Курсы After Effects 2023 очно в Москве (очные занятия)
Обучение Adobe After Effects для начинающих
- Возможности After Effects
- Анимация объектов
- Рисованная (классическая) анимация
- Анимация веб-интерфейсов
- Анимация в 3D пространстве
- Портфолио motion-дизайнера
ЗАПИШИСЬ
на бесплатный урок
и узнай
Какие задачи решает motion-дизайнер?
Какие навыки вы получите на курсе?
В каком формате пройдёт обучение?
Как сформировать портфолио и написать резюме для трудоустройства?
УЗНАТЬ БОЛЬШЕ
О Курсе
Чему вы научитесь
- Инструментарий и возможности After Effects
- Правильная подготовка графических и видео материалов для проекта
- Применение эффектов: движения, размытия, световых эффектов и т.
 д.
д. - Анимация объектов в 2D-пространстве
- Работа с 3D-моделями и создание 3D-сцен
- Настройки рендеринга
Обучение Adobe After Effects — нечто большее, чем превращение статичной картинки в движущуюся или создание простой анимации. Это мощная программа, одна из самых популярных рекламных программ для редактирования видео и динамических изображений. У мастера работы с программой изображение оживает, визуальный контент приобретает дополнительный смысл. Она позволяет создавать и редактировать видео- и аудиодорожку, добавлять спецэффекты и титры, накладывать различные объекты, как например, текст, фото, логотипы, графику, создавать анимированную графику, моделировать движение объектов в пространстве.
Изучив на курсах моушн — дизайн вы сможете создавать ролики-истории, отображать в движении 3D-модели и анимировать двухмерные объекты.
Отзывы
О нас говорят
Виктор
от 22.09.2020
Дорогие друзья, недавно прошел Курсы After effects в школе Artwork. Научился анимировать иконки, персонажей, тексты, а также работать с аудио и видео файлами. Скажу вам честно, своим обучением здесь остался очень даже доволен. До этого я пробовал изучать тему по разным роликам на Ютюб, но особо толку от них нет, так как нет структуры и последовательности. С преподом же ты четко двигаешься от простого к сложному и вуаля у тебя все получилось.
Алексей
от 04.09.2020
С детства мечтал создавать ролики и заниматься анимацией, и вот решил осуществить свою мечту. Для этого нашел и
записался на очные курсы After effects. На уроках я научился оживлять картинки в 3d измерениях и делать целые истории со своими персонажами.
Теперь это стало моим любимым делом в свободное время.
На уроках я научился оживлять картинки в 3d измерениях и делать целые истории со своими персонажами.
Теперь это стало моим любимым делом в свободное время.
Николай
от 07.08.2020
Если честно, не думал, что смогу за такое количество времени научиться такому большому потоку информации, на деле оказалось совсем иначе! В школе Artwork курсы построен идеально для людей, которые даже и не знали о такой великой программе как After Effects!) Обучили всему видео постпродакшену от монтажа до 3d графики. Еще раз, огромное спасибо, очень доволен что прошел очное обучение, преподавателю Павлу отдельный респект за терпение.
Михаил Дмитриевич
от 10.12.2021
Работаю менеджером в компании по производству мебели, недавно руководство приняло решение, что нужно раскручивать
Youtube и instagram и решили направить меня на обучение видеомонтажу. В школе проходил 3 курса, но самым полезным для себя считаю обучение Adobe After Effects,
это просто бомба какие крутые ролики и эффекты можно делать с помощью этой проги.
Артур
от 27.03.2023
Проходил в школе обучение моушн-дизайну у Сергея в марте 2023 года. Все оказалось более чем на достойном уровне. Научился на практике создавать и анимировать 3D-модели и сделал к концу курса несколько моушн-роликов для своего портфолио.
