10 бесплатных учебников по Adobe Illustrator | by Steak Lab о дизайне и творчестве
В этой статье мы собрали лучшие учебные материалы Adobe Illustrator, которые помогут вам создать все, что вы хотите.
Никогда не пользовались Illustrator? Сначала получите краткий обзор того, что он может сделать и как его использовать, в этом коротком и энергичном видео-уроке от Daniel White.
Несмотря на то, что эта отличная коллекция советов была разработана с 2017 года выпуска Adobe Illustrator, она все еще остается очень полезной.
Инструмент “перо” — один из самых мощных инструментов рисования в Illustrator. В этом учебнике вы узнаете основы рисования с помощью инструмента “перо” для создания прямых и изогнутых линей.
Этот учебник знакомит вас с процессом создания и редактирования фигур в Adobe Illustrator CC с помощью инструментов Shape. Узнайте, как рисовать, объединять и трассировать фигуры, используя примеры файлов.
В этом учебном пособии описываются концепции путей и кривых в Illustrator CC и представлены инструменты, необходимые для их создания и редактирования, включая инструменты “карандаш” и “кривизна”.
В Illustrator CC есть функция выбора цветов, которая позволяет выбирать и применять цвета к оформлению. Это шестиступенчатый учебник демонстрирует, как это сделать.
Этот учебник для начинающих знакомит вас с основами использования текста в Illustrator CC. Вы узнаете, как добавить текст, применить форматирование, изменить его и стиль.
В этом уроке вы познакомились с основами преобразования и редактирования художественных работ в Adobe Illustrator CC. Узнаете, как изменить размер рисунков, использовать группы, выравнивать объекты и многое другое с помощью инструмента выделения, панели преобразования и других инструментов.
Illustrator имеет широкий спектр инструментов для рисования, найденных на панели инструментов, каждый из которых позволяет создавать новые варианты дизайна. В этом учебнике вы получите представление об инструменте “перо”, инструменте “карандаш”, инструменте “кривизна” и инструменте “кисть”.
В этом учебнике вы получите представление об инструменте “перо”, инструменте “карандаш”, инструменте “кривизна” и инструменте “кисть”.
После того, как вы рассмотрели основы инструмента пера, эти упражнения помогут вам практиковать свои навыки этого инструмента, создавая новые произведения искусства.
Больше информации:
На Сайте: steak-lab.ru|Во ВКонтакте: vk.com/steaklab|На Telegram-канале: t-do.ru/steak_lab|В Instagram: www.instagram.com/steak_lab|На Facebook: www.facebook.com/SteakLab|В Twitter: twitter.com/steaklab
Учебник Adobe Illustrator
Содержимое диска 17
Начало работы 18
О серии «Официальный учебный курс» 18
Необходимые требования 18
Установка программы Adobe Illustrator 19
Шрифты, используемые в этой книге 19
Копирование файлов официального учебного курса 19
Установка файлов официального учебного курса 20
Восстановление установок по умолчанию 20
Чтобы сохранить текущие установки Illustrator 20
Удаление текущих установок Illustrator 21
Восстановление сохраненных установок после завершения уроков 21
Дополнительные ресурсы 22
Сертификация Adobe 24
Что нового в Adobe Illustrator CS5
Рисование перспективы 27
Профессиональные обводки 27
Кисти из щетины 28
Улучшение работы с несколькими монтажными областями 28
Инструмент Shape Builder 29
Улучшенные средства рисования 29
Двухпроходное редактирование в Adobe Flash Catalyst CS5 ЗО
Эффекты, не зависящие от разрешения 30
Четкая графика для веб-приложений и мобильных устройств 30
Интеграция с Adobe CS Review 31
Быстрое знакомство с Adobe Illustrator CS5
Начало работы 34
Работа с несколькими монтажными областями 34
Создание фигур 35
Работа с инструментом Shape Builder 37
Работа с режимами рисования 39
Работа с обводками 40
Работа с цветовыми группами и перекрашивание иллюстрации 42
Помещение в Illustrator изображений Adobe Photoshop 44
Использование быстрой трассировки 44
Использование быстрой заливки 45
Работа с инструментом Blob Brush 47
Работа с текстом 48
Использование палитры Appearance 50
Работа с кистями 51
Создание и редактирование градиента 53
Работа с символами 54
Работа с перспективой 56
Учебник Adobe Illustrator
1. Знакомство с рабочей средой
Знакомство с рабочей средой
Начало работы 62
Представление о рабочей среде 65
Работа с панелью Tools 67
Панель Control 70
Работа с палитрами 72
Восстановление и сохранение состояния рабочей среды 76
Использование меню палитр 78
Изменение режима просмотра иллюстрации 79
Использование команд просмотра 79
Использование инструмента Zoom 80
Прокрутка документа 82
Просмотр иллюстрации 82
Навигация по нескольким монтажным областям 84
Использование палитры Navigator 86
Представление о линейках 88
Упорядочение нескольких документов 89
Группы документов 93
Поиск ресурсов при работе с Illustrator 95
Поиск темы в поле Search For Help 95
Проверка обновлений 96
Самостоятельная работа 96
Контрольные вопросы 98
2. Выделение и выравнивание
Начало работы 102
Выделение объектов 102
Использование инструмента Selection 102
Использование инструмента Direct Selection 104
Выделение с помощью прямоугольной области 106
Выделение с помощью инструмента Magic Wand 107
Выделение похожих объектов 108
Выравнивание объектов 109
Выравнивание объектов относительно друг друга 109
Выравнивание по ключевому объекту 110
Выравнивание точек 110
Распределение объектов 111
Выравнивание по монтажной области 112
Работа с группами 114
Группирование элементов 114
Работа в режиме изоляции 114
Добавление в группу 115
Упорядочивание объектов 117
Изменение порядка наложения объектов 117
Выделение объектов на заднем плане 118
Скрытие объектов 119
Применение методов выделения 120
Самостоятельная работа 123
Контрольные вопросы 124
3. Создание и редактирование фигур
Создание и редактирование фигур
Начало работы 128
Создание документа с несколькими монтажными областями 128
Работа с базовыми фигурами 131
Доступ к инструментам базовых фигур 131
Представление о режимах рисования 132
Рисование прямоугольников 132
Рисование прямоугольников со скругленными углами 137
Рисование эллипсов 139
Рисование многоугольников 140
Рисование внутри объектов 141
Изменение ширины и выравнивания обводки 144
Работа с сегментами линии 146
Соединение контуров 148
Рисование звезд 149
Использование инструмента Eraser 150
Использование инструмента Width 151
Преобразование обводки в кривые 156
Комбинирование и редактирование фигур 157
Работа с инструментом Shape Builder 157
Работа с эффектами палитры Pathfinder 161
Работа с режимами фигуры 163
Использование быстрой трассировки для создания фигур 166
Самостоятельная работа 168
Контрольные вопросы 170
4. Трансформирование объектов
Начало работы 174
Работа с монтажными областями 175
Добавление монтажных областей в документ 175
Редактирование монтажных областей 176
Переименование монтажных областей 181
Переупорядочение монтажных областей 182
Трансформирование содержимого 182
Работа с линейками и направляющими 183
Масштабирование объектов 184
Отражение объектов 187
Вращение объектов 188
Искажение объектов 190
Наклон объектов 193
Точное позиционирование объектов 194
Изменение перспективы 196
Выполнение нескольких трансформаций 198
Использование эффекта Free Distor 200
Самостоятельная работа 202
Контрольные вопросы 203
5. Рисование с помощью инструментов pen и pencil
Рисование с помощью инструментов pen и pencil
Начало работы 208
Создание прямых линий 211
Создание криволинейных контуров 212
Построение кривой 214
Преобразование точек кривой в угловые точки 216
Создание рисунка скрипки 220
Рисование кривых 220
Выделение кривой 221
Рисование криволинейной фигуры 221
Рисование различных типов кривых 222
Рисование фигуры скрипки 223
Создание струн скрипки 226
Разделение контура 227
Добавление указателей стрелок 228
Создание пунктирной линии 229
Редактирование кривых 230
Удаление и добавление опорных точек 232
Преобразование между гладкими и угловыми точками 234
Рисование с помощью инструмента Pencil 236
Редактирование с помощью инструмента Pencil 238
Завершение рисунка скрипки 240
Сборка частей 240
Раскрашивание графического объекта 243
Самостоятельная работа 243
Контрольные вопросы 244
6. Цвети раскрашивание
Начало работы 248
Представление о цвете 249
Цветовые режимы 249
Представление об элементах управления цветом 250
Создание цвета 252
Создание и сохранение пользовательского цвета 253
Редактирование образца цвета 254
Использование библиотек образцов Illustrator 256
Создание плашечного цвета 256
Использование палитры цветов 258
Создание и сохранение оттенка цвета 260
Копирование атрибутов 261
Создание цветовых групп 261
Работа с палитрой Color Guide 263
Редактирование цветовой группы 265
Редактирование цветов в графическом объекте 268
Работа с палитрой Kuler 270
Назначение цветов графическому объекту 272
Регулировка цветов 276
Раскрашивание с помощью градиентов и шаблонов 277
Применение существующих узоров 277
Создание вашего собственного узора 279
Применение узора 280
Редактирование узора 280
Работа с быстрой заливкой 282
Создание группы с быстрой заливкой 283
Редактирование областей быстрой заливки 285
Работа с параметрами зазоров 288
Самостоятельная работа 289
Контрольные вопросы 290
Учебник Adobe Illustrator
7. Работа с текстом
Работа с текстом
Начало работы 294
Работа с текстом 295
Создание текста из точки 295
Создание текста в области 296
Импорт простого текста из файла 298
Создание колонок текста 299
Представление о размещении текста 300
Работа с переполнением текста и повторным заполнением текста 302
Связывание текста 302
Изменение размеров текстовых объектов 303
Форматирование текста 305
Изменение размера шрифта 308
Изменение цвета шрифта 309
Изменение дополнительных атрибутов текста 310
Изменение атрибутов абзаца 312
Сохранение и использование стилей символов и абзацев 314
Создание и использование стиля абзаца 314
Создание и использование стиля символов 315
Копирование атрибутов текста 317
Изменение формы текста с использованием искажения оболочки 318
