Цветовая подборка. Сочетание цвета и подбор цвета онлайн
Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему.
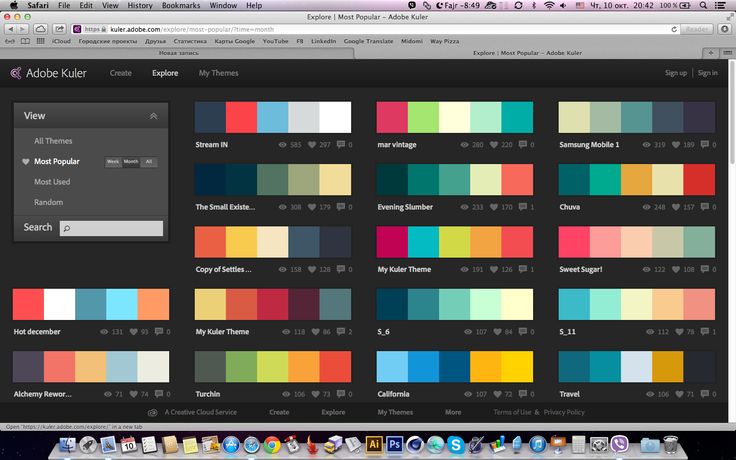
Kuler
Adobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite.
Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров.
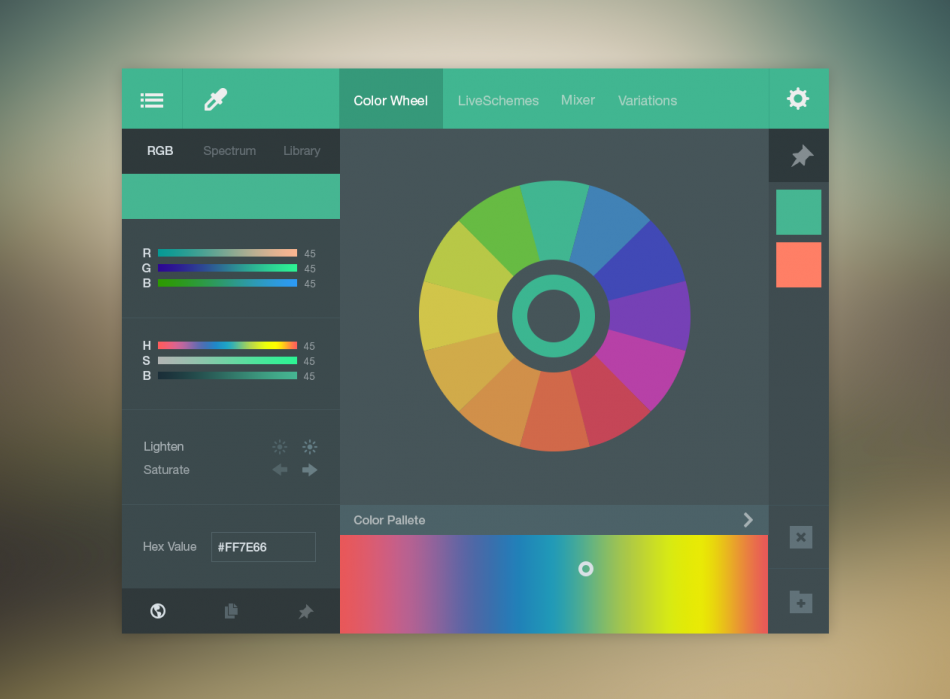
ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
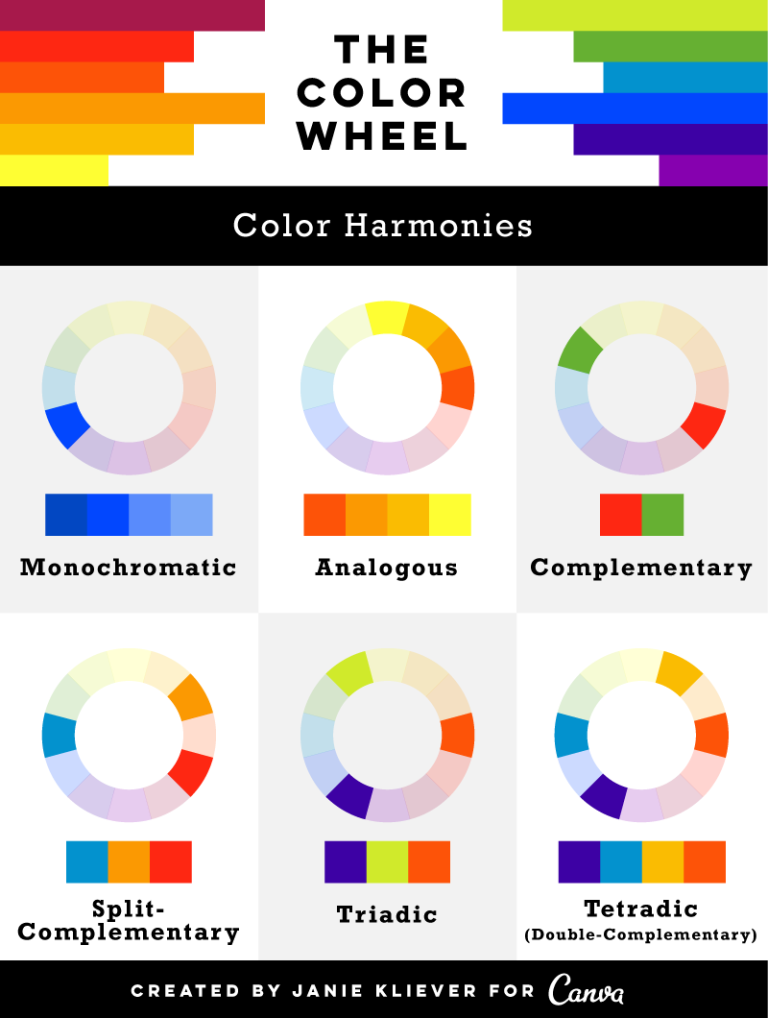
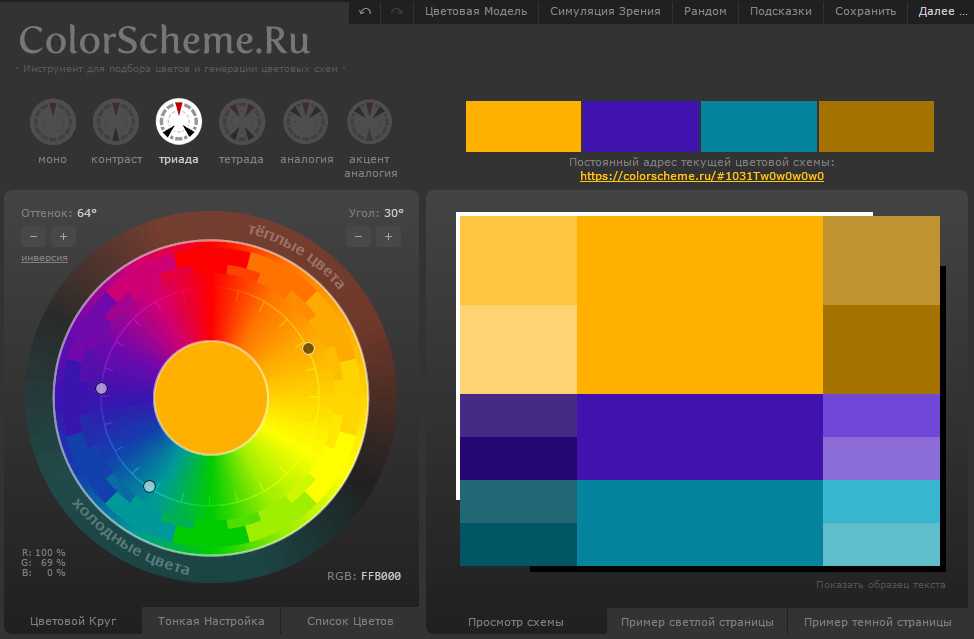
Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере.