онлайн, обучение с нуля, для начинающих и продвинутых — Хабр Карьера
Нетология
Дизайнер иллюстратор
10 месяцев • 29 марта
2d-анимация • Создание скетчей • Sketch • Создание анимации • Анимация персонажей • Adobe After Effects • Adobe Illustrator • Adobe Animate • Мультипликация
СертификатОнлайн
Нетология
Графический дизайнер
14 месяцев • 3 апреля
Adobe Photoshop • Adobe Illustrator • Типографика • Cinema 4d • 3d анимация • Adobe After Effects • Apache Spark
СертификатОнлайн
Бруноям
Моушен дизайнер
4 недели • 3 апреля
Adobe Premiere • Adobe After Effects • Создание анимации • Видеодизайн
СертификатОнлайн
Skillbox
Моушен дизайнер
12 месяцев • По факту набора потока
3d анимация • 3d моделирование • Создание анимации • Создание визуальных эффектов • Монтаж видео • Adobe After Effects • Cinema 4d • 2d-анимация
СертификатТрудоустройствоОнлайн
Полигон
Моушен дизайнер
3 месяца • По факту набора потока
2d-анимация • Adobe After Effects • Создание анимации
СертификатТрудоустройствоОнлайн
Contented
Моушен дизайнер
18 месяцев • По факту набора потока
2d-анимация • 3d анимация • Adobe Photoshop • Adobe Illustrator • ZBrush • 3d моделирование • Анимация персонажей • Adobe After Effects • Cinema 4d
СертификатТрудоустройствоОнлайн
GB (GeekBrains)
Веб дизайнер
18 месяцев • По факту набора потока
Figma Design • Adobe Photoshop • Adobe Illustrator • Adobe After Effects • Microsoft PowerPoint • Keynote • Tilda • Agile • HTML • CSS • JavaScript
СертификатОнлайн
Skillbox
3d моделлер
12 месяцев • По факту набора потока
Autodesk Maya • Houdini • Adobe After Effects • 3d моделирование • Создание визуальных эффектов
СертификатТрудоустройствоОнлайн
Skillbox
Дизайнер иллюстратор
1 месяц • По факту набора потока
Графический дизайн • Adobe Photoshop • Adobe Illustrator • Adobe After Effects • Adobe Indesign
СертификатОнлайн
Skypro
Веб дизайнер
3 месяца • По факту набора потока
Figma Design • Adobe Photoshop • Tilda • Adobe After Effects • Веб-дизайн • UI/UX дизайн
СертификатТрудоустройствоОнлайн
Skillbox
Моушен дизайнер
4 месяца • По факту набора потока
2d-анимация • Adobe After Effects • Создание визуальных эффектов • Создание инфографики • Создание анимации • 3d анимация
СертификатОнлайн
Contented
Моушен дизайнер
По факту набора потока
Создание анимации • Adobe After Effects • Cinema 4d
СертификатТрудоустройствоОнлайн
Contented
UI/UX дизайнер
15 месяцев • По факту набора потока
UI/UX дизайн • Adobe Photoshop • Figma Design • Adobe After Effects • Blender • Веб-дизайн • Дизайн мобильных приложений
СертификатТрудоустройствоОнлайн
Skillbox
Моушен дизайнер
10 месяцев • По факту набора потока
Adobe After Effects • Adobe Photoshop • Cinema 4d • 2d-анимация • 2d-графика • 3d моделирование • 3d анимация • Создание анимации • Создание визуальных эффектов
СертификатТрудоустройствоОнлайн
Skillbox
Моушен дизайнер
13 месяцев • По факту набора потока
2d-анимация • 3d анимация • Adobe After Effects • Саунд-дизайн • Текстурирование • Модерирование
СертификатТрудоустройствоОнлайн
Бруноям
UI/UX дизайнер
5 месяцев • По факту набора потока
Figma Design • Веб-дизайн • UI/UX дизайн • Adobe Photoshop • Adobe After Effects • Типографика • Tilda
СертификатОнлайн
Skillbox
Моушен дизайнер
8 месяцев • По факту набора потока
Adobe After Effects • 3d моделирование • 2d-анимация • Cinema 4d • Текстурирование • Рендеринг • Моделирование • Создание анимации
СертификатОнлайн
Contented
UI/UX дизайнер
9 месяцев • По факту набора потока
UI/UX дизайн • Figma Design • Веб-дизайн • Дизайн мобильных приложений • Adobe After Effects
СертификатТрудоустройствоОнлайн
Contented
3d моделлер
По факту набора потока
3d моделирование • 3d анимация • Cinema 4d • Blender • Autodesk Maya • ZBrush • Adobe After Effects
Онлайн
Skillbox
Моушен дизайнер
13 месяцев • По факту набора потока
2d-анимация • 3d анимация • Cinema 4d • Adobe After Effects • Adobe Photoshop
СертификатТрудоустройствоОнлайн
UPROCK. SCHOOL
SCHOOL
Моушен дизайнер
4 месяца • В любой момент
Создание анимации • Веб-дизайн • Figma Design • Adobe After Effects • Проектирование интерфейсов
СертификатТрудоустройствоОнлайн
UPROCK.SCHOOL
Веб-разработчик
4 месяца • В любой момент
Веб-дизайн • Figma Design • Adobe After Effects • UI/UX дизайн • Проектирование интерфейсов • Дизайн продукта
СертификатТрудоустройствоОнлайн
Skillbox
Веб дизайнер
9 месяцев • По факту набора потока
Figma Design • Adobe Photoshop • Adobe After Effects • Веб-дизайн
Онлайн
Skillbox
Моушен дизайнер
8 месяцев • По факту набора потока
Adobe After Effects • Cinema 4d • 3d моделирование • 2d-анимация
СертификатОнлайн
Ваше руководство по основам Adobe After Effects и не только
Погрузитесь в Adobe After Effects с помощью этих полезных руководств.

