Июльский апдейт Adobe Experience Design CC
С радость представляем вам июльское обновление Adobe Experience Design CC. С каждым новым релизом, мы постоянно добавляем новые возможности и работаем над улучшением существующих, на основе ваших отзывов. В этом июльском обновлении, мы поработали над новым востребованным инструментом Zoom, исправлениями экспорта файлов и улучшениями процесса создания прототипов.
Для работы с новыми возможностями, загрузите последнюю версию Adobe Experience Design или обновите актуальную в меню Help (Help > Check for Updates).
Инструмент Zoom
При работе с деталями, дизайнеру крайне необходимо иметь возможность увеличивать и уменьшать изображение. В данном обновлении, мы представляем новый инструмент Zoom, расположенный на левой панеле инструментов. Вы можете перетянуть прямоугольную область для приближения и отдаления определенной части рабочей области.
При работе с трекпадом, вы можете развести двумя пальцами для увеличения. Если вы работаете с мышью, используйте ALT+колесо мыши. Вы также можете получить доступ к функции масштабирования во время панорамирования (Пробел) путем добавления CMD модификатора. Это очень полезно для быстрой навигации с последующим возвратом к активному инструменту после окончания масштабирования.
Если вы работаете с мышью, используйте ALT+колесо мыши. Вы также можете получить доступ к функции масштабирования во время панорамирования (Пробел) путем добавления CMD модификатора. Это очень полезно для быстрой навигации с последующим возвратом к активному инструменту после окончания масштабирования.
Горячие клавиши Zoom
вызов Zoom
Z
временное масштабирование
SPACE ⌘
Приближение
⌘ +
Отдаление
⌘ –
Оригинальный масштаб
⌘ 0
100%
⌘ 1
200%
⌘ 2
1х увеличение
Single-click
1х уменьшение
OPT/ALT + Single-click
Переход на предыдущую рабочую область
До выхода этого обновления было невозможно сделать кнопку “назад” в прототипе. Кнопку, которая бы возвращала пользователя к последней просмотренной рабочей области. В этом апдейте, мы представляем вам дополнительное свойство в выпадающем списке — “Previous Artboard”.
Используя данную возможность, вы можете просто создать ссылку назад к предыдущей рабочей области без поиска ее вручную. Затем войдите в режим Prototype и выберите “Previous Artboard” из выпадающего списка. Вернувшись на последнюю рабочую область, длительность предыдущей анимации автоматически совпадет с длительностью текущей. Это еще один пример того, как ваши отзывы важны для нас и как они помогают нам улучшить наш продукт для вас.
Затем войдите в режим Prototype и выберите “Previous Artboard” из выпадающего списка. Вернувшись на последнюю рабочую область, длительность предыдущей анимации автоматически совпадет с длительностью текущей. Это еще один пример того, как ваши отзывы важны для нас и как они помогают нам улучшить наш продукт для вас.
Экспорт в PDF
В июльском обновлении, мы расширили возможности для экспорта рабочей области и объектов. Теперь, кроме экспорта в PNG и SVG, XD поддерживает формат PDF.
Вы можете экспортировать все ваши рабочие области или выбранные объекты в общий PDF документ. Для экспорта, выберите PDF в меню Format в окне экспорта. Данное дополнение позволит вам с легкостью делиться, презентовать и просматривать ваши работы с другими людьми. Мы с нетерпением ждем ваших комментариев по функции экспорта для дальнейшего улучшения.
Совместимость со Sketch и другими инструментами
Копировать и вставлять контент из других приложений стало проще.
Пишите свои комментарии при возникновении трудностей с корректной работой импорта в XD!
Что ожидать в ближайшем будущем?
Линейные градиенты
Мы прекрасно понимаем важность градиентов и наша команда в данный момент занимается разработкой классного редактора градиентов. Не будем томить, взгляните.
