Страница 404: оформление и дизайн
4,275 просмотров всего, 1 просмотров сегодня
Оглавление
- Зачем нужна страница «Ошибка 404
- Отсутствие «Ошибки 404» – это ошибка!
- Как удержать пользователя
- Как продавать с помощью страницы 404 ошибки?
- Никто не застрахован
Качественный контент, выгодные предложения, продуманное юзабилити… Вы делаете все, чтобы сайт был идеальным с точки зрения маркетинга и конверсионности. А как насчет дизайна страницы «Not Found»? Вы используете второй шанс привлечь пользователя или отправляете его к конкурентам?
Код ошибки «404» или «Error: Not Found» возвращается сервером в том случае, если запрашиваемая страница не существует («Не найдена»).
Зачем нужна страница «Ошибка 404»
Иногда, попадая на ваш сайт, посетитель «приземляется» на несуществующую страницу. Причины тому могут быть разными:
- При написании URL пользователь допустил ошибку или опечатку.

- Вы перенесли информацию или удалили существующий URL.
- Произошли технические неполадки на сервере или сбой в интернет-соединении.
- На мобильных устройствах некоторые страницы не отображаются.
Далеко не всегда попадание на «404» происходит по вашей вине. Но разочарование, испытанное посетителем, может негативно сказаться на его мнении о вашей компании и решении продолжить взаимодействие с сайтом. В результате потенциальный клиент закроет вкладку и обратится в другую компанию.
Хороший дизайн страницы “Not Found” поможет превратить ее недостатки в преимущества, показать вашу заботу о пользователе и желание помочь в его поисках. Именно так действовали разработчики Twitter
Отсутствие «Ошибки 404» – это ошибка!
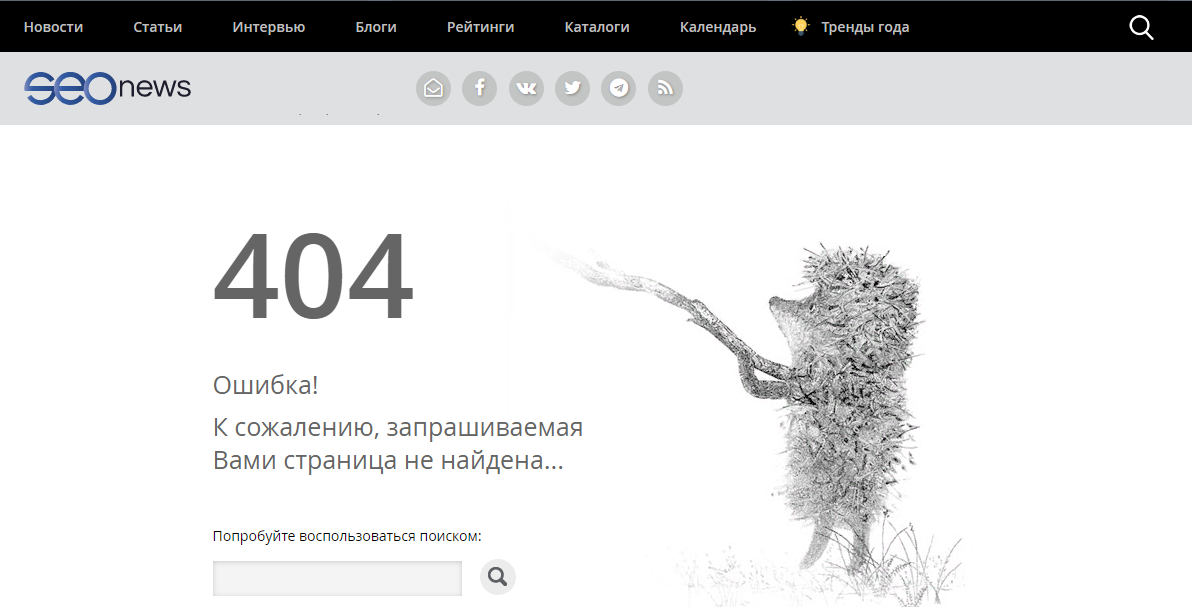
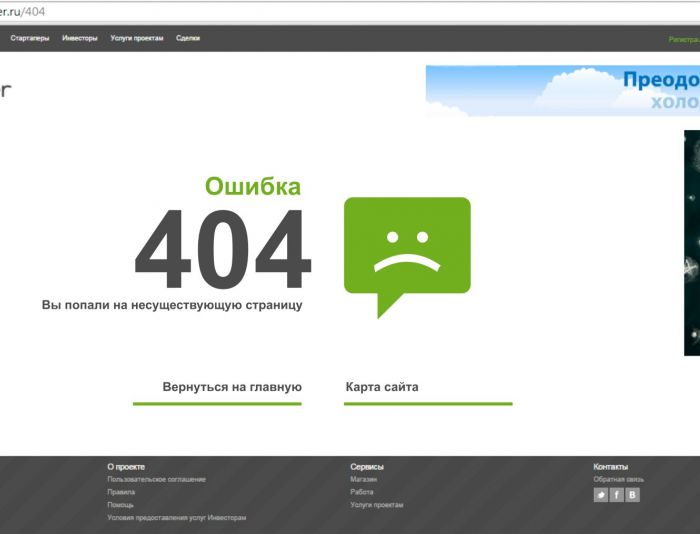
К сожалению, многие начинающие программисты и владельцы сайтов не уделяют должному вниманию дизайна страницы “Не найдена”. В результате посетитель испытывает растерянность, не понимая, где именно он находится и что с этим делать.
