освальда
Так же популярна и цветовая система Вильгельма Освальда. Он представляет собой непрерывную спектральную окружность, также основанную на 3-х цветах, но вместо желтого – зеленый, остальные два остались неизменными: красный и синий. Этот круг является основой аддитивной цветовой модели RGB.
Эта современная система цветопередачи применяется для излучающих свет источников, таких как монитор компьютера, экран телевизора, дисплей смартфона и прочие. Белый интерпретируется как нулевая интенсивность цвета, а черный – как максимальная.
Белый интерпретируется как нулевая интенсивность цвета, а черный – как максимальная.
Многими пользователями интернета периодически используется такой цветовой круг – сочетание цветов онлайн, при этом для каждого оттенка высвечивается его код, а иногда и его наименование. Белый и черный как таковые в нем не присутствуют.
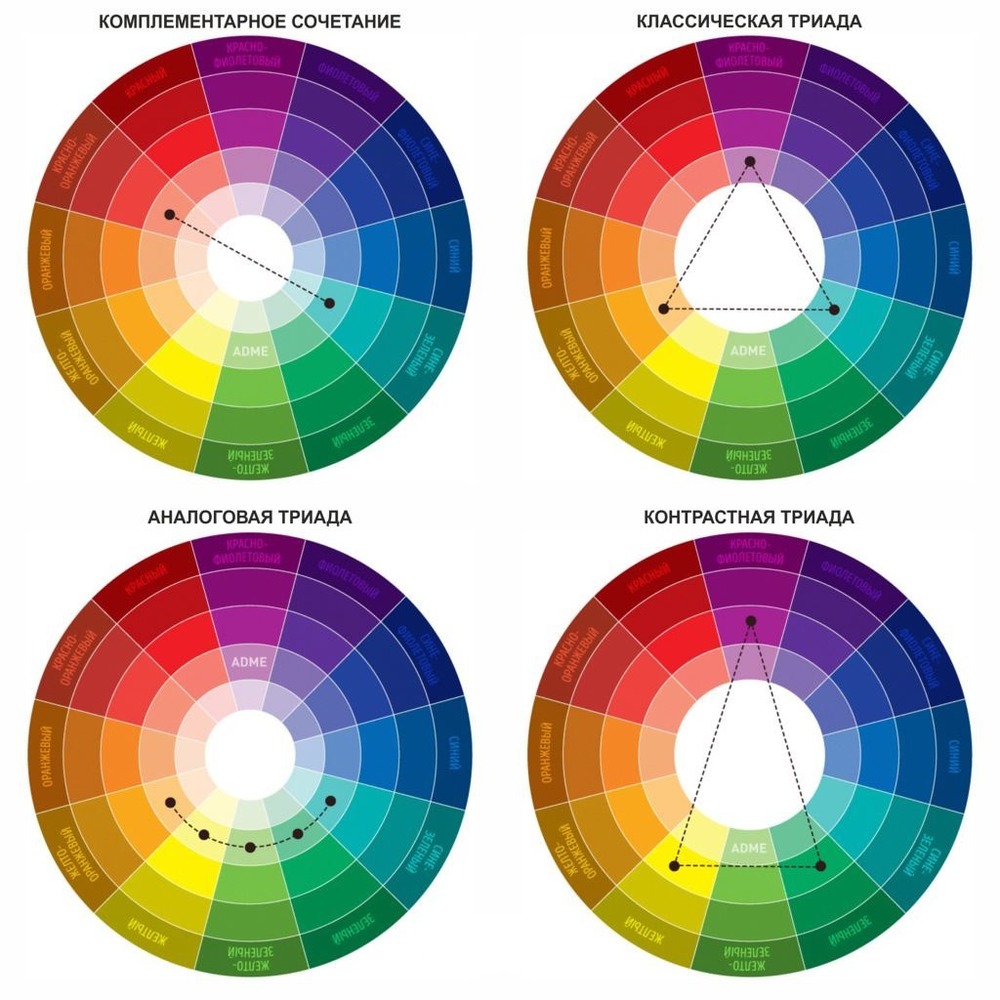
Схемы сочетания цветов на цветовом круге
Различают следующие методы определения приемлемых цветовых сочетаний:
Монохромное – сочетание разных оттенков одного цвета.
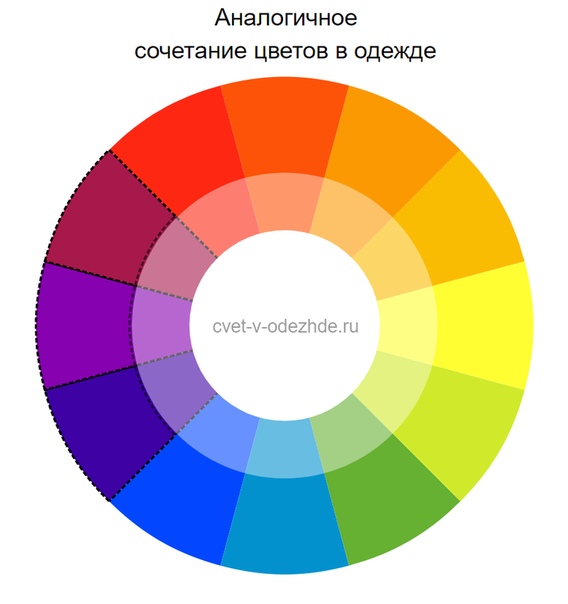
Аналогичное – сочетание от 2 до 5 оттенков из трех рядом расположенных секторов.
Комплиментарное – сочетание основного и противоположного ему цвета.
Сплит-комплиментарное – сочетание основного и пары противоположных ему цветов.
Триада – сочетание 3-х цветов, равноудаленных друг по отношению другу.
Тетрада – две пары секторов, расположенных напротив.
Квадрат – четыре равноудаленных сектора.
круг — сочетания цветов
Установлено, что наиболее удачны для человеческого зрения комбинации 2-3 цветов. Тем не менее, творческие люди при создании графических образов довольно часто основывают образ на большем количестве цветовых оттенков.
Сочетаемые и не сочетаемые между собой цвета в интерьере
Перед началом ремонта следует вдумчиво определить цветовую комбинацию, в которой будет оформлено то или иное помещение. Следует иметь в виду, что отнюдь не каждая вольется в избранный стиль интерьера. Например, для стиля хай-тек не подойдет сочетание насыщенного коричневого, бордового и золотистого; это характерно для .
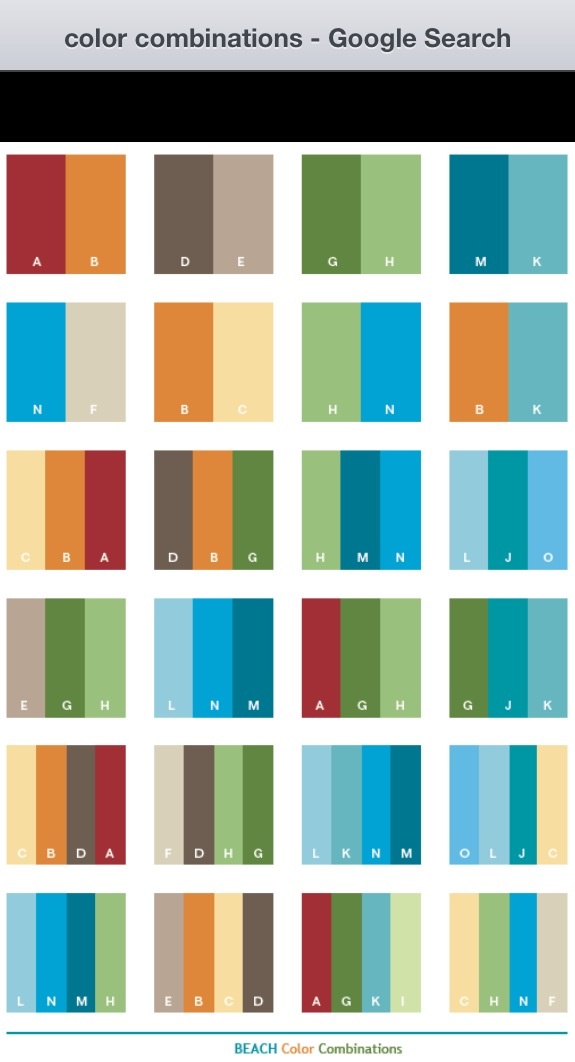
Для того чтобы упростить подбор, можно воспользоваться памятками. Они, возможно, сумеют помочь либо натолкнуть на интересную идею.
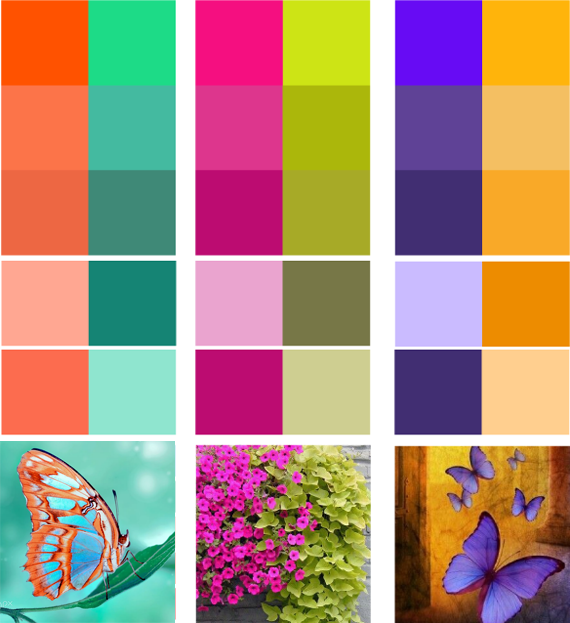
А также примеры некоторых цветовых комбинаций.
Известно, что цвета воздействуют на настроение, поэтому при подборе оптимально ознакомиться со значением и ассоциациями к ним.
При интегрировании их в интерьер следует учитывать размеры помещений, а также качество и интенсивность освещения. Иначе помещение может визуально сузиться, а яркие цвета вместо того, чтобы выглядеть пикантно и привлекательно, могут казаться наоборот тусклыми и заурядными.
Каждый дизайнер, создавая проект интерьера, применяет цветовой круг, сочетания цветов, определяемые с его помощью. Взяв их за основу, они разрабатывают концепцию, учитывающую предпочтения и наиболее выраженные черты характера домовладельцев, габариты и степень освещенности помещений.
Инструкция
Начните с откладывания привычных для вас цветов в сторону. Приготовьтесь к тому, что они могут вам не подойти. Также настройте себя на то, что и любимые цвета не обязательно «ваши». Выбирайте с «чистого листа», без пристрастий и предубеждений.
Существует теория, гласящая, что все люди по типу внешности относятся к какому-либо сезону. Цветотип определяется по тону кожи, цвету глаз, оттенку волос. «Теплая» гамма относит вас к «весне» или «осени». «Холодная» — к «зиме» или к «лету». Яркая внешность характерна для людей цветотипа « » и «зима». «Приглушенная», нежная — для «лета» и «осени». Эта теория пользуется большой популярностью, но правда в том, что люди редко относятся к какому-то одному, «чистому» цветотипу, и правильно определить «ведущий» под силу только специалистам.
Цветотип определяется по тону кожи, цвету глаз, оттенку волос. «Теплая» гамма относит вас к «весне» или «осени». «Холодная» — к «зиме» или к «лету». Яркая внешность характерна для людей цветотипа « » и «зима». «Приглушенная», нежная — для «лета» и «осени». Эта теория пользуется большой популярностью, но правда в том, что люди редко относятся к какому-то одному, «чистому» цветотипу, и правильно определить «ведущий» под силу только специалистам.
Гораздо легче подобрать основной цвет, подходящий к тону вашей кожи. Он подойдет для крупных вещей в вашем гардеробе – , блузок, костюмов.Приготовьте ткань различной фактуры и оттенков, большое зеркало и естественное освещение. Смойте макияж, чтобы видеть ваш естественный тон кожи. Подносите ткани к лицу и смотрите на то, как их цвет меняет его. Нелестные для вас оттенки заставят вашу кожу выглядеть неровной, бледной, вялой, проявят круги под глазами. Глаза станут тусклыми, их естественный цвет «потеряется». Запишите те цвета, которые выровняют тон вашей кожи, заставят глаза светиться ярче, проявят их глубину, уберут круги.
Но даже самый «выгодный» цвет, если вы облачились в него с головы до пят, не поможет вам выглядеть привлекательно. Черный, без единого всплеска красного, белого или синего — это скучно и мрачно. Много розового подходит только совсем девочкам. Белоснежные одежды без намека на малейший цветовой акцент не идут даже прекраснейшим из невест. Выбрав основной цвет, ищите дополнительные.
Черный цвет — безусловно, универсальный, к нему подходят практически все оттенки, кроме пастельных. Самые классические комбинации — это черный и красный, черный и белый, черный и фиолетовый, черный и ярко-желтый и черный и жемчужно-серый.К пастельным цветам подходят нейтральные оттенки. Бежевый с нежно розовым, к бледно желтому подходит хаки, к голубому идет пепельно-серый.Коричневый — не менее универсальный цвет, чем черный. Просто его преимущество в том, что все его оттенки идеально подходят друг к другу. Кофейный, шоколадный, бежевый, золотисто-коричневый и красновато-коричневый, цвета верблюжьей шерсти и темно рыжий – эти и другие тона очень хорошо сочетаются между собой. А вот эти комбинации не подойдут никогда и никому – пожарный красный и бежевый, неоново розовый и горчичный, флуоресцентно желтый и цвета загара. Иными словами офисные оттенки не выносят клубных и пляжных, что очень символично, не правда ли?
А вот эти комбинации не подойдут никогда и никому – пожарный красный и бежевый, неоново розовый и горчичный, флуоресцентно желтый и цвета загара. Иными словами офисные оттенки не выносят клубных и пляжных, что очень символично, не правда ли?
Обновите ваши знания по теории цвета. Вспомните о том, что существуют аналогичные цвета, нейтральные и дополнительные. Дополнительные цвета находятся напротив друг друга на цветовом круге, и их сочетание может погубить ваш гардероб, если они будут соперничать друг с другом. Например, красная юбка и зеленая блузка. Но если вы будете использовать дополнительный цвет для акцента, то это поможет сделать ваш костюм смелым и интересным, а также подчеркнет те части тела, на которые вы хотите обратить внимание окружающих. Классический пример – фиолетовое платье с желтым поясом под грудью.Аналогичные цвета находятся рядом друг с другом на цветовом круге. Они хорошо гармонируют друг с другом, но если вы используете только их, наличие у вас вкуса будет вызывать сомнение у окружающих. К нейтральным цветам относятся белый, черный, серый, коричневый и хаки.
К нейтральным цветам относятся белый, черный, серый, коричневый и хаки.
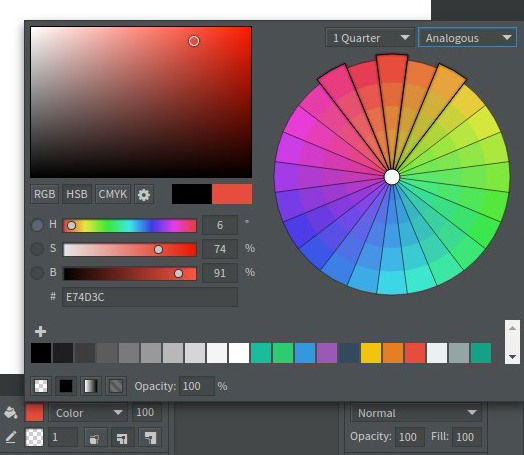
Это наше колесо цветов. Я понимаю, что оно выглядит немного непривычно, но это потому, что мы также будем говорить о насыщенности и оттенках цвета. Если вы имеете опыт работы в Adobe Photoshop или PaintTool SAI, тогда вам знакомо это колесо. (Точно такое же используется в SAI).
Внешнее кольцо колеса цветов – это так называемые оттенки. Квадрат, расположенный внутри, соответствует конкретному оттенку (в данном случае, розовому), а также показывает степень осветления/затемнения/насыщенности определенного цвета.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Вспомогательные цвета: Они включают остальные цвета, созданные при помощи Первичных и Вторичных цветов. Существует бесконечное множество оттенков, поэтому я не собираюсь демонстрировать их всех. Некоторые из них включают Мадженту, Сине-зеленый, Золотой, Бирюзовый… ну вы понимаете.
Теперь давайте более детально рассмотрим внутренний квадрат. Область в верхней части квадрата — самая светлая, область внизу квадрата – самая темная. Теперь будьте осторожны… Чем ближе цвет находится к правому верхнему углу, тем он будет БОЛЕЕ насыщенным. Чем ближе цвет находится к левому нижнему углу, тем он будет МЕНЕЕ насыщенным. Давайте взглянем на несколько примеров:
Область в верхней части квадрата — самая светлая, область внизу квадрата – самая темная. Теперь будьте осторожны… Чем ближе цвет находится к правому верхнему углу, тем он будет БОЛЕЕ насыщенным. Чем ближе цвет находится к левому нижнему углу, тем он будет МЕНЕЕ насыщенным. Давайте взглянем на несколько примеров:
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Это важно потому, что многие молодые художники делают эту ошибку (эй, я тоже ее делала), когда выбирают только в темной — светлой шкале, они забывают изменить насыщенность И оттенки. Изменение всех трех параметров вашей палетки делает вашу цветовую схему более интересной. Это основа — МИНИМУМ тех вещей, которые вы должны знать о теории цвета. Давайте продолжим.
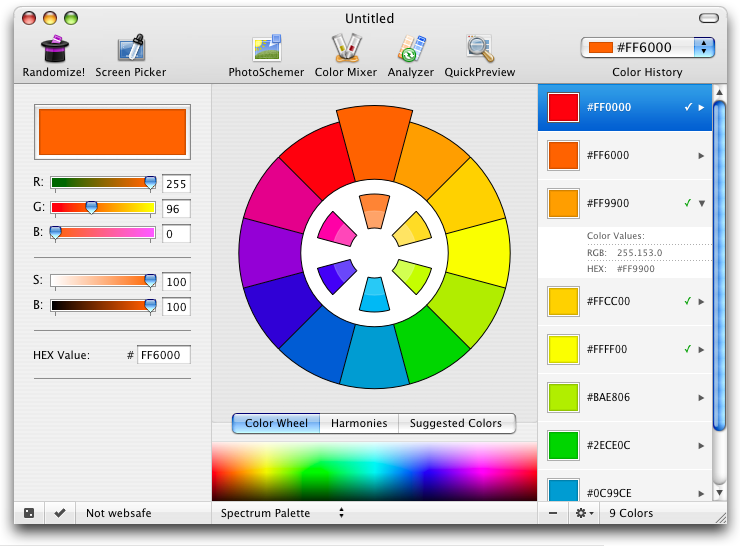
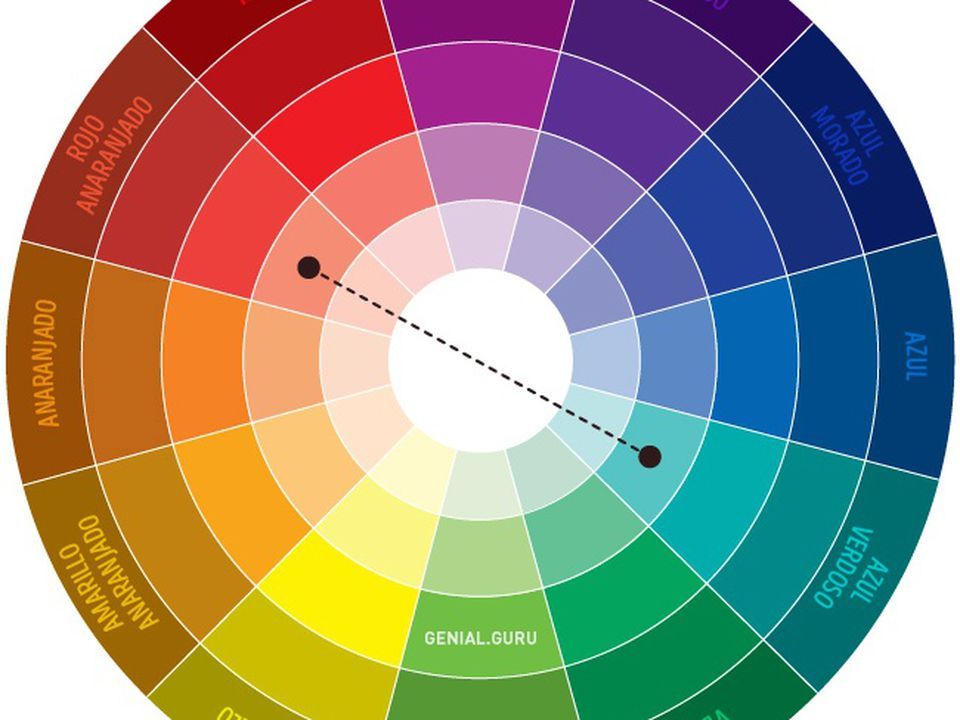
Теперь поговорим о дополнительных цветах. Дополнительные цвета – это цвета, которые располагаются друг против друга на цветовом колесе. Обратите внимание на то, что цветовое колесо, которое вы видели до этого, в этом плане было не совсем правильным. Это цветовое колесо — классический вариант, знакомый многим. В большинстве программ по ряду причин цветовые колеса нестандартные… поэтому, если хотите выбрать дополнительные цвета, используйте это.
