Adobe Photoshop Sketch по Adobe Systems, Inc.
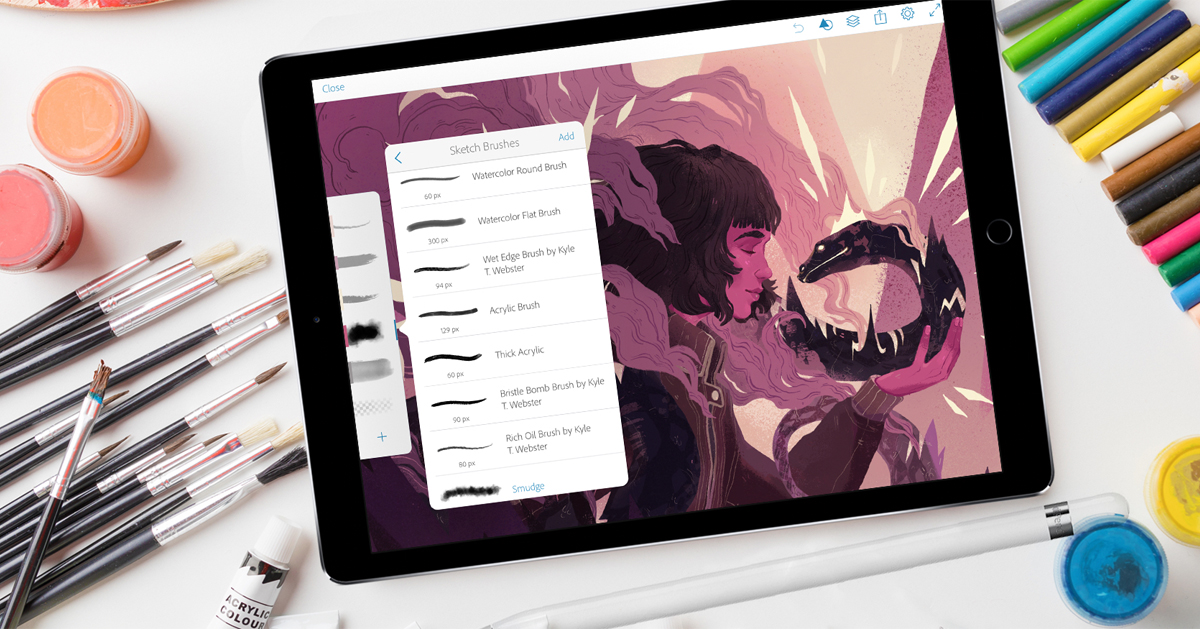
Вы странствующий художник? Adobe Sketch поможет проявить свои творческие наклонности везде, где вас посетит вдохновение. Мы позаимствовали мощную кисть в Photoshop и снабдили ею ваш iPhone и iPad. Ручки, карандаши и акварели кажутся настоящими, в том числе избранное от мастера кисти Kyle T. Webster. Творите на холстах и меняйте их размеры до 8K, чтобы получить превосходное качество печати. Хотите продвигать свое искусство? Отправляйте свои многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя учетную запись Creative Cloud. Покажите свой процесс создания цифрового рисунка в автоматически записываемом покадровом видеоролике.
Особые возможности
• 24 встроенных кисти регулируемого размера, цвета, наложения и прозрачности
• Доступ к тысячам кистей Photoshop, импортированных в Sketch
• Профессиональный рост с увеличением размера холста — вплоть до восхитительно печатаемого 8k
• Смешение фотографий со слоями рисунков — перекомпоновка, переименование, преобразование и объединение
• Трафареты для наложения и печати кривых и основных фигур, включая прямые линии и круги
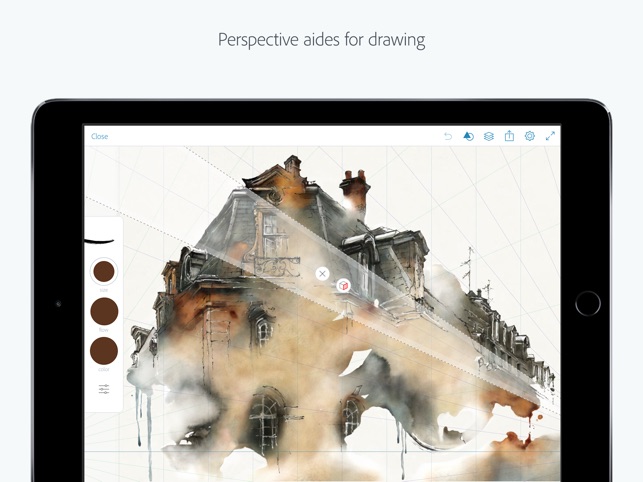
• Сетки с перспективой и в виде графа, чтобы помочь вам правильно оформить свои работы
• Оптимизация для Apple Pencil и iPad Pro
• Лицензированные фотографии без уплаты роялти с Adobe Stock в приложении Sketch
————————————————————————
БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)
Если вам нужно больше места для хранения файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1,99 USD в месяц. Регулярные платежи будут автоматически списываться с вашего счета учетной записи iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена — при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.
Важная информация
Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:
http://www.adobe.com/ru/special/misc/terms.html
http://www.adobe.com/ru/privacy/policy-linkfree.html
Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Службы Adobe Online требуют наличия интернет-соединения, доступны не во всех странах и не на всех языках и могут быть изменены или отменены без уведомления.
Если вам нравится программа Adobe Sketch, поделитесь своим мнением с другими пользователями! Ваше мнение важно для нас!
Почему UI-специалисты отказываются от Photoshop и переходят на Sketch — Офтоп на vc.ru
«Для меня переход с Photoshop на Sketch был крайне болезненным, — рассказывает Артур Касимов, продуктовый дизайнер «Яндекса». — Я, что называется, человек старой закалки. Помню ещё ранние версии Photoshop». За 25 лет Photoshop стал стандартом для индустрии веб-дизайна, несмотря на «вес» (программа занимает больше 1 Гб дискового пространства), невостребованные функции в интерфейсе и чрезвычайно запутанную процедуру покупки, на которую даже жаловался создатель соцсети «ВКонтакте» Павел Дуров.
Adobe также выпускает векторный Illustrator, из-за чего разработчикам интерфейсов часто приходилось постоянно держать открытыми сразу два редактора. «Кто-то выходит из этой ситуации выбором в пользу Illustrator, но в силу сформировавшихся привычек было жалко время на это», — рассказывает UI-специалист Антон Фролов.
«Photoshop cоздавался и развивался, как софт для фотографов. Потом его напичкали всем, что только в голову пришло. От этого редактор стал похож на неповоротливого бегемота», — считает продуктовый дизайнер «Яндекса» Артур Касимов. Сложности возникали и со скоростью работы и с производительностью. Например, макеты, содержащие большое количество слоев, заметно замедляли процессы в Photoshop.
Кроме того, для создания стандартных интерфейсных элементов — таких как кнопка Mac OS, выпадающий список в браузере или прямоугольник с закругленными краями — приходилось проделывать иногда с десяток действий. Все это отражалось на скорости работы дизайнера. «Photoshop и Illustrator не заточены под веб-дизайн. Поэтому проектирование интерфейсов и любые попытки сделать что-то внятное иначе как костылями не назовешь», — считает UI-специалист компании MacPaw Дмитрий Новиков.
Впрочем, на рынке появлялись альтернативы Photoshop: GIMP, Krita, Paint.NET и другие. Однако они не могли предоставить даже близко необходимый набор инструментов для проектирования интерфейсов, считают UI-специалисты.
Появление Sketch
Несколько лет назад разработчики компании Bohemian Coding выпустили программу для Mac OS под названием Sketch. Первое отличие, сразу бросавшееся в глаза — приложение являлось альтернативой Photoshop, однако его интерфейс был больше похож на программу из пакета iWork — нативные иконки из Cocoa, минимальное количество инструментов на панели, единственный блок настроек, подстраивающийся под действия пользователя.
В отличие от Photoshop, Sketch не использует собственных средств для отрисовки создаваемого контента — эти функции возложены на встроенные инструменты Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync. Благодаря этому даже последняя версия программы занимает всего 42 Мб на диске.
Однако с первыми версиями оказалось не всё так гладко. Многие дизайнеры заметили новинку, но побоялись отказаться от Photoshop. Тогда еще разработчики Sketch не могли определиться, для кого они выпустили продукт — поэтому часть функций напоминала графический редактор, другая часть — приложение для создания сайтов. Sketch 2 расставил нужные акценты — программа была ориентирована на UI-специалистов. Но её бедой было большое количество багов.
«Мы пробовали переходить на Sketch еще в конце 2013. Но это была его вторая версия — очень глючная. Мы убили кучу времени и тогда пришлось вернуться обратно в Photoshop», — рассказал руководитель отдела проектирования и дизайна интерфейсов Mail.Ru Group Юрий Ветров.
Появление отлаженной третьей версии Sketch привело к началу популяризации программы среди специалистов.
Sketch
«Sketch очень оптимизирован — в одном документе могут быть отрисованы десятки экранов приложения, доступные для редактирования без лишних действий, и никакой просадки в производительности, — рассказывает Антон Фролов, — Кроме того, очень продуманный интерфейс, ощущение, что это софт от тех, кто в нем же и нуждается — быстрое отображение отступов, удобная работа с символам и стилями, параметрами элементов, интуитивные шорткаты и так далее».
Например, в Photoshop дизайнерам приходилось постоянно подстраиваться под пиксельную сетку, чтобы избавиться от размытых краев объектов. Разработчики Sketch добавили автоматическую привязку контента к сетке, благодаря чему удается избегать размытых краев и других неровностей.
Другой пример — скругленные края у прямоугольных объектов. В Photoshop задать скругление можно было только перед отрисовкой объекта — в случае необходимости дизайнерам приходилось менять положение кривых вручную по пикселам. В Sketch предусмотрели возможность настройки скруглений слоя в любой момент через панель настройки.
В последней версии Sketch появилась еще более глубокая интеграция с нативными средствами Mac OS X: поддержка iCloud, Time Machine, автосохранения, нативный рендер шрифтов, трансляция макетов на мобильное устройство.
«Cамое главное, на мой взгляд — продуманный интерфейс нарезки графики, который парой кликов позволяет указать, в какие папки, с какими именами и размерами нарезать графику. По умолчанию поддерживается нарезка для iOS и Android, но можно добавить и свои форматы», — делится своим опытом Антон Фролов.
Кроме того, часть работы в Sketch можно автоматизировать при помощи плагинов. Например, Measure и InVision, которые позволяют быстро и удобно подготавливать спецификацию для разработчиков. «Со Sketch я стал больше заботиться об автоматизации работы. Многие вещи, которым раньше уделял много времени и внимания, сейчас делаю с помощью плагинов, стараюсь найти более простой и быстрый способ решения задачи», — рассказывает Артур Касимов.
Переход на Sketch
«Преимущество Sketch — низкий порог вхождения, буквально любой может научиться работать в нем за пару дней», — считает UI-специалист компании MacPaw Дмитрий Новиков. — Важно, что здесь вы занимаетесь непосредственно дизайном, а не работой в редакторе — то есть сама программа становится незаметной, и вы можете сосредоточиться на создаваемом продукте».
Переход с Photoshop на Sketch, однако, может оказаться непривычным. «Я настолько привык к Photoshop, что от одной мысли о других графических редакторах мне становилось как-то не по себе, — рассказывает Касимов. — Ситуация осложнялась тем, что мои коллеги-дизайнеры, с которыми я тогда работал, уже перешли на Sketch и всячески его хвалили. Они подкалывали меня, смеялись. Но я продолжал придумывать отмазки (в первую очередь, для самого себя). Сначала я говорил, что перейду, когда сделают «зум» колёсиком мышки, потом уверял себя, что по окончанию проекта с Photoshop будет покончено. Я и сам видел, что скорость работы в Sketch у моих коллег возросла».
Новиков рассказывает, что ему удалось быстро перейти на новый инструмент благодаря радикальному решению — он удалил всё со своего Mac и оставил только Sketch: «Всего неделя и как будто всю жизнь в нем работал».
Одна из трудностей, по мнению продуктового дизайнера «Яндекса» Артура Касимова, заключалась в непривычных «шорткатах» Photoshop — в Sketch они по умолчанию были другими: «Я не сразу догадался вручную подстроить всё под себя. Но когда сделал это, скорость работы заметно возросла».
Также пользователям Photoshop будет непривычен принцип работы с векторными объектами — в Sketch он больше похож на Illustrator: «К этому я привыкал довольно долго. Но сейчас понимаю, что этот принцип лучше. Значительно лучше», — считает Касимов.
Отказ от Photoshop
Sketch — не идеальный продукт, считают многие опрошенные ЦП UI-специалисты. В программе все еще много багов. В интернете есть даже отдельные ресурсы, которые собирают ошибки и мониторят их исправление.
«Не хватает инструментов для командной работы, что очень актуально для студий и компаний с отдельными командами дизайнеров», — жалуется Фролов. Кроме того, в Sketch практически отсутствует работа с растром, что в некоторых задачах пока не позволяет полностью отказаться от продуктов Adobe.
«Я считаю, что не нужно отказываться от хорошего инструмента, — отвечает Дмитрий Новиков на вопрос об отказе от Photoshop. — Sketch не заменяет Photoshop полностью, он отлично подходит для создания сайтов и интерфейсов, но это не значит что я не могу пользоваться продуктом Adobe для подготовки фотографий или 3D-редактором для моделирования и рендера».
Однако учитывая низкую, по сравнению с Photoshop, стоимость приобретения Sketch ($99,99), Adobe может потерять большой кусок постоянных клиентов в лице UI-специалистов, считают дизайнеры.
Рисуйте от руки с помощью нового приложения Adobe Photoshop Sketch
Adobe сегодня отлично провела день и устроила два новых приложения для дизайна в магазине Google Play. Некоторые мобильные приложения, которые позволяют нам получить доступ к хорошему набору инструментов, чтобы после завершения проектирования мы могли передать его настольным приложениям, где мы, наконец, можем определить работу.
Adobe Photoshop Sketch — новое приложение для Android, предназначен для рисования от руки И что оно не сильно отличается от настольного приложения Photoshop, по крайней мере, с точки зрения возможности использования различных кистей и некоторых других особенностей, поскольку нам предстоит пройти долгий путь, чтобы получить опыт, аналогичный опыту с Windows или MacOS.
У вас будет серия кистей и карандашей, из которых также можно акварели в акрил, тушь, пастель, фломастеры. С помощью этих инструментов вы сможете раскрыть свой творческий потенциал и несколькими штрихами продемонстрировать, что Sketch — это приложение, которое нравится на первых шагах.
Вы также можете получить доступ к созданию форм очень простым способом, которые можно изменить из контрольных точек, как в другом запущенном сегодня приложении, Comp CC. Слои не могли отсутствовать в приложении этого стиля, чтобы иметь возможность создавать более сложные дизайны в стиле Photoshop и многих других приложений в Play Store, посвященных дизайну.
Всего в Sketch есть 11 инструментов Таким образом, вы можете создавать всевозможные творения, вы можете создавать бесконечное множество кистей с помощью Capture CC, выбирать большую гибкость в организации инструментов и возможность отправлять созданные эскизы в Photoshop или Illustrator с сохраненными слоями.
Очень интересное приложение, которое бесплатно в магазине Google Play, и это еще одно приложение Adobe, предлагающее хороший набор инструментов для мобильных устройств.
Скачать Adobe Photoshop Sketch
Adobe Photoshop Sketch для Андроид
Вы можете рисовать карандашами, ручками, маркерами, акриловыми красками, кистями с чернилами, кистями с мягкими пастельными и акварельными красками, а также использовать ластик для создания иллюстраций, которые можно отправлять в Adobe Photoshop или Adobe Illustrator в виде многослойных файлов.Художники рассказывают, что им понравилось следующее.
• Доступ к 11 инструментам для настройки параметров размера, цвета, непрозрачности и наложения.
• Возможность создания бесконечного числа кистей Sketch с помощью Capture.
• Возможность добавления нескольких слоев изображений и рисунков, которые можно переупорядочивать, переименовывать, преобразовывать и объединять.
• Возможность гибкой настройки своих любимых инструментов и цветов на панели инструментов.