Вы когда-нибудь хотели изучить After Effects, но никогда не знали, с чего начать? В следующей статье мы познакомим вас с невероятной серией видеороликов из 10 частей под названием «Учитесь у профессионалов». В нем участвуют два тяжеловеса сообщества After Effects, Эван Абрамс и Сергей Прохневский.
Первое видео дает общий обзор того, что такое Adobe After Effects и почему вы должны его использовать. Последующие видеоролики охватывают такие области, как пользовательский интерфейс, композиции и слои. Вы также обнаружите различные типы ключевых кадров, некоторые основы анимации и многое другое.
Давайте углубимся.
Введение
Первое видео из этой серии начинается с блестящего и точного представления о том, что такое After Effects и почему вы должны его использовать. Эван отмечает, что «After Effects — это много вещей для многих людей». Так что это может быть для вас?
Имея в своем арсенале множество инструментов, некоторые рассматривают его как набор инструментов для компоновки изображений и визуальных эффектов, в то время как другие рассматривают его как инструмент для создания движущейся графики. Это зависит от того, под каким углом вы подходите и почему вы хотите его использовать, но он охватывает все области создания потрясающих видео.
Это зависит от того, под каким углом вы подходите и почему вы хотите его использовать, но он охватывает все области создания потрясающих видео.
Интерфейс After Effects
В этом видео основное внимание уделяется пользовательскому интерфейсу. Сначала это может показаться пугающим, так как есть много панелей с множеством опций, но они разбиты на четыре основных, которые вы будете использовать регулярно.
Это панель рабочей области, панель проекта, панель композиции, временная шкала и панель инструментов. Панель рабочей области позволяет переключаться между предопределенными «рабочими областями», такими как текст, анимация и отслеживание движения. Эти «рабочие области» показывают только наиболее подходящие инструменты для этой работы. Однако вы можете выбирать, какие панели вы хотите показывать по отдельности. Панель проекта — это место, где живет все, что есть в вашем текущем проекте. Сюда входят все видео, изображения и аудиофайлы. Кроме того, вы можете создавать папки, чтобы держать все в порядке и просматривать данные, такие как частота кадров, и писать комментарии, если это необходимо.
На панели композиции вы можете просматривать свои активы. Вы можете перемещать видео и изображения и создавать дополнительные элементы, такие как текстовые слои, источники света и сплошные тела. Это работает в паре с временной шкалой, потому что то, что вы меняете в композиции, отражается на временной шкале.
На панели инструментов есть множество инструментов, которые используются вместе с панелью композиции и временной шкалой. Вы можете выбирать определенные слои и графику, рисовать маски или формировать слои.
Понимание композиций
Понимание композиций очень важно. Композиции — это основа того, что вы будете использовать для создания видео в After Effects. Эван подробно описывает, как создать композицию, какие существуют различные настройки и как включить импортированные файлы.
Как только вы это поймете, вы поймете основной принцип After Effects.
