Создание иконок для приложений Mac OS X / Хабр
По роду деятельности я начинающий IOS кодер. Так случилось что недавно собрал совсем маленькую прогу под Mac и мне нужно было сделать иконку для своего же небольшого приложения. Узнав что установка иконки под эти две платформы сильно отличается решил опубликовать туториал для тех кому это может понадобиться.
Те кто писал под IOS знают что в минимальном случае для отображения приложения в симуляторе нужно всего две иконки — для старых и для ретиновских дисплеев (случай публикации где нужно больше размеров в этой статье мы рассматривать не будем). Существующие иконки в соответствующих размерах просто перетягиваются в соответствующие плейсхолдеры в Xcode 4. С четвертой версии их даже не нужно подписывать специальным образом — XCode делает это автоматически записывая их как icon.png и [email protected]. С приложениями для Mac OS X все не так просто, поэтому приступим.
Этап 1 — Подготовка размеров
И так для начала мы должны понимать что приложение в системе будет отображаться в разных местах и поэтому размеров только для отображения в системе (опять таки публикацию не рассматриваем) будет гораздо больше.
Здесь обратите внимание на то что если Ваша иконка имеет высокую детализацию то вам может понадобиться отдельно перерисовать иконку для размеров 32х32 и 16х16 для ее более адекватного отображения. Также с появлением ретины теперь Вам нужно представить 10 иконок для приложения.
Итак всего нам понадобится десять иконок. Пять под старые и пять с учетом ретина-дисплеев.
Обратите внимание на то что для того чтобы вы смогли завершить процесс Вам нужно верно подписать все иконки. Ретиновские иконки должны быть подписаны не их реальным размером а удвоенным от стандартного. Например ретиновская иконка размером 1024х1024 должна быть подписана как [email protected]. То есть название ретиновских совпадает со стандартными и содержит префикс @2x.
Хабраюзер Dreddikлюбезно предоставил информацию по радиусам иконок что может быть полезно интересующимся, за что ему большое спасибо!
1024×1024 = 160
512×512 = 80
144×144 = 23 (iPad retina)
114×114 = 18 (iPhone/iPod touch (Retina))
57×57 = 9 (iPhone/iPod touch)
Этап 2 — Собираем бандл.
Итак иконки всех размеров у Вас готовы, подписаны и лежат в одной папке. Вы не можете просто перетащить их в Xcode, сначала для это мы сделаем из всех этих иконок бандл. Для начала создайте (например на рабочем столе) новую папку и переименуйте ее в icon.iconset. Перед сохранением имени выскочит модальное окошко с уточнением действительно ли мы хотим сохранить эту папку с расширением .iconset, мы соглашаемся.
Далее перетаскиваем подготовленные иконки в этот новосозданный бандл. Если после перетаскивания вы кликнете на этом бандле и нажмете пробел Вы должны будете увидеть что Finder уже видит это как бандл а не папку. Двигая слайдер внизу Вы можете просмотреть все версии иконок находящиеся в папке.
Далее нам необходимо произвести конвертацию этого бандла в формат в котором Xcode сможет им воспользоваться. В этом нам поможет утилита iconutil. Открываем Terminal и идем в ту директорию где лежит наш бандл, в нашем случае на рабочем столе и вводим в Terminal следующее:
iconutil -c icns icon.
После этой процедуры в этой же директории появляется файл icon.icns который нам и нужен. Обратите внимание что процедура пройдет успешно только если количество иконок было верным и они были подписаны правильно, иначе Вы получите предупреждение.
Завершающия стадия. Идем в Xcode, открываем рабочую область проекта и идем Project -> Targets -> Summary. На этой вкладке сверху видна область для иконки. Перетягиваем наш новосозданный .icns туда и все готово.
Всем добрых выходных!
| IconPackager 3.1 Enhanced | Скачать | |
| 2006-03-25 | ||
Размер файла 22. 1
Мб. 1
Мб.