Это цветовое колесо — классический вариант, знакомый многим. В большинстве программ по ряду причин цветовые колеса нестандартные… поэтому, если хотите выбрать дополнительные цвета, используйте это.
Дополнительные цвета «дополняют» друг друга — они выделяются, когда располагаются друг против друга — так как они противопоставлены друг другу. Дополнительные цвета на колесе связаны линиями.
Также учтите, что цветовое колесо показывает Первичные (большие кружочки), вторичные (средние кружочки) и вспомогательные цвета (маленькие кружочки).
Аналогичные цвета — это те цвета, которые находятся рядом друг с другом на цветовом колесе. Например, Оранжевый — Красный, Красный и Красный — Розовый в соответствии с колесом считаются аналогичными, так как это цвета одного оттенка, они очень приятны взгляду.
Цвета: Активные против Пассивных.
Теплые цвета (красные, желтые, розовые) относятся к АКТИВНЫМ. Холодные цвета (голубые, зеленые, фиолетовые) относятся к ПАССИВНЫМ. В большинстве случаев (но не всегда) свет на рисунке будет относиться к активному ряду, в то время как тени — к пассивному. Это как минимум то, чего придерживается большинство людей — но это не факт. И мы переходим к следующей теме. АТМОСФЕРА.
В большинстве случаев (но не всегда) свет на рисунке будет относиться к активному ряду, в то время как тени — к пассивному. Это как минимум то, чего придерживается большинство людей — но это не факт. И мы переходим к следующей теме. АТМОСФЕРА.
Атмосфера: многие художники про нее либо совсем забывают, либо не могут прийти к общему решению по данному вопросу. Вы, конечно, можете предполагать, что всё светлое — «активное», а темное — «пассивное» и даже в этом случае, ваш рисунок получится хорошим. НО вопрос не в простом принятии этого факта. У цветов есть «вес» или атмосферное качество. Например:
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Поэтому, когда будете выбирать цветовую палетку, помните об атмосфере. Если ваша картина изображает влажное подземелье, то вам, возможно, понадобится больше голубых/фиолетовых/розовых/красных оттенков в палетке. Если вы изображаете поле, залитое солнечным светом, вы, возможно, выберете больше зеленых, желтых и оранжевых оттенков. Температура также влияет на палетку. Если ваша «глубокая илистая пещера» не влажная и теплая, а холодная и мокрая, то вы, скорее всего, захотите добавить светло-голубой свет вместо живого красного. Если ваше поле залито ярким светом утреннего солнца, то вы, наверняка, выберете светло-желтый свет вместо глубокого оранжевого, который обычно используется для изображения раннего вечера. Не стоит очень переживать из-за атмосферы и температуры — но нужно их учитывать при выборе цветовой схемы.
Температура также влияет на палетку. Если ваша «глубокая илистая пещера» не влажная и теплая, а холодная и мокрая, то вы, скорее всего, захотите добавить светло-голубой свет вместо живого красного. Если ваше поле залито ярким светом утреннего солнца, то вы, наверняка, выберете светло-желтый свет вместо глубокого оранжевого, который обычно используется для изображения раннего вечера. Не стоит очень переживать из-за атмосферы и температуры — но нужно их учитывать при выборе цветовой схемы.
Теперь, позвольте дать вам очень полезный совет по выбору вашей цветовой палетки. НАСЫЩЕННОСТЬ — ВАШ ЛУЧШИЙ ДРУГ. Знание всех теорий цвета, существующих в мире, не поможет вам, если ваша палетка слишком насыщенная или слишком тусклая. Трюк заключается в том, чтобы использовать и насыщенные, и ненасыщенные цвета. Самый простой способ сделать это — выбрать разные уровни насыщенности для ваших света и теней.
Вот несколько примеров палеток:
Обратите внимание на то, что они придают палетке совсем другой вид. Неважно, что вы решите использовать, главное, чтобы вы применили эту цветовую палетку ко всему рисунку. Я имею в виду то, что, если свет у вас насыщенный, то тени должны быть ненасыщенными или наоборот. Не делайте так, что одна часть рисунка у вас будет выполнена в одной гамме, а другая – в противоположной, так как в итоге у вас может получиться довольно странный рисунок.
Неважно, что вы решите использовать, главное, чтобы вы применили эту цветовую палетку ко всему рисунку. Я имею в виду то, что, если свет у вас насыщенный, то тени должны быть ненасыщенными или наоборот. Не делайте так, что одна часть рисунка у вас будет выполнена в одной гамме, а другая – в противоположной, так как в итоге у вас может получиться довольно странный рисунок.
Тем не менее, это не ЕДИНСТВЕННЫЙ способ сочетания разных уровней насыщенности в одной палетке – и на самом деле, этот способ мне не очень нравится. Далее я покажу вам почему.
НО КОГДА ТЫ СОБИРАЕШЬСЯ РАССКАЗАТЬ НАМ КАК ВЫБИРАТЬ ПАЛЕТКУ?!?!?!?! Сейчас.
Предположим, я поняла и запомнила все, что было написано выше о теории цвета (это то, что вы должны сделать) и выбрала цветовую схему для всего рисунка. Хвала мне. Я выбрала множество оттенков синего, фиолетового и зеленого, также немного оранжевого цвета для выделения.. БЛА БЛА БЛА. И это был один из моих цветов:
Не забудьте, что цвет показан только по шкале насыщенности.
Самый светлый – Светлее и менее насыщенный, чем ваш «Более светлый» цвет.
Светлее- Светлее и менее насыщенный, чем ваш «Светлый» цвет.
Светлый – Светлее и БОЛЕЕ насыщенный, чем ваш базовый цвет.
Базовый цвет – Ваш Базовый цвет.
Темный – Темнее и БОЛЕЕ насыщенный, чем ваш базовый цвет.
Темнее – Темнее и менее насыщенный, чем ваш «Темный» цвет.
Самый темный – Темнее и менее насыщенный, чем ваш «Более темный» цвет.
Сейчас вы, наверное, задаетесь вопросом, почему это кажется неупорядоченным. Позвольте мне показать разницу между палетками, которые мы видели раньше и этой палеткой насыщенности.
Ладно – на будущее, никогда не используйте №3. Смотрится отвратительно. Вам, наверное, кажется, что №2 – гораздо лучше. Я с вами согласна. Но проблема в том, что если вы будете рисовать этим цветом, то рисунок у вас получится ненатуральный, неживой, как будто все сделано из пластика. В моей палетке цвета варьируются по насыщенности, что придает рисунку более естественный вид. Важный момент здесь заключается в том, что средние тона в палетке очень насыщенные, в то время как тени и блики – очень тусклые. Это также придает реалистичности.
Важный момент здесь заключается в том, что средние тона в палетке очень насыщенные, в то время как тени и блики – очень тусклые. Это также придает реалистичности.
Но мы еще не закончили. Я показала вам правильную схему расположения насыщенности в вашей цветовой палетке. Теперь давайте взглянем на оттенки.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Вы видите разницу между этими двумя палетками? Первая палетка – это палетка насыщенности, которую я показывала раньше. Вторая – это то, что случается, если вы играете с оттенками. Я окрасила цвета «света» зеленым, а тени – фиолетовым. В результате у меня получилась палетка, где тени – «холоднее», а свет – немного «теплее». Разница едва уловима, но в итоге она очень сильно влияет на палетку. Фишка состоит в том, чтобы таким же образом изменить оттенки. Давайте я вам покажу:
Как вы видите, несмотря на то, что моя палетка осталась аналогичной, я сдвинула блики в «легкую/холодную» часть спектра, а тени – в «тяжелую/холодную» часть спектра. Звучит легко? Так оно и есть. Об оттенках нужно запомнить следующее: всегда располагайте блики вблизи желтого/оранжевого, а тени – вблизи синего/фиолетового.
Звучит легко? Так оно и есть. Об оттенках нужно запомнить следующее: всегда располагайте блики вблизи желтого/оранжевого, а тени – вблизи синего/фиолетового.
Я советую вам создавать большинство своих палеток в аналогичном направлении, с дополнительным цветом для выделения определенных объектов. Но, если вы вынуждены рисовать абсолютно разными цветами по всей площади рисунка (возможно, этого требует изображаемый вами персонаж), то лучший способ по сохранению целостности всей цветовой схемы заключается в использовании аналогичных оттенков для света и теней на изображении. Например, вы можете сделать все самые светлые блики теплого желтого или красного цвета, а все самые «темные» тени нарисовать глубоким синим, голубым или фиолетовым. ИЛИ, добавьте подсветку сзади или отражающий свет одного оттенка.
Позвольте показать пример:
Подсветка сзади
«Подсветка сзади» – это второй (более слабый) источник света на вашем рисунке, который объединяет ваш рисунок. В этом случае, я использовала зеленый цвет, так как ее кофта и часть фона также зеленые – это лишь связывает объекты в единое целое. Обычно этот свет находится в противоположном направлении от основного источника света. Как правило, он очень насыщенный, живой и ярко выражен лишь на границах объекта.
Обычно этот свет находится в противоположном направлении от основного источника света. Как правило, он очень насыщенный, живой и ярко выражен лишь на границах объекта.
Отражающий свет
«Отражающий свет» – это очень тусклый свет, который перемещается на ближайшие объекты. Он может появиться где угодно, но обычно его рисуют в затененных участках. На рисунке, который вы можете увидеть выше, это свечи рядом с ней, сияние цветка в руках и оранжево-голубое свечение ее кожи.
Вот несколько примеров, с которыми вы уже знакомы:
Розовый «мячик» имеет розовую подсветку предположительно от другого источника света. Голубой «мячик» отражает фиолетовый свет, который создается расположенным рядом розовым мячиком.
Ну, вот и все пока что) Продолжайте следить за выходом новых уроков! Надеюсь, он оказался вам полезен:D
Сочетаний достаточно важна для многих аспектов нашей жизни. Ведь учитывать степень взаимодействия различных оттенков и цветовых комбинаций необходимо в интерьере, в одежде, в различных видах искусства и многих других отраслях.
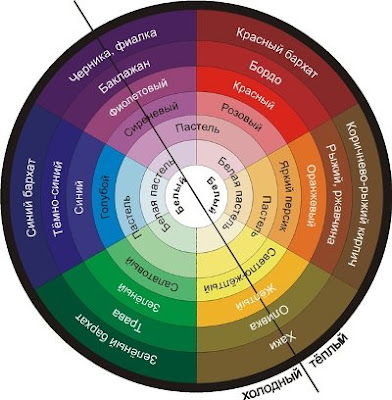
Цветовой круг Иттена
Существует определенная схема основных цветовых сочетаний. Она представлена в круге, созданном художником И. Иттеном. Этот круг вы видите на рисунке ниже.
В данной модели наглядно представлено взаимодействие цветов между собой, разделение цветов по степени первичности. Так, существуют основные и дополнительные, также можно проследить порядок их сочетания.
Сочетанийразрабатывался в помощь начинающим художникам для упрощения работы с цветом. Круг учил наиболее гармонично сочетать оттенки. Он актуален и на сегодняшний день. Внешняя оболочка в форме замкнутой окружности содержит в себе двенадцать цветов спектра от красного до фиолетового. Красный, синий, желтый являются базовыми, то есть основными тонами. Все остальные, образуемые при смешивании, относятся ко вторичным цветам. По мере дальнейшего перемешивания образуются третичные оттенки.
Однако понятно, что в реальной жизни мы воспринимаем и пользуемся гораздо большим количеством оттенков. Поэтому наиболее полную модель можно представить себе в форме сферы, полюса которой будут нести в себе белый и черный цвета.
Поэтому наиболее полную модель можно представить себе в форме сферы, полюса которой будут нести в себе белый и черный цвета.
Понятие цветовых созвучий
Законы цветовой гармонии базируются на закономерности сочетаний и являют собой основу цветовой композиции в целом. Их существует множество. Схемы, применяемые для составления цветовых созвучий, различны по очертанию. Построение осуществляется на основе определенного количества тонов (двух, трех, четырех или более).
Использование подобных схем поможет сориентироваться в многообразии оттенков и подобрать их необходимое сочетание.
Двухцветная гармония цветовая
Она предполагает сочетаемость пар цветов. Это могут быть как смежные, так и противоположные секторы круга Иттена. Пример — сочетание противоположностей красный — зеленый, синий — оранжевый. Все они гармонично взаимодействуют друг с другом. В основе подобной сочетаемости лежит цветовой контраст.Также возможен вариант сочетания предельно удаленных друг от друга тонов (светло-оранжевый — синий).
Трехцветная гармония
Ее еще называют «цветовой триадой». Подобные сочетания могут быть представлены различными схематическими вариантами. При смежном сочетании (соседние цвета) и при сочетании похожих колеров (через один) образуются гармоничные цветовые союзы. Но классической схемой является применение треугольников (равнобедренный и равносторонний). В таком случае образуются гармоничные цветовые триады (желтый, красный, синий; фиолетовый, зеленый, оранжевый). Поэтому, вписав любую из этих фигур в круг цветовых сочетаний Иттена и вращая, легко определить наиболее гармоничный союз. Как правило, получаются контрастные сочетания. Применить можно также линейные вариации от к смежным и так далее.
Четырехцветная гармония
Это усложненный вариант. Однако такую гармонию достаточно легко представить. Ее цветоваясхема определяется вписанием в круг Иттена простых геометрических фигур, таких как квадрат и прямоугольник. Также возможен вариант включения трапеции. При данного сочетания получится черный тон. Пример четырехцветного созвучия: желтый, красно-оранжевый, фиолетовый, сине-зеленый.
Пример четырехцветного созвучия: желтый, красно-оранжевый, фиолетовый, сине-зеленый.
Гармония шести цветов
Образуется посредством включения в пространство круга равностороннего шестиугольника. Это достаточно сложная гармония, цветовая схема которой состоит из шести различных оттенков. Мысленно довольно-таки сложно составить подобную цепочку. Поэтому в данном случае стоит воспользоваться моделью окружности. Если рассматривать в качестве основы сферу, то путем пространственного вращения можно достичь интересных цветовых комбинаций.
Подбор цвета
Всецело решение вопроса о подборе тона зависит от поставленных целей, задачи и области применения того или иного цвета. Для решения дизайнерских задач существуют свои особенности, для подбора гардероба — иные. Но так или иначе не обойтись без использования теории цвета, а также понятий о том, насколько важны гармония, цветовая сочетаемость и общие характеристики колеров. При осознанном подходе составить необходимую композиционную структуру, опираясь на достаточно легко.
Некоторые тона, составляющие основу круга Иттена, имеют ряд особенностей. Также отличительной их чертой можно назвать повышенную яркость и насыщенность. Не всегда спектральные цвета используются в чистом виде. Часто к ним присоединяются ахроматичные черный и белый. А множество из них сложны для смешивания или восприятия.
К примеру, пурпурный — достаточно сложный цвет. Цветовая гармония, образуемаяс его применением, достаточно интересна.Он образуется путем смешивания световых лучей красного и фиолетового оттенков. Подбирая тот или иной тон к уже имеющемуся, важно не забывать правила их сочетания, схематические модели.
Характеристики цвета. Основные
Каждый цвет имеет три основные характеристики. К ним относят насыщенность, степень светлоты и цветовой тон. Также немаловажно учитывать контрастность (цветовую и световую) и пространственный эффект того или иного колера. Подбор цветадля решения какой-либо задачи следует начинать с понимания данных свойств.
Цветовой тон определяется положением в спектральной структуре и определяет его название (зеленый, красный). Тон позволяет выявить различие между спектральным и ахроматичный цветом.
Тон позволяет выявить различие между спектральным и ахроматичный цветом.
Насыщенность — характеристика, определяющая степень приближенности к идеальному спектральному цвету. Чем ближе, тем выше степень насыщенности цвета. Если же в цвет, к примеру, внести белила или краску черного оттенка, произойдет потеря насыщенности. То есть по сути насыщенность определяет степень удаленности цвета от серого такой же степени светлоты.
Степень светлоты — свойство цвета, определяющее его положение по шкале от белого до абсолютно черного. В повседневном обиходе данное свойство еще называют яркостью.
Цветовой контраст — понятие, которое нередко используется художниками, специалистами по колористике, дизайнерами. Оно базируется на свойствах контрастных цветов, степени их взаимодействия и сочетаемости. Контрастные оттенки усиливают насыщенность друг друга, оказывая при этом большое влияние друг на друга.
Есть еще ряд терминов, используемых для характеристики цвета. Это понятия интенсивности, звучности, степени зеркальности. Все составляющие являются переменными, так как находятся в прямой зависимости от времени суток, типа освещения.
Все составляющие являются переменными, так как находятся в прямой зависимости от времени суток, типа освещения.
Правила сочетания
Необходимо придерживаться сочетаемости не более четырех оттенков (если не стоит прямая задача сочетать большее количество).
Ахроматичные цвета, а также серый, являются универсальными. Хорошо согласуются с яркими цветами.
Выбеленные оттенки, так называемые пастельные тона, как правило, хорошо сочетаются друг с другом за счет обобщающего элемента в основе (белый).
Эталоном гармонии считаются родственные (синий — фиолетовый) сочетания либо комплиментарные (красный — зеленый).
Хорошим решением может стать сочетание монохромных цветов (оттенки из одного сегмента).
Таким образом, ломая голову над выбором того или иного цветового союза, стоит обратить свое внимание на теоретическую основу колористики, уделить время цветовым моделям и характеристикам выбираемых цветов.
В любой отрасли крайне важна гармония, цветовая структура которой влияет на характеристики, необходимые для подбора правильных сочетаний. Об этом не следует забывать.
Об этом не следует забывать.
Программы подбора цвета в интерьере: обзор лучших
Выбор цвета и цветовых сочетаний будет определять настроение и ощущение от вашего дизайна. Ошибки здесь быть не должно. К счастью, существует целый ряд компьютерных программ, готовых таблиц и схем, предлагающих гармоничное сочетание цветов и облегчающих процесс подбора.
Расскажу о бесплатных ресурсах, которыми пользуюсь сама при подборе цветовой гаммы. Готовое сочетание цветов, онлайн подбор разных вариантов, новые визуальные образы – все это возможно совершенно бесплатно при поддержке ведущих дизайнеров и художников.
Paint Tester
Цветовой тестер — простая, доступная программа, которая позволит пользователю легко «примерить» колористическую гамму и выбрать подходящее оформление. Как работать с приложением:
- Фотографируют под нужным углом комнату или ее часть.
- Устанавливают программу, открывают и заливают фото.
- Экспериментируют с оттенками.
 Сначала выбирают любой цвет, например, светло-голубой.
Сначала выбирают любой цвет, например, светло-голубой. - Используют инструмент на выбор — «кисть» или «заливка». С помощью кисти можно точечно украсить комнату и детали. Второй вариант позволяет закрасить целиком элементы одинаковой фактуры и размеров.
Использование цветового тестера для Андроид Paint Tester
Попробовав один цвет, выбирают другой. Переход осуществляется в два клика. Для удаления части закрашенной области используют тонкий инструмент «клейкую ленту» и ластик, стирающий зарисовки с больших участков.
ВАЖНО! Опции приложения позволяют изменить яркость, которая влияет на цветовую гамму.
Если пользователь остановился на понравившемся варианте, то его сохраняют. При необходимости делятся с друзьями в социальных сетях. Дизайнеры рекомендуют закачивать софт на планшеты, поскольку тогда будет отображаться более полная картинка. Приложение подойдет людям, которые запланировали сделать в квартире ремонт, освежить жилище. Оно занимает мало места — всего 4,5 Мб.
Оно занимает мало места — всего 4,5 Мб.
Crown Paints
Программа позволяет просмотреть свыше 1000 оттенков. Отыскать любой цвет можно при помощи имени, кода тона, кода через смс, электронную почту и другие мессенджеры. Также пользователь может сделать фото с телефона, загрузить его и подобрать цвета.
Подбор цвета с помощью приложения Crown Paints
Мобильное приложение упрощает выбор цветовой схемы для создания интерьера в доме. При запуске программы разработчики воспользовались технологией 21 века для рынка красок и клеев. Оттенки стали яркими, насыщенными, живыми. С помощью софта пользователь получит наиболее точный цвет.