Это, к примеру, сайт туристической кампании в Беларуси:
А тут мамы из Казахстана могли бы найти няню для своего ребенка:
Попадая на подобные страницы, пользователь не знает, как поступить дальше. И попросту покидает сайт. Чтобы этого не произошло, стоит отдельно продумать дизайн «Ошибка 404» и реализовать его на моменте верстки.
Как удержать пользователя
Существует несколько основных несложных требований к оформлению «Not Found».
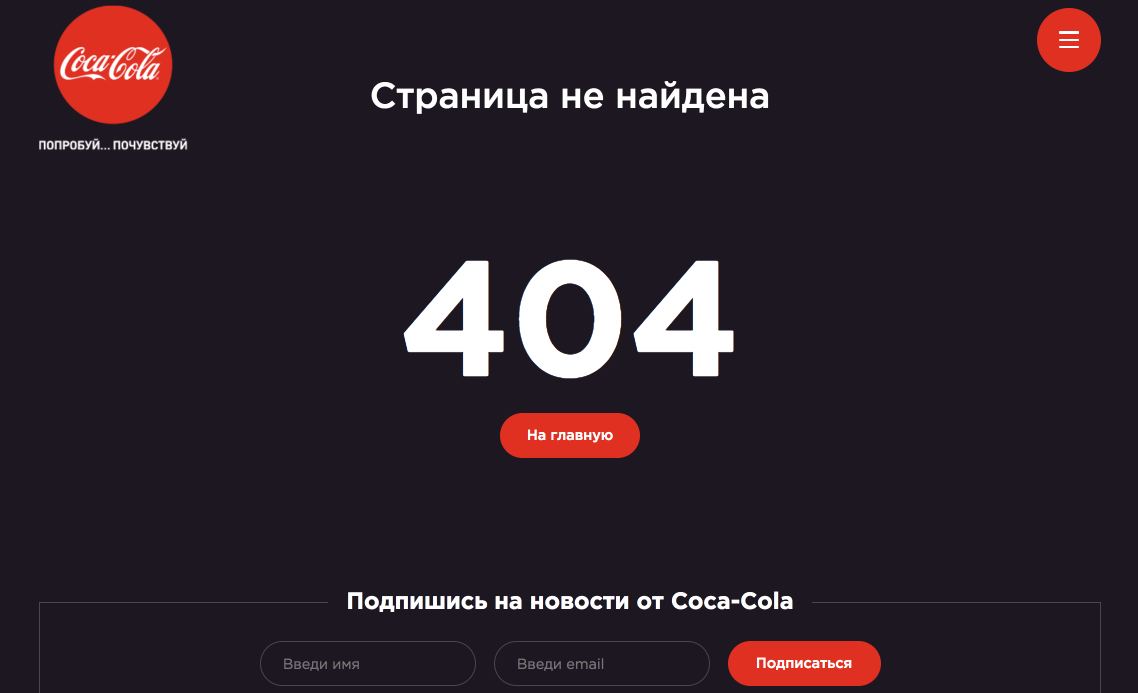
1. Выдерживайте стиль
Брендовое оформление страницы создаст у посетителя эффект присутствия на сайте. Фирменные цвета, логотип компании, наличие навигационного меню и контактных данных стимулируют доверие пользователя и не позволяют ему «заблудиться». Отличный пример – сайт компании McDonalds.
2. Общайтесь с клиентом
Страницы не существует? Это не повод для того, чтобы покинуть ваш сайт. Обратитесь к аудитории с извинениями и предложением перейти на главную, в меню, воспользоваться поиском или совершить альтернативное действие.
Текст: Извините, ребята, парковка закрыта! Вы можете пойти домой или набить морду лосю.
Или:
Текст: Иногда вещи, которые мы любим, ломаются (разбиваются). Спасибо за терпение, мы скоро все соберем. А пока вы можете: Посмотреть, что нового в HubSpot на нашем замечательном блоге, Почитать о программном обеспечении на странице продукта, Получить удовольствие от бесплатной демо-версии.
Здесь очень важно выдержать общий стиль подачи контента на сайте. Ведь тексты с креативным или двусмысленным юмором далеко не всегда уместны на ресурсе серьезной солидной компании, такой как банк ВТБ.
3. Мотивируйте к действию
Можно попросить пользователя проверить правильность написания ссылки или попробовать начать поиск заново. Главное – побудите его к совершению какого-либо действия на сайте и не позволяйте закрыть вкладку. Если клиент попал на удаленную страницу интернет-магазина, предложите ему выбрать альтернативный товар, как поступают маркетологи интернет-магазина ADIDAS.
