Виджеты для Adobe Muse от QooQee
- Дизайн
- 1 мин на чтение
- 16684
Компания QooQee создает виджеты для Adobe Muse, а также различные готовые шаблоны сайтов, посадочных страниц, блогов, магазинов.
Всего в арсенале виджетов от QooQee 48 штук:
— 10 по работе с изображениями и видео;
— 15 для встраивания различных элементов на сайт: переводчики, попапы, скроллы, карты и т.д.
— 5 для создания меню;
— 8 для работы с иконками: появление, анимация, взаимодействие;
— и еще с десяток различных виджетов, которые разработчики почему-то не отнесли ни к одной из категорий.
Все разработанные QooQee виджеты можно посмотреть на официальном сайте и там же их можно приобрести: цены варьируются от 6.
У QooQee есть 12 бесплатных виджетов, которые, конечно, не всегда пригодятся, но зато помогут вам сэкономить много времени, если потребуется решить подходящую под их возможности задачу.
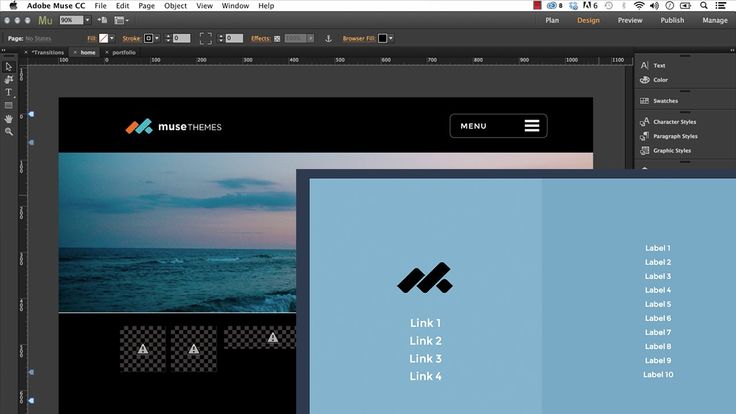
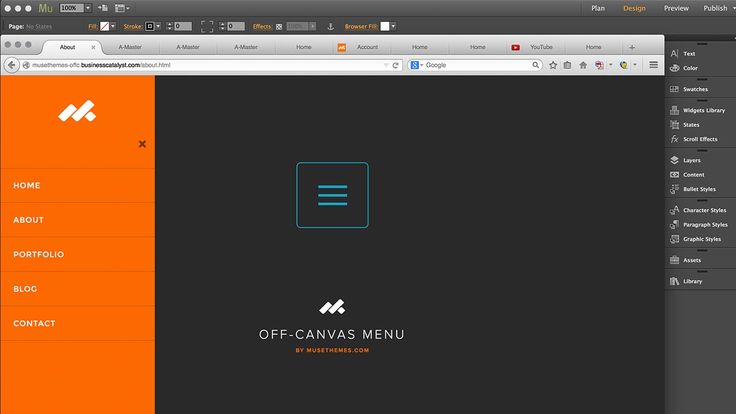
Создание флэт-меню навигации — подробнее.
Anchor +
Расширенные возможности якорей — подробнее.
Buttony Muse Fading Buttons
Добавляет возможность использовать собственные стили для кнопок, не доступные по умолчанию — подробнее.
Disabler Widget
Отключает вертикальную/горизонтальную прокрутку — подробнее.
Кнопки шэра от Фейсбука — подробнее.
Header Page
Фиксирует позицию шапки сайта на экране браузера (всегда отображается при скроле) — подробнее.
IN&OUT Transition
Добавляет возможность задать эффекты отображения элементов на странице — подробнее.
Instagram Widget
Добавляет фотки и информацию из инстаграмма на страницу — подробнее.
Scroll Master
Заменит вертикальный скрол на горизонтальный — подробнее.
Shapes
Наконец-то можно рисовать различные шейпы, а не только четырехугольники 🙂 — подробнее.
State Button Transition
Улучшенное переключение между состояния кнопок — подробнее.
Text Magic
Анимация текста — подробнее.
Скачать 12 описанных више виджетов одним архивом вы можете по ссылке.
[O_U user_role=»Subscriber»]Скачать все виджеты QooQee (платные и бесплатные)[/O_U]
- #adobe
- #muse
- #виджет
- #скачать
- 2
Статьи по теме
Добавление виджетов форм обратной связи и стилей форм в Adobe Muse.

Эта ошибка может возникать по нескольким причинам. Для устранения неполадок выполните следующее:
1. Проверьте папку со спамом во входящих письмах электронной почты. Если вы найдете письма с данными форм в папке со спамом, пометьте их как проверенные сообщения.
