Оформление страницы 404 — SEO на vc.ru
{«id»:13892,»url»:»\/distributions\/13892\/click?bit=1&hash=3a950d17d2eeeef532c3af6ac82585b34073fc4ca99c1401cfb200abe3d248df»,»title»:»\u0421\u043c\u043e\u0436\u0435\u0442\u0435 \u043e\u0442\u043b\u0438\u0447\u0438\u0442\u044c \u0446\u0432\u0435\u0442 \u0432\u043e\u0440\u043e\u043d\u043e\u0432\u0430 \u043a\u0440\u044b\u043b\u0430 \u043e\u0442 \u0443\u0433\u043e\u043b\u044c\u043d\u043e-\u0447\u0451\u0440\u043d\u043e\u0433\u043e?»,»buttonText»:»\u041f\u043e\u043f\u0440\u043e\u0431\u043e\u0432\u0430\u0442\u044c»,»imageUuid»:»4f9a8e20-c784-5902-ac58-b1e8d30c17d6″,»isPaidAndBannersEnabled»:false}
SEO
SEO блиц
Возникновение ошибки 404 и попадание пользователей на соответствующую страницу возможно по многим причинам: перешли на удалённую страницу, поставили ссылку с опечаткой, изменили адрес без настройки редиректа.
5007 просмотров
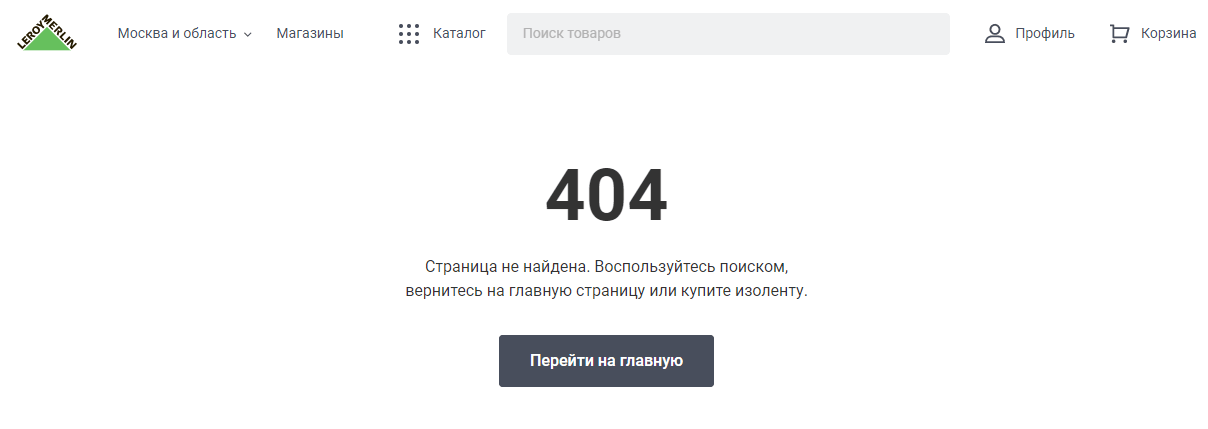
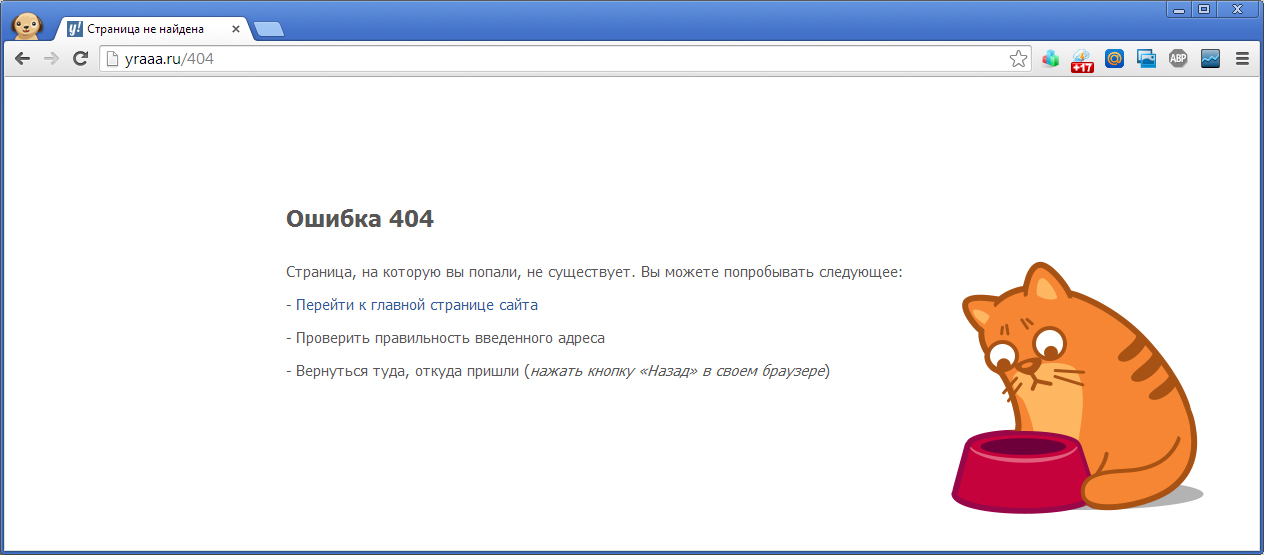
В большинстве CMS страница 404 предусмотрена по умолчанию. Но её оформление и польза для посетителя оставляют желать лучшего. Как правило, они имеют следующий вид:
Такая 404-ая генерирует высокий показатель отказов. Вы не предлагаете пользователю вариант дальнейшего взаимодействия с вашим сайтом, а значит с высокой вероятностью он просто покинет его.
Это подводит к выводу, что одна из задач страницы 404 — удержать посетителя на сайте, а значит необходимо уделить время её проработке.
