Стандартная Админ-панель. CMS для Muse / Adobe Muse Уроки
CMS для Muse
Из этого видеоурока вы узнаете об одном из способов использования админ-панели на сайтах, созданных в Adobe Muse. Обычно админ панель необходима на некоторых сайтах, которые требуют постоянного внесения изменений, добавления текста, картинок и других элементов. Вот мы и рассмотрим как выкрутилась компания Adobe, для того чтобы хоть как-нибудь оправдать в этом плане свой продукт для создания сайтов – программу Adobe Muse. Итак, смотрим этот видеоурок про админ-панель – CMS для Muse.
Вступление.
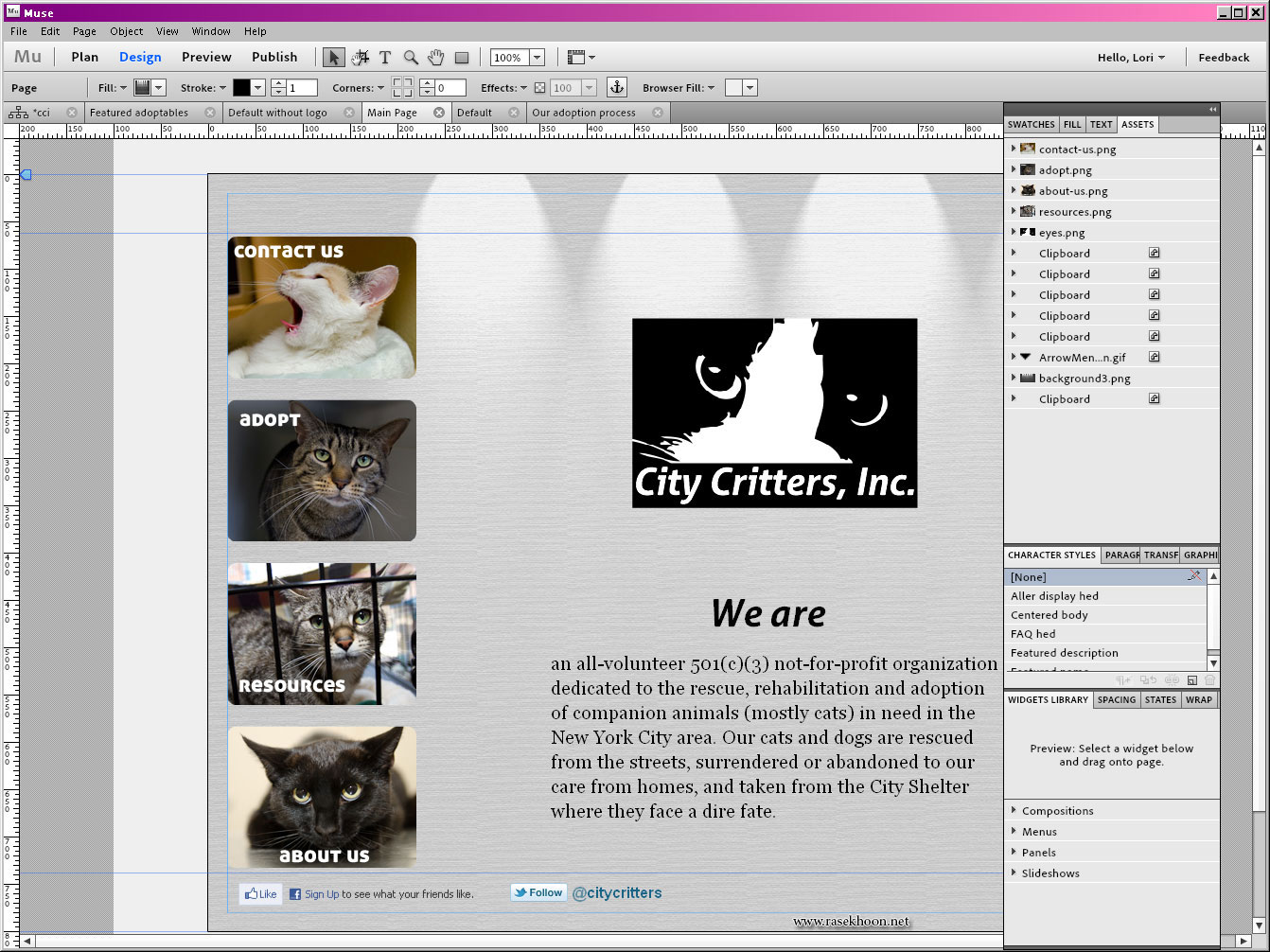
Открываем программу Adobe Muse, я уже здесь сделал специальный пробник для того, чтобы показать вам, как это все делается, и сейчас покажу вам, как он выглядит. Вот так выглядит этот пробничек, то есть это буквально одна страничка, на которой размещены картинки. Картинки размещены с помощью меню File -> Поместить. Именно с помощью этой функции, иначе их нельзя будет потом поменять. Вот картинка background как раз размещена с помощью создания обычного графического блока (прямоугольника) и с помощью заливки картинкой. Эту картинку поменять в дальнейшем будет невозможно. Точно так же создан графический блок в футере и ему сделана заливка.
Итак, допустим, мы создали сайт, купили хостинг и должны разместить его на хостинге. Заходим в меню File -> Передача на ftp-сервер или нажимаем клавиши Ctrl+Alt+F. У вас выскочит скорее всего такое окошко с самого начала. Здесь вам нужно будет ввести адрес ftp-сервера. Его можете найти в админке вашего хостинга. Так же нужно ввести здесь имя пользователя от ftp-аккаунта и пароль от ftp-аккаунта. Можете поставить галочку “Сохранить учетные данные”, чтобы каждый раз их не вводить и нажимаете “Далее”. Идем подключение к ftp-серверу и дальше программа предлагает нам указать url-адрес сайта, по которому будет доступна данная страница, и папку на сервере, где будут размещаться файлы. Здесь выбираете “Все файлы”. Первый раз это будет у вас стоять по умолчанию, потом в дальнейшем, если вы что-то меняете, вы можете выбирать только измененные файлы. Я выбираю “Все файлы”, нажимаю “Окей” и идет передача файлов на ftp-сервер.
Все, файлы загрузились на сервер и доступны теперь по адресу моего сайта. Я заранее создал поддомен и загрузил туда на хостинг файлы вот этой странички для того, чтобы показать вам, как работать в дальнейшем, как изменять эти графические текстовые элементы прямо в браузере с помощью стандартной утилиты компании Adobe. Для того, чтобы это все сделать, мы должны перейти на сайт inbrowserediting.adobe.com и перед вами выскочит вот такая нехитрая страничка, где есть только одно окошко – кнопка “Начать редактирование”. Так же вы видите здесь написано: “Редактируйте сайт прямо в браузере”. Это и есть вход в админ панель –
Этот сервис компании Adobe позволяет вам редактировать сайт прямо в браузере. Здесь мы должны что сделать? Мы должны взять вот эту нашу ссылку, скопировать ее и поместить ее в это окошко. “Вставить” и нажать клавишу “Начать редактирование”. Здесь вы должны ввести данные доступа к ftp-аккаунту того хостинга, на который вы заливали ваш сайт. У меня уже здесь введены мои данные, я нажимаю кнопку “Вход” и меня перебрасывает в админку Adobe Muse CC inbrowserediting. Мы видим, что вся моя страничка подгрузилась здесь в том виде, в котором она есть и отображается на сайте. И что я здесь могу сделать?
“Вставить” и нажать клавишу “Начать редактирование”. Здесь вы должны ввести данные доступа к ftp-аккаунту того хостинга, на который вы заливали ваш сайт. У меня уже здесь введены мои данные, я нажимаю кнопку “Вход” и меня перебрасывает в админку Adobe Muse CC inbrowserediting. Мы видим, что вся моя страничка подгрузилась здесь в том виде, в котором она есть и отображается на сайте. И что я здесь могу сделать?
При наведении мышки на графические или текстовые блоки у нас появляется вот такое выделение и под блоком кнопка “Редактировать”. Как я уже говорил в самом начале, редактировать задний фон мы не можем, так как мы его создавали с помощью инструмента “Прямоугольник” и осуществляли заливку картинкой. То же самое у нас в футере: мы создавали прямоугольник и заливали его каким-то цветом, редактировать его мы не можем. Мы можем редактировать тексты и все элементы, которые мы создавали другим способом. Вот эти вот картинки я создавал с помощью функции “Поместить” в программе Adobe Muse.
Итак, давайте попробуем что-нибудь изменить. Допустим, нам хочется поменять вот это название “Урок 1” на какое-нибудь другое. Давайте нажмем “Редактировать”, перед нами выскакивает вот такое окошко, где мы можем изменить текст. Запишем, например, “Занятие1”, нажимаем “Обновить” и видим, что наш текст поменялся на “Занятие1”. То же самое можем сделать с этим текстом, нажав на “Редактировать” и поменять здесь все, что мы хотим.
СсылкиЕще одна функция здесь есть – это добавление ссылки. Мы можем выделить любое слово и поместить на него ссылку. Нажимаем вот на этот значок, нажимаем “Вставить ссылку” и ссылку мы можем вставить на страницы, на внешний url. Здесь можно ставить внешнюю ссылку и подсказку. Можем так же указать номер телефона, либо выбрать какой-либо файл, который разместится так же на нашей странице и люди смогут его скачать по этой ссылке. Либо мы можем вставить адрес электронной почты, и, нажав на эту ссылку, люди смогут написать нам письмо.
Так же мы можем изменить любую картинку, например, нажав “Редактировать” под картинкой. У нас сразу выскакивают все картинки, которые есть на данном сайте. Либо мы можем выбрать картинку с компьютера, нажав клавишу “С компьютера”. Выбрав меню “С компьютера” мы можем выбрать здесь любой файл с нашего компьютера, допустим, вот такой, нажимаем “Обновить”, идет передача этого файла на сервер в папку с картинками и по окончании передачи эта картинка у нас разместилась как раз там, где мы и хотели ее поменять.
Для того, чтобы все изменения изменились и по нашему адресу на страницу все наши изменения сохранились, мы нажимаем кнопку “Опубликовать”. После того, как мы это сделали, мы можем перейти назад по адресу нашей страницы и, например, обновить. Я нажимаю F5 и видим, что наш заголовок поменялся на “Занятие1”. Вот таким вот образом можно редактировать созданные в Adobe Muse сайты прямо в браузере с помощью Adobe Muse CC inbrowserediting. Такая вот простенькая админка, позволяющая нам поменять тексты и картинки, не пользуясь самой программой Adobe Muse. Это удобно при передаче файлов заказчику, то есть заказчику мы передаем данные от его ftp-аккаунта и ссылку из браузера, на котором размещена его страница, и он сможет легко поменять на нем картинки и тексты.
Это удобно при передаче файлов заказчику, то есть заказчику мы передаем данные от его ftp-аккаунта и ссылку из браузера, на котором размещена его страница, и он сможет легко поменять на нем картинки и тексты.
Существуют, конечно, и более сложные методы использования админ панели – CMS для Muse. Это прикручивается, например, админка вордпресса или используются дополнительные модули, которые нужно очень умело встраивать. Есть специальные сервисы, я вам сейчас не буду их показывать, поскольку я еще пока их не исследовал. В будущем, думаю Adobe Muse сделает более полноценную админку, где можно будет двигать эти блоки, менять местами и сделает свой сервис более гибким.
На этом я заканчиваю данный урок. В нем мы узнали, как передать сайт заказчику и сделать так, чтобы он сам мог поменять в нем какие-либо тексты или картинки. Надеюсь, этот урок был для вас полезен. Пишите комментарии внизу к этому видео, ставьте лайки, подписывайтесь на канал.
Альтернативный способ создания CMS для Muse можете посмотреть по этой ссылке:
CMS для Muse
Автор видеоурока
Дмитрий Шаповалов
Админ панель для Adobe Muse
Дата публикации: .