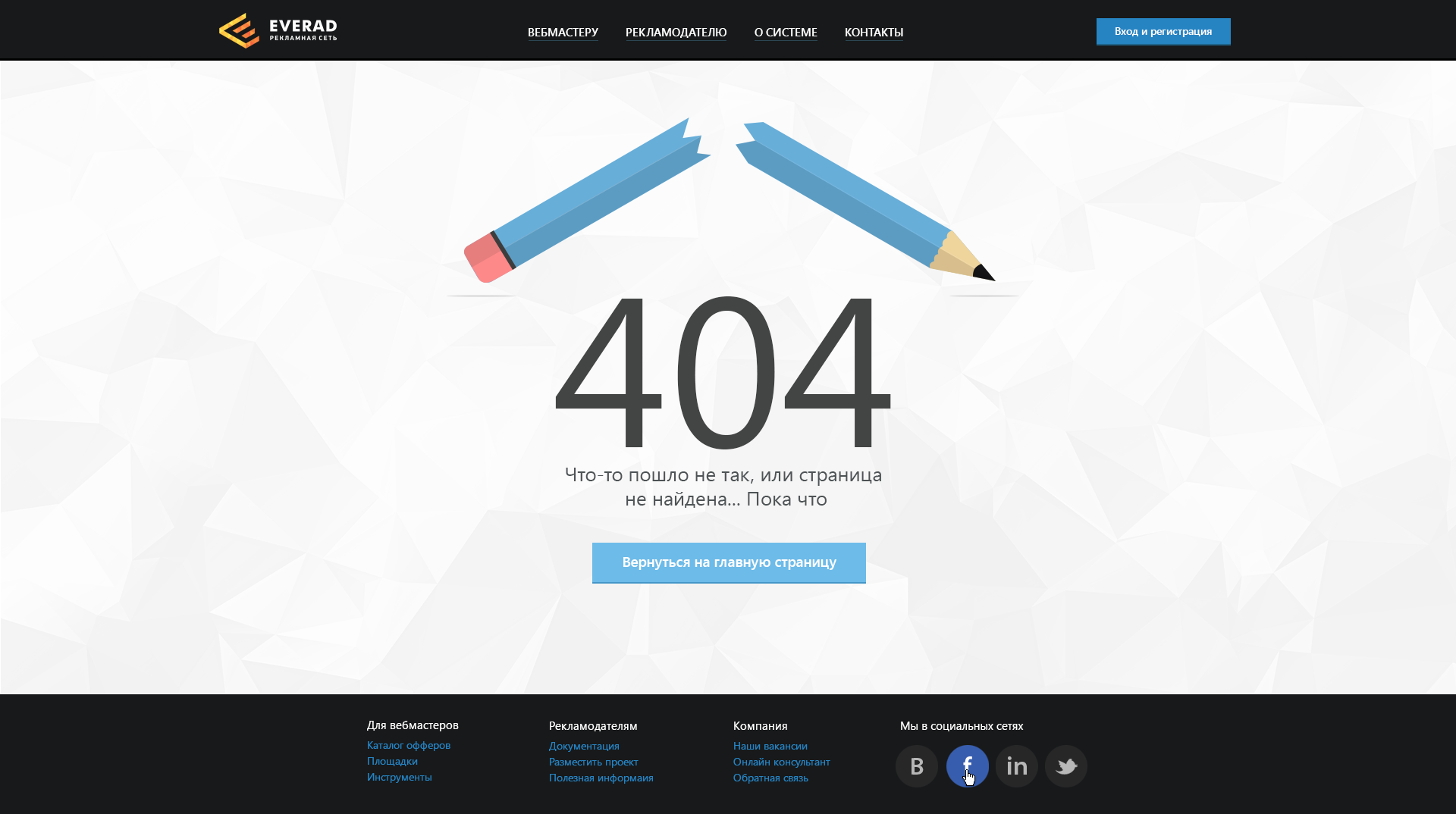
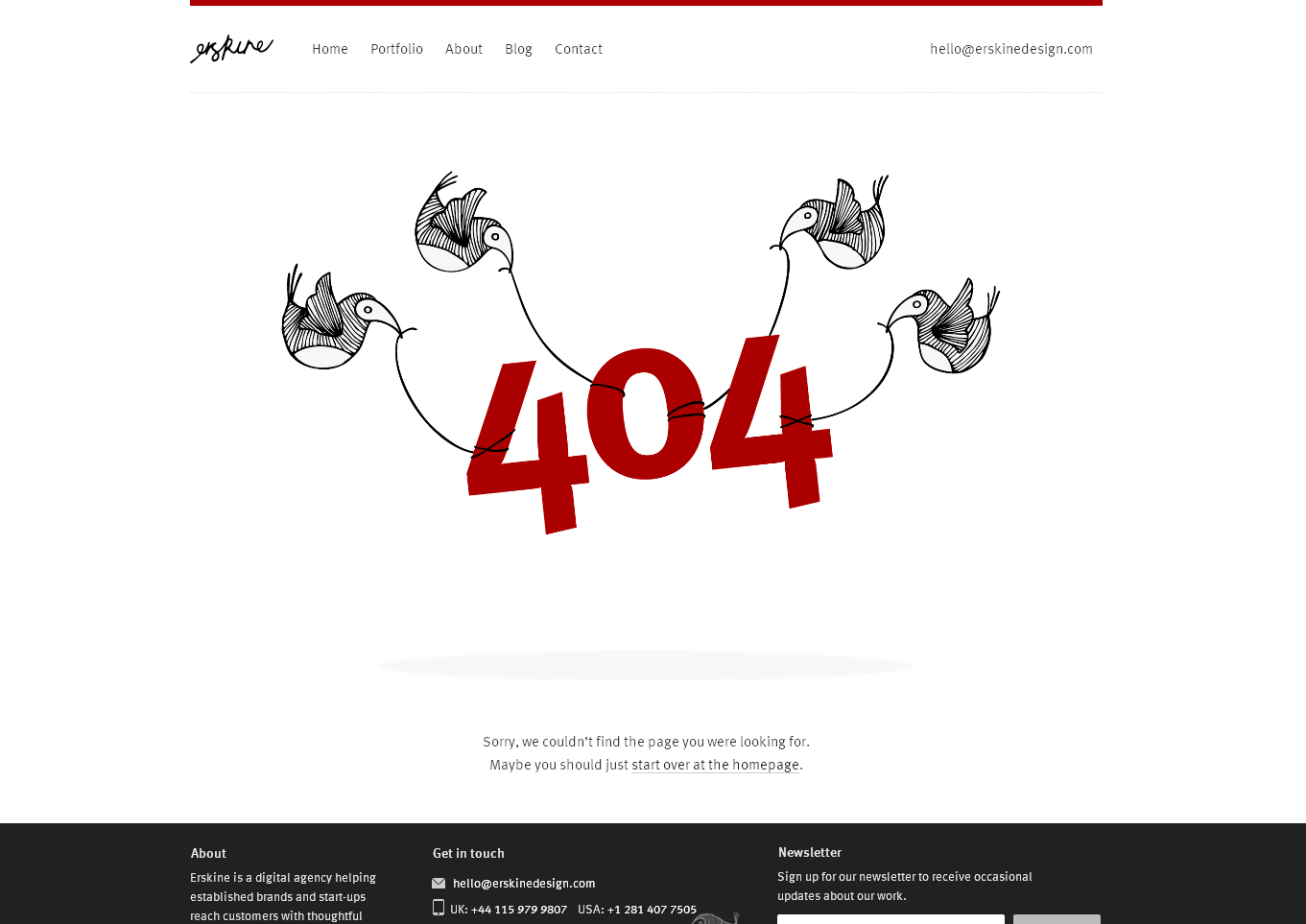
4. Удивляйте
Креативный дизайн страницы «Ошибка 404» может шокировать, удивлять, смешить, раздражать, Но он никогда не оставляет пользователя равнодушным. И только от вас и вашего дизайнера зависит впечатление, которое произведет сайт на посетителя: положительное или удручающее.
https://www.tumblr.com/404 (обновите ссылку несколько раз).
5. Добавьте интерактива.
Некоторые не верят, но нестандартное оформление “Not Found” может надолго задержать внимание посетителя. Увлекательные флеш-игры нравятся всем, вне зависимости от возраста и социального положения. С помощью такого приема вы увеличите время пребывания пользователя на сайте, что положительно скажется на ранжировании ресурса поисковыми системами.
http://heyzap.com/404
http://colibris.ua/404/
Как продавать с помощью страницы 404 ошибки?
Каждый элемент на сайте должна мотивировать потенциального клиента к целевому действию. И “Не найдена” – не исключение. Западные маркетологи активно используют приемы получения с них качественных лидов. Чтобы направить пользователя в сторону воронки продаж, можно использовать следующие приемы:
Западные маркетологи активно используют приемы получения с них качественных лидов. Чтобы направить пользователя в сторону воронки продаж, можно использовать следующие приемы:
Владельцы интернет-магазинов могут показать покупателю похожий товар или актуальное акционное предложение. Как книжный магазин Лабиринт или онлайн-гипермаркет Ozon:
Целью вашего сайта является генерация лидов? Предложите посетить одну или несколько посадочных страниц.
