Решено: mailto в HTML — SourceTrail
Основная проблема, связанная с mailto HTML, заключается в том, что злоумышленники могут использовать его для рассылки спама. Поскольку HTML-код mailto является общедоступным, любой может использовать его для отправки электронных писем с любого адреса. Это означает, что спамеры могут использовать его для отправки нежелательных электронных писем, которые получателям может быть трудно идентифицировать и отфильтровать. Кроме того, поскольку адреса электронной почты видны в коде, они уязвимы для спамеров.
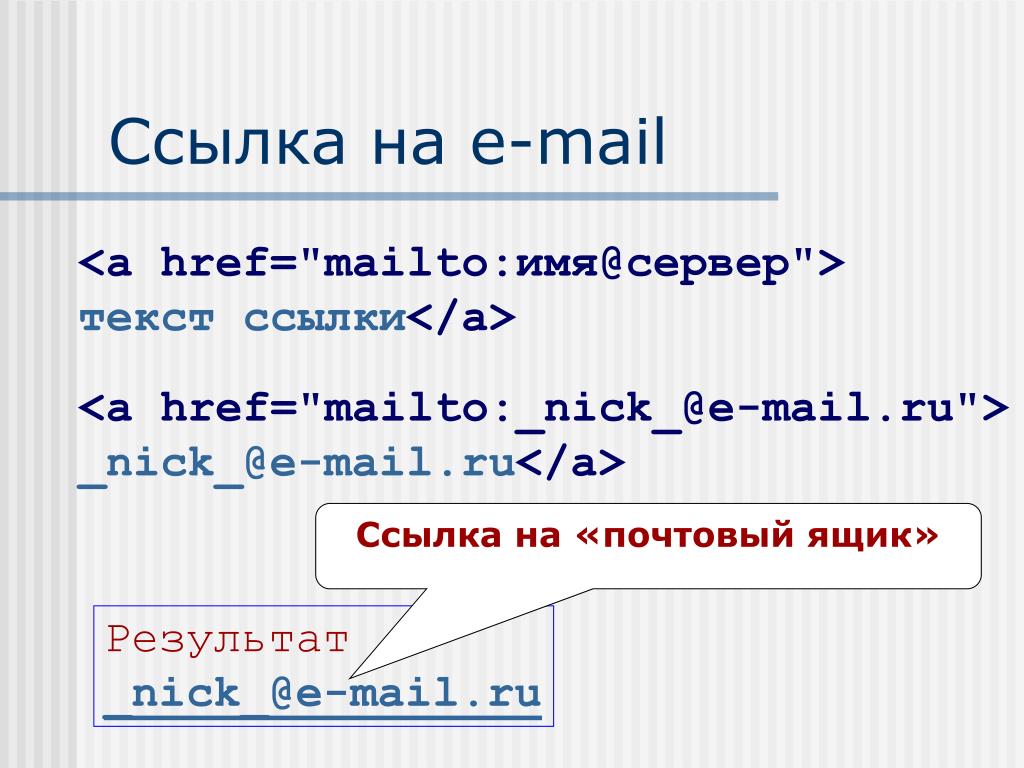
<a href="mailto:[email protected]">Send an email</a>
1. Эта строка кода создает тег привязки HTML, который используется для ссылки на другие веб-страницы или файлы.
2. Атрибут href указывает место назначения ссылки, в данном случае почтовый адрес, который имеет вид [email protected].
3. Текст между открывающим и закрывающим тегами привязки — «Отправить электронное письмо», который будет отображаться в виде кликабельной ссылки на веб-странице.
Содержание
- 1 Что такое мейлто
- 2 Должен ли я использовать ссылку mailto
- 3 Вставьте ссылку электронной почты (ссылку Mailto) в HTML
Что такое мейлто
Mailto в HTML — это ссылка, которая позволяет пользователям отправлять электронные письма на указанный адрес. Его можно использовать для создания ссылки на веб-странице, при нажатии на которую откроется программа электронной почты пользователя по умолчанию с уже заполненным полем «Кому». Синтаксис создания ссылок mailto следующий: Отправить. Это создаст ссылку на странице с текстом «Отправить электронное письмо», при нажатии на которую откроется окно электронной почты, адресованное адресу [email protected].