Поддержка корейского языка
Совсем недавно, команда XD посетила дизайн-студии в Корее. Мы узнали трудности и особенности работы над дизайн проектами. В результате, было принято решение добавить поддержку корейского языка в следующей версии программы.
Станьте частью нашего развития
Отзывы
Огромное спасибо всем, кто загрузил XD и высказал свое мнение. Ваша поддержка в виде комментариев очень важна для нашей команды. Мы постоянно трудимся над создания лучшего продукта для дизайнеров. Зайдите на наш сайт для пользователей чтобы предложить новую опцию, поддержать идею или сообщить об ошибке. Также, посетите наш форум и поучаствуйте в обсуждении.
Ваша поддержка в виде комментариев очень важна для нашей команды. Мы постоянно трудимся над создания лучшего продукта для дизайнеров. Зайдите на наш сайт для пользователей чтобы предложить новую опцию, поддержать идею или сообщить об ошибке. Также, посетите наш форум и поучаствуйте в обсуждении.
Социальные сети
Присоединяйтесь к нам в Twitter, ник @AdobeXD, общайтесь с нами #AdobeXD. Также, мы в Facebook, где мы отвечаем на ваши вопросы, сообщаем об обновлениях и выкладываем видео.
#MadeWithAdobeXD
Если вы выкладываете ваши прототипы на Behance, не забывайте помечать их тегом #MadeWithAdobeXD и выбирайте Adobe Experience Design среди использованных программ. Оцените Tralley app project на Behance — приложение, созданное в Adobe XD.
События и статьи
Команда Adobe XD посетила UXcamp Europe #UXCE16 in Berlin 25/26 июня, где участники имели возможность попробовать Adobe Experience Design CC. Узнайте их мнение о работе.
Adobe XD at UXcamp Europe 2016: Parth Nilawar
Adobe XD at UXcamp Europe 2016: Joachim Tillessen
Статья — Что было, если бы существовала формула создания инновационных продуктов, UX и сервисов? Наш продакт менеджер, Демиан Борба поделилась инструкцией. http://adobe.ly/298L3d2
Загрузите последнюю версию Adobe Experience Design и поделитесь своим мнением. С нетерпением ждем ваших комментариев.
Перевод статьи http://blogs.adobe.com/
Adobe Experience Design — презентация онлайн
Похожие презентации:
3D печать и 3D принтер
Системы менеджмента качества требования. Развитие стандарта ISO 9001
Операционная система. Назначение и основные функции
Adobe Photoshop
AutoCAD история и возможности
Microsoft Excel
Облачные технологии
Корпорация Microsoft и ее особенности
Веб-дизайн
Тема 2.
Adobe
Experience Design
Выполнил: студент группы ИТмс-301
Герлых В.К.
Adobe XD
Эффективные UI/UX-проекты
в Adobe XD
Приложение, в котором можно создавать реалистичные и яркие прототипы
сайтов
Немного о программе
На сегодняшний день разработка приложений и веб-страниц является
крайне актуальной сферой, в которой работают не только опытные
профессионалы, но и новички, желающие постичь в полной мере
данное ремесло.
Компания Adobe, известная своими продвинутыми программными
инструментами, создала собственную программу, которая сумела
дизайном веб-сайтов.
По мнению многих профессионалов, Adobe XD можно назвать неким
аналогом фотошопа для осуществления работ по прототипированию.
По сути, сейчас эта программа является наиболее быстрым, надежным
решением для UX-дизайна, которое подходит как маленьким, так и
большим компаниям со штатом сотрудников свыше 10 тысяч человек.

Adobe XD для современного дизайна
Приложение позволяет применять передовые цифровые технологии при создании сайтов,
их прототипов и приложений
Веб-дизайн
Разработка приложений
Бренд-дизайн
Функции Adobe XD
Макеты и дизайн
3D-преобразование
Придайте вашим работам
глубины и скорректируйте
перспективу. Создавайте
анимации в 3D-среде.