Обтекание текстом объекта 322
Создание текста по открытому контуру 323
Создание текста по закрытому контуру 324
Преобразование текста в кривые 327
Самостоятельная работа 328
Контрольные вопросы 330
8. Работа со слоями
Работа со слоями
Начало работы 334
Создание слоев 336
Перемещение объектов и слоев 338
Закрепление слоев 339
Просмотр слоев 341
Вставка слоев 343
Создание обтравочных масок 345
Объединение слоев 347
Применение к слоям атрибутов оформления 349
Изолирование слоев 352
Самостоятельная работа 353
Контрольные вопросы 355
9. Рисование перспективы
Начало работы 360
Представление о перспективе 361
Представление о сетке перспективы 361
Работа с сеткой перспективы 362
Использование сетки перспективы 362
Редактирование сетки перспективы 363
Рисование объектов в перспективе 367
Выделение и трансформирование объектов в перспективе 370
Прикрепление объектов к перспективе 375
Редактирование плоскостей вместе с объектами 377
Добавление и редактирование текста в перспективе 384
Работа с символами в перспективе 386
Добавление символов на сетку перспективы 386
Трансформирование символов в перспективе 387
Открепление содержимого от перспективы 391
Самостоятельная работа 392
Контрольные вопросы 394
10. Создание переходов между цветами и фигурами
Создание переходов между цветами и фигурами
Начало работы 398
Работа с градиентами 399
Создание и применение линейного градиента 400
Регулирование направления и угла градиентного перехода 402
Создание радиального градиента 404
Изменение цветов и настройка градиента 405
Применение градиентов к нескольким объектам 409
Добавление прозрачности к градиентам 412
Создание переходов между объектами 414
Создание перехода с заданным числом шагов 416
Модификация перехода 417
Создание плавных цветовых переходов 419
Самостоятельная работа 422
Контрольные вопросы 424
11. Работа с кистями
Начало работы 428
Работа с кистями 429
Использование каллиграфических кистей 429
Редактирование кисти 431
Использование цвета заливки с кистями 432
Удаление мазков кисти 432
Использование объектных кистей 433
Рисование с помощью инструмента Paintbrush 433
Редактирование контуров с помощью инструмента Paintbrush 435
Создание объектной кисти 437
Редактирование объектной кисти 439
Использование кистей из щетины 439
Изменение параметров кисти из щетины 440
Рисование кистью из щетины 441
Использование узорчатых кистей 444
Создание узорчатой кисти 446
Применение узорчатой кисти 449
Изменение атрибутов цвета кистей 451
Изменение цвета кисти с использованием метода окраски Tints 452
Изменение цвета кисти с использованием метода окраски Hue Shift 454
Работа с инструментом Blob Brush 455
Рисование с помощью инструмента Blob Brush 456
Объединение контуров с помощью инструмента Blob Brush 457
Редактирование с использованием инструмента Eraser 458
Самостоятельная работа 460
Контрольные вопросы 462
12. Применение эффектов
Применение эффектов
Начало работы 466
Использование «живых» эффектов 467
Применение эффекта 467
Редактирование эффекта 469
Стилизация текста с помощью эффектов 471
Редактирование фигур с помощью эффекта Pathfinder 474
Смещение контуров 476
Применение эффекта Photoshop 478
Использование объемного эффекта 481
Создание трехмерного объекта вращением 482
Изменение освещения трехмерного объекта 484
Проецирование символа на трехмерный объект 486
Самостоятельная работа 490
Контрольные вопросы 492
13. Применение атрибутов оформления и стилей графики
Начало работы 496
Использование атрибутов оформления 497
Редактирование и добавление атрибутов оформления 497
Переупорядочение атрибутов оформления 499
Добавление дополнительной обводки и заливки 500
Использование стилей графики 502
Создание и сохранение стиля графики 503
Применение стиля графики к объекту 504
Применение стиля графики к слою 505
Применение существующих стилей графики 509
Добавление свойств к примененному стилю графики 511
Применение атрибутов оформления к слою 513
Копирование, применение и удаление стилей графики 514
Самостоятельная работа 516
Контрольные вопросы 519
14. Работа с символами
Работа с символами
Начало работы 522
Работа с символами 523
Использование библиотек символов Illustrator 523
Создание символов 526
Редактирование символа 528
Удаление ссылки на символ 530
Замена образца символа другим символом 531
Переименование символов 532
Использование инструментов для работы с символами 532
Распыление образцов символов 533
Редактирование наборов символов с использованием инструментов для работы с символами 536
Копирование и редактирование наборов символов 538
Сохранение иллюстраций в палитре Symbols и извлечение их из нее 539
Проецирование символа на трехмерный объект 541
Символы и интеграция с Adobe Flash 541
Самостоятельная работа 547
Контрольные вопросы 548
15. Комбинирование графики Illustrator CS5 с другими приложениями Adobe
Начало работы 552
Работа с Adobe Bridge 552
Комбинирование иллюстраций 555
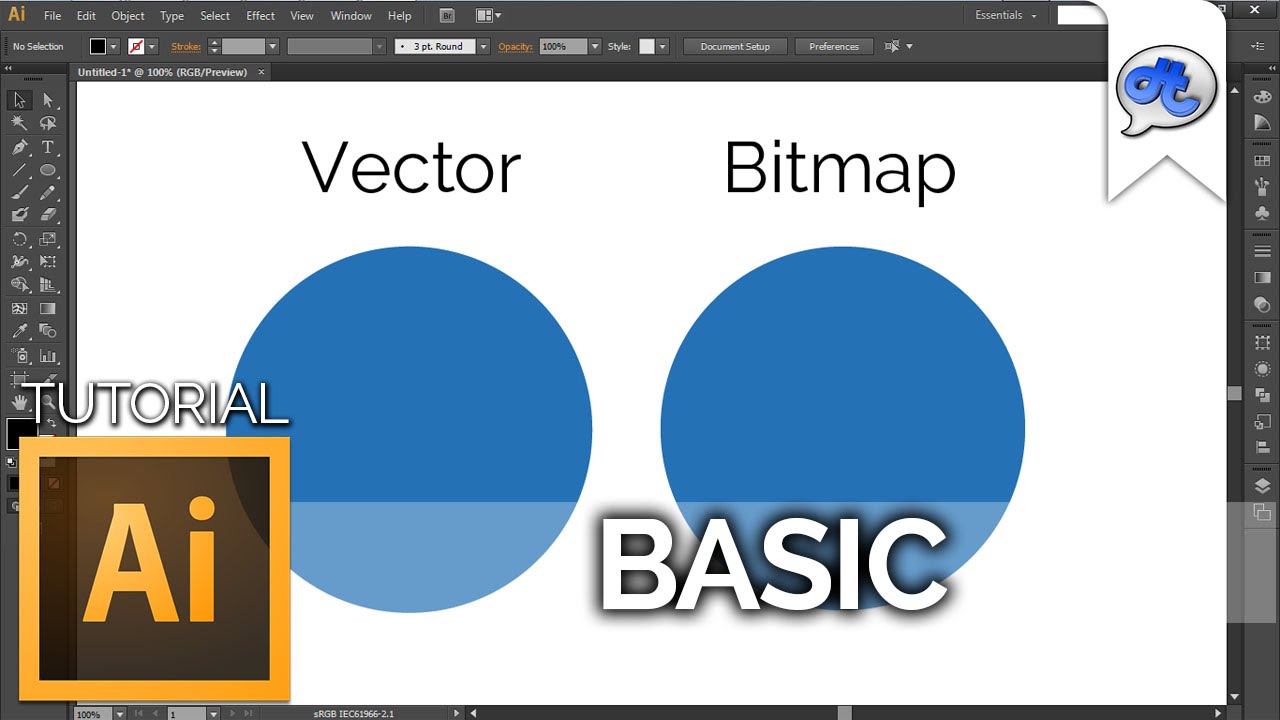
Векторная графика против растровой 555
Импорт файлов Adobe Photoshop 557
Помещение файла Photoshop 558
Редактирование и копирование помещенного изображения 559
Встраивание изображения Photoshop с композициями слоев 561
Редактирование цветов помещенного изображения 563
Наложение маски на изображение 566
Применение обтравочной маски к изображению 566
Редактирование маски 566
Маскирование объекта несколькими фигурами 568
Освобождение объектов обтравочной маски 569
Создание непрозрачной маски 569
Отбор образцов цвета из помещенных изображений 573
Замена помещенного связанного изображения 574
Экспорт файла со слоями в Adobe Photoshop 576
Illustrator и Adobe In Design 577
Illustrator и Adobe Flash 577
Illustrator и Adobe Flash Catalyst 578
Illustrator и Adobe Flex 578
Самостоятельная работа 578
Контрольные вопросы 579
Предметный указатель 581
Самоучитель Adobe Illustrator CC (ebook), Onbekend | 9785977535267 | Boeken
Самоучитель Adobe Illustrator CC (ebook), Onbekend | 9785977535267 | Boeken | bol. com
Sluit venster
com
Sluit vensterJouw cookievoorkeuren
Om bol.com voor jou nog beter te maken, gebruiken wij altijd functionele en analytische cookies (en daarmee vergelijkbare technieken). Ook willen we cookies plaatsen om je bezoek aan bol.com en onze communicatie naar jou makkelijker en persoonlijker te maken. Met deze cookies kunnen wij en derde partijen jouw internetgedrag binnen en buiten bol.com volgen en verzamelen. Hiermee passen wij en derden onze website, app, advertenties en communicatie aan jouw interesses aan. We slaan je cookievoorkeur op in je account. Als we je account op een ander apparaat herkennen, hoef je niet opnieuw de keuze te maken. Door op ‘accepteren’ te klikken ga je hiermee akkoord. Je kunt je cookievoorkeuren altijd weer aanpassen. Lees er meer over in ons cookiebeleid.
- Ebooks lezen is heel makkelijk.
 Na aankoop zijn ze direct beschikbaar op je Kobo e-readeren op je smartphone of tablet met de gratis bol.com Kobo app.
Na aankoop zijn ze direct beschikbaar op je Kobo e-readeren op je smartphone of tablet met de gratis bol.com Kobo app.
Samenvatting
В основу книги положена эффективная методика обучения дизайнеров, опробованная в учебных аудиториях. Последовательно в виде уроков рассмотрены основные инструменты, технологии и приемы построения для различных проектов в программе Adobe Illustrator на примере версии CC. Особое внимание уделено эффективности и простоте создания изображений, работе с инструментом Перо, декоративным элементам оформления, наиболее востребованным приемам компьютерного графического дизайна. Описаны многочисленные способы трансформации объектов, использование графических стилей, кистей, узорных заливок, символов, эффектов и многое другое. Учебные файлы, созданные специально для курса, размещены на сайте издательства.
Lees de eerste pagina’s
Productspecificaties
Inhoud
- Bindwijze
- E-book
- Verschijningsdatum
- mei 2016
- Ebook formaat
- Adobe ePub
Lees mogelijkheden
- Lees dit ebook op
- Android (smartphone en tablet) | Kobo e-reader | Desktop (Mac en Windows) | iOS (smartphone en tablet) | Windows (smartphone en tablet) | Overige e-reader
- Ebook formaat
- Adobe ePub
Overige kenmerken
- Taal
- ru
Je vindt dit artikel in
- Boek, ebook of luisterboek?
- Ebook
Verkoop door bol. com
com
Самоучитель Adobe Illustrator CC
4,49 verkoop door: bol.com
- E-book is direct beschikbaar na aankoop
- E-books lezen is voordelig
- Dag en nacht klantenservice
- Veilig betalen
- Waar wil je dit mee vergelijken?
Je kan in totaal vijf artikelen kiezen.
Er is nog plaats voor
andere artikelen.

{«pdpTaxonomyObj»:{«pageInfo»:{«pageType»:»PDP»,»language»:»nl»,»website»:»bol.com»},»userInfo»:{},»productInfo»:[{«productId»:»9200000065518085″,»ean»:»9785977535267″,»title»:»Самоучитель Adobe Illustrator CC»,»price»:»4.49″,»categoryTreeList»:[{«tree»:[«Boeken»,»Computers \u0026 Informatica»,»Digitale media-applicaties»]}],»brick»:»10000926″,»chunk»:»80007266″,»author»:»Onbekend»,»averageReviewRating»:»0.0″,»seriesList»:[],»sellerName»:»bol.com»,»uniqueProductAttribute»:»BINDING-E-book»}]}}
{«pdpAnalyticsObj»:{«pageInfo»:{«pageType»:»PDP»,»country»:»NL»,»shoppingChannelContextTypeAndDeviceType»:»www.bol.com,DESKTOP»,»canonicalUrl»:»https://www.bol.com/nl/nl/p/adobe-illustrator-cc/9200000065518085/»,»shortURL»:»/p/adobe-illustrator-cc/9200000065518085/»,»countryLanguage»:»nl-nl»},»product»:{«productId»:»9200000065518085″,»title»:»Самоучитель Adobe Illustrator CC»,»category»:»Boeken/Computers \u0026 Informatica/Digitale media-applicaties»,»brand»:»»,»brick»:»10000926″,»seller»:»0_»,»orderable»:true,»price»:»4.
Федорова, Алина Владимировна — Самоучитель Adobe Illustrator CS2
Поиск по определенным полям
Чтобы сузить результаты поисковой выдачи, можно уточнить запрос, указав поля, по которым производить поиск. Список полей представлен выше. Например:
author:иванов
Можно искать по нескольким полям одновременно:author:иванов title:исследование
Логически операторы
По умолчанию используется оператор AND.