• Возможность отправки эскизов в Photoshop или Illustrator с сохранением слоев.
Попробуйте использовать Photoshop Sketch совместно со следующими приложениями.
Capture
Photoshop
Illustrator
Воспользуйтесь другими сервисами Creative Cloud, например следующими.
ADOBE STOCK
Ищите изображения в высоком разрешении, не требующие оплаты роялти, прямо в приложении Sketch. Используйте лицензионные изображения в своих проектах.
CREATIVE CLOUD LIBRARIES
Легкий доступ из приложения к вашим ресурсам, включая изображения Adobe Stock и кисти, созданные в Capture.
ПРЯМО НА ПК
Отправка файлов в Photoshop или Illustrator с сохранением слоев. Они автоматически откроются на вашем настольном ПК, позволяя вам легко доработать идею.
ТЕХНОЛОГИЯ CREATIVESYNC
Adobe CreativeSync обеспечивает мгновенное отображение в рабочем процессе всех файлов, шрифтов, дизайнерских ресурсов, настроек и т. п.
ПОЛУЧЕНИЕ ОТЗЫВОВ
Публикуйте свои работы в творческом сообществе Behance и получайте отзывы, не выходя из приложения. Также публикацию можно выполнять через Facebook, Twitter и электронную почту.
Условия использования Adobe: https://www.adobe.com/ru/legal/terms-linkfree.html
Политика конфиденциальности Adobe: https://www.adobe.com/ru/privacy/policy-linkfree.html
Adobe Photoshop Sketch — Приложение
Вы странствующий художник? Adobe Sketch поможет проявить свои творческие наклонности везде, где вас посетит вдохновение. Мы позаимствовали мощную кисть в Photoshop и снабдили ею ваш iPhone и iPad. Ручки, карандаши и акварели кажутся настоящими, в том числе избранное от мастера кисти Kyle T. Webster. Творите на холстах и меняйте их размеры до 8K, чтобы получить превосходное качество печати. Хотите продвигать свое искусство? Отправляйте свои многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя учетную запись Creative Cloud. Покажите свой процесс создания цифрового рисунка в автоматически записываемом покадровом видеоролике. Особые возможности
• 24 встроенных кисти регулируемого размера, цвета, наложения и прозрачности
• Доступ к тысячам кистей Photoshop, импортированных в Sketch
• Профессиональный рост с увеличением размера холста — вплоть до восхитительно печатаемого 8k
• Смешение фотографий со слоями рисунков — перекомпоновка, переименование, преобразование и объединение
• Трафареты для наложения и печати кривых и основных фигур, включая прямые линии и круги
• Сетки с перспективой и в виде графа, чтобы помочь вам правильно оформить свои работы
• Оптимизация для Apple Pencil и iPad Pro
• Лицензированные фотографии без уплаты роялти с Adobe Stock в приложении Sketch ———————————————————————— БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)
Если вам нужно больше места для хранения файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1,99 USD в месяц. Регулярные платежи будут автоматически списываться с вашего счета учетной записи iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена — при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце. Важная информация
Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:
http://www.adobe.com/ru/special/misc/terms.html
http://www.adobe.com/ru/privacy/policy-linkfree.html Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Службы Adobe Online требуют наличия интернет-соединения, доступны не во всех странах и не на всех языках и могут быть изменены или отменены без уведомления. Если вам нравится программа Adobe Sketch, поделитесь своим мнением с другими пользователями! Ваше мнение важно для нас!
Покажите свой процесс создания цифрового рисунка в автоматически записываемом покадровом видеоролике. Особые возможности
• 24 встроенных кисти регулируемого размера, цвета, наложения и прозрачности
• Доступ к тысячам кистей Photoshop, импортированных в Sketch
• Профессиональный рост с увеличением размера холста — вплоть до восхитительно печатаемого 8k
• Смешение фотографий со слоями рисунков — перекомпоновка, переименование, преобразование и объединение
• Трафареты для наложения и печати кривых и основных фигур, включая прямые линии и круги
• Сетки с перспективой и в виде графа, чтобы помочь вам правильно оформить свои работы
• Оптимизация для Apple Pencil и iPad Pro
• Лицензированные фотографии без уплаты роялти с Adobe Stock в приложении Sketch ———————————————————————— БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)
Если вам нужно больше места для хранения файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1,99 USD в месяц. Регулярные платежи будут автоматически списываться с вашего счета учетной записи iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена — при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце. Важная информация
Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:
http://www.adobe.com/ru/special/misc/terms.html
http://www.adobe.com/ru/privacy/policy-linkfree.html Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Службы Adobe Online требуют наличия интернет-соединения, доступны не во всех странах и не на всех языках и могут быть изменены или отменены без уведомления. Если вам нравится программа Adobe Sketch, поделитесь своим мнением с другими пользователями! Ваше мнение важно для нас!
какой из этих инструментов веб-дизайна подходит именно вам?
Отныне Photoshop уже не является королем сферы графического и веб-дизайна. В последнее время разгорается все больше дискуссий по поводу использования Sketch – нового приложения для iOS – вместо популярного проекта Adobe. Это самое впечатляющее противостояние в сфере инструментов для веб-дизайна 2016 года.
В последнее время разгорается все больше дискуссий по поводу использования Sketch – нового приложения для iOS – вместо популярного проекта Adobe. Это самое впечатляющее противостояние в сфере инструментов для веб-дизайна 2016 года.
Изначально Photoshop не был направлен на веб-дизайнеров. Как-никак, он ведь называется PHOTOshop. Это уже после всего он был так назван. Но cо временем Photoshop стал наиболее используемым инструментом среди графических и веб-дизайнеров, а также создателей веб-сайтов. Это больше, чем инструмент для редактирования фотографий и картинок, – его интерфейс, насыщенный разнообразными опциями и функциями, вдохновил многих дизайнеров на создание целых веб-страниц в Photoshop.
Но, как пел Боб Дилан, времена меняются, и Photoshop придется немного подвинуться, чтобы уступить место кому-то помоложе и посильнее. Новое приложение Sketch от Bohemian Coding кажется более гибким, функционально-насыщенным и простым в использовании. Кажется… это ключевое слово. Практически постоянно ведутся дебаты насчет того, может ли Sketch полностью заменить продукты компании Adobe для веб-дизайнеров.
По правде говоря – это действительно нелегкий выбор между Photoshop и Sketch. Sketch лидирует в некоторых позициях, но в других вы определенно будете склонны использовать Photoshop. Давайте рассмотрим, почему.
Плюсы и минусы Photoshop
Photoshop – знакомый инструмент для 99% веб-дизайнеров. Вот почему он так популярен. Большинство дизайнеров довольно ленивы и не изменяют своим привычкам, так что процесс изучения нового инструмента точно не принесет им удовольствия. Когда вы привыкаете к какому-либо программному обеспечению, гораздо быстрее выполнять определенные действия в нем, чем изучать новые функции и “быстрые” клавиши.
Photoshop может использоваться как с Windows, так и с iOS, что делает его доступным для многих пользователей. Поскольку Adobe представил свои приложения Photoshop Mix и Photoshop Fix для iPad, у дизайнеров теперь есть возможность редактировать изображения или создавать макеты на ходу.
Однако ценовая политика компании Adobe последнее время снижает ваши шансы на использование Photoshop. Поскольку команда Adobe сменила ценовые предложения на ежемесячные планы подписки (полагаю, вы все знаете о Creative Cloud), многие дизайнеры отказываются от инструментов Photoshop, останавливая свой выбор на более доступном программном обеспечении, или прекращают обновлять свои Photoshop CS6 версии.
Однако, в Photoshop CC все еще есть одна особенность, благодаря которой веб-дизайнеры до сих пор используют программное обеспечение Adobe. Creative Cloud Libraries позволяет обеспечить сохранность всех ваших объектов и без лишних сложностей делиться ими между различными устройствами и продуктами Adobe, такими как Illustrator, InDesign и т.д.
Прорыв Sketch заставил Adobe присмотреться к своей продукции и задуматься об усовершенствованиях, чтобы не отставать от конкурентов. Следуя ожиданиям пользователей, Photoshop недавно добавил функцию экспорта, которую успели высоко оценить пользователи Sketch. Вы можете экспортировать все ваши файлы, элементы, создавать дополнительные расширения для изображений и объектов в несколько кликов.
Photoshop теперь имеет Артборды – инструмент, с которым уже знакомы те, кто пользовался Illustrator и Sketch. Этот креативный элемент позволяет вам иметь несколько «полотен» в пределах одного документа, что сэкономит время? которое раншье тратилось на открытие различных документов для преобразования объектов и обмена элементами. Аналогичные функции можно обнаружить в смарт- объектах, которые уже присутствуют в Photoshop некоторое время.
И появился Sketch…
Sketch существует всего несколько лет и уже завоевал широкую аудиторию преданных поклонников. Вы можете найти множество дискуссий на Quora с тысячами комментариев, где отстаивают Sketch. Профессиональные веб-дизайнеры делятся своим опытом в полном отказе от Photoshop и переходе на Sketch. о полном отказе от Photoshop и переключаться на Sketch.
о полном отказе от Photoshop и переключаться на Sketch.
И это не удивительно, так как Sketch предоставляет некоторые функции, которых нет в Photoshop. Это приложение, которое не потребляет много оперативной памяти и “весит” очень мало. В отличие от Photoshop, приложение Sketch предлагает менее громоздкое меню с большим количеством кнопок на панели инструментов. На первый взгляд их расположение может показаться немного тесным, но как только вы привыкаете к ним – они становятся достаточно удобными в пользовании. правильный выбор.
Sketch содержит встроенные сетки, которые позволяют работать с элементами дизайна быстрее и более слаженно. В сочетании со множеством пресетов шаблонов и пресетами в Артбордах, процесс создания дизайнов становится увлекательной игрой.
Конечно, многие дизайнеры отмечают, что Sketch не предоставляет широкий набор инструментов, как Photoshop. А еще у Photoshop есть бесплатные экшены, которые являются одними из самых удивительных изобретений, позволяющих сэкономить время для создания различных эффектов. Для расширения функциональности Sketch необходимо установить различные плагины. Однако эти плагины становятся настоящим “сундуком сокровищ”, если вы их установите. Они добавляют приложению удивительные возможности, которые вы не сможете найти в Photoshop. По крайней мере сейчас, ведь, как я уже упоминал выше, Sketch вдохновил Photoshop создать свою собственную версию Артбордов, так что – кто знает…
Несколько основных особенностей Sketch
Давайте посмотрим, в каких областях Sketch превосходит Photoshop, и какими функциями и плагинами вы можете пользоваться.
Фокус на векторных изображениях
Sketch отреагировал на одну из самых популярных тенденций веб-дизайна последнего времени и стал полностью ориентированным на векторный дизайн и изображения. Эти легчайшие файлы появились в ответ на важность адаптивного дизайна и растущее использование экранов высокой четкости (да, Sketch идеально походит для применения на дисплеях Retina от Apple).
Создание макетов для различных размеров экрана всегда было трудоемким процессом, который требует большого количества времени. Sketch предлагает несколько инструментов, которые позволяют вам свободно и легко менять размер элементов. Его Mirror Plugin позволяет видеть, не отходя от кассы, как объекты будут выглядеть на экране iPhone или iPad. Никаких больше размытых линий, каждый пиксель учтен.
CSS логика
Но настоящая магия кроется в том, как Sketch использует стили CSS. Приложение включает логику CSS и позволяет создавать дизайны, которые позже могут быть легко преобразованы в элементы CSS. Это практически стирает грань между веб-дизайном и разработкой. Вы создаете кнопку и с правым щелчком мыши можете выбрать и скопировать стили CSS, готовые к использованию в макете.
Кроме того вы можете преобразовать созданный элемент в символ, который может использоваться во всем дизайне. Что такое символы? Это следующая особенность Sketch, которую я хотел бы отметить.
Символы и динамические кнопки
С помощью этих двух плагинов вы можете улучшать ваш дизайнерский опыт и повысить его до более высокого уровня разработки. Таким образом, группы элементов можно преобразовать в Символ. В этой группе вы можете играть с цветом, размером, шрифтом, изображением и т.д. И затем, когда все будет готово, вы можете использовать этот символ для всех таких элементов на сайте. Это значит, что вы буквально можете создать универсальный вид макета вашего веб-сайта. При применении изменений к одному из элементов в группе символов, он будет отображаться для всех таких элементов на каждой странице или в посте блога и т.д. И вам не нужно вручную воспроизводить этот элемент на каждой странице.
Плагин динамических кнопок делает то же самое для всех кнопок в вашем проекте. Если вы вынуждены работать на страницах с несколькими кнопками, этот плагин является реальным спасением. Он автоматически создает символ для вашей кнопки, добавляя отступы вокруг него. А когда вы добавляете на кнопку текст, она автоматически подстраивается под количество его символов.
Он автоматически создает символ для вашей кнопки, добавляя отступы вокруг него. А когда вы добавляете на кнопку текст, она автоматически подстраивается под количество его символов.
Текстовые стили и управление цветом в Sketch
Sketch позволяет вам легко управлять оформлением и цветовой гаммой в рамках проекта. Для оформления можно создавать различные текстовые стили для встроенных элементов, таких как заголовки или текстовые блоки. Затем эти тексты применяются ко всем элементам того же вида в вашем проекте. Вносить изменения в текстовые стили проще простого. Если вы решили отменить шрифт для заголовка h3 и заменить его более подходящим, измените его один раз, а Sketch сделает все остальное. Изменения будут применены автоматически для всех h3 в вашем проекте.
Настройка цвета работает аналогичным образом. Можно создать цветовую палитру для всего веб-сайта на Moodboard (большое дополнение к Артбордам, что позволяет вам сохранить ваши файлы и элементы по щелчку одним кликом мышки). Цвета, которые вы желаете видеть в ваших дизайнах, будут храниться в Moodboards, и вы с легкостью сможете использовать любой из них для вашего следующего проекта. Кроме того Sketch позволяет получить доступ ко всем вашим файлам в одном Артборде, вы можете легко копировать и вставлять любой элемент стиля, включая его характеристики, цвета и стили для любого другого объекта, выбранного вами.
Что вы можете в одном приложении, но не можете в другом?
Я полагаю, вы уже впечатлены теми возможностями, которые предоставляет Sketch. Но не спешите выбрасывать ваш ПК и покупать Macbook, чтобы начать использовать Sketch. Возможно, вам сначала нужно просто посмотреть на то, что Sketch не может сделать для ваших проектов и что Photoshop может?
- Редактирование изображений. Поскольку Photoshop был создан для редактирования фотографий, он позволяет идеально редактировать такого рода файлы.
 Его функционал и инструменты для редактирования изображений также превосходят возможности Sketch, что оставляет за Photoshop место короля в этой области.
Его функционал и инструменты для редактирования изображений также превосходят возможности Sketch, что оставляет за Photoshop место короля в этой области. - Управление цветом. В вопросах управления цветом Photoshop выигрывает и эту битву. Он позволяет использовать все доступные цвета в любых вариациях. Sketch пока менее заточен на колористику элементов.
- Простота в использовании. Photoshop имеет в своем распоряжении множество “горячих” клавиш, чтобы ускорить рабочий процесс. Тем не менее, Sketch не отстает от него благодаря своей универсальной административной панели. Вы можете адаптировать его панель инструментов к вашим потребностям и сделать работу с ним более удобной для себя.
- Возможности веб-дизайна. С учетом всего, сказанного выше, Sketch является удивительным приложением для создания пользовательского интерфейса. В нем есть все, что может понадобиться дизайнеру пользовательского интерфейса: векторные элементы,изначальная адаптивность элементов, невесомые файлы, сетки и т.д.
Итог
Какой инструмент выбрать? Это главный вопрос, который вы могли задавать себе, читая статью. Честно говоря, решать только вам. Я просто предоставил краткое сравнение и подробные данные об обоих инструментах.
Photoshop тяжелее, сложнее и дороже (если вам нужно использовать Creative Cloud). Sketch достаточно легкий, кажется намного проще в использовании и стоит сейчас всего $99. В любом случае, вам все равно придется сначала научиться им пользоваться. Это не тот инструмент, которые вы можете скачать и начать проектировать с нуля, как профессионал. И не забывайте: вы должны иметь девайс, работающий на iOS для использования Sketch. Эти ограничения немного разочаровывают.