Демонстрируйте ваш дизайн в
новом измерении
Функции Adobe XD
Макеты и дизайн
Компоненты
Создание кнопок многократного
использования. Создание
карточек изменяемого размера.
Однажды внесенное изменение
отображается во всех ваших
проектах благодаря
синхронизации
Функции Adobe XD
Макеты и дизайн
Состояния
Добавление событий наведения и
переключения. Создание
взаимодействий. Бесконечное
количество вариаций
компонентов для любого
сценария
Макеты и дизайн
Повторяющаяся сетка
Дублирование галерей и списков.

Мгновенное внесение изменений.
Повтор элементов путем
перетаскивания их в любое место
Функции Adobe XD
Макеты и дизайн
Макет с учетом содержимого
Замена содержимого и изменение его
размера. Автоматическое внесение
изменений. Тратьте меньше времени на
перемещение и выравнивание
Цена приложения
Adobe XD
Бесплатная пробная версия на
7 дней
Дальше US$9.99 в месяц
Подписка Creative Cloud
Более 20 приложений Creative
Cloud, включая XD, Photoshop,
US$54.99 в месяц первый год
Сравнение
планов
Спасибо за внимание!
English Русский Правила
Узнайте, как создавать интерактивные прототипы, каркасы и графику с помощью XD.
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe XD
- Введение
- Выпуск обновлений
- Общие вопросы
- Дизайн, прототип и публикация с помощью Adobe XD
- Управление цветом
- Системные требования
- Требования к аппаратному и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | макОС 11
- Основы рабочего пространства
- Изменить язык приложения в Adobe XD
- Комплекты для разработки пользовательского интерфейса Access
- Специальные возможности в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Используйте направляющие и сетки
- Создание прокручиваемых артбордов
- Работа со слоями
- Создать группы прокрутки
- Фигуры, объекты и пути
- Выбор, изменение размера и поворот объектов
- Перемещайте, выравнивайте, распределяйте и упорядочивайте объекты
- Группировать, блокировать, дублировать, копировать и отражать объекты
- Установка обводки, заливки и тени для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с 3D-преобразованиями
- Редактировать объекты с помощью логических операций
- Текст и шрифты
- Работа с инструментами рисования и текста
- Шрифты в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Работа с вложенными компонентами
- Добавить несколько состояний к компонентам
- Маскирование и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничения
- Установить фиксированное заполнение для компонентов и групп
- Создание динамических дизайнов с использованием стеков
- Видео и анимация Lottie
- Работа с видео
- Создавайте прототипы с помощью видео
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Прототип
- Создание интерактивных прототипов
- Анимированные прототипы
- Свойства объекта поддерживаются для автоматической анимации
- Создание прототипов с клавиатурой и геймпадом
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание временных переходов