Оператор AND означает, что документ должен соответствовать всем элементам в группе:
исследование разработка
author:иванов title:разработка
операторисследование OR разработка
author:иванов OR title:разработка
оператор NOT исключает документы, содержащие данный элемент:исследование NOT разработка
author:иванов NOT title:разработка
Тип поиска
При написании запроса можно указывать способ, по которому фраза будет искаться.
 Поддерживается четыре метода: поиск с учетом морфологии, без морфологии, поиск префикса, поиск фразы.
Поддерживается четыре метода: поиск с учетом морфологии, без морфологии, поиск префикса, поиск фразы. Для поиска без морфологии, перед словами в фразе достаточно поставить знак «доллар»:
$исследование $развития
Для поиска префикса нужно поставить звездочку после запроса:исследование*
Для поиска фразы нужно заключить запрос в двойные кавычки:«исследование и разработка«
Поиск по синонимам
Для включения в результаты поиска синонимов слова нужно поставить решётку «#» перед словом или перед выражением в скобках.
В применении к выражению в скобках к каждому слову будет добавлен синоним, если он был найден.

Не сочетается с поиском без морфологии, поиском по префиксу или поиском по фразе.
#исследование
Группировка
Для того, чтобы сгруппировать поисковые фразы нужно использовать скобки. Это позволяет управлять булевой логикой запроса.
Например, нужно составить запрос: найти документы у которых автор Иванов или Петров, и заглавие содержит слова исследование или разработка:
author:(иванов OR петров) title:(исследование OR разработка)
Приблизительный поиск слова
Для приблизительного поиска нужно поставить тильду «~» в конце слова из фразы. Например:
бром~
При поиске будут найдены такие слова, как «бром», «ром», «пром» и т.д.Можно дополнительно указать максимальное количество возможных правок: 0, 1 или 2.
 4 разработка По умолчанию, уровень равен 1. Допустимые значения — положительное вещественное число.
4 разработка По умолчанию, уровень равен 1. Допустимые значения — положительное вещественное число.Поиск в интервале
Для указания интервала, в котором должно находиться значение какого-то поля, следует указать в скобках граничные значения, разделенные оператором TO.
Будет произведена лексикографическая сортировка.
author:[Иванов TO Петров]
Будут возвращены результаты с автором, начиная от Иванова и заканчивая Петровым, Иванов и Петров будут включены в результат.author:{Иванов TO Петров}
Такой запрос вернёт результаты с автором, начиная от Иванова и заканчивая Петровым, но Иванов и Петров не будут включены в результат.Для того, чтобы включить значение в интервал, используйте квадратные скобки. Для исключения значения используйте фигурные скобки.

Самоучитель Adobe Illustrator CC 2018 – Telegraph
👓 Тучкевич Евгения ИвановнаСамоучитель Adobe Illustrator CC 2018
Серия:
📚 СамоучительСамоучитель Adobe Illustrator CC 2018
✅ В основу книги положена эффективная методика обучения дизайнеров, опробованная в учебных аудиториях. Последовательно в виде уроков рассмотрены основные инструменты, технологии и приемы построения для различных проектов в программе Adobe Illustrator на примере версии CС 2018. Особое внимание уделено подготовке графики для Веб, эффективности и простоте создания изображений, работе с инструментом Перо, декоративным элементам оформления, наиболее востребованным приемам компьютерного графического дизайна. Описаны многочисленные способы трансформации объектов, использование графических стилей, кистей, узорных заливок, символов, эффектов и многое другое. Учебные файлы, созданные специально для курса, размещены на сайте издательства.
Также:
Большаков Владимир Павлович «КОМПАС-3D для студентов и школьников. Черчение, информатика, геометрия (+дистрибутив на DVD)»
Черчение, информатика, геометрия (+дистрибутив на DVD)»Большаков Владимир Павлович «КОМПАС-3D для студентов и школьников. Черчение, информатика, геометрия (+дистрибутив на DVD)» Алексеев Геннадий Валентинович,Бриденко Игорь Иосифович,Верболоз Елена Игоревна,Дмитриченко Михаил Иванович «Основы разработки электронных учебных изданий. Учебно-методическое пособие»
Алексеев Геннадий Валентинович,Бриденко Игорь Иосифович,Верболоз Елена Игоревна,Дмитриченко Михаил Иванович «Основы разработки электронных учебных изданий. Учебно-методическое пособие» Воронин А. П.,Прокди Р. Г.,Финков М. В. «Как заказать сайт. Практическое руководство для непрофессионалов (+образец тех. хадания)»
Воронин А. П.,Прокди Р. Г.,Финков М. В. «Как заказать сайт. Практическое руководство для непрофессионалов (+образец тех. хадания)» Иванов В. Н. «Применение компьютерных технологий при проектировании электрических схем»
Иванов В. Н. «Применение компьютерных технологий при проектировании электрических схем» Кувшинов Николай Сергеевич,Скоцкая Татьяна Николаевна «Инженерная и компьютерная графика (для бакалавров).
 Учебник»
Учебник»Кувшинов Николай Сергеевич,Скоцкая Татьяна Николаевна «Инженерная и компьютерная графика (для бакалавров). Учебник»
Трюки в иллюстраторе. Возможности создания графики в Иллюстраторе (в сравнении с Adobe Flash) Как гиф анимацию вставить в иллюстраторе
У вас есть одна или две иконки, которые вы бы хотели оживить с помощью анимации. С чего бы вы начали? Допустим, у вас есть файлы SVG, программы Illustrator CC и After Effects CC, но, решение ускользает от вас.
В этой статье я собираюсь продемонстрировать, как можно легко анимировать SVG-файл, включая подготовку SVG-файла в Illustrator и импорт в After Effects CC. Также объясню, как можно конвертировать его в Shape Layers и добавлять движения. И, наконец, поговорим об экспортировании и рендеринге.
Конечный результат работы.
Теперь давайте приступим к самой интересной части – научимся оживлять изображения.
Подготовка SVG-файла в IllustratorДавайте начнем с открытия вашего SVG-файла в Adobe Illustrator CC. Я буду анимировать маленькую автомобильную иконку, которая доступна бесплатно на Week Of Icons.
Я буду анимировать маленькую автомобильную иконку, которая доступна бесплатно на Week Of Icons.
После открытия файла нам нужно разгруппировать и разделить все объекты на слои. Вы можете сделать это вручную или использовать Release to Layers (Sequence) для ускорения процесса. Прежде чем импортировать файл в After Effects, нам нужно сохранить его в формате файла Illustrator.
Разгруппировать объекты мы можем используя Release to Layers (Sequence), чтобы не тратить драгоценное время. Импорт и организация файла в After Effects CC
Теперь все готово для импорта в After Effects CC. Давайте используем сочетание клавиш Ctrl+I (Windows) илиCommand+I (Mac) , чтобы загрузить диалоговое окно Import File , или перейдите к File > Import > File… Там же выберите подготовленный нами файл Illustrator CC и нажмите Import. Должно появиться небольшое диалоговое окно с названием выбранного файла. Выберите Composition из выпадающего списка под названием Import Kind .
Более быстрый способ импортирования файла – дважды кликнуть на место столбца на проектной панели.
На панели Timeline Panel мы увидим новую композицию. Дважды кликаем на нее. Теперь мы должны увидеть слои Illustrator CC с оранжевыми значками слева от названий.
Прежде чем приступить к делу, мы должны преобразовать все эти слои в Shape Layers . Нам нужно выделить их все с помощью Ctrl+A/Command+A , или вручную с помощью Shift + Left Mouse . После этого щелкните правой кнопкой мыши на слой и выберите Create > Create Shapes from Vector Layer .
Теперь, когда новые слои выделены, перетащите их на верхнюю часть панели над слоями Illustrator CC, а затем удалите слои Illustrator CC, чтобы они не мешали.
Конвертирование слоев Illustrator CC в Shape Layers в программе After Effects CC
Хотя в этом нет необходимости, важно, чтобы мы дали каждому слою соответствующее имя и/или обозначили его цветом. Это позволит нам работать более эффективно, поскольку мы будем сосредоточены на ключевых кадрах. В приведенном ниже примере цвета надписей более или менее соответствуют заливке соответствующих им слоев.
В приведенном ниже примере цвета надписей более или менее соответствуют заливке соответствующих им слоев.
Маркировать Shape Layers соответствующими названиями, цветами, надписями и расположением очень практично.
Для настройки параметров используйте сочетание клавиш Ctrl+K/Command+K или Composition > Composition Settings… Из Composition Settings нам нужно выбрать ширину, высоту, частоту кадров и длительность (Width, Height, Frame Rate, и Duration). Для этого проекта я выбрал 60 кадров в секунду, чтобы анимация была плавной.
На данный момент кажется, что все готово к работе, но есть еще одна вещь, которую нужно сделать. Нам нужно сгруппировать определенные слои вместе, чтобы их движения были синхронизированы с основным слоем, который мы можем контролировать. Этот метод называется Parenting .
Используйте Pick Whip, чтобы назначить родительский слой нескольким слоям.
В нашем примере я назначил менее значимые слои (дочерние слои), такие как лобовое стекло, детали кузова, дерево и веревки первичному слою кузова (родительскому слою). Это позволило мне контролировать положение и вращение всего автомобиля (за исключением колес) с помощью родительского слоя.
Это позволило мне контролировать положение и вращение всего автомобиля (за исключением колес) с помощью родительского слоя.
Я хотел, чтобы машина наехала на камень и немного зависла в воздухе. Также я хотел, чтобы елка двигалась вверх-вниз, и открылся багажник. Я начал с создания камня, машины и колес. Затем пришло время преодолеть самое большое препятствие – наложить действие на елку. Закончив это, я занялся мелкими деталями, такими как багажник и веревки.
Набросок с описанием анимации
Первым делом нужно было сделать элемент или слой в виде камня, но вместо того чтобы вернуться в Illustrator CC для добавления другого слоя, я просто использовал инструмент Pen Tool в After Effects CC. Это позволило мне быстро спроектировать маленький камень.
О, могущественный Pen Tool!
Багажник был относительно простой задачей. Я установил его сзади машины и сделал опорную точку в нижней левой вершине. Используя Pick Whip , я назначил его родительскому слою кузова. Предпоследним шагом было придание эффекта вращения, который в свою очередь сделал момент подпрыгивания машины более реалистичным.Bodymovin в сочетании с мобильной библиотекой Lottie .
Предпоследним шагом было придание эффекта вращения, который в свою очередь сделал момент подпрыгивания машины более реалистичным.Bodymovin в сочетании с мобильной библиотекой Lottie .
P.S. вы можете найти мои файлы Illustrator CC и After Effects CC.
Набор иконок доступен для скачивания бесплатно на .
Формат файла Flash (SWF) основан на векторной графике и предназначен для масштабируемой, компактной графики для Интернета. Так как этот формат файла основан на векторной графике, объект сохраняет качество изображения при любом разрешении и идеален для создания кадров анимации. В Illustrator можно создать отдельные кадры анимации на слоях и затем экспортировать слои изображения в отдельные кадры для использования на веб-сайте. Можно также определить символы в файле Illustrator для снижения размера анимации. При экспорте каждый символ определяется в SWF-файле только один раз.
Команда «Экспортировать» (SWF)
Обеспечивает наибольший контроль над анимацией и битовым сжатием.
Обеспечивает больше контроля над смесью форматов SWF и битового во фрагментированном макете. Эта команда предлагает меньше параметров изображения, чем команда «Экспортировать» (SWF), но использует последние использованные параметры команды «Экспортировать» (см. ).
При подготовке объекта к сохранению в формате SWF помните следующие рекомендации.
