Уроки Adobe XD. Начало работы с Adobe Experience Design — часть 2
В первой части гайда, вы узнали основу того, как создавать крутые работы в Adobe XD, но сейчас будет самое интересное! Создание прототипа в Adobe XD — проще простого, даже еще проще. Рекомендую вам прочесть первую часть статьи. Однако это не является столь необходимым потому, что мы будем создавать прототипы при помощи файлов-примеров (доступно в версии 0.5.22.8 Beta, релиз в сентябре 2016 года). Я кастомизировал пример проекта для более простого объяснения. http://ux.pub/nachalo-raboty-s-adobe-experience-design-chast-1/
…
Начните с файлов примера
При запуске Adobe XD, вы можете выбирать различные опции. В этот раз, мы откроем “Изучение основ” для работы с прототипами. Изучение основ После открытия файлов примера, нажмите ctrl+tab для переключения в режим прототипирования из режима дизайна (также можно переключить наоборот!). Теперь вы можете создать прототип. Давайте сделаем это!
Назовите страницу с вашими проектами
Первое, что необходимо сделать — это задать домашнюю страницу с рабочей областью.
Свяжите ссылками ваши рабочие области
После выбора элемента, который вы хотите связать, вы увидите справа небольшую синюю стрелку. При клике на нее, вы можете указать страницу перехода (также, вы можете перетянуть стрелку на желаемую страницу). Затем, выберите переход, скорость и длительность анимации. Создание ссылки между двумя рабочими областями Объедините все ваши рабочие области в проекте для создания полностью рабочего прототипа.
Просмотр прототипа (на Mac)
Вы можете просматривать ваш прототип нажав кнопку проигрывания в верхнем правом углу Adobe XD. Появится новое окно с вашим прототипом. Вы даже можете записать видео ваших изменений путем нажатия красной кнопки записи в верхнем правом углу окна просмотра. Также, вы можете отправить готовый .mov файл кому угодно.
Совет: При изменениях рабочей области, превью автоматически подтянет изменения!
Просмотр прототипа на Mac
Просмотр прототипа (на смартфоне)
Слева от кнопки проигрывания вы увидите кнопку смартфона. Если вы присоединили ваше устройство, вы увидите ваш прототип на нем. Adobe XD — релиз сентября 2016
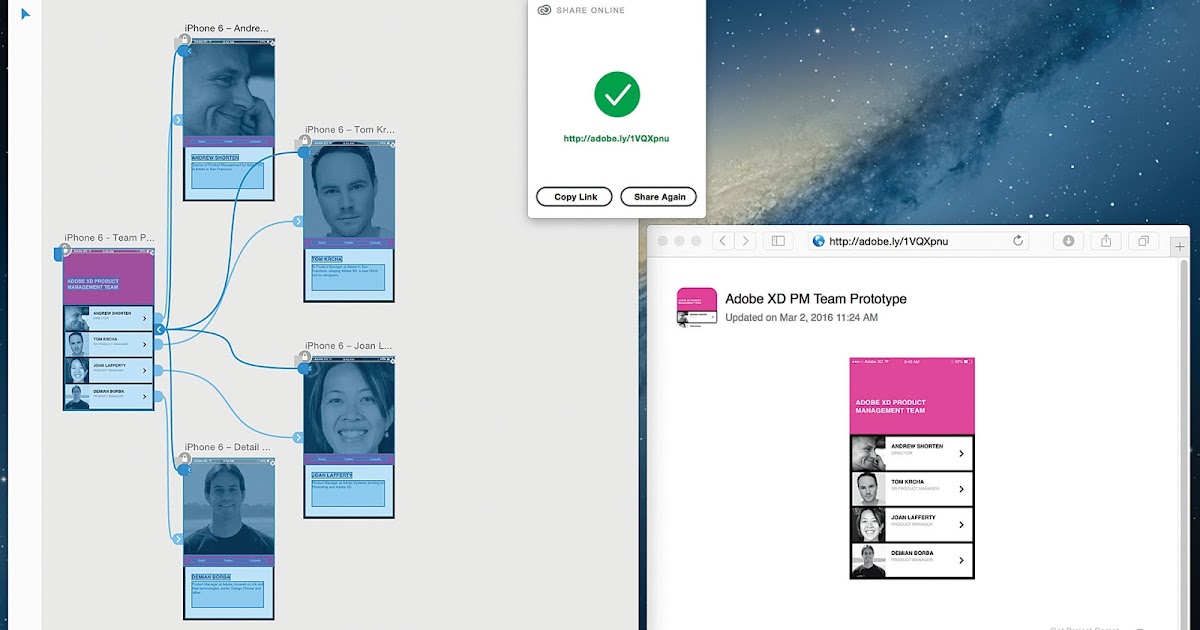
Поделитесь вашим прототипом онлайн Adobe Creative Cloud
Последняя опция в правом верхнем углу — поделиться. Здесь вы можете создать новую ссылку или обновить существующую (если вы уже делились своим прототипом). После этого, вы увидите короткую ссылку, которую можно передать разработчикам, руководителям и даже вашей собачке.
…
Оставайтесь с нами! В следующих постах об Adobe XD я расскажу вам о новых опциях и будущих изменениях, а также более глубоко исследую некоторые проекты.