Как правильно оформить страницу 404
Существует несколько правил, которые помогут оставить пользователя на сайте при его попадании на несуществующий документ:
- Страница 404 должна быть оформлена в едином стиле с дизайном сайта.
 Так вы поможете пользователю понять, что он все ещё находится на вашем ресурсе и не нужно торопиться закрывать вкладку в браузере. К примеру, в сервисах «Яндекса» ошибка оформлена так:
Так вы поможете пользователю понять, что он все ещё находится на вашем ресурсе и не нужно торопиться закрывать вкладку в браузере. К примеру, в сервисах «Яндекса» ошибка оформлена так:
- Необходимо предлагать посетителю варианты дальнейшего взаимодействия с ресурсом. Мы рекомендуем оставлять ссылку на главную страницу сайта. Полезным будет добавить форму поиска или предпочесть ей карту сайта, если ресурс небольшой. В последнее время принято добавлять на 404 выборку товаров или статей в зависимости от типа вашего сайта. Например, на сайте газеты «Комсомольская Правда» оформить 404 страницу решили следующим образом:
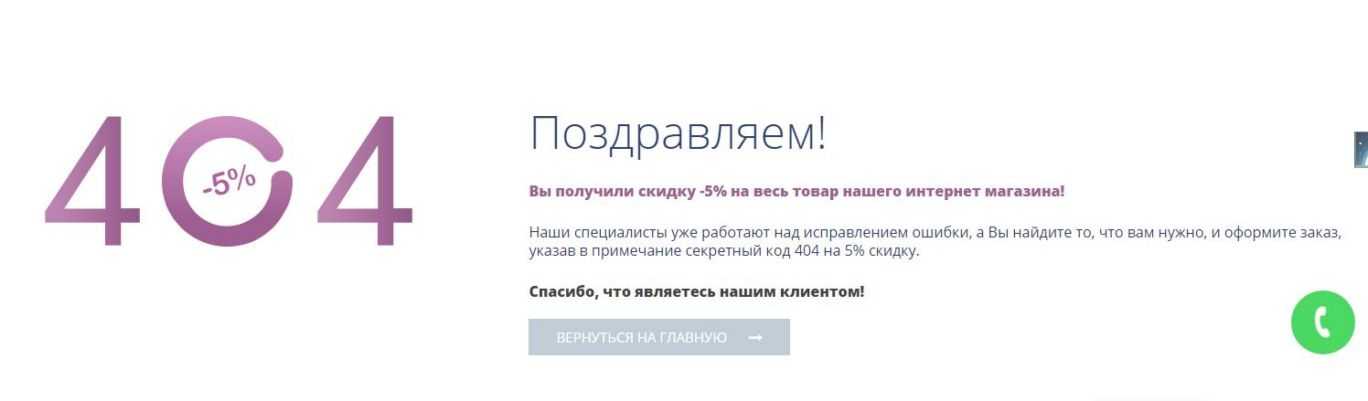
- Мотивация к действию. Попробуйте убедить пользователя остаться на сайте. Этим приёмом успешно пользуется компания HeadHunter.
- Если тематика сайта позволяет вам это сделать, добавьте креатива. Возможно, пользователь захочет поделиться вашим нестандартным решением с другими людьми. Такие страницы могут создать большое количество трафика.

Вывод
Битая ссылка или опечатка в URL — не самое редкое явление. Возможно, периодически и у вас на 404-ой появляются посетители. Ваша задача — сделать столкновение пользователя со страницей приятнее и попробовать удержать его на ресурсе.
Весь справочник в статьях на vc.ru или на сайте.
Оформление 404 страницы
#Факторы ранжирования #Поведенческие
#138
Август’19
2
Август’19
2
Возникновение ошибки 404 и попадание пользователей на соответствующую страницу возможно по многим причинам: перешли на удаленную страницу, поставили ссылку с опечаткой, изменили адрес без настройки редиректа и прочие.
В большинстве CMS страница 404 «Not Found» предусмотрена по умолчанию. Но её оформление и польза для посетителя оставляют желать лучшего. Как правило, они имеют следующий вид:
Но её оформление и польза для посетителя оставляют желать лучшего. Как правило, они имеют следующий вид:
Такая 404-ая генерирует высокий показатель отказов. Вы не предлагаете пользователю вариант дальнейшего взаимодействия с вашим сайтом, а значит, с высокой вероятностью, он просто покинет его.
Это подводит к выводу, что одной из задач 404 страницы является удержать посетителя на сайте, а значит необходимо уделить время для её проработки.
Как правильно оформить страницу 404
Существует несколько правил, которые помогут оставить пользователя на сайте при его попадании на несуществующий документ:
- Страница 404 должна быть оформлена в едином стиле с дизайном сайта. Так вы помогаете пользователю понять, что он все ещё находится на вашем ресурсе и не нужно торопиться закрывать вкладку в браузере. К примеру, в сервисах Яндекса ошибка оформлена так:
- Необходимо предлагать посетителю варианты дальнейшего взаимодействия с ресурсом.
 Мы рекомендуем оставлять ссылку на главную страницу сайта. Полезным будет добавить форму поиска или предпочесть ей карту сайта, если ресурс небольшой. В последнее время принято добавлять на четыреста четвертую выборку товаров или статей в зависимости от типа вашего сайта. Например, на сайте газеты «Комсомольская Правда» оформить 404 страницу решили следующим образом:
Мы рекомендуем оставлять ссылку на главную страницу сайта. Полезным будет добавить форму поиска или предпочесть ей карту сайта, если ресурс небольшой. В последнее время принято добавлять на четыреста четвертую выборку товаров или статей в зависимости от типа вашего сайта. Например, на сайте газеты «Комсомольская Правда» оформить 404 страницу решили следующим образом: - Мотивация к действию. Попробуйте убедить пользователя остаться на сайте. Этим приемом успешно пользуется компания HeadHunter:
- Если тематика сайта позволяет Вам это сделать, добавьте креатива. Возможно, пользователь захочет поделиться вашим нестандартным решением с другими людьми. Такие страницы могут создавать большое количество трафика. Как пример — флеш-игра на странице 404 сайта Heyzap, или 404 страница сайта Dribbble:
Вывод
Битая ссылка или опечатка в URL не самое редкое явление. Возможно, периодически и у вас на 404-ой появляются посетители. Ваша задача — сделать столкновение пользователя со страницей «Not found» приятнее и попробовать удержать его у себя на ресурсе.