ColorSchemer Gallery
ColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
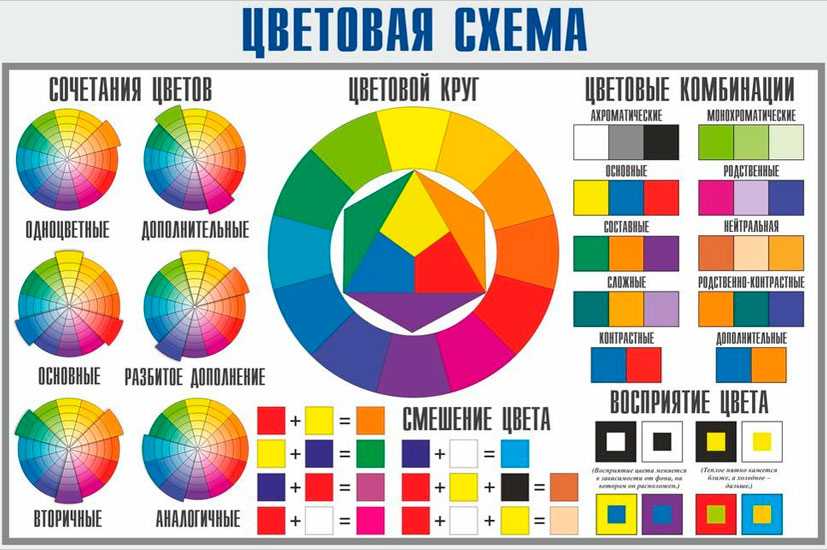
Как же правильно сочетать цвета? Ведь от выбранной палитры будет зависеть общий настрой вашего интерьера и ваше настроение. Ниже представлены десять типов цветовых комбинаций, которые помогут вам составить гармоничную цветовую гамму для вашего дома и не только.
АхроматическиеЗдесь используются только оттенки серого, от белого до черного. Ахроматические цвета – это цвета, отсутствующие в спектре. Чистые ахроматические цвета (без примесей оттенков цвета) в природе практически не существуют. Всегда черный (или серый) будет иметь тот или иной оттенок. К черному стремится любой цвет при снижении яркости (например, при уменьшении освещенности до полной темноты). При увеличении яркости любой цвет стремится к белому.
Всегда черный (или серый) будет иметь тот или иной оттенок. К черному стремится любой цвет при снижении яркости (например, при уменьшении освещенности до полной темноты). При увеличении яркости любой цвет стремится к белому.
Использование только одних ахроматических цветов дает возможность создать невероятно оригинальный интерьер. Здесь как нигде в других случаях может быть выражена сама фактура используемого материала: блеск, матовость, прозрачность, бархатистость, структура поверхности необычных видов. Если добавить к ахроматическим цветам один яркий цвет, часто это красный, то получается очень стильное помещение. Такие сочетания могут быть использованы в минимализме с намеком на японский стиль. Если добавить нежные, еле заметные оттенки, то такое сочетание можно использовать как основу под дизайн в таких современных стилях, как хай-тек.
Главные, основные, цвета на цветовом круге: красный, желтый, синий. На то они и основные, что составляют основу цветового круга. Имея в руках краски только этих цветов плюс белый и черный, опытный художник создаст все остальные цвета (при условии, что три основных цвета будут радужной чистоты, без примесей).
Имея в руках краски только этих цветов плюс белый и черный, опытный художник создаст все остальные цвета (при условии, что три основных цвета будут радужной чистоты, без примесей).
Цвета второго порядка: зеленый, фиолетовый, оранжевый. Получаются путем смешивания попарно трех основных цветов: красного, желтого и синего. Например, при смешении желтого и синего – получается зеленый. Составных цветов всего три: оранжевый, зеленый и фиолетовый.
Сложные цвета получаются путем смешивания трех составных цветов с рядом лежащими основными. Например: оранжевый плюс желтый: получается желто-оранжевый. Таких цветов уже шесть. Триада сложных цветов может быть одной из этих комбинаций: красно-оранжевый, желто-зеленый и сине-фиолетовый; сине-зеленый, желто-оранжевый и красно-фиолетовый. На цветовом круге все они находятся на одинаковом расстоянии друг от друга, занимая промежуточное положение между составными цветами.