Если вы являетесь счастливым обладателем девайса от Apple, знакомы со сферой веб дизайна и ориентируетесь на создание цифровых дизайнов (не для печати) – просто попробуйте Sketch. Это дает вам свободу во многих случаях. Он облегчает рабочий процесс в создании адаптивного дизайна, он позволяет вам разрабатывать макеты веб-сайта без лишних затрат времени и усилий, настраивать и корректировать их и даже экспортировать CSS код в несколько кликов.
Я не знаю, вытеснит ли Sketch в ближайшее время Photoshop, но для дизайна веб-сайтов и пользовательских интерфейсов (не редактирования фотографий и изображений) он является именно тем приложением, к которому стоит присмотреться.
Переносим psd исходники с Photoshop в Sketch
Бесплатный скрипт photoshop: Экспорт векторных слоев из PSD в SVG в один клик!
Наконец, найдено решение одной из самых больших и раздражающих проблем в ежедневной жизни дизайнера – экспорт с Photoshop в Sketch. Это бесплатный скрипт, который мы создали, сэкономит вам уйму времени и восстановит вашу психику.
После экспорта в формат .svg мы сможем перенести исходники в .sketch.
Скачать с PSD в SVG скрипт
Что делает этот скрипт для Photoshop:
Этот скрипт после активации экспортирует все векторные слои в SVG файлы, названные именами слоев с “.svg” в конце, вместе с атрибутами фигуры и цвета.
Больше не нужно генерировать SVG файлы по одному, как пещерный человек. Закончили рисовать слои? Раз, и готово!
Требования:
- Windows или Mac OSX
- Photoshop CS5, CS6
- Adobe Illustrator
- Download the PSD to SVG script
Как использовать скрипт:
- Скачайте скрипт, используя инструкции, описанные ниже.
- Перетяните это в вашу папку скриптов adobe photoshop: “Adobe Photoshop/presets/scripts”
- (ОПЦИОНАЛЬНО) Перейдите в photoshop и установите горячую клавишу для использования этого скрипта (это можно сделать через меню “Edit”–> Keyboard Shortcuts” и затем в File –> Scripts –> PS to SVG). Нам нравится использовать CMD+ALT+E, но вы можете установить любое сочетание клавиш, которое вам нужно.
- В вашем файле PSD назовите векторные слои, которые вы бы хотели экспортировать, с префиксом “.svg” в конце. Например, если слой назван “Star”, то его нужно переименовать в “Star.svg”.
- Когда все будет готово, просто запустите скрипт с помощью горячей клавиши, которую вы задали в шаге 3 или через меню в File –> Scripts –> PS to SVG, и ваши SVG файлы будут ждать вас в той же папки, где хранятся ваши PSD.

- Совет: Работает быстрее, если Illustrator уже открыт перед запуском скрипта.
Известные проблемы:
- Скрипт не совместим с новыми версиями Photoshop CC, которые, кстати говоря, уже оснащены опцией “export assets” (Экспортировать исходники.
- Скрипт также создает файлы AI в дополнение к файлам SVG. Вы можете их удалить, если они не нужны.
- Этот скрипт работает только с векторными слоями, не обрабатывает группы слоев.
Скрипт не работает! Что теперь?
- Проверьте обязательно, чтобы каждое имя слоя для экспорта содержало “.svg” в конце, а также что каждый слой является одиночным векторным слоем.
- Убедитесь, что illustrator запущен и работает.
- Убедитесь, что экспортируемые слои являются замкнутыми векторами. Иногда фигуры выглядят замкнутыми, но на деле там просто 2 перекрывающие друг друга точки, которые не соединены, поэтому Photoshop не идентифицирует слой как фигуру.
C Photoshop в Sketch
Теперь вы можете экспортировать svg файлы в sketch и начат mc ними работать.
Скачать с PSD в SVG скрипт
Перевод статьи hackingui.com автора David Tintner.
Adobe Photoshop Sketch в App Store
Вы художник в движении? Adobe Sketch сохраняет ваши творческие способности, куда бы вас ни привело вдохновение. Мы украли мощный движок кистей Photoshop и вложили его в ваш iPhone и iPad. Ручки, карандаши и акварель кажутся настоящими, в том числе фавориты мастера кисти Кайла Т. Вебстера. Создавайте на холстах с изменяемым размером вплоть до восхитительно печатаемых 8k. Хотите продвинуть свое искусство дальше? Отправляйте многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя свою учетную запись Creative Cloud.Продемонстрируйте свой процесс цифрового рисования с помощью автоматически созданного покадрового видео.
Некоторые особенности:
• 24 встроенных кисти с регулируемым размером, цветом, непрозрачностью и настройками смешивания
• Воспользуйтесь тысячами кистей Photoshop, импортировав их в Sketch
• Увеличьте масштаб своих работ — вплоть до восхитительно распечатываемых 8k
• Смешивайте фотографии со слоями рисунка — переупаковывайте, переименовывайте, трансформируйте и объединяйте их
• Трафареты для обводки и штамповки кривых и основных форм, включая прямые линии и окружности
• Перспектива и сетки графиков для правильного выравнивания вашего рисунка
• Оптимизирован для Apple Pencil и iPad Pro
• Лицензионные изображения из Adobe Stock в Sketch
без лицензионных отчислений ——————————- —————————————-
БОЛЬШЕ ХРАНИЛИЩ (дополнительная покупка в приложении )
Если вам нужно дополнительное хранилище файлов Creative Cloud, вы можете приобрести дополнительные 20 ГБ за 1 доллар. 99 (долларов США) в месяц. Регулярный платеж автоматически снимается с вашей учетной записи iTunes. Чтобы остановить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление по крайней мере за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода в этом месяце.
99 (долларов США) в месяц. Регулярный платеж автоматически снимается с вашей учетной записи iTunes. Чтобы остановить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление по крайней мере за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода в этом месяце.
The Fine Print
Вам должно быть 13 лет и вы согласны с условиями и политикой конфиденциальности Adobe, которые можно просмотреть по адресу:
http://www.adobe.com/special/misc/terms.html
http://www.adobe.com/privacy/policy-linkfree.html
Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Для онлайн-сервисов Adobe требуется подключение к Интернету, они доступны не во всех странах и не на всех языках и могут быть изменены или прекращены без предварительного уведомления.
Если вам нравится Adobe Sketch, оставьте отзыв. Это действительно помогает!
Adobe Photoshop Sketch в App Store
Вы художник в движении? Adobe Sketch сохраняет ваши творческие способности, куда бы вас ни привело вдохновение.Мы украли мощный движок кистей Photoshop и вложили его в ваш iPhone и iPad. Ручки, карандаши и акварель кажутся настоящими, в том числе фавориты мастера кисти Кайла Т. Вебстера. Создавайте на холстах с изменяемым размером вплоть до восхитительно печатаемых 8k. Хотите продвинуть свое искусство дальше? Отправляйте многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя свою учетную запись Creative Cloud. Продемонстрируйте свой процесс цифрового рисования с помощью автоматически созданного покадрового видео.
Некоторые особенности:
• 24 встроенных кисти с регулируемым размером, цветом, непрозрачностью и настройками смешивания
• Воспользуйтесь тысячами кистей Photoshop, импортировав их в Sketch
• Увеличьте масштаб своих работ — вплоть до восхитительно распечатываемых 8k
• Смешивайте фотографии со слоями рисунка — переупаковывайте, переименовывайте, трансформируйте и объединяйте их
• Трафареты для обводки и штамповки кривых и основных форм, включая прямые линии и окружности
• Перспектива и сетки графиков для правильного выравнивания вашего рисунка
• Оптимизирован для Apple Pencil и iPad Pro
• Лицензионные изображения из Adobe Stock в Sketch
без лицензионных отчислений ——————————- —————————————-
БОЛЬШЕ ХРАНИЛИЩ (дополнительная покупка в приложении )
Если вам нужно дополнительное хранилище файлов Creative Cloud, вы можете приобрести дополнительные 20 ГБ за 1 доллар. 99 (долларов США) в месяц. Регулярный платеж автоматически снимается с вашей учетной записи iTunes. Чтобы остановить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление по крайней мере за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода в этом месяце.
99 (долларов США) в месяц. Регулярный платеж автоматически снимается с вашей учетной записи iTunes. Чтобы остановить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление по крайней мере за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода в этом месяце.
The Fine Print
Вам должно быть 13 лет и вы согласны с условиями и политикой конфиденциальности Adobe, которые можно просмотреть по адресу:
http://www.adobe.com/special/misc/terms.html
http://www.adobe.com/privacy/policy-linkfree.html
Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Для онлайн-сервисов Adobe требуется подключение к Интернету, они доступны не во всех странах и не на всех языках и могут быть изменены или прекращены без предварительного уведомления.
Если вам нравится Adobe Sketch, оставьте отзыв. Это действительно помогает!
Adobe Photoshop Sketch: рисование на iPad для начинающих | Джей Маю стенограммы
1.Трейлер: Привет и добро пожаловать в мир прочь, держу пари Рисование с Adobe 40 магазинов Catch. Меня зовут Джей. Я инженер-программист. Андан-иллюстратор. Я также обучаю более 20 000 учеников в Buddha Me на других онлайн-платформах. Мы собираемся научиться пинать. Начать рисовать на iPad. Это просто валяется у вас дома. В конце концов, вы научитесь писать символы, Ловцы картин с саманом для магазинов Поймай Я фанат учиться по мере того, как ты подходишь, Так что я не буду бомбардировать тебя таким количеством технических вещей, Буду двигаться шаг за шагом и охватывать все совместные функции цифровой живописи на iPad с Адамом до того, как магазинная клетка.Любой, у кого есть iPad или планшет на Android, может присоединиться к этой игре, потому что все, что вам нужно, — это желание изучить новый навык. Пожалуйста, знайте, что это не бесконечный розыгрыш. Но эта причина определенно поможет вам начать с iPad переходить к цифровой живописи. Так почему ты все еще ждешь? Только что записалась на курс. Предложение 30 дней. Никаких вопросов по гарантии возврата денег не возникает. Значит, тебе нечего терять. Увидимся внутри дела. Тогда будь осторожен. я 2. Введение: привет и добро пожаловать на курс, прежде чем приступить к делу.Мне нужно дать вам некоторое представление о том, какие аксессуары и товары вам понадобятся для выполнения этих звонков? Очевидно, вам понадобится iPad или планшет на Android. Мы собираемся продемонстрировать всю причину на iPad. Но вы можете перенести эти убийства на планшет Android. AZA. Я не делаю этого раньше. Эскиз магазина также доступен на iPhone и телефоне Android, так что вы можете попробовать эти вещи и на своих телефонах, но я очень рекомендую, и я это. Но, конечно, это причина идола перед магазинной клеткой.Таким образом, на вашем iPad или устройстве питания Android должно быть свободное время для скетча магазина. Я настоятельно рекомендую использовать яблочный карандаш. Он очень точен и подарит вам наилучшие впечатления. У него есть все эти опции, такие как подключение по Bluetooth, процесс проецирования Тома, давление, чувствительность ко всем подобным вещам. Но если вы не можете позволить себе яблочный карандаш или ваше устройство не поддерживает яблочный карандаш, вы можете выбрать сторонние инструменты. Третьи лица. Бездетный — это такой, какой вы видите на экране.Мне не нужна свинья. Итак, снова Дидиза. Замечательные стилусы. Но может получиться не так гладко, как яблочный карандаш. Есть много дешевых альтернатив, Astle. Альтернативный дешевый стилист доступен на eBay и Amazon. Так что иногда его можно найти за 1 доллар. 2 доллара даже 10 долларов. Так что, если у вас ничего нет, вы можете сделать это, потому что запрашиваются эти плитки. Это может быть сложно, но есть люди, которых я знаю, которые использовали бы только пальцы, чтобы рисовать на мобильном телефоне.
Пожалуйста, знайте, что это не бесконечный розыгрыш. Но эта причина определенно поможет вам начать с iPad переходить к цифровой живописи. Так почему ты все еще ждешь? Только что записалась на курс. Предложение 30 дней. Никаких вопросов по гарантии возврата денег не возникает. Значит, тебе нечего терять. Увидимся внутри дела. Тогда будь осторожен. я 2. Введение: привет и добро пожаловать на курс, прежде чем приступить к делу.Мне нужно дать вам некоторое представление о том, какие аксессуары и товары вам понадобятся для выполнения этих звонков? Очевидно, вам понадобится iPad или планшет на Android. Мы собираемся продемонстрировать всю причину на iPad. Но вы можете перенести эти убийства на планшет Android. AZA. Я не делаю этого раньше. Эскиз магазина также доступен на iPhone и телефоне Android, так что вы можете попробовать эти вещи и на своих телефонах, но я очень рекомендую, и я это. Но, конечно, это причина идола перед магазинной клеткой.Таким образом, на вашем iPad или устройстве питания Android должно быть свободное время для скетча магазина. Я настоятельно рекомендую использовать яблочный карандаш. Он очень точен и подарит вам наилучшие впечатления. У него есть все эти опции, такие как подключение по Bluetooth, процесс проецирования Тома, давление, чувствительность ко всем подобным вещам. Но если вы не можете позволить себе яблочный карандаш или ваше устройство не поддерживает яблочный карандаш, вы можете выбрать сторонние инструменты. Третьи лица. Бездетный — это такой, какой вы видите на экране.Мне не нужна свинья. Итак, снова Дидиза. Замечательные стилусы. Но может получиться не так гладко, как яблочный карандаш. Есть много дешевых альтернатив, Astle. Альтернативный дешевый стилист доступен на eBay и Amazon. Так что иногда его можно найти за 1 доллар. 2 доллара даже 10 долларов. Так что, если у вас ничего нет, вы можете сделать это, потому что запрашиваются эти плитки. Это может быть сложно, но есть люди, которых я знаю, которые использовали бы только пальцы, чтобы рисовать на мобильном телефоне. Ой, iPad. Так что, если вы хотите одного такого человека, вы можете просто сделать это видео пальцем.Стилусы не нужны. Вот и все, дамы и господа. Увидимся на следующем уроке. А сейчас до свидания. 3. Установка: Здравствуйте и добро пожаловать обратно. Послушайте, мы собираемся посмотреть, как установить 40 магазинов для взрослых. Ловить. Если вы используете устройство питания Android, вы можете открыть игровой магазин. Если вы внутри на устройстве, которое я всегда включаю, таком как iPad, который я использую для демонстрации этого урока, они откроют прогулку. Как только истории приложения откроются, вам нужно будет искать магазин.Я не для эскиза магазина, так что вы можете нажать на поиск, но кнопку поиска на правой стороне, но я иди сюда. Они там ковыряются и сексуальные. И для эскиза магазина. Полдень. Я вижу в предложении. Итак, я собираюсь выбрать действие. Сейчас. У нас есть возможность установить улов из четырех кораблей. Итак, я возьму на себя кнопку загрузки при установке, которая предназначена для эскиза магазина. Установка завершена, поэтому я займусь открытым носком другого для создания эскиза в магазине. Кроме того, вы можете перейти на главный экран, нажав на кнопку «Домой».У вас будет свой график Адама. Я могу показать на вашем экране. Так что, если хотите, можете сгруппировать его по имеющимся у вас группам. Для примера. У меня уже есть группа, так что я прослежу вас до следующего крема. Видите ли, у меня уже есть группа приложений для рисования, которые есть на моем iPad. Итак, что я могу сделать, это перетащить их в эту объединенную группу. Хорошо, теперь у меня есть скитч для взрослых, эм, сгруппированный в эти группы рисования. Для меня это легко, потому что если они захотят сделать это, то будут заказывать.Я могу прямо отсюда подойти и открыть это приложение. Итак, приступим. Давайте откроем принятый эскиз на нем на Открыть. Он будет запущен на DA. Первое, что вам нужно сделать, это войти в систему видео на up I d. Итак, я собираюсь вообще нажать на «Подписать видео».