| Интерфейс: Русский | |
IconPackager – программа для глобальной смены всех иконок. Поддерживается возможность изменения как отдельных иконок, так и использование готовых наборов. С ее помощью Вы сможете изменить любой значок Windows! | ||
| AWicons PRO v9.2.0 by Lokas Software | Скачать | |
| 2006-02-26 | ||
| Размер файла 2.36 Мб. | Интерфейс: Русский | |
Возможности AWicons: полная поддержка иконок Windows XP загрузка и сохранение изображений в следующих форматах: ico, cur, ani, png, gif, jpg, bmp поддержка всех цветовых форматов (1-, 4-, 8-, 24-, 32-битные изображения) произвольные размеры (максимум 128×128) и многие другие функции | ||
| Perfect Icon 2.0 | Скачать | |
| 2006-02-26 | ||
| Размер файла 1.32 Мб. | Интерфейс: Английский | |
Perfect
Icon это мощный и, в то же время, очень простой
инструмент для создания иконок. | ||
| EasyIconExtractor Прога вещь простая и нужная!! | Скачать | |
| 2006-02-26 | ||
| Размер файла 0.59 Мб. | Интерфейс: Русский | |
| Извлекатель иконок 1.0 Просмотр и извлечение иконок из файлов (exe, dll). | ||
Создание иконок
В прошлом уроке обсуждались векторные инструменты. Эти инструменты позволяют нам создавать собственные формы в Sketch. Одним из конкретных применений векторных инструментов в Sketch является создание значков. Но иконки — это не , а формы. Они имеют гораздо большее значение; идеальная иконка передает информацию о том, как что-то работает или чего может ожидать пользователь.
Эти инструменты позволяют нам создавать собственные формы в Sketch. Одним из конкретных применений векторных инструментов в Sketch является создание значков. Но иконки — это не , а формы. Они имеют гораздо большее значение; идеальная иконка передает информацию о том, как что-то работает или чего может ожидать пользователь.
В этом уроке мы рассмотрим как особенности значков в веб-дизайне, так и способы создания собственных значков в Sketch.
Icons
Термин icon имеет довольно простое определение:
Лицо или предмет, рассматриваемый как репрезентативный символ чего-либо.
Но в веб-разработке это определение более конкретное, как описано Ником Бабичем в Иконки как часть отличного взаимодействия с пользователем :
Значки являются неотъемлемой частью многих пользовательских интерфейсов, визуально выражая объекты, действия и идеи. Если все сделано правильно,
они передают основную идею и намерение продукта или действия , и они приносят много приятных преимуществ пользовательскому интерфейсу, например экономят место на экране и улучшают эстетическую привлекательность.И последнее, но не менее важное: у большинства приложений и веб-сайтов есть значки. Это шаблон проектирования, знакомый пользователям.
Иконка — это не просто красивое изображение, украшающее внешний вид сайта, она на самом деле имеет глубоко функциональных назначения. А в мире, где веб-пользователи просматривают контент на все более компактных устройствах, таких как мобильные телефоны и смарт-часы, все большее значение приобретает передача функций в более компактных формах, например с помощью изящных значков. Это также стало обычным явлением, и многие пользователи прямо
Icon Best Practices
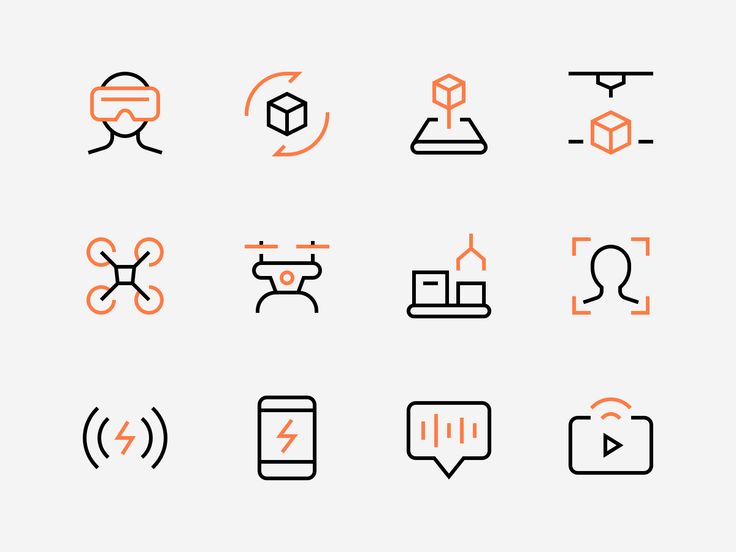
Например, рассмотрим следующие распространенные значки:
Вы, наверное, понимаете, что они делают, даже не задумываясь об этом, верно? Черт возьми, даже ваш менее технически подкованный дядя, иногда пользующийся Facebook, вероятно, понимает общее представление о том, что это значит, верно?