…
Жду ваших отзывов об этой статье по работе с Adobe XD. Задавайте вопросы. Подписывайтесь на меня в Twitter.
Перевод статьи Lukas Steyer
Изучение основ Adobe XD за 1 час – Познайте eXperience Design для выполнения собственных дизайн проектов
Adobe XD является одним из самых используемых бесплатных инструментов для UI / UX дизайна, а также прототипирования в сфере мобильного дизайна. Как часть Adobe Creative Cloud, eXperience Design предлагает интуитивно понятный интерфейс и множество опций. Вы сможете создавать и тестировать свои проекты когда полностью ознакомитесь с интерфейсом приложения.
Эта статья поможет вам понять потенциал Adobe XD и начать собственный дизайн-проект для Android и iOS. Это займет у вас не больше часа! Adobe XD доступен как для Windows, так и для Mac OS.
Мы будем следовать официальному руководству Adobe XD, добавляя некоторые комментарии, советы и дополнительные шаги, чтобы прояснить применяемость данного инструмента. В конце концов, мы применим почти все аспекты данного программного обеспечения. Конечно, достаточно просто прочесть эту статью, чтобы что-то понять, но будет ещё лучше, если вы будете следовать учебному курсу, одновременно используя программу.
Конечно, достаточно просто прочесть эту статью, чтобы что-то понять, но будет ещё лучше, если вы будете следовать учебному курсу, одновременно используя программу.
Начиная с Adobe XD
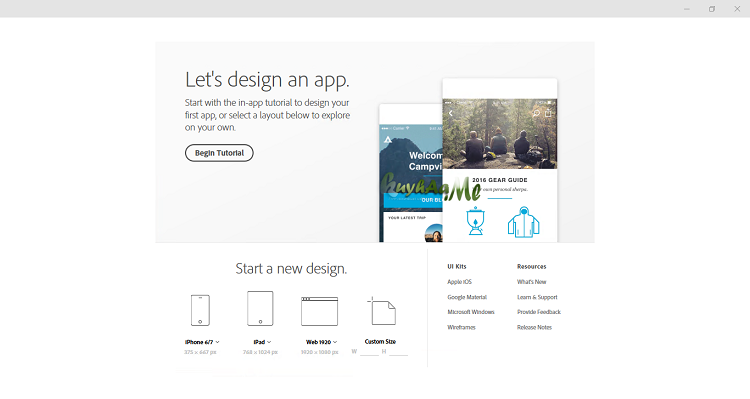
Загрузить бесплатную версию XD можно с официального сайта Adobe. После того как вы откроете программу, вы найдете различные шаблоны дизайна для новых проектов.
В следующей статье я создам новый проект с нуля. В этом случае я буду использовать учебник XD, чтобы показать его характеристики.
Начальное окно Adobe XD. Кнопка “Begin Tutorial” (Начать обучение) выделена желтым цветом.Нажмите кнопку Begin Tutorial. Откроется главное окно, загрузите проект из урока. Основная навигация вашей рабочей области выглядит следующим образом:
- Для панорамирования: используйте ваш трекпад, или нажмите пробел+мышь, или нажмите колесико мыши.
- Для увеличения: коснитесь двумя пальцами трекпада, или Ctrl(Cmd)+колесо мыши, или Ctrl(Cmd)+(+/-). Приблизить выбранный элемент, нажмите Ctrl(Cmd)+3.

- Для выбор: используйте клик левой кнопкой мыши. Выбор группы внутри прямоугольной области: щелкните и перетащите.
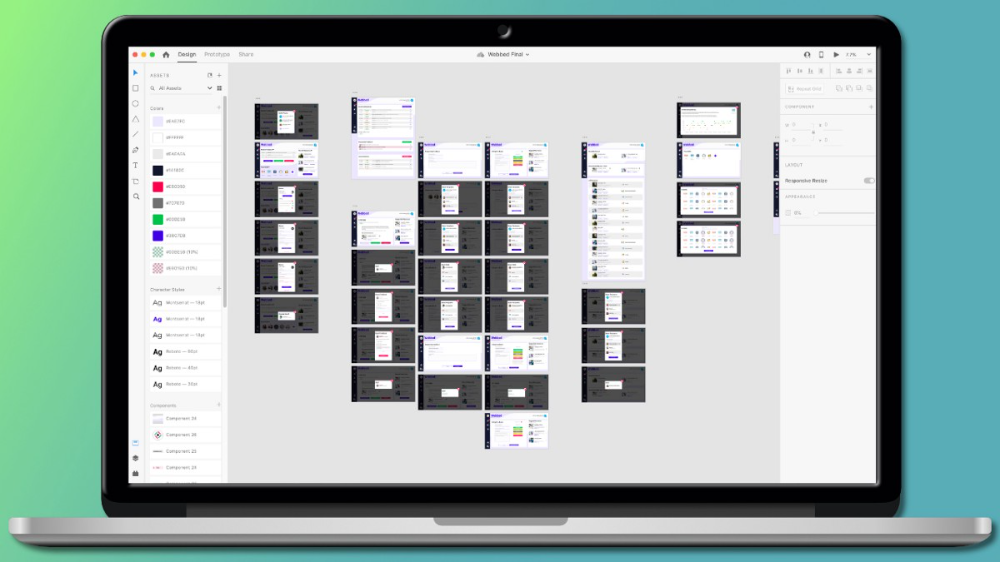
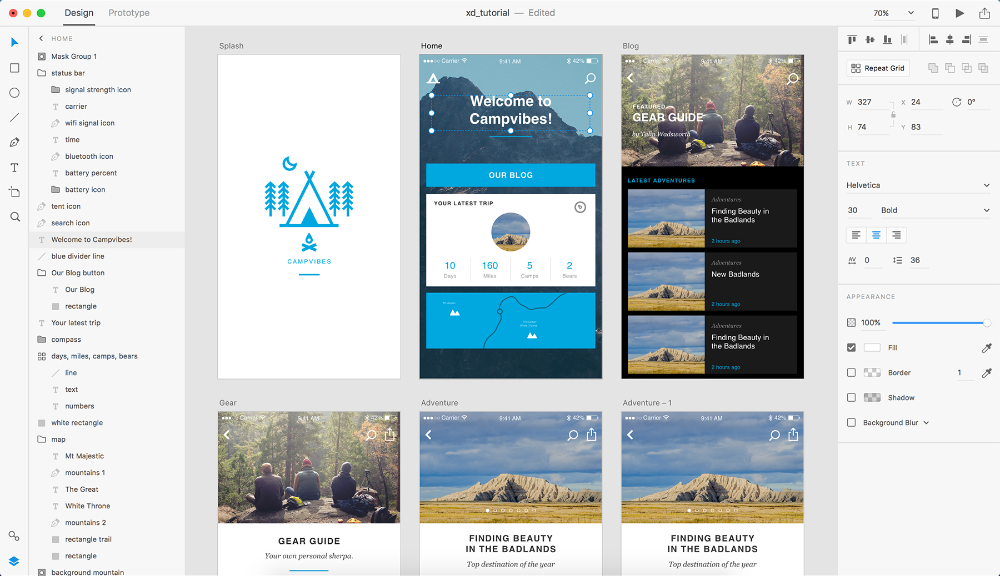
Используйте эти простые параметры навигации, чтобы увеличить масштаб экрана проекта, и вы увидите что-то вроде этого:
Обучающая рабочее пространство Adobe XDДанное учебное руководство создано таким образом, чтобы вы могли закончить приложение Campvives от Talin Wadsworth. С этого момента вы можете приступать к обучению. Я всё объясню и добавлю некоторые упражнения, чтобы охватить основные свойства XD.
1. ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР ТЕКУЩЕГО ПРОЕКТА
Нажмите кнопку воспроизведения, чтобы открыть предварительный просмотр приложения, как говорится в пособии. Появится новое, интерактивное окно, отображающее первый экран приложения.