До сих пор мы рассматривали цвета по принципам их получения путем смешивания трех основных цветов, затем сложных и составных. В итоге можно получить все возможные чистые хроматические цвета. Палитру можно значительно расширить, добавляя в хроматические цвета – ахроматические. Но это лишь начало игры в цвета. Теперь перейдем к типам взаимоотношений между цветами, рассматривая их расположение на цветовом круге. Это уже – руководство к действию. От расположения комбинации выбранных цветов на цветовом круге зависит их влияние на наше восприятие. В зависимости от того, выбрали ли мы рядом стоящие цвета или противоположно расположенные цвета на цветовом круге – будет меняться и воздействие этой комбинации цветов на наше восприятие. Теперь есть смысл обратиться к полному цветовому кругу.
В зависимости от того, выбрали ли мы рядом стоящие цвета или противоположно расположенные цвета на цветовом круге – будет меняться и воздействие этой комбинации цветов на наше восприятие. Теперь есть смысл обратиться к полному цветовому кругу.
Контрастными по отношению друг к другу считаются два цвета, между которыми на цветовом круге находятся три промежуточных цвета (эти пары выборок часто путают с дополнительными цветами). Таких пар цветов шесть, по количеству пар цветов в основном цветовом круге.
Подобные пары цветов очень часто использовались в одежде скоморохов, эти сочетания максимально броски и навязчивы. Надо помнить, что использование насыщенных контрастных цветов – это очень жесткое сочетание, его нельзя использовать в равных по объему плоскостях и массах в интерьере. Но, используя контрастный цвет как небольшой акцент, например, голубые тарелки и полотенца в желтой кухне, мы достигнем ярких, эффектных сочетаний.
Прямо противоположные цвета на цветовом круге называются дополнительными. С дополнительными цветами можно провести один любопытный фокус. Если мы разделим спектр на две части, например – на красно-оранжево-жёлтую и зелёно-сине-фиолетовую, и соберем каждую из этих групп специальной линзой, то в результате получим два смешанных цвета, смесь которых в свою очередь также даст нам белый цвет.
Это сочетание, используемое в интерьере, так же очень броское, хоть и не такое навязчивое, как контрастные цвета. Оно воспринимается немного мягче, и если использовать один или оба цвета разбеленными, то можно получить неплохие в итоге сочетания. Но – необходимо быть очень осторожными с дополнительными цветами. Особенно это касается освещения. Об этом – в другой статье.
Оно воспринимается немного мягче, и если использовать один или оба цвета разбеленными, то можно получить неплохие в итоге сочетания. Но – необходимо быть очень осторожными с дополнительными цветами. Особенно это касается освещения. Об этом – в другой статье.
Монохроматические цвета – это комбинации яркости и насыщенности в пределах одного и того же цвета. Такое сочетание называют еще нюансным. В оформлении комнаты используются оттенки одного цвета (составляющие одного и того же сегмента круга). Такая композиция способствует поддержанию атмосферы спокойствия и отдыха, если для нее выбираются цвета из холодной части круга, и атмосферы мягкой открытости, способствующей общению и активности, если используются цвета из теплой части круга.
Любые три следующих друг за другом цвета или их оттенки на цветовом круге называются родственными. Выбирайте любой цвет на круге и добавляйте к нему оба соседних цвета на боковых сегментах. Такая выборка цвета еще называется в некоторых изданиях гармоничной. Всего может быть 12 троек главных родственных (гармоничных) сочетаний. Какие бы тройки гармоничных цветов вы не выбрали, интерьер, выполненный с помощью этих цветов, будет смотреться очень хорошо, при этом иметь различный по восприятию характер для каждого из 12 возможных вариантов, в зависимости от того, выбрана палитра
Такая выборка цвета еще называется в некоторых изданиях гармоничной. Всего может быть 12 троек главных родственных (гармоничных) сочетаний. Какие бы тройки гармоничных цветов вы не выбрали, интерьер, выполненный с помощью этих цветов, будет смотреться очень хорошо, при этом иметь различный по восприятию характер для каждого из 12 возможных вариантов, в зависимости от того, выбрана палитра
Эти 12 вариантов главных троек могут быть расширены за счет использования разной светлоты (разбеленные и затемненные эти же цвета) выбранного цвета (расширяем за счет монохроматических цветов, см. далее) на расширенном цветовом круге. При этом по светлоте каждый из трех цветов может быть аналогичным другому или значительно отличаться друг от друга, один может быть очень осветлен и использован на больших поверхностях: стенах, потолке, другие – затемнены и использованы в качестве отдельных небольших элементов: подушек, декоративных ваз, рамок для картин.
Если взять два рядом расположенных цвета в пределах двух полос цветов на цветовом круге, сгладить один из них добавлением родственных оттенков или “разбавить” ахроматическим (белым или черным), то в итоге мы получим нейтральные цвета. Пример нейтральных цветов:
Цвета с оттенками , расположенными на круге непосредственно слева и справа от цвета, дополнительного ему на цветовом круге. Пример таких цветов:
Каждый цвет вызывает определенные ассоциации, какие подходят вам?
Оттенки от желтого к зеленому – спокойная и оптимистичная гамма, снимает усталость.
Пастельные оттенки от желтого к бежевому – «примиряющие» и комфортные цвета.
Бирюза – дает ощущение свежести (подходит для ванной).
Светло-голубой – успокаивает, вызывает сонливость — идеален для спальни и комнат отдыха, а вот в кабинетах и рабочих зонах противопоказан.
Темно-голубой – «охлаждает» пространство и пыл (например, за столом переговоров), считается серьезным и деловым цветом.
Желтый и оранжевый – стимулирует и тонизирует (не годится для спальни), подходит для комнаты окнами на север.
Белый – может вызывать ощущение холода и дискомфорта, с другой стороны – «чистый лист» — идеальный фон для любых дизайнерских решений.
Красный или терракотовый в виде акцентов – бодрит, поднимает настроение.
Черный в виде акцентов – придает интерьеру графичность и особый стиль.
Светло-серый в «миксе» с другими цветами – деловая обстановка.
Всегда помните что, создавая художественное произведение, будь то картина или интерьер, следует руководствоваться интуицией и вашими собственными ощущениями, а не законами и правилами о сочетаниях цветов.