Ой, iPad. Так что, если вы хотите одного такого человека, вы можете просто сделать это видео пальцем.Стилусы не нужны. Вот и все, дамы и господа. Увидимся на следующем уроке. А сейчас до свидания. 3. Установка: Здравствуйте и добро пожаловать обратно. Послушайте, мы собираемся посмотреть, как установить 40 магазинов для взрослых. Ловить. Если вы используете устройство питания Android, вы можете открыть игровой магазин. Если вы внутри на устройстве, которое я всегда включаю, таком как iPad, который я использую для демонстрации этого урока, они откроют прогулку. Как только истории приложения откроются, вам нужно будет искать магазин.Я не для эскиза магазина, так что вы можете нажать на поиск, но кнопку поиска на правой стороне, но я иди сюда. Они там ковыряются и сексуальные. И для эскиза магазина. Полдень. Я вижу в предложении. Итак, я собираюсь выбрать действие. Сейчас. У нас есть возможность установить улов из четырех кораблей. Итак, я возьму на себя кнопку загрузки при установке, которая предназначена для эскиза магазина. Установка завершена, поэтому я займусь открытым носком другого для создания эскиза в магазине. Кроме того, вы можете перейти на главный экран, нажав на кнопку «Домой».У вас будет свой график Адама. Я могу показать на вашем экране. Так что, если хотите, можете сгруппировать его по имеющимся у вас группам. Для примера. У меня уже есть группа, так что я прослежу вас до следующего крема. Видите ли, у меня уже есть группа приложений для рисования, которые есть на моем iPad. Итак, что я могу сделать, это перетащить их в эту объединенную группу. Хорошо, теперь у меня есть скитч для взрослых, эм, сгруппированный в эти группы рисования. Для меня это легко, потому что если они захотят сделать это, то будут заказывать.Я могу прямо отсюда подойти и открыть это приложение. Итак, приступим. Давайте откроем принятый эскиз на нем на Открыть. Он будет запущен на DA. Первое, что вам нужно сделать, это войти в систему видео на up I d. Итак, я собираюсь вообще нажать на «Подписать видео». По опциону на. Он войдет в меня без каких-либо проблем, потому что у меня уже есть творческое облако, с тех пор, как это происходит, сказал блокировщик. Действительно, поисковые данные для входа в систему были извлечены из этого на DA. Он используется для входа в это приложение для создания эскизов, если у вас нет приложения Creative Cloud.Это приложение предоставит вам возможность ведения журнала. Поэтому, если у вас нет учетной записи Creative Cloud, вы можете перейти на использование dot com и создать новую учетную запись Creative Cloud. Например, позвольте мне показать вам, как создать новую учетную запись. Итак, давайте поищем Creative Cloud Cloud. Получите создание ConEd, и вы можете перейти к выбору первого варианта при подписании для эха здесь. В качестве альтернативы, дверь для детских магазинов также даст вам возможность создать новую учетную запись. Кроме того, вы также можете использовать Facebook и Google для подписания без необходимости заполнять все эти сложные формы, поэтому вы можете напрямую использовать их для подписи.Просто войдите прямо в свою учетную запись Creative Cloud, созданную для взрослых. Итак, давайте вернемся сейчас. Понимаете, сразу после того, как я заперся в приложении, фактически показались все мои изображения из творческого клуба. Таким образом, это конкретное указание на изображения, которые у меня есть в приложении для создания эскизов на разных устройствах, будут автоматически синхронизироваться. Скажем, например, у меня есть iPad и iPhone, поэтому, когда я что-то водил на своем iPad, я закрываю это и сохраняю. И когда я вернусь к своему, я обнаружил, и если я открою дверь для карты эскиза магазина, то то же самое не будет доступно в iPhone для редактирования.Так что это отключение учетной записи Creative Cloud. Таким образом, ваши рисунки будут доступны на всех ваших устройствах. Итак, давайте перед тем, как перейти к следующему разделу. Итак, давайте остановимся на этом и начнем раздел и немного исследуем U I A. Спасибо. А сейчас до свидания.
По опциону на. Он войдет в меня без каких-либо проблем, потому что у меня уже есть творческое облако, с тех пор, как это происходит, сказал блокировщик. Действительно, поисковые данные для входа в систему были извлечены из этого на DA. Он используется для входа в это приложение для создания эскизов, если у вас нет приложения Creative Cloud.Это приложение предоставит вам возможность ведения журнала. Поэтому, если у вас нет учетной записи Creative Cloud, вы можете перейти на использование dot com и создать новую учетную запись Creative Cloud. Например, позвольте мне показать вам, как создать новую учетную запись. Итак, давайте поищем Creative Cloud Cloud. Получите создание ConEd, и вы можете перейти к выбору первого варианта при подписании для эха здесь. В качестве альтернативы, дверь для детских магазинов также даст вам возможность создать новую учетную запись. Кроме того, вы также можете использовать Facebook и Google для подписания без необходимости заполнять все эти сложные формы, поэтому вы можете напрямую использовать их для подписи.Просто войдите прямо в свою учетную запись Creative Cloud, созданную для взрослых. Итак, давайте вернемся сейчас. Понимаете, сразу после того, как я заперся в приложении, фактически показались все мои изображения из творческого клуба. Таким образом, это конкретное указание на изображения, которые у меня есть в приложении для создания эскизов на разных устройствах, будут автоматически синхронизироваться. Скажем, например, у меня есть iPad и iPhone, поэтому, когда я что-то водил на своем iPad, я закрываю это и сохраняю. И когда я вернусь к своему, я обнаружил, и если я открою дверь для карты эскиза магазина, то то же самое не будет доступно в iPhone для редактирования.Так что это отключение учетной записи Creative Cloud. Таким образом, ваши рисунки будут доступны на всех ваших устройствах. Итак, давайте перед тем, как перейти к следующему разделу. Итак, давайте остановимся на этом и начнем раздел и немного исследуем U I A. Спасибо. А сейчас до свидания. 4. Введение в пользовательский интерфейс: Здравствуйте и добро пожаловать обратно. Послушайте, мы собираемся изучить основы других 40 магазинов. Комплекты? Ах, вы Итак, изначально, как только Европа загружает одну флешку, как только вы загружаете. Гм, если у вас нет специальностей, это будет пустой экран.Это не будет похоже на мой экран. Вы Ваша рабочая секция будет пуста внизу. Понимаете, три варианта работы обнаруживают Онду сидя. Так что работа на самом деле ваша область. Созданные вами изображения будут отображаться в вашей рабочей области. Он также утонет с вашим кредитом, создав облачную учетную запись, чтобы к нему можно было получить доступ на других устройствах, на которых установлен ах, другой для эскиза магазина. И вариант седьмого раздела — ах, обнаружен. Итак, это иногда сексуально, Господь, как? Ладно, это на самом деле кто-то сзади.Если вы знаете, что Behan’s Behan’s — это на самом деле перевернутое портфолио для двух иллюстраторов и художников от взрослых. Так что, если у вас есть какой-то образ, который вы хотите создать в своем портфолио, вы можете использовать этот Ах, за сайтом и аплодировать. И эти вещи появятся здесь, и вы сможете их увидеть, вы увидите, ммм, потрясающие вещи, загруженные Бехану, сэр. Счет. Итак, мы не собираемся углубляться в этот раздел, потому что здесь нет ничего общего с созданием ах а Дрори. Так что давай, Онда. Следующий раздел — настройки.И если вы зайдете в кресло, Zettler покажет вам Первый вариант — это ваша учетная запись. Он покажет вам все детали, и вы увидите значок креативного облака. Вы должны освободить место. Поскольку у меня нет учетной записи в облаке для творчества, с тех пор, как я купил Ah affinity designer, у меня осталось всего два ГБ свободного места. Я отказался от креативного облака вместо дизайна Affinity и фотографии Affinity. Я, конечно, уже приготовил послеобеденный чай. Ах, если хотите, можете проверить это на DA. Второй раздел о скетче.Я дам вам журнал изменений в более поздней собственной версии.
4. Введение в пользовательский интерфейс: Здравствуйте и добро пожаловать обратно. Послушайте, мы собираемся изучить основы других 40 магазинов. Комплекты? Ах, вы Итак, изначально, как только Европа загружает одну флешку, как только вы загружаете. Гм, если у вас нет специальностей, это будет пустой экран.Это не будет похоже на мой экран. Вы Ваша рабочая секция будет пуста внизу. Понимаете, три варианта работы обнаруживают Онду сидя. Так что работа на самом деле ваша область. Созданные вами изображения будут отображаться в вашей рабочей области. Он также утонет с вашим кредитом, создав облачную учетную запись, чтобы к нему можно было получить доступ на других устройствах, на которых установлен ах, другой для эскиза магазина. И вариант седьмого раздела — ах, обнаружен. Итак, это иногда сексуально, Господь, как? Ладно, это на самом деле кто-то сзади.Если вы знаете, что Behan’s Behan’s — это на самом деле перевернутое портфолио для двух иллюстраторов и художников от взрослых. Так что, если у вас есть какой-то образ, который вы хотите создать в своем портфолио, вы можете использовать этот Ах, за сайтом и аплодировать. И эти вещи появятся здесь, и вы сможете их увидеть, вы увидите, ммм, потрясающие вещи, загруженные Бехану, сэр. Счет. Итак, мы не собираемся углубляться в этот раздел, потому что здесь нет ничего общего с созданием ах а Дрори. Так что давай, Онда. Следующий раздел — настройки.И если вы зайдете в кресло, Zettler покажет вам Первый вариант — это ваша учетная запись. Он покажет вам все детали, и вы увидите значок креативного облака. Вы должны освободить место. Поскольку у меня нет учетной записи в облаке для творчества, с тех пор, как я купил Ah affinity designer, у меня осталось всего два ГБ свободного места. Я отказался от креативного облака вместо дизайна Affinity и фотографии Affinity. Я, конечно, уже приготовил послеобеденный чай. Ах, если хотите, можете проверить это на DA. Второй раздел о скетче.Я дам вам журнал изменений в более поздней собственной версии. Как видите, у меня ах, версия 4.5. Так что у вас могут появиться новые функции. О, новый ай интерфейс. К тому времени, когда вы смотрите на ах, не делайте уроков. Поэтому я стараюсь не отставать от новых океанов, но иногда, ах, если они отстают, знаете, в этом причина. Активно складывают скетчи и настойчиво продвигают новые выпуски, и они добавляют новую функцию. На самом деле, я использовал его пару месяцев назад, и это было не так, но теперь он значительно улучшился.Поэтому, если вы зайдете в настройки, вы можете переместить панель инструментов влево и вправо. Этот вариант будет удобен для левши, занимающейся наркотиками, так что вы можете переместить весь туристический автобус на правую сторону, а вы можете просто использовать левую руку и радовать ее днем. Вы можете включить это бесплатное вращение холста. Мы действительно собираемся его использовать. Ах, решительно на коротких прикосновениях. Собственно, это вариант. Так что, если вы включите его при прикосновении к экрану, этот маленький, ммм, круг станет более счастливым. Собственно, толку нет, да и, если она у меня есть, будет сложно рисовать на экране.Так что я собираюсь выключить его, чтобы варианты для яблочного карандаша были на нем. Если у вас нет провинциала из этих вещей не получится. В общем, вы можете сказать, гм, поведение не по пальцу. Итак, как правило, если у вас есть карандаш, вы можете управлять им с помощью яблочного карандаша, когда используете пальцы, можете ли вы пойти на усыновление, чтобы это то, что здесь упоминалось, вы могли управлять с помощью моста контента. О, вы можете сказать «только акции» или можете. Когда вы используете свои пальцы, это будет бритва или вы можете быть бритвой с текущей щеткой.Таким образом, эти опции, а также форсирование документов, вы можете использовать сами, чтобы вы могли использовать себя. Вы можете сказать «грабите нарушителя», чтобы использовать сотовые данные для передачи ваших произведений искусства на сервер, или вы хотите использовать только устройство.