С помощью приложения Device Central можно увидеть, как будет выглядеть графический объект Illustrator в приложении Flash Player на различных карманных устройствах.
Вставка графического объекта Illustrator
Созданный в приложении Illustrator графический объект можно быстро, просто и без затруднений скопировать и вставить в приложение Flash.
При вставке графического объекта Illustrator в приложение Flash сохраняются следующие атрибуты.
Толщина штрихов
Определения градиентов
Текст (включая шрифты OpenType)
Связанные изображения
Режимы наложения
Контуры и фигуры
Кроме того, Illustrator и Flash поддерживают следующие возможности при вставке графического объекта.
При выделении в графическом объекте Illustrator слоев верхнего уровня целиком и вставке их в приложение Flash сохраняются слои и их свойства (видимость и блокировка).
Цветовые форматы Illustrator, отличные от RGB (CMYK, градации серого и пользовательские форматы), преобразуются приложением Flash в формат RGB. Цвета RGB вставляются обычным образом.
При импорте или вставке графического объекта Illustrator можно с помощью различных параметров сохранить определенные эффекты (например, тень, отбрасываемую текстом) в виде фильтров Flash.
Flash сохраняет маски Illustrator.
Экспорт SWF-файлов из приложения Illustrator
SWF-файлы, экспортируемые из приложения Illustrator, соответствуют по качеству и степени сжатия SWF-файлам, экспортируемым из приложения Flash.
При экспорте можно выбрать один из многочисленных заранее заданных стилей, обеспечивающих оптимальный вывод, и указать способ использования нескольких монтажных областей, способ преобразования символов, слоев, текста и масок. Например, можно указать экспорт символов Illustrator в виде роликов или графических изображений, а также создание SWF-символов из слоев Illustrator.
Импорт файлов Illustrator в приложение Flash
Чтобы создать полный макет в приложении Illustrator, а затем импортировать его в приложение Flash за один шаг, можно сохранить графический объект в собственном формате Illustrator (AI) и импортировать его с высокой точностью в приложение Flash с помощью команд «Файл» > «Импортировать в рабочую область» или «Файл» > «Импортировать в библиотеку».
Если файл Illustrator содержит несколько монтажных областей, выберите монтажную область для импорта в диалоговом окне «Импорт» программы Flash и укажите настройки для каждого слоя в этой монтажной области. Все объекты в выбранной монтажной области импортируются в программу Flash как единый слой. При импорте другой монтажной области из того же файла AI объекты из этой монтажной области импортируются в программу Flash как новый слой.
При импорте графического объекта Illustrator в виде файлов AI, EPS или PDF приложение Flash сохраняет те же атрибуты, что и при вставке графических объектов Illustrator. Кроме того, если импортируемый файл Illustrator содержит слои, их можно импортировать одним из следующих способов.
Преобразовать слои Illustrator в слои Flash.
Преобразовать слои Illustrator в кадры Flash.
Преобразовать все слои Illustrator в один слой Flash.
Теперь несколько усложним задачу — изготовим анимированный Flash-баннер. Говорить о полноценной Flash-анимацию, в данном случае, конечно, не приходится, — для этого есть специализированные пакеты. Но для создания несложного, любительского ролика можно использовать и Illustrator.
Никаких специальных инструментов и средств интерфейса, вроде временной шкалы, которые характерны для программ разработки анимации, в Adobe Illustrator нет. Но есть одна тонкость — в качестве кадров можно использовать слои.
Создайте баннер, на котором будет только текст.
- Сгруппируйте символы командой Object › Group (Объект › Группировать).
- Следующая задача — сделать из символов шрифта контурные объекты, иначе не получится корректное формирование слоев. Для этого выделите группу и выберите Type › Create outlines (Шрифт › Трассировка).
- После этого откройте меню палитры Layers (Слои), щелкнув на кнопке в виде стрелки на палитре (рис. 8.11).
Рис. 8.11 . Меню палитры Layers
Нас в этом меню интересует команда Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), которая переводит каждый отдельный объект на новый слой. Обратите внимание, что при применении команды должна быть выделена именно группа Group , а не слой Layer 1 .
То, как должна выглядеть палитра Layers (Слои) после выполнения Release to Layer (Sequence) (Преобразовать в слои (Последовательно)), показано на рис. 8.12.
Рис. 8.12 . Палитра Layers после выполнения Release to Layer (Sequence)
На этом подготовка закончена, можно сохранять при помощи Save for Web (Сохранить для Web) в SWF. SWF — это основной формат графики, основанной на Flash-технологиях. Точнее будет сказать, что это и есть Flash-формат (рис. 8.13).
Наверное, сегодня уже все пользователи в той или иной степени знакомы с Flash. В настоящее время это наиболее распространенный формат анимации в Интернете, при помощи которого построено подавляющее большинство мультимедийных интернет-страниц.
Конечно, в Adobe Illustrator не реализовано и десятой части возможностей Flash, ведь программа предназначена не для этого. Тем не менее, в ней вы сможете сделать или статичную картинку или простую анимацию.
Рис. 8.13 . Настройки оптимизации для формата SWF
Существуют следующие настройки.
- Read Only (Только чтение). Если вы установите флажок, то файл будет записан таким образом, что его уже нельзя будет открыть для редактирования в какой-либо программе. Это, с одной стороны, уменьшает размер файлов, а с другой, защищает ваши авторские права.
- Настройка, обозначенная 1. Параметр, задающий тип сохранения, — изображение или анимация.
- Если вы выберете вариант AI File to SWF File (Файл Illustrator в файл SWF), изображение будет сохранено в виде статичной картинки, полностью повторяющей то, что вы видите на экране при работе в Illustrator.
- Layers to SWF Frames (Слои в SWF-фреймы) позволяет сделать анимацию на основе имеющихся слоев, которые будут представлены как кадры. Нам нужно выбрать именно этот вариант.
- Curve Quality (Качество кривых). Точность повторения кривыми файла кривых исходного изображения. При уменьшении этого параметра значительно снижается качество, особенно в области мелких деталей, но зато уменьшается размер файла. Для нашего случая оптимально значение «7».
- Frame Rate (Задержка фрейма). Частота смены кадров и, как следствие, скорость анимации. Чтобы эффект был правильным, выставьте не более 4 кадров в секунду.
- Loop (Повторять). Проигрывать анимацию многократно. Подходит для анимации, для которой важен повторяющийся цикл. Баннер относится именно к такому типу.
Сегодня у нас не совсем обычный урок Adobe Illustrator. Потому что в этот раз мы будем делать не статичную картинку, а самую настоящую анимацию. Представьте себе, оказывается с помощью Adobe Illustrator можно ещё и мультики рисовать:)
А потребуется нам для этого всего ничего. Грамотная организация слоёв и экспорт конечной работы в формат swf, где каждый слой преобразуется в кадр анимации. В сегодняшнем уроке мы нарисуем анимацию обратного отсчёта в стиле ретро кинофильма. На выходе должен получится флеш ролик с этим самым обратным отсчётом.
Первое, что нужно сделать, это нарисовать все необходимые элементы для будущей анимации. Для этого я в отдельном документе сделал две позиции кадра киноплёнки, круг для отсчёта, который разрезан на отдельные сектора, текстуру и вертикальную царапину, чтобы добавить эффект старины, а также все цифры и надписи.
Когда все запчасти нашего мультика готовы, можно приступать к созданию самой анимации. Для удобства это лучше делать в новом документе. При этом слои у нас будут играть роль кадров анимации. И в самый первый слой как раз нужно скопировать кадр киноплёнки. Расположите его посередине рабочей области.
Теперь создайте второй слой и скопируйте в него кадр киноплёнки, в котором отверстия по краям сделаны со сдвигом. Его тоже нужно расположить по центру.
Из этих двух слоёв уже можно получить анимацию движущейся плёнки. Но в последствии нам понадобится намного больше слоёв. Поэтому выделите два первых слоя, зайдите в опции панели и сделайте копию слоёв.
Подобным образом нам нужно накопировать 12 слоёв с кадрами киноплёнки, задающими её движение.
Вот теперь у нас целая куча слоёв и все они видны. В том смысле, что верхние слои загораживают нижние, что не совсем удобно для работы. Поэтому можно выключить какие-то слои, нажав на иконку с глазиком слева от названия слоя. Чтобы выключить или включить сразу все слои, держите зажатой клавишу Alt, когда нажимаете на иконку глазика. Включая и выключая слои, вы можете видеть именно то, что расположено в определённом кадре нашей будущей анимации. И сейчас, чтобы нам добавить к движению плёнки лёгкое дрожание, нужно посдвигать полученные кадры чуть-чуть в разные стороны. Для этого включайте только тот слой, с которым собираетесь работать в данный момент, а затем сдвигайте кадр на пару пикселей в любую сторону.
Когда вы перебрали все слои и добавили небольшой сдвиг, можно приступать к созданию анимации движущегося круга. Для этого скопируйте круг, состоящий из секторов, из документа с запчастями мультфильма и поставьте её на первом слое поверх кадра киноплёнки.
Если снять с круга выделение, то он будет выглядеть как единое целое. Именно это нам и нужно.
Но так как он состоит из отдельных секторов, то можно, изменяя их цвет, очень быстро и легко создать анимацию. Для этого скопируйте этот круг во второй слой и сделайте первый сектор более светлым. Вы помните, что плёнка у нас дрожит во время движения, поэтому совсем не обязательно ставить круг точно в центр кадра. Располагайте его на глаз.
Подобным образом нужно копировать круг в каждый следующий слой, при этом закрашивать более светлым цветом на один сектор больше, чем в предыдущий раз. Все вместе эти 12 слоёв образуют анимацию движения плёнки с заполняющимся кругом.
Дальше нужно добавить текстуру в наши слои. Включаем первый слой и копируем туда текстуру из исходного файла с запчастями.
Затем по очереди включаем следующие слои и копируем туда эту же текстуру. Чтобы она выглядела по-разному на каждом кадре, просто поворачивайте её на угол 90 градусов. Как вы уже догадались, нам нужно добавить текстуру во все 12 кадров.
Если вам уже порядком надоело копировать, то могу вас обрадовать – осталось совсем немного. Самое сложное уже позади. Осталось добавить вертикальные царапины, и почти всё. Для этого опять же копируем исходную царапину и ставим её в произвольное место в несколько слоёв. В моём случае царапины появляются всего в двух слоях.
Теперь, когда готов основной цикл с анимацией плёнки, осталось добавить цифры. Так как отсчёт у нас идёт с 3 до 1 плюс ещё слово Go!!!, то нам нужно ещё больше слоёв. Не 12, а целых 48. Для этого нужно сделать ещё три копии уже готовых слоёв с анимацией плёнки.
А дальше всё просто. Включаем самый первый слой и ставим туда цифру три.
Затем нужно копировать эту цифру в следующие слои до тех пор, пока не закончится анимация круга. Когда вы дойдёте до следующей копии слоёв, где круг опять будет закрашен полностью, нужно ставить уже цифру два. Точно так же скопируйте в нужные слои цифру один. А когда вы дойдёте до заключительных слоёв, предназначенных для надписи Go!!!, то просто удаляйте круг, прежде чем скопировать надпись в нужный слой.
На этом с анимацией всё. Главное тут — не запутаться. Можно давать слоям какие-нибудь удобные названия, но мне было как-то лень:) И ещё, когда вы закончите работу, обязательно включите обратно все слои, нажав на иконку глазика.
В окошке с настройками экспорта обязательно установите Export As: AI Layers to SWF Frames. Именно эта опция превращает слои иллюстратора в кадры анимации. Далее нажмите кнопку Advanced.
Откроются дополнительные настройки. Здесь нужно установить частоту кадров Frame Rate. У меня стоит 12 кадров в секунду. Галочка Looping отвечает за цикличность анимации. Благодаря ей ролик будет воспроизводиться по кругу. И опция Layer Order: Bottom Up воспроизводит слои иллюстратора снизу вверх в панели. Как раз именно так мы и строили нашу анимацию.