Окно предварительного просмотра для приложения Campvives.Предварительный просмотр будет нашим основным экраном прототипа в Adobe XD. Здесь мы имеем возможность протестировать приложение, понажимать кнопки, проверить различные экраны и переходы.
Совет: При изменении чего-либо в рабочей области, экран предварительного просмотра будет автоматически обновляться. Попробуйте открыть проект на втором экране, чтобы увидеть изменения в реальном времени!
Конечно, предварительный просмотр не является функциональным приложением. Он отображает только пользовательский интерфейс (UI), который мы задаем в нашей рабочей области, перемещаясь между различными экранами в соответствии со связями прототипа. Тем не менее, это хороший пример того, как будет выглядеть дизайн в конечном варианте, и насколько успешно происходит взаимодействие пользователя с приложением.
Совет. Сделать скриншот или записать экран, чтобы поделиться своим проектом в процессе разработки (Cmd+Shift+5 для Mac или Windows+G для Windows 10). Лучший способ поделиться прототипом приложения, мы узнаем в последней главе.
2. СОЗДАНИЕ ЭКРАНА ЗАСТАВКИ (splash screen)
Обратите внимание, что в верхнем левом углу рабочей области есть две вкладки: Design и Prototype (Дизайн и Прототип). По умолчанию проект открывается на вкладке Design, которая используется для создания и изменения визуальных свойств пользовательского интерфейса (UI).
По умолчанию проект открывается на вкладке Design, которая используется для создания и изменения визуальных свойств пользовательского интерфейса (UI).
Выберите инструмент Artboard (Монтажная область) на панели инструментов слева (или горячей клавишей A), и вы увидите, что панель параметров справа, изменится, отобразив различные шаблоны оформления, соответствующие наиболее часто используемым устройствам.
В нашем случае, проект создаётся для монтажных областей iPhone 6/7/8. Просто щелкните внутри окна, чтобы добавить новый пустой экран. Для разных проектов вы можете создать любой другой шаблон экрана, с точными размерами вашего целевого устройства.
Рабочее пространство Adobe XD. Параметры инструмента Artboard.Смените имя в левом верхнем углу экрана, дважды щелкнув по нему. Переименуйте проект в «Splash».
Теперь выберите инструмент Selection (Выделение) на панели инструментов (слева или горячей клавишей V), и перетащите логотип на экран заставки. Теперь щелкните по имени («Splash») или дважды щелкните по экрану заставки. Мы можем изменить фон в параметрах Appearance (Внешний вид) в правом меню. Появится общее окно выбора цвета. Здесь можно отметить несколько возможностей:
Мы можем изменить фон в параметрах Appearance (Внешний вид) в правом меню. Появится общее окно выбора цвета. Здесь можно отметить несколько возможностей:
- Сохранение цветов. Мы можем сохранить любой из цветов для последующего использования, нажав клавишу +. Для того, чтобы удалить цвет из палитры проекта, просто перетащите его за пределы окна.