Похожее
Факторы ранжирования Поведенческие
Правильное оформление форм на сайте
Факторы ранжирования Поведенческие
Поведенческие факторы ранжирования
Факторы ранжирования Поведенческие
#139
Правильное оформление форм на сайте
Август’19
3200
1Факторы ранжирования Поведенческие
#52
Поведенческие факторы ранжирования
Февраль’18
3317
135+ шаблонов страниц HTML 404
Здравствуйте, друзья! В этой статье я перечислил 35+ лучших шаблонов страниц HTML CSS 404, которые доступны на CodePen.
Лучшая коллекция дизайна страницы с ошибкой 404
#1: Страница 404 – Затерянные в космосе
404 Страница – Lost In Space, разработанная Салехом Риазом Куреши.
Автор : Салех Риаз Куреши
Создано : 23 апреля 2018 г.
Сделано с : HTML, CSS и JS
Теги : 404 Страница Lost In Space
# 2: Концепция анимированной страницы 404 SVG
404 Концепция анимированной SVG-страницы, разработанная Владимиром Гащенко. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Владимир Гащенко
Создано : 7 октября 2016 г.
Сделано с : HTML & CSS
№3: Ой! Шаблон страницы с ошибкой 404
К сожалению, дизайн страницы с ошибкой 404, разработанный Israa Adnan. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Исраа Аднан
Создано : 30 июня 2021 г.
Сделано с : HTML и CSS
Теги : К сожалению, страница ошибки 404
# 4: Простой шаблон ошибки 404 страницы
Простой шаблон ошибки страницы 404, разработанный Naved khan. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Naved khan
Создано : 18 июня 2018 г.
Сделано с : HTML и CSS
Теги : Простой шаблон ошибки 404 страницы
# 5: Йети 404 Страница
Yeti 404 Страница, разработанная Дарином. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Darin
Создано : 17 августа 2018 г.
Сделано с : HTML, CSS(SCSS) & JS
Теги : Yeti 404 Страница
# 6: Интерфейс страницы 404
404 Интерфейс страницы, разработанный Rafaela Lucas. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Rafaela Lucas
Создано : 27 ноября 2019 г.
Сделано с : HTML, CSS(SCSS) и JS
Теги : ежедневный пользовательский интерфейс 404 Страница
# 7: Шаблон страницы Fargo 404
Дизайн страницы Fargo 404, разработанный Нейтом Уотсоном. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Нейт Уотсон
Создано : 18 ноября 2015 г.
Сделано с : HTML(Pug), CSS(SCSS) и JS
Теги 1 Дизайн страницы 9041
#8: Сообщение, напечатанное в формате GSAP 404 с использованием SplitText
Напечатанное сообщение GSAP 404 с использованием SplitText, разработанного Selcuk Cura. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Selcuk Cura
Создано : 22 октября 2017 г.
Сделано с : HTML, CSS(SCSS) и JS
Теги : GSAP SplitText 110 9 напечатанное сообщение
# 9: Страница ошибки Mars 404
Страница ошибки Mars 404, разработанная Asyraf Hussin. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Asyraf Hussin
Создано : 2 сентября 2018 г.
Сделано с : HTML и CSS
Теги : Mars 404 Error Page
# 10: Пример шаблона страницы ошибки 404
404 Дизайн страницы ошибок, разработанный Рикардо Прието. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Рикардо Прието
Дата создания : 4 ноября 2017 г.
Сделано с : HTML и CSS
Теги : 404 Ошибка дизайна страницы
# 11: Шаблон страницы CSS 404
Шаблон страницы CSS 404, разработанный agathaco. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : agathaco
Создано : 28 июля 2018 г.
Сделано с : HTML(Pug) & CSS(SCSS)
Теги : CSS 401 страница 904
#12: Ошибка 404 Страница не найдена
Ошибка 404 Страница не найдена, разработанная Робином Селмером. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Robin Selmer
Создано : 22 августа 2017 г.
Сделано с : HTML и CSS(SCSS)
Теги : Ошибка 404 Страница 1 не найдена 9001
# 13: Неон — HTML-шаблон 404
Neon — 404 html шаблон, разработанный Tibix. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Tibix
Создано : 27 августа 2019 г.
Сделано с : HTML и CSS(SCSS)
Теги : Шаблон Neon 404 html
1
# 14: Нахальный шаблон страницы не найден
Шаблон Sassy page not found, который разработал Джастин Джуно. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Джастин Джуно
Создано : 7 мая 2020 г.
Сделано с : HTML и CSS (SCSS)
Теги : шаблон страницы не найден
#15: Анимированный HTML-дизайн страницы 404
Анимированный HTML-дизайн страницы 404, разработанный Джейми Розеном. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Джейми Розен
Создано : 15 октября 2017 г.
Сделано с : HTML, CSS и JS
Теги : Анимированный 404 страницы дизайн html0011
# 16: Чистая страница ошибки CSS 404 вампир
Pure CSS Error Page 404 вампир, разработанный Омаром Дсуки. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Omar Dsooky
Создано : 10 августа 2017 г.
Сделано с : HTML и CSS
Теги 9000 CSS04 : Pure Error Страница 411 вампир
# 17: Простая страница ошибки 404
Простая страница ошибки 404, разработанная vineeth.tr. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : vineeth.tr
Создано : 12 апреля 2016 г.
Сделано с : HTML и CSS(SCSS)
Теги : Простая ошибка 404 1 страница 9001
# 18: HTML CSS 404 Шаблон страницы плачущего ребенка
HTML CSS 404 Шаблон страницы Crying Baby, разработанный vineeth.tr. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : vineeth. tr
tr
Создано : 12 октября 2016 г.