Как видите, у меня ах, версия 4.5. Так что у вас могут появиться новые функции. О, новый ай интерфейс. К тому времени, когда вы смотрите на ах, не делайте уроков. Поэтому я стараюсь не отставать от новых океанов, но иногда, ах, если они отстают, знаете, в этом причина. Активно складывают скетчи и настойчиво продвигают новые выпуски, и они добавляют новую функцию. На самом деле, я использовал его пару месяцев назад, и это было не так, но теперь он значительно улучшился.Поэтому, если вы зайдете в настройки, вы можете переместить панель инструментов влево и вправо. Этот вариант будет удобен для левши, занимающейся наркотиками, так что вы можете переместить весь туристический автобус на правую сторону, а вы можете просто использовать левую руку и радовать ее днем. Вы можете включить это бесплатное вращение холста. Мы действительно собираемся его использовать. Ах, решительно на коротких прикосновениях. Собственно, это вариант. Так что, если вы включите его при прикосновении к экрану, этот маленький, ммм, круг станет более счастливым. Собственно, толку нет, да и, если она у меня есть, будет сложно рисовать на экране.Так что я собираюсь выключить его, чтобы варианты для яблочного карандаша были на нем. Если у вас нет провинциала из этих вещей не получится. В общем, вы можете сказать, гм, поведение не по пальцу. Итак, как правило, если у вас есть карандаш, вы можете управлять им с помощью яблочного карандаша, когда используете пальцы, можете ли вы пойти на усыновление, чтобы это то, что здесь упоминалось, вы могли управлять с помощью моста контента. О, вы можете сказать «только акции» или можете. Когда вы используете свои пальцы, это будет бритва или вы можете быть бритвой с текущей щеткой.Таким образом, эти опции, а также форсирование документов, вы можете использовать сами, чтобы вы могли использовать себя. Вы можете сказать «грабите нарушителя», чтобы использовать сотовые данные для передачи ваших произведений искусства на сервер, или вы хотите использовать только устройство. Отлично. Так что это на самом деле самые важные варианты, и они самые сложные. Вы можете пойти и проверить это, а также есть обучающие программы и обучающие программы на экране. Если хотите, можете сказать об этом и сказать: «Проверьте, как это работает, но не волнуйтесь». Мы коснемся большей части материала, так что не волнуйтесь.Итак, вернемся к рабочему крану. Так что это очень похоже на наши проекты. Итак, позвольте мне создать свой первый проект, нажав на этот синий значок плюса в правом нижнем углу, и он предоставит вам все возможности. Итак, вы видите, что у нас есть возможность создавать для разных размеров экрана, которые мы можем создать для iPad. Мы можем создать для iPad пейзаж. Или вы можете напугать большую открытку, а также использовать цифровую иллюстрацию. У них есть больше возможностей, поэтому вы можете выбрать HD-экран и подобные экраны.И если вы собираетесь пойти на распечатку, то у него есть четыре выхода пять. Те, кто любезно, она сказала, что, поскольку это цифровая иллюстрация деревни, я пойду с нами. Обычно я пугаюсь, потому что мне было бы легко просто опубликовать сообщение в Instagram. Это тот урок, о котором я говорил. Итак, мы собираемся, если хотите, начнем и посмотрим, как это работает. Но в моем случае я пропущу его, нажав кнопку выхода. Итак, сразу после установки у вас будет 12345 кистей. Onder Racer на левой панели инструментов.Aan den. В правой части у вас есть слои. Итак, наступим на карандаш. Это первая кисть, которую вы видите на левой панели инструментов. Я увижу одну. Я напишу. Какие? Хорошо. Я собираюсь закрыть этот проект Ah и коснусь одежды в левом верхнем углу. И теперь вы можете открыть этот проект, нажав еще раз. Он отображается. Выбросить все эти ах, которые может иметь одно тело, ради опыта, сэр. Но не волнуйтесь, просто постучите снаружи. Или вы можете просто щелкнуть по нему и посмотреть, как это работает.Вот как вы создаете новый проект, Onda, когда вы его закрываете, вы видите, что теперь у вас есть только эти. Первый документ, который мы создали. Теперь я снова дождался этой кнопки с плюсом. Я собираюсь снова создать что-нибудь напуганный документ, я собираюсь написать и закрыть его. И вы видите эти два документа вместе. Вы видите начальные документы назад. Выбери это сейчас. Если вы коснетесь этого проекта, у него есть два документа. Если вы хотите, вы также можете создать 1/3 документа. Посмотрим. Три для чтения. Простите. Я вижу все эти три документа, которые включает Алистер, понимаете, это загрузка в верхнем левом углу, говорящая о том, что документы отправляются на сервер.Так что это происходит в реальном времени. Теперь вы видите все эти три проекта. Я здесь. Теперь, если вам не нужен ни один документ, вы можете подойти сюда, нажать на эти три точки и выбрать «Удалить проект». И что они сделали все эти три документа, поэтому мы этого не хотим. Итак, что я собираюсь сделать, так это выбрать документы, поэтому я собираюсь выбрать документ. Отличная работа. Группы по инцидентным документам выбирают документы и переходят в левую руку. Нижний угол. Есть сделка. Я могу. Если вы нажмете на нее, документ будет удален.Так что давайте попробуем еще раз. Возьмите эти три точки, выберите документ и выберите документ. И если вы нажмете на эту Грецию, там будет значок и предупреждение. Остановитесь, пока он не будет пойман. А также вы можете дублировать документы, выбранные таким образом, чтобы перейти к значку посередине, который показывает дублирование на нем. Теперь документ продублирован. Опять же, у вас есть. Ну, еще один вариант Скажем, это известный проект. Так что я собираюсь сказать просто проект проект и взяться за дело. Вернись сейчас же.Видите ли, на этом большом домашнем экране также отображается метка тестового лучшего проекта из этого крема. Фактически, вы можете удалить этот проект. Все, что вам нужно сделать, это сенатор. То, что мы сделали ранее, выбрали этот ST вверх трехточечной кнопкой для выбранных проектов и выбрали восемь при удалении. Это идет бум. Вот как вы это делаете. Итак, в следующем уроке мы начнем рисовать на нем. Я думаю, что это небольшое введение в U на данный момент достаточно мудрое, что касается всего остального, что мы собираемся обнаружить по мере продвижения, нет смысла изучать все, что вы знаете.Теоретически, если вы не знаете, как использовать его на практике, поэтому включите его для этого урока и примите его. 5. Жесты и кисти: Здравствуйте и добро пожаловать обратно. Начнем с рисования первого арта. Итак, давайте создадим наш холст, нажав на этот знак Благословения внизу, верно? Хорнер дальше. Я пойду вперед. Цифровая иллюстрация. На цифровой иллюстрации. Я собираюсь выбрать 2100 из 2100 PX, потому что, как я уже сказал ранее, мне нужен Teoh. Мне всегда нравится рисовать на холсте со шрамом, потому что мне будет проще загрузить его в Instagram.Но, ммм, если вы хотите сделать это с каким-то другим размером, давай, давай, сделай это. Давай, сделай это. В этом нет ничего плохого. На самом деле, в этом разделе Коула я подумал о том, чтобы нарисовать горный хребет. Увеличение количества выпивки в горах может быть очень легкой задачей для DA. Кроме того, я могу использовать его для объяснения некоторых неординарных концепций, лежащих в основе этих приложений. Итак, давайте поработаем над этим Ах, отметьте кисть, нажав здесь. Итак, что я собираюсь сделать, так это то, что я не просто рыночная кисть, и, ммм, если что-то случится с вашим экраном, вы всегда можете войти, нажав кнопку «Повторить».Скажем, например, у вас есть инструменты, такие кудри. И если вам не нравятся эти жизненно важные показатели, вы можете прокомментировать их там. Кнопка отмены на верхней панели инструментов выглядит вот так. О, вы можете убрать пальцы, нажав на экран, потянув его слева от вас. Ой. И это удалит паука или любые каракули на экране. Так что вы действительно можете узнать больше о жестах, если войдете в настройки на верхней панели инструментов на вкладке Подойдите, просмотрите все жесты, которые вы видите за ненадлежащее использование двумя пальцами. нажмите на куртку слева и, чтобы повторить касание и отслеживать ET или справа для истории, вы можете использовать три пальца слева направо слева, и я покажу вам, как это работает в режиме масштабирования.Вы можете использовать два пальца, а для панорамирования вы также можете использовать пальцы и инструменты для пипетки, и все, что мы собираемся высмотреть. И, ммм, эти вещи покрывают людей одного за другим. Итак, первым делом я собираюсь вас поесть. Если у вас выбрана кисть, есть ли у вас какая-нибудь кисть? Вы можете выбрать любую кисть и гм, если хотите, так что позвольте сделать больше, если вы хотите увидеть больше вариантов за его кистью. Но вам нужно выбрать кисть и снова коснуться ее. И он покажет вам отдых от варианта, который вы можете придумать в этой кисти, если вы хотите снова вернуться к кисти, и он вернет вас обратно.Так что для них, я думаю, я позволил включить кнопку показа касаний, чтобы вам было легче увидеть, что я делаю. Так что вернусь к работе и открою. И вы видите, если я нажму на эту кисть, это даст мне все эти возможности, чтобы захотеть вернуться. Я закаляю здесь, и он вернется к предыдущему крему. Итак, если вы хотите нарисовать этот маркер, и я нажимаю на Марку, и я могу рисовать, и если я хочу поделиться некоторыми вариантами, я снова нажимаю на маркер и говорю, я говорю, я хочу сменить пол. Это непрозрачность, и посмотрите, я могу ее изменить.Итак, вы хотите изменить цвет, как налог на цвет, и, скажем, я хочу что-то нарисовать. Шутить кто? Если они захотят вернуться, и я снова сделаю что-нибудь карандашом, я могу это сделать. И если вы хотите что-то придумать карандашом, вы можете сделать это с собой. Считайте свой, если вы хотите, чтобы карандаш был чем-то повторным. Вы тоже можете это сделать. И если вы хотите Дио, вы поднимите эти вещи, вы можете сказать, как скачки. А также вы можете изменить размер гонки. Как изменить размер кисти или бритвы? Есть, ну, размерный вариант.Вы нажимаете на него, и вы отслеживали размер увеличения вверх, а затем — вниз. Размер уменьшится, если вы направите на 120 максимально возможный размер этой кисти. Энди, ты можешь удалить все. Вы можете просто так все поднять. Прохладный. Все поднято. Так что, если хочешь вернуться, кажется, ты вернешься. Теперь выберите вашу отметку кистью и бывают цвета. И теперь вы видите, что вы можете изменить цвета, которые я обычно запускаю с помощью пары опций. Придерживайтесь колес.Но если вам нужны ползунки RGB, вы можете выбрать ползунки RTP. О, если вам история чего-то другого, мы вернемся к его рассказу. Так что я выберу настоящую Онду. Допустим, я хочу нарисовать что-то синее, чтобы я мог просто сделать вот так. Итак, у меня есть два пальца. Вы видите, как работает под? Я говорил двумя пальцами и двигался влево. Они хотят переделать. Я с тобой разговаривал. Извините, правая сторона. Так? Так что, если вы хотите перейти к истории, коснитесь ее. Три пальца — и тащишь влево. Вы видите, что все идет, и ваша куртка справа.Все уходит. Вот как вы можете путешествовать по истории. Итак, давайте вернемся к гонщику и прочтем: «Прочтите все». Нам это не нужно. Ладно, закроем эту Онду. Это немного о том, как поэкспериментировать с кистями, и некоторые варианты, касающиеся, Ах, Порочного. Итак, вернемся к настройке медсестры, которая выключена? Это просто потому, что в том, что касается их собственного, мы не сможем должным образом выполнить наши соединения, так что школа вернулась на рынок кистью и подбадривает цвета.Собираюсь отбирать команды. Первый вариант — динамик. Второй вариант — подростки по командам. Видите ли, это идет с некоторыми командами халявщиков. Итак, что я собираюсь сделать, так это использовать черный цвет док. А также, я собираюсь увеличить их размер за пределами кисти, нажав на вздохи. Ах, круг. И я собираюсь сделать куртку вот так. Теперь у меня, э-э, возраст 80%, размер кисти 80. Я собираюсь нарисовать что-то вроде этого. Что-то означает, что диапазон заблокирован, просто заполните его. К сожалению, у этого апа еще нет опции заполнения, в отличие от приложений procreate и ah,.В приложении пока нет фильтра, но все в порядке. Заполним вручную. Хорошо, теперь у нас есть ах, проложен первый горный хребет, но я хочу добавить некоторые детали, поэтому я собираюсь уменьшить обе стороны. Сделать 20. Наверное, около 20 на день. Я собираюсь приехать сюда, и мне нужно немного смягчить такие ухабы, потому что, вы знаете, горы не, э-э, всегда А, гладкие. Здесь есть маленькие бомбы. Итак, чтобы поджечь это, я собираюсь добавить несколько таких маленьких бомб.Теперь я собираюсь создать новый слой. Итак, прежде чем изучать, как работают слои, давайте остановим этот урок прямо здесь, да. Посмотрите. Посмотрите на это в следующем уроке. А сейчас до свидания. Заботиться. 6. Слои: Здравствуйте и добро пожаловать обратно в этот урок, мы продолжим рисовать. Мы посмотрим, как работают слои. Итак, чтобы создать новый слой, вам действительно нужно взять новую кнопку с плюсом справа. Итак, я собираюсь нажать на него и выбрать слой с эскизом.Не сейчас, средний слой области миссии на самом деле, если вы хотите импортировать изображение с вашей камеры или, ну, из вашей библиотеки, вы можете выбрать эту опцию изображений. Но так как у нас есть SK Shinjo, перейдите к слою с эскизом, хорошо, теперь дело в том, что когда вы рисуете на другом слое, эти вещи будут обрабатываться так, как если бы они были нарисованы на другом листе. Вы можете думать о слоях как о прозрачной бумаге, чтобы вы могли рисовать на каждой бумаге и накладывать ее друг на друга, и они будут выглядеть как одно изображение. Итак, я продемонстрировал.Итак, у вас уже есть первый слой. Вы можете продать глину, нажав на нее, и у вас будет второй слой, который вы только что создали. Скажем, я собираюсь выбрать новый цвет для цвета, и я собираюсь выбрать второй цвет, второй греческий цвет, и я собираюсь нарисовать что-то вроде этого. Теперь вы видите, он нарисован на вершине горного напитка, который вы пьете. Но на самом деле, если вы хотите, чтобы это было, отправляйтесь вниз по горному хребту. Все, что вам нужно сделать, это нажать на слой, удерживать его, и форма изменится. И тогда вы знаете, что можете отследить это по нему, по форме и изменению.А теперь твоя куртка под горным поездом. Теперь вы видите, что все прошло за пределами страны Тамар. Как я уже сказал, это похоже на то, что вы можете думать о них как о прозрачных бумагах, которые можно переупорядочивать. Поместите его спереди, положите сзади на все, что находится на этом слое. Мы пойдем сзади и придем сюда, соответственно выйдем вперед. Итак, я собираюсь избавиться от этого слоя. Итак, чтобы избавиться от слоя, снова выберите слой поверх него. Теперь вам будет представлен вариант «Завтра».Там у вас есть возможность удалить. Итак, я собираюсь нажать на удаление задержек. Получил вес плюс Crip President, кнопка плюс включена. Я собираюсь создать на нем новый слой с наброском ниже горного хребта А. Это круто. Если нет, то можешь. Как я сказал ранее, вы можете двигать его, вздрагивающий человек. Держись. Вы можете переместить его куда хотите. Первый слой — это фоновый слой. Мы собираемся что-нибудь с этим сделать, так что оставьте все как есть. Хорошо, теперь снова давайте подойдем и выберем цвет. И, ах, чтобы увеличить размер кисти, я собираюсь коснуться ее внутренней стороны, здесь был сбоку, а затем коснуться ею наверху.Итак, что я собираюсь сделать, я собираюсь постучать по куртке до упора, чтобы размер кисти увеличился, если возникнут сомнения. Правильный размер, правда? Деревья также гарантируют, что ваша Флоренция на 100% похожа на то, как вы увеличиваете размер груди, которую вы можете нажать внутри. Онда соглашается. Поток — это непрозрачность. Итак, я собираюсь привлечь внимание присяжных к еще одному горному напитку. Давайте его заполним. Как вы можете видеть, поскольку этот слой находится за первым горным хребтом, похоже, что этот горный хребет на самом деле находится за первым горным хребтом, и также я не дам вам наш совет.Так что, когда вы рисуете, то, что близко к вам, все эти темнее, а то, что далеко от вас, будет не светлого цвета. Так что очень мы будем кричать. Вы рисуете, например, красками для вещей, которые находятся далеко и придаете темные цвета. Две вещи, которые нам ближе. Хорошо, теперь я собираюсь уменьшить, ммм, размер груди, и я собираюсь использовать здесь несколько бомб, используемых на МКС, а теперь я собираюсь повторить процесс еще раз. Я собираюсь создать новый мир Скетчли.