Программы для создания портфолио
Содержание
- Adobe Photoshop
- Adobe InDesign
- Paint.NET
- Microsoft Word
- Microsoft PowerPoint
- CoffeeCup Responsive Site Designer
- Вопросы и ответы
Портфолио – это собрание достижений, различных работ и наград, которое должен иметь специалист определенной сферы. Проще всего создать такой проект с помощью специальных программ, но подойдут даже простые графические редакторы или более сложный дизайнерский софт. В этой статье мы рассмотрим несколько представителей, в которых любой пользователь составит свое портфолио.
Adobe Photoshop
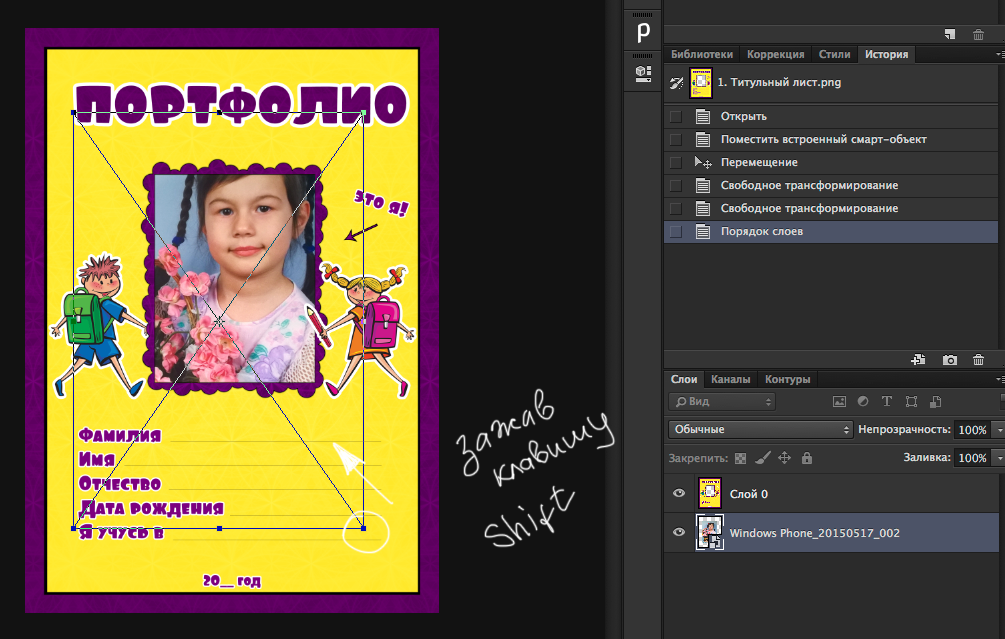
Фотошоп – известный графический редактор, который предоставляет множество различных функций и инструментов, благодаря чему в нем легко создать подобный проект. Процесс не займет много времени, а также, если добавить несколько простых визуальных оформлений, то получится стильно и презентабельно.
Интерфейс устроен очень удобно, элементы находятся на своих местах, и не появляется чувства, что все собрано на кучу или наоборот – раскидано по многим ненужным вкладкам. Фотошоп прост в освоении, и даже начинающий пользователь научится грамотно применять всю его мощь.
Фотошоп прост в освоении, и даже начинающий пользователь научится грамотно применять всю его мощь.
Скачать Adobe Photoshop
Adobe InDesign
Еще одна программа от компании Adobe, которая поможет больше в работе с плакатами и постерами, поскольку имеет все необходимые функции. Но при должных знаниях и использованиях встроенных возможностей можно создать неплохое портфолио в InDesign.
Стоит отметить – в программе есть различные настройки печати. Такая функция поможет сразу же после создания проекта сделать его бумажную версию. Чтобы это осуществить, нужно только отредактировать настройки и подключить принтер.
Скачать Adobe InDesign
Paint.NET
Практически все знают стандартную программу Paint, которая установлена в Windows по умолчанию, но данный представитель имеет расширенный функционал, который и позволит создать какое-нибудь простое портфолио. К сожалению, это будет сложнее, нежели в двух предыдущих представителях.
Кроме этого стоит обратить внимание на неплохую реализацию добавления эффектов и возможность работы со слоями, что очень упрощает некоторые рабочие моменты. Программа распространяется полностью бесплатно и доступна к скачиванию на официальном сайте.
Программа распространяется полностью бесплатно и доступна к скачиванию на официальном сайте.
Скачать Paint.NET
Microsoft Word
Еще одна известная программа, которую знают практически все пользователи. Многие привыкли только набирать текст в Ворде, но в нем получится создать и отличное портфолио. Он предоставляет возможность загрузить картинки, видео как с интернета, так и с компьютера. Этого уже достаточно, чтобы составить проект.
Помимо всего прочего в последних версиях данной программы были добавлены шаблоны документов. Пользователь просто выбирает один из понравившихся, и, редактируя его, создает свое уникальное портфолио. Такая функция значительно ускорит весь процесс.
Скачать Microsoft Word
Microsoft PowerPoint
Стоит обратить внимание на эту программу, если нужно создать анимационный проект. Для этого здесь есть целый ряд различных инструментов. Можно сделать даже обычную презентацию и немного отредактировать под ваш стиль. Доступно добавление видео и фотографий, и также есть шаблоны, как и у предыдущего представителя.
Каждый инструмент распределен по вкладкам, и есть специальная заготовка документа для помощи новичкам, где разработчики подробно описали каждый инструмент и показали, как его применять. Поэтому даже новые пользователи смогут быстро освоить PowerPoint.