Сделано с : HTML(Мопс) и CSS(SCSS)
Теги : HTML CSS 404 Шаблон страницы плачущего ребенка
# 19: Страница CSS Train 404
Страница CSS Train 404, разработанная Карлой. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Carla
Создано : 3 ноября 2018 г.
Сделано с : HTML и CSS
Теги : CSS Train 404 Страница
# 20: Анимированный шаблон страницы с ошибкой 404 на чистом CSS
Анимированный шаблон страницы с ошибкой 404 на чистом CSS, разработанный Sergio. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Sergio
Создано : 27 марта 2018 г.
Сделано с : HTML и CSS(SCSS)
Теги : Pure Animated 9040 error page template1
# 21: Шаблон страницы SVG 404 не найден
Шаблон страницы SVG 404 не найден, разработанный Sylvain Lepinard. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Sylvain Lepinard
Создано : 9 августа 2019 г.
Сделано с : HTML и CSS(SCSS)
Теги : SVG 4090 шаблон1 не найден1
# 22: Полностью адаптивная страница 404
Полностью адаптивная страница 404, разработанная Kasper De Bruyne. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Kasper De Bruyne
Создано : 18 февраля 2020 г.
Сделано с : HTML, CSS(SCSS) & JS
Теги : 1 Полностью адаптивная страница
# 23: Отзывчивая пользовательская страница 404
Отзывчивая пользовательская страница 404, разработанная Ash. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Ясень
Дата создания : 28 сентября 2017 г.
Сделано с : HTML и CSS
Теги : Адаптивная пользовательская страница 404
# 24: Концепция страницы ошибки Wild West 404
Страница ошибки Wild West 404 Концепция, разработанная Zissis Vassos. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Zissis Vassos
Создано : 26 августа 2019 г.
Сделано с : HTML и CSS
Теги : Дикий Запад 404 Страница ошибки Концепция
# 25: HTML-шаблон 404
HTML-шаблон 404, разработанный Jhey. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Jhey
Создано : 23 марта 2020 г.
Сделано с : HTML(Pug), CSS и JS
Теги : HTML шаблон 414
# 26: дизайн ошибки 404 в стиле Windows 10
Дизайн ошибки 404 в стиле Windows 10, разработанный Марко Перетто. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Marco Peretto
Создано : 8 февраля 2019 г.
Сделано с : HTML и CSS
Теги : 404 error design
# 27: Страница ошибки 404: анимированный SVG GSAP
404 Ошибка: анимированный SVG GSAP, разработанный Кристин И. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : christine i
Создано : 22 февраля 2020 г.
Сделано с : HTML, CSS и js
Теги : 404 Ошибка
# 28: Пользовательский дизайн страницы с ошибкой 404
Пользовательский дизайн страницы с ошибкой 404, разработанный Мухаммедом Рауфом. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Мухаммед Рауф
Создано : 3 декабря 2021 г.
Сделано с : HTML и CSS
Теги : Пользовательский дизайн страницы с ошибкой 404
№ 29: Ой! страница не найдена шаблон
Ой! страница не найдена, разработанный Swarup Kumar Kuila. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Swarup Kumar Kuila
Создано : 14 августа 2020 г.
Сделано с : HTML и CSS
Теги : страница не найдена шаблон
#30: Потрясающая страница 404 не найдена
Awesome 404 страница не найдена, разработанная gavra. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : gavra
Создано : 19 апреля 2014 г.
Сделано с : HTML, CSS и JS
Теги : Awesome 404 страница не найдена
# 31: Ошибка 404: Вдохновение Долины монументов
Ошибка 404: вдохновение Долины монументов, разработанное Sussie Casasola. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Sussie Casasola
Создано : 29 апреля 2018 г.
Сделано с : HTML(Pug) & CSS(Sass)
Метки : 90 Ошибка 4104 4104
#32: 404 страница
404 страница, которую разработала Юлия. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Юлия
Создано : 7 сентября 2018 г.
Сделано с : HTML и CSS(Sass)
Теги : 404 стр.
# 33: Страница с ошибкой 404 SVG
404 Страница на основе ошибок SVG, разработанная Дэйвом Праттом. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Дэйв Пратт
Создано : 6 сентября 2017 г.
Сделано с : HTML и CSS(SCSS)
Теги : 404 SVG 01 Ошибка 1 Страница 90
# 34: шаблон страницы ошибки 404 при начальной загрузке
Шаблон страницы с ошибкой 404 при начальной загрузке, разработанный Aji. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Aji
Создано : 26 июня 2021 г.
Сделано с : HTML и CSS
Теги : шаблон страницы ошибки bootstrap 404
# 35: Классная страница ошибки 404
Классная страница ошибки 404, которую разработал Антон Лукин. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Антон Лукин
Создано : 1 ноября 2018 г.
Сделано с : HTML и CSS
Теги : Cool 404 error page
# 36: Шаблон ошибки 404 Шаблон ошибки
404, который разработала Наталья. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Автор : Наталья
Создано : 4 января 2021 г.
Сделано с помощью : HTML & CSS
Теги : Шаблон ошибки 404
Наши потрясающие инструменты
# 01: Лицо Ленни
#02: Причудливый генератор текста
25 Привлекательный дизайн страницы с ошибкой 404
Последнее, что мы хотим видеть при просмотре веб-страниц, — это старое надоевшее сообщение « Эта страница не найдена ». Этот надоедливый фрагмент текста не только означает, что что-то пошло не так, но и не помогает нам исправить ошибку и получить искомый контент. На самом деле в большинстве случаев стандартная страница ошибки 404 с таким текстом уводит нас от сайта, который мы смотрели. Именно в такие моменты становится очевидной важность тщательно разработанных и хорошо продуманных страниц ошибок 404.