2. Некоторые поставщики услуг хостинга не отправляют сообщения на адрес электронной почты с другим доменом сайта. Например, если ваш веб-сайт www.example.com, но в настройках формы указано отправлять сообщения на адрес электронной почты: [email protected], ваш поставщик услуг хостинга может отказаться отправлять сообщения, созданные виджетом «Формы».
Для решения этой проблемы выполните следующее:
- Обновите параметры формы для отправки сообщений электронной почты на адрес: пользователь@example.com. Это может устранить проблему и позволит получать сообщения. Если ваш поставщик услуг хостинга — GoDaddy, а в форме указан адрес электронной почты не GoDaddy, необходимо включить «remote» (удаленный) адрес электронной почты в cPanel.

- Откройте страницу GoDaddy и перейдите к cPanel. Здесь осуществляется управление веб-сайтом.
- На главной странице cPanel прокрутите вниз до пункта «:::Email» («:::Адрес электронной почты»).
- Нажмите на параметр «MX entry», расположенный ниже «Accounts» (Учетные записи). Это настройка почтового обменника. По умолчанию подразумевается, что вы будете использовать электронную почту с доменом GoDaddy.
- Убедитесь, что выбрали «Remote Mail Exchanger» (Удаленный почтовый обменник).
- По умолчанию предполагается, что вы будете размещать электронную почту, используя GoDaddy. Если вы укажете адрес электронной почты, размещенный не на ресурсе GoDaddy, тогда GoDaddy не примет его по умолчанию. Необходимо предоставить GoDaddy разрешение на отправку форм на тот адрес электронной почты, который GoDaddy по умолчанию считает «remote» (удаленным).
3. Некоторые ИТ-отделы блокируют адреса электронной почты от someone@bigcompany.
4. Перейдите по ссылке http://my-site.com/scripts/form_check.php в веб-браузере и проверьте, отображаются ли у вас все три флажка зеленого цвета. Если напротив некоторых элементов не отображаются флажки зеленого цвета, значит сервер хостинга настроен неверно и виджеты «Формы» не отправляют сообщения электронной почты на указанный адрес.
По проблемам, связанным с конфигурацией сервера, обратитесь к поставщику веб-хостинга. Укажите элементы, которые не отмечены зеленым цветом на странице проверки форм, чтобы специалисты смогли помочь вам правильно настроить серверы.
20 лучших виджетов Muse для Adobe Muse Website Builder
Pin
Главная » Adobe » 20 лучших виджетов Muse для конструктора сайтов Adobe Muse
Adobe Muse — признанный конструктор веб-сайтов, предоставляющий все необходимые инструменты для создания профессиональных веб-сайтов с привлекательным дизайном. С его помощью вы можете быстро создать веб-сайт без написания кода!
Здесь вы найдете 20 лучших виджетов Muse , которые расширят функциональность вашего сайта. Вы можете выбирать между множеством удивительных элементов, таких как адаптивные видео-виджеты, пакеты 3D-панорам, анимация прокрутки, адаптивные галереи лайтбоксов, виджеты Instagram, полноразмерные видеоконтейнеры YouTube, виджеты для загрузки файлов и многое другое.
Эти виджеты Muse можно быстро настроить за несколько шагов, чтобы они соответствовали всем вашим требованиям. И самое приятное то, что вы можете просто загружать, редактировать и использовать их без каких-либо знаний в области кодирования.
Эта трехмерная панорама добавит удивительную особенность вашему веб-сайту. Вы можете использовать этот эффект для различных типов веб-сайтов, например, архитектуры, недвижимости и т. д.
Вы можете использовать этот эффект для различных типов веб-сайтов, например, архитектуры, недвижимости и т. д.
Pin
Tube — это профессиональный видео-виджет с полностью адаптивным макетом, который автоматически адаптирует свое содержимое под любой размер экрана. .
PIN-код
Этот виджет Adobe Muse можно использовать для отображения всплывающего окна, которое можно использовать для размещения важной информации, рекламных акций и т. д. Это окно блокирует остальную часть содержимого веб-сайта до тех пор, пока пользователь не закроет его.
Pin
Inster — это адаптивный виджет Instagram, который можно быстро вставить в Adobe Muse. Вы можете использовать его, чтобы делиться фотографиями и видео из Instagram на своем веб-сайте.
Pin
Это удивительная анимация прокрутки, которую вы можете добавить на свой веб-сайт, чтобы сделать его более удобным для пользователя. У вас есть несколько анимаций на выбор.