Выбор готовой палитры
Бесплатный онлайн подбор цветов, все палитры уже готовы, вы только выбираете. В программе ColorDrop (https://colordrop.io/ ) представлены очень удобные 4-х цветные палитры для различных целей. Палитры составлены специалистами по цветовому оформлению. Цвета обозначены в различных кодах, что дает больше возможности для подбора в компьютерной графике, художественной краски, строительной краски, цвета ткани, отделки, полиграфии.
В программе также есть конвертор цветового кода, позволяющий точно перекодировать выбранный цвет, или сочетание. Кроме этого, здесь имеется палитра плоских цветов. Выбрав нужный вам цвет, например цвет обивки любимого дивана, вы сразу получите несколько палитр, содержащих этот оттенок.
House Painter Free
Загружая фотографии, человек раскрашивает их пальцами как настоящие картинки. Приложение разработали в Новой Зеландии для дизайнеров интерьера. Профессиональный уровень довольно реалистичен. Софт позволяет использовать богатую гамму — от угольно-черной до белоснежной.
Оттенки меняются мгновенно, не заставляя долго ждать, и не перекрашивая. Клиент может выбрать из 16 миллионов оттенков. Приложение позволяет управлять фотоснимками. Использовать просто — камеру телефона наводят на нужный участок и смотрят изменение комнаты в реальном времени.
Разработка дизайна интерьера в программе House Painter Free
Ссылка на приложение для Android
Paint Harmony
Приложение разработали в Германии. Оно помогает отыскать цвета и представить, как они будут выглядеть в комнате на стенах, мебели. Пользоваться просто — загружают картинку из интернета или фотографируют на телефон. Потом заливают в программу, которая выявит 5 преобладающих оттенков.
Оно помогает отыскать цвета и представить, как они будут выглядеть в комнате на стенах, мебели. Пользоваться просто — загружают картинку из интернета или фотографируют на телефон. Потом заливают в программу, которая выявит 5 преобладающих оттенков.
Софт предлагает пользователю 10 вариантов гармонии, среди которых: комплементарная, триадная, случайная, монохромная. В программу заложены сотни готовых цветовых комбинаций. Полученную картинку можно сохранить в личной библиотеке.
Paint Harmony содержит схемы гармоничного сочетания цветов
Ссылка на AppStore
Offline Visualizer.
Начнем с «Дизайн интерьеров оффлайн» — это как уже было сказано выше десктопное приложение для индивидуального цветового планирования. Содержит комплекс инструментов по подбору цвета в интерьере, которые можно использовать, не подключаясь к сети интернет. Главной особенностью этой версии является возможность использовать фотографии собственного интерьера, и попробовать на них различные варианты покраски. Для использования необходимо загрузить и установить программу на ваш компьютер, после чего можно использовать все ее возможности в любой удобный момент, даже не имея доступа к сети интернет. Программа позволяет загружать и раскрашивать свои фото интерьеров, или воспользоваться галереей имеющихся.
Для использования необходимо загрузить и установить программу на ваш компьютер, после чего можно использовать все ее возможности в любой удобный момент, даже не имея доступа к сети интернет. Программа позволяет загружать и раскрашивать свои фото интерьеров, или воспользоваться галереей имеющихся.
Подобрать нужные цвета для стен и мебели Вы сможете из предлагаемой обширной палитры. Не ошибиться с выбором поможет «поиск» нужного цвета по номеру и названию, а актуальные сочетания цвета подскажут вкладки «Тренды в цвете» и «Сочетающиеся цвета». Так же интерфейс программы содержит некоторые элементы графического редактора.
Готовые проекты можно сохранять и просматривать позже.
Системные требования:
OS — Windows XP / Vista / 7 Свободное место на диске — 25 Mb
Десктопная версия программы больше не доступна на официальном сайте производителя! Но Вы можете воспользоваться онлайн-версией программы (о ней чуть ниже), или бесплатными мобильными приложениями для iOS и Android. Ссылки на эти программы приведены в статье.
Ссылки на эти программы приведены в статье.
ColorSnap
Генератор цветовой палитры от бренда Sherwin-Williams устанавливают на устройства с Андроид и iOS. Главная задача заключается в создании пользователем своей базы комбинации цветов, применяя несколько вариантов:
- собственный фотоснимок;
- рекомендованные картинки;
- оформление палитры из цветовой гаммы.
Софт предложит цифровые таблицы, исторические цвета. Если пользователь щелкнет на любой вариант, перед ним возникнет палитра с используемыми оттенками и наименованиями красок от компании.
Дизайн интерьера с помощью ColorSnap
Дизайнерам и простым людям не нужно ломать голову и выдумывать дизайн комнаты, цифровой инструмент сам оформит вид. Клиенту доступна покраска стен из предложенных базовых решений.
Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
В обзоре я буду делать акценты на основные моменты их использования.
Random Material Generator
Название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку “Generate different random combination” для генерации цветовой схемы. https://codecrafted.net/randommaterial/
Material Mixer
Позволяет смешать и посмотреть сочетания двух цветов. https://sankk.in/material-mixer/
Colorhunter
Готовые цветовые решения. https://colorhunter.com/
Palette Generation
https://mcg.mbitson.com/ Генерация оттенков цвета.
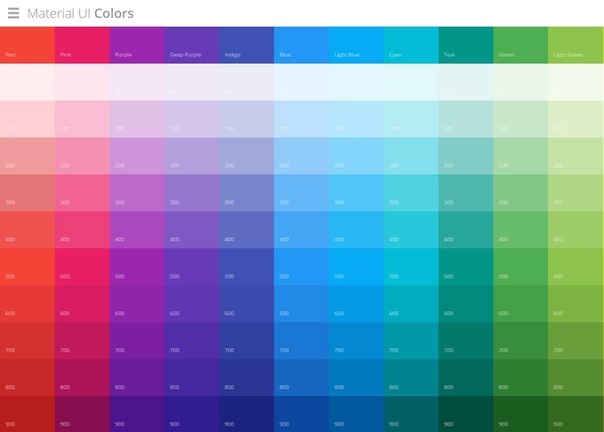
Material Palette
Выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна. https://www.materialpalette.com/blue/light-green
Colorotate
Воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash плеера в вашем браузере. https://web.colorotate.org/
Colorblender
Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета. https://colorblender.com/
Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета. https://colorblender.com/
Colorspire
Еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д. https://colorspire.com/
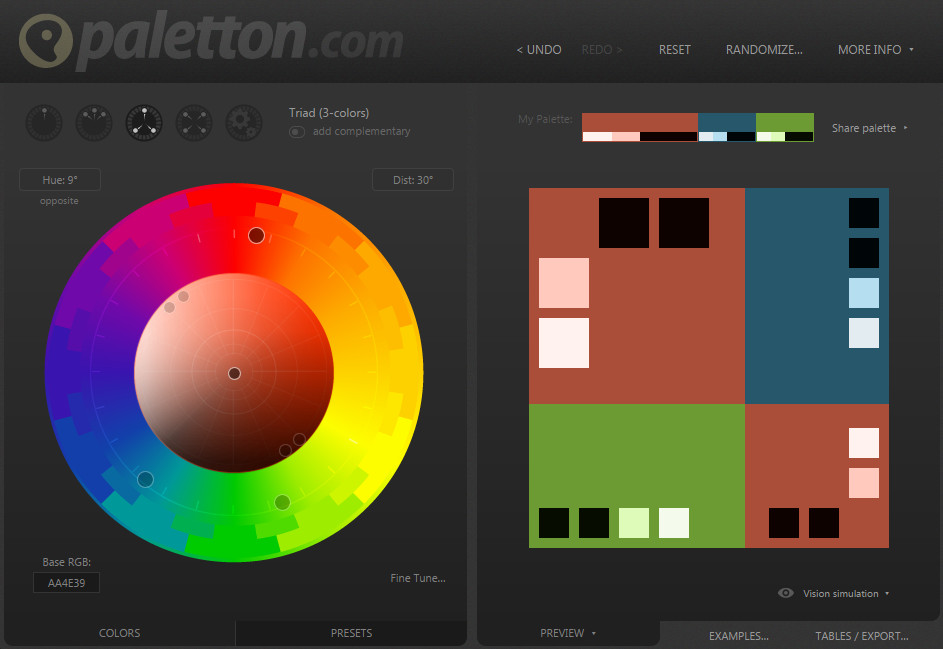
Paletton
Подбор сочетания цветов в зависимости от разных цветовых систем. https://paletton.com/
ColorFit
С помощью разработки пользователь выбирает любые цвета для предметов при наведении на них камеры. Бонусом выступает помощь в подборе тонов в одежде. Программа предлагает цветовые решения к фотографиям. Достоинства приложения следующие:
- простой и элегантный интерфейс;
- быстрый подбор оттенков, осуществляющийся в один клик;
- пять уникальных цветовых схем.
ColorFit для разрабортки интерьера и подбора тонов
Доступно для Android.
Color Capture by Benjamin Moore
Приложение разработано для андроидов и айфонов. Оно удобно для быстрой корректировки цвета. Пользователь фотографирует все, что ему понравится, загружает картинку в программу и мгновенно находит нужный оттенок из коллекции, представленной более чем 3500 цветами. Какие еще возможности предлагает разработчик:
Оно удобно для быстрой корректировки цвета. Пользователь фотографирует все, что ему понравится, загружает картинку в программу и мгновенно находит нужный оттенок из коллекции, представленной более чем 3500 цветами. Какие еще возможности предлагает разработчик:
- делиться фотоснимками с друзьями и родными в соцсетях, пересылать через почту;
- сохранять изображения и цветовые схемы в разделе «избранное»;
- сочетать оттенки для создания персональных комбинаций;
- в качестве наглядной иллюстрации и идеи пользуются цветовыми картами Benjamin Moore;
- опция цветового колеса.
Приложение Color Capture для подбора цветов по цветовым картам Benjamin Moore
Разработчики предупреждают своих клиентов, что при использовании программы оттенки, которые показывает система, немного отличаются от настоящих красок, поскольку присутствует разница между техническими характеристиками монитора и освещением. При отправлении в магазин рекомендовано брать с собой цветовые чипы с номерами оттенков.
Кради как художник
Это название известной книги Остина Клеона (https://austinkleon.com/steal/) . Основная мысль – ваш личный творческий подход к уже придуманным кем-то идеям, это тоже творчество. Оно дает прекрасные результаты. Поэтому, почему бы не воспользоваться цветовой гаммой, которая уже придумана и используется с успехом крупными компаниями для своего продвижения. Бесплатная программа BrandColors ( https://brandcolors.net/) предлагает более 500 цветовых схем, которые используют в своих логотипах известные мировые бренды. Тут же для вашего удобства приведены точные hex коды каждого цвета.
Плюсы и минусы использования цветовых сочетаний, приведенных на этом ресурсе. — Вся работа по безупречному подбору цветов уже сделана профессиональными дизайнерами — Цветовые сочетания прочно ассоциируются с уже известными компаниями, но не с вами — Подходит только для графического дизайна, использование такой схемы в интерьере – это уже ваше творчество.
Real Colors
Программа разработана для художников и дизайнеров. Благодаря софту специалисты находят новые решения, получают интересные идеи, делают красочные яркие фотографии. Реальные оттенки, которыми пользуются свыше 400 000 жителей по всему миру, считаются генераторами цветовой палитры. Возможности и особенности разработки:
Благодаря софту специалисты находят новые решения, получают интересные идеи, делают красочные яркие фотографии. Реальные оттенки, которыми пользуются свыше 400 000 жителей по всему миру, считаются генераторами цветовой палитры. Возможности и особенности разработки:
- легкая редакция цветовой схемы;
- автоматическое создание гармоничных решений из фотоснимков с применением уникального алгоритма программы;
- изучение творческих работ других специалистов, комментирование;
- публикация созданных любимых палитр в фиде.
Приложение скачивается бесплатно, но в таком режиме предоставляется только основной функционал. Если пользователю понадобятся расширенные возможности, то стоит приобрести версию PRO. Ссылка на Android и iPhone
Разработка применяется не только для создания интерьера, но и веб-оформления, одежды. Пользоваться софтом просто — сначала открывают его, потом выбирают одно из двух действий — загрузка фотографии из галереи телефона или снимок при помощи камеры.
Даже неопытный в сфере создания дизайна человек может превратить квартиру или комнату в настоящий изыск. Для этого необходимо скачать любое приложение из представленных выше, загрузить фотографию и экспериментировать с цветами. Если встретится фисташковый, мятный оттенок или ранее невиданный, то стоит его запечатлеть. Программа отыщет соответствие в каталоге, предоставит код, по которому находят похожую расцветку у другой марки, и подберет удачную композицию.
Русские сервисы сочетания цветов
Среди множества русскоязычных онлайн сервисов можно выделить 5 основных (самых популярных), каждый из которых обладает своими достоинствами и недостатками:
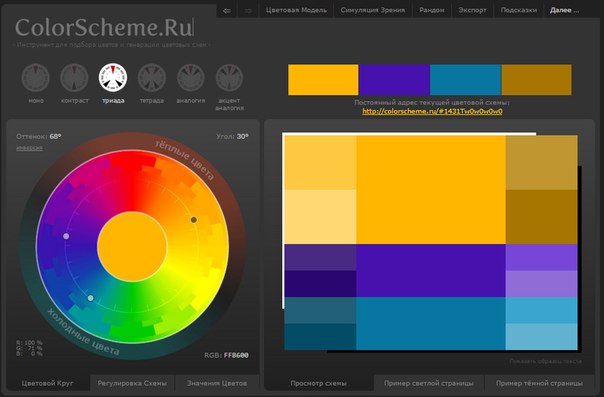
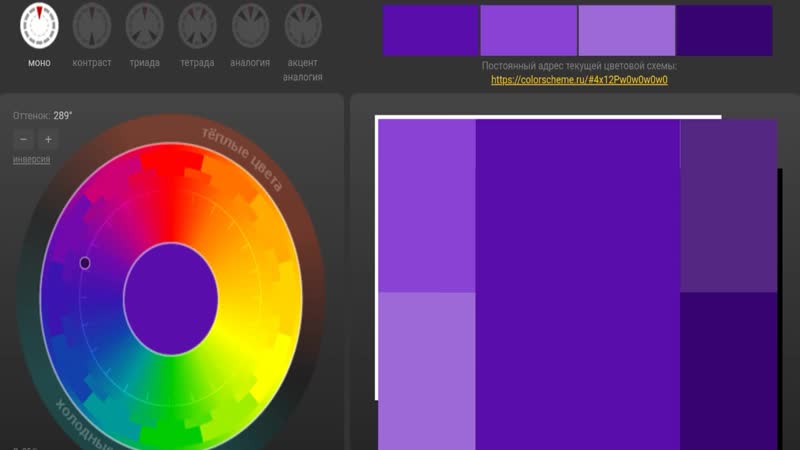
Colorscheme
Цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете “посмотреть” на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии. https://colorscheme.ru/
https://colorscheme.ru/
In colour balance
Всевозможные цветовые палитры, выделенные из лучших образцов фото. https://color.romanuke.com/
Colorup.tikkurila
https://colorup.tikkurila.com/ Помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.
Color Adobe
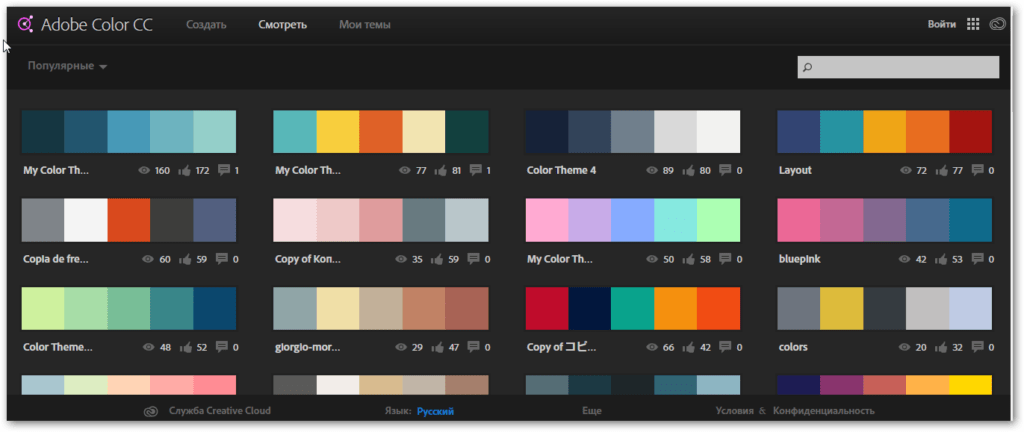
Сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его в эту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе. https://color.adobe.com/
Генератор цветовых схем
https://colory.ru/colorgenerator/
Создать свою палитру | LOOKCOLOR
Для создания обворожительного образа цвет находится не на последнем месте, а, скорее, в первых рядах. И это не только гармония и эстетика, но и психологическое влияние.
Вы знаете, что бывают различные цветотипы внешности, под которые подбирается своя палитра. И это не простое дело: нужно иметь развитую цветочувствительность, навыки в сочетании (даже подбор цвета к лицу, это уже умение сочетать, так как оно тоже имеет свой тон) и хладнокровность, что бы не «кидаться» на понравившиеся цвета, а взвешивать их совместимость с внешностью, хотя профессионалы могут обойти и этот барьер. Конечно, тот, кто хочет быть красивым без базы знаний идут к имеджмейкерам и стилистам, которые на основе вашего цветотипа выдают вам цветовую палитру в виде буклета с плашками цвета. Но есть и другой способ.
Бесплатная программа для телефона Pantone Color Book (для Android) предназначена для создания своей цветовой палитры.
Постоянная работа с цветом увеличивает цветочувствительность глаза, совершенствуя как зрительный аппарат, так и расширяя эстетическую гамму ощущений. Это как, не понимая, например, живопись вы ознакомились с историей пары художников, и для вас работы их станут уже не просто картинами, а историями, которые к тому же передают ощущения. Цвет – это кусочек психической информации, скрытый в подспудных ощущениях чего-то большего. С ним нужно работать, его нужно раскрывать.
Цвет – это кусочек психической информации, скрытый в подспудных ощущениях чего-то большего. С ним нужно работать, его нужно раскрывать.
Как работать с палитрами? Система PANTONE FASHION + HOME Cotton – это набор цветов для текстиля: одежды и дома. Из этой палитры выбираются модные тона на сезон. Вы можете выбирать оттенки, подходящие к вашей внешности и занести их в отдельный каталог «my colors». Это даст вам возможность всегда иметь при себе набор актуальных цветов.
А чтобы проще было ориентироваться в красках сайт lookcolor.ru постепенно переведет все цвета в систему PANTONE FASHION + HOME Cotton, которая имеет помимо названий (которые разнятся с английского перевода) порядковый номер, например, 12-2102 TCX. Этот номер забивается в строку поиска (search) (опять же в системе PANTONE FASHION + HOME), а затем добавляется в «my colors».
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Оставить комментарий
(только на русском языке)
Подбор цвета кровли, фасада и забора по каталогу RAL ☛ СТэП
Интерактивный подбор цвета
Нажми на иконку цвета — изменится цвет материалов.
| *Экран Вашего компьютера может давать цветовое искажение, поэтому возможно отличие от действительных цветов. |
Типовые цветовые решения
Лучшие цвета для крыши. Металлочерепица RAL
Лучшие цвета для стены
Лучшие цвета для забора
Крыша и фасад
Самые популярные сочетания цветов
Постоянно в наличии материалы шестнадцати основных оттенков, которые наиболее востребованы на рынке.
Какой цвет подойдет больше вашему дому?
Подбор цвета крыши — задача не из простых. Ведь очень хочется, что бы коттедж ежедневно радовал взгляд. Радовал своим внешним видом вас и ваших соседей, а также органично вписывался в общий дизайн близлежащих домов и построек. Как известно всем, крыша является пятым фасадом, и ее часто видно в общей композиции дома. Поэтому подбор цвета является важной задачей при строительстве или облицовке частного дома. Ведь необходимо сделать так, чтобы все цвета гармонировали друг с другом. Лучше всего на частном доме смотрится крыша темных тонов, стены светлых тонов, а забор — «под цвет крыши». Это является одним из самых гармоничных сочетаний. Светлый фасад привлекает свежестью и выглядит более престижно и богато. В интерактивном подборе цвета достаточно выбрать иконку с нужным вам цветом. Цвет стены или крыши поменяются и упростят вам задачу подбора цвета вашего дома. После подбора цвета забора, крыши или фасада вам достаточно сообщить менеджеру понравившийся вам цвет по каталогу Ral. Менеджер уже точно будет знать выбранный вами цвет, что исключит случайность подмены цвета. Пожалуйста, используйте интерактивный подбор цвета для вашего дома на нашем сайте.