На выходе получаем флеш ролик с нашей анимацией.
Теперь вы видите, что простую анимацию делать в Adobe Illustrator не так уж и сложно как кажется на первый взгляд.
Но для создания длинных роликов или интерактивных приложений всё же лучше использовать Adobe Flash либо другие флеш редакторы. Например, вот этого кота я делал в стареньком Macromedia Flash, который откопал у себя на работе.
Также последнее время всё чаще для создания анимации применяется HTML5 и CSS3. Данный код поддерживается современными браузерами и не требует использования флеш плеера.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Сегодня у нас не совсем обычный урок Adobe Illustrator. Потому что в этот раз мы будем делать не статичную картинку, а самую настоящую анимацию. Представьте себе, оказывается с помощью Adobe Illustrator можно ещё и мультики рисовать:)
А потребуется нам для этого всего ничего. Грамотная организация слоёв и экспорт конечной работы в формат swf, где каждый слой преобразуется в кадр анимации. В сегодняшнем уроке мы нарисуем анимацию обратного отсчёта в стиле ретро кинофильма. На выходе должен получится флеш ролик с этим самым обратным отсчётом.
Первое, что нужно сделать, это нарисовать все необходимые элементы для будущей анимации. Для этого я в отдельном документе сделал две позиции кадра киноплёнки, круг для отсчёта, который разрезан на отдельные сектора, текстуру и вертикальную царапину, чтобы добавить эффект старины, а также все цифры и надписи.
Когда все запчасти нашего мультика готовы, можно приступать к созданию самой анимации. Для удобства это лучше делать в новом документе. При этом слои у нас будут играть роль кадров анимации. И в самый первый слой как раз нужно скопировать кадр киноплёнки. Расположите его посередине рабочей области.
Теперь создайте второй слой и скопируйте в него кадр киноплёнки, в котором отверстия по краям сделаны со сдвигом. Его тоже нужно расположить по центру.
Из этих двух слоёв уже можно получить анимацию движущейся плёнки. Но в последствии нам понадобится намного больше слоёв. Поэтому выделите два первых слоя, зайдите в опции панели и сделайте копию слоёв.
Подобным образом нам нужно накопировать 12 слоёв с кадрами киноплёнки, задающими её движение.
Вот теперь у нас целая куча слоёв и все они видны. В том смысле, что верхние слои загораживают нижние, что не совсем удобно для работы. Поэтому можно выключить какие-то слои, нажав на иконку с глазиком слева от названия слоя. Чтобы выключить или включить сразу все слои, держите зажатой клавишу Alt, когда нажимаете на иконку глазика. Включая и выключая слои, вы можете видеть именно то, что расположено в определённом кадре нашей будущей анимации. И сейчас, чтобы нам добавить к движению плёнки лёгкое дрожание, нужно посдвигать полученные кадры чуть-чуть в разные стороны. Для этого включайте только тот слой, с которым собираетесь работать в данный момент, а затем сдвигайте кадр на пару пикселей в любую сторону.
Когда вы перебрали все слои и добавили небольшой сдвиг, можно приступать к созданию анимации движущегося круга. Для этого скопируйте круг, состоящий из секторов, из документа с запчастями мультфильма и поставьте её на первом слое поверх кадра киноплёнки.
Если снять с круга выделение, то он будет выглядеть как единое целое. Именно это нам и нужно.
Но так как он состоит из отдельных секторов, то можно, изменяя их цвет, очень быстро и легко создать анимацию. Для этого скопируйте этот круг во второй слой и сделайте первый сектор более светлым. Вы помните, что плёнка у нас дрожит во время движения, поэтому совсем не обязательно ставить круг точно в центр кадра. Располагайте его на глаз.
Подобным образом нужно копировать круг в каждый следующий слой, при этом закрашивать более светлым цветом на один сектор больше, чем в предыдущий раз. Все вместе эти 12 слоёв образуют анимацию движения плёнки с заполняющимся кругом.
Дальше нужно добавить текстуру в наши слои. Включаем первый слой и копируем туда текстуру из исходного файла с запчастями.
Затем по очереди включаем следующие слои и копируем туда эту же текстуру. Чтобы она выглядела по-разному на каждом кадре, просто поворачивайте её на угол 90 градусов. Как вы уже догадались, нам нужно добавить текстуру во все 12 кадров.
Если вам уже порядком надоело копировать, то могу вас обрадовать – осталось совсем немного. Самое сложное уже позади. Осталось добавить вертикальные царапины, и почти всё. Для этого опять же копируем исходную царапину и ставим её в произвольное место в несколько слоёв. В моём случае царапины появляются всего в двух слоях.
Теперь, когда готов основной цикл с анимацией плёнки, осталось добавить цифры. Так как отсчёт у нас идёт с 3 до 1 плюс ещё слово Go!!!, то нам нужно ещё больше слоёв. Не 12, а целых 48. Для этого нужно сделать ещё три копии уже готовых слоёв с анимацией плёнки.
А дальше всё просто. Включаем самый первый слой и ставим туда цифру три.
Затем нужно копировать эту цифру в следующие слои до тех пор, пока не закончится анимация круга. Когда вы дойдёте до следующей копии слоёв, где круг опять будет закрашен полностью, нужно ставить уже цифру два. Точно так же скопируйте в нужные слои цифру один. А когда вы дойдёте до заключительных слоёв, предназначенных для надписи Go!!!, то просто удаляйте круг, прежде чем скопировать надпись в нужный слой.
На этом с анимацией всё. Главное тут — не запутаться. Можно давать слоям какие-нибудь удобные названия, но мне было как-то лень:) И ещё, когда вы закончите работу, обязательно включите обратно все слои, нажав на иконку глазика.
В окошке с настройками экспорта обязательно установите Export As: AI Layers to SWF Frames. Именно эта опция превращает слои иллюстратора в кадры анимации. Далее нажмите кнопку Advanced.
Откроются дополнительные настройки. Здесь нужно установить частоту кадров Frame Rate. У меня стоит 12 кадров в секунду. Галочка Looping отвечает за цикличность анимации. Благодаря ей ролик будет воспроизводиться по кругу. И опция Layer Order: Bottom Up воспроизводит слои иллюстратора снизу вверх в панели. Как раз именно так мы и строили нашу анимацию.
На выходе получаем флеш ролик с нашей анимацией.
Теперь вы видите, что простую анимацию делать в Adobe Illustrator не так уж и сложно как кажется на первый взгляд.
Но для создания длинных роликов или интерактивных приложений всё же лучше использовать Adobe Flash либо другие флеш редакторы. Например, вот этого кота я делал в стареньком Macromedia Flash, который откопал у себя на работе.
Также последнее время всё чаще для создания анимации применяется HTML5 и CSS3. Данный код поддерживается современными браузерами и не требует использования флеш плеера.
Роман aka dacascas специально для блога
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Вконтакте
Google+
Интернет на АндроидеСписок литературыГенератор кроссвордовГенератор титульных листовТаблица истинности ONLINEПрочие ONLINE сервисы |
| В нашем каталогеОколостуденческое |
Что такое Adobe Illustrator? | Учебники по Adobe Illustrator
Adobe Illustrator — это стандартное отраслевое приложение для дизайна, которое позволяет передать ваше творческое видение с помощью форм, цвета, эффектов и типографики. Работайте на настольных и мобильных устройствах и быстро создавайте красивые дизайны, которые можно использовать где угодно — в печати, в Интернете и в приложениях, видео и анимации и т. Д.
Цифровая графика делится на две основные категории — векторная графика и растровая графика. Растровая графика, такая как фотография, представляет собой группы пикселей, выровненных по сетке для формирования изображения и имеющих фиксированное разрешение.Растровые изображения нельзя увеличивать или уменьшать без быстрой потери качества.
Векторная графика не зависит от разрешения. Они состоят из объектов и путей, которые определены математически, что означает, что их можно увеличивать или уменьшать в размере без потери качества.
Хотя Illustrator может работать с обоими этими типами графики, его мощный набор инструментов для создания и управления векторной графикой делает его популярным приложением для широкого спектра применений.
Итак, для чего используется Illustrator?
Просто посмотрите вокруг, чтобы увидеть логотипы компаний и продуктов, которые используются во всех типах приложений — от визитных карточек до веб-сайтов, рекламных щитов до обертки автобусов.
Вы также можете создавать фотореалистичные изображения, значки навигации на веб-сайтах, дизайн упаковки для товаров общего назначения, карты, как печатные, так и цифровые, диаграммы и информационную графику, плакаты, возможно, анонсирующие музейную выставку или музыкальный концерт, а также всевозможные иллюстративные произведения искусства, пользователь интерфейсы на вашем компьютере и мобильных устройствах, даже одежда, которую вы носите — все это и многое другое создано с помощью Adobe Illustrator.
Начните свою творческую работу, где бы вы ни находились, с мобильных приложений, таких как Illustrator Draw, Capture и Comp, и продолжайте свою работу с Illustrator на рабочем столе.
Вы можете без проблем работать в Photoshop с изображениями, которые были впервые созданы в Illustrator, как эта иллюстрация, и использовать библиотеки Creative Cloud, встроенные в настольные и мобильные приложения Adobe, чтобы поддерживать все ваши ресурсы Creative в актуальном состоянии и всегда под рукой. И перенесите это произведение в InDesign для полноценного рабочего процесса проектирования.
Как подписчик Creative Cloud, вы можете просматривать и получать доступ к тысячам бесплатных иллюстраций из Adobe Stock прямо из Illustrator.Illustrator прекрасно интегрируется с анимационными и видеоприложениями, такими как Animate, Premiere Pro и After Effects, так что вы также можете переносить свои работы Illustrator в видео и анимацию.
Illustrator позволяет создавать неограниченно масштабируемые дизайны для любого размера трафарета или печатного материала.
А с Illustrator и Creative Cloud вы можете превратить свои самые яркие идеи в лучшую работу, где бы вас ни вдохновляло.
Выйди и сделай что-нибудь невероятное.
30+ учебных пособий по Adobe Illustrator: освоение инструментов и параметров
Illustrator способен создавать потрясающие эффекты, и все они будут у вас под рукой в палитре «Инструменты». Инструменты Illustrator могут превратить единственный путь в произведение искусства.
В этом посте мы представляем коллекцию отличных руководств по Adobe Illustrator, которые точно покажут вам, что нужно сделать, чтобы создавать профессиональные произведения искусства, используя какой инструмент и опцию. Эти инструменты и эффекты могут быть для вас новыми, а могут и не быть, но я уверен, что вы найдете их интересными.
Возможно, вам будет интересно проверить другие связанные сообщения для получения более полезных руководств по иллюстратору:
Инструмент «Перо»
— Инструмент «Перо» в иллюстраторе: подробное руководствоЭто подробное руководство предназначено для ознакомления или напоминания о функциях, ярлыках и методах работы с, пожалуй, самым важным инструментом Adobe — пером.
— Упражнения с инструментом Illustrator Pen
Первое, что вам нужно освоить и освоить, — это инструмент «Перо».Ознакомьтесь с этим руководством для получения дополнительных советов.
— Учебное пособие для Illustrator: Pen Tool
Это подробное руководство для начинающих по работе с инструментом «Перо» Adobe Illustrator.
Инструмент «Волшебная палочка»
— Использование уровней толерантности волшебной палочкиС помощью инструмента «Волшебная палочка» (Y) вы выбираете объект, и инструмент выбирает каждый объект с похожими атрибутами. Настоящая выгода от использования инструмента Magic Wand Tool (Y) проявляется при установке уровней допуска.