Должен ли я использовать ссылку mailto
Ссылка mailto в HTML — это тип гиперссылки, которая позволяет пользователям отправлять электронное письмо непосредственно с веб-страницы. Его можно использовать для открытия почтового клиента пользователя по умолчанию с уже заполненными полями «Кому», «Тема» и «Тело». Это может быть полезно для предоставления посетителям простого способа связаться с вами или оставить отзыв. Однако следует отметить, что некоторые почтовые клиенты могут не поддерживать ссылки mailto, поэтому важно протестировать их, прежде чем использовать на своем веб-сайте. Кроме того, спамеры могут использовать ссылки mailto для сбора адресов электронной почты с веб-сайтов, поэтому важно учитывать последствия для безопасности перед их использованием.
Это может быть полезно для предоставления посетителям простого способа связаться с вами или оставить отзыв. Однако следует отметить, что некоторые почтовые клиенты могут не поддерживать ссылки mailto, поэтому важно протестировать их, прежде чем использовать на своем веб-сайте. Кроме того, спамеры могут использовать ссылки mailto для сбора адресов электронной почты с веб-сайтов, поэтому важно учитывать последствия для безопасности перед их использованием.
Вставьте ссылку электронной почты (ссылку Mailto) в HTML
Ссылка mailto — это элемент HTML, который позволяет пользователям отправлять электронное письмо с веб-страницы. Его можно использовать для создания ссылки, которая открывает программу электронной почты пользователя по умолчанию с уже заполненным полем «Кому».
Чтобы вставить ссылку mailto в HTML, используйте и укажите протокол mailto в атрибуте href. Например:
Отправить
Это создаст ссылку с текстом «Отправить электронное письмо», при нажатии на которую откроется программа электронной почты пользователя по умолчанию и будет указано «example@example.
Отправить
Это создаст ссылку с тем же текстом («Отправить электронное письмо»), но при нажатии на нее откроется окно электронной почты с «Привет» в качестве строки темы и «Привет!» в качестве основного текста.
Похожие посты:- Решено: _blank в html
- Решено: html добавить изображение из удаленного источника
- Решено: добавить пробел в html
- Решено: добавление фавиконки в html
- Решено: HTML выровнять текст по правому краю
- Решено: автообновление года авторского права html
- Решено: автовоспроизведение html не работает iphone
- Решено: автоперенаправление html
- Решено: html фоновое изображение помещается на экран
- Решено: пример html изображения base64
- Решено: html body в полный рост
- Решено: кнопка html href
- Решено: центральная кнопка html
- Решено: центр p html
- Решено: html центр видео YouTube
- Решено: html изменить скорость плеера
- Решено: вкладка символов html
- Решено: html-код колонтитула с копирайтом
- Решено: создать HTML-ссылку mailto
- Решено: html код тире
- Решено: список данных html
- Решено: html тег описания
- Решено: разница между именем и идентификатором html
- Решено: HTML отключить редактирование текстового поля
- Решено: html отключить ввод отправить
- Решено: отключить автозаполнение формы ввода html
- Решено: отключить проверку орфографии html
- Решено: html символ точки
- Решено: выпадающий список в html
- Решено: HTML-ссылки электронной почты
- Решено: html пустой символ
- Решено: HTML объект амперсанд и
- Решено: цитата объекта html
- Решено: электронная почта fa fa
- Решено: html метатеги facebook
- Решено: HTML-код значков входа в fafa
- Решено: favicon для html-страницы
- Решено: фавикон мета
- Решено: тег html favicon
Исходный код HTML
Мы знаем все о HTML и HTML5. Мы решаем все сомнения и проблемы этого языка разметки, который является основой WWW.