Знакомство со слоями
Если композиции — это основа, то слои — это строительные блоки. Вы можете думать обо всех слоях как о контейнерах, содержащих значения и свойства. Слои бывают разных форм и размеров и имеют разное назначение. Например, у вас есть текстовые слои, видеослои и сплошные слои. У вас также есть корректирующие слои, свет, камера и слои формы.
Вы можете думать обо всех слоях как о контейнерах, содержащих значения и свойства. Слои бывают разных форм и размеров и имеют разное назначение. Например, у вас есть текстовые слои, видеослои и сплошные слои. У вас также есть корректирующие слои, свет, камера и слои формы.
Копайте, чтобы узнать больше.
Работа с ключевыми кадрами
В этом видео рассказывается, как анимировать слои на временной шкале. Это действительно то место, где вы можете сдвинуть дело с мертвой точки. (Извините за плохой каламбур!)
Слои имеют свойства преобразования, и это то, что вы анимируете. Все слои (кроме звукового слоя) имеют точку привязки, положение, масштаб, поворот и свойства непрозрачности. Вы анимируете свойства слоя и узнаете разницу между линейным ключевым кадром и простым ключевым кадром. Ключевой кадр, по сути, удерживает определенное значение в определенное время.
Использование панели проектов
В шестом видео Сергей берет штурвал и показывает, какую анимационную графику вы будете создавать в течение следующих пяти видео. Видео начинается с различных способов импорта файлов в панель проекта. Способов множество, и Сергей показывает, что ему больше нравится. Он также говорит о важности организации вашего проекта и о том, как вы можете сделать это с помощью папок. После этого вы создаете композицию и загружаете импортированные файлы, а затем добавляете текст.
Видео начинается с различных способов импорта файлов в панель проекта. Способов множество, и Сергей показывает, что ему больше нравится. Он также говорит о важности организации вашего проекта и о том, как вы можете сделать это с помощью папок. После этого вы создаете композицию и загружаете импортированные файлы, а затем добавляете текст.
Понимание прекомпозиций
Сергей приводит много примеров того, чем и почему прекомпозиции хороши и почему их следует использовать. Вы можете рассматривать прекомпозиции как еще один способ группировки слоев на временной шкале. Это само по себе помогает сохранить вашу временную шкалу красивой, аккуратной и свободной от беспорядка.
Основные типы ключевых кадров
Мы начнем с изучения пяти различных типов ключевых кадров, которые мы используем в After Effects. У нас есть линейность, легкость, легкость входа, легкость выхода и удержание. Вы видите, как работают все ключевые кадры и когда вы захотите их использовать.
Затем Сергей рассказывает о трех типах смягчения и о том, как их выполнять. Затем он говорит о ключевом кадре удержания и о том, что это скорее базовый ключевой кадр. Затрагивается работа с несколькими ключевыми кадрами и упоминается, как поменять местами ключевые кадры, что очень удобно.
Затем он говорит о ключевом кадре удержания и о том, что это скорее базовый ключевой кадр. Затрагивается работа с несколькими ключевыми кадрами и упоминается, как поменять местами ключевые кадры, что очень удобно.
Смягчение ключевых кадров
В этом видео мы подробно рассмотрим ключевые кадры и, в частности, сглаживание ключевых кадров. Вы узнаете, как использовать «Меню скорости ключевого кадра» и редактор графика скорости, чтобы улучшить анимацию. Ослабление — это просто игра со скоростью наших анимаций.
Основы анимации текста
В 10-м и последнем уроке этой эпической серии «Учитесь у профессионалов» вы узнаете, как анимировать статический текст. Анимация текста — неотъемлемая часть моушн-графики и визуальных эффектов. Вы погружаетесь в еще одно глубокое погружение в то, какие свойства вы можете анимировать и как анимировать их с помощью селекторов диапазона.
Резюме
Теперь, когда у вас есть общее представление об After Effects, вы можете приступить к дальнейшему развитию своих навыков.
Хотите узнать больше об After Effects? Дайте нам знать в разделе комментариев!
Дополнительные советы по использованию After Effects можно найти на моем веб-сайте.
Adobe AfterEffects: Руководство для начинающих
Adobe AfterEffects — это мощный инструмент, с помощью которого можно создавать визуальные эффекты (VFX) и создавать видео. Конечно, это навык, который со временем осваивается, но поначалу он всегда выглядел довольно устрашающе. Это руководство предназначено исключительно для тех из вас, кто хочет попробовать себя в этом программном обеспечении или, что еще лучше, попробовать создать фильм. В этой статье рассматриваются самые основы и инструменты, которые помогут вам начать работу над вашим следующим видеопроектом.
