Параметры subject и body в mailto ссылках
В письмах от сервисов и электронных магазинов, приходящих в ответ на заказ услуги или покупку товара, часто есть подобная фраза:
«Если у Вас возникли любые вопросы касательно вашего заказа, пожалуйста, свяжитесь со Службой поддержки по телефону XXXX XXX XXXX или напишите по адресу [email protected]. Не забудьте сообщить ваш номер заказа.
Создавая шаблоны для таких писем, не поленитесь прописать этот самый номер заказа (и любую другую нужную службе поддержки информацию) в параметры mailto ссылки:
<a href="mailto:[email protected]?subject=Заказ XXXXX&body=Мой номер заказа XXXXX">[email protected]</a>
Теперь при клике на адрес электронной почты в новом сообщении номер заказа подставится и в тему письма, и в текст сообщения.
Мелочь, но она сэкономит вашим покупателям пару лишних действий. Особенно актуально это для тех, кто пишет письмо с мобильника.
Поделиться
Твитнуть
Плюсануть
Поделиться
Телеграфировать
Как правильно использовать переменные в препроцессорах Less и Sass
Как верстальщику получить код ревью
Веб-лицензии для платных шрифтов могут стоить вам дорого
Бесплатная замена платному Helvetica Neue
Деплой Docpad-сайта на GitHub Pages
Краткое руководство по Маркдауну
О каких дизайнерах мечтают верстальщики
Захват экрана в GIF
Font-weight: bolder для шрифтов со множеством начертаний
Параметры subject и body в mailto ссылках
Посещённая ссылка при наведении
CSS-селектор :not. Полезные примеры
Полезные примеры
Списки и картинки с флоатами
Pointer-events
Как отключить javascript в Google Chrome
Перечёркивание крест-накрест
Отладка мобильных сайтов в Webkit. Инспектор кода на мобильных устройствах
Горячие клавиши для выбора предыдущего и следующего слоя в Photoshop
HTML-сущности и их UTF-коды
Нарезка в Photoshop — New Layer Based Slice
Как перекрасить поля с автозаполнением в Google Chrome
HTML Mailto объясняет ссылки
HTML Mailto прост в использовании. Эта ссылка открывает почтовый клиент по умолчанию и добавляет новое средство создания уведомлений. Предварительно заполненные поля экономят время и предотвращают возврат писем. Этот пост будет посвящен настройке mailto. Мы также обсудим его жизнеспособность в этом десятилетии. Ну давай же.
Эта ссылка открывает почтовый клиент по умолчанию и добавляет новое средство создания уведомлений. Предварительно заполненные поля экономят время и предотвращают возврат писем. Этот пост будет посвящен настройке mailto. Мы также обсудим его жизнеспособность в этом десятилетии. Ну давай же.
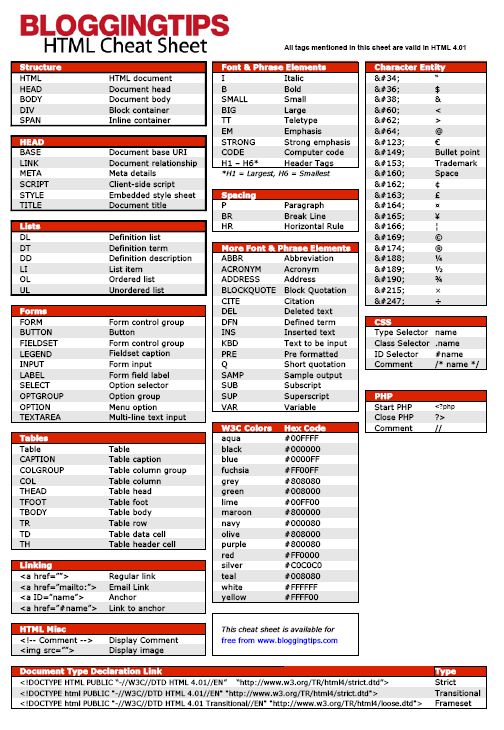
Основы HTML Mailto
Поскольку Mailto — это ссылка, вы должны использовать для нее свойство ahref. Например, вы можете отправить электронное письмо, нажав на ссылку.
<a href=»mailto
@mailslurp.dev»>Я хочу бесплатные купоны</a><a href=»mailto
@mailslurp.dev, [email protected], [email protected]»>Я хочу получить бесплатные купоны</a> Каждый URL-адрес открывает программу электронной почты по умолчанию или веб-клиент в новой вкладке. Настройки вашего браузера и приемника определяют, что происходит.
Пустое электронное письмо с полем «Кому:» появится, если получатель вошел в систему.
Настройка вложения HTML Mailto
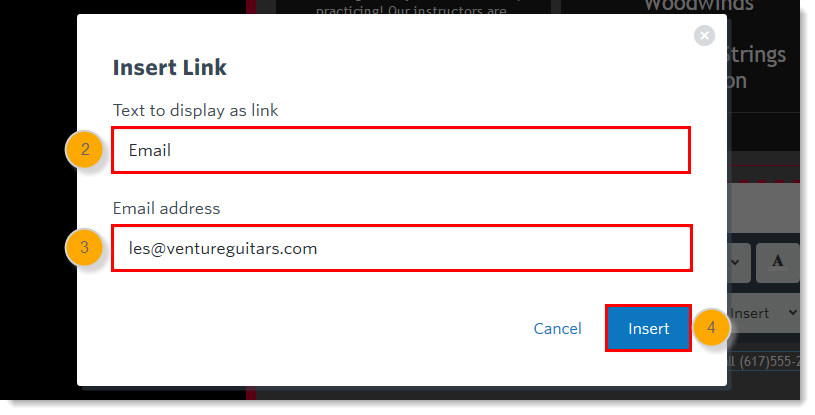
Добавить письмо в строку темы
Если вы хотите добавить строку темы, автоматически используйте приведенный ниже код:
<ahref=»mailto
@mailslurp.dev,[email protected],[email protected]?subject=Give%20me%20all%20your%20Coupons»>Если это был ваш первоначальный адрес электронной почты в вашем HTML Mailto, рассмотрите возможность добавления «?» чтобы разделить их. Для дополнительных параметров используйте «&». Используйте тег процента 20′ для разделения текста.