Текст: Заблудились в космосе? Возможно, вы искали один из наших последних проектов.
Клиент не может сделать заказ на сайте? Предложите ему сделать покупку в аккаунте в соцсетях
Никто не застрахован
К сожалению, в нашем мире не бывает идеальных и вечных вещей. Со временем сломаться может все: автомобиль, телефон, компьютер. И ваш сайт тоже. Неправильно введенный URL или удаленная товарная карточка могут выдать ошибку. И только от вас будет зависеть, как в таком случае поведет себя посетитель.
Современный пользователь очень избалован качественными проектами и сервисом. Поэтому, скорее всего, увидев сухое сообщение, он закроет вкладку и покинет ваш сайт с негативным впечатлением о ресурсе. Не оставляйте клиента наедине с его проблемой. Предусмотрите неизбежное и постарайтесь оформить страницу ошибки 404 таким образом, чтобы улучшить пользовательский опыт и оптимизировать конверсию сайта.
Страница 404. Почему важно, чтобы она была классной?
Оглавление
- Причины ошибки 404
- Настройка страницы 404
- Базовые советы
- С чего начать создание?
- Сначала происходит обработка ошибки
- Изменение страницы 404 вручную
- Нужно также знать, как проверить ошибку 404
- Почему важно верно оформить страницу 404?
- Страница 404: примеры
- Заключение
Как сделать 404 страницу интересной?
Страница 404 говорит посетителю о том, что на нужный сайт он не попал или URL введен некорректно. Самое простое, что делают посетители — не только закрывают страницу ошибки, но и окончательно покидают сайт в поисках альтернатив. А это не выгодно для SEO-показателей сайта.