Мы решаем все сомнения и проблемы этого языка разметки, который является основой WWW.
Изменить формат сообщения на HTML, Rich Text Format или обычный текст
Попробуйте пошаговую поддержку |
Вы можете изменить формат сообщения, когда отвечаете на него или пересылаете его. Например, если кто-то отправляет вам обычное текстовое сообщение, вы можете ответить на это сообщение или переслать его с помощью HTML или форматированного текста.
То, как сообщение будет отображаться для получателя, зависит от его почтовой программы. Например, если программа электронной почты получателя настроена на преобразование сообщений, то сообщение, которое вы отправляете в формате HTML, может быть преобразовано в обычный текст.
Outlook предлагает три варианта формата сообщений. Вы можете выбрать нужный формат в зависимости от того, включаете ли вы полужирный или курсивный текст, цвета, маркеры или изображения в тело сообщения.
Каждый формат сообщения имеет свои преимущества.
HTML
Это формат сообщения по умолчанию в Outlook. HTML также является лучшим форматом для использования, когда вы хотите создавать сообщения, которые выглядят как традиционные документы, с различными шрифтами, цветами, маркированными и нумерованными списками, а также когда вы хотите показывать изображения внутри своего сообщения.
Простой текст
Этот формат работает для всех программ электронной почты, но не поддерживает полужирный или курсивный текст, цветные шрифты или другое форматирование текста. Формат обычного текста также не поддерживает отображение изображений внутри сообщения, хотя вы можете включать изображения в виде вложений.
Расширенный текстовый формат
Важно! Формат HTML – это текущий формат создания сообщений по умолчанию в Outlook. RTF — это устаревший формат, и мы не планируем вносить в него улучшения. В этом смысле использование RTF в зашифрованных сообщениях не рекомендуется, и это может привести к проблемам с преобразованием.
Rich Text Format (RTF) — это формат Microsoft, который поддерживается только следующими почтовыми приложениями:
Вы можете использовать RTF при отправке сообщений внутри организации, использующей Microsoft Exchange, но мы рекомендуем использовать формат HTML. На самом деле, когда вы отправляете сообщение в формате RTF кому-то за пределами вашей организации, Outlook автоматически преобразует его в HTML, поэтому сообщение сохраняет свое форматирование и вложения. Outlook также автоматически форматирует сообщения, содержащие кнопки для голосования, и преобразует задачи и приглашения на собрания в формат iCalendar.
С помощью RTF вы можете форматировать текст с помощью маркеров, выравнивать текст и использовать другие параметры, включая добавление связанных объектов. Вложения в сообщении RTF отображаются в виде значков в теле сообщения. Однако в сообщениях HTML вложения отображаются под заголовком темы сообщения.
Примечание. RTF-сообщения, зашифрованные с помощью меток, будут иметь ограничения и могут вызывать проблемы с преобразованием.
Что бы ты хотел сделать?
Вы можете преобразовать обычное текстовое сообщение в HTML.
В сообщении нажмите Ответить , Ответить всем или Переслать .
- org/ListItem»>
Если вы работаете в области чтения, нажмите Pop Out .
Примечание: Если вы не работаете в области чтения, вам не нужно этого делать.
В окне сообщения нажмите Формат текста > HTML .
Другие опции
Если вы хотите изменить формат сообщения на Rich Text Format, щелкните Rich Text .
- org/ListItem»>
Если вы хотите преобразовать сообщение из HTML или форматированного текста в обычный текст, щелкните Обычный текст .
Примечание. Если вы выбрали чтение всей электронной почты в виде обычного текста, ваши ответы также отправляются в формате обычного текста, но вы можете изменить формат для отдельных сообщений.
Создать сообщение.
Если вы работаете в области чтения, нажмите Pop Out .
Примечание: Если вы не работаете в области чтения, вам не нужно этого делать.