PIN-код
Этот виджет Adobe Muse можно использовать для добавления анимации к содержимому.
Pin
Rosea Themes проводит распродажу и дарит свой лучший набор виджетов. Усильте свои проекты Muse с помощью шестнадцати различных виджетов.
PIN-код
Этот превосходный виджет Muse обладает следующими функциями: полностью адаптивный, добавление неограниченного количества элементов/галерей, добавление нескольких галерей, анимированные эскизы, поддержка полноэкранного режима и многое другое.
PIN-код
Загрузите и используйте его на своем веб-сайте Muse, чтобы добавить виджет Instagram с потрясающими функциями. Он имеет полностью адаптивное поведение, и вы можете использовать его для отображения не более 20 изображений.
Pin
Это еще один всплывающий виджет, который можно быстро добавить на сайт Adobe Muse. Вы можете быстро настроить его функции и сделать его именно таким, как вы хотите.
Pin
AniCount — отличный виджет, который можно использовать для расширения функциональности вашего сайта. Попробуйте это в Adobe Muse, чтобы добавить аккуратную анимацию.
Попробуйте это в Adobe Muse, чтобы добавить аккуратную анимацию.
Pin
AniScrollis — это красивая анимация прокрутки, которая добавит потрясающий эффект вашему веб-сайту. Он включает в себя автоматический или ручной запуск, а также анимацию входа и выхода.
PIN-код
Вы можете использовать этот удивительный виджет видеоплеера на своем веб-сайте Muse. Это позволяет размещать различные видео прямо на вашем веб-сайте.
PIN-код
Это простой в настройке, удобный для мобильных устройств и полностью адаптивный виджет, который можно использовать для улучшения сайта Adobe Muse. Этот виджет включает ползунок, который посетители могут использовать для сравнения обоих изображений.
Пин-код
Если вы когда-нибудь будете использовать анимацию падающих листьев, этот виджет подойдет именно для этой цели. Скачайте и используйте его для анимации вашего сайта.
Pin
Это еще один замечательный виджет Adobe Muse, который вы можете вставить на свой веб-сайт, чтобы сделать его более привлекательным для посетителей.
Pin
Вы можете использовать этот виджет, чтобы добавить красивую анимацию к любому элементу вашего сайта. Это простой, но очень эффективный способ добавления теней на ваш веб-сайт Muse.
Пин-код
Вот полностью адаптивный дизайн вертикального меню, которое вы можете быстро добавить и настроить. Это профессиональный дизайн, который привлечет внимание вашего посетителя.
Pin
Это потрясающий виджет, который отображает сообщение о раскрытии файлов cookie для ваших пользователей. Ознакомьтесь со всеми его функциями и узнайте, что он может сделать для вашего сайта.
Pin
Вы можете использовать этот виджет Adobe muse, чтобы быстро добавить форму загрузки файлов на свой веб-сайт. Ваши посетители могут использовать его для прямой загрузки на ваш сайт.
Пин-код
Автор
Игги
Игги — предприниматель, блоггер и дизайнер, который любит экспериментировать с новыми методами веб-дизайна, сопоставлять креативные дизайны веб-сайтов и писать о последних дизайнерских шрифтах, темах, плагинах, вдохновении и многом другом. . Вы можете следить за ним в Твиттере
. Вы можете следить за ним в Твиттере
Как создать адаптивные элементы веб-сайта
Трейлер класса
1Введение в класс
02:392Изучение виджетов в Muse
11:43 3Создание эффектов прокрутки
11:48 4Включение сторонних виджетов
11:10 5Работа с изображениями Retina/High DPI
13:26 6Как продать что-нибудь с вашего сайта
13:12 7Включение контента из других приложений Adobe
16:45Lesson Info
Включение сторонних виджетов
Сейчас я хочу показать вам, как встраивать некоторые сторонние виджеты. Где их найти, как их вытащить, как встроить и разместить на своих сайтах и еще несколько удивительных вещей. Первое, что мы собираемся сделать сейчас, это добавить сторонний виджет, который показывает вам фоновое видео, так как это сделать. У меня есть сайт, открытый здесь, это действительно простой веб-сайт, это адаптивный сайт, и я собираюсь открыть эту домашнюю страницу. И что я сделал, так это поместил фоновое видео на страницу. Теперь вы не можете сказать. Вы смотрите на это идет хорошо, где это? Когда мы работаем со сторонними виджетами, мы на самом деле много раз работаем с панелью справа, называемой библиотекой. Поэтому, если вы откроете, он должен отображаться справа по умолчанию, но если вы откроете панель библиотеки, вы увидите, что мы можем загружать виджеты от сторонних поставщиков, некоторые из них бесплатны, некоторые платные. , это действительно зависит, есть целая гамма, я…