Подбор цвета онлайн
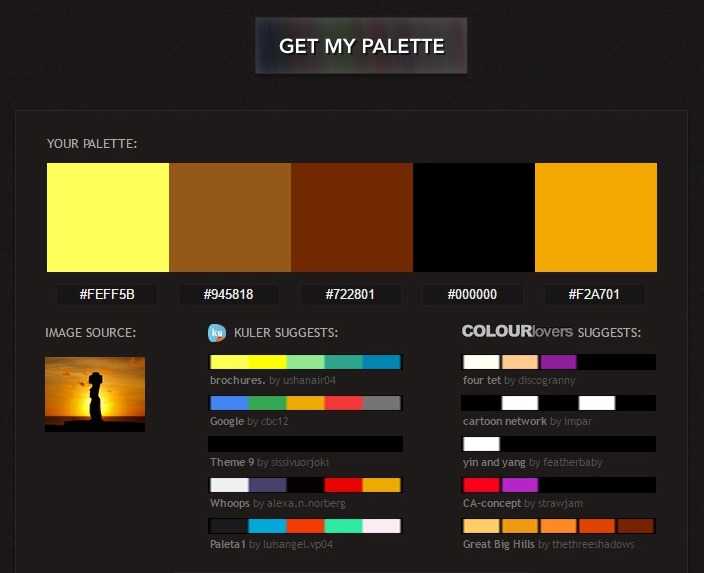
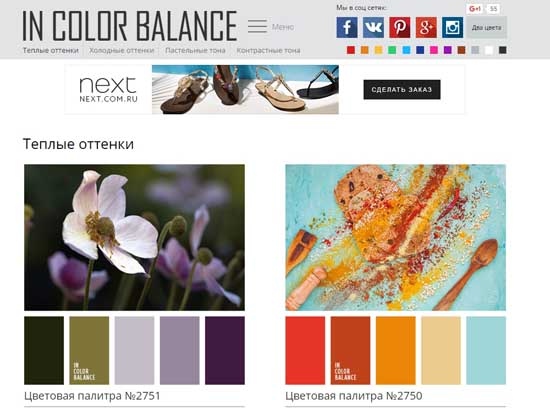
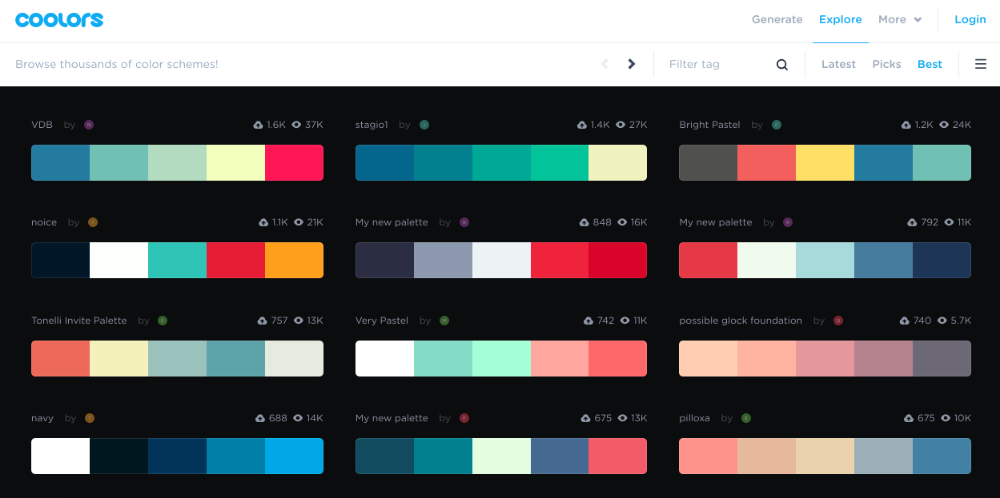
Этот сервис помогает подобрать гармоничные цвета исходя из цветов любой картинки.
 Огромное количество готовых палитр, навигация по которым организована тегами. Загрузите свою картинку или фото и сервис подберёт вам гармоничные цвета.
Огромное количество готовых палитр, навигация по которым организована тегами. Загрузите свою картинку или фото и сервис подберёт вам гармоничные цвета.С которыми можно обратиться к Студии Лебедева, если вы занимаетесь оформлением своего стартапа и относитесь к вопросам дизайна всерьез, вам наверняка понадобятся инструменты для подбора цветовых схем. Хорошо, что в сети достаточно инструментов , которые помогут вам бесплатно в вашем нелегком труде.
1. Color Explorer
Color Explorer – один из самых полезных инструментов для подбора цветовых схем и сочетаний. Позволяет на основе одного базового цвета подобрать релевантную цветовую гамму и разные оттенки, а также проанализировать потенциальную конверсию для разных типов цветовой схемы. Еще позволяет составлять цветовые схемы на основе выбранных изображений, импортировать css/html код из файлов и работать с RGB и hex-кодировкой цветов.
2. Adobe Kuler
Adobe Kuler – тоже классная штука. Позволяет при помощи палитры-колеса составлять цветовые гаммы и создавать готовые цветовые схемы, которые потом можно использовать на сайте или в приложении.
Позволяет при помощи палитры-колеса составлять цветовые гаммы и создавать готовые цветовые схемы, которые потом можно использовать на сайте или в приложении.
3. Slayeroffice Color Palette Generator
Следующий в нашем списке — slayeroffice . Очень простой и удобный генератор палитр. Предлагает вам также оттенки, когда вы подбираете основной цвет.
4. ColorBlender
ColorBlender – инструмент, который хорош для последующего использования полученных палитр в Photoshop или Illustrator. Есть готовая библиотека наборов, которые можно брать и использовать в вашем приложении.
5. 0 to 255
0 to 255 – еще один «подборщик» фильтров, при помощи которого можно взять и получить темные / светлые оттенки цветов. Для тех, кто увлекается градиентами и тенями – самое то.
6. Colorspire
Если все предыдущие инструменты вам почему-то не подошли – попробуйте Сolorspire . В нем еще есть настройка сатурации и всякие быстрые настройки выбранного цвета.
7. Color Schemer
Этот инструмент предлагает палитру из 16 цветов (в большинстве предыдущих вариантов базовых цветов 5). Еще его можно использовать без подключения к интернету на Mac или PC.