В окне сообщения выберите Формат текста , а затем выберите HTML , Обычный текст или Форматированный текст .
На вкладке Файл выберите Параметры > Почта .
В разделе Создание сообщений в списке Создание сообщений в этом формате щелкните HTML , Обычный текст или Форматированный текст .

На вкладке Файл выберите Параметры > Почта .
В разделе Создание сообщений в списке Создание сообщений в этом формате щелкните HTML , Rich Text или Plain Text .
Можно указать формат сообщения для адреса электронной почты в Интернете. Например, если вы хотите, чтобы все сообщения, отправляемые на адрес [email protected], были в текстовом формате, вы можете добавить эту информацию в свой контакт Outlook для Мелиссы.
Откройте контакт Outlook.
В поле Электронная почта дважды щелкните адрес электронной почты.
Нажмите Посмотреть дополнительные варианты взаимодействия с этим человеком .
Щелкните Свойства Outlook .

В списке Internet Format выберите Отправить только обычный текст или Отправить в формате Outlook RTF . По умолчанию пусть Outlook решит, что выбран лучший формат отправки, который обычно представляет собой формат HTML .
Примечание. Формат можно изменить только для сообщений, отправляемых контакту с адресом электронной почты SMTP. Вы можете идентифицировать SMTP-адреса электронной почты как те, которые содержат символ @, например, [email protected]. Если вы используете учетную запись Exchange Server и отправляете сообщения другому лицу в вашей организации, которое также использует учетную запись Exchange Server, эта функция недоступна.
Если вы хотите изменить формат только одного сообщения, сделайте следующее:
- org/ItemList»>
Создать новое сообщение.
В окне сообщения на вкладке Формат текста в группе Формат щелкните HTML , Rich Text или Plain Text .
Важно: Office 2007 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Обновите сейчас
Когда вы отвечаете на сообщение, Outlook сохраняет формат исходного сообщения. Однако если вы выберете параметр Читать всю стандартную почту в виде обычного текста , Outlook форматирует ваш ответ в виде обычного текста. Или вы можете нажать InfoBar , измените формат сообщения на HTML или Rich Text , а затем ответьте. Если вы измените формат сообщения, ответ будет отформатирован в соответствии с новым форматом отображения.
Если вы измените формат сообщения, ответ будет отформатирован в соответствии с новым форматом отображения.
Вы можете настроить Outlook так, чтобы все новые сообщения электронной почты использовали выбранный вами формат сообщений.
В меню Инструменты щелкните Параметры , а затем щелкните вкладку Формат почты .
В списке Создать в этом формате сообщения выберите нужный формат.
Откройте карточку контакта получателя.

В поле Электронная почта дважды щелкните адрес электронной почты получателя.
В списке Internet Format выберите формат, который вы хотите использовать для сообщений этому получателю.
Примечание. Формат можно изменить только для сообщений, отправляемых контакту с адресом электронной почты SMTP. Адрес электронной почты SMTP содержит символ @, например, [email protected]. Если вы используете учетную запись Exchange и отправляете сообщения другому человеку в вашей организации, который также использует учетную запись Exchange, эта функция недоступна.
Создать новое сообщение.
Когда сообщение открыто, на вкладке Параметры сообщения в группе Формат выберите нужный формат — Обычный текст , HTML или Rich Text .
В редких случаях получатель может уведомить вас о том, что отправленное вами сообщение электронной почты отображается для него как сообщение с вложением с именем winmail.dat. Эта проблема возникает, если вы используете формат сообщения Rich Text, который программа электронной почты получателя не может правильно интерпретировать. Отправьте сообщение еще раз, используя формат HTML или обычный текст
- org/ItemList»>
В меню Инструменты щелкните Параметры , а затем щелкните Формат почты вкладка
В разделе Формат сообщения в списке Создать в этом формате сообщения щелкните HTML или Обычный текст , а затем щелкните OK .