Скачать Microsoft PowerPoint
CoffeeCup Responsive Site Designer
Основная функция этого представителя – дизайн страниц для сайта. Есть определенный набор инструментов, который отлично подходит для этого. Стоит заметить, что с их помощью можно создавать и собственное портфолио.
Конечно, во время работы над подобным проектом большая часть инструментов и не пригодится вовсе, но благодаря функции добавления компонентов все элементы быстро настраиваются и весь процесс не занимает много времени. К тому же, готовый результат можно сразу выложить на свой собственный сайт.
Скачать CoffeeCup Responsive Site Designe
Существует еще большое количество софта, который станет неплохим решением, чтобы создать собственное портфолио, но мы постарались отобрать самых ярких представителей с уникальными инструментами и функциями. Они чем-то похожи, но одновременно разные, поэтому стоит подробно изучить каждого перед скачиванием.
Они чем-то похожи, но одновременно разные, поэтому стоит подробно изучить каждого перед скачиванием.
Как грамотно составить портфолио UX/UI-дизайнера? — Дизайн на vc.ru
Советуют эксперты из МТС, «Яндекса», «Тинькофф» и «Райффайзенбанка».
24 860 просмотров
Четыре преподавателя и наставника программы по UX/UI-дизайну советуют студентам, как лучше сделать продуктовое портфолио, и дают ссылки на удачные примеры и тестовые задания.
Дарья Егорова, арт-директор бизнес-продуктов МТС
Чтобы сформировать портфолио, прежде всего нужно выбрать, где размещать работы — на Tilda, Readymag, Figma, Notion или Behance. Каждая из этих платформ задает свою структуру. На Tilda и Readymag свободы больше — вы делаете персональный сайт. На Behance есть стандарты и принципы оформления, которых нужно придерживаться. В Notion портфолио будет выглядеть скромнее, зато это простой вариант, который позволит минимальными усилиями добиться приличных результатов.
Если выберете Tilda, Readymag или Notion — добавьте маленькую заметку о себе и опыте работы. Приложите фотографию, на которой видно, как вы выглядите — а не какой у вас красивый силуэт, шапка или капюшон.
Примеры хороших портфолио:
Readymag→ Катя Платонова→ Анна Пистер
Tilda→ Яна Арбатова→ Ксения Синявская
Behance→ Дмитрий Иполитов
Персональный сайт с примерами готовых работ — то к чему нужно стремиться:→ Сергей Сурганов
Важно понять, какие работы показывать. Если вы претендуете на роль продуктового дизайнера, то все проекты, не относящиеся к UX/UI-дизайну, нужно убрать. Никаких презентаций, натюрмортов, листовок — этого там быть не должно.
Из оставшегося выберите несколько самых сильных работ — можно всего одну-две, но те, которые вы сможете довести до ума и красиво оформить, а еще хорошо про них рассказать.
Составьте для себя пул вопросов, на которые отвечает ваш кейс: что это за проект, какую задачу он решает, в чем его ценность, кто его целевая аудитория, проводили ли вы какие-то исследования. Ответы на эти вопросы составят структуру, с помощью которой вы будете вводить в контекст других людей.
Оформляя кейс, соберите самые важные экраны — не нужно уделять много внимания экранам авторизации, вводу данных карты и другим стандартным страницам, которые можно с легкостью найти в UI-ките и повторить. Покажите экраны, которые отличают ваш проект от остальных, — те, где была интересная графика, сложные композиционные решения, интересные типографические находки.
Очень хорошо, если вы сможете поместить в портфолио видеоролик с шоурилом и показать, как выглядит ваше приложение, какая в нем анимация, заснять пользовательский путь через прототип в Figma.
Не пишите поэм в описаниях проектов — их никто не читает. У арт-директора мало времени, и решение о том, просматривать ли ваше портфолио дальше или переключиться на следующее, происходит очень быстро. Дизайнера в первую очередь встречают по макету. Посмотрите, как все оформлено у других, не жалейте сил на проработку визуальной стороны — это окупится.
У арт-директора мало времени, и решение о том, просматривать ли ваше портфолио дальше или переключиться на следующее, происходит очень быстро. Дизайнера в первую очередь встречают по макету. Посмотрите, как все оформлено у других, не жалейте сил на проработку визуальной стороны — это окупится.
Прежде чем публиковать проекты, оставьте их на ночь, потом свежим взглядом проверьте опечатки, разрешения изображений, чтобы картинки не поплыли пикселями, не улетели детали, символы, иконки. Чаще всего начинающие дизайнеры запарываются на мелочах.
Не забывайте проверять, оплачено ли у вас размещение на платформах. Обидно получить приятное письмо и неработающие ссылки на портфолио. Отправьте другу тестовое письмо, чтобы он проверил, что все ссылки работают корректно.
Чего делать не стоит? Выкладывать работы без разрешения правообладателя. Если вы ограничены договором о неразглашении, попросите разрешения опубликовать отдельные экраны или переделайте их так, чтобы не нарушать закон. Не воруйте чужие работы, всегда указывайте коллег, с которыми были на проекте, чтобы был понятен лично ваш вклад. Вообще старайтесь быть максимально честным.
Не воруйте чужие работы, всегда указывайте коллег, с которыми были на проекте, чтобы был понятен лично ваш вклад. Вообще старайтесь быть максимально честным.