В этой статье я расскажу вам, как редактировать сайты, созданные в среде Adobe Muse, через браузер.
Не многие знают об этом, но Adobe Muse обладает официальной администраторской панелью, позволяющей в разумных пределах обновлять контент веб-сайта без необходимости запускать собственно сам Мьюз. И это неудивительно. Ведь проекты, созданные в нём, весят подозрительно мало, а структура папок не дает ни единого намёка на существование админки для Adobe Muse.
CMS в Adobe Muse.
Тем не менее оригинальная система управления контентом (CMS для Adobe Muse) существует, и сейчас я покажу, как с ней взаимодействовать. Мьюзовская админка отличается от популярных CMS, таких как WordPress или Joomla, тем, что не имеет физической привязки к каждому отдельному сайту. Вместо этого компания Adobe вооружилась специальным онлайн-сервисом inbrowserediting.adobe.com. С помощью данного сервиса и осуществляется редактирование сайтов Adobe Muse. Чтобы изменение контента сайта методом inbrowserediting стало доступно, необходимо в обязательном порядке выполнить несколько пунктов.
Мьюзовская админка отличается от популярных CMS, таких как WordPress или Joomla, тем, что не имеет физической привязки к каждому отдельному сайту. Вместо этого компания Adobe вооружилась специальным онлайн-сервисом inbrowserediting.adobe.com. С помощью данного сервиса и осуществляется редактирование сайтов Adobe Muse. Чтобы изменение контента сайта методом inbrowserediting стало доступно, необходимо в обязательном порядке выполнить несколько пунктов.
Шаг 1. Создание сайта непосредственно в Adobe Muse.
Шаг 2. Регистрация аккаунта на хостинг провайдере, где будет размещаться наш веб-сайт. Не забудьте записать свои логин и пароль от аккаунта. На этом же этапе можно осуществить покупку домена и прикрепление его к папке расположения будущего сайта.
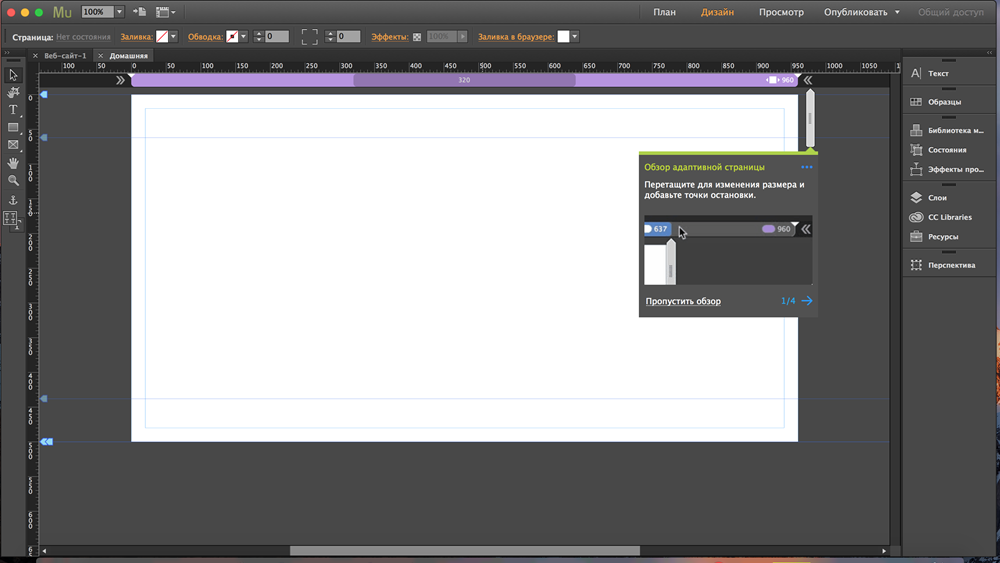
Шаг 3. Настройка FTP-передачи через Adobe Muse. При любых других способах публикации сайта в интернете админ панель Muse функционировать не будет. Чтобы осуществить FTP-передачу в Мьюзе, кликаем Файл -> Передача на FTP-сервер, перед нами откроется следующее окно:
Вписываем правильный FTP-адрес, узнать его можно в панели управления хостингера (помните, что у разных хостинг-провайдеров строение FTP-адреса может существенно различаться). Затем вписываем имя пользователя и пароль от нашего ранее созданного аккаунта на хостинге. Если вы всё указали без ошибок, Muse осуществит подключение к FTP-серверу, после чего откроется второе окно:
Затем вписываем имя пользователя и пароль от нашего ранее созданного аккаунта на хостинге. Если вы всё указали без ошибок, Muse осуществит подключение к FTP-серверу, после чего откроется второе окно:
Шаг 4. Публикация сайта через Adobe Muse.
В этом окне вбиваем URL-адрес сайта, он может быть как технический (если домен ещё не прикреплен), так и окончательный, вида mysite.ru и т.п.
Далее указываем папку на сервере, к которой прикреплен URL-адрес, здесь важно указать полный путь без ошибок, иначе передача не состоится. У меня в большинстве случаев путь к папке имеет вид /mysite.ru/public_html
Жмём Ок, после чего программа проверит правильность введенных данных и начнет передачу. Если всё прошло успешно, вылезет примерно такое окно:
Здесь можно как просмотреть опубликованный веб-сайт, так и приступить к его редактированию через inbrowserediting, кликнув по соответствующей ссылке.
Шаг 5. Редактирование сайта в админ панели Adobe Muse. Открываем в браузере сервис inbrowserediting.adobe.com.
Открываем в браузере сервис inbrowserediting.adobe.com.
(Кликните по картинке для увеличения)
Вводим адрес нашего сайта, а также учетные данные, связанного с ним хостинга.
Поздравляю! Теперь вы можете редактировать свой сайт, созданный в Muse, через браузер.
Частые ошибки и проблемы при настройке админки Muse.
Зачастую настроить возможность редактирования веб-сайта Muse через админку не удается с первого раза, так как рядовой пользователь Muse сталкивается с типичными ошибками. Ошибки, как правило, связаны с индивидуальными особенностями конкретного хостингера. Давайте разберем некоторые из них:
– Проблема: не удается подключиться к FTP-серверу (шаг 3).
Решение: попробовать разные комбинации FTP-адреса и учетных данных. Помните, что у ряда хостинг-провайдеров помимо аккаунта на хостинге, необходимо создать принадлежащий ему FTP-аккаунт, который будет иметь отличные от первого логин и пароль.
– Проблема: не удается найти указанную папку на сервере (шаг 4).
Решение: проверить правильность введенного адреса папки. Иногда выяснить точную структуру папок помогает программа FileZilla, через которую также можно осуществить FTP-передачу и взаимодействие с файлами на сервере (не забываем, что если сайт опубликован через FileZilla, его редактирование в браузере станет недоступным)
– Проблема: папка не указывает на сайт Muse (шаг 4).
Решение: данная проблема возникает, когда адрес папки сайта, который вы вбили, верный, однако он не связан с URL-адресом сайта. Удостоверьтесь, что в панели управления хостинг-провайдера URL-адрес прикреплен именно к этой папке. Если доменное имя сайта ещё не активно, используйте т.н. технический адрес. Пробуйте комбинацию адресов с http:// и без него.
– Проблема: не удается войти в админку Muse inbrowserediting (шаг 5).
Решение: проверьте правильность введенных логина и пароля. Опять же, пробуйте ввести учетные данные своих как хостинг аккаунта, так и FTP-аккаунта.
Спасибо за внимание! Надеюсь, вы нашли в статье массу полезного и интересного. Если у вас возникли вопросы по Adobe Muse, пишите нам на электронную почту:
Ответим всем 🙂
CMS для Adobe Muse — Сообщество Creatura
[CMS] Пробная версия админки для Adobe Muse CC Free
By Евгений Зубов
СТРАНИЦА ПРОЕКТА →
Скачайте бесплатную пробную версию CMS для сайтов сделанных в Adobe Muse CC!
Руководство | Задать вопрос | Техподдержка | Полная версия
Что может этот скрипт?
Данный скрипт позволяет изменять содержимое сайтов сделанных в Adobe Muse прямо из браузера. После простой установки скрипта Вы или Ваш заказчик, сможет изменить, например, заголовок на сайте просто щелкнув по нему в браузере и вписав нужный текст! Это так же просто как работа в Word!
Чем пробная версия отличается от полной?
В пробной версии нельзя сохранить изменения которые были сделаны на сайте. Больше никаких ограничений в функционале пробной версии нет. Соответственно, чтобы иметь возможность сохранять изменения, нужно приобрести полной версию скрипта.
Больше никаких ограничений в функционале пробной версии нет. Соответственно, чтобы иметь возможность сохранять изменения, нужно приобрести полной версию скрипта.
Как установить эту админку?
Скрипт устанавливается на HTML сайт (после экспорта проекта в Muse в HTML) простым копированием одной папки, в корень сайта. Есть подробная инструкция по установке на форуме, и точно так же инструкция будет в архиве с пробной версией.
Сколько стоит полная версия?
Полная версия приобретается отдельно для каждого домена на котором планируется её использовать. То есть, если Вы приобрели полную версию для сайта yandex.ru, то если Вы попробуете использовать файлы админка на другом сайте — ничего работать не будет. Лицензия выдается отдельно на каждый домен. Стоимость полной версии — 1030 руб за один сайт.
Кто автор?
Разработчиком данного скрипта является основатель сайта muse.creatura.club — Евгений Зубов. В работе над проектом мне очень помогали многие участники нашего дружного сообщества, которым я очень благодарен! Теперь не только мы можем пользоваться благами своего труда, но и любой желающий!
770 downloads 15 comments
47 уроков по Adobe Muse для начинающих
Полезная подборка для тех, кто начинает осваивать веб-дизайн.
Эта серия видео-уроков поможет без труда освоить популярный у графических дизайнеров редактор для создания веб-сайтов — Adobe Muse. Muse самостоятельно переводит графический макет сайта в код, экономя время на его написание.