8. Color hunter
При помощи Сolor hunter можно выбирать готовые комбинации, основываясь на тегах, коде hex-цветов или по адресу URL изображений. Палитру цветов можно получить на основе загруженного изображения.
9. ColorCombos
ColorCombos – снова схемы цветов, полная библиотека готовых образцов, можно сделать и собственную. Есть инструментарий для получения цветов с готового сайта.
10. WebAIM
И завершает подборку , который палитры не генерирует, но позволяет выбирать контрастные цвета. Для тех, кто знает толк не только в оттенках, но и в контрастах. Особенно если у вас контент-проект , и текст с заголовками должен хорошо читаться.
Следующий уникальный калькулятор служит для перевода экзотических единиц длины в…
Следующий онлайн калькулятор о фунтах. Ранее он был очень популярен,…
Ранее он был очень популярен,…
Следующий онлайн калькулятор может вычислить уровень жидкости в цилиндрической таре…
Следующий онлайн калькулятор переводит температуры между разными шкалами. Помните калькулятор…
Следующий калькулятор интересен тем, что он переводит древние российские денежные…
Следующий калькулятор будет очень полезен тем, кто решил купить или…
Следующий калькулятор работает очень просто, вам нужно ввести всего одно…
Следующий онлайн калькулятор считает рост человека благодаря русской системе мер…
Следующий онлайн калькулятор может вычислить габариты экрана телевизоров, компьютеров, проекторов,…
Перед вами 2 калькулятора: один поможет вам подобрать формат снимков…
Следующие 2 калькуляторы переводят заданное число плиток в квадратные метры…
Перед вами 2 онлайн-калькулятора. Они переводят меры площади из метрической…
Они переводят меры площади из метрической…
Следующий необычный калькулятор переводит меры длины из русской системы в…
Перед вами 2 калькулятора, которые предназначены для перевода мер длины…
Следующий простенький калькулятор переводит введенную вами toC из кельвинов в…
Следующий калькулятор предназначен для перевода кг в фунты. Также есть…
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler
. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC
.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours
разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов
. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons
, которые создатели тщательно отобрали с Flickr
. Их можно использовать для генерации соответствующих цветовых схем.
Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09.
На можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML
, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13.
 Color Scheme Designer
Color Scheme DesignerЭтот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers . Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном », и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod
представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac
или Konfabulator
на Windows
. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
24. Stripe Generator 2.0
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
25. Colors on the Web
Colors on the Web принимает отдельные цвета в HEX или RGB , и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler . Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash .
26. Pictaculous
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers .
27. Contrast-A
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG . Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
28. ColoRotate
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Перевод статьи “The 28 best tools for choosing a colour scheme ” был подготовлен дружной командой проекта .
Сырники с зеленью, сыром и чесноком жареные
Сырники с зеленью, сыром и чесноком жареные
Подбор цвета по фото онлайн
Главная — Статьи — Изменение цвета на фото
В данной статье обсуждается вопрос автоматического распознавания объектов на фотографии и изменения их цвета.
Изменение цвета различных элементов на фотографии — очень часто встречающаяся задача, когда речь идёт о подборе цветовых сочетаний в самых разных сферах. Естественно, лучше сначала посмотреть на фото как будет смотреться тот или иной цвет, прежде чем принимать решение о том какую покупать краску для стен, какого цвета взять шторы, обои и т.д. Либо, если речь идёт об одежде, так же сначала удобнее увидеть на фото как смотрится та или иная цветовая комбинация. Аналогичная ситуация наблюдается в чём угодно, хочется перебрать варианты, сделать несколько кликов и увидеть, как будет выглядеть интересующий нас объект для начала хотя бы на фото.
Аналогичная ситуация наблюдается в чём угодно, хочется перебрать варианты, сделать несколько кликов и увидеть, как будет выглядеть интересующий нас объект для начала хотя бы на фото.
Такую программу мы и создали! Ниже можно увидеть действующий пример. С помощью данного сервиса цвет нужных элементов на фото изменяется в один клик!
Программа работает в двух режимах: произвольный выбор цвета какого либо элемента, и режим цветового круга — сочетания цветов определяются выбранной схемой цветового круга и основным цветом схемы.
В обычных графических редакторах типа фотошопа, для изменения цвета нужно (в самом простом случае) использовать инструмент «замена цвета». Сначала задаётся цель (какой цвет и на какой нужно изменить), затем производятся движения кисточкой в том месте, где меняется цвет. Либо на изображении выделяется нужная область, а затем меняется её цветовой тон. Если на фото нужно изменить цвета нескольких разных элементов, например четырёх, то данная операция повторяется четыре раза, после чего мы увидим новое сочетание цветов.
Это несложная операция и такой вариант приемлим, если нужно сделать одно-два изменения. Но, чтобы увидеть много разных вариантов цветовых сочетаний, изменяя цвета на изображении с помощью обычного редактора, придётся изрядно поработать, каждый раз перекрашивая элементы картинки. Причём, в некоторых ситуациях, элементы на фото имеют одинаковый или близкий цвет, а мы хотим сделать их разными. Тогда инструмент «замены цвета» сам по себе не справляется (не различает элементы), границы нужно задавать вручную (отрисовать контуры элеменов). В таком случае, задача подбора цвета по фото превращается в очень кропотливую и нудную операцию.
Возмём для примера данное фото:
Это мало полезный практически, но очень иллюстративный пример для демонстрации сложностей, которые возникают при программном (автоматическом) изменении цвета на фото.
Здесь вы видим объект, состоящий из четырех элементов (листьев растения), изначально одинакового зелёного цвета. Задача: придать листьям разные цвета, в идеале — изменять их цвета произвольно, оценивая получившуюся цветовую комбинацию.
Так как цвета элементов одинаковые, а так же фон имеет практически такой же цвет, то автоматическое распознание элементов с помощью какой либо умной программы, которая поймёт поставленную задачу, найдёт на картинке каждый лист и изменит его цвет, представляется маловероятным. На данный момент даже самый продвинутый искусственный интеллект пока только учится распознавать объекты на изображении.
Ещё пример: интерьер помещения с различными цветами стен, мебели, акцентных элементов и т.д.