Если собеседование для вас в новинку, сначала стоит подготовиться. Напишите на листочке ответы на вопросы: кто вы, как давно в профессии, что делали в последние годы, что это за проекты в портфолио, реализованные ли они, в чем их ценность, каким образом вы в них участвовали, как коммуницировали с заказчиком, как проводили исследования, на чем основывалось ваше решение. Можете даже разок порепетировать перед зеркалом — но не заучивайте ответы. Подготовьтесь заранее, почитайте про компанию, составьте ваш список вопросов — но не доводите ситуацию до допроса, узнайте то, что вам действительно важно. В процессе собеседования не растекайтесь мыслью по древу, говорите коротко и по делу.
Если вам будут задавать вопросы на логику — худшее, что можно сделать, это впасть в ступор. Вас спрашивают, чтобы посмотреть, как вы будете рассуждать, так что не бойтесь ошибиться.
Мы все когда-то начинали и тоже знали далеко не все.
И если у вас есть предыдущий опыт работы, помните — о бывших коллегах отзываются либо хорошо, либо никак. Человек, который плохо говорит о предыдущем месте работы, всегда вызывает вопросы и подозрения — возможно, он слишком склочный или тяжело уживается в коллективе. Так что о своих недовольствах лучше не распространяться.
Ульяна Сало, ведущий дизайнер продукта «Яндекс.Дзен»
В среднем я трачу меньше минуты на просмотр одной заявки. Этого достаточно, чтобы составить первое впечатление. Дальше, если кандидат интересен, смотрю подробнее.
Главное, что хочется увидеть: хорошие, свежие проекты и опыт в продукте. Если вы ищете работу продуктового дизайнера, в портфолио должны быть продуктовые кейсы, в крайнем случае — интерфейсные работы под заказ. Не перегружайте портфолио лишней информацией — про образование, список инструментов и ваши заслуги можно написать в резюме.
Позаботьтесь о том, чтобы портфолио было удобно смотреть — это не должен быть набор картинок или архив, который придется скачивать.
Не используйте повернутые мокапы или изометрию, через которую невозможно посмотреть детали. Это сразу покажет, что вы не думаете про удобство того, кто смотрит ваше портфолио.
Все ищут не только специалиста, но и человека, с которым будет приятно работать вместе. Поэтому уделите внимание текстам: пишите кратко, дружелюбно и по делу.
Примеры хороших портфолио:
→ felasquez.haus
→ stas aki
→ Алексей Секачов
→ Сергей Сурганов
→ Дарья Воронцова
→ Marcos Alonso
→ George Kedenburg III
→ eranhill
Про собеседования. Обычно я спрашиваю дизайнеров о прошлом опыте и любимых задачах. Мне очень нравится, если дизайнер предлагает показать макеты и сразу рассказывает по текущей «Фигме». А если он описывает задачу в двух словах и замолкает — складывается ощущение, что он либо не замотивирован в целом, либо не очень включен в процесс продуктовой работы.
Иван Солодников, руководитель группы веб-дизайна «Тинькофф Банка»
Классные картинки в портфолио — это хорошо, но еще важнее расписать, какая проблема стояла за тем или иным кейсом. Почему было принято такое решение? Показать пользовательский сценарий и масштабируемость решения в дальнейшем. Это дает огромный плюс при просмотре профиля.
Почему было принято такое решение? Показать пользовательский сценарий и масштабируемость решения в дальнейшем. Это дает огромный плюс при просмотре профиля.
Странно, когда тебе присылают в качестве портфолио картинку в стиле Dribbble без описания. Это первый признак того, что проект выдуман или работа шла только над одним-двумя экранами. Ничего плохого в выдуманных кейсах нет — но в этом случае важно опять же показать, почему вы это сделали и какую проблему решили. Картинка ради картинки — не интересна.
С точки зрения поиска кандидата мне важно как можно быстрее понять, подходит ли человек. Поэтому пояснения нужно делать коротко и четко. А какое начертание вы выбрали для заголовка и какой цвет у CTA в расписанном виде, мне смотреть не интересно — все покажет макет.
Хорошие портфолио:
→ Александр Котелевец
→ Gloria Lo
→ Olivia Truong
→ ARTKAI
Никита Покатилов, senior designer в продукте Forex Exchange в Raiffeisen Business Online
При поиске работы UX/UI-дизайнером важно сначала понять, чем именно ты хочешь заниматься — дизайном интерфейсов, корпоративными сайтами, промо-сайтами или лендингами. Если заставлять себя делать то, что не любишь, можно быстро прийти к выгоранию.
Если заставлять себя делать то, что не любишь, можно быстро прийти к выгоранию.
Лично у меня есть два портфолио плюс резюме, которое я выгрузил с HeadHunter — там понятная и логичная структура. Первое портфолио — на Dribbble, более визуальное. Туда я выкладываю концепции, эксперименты, задумки, свое видение сложившихся проектов. У меня там всего десять лучших картинок.
Второе портфолио — на Behance, с разбором одного-двух кейсов. У студента это может быть, например, дипломный проект. Тут тоже важно сначала сделать акцент на визуальной составляющей, а на втором и третьем экране объяснить, в чем заключалась задача и как вы ее решали.
В письме работодателю я обычно пишу, что помимо опубликованных работ на Dribbble и Behance у меня есть много неоформленных проектов, которые я будут рад показать на встрече, — такая маркетинговая затравка.