В этой статье мы познакомим вас с некоторыми из лучших примеров страниц ошибок 404. Мы продемонстрируем, как страница 404 действительно может улучшить взаимодействие с пользователем , и покажем вам, как вы можете использовать эти страницы в своих интересах. Способы, с помощью которых страницы из нашего списка общаются с «потерянным» пользователем, и то, как они представляют решение проблемы, различаются. Но каждый пример в нашем списке имеет определенное очарование и показывает, как вместо того, чтобы заставить нас сдаться, отличная страница с ошибкой 404 может убедить нас остаться на веб-сайте, который мы просматривали, и побудить нас к дальнейшему контакту с брендом.
Веб-сайты, которые преуспевают в игре с ошибкой 404:
Женя Рынжук
Ромен Аваль
Агнес Ллойд-Платт
Слабаки
МСТК
ЛЕКБ
Андреа Рени
Комбо
Фигма
Нейндекс
Новая компания
Куспид
Колесо прелюдии
Клим
СМК
Аувяя
Индиго
Гимбокс
Кхоа Ле
Не\Вещественное
Сидо
Проект «Крутой»
Следующая страница
Дрибббл
Тревожный сон
Но прежде чем мы углубимся в наш список лучших страниц ошибок 404, давайте сначала определим, каковы основные элементы страницы ошибок 404 и какие дополнительные ингредиенты можно добавить, чтобы страницы ошибок выделялись.
Чем хороша страница ошибки 404
Хорошая страница ошибки 404 должна быть четкой, помогать пользователям легко вернуться на правильный путь и соответствовать стилю бренда, который она представляет . В большинстве случаев этих элементов достаточно. Однако есть еще три качества, которыми должна обладать страница 404, которые могут помочь вам установить еще более глубокую связь с вашими пользователями.
Сделайте страницы ошибок 404 интерактивными
Независимо от того, чем вы занимаетесь и какое средство используете, всегда полезно взаимодействовать со своей аудиторией и давать ей почувствовать себя частью вашего проекта. В Интернете интерактивность возникает естественным образом. Но большинство людей не думают, что это относится к страницам ошибок 404, и поэтому они несправедливо игнорируют их. Правда, , когда страница 404 является интерактивной, она может обеспечить увлекательный, приятный и безопасный возврат к содержимому, которое пользователь хотел найти . Как мы упоминали ранее, это поможет вам не только удержать пользователей на вашем сайте, но и укрепить связь между ними и вашим брендом.
Как мы упоминали ранее, это поможет вам не только удержать пользователей на вашем сайте, но и укрепить связь между ними и вашим брендом.
404 Страницы с ошибками должны быть забавными
Хорошее настроение и грамотное общение с вашей аудиторией — безошибочный рецепт для привлечения пользователей более . Когда вы понимаете и знаете свою аудиторию, и у вас есть четкое представление о том, что представляет ваш бренд, соответствующий юмор может помочь сделать ваши страницы ошибок 404 более эффективными и интересными, в отличие от стандартных, бесплодных решений, к которым мы все привыкли.
Убедитесь, что ваши страницы с ошибкой 404 визуально интересны
Поскольку они являются неотъемлемой частью вашего веб-сайта, страницы с ошибкой 404 должны соответствовать стилю и характеру вашего бренда. Имея это в виду, они должны быть разработаны тщательно и продуманно. Если вы все сделаете правильно, красивая и эффективная страница 404 заставит пользователей почувствовать, что они даже не свернули не туда. Этот тип погружения улучшит взаимодействие с пользователем на вашем веб-сайте и, возможно, даже вызовет пару улыбок.
Этот тип погружения улучшит взаимодействие с пользователем на вашем веб-сайте и, возможно, даже вызовет пару улыбок.
Веб-сайты, представленные ниже, прекрасно объединили эти три качества в своем дизайне страницы 404. Некоторые сосредотачиваются только на одном элементе, другие успешно уравновешивают все три, но все они, несомненно, помогут вам понять, насколько креативным вы можете быть и как многого вы можете достичь с помощью аутсайдера среди всех страниц веб-сайта, известного как страница ошибки 404.
Женя Рынжук
Уникальный дизайн Жени Рынжук выделяет ее из толпы. Она на высоте, когда дело доходит до выбора правильных цветов и шрифтов для своих проектов, создания привлекательных дизайнерских композиций и использования интересных анимационных эффектов. Страница ошибки 404 у Жени ничем не отличается. Когда видишь это, даже не кажется, что зашел в тупик. На самом деле, это похоже на любой другой раздел на ее сайте. Она включила все элементы, которые мы перечислили выше, в свою страницу с ошибкой, и она добавила немного интерактивности. При перемещении курсора смайлики, ранее разбросанные по всей странице, начинают убегать от нее . Это вызывает улыбку на нашем лице и обеспечивает приятный пользовательский опыт. Когда мы закончим играть со смайликами, мы можем щелкнуть текст «Верни меня», расположенный в центре экрана, и продолжить просмотр ее веб-сайта.
При перемещении курсора смайлики, ранее разбросанные по всей странице, начинают убегать от нее . Это вызывает улыбку на нашем лице и обеспечивает приятный пользовательский опыт. Когда мы закончим играть со смайликами, мы можем щелкнуть текст «Верни меня», расположенный в центре экрана, и продолжить просмотр ее веб-сайта.
Ромен Аваль
Страница 404 портфолио Ромена Авалле проста, эффективна и содержит все необходимое, чтобы мы могли легко вернуться в нужное русло. Как и остальная часть его веб-сайта, эта страница также интерактивна. На странице есть очерченный круг, который следует за указателем мыши. Когда вы перестанете перемещать его, круглая форма окружит точечный курсор, который затем будет помещен в центр круга . Эта маленькая игра делает весь процесс просмотра более интересным. На странице также есть все необходимые ссылки, которые позволяют пользователям легко переходить к другим частям его веб-сайта.