Добавление тела электронной почты
На этом этапе вы используете параметр body. И выглядеть это будет примерно так:
<ahref=»mailto
@mailslurp.dev,[email protected],[email protected]?subject=Give%20me%20all%20your%20Coupons&body=Здесь%20are%20my%20parents’%20credit%20card% 20numbers%3A%0D%0A%0D%0ACheers%2C%0D%0AHappy%20Customer»>Я хочу бесплатные купоны</a>
Добавление частей CC и BCC к электронному письму
Эта область электронной почты предназначена для уведомления сторон, не участвующих непосредственно в бизнесе. Это держит их в курсе. Итак, чтобы держать Эндрю и Джейн в курсе, используйте эти две функции.
Код будет выглядеть так:
<a href=»mailto
@mailslurp.dev? [email protected]& [email protected]& subject=Give%20me%20all%20your%20Coupons&body=Here%20are%20my%20parents’%20credit %20card%20numbers%3A%0D%0A%0D%0ACheers%2C%0D%0AHappy%20Customer»>Я хочу бесплатные купоны</a>Пропустить поле «Кому»
<a href=»mailto:?subject=Folks%2C%20check%20this%20out!&body=These%20losers%20are%20giving%20away%20bitcoins!»>Распространяйте новости</a>
Открыть в новой вкладке
Наконец, узнайте, как открыть ссылку mailto в новой вкладке.
Ничего не изменится, если вы примените эту стратегию и ваши пользователи будут использовать Outlook или Apple Mail. Приложение открывается с предварительно заполненной почтой, целевой или нет.
Имеет значение, если люди используют Gmail в качестве основного почтового клиента. С помощью атрибута target=»blank» покупатель может остаться на вашем сайте и увидеть дополнительные «отличные» скидки. В противном случае в том же окне открывается почтовый клиент.
Почтовые вложения
Добавить вложение не так просто, потому что отправка данных с жесткого диска пользователя в почтовый ящик сопряжена с риском. Таким образом, в протоколе mailto отсутствует поддержка вложений.
Это будет ссылка, а не вложение. Не всегда, но обычно.
Причины, по которым HTML Mailto не работает
Если гиперссылка Mailto не работает, обычно это происходит из-за того, что почтовый клиент по умолчанию не соответствует тому, который они используют для отправки электронных писем.
Незнакомый клиент загружается, когда он щелкает ссылку mailto.
Является ли Mailto лучшим подходом?
Встроенные ссылки mailto собирают электронные письма за миллисекунды.
Таким образом, вы получаете постоянный поток спама в свой почтовый ящик. Используйте JavaScript или другие методы, чтобы замаскировать адрес.
Предоставляя ссылку mailto, вы разрешаете авторизованным специалистам по связям с общественностью связываться с вами. Виджет hunter.io может находить скрытые электронные письма в коде.
Альтернативы
Вы можете использовать анонимные контактные формы.
Онлайн-инструменты упрощают создание привлекательных контактных форм. Вы также можете создавать свои формы, чтобы дополнить дизайн вашего веб-сайта.
Переключение почты на настройки по умолчанию
Если они не работают, проверьте настройки вашей системы или браузера.
- Windows: Настройки > Приложения по умолчанию Следуйте меню, чтобы выбрать приложения по умолчанию по протоколу.
 Выберите почтовый клиент.
Выберите почтовый клиент. - Mac: откройте Mac Mail. Нажмите «Почта», затем «Настройки» в своей учетной записи электронной почты. Он изменяет клиент по умолчанию.
- Firefox: найдите тип содержимого «mailto» в разделе Общие/Приложения. Затем выберите клиента.
- Если выбор Gmail в качестве предпочтительного не помогает. Вместо этого перейдите в chrome:/settings/handlers. Сделайте mail.google.com обработчиком по умолчанию.
Теперь вы сможете настраивать и использовать ссылку mailto. В нашем блоге мы рассказываем об архитектуре, программном обеспечении и настройке электронной почты для различных фреймворков и библиотек. Проверьте это.
javascript — «mailto» текущей HTML-страницы
Задай вопрос
спросил
Изменено 1 год, 6 месяцев назад
Просмотрено 919 раз
Я пытаюсь создать электронное письмо на стороне клиента из текущей html-страницы (точнее, div с именем «inc» внутри моей страницы). я застрял на самых первых шагах, где у меня есть этот код:
я застрял на самых первых шагах, где у меня есть этот код:
function emailCurrentPage() {
var htmlData = document.getElementById('inc').innerHTML;
window.location.href = "mailto:?subject=" + document.title + "&body=" + htmlData;}
Отправить эту страницу по почте!
Когда я нажимаю на ссылку ничего не происходит, при отладке я могу увидеть html код в переменной «htmlData».
Более того, когда я меняю «htmlData» в третьей строке на текст типа «bla bla» или даже , письмо открывается нормально.
По какой причине mailto не работает с htmlData ?
Еще один маленький вопрос. Как вы думаете, я на правильном пути для отправки HTML-страницы? Потому что я боюсь, что позже я не смогу преобразовать HTML-код, чтобы он отображался как HTML-страница в электронном письме.
- javascript
- jquery
- html
- mailto
1
Определенно не круто вызывать функцию JS с помощью href.