На первом собеседовании работодателю важно посмотреть, насколько адекватный человек, не зашкаливает ли у него чувство собственной важности, впишется ли он в команду. Советую не торопиться — у каждого этапа есть определенные задачи, и на них важно сфокусироваться.
Советую не торопиться — у каждого этапа есть определенные задачи, и на них важно сфокусироваться.
Не стоит говорить о зарплате раньше времени. Важно трезво оценивать свою будущую роль в компании. Можно честно признаться: «Я глубинных интервью не делал, но читал теорию, и мне было бы интересно этим заниматься».
Выполнив тестовое задание, не отправляйте ссылку на макет. Советую написать так: «Я сделал тестовое задание и хотел бы презентовать его, это займет полчаса, давайте созвонимся в Zoom в удобное для вас время». Обязательно сделайте презентацию, которая дополнит ваш рассказ. Это возможность ответить на вопросы, обосновать свои решения, пояснить то, что без контекста могут не понять. Вот пример тестового, которое я выполнял для «Райффайзенбанка».В разговоре про деньги называйте адекватную рынку, но достаточно высокую зарплату: часто зайти с большей ставкой легче, чем потом ее поднять.
Молодым дизайнерам я бы советовал начинать со студий — там можно поработать с разными задачами и каждый проект будет с чистого листа. Это позволит быстро расти и развиваться. А в продукт нужно идти, когда уже точно знаешь, что хочешь и любишь делать. В продукте сфера ответственности четко определена — пространство для экспериментов меньше.
Это позволит быстро расти и развиваться. А в продукт нужно идти, когда уже точно знаешь, что хочешь и любишь делать. В продукте сфера ответственности четко определена — пространство для экспериментов меньше.
Программа по UX/UI, разработанная дизайн-лидами известных компаний, стартует 14 сентября.
Какое программное обеспечение следует использовать при создании архитектурного портфолио?
Портфолио — это организованная коллекция ваших лучших работ, демонстрирующая ваши навыки, способности и достижения, особенно в такой творческой области, как архитектура, где портфолио становится требованием и должно быть хорошо оформлено, чтобы удовлетворить клиента/фирму . Вот список программного обеспечения, которое можно использовать при создании архитектурного портфолио.
Procreate — наброски для вашего портфолио
Источник: https://apps.apple.com/ng/app/procreate/id425073498 Наброски — это основной процесс любого дизайна. В портфолио эскизы играют важную роль в разработке ваших идей и процессов посредством вашего дизайна. Поэтому очень важно подать его привлекательно. Хотя наброски можно делать на бумаге или в блокноте, программное обеспечение можно использовать для того, чтобы ваши идеи были четкими, а портфолио — последовательным. На i-pad доступно множество приложений для создания эскизов, однако Procreate считается лучшим. У него удобный пользовательский интерфейс и отличная библиотека кистей, которые постоянно обновляются с момента выпуска. С procreate вы можете рисовать в своем портфолио везде, где это необходимо, и это позволяет избежать включения бумажных эскизов, которые должны быть подвергнуты редактированию и цветокоррекции. Это не так просто, как рисовать бумагой и ручкой. Но с практикой Procreate становится проще и эффективнее и станет отличным дополнением к вашим навыкам создания эскизов в вашем портфолио.
Поэтому очень важно подать его привлекательно. Хотя наброски можно делать на бумаге или в блокноте, программное обеспечение можно использовать для того, чтобы ваши идеи были четкими, а портфолио — последовательным. На i-pad доступно множество приложений для создания эскизов, однако Procreate считается лучшим. У него удобный пользовательский интерфейс и отличная библиотека кистей, которые постоянно обновляются с момента выпуска. С procreate вы можете рисовать в своем портфолио везде, где это необходимо, и это позволяет избежать включения бумажных эскизов, которые должны быть подвергнуты редактированию и цветокоррекции. Это не так просто, как рисовать бумагой и ручкой. Но с практикой Procreate становится проще и эффективнее и станет отличным дополнением к вашим навыкам создания эскизов в вашем портфолио.
Adobe Photoshop и Illustrator — Редактирование вашего портфолио
Источник: https://pixabay.com/illustrations/logo-adobe-photoshop-illustrator-2724500/ Когда вы сделали свои рисунки и визуализацию с помощью Autocad, Sketchup, Lumion , Blender или Rhinoceros, важно также эффективно представить их в своем портфолио. Вы должны редактировать свои рисунки и рендеры, чтобы графика вашего портфолио стала визуально целостной и завершенной. Adobe Photoshop и Adobe Illustrator — идеальное программное обеспечение для внесения таких изменений и графики в ваше портфолио. Также важно, чтобы вы добавляли диаграммы, описывающие ваши концепции и процессы, к вашему клиенту или аудитории, и это программное обеспечение поможет вам в этом.
Вы должны редактировать свои рисунки и рендеры, чтобы графика вашего портфолио стала визуально целостной и завершенной. Adobe Photoshop и Adobe Illustrator — идеальное программное обеспечение для внесения таких изменений и графики в ваше портфолио. Также важно, чтобы вы добавляли диаграммы, описывающие ваши концепции и процессы, к вашему клиенту или аудитории, и это программное обеспечение поможет вам в этом.