Так как «целевые» элементы на этом фото имеют различные цвета и с фоном не сливаются, то возможно их автоматическое распознавание и замена цвета, как в фотошопе. Но никак на обойдётся без казусов — как объяснить программе, что лепестки тюльпанов на столе имеют от природы красный цвет, а листья и стебли — зелёный, и их цвет менять не нужно!? Что апельсиновый сок на столе должен оставаться оранжевым, и его цвет тоже не нужно менять, например на синий! Деревянная столешница на переднем плане так же не должна менять цвет, так как состоит из дерева. И может возникнуть ещё очень много моментов в таком же духе. Никакая программа на данном этапе развития науки и техники с такими вещами не справится! Отсюда вывод:
И может возникнуть ещё очень много моментов в таком же духе. Никакая программа на данном этапе развития науки и техники с такими вещами не справится! Отсюда вывод:
Только человеческий интеллект может чётко распознать объекты на изображении и обозначить какие элементы должны менять цвет, а какие нет. А так же, при большом количестве мелких элементов, распределить их по смысловым группам.
Программа, представленная на нашем сайте работает по такому принципу. Живой дизайнер обрабатывает изображение в редакторе, задавая программе чёткие контуры объектов, на которые накладываются цветовые фильтры, а так же области где цвет не должен меняться. ..пока, к сожалению, наш дизайнер не готов работать бесплатно)
Ниже можно увидеть данную программу в действии. Перебрать варианты цветовых сочетаний. В режиме с цветовым кругом сразу все цвета на изображении, которые должны изменяться, меняют свой цвет в один клик! (по кнопке вращения круга или по кнопке цветовой схемы) Если цветовой круг выключить, то при клике по цветовому виджету под фото, изменится цвет выбранного в данный момент участка изображения.
Сброс ярк.насыщ.
Сброс оттенков
Акценты
Следующая схема
Следующий цвет
Выкл.цвет.круг
Поделиться
Ещё примеры работы данной программы
- Подбор цвета в одежде
- Подбор цвета в интерьере
Загрузить изображение для тестирования цветовых сочетаний аналогично приведённому здесь.
Инструкция по использованию программы подбора цвета по фото
Режим цветового круга
Данный режим работает при наличии не менее двух целевых областей на фото.
Вращаем цветовой круг либо стрелками, расположенными рядом с ним, либо кликом по самому кругу, выбирая основной цвет схемы.
Схема, согласно которой изменяются цвета элементов на фото, выбирается кликом по соответствующей фигуре, так же расположенной рядом с кругом.
В этом режиме цветой круг определяет какие цвета будут переданы элементам на картике. Но можно слегка менять их оттенки в некоторых небольших пределах (чтобы не выйти из выбранной схемы) с помощью управляющих элементов рядом с изображением.
Но можно слегка менять их оттенки в некоторых небольших пределах (чтобы не выйти из выбранной схемы) с помощью управляющих элементов рядом с изображением.
Кнопками цвета областей меняются местами.
Режим свободного выбора цвета
Здесь всё просто — цвет рабочей области меняется кликом по разноцветному прямоугольнику под фото.
Для обоих режимов
Рабочая область выбирается кликом по ней самой или по её названию.
Стрелками около символов и регулируется яркость и контрастность выбранного кликом элемента. Кликом по самим значкам яркость и контрастность возвращаются в среднее положение
Опубликовано 15.07.2020 19:32:35
- Мы уже более шести лет торгуем цветовыми кругами с доставкой по всей России, Украине, Казахстану, Беларуси и другим странам мира!
Заказывайте у профессионалов!
- +7 (499) 346 86 64
- +7 (958) 756 96 64
- info@cvetovoy-krug.
 ru
ru - Пн. — Пт. 10:00 — 20:00
Сб. — Вс. 11:00 — 20:00 - Написать нам
Заказать в России
- Москва
- Санкт-Петербург
- Регион России (любой город)
- Выбрать город (список)
Другие страны
- Украина
- Казахстан
- В Беларуси
- Любая страна мира
Информация
- Главная
- Каталог
- Доставка и оплата
- Контакты
- Система скидок
- Статьи
- Как заказать
Дополнительно
- Отзывы наших клиентов
- Политика Безопасности
- Условия соглашения
- Загрузка файлов
- Карта сайта
Панель пользователя
Регистрация
Забыли пароль? Забыли логин?
Мы добавили подарок в Вашу корзину, так как набралась достаточная сумма заказа!
К сожалению, нам пришлось удалить подарок из корзины, так как Вы уменьшили сумму заказа.
7 лучших онлайн-генераторов цветовых палитр на базе искусственного интеллекта
Для профессиональных и дорогих дизайнерских проектов вам необходимо придумать цветовую палитру, которая бы говорила о бренде и продукте. Ваша цветовая комбинация также должна производить впечатление на пользователя, чтобы он предпочел ваши веб-сайты, приложения и продукты другим.
Однако создание впечатляющих и уникальных цветовых комбинаций стало сложной задачей из-за присутствия миллионов брендов. ИИ приходит к вам на помощь. Читайте дальше, чтобы узнать о надежных и популярных производителях цветовых палитр на основе искусственного интеллекта.
Возможно, вы уже знакомы с использованием технологии искусственного интеллекта в форме передачи нейронного стиля или раскрашивания черно-белой фотографии. Но Brandmark поднялся на новый уровень, разработав генератор цветовой палитры на основе искусственного интеллекта и машинного обучения.
Его художественная доска действительно проста в использовании, так как не так много кнопок и параметров, которые нужно настраивать. Вам нужно только оптимизировать настройки Hue, Vibrance и Invert Color.
Вам нужно только оптимизировать настройки Hue, Vibrance и Invert Color.
Вы можете загружать в инструмент каркасы, логотипы, иллюстрации и векторную графику. Лучше всего загружать изображения в градациях серого, чтобы получить лучшие предложения цветовой палитры. AI Color Wheel имеет восемь тем популярных дизайнов для передачи нейронного стиля и цветовой схемы.
Переключайтесь между темами, такими как классическая анимация, старинные постеры, картины маслом и т. д., чтобы открыть для себя тысячи примеров цветовых схем. Нажмите на любой дизайн, чтобы узнать коды цветов.