Как известно всем, крыша является пятым фасадом, и ее часто видно в общей композиции дома. Поэтому подбор цвета является важной задачей при строительстве или облицовке частного дома. Ведь необходимо сделать так, чтобы все цвета гармонировали друг с другом. Лучше всего на частном доме смотрится крыша темных тонов, стены светлых тонов, а забор — «под цвет крыши». Это является одним из самых гармоничных сочетаний. Светлый фасад привлекает свежестью и выглядит более престижно и богато. В интерактивном подборе цвета достаточно выбрать иконку с нужным вам цветом. Цвет стены или крыши поменяются и упростят вам задачу подбора цвета вашего дома. После подбора цвета забора, крыши или фасада вам достаточно сообщить менеджеру понравившийся вам цвет по каталогу Ral. Менеджер уже точно будет знать выбранный вами цвет, что исключит случайность подмены цвета. Пожалуйста, используйте интерактивный подбор цвета для вашего дома на нашем сайте.
Цвет в интерьере кухни – сочетание цветов в дизайне
Очень сложно переоценить роль цветовых аспектов в оформлении интерьера. Палитра используемых оттенков может отображаться не только на настроении человека, но и его самочувствии. Удачный дизайн кухни соответственно тоже во многом зависит от используемой цветовой гаммы.
Палитра используемых оттенков может отображаться не только на настроении человека, но и его самочувствии. Удачный дизайн кухни соответственно тоже во многом зависит от используемой цветовой гаммы.
Сочетать следует не более 5 оттенков
Основу цветовой гаммы составляет оттенок самых больших поверхностей. Цвет стен, пола, крупной мебели будет являться основным в оформлении кухни. В процентном соотношении количество основного цвета должно быть не менее 60%. Акценты можно расставить другим цветом, но его не должно быть более 10%. К дополняющему оттенку требования намного ниже.
Количество дополнительного оттенка не должно превышать 30%. Если основной цвет будет темным или слишком ярких кричащих акцентов, то в такой кухне находиться будет не очень комфортно. Красный и ярко-оранжевый, а также другие насыщенные тона в качестве доминирующего цвета будут плохо влиять на восприятие, но в качестве дополнительного – внесут живую нотку в оформление интерьера кухни.
Цветовой круг
Для правильного подбора сочетания цветов в интерьере кухни разработана специальная таблица, выполненная в форме круга. Она не просто позволяет видеть сочетаемость цветовых решений, но дает возможность определить контрастность и смежность. Благодаря этому можно легко подобрать палитру цветов для оформления любой кухни, а также сделать пребывание в помещении уютным и комфортным. В круге контрастные оттенки расположены напротив друг друга. Рядом с основными цветами расположены смежные или дополнительные. После определения основного цвета, используя круг сочетания цветов, будет несложно определить гармоничные аспекты.
Она не просто позволяет видеть сочетаемость цветовых решений, но дает возможность определить контрастность и смежность. Благодаря этому можно легко подобрать палитру цветов для оформления любой кухни, а также сделать пребывание в помещении уютным и комфортным. В круге контрастные оттенки расположены напротив друг друга. Рядом с основными цветами расположены смежные или дополнительные. После определения основного цвета, используя круг сочетания цветов, будет несложно определить гармоничные аспекты.
Рассматривая сочетания, можно заметить, что кухонное помещение, выполненное в монохромной цветовой гамме, скорее всего, получится спокойным и элегантным, но немного скучным. Улучшить ситуацию поможет гармоничное сочетание темных и светлых оттенков, а также добавление в монохромное пространство эффектных фактур, контрастных деталей. Оживить интерьер помещения позволит правильное сочетание контрастных цветов, которые расположены в круге напротив друг друга.
Можно подобрать гармоничное сочетание цветов, используя находящиеся рядом оттенки. Эти универсальные комбинации хорошо зарекомендовали себя при оформлении многих интерьеров кухонь, но они также требуют наличия ярких акцентов или дополнения нейтральными тонами.
Эти универсальные комбинации хорошо зарекомендовали себя при оформлении многих интерьеров кухонь, но они также требуют наличия ярких акцентов или дополнения нейтральными тонами.
Соответствие стилю
Зачастую диапазон цветовых решений определяется стилем интерьера. Это во многом облегчает выбор соответствующих цветов. Классический стиль или арт-деко преимущественно оформляется в приглушенных глубоких тонах. Поверхность стен может быть окрашена красящими средствами, создающими впечатление наличия природных компонентов. При оформлении таких кухонных помещений допускается использование контрастов, но вот от ярких акцентов лучше отказаться.
Если принято решение оформить кухню во французском, густавианском стиле, прованса или шебби-шика, от слишком ярких акцентов тоже придется воздержаться. Когда владелец мечтает сделать в определенных зонах кухни акцентирование цветом, ему оптимальным будет скандинавский стиль. Дизайн кухни в стилевом направлении индастриал или лофт часто выполняется с использованием коричневого цвета, металлического, бетонного или древесного оттенка. Поклонникам кухонь, выполненных в ярких и насыщенных цветах, лучше отдать предпочтение стилю бохо-шик, ретро или поп-арт. В каждом из перечисленных случаев подбор цвета диктуется стилевыми канонами.
Поклонникам кухонь, выполненных в ярких и насыщенных цветах, лучше отдать предпочтение стилю бохо-шик, ретро или поп-арт. В каждом из перечисленных случаев подбор цвета диктуется стилевыми канонами.
Почему пол и рабочие поверхности не оформляются в темном цвете
Вопреки распространенному мнению, на темной поверхности будут очень заметны следы пальцев, крошки, капли воды, пыль и другие загрязнения. Отчистить пол или рабочую поверхность до идеального блеска будет проблематично. Не всегда такой процедуры можно уделить достаточного количества времени. Чтобы сделать уход за кухонными поверхностями простым и удобным, следует воздержаться от использования в интерьере темных цветов.
Освещенность
Сделать кухню приятным и комфортным местом для готовки или приема пищи довольно просто. Для этого требуется учесть расположение окон и степень освещенности помещения. Когда кухня расположена на северной стороне, недостаток тепла помогут восполнить теплые оттенки в интерьере. Дизайн кухни должен основываться на использовании белого, желтого, розового, красного или оранжевого оттенка. От холодных тонов в этом случае придется отказаться. Голубой, фиолетовый или серый сделают комнату еще более холодной.
Дизайн кухни должен основываться на использовании белого, желтого, розового, красного или оранжевого оттенка. От холодных тонов в этом случае придется отказаться. Голубой, фиолетовый или серый сделают комнату еще более холодной.
Пастельные оттенки в таком интерьере потеряют свою изначальную привлекательность. Бежевый, молочный и другие тона будут казаться грязными и непривлекательными. Когда окна кухни выходят на южную сторону, ситуация полностью меняется в обратную сторону. Холодные оттенки придадут помещению свежести, а теплые – нежности. Пастельные тона могут быть уместны, но оттенок их нужно подбирать с особой осторожностью. В некоторых случаях такое цветовое решение будет излишне ярким и кричащим.
Как оформить небольшую кухню
Создание интерьера требует взвешенного подхода и определенных знаний. Пространство небольшого помещения можно оптически увеличить, используя правильно подобранные цвета. Если оформить стены, пол, потолок и гарнитуру в белом цветовом решении, границы кухонного пространства станут смазанными и размытыми, а света при этом становится значительно больше. Такая стерильность очень скоро может приестся или наскучить. Чтобы избежать этого можно сочетать в интерьере выразительные фактуры или материалы, применять цветные акценты или сыграть на контрастах.
Такая стерильность очень скоро может приестся или наскучить. Чтобы избежать этого можно сочетать в интерьере выразительные фактуры или материалы, применять цветные акценты или сыграть на контрастах.
Не всем нравится белый цвет. Для таких людей лучше использовать для оформления кухни салатовый, серый, голубой, кремовый, молочный или бежевый оттенок.
Как цвет влияет на аппетит
Кухня является сердцем всего жилища, поэтому многие владельцы квартир или домов максимальное внимание уделяют оформлению и разработке дизайна этой комнаты. Не все знают, что при помощи цветовой палитры можно увеличить или уменьшить аппетит. Теплые насыщенные оттенки подарят максимум удовольствия при готовке пищи, фотографировании своих шедевров или просто употребления еды. Невзирая на всю привлекательность теплых оттенков, оформление кухни в таком цветовом решении мало подойдет людям, которые стремятся к умеренности в питании или желают избавиться от лишнего веса. В этом случае оптимальным вариантом станет выбор в пользу холодных оттенков.
Роль мебели, уже имеющейся на кухни
Не всегда при создании дизайна кухни владелец стремится заменить и имеющуюся мебель. Но бывает и по-другому. Иногда кухонный гарнитур, увиденный в магазине, настолько понравился владельцу жилища, что он не смог удержаться от его приобретения. В этом случае подбор цветовой гаммы для интерьера будет производиться на основе уже имеющейся в наличии мебели.
Шпаргалки при покупке отделочных материалов, мебели или декора
Правильно подобрать цветовую гамму для оформления кухни довольно непросто. Запомнить правильно оттенки практически невозможно. Часто хорошо проработанный дизайн помещения разбивается об приобретения мебели, отделочных материалов или декора не того тона. Чтобы не попасть впросак, можно воспользоваться специальными шпаргалками, которыми могут выступать коллажи, образцы или программы в гаджете.
Готовую палитру цветовых решений вполне можно отыскать при помощи специальных приложений или программ для мобильного устройства. Альтернативой может стать графический редактор в телефоне, при помощи которого можно легко воссоздать необходимый дизайн в помещении. Используя такую подсказку, можно отправится за покупками, не тревожась о правильно подобранном цветовом решении отделочных материалов, мебели или декора.
При поиске необходимых элементов интерьера в интернете, можно создать в графическом редакторе необходимый дизайн, используя готовые фото от поставщиков товара. Их необходимо расположить в один ряд. Коллаж подскажет, где необходима коррекция, чтобы вся мебель соответствовала заданным параметрам.
Доска с образцами отделочных материалов поможет правильно подобрать материалы для отделки стен, пола или потолка. При этом можно отыскать не только идеальный тон для кухонного помещения, но и подобрать гармоничное сочетание фактур.
Подборка современных идей по сочетанию цветов
Несомненным фаворитом прошлого и нынешнего сезона является белый цвет. Его часто используют в качестве основы для создания интерьера скандинавского типа. Он прекрасно сочетается со всей гаммой цветов и оттенков.
Оформление интерьера в красном тоне отлично подойдет для кухни, но с использованием его нужно быть предельно осторожным. В малых дозах это цветовое решение может взбодрить, согреть и возбудить аппетит. Слишком много красного цвета на кухне может спровоцировать появление агрессии или раздражения. К тому же он будет давить на подсознание человека, призывая его к активным действиям. Уравновесить негативное влияние этого оттенка поможет белый или зеленый цвет. Прекрасным вариантом станет интерьер, дополненный черными деталями. Красный цвет прекрасно сочетается с холодной палитрой или родственными ему оттенками. Среди них можно выделить желтый, коричневый, оранжевый и бордовый тон.
Для поклонников здорового образа жизни и людей, стремящихся уменьшить употребление пищи отлично подойдет синий цвет. Его можно использовать в кухнях с хорошим освещением. Такой оттенок окажет успокаивающее действие на психику человека. Оформление интерьера кухни в такой цветовой гамме лучше разбавить холодными оттенками, среди которых не последнее место занимает фиолетовый, зеленый, голубой и серый цвет. Универсальность синего тона заключается в отличном сочетании и с теплыми цветами. Оптимальным вариантом станет использование его с красным, белым, оранжевым, коричневым или желтым оттенком.
Настроится на позитивный лад и придать уверенности в себе поможет зеленый тон кухонного интерьера. Воздействие такого оттенка на аппетит полностью нейтрально. На кухне, выполненной в зеленых тонах, приятно завтракать, обедать и ужинать всей семьей. Даже при назревающем конфликте, он может смягчить агрессию и направить развитие разговора в мирное русло. Чтобы действие зеленого цвета не было слишком умиротворяющим, его лучше комбинировать с белым, красным, желтым, коричневым, синим и оранжевым оттенком.
Жизнерадостным и веселым людям дизайнеры рекомендуют оформлять кухню в желтом цвете. Такое решение позволит сделать комнату более теплой, уютной и привлекательной. Особенно актуальным такое решение станет для комнат, расположенных в северной части дома. Слишком много желтого цвета может негативно сказываться на психике человека, поэтому современные дизайнеры рекомендуют комбинировать его с красным, белым, голубым, черным, синим, серым, сиреневым, коричневым или зеленым цветом.
Идеальным цветовым решением для стен кухни или гарнитура станет серый цвет. Он практически всегда находится в тренде, не раздражает глаз и не приедается. Его ценят за практичность и универсальность, ведь в любой комбинации с другими цветами помещение только выигрывает. Оно становится благороднее, утонченнее и роскошнее. Для темных кухонь стоит очень осторожно подбирать тон серого цвета, ведь в этом случае он может угнетать или холодить.
Правильный подбор цветовой палитры позволит сделать кухню оригинальным, приятным и удобным местом для времяпровождения. Чтобы правильно оформить эту комнату, можно проявить творчество, воспользоваться рекомендациями в интернете или заручится помощью специалиста.
Программа подбора цветовой гаммы. Сочетание цветов
С которыми можно обратиться к Студии Лебедева, если вы занимаетесь оформлением своего стартапа и относитесь к вопросам дизайна всерьез, вам наверняка понадобятся инструменты для подбора цветовых схем. Хорошо, что в сети достаточно инструментов , которые помогут вам бесплатно в вашем нелегком труде.
1. Color Explorer
Color Explorer – один из самых полезных инструментов для подбора цветовых схем и сочетаний. Позволяет на основе одного базового цвета подобрать релевантную цветовую гамму и разные оттенки, а также проанализировать потенциальную конверсию для разных типов цветовой схемы. Еще позволяет составлять цветовые схемы на основе выбранных изображений, импортировать css/html код из файлов и работать с RGB и hex-кодировкой цветов.
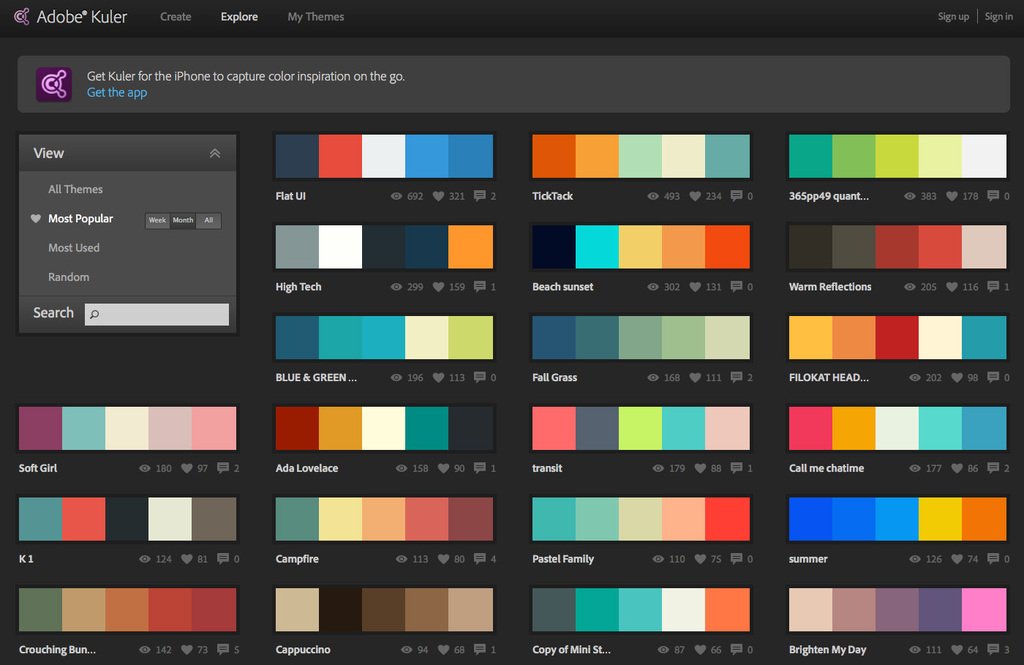
2. Adobe Kuler
Adobe Kuler – тоже классная штука. Позволяет при помощи палитры-колеса составлять цветовые гаммы и создавать готовые цветовые схемы, которые потом можно использовать на сайте или в приложении.
3. Slayeroffice Color Palette Generator
Следующий в нашем списке — slayeroffice . Очень простой и удобный генератор палитр. Предлагает вам также оттенки, когда вы подбираете основной цвет.
4. ColorBlender
ColorBlender – инструмент, который хорош для последующего использования полученных палитр в Photoshop или Illustrator. Есть готовая библиотека наборов, которые можно брать и использовать в вашем приложении.
5. 0 to 255
0 to 255 – еще один «подборщик» фильтров, при помощи которого можно взять и получить темные / светлые оттенки цветов. Для тех, кто увлекается градиентами и тенями – самое то.
6. Colorspire
Если все предыдущие инструменты вам почему-то не подошли – попробуйте Сolorspire . В нем еще есть настройка сатурации и всякие быстрые настройки выбранного цвета.
7. Color Schemer
Этот инструмент предлагает палитру из 16 цветов (в большинстве предыдущих вариантов базовых цветов 5). Еще его можно использовать без подключения к интернету на Mac или PC.
8. Color hunter
При помощи Сolor hunter можно выбирать готовые комбинации, основываясь на тегах, коде hex-цветов или по адресу URL изображений. Палитру цветов можно получить на основе загруженного изображения.
9. ColorCombos
ColorCombos – снова схемы цветов, полная библиотека готовых образцов, можно сделать и собственную. Есть инструментарий для получения цветов с готового сайта.
10. WebAIM
И завершает подборку , который палитры не генерирует, но позволяет выбирать контрастные цвета. Для тех, кто знает толк не только в оттенках, но и в контрастах. Особенно если у вас контент-проект , и текст с заголовками должен хорошо читаться.
Четверг, 01 Июля 2010 г. 14:46
+ в цитатник
COLOURlovers
COLOURlovers предусматривает нечто большее, чем просто способ найти цветовые палитры. Это также место для взаимодействия с другими людьми для обсуждения тем, связанных с цветом. Там же можно прочитать интересные статьи о цвете.
Copaso
Тут можно создавать свои цветовые схемы. Можно также загрузить фото и разложить его на цветовые пиксели, чтобы взять образцы цветов. А после сохранить и загрузить себе в удобном формате
Color Blender
Абсолютно бесплатно и, что наиболее важно – онлайн, позволяет создавать и сохранять гармоничные цветовые сочетания, как автоматически, так и вручную. Пользуясь тремя ползунками RGB или HSV вы автоматически получаете гармоничное сочетание из шести цветов и затем можете настраивать их в соответствии со своим вкусом. Цвета автоматически представляются в виде цветового HTML кода и кода RGB, а также могут быть экспортированы в виде цветовых таблиц Photoshop (.ACT) и Illustrator (.EPS). Кроме того, есть функция сравнения цвета со стандартным понтонным. Свои палитры можно хранить прямо на сайте, задавая им удобные вам имена. Также на сайте можно найти массу готовых палитр на разные случаи жизни.
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор цветовой схемы может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.
1. Kuler
Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
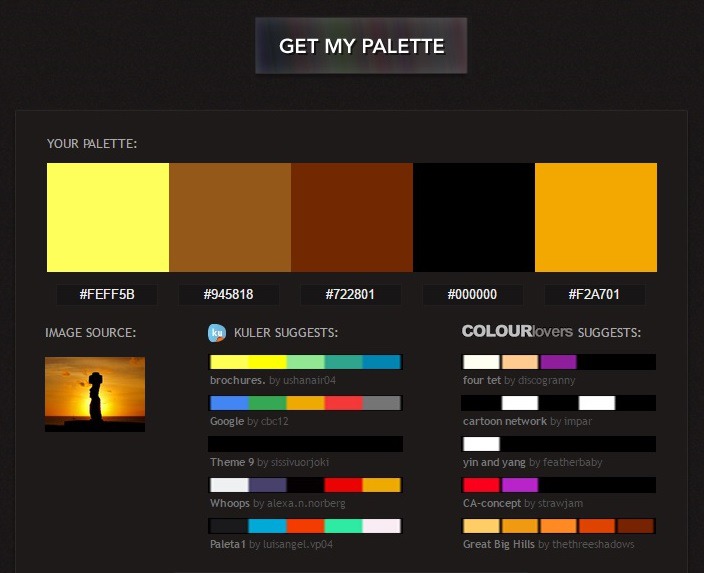
Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
Подбор цветовой схемы для сайта. Для начинающего дизайнера — это важная задача. Да и не только для начинающего. Все просто, когда приходит клиент и говорит «хочу зелененький сайт». Как подобрать цвета для сайта, где подглядеть готовые цветовые схемы и какими сервисами для подбора цвета пользоваться дизайнерам расскажу в этой статье.