Где их найти, как их вытащить, как встроить и разместить на своих сайтах и еще несколько удивительных вещей. Первое, что мы собираемся сделать сейчас, это добавить сторонний виджет, который показывает вам фоновое видео, так как это сделать. У меня есть сайт, открытый здесь, это действительно простой веб-сайт, это адаптивный сайт, и я собираюсь открыть эту домашнюю страницу. И что я сделал, так это поместил фоновое видео на страницу. Теперь вы не можете сказать. Вы смотрите на это идет хорошо, где это? Когда мы работаем со сторонними виджетами, мы на самом деле много раз работаем с панелью справа, называемой библиотекой. Поэтому, если вы откроете, он должен отображаться справа по умолчанию, но если вы откроете панель библиотеки, вы увидите, что мы можем загружать виджеты от сторонних поставщиков, некоторые из них бесплатны, некоторые платные. , это действительно зависит, есть целая гамма, я…
покажу. А справа здесь мы можем добавить их на наши сайты, в наш контент, а затем вы перетащите их на свою страницу, где бы вы ни захотели их использовать. Итак, что мы можем сделать, если мы хотим начать с них, если у вас открыт сайт, если вы откроете панель библиотеки, где ничего не выбрано, вы увидите вверху здесь что-то вроде найти больше библиотеки предметы онлайн. Я нажму на эту маленькую ссылку прямо здесь. Это приведет меня к браузеру, и он приведет меня к этой странице каталога виджетов Adobe Muse. Теперь этот каталог виджетов, их много. Я не собираюсь тебе врать, здесь происходит целая куча вещей. Чтобы быть абсолютно честным, первое, что я сделал, я посмотрел на бесплатные вещи, просто чтобы посмотреть, может быть, они удовлетворяют мои потребности. Здесь есть много мощных виджетов, если вам нужно продавать вещи, социальный контент, что бы это ни было, возможно, кто-то создал для этого функцию. Если вы зайдете сюда, вы сможете зайти и посмотреть, прежде всего, на тип поставщика, есть много поставщиков, которые размещают их здесь. Мы также можем пойти и отсортировать их по самым новым, по имени, а затем здесь вы можете сказать фильтр на основе того, что вы хотите.
Итак, что мы можем сделать, если мы хотим начать с них, если у вас открыт сайт, если вы откроете панель библиотеки, где ничего не выбрано, вы увидите вверху здесь что-то вроде найти больше библиотеки предметы онлайн. Я нажму на эту маленькую ссылку прямо здесь. Это приведет меня к браузеру, и он приведет меня к этой странице каталога виджетов Adobe Muse. Теперь этот каталог виджетов, их много. Я не собираюсь тебе врать, здесь происходит целая куча вещей. Чтобы быть абсолютно честным, первое, что я сделал, я посмотрел на бесплатные вещи, просто чтобы посмотреть, может быть, они удовлетворяют мои потребности. Здесь есть много мощных виджетов, если вам нужно продавать вещи, социальный контент, что бы это ни было, возможно, кто-то создал для этого функцию. Если вы зайдете сюда, вы сможете зайти и посмотреть, прежде всего, на тип поставщика, есть много поставщиков, которые размещают их здесь. Мы также можем пойти и отсортировать их по самым новым, по имени, а затем здесь вы можете сказать фильтр на основе того, что вы хотите. Итак, если мы зайдем сюда и захотим найти, например, видео, я хочу найти всплывающую подсказку, текст, что угодно, я выберу и отсортирую контент на основе этого. И просто взгляните сюда, я имею в виду, что это ошеломляет. Вечно за день мы не могли разместить отзывчивое видео на странице, понятно? Теперь многие люди выпустили эти виджеты, которые вы можете просто скачать и сделать, но у нас есть много других вещей, которые мы можем сделать. Итак, что я хочу сделать, это я хочу скачать, я покажу вам, как это работает, а затем мы включим этот контент на страницу, теперь это будет вроде как проще начать с. Но то, что я хочу сделать, это сортировать на основе виджетов Adobe. Теперь, как я уже сказал, это бесплатные виджеты, это виджеты, которые в некоторых случаях являются хорошей отправной точкой. Вы обнаружите, что есть много сторонних поставщиков, которые делают потрясающие виджеты. Но они были созданы Adobe вместе со сторонними поставщиками, и, как я уже сказал, они бесплатны. Так что, если вы выйдете сюда, вы увидите, что у нас есть такие вещи, как мобильное меню.