Инструмент «3D Revolve» — Создание 3D канцелярской кнопки и бумажной заметки в Illustrator
Как создать 3D канцелярскую кнопку с помощью инструмента 3D Revolve Tool. Мы узнаем, как применять световые эффекты и создавать тени для более реалистичного эффекта, и добавим к нему бумажную заметку
Инструмент «Live Trace»
— Живой след в IllustratorЕсли вам нужен расширенный контроль над тем, как Live Trace будет отслеживать ваше изображение, эта информация может пригодиться.
— Советы Adobe Illustrator: Live Trace
В этой статье показано, как использовать инструмент Live Trace в Illustrator. Live Trace позволит вам полностью преобразовать фотографии и другую растровую графику в векторную графику!
— Живой след в Illustrator
Инструмент трассировки в реальном времени позволяет преобразовывать фотографии в векторные рисунки, позволяя изменять размер любого изображения без потери качества. Узнайте, как использовать трассировку в реальном времени в Adobe Illustrator из этого видеоурока.
Инструмент «Градиентная сетка»
— Проиллюстрируйте пару сладких вишен с градиентной сеткойКак создать пару вишен исключительно с помощью инструмента Gradient Mesh. Если вы не знакомы с инструментом Gradient Mesh, то это отличное руководство, чтобы узнать, как начать его использовать.
— Инструмент «Градиентная сетка»
Учебное пособие по использованию инструмента «Градиентная сетка» в Adobe Illustrator.
— Реалистичный занавес
Как создать реалистичный занавес с помощью инструмента градиентной сетки.
— Использование инструмента сетки Illustrator в соответствии с природой
Как использовать инструмент «Сетка» для имитации естественного раскрашивания предметов — в данном случае — опавшего листа.
— Illustrator Make with Mesh
Инструмент «Спираль»
— Тайны спирального инструмента — разгаданы!Одним из самых интригующих инструментов в Adobe Illustrator является инструмент «Спираль» из-за загадочных терминов, используемых в его диалоговом окне.Такие слова, как радиус, распад и сегменты. Следуйте простым шагам, чтобы разгадать загадки этого интригующего диалогового окна.
— Дизайн с завитками и цветочками
В этом уроке будут рассмотрены некоторые техники, которые вы можете использовать для создания собственных красивых завитков и завитков.
Инструмент «Обертывание» — Древесина
Вот быстрый способ создать эффект текстуры дерева с помощью инструментов деформации в Illustrator.
— Деформация текста с помощью Illustrator CS3
Инструмент «Выбор»
— Учебное пособие по Adobe Illustrator CS3: инструменты выделенияВыбор форм, объектов, точек и т. Д. Имеет первостепенное значение при работе в Illustrator. Знание того, какой инструмент выделения подходит для использования, может сэкономить время. Итак, вот краткое объяснение возможностей выбора, доступных в Illustrator.
Инструмент «Symbol Sprayer» — Распыление символов в Adobe Illustrator
Хороший урок, который научит вас рисовать дерево полной весной, очень зеленое и с деталями, так что вы действительно видите листья.Это одна из многих ситуаций, когда инструмент для удаления символов может оказаться полезным.
— Китайский бамбук
Из этого туториала Вы узнаете, как проиллюстрировать китайский бамбук с помощью Illustrator Symbol Sprayer и Mesh Tool.
Инструмент «Повернуть»
— Дубликат с инструментом поворотаИнструмент поворота — один из самых важных в иллюстраторе, он позволяет создавать великолепные узоры.
— Учебник по кредитной карте
Узнайте, как использовать функцию поворота для создания кредитной карты.
Инструмент «Обработка контуров и выравнивание» — Учебное пособие по работе с фигурами в Illustrator
— Использование инструментов Pathfinder и Align в Illustrator
Приложив немного творческого мышления и немного совместив с мощными инструментами Pathfinder, вы можете просто достичь идеального рисунка в кратчайшие сроки. Вот хороший урок Illustrator, в котором вы узнаете, как нарисовать простой значок без использования инструмента «Перо».
Инструмент «Кисть»
— Основы работы с кистью IllustratorКИСТИ ИЛЛЮСТРАТОРА — мечта иллюстратора.Они сочетают в себе возможность рисовать переменные, мазки от руки или применять узор или объекты к контуру со всеми преимуществами векторной графики, то есть небольшими размерами файлов, возможностью изменения размера и четким выводом. Вот небольшой учебник, который научит вас немного больше об основных функциях кисти
.— Создание гранжевых кистей
Узнайте, как создать 2 типа кистей, которые можно использовать для создания эффекта гранжа.
— Как создать собственную кисть Illustrator
Как создавать собственные художественные кисти в Adobe Illustrator.
Инструмент «Изменить форму»
— Получите более естественные корректировки с помощью инструмента «Изменить форму» Illustrator Инструмент «Изменить форму» в Illustratorможет оказаться очень полезным в самых разных ситуациях. Вкратце, инструмент Reshape позволяет вам перетаскивать одну точку на пути и пытается сохранить общую форму всего пути, в то время как вы перемещаете только одну точку привязки. Ознакомьтесь с этим руководством, чтобы получить более естественные корректировки с помощью инструмента изменения формы.
Инструмент «Искажение конверта»
— Создание дискотечной среды с помощью инструментов Twirl Tool, Crystalize и Envelope ToolВ этом уроке вы увидите, как использовать инструмент конверта для создания Диско-шара. Вы также будете использовать инструменты Twirl и Crystallize, чтобы понять его параметры.
Инструмент «Растушевка»
— Развлечения с инструментом наложения IllustratorУчебное пособие с множеством примеров различных форм и эффектов, на которые способен инструмент наложения.
— Абстрактный фон
Из этого туториала Вы узнаете, как создать абстрактный фон в стиле хай-тек с помощью Illustrator Blend Tool.
— Стильный векторный цветок
Узнайте, как создать стильный векторный / линейный цветок с помощью Illustrator Blend Tool.Это руководство по Adobe Illustrator отлично подходит для создания фона и иллюстраций крупным шрифтом.
— Новый взгляд на инструмент смешивания
Этот урок посвящен использованию инструмента наложения Illustrator для создания действительно интересных дизайнерских эффектов.
Другие руководства для освоения инструментов Illustrator
Эта статья изначально опубликована 7 сентября 2008 г. и обновлена 4 августа 2020 г.
20 уникальных веб-сайтов для обучения Adobe Illustrator
Adobe Illustrator является отраслевым стандартом, когда речь идет о масштабируемых векторных изображениях .Как дизайнер, Illustrator — правильный инструмент для графики, которую необходимо масштабировать. Ярким примером являются логотипы, которые часто необходимо адаптировать для небольших носителей, таких как визитные карточки, и более крупных носителей, таких как рекламные щиты, и преобразовать в оттенки серого или черно-белые для таких носителей, как газеты.
В этой коллекции вы найдете 20 отличных веб-сайтов и блогов, которые предоставляют высококачественные учебные пособия и информацию о векторных иллюстрациях и Adobe Illustrator .
1.Vectips
Vectips — это блог о советах, приемах и учебных пособиях Adobe Illustrator. Им управляет Райан Патнэм, талантливый иллюстратор / дизайнер и эксклюзивный художник iStockphoto. Вы также можете найти интервью с профессиональными дизайнерами и отличные ежемесячные обзоры ресурсов Illustrator на Vectips.
Учебные примеры
2. Blog.SpoonGraphics
Blog.SpoonGraphics — это личный блог талантливого графического и веб-дизайнера Криса Спунера.Он пишет на темы, связанные с дизайном, и его уроки известны как полезные и первоклассные. Ознакомьтесь с разделом «Учебники», чтобы быстро найти уроки, связанные с Illustrator.
Учебные примеры
3.
VECTORTUTS — это блог и обучающий сайт по Illustrator и векторным иллюстрациям. Это одно из недавних дополнений к сети «TUTS», в которую входят NETTUTS, PSDTUTS и AUDIOTUTS. Вы найдете качественные подробные руководства по векторной иллюстрации, а также отличные обзоры.
Учебные примеры
4. Блог Верле
Блог Верле , написанный Верле Питерс, известным бельгийским графическим / веб-дизайнером, публикует первоклассные учебные материалы по Illustrator. Просмотрите ее архив категорий «Учебники» и архив категорий Photoshop-Illustrator, чтобы быстро найти сообщения, связанные с Adobe Illustrator.
Учебные примеры
- Создание простых художественных кистей в Illustrator
- Форма команды в Illustrator
- Измените цвет изображения с помощью Illustrator LiveColor
5.GoMediaZine
GoMediaZine — это веб-сайт, созданный профессионалами в области искусства и графического дизайна. У них есть постоянно растущий раздел первоклассных руководств по Adobe Illustator. Помимо качественных руководств по Illustrator, у них также есть раздел Freebie, где вы можете получить бесплатные векторные изображения.
Учебные примеры
- Псевдо-сахарный череп: от начала до конца.
- От эскиза к векторной иллюстрации
- Сложные узоры в Illustrator
6.N.Design Studio
N.Design Studio — дизайнерский блог и портфолио внештатного иллюстратора / веб-дизайнера Ника Ла. Одним из самых популярных разделов студии N.Design является раздел «Учебники по Illustrator», в котором размещены высококачественные подробные уроки по Adobe Illustrator.
Учебные примеры
7. Vectordiary
Vectordiary — это блог Тони Со, посвященный векторной иллюстрации. Вы можете найти замечательные советы, уловки и уроки, относящиеся к векторной иллюстрации.Проверьте категорию Illustrator, чтобы перейти непосредственно к сообщениям блога, посвященным Illustrator.
Учебные примеры
- Изучите Illustrator CS3 за 30 дней
- Учебное пособие по работе с иллюстратором: Идеальный бриллиант
- Учебное пособие для иллюстратора: проволочный забор
8. Журнал Layers
Layers Magazine — это журнал, посвященный продуктам Adobe (таким как Illustrator, Photoshop и Dreamweaver). В разделе «Руководства по Adobe Illustrator» есть множество интерактивных руководств, которые помогут вам узнать больше об Illustrator.
Учебные примеры
9. Компьютерное искусство — Уроки
Раздел Computer Arts Tutorials популярного журнала Computer Arts содержит множество первоклассных руководств по искусству и графическому дизайну. В разделе представлено более 500 профессионально написанных руководств , многие из которых связаны с Adobe Illustrator.
Учебные примеры
10. FreeTransform
FreeTransform (имеется в виду инструмент Free Transform в Illustrator) — это блог иллюстратора и автора учебных пособий Шерил Грэм, который охватывает темы Adobe Illustrator.Ознакомьтесь с разделом «Учебники и быстрые советы», чтобы получить полезные уроки по Illustrator.
Учебные примеры
11. Центр дизайна Illustrator
Центр дизайна Adobe Illustrator — это подраздел компании, посвященный Adobe Illustrator. Вы найдете разнообразную информацию, руководства и учебные пособия от создателей Illustrator и от первоклассных профессиональных художников-иллюстраторов и дизайнеров.
Учебные примеры
12.Кевин Халси, иллюстрация
Учебный сайт Кевина Халси посвящен обмену полезными учебниками и ресурсами по компьютерной графике. Учебные пособия по Adobe Illustrator разделены на три категории: базовые, расширенные и советы и рекомендации по использованию инструментов.
Учебные примеры
- Рисование шестеренок в Adobe Illustrator
- Изображение автомобиля в разрезе
- Болты с шестигранной головкой и крепежные детали в Adobe Illustrator
13. IllustratorWorld
IllustratorWorld — ведущий веб-сайт, посвященный программному обеспечению для векторной графики и векторных иллюстраций.У него большое сообщество, поэтому, если вы хотите поговорить с иллюстраторами и дизайнерами, посетите форумы IllustratorWorld.
Учебные примеры
14. BittBox
BittBox — блог талантливого дизайнера Джея Хильгерта. Джей Хилгерт предоставляет массу бесплатных ресурсов для дизайна и пишет качественные уроки по векторным иллюстрациям и полезные советы по рабочему процессу Illustrator.