Когда использовать фотошоп или иллюстратор, становится важным вопросом при создании портфолио. Крайне важно знать разницу между этими программами, чтобы использовать их лучше. Фотошоп выразителен, тогда как иллюстратор схематичен. Если вам нужно выразить свое мнение с помощью изображений и иллюстраций, фотошоп будет лучшим выбором. Например, добавление фона или контекста к вашим рендерам, редактирование моделей зданий с людьми и деревьями и т. д. Но это становится пиксельным, когда вы работаете со своими рисунками или линейными диаграммами в Photoshop. Adobe Illustrator поможет вам представить ваши диаграммы и рисунки. Поскольку это векторное программное обеспечение, диаграммы никогда не будут пикселизированы, и вам не придется беспокоиться о размере файла даже после добавления множества слоев. Но вы не можете быть столь же выразительными, как Photoshop, например, редактировать свои цвета, выполнять манипуляции с текстом и т. д. в Illustrator.
Поскольку это векторное программное обеспечение, диаграммы никогда не будут пикселизированы, и вам не придется беспокоиться о размере файла даже после добавления множества слоев. Но вы не можете быть столь же выразительными, как Photoshop, например, редактировать свои цвета, выполнять манипуляции с текстом и т. д. в Illustrator.
Adobe Indesign — Составление и составление вашего портфолио
Источник: https://1000logos.net/adobe-indesign-logo/ Одним из самых популярных и надежных вариантов для составления вашего портфолио и придания ему законченной формы является Adobe Индизайн. Как и во многих версиях программного обеспечения для проектирования, приложение InDesign предоставляет вам возможность создать портфолио масштабируемой архитектуры, включающее в себя дизайн бумаги, PDF и веб-сайтов, которые работают в тандеме друг с другом. Вы можете не только потратить свое время на разработку своего портфолио, но и легко вносить изменения, поскольку они могут быть связаны с вашим полем Photoshop или иллюстратором, а простые в использовании шаблоны делают это идеальным вариантом для архитекторов на любом уровне карьеры.
Issuu и Behance- Публикация вашего портфолио
После идеального создания вашего портфолио очень важно опубликовать его на правильной платформе. Issuu и Behance — отличные платформы для публикации вашего архитектурного портфолио. Это повышает ценность вашего портфолио, поскольку оно привлекает больше трафика и его читают профессионалы и студенты. Также становится жизненно важным опубликовать его на Linkedin, чтобы получить возможности трудоустройства и связи, которые помогут вам продвинуться по карьерной лестнице.
Сайты WordPress/Google — Цифровое портфолио
Источник: https://rockcontent.com/blog/wordpress/ Цифровое портфолио всегда должно быть вариантом, о котором вы должны думать. Многие студенты и профессиональные архитекторы переходят к изучению портфолио веб-сайтов. Это может принимать разные формы, в том числе многостраничный сайт, который, по мнению многих архитекторов, позволяет им выразить больше своей индивидуальности, чем традиционное портфолио. Возможность разбивать разделы и включать видеопрезентации является одним из основных преимуществ разработки веб-сайта для развития вашей карьеры архитектора. WordPress или Google Sites — это программное обеспечение, которое можно использовать для создания собственного веб-сайта исключительно с оплатой домена.
Возможность разбивать разделы и включать видеопрезентации является одним из основных преимуществ разработки веб-сайта для развития вашей карьеры архитектора. WordPress или Google Sites — это программное обеспечение, которое можно использовать для создания собственного веб-сайта исключительно с оплатой домена.
Скачать 250+ шаблонов портфолио
20+ лучших бесплатных инструментов и шаблонов портфолио для веб-сайтов в 2023 году
Вам нужен сайт-портфолио прямо сейчас? Существует множество онлайн-инструментов и шаблонов, которые могут помочь ускорить процесс, чтобы вы могли быстро представить свою работу в Интернете.
В этом списке представлены варианты бесплатных планов, которые помогут вам начать работу. (Обратите внимание, что многие из них также предлагают платные опции с возможностью настройки или добавления дополнительных функций.)
Вот несколько инструментов, которые могут помочь писателям, дизайнерам, фотографам, художникам и почти всем разместить свое портфолио в Интернете на этой неделе.
Более 2 миллионов цифровых ресурсов с неограниченным количеством загрузок
Получите неограниченную загрузку более 2 миллионов дизайнерских ресурсов, тем, шаблонов, фотографий, графики и многого другого. Envato Elements начинается с 16 долларов в месяц и является лучшей творческой подпиской, которую мы когда-либо видели.
Веб-шаблоны
Целевые страницы и электронная почта
Шрифты
Без засечек, рукописный шрифт и многое другое
Графические шаблоны
Логотипы, печать и макеты
Графика
Значки, векторы и многое другое
Шаблоны CMS
Shopify, Tumblr и многое другое
Шаблоны презентаций
PowerPoint и Keynote
Исследуйте ресурсы дизайна
Беханс
Behance — один из тех бесплатных инструментов для создания портфолио, который существует уже давно, и не зря — он интуитивно понятен и прост в использовании для всех типов проектов.
Behance, входящая в семейство Adobe, позволяет настраивать отдельные портфолио, но возможности ограничены. Что хорошо, так это предоставление организованного места для демонстрации проектов и работы с большим количеством места для добавления описаний и информации о проектах. Он подходит практически для любого типа дизайн-проекта.
Инструмент портфолио также включает в себя небольшой социальный фактор с возможностью лайкать работу, которую делают другие, или подписываться на креативы, которыми вы восхищаетесь.
Недостатком является то, что он поставляется с фирменным URL-адресом для каждого пользователя, а варианты дизайна довольно ограничены.