Самое простое, что делают посетители — не только закрывают страницу ошибки, но и окончательно покидают сайт в поисках альтернатив. А это не выгодно для SEO-показателей сайта.
По проведенным исследованиям было выявлено, что проблемы с созданием и настройкой страницы 404, встречается фактически у 50% пользователей интернета. При правильной и корректной настройке, можно оформить свой сайт гораздо эффективнее, чем у конкурентов.
Причины ошибки 404
Выделяют несколько причин появления страницы 404. В каких-то случаях владелец ресурса меняет название адресной строки, а иногда просто удаляет страницу, но она все равно индексируется. Как раз в таких случаях возникает страница 404. Если говорить о SEO, ошибка 404 выгодна для продвижения, только в том случае, если ее правильно оформить, так как большое количество этих страниц, не позволяющих найти необходимую страницу, негативно отражаются на органическом поиске.
Настройка страницы 404
Базовые советы
В самую первую очередь нужно грамотно объяснить посетителю сложившуюся ситуацию. Так вы снизите недовольство с их стороны и покажете объективные причины, по которым пользователь не нашел, что хотел. И после указать ссылку на главную страницу.
Так вы снизите недовольство с их стороны и покажете объективные причины, по которым пользователь не нашел, что хотел. И после указать ссылку на главную страницу.
Очень часто владельцы сайта прибегают к юмору при оформлении. Вставляют забавные или живописные фото, которые привлекут внимание и, опять же, снизят негатив. Важный момент – дать ссылку на рабочую страницу, иначе все креативные старания зря.
При оформлении страницы не забывайте про свой стиль. Это должно выглядеть в соответствии с вашей тематикой или фирменным стилем. Тогда вы дадите понять свою заинтересованность и даже при случае ошибки обозначите себя, ведь простым видом/картинками/анимацией можно дать понять, кто вы и чем занимаетесь.
Также вы можете добавить поисковую строку. Это тот инструмент, который упростит жизнь клиента. Он сможет тут же ввести другой нужный ему запрос и быстро перейти на другую страницу.
И наконец, последнее, требуется провести анализ. Эти данные окажутся полезными на предмет таких несуществующих страниц и ссылок на них, которые приводят пользователя туда, куда нужно. Возможно, это одна из причин того, почему ваш сайт не приносит прибыль.
Возможно, это одна из причин того, почему ваш сайт не приносит прибыль.
С чего начать создание?
Страница ошибки 404 — по техническим параметрам, привычная всем страница, созданная с помощью HTML. При создании страницы 404 чаще всего применяют текстовый редактор в CMS. Главное в этом случае помнить о правиле — прописывать в файле «.htaccess» (главное — точка вначале). Переход пользователя на страничку с ошибкой 404 возможен благодаря подписи “ErrorDocument 404”. Такая ссылка является переходом на 404.
Существует два шага основных шаг для настройки страницы. Один способ нацелен на поисковую систему, а второй на визуал, если быть точнее на ее вид для посетителей.
Сначала происходит обработка ошибки
Первое наиболее популярное средство — перенаправление на рабочую страницу по аналогичному запросу. Каждый запрос будет проходить через конструкцию index.php, при помощи которой происходит перенаправление на верную страницу. Важно, чтобы файл с таким именем находился в вашем блоге. В противном случае, сайт не сделает перенаправление, так как при введении запроса он получит его на неактивной странице.
В противном случае, сайт не сделает перенаправление, так как при введении запроса он получит его на неактивной странице.
Второй способ, то о чем говорилось ранее – htaccess. В том случае, когда CMS не активирует страницу 404, следует обратить внимание на название файла с данным содержанием, туда нужно внести строку, которая указывает на ошибку: ErrorDocument 404 http:// файл 404 ошибки.
Изменение страницы 404 вручную
При добавлении креатива и создании привлекательности страницы, вам скорее всего придется редактировать это вручную. Для этого нужно открывать файл 404.php, который у вас находится в главной папке темы. Открыть доступ к нему можно через раздел «редактор». При открытии кода страницы, вы сможете вносить необходимые правки.
Есть еще один способ создания страницы 404. При помощи плагинов, которые доступны только в момент создания кода страницы. Перечислим некоторые из них:
- Custom 404 Error Page – многофункциональный плагин, который используют при создании страницы 404.
 Удобен тем, что имеет несколько готовых шаблонов для нашей цели, позволяет вставлять дополнительные ссылки, изображения, изменять шрифты и их стиль.
Удобен тем, что имеет несколько готовых шаблонов для нашей цели, позволяет вставлять дополнительные ссылки, изображения, изменять шрифты и их стиль. - 404 Notifier – еще один плагин, который работает конкретно с пользователем. Минус в том, что не позволяет ничего редактировать. Он перенаправляет пользователя с отсутствующей страницы на рабочую.
Нужно также знать, как проверить ошибку 404
Ошибка не означает, что сайт работает неправильно. Внутренняя ошибка появляется вследствие появления ошибок в навигации сайта. Если по невнимательности добавлена к примеру не та ссылка. Внешняя мало чем отличается от внутренней, однако ссылки были оставлены на других ресурсах.
Для проверки можно использовать адрес: webmaster.yandex.ru/addurl.xml.
В строке сайта добавляем ссылку неактивной страницы и отправляем ввод. При этом, если страница верно настроена, сайт выдаст вам информацию о возвращении кода статуса.