- Использование градиентов. Кликнув по вкладке «Solid Color» (Сплошной цвет), вы откроете меню градиентов. Они пригодятся для создания фоновых градиентов.
- Пипетка. Используйте пипетку, чтобы захватить любой цвет на вашем экране.
Если вы кликните по логотипу Campvives, то увидите дополнительные опции Appearance. Здесь можно выбирать не только заливку, но и рамки любого изображения. В случае с фигурами, созданными в Adobe XD, доступно редактирование деталей границы. Это поможет вам изменить стиль брендинга вашего приложения, а также протестировать различные закруглённые или резкие формы.
ИЗМЕНЯЕМЫЙ РАЗМЕР И ПОЗИЦИОНИРОВАНИЕ
Возможно, вы могли заметить опцию Responsive Resize (Свободное изменение размера), над вкладкой Appearance. Эта функция появились с обновления сентября 2018 года. Она позволяет объектам группы сохранять их размещение и масштаб при изменении размера группы.
Для более глубокого понимания того, как использовать Responsive Resize, я рекомендую вам потратить 4 минуты на просмотр официального видео от Adobe CC на Youtube.
В верхней части правого меню вы найдете несколько кнопок, для простого изменения размера и перемещения объектов. Они часто экономят время, когда определяют точные размеры или позиции на вашем макете. Другим вспомогательным инструментом является Grid (Сетка), которую вы найдете в нижней части правого меню при выборе имени артборда. Отобразите макет экрана или квадратную сетку, это поможет вам с пропорциями и позиционированием.
Макет и отображение сетки.3. РАБОТА С ИЗОБРАЖЕНИЕМ ПРОФИЛЯ
В этом разделе мы покажем, как подгонять изображения под форму и как создавать собственные формы.
Вы можете перетащить в выбранную форму любое изображение, напрямую с вашего компьютера или из рабочего пространства Adobe XD. Изображение автоматически заполняет область соответствующую выбранной форме, просто дважды щелкнете по изображению, чтобы изменить его размер. На макете отобразится только часть изображения, которая расположена внутри формы.
Маскировка изображений и редактирование фигур.Попробуем заменить наш прямоугольник на новый. Для того, чтобы удалить предыдущий прямоугольник, нажмите Del, либо щелкните правой кнопкой мыши + Del. Для того, чтобы создать новый, выберите инструмент Rectangle (Прямоугольник) в панели инструментов слева (или нажмите R).
Выберите начальную точку для фигуры и перетащите мышь в противоположный угол. Для нового прямоугольника доступны следующие параметры, такие как: Fill (Заливка), Border (Рамка) или Shadow (Тень). Также, мы можем перетащить любую картинку, как мы это делали используя круглую форму.
Совет.
Если вы выберете прямоугольник, вы заметите небольшие круглые точки вблизи его углов. Потяните за одну из круглых точек, расположенных рядом с углами вашего изображения, чтобы создать скругления формы. Делать кнопки, таким образом, очень просто!
Помимо инструмента Rectangle, вы также можете использовать инструменты Ellipse (Овал) (клавиша E), Line (Линия) (клавиша L) и Pen (Перо) (клавиша P) для создания свободных форм.
4. РАСТЯГИВАНИЕ СПИСКА ПОСТОВ БЛОГА
В этом разделе вы научитесь размножать сгруппированные сетки. Эта функция обычно используется для создания копий одной и той же структуры, например, при создании меню, записей в блогах или списков.
Просто выберите всю сетку и нажмите кнопку Repeat Grid (Повторить сетку) в правом меню. Сетка будет выделена пунктирными линиями зеленого цвета. Выберете и перетащить любую из точек границы сетки, чтобы расширить ее, повторяя все содержимое.
Растягивание сетки.Пользуясь профессиональным советом этого урока, вы сможете быстро обновлять все изображения. Если вы пожелаете изменить какой-либо отдельный элемент сетки, Воспользуйтесь кнопкой Ungroup Grid (Разгруппировать сетку).
Если вы пожелаете изменить какой-либо отдельный элемент сетки, Воспользуйтесь кнопкой Ungroup Grid (Разгруппировать сетку).
5. ПОЗВОЛЬТЕ ПРОКРУТИТЬ ЭТО
Что делать, если мы хотим создать экраны прокрутки? На данный момент мы можем это сделать, но только для вертикальных направлений. Горизонтальная прокрутка пока ещё находится в разработке.
Просто выберите ваш артборд и измените параметр Scrolling (Прокрутка) на Vertical (Вертикальная). Затем растяните нижнюю часть вашего артборда до нужного вам размера. Готово! Чтобы просмотреть прокрутку воспользуйтесь окном предварительного просмотра.
Создание вертикальной прокрутки.ФИКСИРОВАННЫЕ ОБЪЕКТЫ
У вас может возникнуть желание зафиксировать некоторые объекты во время прокрутки, например верхнюю или нижнюю панель. Просто выберите нужные вам элементы и отметьте опцию «Fix position when scrolling» (Зафиксировать положение во время прокрутки).