Что такое исходный код электронной почты и почему меня это должно волновать? — Программное обеспечение для электронного маркетинга, которое работает на вас
Независимо от того, как долго вы занимаетесь маркетингом по электронной почте, вы, вероятно, уже знаете, что показатель открываемости и рейтинг кликов — это все.
Существует множество способов улучшить эти показатели, от корректировки вашего текста до написания звездных строк темы.
Однако при этом многие маркетологи не тратят время на понимание исходного кода электронной почты, предоставляя это своей маркетинговой платформе электронной почты или используемому шаблону.
Но ваш исходный код электронной почты (HTML-код вашего электронного письма) может создать или разрушить вашу кампанию по электронной почте, и ниже мы узнаем, почему.
Источник изображения: Campaign Monitor
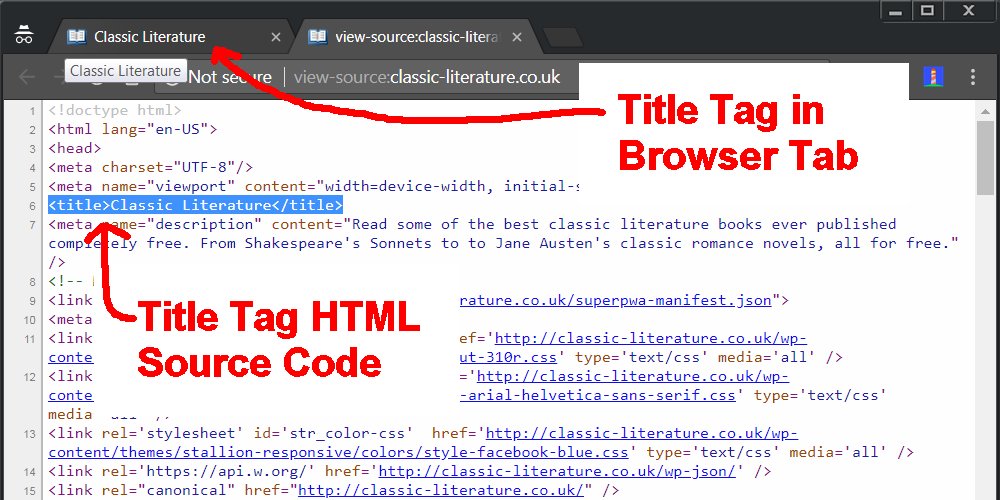
Что такое исходный код электронной почты?
Исходный код электронной почты будет содержать информацию заголовка для электронной почты и часто будет включать код HTML для оформления остальной части сообщения.
Это означает, что, просматривая исходный код электронной почты, вы можете увидеть, когда вы получили сообщение, какой сервер его отправил, и много другой информации.
Почему это может быть важно для вас?
Независимо от того, хотите ли вы просто разобраться с технической стороной электронных писем или выяснить, почему ваши электронные письма отправляются в чью-то папку со спамом, необработанный исходный код любого электронного письма может быть чрезвычайно информативным. Например, ваша группа онлайн-поддержки, вероятно, сочтет очень полезным, если кто-то сможет посмотреть этот исходный код, когда они устраняют проблемы с контентом или доставкой от клиентов.
Чтобы лучше понять это, вам может быть полезно взглянуть на пример исходного кода электронной почты. Ниже мы показали, как это сделать для нескольких разных серверов:
Просмотрите исходный код электронной почты в почте Apple
Зайдите в свою почту на своем Mac.
Выберите «Вид» > «Сообщение» > «Исходный код».
Это откроет исходный код электронной почты в отдельном окне, где вы сможете его распечатать или сохранить. Вы также можете сделать это, нажав Option-Command-U на клавиатуре.
Вы также можете сделать это, нажав Option-Command-U на клавиатуре.
Эти шаги также очень похожи для исходного кода Outlook Mac.
Просмотр исходного кода электронной почты в Outlook
Перейдите к сообщению, которое хотите проверить.
В верхней части сообщения щелкните Действия.