Итак, если мы зайдем сюда и захотим найти, например, видео, я хочу найти всплывающую подсказку, текст, что угодно, я выберу и отсортирую контент на основе этого. И просто взгляните сюда, я имею в виду, что это ошеломляет. Вечно за день мы не могли разместить отзывчивое видео на странице, понятно? Теперь многие люди выпустили эти виджеты, которые вы можете просто скачать и сделать, но у нас есть много других вещей, которые мы можем сделать. Итак, что я хочу сделать, это я хочу скачать, я покажу вам, как это работает, а затем мы включим этот контент на страницу, теперь это будет вроде как проще начать с. Но то, что я хочу сделать, это сортировать на основе виджетов Adobe. Теперь, как я уже сказал, это бесплатные виджеты, это виджеты, которые в некоторых случаях являются хорошей отправной точкой. Вы обнаружите, что есть много сторонних поставщиков, которые делают потрясающие виджеты. Но они были созданы Adobe вместе со сторонними поставщиками, и, как я уже сказал, они бесплатны. Так что, если вы выйдете сюда, вы увидите, что у нас есть такие вещи, как мобильное меню. Если вы хотите продавать вещи, мы поговорим об этом чуть позже. У нас есть Shopify, Jotform для форм и многое другое. Я собираюсь использовать этот виджет фонового видео. Поэтому, если я нажму на это, вы нажмете на тот, который хотите использовать, он перенесет вас на другую страницу, и здесь вы увидите пару вещей. Это даст вам, прежде всего, предварительный просмотр того, что эта штука делает, и это на самом деле очень важно, потому что здесь есть 50 различных виджетов фонового видео, и если он не делает то, что вы хотите, как некоторые из этих видео виджетов будет включать только социальный контент, такой как контент YouTube и тому подобное. Вы должны разместить его на какой-то социальной платформе. Если вы хотите сделать свое собственное видео, некоторые из них отлично подходят для этого. Поэтому вам нужно убедиться, что он будет делать то, что вы хотите, в первую очередь. Если я зайду сюда и нажму на виджет предварительного просмотра, я попаду на другую страницу, где вы сможете просто увидеть, что он делает, по сути.
Если вы хотите продавать вещи, мы поговорим об этом чуть позже. У нас есть Shopify, Jotform для форм и многое другое. Я собираюсь использовать этот виджет фонового видео. Поэтому, если я нажму на это, вы нажмете на тот, который хотите использовать, он перенесет вас на другую страницу, и здесь вы увидите пару вещей. Это даст вам, прежде всего, предварительный просмотр того, что эта штука делает, и это на самом деле очень важно, потому что здесь есть 50 различных виджетов фонового видео, и если он не делает то, что вы хотите, как некоторые из этих видео виджетов будет включать только социальный контент, такой как контент YouTube и тому подобное. Вы должны разместить его на какой-то социальной платформе. Если вы хотите сделать свое собственное видео, некоторые из них отлично подходят для этого. Поэтому вам нужно убедиться, что он будет делать то, что вы хотите, в первую очередь. Если я зайду сюда и нажму на виджет предварительного просмотра, я попаду на другую страницу, где вы сможете просто увидеть, что он делает, по сути. Вы можете видеть, вот оно прямо здесь, оно ставит видео на задний план. Теперь я вернусь, я закрою эту страницу, просто бегло взгляну на то, что она делает. Мы можем нажать, чтобы получить этот виджет. Теперь я также хочу упомянуть об этом, нажатие на виджет — это здорово, он позволит вам получить его, потянуть вниз, я покажу вам, как включить его в Muse, это очень просто. Но на самом деле в некоторых случаях вы хотите посмотреть учебники, которые идут с ними, или справку, потому что в некоторых случаях с некоторыми из них не так много помощи, вам как бы нужно разобраться с этим самостоятельно. Поэтому, если вы перейдете к онлайн-учебнику, я нажму на него. Я просто покажу вам, у Adobe действительно есть страница справки для этого, поэтому, если вам действительно нужно понять, как с ней работать, вы можете сделать это. Это довольно просто. Так что я выберу этот виджет, он его просто потянет. Позвольте мне выйти и взять его, и я просто вытащу его на свой рабочий стол. По сути, это МУЛИБ.