Есть еще один способ проверки страницы. Адрес проверяемой страницы вставить в адресную строку. Если появляется ваша оформленная страница, значит она настроена верно.
Адрес проверяемой страницы вставить в адресную строку. Если появляется ваша оформленная страница, значит она настроена верно.
Почему важно верно оформить страницу 404?
Попадая на ошибочную страницу, пользователь испытывает раздражение. Чтобы возместить это, нужно предоставить посетителю положительные эмоции. Важно, зацепить на чем-то взгляд пользователя, чтобы он не закрыл сайт и, следовательно, вы не потеряли в нем потенциального клиента.
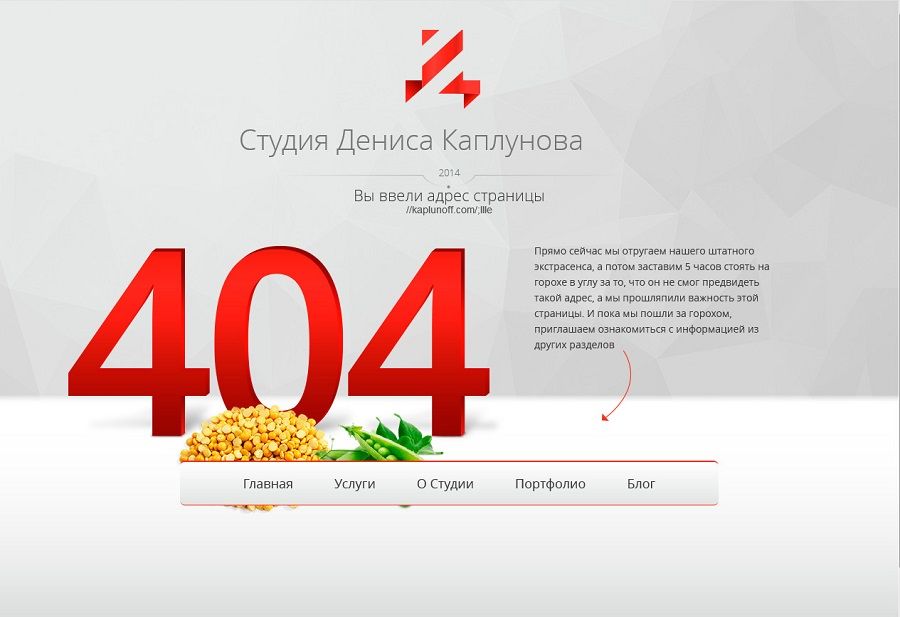
Страница 404: примеры
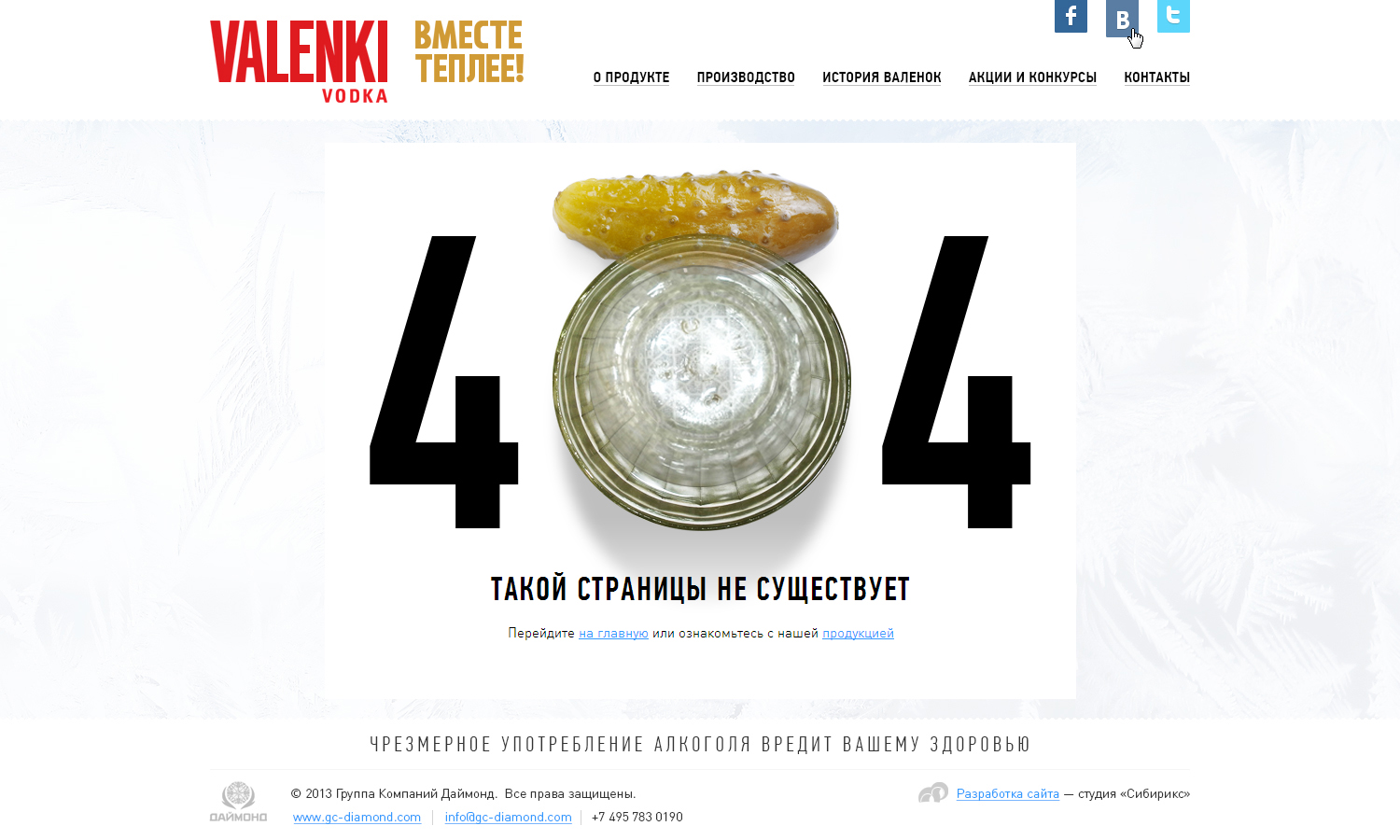
Посмотрите несколько примеров креативно-оформленных страниц с ошибкой 404:
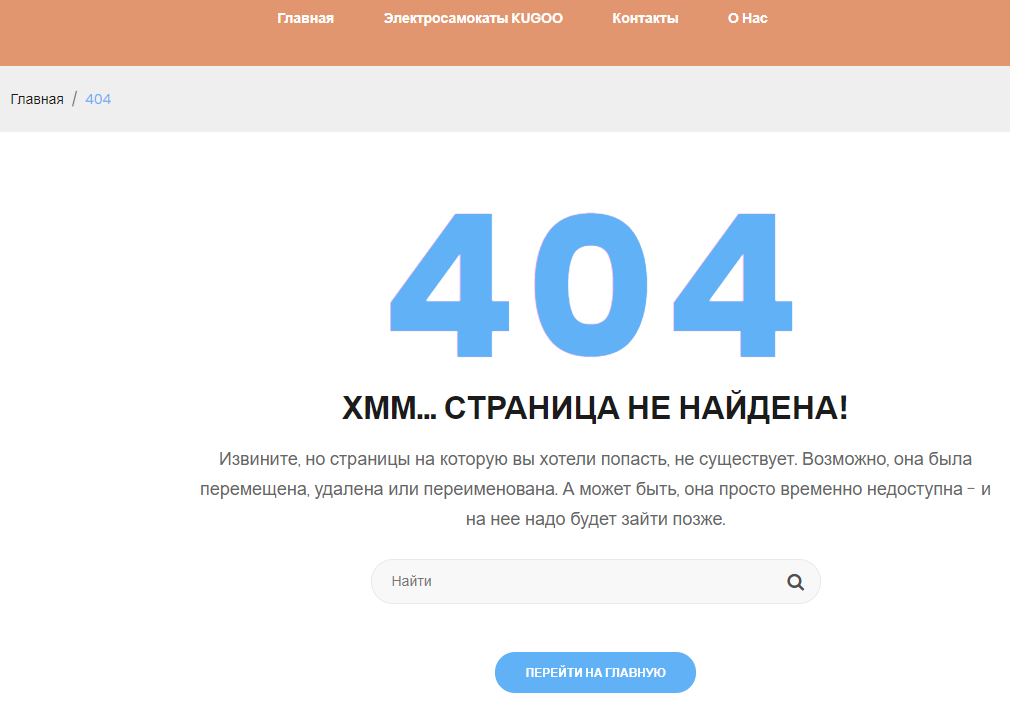
«Ремонтов» — станция тех.обслуживания.Соблюдена тематика сервиса и указана ссылка на главную страницу.«Сотмаркер» — оформлено с соответствующими предметами торговли магазина. Данная страница оформлена для агентства online-маркетинга «ЛидМашина», что также символизирует деятельность компании. Страница разработана для издательства «Манн, Иванов и Фербер», которая имеет несколько переходов на другие разделы сайта, а также поисковую строку.
 Ошибка страницы объявлений по продаже автомобилей «Колеса». Также имеет несколько страниц, фотографий, и выдержана в рамках фирменного стиля.
Ошибка страницы объявлений по продаже автомобилей «Колеса». Также имеет несколько страниц, фотографий, и выдержана в рамках фирменного стиля.Заключение
К странице 404 требуется уделять особое внимание, чтобы не потерять клиента. Для этого она должна быть верно настроена и максимально эффективно оформлена с помощью разных инструментов, которые были перечислены в статье. Настройку стоит тщательно проверять, а также требуется проводить периодичный аудит и следить за состоянием и статистикой сайта. Так вы предотвратите негатив со стороны пользователей и, напротив, вызовите у них положительные эмоции.
Просмотрите тысячи 404 изображений для вдохновения в дизайне
404 Веб-страница
404 Ошибка — 3D-иллюстрация
Valore 404 стр.