В этом меню выберите Просмотр источника сообщения.
Вы также можете получить HTML-код из электронных писем Outlook, щелкнув правой кнопкой мыши сообщение в папке «Входящие» (до того, как вы его откроете) и нажав «Просмотреть источник сообщения».
Интерпретация исходного кода в заголовке электронного письма
Итак, что именно исходный код заголовка электронной почты может рассказать вам о содержании электронного письма и почему это может быть важно?
Ниже мы рассмотрим различные компоненты, составляющие заголовок электронной почты, чтобы вы могли понять, что означает каждая отдельная часть и что она может рассказать вам об электронном письме. Однако важно понимать, что каждая строка в заголовке электронной почты может быть подделана, поэтому может быть ненадежной.
Однако важно понимать, что каждая строка в заголовке электронной почты может быть подделана, поэтому может быть ненадежной.
Единственными линиями, которым вы можете доверять, являются полученные линии, поскольку они генерируются вашим компьютером.
Получено : Как мы только что упомянули, ваш компьютер генерирует это и подробно описывает путь электронной почты от источника до места назначения (ваш почтовый ящик). Он состоит из нескольких строк и покажет все точки соприкосновения с вашей электронной почтой на своем пути.
Обратный путь : может отличаться от «адреса отправителя» и отображает адрес «ответить на».
Результаты аутентификации : показывает, в какой степени сервер отправителя проверяет учетные данные отправителя.
Дата : Когда сообщение было первоначально отправлено отправителем.

От : адрес электронной почты, используемый для отправки сообщения. Часто также отображается имя отправителя.
Ответить на : Если вы нажмете «ответить», это адрес электронной почты, на который будет отправлено сообщение. Опять же, это может быть не тот адрес, с которого было отправлено электронное письмо.
Message-ID : Это номер отслеживания электронной почты.
Приоритет : Серверы используют эту часть заголовка по-разному, а некоторые могут вообще не использовать. По сути, это система ранжирования, которая указывает тип сообщения. Например, «массовый» предполагает, что это будет массовое количество адресов электронной почты.
Список-отписка : Это позволяет вам отписаться от электронной почты, используя ключевую ссылку, которая поступает непосредственно из списка рассылки сообщения.

X-spam-score : это число, присвоенное вашим собственным почтовым сервером, чтобы указать, насколько вероятно, что это письмо является спамом. Письма с рейтингом ниже определенного числа могут попасть прямо в корзину для спама.
Существует огромное количество заголовков электронной почты, но эти конкретные точки данных могут многое рассказать вам об электронном письме и его отправителе.
На что обратить внимание при разработке электронных писем
Надеюсь, все вышеизложенное дало вам представление о том, что влечет за собой исходный код электронной почты, но, как вы могли заметить, мы коснулись только заголовка электронной почты.
При разработке всего электронного письма с использованием HTML-кода вам нужно освоить гораздо больше. От создания таблиц для размещения вашего контента до выбора правильной ширины для мобильных пользователей, кодирование ваших собственных электронных писем требует большого количества технических ноу-хау и навыков кодирования.
Звучит слишком сложно, правда?
К счастью, даже если программирование не является вашим «предметом», есть способы, которыми вы можете создавать эти красиво оформленные электронные письма в формате HTML без крови, пота и слез.
Источник изображения: Campaign Monitor
Видите ли, многие платформы электронного маркетинга, такие как Emma, предлагают вам интерфейс перетаскивания, который позволяет создавать электронные письма в формате HTML из внешнего интерфейса. . Таким образом, вам не нужно полностью понимать код, чтобы правильно написать свою электронную почту.
Скорее, эта платформа выполнит всю тяжелую работу за вас, но при этом позволит вам поработать над своим кодом, если хотите (часто вы можете просматривать исходный HTML-код письма во время его создания).
Но лучше ли эти электронные письма в формате HTML, чем обычные текстовые?