- Добавить накладки
- Разработка голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Общий доступ, экспорт и просмотр
- Общий доступ к выбранным монтажным областям
- Обмен проектами и прототипами
- Установить права доступа для ссылок
- Работа с прототипами
- Обзор прототипов
- Работа со спецификациями дизайна
- Совместное использование спецификаций дизайна
- Проверка спецификаций дизайна
- Технические характеристики дизайна навигации
- Просмотреть и прокомментировать спецификации дизайна
- Экспорт проектных активов
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Общий доступ к группе для предприятия
- Резервное копирование или перенос ресурсов XD
- Системы проектирования
- Системы проектирования с библиотеками Creative Cloud Libraries
- Работа с активами документа в Adobe XD
- Работа с библиотеками Creative Cloud в Adobe XD
- Миграция со связанных ресурсов в библиотеки Creative Cloud
- Работа с токенами дизайна
- Используйте ресурсы из Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, которыми с вами поделились
- Интеграции и плагины
- Работа с внешними активами
- Работа с дизайнерскими ресурсами из Photoshop
- Копирование и вставка ресурсов из Photoshop
- Импорт или открытие дизайнов Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Открыть или импортировать проекты Illustrator
- Копирование векторов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira для XD Плагин
- Slack для XD
- Плагин Zoom для XD
- Публикация дизайна из XD на Behance
- XD для iOS и Android
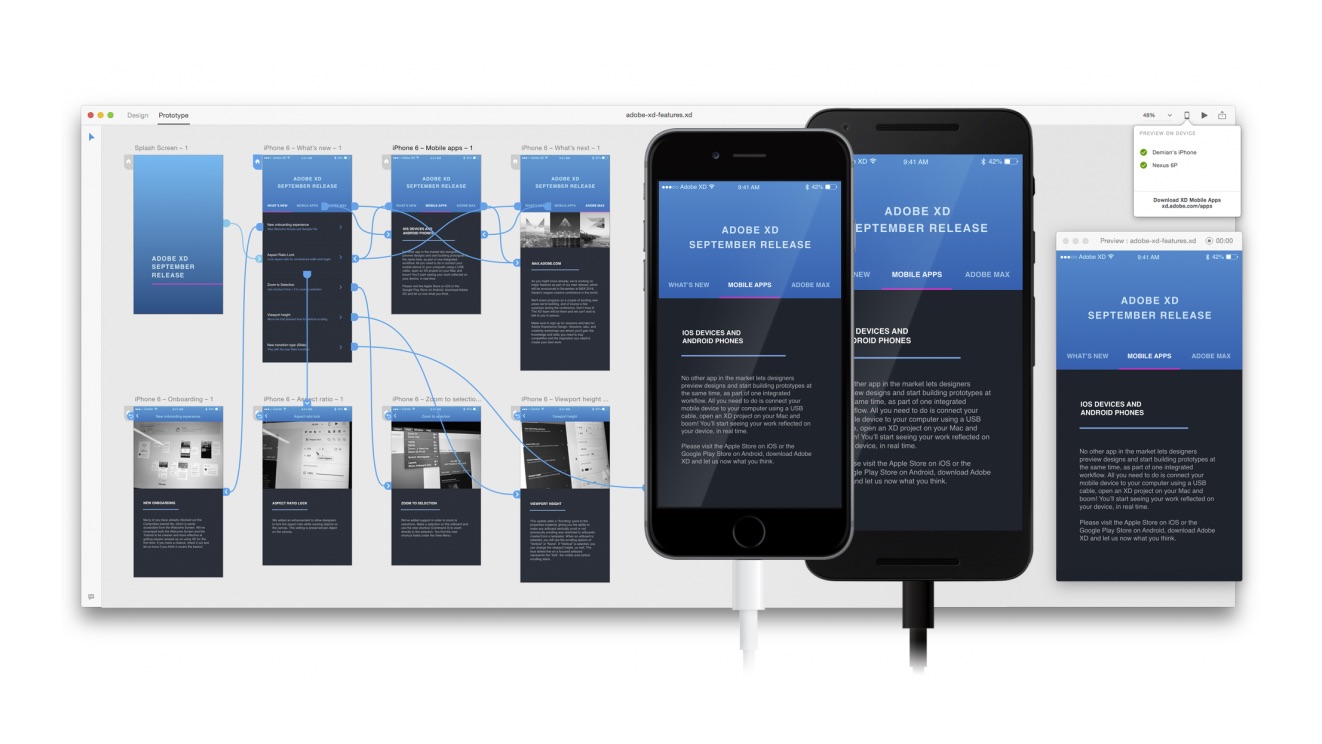
- Предварительная версия на мобильных устройствах
- Adobe XD для мобильных устройств: часто задаваемые вопросы
- Устранение неполадок
- Известные и устраненные проблемы
- Известные проблемы
- Исправлены проблемы
- Установка и обновления
- XD отображается как несовместимый с Windows
- Код ошибки 191
- Код ошибки 183
- Проблемы при установке подключаемых модулей XD
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с переносом настроек
- Запуск и сбой
- Сбой XD при запуске в Windows 10
- XD завершает работу при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и совместное использование журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Проблемы с библиотеками и ссылками
- Создание прототипа, публикация и проверка
- Невозможно записать взаимодействие с прототипом в macOS Catalina
- Проблемы с рабочими процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы неправильно отображаются в браузерах
- Панель комментариев внезапно появляется на общих ссылках
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- файлов Photoshop в XD
- Файлы Illustrator в XD
- Экспорт в After Effects из XD
- Файлы эскизов в XD
- Сторонние приложения не отображаются при экспорте
- Известные и устраненные проблемы
Узнайте, как создавать интерактивные прототипы, каркасы и графику с помощью XD.