404 Страница не найдена
404 Ошибка не найдена
- Просмотр страницы 404 — Пользовательский интерфейс без названия
404 страницы — Пользовательский интерфейс без названия
404 Страница ошибки
Иллюстрация пустого состояния
Сбой Magic Adventure: ошибка 404, страница
Бруно 404
Агент не найден
- Просмотр 404 — Иллюстрация пользовательского интерфейса ошибки веб-страницы
404 — Иллюстрация пользовательского интерфейса ошибки веб-страницы
ОШИБКА 404
Иллюстрация поиска не найдена
404 — Ошибка веб-страницы
willmatthews.
 studio
studioEspaceX: ошибка 404
MOICI: 404 Ошибка
404 — Страница ошибки с 3D и анимацией
404 — Веб-дизайн с иллюстрациями
404 Анимация страницы
404 — Изометрическая иллюстрация
Блог Egnyte 404
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
404 Страница Вдохновение.
 через Музли | от Музли | Музли 404 Страница Вдохновение. через Музли | от Музли | Muzli — Design InspirationОткрыть в приложении Опубликовано в
через Музли | от Музли | Музли 404 Страница Вдохновение. через Музли | от Музли | Muzli — Design InspirationОткрыть в приложении Опубликовано в·
Чтение через 4 мин.·
29 февраля 2016 г. через дизайнерское вдохновение Muzli. Страница 404 от Эрнеста Асанова для Tubik Studio404 Страница от Тимоти Дж. Рейнольдса для сообщества TwitchDropbox: 404 от UENO404 — О, о! Эндрю Колин Бек404 — OMG! Эндрю Колин Бек404. Это я сделал? by PumikaNo Bananas here by John Torres ♖♜ for NutanixV2 by Halvor Nordrum404 Страница не найдена! Автор Adheedhan Ravikumar404 ошибка Александр Романуха#3 404 Страница Денис Абдуллин404 Джефф Лупински404 лампочка Эдди Лобановский404 страница ошибки. PSD шаблон Atech от Оли ГожиОшибка, место не найдено! by Ghani Pradita404 by Olga Baydalinova404 page by Viktor KernDaily UI 008: 404 page by Abhas Sinha404 by Oleg Frolov404 page with вдохновляющая цитата AndrewUI challenge — 404 page #008 +PSD by This Optimism404 Get Lost by Anthony Lagoon for Underbelly404 by Sean HalpinОй! by AirbnbFoodly 404 Olia Gozha для Congruity Hub404 concept by Daniel Haire for Yik YakPage Can Not Be Found by Lumen Bigott for EventbritePage 404 by Ilja Miskov for PeppersHeyllow New Website by Valentine Boyev for Heyllow4 oh. . 4 by Justas Galaburda for Studio4 | Страница Creative404 от Фрэнка РодригесаDaily UI — Страница с ошибкой 404! by Victor BelinattiDay 8: 404 by Julius Koroll404 Page by Ryan DuffyDaily UI #24 — Error 404 by Patryk Wąsik for Symu.co#dailyui by Pete LaceyDaily UI: Day 8–404 Page by matt rossi100 Days Sketch UI Contest #day008–404 Error Страница Paweł ŁuczakDaily UI Day #8 by Jonas VerheijdenDay 021 — Error 404 by HEZY404 page by Roman MenshikovDaily UI 404 Error by Susana Gonzalez404 Page by Patryk ZabielskiDailyUI 008: 404 page by Frexy404 by Danny Groenen404 page by Roman Menshikov 404 Error Daily UI #008 от Ваня Вега
. 4 by Justas Galaburda for Studio4 | Страница Creative404 от Фрэнка РодригесаDaily UI — Страница с ошибкой 404! by Victor BelinattiDay 8: 404 by Julius Koroll404 Page by Ryan DuffyDaily UI #24 — Error 404 by Patryk Wąsik for Symu.co#dailyui by Pete LaceyDaily UI: Day 8–404 Page by matt rossi100 Days Sketch UI Contest #day008–404 Error Страница Paweł ŁuczakDaily UI Day #8 by Jonas VerheijdenDay 021 — Error 404 by HEZY404 page by Roman MenshikovDaily UI 404 Error by Susana Gonzalez404 Page by Patryk ZabielskiDailyUI 008: 404 page by Frexy404 by Danny Groenen404 page by Roman Menshikov 404 Error Daily UI #008 от Ваня Вега
Присоединяйтесь к более чем 60 000 других пользователей Muzli для Chrome.
Muzli — это кладезь вдохновляющего, красивого и свежего контента, потрясающе доставляемого каждый раз, когда вы открываете новую вкладку.
Дизайн
Вдохновение
Автор Muzli
202K Подписчиков
· Редактор Лучшее дизайнерское вдохновение — создано экспертами, точно на ваш вкус.
Еще от Muzli и Muzli — Design Inspiration
из
Еженедельное обновление дизайнеров #407
через вдохновение дизайна Muzli
4 min read·6 days ago
in
The Best Framer Website Templates 9 0221
через дизайнерское вдохновение Muzli
6 мин. чтение · 8 июня
в
Еженедельное обновление дизайнеров # 406
через Muzli Design Inspiring
4 минуты чтения · 22 июня
в 9000 5
Еженедельное дизайнерское вдохновение #405
через Muzli Design Inspiring
Чтение за 4 мин·15 июня
Посмотреть все на Muzli
Рекомендовано на Medium
UX Collective
Как Duolingo продвигает пользователей с условно-бесплатной подписки на премиальную
5 уроков монетизации из самого скачиваемого в мире образовательного приложения0005
9 новых обязательных приложений для повышения производительности macOS для ежедневного использования
Как вы справлялись все эти дни без этих приложений?
·11 мин.