Учебные примеры
15. AiVault
AiVault ( Ai — расширение файла Adobe Illustrator) — это веб-сайт, посвященный обмену ресурсами, советами, приемами и учебными пособиями по Adobe Illustrator и векторам.Для тех, кто ищет учебные пособия по Adobe Illustrator, ознакомьтесь с разделом «Учебники по Ai».
Учебные примеры
16. Класс
IllustrationClass — это веб-сайт, посвященный иллюстрации. В разделе учебных пособий есть более 60 блестящих руководств, которые вы можете скачать (они поставляются с исходным файлом и учебным пособием).
Учебные примеры
17. PinkZAP
PinkZAP предназначен для предоставления бесплатных руководств по Illustrator и Photoshop (а также других руководств по дизайну).Ознакомьтесь с категорией Illustrator, чтобы найти статьи, специально связанные с Adobe Illustrator.
Учебные примеры
18. CreativePro
CreativePro — это сайт для профессиональных креативщиков. В разделе «Иллюстрация CreativePro» можно найти множество полезных советов и руководств по Adobe Illustrator, а также актуальные новости и обзоры по теме «Иллюстрация». Ознакомьтесь с разделом с практическими рекомендациями, чтобы перейти непосредственно к обучающим материалам.
Учебные примеры
19.Учебные пособия по работе с Illustrator в Designer Today
Designer Today — это журнал по графическому дизайну и учебные материалы для дизайнеров. В разделе «Руководства по Illustrator» есть множество полезных и первоклассных руководств.
Учебные примеры
- Городской пейзаж — Учебное пособие по Illustrator CS3
- 3D-логотип — Учебное пособие по Illustrator CS3
- Путь к абстрактному фону — Учебное пособие по Illustrator CS3
20. AiBURN
AiBURN — это веб-сайт, посвященный обсуждению современных тенденций в области искусства и дизайна.Сайт управляется Шоном Ходжем, редактором PSDTUTS. У AiBurn также есть отличные веб-обзоры, содержащие первоклассные ресурсы со всего Интернета.
Учебные примеры
- Создание каркаса веб-сайта в Illustrator
- Нарисуй свой автопортрет
- Дизайн обложки бизнес-отчета
Статьи по теме
Руководство по Adobe Illustrator для начинающих — Учебники Gareth David
350531 Просмотры 3.99 В 733 рейтингах Оцените это
Создание векторной иллюстрации с нуля
–
Добро пожаловать в полное руководство по Adobe Illustrator для начинающих.
В этом курсе я познакомлю вас с программой и расскажу о некоторых основных практических упражнениях.
Затем я продемонстрирую, как создать небольшой проект в Adobe Illustrator от начала до конца.
Чтобы помочь разбить процесс, я разбил курс на 3 основных раздела:
РАЗДЕЛ 1 — ВВЕДЕНИЕ
РАЗДЕЛ 2 — ОСНОВНАЯ ПРАКТИКА
РАЗДЕЛ 3 — ТЕСТ-ПРОЕКТ
— ГЛАВА 1 — НАСТРОЙКА И LIVE TRACE
— ГЛАВА 2 — ЧЕРТЕЖ
— ГЛАВА 3 — ОКРАСКА И ДОБАВЛЕНИЕ ТИПА
— ГЛАВА 4 — ОТДЕЛКА И ЭКСПОРТ ДЛЯ ПЕЧАТИ
Попутно мы рассмотрим множество тем, например, как настроить документ, понять, как работает программа, использовать текст в Illustrator, подготовить и импортировать изображения в Illustrator и, наконец, экспортировать документ, готовый к печати.
** FYI **
В этой серии видео я буду использовать Adobe Illustrator CC для Mac. Почти все продемонстрированные и рассмотренные принципы применимы к будущим и предыдущим версиям. Некоторые различия могут иметь место, если вы используете предыдущую или будущую версию.
Наслаждайтесь.
ПОЛУЧИТЬ ФАЙЛЫ ПРОЕКТА КУРСА:
Получите доступ ко всем файлам, чтобы следовать вместе с курсом из 19 эпизодов БЕСПЛАТНО
| Скачать около 285MB | Скачать около 285MB |
Нужна помощь? Прочтите инструкции по загрузке здесь.
ПОЛУЧИТЬ ИНТЕРАКТИВНЫЙ КУРС PDF ИНДЕКС:
Учебник от GD.
Следите за будущими учебниками и новостями.
350531 Просмотры 3,99 В 733 рейтингах Оцените это
Как использовать инструмент «Перо» в Adobe Illustrator (3 урока)
Инструмент «Перо» творит волшебство! Серьезно, вы можете преобразовать объект во что-то совершенно новое, создать потрясающую графику и многое другое.
Я использую Adobe Illustrator уже девять лет, и инструмент «Перо» всегда мне очень помогал. и я использую инструмент «Перо», чтобы обводить контуры, создавать логотипы, делать обтравочные маски, а также проектировать или редактировать векторную графику.
Я должен признать, что, как бы просто это ни звучало, нужно время, чтобы хорошо это сделать. Я начал практиковать рисование контуров инструментом перо и сначала помню, что это действительно заняло у меня много времени, чтобы обвести контур. Самое сложное — рисовать плавные линии.
Не пугайтесь.Со временем я научился трюкам, и в этой статье я поделюсь ими с вами! Вы узнаете, как пользоваться пером, а также получите несколько полезных советов, которые помогут вам освоить графический дизайн.
Не могу дождаться! А вы?
Как использовать инструмент «Перо» в Adobe Illustrator
Примечание. Снимки экрана взяты из версии Illustrator CC для Mac. Windows или другая версия может выглядеть немного иначе.
Инструмент «Перо» предназначен для узловых точек.Любые линии или формы, которые вы создаете, вы соединяете опорные точки вместе. Вы можете создавать прямые линии, кривые линии, а также добавлять или удалять опорные точки, чтобы создавать любые формы, которые вам нравятся.
Выберите инструмент Pen Tool на панели инструментов (или воспользуйтесь сочетанием клавиш P ) и приступайте к созданию!
Построение прямых
Создавать прямые линии очень просто. Начните создание, щелкнув и отпустив, чтобы создать первую точку привязки, которая также известна как исходная точка привязки.
Шаг 1 : Выберите Pen Tool.
Шаг 2 : Щелкните и отпустите на монтажной области, чтобы создать первую точку привязки.
Шаг 3 : Щелкните и отпустите, чтобы создать еще одну точку привязки. Удерживайте Shift при щелчке, чтобы создать идеально прямые линии.
Шаг 4 : Продолжайте щелкать и отпускать, чтобы создать пути, пока не получите то, что хотите.
Шаг 5 : Если вы создаете фигуру, вам нужно закрыть путь, соединив последнюю точку привязки с исходной.Когда вы закрываете путь, конечная точка становится черной, как вы можете видеть из верхнего левого угла.
Если вы не хотите закрывать путь, нажмите Esc или Return на клавиатуре, и путь сформируется. Последняя созданная вами опорная точка — это конечная точка вашего пути.
Рисование кривых линий
Рисование кривых линий может быть более сложным, но оно действительно полезно для создания обтравочной маски, фигур, силуэтов и практически любого графического дизайна.
Начните с создания первой точки привязки. Когда вы изгибаете путь, вместо того, чтобы просто щелкнуть и отпустить, вам нужно будет щелкнуть, перетащить, чтобы создать маркер направления, и отпустить, чтобы создать кривую.
Вы можете нажать на ручку и перемещаться, чтобы настроить кривую. Чем больше / дальше вы перетаскиваете, тем больше кривая. Но вы всегда можете отредактировать кривую, используя инструмент Anchor Point Tool .
Выбрав путь и инструмент, щелкните и перетащите точку привязки, чтобы отредактировать кривую, отпустите, когда кривая вас устроит.
Вы можете использовать инструмент «Точка привязки» для редактирования любой прямой или кривой. Например, я хочу добавить несколько кривых к прямой.
Советы. Когда две точки привязки расположены слишком близко друг к другу, кривая может выглядеть резкой. Когда точки привязки расположены дальше друг от друга, получить красивую кривую проще 😉
Добавление / удаление точек привязки
Щелкните путь, на котором вы хотите добавить точку привязки, вы увидите маленький знак плюса рядом с пером, что означает, что вы добавляете точку привязки.
Шаг 1 : Выберите свой путь.
Шаг 2 : Выберите Pen Tool.
Шаг 3 : Щелкните путь, чтобы добавить новые точки привязки.
Чтобы удалить опорную точку, вам нужно выбрать инструмент «Перо», навести указатель мыши на существующую опорную точку, инструмент «Перо» автоматически изменится на инструмент «Удалить опорную точку» (вы увидите небольшой знак минус рядом с инструментом «Перо»), и просто щелкните точки привязки, которые хотите удалить.
Я только что удалил пару узловых точек из фигуры выше.
Другой способ — выбрать инструмент Удалить опорную точку на панели инструментов.
Что еще?
Остались вопросы? Ознакомьтесь с дополнительными вопросами, которые другие дизайнеры хотят выяснить об использовании инструмента «Перо».
Почему мой инструмент «Перо» заполняет Illustrator?
Когда вы используете инструмент «Перо» для рисования, вы фактически создаете штрихи.Но обычно цветовая заливка включается автоматически.
Задайте обводку и заливку перед рисованием. Установите любой вес обводки, выберите цвет обводки и установите для заливки значение «Нет».
Как соединить линии / пути с помощью инструмента «Перо» в Illustrator?
Случайно закрыли путь? Вы можете продолжить работу, щелкнув последнюю точку привязки (с выбранным инструментом «Перо»).
Если вы хотите соединить два пути / линии вместе, щелкните последнюю точку привязки одного из путей и щелкните точку привязки, к которой вы хотите, чтобы ваш путь соединялся.
Другой способ — переместить два контура вместе в местах пересечения узловых точек, использовать инструмент прямого выбора для соединения контуров.
Как разделить путь в Illustrator?
Существует так много инструментов, которые можно использовать для обрезки или ослабления линии, чтобы создать отдельный контур в Adobe Illustrator. Если это просто линия / путь, попробуйте ножницы.
Щелкните путь от одной точки до другой, где вы хотите вырезать, выберите путь, и вы сможете разделять и перемещать пути.
Заключение
Мой совет номер один по овладению пером — ПРАКТИКА! С помощью приведенного выше руководства и советов, а также вашей самоотверженности на практике вы сможете создавать шедевры с помощью пера в кратчайшие сроки.
Удачи!
Около июня EscaladaОкончил специальность «Креативная реклама», более восьми лет проработал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
20 свежих руководств по Adobe Illustrator, которые нужно изучить в 2020 году
Дизайн и цифровое искусство — одни из тех навыков, которые необходимо постоянно обновлять, поскольку новые инструменты и технологии продолжают появляться . Точно так же для Adobe Illustrator часто создаются новые приемы и приемы. Но вам не нужно посещать специальные классы или проходить курс , чтобы улучшить свои навыки работы с Illustrator. , поскольку учебники Adobe Illustrator могут сделать правильную работу.
В этом обзоре я собрал 20 свежих руководств по Adobe Illustrator , чтобы попробовать в 2017 году, которые помогут вам создать ряд различных дизайнов , от ретро-текста и научно-фантастического бластера до бесшовных узоров и значков путешествий.Давайте сразу перейдем к списку.
Читайте также: 20+ (Подробнее) Adobe Illustrator Cartoon Character Tutorials, Vol. 2
Создание векторного мороженого в Adobe Illustrator — В этом уроке вы пройдете через процесс создания красочного мороженого в Adobe Illustrator. Вы можете, , настроить свои работы и поиграть с формами и цветами .