Электронные письма в формате HTML по сравнению с обычными текстовыми сообщениями
Сегодня многие электронные письма, независимо от того, создаете ли вы их с помощью платформы электронного маркетинга или используете инструменты вашего поставщика услуг электронной почты, содержат HTML. HTML — это то, что позволяет вам добавлять красочные дисплеи, привлекательные изображения, захватывающие призывы к действию и фирменные шрифты.
HTML — это то, что позволяет вам добавлять красочные дисплеи, привлекательные изображения, захватывающие призывы к действию и фирменные шрифты.
И они должны быть лучше, чем текстовые электронные письма, верно?
Ну, не в каждом случае, нет.
Чем меньше, тем лучше, когда речь идет об электронных письмах, а текстовые версии с гораздо меньшей вероятностью вызовут проблемы из-за их простого формата. На самом деле электронные письма с простым текстом могут похвастаться 100% доставкой. И поскольку согласованность является огромным приоритетом для клиентов, это очень важно.
Источник изображения: Really Good Emails
Проблемы написания HTML-письма0010
Спам : Если ваш код неаккуратный, он может отправить вас прямо в папку со спамом. Например, спам-фильтры для провайдеров электронной почты найдут код, похожий на документ Word, и на его основе оценят вашу электронную почту.

Занимает много времени : Кодирование электронной почты может занять много времени, потому что вам нужно правильно настроить CSS, а также избегать срабатывания спам-фильтров. Кроме того, у разных почтовых клиентов разные критерии, а это значит, что вам нужно соответствовать нескольким разным стандартам.
Конечные результаты : Из-за этого различия в стандартах некоторые почтовые провайдеры могут удалять фрагменты вашего кода, портя общий вид вашего письма. Особенно это касается Outlook.
Заблокированные изображения : Чаще всего почтовые клиенты блокируют изображения в вашем письме, что, опять же, портит их внешний вид.
Оптимизация для мобильных устройств. Так как многие люди читают свою электронную почту на ходу, электронные письма в формате HTML теперь необходимо разрабатывать для просмотра на мобильных устройствах, а также на традиционных ноутбуках и настольных компьютерах. И это создает еще больше проблем.
И это создает еще больше проблем.
Недостатки электронных писем с открытым текстом
Несмотря на то, что электронные письма с открытым текстом устраняют многие из вышеперечисленных проблем, не нужно быть гением, чтобы понять, что электронные письма с открытым текстом часто бывают, ну, простыми. Им нетрудно выглядеть скучно, и это может быстро привести к непрофессиональной атмосфере.
Вот почему многие конструкторы электронной почты позволяют отправлять текстовые версии более привлекательных электронных писем в формате HTML, позволяя получателю выбирать, какие из них он предпочитает просматривать. Однако при этом важно проверить текстовую версию, чтобы убедиться, что она правильно оптимизирована и хорошо отображается.
В качестве альтернативы доступны несколько упрощенных HTML-шаблонов, которые выводят простые текстовые электронные письма на новый уровень, упаковывая их так, чтобы они выглядели фирменными, но не были слишком загроможденными или «продающими».
Источник изображения: Really Good Emails
Кроме того, когда вы используете конструктор электронной почты, такой как Emma, это поможет вам преодолеть многие из вышеупомянутых проблем с HTML. И они предоставят вам все преимущества этих электронных писем в формате HTML, в том числе лучшую визуальную привлекательность и потрясающую организованную информацию.
Какие электронные письма лучше всего подходят для вашей компании?
Для этого потребуется некоторое стратегическое тестирование. Попробуйте разные типы электронных писем, проведя A/B-тестирование, чтобы увидеть, какие из них лучше всего находят отклик у ваших клиентов. Затем поработайте над улучшением этих стилей, чтобы максимизировать показатели открытия и кликабельности.
Подведение итогов
Даже если вы не заинтересованы в изучении кода, понимание ключевых аспектов и того, почему они важны для вашего бизнеса, является хорошей идеей.