Вы можете видеть, вот оно прямо здесь, оно ставит видео на задний план. Теперь я вернусь, я закрою эту страницу, просто бегло взгляну на то, что она делает. Мы можем нажать, чтобы получить этот виджет. Теперь я также хочу упомянуть об этом, нажатие на виджет — это здорово, он позволит вам получить его, потянуть вниз, я покажу вам, как включить его в Muse, это очень просто. Но на самом деле в некоторых случаях вы хотите посмотреть учебники, которые идут с ними, или справку, потому что в некоторых случаях с некоторыми из них не так много помощи, вам как бы нужно разобраться с этим самостоятельно. Поэтому, если вы перейдете к онлайн-учебнику, я нажму на него. Я просто покажу вам, у Adobe действительно есть страница справки для этого, поэтому, если вам действительно нужно понять, как с ней работать, вы можете сделать это. Это довольно просто. Так что я выберу этот виджет, он его просто потянет. Позвольте мне выйти и взять его, и я просто вытащу его на свой рабочий стол. По сути, это МУЛИБ. По сути, это файл библиотеки Muse. Если вы хотите использовать это, вы можете импортировать его в Muse, нажимая кнопки на панели, я покажу вам это через секунду здесь. Вы также можете дважды щелкнуть мышью, и она автоматически переместится в Muse. Я уже сделал это, поэтому я не хочу делать это снова, но позвольте мне войти в Muse, и я покажу вам, как вы можете внести это туда в качестве другого метода. Так что я вернусь к Muse. В панели библиотеки вы можете увидеть, я уже получил это прямо здесь. Что он сделает, так это поместит виджет фонового видео прямо туда. Внизу панели вы увидите импорт библиотеки Muse, так что, по сути, это файл MULIB. Если вы нажмете на нее, вы сможете найти загруженный файл, и он просто поместит его на панель для вас. И вы можете просто использовать его с этого момента независимо от того, где вы находитесь. Итак, что я собираюсь сделать, на самом деле я выкладываю окончательную версию здесь, позвольте мне перейти к моему начальному файлу, чтобы у меня была пустая страница для начала.
По сути, это файл библиотеки Muse. Если вы хотите использовать это, вы можете импортировать его в Muse, нажимая кнопки на панели, я покажу вам это через секунду здесь. Вы также можете дважды щелкнуть мышью, и она автоматически переместится в Muse. Я уже сделал это, поэтому я не хочу делать это снова, но позвольте мне войти в Muse, и я покажу вам, как вы можете внести это туда в качестве другого метода. Так что я вернусь к Muse. В панели библиотеки вы можете увидеть, я уже получил это прямо здесь. Что он сделает, так это поместит виджет фонового видео прямо туда. Внизу панели вы увидите импорт библиотеки Muse, так что, по сути, это файл MULIB. Если вы нажмете на нее, вы сможете найти загруженный файл, и он просто поместит его на панель для вас. И вы можете просто использовать его с этого момента независимо от того, где вы находитесь. Итак, что я собираюсь сделать, на самом деле я выкладываю окончательную версию здесь, позвольте мне перейти к моему начальному файлу, чтобы у меня была пустая страница для начала. Я открою эту домашнюю страницу и размещу здесь фоновое видео. Итак, если я перейду к, на самом деле, если вы посмотрите прямо сюда, на виджет, вы увидите, что здесь есть пара вещей, на которые стоит обратить внимание. Если вы щелкнете по фактическому виджету в библиотеке, вы увидите предварительный просмотр вверху, и это здорово, вы можете искать элементы библиотеки, если хотите это сделать. Вы также заметите, что здесь справа есть маленькая кнопка, ее трудно увидеть, но если вы перетащите элемент библиотеки из этой кнопки прямо туда, если в этой штуке есть отзывчивые точки останова, они будут сохранены в это, они действительно попадут в файл, над которым вы работаете. В некоторых случаях это идеально, это то, что вам нужно сделать. В этом случае я просто перетащу его сюда, перетащу на страницу, и этот виджет — это виджет, который мы не можем предварительно просмотреть, или мы не собираемся предварительно просматривать его прямо здесь, так что это может немного усложнить дизайн. немного сложнее.