Не буду долго мусолить, рассказывать какие цвета на что влияют, потому что, по большому счету, это все полная ерунда. Если вы хотите, чтобы ваш сайт был красным, вы сделаете его красным. Нужно лишь правильно подобрать цвета, которые будут с ним сочетаться, не раздражая посетителя. Итак, сразу к обзору сервисов.
Сервис подбора цветов для сайта №1
Adobe Color может подобрать основные цвета для вашего сайта. Есть несколько режимов подбора цветов. Надо выбрать один из предложенных и крутить по цветовому кругу. Все остальное сервис сделает за вас. Недавно появился режим анализа изображения. Можно сфотографировать красивый закат, который вам нравится по сочетанию цветов, загрузить изображение, сервис его проанализирует, выдаст основные цвета и сформирует цветовую схему. Можно выбирать различные палитры: приглушенную, насыщенную, произвольную, яркую. Цвета будут выбраны исходя из загруженной картинки и выбранной цветовой палитры.
Сервис подбора цветов для сайта №2
В Colorscheme есть возможность выбрать случайную готовую палитру для сайта. Сервис хорош тем, что есть кнопки «пример светлой страницы» и » пример темной страницы»: показывает тестовую страницу, на которой использована выбранная цветовая схема. На этих страницах не самый лучший дизайн, но представление о цветовой схеме сайта понять можно. Сервис хорош для новичков, много подсказок, наводишь и читаешь как все работает, а так же много информации про цвета.
Сервис подбора цветов для сайта №3
Минималистичный сервис Hailpixel . Самый простой сервис из всех, что я встречал. Водишь мышкой по экрану и он выбирает какие-то цвета. Понравился цвет, кликаешь, он его фиксирует. Водишь дальше, он подбирает следующий цвет, который будет сочетаться с предыдущим. Если долго залипать в этом сервисе, можно добиться очень хороших сочетаний.
Важно помнить, что достаточно одного сервиса для подбора цветов. Не стоит искать лучший из них, пользуйтесь тем, что для вас проще и понятней. Подбор цветов для сайта — очень субъективная задача, надо полагаться на сервисы и на свой вкус. Если у заказчика уже есть фирменный стиль, то это облегчает задачу, не надо ничего придумывать, просто используйте их.
На заметку : не все будут воспринимать цвета сайта как вы. Есть дальтоники, большой процент среди мужчин. В сервисе Colorscheme есть симуляция зрения. Можно посмотреть, как ваши цвета будут видеть протанопы, дейтеранопы и другие люди с отклонением зрения. Есть безопасные цвета, которые использует, например, фейсбук. Поскольку Марк Цукерберг дальтоник, при разработке интерфейса он использовал синий цвет, вконтакте, кстати, тоже синий. Можете поискать в интернете «безопасные цвета», но вроде, это только синий. Если будете делать крупный сервис, которым будут пользоваться преимущественно мужчины, то используйте синий.
Чуть не забыл. В вебе нужно использовать цветовую модель RGB, которая используется для мониторов.
Про цвета все. Делитесь в комментариях любимыми сервисами для подбора цветов, может я для себя тоже что-то лучше найду.
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler . Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC .
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов . А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons , которые создатели тщательно отобрали с Flickr . Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09.
На можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML , которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения , которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13. Color Scheme Designer
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers . Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном », и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows . Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
24. Stripe Generator 2.0
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
25. Colors on the Web
Colors on the Web принимает отдельные цвета в HEX или RGB , и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler . Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash .
26. Pictaculous
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers .
27. Contrast-A
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG . Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
28. ColoRotate
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Перевод статьи “The 28 best tools for choosing a colour scheme ” был подготовлен дружной командой проекта .
шпаргалка сочетаемости цветов в дизайне
Удачные сочетания цветов мгновенно привлекают внимание и располагают к себе зрителя. Поскольку люди потребляют все больше контента с телефона, детализация и качество ваших картинок становятся не так важны, как цвет. Я постоянно натыкаюсь в «Инстаграме» на рекламные коллажи без проработки мелочей, но с красивыми яркими пятнами. И кликаю по ним.
Так что, господа маркетологи, ищущие секреты успешного контента, предлагаю вашему вниманию цветовой круг Иттена.
Правила сочетания
По кругу Иттена легко выбирать гармоничные комбинации из 2-4 цветов. Конечно, на фотографиях их бывает гораздо больше, но мы будем вести речь об основной гамме: ее задают объекты, занимающие много места или расположенные в центре картинки.
Если при создании поста вы хотите выделить конкретный предмет или человека, подойдет комплементарное сочетание. Это любые два цвета из круга, лежащие напротив: например, голубой с оранжевым или фиолетовый с желтым.
Еще бывает разбитое комплементарное сочетание, по схеме напоминающее узкий треугольник. Оно выглядит так:
Аналогичное сочетание подойдет, если вы хотите просто создать атмосферу, а не продемонстрировать конкретный товар. Для этого берут три соседствующих цвета. С ними вся картинка будет восприниматься единым пятном.
Сочетание триадных цветов позволяет создать на картинке несколько равнозначных пятен. На круге Иттена схема представляет собой равнобедренный треугольник.
На основе круга также есть варианты сочетания четырех цветов. Это может пригодиться, если на изображении несколько композиционных центров. Такие картинки не приковывают внимание к одному товару или лицу, но ведут взгляд зрителя по той или иной траектории.
Сочетание можно подобрать, если наложить на круг Иттена прямоугольник или квадрат:
Чем еще различаются цвета?
Мы разобрали основные схемы, но их существует гораздо больше. Однако, как вы уже, возможно, заметили, оттенки на моих примерах не в точности совпадают с цветами круга. Потому что у цвета есть разные характеристики.
Если бы мы расширили круг Иттена и разбили каждый цвет еще на несколько оттенков, в зоне красного на стыке с оранжевым мы бы получили приятный тепленький красный. Это оттенок.
Приятный тепленький красный можно превратить в персиковый или в яркий-яркий алый цвет, как на флаге СССР. Это насыщенность. Картинки с насыщенными цветами будут более контрастными, а при низкой насыщенности вы получите спокойную пастельную гамму.
Наконец, наш персиковый можно сделать темно-терракотовым или нежно-розовым. Это яркость. Контраст в яркости художники считают неотъемлемым в любом изображении: важно определиться, какие фигуры у вас будут темными, а какие – светлыми. Особенно важна разница яркости для типографики: текст всегда делают значительно темнее или светлее фона.
Полезные ссылки
Если вы чувствуете себя неуверенно в подборе цветов, можно воспользоваться достижениями технической мысли – в интернете много сервисов для поиска гармоничных сочетаний. Мне нравится Adobe Color: тут можно задать нужное правило сочетания, варьируя оттенки на круге. Или извлечь основные цвета из изображения: вооружайтесь электронными образцами классической живописи – и вперед!
Еще один прекрасный сервис – Color Combos. Здесь в разделе Tools можно сгенерировать случайную картинку из выбранных цветов или посмотреть, как будет смотреться текст, выбрав цвет букв и фона.
Какие бы прекрасные товары вы ни продавали и какие бы убедительные тексты ни писали, привлечь внимание клиента проще всего красивыми картинками. Это работает всегда, но особенно важно для продвижения в соцсетях. Хотите делегировать эти задачи и не разочароваться в результате? Обращайтесь за SMM в агентство «Текстерра».5 приложений с цветовыми схемами, которые помогут вам создать идеальную палитру
При проектировании экранов (или действительно при разработке чего-либо) есть правильные цвета, а есть неправильные цвета. Даже если «правильный» цвет для бренда может быть… скажем… красный , трудно заметить бесцветный дизайн под рукой и сказать: «Да, этот бренд и их веб-сайт должны использовать красный в качестве основного цвета».
Вот почему мы обычно используем генераторов цветовых схем , чтобы ускорить процесс проектирования.Не для того, чтобы выбирать цвета для нас (это было бы слишком просто!), А для того, чтобы вдохновить нас. В результате мы получим руководство по стилю, которое вы передадите вместе с остальной частью проекта, чтобы все в дальнейшем придерживались тех же тщательно подобранных цветов. Вы даже можете использовать Sympli Handoff для доставки руководств по стилю, а вскоре и маркеров цвета из вашей системы дизайна.
Принято считать, что цвета влияют на эмоции, но это не совсем так. Это не работает так, как красный означает любовь, академические исследования показывают, что все три цветовых значения: оттенок, насыщенность и яркость — влияют на возбуждение людей, а не на эмоции.Например, более яркие цвета вызывают больше возбуждения, чем тусклые. Затем возникают личные ассоциации, которые могут быть очень сильными и обусловленными культурой. Если мы видим красно-розовый баннер вокруг Дня святого Валентина — мы знаем, к чему это идет.
Как дизайнеры мы используем цветовые комбинации и цвета в контексте, чтобы рассказать историю и направить внимание и опыт пользователя, используя созданные нами цветовые палитры, которые имеют более «спокойные» и более «активные» цвета.
Отличным приложением цветовой палитры является то, что позволяет нам настраивать схемы в соответствии с дизайном, над которым мы работаем, что выходит далеко за рамки визуально привлекательного списка модных цветов «плоского дизайна».Давайте посмотрим на 5 лучших приложений для цветовых схем.
1. Coolors
Ссылка: Coolors
Coolors — моя первая мысль о приложении цветовой схемы , так как вы можете не только быстро переключаться между красивыми цветовыми схемами с помощью полоски space , но и настраивать их так, чтобы по своему вкусу, настраивая оттенок, яркость, насыщенность и температуру, а также переключая альтернативные оттенки. Кроме того, с возможностью сохранять / экспортировать цвета, и используют ряд фильтров, которые помогут вам удовлетворить восемь различных типов дальтонизма, этот инструмент становится очень полезным, но при этом не слишком сложным в использовании.Вы также можете просматривать популярные цветовые палитры, чтобы узнать, что популярно среди других дизайнеров.
Плюсы: есть версия для iOS, расширение Chrome и даже надстройка для Photoshop и Illustrator.
Palettr
Ссылка: Palettr
Palettr — очень интересное приложение для цветовой схемы. Допустим, у вас есть смутное представление о том, какие цвета вы хотите использовать, но вам нужно немного вдохновения. Что заставляют вас думать ваши цвета? Пляж… такой… желтый и синий? Городская улица… серые и черные? Теперь это не будет работать во всех случаях, но если на ум приходит конкретное ключевое слово, поищите его в Palettr, и они найдут изображения из 500 пикселей.com , используя это ключевое слово, и извлеките из него общие цвета!
Плюсы: Необычный способ поиска идей палитры, который можно использовать, чтобы ускорить свой мыслительный процесс.
3. Генератор цветовой палитры от Canva
Ссылка: Color Palette Generator от Canva
Color Palette Generator — это небольшое веб-приложение, созданное талантливой командой Canva, которое извлекает общие цвета из изображений, которые вы загрузили , поэтому, если у вас есть дизайн, в котором изображения / фотография уже определены, и вы строите цветовые схемы на основе этого ( или , вам просто нравятся цвета на изображении), Color Palette Generator от Canva будет очень идеальным решением. .
Плюсы: Создание палитры из вашего изображения может быть более быстрым способом создания дизайна на основе изображений.
4. Adobe Color Wheel
Ссылка: Adobe Color Wheel
Adobe Color Wheel, хотя и не самый привлекательный интерфейс, предлагает более профессиональных инструментов для смешивания цветов. Если вы знаете свои аналогичные цвета по составным, дополнительным и триадным цветам, то этот инструмент для вас. Кроме того, если вы любите другие приложения Adobe, такие как Illustrator, Photoshop, Brackets.io (секретный редактор Adobe с открытым исходным кодом) и Adobe XD, вы обнаружите, что они легко и потрясающе интегрируются с Adobe Color CC.
Плюсы: цветовых схем, созданных сообществом.
5. Colordot
Ссылка: Colordot
Colordot предназначена для тех, кто действительно знает свои цвета или может определить цвет, который они ищут, когда они его видят. При каждом движении мыши на экране отображается новый цвет вместе с его шестнадцатеричным кодом (хотя большинство приложений цветовой схемы позволяют изменить этот параметр по умолчанию, если вы используете RGBA). Think : огромная интерактивная палитра цветов, где вы полностью контролируете! Когда вы щелкаете (чтобы выбрать цвет), экран делится пополам, отображая выбранный вами цвет с одной стороны и новый палитру цветов с другой. Промойте и повторяйте, пока не получите все цвета, или выберите похожие цвета, чтобы сравнить их!
Плюсы: Больше контроля над своими цветами, так как вы выбираете их сами.
Минусы: Это ручной режим, поэтому, если вы ищете быстрый автоматизированный способ — выберите другой из нашего списка.
Важность цветового контраста
При выборе цветов цветовой схемы вы должны подумать о том, насколько хорошо они контрастируют с другими цветами, которые вы используете, особенно с тем, как текст контрастирует с фоном. Хорошо контрастирующий текст повысит разборчивость и читаемость, а в конечном итоге — доступность макета.
Имейте в виду, что используемые вами цвета должны соответствовать требованиям Web Contetnt Accessibility Guidelines (WCAG), чтобы сделать ваш дизайн доступным для всех, как в светлых, так и в темных темах.
Одно приложение, которое мне нравится использовать, — это анализатор цветового контраста для Windows и MacOS, который сравнивает цветовую контрастность между двумя выбранными вами элементами и дает этому соотношению оценку «прошел / не прошел» WCAG.
Хотя это отдельное приложение, существует подключаемый модуль Color Contrast Analyzer для Sketch , как упоминалось в нашей статье 5 Smashing Sketch Plugins .
Передайте свои цветовые схемы и руководства по стилю с помощью Sympli
Вы создали пользовательский интерфейс своего приложения, используя удивительную цветовую схему, но как убедиться, что разработчик в вашей команде знает об этом все? Используйте брендбуки Sympli Handoff !
Наши брендбуки — это инструмент для управления стилем вашей цветовой палитры.Он позволяет вам определять цвета и шрифты, используемые в вашем проекте, и разработчики могут ссылаться на эти брендбуки, чтобы отмечать используемые цвета или загружать шрифты.
Есть ли в этом списке что-то, что помогает процессу выбора цвета новыми, интересными и лучшими способами? Дайте нам знать!
44 Инструменты для выбора идеальной палитры для печати
Цветовые схемы контролируют вашу жизнь.
Это может показаться драматичным, но задумайтесь на секунду — вы бы пошли на важное собеседование в другом костюме? Или сильно противоречивый цвет волос или макияжа? Скорее всего, ваша гостиная, ваша свадебная тема и даже цвета вашей средней школы состояли из тонов, основанных на какой-то традиционной цветовой схеме.
Люди предпочитают жить в мире, где цвета сочетаются друг с другом, поэтому наш мозг превращается в кашу, когда мы видим столкновение цветов. Для полиграфистов очень важно выбрать цветовые схемы, которые заставят аудиторию откликнуться, а не отшатнуться от ужаса.
Поскольку выбор цвета — такой важный аспект дизайна, нет ничего постыдного в том, чтобы обратиться за внешней помощью. Мы выбрали одни из лучших инструментов для создания цветовых схем в Интернете, которые помогут вам делать все, от создания палитр до выборки цвета из изображения или веб-сайта.Как всегда, мы сделали выбор в пользу печатных СМИ, но независимо от того, какой носитель вы используете, эти инструменты цветовой схемы могут оказаться большим подспорьем.
Генераторы цветовых схем | Палитры цветов | Преобразование цвета | Вдохновение | Программное обеспечение, виджеты и приложения
Инструменты для создания цветовых схем
Эти генераторы цветовых схем позволяют легко найти гармоничные цветовые палитры для вашего дизайна. Следуя принципам теории цвета, следующие инструменты могут создать для вас цветовую схему или помочь вам на этапах создания своей собственной с нуля.
Adobe Kuler
Adobe Kuler — одно из самых громких имен в игре, когда речь идет об инструментах цветовой схемы. Kuler существует в различных формах — вы можете использовать его как виджет для рабочего стола, мобильное приложение или непосредственно внутри пакета Adobe Creative Cloud, — но наиболее доступная версия находится в Интернете. Kuler также может похвастаться большим сообществом дизайнеров, где вы можете поделиться своими цветовыми схемами и посмотреть, что готовят другие дизайнеры.
Цвет Munki
Color Munki — это онлайн-инструмент для работы с цветом, который использует только цвета Pantone, что означает, что любую цветовую схему, которую вы создаете, можно преобразовать для печати без потери качества цвета.Выбирайте из огромной коллекции цветов Pantone и создавайте цветовые схемы с дополнительными, аналогичными или монохромными тонами. Вы также можете просматривать палитры на основе фотографий или представленных пользователями.
Colorotate
Colorotate — это действительно уникальный инструмент цветовой схемы, который дает вам трехмерное представление цветового спектра, позволяя вам мыслить нестандартно, когда дело доходит до теории цвета. Используйте его в Интернете или загрузите приложение для iPad и выведите свою цветовую палитру на новый уровень.Также имеется ряд полезных инструментов, таких как инструмент для удобства чтения, который гарантирует, что вы выберете правильный цветовой шрифт для своего фона.
Калькулятор цветов
Этот интерактивный обучающий инструмент претендует на звание самого быстрого цветного инструмента в Интернете, но даже если бы это было не так, он все равно был бы невероятно полезным веб-сайтом. Создавайте цветовые схемы, используя цвета CMYK, RGB или шестнадцатеричные, а также различные настройки цветовой гармонии. Вы даже можете получить лучшее представление о том, как ваши цвета будут сочетаться с рядом образцов дизайна.
Copaso: программное обеспечение цветовой палитры
Copaso — официальный инструмент сообщества дизайнеров ColourLovers, и, как и ожидалось, он обладает отличной мощностью. Существует не только большое количество инструментов теории цвета, которые помогут вам получить точную цветовую палитру, но вы также можете добавлять примечания к своей палитре, сохранять все свои «возможные» в блокноте, создавать цвета CMYK и извлекать цветовые схемы. из уже существующих изображений.
Цветная сфера Mudcube
Mudcube Color Sphere имеет отличный интерфейс, которым легко пользоваться независимо от того, проектируете ли вы технически или интуитивно.Есть много отличных настроек, с которыми можно поиграть — вы можете увидеть, как цвета работают как в светлых, так и в темных темах, работать с ограниченным спектром, основанным на различных уровнях цветовой слепоты, и построить свою схему, выбрав из ряда цветовых гармоний.
Pourpre
Pourpre содержит массу информации о цвете — ищите цвет по названию или выберите его с помощью цветового круга, и Pourpre расскажет о выбранном тоне. Вы можете получить значения RGB, CMYK или даже PMS, если применимо, а также десять различных цветовых схем на основе разных цветовых гармоний, полную цветовую карту и восемнадцать цветовых вариаций.
Цвет
Простое название подходит для этого простого инструмента. Перемещайте указатель мыши, чтобы найти понравившийся цвет, используйте колесо прокрутки, чтобы установить насыщенность, и щелкните страницу, когда найдете нужный цвет. Затем повторяйте процесс, пока не добьетесь идеальной цветовой схемы.
Color Explorer
Color Explorer предоставляет в ваше распоряжение ряд полезных цветовых инструментов, от приложения для подбора цветовой схемы фотографии или веб-сайта до библиотеки дизайна, наполненной вдохновляющими цветовыми комбинациями.Если вы хотите создать свою цветовую схему с нуля, в вашем распоряжении восемь различных алгоритмов теории цвета.
Дизайнер цветовых схем
Color Scheme Designer позволяет любому легко выбрать цветовую схему, используя ряд различных настроек, таких как моно, тетрада и триада. Но что отличает эту программу, так это возможность настраивать тон и контраст вашей схемы. Экспорт из Color Scheme Designer прост, и вы даже можете сохранить свою палитру в виде гиперссылки, чтобы иметь к ней доступ где угодно.
Мастер цвета
Хотя этот инструмент больше ориентирован на веб-дизайнеров, дизайнеры полиграфии тоже могут многое полюбить. После выбора цвета программа предложит несколько подходящих оттенков, насыщенности и оттенков. Вы также можете создавать цветовые схемы, используя шесть различных настроек гармонии. Что нам больше всего понравилось, так это функция рандомизации — она помогает мыслить творчески и пробовать цветовые схемы, о которых вы, возможно, никогда раньше не думали.