У меня есть предчувствие, что вы уже установили AfterEffects на свой компьютер, взглянули на него, испугались изобилия функций, которые у него были, и закрыли окно, чтобы никогда больше не оглядываться назад. (Поверьте, у меня тоже была такая фаза) .
Абсолютному новичку покажется, что вы потерялись в этом интерфейсе. Но не волнуйтесь, мы сделаем это красиво и легко. Вас приветствуют с двумя вариантами в начале, Новая композиция — если вы хотите сделать что-то с нуля и Новая композиция из отснятого материала — если у вас есть существующие видеоматериалы для работы. Для целей этой статьи я продолжу использовать New Composition.
Больше возможностей для игры сВ этом окне вы можете установить некоторые базовые правила для видео, которое вы будете делать. Соотношение сторон , частота кадров, продолжительность видео, фон по умолчанию
Вы можете изменить эти настройки позже в процессе, выбрав Composition>Composition Settings или Ctrl/Cmd +K в любом месте интерфейса.
Adobe AfterEffects — ресурсоемкое приложение. Это съест вашу оперативную память, батарею, а иногда и вашу душу. Вот несколько конфигураций, которые лучше всего помогают в работе с AfterEffects.
- Увеличьте выделенную оперативную память. Edit>Preferences>Memory и измените его в соответствии с имеющимся оборудованием.
- Выделите свой GPU для рендеринга. Файл>Настройки проекта или Ctrl/Cmd+Alt+Shift+K. Диалоговое окно дает вам возможность визуализировать его на вашем графическом процессоре или позволить программному обеспечению обработать его. Лучше всего позволить GPU справиться с этой задачей.
3. Подключите машину к сети. Это само собой разумеется, если вы используете свой ноутбук.
4. Измените разрешение визуализации. На панели композиции у вас есть возможность изменить разрешение вашего механизма воспроизведения в реальном времени.
5. Настройки предварительного просмотра . Если вы находитесь в представлении рабочей области по умолчанию (которое я предпочитаю из-за того, насколько аккуратно организованы параметры, в которых говорится, что вы можете переключаться в удобное для вас время из режима обучения, стандартного представления или даже создавать собственный вид рабочей области) , в разделе на вкладке Предварительный просмотр убедитесь, что Кэшировать перед воспроизведением Флажок установлен. Это гарантирует, что предварительный просмотр в реальном времени не начнется, пока каждый кадр не будет кэширован, что обеспечивает более плавное воспроизведение. Если он не отмечен, вы будете подвержены заиканиям при воспроизведении. В этой заметке измените частоту кадров на 25 (или на то, что вы установили в настройках композиции, но убедитесь, что они совпадают). Это гарантирует, что механизм воспроизведения будет предварительно просматривать его так, как вы увидите в окончательном выводе.
Это гарантирует, что предварительный просмотр в реальном времени не начнется, пока каждый кадр не будет кэширован, что обеспечивает более плавное воспроизведение. Если он не отмечен, вы будете подвержены заиканиям при воспроизведении. В этой заметке измените частоту кадров на 25 (или на то, что вы установили в настройках композиции, но убедитесь, что они совпадают). Это гарантирует, что механизм воспроизведения будет предварительно просматривать его так, как вы увидите в окончательном выводе.
Наконец, со всеми этими подробностями и введением, давайте запачкаем руки, сделав простое видео.
I. Нажмите кнопку Прямоугольник на панели рабочей области или Q из любого места интерфейса (Прокручивая Q, вы увидите различные формы, такие как эллипс, многоугольник и т. д.) , нажмите кнопку верхнем левом углу и перетащите его, пока не дойдете до нижнего правого угла, в основном заполняя холст.