Портфолио Adobe
Если вам нужна большая функциональность Behance с большим количеством шаблонов и вариантов дизайна, вам подойдет Adobe Portfolio. Подписчики Adobe Creative Cloud имеют бесплатный доступ к этому инструменту, но вы можете приобрести подписку на заказ для функций портфолио.
Основное различие между этим инструментом и Behance заключается в настройке дизайна портфолио. Adobe Portfolio больше похож на конструктор веб-сайтов, наполненный шаблонами, чтобы ваша работа выглядела хорошо, тогда как Behance — это скорее инструмент только для портфолио.
Adobe Portfolio больше похож на конструктор веб-сайтов, наполненный шаблонами, чтобы ваша работа выглядела хорошо, тогда как Behance — это скорее инструмент только для портфолио.
Можно создавать многостраничные макеты, хостинг включен в планы. Если вы уже используете Behance, вы можете синхронизировать инструменты и импортировать проекты, чтобы быстро запустить более ориентированный на дизайнера веб-сайт портфолио, который включает такие функции, как настраиваемое доменное имя, подключение к Adobe Fonts и Lightroom, фотосетки и защищенные паролем страницы.
Самый большой недостаток? Это бесплатно только с подпиской Creative Cloud, и начало работы может быть немного неуклюжим.
пикспа
Если вы создатель и ищете простой в использовании профессиональный конструктор веб-сайтов, Pixpa идеально вам подойдет. Универсальная платформа Pixpa позволяет фотографам, дизайнерам и творческим компаниям создавать потрясающие профессиональные веб-сайты, не имея навыков программирования. Pixpa предлагает более 150 пиксельных, современных и адаптивных шаблонов.
Pixpa предлагает более 150 пиксельных, современных и адаптивных шаблонов.
сочетает в себе простоту и удобство использования с гибкостью и мощными функциями. Создать свой веб-сайт очень просто с помощью интуитивно понятного конструктора веб-сайтов Pixpa с функцией перетаскивания. Все функции, необходимые для вашего сайта, встроены. Никаких дополнительных сторонних плагинов не требуется.
Вы можете начать создавать свой веб-сайт с 15-дневной полнофункциональной бесплатной пробной версией Pixpa. Pixpa не предлагает бесплатные планы, но планы многофункциональны и доступны. Цены начинаются от 7 долларов в месяц. Никаких дополнительных/скрытых платежей, и все планы предлагают достаточные ресурсы, неограниченную пропускную способность, SSL-сертификаты и поддержку 24/7.
Дрибббл
Когда дело доходит до интерактивного или UX-дизайна или анимации, Dribbble кажется идеальной игровой площадкой, но он также служит бесплатным шаблоном портфолио веб-сайта.
Он имеет чистый внешний вид для проектов с возможностью загрузки элементов и некоторым социальным взаимодействием с снимками и лайками.
Визуально с интерфейсом в качестве инструмента для портфолио можно сделать немногое, но им легко пользоваться и добавлять проекты легко. Самым сложным может быть получение приглашения на использование Dribbble, если вы еще не используете платформу.
Корофлот
Coroflot — это дизайнерская сеть с объявлениями о вакансиях и возможностями. Это также позволяет вам создать бесплатное творческое портфолио, которое вы можете использовать для получения внештатной работы или просто для демонстрации проектов.
Инструменты портфолиодовольно просты, хотя вариантов настройки не так много. Он имеет дизайн, похожий на Pinterest.
Лучшие бесплатные инструменты для веб-портфолио для фотографов/художников
Портфель
Portfoliobox — это скорее конструктор веб-сайтов, чем строгий инструмент портфолио, но шаблоны и макеты разработаны с учетом творческого подхода.
Эти шаблоны дизайна с большими областями изображения отлично подходят для демонстрации творческих работ, таких как фотографии, иллюстрации или искусство. Вы проектируете все в браузере с помощью интуитивно понятных инструментов, которые просты в использовании и понимании.
Вариант бесплатного портфолио позволяет использовать до 30 изображений и 10 страниц. План Pro дает вам немного больше гибкости благодаря белой маркировке, бесплатному пользовательскому домену и поддержке.
Кревадо
Crevado — еще один конструктор веб-сайтов с большими областями изображений в шаблонах для упрощения создания визуального портфолио. Он использует конструктор перетаскивания, поэтому вам не нужно беспокоиться о коде или HTML, чтобы создать сайт портфолио, и вы получаете немного больше контроля, чем обычный инструмент портфолио.
Интерфейс и инструменты довольно удобные, но если вы хотите собственное доменное имя, вам придется перейти на платный план. Он также интегрируется с Fotomoto, если вы хотите продавать фотографии в Интернете.
Лучшие бесплатные инструменты для создания портфолио для писателей
WordPress.com
WordPress.com — это платформа, на которой вы можете бесплатно создать любой тип веб-сайта. Это также отличное место, чтобы начать свой собственный блог, журнал или новостной сайт, чтобы попрактиковаться и продемонстрировать свои писательские навыки.
В официальном каталоге тем WordPress есть тысячи бесплатных тем для создания собственного веб-сайта. Там также есть много тем для блогов и портфолио. Создать блог или веб-сайт с помощью WordPress очень просто, и вы можете сделать это за несколько шагов.
WordPress.com можно использовать бесплатно, и вы можете подписаться на премиум-план, чтобы получить доступ к дополнительным функциям. Или вы можете использовать WordPress.org для самостоятельного размещения веб-сайта на своих условиях.