Обзор программы Adobe Muse
Создание и редактирование графических блоков
Создание текстовых блоков
Как создать кнопку
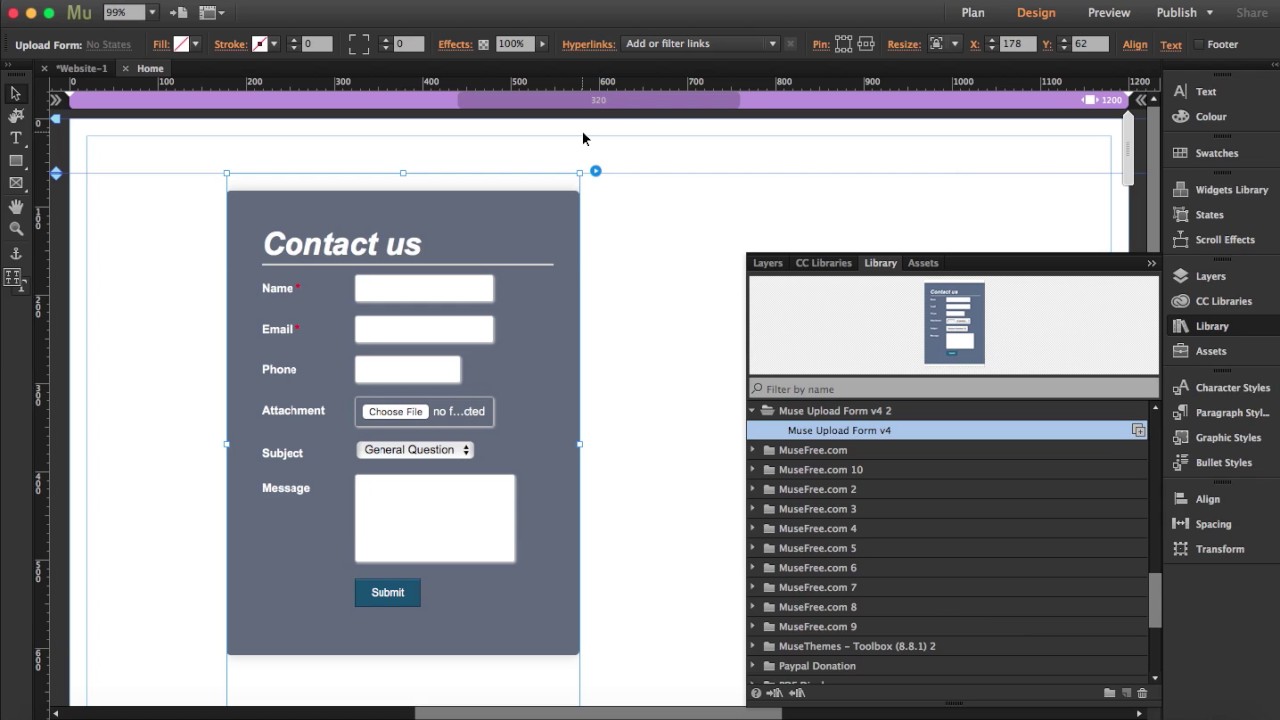
Форма обратной связи для сайта
Всплывающая форма обратной связи
Меню с подразделами для сайта
Как добавить фавикон на сайт
Как сделать фон для сайта
Якорные ссылки
Как добавить новые шрифты
Создание мобильной версии сайта
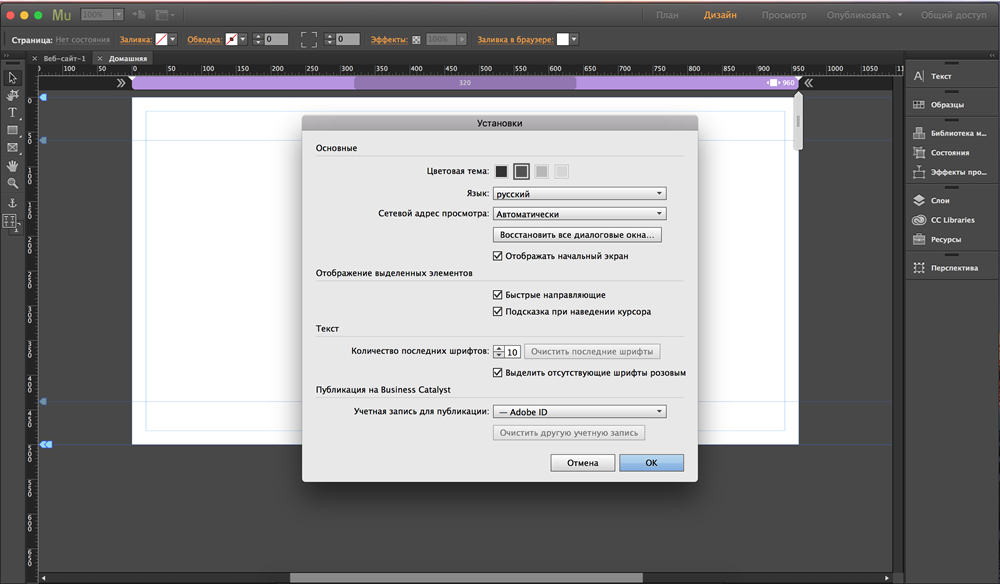
Настройки веб страницы
Бесплатные виджеты для Adobe Muse
Админ панель (CMS) для Adobe Muse
Резиновые сайты в Adobe Muse CC
Горизонтальная прокрутка (скроллинг) страницы
Как добавить виджет (установка виджетов muse)
Как убрать полосу прокрутки (2 способа)
Динамический фон для сайта
Как закрепить меню на сайте
Эффекты прокрутки (параллакс)
Создание формы обратной связи (cForm 2.0)
Работа со ссылками и подсказками
Как изменить окно приветствия
Как вставить видео с ютуба на сайт
Резиновая верстка
Эффект при наведении на картинку курсора мыши
Резиновая верстка или параллакс эффект?
Как сделать всплывающую подсказку
Социальные виджеты. Как изменить язык?
WOW SLIDER – слайдер для сайта с анимацией
Cloudzoom – эффект зума изображений
Начальная настройка сайта в версии СС 2015.
 1
1Как вставить таблицу из Excel в Muse
Сайт на двух языках. Переключение языка сайта
Перевод сайта из HTML в PHP
Адаптивные картинки по ширине браузера
Adobe Muse запись вебинара
Вырезаем поле E-mail в Adobe Muse
Parallax Scrolling в программе Adobe Muse
CMS в в программе Adobe Muse
Тень текста и объемные кнопки в Muse с помощью CSS
Кнопки и быстрый экспорт PSD в Adobe Muse
3D Flat Button
Шрифтовые иконки в Adobe Muse
Hover-Img
Adobe Muse — что это такое
Adobe Muse CC – это визуальный редактор от известной компании Adobe.
С помощью которого вы можете создавать сайты различной сложности (Landing Page, сайт-визитки, портфолио, многостраничные сайты и многое другое), без специальных навыков. Достаточно открыть программу и начать «творить» свой сайт и уже через пару часов, независимо от ваших умений, у вас будет готов свой сайт, который можно будет публиковать в сети Интернет и делиться им с друзьями. Также она примечательна тем, что на освоение всех возможностей программы Adobe Muse у вас уйдет не более 1-2х дней.
Также она примечательна тем, что на освоение всех возможностей программы Adobe Muse у вас уйдет не более 1-2х дней.
Программа обладает очень высокой скоростью работы и огромным функционалом.
В Adobe Muse вы можете сделать отдельные версии сайтов под планшетные устройства и телефоны. И таким образом обхватить еще большее количество пользователей.
Adobe Muse осуществляет поддержку последних стандартов кода: HTML5 и CSS3. Это значит, что на создаваемых страницах можно размещать различные интерактивные элементы, такие как анимацию, parallax-эффекты и т.д.
Вы можете скачать и установить программу Adobe Muse бесплатно.
Еще одним преимуществом Adobe Muse является то, что он обладает собственной CMS-системой, таким образом после того, как вы загрузили сайт в интернет, вы можете по надобности редактировать содержимое через любой браузер, где бы вы не находились, дома или на работе. Для этого вам понадобится только знать логин и пароль вашего хостинга.
Для этого вам понадобится только знать логин и пароль вашего хостинга.
Программа Adobe Muse является разработкой компании Adobe, которая разработала такие программы как:
И многие другие.
Каждая из которых является лидером в своей нише.
При этом они все интегрированы между собой, поэтому у вас не будет трудности, к примеру, перенести макет своего сайта из Photoshop в Adobe Muse, или же сделать анимацию в Edge Animate для сайта в Adobe Muse.
Структура сайтов в
Adobe Muse
Adobe Muse представляет возможность создания структуры как для многостраничного сайта, где вы сами выстраиваете иерархию страниц сайта:
Так и создания одностраничного сайта — Landing Page, где вам понадобится только один элемент страницы:
Процесс создания сайтов не вызывает сложностей
Процесс создания сайта не вызывает сложностей, потому что все строится на визуальной составляющей, которая интуитивно понятна.
Компания Adobe специально ушла от концепции сложной программы, потому что уже существовала программа Adobe Dreamweaver для программистов, помогающая быстро верстать сайты, сейчас же ее целью было сделать программу полностью для обывателей, людей не имеющих отношение к программированию вообще. И ей это удалось!
После создания сайта его можно опубликовать как локально (экспортировать в html, потом загрузить на хостинг), так и сразу через ftp-сервер, предварительно приобретя домен и хостинг.
Обязательно жмите «поделиться», оставляйте комментарий и подписывайтесь!
Похожие записи
«Электронная почта»
© 2014–2016 Pro Adobe Muse.
Adobe Muse — как загрузить сайт на хостинг?
Adobe Muse — программа для разработки сайтов с помощью графического редактора. Создание сайтов происходит в интерактивном конструкторе. Для работы с ним не нужны навыки программирования. Благодаря встроенному инструменту публикация сайта Adobe Muse на хостинг происходит в несколько кликов.
Создание сайтов происходит в интерактивном конструкторе. Для работы с ним не нужны навыки программирования. Благодаря встроенному инструменту публикация сайта Adobe Muse на хостинг происходит в несколько кликов.
Тарифный план для Adobe Muse
Для размещения сайта на Adobe Muse вы можете заказать любую услугу хостинга. Но мы рекомендуем тариф хостинга не ниже Host-0. Если разместить сайт на самом низком тарифе Hosting Linux Host-Lite, на сайте не будут работать функции, которые требуют поддержки PHP (например, контактная форма сайта). Внимательно ознакомьтесь с ограничениями тарифа хостинга.Прежде чем загрузить сайт на хостинг, убедитесь, что:
Как загрузить сайт Adobe Muse на хостинг
- 1.
Откройте ваш проект в программе Adobe Muse.
- 2.
В верхнем меню нажмите на стрелку возле пункта Опубликовать и выберите пункт FTP-сервер:
Публикация сайта Adobe Muse 2
- org/HowToStep»>
3.
Введите ваши данные для подключения к FTP-серверу. Данные для FTP вы можете увидеть в информационном письме, высланном на ваш контактный e-mail после заказа хостинга, или в Личном кабинете на сайте REG.RU в разделе Информация о включённых сервисах и паролях доступа. Затем нажмите Далее:
Публикация сайта Adobe Muse 3
- 4.
Укажите URL-адрес сайта и корневую директорию. Найти нужную папку сайта в панели управления можно с помощью инструкции: В какой каталог нужно загружать файлы моего сайта.
Публикация сайта Adobe Muse 4
- 5.
Дождитесь окончания передачи файлов на FTP-сервер и нажмите OK:
Публикация сайта Adobe Muse 4
Готово, вы загрузите сайт Adobe Muse на хостинг.
Если ваш домен уже привязан к услуге хостинга и делегирован на DNS-серверы, то после загрузки сайта он сразу же будет доступен в сети. Если вы только что заказали хостинг и делегировали ваш домен на DNS-серверы, дождитесь их обновления. Обновление DNS-серверов занимает 24 часа.
Помогла ли вам статья? 95
раз уже
помогла
Перенос сайта с Adobe Muse на WordPress или Joomla
Соглашение об обработке персональных данных (далее по тексту — Соглашение) является публичной офертой.
Термины, применяемые в настоящем Соглашении:
Сайт — это совокупность текстов, графических элементов, дизайна, изображений, программного кода, фото и видеоматериалов и иных результатов интеллектуальной деятельности администрации Сайта, содержащихся в сети Интернет под доменным именем wscreator.ru (далее — Сайт).
Администрация Сайта (далее — Администрация) — это общества и лица, обладающие правами администрирования Сайта.
Пользователь — это любое лицо, осуществившее вход на Сайт, заполнившее поля онлайн-форм на Сайте и принявшее условия настоящего Соглашения.
Персональные данные — данные, указанные Пользователем в онлайн-формах Сайта (имя, адрес электронной почты, номер телефона и т.д.) а так же технические данные, связанные с технологией работы Сайта и сети Интернет (ip адрес, cookie и т.д.).
Обработка персональных данных — перечень действий с персональными данными Пользователя: сбор, запись, систематизация, накопление, хранение, уточнение (обновление, изменение), извлечение, использование, передача (распространение, предоставление доступа), обезличивание, блокирование, удаление, уничтожение персональных данных Пользователя, отправившего запрос, передача по требованию суда, в т. ч., третьим лицам, с соблюдением мер, обеспечивающих защиту персональных данных от несанкционированного доступа.