Я собираюсь поместить его под этим слоем. Я собираюсь выбрать во многом похожее на другое. 3-я 1 здесь. Что ж, внутри Demon Rich выбрал 3-й 3-й цвет на нем 2 42-й. Я буду рисовать. Ой, я не гору и наполняю ее. Видите ли, даже если я пройду через эти горы, все, что ниже этих слоев, не будет видно, потому что слой на переднем плане скрывает все, что ниже этого слоя. Это круто. Теперь это преимущество перед цифровым рисунком. Гм, если вы сравните это с традиционным рисунком, так что я хочу добавить к этому количеству немного не планта.Рейнджеры. Если ты хочешь. На самом деле, вы можете увеличить масштаб, щипнув, как на этой картине. Вы можете увеличивать, увеличивать и уменьшать масштаб следующим образом. Это два пальца, похожие на то, что вы делаете с обычными телефонами с сенсорным экраном для устройств с сенсорным экраном. Кроме того, вы можете повернуть экран, прикоснувшись к нему двумя пальцами на da или ненавидя его, когда мои следующие горные хребты сделаны на последней кнопке. Довольный. Я собираюсь создать еще одну гору. Он его глаза. Это неуместные надежды. Создайте новый слой Sketchley и поместите его внизу.Ребята, давай наполним его круто. Теперь у нас есть горные хребты. Что я собираюсь сделать дальше, так это придать ему блюзовый оттенок, поэтому я собираюсь создать слой уловки новостей. Итак, давайте сделаем это на следующем уроке. А сейчас до свидания, 7. Завершение: Здравствуйте и добро пожаловать обратно в этот урок. Мы нарисуем небо и закончим этот косяк. Итак, начнем с создания нового ранее. Нажатие на эту кнопку с плюсом выбирает слой захвата, собираясь перетащить его до самого конца. Но вы видите, здесь есть небольшой закрепленный слой.Давай избавимся от этого. Что-то, что нужно выбрать, особенно учитывая, что есть лорд точка. И я собираюсь вернуться, коснувшись кисти, и выберу причину, по которой я собираюсь избавиться от нее. Потрясающие. Я собираюсь вернуться, чтобы набросать Лию, а затем выберу рынок, который является третьей счастливой кистью. Вы выбирали цвета? Я собираюсь пойти на ах, как синий. Итак, когда он вышел, увеличьте float 100, увеличив мысок кисти до максимально возможного размера. Онда, я сойду с ума и все исправлю.Поле холст с небом. Хорошо, небо готово. Теперь я собираюсь выделить цвета, чтобы перейти к выступающей Энди здесь, в слайдере, который вы видите здесь, на этом вкладыше. немного, парень. Темный цвет. Вы можете увидеть разницу Цвет в левой части, если это цвет из того цвета, который у нас сейчас выбран. И эта правая сторона — это ток, цвет которого мы выбрали прямо сейчас. Так что я согласен с этим цветом на DA на холсте, чтобы закрыть это окно, которое я хотел, чтобы я сделал, я собираюсь отпустить, уменьшить его где-то около 30 по пути, чтобы дать ему что-то вроде этого. это тень на что-то за этими горами.Прохладный. Так что готово. Следующее, я собираюсь нарисовать облака, чтобы мы могли порадоваться новому слою или нарисовать его поверх этого слоя. Итак, что я собираюсь сделать, так это нарисовать поверх этого слоя, на котором есть небо. Джон. Что-то случилось с цветами Онды. Я собираюсь идти за командами. Затем я собираюсь выбрать эти последние два поля, которые являются белыми, или, альтернативно, вы можете выбрать их. Перетащите мяч в центр, чтобы щелкнуть, сядьте там и вернитесь к ползунку, который вы видите здесь.Онда, ммм, Джеки справа. Теперь у вас белый цвет. Потрясающие. Так рада камерам и закрыла это окно. Увеличьте его до 40 о. Что мне нужно сделать, так это пойти к Джо вот так вот. Кудрявые пузырящиеся облака. Если вы используете яблочный карандаш, вы можете поиграть с нажимом. Другие не смогут сильно повлиять на цвета в зависимости от давления. Я просто рисую маленькие кружочки. Прохладный. Поехали. Еще один такой облачный пузырь. Сохранять хладнокровие. У клоунов тоже есть тени.В следующий раз, когда пойдешь, посмотри. У облаков тоже есть тени. Я собираюсь нажать на цвета на Die. Перетащите эту строку влево. Я собираюсь вернуться. Я собираюсь нарисовать тень здесь внизу, так что это даст нам эффект трехмерности для облаков. Прохладный. Поздравляю. Вы успешно закончили свой первый рисунок, используя саман для магазинов. Лови Поздравления с наилучшими пожеланиями. Теперь вам нужно сделать. Все, что вам нужно сделать, это экспортировать это искусство и поделиться им с остальным миром.Итак, давайте посмотрим, как это сделать в следующем эпизоде. А сейчас до свидания. Заботиться. 8. Экспорт: Здравствуйте и добро пожаловать обратно. Еще раз поздравляю с завершением вашего первого цифрового искусства. Используем из 40 магазинов Cage на iPad. О, и пиши, или на любой другой платформе, которую ты используешь. Следующее, что мы сделаем, — поделимся с остальным миром чудесным делом, которое ты сделал. Итак, чтобы поделиться тем, что вам нужно нажать на кнопку общего доступа, я плохо. Это разделить бюджет так, чтобы он поднимался вверх по кругу и узкому кругу.Извините, это сканирование под узким подъемом. Итак, нажмите на это, и вы увидите все параметры, которые вы можете использовать для загрузки изображения с iPad. Первый вариант — это рабочий стол Адама вверх. Итак, есть два варианта. Если у вас есть иллюстратор для взрослых и 40 магазинов, установленных на вашем рабочем столе, вы можете напрямую отправить его на свой рабочий стол. Классный вариант. Поскольку у меня нет иллюстратора дропа и корабля, установленного в моей миссии, я не смогу продемонстрировать вам его второе. Но если он у вас есть, просто нажмите на него и попробуйте.Второе изображение — ах, оно будет экспортировать текущий документ как изображение и поделиться им с другими приложениями. Давайте посмотрим, что еще вы можете сделать, нажав на изображение, и вы увидите, что вы можете отправить его по почте, в которой вы можете делать заметки актера. Затем вы можете сохранить его в своей галерее пробелов, используя эту опцию сохранения изображения. Или вы можете скопировать в клип-лодку. Или можете сохранить. Ваш я мог бы водить, а также у вас есть выбор пальца ноги. Откройте его в других приложениях для рисования. Видишь, как круто это изображение? А также это дает вам возможность использовать благотворительные организации совместно с другими устройствами семейства Apple с помощью функции раздачи.Например, я могу отправить его в Mac book Pro, который я использую. Прямо сейчас. Они нажимают на него. Я действительно получил это на моем конце. Я покажу тебе. Видите ли, я получил его в спину, так что вы действительно можете загрузить на Facebook свою фан-страницу, свою учетную запись Instagram или что-нибудь еще. В качестве альтернативы вы можете сказать, что они сохраняют миссию на вашем iPad, и вы можете использовать любые приложения, такие как Instagram, чтобы выбрать ее оттуда, и ах, показать это, показать остальному миру. Итак, это некоторые из вариантов на тупой. Следующая ссылка на проект, которую я сейчас не буду описывать.По сути, вы делитесь своим проектом с группой, используя u R L, что в данный момент не имеет для вас никакого смысла, тем более, что вы новичок, андан. Другой вариант — вы можете загрузить его прямо позади. Итак, сначала в вашем одном из самых первых видеороликов мы рассмотрели изображения, загруженные другими пользователями на веб-сайт BA hands Ah ah, и которые загружаются в приложения. Итак, позвольте мне показать вам это. Так что давайте закроем это и займемся обнаруженным. А вот изображения, загруженные в руки БА.Так что, если вы хотите, чтобы ваше изображение было профи и для слабых, вы можете открыть свой проект после публикации, вы можете выбрать за спиной, и он будет аплодировать. Он будет иметь. Так что я закрою это. Я собираюсь это сделать, потому что, ну, они его закрывают. Не вижу, но вы можете знать, что это такой вариант, Onda не вариант, вы действительно можете отправить этот файл в формате PDF или PSD, чтобы создать творческое облако, поэтому, если у вас есть Creative Cloud, установленное на вашем настольном ПК, и если вы отправьте буксируемое творческое облако, оно появится в вашем облачном сервисе, и вы сможете получить к нему доступ через браузер.Разали, позвольте мне показать вам кое-что, и вы можете найти ресурсы, расставив точки точка точка com, и они покажут все ваши файлы. Но, гм, это еще обработка. Теперь отправлено. Вернись сюда и освежи его. Теперь вы видите, что проект, который вы сделали, на самом деле SEVEN. Его можно скачать в формате P s d Five. Как это круто? Так что это еще один вариант, который вы можете использовать в DA. Вы можете скопировать лодку Dok в другое приложение. Очевидно, вы знаете, как работает буфер обмена и как работает копирование и вставка в этом захватывающем варианте? Разве промежуток времени так похож на размножение? Procreate — еще одно приложение для цифрового рисования, одно из самых популярных приложений для цифрового рисования для iPad. На данный момент, похоже, это приложение для магазинов.У Китча тоже есть неподвластные времени. Итак, что вы собираетесь делать, это просто записывать все ваши удары, если вы наносите бесплатный удар боли, который вы сделали на холсте, и он будет жертвовать или воспроизводиться в виде видео. Посмотрим, насколько близко, и вы увидите Это видео, которое они видят. Все, что мы сделали на этом экране, доступно, как видите, просто потому, что это небольшое видео. Это быстро показали. Но если вы работаете над очень сложным чертежом, который, даже на меньшее время, продлится четыре, 567 или 10-20 минут, в зависимости от Арктики, вы делаете это для экспорта.Вот как вы можете экспортировать изображения со своего iPad или любого другого устройства, на котором вы это делаете, и делиться ими с остальным миром. Надеюсь, вам понравился этот урок. Если вам понравилось, пожалуйста, оставьте мне отзыв. Эм, обзор поможет мне охватить большее количество учеников, и ах, наверное, мы были за нас обоих, потому что, если мое дело достигнет большинства родителей, я буду продолжать обновлять и добавлять новые уроки к этому курсу. Вот и все. Слушай до свидания и береги себя.Хорошего дня 9. Демонстрация жестов: Здравствуйте и добро пожаловать. В основном, этот урок записан для студентов, тех, кто обнаружил, что они не могут на самом деле следовать догадке Шер, о которой я говорил на следующем уроке. Поэтому некоторые студенты на самом деле жаловались, что не могут понять, как это сделать, не показывая мне пальцы. Так что я подумал, что запишу iPad с показом на циферблате. У вас есть жесты. Ваас. Итак, давайте откроем. Хм, я был кетчупом, и сейчас пойду на работу, создам новый документ.Давайте попробуем использовать маркер. Я проведу линию примерно так. Так что, если они захотят отменить это, мне придется действовать двумя пальцами и упс, двумя пальцами сверху на прямые слова слева. Так что это отменит это. Если хочешь переделать. Что ж, вам нужно сделать именно это. Допустим, я выбираю акварельную кисть и добавляю больше материала. Давайте изменим цвет. Хорошо, теперь я собираюсь показать вам, как пишут книги по истории. Я собираюсь коснуться Андрэ тремя пальцами. Тогда будет бар.Если я потащу влево, все будет отменено один за другим, и вы увидите, что все в порядке. Так что, если я перетащу вправо, он все переделает, чтобы вернуть его на экран. Итак, это все о повторении и истории. Следующее — формы. Я коснусь вашего и нарисую круг. Знаешь, можешь. Ах, ты коснешься внутри круга и потащишься. Если вы хотите изменить дизайн, вы знаете, что делать. Итак, мы сделаем это, Энди, если ты хочешь увеличить, это началось внутри, и оно будет таким большим.Так что это один раз на аукционе. Ах, размер правильный. Размер указан. Вы можете использовать цвет и нарисовать круг. Итак, вот эта штука, если вы идете, если вы смотрите на эти вещи впервые. Не волнуйся. Мы все расскажем. Но я не собираюсь показывать руки. Все будет просто, вы увидите только экран iPad. Вот почему я провожу этот урок прямо сейчас. Так что, если у вас возникнут проблемы, вы всегда можете вернуться и рассказать, как я это сделал сейчас.Закройте его сейчас, если вы хотите повернуть холст или для примера вам нужно взять два пальца, повернутых так, как это показано на рисунке. Скажем, я подъехал так напугать с кораблей, и если вы хотите повернуть, коснитесь внутри пугала, и вы можете прочитать это так, вам нужно потрогать внутри кожи и вправо. Прохладный. Так я узнал. Возьми другой. Я возьму булавку, Джо круг и закрою. Так что это другое дело. Вот так вы можете увеличивать масштаб и погладить. Если вы хотите, чтобы это было на холсте, вы можете сделать этот жест, а если вы хотите увеличить масштаб, вы можете сделать этот жест еще раз.Вы можете сделать то же самое с начальной зоной этого корабля и все еще оставаться в ней. Вы можете пойти так же. Следующее, что я хочу снова показать, — это переключаться между кистями. Так, например, если вы используете карандаш, вы можете коснуться его, бросить, перейти к следующему вращению и рисовать. Если вы хотите изменить настройки для отключения боли, вы можете снова нажать на нее. Продукция должна быть новой. Будут предоставлены параметры. Если вы хотите изменить размер пера, коснитесь внутренней части и перетащите ее вверх. Если вы увеличиваете науку, засуньте ее внутрь, замкните внутрь и отследите.Это уменьшит размер. Вы можете использовать ту же технику для пола. И если вы коснетесь цветов, вы можете изменить цвета. Если вы хотите вернуться на главный экран, вы можете нажать здесь, и все кисти снова вернутся. Это о том, как вы можете поиграть с кистями. Так что я надеюсь, что когда вы будете делать следующий урок, что бы то ни было, вы просто так поможете вам в этом. Ах, прыжок и макияж. Правильный поступок. Работа. Так вот что. Это все, дамы и господа, спасибо за просмотр DA.Желаю вам удачи и до встречи в следующем списке. 10. Фигуры: Здравствуйте, и добро пожаловать обратно в этот урок. Мы на самом деле собираемся посмотреть, как работать с формами. Итак, начнем с выбора нашего проекта. Давайте перейдем к изображению, которое мы сделали на первом уроке. А теперь закройте его. Теперь он перенесет нас в проект, пощупаем его внутри. Мы можем создать новый проект. Перед этим я собираюсь изменить название этого проекта, и мы будем его частью. Я назову это. Да, идет Г. Готово.Это что? Теперь мне нужно, как обычно, создать новый холст. Я пойду с этим членом и продолжу, позвольте мне вам объяснить. Но эти формы таковы, что вы возьмете кнопку A на верхней панели, которая показывает круг и треугольник для этого конкретного. Так что я собираюсь покончить с этим. Это даст мне все доступные формы. Вы действительно можете рисовать и видеть все эти французские кривые, многоугольники и все варианты, которые там есть. Так, например, если вы хотите нарисовать круг, вы нажимаете на него, и вы показываете, и у вас есть круг.Вы хотите избавиться от этого, случись так близко. Но давайте наступим на эту булавку. Это вторая кисть. Открой это. Увеличьте пол. 200. Ладно, выбрать нас можно. Видишь ли, я легко могу напугать Джо. Итак, если я вручную начерчу пугать, вы знаете, как бороться, не так ли? Рисовать прямые линии очень сложно, особенно если вы новичок или собираетесь сейчас, мы вернулись к созданию фона, похожего на меня. Большинство моих комиссионных работ выполняются по заявлениям ректора. Поэтому, когда я работал с остальными приложениями, рисование плавных линий для меня всегда было сложной задачей.Так что это одно. Таким образом, мы можем легко решить эту проблему, используя эти корабли. Итак, если вы хотите, чтобы Джо был кругом, вы можете просто присоединиться к нему, вы можете нарисовать еще один круг и вы можете манипулировать кругом таким образом, сделав его ужасным удерживанием в противоположном направлении. Онда, ну, когда дело доходит до середины, она просто дремлет. Тогда вы знаете. Хорошо, мы находимся посередине, и вы можете нажать внутри. Переместите его, и вы сможете уменьшить количество знаков, пообщавшись с двумя мыслителями в Binging it. Вы можете сделать это, и если вы хотите сделать его еще меньше, но вы можете сделать это, если вы можете увеличить размер холста, перемещая два пальца друг относительно друга.Вы можете сделать что-то подобное. Теперь это похоже на маленькую букву «Я», так что вот как мы можем использовать корабли. А также есть возможность рисовать линии. Вы можете вращать его как хотите. Затем вы можете рисовать линии, и есть еще формы. Вы тоже можете нарисовать эти кораблики. Очень просто, и с этими вещами можно творить чудеса. Следующее, что я хотел сделать, это использовать эти формы и нарисовать маленького персонажа. Это не будет очень сложным, потому что я хочу, чтобы все было просто, потому что целевая аудитория этого дела — крупная.