Предварительный просмотр прокрутки с фиксированными объектами вверху.Совет. Убедитесь, что фиксированные элементы находятся в верхних слоях вашего макета, так что они не перекрываются прокручиваемыми объектами.
Перейдите в меню Layers (Слои) в нижнем левом углу рабочей области (или нажмите сочетание клавиш Ctrl[Cmd]+Y), чтобы проверить это.
6. СДЕЛАЙТЕ ПРОЕКТ ИНТЕРАКТИВНЫМ
Пришло время узнать о режиме прототипирования. Начните с выбора вкладки Prototype (Прототип) в верхнем левом углу рабочей области.
Прототипирование позволяет связывать экраны между собой, чтобы просмотреть, как пользователи будут взаимодействовать с вашим приложением. Используйте окно предварительного просмотра, чтобы протестировать связи прототипа.
Создание связей прототипа в Adobe XD.Каждый объект может быть связан с другим экраном. Пользуясь этим, вы сможете установить соединение, перетащив синюю стрелку до нужной точки другого экрана.
После создания соединений, вам будут доступны различные параметры:
- Trigger (Триггер). Он задаёт начало действия. При нажатии на объект это происходит по умолчанию.
 Вы можете установить задержку, чтобы экран, через некоторое время автоматически переключался в нужную точку на другом экране.
Вы можете установить задержку, чтобы экран, через некоторое время автоматически переключался в нужную точку на другом экране. - Action (Действия). По умолчанию, действие, находится в режиме Transition (Переход). Эта функция помогает приложению сменить экран назначения. Другим параметром является Overlay (Наложение), он может использоваться для доступа к меню или неполным экранам на текущем экране. Позже мы рассмотрим Overlay (Наложение) более подробно. Последним действием является Previous Artboard (Предыдущий артборд), которое заставляет экран вернуться к предыдущему, когда происходят условия триггера.
- Destination (Место назначения). Это следующий экран, конец вашей синей стрелки.
- Animation (Анимация). Анимация создаёт эффект перехода между экранами. Вам доступны настройки интенсивности и продолжительности эффекта.
Создание оверлея меню
Чтобы создать всплывающее меню, вы должны создать новый артборд с прозрачным фоном. Вы можете изменить непрозрачность цвета фона во вкладке Appearance (Правое меню).
Вы можете изменить непрозрачность цвета фона во вкладке Appearance (Правое меню).
На этом артборде мы можем создать своё меню. Я рекомендую вам взглянуть на мою предыдущую статью, где вы сможете найти полезную информацию и ссылки, если вы хотите загрузить бесплатные элементы для вашего дизайна, такие как шаблоны меню или иконки.
Поскольку меню, которое мы разработали, не охватывает весь экран, мы можем использовать его по принципу наложения. Для этого нам просто нужно определить соединение в рабочей области Prototype, и выбрать действие Overlay.
Присоединение оверлея меню и предварительный просмотр7. СПОСОБ ПОДЕЛИТЬСЯ ПРОТОТИПОМ ЧТОБЫ ПОЛУЧИТЬ ОБРАТНУЮ СВЯЗЬ
Это заключительная глава небольшого вводного курса. До сих пор мы проверяли наш прогресс в окне предварительного просмотра на своём компьютере. Однако функция совместного доступа позволяет создать общедоступную или закрытую ссылку, чтобы открыть макет вашего приложения в браузере.
В этом случае может пригодиться официальная документация Adobe, узнайте больше о способах публикации здесь.
Совет. Когда вы публикуете превью своего приложения, отправьте ссылку по электронной почте, чтобы открыть непосредственно со своего смартфона. Вы будете тестировать свое приложение прямо с мобильного устройства!
8. ДОПОЛНИТЕЛЬНАЯ ГЛАВА: ЭКСПОРТ ВАШИХ ИЗОБРАЖЕНИЙ
Это одна из самых простых и важных частей вашей работы. Если вы хотите, чтобы кто-то использовал ваш дизайн интерфейса (UI design) при их разработке, вы должны экспортировать изображения в правильные форматы.
Adobe XD поддерживает экспорт отдельных изображений и всего экрана для устройств с различными характеристиками. Просто выберите выходные ресурсы, а XD сгенерирует файлы изображений в отдельных папках в соответствии с плотностью целевого экрана.
Вам доступен экспорт сразу всех экранов проекта, а так же возможность экспортировать определенные объекты из рабочей области.
Выводы
Вы должны были изучить основы Adobe XD следуя этим шагам. Программное обеспечение постоянно развивается, и каждое обновление приносит новые возможности, поэтому будьте в курсе последних событий.
Adobe XD — это очень простой, интуитивно понятный и вместе с тем мощный инструмент для создания интерфейсов приложений, а также проектирования и создания прототипов UI.
Если у вас есть дополнительные вопросы, не стесняйтесь их задавать!
Adobe XD Обучение и поддержка
Начало работы
Загрузите, найдите справку по членству и изучите основы
Учебные пособия
Найдите учебные пособия, которые помогут вам расширить свои навыки
Руководство пользователя
Получите быстрые ответы и пошаговые инструкции.
Существует несколько причин, по которым вы не можете создавать, открывать или сохранять облачные документы или из-за потери данных. Чтобы устранить эти проблемы, см. раздел Устранение проблем с облачными документами Adobe XD.