Самое левое увеличительное стекло относится к функциям поиска; механическая шестеренка посередине обозначает настройки/предпочтения; и три горизонтальные линии справа сообщают пользователю, что есть меню, к которому он может получить доступ. Это примеры отличных иконок, потому что они быстро сообщают о доступных функциях, не отвлекая от другого контента в интерфейсе.
Это примеры отличных иконок, потому что они быстро сообщают о доступных функциях, не отвлекая от другого контента в интерфейсе.
Обязательно к прочтению:
Иконки как часть удобного взаимодействия с пользователемНик Бабич обсуждает передовой опыт использования значков в своей статье Иконки как часть удобного взаимодействия с пользователем . Прочтите эту статью сейчас, чтобы лучше понять, как и где следует использовать значки в ваших собственных проектах, чтобы создать отличный пользовательский интерфейс.
Создание значков в Sketch
Теперь, когда мы разобрались с рекомендациями по использованию значков, давайте узнаем, как мы можем создавать собственные пользовательские значки в Sketch. В следующих двух видеороликах рассказывается, как создавать значки, а также закрепляются навыки редактирования векторных изображений, которые мы будем использовать для многих аспектов наших каркасов:
Обязательное видео:
Создание значка Google DocsНеобходимое видео:
Создание капли воды с помощью Sketch 3Начало этого видео: . Это сделано намеренно. Первая часть просто представляет Sketch, но вы уже с ним знакомы!
Дополнительные ресурсы
Хотите узнать больше о дизайне значков? Мы рекомендуем следующие ресурсы:
В разделе «Значки» на Awwwards собраны отмеченные наградами образцы великолепного дизайна значков. Смотри, когда тебе нужно вдохновение!
Хотя мы ожидаем, что вы попрактикуетесь в создании собственных значков в Sketch, все же будут случаи, когда вам просто понадобится несколько стандартных значков. Icons8 — отличный ресурс бесплатных, часто используемых иконок.

6 простых шагов к лучшему дизайну логотипа Скотта Льюиса — это углубленное исследование принципов эстетического дизайна, лежащих в основе отличного дизайна, для тех, кто заинтересован.
Изучение фигур для создания персонажей «Звездных войн»: руководство для недизайнеров от Varsha Ashok — это забавный учебник, в котором рассказывается о создании значков «Звездных войн».
Как сделать значки на рабочем столе
Значки на рабочем столе — это некоторые из необходимых файлов, которые требуются, чтобы оживить и персонализировать папки, ярлыки и программы на вашем компьютере. Существует множество вариантов создания значков из нескольких источников, включая фотографии, графику, и даже с нуля с помощью инструментов рисования. В Интернете есть несколько бесплатных инструментов для создания иконок для рабочего стола. Одним из хорошо работающих бесплатных вариантов является IcoFX, который доступен на веб-сайте www. icofx.ro.
icofx.ro.
Создание значков рабочего стола с помощью бесплатных опций программного обеспечения
Если вы используете IcoFX, у вас будет возможность создать значок с нуля или загрузить существующее изображение. С помощью доступных инструментов значок можно отобразить несколькими способами. Фотографии и существующие изображения могут быть импортированы в программное обеспечение IcoFX и обработаны до нужного размера, чтобы сделать четкие и профессионально выглядящие значки с использованием выбранного изображения.
Возможности создания значков в программе IcoFX:
Средство захвата — функция, позволяющая пользователям использовать функцию захвата изображения для визуализации значка любого размера из другого окна или рабочего стола. Это очень эффективно и позволяет использовать значки, которые не может извлечь экстрактор значков.
Извлечение значков — это функция, которая может извлекать существующие значки из источника файла.![]() Файлы, в которые могут быть встроены значки, включают исполняемые файлы (.EXE), файлы библиотеки динамической компоновки (.DLL), файлы библиотеки значков (.ICL) и многие другие типы файлов.
Файлы, в которые могут быть встроены значки, включают исполняемые файлы (.EXE), файлы библиотеки динамической компоновки (.DLL), файлы библиотеки значков (.ICL) и многие другие типы файлов.
Пакетное создание значков — В пакетном процессе возможно создание значков из различных источников изображений. Это можно использовать для преобразования коллекции фотографий, рисунков и других изображений в файлы значков с определенными предустановками, которые выбираются с помощью функции пакетной обработки.
Форматирование значков Windows — Традиционные параметры форматирования Microsoft Windows доступны для использования с IcoFX. Опции вплоть до текущей версии операционной системы Windows поддерживаются с различными выбираемыми опциями.