И если я пойду на что-нибудь более сложное, я знаю, что вы расстроитесь и сдадитесь. Так что я не хочу, чтобы вы этого делали. Я владел тобой, чтобы ты продолжал идти. Итак, приступим к следующему уроку. До свидания. А пока фигура 11. Нарисуйте малыша: Здравствуйте и добро пожаловать обратно. Итак, откроем наш Adobe. 40 магазинов Catch. Это близко. Я собираюсь создать новый холст и выделить шрам на нем. У нас есть холст Готов, Лестер? Просто так, чтобы я мог видеть весь холст. Теперь я перейду к линиям и основным кораблям и выберу эти эллипсы. Итак, я собираюсь увеличить размер этих эллипсов.Но я думаю изнутри. И ты будешь мои пальцы IHS? Ах, жизнь так нужна Теох. Сожмите его вот так. Прохладный. Сделайте это маленьким, немного крутым. Теперь я возьму булавку и поменяю цвет на левый. Когда у вас темы, и в качестве черного цвета вы можете использовать цветовое колесо. Это не проблема, и я не в порядке. Нет, я просто обвожу его по кругу. Я иду к Джо. Он увеличивается по мере того, как он увеличивается, можно вернуть размер к формам и кругу выбора, и я собираюсь показать большое применение Cool.Пойдем дальше. Я убью. Это произошло. Хорошо, теперь давайте займемся мелочью. Давайте отследим это здесь. Это радость, ладно, круто. Следующее, я пойду к Джо верхом. Снова создадим круг. Принесем. Ой, вот тронули внутрь и перетащили. Давайте сделаем это так. Я сделал для увеличения размера что-то вроде этого почти на 1/2 круга. Я вернусь сюда и выделю строку. Сдвиньте линию до нуля градусов, просто соедините эти две линии, опустите ее вниз и еще раз, как эти две.Если это так, то это линии, чтобы немного погаснуть. Не волнуйтесь, мы можем правильно залог. Я снова вернусь в круг и скажу Джо примерно так. Извините, если что. Давайте дадим ребенку немного здесь. Нет, подумай о следующем, что я собираюсь сделать. А, вот и маленький милый ребенок. Сделаем это маленьким. Хорошо? Никаких детей здесь не готово. Джефф на бритве на Hopes, отменить смахивание влево, чтобы уменьшить размер примерно до 1920. Этот диапазон включен. Я собираюсь почистить этот холст.Давайте избавимся от всего этого, что уходит. Хорошо, мы почти закончили. Следующее — изображения вниз. Следующее, что мы собираемся раскрасить. Итак, прежде чем начать, я остановлюсь на этом. И начнем раскрашивание со следующего эпизода. А сейчас до свидания. Заботиться. 12. Раскрась ребенка: Здравствуйте и добро пожаловать обратно. Теперь штриховой рисунок готов. Теперь приступим к раскрашиванию. Итак, перед тем, как начать раскрашивать, это маленькое простое детское лицо. На самом деле, я собираюсь переименовать этот слой, чтобы он был более читабельным.Итак, остановимся на этом слое. Энди, в верхней части написано: назначьте там парня и назовите его по мере того, как был сделан штриховой рисунок. Итак, теперь вы видите, что штриховая графика показана как рабочая. Вот видите ли, линия не расстреляна. Следующее, что я собираюсь создать новый слой с эскизом, я собираюсь отследить под линией. Вы знаете, как это было наркотиком. Удерживайте ее, затем перетащите ее вниз, чтобы сменить кисть, нажав на бритву. И затем я собираюсь выбрать марку при выборе цвета, так что я собираюсь прийти к командам, которые собираются поехать, и я собираюсь сказать, как это, раскрасьте здесь розовый цвет, чтобы убедиться, что расход 100%.Ладно, веки, давайте раскрасим этого малыша в зуммирование. Таким образом, мы можем убедиться, что мы не выходим за пределы области, что-то, чтобы уменьшить размер груди где-то на 14-15, потому что вы можете видеть, что она выходит. Так что я не хочу, чтобы это случилось. Сначала собираюсь нарисовать возрасты, потому что им было труднее всего рисовать, потому что вы не должны позволять этому. Вы не должны. Не позволяйте цветам растекаться снаружи. Смерть должна быть осторожнее, даже если она даже кровоточит, все в порядке. Мы всегда можем вернуться и поднять его, потому что это преимущество цифрового рисования, на котором, как и на традиционных рисунках, мы всегда можем отменить.Мы всегда можем участвовать в гонках. — Итак, теперь я собираюсь убрать весь беспорядок, который создал. Итак, я нажму на Маркл и выберу бритву. Прекрати еще раз, Онда, пойдемте, и я вычищу это. — Вернемся к нашему рынку, и на этот раз я собираюсь выделить несколько красный колодец, хороший сборщик и ауты электората от него. Я собираюсь в эти группы. Это меньше уменьшенного Ах, матового размера. Я собираюсь в Тапию, и я собираюсь пойти за Ах, большим доктором, который, вероятно, мог бы немного раньше.Согласуйте цвет по заливке. Подпись около. Посмотрите, как это выглядит. Хорошо, теперь я назову его I. Итак, я выберу очень светло-серый цвет. Как и в живописи, я нашел здесь небольшой вид спорта, в котором нет «Ах, король цветов лица». Ах, нарисовал. Итак, я собираюсь показать вам, как использовать палитру цветов для выбора цвета. Итак, я собираюсь нажать на цветной серп и перетащить его как перетаскивание. Видите ли, большой цвет выбрал тот цвет, который когда-либо вы перемещали туда на перекрестных рынках. Цвет будет выбран там.Так что я выберу большого парня. Я собираюсь сделать это снова здесь. Я собираюсь выбрать цвет пепла, чтобы я не мог рисовать I и наступать на цвет. Я собираюсь выбрать более темный оттенок серого и залью его здесь. Хорошо, я буду чувствовать то же самое. Вот и залейте нашу радужку. Затем я собираюсь выбрать белый цвет, чтобы получить небольшой оттенок, который мне не нравится, так что мы будем нашим отражением. Так что, просто добавив это отражение, мы можем придать трехмерный вид а, нет. Как видите, наше искусство в значительной степени готово.Итак, я сделаю еще кое-что. Я собираюсь изменить это имя раньше, нажав здесь, а затем я собираюсь изменить его. TOC your and oh rs Если вы и мы ваши много Urs, если вы находитесь в Великобритании или, ну, бывшей колонии Великобритании, например, на трех Ланке, тогда вы можете пойти на сирийский актуарный опрос. Теперь мы успешно нарисовали ребенка, так что я могу показать вам еще одну замечательную вещь, которую вы можете сделать с этими цветами. То есть, ах, легкая штриховка. Итак, давайте рассмотрим это в следующем уроке. Итак, до этого, я вижу, по какой-то причине я действительно потерял здесь отражение.Итак, добавим это. Прохладный. Итак, это все для этого урока. Увидимся на следующем уроке и покажу, как рисовать тени на свету. До свидания. Пока что. Заботиться 13. Свет и тень: здравствуйте и добро пожаловать обратно, прежде чем начнете рисовать свет на тени. Позвольте мне показать вам пример. Так что это одно из тех искусств, которыми я занимался раньше. Теперь вы видите, когда свет падает, когда свет падает с этой стороны, давайте создадим новый слой, похожий на удары с этой стороны. Здесь они будут отражением, и есть тень, и это цена.Должно. Итак, это в основном, когда вы учитесь Джо в фонде, когда вы учитесь рисовать, когда вы изучаете основы рисования, вы изучаете этот материал. Поскольку это вызывает все, это будет для эскиза магазина. Я не собираюсь углубляться в эти вещи, но на самом деле я собираюсь показать вам А, некоторые из основных вещей, которые вы можете сделать с маленьким ребенком. Итак, во-первых, вы можете выбрать Marca и вас по цвету, пойти туда и выбрать оттенок кожи Carlos the Babys на DA. Давайте посмотрим, как вы нажмете на колледж, подойдете к сборщику, и вы можете выбрать несколько DNR и увеличить точный.Теперь, если вы хотите нарисовать тень, проблема в свете — это снова вам нужно от Newt Lee. Рисуй вот так. Но нам не нужно этого делать, потому что я на самом деле не даю нам письменных поставщиков с еще одним замечательным вариантом. Итак, нажмите на этот цветной слой и внизу, вы увидите, что это чековые книжки для краски внутри. Так что нажмите и включите это. А теперь возвращайся, попробуй нарисовать. Теперь вы видите, все, что он водил, на самом деле остается внутри лица ребенка. Даже если я сделаю это на улице, это не шутка. Топливо снова подходит.Теперь я соединился снаружи. Вот и все, что вам нужно для этого варианта сайта Ah, 18. На самом деле, потомство и все, что у них есть, гораздо более мощный подход, когда вы можете рисовать тени и свет на другом слое. Но, ммм, это то, для чего много нужно. Эскиз магазина предусматривает. Мы надеемся, что со временем они будут улучшаться. Итак, давайте добавим тени. Итак, я собираюсь добавить тень внизу вот так. Так что, добавляя все эти тени и прочее, вы действительно можете трижды взглянуть на иностранца.Ах, зенитное изображение. Кроме того, я приду сюда и напишу здесь немного тени. Теперь я собираюсь нарисовать и выбрать оттенок кожи. И я приду сюда сейчас, чтобы сделать ров немного светлее. Хорошо? Замедление в некотором свете здесь и так далее, как здесь. — Итак, теперь вы можете видеть, что я быстро добавил немного света и тени. Теперь это дает вам три d Look, мы можем продолжить и добавить движение Does. Итак, давайте выберем этого теневого ученого, и я это сделаю. Это те надежды, что вы можете. Вы можете в какой-то тени, ну, знаете, желанной.Итак, что касается изображения, я не могу здесь тени. Хорошо, чтобы нарисовать тень, мне нужно поискать ее, потому что она так выглядит, ммм, правильно. На самом деле, это пустые скорости, поэтому он не позволяет нам попасть туда. Мистер использовал размер и, конечно же, как тире Отец, это е. Как видите, годы курения могут кардинально изменить имидж. Вот и все. Предложите этот урок. Надеюсь, вы понимаете, как можно использовать свет и тень, чтобы придать динамику своему изображению.Так что будьте аккуратнее. А сейчас до свидания. Если вам нравится причина, вы знаете, что делать. Дайте ему пять звезд, но не беспокойтесь 14. Настройки кисти: Здравствуйте и добро пожаловать обратно. В этом уроке мы снова работаем как персонажи. Но перед тем как начать, я хочу кое-что подправить. Онда, переходи к самому уроку. Итак, как вы видите, в настоящее время на панели инструментов слева отображается 12345 кистей и бритвы. Но это еще не все. Вы можете использовать другие кисти. Итак, давайте выберем маркер, и я собираюсь нажать на этот знак плюса внизу этого плюс Отметить. Итак, я коснусь этого благословенного знака.И вы видите, это показывает Ах, еще одну кучу кистей, чтобы вы действительно могли принести и использовать эти кисти или пример. Если они хотят использовать историю, я могу произнести брызги, и вы видите, что кисть для ходунков теперь стала прямой. Так что, если вы используете эту кисть, если хотите, вы можете увеличить размер, и теперь вы видите, как получается эффект спрея. Так что таких кистей больше. Так что, если вы хотите, я могу нажать на эту последнюю кнопку, и вы увидите, что в первый день Ах есть больше кистей, и отличная новость, что он хотел выстрелить, — это Kyles 40.Давление кораблей очень популярно среди эм, сообщество Photoshopped, особенно цифровое, — это Communist E, который использует 40 Shop на DA с взрослым 2008 для магазина, видите, вы получите все виды кистей, как ах три взрослое видео для магазина на DA Здесь в нашем адалт видео для магазина скетч приложения для iPhone или iPad. Они также дали нам все эти кисти бесплатно. Видите ли, здесь так много мостиков, как у кисти Кайла с красными краями. Итак, эти кисти очень популярны среди тупиц.Я предлагаю вам поиграть с ними и поэкспериментировать, как вы можете их использовать. Я собираюсь вернуться, вернуться на кисть, вернуться. Приятный. Плюс случилось. Плюс дальше. Я собираюсь выбрать свою метку Кисть, а не метку. Тень кисти слепит рыночную кисть. Итак, теперь у нас есть Брексит Майкла. Эти кисти Майкла можно было бы использовать для раскрашивания ранее. Итак, я собираюсь показать вам еще одну вещь. Поэтому, если вы хотите отредактировать одну из этих кистей так, как она ведет себя, вы можете на самом деле нажать на кисть, открыть ее и нижнюю часть.Понимаете, есть какие-то настройки. Могу ползунки. Так что, если вы наступите на это, вам будет предоставлено больше возможностей. Понимаете, можно увеличить размер Онды. Видите ли, обзор тоже меняется, и если хотите, вы можете нарисовать новый превью. Вы можете увеличивать, уменьшать и делать все, и вы можете увеличивать пол, уменьшать пол. И вы можете поиграть с этой динамикой, если хотите. Если вы хотите, если вы хотите сбросить щетку к заводскому секретарю, сказал, что кисть вернется в предыдущее состояние, в котором она была впервые установлена.Все, что вам нужно сделать, это просто нажать кнопку сброса внизу. Некоторые терзали причину, но в ее необходимости все сбросить. Вы всегда можете предварительно просмотреть, написав здесь, и вы можете проверить кисть, которую вы можете, просто кисть и то, как она любит Хорошо, вот так. Так что это одно. Так что я настоятельно рекомендую вам поиграть с этим давлением и, э-э, и посмотреть, как это работает. И есть еще один вариант, называемый «Растушевка» для кистей. Таким образом, для кисти на слое действительно доступна функция наложения.Если вы нажмете на слой, вы увидите, что для этого слоя есть больше смешивания, поэтому я не собираюсь вдаваться в подробности в этом уроке. Но мы, вероятно, посмотрим на это в будущем уроке. Итак, я собираюсь вернуться к работе с кистью, чтобы сделать смешивание более нормальным, и нажму «освежить дыхание». Я не хочу, чтобы там создавались какие-либо ваши настройки, так что давайте закончим на этом. Онда Эм, давайте начнем наш следующий рисунок в следующем уроке. Надеюсь, вам понравилось, и вы узнаете кое-что о других рисунках для магазина на данный момент.И я надеюсь, что вам действительно нравится этот курс. Если видели, дайте отзыв. Увидимся на следующем уроке. А сейчас до свидания. Заботиться 15. Карандашный набросок: Здравствуйте и добро пожаловать обратно в этот урок, мы на самом деле собираемся рисовать, он похож на тот, который вы видите на экране. Итак, давайте начнем создавать новый холст, на этот раз я бы выбрал 1009120 на экране 2080 HD. Хорошо, моя практика будет, когда я рисую. Первое, что я всегда делаю, это набрасываю его, используя Пинтера. Тогда я буду продавать с чернильной ручкой.Потом начну раскрашивать. Итак, давайте продолжим тот же процесс. Вы также можете выполнить тот же процесс, и я покажу вам все методы, которые я использовал, когда делал цифровое искусство, используя iPad на Adobe для эскиза магазина. Итак, начнем с рисования нашего персонажа. Итак, я перейду к карандашу, и мы снова его закроем. И я собираюсь выбрать черный цвет, чтобы нарисуем лицо. Хорошо, теперь я собираюсь разделить фазу на 2/2, как это посередине. Я собираюсь поставить там еще одно, как я слышал.Я поставил ах я построил посередине вот здесь через нос на мышку. Хорошо, как видите, сначала я разделил на две части. Вот так я разделился на две части. 50% дней вверху и 50% азиатских дней где-то внизу, Еще 50%. Первая половина. Я собираюсь сделать это лично, части пальцев ног, и я собираюсь нарисовать то, что я привел сюда, а затем я собираюсь разделить это на половину. Я могу нарисовать здесь нос, разделенный на две части, и поставить MOOC. Это самый простой способ нарисовать комического или мультяшного персонажа.Итак, давайте теперь нарисуем шею на том человеке, который отпускает рубашку. Итак, давайте нарисуем цвет, вернемся к рейзу и гонке. Ненужные вещи на его рубашке «Юнита». Ах, этот парень меняется во времени. — Это всего лишь грубый набросок, так что вам не нужно очень много просто ах, пойти и поиграть самостоятельно. Постарайтесь получить что-то презентабельное. Теперь у нас есть лицо. Давайте нарисуем год, так что год, который я собираюсь начать где-нибудь здесь, перевернут холст таким образом, чтобы было легче рисовать.Я поставлю две такие отметки, чтобы они напоминали все эти Арбенцы и заметки в нашем году. Прохладный. А теперь самое сложное. Теперь я нарисую волосы цифровым способом. Начните где-нибудь здесь. В следующей части я собираюсь нарисовать волосы, как на этой Онде. Я собираюсь сделать вот такие волосы, Онда. А теперь я собираюсь пойти в обратном направлении. Переверните холст, если хотите, и я закончу вот так. А теперь вернемся. А теперь я собираюсь нарисовать волосы внутри, поэтому я нарисую что-то вроде этого на что-то вроде этого на противоположном конце.Давайте возьмем бритву и почистим ее, так что нам будет легче, когда мы действительно будем думать. Давай, малыш, прочтем эту начальную строчку Ах. Будь настоящим. Вы не хотите этого сейчас, потому что наша голова скрыта за Да, давайте добавим немного углов Эйдзи здесь, кто? Думаю, наш мультяшный персонаж сейчас выглядит нормально, так что давайте начнем рисовать. Итак, чтобы начать рисовать, я собираюсь создать новый слой на слое, плюс Отметить здесь. Я собираюсь выбрать Sketchley. Теперь у нас есть готовый Teoh.