II . При нажатии V вы снова переключаетесь на инструмент выделения , с помощью которого вы можете масштабировать и перетаскивать фигуру. Используйте этот инструмент, чтобы настроить форму на холсте. Обратите внимание на временную шкалу, теперь у вас есть новый слой с именем Shape Layer 1 (вы можете переименовать его, нажав Return после нажатия на слой) . Перемещение курсора временной шкалы по длине слоя не будет иметь никакой разницы, поскольку этот слой формы распространяется на всю временную шкалу. Однако, обрезав слой до 3 секунд (вы можете сделать это, перетащив конец слоя с временной шкалы) , вы можете видеть, что форма исчезает после 3-секундной отметки.
Курсор временной шкалы — это тонкая синяя линия, которая просматривает кадр этого экземпляра в окне композиции. Это поможет прокрутить вашу временную шкалу, обеспечить точное редактирование и настройку ключевых кадров.
Но давайте сохраним его на все 4 секунды для целей этого урока. При прокрутке вы также видите, как зеленая полоса заполняется при перемещении курсора временной шкалы. Это кадры, кэшируемые для воспроизведения. Эти области с зеленой полосой гарантируют, что во время предварительного просмотра не будет заикания, поскольку эти кадры уже обработаны механизмом воспроизведения.
Слой формы по всему холсту. Обратите внимание на зеленую полосу над слоем. Это кэшированные кадрыIII. Теперь давайте добавим жизни этому слою с фигурой. Я бы хотел, чтобы он заходил слева, оставался на экране несколько секунд, а затем уходил вправо. Именно здесь в центре внимания находятся ключевые кадры.
Ключевые кадры — это временные маркеры, которые позволяют сообщить After Effects, где вы хотите изменить значение слоя или свойства эффекта, например положение, непрозрачность, масштаб, поворот, количество, количество частиц, цвет и т. д. Установив эти «маркеры» и изменяя значения, вы создаете анимацию.
Переместите курсор временной шкалы в начало видео и щелкните стрелку слева от имени слоя. Под ним вы найдете Contents и Transforms ветви, (все параметры, касающиеся слоя в AfterEffects, соответствуют древовидной структуре) , а в разделе Transform вы найдете такие настройки, как Opacity, Scale, Position, и т. д. Изменение этих параметров с помощью ключевых кадров помогает вдохнуть жизнь в ваши слои.
Теперь я хочу, чтобы этот прямоугольник скользил с левой стороны экрана. Я меняю значение по оси x Position (или нажмите P после того, как вы нажмете на слой) с любого значения на любое минус 1920, длину нашего экрана. Вы можете просто добавить -1920 к существующему значению, и программное обеспечение позаботится об арифметике.
Position:(x,y) = Position:(x-1920,y)
Слой-фигура покинул экран и лежит на его краю. Теперь мы можем его намотать. Но сначала давайте поместим туда ключевой кадр. Вы можете сделать это, щелкнув значок секундомера рядом с атрибутом, который вы хотите изменить, в данном случае Позиция . Вы даже увидите маркер на временной шкале, указывающий ваш ключевой кадр.
Теперь мы можем его намотать. Но сначала давайте поместим туда ключевой кадр. Вы можете сделать это, щелкнув значок секундомера рядом с атрибутом, который вы хотите изменить, в данном случае Позиция . Вы даже увидите маркер на временной шкале, указывающий ваш ключевой кадр.
Переместите курсор временной шкалы на 1-секундную отметку и измените Положение .
Position:(x,y)=Position:(x+1920,y)
Как только вы это сделаете, вы увидите, что фигура заполнила экран, а программное обеспечение достаточно интеллектуально, чтобы увидеть, что произошло изменить слой и автоматически добавить ключевой кадр в положение вашего курсора. Воспроизвести предварительный просмотр с начала временной шкалы (нажмите Пробел для запуска/остановки). Вы создали свою первую анимацию . Но это выглядит слишком механически. В наматывании нет души. Просто линейно. Вы даже можете увидеть скорость своего слоя в графическом редакторе . (Убедитесь, что в данном случае выбран атрибут Position , чей график зависимости скорости от времени вы хотите просмотреть).
Просто линейно. Вы даже можете увидеть скорость своего слоя в графическом редакторе . (Убедитесь, что в данном случае выбран атрибут Position , чей график зависимости скорости от времени вы хотите просмотреть).