Агнес Ллойд-Платт
Хорошее настроение и грамотное общение — безошибочное сочетание, способное завоевать расположение большинства посетителей и удержать их на вашем веб-сайте. Вместо того, чтобы отображать обычный текст страницы ошибки 404, к которому мы все привыкли, страница ошибки 404 Агнес Ллойд-Платт использует юмористическую комбинацию изображений (есть фотография разбитой яичной скорлупы) и текста (9).0704 Ты сломал его. ), чтобы сообщить нам о том, что только что произошло. При перемещении курсора по странице ее работы начинают всплывать. Это отличный способ продемонстрировать ее мастерство и одновременно развлечь посетителя, что делает эту страницу с ошибкой такой же приятной для просмотра, как и остальную часть ее веб-сайта .
Вместо того, чтобы отображать обычный текст страницы ошибки 404, к которому мы все привыкли, страница ошибки 404 Агнес Ллойд-Платт использует юмористическую комбинацию изображений (есть фотография разбитой яичной скорлупы) и текста (9).0704 Ты сломал его. ), чтобы сообщить нам о том, что только что произошло. При перемещении курсора по странице ее работы начинают всплывать. Это отличный способ продемонстрировать ее мастерство и одновременно развлечь посетителя, что делает эту страницу с ошибкой такой же приятной для просмотра, как и остальную часть ее веб-сайта .
The Feebles
Дуэт, составляющий эту студию, явно любит повеселиться и расслабиться, играя в настольный теннис, когда это возможно. Ошибка Фиблза стр. является верным свидетельством этого, потому что он показывает, как они вдвоем играют в настольный теннис, а текст, следующий за видео, гласит: Мы просто закончим матч и будем тут же! Они общаются с посетителями остроумным и уникальным способом, позволяя им заглянуть в свой мир дизайна, отношения и пространство, в котором они работают, одновременно демонстрируя оригинальность своих работ.
Простая и мощная страница ошибки 404 студии MSTQ созвучна духу бренда и производит на нас такое же сильное впечатление, как и любой другой раздел их сайта. Когда страница загружается, мы сразу понимаем, где мы находимся, благодаря огромной цифре «404», расплывающейся по экрану. Весь опыт становится еще более приятным благодаря замечательной и несколько психоделической фоновой анимации . На странице также отображается логотип студии и кнопка «Меню» — первая возвращает нас на главную страницу, а вторая позволяет выбрать, какой раздел мы хотим посетить.
Страница ошибки 404 LEQB выглядит даже не как страница ошибки, а скорее как основная часть какого-то интерактивного, экспериментального веб-проекта. Плавная анимация, которая взаимодействует с курсором, обеспечивает интересный просмотр . Единственное, что указывает на это, это то, что на самом деле страница с ошибкой представляет собой крошечный текст Click to back home , который следует за указателем мыши. Весь веб-сайт величественно оформлен с интересной навигацией и «сломанным» интерфейсом, поэтому мы не ожидали, что страница с ошибкой будет какой-то другой.
Весь веб-сайт величественно оформлен с интересной навигацией и «сломанным» интерфейсом, поэтому мы не ожидали, что страница с ошибкой будет какой-то другой.
Андреа Рени
Страница ошибки 404 Андреа Рени — еще один пример того, как страница 404 может ощущаться как захватывающий эксперимент, который идеально подходит для остальной части веб-сайта. Когда мы двигаем указатель мыши, красочная и абстрактная поверхность, похожая на Одиссею, следует за его движением . Андреа Рени работает разработчиком программного обеспечения, и навигация на его веб-сайте портфолио соответствует его профессии — на странице с ошибкой есть инструкции, говорящие нам о , введите «m» для меню и «h» для справки .
Combo — это студия стратегии, брендинга и дизайна с простой и эффективной страницей 404. Меню на странице ошибки Combo расположено вертикально в центре экрана, как и на остальной части веб-сайта. это потрясающая дизайнерская композиция и интересное визуальное решение, которое ставит навигацию в центр внимания, несмотря на то, что огромная цифра 404 контрастирует с другими элементами и занимает большую часть экрана . Элементы, которые отображаются здесь, сразу говорят нам, что мы наткнулись на страницу с ошибкой. То, как они расположены, соответствует остальной части веб-сайта, поэтому у нас не возникнет проблем с тем, чтобы обойти его и вернуться к другим разделам сайта.
Элементы, которые отображаются здесь, сразу говорят нам, что мы наткнулись на страницу с ошибкой. То, как они расположены, соответствует остальной части веб-сайта, поэтому у нас не возникнет проблем с тем, чтобы обойти его и вернуться к другим разделам сайта.
Сначала страница 404 Figma выглядит как типичная страница ошибки — большая черная 404 написан на белом фоне, как мы видели много раз раньше. Однако это еще не все, что есть на этой странице.
Все компании должны стараться использовать свои веб-сайты для углубления связи со своими пользователями и демонстрации продуктов, которые они предлагают, в лучшем свете, и именно это Figma сделала со своей страницей 404. Они продают интерфейс и инструмент для дизайна, и они умело использовали страницу с ошибкой 404, чтобы дать нам представление о том, что может сделать их инструмент — вокруг числа 404 есть кликабельные опорные точки, и мы можем перемещать их в любом направлении. пожалуйста .
Еще вывели все меню в шапку и полезные ссылки в футер. Таким образом, даже если вы немного раздражены тем, что попали на страницу 404, вы можете легко получить доступ к той части веб-сайта, которую изначально хотели посетить. Это, в сочетании с игривым, интерактивным элементом, отображаемым в середине страницы, обеспечивает практически безболезненную работу страницы с ошибкой 404.
Neundex
Страница ошибки 404 Neundex — прекрасная демонстрация готовности автора к экспериментам, которая проявляется не столько в интерфейсе сайта, сколько в его проектах. Сайт красиво оформлен, хорошо продуман, и у него отличный поток. Однако в тот момент, когда вы попадаете на страницу 404, вы понимаете, что это похоже на эксперимент и проект, а не на часть интерфейса веб-сайта. Это не приятно для глаз, так как происходит много мельканий, но это достаточно своеобразно и удивительно, чтобы побудить нас больше исследовать веб-сайт, а не покинуть его . Если вы знаете, кто ваша целевая аудитория, вдохновляющий шок может направить их в правильном направлении и быть более эффективным, чем другие, более приятные визуально методы, к которым мы все привыкли.