Стойка для навоза
9У 0002 Muck Rack есть инструмент для создания портфолио, который предназначен для журналистов, но работает и для всех, у кого есть писательское портфолио. Лучшая особенность этого сервиса портфолио в том, что он будет собирать для вас клипы и ссылаться на первоисточники.
Лучшая особенность этого сервиса портфолио в том, что он будет собирать для вас клипы и ссылаться на первоисточники.Портфолио имеют чистый дизайн, хотя все они выглядят почти одинаково, и включают в себя такие функции, как быстрый поиск статей и удобный раздел контактов и ссылок, который служит мини-резюме.
Еще одна забавная особенность этого бесплатного сайта-портфолио? Он включает в себя инструмент, который отслеживает, кто делится вашими ссылками.
Самым большим недостатком является то, что в этом инструменте доступно не так много вариантов настройки.
Довольный
Contently предлагает возможность бесплатного написания портфолио, а также позволяет вам связать это портфолио с доступными возможностями фриланса в своей сети.
Портфолио имеет два варианта дизайна, но оба являются модульными и позволяют настраивать изображения и текст, которые отображаются пользователям. Вы можете загружать образцы PDF или копирайтинг, а также ссылки на источники в любом месте в Интернете.
Самым большим преимуществом этого портфельного инструмента является подключенная к нему сеть. Писатели могут связываться с брендами, получать задания, отправлять работы и получать оплату через платформу.
Инструмент также включает приличный раздел биографии, но возможности настройки довольно ограничены. Полное раскрытие: я использую это для своего письменного портфолио (когда я его обновляю) и перенаправляю пользовательский URL-адрес в свое портфолио. В противном случае вы получите фирменный URL-адрес, что довольно часто встречается на бесплатных веб-сайтах с портфолио.
ЖурналПортфолио
JournoPortfolio имеет наиболее настраиваемый интерфейс среди бесплатных вариантов портфолио. Он включает в себя несколько шаблонов дизайна для начала работы и простой редактор с перетаскиванием, который поможет вам создать желаемый вид, включая возможность загрузки изображений.
Этот инструмент поставляется с множеством надежных функций на платных планах, включая личный домен, защиту паролем и несколько макетов страниц. Он может автоматически управлять статьями и автоматически извлекать контент, или вы можете управлять им вручную.
Он может автоматически управлять статьями и автоматически извлекать контент, или вы можете управлять им вручную.
Бесплатный план достаточен для демонстрации небольшого образца работы и включает возможность публикации 10 образцов письма или статей в макете на одну страницу.
Лучшие бесплатные инструменты для создания портфолио для всех остальных
Викс
Wix — отличная платформа, которую вы можете использовать для создания не только веб-сайтов-портфолио, но и любого веб-сайта, который вы хотите. Он имеет удобный и простой в использовании конструктор веб-сайтов, который позволяет создавать уникальные веб-сайты портфолио, соответствующие вашей профессии.
В Wix также есть коллекция готовых шаблонов, которые вы можете использовать для быстрой настройки веб-сайта без каких-либо усилий. Платформа особенно подходит фрилансерам и консультантам для создания идеального веб-сайта для привлечения большего количества клиентов.
Wix предлагает щедрый бесплатный план с 500 МБ места для создания вашего веб-сайта с использованием имени поддомена (например, ваше имя. wixsite.com).
wixsite.com).
Уибли
Weebly — еще один популярный конструктор сайтов, очень похожий на Wix. Он также имеет простой в использовании редактор перетаскивания для создания веб-сайтов без каких-либо знаний в области кодирования. А также множество творческих портфолио и других тем веб-сайтов на выбор.
Weebly идеально подходит для создания портфолио любого типа. Если вы хотите продавать элементы, которые демонстрируете в своем портфолио, например фотографии, иллюстрации, значки и т. д., вы можете сделать это с помощью системы электронной коммерции Weebly на платформе Square.
Бесплатный план Weebly позволяет размещать веб-сайт вашего портфолио сколь угодно долго на имени поддомена.
Джимдо
Jimdo — это относительно новый инструмент для создания веб-сайтов на основе искусственного интеллекта, который создает веб-сайт для вас без кода.
Вы можете использовать его для портфолио или вдохновения для проекта веб-сайта. Несмотря на то, что его легко использовать для новичков, некоторым инструменты дизайна могут показаться слишком ограничивающими. Существует также редактор Jimdo Creator для тех, у кого есть опыт программирования, для создания более индивидуального веб-сайта.
Существует также редактор Jimdo Creator для тех, у кого есть опыт программирования, для создания более индивидуального веб-сайта.
Бесплатный план включает в себя все функции инструмента, но вам придется обновить его, если вы хотите личный домен.
Поразительно
Strikingly, вероятно, является одним из самых простых бесплатных инструментов для создания веб-сайтов-портфолио.
Интеллектуальный и простой в использовании интерфейс: просто щелкайте и перемещайте элементы. Он разработан, чтобы помочь вам быстро создать сайт. Инструмент в первую очередь предназначен для одностраничных веб-сайтов, которые могут хорошо работать с портфолио.
В бесплатном плане есть большинство необходимых вам функций, но для личного домена требуется обновление. В этом также есть большая гибкость дизайна, что является бонусом.
Лучшие бесплатные шаблоны сайтов-портфолио
Если вы предпочитаете свободу настройки и создания персонализированного веб-сайта портфолио, вы можете создать его с помощью HTML-шаблона.