Однако это можно улучшить. Выйдя из Редактор графиков , щелкните правой кнопкой мыши первый ключевой кадр, Keyframe Assistant>Easy Ease Out и аналогичным образом для второго Keyframe Assistant>Easy Ease In . Посмотрите на редактор графиков , вы можете увидеть, что скорость вашего слоя теперь отображается в виде параболы. Предварительный просмотр, чтобы почувствовать разницу. Намного лучше.
(слева): параболический график зависимости скорости от времени (справа): ступенчатый импульсный график зависимости скорости от времени Вы можете настроить график с помощью манипуляторов (желтые кружки). Он следует принципу кривых Безье. Опять же, не рекомендуется, если вы не знаете, во что ввязываетесь. Но не стесняйтесь поиграть с ним, чтобы понять суть.
Он следует принципу кривых Безье. Опять же, не рекомендуется, если вы не знаете, во что ввязываетесь. Но не стесняйтесь поиграть с ним, чтобы понять суть.
Теперь мы намотали фигуру на экран, теперь мне нужно, чтобы она оставалась на 2 секунды, а затем выводила ее через 3 секунды. Для этого мы сохраним ключевой кадр атрибута Position на 3 секунды, переместим курсор на 4 секунды, изменим значение x. Сделайте это Keyframes Easy Ease Out/In, так же, как мы сделали это для предыдущих ключевых кадров. Предварительный просмотр, чтобы увидеть свою работу.
Редактор графиков в конце будет выглядеть такПозиция:(x,y)=Позиция:(x+1920,y)
IV. Теперь у нас есть общее представление о том, как работают ключевые кадры и курсор в AfterEffects. Давайте сделаем шаг назад и поймем элементы пользовательского интерфейса, которые вы увидите над временной шкалой.
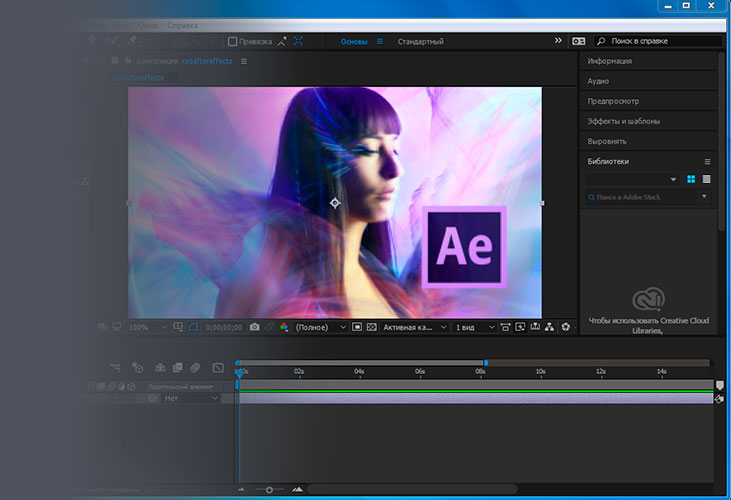
Элементы пользовательского интерфейса, найденные над временной шкалой На этом рисунке фиолетовый слой представляет уже имеющийся слой формы. В стороне мы можем видеть 2 серые полосы на его вершине с синими концами — одна более толстая полоса, а другая тонкая. Оба являются элементами пользовательского интерфейса, которые улучшают общий рабочий процесс при создании проекта AfterEffects.
В стороне мы можем видеть 2 серые полосы на его вершине с синими концами — одна более толстая полоса, а другая тонкая. Оба являются элементами пользовательского интерфейса, которые улучшают общий рабочий процесс при создании проекта AfterEffects.
- Самый верхний (более тонкий из двух) , управляет масштабированием времени . Вы можете увеличивать или уменьшать масштаб временной шкалы относительно времени/кадра. Вы также можете найти панель в нижней части панели временной шкалы, которая имеет ту же функциональность.
- Более толстая полоса — это рабочая область вашей композиции. По умолчанию он охватывает все время, которое вы установили для этого видео. Но скажем, если вам нужно обрезать композицию до определенной части видео, перетащите ручки этой панели в нужную область, Композиция>Обрезать композицию по рабочей области или Ctrl/Cmd + Shift + X. Вы также можете перетащить маркеры панели в нужную область для предварительного просмотра только этого временного отрезка.