Я открою эту домашнюю страницу и размещу здесь фоновое видео. Итак, если я перейду к, на самом деле, если вы посмотрите прямо сюда, на виджет, вы увидите, что здесь есть пара вещей, на которые стоит обратить внимание. Если вы щелкнете по фактическому виджету в библиотеке, вы увидите предварительный просмотр вверху, и это здорово, вы можете искать элементы библиотеки, если хотите это сделать. Вы также заметите, что здесь справа есть маленькая кнопка, ее трудно увидеть, но если вы перетащите элемент библиотеки из этой кнопки прямо туда, если в этой штуке есть отзывчивые точки останова, они будут сохранены в это, они действительно попадут в файл, над которым вы работаете. В некоторых случаях это идеально, это то, что вам нужно сделать. В этом случае я просто перетащу его сюда, перетащу на страницу, и этот виджет — это виджет, который мы не можем предварительно просмотреть, или мы не собираемся предварительно просматривать его прямо здесь, так что это может немного усложнить дизайн. немного сложнее. Что вы можете сделать, так это перейти к предварительному просмотру в Muse, окну предварительного просмотра и просто прыгать туда-сюда, чтобы проверить это, если вы хотите это сделать. Я повешу это здесь, поставлю вон там в углу, и оно будет на весь экран, вот и вся идея. Итак, я нажму здесь на параметры виджета, это очень похоже на параметры панели библиотеки виджетов, которые у нас есть, и вы увидите, что это сторонние параметры от поставщика. Итак, мы можем войти сюда, мы можем сказать, где находится URL-адрес видео на YouTube или Vimeo? Как я уже сказал, этот, использующий этот виджет, должен быть размещен, хорошо? Итак, у них есть местозаполнитель, мы можем просто проверить его, если захотим. Я положу туда свою. Итак, позвольте мне выйти на YouTube и открыть свой сайт. На самом деле у меня есть канал, я собираюсь взять оттуда видео. Я собираюсь перейти к части видео. И у меня есть кое-что, что я создал, что довольно просто. На самом деле это небольшое тестовое видео. Я не буду играть, но это то, что я создал в Adobe Premier Clip.
Что вы можете сделать, так это перейти к предварительному просмотру в Muse, окну предварительного просмотра и просто прыгать туда-сюда, чтобы проверить это, если вы хотите это сделать. Я повешу это здесь, поставлю вон там в углу, и оно будет на весь экран, вот и вся идея. Итак, я нажму здесь на параметры виджета, это очень похоже на параметры панели библиотеки виджетов, которые у нас есть, и вы увидите, что это сторонние параметры от поставщика. Итак, мы можем войти сюда, мы можем сказать, где находится URL-адрес видео на YouTube или Vimeo? Как я уже сказал, этот, использующий этот виджет, должен быть размещен, хорошо? Итак, у них есть местозаполнитель, мы можем просто проверить его, если захотим. Я положу туда свою. Итак, позвольте мне выйти на YouTube и открыть свой сайт. На самом деле у меня есть канал, я собираюсь взять оттуда видео. Я собираюсь перейти к части видео. И у меня есть кое-что, что я создал, что довольно просто. На самом деле это небольшое тестовое видео. Я не буду играть, но это то, что я создал в Adobe Premier Clip. На самом деле это не имеет значения, если оно размещено на Vimeo или YouTube. Я зайду сюда и поделюсь, и все, что нам нужно сделать, это просто скопировать эту ссылку, этот фрагмент кода здесь. Итак, позвольте мне вернуться к Muse после копирования. Я вернусь к параметрам и вставлю их туда. И я надеюсь, что это даст нам то, что нам нужно, хорошо? Теперь есть и другие параметры, которые мы можем установить, если захотим. Вы увидите, что у нас есть звук, мы можем установить очень низкую громкость, мы можем оставить ее выше, это зависит от того, что это такое. В данном случае это своего рода фоновое видео, и я действительно не хочу, чтобы звук звучал, поэтому мы просто уменьшим громкость звука. Мы можем войти и делать такие вещи, как HD, вы можете зацикливать его, иметь элементы управления видео, которые я не собираюсь делать, я хочу, чтобы это было на заднем плане, оно просто висит там сзади. Вы можете сказать скрыть рекламу. Вы хотите сделать это, особенно в социальных сетях, таких как YouTube и Vimeo, и тому подобных вещах.