Создание концепции «Время барбекю» Иллюстрация — Это руководство научит вас создавать летнюю зеленую иллюстрацию барбекю , используя только основные формы в Illustrator .Это изображение можно использовать для приглашения на мероприятие или открытки на летнюю вечеринку.
Как создать милого мультяшного тигра. — Хотите нарисовать милую иллюстрацию тигра, может быть, в Национальный день тигра 29 июля? В этой статье вы увидите процесс создания милого мультяшного тигра с помощью простых форм и эффектов деформации .
Нарисуйте акварельную русалку. Иллюстрация — В этом уроке вы узнаете, как создать фантастического персонажа Русалочки.Вы собираетесь сначала нарисовать девочку на бумаге , а затем превратить ее в цифровое искусство с помощью Illustrator .
Создайте Flat Sci-Fi Blaster в Illustrator — Если вы разрабатываете что-то для научно-фантастической темы, это руководство для вас. поможет вам создать футуристический мультяшный бластер с градиентами, формами и режимами наложения .
Создание аккуратной иллюстрации рабочего стола — В этом коротком руководстве вы узнаете, как создать иллюстрацию рабочего пространства , используя формы, градиенты и инструменты преобразования .Вы можете выбрать понравившуюся цветовую схему и превратить ночь в день.
Редактируемый стиль ретро текста в Illustrator — это руководство по работе с Illustrator поможет вам создать красивый текстовый эффект с буквой «A» . Таким же образом вы можете создать другие буквы и составить из них новое слово.
Создайте красивого плоского хипстерского персонажа — В этом уроке Illustrator среднего уровня вы создадите симпатичного хипстера с бородой.Это может быть достигнуто с помощью следующих инструментов: Basic Shapes, Stroke panel, Align panel, Live Corners .
Создание тропического бунгало на пляже Палм-Бич — В этом уроке вы узнаете, как создать красивое летнее тропическое бунгало с пальмами на пляже, используя простые формы и другие инструменты Illustrator. Вдохновленный этим уроком, вы можете создать свою собственную сцену с горами, лесами или океаном .
Создайте новый стиль векторного портрета — Здесь вы найдете видео-векторный портрет Illustrator от Брэма Ванхэрена , который поможет вам изучить новый стиль создания портретов в Illustrator.
Создание векторной карты в плоском стиле — Используя основные формы и плоские цвета , вы можете создать креативную, но простую иллюстрированную карту. Карта включает в себя дорогу, деревья, воду, дома, горы и целые города, поэтому небо здесь — предел.
Создание бесшовного узора из авокадо — Это 20-минутное руководство Adobe Illustrator проведет вас через процесс создания бесшовного узора из авокадо в желто-зеленой цветовой гамме. Ты; Мы собираемся использовать Shape Building, Offset Path, Pattern Tool, панель Swatches, Scale Tool для этого урока .
Создание традиционной китайской живописи с использованием градиентной сетки — Этот удивительный урок рисования цветов был специально переведен с китайского. Он научит вас создавать национальный цветок Китая в Adobe Illustrator с помощью инструмента Gradient Mesh Tool .
Создание плоской зимней сцены в Adobe Illustrator — Этот прекрасный учебник Adobe Illustrator показывает, как создать красивую сцену зимнего леса в плоском стиле . Вы можете изменить цветовую гамму и превратить зиму в осень, лето или весну.Эта иллюстрация идеально подходит для заголовка веб-сайта или открытки, посвященной сезону.
Плоский дизайн Летняя иллюстрация в Adobe Illustrator — Этот удивительный урок поможет вам создать композицию из предметов первой необходимости , таких как зонт, шорты, арбуз, серфинг и коврик, которые можно использовать для отпуска или путешествия. .
Создайте симпатичного динозавра в Illustrator — Следуйте этому простому руководству Illustrator, чтобы создать симпатичного персонажа динозавра и попрактиковаться в рисовании. Вы будете использовать только базовые формы и текстуру .
Создайте открытку с Кришной в Adobe Illustrator — В августе в индуистском календаре есть праздник под названием Кришна Джанмаштами. В этом руководстве вы увидите , как создать открытку к этому празднику в Adobe Illustrator с помощью пошагового процесса .
Создание набора значков стильных аксессуаров — Это простое, но действенное руководство о том, как создать набор значков для кемпинга, включая очки, рюкзак, обувь и компас.Вы собираетесь установить настраиваемую сетку и использовать базовые формы для создания значков .
Как создать декоративную буквицу — Этот урок Adobe Illustrator научит вас создавать этнический текстовый эффект . Для этого точного урока автор ½à  ° ‘ выбрал букву «S», но было бы интересно увидеть , как этот холст работает с другими буквами .
Создание винтажной камеры в Adobe Illustrator — Следуйте этому простому руководству по Illustrator, чтобы создать винтажную камеру, используя базовые формы и плоские цвета .Не сомневайтесь, настройте учебник в соответствии с вашим выигранным стилем и измените цвета или формы по своему усмотрению, чтобы получить совершенно новый вид.
Читайте также: 20 уроков по шаблонам для бесшовного повторяющегося фона
20 новых учебных пособий по иллюстратору, созданных в 2021 г.
Illustrator — отличный разноплановый инструмент для создания векторной графики, от детальных иллюстраций до трехмерных текстовых эффектов. Это один из лучших инструментов для создания графики SVG, которая стала важным графическим форматом в современном веб-дизайне.
В этом обзоре мы сосредоточились на свежих новых учебных пособиях по иллюстраторам, каждое из которых опубликовано в 2021 году. Частое выполнение новых руководств — один из лучших способов отточить свои навыки, наряду с изучением новых техник иллюстратора. В сводку включены различные учебные пособия, от текстовых эффектов до иллюстраций. Здесь есть множество руководств, от начинающих до опытных пользователей иллюстраторов.
Надеюсь, вам понравится этот обзор, и я хотел бы услышать ваши мысли в разделе комментариев ниже о том, какой у вас любимый учебник-иллюстратор, созданный в 2021 году.
Из этого урока вы узнаете, как создать пару коньков в Adobe Illustrator . Мы создадим все это, начав с простых форм и используя несколько приемов манипуляции вместе с палитрой Обработки контуров. Затем вы узнаете, как добавлять детали и блики на свои работы, используя палитру «Обводка», а также параметры наложения и некоторые эффекты (Внутреннее свечение, Тень…). Двигаясь дальше, вы узнаете, как создать текст с помощью художественной кисти. Вы закончите с красивым фоном, используя эффект эскиза и эффект размытия по Гауссу.
Из этого урока вы узнаете, как создать объемный текст, вдохновленный винтажным дизайном упаковки и логотипами. Налейте чашку кофе, откиньтесь на спинку кресла и давайте создадим текст с помощью эффектов Illustrator, инструмента Blend Tool и текстур, подходящих для оформления кофейни.
Следующие шаги помогут вам создать векторный значок горноспасательного подразделения в Adobe Illustrator. Для начала вы узнаете, как создать простую сетку и как создать основную форму значка.Используя базовые техники создания векторных фигур и некоторые эффекты деформации, вы научитесь создавать остальные фигуры.
В этом уроке мы создадим восхитительный дизайн фруктовый вектор из основных форм и создадим динамическую композицию, идеально подходящую как для печати, так и для Интернета!
его текстовый стиль имеет в некотором роде атмосферу ретро, он похож на тот эффект, который вы можете увидеть на старой коробке с кассетой VHS или фирменном стиле технической или медиа-компании 70-80-х годов. Инструмент Illustrator Blend станет основной частью процедуры, но я также поделюсь полезным советом, который позволит вам изменить формулировку всех текстовых экземпляров сразу.
Талисманы— это забавные, полезные послы бренда / услуг и мероприятий. Поэтому они должны быть привлекательными, чтобы привлечь внимание целевой аудитории, и отражать дух и природу «продукта».
В этом уроке мы будем создавать морскую сцену с подводными элементами. Мы будем использовать основные геометрические формы, а также создавать собственные кисти и рисовать от руки, чтобы создать уникальный дизайн океана.
В следующих шагах вы узнаете, как создать в Adobe Illustrator временную шкалу для Месяца черной истории.Месяц афроамериканской истории ежегодно отмечается в Канаде, Великобритании, Нидерландах и США. Это началось как способ запоминания важных людей и событий в истории африканской диаспоры. В этой инфографике мы сосредоточимся на Месяце черной истории в США и значительных событиях, которые способствовали продвижению гражданских прав.
В этом уроке я продемонстрирую, как сохранить несколько монтажных областей в PDF-файл в Illustrator, а также расскажу, как установить порядок монтажных областей, чтобы определить, какие номера страниц они будут представлять.
Следуйте инструкциям по этому руководству, чтобы узнать, как создать стилизованную иллюстрацию, напоминающую витраж, где произведение поделено на несколько цветных форм. Сначала я покажу вам, как создать упрощенный стиль иллюстрации, используя инструменты формы Illustrator для рисования изображения розы.
Зимний сезон — пора пушистого снега, снежков и снеговиков! Давай тоже сделаем. В этом уроке мы создадим симпатичный значок снеговика с помощью основных геометрических фигур, панели «Обводка» и различных инструментов и функций Adobe Illustrator, чтобы создать простой значок снеговика с контурами.
Следующие шаги помогут вам создать винтажную открытку в Adobe Illustrator. Вернитесь в ту эпоху, когда открытки с таким дружелюбным стилем были в моде. В учебнике будут подробно рассмотрены обтравочные маски, использование растровых изображений, работа со слоями, эффектами и переходами.
В этом практическом руководстве Леандро проведет вас через процесс создания красочного дизайна надписи в Adobe Illustrator. Чтобы продолжить, выберите собственное сообщение и загрузите яркие цветовые палитры Леандро.
В этом уроке я продемонстрирую, как с помощью Adobe Illustrator можно легко обвести текст вокруг фигуры. Это может быть действительно полезно, если вы занимаетесь издательской деятельностью любого типа — например, для журнала, плаката, флаера или чего-то еще — и хотите, чтобы ваш текст взаимодействовал с другими элементами дизайна в профессиональном, последовательном стиле.
В сегодняшнем видеоуроке по Adobe Illustrator я покажу вам, как создать дизайн значка на открытом воздухе с простой графикой гор и красочным эффектом заката с использованием цветовой схемы ретро.Этот стиль логотипа основан на вышитых нашивках национального парка и стал популярным дизайнерским трендом для всех видов деятельности на открытом воздухе, приключений или кемпинга. Мы воспользуемся базовыми инструментами Illustrator для создания векторных значков, а затем дойдем до конца этого урока, чтобы найти простой способ сделать ваш цифровой дизайн реалистичным с помощью эффектов вышивки и вышивки.
В следующих шагах вы узнаете, как создать пастельный градиентный фон в Adobe Illustrator и Adobe Photoshop.Прохладный и теплый, этот вневременной тренд придаст успокаивающий эффект любому дизайну. Все, что вам нужно сделать, это найти лучшие комбинации градиентов.
В этом уроке мы создадим стилизованную сцену чайника для теплого и уютного декора в модном плоском стиле. Мы будем использовать базовые геометрические формы вместе с опциями «Обводка» и инструментом «Перо», чтобы сохранить минималистичную и хорошо сбалансированную композицию.
В этом уроке вы узнаете, как сделать полароидные изображения, висящие на бельевой веревке, с помощью инструмента «Сетка».
Я не совсем уверен, как назвать текстовый эффект. Я покажу вам, как его создавать в этом уроке Adobe Illustrator, но это тот футуристический текстовый стиль, который вы можете увидеть на старых кассетах VHS, названиях старых научно-фантастических фильмов. или, может быть, даже логотипы классических видов спорта или технических брендов.

 Na aankoop zijn ze direct beschikbaar op je Kobo e-reader
Na aankoop zijn ze direct beschikbaar op je Kobo e-reader