Присоединяясь к настоящему Соглашению и оставляя свои данные на Сайте, Пользователь:
— подтверждает, что все указанные им данные принадлежат лично ему,
— подтверждает и признает, что им внимательно в полном объеме прочитано данное Соглашение и условия обработки Администрацией Сайта его персональных данных, текст соглашения и условия обработки персональных данных ему понятны;
— дает согласие на обработку Администрацией Сайта предоставляемых в составе информации персональных данных в целях заключения между ним и Администрацией Сайта настоящего Соглашения, а также его последующего исполнения;
— выражает согласие с условиями обработки персональных данных без оговорок и ограничений, а именно с совершением Администрацией Сайта действий, предусмотренных п. 3 ч. 1 ст. 3 Федерального закона от 27.07.2006 N 152-ФЗ «О персональных данных», и подтверждает, что, давая такое согласие, он действует свободно, по своей волей и в своих интересах.
3 ч. 1 ст. 3 Федерального закона от 27.07.2006 N 152-ФЗ «О персональных данных», и подтверждает, что, давая такое согласие, он действует свободно, по своей волей и в своих интересах.
Администрация Сайта использует персональные данные Пользователя для:
— обработки персональных данных, которые необходимы для предоставления и оказания услуг Пользователю;
— создания, анализа и мониторинга клиентской базы;
— информирования Пользователя о конкурсах и рекламных акциях;
— рассылки новостей Сайта Пользователю;
— информирования Пользователя о новых продуктах и услугах;
— информирования об акциях и специальных предложениях;
— уведомления Пользователя о различных событиях.
Администрация Сайта вправе обрабатывать персональные данные посредством внесения их в электронные базы данных, включения в списки (реестры) и внутренние отчетные формы. Обработка персональных данных может быть, как автоматизированная, так и без использования средств автоматизации.
Принимая условия настоящего Соглашения, Пользователь также соглашается с получением информационной и (или) рекламной рассылки по телефону (в формате смс-сообщений) и/или по электронной почте от Администрации Сайта.
Соглашение действует бессрочно с момента предоставления Пользователем своих данных и может быть отозвано Пользователем в любой момент путем направления Пользователем соответствующего распоряжения или заявления в простой письменной форме на адрес электронной почты Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.
Администрация Сайта имеет право вносить изменения в настоящее Соглашение. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Соглашения вступает в силу с момента ее размещения, если иное не предусмотрено новой редакцией Соглашения.
Adobe Muse CMS — добавление Surreal Content Management System в Muse
Adobe Muse — отличный инструмент для визуального проектирования веб-сайтов с использованием редактора WYSIWYG (то, что вы видите, то и получаете). Его используют как новички, так и опытные пользователи для создания всего, от одностраничных макетов до больших многостраничных сайтов.
Его используют как новички, так и опытные пользователи для создания всего, от одностраничных макетов до больших многостраничных сайтов.
К сожалению, в чем Muse не хватает, так это в отсутствии мощной системы управления контентом (CMS), которая позволила бы вашим клиентам или клиентам вносить изменения на сайт.Наличие CMS не только ускоряет обновление сайта, но и сокращает постоянную потребность клиентов запрашивать у первоначального дизайнера незначительные изменения.
Surreal CMS — мощная размещенная система управления контентом
Создание специализированной CMS, специально созданной для Muse, — непростая задача, в первую очередь из-за технических ограничений самой Muse. Изучив и изучив множество различных систем CMS, мы нашли решение, которое нам очень понравилось: Surreal CMS. Это уникальная гибкая CMS, хорошо зарекомендовавшая себя в Интернете.Фактически, мы использовали Surreal CMS на других сайтах в течение нескольких лет, прежде чем появился Muse.
Surreal разработан таким образом, что его можно использовать с любым веб-сайтом, независимо от того, как он был создан или где размещен. Один из самых больших недостатков других возможных вариантов CMS для Muse заключается в том, что они требуют от владельцев сайтов использовать службу хостинга, отличную от Business Catalyst, которая является встроенным вариантом хостинга в Muse. Surreal полностью совместим с Adobe BC и любым другим хостом — настроить свой сайт в Surreal так же просто, как ввести данные для входа на FTP.
Альтернатива редактированию в браузере?
Объединить Muse и Surreal вместе — на самом деле очень простой процесс. Surreal не требует программного обеспечения для загрузки и установки. Интеграция, управление сайтом и редактирование полностью выполняются в Интернете прямо в вашем браузере. Наша команда изучает сайты Surreal in Muse в течение нескольких месяцев, и результаты были очень положительными. Мы только прикоснулись к тому, что мы можем сделать с Surreal, и на основе ваших отзывов мы определим, как двигаться дальше.
Чтобы вы быстро освоили Surreal, мы подготовили очень подробную серию обучающих программ из 7 частей, посвященных CMS. Эта серия доступна только для подписчиков — посмотрите ее здесь!
Преимущества: Surreal CMS в Muse
Есть несколько аспектов Surreal, которые, по нашему мнению, подходят пользователям Muse. Давайте взглянем на несколько уникальных функций:
1. Гибкий хостинг — работает с BC
Как упоминалось ранее, Surreal CMS работает с хостингом Business Catalyst, интегрированным в Muse, а также с такими сервисами веб-хостинга, как GoDaddy, HostGator и Bluehost.Surreal CMS можно быстро добавить на любой сайт, независимо от того, новый он или существующий.
Интересно, где и как войти в Business Catalyst через FTP? Подробнее см. По этой ссылке:
https://docs.worldsecuresystems.com/user-manual/site-design/connecting-to-your-site-using-sftp
2.
 Создание страниц / шаблонов
Создание страниц / шаблоновИспользуя систему шаблонов страниц в Surreal, ваши клиенты могут создавать новые страницы на своих сайтах на основе существующего макета. Шаблоны можно определять прямо на панели управления Surreal и переименовывать как угодно.Это идеально подходит для создания уникальных сообщений в блогах, которые существуют на реальных отдельных HTML-страницах (без использования хэш-бэнга для имитации уникального URL-адреса).
Важно отметить, однако, что шаблоны не являются динамическими, и после того, как страница построена на основе шаблона, структура (и элементы Muse) на этой странице не могут быть изменены. Только контент, созданный в Surreal, будет доступен для редактирования.
3. Простое встроенное редактирование
Редактирование контента невероятно простое и интуитивно понятное.Просто нажмите на страницу и введите, добавьте изображения, вставьте фрагменты кода и многое другое. Одним щелчком мыши можно опубликовать эти изменения в Интернете.
4. Файлы хранятся на вашем сервере
Surreal также очень дальновиден. Каждое изменение, сделанное в Surreal, публикуется на вашем собственном сервере. Surreal не хранит никаких файлов или HTML-кода, а это означает, что вы никогда не будете «привязаны» к их сервису. При необходимости изменения можно легко отменить, просто вернувшись к старой версии.
5.Контроль версий и отслеживание истории
Все правки и исправления на вашем сайте хранятся в течение шести месяцев. Раздел «Сюрреалистическая активность» показывает, какие именно пользователи внесли изменения, и вы можете мгновенно вернуться к более старым версиям одним щелчком мыши.
6. Файловый менеджер и загрузка
Для просмотра файлов на вашем сервере обычно требуется посещение панели хостинга или вход в FTP-клиент. Наличие полнофункционального файлового менеджера, встроенного в Surreal CMS, упрощает загрузку изображений для ваших клиентов. Привилегии можно легко настроить для управления или ограничения доступа клиентов к важным файлам на сервере.
Привилегии можно легко настроить для управления или ограничения доступа клиентов к важным файлам на сервере.
7. Белая этикетка — брендируйте приборную панель!
Что нам очень нравится в Surreal, так это возможность использовать white label (брендировать его для вашего бизнеса). Вы можете использовать свой собственный логотип, цвет темы и даже свой собственный домен для URL редактирования. Клиенты никогда не увидят слово «Muse», и вы потенциально можете взимать постоянную плату с клиентов за использование вашей фирменной CMS.
8. Управление пользователями и разрешения
Вы нервничаете по поводу передачи контроля над редактированием сайта нетехническим клиентам? Расширенные настройки разрешений позволяют вам точно определять, что пользователи могут редактировать, а полностью уникальные разрешения могут быть предоставлены отдельным пользователям в команде. На любом сайте вы можете определить, какие страницы можно редактировать, и даже какие области страницы доступны для редактирования.
9. Оптимизация для SEO
Текст, добавленный через редактор Surreal, представляет собой настоящий статический HTML-текст, и в результате он может быть полностью проиндексирован поисковыми системами.Surreal CMS не использует динамический контент.
Недостатки: Surreal CMS в Muse
У любого стороннего продукта, который мы интегрируем в Muse, есть и недостатки. Наше тестирование с Surreal было положительным, но мы рекомендуем вам попробовать и составить собственное мнение. Он не будет (и никогда не будет) удовлетворять запросы всех пользователей по функциональности CMS.
1. Одностороннее редактирование
Изменения, внесенные в Surreal, нельзя вернуть в Muse.Единственная CMS, способная делать это, — это собственное редактирование в браузере Adobe, и вряд ли какая-либо другая CMS когда-либо будет. Как сторонние разработчики, у нас просто нет такого уровня контроля, чтобы управлять самим приложением Muse. Однако поверьте нам; так мир станет безопаснее …
Однако поверьте нам; так мир станет безопаснее …
2. Функциональность базы данных
Сайты Muse, использующие Surreal, по-прежнему создаются как простые файлы HTML, а содержимое остается статичным. Хотя есть много областей, в которых мы можем расширить Surreal, позволив ему делать некоторые сложные и продвинутые вещи (включая ведение блогов, навигацию и т. Д.), всегда будут ограничения. Surreal не позволит вам создавать сложные системы членства или веб-сайты, требующие большого количества динамического контента.
После проведения обширного исследования рынка того, что пользователи Muse просили в CMS, наиболее распространенные запросы оказались на удивление простыми — большинство из них требовало предоставления клиентам возможности редактировать текст, изображения и создавать простые сообщения. Surreal прекрасно удовлетворяет все эти потребности.
Если вам действительно нужны сложные функции базы данных, мы можем предложить вам полностью изучить систему за пределами Muse. Быть дальновидным веб-дизайнером означает использовать правильный инструмент для работы, и вы не хотите ограничивать клиентов структурой, которая ограничивает рост их сайтов.
Быть дальновидным веб-дизайнером означает использовать правильный инструмент для работы, и вы не хотите ограничивать клиентов структурой, которая ограничивает рост их сайтов.
3. Добавленные затраты
В мире веб-дизайна увеличение функциональности всегда означает увеличение затрат. Хостинг, приложения и пользовательские интеграции складываются на сложных сайтах — вы не поверите, сколько стоит каждый месяц для обеспечения работы MuseThemes.com.
С учетом сказанного, Surreal действительно идет по цене (10 долларов в месяц для 5 сайтов или меньше).По нашему опыту мы можем сказать вам, что это довольно хорошая цена, и в сочетании с 25% скидкой для участников MuseThemes это отличная сделка. Агентства, которые предоставляют своим клиентам систему CMS, обычно взимают за нее ежемесячную регулярную плату. Изучите идею предложения контракта на обслуживание или CMS своим клиентам, и вы можете в конечном итоге зарабатывать деньги на Surreal вместо того, чтобы тратить.
4. Адаптивная совместимость
Реализация адаптивного дизайна вMuse очень сложна, особенно по сравнению с сайтами, написанными вручную.Это также затрудняет редактирование адаптивных сайтов в Surreal без незначительных изменений в базовом коде (например, установка изображений на использование процентной ширины). Это область, в которой мы можем работать с Surreal для улучшения совместимости Muse в будущем, но в ее текущей форме вы можете столкнуться с некоторыми проблемами со сложными адаптивными сайтами.
Обратная связь — Что вы думаете?
Мы глубоко изучили Surreal: редактирование контента, публикация и переиздание, даже ведение блогов.Наше видеоурок для участников MuseThemes охватывает все основные области интеграции, интеллектуальный рабочий процесс и даже примеры использования блогов.