Colormind использует искусственный интеллект для автоматизации этапа выбора цветовой палитры любого дизайнерского проекта, позволяя вам сосредоточиться на разработке графики или пользовательского интерфейса.
Разработчики инструмента опробовали различные технологии искусственного интеллекта и машинного обучения, такие как долговременная кратковременная память (LSTM) и генеративно-состязательная сеть (GAN), чтобы автоматизировать процесс создания цветовой схемы, что может помочь вам ускорить ваши дизайнерские проекты.
В настоящее время этот инструмент использует различные технологии глубокого обучения, палитры Dribbble и данные Adobe Color для создания творческих и эффектных вариантов цветов. Colormind обновляется каждый день, изучая популярные произведения искусства, фотографии и фильмы.
Вы можете заблокировать один или несколько цветов, если имеете в виду определенный начальный или конечный цвет. Вы также можете попробовать другие сочетания цветов. Инструмент также позволяет извлекать цветовые палитры из изображения.
Huemint — еще один популярный инструмент для выбора цвета для графического контента, пользовательского интерфейса приложений, каркасов веб-сайтов и брендинга. Он не просто предлагает несколько цветовых комбинаций для вашего проекта. Вместо этого он также показывает, как размещать цвета в различных элементах дизайна в конечном продукте.
Его алгоритм AI/ML обнаруживает цветовые комбинации на основе контекста дизайна. Таким образом, вы можете мгновенно применять цвета к каркасам или векторным изображениям, не тратя время на пробы и ошибки.
Его интерфейс создания цветовой палитры довольно сложный. Вы можете выбрать контекст дизайна между объектами бренда, веб-сайтами, градиентами, иллюстрациями и т. д. Кроме того, вы можете загрузить свои собственные дизайны для предложений цветовой схемы.
ColorMatcher от Designs.ai позволяет создавать до миллиона цветовых палитр для вдохновения дизайнерского проекта. Он использует технологию искусственного интеллекта для создания множества уникальных цветовых комбинаций.
Вы можете настроить список цветовых схем, сгенерированных ИИ, изменив параметр цветового фильтра. По умолчанию фильтр показывает популярные варианты цветов. Однако вы можете загрузить изображение, чтобы программа машинного обучения могла показать вам уникальные комбинации, связанные с изображением.
В настоящее время ColorMatcher создает четырехцветную схему. В дополнение к цветовой палитре инструмент также предлагает цветовые схемы для других элементов дизайна, таких как текст, фон, цветовой круг, контраст и градиент.
AI Color Generator от Hotpot — это удобный инструмент, когда вам нужно бесплатное вдохновение для сочетания цветов. Это также инструмент без регистрации, что делает его удобным для тех, кто не хочет делиться личной информацией.
Он предлагает три различных режима открытия уникальных цветовых палитр. Вы можете просто использовать Кнопка «Перейти» для цветовых схем, созданных ИИ, и выберите одну из них. Кроме того, вы можете оптимизировать ИИ, выбрав начальный цвет в параметре Редактировать цвет .
Связано: пары шрифтов Google, которые вы должны использовать в своих проектах
Если вы не знаете, какой цвет выбрать, нажмите кнопку Random , чтобы рандомизировать начальный цвет. Помимо некоторых идей цветовой палитры, AI Color Generator также генерирует соответствующий градиент, передний план текста, фон текста, оттенок и тень.
Если вы увлекаетесь цветовыми схемами, стоит попробовать генератор цветов Eva Design System. Он использует подход глубокого обучения для обучения своего ИИ, чтобы он мог предлагать естественные уникальные цветовые комбинации.
Он использует подход глубокого обучения для обучения своего ИИ, чтобы он мог предлагать естественные уникальные цветовые комбинации.
Он просит вас выбрать основной цвет, который может быть цветом вашего бренда или любым другим цветом, который вы хотите использовать в качестве отправной точки. Его раздел Semantic Colors генерирует цветовые схемы на основе раздела Brand Color. Вам нужно щелкнуть значок цикла обновления, чтобы открыть дополнительные цветовые палитры.
Вы также можете заблокировать цвет панели «Семантические цвета» для дальнейшей настройки. Интересной особенностью этого инструмента является то, что он показывает вам эмоции, соответствующие цветовым блокам.
Khroma выводит генерацию цвета на основе ИИ на новый уровень, персонализируя опыт. Его инструмент искусственного интеллекта понимает ваш выбор цветов, работая с нейронной сетью из нескольких алгоритмов.
Важной особенностью этого инструмента является то, что он позволяет блокировать цвета, которые вам не нравятся, и показывает уникальные цветовые палитры в зависимости от предпочитаемых вами цветов. Для лучшей оптимизации ИИ инструмент попросит вас выбрать 50 цветов по вашему выбору.
Для лучшей оптимизации ИИ инструмент попросит вас выбрать 50 цветов по вашему выбору.
Хрома хранит данные персонализации ИИ на вашем компьютере. Таким образом, если вы заботитесь о конфиденциальности данных, это правильный инструмент для вас. Вы можете подумать, что, поскольку данные настройки остаются на локальном устройстве, вы ограничены одним компьютером для исследования цветовой палитры.
Не беспокойтесь, так как вы можете перенести данные персонализации на другой компьютер через USB-накопитель, а затем загрузить данные в Хрому, чтобы восстановить предыдущие настройки.
Не пытайтесь; Сделайте это с AI
Теперь, когда вы знаете, какие популярные создатели цветовых палитр используют искусственный интеллект, машинное и глубокое обучение, вы можете приступить к созданию потрясающих дизайнов с тщательно подобранными цветами.
Эти инструменты искусственного интеллекта уменьшают ваши усилия по исследованию цветов с помощью цветовых кругов. Следовательно, вы можете посвятить свое время основным дизайнерским работам, таким как логотипы и публикации в социальных сетях.
Следовательно, вы можете посвятить свое время основным дизайнерским работам, таким как логотипы и публикации в социальных сетях.
7 советов по выбору правильной цветовой схемы для онлайн-курса обучения
Приглашенный блогер Кристофер Паппас / @cpappas
Цвет способен вдохновлять, успокаивать и волновать наших корпоративных учащихся. С другой стороны, он также может вызвать гнев, замешательство и множество других негативных эмоций, которые могут помешать процессу онлайн-обучения. В этой статье я поделюсь 7 советами, которые помогут вам выбрать идеальную цветовую схему для ваших онлайн-курсов обучения.