Изменить: больше не доступен
На этом всеобъемлющем веб-сайте есть почти все инструменты, необходимые для выбора цветовой схемы печати. Прочтите теорию цвета из их библиотеки исследовательских материалов, используйте инструменты выбора цвета для создания палитры или проверьте свои цветовые схемы на четкость и видимость с помощью анализатора контрастности.
Редактировать: больше не доступен
ColourCode очень похож на Color — оба используют движения мыши для определения цвета и колесо прокрутки для определения качества тона.Однако, в отличие от цвета, этот инструмент позволяет использовать настройки теории цвета для создания автоматической цветовой схемы на основе выбранного цвета. Вы можете включить эти настройки до того, как начнете перемещать указатель мыши, чтобы выбрать сразу всю схему, или создать ее с нуля для каждого цвета.
Контраст-A
В Contrast-A есть что полюбить, особенно в уникальном трехмерном инструменте выбора цвета, который позволяет по-новому взглянуть на свои цветовые комбинации.Этот инструмент уделяет большое внимание выбору доступных цветов. Вы можете настроить программу на отображение порогов нормального цветового зрения прямо в палитре цветов. Он также автоматически показывает, как будут выглядеть ваши цветовые комбинации в виде цветов шрифта и фона.
Мгновенные цветовые схемы
Может показаться, что это не так уж много, но этот полезный веб-гаджет отлично подходит для дизайнеров, которые работают интуитивно. Найдите такое ключевое слово, как «конфетное яблоко» или «осень», и этот инструмент цветовой схемы покажет вам самые популярные цвета, относящиеся к слову или фразе.
Изменить: Больше не доступен.
Выберите любые два цвета RGB или шестнадцатеричный, и этот удобный инструмент даст вам идеальную середину между двумя тонами. Вы можете выбрать от одной до десяти средних точек, что даст вам больше контроля над полученными цветами.
ColorBlender
Не путать с предыдущим инструментом цвета в нашем списке — ColorBlender (в отличие от Color Blender) дает вам до шести дополнительных тонов для цвета по вашему выбору.Благодаря простому экспорту в Adobe Suite и даже функции поиска наиболее подходящих цветов Pantone, этот онлайн-инструмент может многое предложить дизайнерам печати.
Цветовой круг
Думайте об этом инструменте как о «Цветовом колесе фортуны» — нажмите кнопку и вращайте колесо, чтобы выбрать три случайных цвета. Затем вы можете поиграть с комбинацией, установив их в качестве цвета шрифта, фона или вторичного фона. Удерживайте понравившиеся цвета и снова крутите, чтобы найти новые комбинации.
Генератор шестнадцатеричных цветовых схем
Этот цветной инструмент делает только одно, но делает это идеально. Выберите цвет, и генератор создаст для вас цветовую схему. Сайт действительно использует шестнадцатеричные цветовые коды и больше предназначен для веб-дизайнеров, но по-прежнему полезен для дизайнеров печати, которым нужен быстрый и простой способ создания палитры.
Программа цветов Infohound
Этот удобный онлайн-цветовой инструмент разработан как для веб-дизайнеров, так и для полиграфистов. Он отличается скромным и простым в использовании интерфейсом.Выберите оттенок, установите насыщенность и яркость, а затем позвольте Color Schemer сделать все остальное, выбрав набор подходящих цветов.
Инструменты для палитры цветов
Если вы видите понравившийся вам цвет на фотографии, изображении или на веб-сайте, легко узнать, какой это цвет, чтобы вы могли использовать его в своих собственных проектах (хотя вы должны помнить, что цвет и товарные знаки являются чем-то вроде легальная серая зона). Эти инструменты выбора цвета могут находить нужные цвета и мгновенно создавать на их основе цветовую схему.
Colorzilla
Хотя изначально Colorzilla создавалась как надстройка Firefox, теперь она совместима с несколькими веб-браузерами. Это полезное приложение позволяет вам использовать инструмент выбора цвета при просмотре веб-страниц, поэтому, если вы найдете цвет, который вам нравится, вы можете сразу же узнать, что это за цвет.
Colr.org
Со стороны это может показаться простым, но Colr.org совсем не так. Основная функция сайта — помочь вам извлечь идеи цветовой схемы из изображений или веб-сайтов, но если у вас нет изображения для работы, сайт найдет для вас случайное изображение с Flickr.Вы также можете искать цветовые палитры по цвету или даже по ключевым словам.
Генератор палитры изображений в цвета
Этот генератор цветовой палитры с диска CSS идет действительно всесторонне. Вы можете загрузить изображение или ввести его URL-адрес, и сайт сгенерирует цветовые палитры со светлыми, средними и темными значениями. Мало того, инструмент также даст вам возможность создать свою собственную цветовую схему, выбирая любой из оттенков, которые он генерирует.
Pictaculous
Pictaculous невероятно полезен для поиска цветовой схемы, которая соответствует изображению или фотографии.Программа учитывает предложения как Adobe Kuler, так и онлайн-сообщества Color Lovers, чтобы найти наилучшее соответствие. Лучше всего то, что он работает с вашим мобильным телефоном без необходимости загружать отдельное приложение — просто сделайте снимок и отправьте его по электронной почте на Pictaculous.
Color Hunter
Этот скромный инструмент может извлекать цвета из любой загруженной фотографии и предоставлять вам индивидуальную цветовую схему. Если вы не хотите идти по индивидуальному маршруту, вы можете просмотреть галерею веб-сайта с ранее созданными цветовыми схемами в сопровождении изображения, которое вдохновило вас.
Генератор цветовой палитры
Введите URL-адрес изображения в Интернете, и этот генератор цветовой палитры выберет пять цветов из этого изображения для создания цветовой схемы. Что отличает этот инструмент от других, так это то, что он дважды генерирует одну и ту же цветовую схему: один раз с тусклыми тонами, а другой — с яркими.
ColourGrab
Существует бесчисленное множество инструментов для захвата цвета, которые могут помочь вам найти наиболее заметные цвета на фотографии или изображении, но этот идет дальше и дальше, предоставляя вам аналитические данные о самом изображении.Это позволяет не только находить цветовые схемы на основе изображений, но и просматривать цветовые схемы готовых дизайнов, чтобы увидеть, какие цвета оказывают наибольшее влияние.
Инструменты преобразования цвета
Некоторые инструменты цветовой схемы могут выводить палитру в цветовой модели, которую вы не хотите, как цвета RGB, когда вам действительно нужен CMYK для вашего проекта печати. К счастью, эти преобразователи цвета позволяют легко преобразовать эти значения в нужные вам цвета. Вы даже можете взять шестнадцатеричные цвета из Интернета и превратить их в цвета CMYK или Pantone для идеальной печати.
CMYK для Pantone
Как будто битвы между безопасными для Интернета цветами RGB и безопасными для печати цветами CMYK было недостаточно, дизайнеры печати также должны беспокоиться о потере качества цвета при печати цвета Pantone в CMYK или наоборот. Этот инструмент преобразования дает вам наилучшее соответствие между тонами CMYK и их аналогами Pantone.
Цвета RGB в цвета PMS
Именно то, что написано на коробке, выберите любой цвет RGB из спектра, и этот веб-инструмент найдет все цвета PMS, наиболее близкие к этому тону.В зависимости от выбранного цвета у вас может получиться до двадцати разных совпадений.
SpyColor
Подумайте о SpyColor как о энциклопедии цветов — вы можете найти любой цвет, от тонов PMS до мелков Crayola, — и преобразовать цвета в подходящую палитру для вашего дизайна. SpyColor даже предоставляет дополнительную информацию, такую как предложения по цветовой гармонии и наиболее близкое соответствие в любом другом спектре дизайна, например, в веб-цветах или образцах Pantone.
(преобразование CMYK, RGB Hex)
Самая большая проблема, с которой сталкиваются дизайнеры печати при использовании онлайн-инструмента для создания цветовых схем, заключается в том, что большинство веб-сайтов имеют пристрастие к веб-безопасным цветам, что означает, что тона CMYK обычно не рассматриваются.Эта удобная диаграмма позволяет легко преобразовывать шестнадцатеричные коды в настройки CMYK, чтобы максимально приблизить их к вашему печатному дизайну.
Цветовая схема Inspiration
Когда кладезь творчества иссякает, всегда полезно иметь под рукой вдохновение. Эти источники вдохновения для цветовых схем включают галереи, посвященные творческим цветовым схемам и палитрам, а также сообщества цветовых схем, где дизайнеры могут делиться своими палитрами и вдохновлять друг друга.
ColRD
ColRD — это ресурсный центр, сообщество дизайнеров деталей, в котором регулярно обновляется коллекция готовых цветовых схем, градиентов и узоров. Вдохновляйтесь или поделитесь своими палитрами со всем миром.
ColourLovers
ColourLovers — одно из крупнейших и наиболее активных онлайн-сообществ, посвященных цветовым схемам. Вы можете просматривать палитры и делиться ими, общаться с другими дизайнерами и узнавать, какие сочетания цветов пользуются популярностью.
Shutterstock Спектр
В отличие от других инструментов выбора цвета, которые предоставляют цветовую схему на основе фотографии, Shutterstock Spectrum предоставляет вам коллекцию фотографий, основанных на определенном цвете. Это полезный инструмент для вдохновения в дизайне или для поиска стоковых фотографий, соответствующих вашей цветовой схеме.
Лаборатории TinEye
Выберите до пяти различных цветов, и TinEye Labs предоставит вам первые 100 изображений Creative Commons, соответствующих этим цветам, с Flickr.Это делает его отличным инструментом «два в одном», он не только предоставляет вам бесплатные ресурсы изображений, которые соответствуют цветовой палитре вашего дизайна, но и дает вам возможность увидеть вдохновляющие идеи и примеры вашей цветовой палитры в действии.
ColorCombos
ColorCombos — это не только отличное сообщество для обмена цветовыми палитрами и поиска вдохновения для цветов, но и на сайте есть несколько уникальных функций, которых вы больше нигде не найдете. Например, секция комбо-мейкера позволяет вам делиться своей палитрой как графическими изображениями (такими как леденцы и кисти) вместо традиционных цветных полос или образцов.
Колур
Не путать с Adobe Kuler: в этой веб-галерее есть скромный выбор интересных цветовых палитр. Основное внимание на сайте уделяется тому, чтобы показать дизайнерам различные творческие способы применения цветовых схем к изображениям, чтобы они могли найти вдохновение для своего собственного дизайна.
Программное обеспечение цветовой схемы, виджеты и приложения
Не всегда удобно запускать браузер для доступа к инструментам цветовой схемы.Соблазн открыть новую вкладку и просматривать социальные сети или читать блоги может отнять у вас много времени и испортить вашу продуктивность. Вот почему мы включили эти загружаемые программы, виджеты и приложения, чтобы вы могли иметь мощные инструменты для создания цветовых схем прямо на своем компьютере или мобильном устройстве.
Edit: больше не доступен.
Платформа: Windows / Mac
Стоимость: 49,99 долларов США (доступна бесплатная пробная версия)
Если вы ищете программу, которая может соответствовать возможностям дизайна онлайн-инструментов цветовых схем, но может запускаться прямо с вашего рабочего стола, тогда ColorSchemer Studio — один из лучших вариантов.В нем есть все инструменты цветовой гармонии, выбора цвета и анализа фотографий, которые есть во многих веб-инструментах, но все вместе они представлены в одной простой в использовании настольной программе.
Color Wheel Pro
Платформа: Windows
Стоимость: 39,95 долларов США (доступна бесплатная пробная версия)
Это учебное программное обеспечение, которое помогает вам создавать гармоничные цветовые схемы, позволяя вам освежить свои знания в теории цвета, снова в школе дизайна. Программное обеспечение включает готовые цветовые схемы, ресурсы по теории цвета, цветовые круги RYB и RGB, а также возможность экспортировать вашу палитру в любую программу дизайна.
myPantone
Платформа: iPhone или iPad
Стоимость: 9,99 долларов США
Носите весь каталог цветов Pantone в заднем кармане с помощью этого удобного мобильного приложения для устройств Apple. Хотя он не может заменить распечатанную цветовую таблицу PMS, это отличный справочный инструмент для предварительного просмотра цветов PMS на лету.
Мандарин
Платформа: Mac
Стоимость: 39,95 долларов США
Tangerine позволяет вам больше никогда не беспокоиться о согласованности цвета при переключении между различными программами дизайна.Создайте свою палитру в Tangerine, и программа будет переносить ваши цвета из программы в программу, сохраняя согласованность цветов на протяжении всего процесса проектирования.
Capsure
Платформа: USB-адаптер, совместимый с пакетами Adobe и Quark
Стоимость: 649 долларов
Не будем лгать — это удобное устройство от Pantone обойдется вам в копеечку, но стоит каждого цента. Capsure позволяет сканировать цвета любого объекта и находить точное соответствие Pantone, чтобы воспроизвести его на печати.Capsure имеет библиотеку из более чем 10 000 цветов Pantone, чтобы обеспечить наиболее точное соответствие.
Пикси
Платформа: Windows
Стоимость: Бесплатно
Pixie — это простая палитра цветов, которая может предоставить вам значения RGB, CMYK, HTML, HSV и шестнадцатеричные значения для любого цвета, на который вы нажимаете. Включение значений CMYK делает Pixie отличным выбором для полиграфических дизайнеров, поскольку вы сможете найти безопасные для печати цвета. Лучше всего то, что программа совместима со всеми программами проектирования, потому что она предоставляет результаты в виде базовых числовых значений, которые вы можете вставить в любой редактор изображений.
ColourMod Dashboard Widget
Платформа: Mac
Стоимость: Бесплатно
Этот виджет панели инструментов представляет собой инструмент для захвата цвета, который позволяет узнать шестнадцатеричное значение любого цвета, на который вы нажимаете. Это компактная программа, которая легко интегрируется в ваш рабочий процесс, так что вы всегда будете в нескольких щелчках мыши от того, чтобы найти идеальный цвет для своего дизайна.
Заключение
При выборе цветовой схемы для проекта печати мы настоятельно рекомендуем выяснить, какой тип процесса печати будет использоваться, прежде чем окончательно выбрать цвет.Если проект будет напечатан с использованием цветов PMS, лучше всего начать создавать схему с помощью цветов Pantone — вы всегда можете преобразовать их позже, если потребуется. То же самое и с 4-цветной обработкой; вам нужно быть уверенным, что выбранные вами цвета точно воспроизводятся в CMYK.
Теперь ваша очередь поделиться. Какие ваши любимые инструменты цветовой схемы? Есть ли инструмент, который, по вашему мнению, заслуживает быть в нашем списке? Оставьте комментарий и поделитесь своими предложениями!
Приложение Paint Color Matching: Приложение ColorSnap® Paint Color
Приложение Paint Color Matching: Приложение ColorSnap® Paint Color — Sherwin-Williams Диалог сообщений Показать сообщение об обновленииМОМЕНТАЛЬНАЯ КРАСКА
Новейшая версия ColorSnap ® Visualizer для мобильных устройств объединяет передовые возможности дополненной реальности (AR) под названием Instant Paint .Эта функция обеспечивает быстрый и удобный способ визуализации любого из наших 1700 цветов на стенах в режиме реального времени. С легкостью создавайте собственные палитры, сохраняйте цвета, пробуйте разные цветовые варианты и делитесь результатами различными способами.
Это самое инновационное обновление, позволяющее быстрее и увереннее выбирать цвета.
СОВМЕСТНОЕ ФОТО ИЛИ ПИН-код
Сопоставьте фотографии, чтобы подобрать цвета краски. Просто нажмите в любом месте фотографии и перетащите, чтобы найти нужный цвет краски Шервина-Вильямса.
КАЛЕЙДОСКОП
Сузить выбор цвета стало еще проще благодаря нашей новой функции калейдоскопа. Увеличьте любую область на цветной стене, затем снова увеличьте масштаб, чтобы увидеть цвета в образцах сцен.
ПОВЕРНУТЬ В МЕСТО
Мгновенно находите цветные карты в магазине, добавляя их в свою палитру, а затем поворачивая телефон, чтобы выделить их расположение на цветной стене.
ЦВЕТОВОЙ НОМЕР СКАНИРОВАНИЯ
Превратите любое цветовое число Шервина-Вильямса в нарисованный образец сцены. Отсканируйте одну из наших цветных карточек или попробуйте ее везде, где отображаются наши номера цветов.
ДНЕВНОЕ И НОЧНОЕ ОСВЕЩЕНИЕ
Выбирайте цвета с уверенностью благодаря нашей функции дневного и ночного освещения, которая позволяет вам видеть цвета краски в образцах сцен при разном освещении.
ПОДЕЛИТЬСЯ #SWCOLORLOVE
Загрузите свои вдохновляющие цвета и нарисованные сцены на Sherwin-Williams.com прямо из приложения или поделитесь в социальных сетях, пометив свои фотографии тегом #SWColorLove.
КАЛЬКУЛЯТОР КРАСКИ
Просто введите размеры области, которую вы рисуете, и ColorSnap оценит, сколько краски вам нужно.
Дополнительные возможности ColorSnap
® Visualizer:- Посмотреть другие цвета и аналогичные цвета
- Доступ к значениям RGB и LRV
- Сохраните цвета в своей учетной записи PaintPerks ®
- Найти магазин
Канада
Мексика
Общая информация
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Аргентина
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Бразилия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чили
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Колумбия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Эквадор
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Уругвай
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Коста-Рика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сальвадор
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гватемала
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Гондурас
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Мексика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Никарагуа
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Панама
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Багамы
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Bermuda
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Бонайре, Синт-Эстатиус и Саба
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Каймановы острова
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Доминиканская Республика
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Гаити
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ямайка
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Пуэрто-Рико
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сент-Китс и Невис
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Острова Теркс и Кайкос
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Виргинские острова (Британские)
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Другие островные страны Карибского бассейна
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общая информация
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Китай
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Индонезия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Япония
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Малайзия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сингапур
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Южная Корея
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Таиланд
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Вьетнам
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Хорватия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Кипр
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чешская Республика
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Дания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общие промышленные покрытия
Danske
Промышленные покрытия для древесины
Danske
Упаковочные покрытия
Английский
Защитные и морские покрытия
Danske
Финляндия
Наша продукция доступна по всей Европе, см. свяжитесь с нами по адресу globalsales @ sherwin.com.
Общие промышленные покрытия
Suomi
Промышленные покрытия для древесины
Suomi
Упаковочные покрытия
Английский
Защитные и морские покрытия
Suomi
Франция
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Германия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Венгрия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Италия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Литва
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Норвегия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общие промышленные покрытия
Norsk
Промышленные покрытия для древесины
Norsk
Упаковочные покрытия
Английский
Защитные и морские покрытия
Nynorsk
Польша
Наши продукты доступны по всей Европе, см. свяжитесь с нами по адресу [email protected].
Общепромышленные покрытия
Polski
Промышленные покрытия для древесины
Polski
Упаковочные покрытия
Английский
Защитные и морские покрытия
Polski
Португалия
Наши продукты доступны по всей Европе или см. Адреса ниже. свяжитесь с нами по адресу globalsales @ sherwin.com.
Румыния
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Россия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сербия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Словакия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Словения
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Испания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Швеция
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Украина
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Великобритания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ближний Восток
Наши продукты доступны по всему Ближнему Востоку, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Австралия
Наши продукты доступны по всей Австралии, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
сгенерировано: четверг, 9 декабря, 02:18:32 UTC 2021
Хост: tsapp-7dfcc4b75c-2hrzf
Порт сервера: 443
Локальный порт: 5443
Экземпляр: server1
Создание этой страницы заняло 0 миллисекунд.
12 лучших веб-приложений для создания цветовых схем для дизайнеров
Инструменты Джейк Рошело • 11 сентября 2017 г. • 6 минут ПРОЧИТАТЬ
Умные дизайнеры знают, что изобретать велосипед — пустая трата времени. А благодаря такому количеству бесплатных ресурсов в Интернете теперь проще, чем когда-либо, найти инструменты, которые сэкономят ваше время.
Выбор цвета — это сложный процесс, который часто требует больших настроек, чтобы получить нужный. Вы можете сэкономить время, используя цветные веб-приложения, которые на 100% бесплатно создают соответствующие цветовые схемы! И я собрал лучшие в Интернете, чтобы помочь вам начать работу.
Палетон
Paletton — это классика, о которой должны знать все веб-дизайнеры. Он существует уже много лет и до сих пор остается моим основным источником отличного комбо.
Вы просто вводите цвет семян, а остальное приложение сделает за вас. Вы можете выбирать между различными цветовыми отношениями и тем, как они должны отображаться в дизайне. И для каждого варианта цвета вы найдете небольшие вариации с разной контрастностью.
