Настройка формы обратной связи в Adobe Muse
Всем привет! Продолжаем цикл лекций по веб-дизайну и разработке сайтов в замечательной программе Адобе Мьюз. Сегодня я расскажу вам, как из серой и неприметной формы стандартного функционала сделать яркую и привлекательную форму обратной связи. Многие из вас, дорогие читатели, наверняка уже поняли, что качественная форма играет на сайте важнейшую роль. Она определяет конверсию, влияет на поведенческие факторы, служит связующим звеном между заказчиком и исполнителем. Настройка формы обратной связи в Adobe Muse на первый взгляд непроста и таит в себе множество подводных камней. Отчасти это так. Однако, уверяю вас – если вы внимательно изучите данное пособие и сделаете всё поэтапно, создание формы обратной связи станет для вас делом 5 минут, и ваши сайты заиграют новыми красками! Поехали.
Облачный сервис Битрикс24 помогает бизнесу работать.
Бесплатно. Неограниченно. Онлайн. Создать БЕСПЛАТНО.
Форма обратной связи Muse.
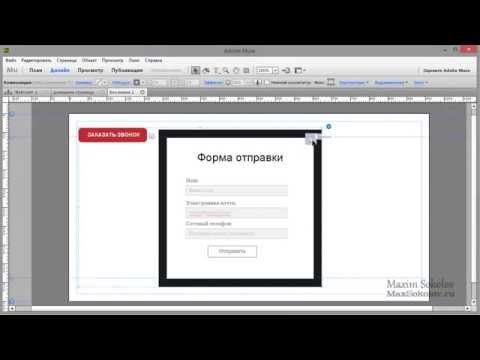
Для начала откроем Muse и создадим в нем новый проект. После чего сразу приступим к созданию формы в произвольном пустом месте. Кликните Окно – > Библиотека мини-приложений. В открывшемся окне разверните вкладку Формы и, зажав ЛКМ, вытяните Простой контакт в рабочую область проекта:
(Кликните по картинке для увеличения)
Перед нами стандартная форма обратной связи Muse. Она, хоть и функционирует на все 100, выглядит по современным меркам дизайна кошмарно и не способна привлечь внимание посетителя. Предлагаю сделать из неё “конфетку” 🙂 Наша форма будет выполнять функцию сбора контактных данных для обратного звонка, поэтому поле Сообщение мы удаляем. Кликаем, пока не выделится его фрейм, и жмем delete. Вместо него вставим поле для ввода номера телефона. Для этого кликаем по синему кружку с треугольником и в открывшемся окне ставим галочку Номер сотового телефона (в этом же окне вы можете добавлять и другие стандартные поля):
(Кликните по картинке для увеличения)
Далее удалим надписи над полями формы обратной связи и выровняем сами поля по вертикали, притянув их мышкой на равные промежутки:
Adobe Muse уроки.
 Красивая форма обратной связи.
Красивая форма обратной связи.Следующим шагом предлагаю поменять надписи внутри полей на более читаемые и дружелюбные. В своем примере я выбрал шрифт Ubuntu и слегка увеличил его. Кликните несколько раз по полю, чтобы редактировать его содержимое, и внесите изменения:
Теперь определим обязательность ввода данных пользователем. Снова кликнем по полю, чтобы появился синий кружок, и с его помощью вызовем окно параметров конкретного поля. Поставьте галочку Обязательное поле, после чего отправка формы обратной связи станет недоступной, если данное поле останется пустым. Я сделал обязательными полями имя и номер телефона, так как люди не очень-то любят оставлять свой e-mail из-за постоянного спама. Также, я подредактировал сами надписи, добавив звездочки для зрительного удобства:
В последующих уроках по Adobe Muse мы подробнее разберем незадействованные поля формы, а сейчас мы увеличим высоту полей форм. Выделите фрейм поля и растяните его мышкой до 40 пикс. Заметьте, что все три поля увеличиваются одновременно. После этой процедуры надписи полей остались прижатыми к верхним границам, что смотрится не совсем красиво. В этом случае я просто увеличиваю интерлиньяж текста (Интерлиньяж есть межстрочное расстояние, а значит, увеличивая его, я использую его не по прямому назначению. Однако это помогает регулировать вертикальную позицию однострочного текста). В своем примере я увеличил интерлиньяж до 130%:
Заметьте, что все три поля увеличиваются одновременно. После этой процедуры надписи полей остались прижатыми к верхним границам, что смотрится не совсем красиво. В этом случае я просто увеличиваю интерлиньяж текста (Интерлиньяж есть межстрочное расстояние, а значит, увеличивая его, я использую его не по прямому назначению. Однако это помогает регулировать вертикальную позицию однострочного текста). В своем примере я увеличил интерлиньяж до 130%:
С полями пока всё. Настало время обратить внимание на кнопку отправки, ведь в красивой форме обратной связи должна быть красивая кнопка! Выделим фрейм кнопки и внесём следующие изменения: оранжевая заливка, радиус скругления 40, толщина обводки 0. Приблизительные размеры кнопки 200 * 50 пикс.:
Теперь подредактируем текст “Отправить” внутри кнопки. Все изменения вы можете видеть на скриншоте. Я поменял шрифт, его размер и цвет, сделал все буквы заглавными и увеличил интерлиньяж до 150% (в дальнейшем я увеличил его до 160%):
(Кликните по картинке для увеличения)
Всего пара взмахов мышкой, а кнопку уже не узнать! Но это ещё не конец. Давайте оживим нашу кнопку эффектами наведения. Если вы новичок, у вас могут возникнуть затруднения на этом этапе, у меня они, признаюсь, возникали. Однако, как только я развил “ловкость рук” и внимательность, всё стало на свои места. В Adobe Muse у каждой кнопки есть 4 так называемых Состояния, это:
Давайте оживим нашу кнопку эффектами наведения. Если вы новичок, у вас могут возникнуть затруднения на этом этапе, у меня они, признаюсь, возникали. Однако, как только я развил “ловкость рук” и внимательность, всё стало на свои места. В Adobe Muse у каждой кнопки есть 4 так называемых Состояния, это:
– Стандартное
– Курсор над кнопкой
– Нажата кнопка мыши
– Идет отправка
Выбрать состояние можно, кликнув по нему в левой части верхней панели Muse, предварительно выделив фрейм кнопки. По умолчанию всегда стоит Стандартное состояние, и все три остальных состояния по умолчанию копируют его почти полностью (если кнопка сделана с нуля, то на 100% полностью). Чтобы задать эффект наведения курсора на кнопку, выберите в списке состояние Курсор над кнопкой. Обратите внимание, что теперь все вносимые изменения будут касаться только текущего состояния! Предлагаю сделать вертикальную градиентную заливку от светло-оранжевого к нашему оранжевому:
(Кликните по картинке для увеличения)
Далее выберем состояние при нажатии и установим однородную светло-оранжевую заливку, состояние при отправке трогать не будем. В итоге должна получиться вот такая картина:
В итоге должна получиться вот такая картина:
(Кликните по картинке для увеличения)
Adobe Muse форма обратной связи.
Итак, остались последние штрихи. Следующим шагом я сделал подложку формы. Выберите инструмент Прямоугольник (клавиша М) и нарисуйте фрейм размерностью примерно 400 * 460 пикс. Залейте его цветом и задайте радиус скругления в 35 пикс. Затем, кликнув по нему ПКМ, выберите Упорядочить – > На задний план, после чего надвиньте форму обратной связи на центр прямоугольника:
(Кликните по картинке для увеличения)
Наблюдательные читатели заметили, что у кнопки отправки появилась тень. Сделать её довольно легко. Просто выделите кнопку, кликните на верхней панели Эффекты и поставьте галочку Тень. Параметры моей тени следующие: цвет черный, непрозрачность 29%, размытие 0, угол 45, смещение 5.
Теперь снова вернемся к полям формы и приукрасим их дополнительно. По умолчанию у полей формы имеется светло-серая обводка в 1 пиксель. Давайте уберём её, кликнув по полю и сделав толщину обводки 0. Также добавим небольшое скругление, в 4 пикс. На этом же этапе можно задать белую заливку полей, так как изначально она несколько темнее истинно белого цвета:
Давайте уберём её, кликнув по полю и сделав толщину обводки 0. Также добавим небольшое скругление, в 4 пикс. На этом же этапе можно задать белую заливку полей, так как изначально она несколько темнее истинно белого цвета:
(Кликните по картинке для увеличения)
Применим к полям простой эффект наведения. Для этого выделим фрейм поля и слева наверху выберем состояние Не пустое. Как вы заметили, у полей 5 различных состояний, нас интересует второе в списке. После этого раскройте параметры Эффектов и отметьте галочку Свечение. Теперь, при наведении курсора мыши, каждое поле формы будет выделяться мягким белым свечением:
(Кликните по картинке для увеличения)
Чего-то не хватает, вам так не кажется? Конечно же, заголовка, который будет привлекать внимание посетителя и побуждать к действию. Давайте напишем надпись “Оставьте заявку, и мы перезвоним вам!” с помощью инструмента Текст:
(Кликните по картинке для увеличения)
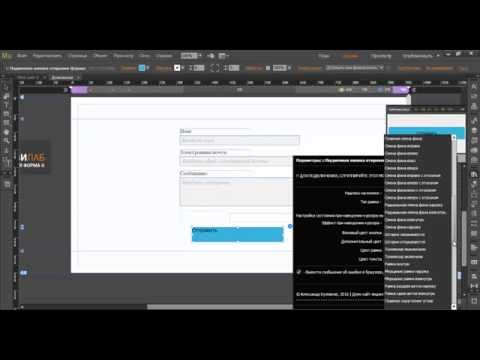
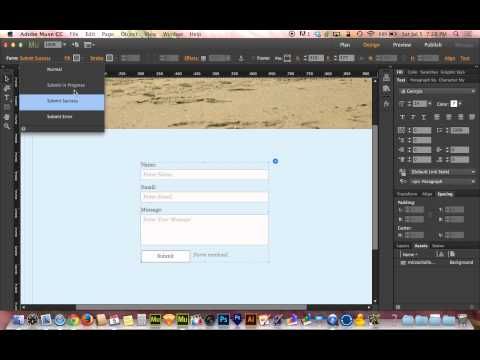
Следующий важный шаг, который многие упускают при настройке формы обратной связи в Adobe Muse, это настройка окошка сообщения формы. По умолчанию оно скрыто от глаз, и вы даже можете не подозревать о его существовании. В этом окошке выводятся сообщения об успешной отправке формы, либо об ошибке отправки, и в стандартном варианте оно также выглядит серо и неприметно. Исправим этот недостаток. Выделите фрейм всей формы и проведите курсором мышки в нижней её части, рядом с кнопкой отправки. Как только вы нащупаете фрейм сообщения формы, кликните по нему. У него есть 3 состояния: успешно отправлено (стандартное), идёт отправка и ошибка отправки. Поменяйте их стили на более крупные и заметные. Вот изменения, которые я внес в своем примере:
По умолчанию оно скрыто от глаз, и вы даже можете не подозревать о его существовании. В этом окошке выводятся сообщения об успешной отправке формы, либо об ошибке отправки, и в стандартном варианте оно также выглядит серо и неприметно. Исправим этот недостаток. Выделите фрейм всей формы и проведите курсором мышки в нижней её части, рядом с кнопкой отправки. Как только вы нащупаете фрейм сообщения формы, кликните по нему. У него есть 3 состояния: успешно отправлено (стандартное), идёт отправка и ошибка отправки. Поменяйте их стили на более крупные и заметные. Вот изменения, которые я внес в своем примере:
(Кликните по картинке для увеличения)
Как вы видите, я изменил шрифт, его размер и цвет. Помимо этого я растянул фрейм сообщения до ширины полей формы и отцентровал его. Аналогичным образом я подредактировал оставшиеся два состояния. Ну и напоследок я покажу, как задать электронный адрес, на который будут приходить заявки с вашей формы. Для этого снова выделите фрейм формы и кликните по синему кружку с треугольником. В открывшемся окне вбейте желаемый e-mail и нажмите enter. Если вы хотите, чтобы форма приходила на несколько адресов, перечислите их через запятую без пробела:
Для этого снова выделите фрейм формы и кликните по синему кружку с треугольником. В открывшемся окне вбейте желаемый e-mail и нажмите enter. Если вы хотите, чтобы форма приходила на несколько адресов, перечислите их через запятую без пробела:
(Кликните по картинке для увеличения)
Здесь же можно поменять и Имя формы, чтобы получателю было проще ориентироваться во входящих письмах. Вот и всё! Рабочий вариант формы обратной связи из данной статьи вы можете найти по этой ссылке.
Спасибо за внимание! Теперь вы знаете как сделать красивую форму обратной связи в Adobe Muse. Если у вас возникли вопросы по Адобе Мьюз, пишите нам на электронную почту:
Ответим всем 🙂
Создание формы обратной связи » Adobe Muse Уроки
от Дмитрий Шаповалов
Создание формы обратной связи.
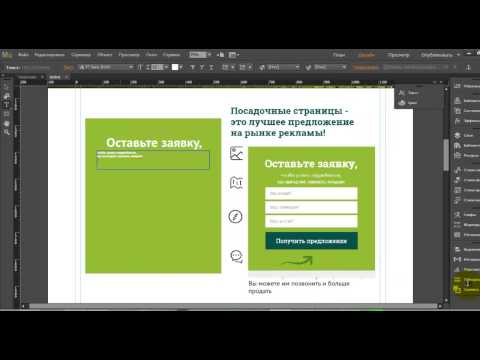
Это обзорное видео о замечательном многофункциональном виджете – создание формы обратной связи для сайта, позволяющей не только прикреплять файлы для отправки, но и множество других полезных и нужных функций, которые порой применимы не только к самой форме. Блочная структура, множество настроек, гибкость, функциональность. Смотрите это видео:
Создание формы обратной связи. Поиск решения с прикреплением файлов.Этот урок у нас обзорный, я хотел бы поделиться с Вами одной находкой. Однажды мне задали вопрос – «Как сделать так, что бы в форме программы Adobe Muse прикрепить какой-либо файл?».
Однажды мне задали вопрос – «Как сделать так, что бы в форме программы Adobe Muse прикрепить какой-либо файл?».
Я начал искать, рыскать по интернету, зашел в Яндекс, набрал «виджет формы с прикреплением файлов». Яндекс выдал мне несколько разных ссылок. Что я сразу заметил – я заметил две вот такие ссылки – две с такой вот чашечкой «Виджет сForm – конструктор форм» , В описании сразу было видно что это создание формы с прикреплением файлов. Чуть ниже я увидел что уже существует и версия 2.0 данного виджета. Здесь уже анонсируется создание форм с мульти-прикреплением файлов.
Естественно, я решил перейти по этим обеим ссылкам, больше меня интересовала, конечно, вторая. И посмотрите, что я здесь нашел.
Создание формы обратной связи. Обзор функций виджета.Виджет для создания собственных форм обратной связи в Adobe Muse. Этот виджет позволяет прикреплять сразу несколько файлов для отправки через форму или по одному, все прикрепленные файлы отображаются в контейнере. Вы можете увидеть процесс загрузки каждого файла в реальном времени и потом, если вы передумали, файлы можно удалить выборочно. А так же здесь добавлена дополнительная функция добавления файла перетаскиванием. Так выглядит данная функция в этом виджете. Я искал виджет только с прикреплением файлов, но посмотрите сколько возможностей есть в этом виджете.
Вы можете увидеть процесс загрузки каждого файла в реальном времени и потом, если вы передумали, файлы можно удалить выборочно. А так же здесь добавлена дополнительная функция добавления файла перетаскиванием. Так выглядит данная функция в этом виджете. Я искал виджет только с прикреплением файлов, но посмотрите сколько возможностей есть в этом виджете.
«Общий обзор».
Есть возможность отслеживания UTM меток, один из двух протоколов отправки писем на выбор, автоматический сбор Email адресов в один файл, выпадающие списки с интеллектуальным поиском, создание форм с мульти прикреплением файлов 9 это как раз то, что мне было нужно), создание форм во всплывающем окне, и позволяет расположить сколько угодно форм на всплывающей странице.
«Прикрепление файлов»Для прикреплённых файлов можно выбрать тип формы. Если вы создаёте форму с прикреплением файлов, можно выбрать, как они будут приходить. Вместе с письмом на почту, либо отдельно (тогда в письме будет дана ссылка на файлы, которые будут сохраняться в папку на вашем сервере). Вкладка «Прикрепление файлов», как мы уже смотрели – здесь есть множество возможностей.
Вкладка «Прикрепление файлов», как мы уже смотрели – здесь есть множество возможностей.
Подсказки об ошибках.
Далее в данном виджете есть окно ошибок. Поскольку виджет большой и ёмкий, и много всяких блоков, можно допустить ошибки при осуществлении настроек. Данный виджет позволяет во время разработки своей формы, если сделал что то не так, подсказывает, как исправить допущенную ошибку. Описание окон ошибок есть в «Руководстве» виджетов.
Окно «Спасибо»Далее есть функция окна «Спасибо». Если вы захотите привязать к форме всплывающее окно «спасибо», которое будет появляться после отправки формы, то вы сможете его тоже включить в вашу форму. Окошко гибко настраивается – например, можно сделать затемнение всей страницы при показе окна.
Вы видите, что в каждом анонсе указано, что описания есть в руководстве к данному виджету.
«Окно подписки».Вы можете добавить форму «окно подписки» и настроить его соответствующим образом. Окно будет появляться у пользователя после загрузки через установленный промежуток времени. После того, как форма будет отправлена, это окошко больше всплывать не будет. Кроме того, вы можете добавить в это окошко не только форму, а любую другую информацию, например – какое-нибудь сообщение о какой-то проводимой акции. Окно будет всплывать на странице через какой то установленный промежуток времени. Получается, эта функция даже не совсем относится к форме, а просто к всплывающему окну, которое будет появляться через какой то промежуток времени после того, как человек зайдёт на Ваш сайт.
Окно будет появляться у пользователя после загрузки через установленный промежуток времени. После того, как форма будет отправлена, это окошко больше всплывать не будет. Кроме того, вы можете добавить в это окошко не только форму, а любую другую информацию, например – какое-нибудь сообщение о какой-то проводимой акции. Окно будет всплывать на странице через какой то установленный промежуток времени. Получается, эта функция даже не совсем относится к форме, а просто к всплывающему окну, которое будет появляться через какой то промежуток времени после того, как человек зайдёт на Ваш сайт.
Полей ввода здесь много разных тоже. Есть однострочное многоцелевое поле, поле вводе Email (с валидацией), поле ввода телефона, поле ввода пароля, многострочное поле ввода, два вида числовых полей с кнопками (то есть +, -, стрелочками можно менять, настраивать как вам будет удобно).
«Выпадающие списки»Полностью настраиваемые выпадающие списки с интеллектуальным поиском. То есть вы начинаете вводить буквы, слова или любое сочетание букв из искомого слова, и в списке останутся строки, удовлетворяющие введенной маске. При том, количество строк в этом списке не ограничено. При превышении установленного отображаемого количества строк, появится полоса прокрутки.
То есть вы начинаете вводить буквы, слова или любое сочетание букв из искомого слова, и в списке останутся строки, удовлетворяющие введенной маске. При том, количество строк в этом списке не ограничено. При превышении установленного отображаемого количества строк, появится полоса прокрутки.
В принципе, флажки и радио кнопки доступны в стандартном виджете. В этом можно установить любое количество групп флажков и переключателей в форме, настраивать размеры, цвета и любые другие элементы интерфейса и выбрать, какие флажки или переключатели сделать активными по умолчанию. То есть порекомендовать людям, заполняющим форму, те или иные флажки при заполнении.
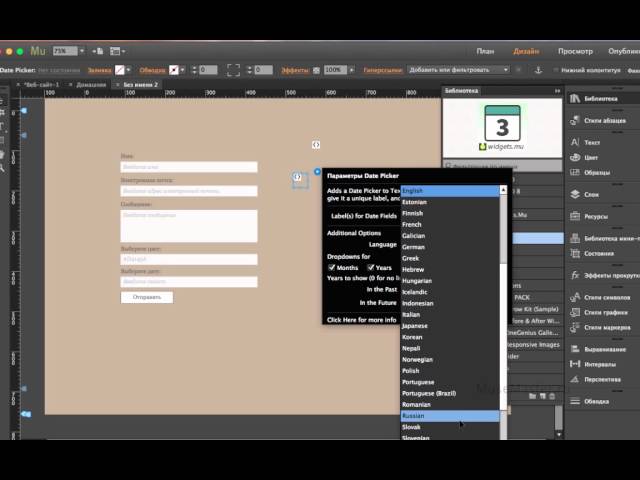
Функция «календарь»Более 30 настроек позволяют настроить календарь совершенно уникальным образом. В календаре настраивается самая мельчайшая деталь интерфейса. Существует маска отображения даты и выбор анимации. Календарь этот – умный, если на странице нет места, он разворачивается вверх данного окошка.
В данном виджете существуют так же готовые созданные формы обратной связи в комплекте. Таких форм здесь 5, это заранее спроектированные формы, которые могут пригодиться вам для каких либо задач. Первая – это форма с прикреплением файлов, далее простая форма без прикрепления файлов, форма с выпадающими списками, форма во всплывающем окне, и форма подписки. Все формы собраны из компонентов виджетов, которые вы сможете редактировать или добавлять свои.
Создание формы обратной связи. Заказ виджета.Последняя строка – это информация как виджет можно купить. Его можно заказать через форму заказа в главном меню или написав лично ВК. При заказе нужно указывать домен, к которому будет привязан виджет (виджет может работать на локальном сервере). Ниже указано, что по мере выхода обновлений, цена на виджет может расти. Это в принципе понятно – столько возможностей у него. Виджет можно заказать, нажав на кнопку «ЗАКАЗАТЬ».
Давайте попробуем это сделать. Я нажимаю на кнопку , у меня появляется вот такое всплывающее окно, где я должен ввести адрес свей электронной почты, и указать версию виджета, которую я хочу купить. Вводите сюда свои данные и нажимаете кнопку «отправить». Таким образом вы сообщаете о своём желании купить данный виджет. Так что, если вам действительно необходим такой большой набор настроек, такой профессиональный и гибкий виджет для создания собственных форм для Adobe Muse, заходите на сайт museone.ru/cform2. На самом сайте он расположен вот здесь – третьим. Нажимая на «demo» вы попадаете на ту страницу на которой мы только что были. А если вы нажмёте на «руководство», то попадёте на страничку, где найдёте полное руководство виджета. Это конечно замечательная тех поддержка со стороны разработчика.
Создание формы обратной связи. Выводы и заключение.На этом я заканчиваю данное обзорное видео. Мы рассмотрели виджет Конструктор форм версии 2.0, позволяющий осуществить создание формы обратной связи в Adobe Muse. Если вам понравился мой обзор – ставьте лайки и комментарии внизу. Ссылку на сайт, где я рассматривал данный виджет вы можете увидеть под этим видео. Нажимайте, смотрите, скачивайте и читайте руководство. Приобретайте виджет, если вам это действительно необходимо.
Если вам понравился мой обзор – ставьте лайки и комментарии внизу. Ссылку на сайт, где я рассматривал данный виджет вы можете увидеть под этим видео. Нажимайте, смотрите, скачивайте и читайте руководство. Приобретайте виджет, если вам это действительно необходимо.
До встречи, друзья. Пока.
Виджеты Adobe Muse
Автор видео
Дмитрий Шаповалов
Добавление контактных форм и стилей виджетов форм в Adobe Muse.
Узнайте, как добавлять, настраивать и тестировать контактные формы для веб-сайта Adobe Muse. Настройте reCAPTCHA для защиты от спама или фишинга.
Большинство сайтов, которые вы посещаете, имеют контактную страницу, позволяющую посетителям связаться с владельцем сайта. Формы очень полезны, потому что вы можете собирать контактную информацию потенциальных клиентов, а также избегать нежелательной почты, которая может возникнуть, когда вы публикуете адрес электронной почты непосредственно на веб-странице.
В этой статье вы узнаете, как добавлять и настраивать контактные формы на сайтах Adobe Muse.
Выполните следующие действия, чтобы добавить виджет контактной формы в дизайн вашего сайта:
Откройте Adobe Muse. Дважды щелкните и откройте страницу в представлении «Дизайн», на которую вы хотите добавить контактную форму.
Откройте панель «Библиотека виджетов» («Окно» > «Библиотека виджетов»). Щелкните Формы и выберите один из двух типов форм:
- Подробный контакт
- Простой контакт
Перетащите виджет контактов на страницу.
Разверните раздел «Формы» и перетащите форму «Простой контакт» на страницу.
После перетаскивания формы на страницу используйте инструмент «Выделение», чтобы щелкнуть один раз, чтобы выбрать форму, а затем расположить ее в нужном месте.
Поскольку виджет «Формы» является адаптивным, вы можете просмотреть и проверить его поведение на экранах различных размеров. Если вы хотите изменить положение виджета или изменить параметры закрепления и изменения размера полей контактной формы, вам необходимо сначала добавить точку останова в нужном месте.

Если вы хотите закрепить виджет «Формы» в определенной позиции на странице, выберите параметр «Закрепить» на верхней панели инструментов.
ملاحظة:
Если вы хотите, чтобы форма отображалась на каждой странице, вы можете добавить виджет «Контактная форма» на главную страницу. В этом случае на каждой странице, использующей главную страницу, будет отображаться контактная форма.
Используйте инструмент «Выделение», чтобы выбрать весь виджет «Контактная форма». Когда выделена вся форма, индикатор выбора в верхнем левом углу панели управления отображает: Форма: Обычный
Ссылка Обычный представляет собой меню с четырьмя возможными состояниями, как элементы меню или кнопки:
- Обычный
- Выполняется отправка
- Отправить успешно
- Ошибка отправки
Индикатор выбора отображает доступные состояния для всей формы.

Если вы хотите настроить отображение формы в различных состояниях, вы можете выбрать соответствующее имя состояния в этом меню.
Вид формы в состоянии «Ошибка отправки».
Пока выбрано это состояние, вы можете настроить внешний вид сообщения об ошибке. Например, вы можете изменить текстовое содержимое или изменить цвет текста ошибки с красного на синий.
Снова выберите нормальное состояние в меню индикатора выбора.
Пока вся форма выделена в нормальном состоянии, щелкните синюю стрелку, чтобы открыть меню «Параметры». Набор параметров в меню «Параметры» влияет на весь виджет:
В меню «Параметры» отображаются параметры для всей контактной формы.
По умолчанию поле Имя формы заполняется названием текущей страницы. При желании вы можете изменить имя.
Если вы хотите, чтобы отправленные формы пересылались на несколько адресов электронной почты, вы можете ввести адреса (разделенные точкой с запятой) в поле Электронная почта.

Поведение при отправке формы задается параметром, который вы выбираете в меню «После отправки». Выберите один из следующих параметров в меню «Параметры»:
- Оставаться на текущей странице (по умолчанию)
- Ссылка на файл (загрузить файл, ссылка на который появляется после отправки формы)
Выберите поведение формы с помощью меню «После отправки».
Вы можете добавить два типа новых элементов формы:
Стандартные поля
Список стандартных полей включает:
- Электронная почта
- Компания
- Имя
- Номер рабочего телефона
- Номер сотового телефона
- Рабочий адрес
- Номер домашнего телефона
- Веб-сайт
- Домашний адрес
- Капча
Чтобы добавить любое из этих полей, установите флажок напротив необходимых полей.
Чтобы добавить настраиваемые поля для контактных форм, нажмите кнопку + рядом с настраиваемым полем, которое вы хотите добавить, а затем введите метку в представлении «Дизайн», чтобы описать новый элемент поля формы, который вы добавляете в форму.

В контактную форму можно добавить следующие типы настраиваемых полей:
- Однострочный текст: Однострочные поля предназначены для более короткого текста, например возраста посетителя или почтового индекса.
- Многострочный текст : Добавьте многострочные текстовые поля, если вы хотите, чтобы посетитель мог ввести дополнительную информацию, например отправить комментарий или задать вопрос.
- Флажок
- Группа флажков
- Группа радиокнопок
При выборе элемента формы индикатор выбора обновляется и отображает имя элемента, например «Метка», «Ввод текста» или «Отправить». С помощью индикатора выбора вы можете легко увидеть, какой вложенный элемент в форме выбран в данный момент.
Щелкните всю форму один раз, чтобы выбрать виджет «Формы» целиком. Чтобы выбрать отдельные элементы в виджете «Формы», дважды щелкните и выберите элемент.

Чтобы узнать, выбран ли весь виджет или отдельный элемент, просмотрите индикатор выбора. Индикатор выбора отображает форму, если вы выбираете весь виджет, и текстовый ввод, если вы выбираете конкретное поле.
Когда выбран элемент формы ввода текста и вы нажимаете кнопку с синей стрелкой для доступа к меню «Параметры», предоставленные параметры предлагают настройки, относящиеся конкретно к этому элементу.
В меню «Параметры» отображается контекстный набор параметров для выбранного элемента формы.
В меню «Параметры», когда выбран элемент «Ввод текста», вы можете выбрать, является ли это поле обязательным. Вы также можете выбрать, будет ли поле отображать описательный текст, чтобы помочь посетителю понять, что вводить при заполнении поля.
В разделе Части установите или снимите флажки, чтобы отобразить или скрыть метку поля и текст сообщения.
Когда элемент формы выбран, индикатор выбора отображает имя элемента, а также меню состояний, доступ к которому можно получить на панели управления (если применимо).
 Меню в индикаторе выбора упрощает выбор нужного состояния при редактировании элементов формы.
Меню в индикаторе выбора упрощает выбор нужного состояния при редактировании элементов формы.Когда элемент формы выбран, используйте меню Индикатор выбора, чтобы выбрать желаемое состояние.
Когда состояние выбрано, вы можете использовать панель «Заливка» или панель «Управление», чтобы настроить его внешний вид.
Возможные состояния, которые можно настроить для полей формы:
- Пусто
- Не пустой
- Переворот
- Фокус
- Ошибка
Состояния кнопки «Отправить» отображаются, когда кнопка «Отправить» выбрана.
Для кнопки «Отправить» можно настроить следующие состояния:
- Нормальное
- Переворот
- Мышь вниз
- Выполняется отправка
Нажмите кнопку «Отправить», чтобы получить доступ к состояниям кнопки.
Обратите внимание, что при выборе всей формы отображаются состояния всей формы:
- Обычный
- Выполняется отправка
- Отправить успешно
- Ошибка отправки
Когда выделена вся форма, вы можете выбрать состояние всей формы, чтобы повлиять на то, как она будет отображаться.

Внешний вид виджета «Формы» и элементов формы можно изменить так же, как вы обновляете внешний вид других виджетов в Adobe Muse. Следуйте этому основному рабочему процессу:
Используйте инструмент «Выделение», чтобы выбрать всю форму или элемент формы, который вы хотите обновить.
Например, если вы хотите изменить текст, отображаемый на кнопке «Отправить», вы можете напрямую дважды щелкнуть кнопку «Отправить» в контактной форме. Вы можете изменить текст на кнопке «Отправить», выбрав Текст, выбрав текст «Отправить» с помощью инструмента «Текст». Удалите текст и введите новое слово. Вы также можете выбрать различные состояния кнопки «Отправить» с помощью меню в индикаторе выбора и изменить текст для разных состояний.
После выбора элемента формы можно настроить внешний вид элемента.
Например, дважды щелкните и выберите поле Имя. Чтобы выбрать ввод текста для поля «Имя», вы можете использовать параметры на панели «Управление» или на панели «Заливка», чтобы установить цвет фона текстового поля.

Используйте панель «Заливка», чтобы задать цвет заливки полей ввода текста.
Используя параметры панели «Заливка», вы можете установить сплошной или градиентный цвет заливки. Вы также можете установить фоновое изображение для заливки и установить параметры «Подгонка» и «Положение». Чтобы настроить прозрачность заливки, вы можете изменить параметр «Непрозрачность».
Обратите внимание: если вы не отключите параметр «Редактировать вместе» (который включен по умолчанию), все поля обновляются при редактировании одного поля. Эта функция помогает создать единообразный дизайн формы и экономит время. Однако вы всегда можете выбрать всю форму целиком, нажать кнопку с синей стрелкой, чтобы открыть меню «Параметры», и снять флажок «Редактировать вместе», если вы предпочитаете стилизовать поля по отдельности.
Если параметр «Редактировать вместе» отключен, изменения, вносимые в элемент формы одного типа, не применяются автоматически к другим элементам того же типа.

После настройки и оформления формы сохраните сайт, а затем опубликуйте его. Теперь вы можете протестировать форму в браузере.
Нажмите кнопку «Опубликовать», а затем нажмите «ОК».
Опубликовать сайт с последними изменениями.
Откроется окно браузера для отображения опубликованного сайта.
Посетите страницу с контактной формой и взаимодействуйте с ней на действующем сайте. Проверьте, что происходит, когда вы отправляете форму, не вводя содержимое в обязательные поля. Проверьте, как выглядит и работает форма, и обратите особое внимание на то, как она отображает сообщения об ошибках.
Убедившись, что форма работает и отображается должным образом, попробуйте отправить форму с сообщением-заполнителем, чтобы отправить сообщение. Проверьте свою электронную почту и убедитесь, что вы получили сообщение в свой почтовый ящик.

На левой боковой панели выберите параметр «Использование веб-форм» в категории «Отчеты». Появившийся график отображает недавнюю активность формы, связанную с ее отправкой.
Просмотрите отчет об использовании веб-форм, чтобы узнать, сколько посетителей отправили форму.
Используя отчеты на панели управления, вы можете многое узнать о посетителях вашего веб-сайта. Вы можете отслеживать тенденции, чтобы увидеть, когда сайт получает больше всего трафика, и проверить эффективность форм, которые вы добавляете на свой сайт.
Эта информация полезна при принятии решения о том, когда добавлять рекламные акции или обновлять содержимое вашего сайта. Это также помогает вам взаимодействовать с посетителями, потому что вы позволяете им отправлять вам сообщения и отзывы. Вы можете вести диалог с посетителями, а не только отображать информацию в одностороннем общении с вашего сайта.
Чтобы узнать больше о создании сайтов с помощью Muse, посетите страницу учебных пособий по Adobe Muse.
 Также посетите страницу «Сайт дня», чтобы увидеть примеры последних веб-проектов, созданных с помощью Muse.
Также посетите страницу «Сайт дня», чтобы увидеть примеры последних веб-проектов, созданных с помощью Muse.
Adobe Muse позволяет добавить reCAPTCHA — бесплатную службу Google для защиты веб-сайта от спама в комментариях, фиктивных регистраций и т. д. Вы можете включить reCAPTCHA в контактных формах в Adobe Muse, чтобы только действительные пользователи могли предоставлять информацию на вашем веб-сайте. Для получения дополнительной информации о reCAPTCHA см. Google reCAPTCHA.
Служба reCAPTCHA требует, чтобы вы создали открытый и закрытый ключи, уникальные для домена вашего веб-сайта. Эти ключи необходимо скопировать в определенные поля в Adobe Muse, чтобы полностью включить reCAPTCHA на вашем веб-сайте.
В Adobe Muse выберите «Окно» > «Библиотека виджетов» > «Формы». Перетащите и добавьте простую или подробную контактную форму.
На панели параметров в раскрывающемся списке Captcha выберите reCAPTCHA v2.

Рекомендуется выбрать reCAPTCHA v2, так как Google больше не поддерживает reCAPTCHA версии 1.
Добавить reCAPTCHA v2
В форму добавлено поле reCAPTCHA (Проверка изображения).
Настройка параметров reCAPTCHA v2
Настройте reCAPTCHA, используя следующие параметры:
- Открытый ключ : используется в коде JavaScript, который предоставляется вашим пользователям. Информацию о создании ключей reCAPTCHA см. в разделе Генерация открытых и закрытых ключей.
- Закрытый ключ : используется для связи между сервером вашего веб-сайта и сервером Google. Настоятельно рекомендуется надежно хранить закрытый ключ и не раскрывать его. После потери закрытый ключ невозможно восстановить в Google. Информацию о создании ключей reCAPTCHA см. в разделе Генерация открытых и закрытых ключей.
- Требовать ввод : Укажите, является ли reCAPTCHA обязательным.
 Опция недоступна для редактирования и выбрана по умолчанию.
Опция недоступна для редактирования и выбрана по умолчанию. - Тема: Укажите, хотите ли вы выбрать светлую или темную тему для поля reCAPTCHA.
- Введите : укажите, хотите ли вы включить проверку изображения или воспроизведение звука для проверки reCAPTCHA. Воспроизведение аудио позволяет слепым пользователям и пользователям с плохим зрением легко перемещаться по вашему сайту.
- Размер : Укажите, хотите ли вы, чтобы размер reCAPTCHA был нормальным или компактным.
- Метка : Установите этот флажок, чтобы выбрать отображение метки поля reCAPTCHA. Вы можете использовать это поле, чтобы добавить заголовок в раздел reCAPTCHA формы.
- Текст сообщения : Установите этот флажок, чтобы выбрать отображение сообщения.
ملاحظة:
Вам не нужно получать ключи для веб-сайтов, опубликованных в настоящее время в Business Catalyst.

Откройте консоль администратора Google в браузере. В консоли администратора Google нажмите «Зарегистрироваться сейчас», чтобы войти в свою учетную запись Google, или зарегистрируйтесь с помощью параметра «Создать учетную запись».
После входа в систему вы будете перенаправлены на домашнюю страницу Google reCAPTCHA.
Google reCAPTCHA
Нажмите кнопку «Получить reCAPTCHA» в верхней части страницы.
Укажите доменное имя вашего веб-сайта в поле Домены. Не указывайте полный URL-адрес веб-сайта, а только доменное имя. Например, mysamplemusewebsite.com .
Зарегистрируйте свой сайт для Google reCAPTCHA
Нажмите «Зарегистрироваться», чтобы сгенерировать уникальные открытый и закрытый ключи для вашего веб-сайта.
Обратите внимание на созданные открытый ключ (ключ сайта) и закрытый ключ (секретный ключ).

Создание открытых и закрытых ключей
Скопируйте ключ сайта и секретный ключ в поля открытого и закрытого ключа в Adobe Muse соответственно.
Убедитесь, что вы скопировали ключи полностью и не пропустили ни одного символа.
После получения пары ключей для домена эта пара используется во всех формах на этом сайте Adobe Muse. При изменении одного из них автоматически изменяются все, а также планируется повторный экспорт всех страниц и соответствующих им .php-скриптов. Если вы используете сторонний инструмент для FTP-файлов на сервер, убедитесь, что вы скопировали все файлы .html и .php (файлы .php находятся внутри папки «scripts/») на сервере, а не только тот, который были обновлены.
Предварительный просмотр страницы в браузере или в Adobe Muse для проверки reCAPTCHA.
إشعارات قانونية | سياسة الخصوصية على الإنترنت
Получить контактную форму для Adobe-muse на своем веб-сайте [январь 2023 г.
 ] Получить контактную форму для Adobe-muse на своем веб-сайте [январь 2023 г.]
] Получить контактную форму для Adobe-muse на своем веб-сайте [январь 2023 г.]🇺🇸 en🇷🇺 ru🇩🇪 de🇪🇸 es🇫🇷 fr🇵🇹 pt
Разработано специально для Adobe-muse
35 472 пользователя подключил это приложение
Разрешить пользователям связываться с вами, заполнив форму «Контактная форма» от Smartarget. Бесплатная 5-минутная установка на веб-сайт Adobe-muse. Нулевое обслуживание. Отзывчивая поддержка.
Подключить «Контактную форму» к Adobe-muse
*кредитная карта не требуется
Будьте доступны
Добавьте контактную форму в свой магазин Adobe-muse, чтобы клиенты могли легко связаться с вами.
Информационный бюллетень
Собирайте электронные письма клиентов, заполнивших контактную форму на вашем веб-сайте Adobe-muse.
Будь на виду!
Показать контактную форму на всех ваших страницах и быть видимым для. ваши клиенты.
Как виджет «Контактная форма» выглядит на сайте Adobe-muse?
Настройте контактную форму для Adobe-muse по своему усмотрению. Выберите нужные поля, какие поля являются обязательными, положение на рабочем столе и мобильном устройстве, цвета и многое другое.
Выберите нужные поля, какие поля являются обязательными, положение на рабочем столе и мобильном устройстве, цвета и многое другое.
Виджет «Контактная форма» для Adobe-muse —
Зачем использовать его в 2022 году
Простая функция
Контактная форма — это простой, но эффективный инструмент, с помощью которого владельцы бизнеса могут получить информацию от клиентов до того, как они назначат встречу. В отличие от других приложений, контактная форма играет простую роль на вашем веб-сайте Adobe-muse, предоставляя владельцам бизнеса информацию о клиентах заранее. Это может показаться не таким уж большим, но учитывая количество клиентов, с которыми продавцам приходится иметь дело ежегодно, это делает его хорошим дополнением к вашему веб-сайту Adobe-muse.
Простота установки
Одним из основных преимуществ использования Adobe-muse является то, что люди без навыков программирования могут без проблем запускать веб-сайты. В то время как другим веб-сайтам может потребоваться программирование для некоторых функций, веб-сайты Adobe-muse призваны облегчить жизнь продавцам и покупателям. Продавцы могут вносить изменения в свой веб-сайт, не выполняя множество технических шагов. Форму «Свяжитесь с нами» можно добавить на свой веб-сайт за считанные минуты.
Продавцы могут вносить изменения в свой веб-сайт, не выполняя множество технических шагов. Форму «Свяжитесь с нами» можно добавить на свой веб-сайт за считанные минуты.
Smartarget «Контактная форма»
У современного покупателя есть много вариантов на выбор, что увеличивает вероятность того, что он откажется, если не найдет то, что ему нужно. Так как потребности клиентов. Один из способов, с помощью которого владельцы бизнеса могут улучшить свой веб-сайт Adobe-muse, — использовать приложение «Контактная форма», чтобы побудить посетителей веб-сайта сообщить продавцам, что им нужно. Контактную форму также можно использовать для направления клиентов в другой раздел вашего веб-сайта, где они могут найти именно то, что им нужно.
5 минут, чтобы улучшить свой веб-сайт Adobe-muse. Начать сейчас.
Часто задаваемые вопросы
1. Зарегистрируйтесь на Smartarget (бесплатно, кредитная карта не нужна) Зарегистрируйтесь бесплатно
2.