Surreal CMS открывает двери для множества возможностей, и разработчики, стоящие за ней, открыты для тесного сотрудничества с нами, чтобы разработать индивидуальное решение для участников MuseThemes. Мы также можем разработать дополнительные интеграции, инструменты и обучение, если вы сочтете Surreal полезным. Как всегда, ваш отзыв очень важен для того, чтобы направлять нас. Мы будем использовать ваши комментарии и опыт, чтобы определить наши планы на будущее с Surreal CMS — пожалуйста, не стесняйтесь оставлять комментарии ниже или на нашем форуме.
Мы также можем разработать дополнительные интеграции, инструменты и обучение, если вы сочтете Surreal полезным. Как всегда, ваш отзыв очень важен для того, чтобы направлять нас. Мы будем использовать ваши комментарии и опыт, чтобы определить наши планы на будущее с Surreal CMS — пожалуйста, не стесняйтесь оставлять комментарии ниже или на нашем форуме.
Попробуйте сервис Surreal, зарегистрировавшись на 14-дневную бесплатную пробную версию. Для регистрации не требуется кредитная карта или платежная информация. И если вы конвертируете в платную учетную запись, не забудьте воспользоваться скидкой здесь.
Наслаждайтесь!
Стив Харрис
Предварительный просмотр учебного пособия
Adobe Muse
Реквизиты компании
* поля обязательны для заполнения * Название компании * Интернет сайт http: // Страна штаб-квартиры
Выберите страну…United StatesAfghanistanAland IslandsAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua И BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBolivia, многонациональное государство OfBonaire, Синт-Эстатиус и SabaBosnia И HerzegovinaBotswanaBouvet IslandBrazilBritish Индийский океан TerritoryBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCanadaCape VerdeCayman IslandsCentral африканских RepublicChadChileChinaChristmas IslandCocos (Килинг) IslandsColombiaComorosCongoCongo, Демократическая Республика TheCook IslandsCosta RicaCote D’ivoireCroatiaCubaCuracaoCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland острова (Мальвинские) Фарерские острова, Фиджи, Финляндия, Франция, Французская Гвиана, Французская Полинезия, Французские Южные территории, Габон, Гамбия, Грузия, Германия, Гана, Гибралтар, Греция, Гренландия, Гренада, Гваделупа, Гуам, Гватемала, Гернси, Гвинея, Гвинея-Бисау. GuyanaHaitiHeard Island и МакДональда IslandsHoly Престол (Ватикан) HondurasHong KongHungaryIcelandIndiaIndonesiaIran, Исламская Республика OfIraqIrelandIsle Из ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKorea, Корейская Народно-Демократическая Республика OfKorea, Республика OfKuwaitKyrgyzstanLao Народная Демократическая RepublicLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacaoMacedonia, бывшая югославская Республика OfMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Федеративные Штаты OfMoldova, Республика OfMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanOtherPakistanPalauPalestinian край , ОккупированнаяПанамаПапуа-Новая ГвинеяПарагвайПеруФилиппиныПиткэрнПольшаПортугалияПуэрто-РикоКатарВоссоединениеРумынияРоссийская ФедерацияРуандаСент-БартелемиСвятой Елены, Вознесения и Тристан-да-Кун aSaint Киттс И NevisSaint LuciaSaint Мартин (французская часть) Сен-Пьер и MiquelonSaint Винсент и GrenadinesSamoaSan MarinoSao Фолиант И PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSint Маартен (Голландская часть) SlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Джорджия и Южные Сандвичевы IslandsSouth SudanSpainSri LankaSudanSurinameSvalbard и Ян MayenSwazilandSwedenSwitzerlandSwitzerlandSyrian Arab RepublicTaiwan, провинция ChinaTajikistanTanzania, Объединенная РеспубликаТаиландТимор-ЛештиТогоТокелауТонгаТринидад и ТобагоТунисТурцияТуркменистанТуркс и Кайкос, Тувалу, Уганда, Украина, Объединенные Арабские Эмираты, Соединенное Королевство, Малые Острова Соединенных Штатов, Уругвай, Узбекистан, Вирджиния, Острова Болота, Британская Республика, Венесуэль, Венесуэла, ВенесуэлаС.
GuyanaHaitiHeard Island и МакДональда IslandsHoly Престол (Ватикан) HondurasHong KongHungaryIcelandIndiaIndonesiaIran, Исламская Республика OfIraqIrelandIsle Из ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKorea, Корейская Народно-Демократическая Республика OfKorea, Республика OfKuwaitKyrgyzstanLao Народная Демократическая RepublicLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacaoMacedonia, бывшая югославская Республика OfMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Федеративные Штаты OfMoldova, Республика OfMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanOtherPakistanPalauPalestinian край , ОккупированнаяПанамаПапуа-Новая ГвинеяПарагвайПеруФилиппиныПиткэрнПольшаПортугалияПуэрто-РикоКатарВоссоединениеРумынияРоссийская ФедерацияРуандаСент-БартелемиСвятой Елены, Вознесения и Тристан-да-Кун aSaint Киттс И NevisSaint LuciaSaint Мартин (французская часть) Сен-Пьер и MiquelonSaint Винсент и GrenadinesSamoaSan MarinoSao Фолиант И PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSint Маартен (Голландская часть) SlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Джорджия и Южные Сандвичевы IslandsSouth SudanSpainSri LankaSudanSurinameSvalbard и Ян MayenSwazilandSwedenSwitzerlandSwitzerlandSyrian Arab RepublicTaiwan, провинция ChinaTajikistanTanzania, Объединенная РеспубликаТаиландТимор-ЛештиТогоТокелауТонгаТринидад и ТобагоТунисТурцияТуркменистанТуркс и Кайкос, Тувалу, Уганда, Украина, Объединенные Арабские Эмираты, Соединенное Королевство, Малые Острова Соединенных Штатов, Уругвай, Узбекистан, Вирджиния, Острова Болота, Британская Республика, Венесуэль, Венесуэла, ВенесуэлаС. Уоллис и Футуна, Западная Сахара, Йемен, Замбия, Зимбабве,
Уоллис и Футуна, Западная Сахара, Йемен, Замбия, Зимбабве,
Год основания 202120202019201820172016201520142013201220112010200920082007200620052004200320022001200019991998199719961995199419931992199119919881987198619851984198319831982198119801979197819771976198319721971198019791978197719761983197219811980197919781977197619831972197
Сотрудники Выберите диапазон 1-910-4950-99100-299300-499500-99
-19992000 + Другой
Другой номер
Выбор подходящей CMS для блога Adobe Muse | Селена Мастрин
Контрольный список для потребностей вашего блога
Контент-маркетинг приносит невероятные результаты компаниям.
Теперь, когда Adobe Muse изменил правила игры для малого и среднего бизнеса. Веб-дизайнеры Adobe Muse обеспечивают выдающиеся творческие результаты. Креативное видение не разбавляется передачей дизайна на бэкэнд-разработку; они созданы рука об руку.
Но управлять своим контентом может быть непросто.
Что вам нужно, так это платформа, которая использует всю мощь вашего контента и позволит вам легко добавлять, редактировать и изменять контент.
Когда компании могут воспользоваться возможностями Adobe Muse и применить их к динамическому контенту, их контент станет золотом.
Какие функции важны для вашей системы управления контентом?
Мы составили контрольный список самых важных функций Adobe Muse, которые необходимы дизайнерам и владельцам веб-сайтов для их блогов.
Если вы веб-дизайнер Muse или владелец малого или среднего бизнеса, вам, вероятно, не захочется писать строки кода каждый раз, когда вы хотите изменить свой контент.
Вам нужна CMS, которая позволяет создавать контент и управлять им без написания кода.
Для этого можно использовать несколько шаблонов.Однако это подводит нас к следующему качеству —
Adobe Muse был создан, чтобы позволить веб-дизайнерам создавать веб-сайты без ущерба для творческой целостности. Веб-сайты Muse начинаются как пустой холст, специально созданный для передачи уникального сообщения вашего бренда и помощи вашему бизнесу.
Вот почему разочарование в ограниченности, когда дело касается системы управления контентом. Ваш блог, витрина или галерея заслуживают того же креативного дизайна, оптимизированного для вашего бизнеса.
Adobe Muse обеспечивает гибкость и свободу дизайна для вашего веб-сайта. Ваш динамический контент заслуживает тех же стандартов.
Для того, чтобы часто доставлять эффективный контент вашим читателям, вам нужна платформа, которая будет бесшовной, простой и простой в использовании. Интуитивно понятные платформы позволяют эффективно и постоянно переходить от запланированного к опубликованному.
Из-за сложной в использовании системы контент постепенно отодвигается и отбрасывается на задний план.Простая, интуитивно понятная платформа хорошо интегрируется в ваше ежемесячное, еженедельное или ежедневное расписание и отдает приоритет производству качественного контента.
Безопасность, конечно же, необходима для каждой CMS. Ваша конфиденциальность и безопасность контента — главное требование. Вы должны знать, что безопасность вашего контента и конфиденциальных внутренних документов всегда гарантирована.
Вы должны знать, что безопасность вашего контента и конфиденциальных внутренних документов всегда гарантирована.
В Publiz мы понимаем, что способность творить без кода, креативность, неограниченная свобода дизайна и творчества, простая в использовании платформа CMS и 100% безопасность являются неотъемлемыми компонентами CMS, которая успешно работает для вас.
Создание блога Publiz в Adobe MuseНет необходимости писать ни одной строчки кода при проектировании, настройке и управлении блогом Adobe Muse в Publiz. Используйте тот же холст Adobe Muse, который вы используете для создания выдающихся веб-сайтов Muse и статического контента.
Наслаждайтесь теми же инструментами и эффектами Adobe Muse, а когда вы закончите создавать выдающийся блог, легко интегрируйте его в Publiz за один простой шаг.
Платформа Publiz Управляйте своим контентом с помощью интуитивно понятной CMS, созданной специально для контента Adobe Muse.Publiz — это легко, просто, и вы можете стать экспертом по управлению Publiz менее чем за час.
Publiz размещает ваш контент на веб-серверах Amazon. Мало того, что безопасность вашего контента находится на самом высоком уровне в отрасли, вы также получаете 99,999% времени безотказной работы независимо от того, сколько посетителей стекается на ваш блог в любой момент времени. А когда мы обновим вашу CMS нашими частыми обновлениями, улучшениями и новыми функциями, вам не придется вручную обновлять или закрывать Publiz и перезапускать его. Нет, ваша CMS автоматически обновляется каждый раз, предоставляя вам стабильную высокопроизводительную платформу.
Удачи с контентом и убедитесь, что ваша CMS обеспечивает оптимизированную производительность, которой он заслуживает!
Adobe Muse — Какая CMS?
0,048%
Доля первого миллиона на рынкеПолучите настраиваемый список веб-сайтов с помощью Adobe Muse
Доля рынка по популярности сайта
С увеличением на 0,084 с 16 августа 2020 года рейтинг обнаружения улучшил самый популярный среди самых популярных сайтов .
| Alexa Rank | Веб-сайты | Доля рынка | Изменение доли рынка | |
|---|---|---|---|---|
| Самые популярные сайты | <1000 | 6 | 0.600% | 16,28% |
| Очень популярные сайты | <10,000 | 30 | 0,300% | 1,69% |
| Популярные сайты | <100000 86284 | -6,52% | ||
| Менее популярные сайты | <1,000,000 | 476 | 0,048% | 9,09% |
| Все сайты | 19,698 | 0.173% | -22,42% |
История доли рынка
На этой диаграмме показана история обнаруженных веб-сайтов, использующих.