Знаменитая американская художница Джорджия О’Киф однажды сказала:
Я обнаружил, что могу говорить с помощью цветов и форм то, что не мог сказать никаким другим способом; вещи, для которых у меня не было слов.
Это правда, цвет может влиять на наши эмоции и влиять на наши умственные процессы. Вот почему так важно тщательно выбирать цвета при разработке онлайн-курсов обучения . В противном случае мы рискуем создать хаос и неразбериху вместо того, чтобы создавать опыт электронного обучения, который позволит достичь желаемых результатов.
1. Поддерживайте соответствие с вашим корпоративным брендом. Выбранная вами цветовая схема должна соответствовать вашему корпоративному бренду, чтобы создать сплоченность. Например, если цвета вашего веб-сайта — синий, золотой и серебряный, вы должны поместить это трио цветов в начало списка. Когда корпоративные учащиеся участвуют в вашей программе онлайн-обучения, они сразу же узнают, что это расширение вашего бренда, что повышает его доверие и добавляет ощущение сплоченности и порядка. Если вы еще не создали свой бренд, вы можете сначала поработать над его развитием, прежде чем погрузиться в процесс разработки онлайн-курса обучения. Это сэкономит вам значительное количество времени, так как вам не придется переделывать цветовую схему, когда вы точно настроите образ своего бренда.
Это сэкономит вам значительное количество времени, так как вам не придется переделывать цветовую схему, когда вы точно настроите образ своего бренда.
Цвета способны вызывать эмоции, как отрицательные, так и положительные. Важно тщательно выбирать цвета и заранее определять, какие эмоции вы пытаетесь вызвать. Например, синий цвет обычно оказывает успокаивающее действие, в то время как желтый цвет может заставить ваших корпоративных учеников чувствовать себя более оптимистично и энергично. Кроме того, имейте в виду, что значения цветов различаются в зависимости от культурной значимости и социальных норм. Например, в западном мире зеленый обычно рассматривается как цвет природы, изобилия и экологичности. Однако в Китае это цвет неверности, а в Северной Африке — цвет коррупции.
3. Получите вдохновение от своей графики. В конечном счете, цветовая схема вашего онлайн-курса обучения должна сильно зависеть от вашей графики и изображений . В противном случае вы можете получить цвета, которые не совпадают с подавляющим большинством ваших визуальных средств обучения. Обратите особое внимание на цвета, представленные на самом изображении, а также на то, есть ли что-то общее в большинстве ваших изображений. Например, если на большинстве ваших фотографий присутствуют оттенки земли, возможно, вы захотите выбрать более естественную цветовую палитру. Если вы убеждены, что выбранная вами цветовая схема идеальна, но она противоречит вашим образам, подумайте о том, чтобы выбрать новые изображения, которые более дополняют друг друга.
В противном случае вы можете получить цвета, которые не совпадают с подавляющим большинством ваших визуальных средств обучения. Обратите особое внимание на цвета, представленные на самом изображении, а также на то, есть ли что-то общее в большинстве ваших изображений. Например, если на большинстве ваших фотографий присутствуют оттенки земли, возможно, вы захотите выбрать более естественную цветовую палитру. Если вы убеждены, что выбранная вами цветовая схема идеальна, но она противоречит вашим образам, подумайте о том, чтобы выбрать новые изображения, которые более дополняют друг друга.
Попробуйте выбрать несколько цветов для своего онлайн-курса вместо того, чтобы использовать все оттенки радуги. Если вы выберете более пяти или шести цветов, вы рискуете создать хаос и замешательство среди вашей корпоративной аудитории. Это также может отвлечь их от самого предмета, что может помешать им достичь целей и задач. Если у вас возникли трудности с выбором цвета, вы можете использовать Колесо Плутчика , которое позволяет вам увидеть, как каждый из цветов смешивается или конфликтует. Цвета должны дополнять и передавать ощущение единства.
Цвета должны дополнять и передавать ощущение единства.
Яркие цвета имеют свое применение, но они имеют тенденцию подавлять корпоративных учащихся, если их слишком много. Это связано с тем, что они отвлекают корпоративных учащихся и отвлекают их внимание от основного предмета. Вместо того чтобы сосредоточиться на идеях, они обнаруживают, что их взгляд устремляется к неоново-зеленому и синему цветам вверху страницы. Если вы используете цвета, которые больше склоняются к яркому концу цветового спектра, поместите их на нейтральный фон страницы и убедитесь, что окружающие цвета более приглушенные. Кроме того, по возможности держитесь подальше от флуоресцентных оттенков, так как их труднее читать.
6. Помните, что цвета можно использовать в качестве ориентира. Имейте в виду, что цвета существуют не только для того, чтобы обеспечивать сплоченность и вызывать эмоции. Они также предназначены для того, чтобы направлять внимание учащегося и выделять ключевые выводы. Если вы хотите, чтобы они сосредоточились на важном совете в верхней части страницы, сделайте его привлекательным цветом и оставьте вокруг него много белого пространства. Используйте цвета, чтобы сделать навигационные значки или ссылки более заметными. Цель состоит в том, чтобы создать цветовую схему, позволяющую выделить основные элементы и значки со страницы.
Они также предназначены для того, чтобы направлять внимание учащегося и выделять ключевые выводы. Если вы хотите, чтобы они сосредоточились на важном совете в верхней части страницы, сделайте его привлекательным цветом и оставьте вокруг него много белого пространства. Используйте цвета, чтобы сделать навигационные значки или ссылки более заметными. Цель состоит в том, чтобы создать цветовую схему, позволяющую выделить основные элементы и значки со страницы.
Нет ничего хуже, чем потратить недели на разработку онлайн-контента для обучения, только чтобы обнаружить, что цвет шрифта сливается с фоном. По этой причине очень важно выбирать цвета, которые обеспечивают подходящий контраст , чтобы ваши корпоративные учащиеся действительно могли читать текст. Вы также можете выделить основные идеи или концепции, используя другой цвет, который привлекает внимание корпоративного учащегося.