Вы можете получить код ошибки или столкнуться со сценариями, характерными для корпоративной среды. Найдите решения для этих ошибок в Проблемах с рабочими процессами публикации.
Настройки браузера могут повлиять на визуализацию спецификаций дизайна и прототипов. Узнайте, как изменить настройки браузера, и найдите другие исправления, связанные с браузером, в опубликованных прототипах Adobe XD, которые не отображаются в браузерах.
XD поддерживает различные форматы файлов, такие как PSD, Ai, Sketch, JPG и т. д. Если у вас возникли проблемы с импортом или экспортом файлов этих форматов, см. Почему я не могу импортировать или экспортировать файлы в Adobe XD?
Вы можете получить определенные сообщения об ошибках установки или разрешения. Найдите решения для этих ошибок в разделе Проблемы с установкой подключаемых модулей XD.
macOS:
В некоторых случаях Adobe XD может аварийно завершать работу при запуске после обновления до более новой версии в macOS. Чтобы устранить эту проблему, см. статью «Сбой Adobe XD при запуске в macOS».
Windows:
Неправильные разрешения для папок XD, а также устаревшая версия Windows и драйверы дисплея могут привести к сбою XD.
Облачные документы — это облачные файлы, которые можно открывать и редактировать в Adobe XD. Благодаря облачным документам ваша работа всегда обновляется на всех устройствах, где бы вы ни находились. Узнайте больше об облачных документах в Adobe XD.
Вы можете сохранять свои проекты XD в виде облачных документов, чтобы обеспечить их актуальность и доступность с любого онлайн-устройства. Затем вы можете поделиться ими с другими пользователями Creative Cloud для совместной работы. Изменения в облачных документах также можно вносить, когда вы не в сети, и они автоматически сохраняются в облаке при повторном подключении к сети.
Ваш план Creative Cloud включает различные типы облачных хранилищ — облачные документы, библиотеки и файлы Creative Cloud (синхронизированные файлы). Узнайте больше об их различных областях применения и преимуществах.
Когда вы работаете с облачными документами, ваша работа синхронизируется с процессом синхронизации Creative Cloud. Вы можете столкнуться с проблемами с облачными документами, если есть проблема с синхронизацией Creative Cloud или если для синхронизации Creative Cloud требуется обновление. Дополнительные сведения см. в разделе Устранение проблем с облачными документами Adobe XD.
Вы можете столкнуться с проблемами с облачными документами, если есть проблема с синхронизацией Creative Cloud или если для синхронизации Creative Cloud требуется обновление. Дополнительные сведения см. в разделе Устранение проблем с облачными документами Adobe XD.
После публикации ссылки на прототип в режиме общего доступа щелкните значок Behance в инспекторе свойств, чтобы открыть новый проект Behance, а затем опубликуйте проект. Дополнительные сведения о публикации на Behance см. в разделе Публикация дизайна из Adobe XD на Behance.
Установка и разработка подключаемых модулей поддерживаются, начиная с XD версии 13.0.
Да, плагины в настоящее время бесплатны для использования.
В меню XD выберите Плагины
Информацию о том, как создавать, тестировать и отправлять подключаемые модули для включения в список приложений, см. в документации для разработчиков Adobe XD.
в документации для разработчиков Adobe XD.
Сведения о загрузке и установке подключаемых модулей см. в разделе Создание подключаемых модулей и управление ими.
Чтобы решить проблемы с установкой, воспользуйтесь параметром «Получить поддержку» в подключаемых модулях, чтобы связаться с разработчиком подключаемого модуля.
Информацию о поддерживаемых операционных системах см. в разделе Системные требования.
Приложение можно загрузить с веб-сайта Creative Cloud. При появлении запроса войдите в свою учетную запись Adobe, затем нажмите «Загрузить» или «Установить» для своего приложения. Дополнительные сведения см. в разделе Загрузка приложений Creative Cloud.
Решения по устранению ошибки «не удалось установить» см. в разделе Ошибка: «Не удалось установить» приложение Creative Cloud для настольных ПК. Чтобы решить другие проблемы с загрузкой, установкой и обновлением, см. это руководство по устранению неполадок при загрузке и установке.
Прочтите эти простые решения распространенных проблем с Adobe ID и входом, чтобы восстановить доступ к своей учетной записи.
Войдите в свою учетную запись Adobe. В разделе Пароль выберите Изменить на Текущий пароль и следуйте инструкциям на экране.
Забыли пароль? Узнайте, как сбросить его.
Следуйте этим простым шагам, чтобы изменить данные своей кредитной карты.
Вы можете посетить эту страницу, чтобы узнать о переходе с начального плана на платный.
Чтобы обновить план из XD, нажмите Справка > Обновить XD. Это откроет вам страницу, где вы сможете найти план, который подходит именно вам.
Если вы отмените подписку, у вас по-прежнему будет доступ к бесплатным преимуществам для участников Creative Cloud, любым файлам или экспортным материалам, сохраненным на вашем устройстве, вашим общим документам и общим ссылкам.
Вы автоматически перейдете на план Starter, который включает Adobe XD. Однако вы потеряете возможность создавать неограниченное количество общих ссылок, общих документов, приглашений к общим документам, экспорта PDF и экспорта видеозаписей. У вас не будет доступа к другим вашим приложениям или большинству служб, а объем вашего облачного хранилища будет уменьшен до 2 ГБ.