На самом деле это идеальный метод для создания веб-сайта-портфолио, если у вас есть базовые знания HTML и место для размещения веб-сайта.
Это одни из лучших бесплатных шаблонов веб-сайтов портфолио, которые вы можете скачать. Однако, если вы можете себе это позволить, мы рекомендуем использовать высококачественный шаблон веб-сайта портфолио премиум-класса. Поскольку веб-сайт вашего портфолио является частью вашего бренда, сделайте его достойным вложением.
Unfold — Бесплатный HTML-шаблон личного портфолио
Unfold — это стильный и современный шаблон веб-сайта-портфолио с очень профессиональным дизайном. Он идеально подходит для создания портфолио для дизайнеров и писателей.
Бесплатная версия шаблона имеет ограничения, но этого более чем достаточно для создания базового сайта-портфолио. Вы можете загрузить его бесплатно после регистрации на веб-сайте с помощью Twitter или Facebook.
MyPortfolio — бесплатный шаблон сайта портфолио
Если вы хотите создать простой веб-сайт портфолио, чтобы продемонстрировать свои работы, этот бесплатный HTML-шаблон — отличное место для начала. Он имеет чистый макет, который уделяет больше внимания элементам вашего портфолио.
Он имеет чистый макет, который уделяет больше внимания элементам вашего портфолио.
В шаблоне используется платформа Bootstrap, и вы можете бесплатно использовать его в личных и коммерческих проектах.
Kards — бесплатный HTML-шаблон сайта портфолио
Kards — еще один отличный бесплатный шаблон веб-сайта-портфолио, в котором используется темная цветовая тема. Он имеет полностью адаптивный макет, где вы можете описать свои навыки, услуги и продемонстрировать свое портфолио.
Шаблон можно использовать бесплатно в ваших личных проектах, но вам придется заплатить небольшую плату за удаление кредитов в нижнем колонтитуле и ссылок атрибуции.
Доминик – Бесплатный шаблон OnePage для личного портфолио
Шаблоны одностраничных веб-сайтов — идеальный выбор для создания веб-сайта-портфолио, поскольку они дают вам больше места для продвижения ваших профессиональных услуг и привлечения клиентов. Этот бесплатный HTML-шаблон имеет аналогичный дизайн.
Он имеет несколько разделов, включая разделы портфолио и услуг, для создания веб-сайта с портфолио. И это совершенно бесплатно для скачивания и использования.
PhotoFolio — бесплатный шаблон портфолио фотографий Bootstrap
Этот бесплатный HTML-шаблон идеально подходит для создания красивого веб-сайта для фотографа или дизайнера. Он поставляется с большой галереей портфолио, где вы можете продемонстрировать множество потрясающих фотографий.
Шаблон создан с помощью Bootstrap, что делает дизайн полностью адаптивным и гибким. Он также имеет дополнительные страницы для продвижения ваших услуг.
DevFolio — бесплатный HTML-шаблон портфолио Bootstrap
DevFolio — это современный HTML-шаблон портфолио с простым макетом страницы в стиле резюме. В нем есть разделы, где вы можете продемонстрировать свои навыки, портфолио, отзывы и многое другое.
Этот шаблон также создан с помощью Bootstrap и имеет одностраничный дизайн, который вы можете легко настроить в соответствии со своими потребностями. Это особенно идеально подходит для разработчиков и фрилансеров.
Это особенно идеально подходит для разработчиков и фрилансеров.
iPortfolio — бесплатный шаблон портфолио Bootstrap для фрилансеров
Креативная фиксированная боковая панель является изюминкой этого шаблона портфолио. Это позволяет вам демонстрировать свои ссылки и социальные сети сбоку, в то время как пользователи могут прокручивать веб-сайт вниз, чтобы изучить портфолио.
Минималистичный одностраничный дизайн с простой анимацией. Благодаря Bootstrap весь веб-сайт полностью адаптивен и отлично выглядит на всех устройствах.
MyResume — бесплатный простой шаблон резюме и портфолио на Bootstrap
Если вы хотите создать простой веб-сайт портфолио в стиле резюме, чтобы продемонстрировать свою биографию, навыки и опыт в одном месте, этот бесплатный HTML-шаблон идеально подходит для вас.
Этот шаблон имеет чистый одностраничный дизайн с современными элементами. В нем есть разделы, где вы можете продемонстрировать свою галерею портфолио, отзывы клиентов и навыки. Дизайн также отзывчивый.
Дизайн также отзывчивый.
Wink — Бесплатный многоцелевой шаблон сайта-портфолио
Wink — еще один бесплатный шаблон веб-сайта-портфолио со стильной темной темой. Он идеально подходит для всех, от веб-дизайнеров до разработчиков, фотографов и фрилансеров.
Он также включает в себя раздел творческого портфолио, который также можно использовать для демонстрации ваших тематических исследований и проектов. Шаблон также включает макет блога.
K!sbag – Бесплатный HTML-шаблон сайта с минимальным портфолио
Этот бесплатный веб-сайт с портфолио, созданный на базе Bootstrap, создан с учетом потребностей графических дизайнеров. Он имеет чистый макет, где вы можете профессионально продемонстрировать свои лучшие проекты.
Вы можете скачать этот шаблон в формате HTML, а также в форматах файлов PSD и Sketch. Все бесплатно!
Заключение
Когда дело доходит до создания онлайн-портфолио, самое важное решение, которое нужно принять, — это то, хотите ли вы что-то, что является частью сети, или скорее «спроектированное» портфолио.