За последние 6 месяцев доля рынка снизилась на 22,42% с 0,223% до 0,173%
Домены верхнего уровня
Сайты, использующиеся, были обнаружены в 159 доменах верхнего уровня
| Домены верхнего уровня | Процент | ||||
|---|---|---|---|---|---|
| Коммерческий (. | 31.33% | ||||
| Чили (.cl) | 11,27% | ||||
| Германия (.de) | 9,755% | ||||
| Австралия (.au) | 7,974% | ||||
| Австрия (.0.267 | ) | 4,462% | |||
| Великобритания (.uk) | 2,839% | ||||
| Нидерланды (.nl) | 2,706% | ||||
| Россия (.ru) | 2,464% | ||||
| 2.254% | |||||
| Италия (.it) | 1,930% | ||||
| Швейцария (.ch) | 1,838% | ||||
| Новая Зеландия (.nz) | 1,766% | ||||
| Сеть ) | 1,648% | ||||
| Мексика (.mx) | 1,412% | ||||
| Беларусь (.by) | 1,037% | ||||
| Франция (.fr) | 1,027% | ||||
| 0,857% | |||||
| Бельгия (.be) | 0,729% | ||||
| Испания (.es) | 0,719% | ||||
Дания (. dk) dk) | 0,657% | ||||
| Польша (.pl) | 0,647% | ||||
| 0,647% | |||||
| Европейский Союз (.eu) | 0,585% | ||||
| Румыния (.ro) | 0,585% | ||||
| Южная Африка (.za) | 0,560% | ||||
| Колумбия (.co) | 0,549% | ||||
| Украина (.ua) | 0,472% | ||||
| Япония (.jp) | 0,431% | ||||
| Швеция (.se) | 0,400% | ||||
| 0,354% | |||||
| Аргентина (.ar) | 0,344% | ||||
| Информация (.info) | 0,323% | ||||
| Россия (кириллица) (.рф) | %|||||
| Португалия (.pt) | 0,221% | ||||
| Чешская Республика (.cz) | 0,216% | ||||
| Турция (.tr) | 0,205% | ||||
| Эквадор (.ec) | 0,128 Норвегия (.no) | 0,185% | |||
Казахстан (. kz) kz) | 0,180% | ||||
| Венгрия (.hu) | 0,164% | ||||
| Греция (.gr) | 90 0,1259% | ||||
| Biz (.biz) | 0.154% | ||||
| Соединенные Штаты Америки (.us) | 0,149% | ||||
| Перу (.pe) | 0,144% | ||||
| Словакия (.sk) | 0,144% | ||||
| 0,118% | |||||
| Ирландия (.ie) | 0,118% | ||||
| Иран (.ir) | 0,103% | ||||
| Словения (.si) | Малайзия (.my) | 0.098% | |||
| Индонезия (.id) | 0,098% | ||||
| Pro (.pro) | 0,092% | ||||
| Латвия (.lv) | 0,087% | ||||
| Образование (. | 0,077% | ||||
| Сингапур (.sg) | 0,077% | ||||
| Эстония (.ee) | 0,067% | ||||
| Дизайн (.design) | 0,067% | Индия дюйм) | 0,062% | ||
Тувалу (. tv) tv) | 0,062% | ||||
| Верх (.top) | 0,056% | ||||
| Онлайн (.online) | 0,056% | ||||
| Гонконг (.hk) | 902 Черногория (.me) | 0,056% | |||
| Cat (.cat) | 0,051% | ||||
| Израиль (.il) | 0,051% | ||||
| Филиппины (.ph) | |||||
| Кокосовые (Килинг) острова (.cc) | 0,046% | ||||
| Британская территория в Индийском океане (.io) | 0,046% | ||||
| Кения (.ke) | 0,041% | ||||
| Сербия (.rs) | 9027% 0,041%|||||
| Хорватия (.hr) | 0,036% | ||||
| Правительство (.gov) | 0,036% | ||||
| Ниуэ (.nu) | 0,036% | ||||
| Узбекистан (.uz3) | %|||||
| Люксембург (.lu) | 0,031% | ||||
| XYZ (.xyz) | 0,031% | ||||
| Медиа (.media) | 0,031% | ||||
Джорджия (. ge) ge) | 0,031% | (.site)0,026% | |||
| Доминиканская Республика (.do) | 0,026% | ||||
| Марокко (.ma) | 0,026% | ||||
| Таиланд (.th) | %|||||
| Маврикий (.mu) | 0,026% | ||||
| Club (.club) | 0,026% | ||||
| Корея, Южная (Республика Корея) (.kr) | 0,026% | ||||
| Молдова (.md) | 0,026% | ||||
| Алжир (.dz) | 0,021% | ||||
| Кыргызстан (. Кг) | 0,021% | ||||
| Советский Союз (.su) | 0,021% | ||||
| 0,021% | |||||
| Палау (.pw) | 0,021% | ||||
| Китай (.cn) | 0,021% | ||||
| Пакистан (.pk) | 0,021% | ||||
| Тайвань (Китайская Республика)% (.tw) | 0,021 | ||||
| Гернси (.gg) | 0,021% | ||||
Исландия (. is) is) | 0,021% | ||||
| Гватемала (.gt) | 0,021% | ||||
| Болгария (.bg) | 0,021% | ||||
| Албания (.al) | 0,021% | ||||
| 59 Другое | 0,488% |
Популярные сайты с использованием Adobe Muse
Мы обнаружили следующие сайты, использующие Adobe Muse.
Как мы обнаруживаем установки Adobe Muse
Разметка
Если у CMS нет метатегов, она часто будет иметь другую однозначно идентифицируемую html-разметку. Это могут быть уникальные html-комментарии, идентификаторы или классы.
Javascript
Подобно идентифицируемой разметке html, CMS иногда вставляет уникальный код Javascript в веб-страницы.
Зависимости
Adobe Muse зависит от 0 технологий
Зависимых
0 технологий зависит от Adobe Muse
Конец Adobe Muse и что это значит для пользователей
В прошлом месяце Adobe объявила о своем решении прекратить выпуск популярных приложение для создания сайтов Muse. Это решение расстроило тысячи креативщиков по всему миру, и последовал всплеск протеста в социальных сетях с петицией об отмене этого решения.
Это решение расстроило тысячи креативщиков по всему миру, и последовал всплеск протеста в социальных сетях с петицией об отмене этого решения.
Adobe пытается перенести пользователей Muse на Dreamweaver в краткосрочной и среднесрочной перспективе, но этот шаг не будет оценен основными пользователями по ряду причин. Для многих давних пользователей Muse Dreamweaver просто не справляется с задачей заменить их любимое приложение, и они довольно разочарованы в этом. Ну, в общем, их взбесили. Итак, давайте разберемся, почему.
Хотя известие о решении Adobe было неприятным уведомлением, оно не стало неожиданностью для опытных пользователей продуктов Adobe.Предстоящее прекращение поддержки Muse является последним в череде устаревших веб-приложений после прекращения действия невероятно популярного приобретения Macromedia, GoLive в 2008 году. Прекращение поддержки Muse, похоже, является серьезным поворотом в сторону от веб-разработки WYSIWYG, что отражает то, что произошло с Adobe GoLive. когда все прошло так же.
когда все прошло так же.
Muse изначально привлекал множество пользователей простотой использования в качестве «InDesign для веб-разработки». Когда Muse был запущен в 2012 году, он продавался как программа, которая позволяла пользователям создавать индивидуальные адаптивные веб-сайты (в 2015 году были добавлены адаптивные элементы) без написания ни единой строчки кода.Позже Muse позволил сторонним плагинам добавлять функции ведения блога и электронной коммерции. Функциональность WYSIWYG в Muse позволила дизайнерам и другим специалистам в области визуального творчества сделать шаг в веб-разработке, который ранее требовал как минимум довольно обширных знаний в области программирования. Это был ответ компании Adobe на рынок веб-сайтов DIY, который требовал простоты использования, легкости дизайна и плавного перехода от конструкции к странице. В этом плане он был невероятно успешным.
Muse позволил специалистам по дизайну воплотить свои проекты в жизнь в Интернете без особых навыков веб-разработки и интерфейса.![]() Для пользователей Muse это было гораздо более интуитивно понятным, чем обучение программированию традиционным способом. Когда сторонние плагины добавили функциональность блогов, электронную коммерцию, анимацию, интеграцию с социальными сетями и другие элементы в здоровый набор шаблонов и многоплатформенную функциональность Muse, они стали жизненно важной частью дизайнерских агентств и малых и средних предприятий. Это прекращение поддержки очень сильно ударило по этим предприятиям, поскольку многие из них построили свой бизнес на простоте использования Muse.
Для пользователей Muse это было гораздо более интуитивно понятным, чем обучение программированию традиционным способом. Когда сторонние плагины добавили функциональность блогов, электронную коммерцию, анимацию, интеграцию с социальными сетями и другие элементы в здоровый набор шаблонов и многоплатформенную функциональность Muse, они стали жизненно важной частью дизайнерских агентств и малых и средних предприятий. Это прекращение поддержки очень сильно ударило по этим предприятиям, поскольку многие из них построили свой бизнес на простоте использования Muse.
Является ли это попыткой Adobe объединить Dreamweaver в качестве универсального инструмента для всех аспектов дизайна? Сложно сказать.Возможно, Adobe смотрит на будущие веб-стандарты и решает, что тяжелое приложение WYSIWYG будет слишком сложно поддерживать. Или может случиться так, что они не хотят изолировать часть своего бизнеса от веб-разработки. Не так давно Muse рекламировали как возможного убийцу серверной веб-разработки.
В любом случае, последствия прекращения поддержки Muse обещают оказать сильное влияние на рынок создания веб-сайтов с интерфейсом WYSIWYG.
Великая миграция
Прекращение поддержки Muse со стороны Adobe — не серьезное удаление приложения, и компания очень громко об этом говорила.Muse по-прежнему будет доступен для всех, у кого он есть в пакете CC, но он не будет обновляться для исправления ошибок или соответствия новым веб-стандартам с 20 мая 2019 г. Любые сайты, созданные с использованием Muse, не будут удалены. если они размещены на сторонних серверах, но любые сайты, размещенные на Business Catalyst (которые Adobe разрешила бесплатно в течение коротких периодов времени), должны быть повторно опубликованы на другой платформе хостинга, чтобы они оставались активными после 26 марта 2020 г., когда Business Хостинг Catalyst больше не доступен.
На самом деле, это прекращение поддержки вынудит многих людей перенести свои сайты и бизнес из Muse. Намного проще перенести сайт на платформу, которая предлагает функции, аналогичные Muse, чем изучить CSS или HTML до уровня, необходимого для профессиональной продажи ваших услуг.
Первым шагом здесь будет миграция платформы. DevHub предлагает комплексный пакет, и это жизненно важная услуга, если у вас есть несколько сайтов для миграции на новый сервер или CMS. В конце Muse большое количество потенциальных пользователей покинет платформу в поисках сайтов и программ, которые отражают то, что раньше делала Muse.RallyMind — хороший вариант благодаря нашим корням WYSIWYG и функции «централизованного управления», которая позволяет вам управлять общим макетом дизайна и персонализировать каждую целевую страницу перенесенных сайтов с помощью Google Sheet.
Решение Adobe о прекращении выпуска Muse, безусловно, вызвало гнев среди пользователей, и будет интересно посмотреть, как это повлияет на положение компании на вершине пищевой цепи в мире дизайна.
Muse Blog / CMS v.2
Встроенная система ведения блогов — настоящая система управления контентом для Muse.
Система блогов Native, Muse Blog. И Muse CMS, система управления контентом для Adobe Muse.

Основные характеристики
- Fluid Styling
Революционно новый способ стилизации всех сообщений в Muse. Структура сообщений настраивается. Просто перемещайте, удаляйте или добавляйте поля для создания любых типов динамических сообщений, а не только записей в блогах.
- Серверная часть администратора
Блог работает на вашем собственном веб-хостинге и имеет мощную независимую внутреннюю систему.Никакие сторонние не задействованы, нет Google листов, WordPress и тому подобного, это просто на вашем собственном хостинге.
- Muse CMS
- Макет / стиль, ориентированный на точку останова
Новые функции
CMS и структура, выбранные Новые функции и инструменты Прочие улучшения Система может работать и в старых версиях, и в других браузерах. Большинство серверов соответствуют следующим требованиям, но если вы не уверены, обратитесь к своему хостинг-провайдеру для проверки. 