Paletton — надежный выбор, он отлично подходит для новичков, не разбирающихся в дизайне.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЦвет Сейф
Если WCAG вызывает беспокойство в процессе разработки, Color Safe — лучший инструмент для использования. С помощью этого веб-приложения вы можете создавать цветовые схемы, которые идеально сочетаются и предлагают богатый контраст в соответствии с рекомендациями WCAG.
Они взяты прямо из книги правил W3, где вы выбираете цвета с более высоким контрастом, которые обеспечивают лучшую читаемость. Используя веб-приложение Color Safe, вы убедитесь, что ваш сайт соответствует рекомендациям WCAG и что ваш сайт полностью доступен для всех.
Adobe Color CC
Некоторым дизайнерам он известен как Adobe Kuler, но недавно он был переименован в Adobe Color CC.
Это один из бесплатных инструментов Adobe, созданный для публичного использования, где любой может создавать цветовые схемы с нуля.Это определенно детализированное веб-приложение, и вы можете выбрать один из множества различных цветовых узоров, которые наилучшим образом соответствуют вашим потребностям.
Интерфейс сначала немного неуклюжий, но как только вы освоите его, у вас не будет проблем с выбором красивых цветов.
Атмосфера
Бесплатное веб-приложение Ambiance предлагает готовые цветовые палитры, взятые с других цветных сайтов в Интернете. Он работает так же, как традиционное веб-приложение, в котором вы можете сохранять цвета в свой профиль и создавать свои собственные схемы с нуля.
Все эти цветовые палитры получены от Colorlovers, поэтому они заранее созданы и одобрены сообществом. Интерфейс Ambiance просто упрощает просмотр и уделяет больше внимания взаимодействию цветов для дизайна пользовательского интерфейса.
0to255
Это не генератор полноцветных схем, но он может помочь вам внести изменения в существующие цветовые схемы.
Веб-приложение 0to255 показывает вам все различные оттенки цвета, так что вы можете смешивать и сочетать их на лету.
На главной странице вы найдете большую сетку выбора цвета со всем, что находится под солнцем.Щелкните любой цвет, чтобы перейти на полную страницу градиента. Отсюда вы можете выбирать из различных значений непрозрачности и состояния заливки, чтобы найти цвета, которые наилучшим образом соответствуют вашим целям.
Плоские цвета пользовательского интерфейса
В последнее время наблюдается всплеск плоского дизайна, и, похоже, он никуда не денется. Если вы хотите присоединиться к этой тенденции, то Flat UI Colors — отличный сайт, который стоит оставить в закладках.
Он предоставляет несколько существующих плоских цветовых схем, из которых вы можете выбирать. Все они имеют функцию копирования, поэтому вы можете копировать / вставлять HEX-коды прямо в Photoshop или в свою таблицу стилей CSS.
Это очень маленькое приложение, поэтому оно может показаться ограничивающим, но это отличный ресурс для работы с плоским пользовательским интерфейсом.
Pictaculous
Некоторые дизайнеры находят вдохновение в изображениях, раскапывая цветовые схемы, которые подходят для фотографии. Pictaculous — лучший инструмент для анализа цвета фотографий.
Это бесплатное веб-приложение делает снимок с вашего компьютера и выводит соответствующую цветовую схему. Это приложение обрабатывает каждую фотографию на сервере, чтобы найти самые яркие цвета и наиболее подходящие цвета, которые лучше всего работают вместе.
Вы даже получите предложения из прошлых цветовых палитр, которые идеально сочетаются с фотографией, и бесплатный файл образцов Adobe, содержащий все эти цветовые схемы.
Цветовая палитра
Color Supply невероятно уникален, так как это многогранный палитра цветов. Вы выбираете один основной цвет в цветовом круге и выбираете стиль (дополнительный, триадный, квадратный и т. Д.).
Оттуда вы можете выбрать различные оттенки / миксы и посмотреть, какие цвета лучше всего подходят для ваших целей.Но вам не нужно просто гадать, поскольку на самом деле вы можете предварительно просмотреть цвета в значках SVG, которые обновляются автоматически.
Я настоятельно рекомендую сохранить это приложение, если вы разрабатываете значки и хотите вдохновения для выбора цвета.
Охладитель
Бесплатное веб-приложение Coolors — один из наиболее полных онлайн-инструментов для смешивания цветов. Что касается веб-приложения, я невероятно удивлен, как много деталей было вложено в создание этого интерфейса.
Вы можете выбрать из нескольких разных цветов, смешать их прямо в браузере и скопировать HEX-коды одним щелчком мыши.У него также есть бесплатное расширение Chrome, и оно позволяет вам создать бесплатную учетную запись, чтобы добавлять в закладки свои любимые цветовые схемы.
А если вы просто ищете вдохновения, загляните на страницу исследования, полную отличных цветовых идей.
Цвета материалов
Google недавно обновил свою страницу материального дизайна с помощью нового инструмента цвета.
Это бесплатное веб-приложение предоставлено Google и является одним из наиболее подробных приложений в этом списке. Он больше ориентирован на дизайн пользовательского интерфейса мобильных приложений, но по-прежнему позволяет выбирать из сотен цветовых схем, которые могут хорошо работать в Интернете.
Конечно, есть и другие приложения, которые ориентированы на материальный дизайн пользовательского интерфейса, но это одобрено Google, поэтому его стоит добавить в закладки.
Генератор палитры
Онлайн-приложение «Генератор палитры» работает так же, как и упомянутый ранее сайт Pictaculous. За исключением этого веб-приложения, вы можете загрузить несколько изображений, чтобы сравнить / сопоставить различия.
Это отлично работает, если вы хотите изучить существующие веб-сайты и выбрать важные цвета из снимков экрана.Вы выбираете, сколько цветов вы хотите использовать, и генератор подсказывает вам, какие из них должны быть более доминирующими, чем другие.
Идеально подходит для тех, кто изучает интерфейсы или фотографии и ищет вдохновение в цвете.
Палитра цветов
И последнее, но не менее важное — палитра цветов, созданная Dixon & Moe. Этот бесплатный инструмент позволяет выбирать цвета и обновлять существующие цветовые схемы с использованием полной информации HEX, HSL и RGB.
Вы просто выбираете цвета в селекторе цветов, а все остальное делает веб-приложение.
Это особенно удобно в Интернете, поскольку все цветовые схемы можно экспортировать как необработанный код CSS или Sass. Отличный инструмент для всех веб-дизайнеров.
Если вам не удается создать удобную цветовую схему, поиграйте с некоторыми из этих приложений. Я уверен, что вы найдете в этом списке несколько, которые радикально изменят ваш процесс проектирования.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Цветовые схемы — ArcGIS Pro | Документация
Цветовая схема — это диапазон связанных цветов, которые могут быть применены в набор пространственных объектов, растров, графических элементов или компонентов символов.Цветовые схемы содержат не менее двух цветов; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей без перехода от одного цвета к другому.
ArcGIS Pro различает пять типов цветовых схем. В дополнение к непрерывным и дискретным, цветовые схемы также могут быть случайными, в которых множество цветов, находящихся между двумя определенными цветами в цветовом пространстве HSV, составляют схему в случайном порядке. Различные типы цветовых схем можно комбинировать для создания сложных наборов цветов, которые называются составными цветовыми схемами.Вы также можете хранить цветовые схемы в стилях для повторного использования или обмена. ArcGIS Pro включает свои цветовые схемы по умолчанию в цветовых моделях RGB и CMYK.
Подробнее о стилях.
Вы можете изменять или создавать собственные цветовые схемы в редакторе цветовых схем, расположенном на панели «Символы». Дополнительные сведения см. В разделе Работа с цветовыми схемами.
Legacy:
Цветовые схемы называются цветовыми рамками в ArcMap, ArcScene и ArcGlobe.
Непрерывные цветовые схемы
Непрерывные цветовые схемы показывают плавную градацию двух или более ступеней цвета.Каждая цветовая точка определяется цветом, его прозрачностью и положением в схеме, определяемым как процент от общей длины схемы слева направо. Остановка всегда находится в каждой конечной точке в позициях 0 процентов и 100 процентов; в цвет и прозрачность этих двух стопов можно изменить, но их позиции не могут. Остановка — это конкретная точка, в которой происходит слияние двух соседних цвета в градиенте заканчивается. Вы можете перемещать стопы в непрерывной цветовой схеме, щелкая и перетаскивая их относительные положения.
Сегменты между остановками цвета также определяют внешний вид цветовое решение. Сегменты цветовой схемы имеют два свойства: Алгоритм определяет путь, пройденный через цветовое пространство между два стоп-цвета (HSV или CIE Lab), а полярное направление определяет направление, в котором проходит цветовое колесо для вариации оттенка (кратчайший или самый длинный путь).
Алгоритмы цветового пространства
Вид сегментов в непрерывной цветовой схеме определяется свойством Algorithm, которое вычисляет промежуточные цвета между двумя окружающими цветовыми ограничителями.
HSV (оттенок, насыщенность и значение) представляет собой линейный переход через цветовое пространство между парами значений: линейный путь от оттенка цвет 1 к оттенку цвета 2, линейный путь от насыщенности цвет 1 до насыщенности цвета 2 и линейный путь от значения цвета 1 к значению цвета 2. Отображаются все промежуточные цвета, поэтому не всегда является наиболее подходящим алгоритмом для количественного рендеринга.
Когда сегмент использует алгоритм HSV, свойство полярного направления определяет, будет ли путь от оттенка цвета 1 к оттенку цвета 2 следует кратчайшее направление вокруг цветового круга (по умолчанию) или самый длинный.Используйте раскрывающееся меню «Полярное направление», чтобы сделать свой выбор. Когда одна или обе остановки цвета на любом конце сегмента не имеют компонента оттенка (белый, серый и черный), настройка полярного направления не действует, потому что нет оттенков для смешивания. Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в цветовой прогрессии. По этой причине цветовые схемы HSV, проходящие через цвета с низким оттенком, могут отличаться от своих аналогов цветовой шкалы в предыдущих версиях ArcGIS.
Алгоритм CIELab смешивает два цвета без пересечения промежуточного цветового пространства, что приводит к более плавному прогрессия от цвета 1 к цвету 2, чем алгоритм HSV производит. Во многих случаях это дает плавную схему между двумя цветами, но промежуточные значения цвета могут быть серым (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление недоступно для CIELab сегменты, поскольку этот алгоритм всегда следует прямым путем в цветовом пространстве.
Линейный алгоритм смешивает два цвета с линейным обходом значений цветового канала цвета 1 и цвета 2. Не предполагая обхода цветового пространства, алгоритм работает непосредственно со значениями каналов указанных цветов. Используйте линейную рампу для интерполяции между плавным переходом необработанных значений цвета для остановок, которые, как известно, являются шагами, эквивалентными с точки зрения восприятия. Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямым путем через цветовое пространство.
Дискретные цветовые схемы
Дискретные цветовые схемы состоят из двух или более сплошных цветовых блоков без градаций между ними. Дискретные цветовые схемы можно использовать для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами цветовых остановок в непрерывных цветовых схемах, но они имеют только свойства цвета и прозрачности. В дискретных цветовых схемах нет концепции сегмента цветовой схемы и нет ограничений на количество блоков. Однако, как правило, обычно используется диапазон от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Случайные цветовые схемы
Случайные цветовые схемы не содержат остановки цвета, сегменты или блоки. Они определены исключительно по минимальному и максимальному цвету HSV. Схема составлена из дискретных оттенков. которые генерируются случайным образом, так что их настройки H (оттенок), S (насыщенность) и V (значение) находятся между значения H, S и V минимального и максимального цветов, соответственно. Единое значение прозрачности применяется ко всему схема.
Случайные цветовые схемы не включают какие-либо выбираемые компоненты вдоль предварительный просмотр схемы.Внешний вид цветовой схемы определяется значениями HSV, указанными как минимум и максимум. из двух палитр цветов. Эти значения можно изменить в редакторе цветовой схемы.
Хотя ArcGIS Pro объявляет каждое значение HSV случайным, два или более цвета могут выглядеть очень похожими. Обычно неподготовленный человеческий глаз может различить до восьми разных оттенков одного цвета. При обозначении больших наборов данных случайными цветовыми схемами цвета с аналогичными значениями HSV, вероятно, будут неразличимы.Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в редакторе цветовой схемы.
Составные цветовые схемы
Составные цветовые схемы состоят из любых комбинация двух или более непрерывных или дискретных подсхемы. Подсхемы идентичны их автономным аналоги, за исключением того, что сплошные цветовые схемы в составной Цветовая схема содержит всего две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может содержат другую составную цветовую схему.
Двумерные цветовые схемы
Двумерные цветовые схемы предназначены для использования только с символами двумерных цветов. Они комбинируют значения цветов двух дискретных цветовых схем, чтобы создать многоклассовую цветовую сетку. Размер сетки всегда 2 на 2, 3 на 3 или 4 на 4. В отличие от дискретных цветовых схем, двумерные цветовые схемы можно вращать, но их последовательный порядок не может быть изменен динамически. Отдельные цвета можно редактировать, форматируя цветовую схему.
Связанные темы
Отзыв по этой теме?
Цвет— Визуальный дизайн — iOS — Требования к человеческому интерфейсу
Цвет
Color — отличный способ придать жизнеспособность, обеспечить визуальную целостность, передать информацию о состоянии, дать обратную связь в ответ на действия пользователя и помочь людям визуализировать данные.Воспользуйтесь цветовой схемой системы, чтобы получить рекомендации по выбору акцентных цветов приложения, которые отлично смотрятся по отдельности и в сочетании и хорошо адаптируются к режимам доступности и внешнего вида.
Не полагайтесь только на цвет, чтобы различать объекты или передавать важную информацию. Если ваше приложение использует цвет для передачи информации, не забудьте предоставить текстовые метки или формы глифов, чтобы пользователи с дальтонизмом или другими нарушениями зрения могли это понять.
Разумно используйте цвета для общения. Способность цвета привлекать внимание к важной информации усиливается при умеренном использовании. Например, красный треугольник, предупреждающий о критической проблеме, становится менее эффективным, если красный цвет используется в другом месте приложения по некритическим причинам.
Рассмотрите возможность выбора ограниченной цветовой палитры, которая согласуется с логотипом вашего приложения. Сдержанное использование цвета — отличный способ заявить о своем бренде.
Подумайте о выборе цвета для обозначения интерактивности всего приложения. В Notes интерактивные элементы желтого цвета; в Календаре интерактивные элементы выделены красным. Если вы определяете акцентный цвет, обозначающий интерактивность, убедитесь, что другие цвета в вашем приложении не конкурируют с ним.
Укажите две версии акцентного цвета, чтобы он хорошо смотрелся как в светлом, так и в темном режимах. Когда вы используете системный цвет в качестве основного цвета, вы автоматически получаете поддержку обоих режимов внешнего вида.
Избегайте использования одного цвета для интерактивных и неинтерактивных элементов. Если интерактивные и неинтерактивные элементы имеют одинаковый цвет, людям сложно понять, куда нажимать.
Подумайте, как рисунок и полупрозрачность влияют на близлежащие цвета. Вариации в графическом оформлении иногда требуют изменения ближайших цветов для сохранения визуальной целостности и предотвращения того, чтобы элементы интерфейса становились подавляющими или подавляющими. Карты, например, отображают светлую цветовую схему в режиме карты, но переключаются на темную цветовую схему в спутниковом режиме. Цвета также могут выглядеть по-разному, если их разместить за полупрозрачным элементом, например панелью инструментов, или применить к нему.
Протестируйте цветовую схему своего приложения в различных условиях освещения. Освещение значительно различается как в помещении, так и на открытом воздухе в зависимости от атмосферы в помещении, времени суток, погоды и т. Д. Цвета, которые вы видите на своем компьютере, не всегда будут выглядеть одинаково, когда ваше приложение используется в реальном мире. Всегда предварительно просматривайте свое приложение при различных условиях освещения, в том числе на улице в солнечный день, чтобы увидеть, как выглядят цвета. При необходимости отрегулируйте цвета, чтобы обеспечить наилучшее качество просмотра в большинстве случаев использования.
Подумайте, как отображение True Tone влияет на цвет. Дисплей True Tone использует датчики внешней освещенности для автоматической настройки белой точки дисплея в соответствии с условиями освещения в текущей среде. Приложения, ориентированные в первую очередь на чтение, фотографии, видео и игры, могут усилить или ослабить этот эффект, указав стиль адаптивности белой точки. Руководство для разработчиков см. В разделе UIWhitePointAdaptivityStyle.
Подумайте, как ваше использование цвета может восприниматься в других странах и культурах. В некоторых культурах, например, красный цвет сообщает об опасности; в других случаях красный имеет положительный оттенок. Убедитесь, что цвета в вашем приложении отправляют соответствующее сообщение.
Избегайте использования цветов, которые могут затруднить восприятие контента в вашем приложении людьми. Например, дальтоник может быть не в состоянии различать некоторые цветовые комбинации, а недостаточный контраст может привести к слиянию значков и текста с фоном и затруднить чтение содержимого для пользователей с нарушениями зрения.Для руководства см. Цвет и контраст.
Системные цвета
iOS предлагает ряд системных цветов, которые автоматически адаптируются к яркости и изменениям в настройках специальных возможностей, таких как «Увеличить контраст» и «Уменьшить прозрачность». Системные цвета отлично смотрятся по отдельности и в комбинации как на светлом, так и на темном фоне, а также на светлом и темном фоне.
Не указывайте жестко системные значения цвета в приложении. Приведенные ниже значения цвета предназначены для справки в процессе разработки приложения.Фактические значения цвета могут варьироваться от выпуска к выпуску в зависимости от множества переменных окружающей среды. Всегда используйте API для применения системных цветов; для руководства разработчика см. UIColor (UIKit) и Color (SwiftUI).
iOS 13 также представляет шесть непрозрачных серых цветов, которые можно использовать в редких случаях, когда прозрачность не работает. Например, пересекающиеся или перекрывающиеся элементы, такие как линии или полосы в сетке, выглядят лучше с непрозрачностью. В общем, используйте семантически определенные системные цвета для элементов пользовательского интерфейса.
Легкий Темный Имя UIKit API Серый СистемаСерый Серый (2) система серый 2 Серый (3) система Grey3 Серый (4) СистемаСерый 4 Серый (5) СистемаСерый 5 Серый (6) СистемаСерый 6 Легкий Темный Имя UIKit API Серый СистемаСерый Серый (2) система серый 2 Серый (3) система Grey3 Серый (4) СистемаСерый 4 Серый (5) СистемаСерый 5 Серый (6) СистемаСерый 6
Цвета динамической системы
Помимо оттенков, iOS также предоставляет семантически определенные системные цвета, которые автоматически адаптируются как к светлому, так и к темному режимам.Семантический цвет передает его назначение, а не его внешний вид или значения цвета. Например, iOS определяет цвета для использования в фоновых областях и для содержимого переднего плана, такого как метки, разделители и заливка.
iOS определяет два набора цветов фона — системный и сгруппированных , каждый из которых содержит первичный, вторичный и третичный варианты, которые помогают вам передать иерархию информации. В общем, используйте сгруппированный набор цветов фона, когда у вас есть сгруппированный вид таблицы; в противном случае используйте системный набор цветов фона.Для руководства разработчика см. Цвета элементов пользовательского интерфейса.
С обоими наборами цветов фона обычно используются варианты для обозначения иерархии следующими способами:
- Первичный для общего вида
- Вторичный для группирования содержимого или элементов в общем виде
- Третичное для группирования содержимого или элементов внутри вторичных элементов
Для содержимого переднего плана iOS определяет следующие цвета:
| Цвет | Используется для | UIKit API |
|---|---|---|
| Этикетка | Текстовая метка, содержащая основное содержимое. | этикетка |
| Вторичная этикетка | Текстовая метка, содержащая вторичный контент. | вторичный ярлык |
| Третичная этикетка | Текстовая метка, содержащая третичное содержимое. | третичное звено |
| Четвертичная этикетка | Текстовая метка, содержащая четвертичное содержимое. | четвертичная метка |
| Текст-заполнитель | Текст-заполнитель в элементах управления или текстовых представлениях. | заполнитель Текст |
| Разделитель | Разделитель, который позволяет отображать некоторый базовый контент. | сепаратор |
| Непрозрачный разделитель | Разделитель, который не позволяет отображать базовое содержимое. | непрозрачный разделитель |
| Ссылка | Текст, выполняющий функцию ссылки. | ссылка |
Не переопределяйте семантические значения цветов динамической системы. Чтобы обеспечить единообразие взаимодействия с пользователем и обеспечить отличный внешний вид вашего интерфейса во всех контекстах, используйте динамические системные цвета по назначению.