Форматирование значков Apple/Mac — значки Apple также можно создавать с помощью простой функциональной кнопки, которая берет текущее загруженное изображение и преобразует его в любые выбранные формы.![]() Их можно использовать на многих различных компьютерах Mac вплоть до самой последней версии программного обеспечения операционной системы Mac.
Их можно использовать на многих различных компьютерах Mac вплоть до самой последней версии программного обеспечения операционной системы Mac.
Прозрачность — Прозрачность — это поддерживаемый режим вывода IcoFX, который позволяет создавать значки, аналогичные стандартным наборам значков, поставляемым с операционной системой. Доступны различные параметры для установки прозрачности с функцией окончательного сохранения программы.
Выбор размера и True Color — Программа позволяет выбрать размер значка от 16×16 до 256×256 пикселей. Размер импортируемых изображений также можно настроить, но для окончательного представления файлов значков будут установлены размеры по умолчанию. Истинный цвет, а также пониженный выбор цвета могут быть автоматически выведены в окончательные файлы значков.
Некоторые эксперименты с настройками могут потребоваться, если значок не работает должным образом по своему прямому назначению. Обычно ошибка в настройках является причиной неправильного отображения значка (или его отсутствия) в операционных системах Windows и Apple/Mac. Значки, созданные с помощью IcoFX, могут работать или не работать с другими операционными системами, которые также поддерживают файлы значков разных форматов.
Значки, созданные с помощью IcoFX, могут работать или не работать с другими операционными системами, которые также поддерживают файлы значков разных форматов.
Альтернативные методы создания значков
Почти любое программное обеспечение для редактирования изображений может создавать значки любого размера. Проблема с использованием программного обеспечения, такого как Microsoft Paint, заключается в том, что значки не будут такого высокого качества, как те, которые создаются с помощью программного обеспечения, предназначенного для создания значков. Процесс аналогичен созданию или редактированию любого изображения в Microsoft Paint.
Создание размера холста, соответствующего правильному размеру необходимого значка, рекомендуется, но не обязательно. Значок обычно растягивается или сжимается до необходимого размера, когда он используется в качестве назначенного значка для папок и ярлыков.
После завершения дизайна значка создатель изображения должен сохранить изображение с расширением значка в кавычках в поле сохранения имени файла. Например, («filename.ico») — это то, что будет помещено в поле имени файла. Кавычки говорят Microsoft Paint (и большинству программ для редактирования изображений на базе Windows) буквально сохранить файл с этим именем файла, даже перезаписав расширение по умолчанию.
Например, («filename.ico») — это то, что будет помещено в поле имени файла. Кавычки говорят Microsoft Paint (и большинству программ для редактирования изображений на базе Windows) буквально сохранить файл с этим именем файла, даже перезаписав расширение по умолчанию.
После сохранения файла он станет значком, но имеет ограничения:
• Большинство основных программ для редактирования изображений не обеспечивают совместимость с прозрачностью для ваших значков.
• Их можно использовать только в операционных системах на базе Windows.
• Они должны быть сохранены в формате растрового изображения, чтобы они отображались в виде значков в Windows.
• Изготовить высококачественные значки непросто.
• Цвета могут не соответствовать оригиналу, если они сохранены в растровом формате с меньшим количеством цветов.
Создатели значков в Интернете
Существует множество создателей значков в Интернете, которые предоставляют инструменты для создания значков, которые можно использовать на рабочем столе. Существует два основных типа онлайн-создателей иконок:
Существует два основных типа онлайн-создателей иконок:
Приложения для создания значков — обычно это программные опции, предназначенные для работы в интернет-браузере, которые позволяют использовать основные инструменты для создания файлов значков. У них есть ограничения, и большинство из них в основном предназначены для создания файлов favicon для веб-сайтов. Значки, которые можно создавать с помощью этих онлайн-приложений для создания значков, будут работать в Windows, но обычно они ограничены размером 16 × 16 пикселей.
Пример приложения для создания иконок: www.rw-designer.com/online_icon_maker.php
Преобразователь значков — Преобразователи используют существующие изображения для создания файлов значков. Обычно они используют формат изображения PNG для создания значков, потому что PNG поддерживает прозрачность изображения. Файлы значков можно даже преобразовать в формат PNG, если это необходимо, с помощью этих служб преобразования.