V. Мы анимировали намотку и намотку слоя формы. Это абсолютно бесполезно на данный момент. Ничего не передает. Я собираюсь добавить к нему некоторый текст, щелкнув значок Text или нажав Ctrl/Cmd + T , чтобы получить параметр «Текст» (прокручивая, вы можете получить горизонтальный и вертикальный текст).
Я поместил текст «Переход между слайдами» и выровнял его по центру композиции. (Если вы находитесь в представлении по умолчанию, вы можете найти несколько вариантов выравнивания на вкладке Выровнять ).
Вы видите, что текст просто есть, безжизненный, без души или еще чего. Вы можете сделать это с любой анимацией, потому что это творческая лицензия. Но ради этого урока я собираюсь использовать для текстового слоя ту же анимацию, что и для слоя формы. Это означает, что текст будет вести себя так же, как слой формы, который мы уже анимировали. Для этого в текстовом слое на панели временной шкалы вы увидите Родитель и ссылка вкладка. Нажмите на него и, удерживая Shift , выберите слой-фигуру в качестве родителя. Предварительный просмотр, чтобы увидеть, что ваш текст имеет те же эффекты, что и ваша фигура.
Для этого в текстовом слое на панели временной шкалы вы увидите Родитель и ссылка вкладка. Нажмите на него и, удерживая Shift , выберите слой-фигуру в качестве родителя. Предварительный просмотр, чтобы увидеть, что ваш текст имеет те же эффекты, что и ваша фигура.
Все свойства Родителя переносятся на слой, с которым он был связан.
VI. Теперь, когда у нас есть небольшое видео, давайте экспортируем его, чтобы просмотреть конечный результат. File>Export>Add to Render Queue и выберите путь к вашему файлу из Вывод на . Нажмите Render и подождите, пока он полностью экспортирует ваш видеопроект. После экспорта посмотрите на размер вашего файла.
600 Мб для 4-х секундного простого видео? Это была худшая торговая сделка в истории торговых сделок. Как я уже упоминал, AfterEffects очень требователен к ресурсам и будет преследовать вас даже после того, как ваш проект будет завершен. Поэтому, когда вам нужно отправить видео своим друзьям и семье, этот огромный файл не будет сделан. Позвольте мне представить вам другое программное обеспечение под названием Handbrake, которое решит это узкое место.
Поэтому, когда вам нужно отправить видео своим друзьям и семье, этот огромный файл не будет сделан. Позвольте мне представить вам другое программное обеспечение под названием Handbrake, которое решит это узкое место.
Как следует из названия, это инструмент для транскодирования, но его также можно использовать в качестве кодировщика. Что, вы никогда не слышали об этих терминах раньше? Короче говоря, он позволяет конвертировать из одного видеокодека в другой. Кодирование — это когда исходный файл несжатый, а перекодирование — когда исходный файл сжат. Наше 4-секундное видео размером 600 МБ явно не сжато и не закодировано, поэтому мы используем этот инструмент для достижения того же. Загрузите Handbrake по ссылке выше и выберите файл, экспортированный из AfterEffects. Выберите путь для вашего файла и нажмите на Начать кодирование. После завершения процесса проверьте размер файла.
Размер экспорта после кодирования 600 МБ сократился до 120 КБ. Это 0,02% от исходного размера. Довольно удобно, я бы сказал. Теперь ничто не мешает вам поделиться этим видео с друзьями и семьей через Whatsapp или любым другим способом.
Это 0,02% от исходного размера. Довольно удобно, я бы сказал. Теперь ничто не мешает вам поделиться этим видео с друзьями и семьей через Whatsapp или любым другим способом.
Теперь у вас есть представление о некоторых основных инструментах работы с AfterEffects. Как вы уже поняли, поначалу не очень сложно преодолеть препятствия и запугивания, которые это программное обеспечение бросает вам.
Почему я сделал туториал по простому переходу, так это помнить о самых новичках, и это ни в коем случае не полный туториал, а только первый шаг, если позволите. Можно с уверенностью сказать, что для каждого из инструментов в AfterEffects потребуются отдельные блоги, потому что каждый из них обширен, хотя и не слишком сложен в освоении.
Такие ресурсы, как YouTube, — отличный способ визуализировать свое обучение. Вы также можете скачать готовые шаблоны и работать с ними в соответствии с вашими потребностями. Вы можете найти их на https://shareae.

 д.
д.