Не пытайтесь воспроизвести цвета динамической системы. Цвета динамической системы могут изменяться от выпуска к выпуску в зависимости от множества переменных окружающей среды. Вместо того, чтобы пытаться создать собственные цвета, соответствующие системным цветам, используйте динамические системные цвета.
Управление цветом
Примените к изображениям цветовые профили. Цветовое пространство по умолчанию в iOS — Стандартный RGB (sRGB). Чтобы обеспечить правильное соответствие цветов этому цветовому пространству, убедитесь, что ваши изображения содержат встроенные цветовые профили.
Используйте широкий диапазон цветов для улучшения визуального восприятия на совместимых дисплеях. Широкоформатные цветные дисплеи поддерживают цветовое пространство P3, которое позволяет воспроизводить более богатые и насыщенные цвета, чем sRGB. В результате фотографии и видео, в которых используется широкий цвет, более реалистичны, а визуальные данные и индикаторы состояния, использующие широкий цвет, более эффективны.При необходимости используйте цветовой профиль Display P3 при 16 битах на пиксель (на канал) и экспортируйте изображения в формате PNG. Обратите внимание, что для создания широких цветных изображений и выбора цветов P3 необходим широкий цветной дисплей.
Предоставляйте изображения в зависимости от цветового пространства и цветовые вариации, когда этого требует опыт. В целом, цвета и изображения P3 на устройствах sRGB обычно выглядят должным образом. Однако иногда бывает трудно различить два очень похожих цвета P3, когда они просматриваются в sRGB.Градиенты, использующие цвета в спектре P3, также могут иногда отображаться на устройствах sRGB. Чтобы избежать этих проблем, вы можете предоставить отдельные изображения и цвета в каталоге ресурсов вашего проекта Xcode, чтобы обеспечить визуальную точность как на устройствах с широким цветовым охватом, так и на устройствах sRGB.
Просматривайте цвета вашего приложения на реальных дисплеях sRGB и широких цветных дисплеях. Внесите необходимые изменения, чтобы обеспечить одинаково высокое качество изображения на обоих типах дисплеев.
СОВЕТ На Mac с широким цветным дисплеем вы можете использовать системную палитру цветов для выбора и предварительного просмотра цветов P3 и сравнения их с цветами sRGB.
Как использовать цвета в маркетинге и рекламе
Ваш мозг использует цвета, чтобы распознавать особенности продуктов и брендов, которые их производят. Вот почему оттенок зеленовато-желтого, который кажется подходящим для ПК, вызывает рвоту для кекса. Вкратце, это психология цвета в действии. Вот полное руководство по использованию цветов в маркетинге и рекламе.
Иллюстрация OrangeCrushАссоциации нашего мозга с определенными цветами являются ключом к преодолению разрыва между маркетинговыми материалами и их целевой аудиторией.Если вы внимательно посмотрите на цвета, часто используемые в рекламе вашей отрасли, вы увидите, что одни и те же цвета появляются снова и снова. Это не совпадение, и это не просто любимые цвета ваших конкурентов! Это цвета, которые (как показывают исследования) аудитория склонна связывать со своими потребностями и ожиданиями от брендов вашей отрасли.
Выбор идеальной палитры для ваших маркетинговых и рекламных усилий — это отчасти эстетика, отчасти тестирование и отчасти наука — гораздо больше, чем вы, вероятно, думаете.Наука о цветном маркетинге — это то, что мы собираемся изучить сегодня, чтобы помочь вам передать свои сообщения наиболее эффективно.
Почему цвета имеют значение в маркетинге и рекламе
—
Цвета говорят на языке, который невозможно воспроизвести. То есть они общаются с нами на эмоциональном уровне и поэтому более эффективны в убеждении.
Этот привлекательный фармацевтический дисплей использует цвет, чтобы передать ощущение яркости и благополучия. Дизайн Adwindesign.Цвет продукта может убедить нас в том, что он на вкус свежее, чем тот же продукт другого цвета.Это может даже сделать лекарства (и плацебо!) Более эффективными. Производители лекарств полагаются на цветовые ассоциации, чтобы сделать снотворное синим, а стимуляторы — желтым и красным, потому что это цвета, которые потребители ассоциируют с их соответствующими эффектами.
Хотя это может показаться волшебством, есть данные, подтверждающие это. 85 процентов потребителей называют цвет основной причиной выбора продуктов для покупки. Кроме того, до 90 процентов импульсивных решений о товарах основываются исключительно на их цветах.По данным исследователей психологии цвета, 42 процента потребителей формируют свое мнение о веб-сайтах на основе их дизайна, причем цвет влияет на их мнение больше, чем какой-либо другой фактор. И в 52 процентах случаев из-за неправильного выбора цвета и другого некачественного дизайна пользователи уходят с веб-сайта и никогда не возвращаются.
Как цвета общаются с покупателями
—
Одно дело знать, что цвета важны в маркетинге и рекламе, но настоящая проблема заключается в том, чтобы использовать психологию цвета для общения с покупателями.Вы, вероятно, уже знакомы с основами психологии цвета, такими как красный = страсть и белый = чистота, но это только начало всех сложных способов, которыми цвет может влиять на то, как покупатель думает и чувствует о продукте.
Цвет помогает покупателям с первого взгляда принять решение о товарах. 3D-рендеринг от AL_X.Например, исследователи отметили связь между определенными цветами и поведением, такими как красный, королевский синий, черный и оранжевый, которые легко связываются с импульсивными покупателями. Для охотников за скидками предпочтение отдается бирюзовому и темно-синему цветам.Некоторые из этих менее очевидных цветовых ассоциаций имеют большой смысл, например розовый, небесно-голубой и другие мягкие цвета, подходящие для традиционно настроенных покупателей одежды. Точно так же коричневый цвет не лучший выбор для упаковки продуктов, потому что он заставляет нас думать о перезрелых, гниющих фруктах и овощах.
Многие наши ожидания в отношении цвета основаны на природе. Дизайн Dakarocean.Психология цвета — это не только вызов определенных эмоций. Речь идет об использовании цветов, чтобы оправдать ожидания потребителей в отношении продуктов и брендов.Подумайте о цветах, которые плохо подходят для определенных продуктов или видов услуг, например, ярко-желто-оранжевый логотип для банка или коричневая или серая коробка для товаров женской гигиены. Эти цвета кажутся нам неправильными, потому что они не соответствуют нашим ожиданиям.
В конце концов, наши ожидания во многом основаны на биологическом программировании. Красный — популярный цвет для продуктовых брендов, потому что ярко-красные фрукты спелые и готовы к употреблению, как и свежее мясо. Природа научила нас, что означают определенные цвета, и в дизайне лучше всего использовать цвета в соответствии с законами природы.Люди принимают решения о покупке, основываясь на том, что они ожидают от цветов и , которые они видят, независимо от того, чувствуют ли они, что цвета делают то, что им положено.
Способы, которыми цвета влияют на наше восприятие мира, не всегда очевидны и не всегда логичны. Наши ассоциации с цветом могут даже отличаться в зависимости от нашего культурного происхождения, нашего личного происхождения и наших индивидуальных вкусов. Но есть обобщения, которые мы можем сделать, основываясь на науке психологии цвета.Совместите это с исследованием целевой аудитории, чтобы лучше понять, что предпочитают ваши уникальные потребители.
Как цвета влияют на рекламу и маркетинг?
–
Цвета могут влиять на покупателей, и у каждого цвета есть свой список ассоциаций, которые вы можете использовать в своих маркетинговых и рекламных материалах. Здесь мы разберем цвета по цветам, чтобы дать вам разбивку по наилучшим ситуациям, в которых можно использовать определенные цвета для достижения ваших маркетинговых и рекламных целей.
Синий
Синий обычно считается мужским цветом, но это еще не все, что можно сделать из синего.Несколько других ассоциаций включают:
- Спокойствие
- Спокойствие
- Освежающий
- Стабильность
- Ответственность
- Мир
- Релаксация
- Печаль
Синий — популярный цвет для банков, потому что он демонстрирует авторитет и стабильность, а также ценности, которые потребители ожидают от людей, которые обращаются с их деньгами. Студия йоги, тем временем, может использовать синий цвет на флаере, чтобы подчеркнуть чувство спокойствия, которого посетители могут ожидать, когда они посещают, а бренд защитного снаряжения, такой как шлемы и очки, может использовать синий цвет, чтобы сообщить пользователям, что они могут доверять бренду, чтобы защитить их. .
Зеленый
Зеленый как холодный цвет лучше всего подходит для спокойных, зрелых и профессиональных брендов. На самом деле известно, что он снижает кровяное давление и частоту сердечных сокращений у зрителей. Вот некоторые ассоциации, которые мы создаем с зеленым цветом:
- Финансы
- Окружающая среда
- Здоровье
- Удачи
- Рост
- Богатство
- Гармония
- Остаток
- Успокаивающий
- Продление
Green напоминает многим логотип утилизации, что делает его идеальным для любого бренда, который рекламирует себя как экологически чистый или органический. Это также отличный выбор для спа, потому что он подчеркивает успокаивающие, обновляющие ощущения, которые клиент ожидает от дня в спа.
фиолетовый
Эта целевая страница использует ассоциацию фиолетового цвета с игровым воображением. Автор Artar Studio.Фиолетовый — мистический, таинственный и чувственный — не тот цвет, который мы часто видим в природе.Общие ассоциации, которые у нас возникают с фиолетовым, включают:
- Роялти
- Люкс
- Интрига
- Магия
- Тайна
- Военная честь
- Богатство
- Воображение
- Духовность
В зависимости от вашего бизнеса эти представления часто могут идти рука об руку.
Рассмотрим фирму по финансовому планированию, которая специально работает с ветеранами и их семьями, чтобы справиться с финансовыми обстоятельствами, с которыми они сталкиваются.Пурпурная брошюра передает мысли о богатстве и роскоши, напоминая читателям о Пурпурном сердце.
Красный
Обратите внимание, что здесь делает красный. Они не просто подают коктейли, они подают коктейли СЕЙЧАС. Дизайн плаката — Mky.Красный — привлекающий внимание, яркий, горячий цвет, который обычно ассоциируется с:
- Страсть
- Высокая энергия
- Любовь
- Тепло
- Пожар
- Война
- Гнев
- Опасность
- Уверенность
Служба знакомств, которая специализируется на создании свиданий вслепую, может использовать красный цвет на своей целевой странице, чтобы подчеркнуть, что их услуги сексуальны, устрашающи и предназначены только для смелых.Красный также известен тем, что ускоряет метаболизм и артериальное давление у зрителей, что делает его идеальным для вывесок в ресторанах, которые хотят разжечь аппетит посетителей и заставить их перекусить, особенно острый.
оранжевый
Оранжевый — это дружелюбный и жизнерадостный цвет, который имеет несколько общих черт с красным, например, теплоту и высокую энергию. Другие ассоциации, которые потребители склонны создавать с оранжевым цветом:
- Молодёжь
- Доступность
- Жизнеспособность
- Дружелюбие
- Юмор
- Сезонные изменения (особенно с лета на осень)
Оранжевый — отличный цвет для крытого батутного парка, который хочет привлечь детей и подростков, чтобы они могли весело и энергично провести время. Это так же здорово для косметического бренда, который больше похож на девушку по соседству, чем на гламурную личность, и хочет показать, что это для всех, а не только для топ-моделей и законодателей вкуса.
Желтый
У покупателей желтый цвет ассоциируется с оптимизмом и доступностью. У него есть то преимущество, что он одновременно светлый и жирный. Вот некоторые из его основных ассоциаций:
На этом плакате желтый цвет передает теплоту дружбы с тонким предупреждением о неприятностях на горизонте.Дизайн Subsiststudios.- Энергия
- Счастье
- Опасность
- Молодёжь
- Игривость
- Бодрость
- Тепло
Обратите внимание, что одна из этих ассоциаций не совсем , как другие.
Связь опасности с желтым, так же как связь огня и войны с красным, поначалу может показаться негативной. Но иногда эти ассоциации — именно то, что нужно бренду, например, бренд электроинструментов, использующий желтый цвет, чтобы сказать: «Обращайтесь с осторожностью.”
розовый
Розовый — насыщенный цвет. Ничего не поделаешь: розовый — это намного больше для девочек , чем синий для мальчиков, до такой степени, что его использование в некоторых случаях может оттолкнуть мужчин. Вокруг розового цвета и его гендерных ассоциаций нужно разобраться с психологией, но здесь мы просто рассмотрим, что делает розовый в мире маркетинга и рекламы. Розовый может быть:
Трудно представить, чтобы даже самый мужественный мужчина отказывался от кексов в этой рекламе.Автор Luz Viera.- Развлечения
- Девчушки
- Оптимистичный
- Сладкий
- Нежный
- Романтика
- Мирный
Розовый — популярный цвет в пекарнях, потому что он сладкий, как и вся выпечка, которую они продают. Это также цвет для женских брендов, которые гордятся им. Например, женский инструктор по самообороне использует ярко-розовую графику в своей рекламе, чтобы показать, что она учит женщин быть смелыми и защищать себя.
серый
Серый — это профессионализм и практичность.Вы можете подумать, что серый — это скучно, и во многих случаях это так. Но серый не обязательно должен быть скучным. При правильной маркетинговой стратегии это также может быть:
- нейтральный
- Профессиональный
- Эффективный
- Формальный
- Корпоративный
Это все факторы, которые служба расчета заработной платы хотела бы подчеркнуть в своих счетах. Серый цвет также может показать, что ваш бренд выходит из двоичного кода, как веб-сайт прогрессивного бренда детской одежды, который хочет выделиться из моря розового и синего.
Черный
Черный технически может означать отсутствие цвета, но он также мощный и смелый. Вот некоторые из ассоциаций, которые у нас возникают с черным:
- Люкс
- Mystique
- Мощность
- Формальность
- Элегантность
- Тьма
- Тайна
- Сексуальность
- Контроль
- Оккультизм
Black — это в основном круто и современно, но может показаться жутким, если хотите.А для некоторых брендов, таких как поставщики палочек, свечей и других оккультных лакомств, идеально подходит жуткий. Черный также означает силу, что делает его отличным выбором для спортзала, который ставит перед своими членами задачу быть самой сильной версией самих себя, какой только может быть.
Белый
Белый — это чистый лист. Он свежий, новый, мятный в коробке и вызывает следующие ассоциации:
Обратите внимание на использование белого цвета в качестве фона для этого электронного письма и на то, как он визуально представляет собой чистый лист для потребителя, стремящегося изменить стиль.Дизайн электронной почты Григорис Г.- Чистота
- Чистота
- Пустота
- Простота
- Молодёжь
- честь
- Мир
- Чистота
- Холод
Белый — еще один цвет, чьи «негативные» коннотации можно превратить в позитивные. Как самый холодный цвет, цвет, который напоминает нам снег и полярный круг, белый — отличный выбор для тележки продавца мороженого, подчеркивая облегчение, которое они предлагают в жаркий день.
Коричневый
Коричневый — это цвет, которому можно доверять. У Брауна есть твоя спина, Браун был рядом с тобой много лет, и он будет оставаться там еще долгие годы. Что касается ИБП, Браун безопасно и вовремя доставляет посылки к вам домой и обещает, что все, что вы отправите с ними, дойдет до места назначения невредимым. В маркетинге и рекламе коричневый цвет обычно означает:
.- Надежный
- Старомодный
- землистый
- Мужской
- натуральный
- Надежный
- теплый
Коричневый также может казаться грязным, что делает его не лучшим выбором для отеля. Но для магазина товаров для сада или марки мульчи? Создавать образы грязи не повредит.
Как значения цвета меняются в зависимости от культуры
—
При выборе цветовой схемы всегда учитывайте культурные особенности вашей целевой аудитории. Многие цвета имеют определенные ассоциации в одних культурах, которые отличаются в других. Иногда даже одна и та же страна может иметь региональные цветовые ассоциации.
Желтый может иметь более зловещий оттенок в зависимости от культурного контекста. Автор Alfie ™.Возьмем только один цвет — например, желтый. В Японии желтый цвет ассоциируется с храбростью, тогда как в некоторых частях юга Америки это сленг означает трусость. Во многих латиноамериканских культурах это цвет траура и смерти. В Китае желтый может иметь вульгарный оттенок. В Германии от зависти вы становитесь желтым, а не зеленым. Отправляйтесь на Ближний Восток, и вы обнаружите, что желтый цвет является императорским и священным (а не пурпурным, который ассоциируется с королевской семьей в европейских культурах), который часто носят члены правящих или королевских классов.
Когда вы разрабатываете маркетинговые и рекламные материалы для своего бренда, изучение культурных ассоциаций вашей целевой аудитории с каждым цветом является важной частью вашей должной осмотрительности. Использование цветовой схемы, которая не соответствует ожиданиям вашей аудитории в отношении вашего бренда, может обречь ее на смерть до того, как она выйдет на рынок.
Лучшие цвета для вашего призыва к действию
—
Красный — лучший цвет для призыва к действию, потому что он говорит о действии и выполнении дел СЕЙЧАС, верно? Не обязательно.Хотя красный может быть отличным цветом для вашего призыва к действию (CTA) и, безусловно, — это , успешно используемый многими компаниями, это не единственный выбор цвета для кнопки CTA, и не всегда лучший выбор.
Контекст важен для принятия решения о покупке, и иногда оптимальный цвет кнопки зависит от общего дизайна и конкретного бренда и продукта. Правильный цвет призыва к действию для вашего бренда соответствует настроению ваших клиентов, чтобы совершить покупку.
Иногда это спокойное и ясное состояние, которого покупатель может достичь только тогда, когда он тщательно изучит ваш продукт и определит, что это лучший выбор для удовлетворения его потребностей. В этом случае зеленый цвет — лучший выбор для вашей кнопки призыва к действию, особенно если ваш призыв к действию больше похож на «закажи консультацию» или «давай поговорим больше», чем «купи сейчас».
Красный может работать для CTA, но это зависит от контекста и общего дизайна. Ложкой lancer.Другие практические правила, которым следует следовать при призыве к действию:
- Цвет кнопки с призывом к действию должен быть легко различимым, но при этом не раздражать глаза; он должен дополнять общий дизайн веб-сайта, но при этом достаточно контрастировать с ним, чтобы исключить любой поиск по нему.
- Кнопки с призывом к действию в целом и кнопки оформления заказа в частности должны быть большими, чистыми и простыми, размещенными на простом фоне, который не отвлекает.
Если вы — в лагере «купите сейчас», теплые цвета — это для вас цвета. Согласно психологии цвета и маркетинговым исследованиям, красный, зеленый и оттенок оранжево-желтого лучше всего подходят для кнопок с призывом к действию. Красный, потому что он подталкивает покупателя к срочности, зеленый, потому что он успокаивает и мягко направляет покупателей к принятию решения, а ярко-желто-оранжевый, потому что он создает ощущение тепла и счастья.И в конечном итоге вы предлагаете покупателям счастье, будь то чистое удовольствие от владения вашим продуктом или облегчение, которое вы предлагаете от борьбы, с которой они сталкиваются.
Как проверить свою стратегию цветного маркетинга
— Психология цвета
помогает принимать обоснованные дизайнерские решения в рекламе и маркетинге, но тестирование — единственный реальный способ узнать, принимаете ли вы правильные решения.
Для этого вам может потребоваться выполнить несколько итераций A / B или сплит-теста, чтобы определить, какая цветовая палитра наиболее эффективна.После того, как у вас есть финалисты по цвету (цвета без негативных коннотаций на рынках, которые вам интересны и контрастируют друг с другом, демонстрируя идентичность вашего бренда), пора им сразиться в «сетевом турнире». . »
Красный цвет задней части — лучший вариант для этого разноцветного фургона или желтый цвет привлечет больше внимания? Есть только один способ сказать: тестирование. Дизайн автомобильной упаковки от DORARPOL.Брекет-турнир — это, по сути, еще один способ сказать «сплит-тестирование», когда вы сравниваете один цвет с другим, чтобы увидеть, какой из них получит более сильный положительный отклик у вашей целевой аудитории.Затем вы сравниваете отдельных победителей друг с другом, чтобы определить, какой из них наиболее резонирует с вашими покупателями, и так далее, пока не получите оптимальный цвет. Чтобы не испортить ваши результаты, убедитесь, что остальная часть вашей маркетинговой стратегии согласована на протяжении всего турнира.
После тестирования вы можете уверенно применять свой выбор цвета для каждого элемента вашего дизайна, от призывов к действию до фона и текста.
Цвета усиливают ваше маркетинговое сообщение
—
Надеюсь, теперь вы лучше понимаете, как работает психология цвета в маркетинге и рекламе.Чем больше вы работаете с цветом, тем легче вам будет донести уникальное сообщение бренда до аудитории.
Стратегическое использование цвета — это больше, чем просто выбор того, что вам нравится.