Adobe XD позволяет UX-дизайнерам разрабатывать интерактивные пользовательские интерфейсы для веб-приложений и мобильных приложений с помощью одного приложения.
Вы можете быстро и просто создавать рисунки на монтажных областях в XD. Затем соедините монтажные области вместе, чтобы создать интерактивный прототип, которым вы можете поделиться и повторять с заинтересованными сторонами. Вы также можете использовать плагины для автоматизации повторяющихся операций или частей рабочих процессов дизайнера, которые являются утомительными, сложными или повторяющимися.
Adobe XD хорошо интегрируется с Photoshop, Illustrator и After Effects.
Вы можете продолжить проектирование в предпочитаемых вами приложениях, перенести ресурсы в XD, а затем использовать XD для создания прототипов и обмена ими. XD поддерживает файлы SVG и растровые изображения без потери точности. Затем вы можете улучшить ресурсы в Adobe XD или использовать их для разработки интерактивных прототипов.
Общий рабочий процесс
Проектируйте, прототипируйте и публикуйте с помощью Adobe XDВкратце рабочий процесс можно описать следующими этапами высокого уровня:
- Дизайн: Создавайте элементы макета дизайна, добавляйте монтажные области и импортируйте ресурсы из других приложений, таких как Adobe Illustrator, Adobe Photoshop и Adobe After Effects. Вы также можете использовать плагины для автоматизации повторяющихся операций или частей рабочих процессов дизайнера, которые являются утомительными, сложными или повторяющимися.
- Прототип: Выберите объекты или монтажные области в своем дизайне и создайте взаимодействие между монтажными областями.
- Поделиться: Как только ваш проект будет готов к рассмотрению, вы можете поделиться прототипами или спецификациями дизайна или экспортировать проект или активы с заинтересованными сторонами .
Читайте дальше, чтобы узнать больше о проектировании, создании прототипов и совместном использовании в XD.
Начало работы с Adobe XD
Начало работы с Adobe XD
Дэни Бомонт
Выберите предустановленный размер монтажной области. Если вы хотите работать с нестандартным размером, введите ширину и высоту в пикселях в текстовые поля под пользовательским параметром. Если вы хотите указать нестандартный размер, щелкните значок Custom Size .
Соберите свои ресурсы одним из следующих способов:
- Используйте инструменты дизайна Adobe XD для создания своих ресурсов с нуля. Дополнительные сведения см. в разделах Инструменты рисования и Текстовые инструменты.
- Скопируйте свои дизайны из Photoshop, Sketch, After Effects или Illustrator и вставьте их в монтажную область в Adobe XD. Вы также можете импортировать, перетаскивать или копировать и вставлять файлы JPG, SVG, PNG или GIF из:
- File Explorer (в Windows)
- Finder (на Mac)
- Веб-браузер
- Буфер обмена ОС
Усовершенствуйте объекты в своем дизайне. Например, комбинируйте или маскируйте объекты, изменяйте свойства обводки и заливки, используйте наложение для наложения содержимого поверх базовой монтажной области, а также перемещайте или поворачивайте объекты или используйте адаптивное изменение размера для создания ресурсов для различных размеров экрана и макетов. Используйте связанные ресурсы, чтобы создавать и поддерживать единую версию для наборов пользовательского интерфейса, листов наклеек или руководств по стилю, а также делиться ими между документами для согласованной масштабируемости дизайна и подключаемых модулей для автоматизации повторяющихся операций или частей рабочих процессов дизайнера, которые являются утомительными, сложными или повторяющимися.