Новая компания
Страница ошибки новой компании прекрасно иллюстрирует, как статичная и простая страница ошибки 404 с хорошей графикой и понятной навигацией может быть функциональной и эффективной, помогая людям найти контент, который они ищут . Драматические, красочные визуальные эффекты производят сильное впечатление на пользователей и усиливают их связь с брендом.
Простая и эффективная страница ошибок Cusp содержит интерактивный шар, состоящий из нескольких чисел 404, которые перемещаются в направлении указателя мыши . Этот забавный элемент позволяет нам немного поиграть, но в то же время он сообщает нам, на какую страницу мы наткнулись. Мы можем легко получить доступ к меню и проектам агентства. Их логотип тоже отображается, и если мы нажмем на него, мы попадем на домашнюю страницу.
Колесо прелюдии
Колесо прелюдии начиналось как сексуальная карантинная игра, целью которой было побудить людей заниматься сексом, чтобы повысить их иммунную систему и выработку иммуноглобулина А, который защищает нас от гриппа и других заболеваний. . Страница Wheel of Foreplay 404 полностью соответствует атмосфере остальной части сайта, которая имеет сильный визуальный характер. Предлагаемый текстовый и графический контент очень наводит на размышления, и вместе они побуждают пользователей идти вернуться на более полезную страницу и продолжить просмотр сайта .
. Страница Wheel of Foreplay 404 полностью соответствует атмосфере остальной части сайта, которая имеет сильный визуальный характер. Предлагаемый текстовый и графический контент очень наводит на размышления, и вместе они побуждают пользователей идти вернуться на более полезную страницу и продолжить просмотр сайта .
Лучшие темы WordPress для всех креативщиков
Просмотр коллекции
Manon
Тема портфеля и агентства
CINERAMA
Тема для кино студий и режиссеров
Amedeo
Multi-Concept Artist и ТЕМЕРНАЯ АГЕНТА
. Глючинг 404 Элементные элементы Make Artry Arrom. очень яркий, интересный и полностью соответствует визуальному стилю Klim Type Foundry . Навигация нетронута и работает без сбоев, поэтому мы можем легко посещать другие страницы на их сайте.
Национальная галерея Дании решила использовать одну из самых известных работ из своей коллекции — «Падение титанов» Корнелиса ван Харлема в качестве фона на странице ошибки 404 Statens Museum for Kunst. На этой картине изображено поражение титанов, циклопов и великанов от олимпийских богов и их последующее падение в ад. Здесь так ловко использовано, как эмоции, изображенные на лицах титанов после того, как они совершили ошибку, соответствуют раздражению пользователей, наткнувшихся на страницу 404 .
На этой картине изображено поражение титанов, циклопов и великанов от олимпийских богов и их последующее падение в ад. Здесь так ловко использовано, как эмоции, изображенные на лицах титанов после того, как они совершили ошибку, соответствуют раздражению пользователей, наткнувшихся на страницу 404 .
Бруталист до крайности, страница ошибки Auwää 404 такая же дикая, как и остальная часть веб-сайта этой дизайн-студии. Юмористические и своеобразные GIF-файлы, указатель мыши в виде знака рогов, остроумный текст и бруталистский стиль хорошо сочетаются друг с другом и создают забавную страницу 404 . На первый взгляд страница может показаться нефункциональной, но она обладает всеми функциями, которые есть у большинства примеров из нашего списка — это весело, заставляет нас смеяться, передает стиль и посыл бренда и позволяет нам вернуться на веб-сайт. .
Indigo
Страница ошибки 404 нашей темы Indigo содержит классические элементы поп-культуры . Мы включили цитату из «Волшебника страны Оз» — Нет места лучше дома и GIF-файл, который символизирует момент, когда главная героиня фильма нашла свой путь домой, что именно то, что посетители могут сделать, нажав на выдающееся Кнопка домашней страницы .
Мы включили цитату из «Волшебника страны Оз» — Нет места лучше дома и GIF-файл, который символизирует момент, когда главная героиня фильма нашла свой путь домой, что именно то, что посетители могут сделать, нажав на выдающееся Кнопка домашней страницы .
Gymbox
У лондонской фитнес-компании Gymbox есть веселая страница 404. Вы даже не можете уделить столько внимания тексту, информирующему вас о том, что вы наткнулись на страницу с ошибкой, потому что вы замираете от фонового видео . Ничто так не говорит о том, что вы находитесь не в том месте, как толкающий бедрами Джон Траволта из его фильма 80-х « Perfect ». Что еще нужно увидеть, прежде чем они почувствуют желание вернуться в какой-то другой раздел сайта?
Кхоа Ле
Лицо — это то, к чему мгновенно привязываются все люди. Дизайнеры страницы ошибок Khoa Lê, очевидно, слишком хорошо это понимают, поскольку они использовали ее для дизайна своей страницы 404. В этом случае лицо создано таким образом, что вызывает чувство грусти, потому что мы не нашли страницу . Глаза интерактивны и следуют за движением курсора, но независимо от того, в каком направлении мы двигаем мышь, форма глаз никогда не меняется. Они остаются постоянно провисшими, что побуждает нас как можно скорее переходить на другие страницы сайта.
В этом случае лицо создано таким образом, что вызывает чувство грусти, потому что мы не нашли страницу . Глаза интерактивны и следуют за движением курсора, но независимо от того, в каком направлении мы двигаем мышь, форма глаз никогда не меняется. Они остаются постоянно провисшими, что побуждает нас как можно скорее переходить на другие страницы сайта.