Однако вы потеряете возможность создавать неограниченное количество общих ссылок, общих документов, приглашений к общим документам, экспорта PDF и экспорта видеозаписей. У вас не будет доступа к другим вашим приложениям или большинству служб, а объем вашего облачного хранилища будет уменьшен до 2 ГБ.
Узнайте, как отменить членство в Creative Cloud, и ознакомьтесь с условиями подписки Adobe.
Первые впечатления от Adobe Experience Design | by mikebarker
У меня было мало времени, чтобы спроектировать и создать прототип в новом приложении Adobe Experience Design, плоде Project Comet. Хотя Experience Design (сокращенно Xd) имеет большой потенциал, ему не хватает многих функций, доступных в других приложениях для прототипирования, таких как Flinto или даже Keynote. Чтобы Xd преуспела, им нужно включить в версию 1 намного больше, и сделать это быстро.
Приложение предварительного просмотра разделено на два режима: «Дизайн» и «Прототип». У каждого есть сильные и слабые стороны. Но в целом Xd нужно гораздо больше функций, чтобы сделать его полностью полезным. Единственная хорошая функция на данный момент заключается в том, что она бесплатна с вашим членством в Creative Cloud.
Но в целом Xd нужно гораздо больше функций, чтобы сделать его полностью полезным. Единственная хорошая функция на данный момент заключается в том, что она бесплатна с вашим членством в Creative Cloud.
Далее следует мое первое впечатление от Xd, и это немного сумбурно, когда я переходил от одного инструмента к другому. Я полностью понимаю, что Xd является предварительным приложением и может быть не готов к выпуску в прайм-тайм, однако небольшое обсуждение того, что мы хотим как дизайнеры, вероятно, будет полезно.
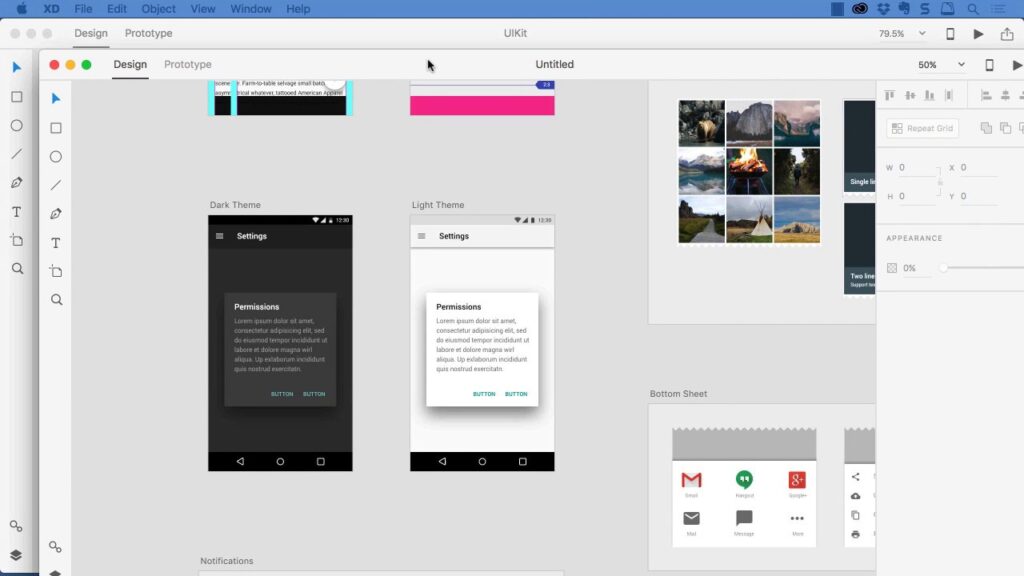
Дизайн Погружение в дизайн в Xd — это новый опыт. Рабочее пространство не похоже на большинство профессиональных приложений Adobe, оно упрощено и имеет меньший барьер для входа. Приложение является одновременно новым и знакомым, поэтому кривая обучения была легкой, как только я приспособился к новому расположению среды единого окна. (Каким-то образом мне стало комфортно с плотностью инструментов, функций и палитр в других приложениях Adobe).
Несмотря на то, что Xd не обладает широким набором функций в режиме конструктора, приложение включает самые полезные и базовые инструменты, позволяющие рисовать пользовательский интерфейс веб-сайта или мобильного приложения. Создание монтажных областей также просто с предустановленными размерами. По сравнению с моим основным приложением пользовательского интерфейса Illustrator, в Xd есть почти все основные инструменты, которые я использую: прямоугольник, круг, линия, векторное перо и текстовые инструменты. Я бы оценил их 95% инструментов, которые я использую (ножницы были бы полезны). К настройкам цвета объектов прикреплена палитра цветов, и она вызывает увеличительное стекло для облегчения выбора цвета.
Инструмент повторяющейся сетки позволяет легко реплицировать ряды контента, распространенные в большинстве мобильных приложений. Изначально элементы в повторяющихся рядах не могут быть изменены. Можно «разгруппировать» сетку и изменить отдельные строки, а затем снова включить «повторить сетку», чтобы добавить больше строк.