Например, комбинируйте или маскируйте объекты, изменяйте свойства обводки и заливки, используйте наложение для наложения содержимого поверх базовой монтажной области, а также перемещайте или поворачивайте объекты или используйте адаптивное изменение размера для создания ресурсов для различных размеров экрана и макетов. Используйте связанные ресурсы, чтобы создавать и поддерживать единую версию для наборов пользовательского интерфейса, листов наклеек или руководств по стилю, а также делиться ими между документами для согласованной масштабируемости дизайна и подключаемых модулей для автоматизации повторяющихся операций или частей рабочих процессов дизайнера, которые являются утомительными, сложными или повторяющимися.
Для получения дополнительной информации см.:
- Выбор, изменение размера и поворот объектов
- Объединение объектов с использованием логических операций и маскирование объектов формами
- Группировать, блокировать и дублировать объекты
- Перемещайте, выравнивайте, распределяйте и упорядочивайте объекты
- Установка обводки, заливки и тени для объектов
- Использовать адаптивное изменение размера и ограничения
- Создание плагинов и управление ими
- Работа с компонентами
С легкостью размещайте повторяющиеся элементы, используя функцию «Повторяющаяся сетка», чтобы создать сетку из существующего контента, не дублируя их вручную. Дополнительные сведения см. в разделе Создание повторяющихся элементов.
Дополнительные сведения см. в разделе Создание повторяющихся элементов.
Используйте плагины для автоматизации повторяющихся операций или частей рабочих процессов дизайнера, которые являются утомительными, сложными или повторяющимися. Дополнительные сведения см. в разделе Создание подключаемых модулей и управление ими.
Добавьте дополнительные монтажные области для каждого из экранов, которые вам нужны в вашем прототипе. Дополнительные сведения см. в разделе Работа с монтажными областями.
Прототип
Вы можете создавать интерактивные прототипы, используя голосовые возможности, автоматическую анимацию, жесты перетаскивания и временные переходы. Дополнительные сведения см. в разделах Голосовой дизайн и прототипирование в XD, Создание прототипов с помощью автоанимации и жестов перетаскивания и Использование синхронизированных переходов.
Вы можете просмотреть интерактивность в прототипах и во время предварительного просмотра записать взаимодействие в виде файла MP4.
Чтобы связать монтажные области или настроить интерактивность, выберите монтажную область или объект и щелкните стрелку справа. Появляется провод. Просто перетащите и подключите провод к другому объекту или монтажной области. В появившемся всплывающем окне укажите параметры перехода и продолжительность перехода.
Вы также можете использовать наложение для имитации концепции переходов без дублирования содержимого на нескольких монтажных областях. Подробную информацию см. в разделе Создание интерактивных прототипов.
Нажмите значок предварительного просмотра в правом верхнем углу приложения. XD отображает экран предварительного просмотра, который позволяет вам просматривать различные страницы и перемещаться по ним. На экране предварительного просмотра есть значок Запись, который позволяет записывать поток между страницами и сохранять его в формате MP4.
Дополнительные сведения см. в разделе Предварительный просмотр и запись взаимодействий.
Поделитесь прототипами для просмотра проекта, презентации или пользовательского тестирования. Вы также можете опубликовать прототипы и спецификации дизайна для разработки или настроить просмотр в соответствии со своими предпочтениями. Дополнительную информацию см. в разделе «Общий доступ к проектам и прототипам».
Вы также можете опубликовать прототипы и спецификации дизайна для разработки или настроить просмотр в соответствии со своими предпочтениями. Дополнительную информацию см. в разделе «Общий доступ к проектам и прототипам».
Больше похоже на это
- Создание повторяющихся элементов
- Создание плагинов и управление ими
- Начало работы с монтажными областями
- Создание интерактивных прототипов
Войдите в свою учетную запись
Войти
Управление учетной записьюFigma и Adobe XD — чем отличается Figma?