 Также с полностью обновленной системой переменного макета + изменчивость точек останова
Также с полностью обновленной системой переменного макета + изменчивость точек останова
Включено в пакет  Каждую лицензию можно использовать только для одного вашего конечного потребителя.
Каждую лицензию можно использовать только для одного вашего конечного потребителя.
Совместимость с браузером
Требования к серверу
Обзор документации
Хотя и Adobe Muse, и WordPress используются для создания веб-сайтов, на этом (в основном) сходство заканчивается. Эти два провайдера нацелены на разные аудитории; иметь разные платформы; использовать отдельные подходы к веб-строительству; и требуют отдельных наборов навыков. У них также разные требования к хостингу, что также влияет на то, как и где вы можете создать свой сайт.
Эти два провайдера нацелены на разные аудитории; иметь разные платформы; использовать отдельные подходы к веб-строительству; и требуют отдельных наборов навыков. У них также разные требования к хостингу, что также влияет на то, как и где вы можете создать свой сайт.
Сравнение этих двух инструментов поможет вам определить, какой из них лучше всего соответствует вашим потребностям и пожеланиям в области веб-дизайна. Поскольку между ними гораздо больше контраста, чем сходства, и поскольку оба являются лидерами в своей отрасли, не должно быть слишком сложно остановиться на одном или другом.
В этой статье мы познакомим вас с Adobe Muse и WordPress и быстро расскажем, что вам нужно знать о веб-хостинге. Мы также дадим вам краткий обзор WordPress.com и WordPress.org, чтобы вы поняли разницу. В противном случае в этой статье мы сосредоточимся на WordPress.org.
Затем мы поговорим о некоторых сходствах между Adobe Muse и WordPress, прежде чем погрузиться в явные различия, разбитые по простоте использования; особенности и гибкость; дизайн; Служба поддержки; и цены.
Для каждого из этих различий мы рассмотрим каждую систему отдельно, а затем сравним их в подразделах «Окончательный вердикт». В конце статьи мы поделимся с вами нашими заключительными мыслями.
Что такое Adobe Muse?Adobe Muse — это настольная программа для веб-сборки, которую можно использовать как с Mac OS, так и с Windows. Он ориентирован на дизайн и ориентирован на дизайнеров, а не на более технических разработчиков веб-сайтов. Вы скачаете программу Adobe Muse на свой компьютер и будете работать с ней там, вместо того, чтобы открывать браузер.
Что такое WordPress?WordPress — это система управления контентом (CMS), с которой вы будете работать через браузер после настройки хостинга. Он лучше всего подходит для тех, кто не занимается дизайном и знаком с техническими аспектами создания веб-сайтов.
Что такое веб-хостинг? Думайте о веб-хостинге как о фундаменте вашего веб-сайта. Вы его не видите, но без него вам некуда было бы разместить свой сайт.
Вы его не видите, но без него вам некуда было бы разместить свой сайт.
Веб-хостинг — это услуга, позволяющая разместить ваш сайт в сети.Ваш провайдер веб-хостинга предоставит вам услуги и технологии, необходимые для просмотра веб-сайта в Интернете.
Веб-сайт технически хранится — или размещается — на сервере, который представляет собой особый тип компьютера. Когда кто-то хочет посетить ваш веб-сайт, он вводит адрес веб-сайта, а затем его компьютер подключается к серверу, который затем доставляет ваш веб-сайт через браузер.
WordPress.com по сравнению с WordPress.orgWordPress может запутать вас, если вы не знаете, что существует два типа WordPress: WordPress.com и WordPress.org. В этой статье мы рассмотрим WordPress.org, но важно понимать разницу между ними.
WordPress.com
WordPress.com — это платформа для веб-сайтов, основанная на программном обеспечении WordPress.org. В отличие от WordPress.org, который требует, чтобы вы сами загрузили и разместили программное обеспечение, вы можете просто зарегистрировать учетную запись WordPress.com и начать создание своего веб-сайта. Если вам нужен только самый простой функционал сайта, например, для личного блога, WordPress.com — лучший выбор. Однако вы будете невероятно ограничены, если захотите внести какие-либо изменения, поэтому многие люди в конечном итоге используют WordPress.org.
В отличие от WordPress.org, который требует, чтобы вы сами загрузили и разместили программное обеспечение, вы можете просто зарегистрировать учетную запись WordPress.com и начать создание своего веб-сайта. Если вам нужен только самый простой функционал сайта, например, для личного блога, WordPress.com — лучший выбор. Однако вы будете невероятно ограничены, если захотите внести какие-либо изменения, поэтому многие люди в конечном итоге используют WordPress.org.
WordPress.org
WordPress.org — это бесплатная CMS с открытым исходным кодом, для которой требуется веб-хостинг. Он имеет гораздо больше функциональных возможностей, чем WordPress.com, и предназначен для более продвинутых дизайнеров, которым нужно нечто иное, чем резак для файлов cookie, ограниченные веб-сайты, предлагаемые WordPress.com. WordPress.org — это своего рода автономная версия WordPress.com, что дает вам большую гибкость.
Чем похожи Adobe Muse и WordPress? И Adobe Muse, и WordPress поддерживают установку и обновление таких вещей, как модули, плагины и шаблоны. Кроме того, у обеих служб есть широкий спектр полезных ресурсов в Интернете, многие из которых бесплатны — несложно найти руководства, учебные пособия или руководства пользователя для любой из служб. И, конечно же, оба предоставляют способ создания веб-сайта.
Кроме того, у обеих служб есть широкий спектр полезных ресурсов в Интернете, многие из которых бесплатны — несложно найти руководства, учебные пособия или руководства пользователя для любой из служб. И, конечно же, оба предоставляют способ создания веб-сайта.
Есть много различий между Adobe Muse и WordPress.Давайте разберем их по категориям, сначала рассмотрев каждую систему, а затем сравнив две.
Простота использования
Простота использования — понятие относительное. Насколько легко использовать эти инструменты, будет зависеть от вашего опыта работы с аналогичными инструментами. Это также будет связано с вашими навыками — дизайнеры сочтут Adobe Muse более простым в использовании, а кодерам и разработчикам будет легче ориентироваться в WordPress.
Adobe Muse
Многие продукты Adobe предназначены для профессионалов, а не для новичков, и Muse не исключение. Профессиональные дизайнеры будут чувствовать себя наиболее комфортно с помощью Adobe Muse, и этот инструмент обычно используется для создания сложных веб-сайтов — если вы хотите создать упрощенный веб-сайт, есть другие системы, которые лучше подходят для этой цели.
Профессиональные дизайнеры будут чувствовать себя наиболее комфортно с помощью Adobe Muse, и этот инструмент обычно используется для создания сложных веб-сайтов — если вы хотите создать упрощенный веб-сайт, есть другие системы, которые лучше подходят для этой цели.
Тем, кто уже хорошо знаком с такими инструментами, как Illustrator и Photoshop, будет легче понять, как использовать Muse. Многие инструменты Adobe используют аналогичный интерфейс, главное отличие заключается в наборе инструментов, предлагаемых в каждом из них.Muse очень похож на Photoshop, позволяя рисовать макет вашего сайта. Пользователи, знакомые с Adobe Muse, могут обнаружить, что они могут создать весь веб-сайт за считанные дни.
Без предыдущего опыта Adobe пользователь должен будет оседлать кривую обучения, чтобы просто перемещаться по интерфейсу. Тем не менее, помните, что существует множество учебных пособий, поэтому вы можете самостоятельно обучить необходимым техникам — это просто добавит больше времени ко всему процессу. Убедитесь, что у вас есть несколько недель, которые вы можете посвятить исключительно изучению системы с нуля и изучению множества различных вариантов, которые она предлагает.Если вы изучите Adobe Muse только поверхностно, вы упустите те мощные функции веб-дизайна, которые он предлагает.
Убедитесь, что у вас есть несколько недель, которые вы можете посвятить исключительно изучению системы с нуля и изучению множества различных вариантов, которые она предлагает.Если вы изучите Adobe Muse только поверхностно, вы упустите те мощные функции веб-дизайна, которые он предлагает.
Не позволяйте этому вас напугать — Muse может потребоваться время, чтобы полностью изучить его, но к нему довольно легко привыкнуть даже новичку. Интерфейс выглядит намного сложнее, чем есть на самом деле. Несмотря на то, что здесь много наворотов, она логично структурирована.
По мере того, как вы вносите изменения в свой веб-сайт в режиме рабочего стола, изменения будут сохраняться на жестком диске, и вы сможете позже загрузить их на хостинг.Это также означает, что вам не нужно подключение к Интернету для использования Muse. Когда вы закончите свой дизайн, вам нужно будет загрузить его на хост через FTP-канал. FTP — это протокол передачи файлов, который вы будете использовать для передачи файлов в Интернете. Поскольку Muse не требует наличия хоста заранее, вам нужен способ получить то, что вы разработали, в Интернете.
Поскольку Muse не требует наличия хоста заранее, вам нужен способ получить то, что вы разработали, в Интернете.
WordPress
Интерфейс WordPress намного проще по сравнению с Muse. Если вы когда-либо работали с системой CMS раньше, у вас не будет проблем с навигацией по ней.Если вы абсолютный новичок, который никогда не видел системы CMS, вам нужно выделить время, чтобы изучить ее, хотя это не займет у вас столько времени, чтобы изучить WordPress как Adobe, потому что система не такая надежная. Опять же, как и в случае с Adobe Muse, существует огромное количество статей и руководств по проектированию с помощью WordPress.
Самое главное, к чему нужно привыкнуть при работе с WordPress, — это набор доступных вам плагинов. Когда вы впервые начнете использовать систему, у вас будет небольшой набор готовых плагинов, необходимых для настройки веб-сайта.Оттуда вы сможете добавить больше, либо из различных источников в Интернете, либо через магазин WordPress, к которому вы можете получить доступ через панель управления.
могут помочь вам в самых разных вещах — на моем веб-сайте у меня есть плагины для внутренних функций, таких как резервное копирование данных и SEO, и функций внешнего интерфейса, таких как верхние и нижние колонтитулы; социальные иконки; и слайд-шоу. Несмотря на то, что WordPress стандартно поставляется с некоторыми похожими функциями, плагины могут помочь вам в дальнейшей настройке вашего сайта в точном соответствии.
Думайте о каждом плагине как о отдельной программе со своим собственным набором настроек. Эти настройки могут быть простыми или сложными, в зависимости от плагина. Чем больше плагинов вы установите, тем мощнее станет ваш веб-сайт, но это также означает, что вам потребуется больше обслуживания, включая обновления и изучение новых функций по мере их развертывания. Кроме того, некоторые плагины могут быть несовместимы с вашей темой WordPress или другими вашими плагинами, что может снизить производительность веб-сайта, например, замедлить скорость загрузки страницы.
Поскольку WordPress требует наличия хостинга перед тем, как вы начнете его использовать, вам потребуется подключение к Интернету для использования WordPress, и изменения будут сохранены на вашем хосте.
Окончательный приговор
Простота использования — интересный вопрос, потому что Adobe Muse и WordPress по-своему просты и сложны. Adobe Muse — более надежная система с более острой кривой обучения, но как только вы освоите ее, проектирование станет довольно гибким. Готовую систему WordPress проще в использовании и даже проще в освоении (особенно если у вас есть предыдущий опыт работы с CMS), но поскольку существует так много плагинов и возможность добавлять код, может быть более сложным. чем Adobe Muse в зависимости от того, что вы разрабатываете.
Вкратце, дизайнеры (, а не разработчики, хотя вам нужно немного ноу-хау для работы с FTP) оценят Adobe Muse больше, в то время как новички и / или технические специалисты, включая тех, кто имеет некоторые навыки HTML, оценят любите усовершенствования, предлагаемые в WordPress, особенно если дизайн не совсем ваша область знаний.