Сначала мне было сложно настроить изображение внутри маски. В уроке вы перетаскиваете JPG или PNG (единственные поддерживаемые изображения) на серый круг, и волшебным образом изображение маскируется. Однако мне не удалось изменить размер или положение изображения внутри этого изображения. В других маскированных изображениях это было так же просто, как дважды щелкнуть маску, чтобы получить доступ к обрезанному изображению. Также нет способа легко выпустить замаскированное изображение.
Включено базовое выравнивание (включая полезные экранные направляющие), манипулирование путями (добавление, вычитание и т. д.) и простое расположение. Слои не включены на тот случай, если монтажные области будут загромождены большим количеством элементов, однако это не такая уж плохая функция, которую можно исключить из предварительной версии.
Похоже, нет доступных ручных направляющих линий или сеток. Но при перемещении объектов появляются направляющие относительно других объектов, а в инспекторе есть полный контроль размещения с точностью до пикселя.
Управление текстом ограничено исключением горячих клавиш для изменения регистра, подчеркивания или зачеркивания текста. Вы можете управлять межбуквенным интервалом, но только для всего текстового поля, а высота строки не регулируется.
Единственным другим недостатком является отсутствие поддержки импорта собственных типов файлов Adobe. Однако вы можете импортировать SVG (правильно, «импорт» — это функция, называемая «Поместить» в других приложениях Adobe). Пока я не нашел способа интегрировать дизайны в Illustrator с макетами в Xd. С другой стороны, экспорт ограничен изображениями PNG и SVG, хотя есть полезная опция для экспорта для определенных устройств, но где экспорт PDF?
При первом использовании я обнаружил несколько приятных сюрпризов. Инструменты векторного рисования хороши и полезны, а добавить кривые Безье очень просто. Скругление углов также просто с контролем над всеми или отдельными углами, однако я нашел их почти по счастливой случайности. На прямоугольниках появляются четыре цели; перетаскивание одного к центру увеличивает радиус угла, в то время как удерживание нажатой клавиши opt/alt управляет только этим углом.
Adobe хочет, чтобы Xd мог создавать готовые ресурсы для веб-приложений и мобильных приложений. Здесь могут пригодиться ярлыки экспорта, однако больший контроль над типографикой будет важной функцией, которую следует включить в первую очередь, чтобы активы были идеальными для пикселей.
ПрототипированиеВо втором режиме Xd берет ваши экраны и дает вам возможность анимировать взаимодействие между ними. Это работает достаточно хорошо, более надежно, чем Keynote, но минимально по сравнению с Flinto.
Я нахожу привязку объектов к другим экранам достаточно простой, однако управление анимацией ограничено. До сих пор не так много можно было анимировать на отдельных экранах, не было возможности добавлять наложенные объекты в качестве предупреждений и не было возможности сделать экран прокручиваемым. В предварительном просмотре поддерживается только один жест, одно касание. Честно говоря, я не смог протестировать свой прототип на устройстве, так как функция обмена выдала мне ошибку (эй, я думаю, это передовая технология).
Предварительный просмотр включает видеозапись, что является отличной функцией для обмена, однако это не замена, а скорее полезная функция для демонстрации прототипа.
Очень хотелось бы, чтобы этот режим был более надежным. Для простого инструмента прототипирования достаточно контроля, чтобы соединить экраны вместе. Однако необходимы более совершенные инструменты для демонстрации взаимодействий на отдельных экранах, скажем, для прокрутки, прокрутки или касания элементов и демонстрации ожидаемого взаимодействия.
РезюмеЯ вижу большой потенциал Xd, однако я также вижу, что Adobe предстоит еще многое сделать, чтобы догнать другие приложения, уже представленные на рынке. Sketch планирует включить эти инструменты прототипирования в будущую версию, и Sketch будет трудно не перевыполнить по сравнению с Xd (клиентов, уже потерянных для Sketch, будет трудно убедить вернуться, если Xd не перепрыгнет Sketch в крупном масштабе). путь).
Проект «Комета» был анонсирован в октябре 2015 года и только пять месяцев спустя был выпущен как Experience Design. (На первый взгляд Xd кажется просто кометой в общедоступном предварительном просмотре). Adobe нужно набрать темп и выполнить свое обещание регулярно обновлять приложение, но даже в этом случае нужно добавить множество функций, прежде чем я захочу переключиться на Experience Design. Я желаю инженерам Adobe удачи, все, что отвлечет людей от использования Photoshop в качестве инструмента пользовательского интерфейса, будет хорошей идеей.
(На первый взгляд Xd кажется просто кометой в общедоступном предварительном просмотре). Adobe нужно набрать темп и выполнить свое обещание регулярно обновлять приложение, но даже в этом случае нужно добавить множество функций, прежде чем я захочу переключиться на Experience Design. Я желаю инженерам Adobe удачи, все, что отвлечет людей от использования Photoshop в качестве инструмента пользовательского интерфейса, будет хорошей идеей.
Мы являемся свидетелями рождения множества очень хороших инструментов пользовательского интерфейса и прототипирования. Adobe это заметила, как и Invision, которая скупает и создает собственный набор инструментов. Ни Adobe, ни Invision, ни Sketch не выпустили своих полных решений для дизайна и прототипирования, но будет интересно посмотреть, кто первым поставит лучший продукт.
Помимо более надежных элементов управления анимацией и лучшего контроля над взаимодействием с объектами, некоторые инструменты нуждаются в том же уровне контроля, что и в Illustrator.