Un\Real
Как и остальная часть их сайта, страница 404 Un\Real выглядит потрясающе, и найти выход из нее тоже несложно. При перемещении указателя мыши во всех направлениях число 404 будет следовать его примеру, напоминая обтягивающую игрушку . Навигация размещена по краям экрана и поможет вам попасть туда, куда вы изначально планировали.
Sydo — инновационное образовательное консалтинговое агентство. Поэтому вполне логично, что страница Sydo 404 посвящена взаимодействию и игре. 3D-буквы приземляются на странице, информируя пользователя, где они находятся, но есть также 3D-куб, которым вы можете управлять с помощью мыши и бросать его, как будто вы играете в боулинг . Вместо кеглей можно бить буквы и еще несколько кубиков . Такой опыт забавен и необычен для страницы с ошибкой. Он также прекрасно демонстрирует один из образовательных методов Sydo (через игру) и обеспечивает безболезненный возврат на их веб-сайт.
Вместо кеглей можно бить буквы и еще несколько кубиков . Такой опыт забавен и необычен для страницы с ошибкой. Он также прекрасно демонстрирует один из образовательных методов Sydo (через игру) и обеспечивает безболезненный возврат на их веб-сайт.
The Badass Project
Гигантский текст, который не помещается на весь экран, — отличный выбор для страницы ошибки The Badass Project, поскольку он соответствует дизайну всего веб-сайта. Благодаря буквам всех размеров он выглядит динамично и его почти невозможно охватить целиком, что заставляет нас жаждать большего взаимодействия со страницей, чтобы попасть на страницу, на которую мы изначально хотели попасть . Контактная информация и ссылки на социальные сети отображаются внизу страницы, но если вы хотите увидеть меню, вам нужно нажать на всевидящее око в правом верхнем углу экрана.
Nextpage
Атмосфера старой школы, пронизанная современными веб-тенденциями, делает сайт Nextpage узнаваемым. Так что вполне логично, что ошибка Nextpage 404 страница 9В 0003 есть что-то столь же знаковое ретро, как игра Space Invaders . Вражеские корабли выстраиваются в строй 404 и начинают стрелять по вам. Помимо игровых команд, под полем боя есть юмористический текст, говорящий вам — Space Invaders уничтожили страницу! Отомсти им! Вся страница необычная, веселая и соответствует духу бренда.
Так что вполне логично, что ошибка Nextpage 404 страница 9В 0003 есть что-то столь же знаковое ретро, как игра Space Invaders . Вражеские корабли выстраиваются в строй 404 и начинают стрелять по вам. Помимо игровых команд, под полем боя есть юмористический текст, говорящий вам — Space Invaders уничтожили страницу! Отомсти им! Вся страница необычная, веселая и соответствует духу бренда.
Dribbble
Dribbble удалось превратить обычно разочаровывающую страницу в вдохновляющую. Развлекательный интерактивный дизайн страницы Dribbble 404 приглашает посетителей поиграть. Таким образом, они отвлекаются от того факта, что они не достигли желаемого веб-сайта. Элемент 404 состоит из работ художников, использующих Dribbble, и все они сгруппированы по цвету . В верхней части страницы вы можете увидеть точный шестнадцатеричный код используемых работ, но вы можете выбрать другой цвет, используя полосу внизу страницы. При изменении цвета произведения, составляющие номер 404, соответственно изменяются . Все работы кликабельны, а это означает, что вы можете легко открыть для себя кучу новых талантливых художников, что является разумным способом уберечь вас от страницы с ошибкой. Авторы также включили логотип, который ведет на домашнюю страницу, но также есть панель поиска, позволяющая искать художников и их работы. Поскольку Dribbble — это платформа, где большинство дизайнеров ищут вдохновения, это отличный пример веб-сайта, который очень хорошо понимает, кто их аудитория и что они ищут.
Все работы кликабельны, а это означает, что вы можете легко открыть для себя кучу новых талантливых художников, что является разумным способом уберечь вас от страницы с ошибкой. Авторы также включили логотип, который ведет на домашнюю страницу, но также есть панель поиска, позволяющая искать художников и их работы. Поскольку Dribbble — это платформа, где большинство дизайнеров ищут вдохновения, это отличный пример веб-сайта, который очень хорошо понимает, кто их аудитория и что они ищут.
Worrydream
Вдохновленная картиной Рене Магритта «Вероломство образов», страница Worrydream 404 задает философский вопрос посетителю . Подобно знаменитой картине, которая заставляет пользователей подвергнуть сомнению наблюдаемую ими реальность, поместив текст Ceci n’est pas une pipe (Это не трубка) рядом с изображением трубки, на этой странице есть текст «Это это не страница» написано на нем. Идея состоит в том, чтобы вызвать дискуссию о том, можно ли считать страницу с ошибкой 404 страницей, что вообще такое страница, делает ли тег 404 страницу не страницей и так далее.

 Так вы поможете пользователю понять, что он все ещё находится на вашем ресурсе и не нужно торопиться закрывать вкладку в браузере. К примеру, в сервисах «Яндекса» ошибка оформлена так:
Так вы поможете пользователю понять, что он все ещё находится на вашем ресурсе и не нужно торопиться закрывать вкладку в браузере. К примеру, в сервисах «Яндекса» ошибка оформлена так:
 Мы рекомендуем оставлять ссылку на главную страницу сайта. Полезным будет добавить форму поиска или предпочесть ей карту сайта, если ресурс небольшой. В последнее время принято добавлять на четыреста четвертую выборку товаров или статей в зависимости от типа вашего сайта. Например, на сайте газеты «Комсомольская Правда» оформить 404 страницу решили следующим образом:
Мы рекомендуем оставлять ссылку на главную страницу сайта. Полезным будет добавить форму поиска или предпочесть ей карту сайта, если ресурс небольшой. В последнее время принято добавлять на четыреста четвертую выборку товаров или статей в зависимости от типа вашего сайта. Например, на сайте газеты «Комсомольская Правда» оформить 404 страницу решили следующим образом: