Добавление виджета «Форма подписки» на веб-сайт Adobe Muse (быстро и бесплатно)
Получайте электронные письма на своем сайте и превращайте посетителей в своих поклонников
Описание
Форма подписки на Adobe Muse — это удобный инструмент, позволяющий собирать электронные письма. Наш плагин дает вам возможность не только расширить список адресов электронной почты, но и сделать это эффективно — вы можете присоединить к форме заголовок с информативным заголовком, запросить адрес электронной почты с именем или сделать это проще и оставить только адрес электронной почты. поле и примыкают к информативной метке и заполнителю. Также есть возможность подключить виджет «Форма подписки» к сервису Mailchimp. А применив один из четырех готовых шаблонов макета, вы создадите виджет, который работает именно так, как вам нужно.
Покажите ваши формы подписки нужным людям на нужных страницах вашего сайта и не дайте им уйти!
Ознакомьтесь со списком самых мощных функций:
- Прикрепите заголовок с заманчивой подписью.

- Подключить форму подписки к сервису Mailchimp
- Загрузите базу данных электронной почты в формате CSV.
- Адаптируемые поля формы.
- 4 шаблона макета на выбор: панель, всплывающее окно, боковое, встроенное.
Протестируйте все функции персонализации в 100% функциональной демонстрации
Как добавить форму подписки на мой веб-сайт Adobe Muse?
Просто выполните указанные ниже действия, чтобы вставить инструмент.
- Откройте наш бесплатный редактор и начните создавать свой индивидуальный инструмент.
Найдите подходящий дизайн и параметры виджета и примените модификации. - Получите свой уникальный код в специальной форме в Elfsight Apps.
Когда настройка личного виджета будет завершена, скопируйте личный код в появившемся окне и сохраните его для дальнейшего использования. - Начните использовать виджет на домашней странице Adobe Muse.
Внедрите ранее сохраненный код на главную страницу и сохраните улучшения.
- Установка успешно завершена.
Перейдите на свой сайт, чтобы проверить, как работает виджет.
В случае возникновения вопросов или возникновения каких-либо проблем, без колебаний обращайтесь в нашу службу поддержки клиентов. Наши специалисты будут рады решить все проблемы, которые могут возникнуть у вас с продуктом.
Как добавить Конструктор форм на мой веб-сайт Muse без навыков программирования?
Elfsight предлагает SaaS-решение, которое позволяет вам самостоятельно создавать виджет «Конструктор форм». Посмотрите, насколько это просто: работайте прямо в онлайн-редакторе, чтобы создать виджет «Конструктор форм», который вы хотели бы видеть на своем веб-сайте Muse. Выберите один из готовых шаблонов и настройте параметры Конструктора форм, добавьте свой контент, измените макет и цвета без навыков программирования. Сохраните Form Builder и скопируйте его установочный код, который вы можете легко добавить на свой веб-сайт Muse без необходимости покупать платный план.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Мультиплатформенное цифровое решение
от $0 / месяц
начните с бесплатного плана
Неограниченное количество доменов
Круглосуточная поддержка клиентов
Бесплатная помощь по установке
100% настраиваемый
Добавить на сайт
Муз -загрузка Форма — отзывчивый Muse
Форма загрузки музея
$ 19,90
4,13 из 5 на основе 15 рейтингов клиентов
(15 обзоров клиентов)
Предварительный просмотр
. элемент или покупка ПРЕМИУМ-ДОСТУП
элемент или покупка ПРЕМИУМ-ДОСТУП
Вы заплатите менее $1 за продукт с Премиум-доступом
Категории: Адаптивные виджеты Adobe Muse, Премиум-виджеты Muse
- Описание
- Часто задаваемые вопросы
- Отзывы (15)
Описание продукта
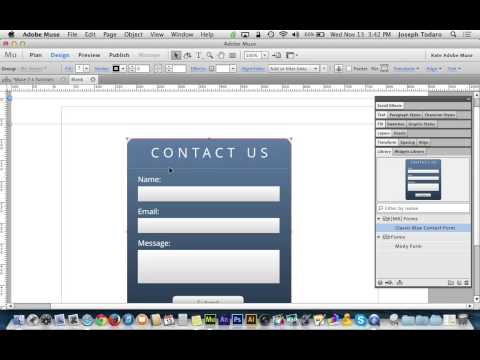
Очень часто можно найти контактные формы на веб-сайтах, но наличие формы загрузки будет удобно для некоторых веб-сайтов.
Например, если у вас есть бизнес и вы нанимаете сотрудников, ваши посетители могут прикрепить свое резюме к форме загрузки . Это улучшит функциональность формы, поскольку посетителям не нужно будет отправлять вам дополнительное электронное письмо. Кроме того, наличие обеих функций в одном еще более удобно для ваших пользователей.
Виджет формы загрузки для Adobe Muse имеет эти функции. Вы можете стилизовать форму по своему усмотрению и выбрать, какие поля вы хотите отображать среди вариантов, которые мы вам предоставляем. Вы можете не только загружать резюме. Подумайте о других возможностях, таких как загрузка фотографий или графики.
Вы можете не только загружать резюме. Подумайте о других возможностях, таких как загрузка фотографий или графики.
Основные характеристики Загрузить виджет контактной формы для Adobe Muse:
- Добавьте контактную форму на свой веб-сайт.
- Форма поддерживает один вложенный файл. Если вам нужно прикрепить несколько файлов, сожмите все файлы в ZIP-архив.
- Эта форма позволяет пользователям отправлять вам вложенные файлы.
- Вы получите файлы, прикрепленные к вашему электронному письму.
- Виджет с изменяемым размером.
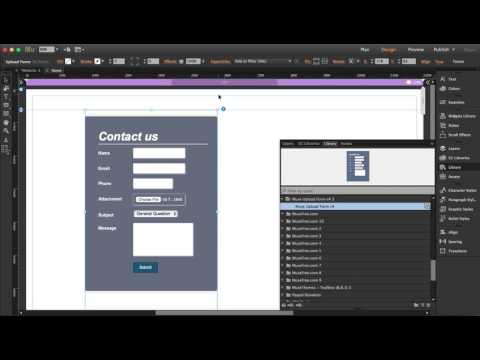
КАК ЭТО РАБОТАЕТ
- Добавьте новый виджет в Adobe Muse.
- ВАЖНО: ДОБАВЬТЕ ФАЙЛ PHP « contact.php », включенный в загруженный zip-файл.
- Введите адрес получателя «Отправить по электронной почте».
- Введите исходный адрес «От электронной почты».
- При желании можно настроить все другие доступные параметры.

- Вы можете показать/скрыть поля телефона, темы и телефона.
ОБНОВЛЕНИЕ V2 : теперь вы можете изменить тип шрифта, выбирая между более чем 40 стандартными веб-шрифтами
ОБНОВЛЕНИЕ V3 :
- Теперь вы можете отправить форму нескольким получателям. Разделите их запятой.
- Вы также можете установить до 5 предметов.
- Добавлены тексты меток в конфигурацию, чтобы вы могли изменять или переводить их.
ОБНОВЛЕНИЕ V4 :
- Создан новый необязательный contactsec.php Файл, отвечающий за доставку электронной почты. Чтобы избежать спама, используйте contactsec.php вместо старого contact.php .
- Отредактируйте contactsec.php с помощью Notepad++ (или другого программного обеспечения, которое не изменит кодировку файла). Настройте адрес электронной почты получателя формы, изменив первую строку здесь:
- Вы также можете добавить несколько получателей назначения в contactsec.
 php, разделив их запятой. Держите все значения в кавычках, как показано в примере.
php, разделив их запятой. Держите все значения в кавычках, как показано в примере. - Сохраните contactsec.php и используйте ДОБАВИТЬ ФАЙЛ PHP « contactsec.php » в настройках вашего виджета.
- Отредактируйте contactsec.php с помощью Notepad++ (или другого программного обеспечения, которое не изменит кодировку файла). Настройте адрес электронной почты получателя формы, изменив первую строку здесь:
ОБНОВЛЕНИЕ V5 :
- Исправлены ошибки при использовании нескольких форм в разных точках останова.
- Теперь разрешена отправка нескольких файлов.
- Добавлена полоса загрузки при загрузке файла, вы можете настроить ее цвет.
- Добавлена возможность перенаправления на любой URL-адрес после успешной загрузки.
UPDATE V6 :
- Файлы Contact и contactsec php обновлены: они не будут отправлять пустые поля.
- Обновлен формат основного текста электронной почты.
- Заголовок формы: показать или скрыть заголовок. Управляйте шрифтом, размером, цветом и разделителем.
- Текстовые метки формы: настройте шрифт, размер, цвет и ширину.

- Метки ввода формы: контролируйте множество настроек из полей ввода, таких как шрифт, размер, цвет, фон, радиус угла, границы, тень, ширина или поля.
- Кнопка формы: настройка шрифта, размера, цвета, ширины, фона или выравнивания.
- Добавлен шрифт по умолчанию. Выберите шрифт -default-, чтобы использовать любой шрифт, выбранный Adobe Muse (экспортированные шрифты изображений недопустимы).
- Исправлена небольшая ошибка при использовании специальных символов (декабрь 2017 г.).
ТРЕБОВАНИЯ. ПРОЧИТАЙТЕ ПЕРЕД ПОКУПКОЙ:
- . Следует принять во внимание, что эти элементы формы нельзя редактировать непосредственно в Adobe Muse, и вы не можете добавлять дополнительные поля (поскольку Muse не поддерживает поля загрузки), поэтому для управления макетом формы необходимо использовать виджет настройки.
- Этот виджет не будет работать в Adobe Muse Preview. Вам нужно загрузить его на ваш сервер, совместимый с PHP, чтобы увидеть, как он работает.

- Убедитесь, что ваш хостинг-провайдер совместим с PHP и поддерживает функцию mail() PHP. Это требование необходимо виджету для работы.
- Некоторые серверы, такие как Banahosting или Ipage, отправляют электронные письма без проблем. Другие, такие как Aruba или Godaddy, требуют изменения настроек хостинга, чтобы включить его. Обратите внимание, что Business Catalyst не поддерживает PHP. Дополнительную информацию можно прочитать здесь: https://forums.adobe.com/docs/DOC-3581
- Пожалуйста, прочтите « Как проверить, включена ли функция mail() PHP на вашем сервере » или свяжитесь с вашим хостинг-провайдером, если вы не уверены, что они соответствуют этому требованию.
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР
F.A.Q.
Какие электронные письма я должен писать в ОТПРАВИТЬ НА ЭЛЕКТРОННУЮ ПОЧТУ и ОТ ЭЛЕКТРОННОЙ ПОЧТЫ?
В поле «Отправить по электронной почте» необходимо указать адрес электронной почты, на который вы хотите получать все формы (назначение). Например, это может быть ваша личная электронная почта. В поле «От электронной почты» вы должны указать адрес электронной почты отправителя (происхождение). Это должно быть электронное письмо с вашего домена.
Например, [email protected] (из электронной почты) будет отправлять формы на ваш личный адрес электронной почты myname@gmail. com (отправить на электронную почту).
com (отправить на электронную почту).
Как добавить несколько получателей?
В файле contactsec.php вы можете добавить несколько получателей назначения, разделив их запятой. Держите все значения в кавычках.
Какой файл мне сейчас загрузить в настройки виджета, contact.php или contactsec.php?
Этот виджет был обновлен, поэтому теперь вы должны загрузить contactsec.php и следовать инструкциям, описанным в UPDATE V4
Я не могу найти файл contactsec.php, где его найти?
Если вы не можете найти файл contactsec.php, перейдите в свою учетную запись в Responsive Muse и загрузите обновленный виджет.
Какая версия Adobe Muse требуется?
Для этого виджета требуется Adobe Muse CC 2017 или более поздней версии. Обычно мы можем предоставить виджет, совместимый со старыми версиями, если вы свяжетесь с нами, но мы не обеспечиваем его поддержку и не можем гарантировать его полную функциональность.