Цены ВойтиНачните бесплатно Начните бесплатно Начните бесплатноНе все облака одинаковы. Дизайнеры переходят с Creative Cloud на Figma. Начните проектировать в Интернете сегодня.
Начало работы
Почему следует выбрать Figma, а не Adobe XD?
Быстрее в облаке
С Figma ваши файлы просто живут в Интернете./cdn.vox-cdn.com/uploads/chorus_asset/file/19332991/Document_History.png) Нет больше путаницы версий. Нет больше облачной синхронизации. Больше не нужно передавать файлы между вашим рабочим и персональным компьютерами.
Нет больше путаницы версий. Нет больше облачной синхронизации. Больше не нужно передавать файлы между вашим рабочим и персональным компьютерами.
Совместная работа в первую очередь
Figma была создана специально для совместной работы. Обмениваться файлами очень просто, и у соавторов есть правильный контекст, чтобы дать правильный отзыв. Функции для совместной работы трудно добавить к существующему продукту.
Нет слишком мелких деталей
Дизайнеры, которые пробовали и Figma, и Adobe XD, говорят нам, что разница заключается в деталях. Figma уделяет внимание мельчайшим деталям продукта (потому что мы знаем, что вы это делаете).
Когда дело доходит до совместного проектирования, Figma опережает на несколько световых лет.
Старший дизайнер продуктов, Peakon
Но разве Adobe XD тоже не в облаке?
При использовании Adobe XD локальные файлы должны быть синхронизированы с Creative Cloud для совместного использования. Любые дальнейшие обновления, внесенные в локальный файл, должны быть повторно синхронизированы и повторно опубликованы.
Также обратите внимание на лимиты общего доступа и облачного хранилища Adobe XD. Стартовый план позволяет использовать один общий файл и 2 ГБ файлового хранилища. С Figma общий доступ и облачное хранилище не ограничены.
Изучите функции
Я слышал, что Adobe XD также создает функции для совместной работы…
Совместная работа в Adobe XD отличается от совместной работы в Figma. В Adobe XD вы проектируете в одном месте, а публикуете в другом. Комментарии находятся в отдельном интерфейсе, и изменения от разных соредакторов необходимо объединять вручную.
Поскольку Figma работает в Интернете, ваш файл проекта представляет собой веб-ссылку, единый источник достоверной информации и пространство для совместной работы всей вашей команды.
Узнать больше
Я не хочу, чтобы в моем файле дизайна было много людей…
Поначалу это звучит пугающе, но вы можете выбрать, насколько вы хотите сотрудничать. Как и в Документах Google, файлы являются личными, если вы не решите поделиться ими с другими. Совместное использование файлов Figma обеспечивает мгновенную обратную связь с помощью комментариев непосредственно в вашем дизайне, поэтому вам больше не нужно экспортировать PDF-файлы и объединять отзывы.
Совместное использование файлов Figma обеспечивает мгновенную обратную связь с помощью комментариев непосредственно в вашем дизайне, поэтому вам больше не нужно экспортировать PDF-файлы и объединять отзывы.
Узнайте больше о культуре открытого дизайна AirBnB
Figma работает быстро. Файлы всегда актуальны. И легко обмениваться проектами в организации и сотрудничать.
Старший менеджер по дизайну, Twitter
Является ли веб-приложение действительно эффективным?
Благодаря мощному механизму 2D-рендеринга WebGL, который поддерживает очень большие документы, мы серьезно относимся к производительности. Кроме того, Интернет обладает особыми возможностями, такими как обновления в реальном времени и бесперебойная совместная работа.
Узнайте, как мы делаем веб-приложения быстрыми
Но я использую Photoshop и Illustrator…
Не останавливайтесь! Мы считаем, что вы должны использовать лучший инструмент для работы. Если вы редактируете фотографии, выберите Adobe Photoshop.