На самом деле это не имеет значения, если оно размещено на Vimeo или YouTube. Я зайду сюда и поделюсь, и все, что нам нужно сделать, это просто скопировать эту ссылку, этот фрагмент кода здесь. Итак, позвольте мне вернуться к Muse после копирования. Я вернусь к параметрам и вставлю их туда. И я надеюсь, что это даст нам то, что нам нужно, хорошо? Теперь есть и другие параметры, которые мы можем установить, если захотим. Вы увидите, что у нас есть звук, мы можем установить очень низкую громкость, мы можем оставить ее выше, это зависит от того, что это такое. В данном случае это своего рода фоновое видео, и я действительно не хочу, чтобы звук звучал, поэтому мы просто уменьшим громкость звука. Мы можем войти и делать такие вещи, как HD, вы можете зацикливать его, иметь элементы управления видео, которые я не собираюсь делать, я хочу, чтобы это было на заднем плане, оно просто висит там сзади. Вы можете сказать скрыть рекламу. Вы хотите сделать это, особенно в социальных сетях, таких как YouTube и Vimeo, и тому подобных вещах. И затем вы даже можете скрыть видео, если хотите, на время разработки, это зависит от вас, например, пока мы разрабатываем. Так что я просто оставлю это включенным или выключенным, это не имеет значения, и проверю это. Итак, я пойду к файлу, пойду на страницу предварительного просмотра и в браузер, а вы посмотрите. Как я уже сказал, это видео, и оно будет воспроизводиться в фоновом режиме, и вы можете видеть, что моя ссылка неверна. Так что я возьму еще одну ссылку здесь и удостоверюсь, надеюсь, что это работает. Итак, позвольте мне вернуться к YouTube очень быстро. Я просто возьму URL здесь. Я скопирую это, это будет самый простой способ сделать это, у него есть HTTPS. Я вернусь в Muse, вернусь в виджет и просто вставлю это в URL-адрес, это варианты, и я нажму ввод или возврат, а затем выйду и проверю. это, дайте ему шанс наверстать упущенное, вот и все. Заходите под файл, страницу предварительного просмотра и браузер. И вы заметите, что когда мы пойдем туда, когда мы пойдем туда, мне не придется устанавливать полноэкранный режим или что-то в этом роде.
И затем вы даже можете скрыть видео, если хотите, на время разработки, это зависит от вас, например, пока мы разрабатываем. Так что я просто оставлю это включенным или выключенным, это не имеет значения, и проверю это. Итак, я пойду к файлу, пойду на страницу предварительного просмотра и в браузер, а вы посмотрите. Как я уже сказал, это видео, и оно будет воспроизводиться в фоновом режиме, и вы можете видеть, что моя ссылка неверна. Так что я возьму еще одну ссылку здесь и удостоверюсь, надеюсь, что это работает. Итак, позвольте мне вернуться к YouTube очень быстро. Я просто возьму URL здесь. Я скопирую это, это будет самый простой способ сделать это, у него есть HTTPS. Я вернусь в Muse, вернусь в виджет и просто вставлю это в URL-адрес, это варианты, и я нажму ввод или возврат, а затем выйду и проверю. это, дайте ему шанс наверстать упущенное, вот и все. Заходите под файл, страницу предварительного просмотра и браузер. И вы заметите, что когда мы пойдем туда, когда мы пойдем туда, мне не придется устанавливать полноэкранный режим или что-то в этом роде. Это просто произойдет. Он будет работать в фоновом режиме, это будет своего рода вещью, и он также будет реагировать на определенный момент здесь. Вы должны быть осторожны, когда доберетесь до таких вещей, как мобильные устройства, вы заметите, что там отображаются полосы, так что это зависит от ориентации или масштабирования видео и так далее. Так что есть фоновое видео. Теперь, работая с этими сторонними поставщиками, позвольте мне вернуться к Muse. Есть тонна, с которой вы можете работать. И пока вы работаете с ними, когда вы приносите их сюда, вы можете просто продолжать их использовать, продолжать создавать свою библиотеку. Как я уже сказал, некоторые из них платные, некоторые бесплатные, это действительно зависит от того, что вам нужно сделать или что вам нужно сделать. Я бы попробовал исследовать. Есть так много вещей, которые вы можете сделать. Некоторые из вещей, которые я обычно делаю для большинства своих сайтов Muse, которые являются адаптивными или любыми другими, такие как социальные сети, есть много социальных виджетов, с которыми вы можете работать.
Это просто произойдет. Он будет работать в фоновом режиме, это будет своего рода вещью, и он также будет реагировать на определенный момент здесь. Вы должны быть осторожны, когда доберетесь до таких вещей, как мобильные устройства, вы заметите, что там отображаются полосы, так что это зависит от ориентации или масштабирования видео и так далее. Так что есть фоновое видео. Теперь, работая с этими сторонними поставщиками, позвольте мне вернуться к Muse. Есть тонна, с которой вы можете работать. И пока вы работаете с ними, когда вы приносите их сюда, вы можете просто продолжать их использовать, продолжать создавать свою библиотеку. Как я уже сказал, некоторые из них платные, некоторые бесплатные, это действительно зависит от того, что вам нужно сделать или что вам нужно сделать. Я бы попробовал исследовать. Есть так много вещей, которые вы можете сделать. Некоторые из вещей, которые я обычно делаю для большинства своих сайтов Muse, которые являются адаптивными или любыми другими, такие как социальные сети, есть много социальных виджетов, с которыми вы можете работать.