Чтобы максимально использовать возможности каждой системы, лучше всего использовать их для того, что у них получается лучше всего.Например, хотя вы можете технически использовать и Adobe Muse, и WordPress для настройки интернет-магазина, ни одна из систем не в этом. Вы получите больше от такого сервиса, как Shopify, который специализируется на электронной коммерции (аналогично, вы не стали бы беспокоиться о Shopify, если бы все, что вы хотели сделать, это создать блог, что является областью компетенции WordPress).
Adobe Muse
Хотя Muse лучше всего подходит для создания целевых страниц, вы также можете использовать его для создания других типов веб-сайтов и веб-страниц, в том числе:
- Портфели
- Промо-сайты
- Веб-страницы фиксированной ширины
- Адаптивные веб-страницы
- Одностраничные сайты
- Многостраничные сайты
- Интернет-магазины, использующие транзакции PayPal
В интерфейсе Adobe Muse можно выполнять ряд действий, в том числе:
- Нарисовать макет сайта
- Вставить изображения
- Добавить текст
- Добавить кнопки
- Добавьте разнообразные эффекты
- Создание меню
- Дополнительные виджеты
Вы также сможете получить доступ к стандартным опциям веб-продвижения, которые есть в любой системе веб-дизайна:
- Интеграция с Google Analytics
- Мета-теги
- Карта сайта
- Кнопки социальных сетей
- Заголовки
WordPress
WordPress в значительной степени ориентирован на блоггеров, и если вы хотите создать такой веб-сайт, вы не найдете лучшей системы CMS, чем WordPress. WordPress также можно использовать для создания форумов, интернет-магазинов и веб-порталов, хотя такие веб-сайты будет сложнее настроить для новичков — более продвинутый веб-дизайн не является частью системы по умолчанию, поэтому вам понадобится много знаний HTML и / или плагинов.
WordPress также можно использовать для создания форумов, интернет-магазинов и веб-порталов, хотя такие веб-сайты будет сложнее настроить для новичков — более продвинутый веб-дизайн не является частью системы по умолчанию, поэтому вам понадобится много знаний HTML и / или плагинов.
Как мы уже говорили ранее, вы, вероятно, не сможете создать веб-сайт WordPress без установки плагинов. По сути, без плагинов вы сможете только писать текст и добавлять изображения, а также вносить незначительные изменения в каждый из них.
WordPress имеет аналогичные с Adobe варианты продвижения веб-сайтов, хотя вам потребуется установить плагин, чтобы получить доступ к функциям социальных сетей.
Окончательный приговор
Хотя кажется, что загрузка ваших дизайнов Muse на ваш FTP — это дополнительная техническая задача, через которую нужно прыгать, у нее есть одно огромное преимущество: вы можете практиковаться столько, сколько хотите, и тратить столько времени, сколько вам нужно, на разработку своего веб-сайта. для оплаты доменного имени и хостинга.
для оплаты доменного имени и хостинга.
Несмотря на то, что Adobe Muse может настроить небольшой интернет-магазин, мы не рекомендуем использовать его для этой цели.Вам придется делать все вручную, а если вы заинтересованы в электронной коммерции, существуют гораздо лучшие услуги.
WordPress также может не подходить для создания магазина, хотя это возможно для веб-разработчиков, которые могут грамотно настроить сайт для повышения производительности даже с помощью нескольких плагинов и настроек.
Оба сервиса отлично подходят для создания промо-сайтов и лендингов. Muse — это тот, который следует выбрать, если вы хотите усовершенствовать свои навыки веб-дизайна, в то время как WordPress — лучший выбор, если ваши навыки больше соответствуют технической стороне вещей, включая установку, настройки и кодирование.Muse дает больше свободы дизайна, но больше возможностей в WordPress благодаря библиотеке плагинов.
Конструкция Прежде чем мы перейдем к конкретным особенностям дизайна Adobe Muse и WordPress, давайте взглянем на эту диаграмму, которая дает краткий обзор основных компонентов дизайна, которые вас больше всего интересуют.
Adobe Muse | WordPress | |
Количество тем | Десятки | тыс. |
Стоимость темы | Бесплатно до 30 долларов США | Бесплатно до 299 долларов США |
Пользовательские темы | ✓ | ✓ |
Визуальный редактор | ✓ | ✓ |
Адаптивный дизайн | ✓ | Зависит |
Редактирование кода CSS | ✓ | |
Графические эффекты | ✓ |
Adobe Muse
Программное обеспечение Adobe Muse можно рассматривать как расширенный графический редактор. Лучше всего использовать его при разработке макетов веб-сайтов и создании шаблонов с нуля.
Лучше всего использовать его при разработке макетов веб-сайтов и создании шаблонов с нуля.
В Adobe Muse практически нет ограничений по дизайну — вы можете выбрать размер веб-страницы, добавить любые элементы (включая кнопки, формы, меню, ползунки, текстовые поля и т. Д.), А затем настроить их по мере необходимости.
Если вы новичок, вам не нужно создавать страницы с нуля. Вместо этого вы можете скачать готовые шаблоны, многие из которых бесплатны, а затем работать с ними, чтобы сделать их более индивидуализированными.
Хотя шаблоны — отличный способ освоить Muse, если вы собираетесь зарабатывать деньги на разработке веб-сайтов, в конечном итоге вам придется создавать свои собственные шаблоны.
WordPress
Поскольку WordPress является CMS, это обычно означает, что вы будете использовать готовые шаблоны. Есть интегрированный магазин, где вы можете получить доступ к тысячам дизайнов и бесплатно установить их.
Хотя несколько тем WordPress имеют приятный внешний вид, важно помнить, что они не уникальны — у других людей будет такая же тема, как и у вас, даже если вы немного настроите свою.
Многие шаблоны WordPress имеют панели управления дизайном, которые позволяют вносить изменения в такие вещи, как фон, шрифт и расположение элементов. Изменения можно вносить либо с помощью конструктора перетаскивания, либо через настройки темы. Для более сложных изменений вы можете отредактировать код шаблона, хотя это следует делать только в том случае, если у вас есть опыт программирования. Иногда человек или компания, создавшие тему, предлагают инструкции по внесению конкретных изменений. Например, моя тема была стандартной с цветочным фоном, но у них было руководство по внесению изменений в код, чтобы удалить цветы.
Окончательный приговор
Когда дело доходит до проектирования, Muse обладает гораздо большей гибкостью, чем WordPress, и вы можете создавать высококачественные веб-сайты, не зная кода. WordPress, с другой стороны, предлагает больше шаблонов на выбор, но ваши дизайнерские возможности ограничены, особенно если вы не разбираетесь в кодировании. Для продвинутых дизайнеров, работающих над клиентскими проектами, лучшим выбором является Muse, потому что вы можете создавать индивидуальные шаблоны — вместо того, чтобы полагаться на шаблоны для печенья — для удовлетворения потребностей клиентов.
WordPress, с другой стороны, предлагает больше шаблонов на выбор, но ваши дизайнерские возможности ограничены, особенно если вы не разбираетесь в кодировании. Для продвинутых дизайнеров, работающих над клиентскими проектами, лучшим выбором является Muse, потому что вы можете создавать индивидуальные шаблоны — вместо того, чтобы полагаться на шаблоны для печенья — для удовлетворения потребностей клиентов.
Я уже много лет пользуюсь как WordPress.com, так и WordPress.org, и я никогда не сталкивался с проблемой, которую не смог бы решить самостоятельно, благодаря сообществу — похоже, то же самое верно и для пользователей Adobe Muse. . Больше всего мне нужна помощь с моим хостом, поэтому поддержка клиентов должна стать более серьезной проблемой, когда вы ищете хостинг-провайдера.
Adobe Muse
Adobe Muse имеет официальную техническую поддержку, а также сообщество пользователей, которые также оказывают поддержку. В Интернете есть руководства и учебные пособия, многие из которых бесплатны. Кроме того, чем больше вы познакомитесь с системой, тем меньше вам потребуется помощи.
В Интернете есть руководства и учебные пособия, многие из которых бесплатны. Кроме того, чем больше вы познакомитесь с системой, тем меньше вам потребуется помощи.
Также важно отметить, что я разговаривал с представителем службы поддержки Adobe, который, я думаю, начинал как бот, когда изучал Adobe Muse. Помощь была странной, даже когда меня перевели к живому агенту. Агент на самом деле не ответил на мои вопросы, и у него был странный способ обращаться ко мне, беспорядочно произнося «Линдси» посреди нашего разговора, как будто пытаясь уточнить точку зрения.Этот пример просто показывает, что иногда «официальная» помощь не так полезна, как кажется на первый взгляд.
WordPress
Хотя WordPress не имеет официальной поддержки, у них есть невероятно большое и разнообразное сообщество, в которое входят дизайнеры веб-сайтов на всех этапах. Поскольку WordPress является самой популярной CMS в мире, нет недостатка в форумах, учебных пособиях и нишевых веб-сайтах, которые помогут вам в решении даже самых незначительных проблем.
Окончательный приговор
Служба поддержки клиентов не является основным отличием этих двух систем.По мере того, как вы ближе познакомитесь с Adobe Muse или WordPress, вам не понадобится тонна поддержки, а если и понадобится, то оба сообщества получат много помощи. Несмотря на то, что Adobe Muse предлагает официальную поддержку, это не то, что значительно опережает WordPress с точки зрения конкуренции.
СтоимостьAdobe Muse
Хотя вы все еще можете загрузить Adobe Muse и использовать 7-дневную бесплатную пробную версию, Muse технически больше не доступен.Однако это не так четко, как кажется.
После завершения бесплатной пробной версии или если вы нажмете кнопку бесплатной пробной версии на панели управления, вы попадете на страницу цен Creative Cloud, где вы сможете приобрести всевозможные планы для различных продуктов Adobe. Тем не менее, Muse явно не хватает.
Если вы уже купили Muse, все в порядке. Если нет, то вы хотите узнать больше о том, что означает «Окончание обслуживания» для Muse. В любом случае, вы можете поиграть с бесплатной пробной версией в течение недели, и я не понимаю, почему вы не могли использовать дополнительные адреса электронной почты для подписки на новые бесплатные пробные версии.
Если нет, то вы хотите узнать больше о том, что означает «Окончание обслуживания» для Muse. В любом случае, вы можете поиграть с бесплатной пробной версией в течение недели, и я не понимаю, почему вы не могли использовать дополнительные адреса электронной почты для подписки на новые бесплатные пробные версии.
WordPress
WordPress можно загрузить бесплатно, но для его использования у вас должен быть веб-хостинг. Существует множество веб-хостов по разным ценам. Например, я использую DreamHost, и это стоит мне менее 11 долларов в месяц для многих веб-сайтов. Вам также придется заплатить за свое доменное имя, и вы можете в конечном итоге приобрести тему или плагины.
Окончательный приговор
Поскольку Muse официально больше не доступен, трудно противопоставить эти две системы друг другу с точки зрения цены.Когда дело доходит до стоимости WordPress, это действительно вопрос стоимости вашего хостинга, а также выяснения того, насколько продвинутым должен быть ваш сайт. Я купил и дочернюю, и родительскую темы, за несколько сотен долларов авансом, но только за раз.
Я купил и дочернюю, и родительскую темы, за несколько сотен долларов авансом, но только за раз.
Adobe Muse лучше всего подходит для веб-дизайнеров, которым нужно без ограничений проявлять творческий потенциал. Это отличный способ создавать индивидуальные клиентские веб-сайты и экспериментировать с передовым веб-дизайном.Поскольку здесь нет плагинов или необходимости кодирования, это лучший выбор для тех, кто не хочет изучать или иметь дело с технической стороной веб-дизайна (не считая FTP-загрузок).
WordPress лучше всего подходит для веб-программистов и всех, кто хочет вести личный блог или веб-сайт для бизнеса. Хотя готовая к работе функция WordPress является базовой, она может многое получить после установки плагинов.
Если вы склоняетесь к WordPress и ищете варианты конструктора страниц, посмотрите Beaver Builder vs Elementor, эти параметры значительно упрощают создание ваших страниц WordPress с помощью готовых шаблонов.