Это не раньше. На этом остановимся и начнем со следующего урока, а пока. 16. Закрасьте изображение: здравствуйте и добро пожаловать обратно. Итак, как мы обсуждали ранее в этом уроке, мы воспользуемся этой радостью. Итак, давайте снова выберем нашу булавку, коснувшись ее, и я хочу выбрать черный цвет. Вы можете ах, приходите в команды и выбирайте черную дыру. Вы можете забрать его из Калы, действительно служите. Вы сжимаете колесо до упора влево и получаете черную дыру. А также убедитесь, что ваш поток на 100% является вашим краном внутри, и поднимите его, и он будет на 100%.Теперь давайте начнем с обдумывания этого слоя. Итак, перед этим я действительно хочу переименовать этот слой, чтобы его было легче читать. Так что выберите этот слой в Tap it еще раз в Appear on Die Been sealed France Hills Kitsch Cool Now на этом слое и измените имя на It’s a. Итак, теперь мы знаем, что изначально это что? Итак, приступим к рисованию. Просто выйди на улицу и посмотри, где свидетель. Хорошо, я бы сказал нет. Это было бы хорошо. Так что где-то около шести было бы хорошо. Давайте увеличим масштаб. Приступим к мыслительному процессу.Итак, я собираюсь сначала отметить, что я перевернул холст, если хотите, это то, что знает. Это сумма месяца. Когда вы рисуете тушью, вы, возможно, не сможете рисовать плавные линии, но это нормально, потому что потребуется больше времени и практики. Проведите на этих устройствах прямую линию. Даже мне сложно рисовать на этой гладкой скользкой в экранах. Так что есть некоторые защитные пленки, которые вы можете использовать, чтобы дать вам некоторое трение, чтобы вы могли рисовать, как если бы вы рисовали в расписании или что-то в этом роде.Но есть и проблемы. Так что я бы сказал: «Практикуйся, Анди». Это поможет вам улучшить качество линий у детей. Даже если что-то выходит из-под контроля, не волнуйтесь. Вы всегда можете их исправить. Вы можете отменить, или можете пойти дальше. Да ах, очисти свой слой. Так что все нормально. Не о чем беспокоиться. Нарисуем группы следующего года. Видите ли, я не надел что-то Киркбрайда. Под неделю снова начинаем раскрашивать здесь. Необязательно точно следовать тому, что изображено на этом карандашном наброске.Вы можете импровизировать до тех пор, пока это облегчает вам жизнь на DA. Это не портит имидж. Я обычно нахожу это Ах и рисую. Провести линию к себе всегда легче, чем идти вверх. Поэтому я зажигаю ей свечи и рисую. Хорошо, мы закончили с нашим лицом, и я собираюсь вернуться в «Никс». Видишь ли, я переоделся в рубашку, но все в порядке, и мы действительно приходим и убираем ее позже. Давай наступим на эту булавку для проветривания, вернемся и выберем причину, на которую ты не сводишь его глаз.Мне нужно пойти и почистить эти вещи. Я думаю, вы где-то допустили ошибки. Вы всегда можете прийти и почистить эти вещи. Понимаете, это не так уж и сложно. И это преимущество использования цифровых медиа по сравнению с традиционными медиа. Итак, мы закончили рисовать. Так что я собираюсь скрыть расписание карандашей, потому что мы больше не хотим. Так что сверху на карандаши можно. Джулия Энди, видишь ли, это маленькое «Я». Если твой шаг в этом слое будет скрыт, так что я собираюсь исходить из той Онды, карандашный набросок исчезнет.Теперь у нас есть искусство. Линия работы на тупой. Какие? Что на самом деле я собираюсь сделать, так это следующий. Следующий урок, который я хочу, чтобы я сделал, — это я его раскрашу. Но перед этим я вижу все проблемы. Я просто готов пойти и почистить это, поэтому выберите Inkley Go back to, чтобы Тереза и очистка также решили, что эта линия — не прямой способ сделать ее прямой, и мне нужно очистить другую вас. Так что дело в том, что практика фильма может улучшить фильм. Поверьте мне. Когда это начиналось пару месяцев назад ночью, рисовать было очень сложно, и я не мог получить ни одной линии.Верный. Но теперь я значительно улучшился на Дино. Мне все еще есть над чем работать, и я уверен, что взгляну на это в кратчайшие сроки. Итак, я говорю вам, что вы продолжаете практиковать практику, хотите неудач. Так что это тоже самое. Слушайте, и увидимся на следующем уроке, посвященном Гилу Кауэру. Цвет — приятное изображение, как сейчас. Заботиться 17. Раскраска Часть первая: Здравствуйте. Добро пожаловать обратно. И это. Послушайте, мы раскрасим это чудесное изображение, так что давайте начнем с создания нового слоя на выбранном слое эскиза в разделе Собираемся назвать его как «Кондукция». Я собираюсь поместить этот слой под чернилами.Я собираюсь пойти к Маркусу, чтобы это снова. Итак, я дам вам все варианты. Увеличена презентация пола на 200 по цвету. Идите в команды. Энди, я пойду с этим. Ах, темный цвет, даже если вы не видите эти цвета. А если вы хотите выбрать другой цвет, вы всегда можете поиграть в своем Pekar и выбрать цвет для себя. Итак, давайте вернемся и начнем рисовать Что-нибудь, чтобы уменьшить размер, потому что я не хочу выходить за пределы слоя в чистом виде. Нетерпеливо найдите время. Я чувствую цвет.- Иногда он может выйти за пределы воспламеняемой области, зайдя на волосы. Но не волнуйтесь, мы всегда можем навести порядок. Я уже говорил вам, как убрать злоупотребление причиной Sin Armory. «Мы можем вернуться и всегда прибраться», — объяснили Николс с таким же цветом кожи. Теперь вы можете увеличить первый размер, чтобы можно было легко и быстро накрыть. Эта боль посередине. Хорошо, давайте вернемся к бритве и 19 из них. Это то, что у нас есть. Вы хотите, чтобы Зума укусила и убрала вещи, которые вышли за пределы комиссии.Итак, я собираюсь почистить эти вещи. Это вернулся носок LaMarca, и если вы хотите выбрать тот же цвет, вы можете. Ты знаешь что делать. Вы заключаете контракт. Вы можете нажать на цвет Onda, подержать его и оставить рваный, хотя он будет иметь новый цвет. Выберите, чтобы уменьшить размер курятника. Теперь я собираюсь покрасить волосы, так что я знаю цвет волос. Я собираюсь вызвать чтение на новом слое, чтобы слой с волосами был поверх основного слоя. Так что перестань случаться. Ошейники приходят в команды. Онда, я ищу ах, оранжевого цвета.Я бы выбрал этот темно-оранжевый цвет и посмотрел, как он выглядит. Итак, это Ах, слишком темно для опасности. Я собираюсь вернуться и сказать, что он один. Хорошо, выглядит нормально, так что давайте Испании пустынно-оранжевого цвета. Давайте сделаем этого маленького мальчика сменщиком. — Не торопитесь. Не торопитесь. Хорошие произведения искусства всегда требуют времени. Так что не надо. Это только ты. Просто продолжать идти. — В нашем видении эскиза магазина было несколько таких вещей, которые мы можем сэкономить. Все это время мы тратим на заполнение этих областей вручную. Интересно, что взрослый водил снова и другой подвижный рисунок наполовину, данный или разработанный взрослым.У него есть инструмент для ощущения, но у пешего корабля нет. — Хорошо, теперь я закончил рисовать. Следующее, что я собираюсь нарисовать ледяную рубашку. Итак, давайте создадим новый слой, мне нужно выбрать ах, кто-нибудь А, правильный цвет. Так что, если подумать, нет этого ярко-желтого цвета. Собственно, я хочу показать вам одну вещь. И еще кое-что. Таким образом, если вы нажмете цвет и историю перехода, вы можете увидеть цвета, которые вы использовали ранее. История использованных вами цветов. Так что это хорошо, что вы всегда можете вернуться и выбрать цвет. Вместо использования палитры цветов вы можете сразу перейти и выбрать цвет здесь.Кроме того, если вы хотите, чтобы текущий цвет был добавлен в нашу библиотеку, вы можете нажать на эту маленькую кнопку с плюсом здесь, и он будет сохранен в вашей цветовой палитре, чтобы вы могли создавать растяжки или цветовую палитру на этой неделе, и вы можете сохранить цвета, которые вы хотите использовать в будущем. Так что давайте вернемся к нашему искусству и ах, давайте к нему. — Хорошо. Я собираюсь выбрать другой цвет для галстука. Я вернусь к Пекке на DA, но мы так звоним. Давайте попробуем и посмотрим, как это выглядит. Слушай, ты это знаешь.Итак, мы закончили раскрашивать наше искусство. Следующее, что я хочу сделать, это добавить немного света и тени. Так что давайте продолжим. Начнем с рубашки. Просто нажмите на цвет, чтобы отслеживать его, выберите желтый цвет. Ой. Вот и все. И я приехал сюда днем. Я притащу зажигалку. Не пошел на ах, оцените убойный цвет. Я собираюсь добавить сюда тени. Хорошо. А также мы заметили здесь некоторую тень. На самом деле вы можете нарисовать тени на другом слое или можете объединить их на одном слое.Тебе решать. Итак, я собираюсь включить эту опцию внутренней боли, чтобы мои цвета не выходили из нее. Это, э-э, постарше, тоже зависело от Индии, сколько здесь шло в тени. — Прохладный . Теперь давайте при свете. Что-то выбрать эти желтые цвета G круто. Ступай. Следуй. Тащить. Это легче. Мне нравится это сейчас, мы можем добавить немного света. Итак, если свет падает с этого направления с левой стороны, то вот как подобное отразится на объекте, Куп. Нет, свет на этом экране закончился.Так что в этом я должен, эм, если хочешь, мы можем, ну, это какой-то сарай. 18. Раскраска Вторая часть: Здравствуйте и добро пожаловать во вторую часть. Eso Давайте начнем, если хотите. Вы можете на некоторых львиных тенях к шинам. Итак, я собираюсь выбрать цвет на галстуке с помощью пекки, и я собираюсь выбрать цвета, и я собираюсь вернуться к темному цвету на B-два. Вот такие укрытия, потому что без галстука и тени будут отражаться вот так. Идти. Итак, с рубашкой мы закончили.Теперь мы перейдем к лицу, поэтому давайте выберем первый слой на Ah, раздел слоя Onda. Выберем цвет, хорошо? И я собираюсь купить немного. Какой более темный цвет на DA. Давайте добавим тени, поэтому мы собираемся прийти сюда и включить опцию рисования стороны, чтобы они могли убедиться, , некоторые огни будут выбирать цвет крышки по цвету. Мы вернемся на другой конец.Давайте переместим эту маленькую дочурку ближе к центру. Этой собакой он был подходящей ночью для колледжа. Ладно ладно. Это так? Давайте наложим тень на какую-нибудь тень вот так. А если хотите, можете добавить тени на шею. В этой части года давайте добавим тени. Я собираюсь их выбрать. Ах, цвет теней Онда. Я тоже. Это какая-то тень. Онда слабеет в какой-то тени за этим, эм, ртом и носом. А также давайте и уменьшим размер и расслабимся у какого-нибудь волана сзади.Ах да, ну нет, с головой покончено, если хочешь. Вы также можете использовать свет и тень, но я не собираюсь этого делать. Но это изображение выглядит хорошо, но давайте добавим ему фон. Что-то для создания нового слоя в Sketchley. Я собираюсь перетащить его вниз, на лицо. Что нам делать, так это я собираюсь скрыть все эти слои, потому что я не хочу видеть это позже, когда буду рисовать фон, давайте подведем Трюдо круто. Итак, я собираюсь нарисовать классные описательные темы.У вас здесь оттенки зеленого. Так что я собираюсь использовать Темно-зеленый и, ну, я собираюсь выбрать Джо, э-э, небольшие группы, которые выборочно, если вы не позволите Серене использовать этот слой на заднем плане. Прохладный. Так что давайте Джо соленые вежливости. Итак, только чтобы нарисовать здесь небольшой пейзаж, я собираюсь нарисовать сложный горный хребет, который в этом нуждается. Раньше с тех пор, как что-то быстрое и грязное, потому что я не хочу тратить время на присоединение к цели этих причин, чтобы вы начали, присоединяйтесь, Энди представил вам, вы познакомите вас с инструментами, доступными в эскизе магазина 40.Так что остальное зависит от вас. Теперь вам нужно практиковать смелость, которую вы практикуете, тем лучше вы станете создавать Илию. Пусть это. Давайте поместим его ниже этого слоя и выберем вторую пленку. Это ты Ладно, давай оставим кого-нибудь учителем на этой горе. Прохладный. Давайте создадим еще один слой под этим слоем, перейдем к цвету и выберем много светло-зеленого. Поэтому мне нужно нарисовать что-то вроде этого. Кто снова нанесет еще один слой на da. Просто нанесите его, вы знаете, последний слой, и я собираюсь пойти с ночным Лу, чтобы он почувствовал себя очень крутым.Ребята, как вы знаете, это набито, следующее, что я нарисую. О, какие-то коды. Итак, давайте теперь воспользуемся другой кистью, кое-что, чтобы прийти сюда. Онда, давай поищем кисть, которую можно использовать для рисования забавных облаков. Используется размытое дыхание. Шаг на ней. Карла должна быть белой. Ты сумасшедший, где-то около 50 на Джо. для выбора его разбавленного Разбавленного немного на Давайте немного тени здесь. Вы знаете, я не знал, что Тень всегда давала некоторую индивидуальность, чтобы знать сустав, так что не имеет значения, где пейзаж что? Ах, больше обмена на мультипликационного персонажа.Что это, дамы, вы всегда должны светить и Трюдо. Итак, мы закончили с нашим фоном. Итак, я собираюсь включить всех плееров, которые мы изначально отключили. Итак, Тапиа, я сказал немного, что позволит слою работать. Поздравляю. Теперь у вас есть очень красивый мультипликационный персонаж с прекрасным фоном. Поздравляю. Похлопайте себя по спине Теперь вы можете гордиться собой, вы прошли так далеко от нуля. Поздравляю. Следующим шагом будет больше практиковаться, чтобы никогда не сдаваться.Так что, если вам нравится эта причина, пожалуйста, дайте ей более высокую оценку также, то есть ультра-видео. Так что давайте проверим это, прежде чем отказываться от этой причины. А также помните, что один соус мне нравится другой. Д’Амико Зиццо — это мастерство Chicos. Я буду добавлять новые уроки в школы. Поэтому я настоятельно рекомендую вам продолжать возвращаться к этим звонкам и проверять основной раздел, чтобы увидеть, где новые уроки были добавлены к курсу. Так что это было чудесное путешествие. Надеюсь, вам понравится этот урок.Удачи, правда? А пока бери здесь. 19. Outro: Здравствуйте. Отказ от того, что вы сделали эту форму, означает, что вы просто классны. Многие люди начали бы вызывать, но не закончили бы. Но вы один из немногих, кто приложил усилия, чтобы завершить дело от А до Зака. Поздравляю. Ты такой спортзал. Теперь вы знаете, как работать с Джо с помощью iPad, используя карандаш, наш стиль или даже видео палец. Я не перед покупками. Cage также доступен на устройствах под управлением iPhone и Android, так что вы также можете практиковаться на этих устройствах.Единственное, что я хочу подчеркнуть, — это то, что Мо практикует. Продолжайте практиковаться. Чем больше вы практикуетесь, тем лучше вы становитесь. По крайней мере, выделяйте один час в день. Энди что-то водила. Иногда ты не моя очередь. Ну, иногда ты можешь не получить пару, но это нормально. Это старая часть процесса. Так что продолжайте практиковаться. Чем больше вы практикуетесь, тем лучше вы станете. Так что не сдавайся. Не расстраивайтесь. Поначалу это может расстраивать, но расширьте свои возможности. Вы станете мастером искусства в кратчайшие сроки.Если вам нравится причина. Я полагаю, вы это осветили. Итак, вы выполнили эти звонки. Так что излучайте и давайте, если я начал, возможно. И если вы думаете, что это того стоит. Если нет, напишите мне на форум, прежде чем оставлять отрицательный отзыв. Я всегда могу участвовать в ваших опросах и сделаю все необходимое. И я люблю попозже познакомиться с вашим комментарием. Вот и все. Дамы и господа, это было чудесное путешествие с вами. Надеюсь, мы помогли друг другу узнать что-то новое. Вот и все.А пока, у детских садов впереди большое путешествие.
Отлично. Так что это на самом деле самые важные варианты, и они самые сложные. Вы можете пойти и проверить это, а также есть обучающие программы и обучающие программы на экране. Если хотите, можете сказать об этом и сказать: «Проверьте, как это работает, но не волнуйтесь». Мы коснемся большей части материала, так что не волнуйтесь.Итак, вернемся к рабочему крану. Так что это очень похоже на наши проекты. Итак, позвольте мне создать свой первый проект, нажав на этот синий значок плюса в правом нижнем углу, и он предоставит вам все возможности. Итак, вы видите, что у нас есть возможность создавать для разных размеров экрана, которые мы можем создать для iPad. Мы можем создать для iPad пейзаж. Или вы можете напугать большую открытку, а также использовать цифровую иллюстрацию. У них есть больше возможностей, поэтому вы можете выбрать HD-экран и подобные экраны.И если вы собираетесь пойти на распечатку, то у него есть четыре выхода пять. Те, кто любезно, она сказала, что, поскольку это цифровая иллюстрация деревни, я пойду с нами. Обычно я пугаюсь, потому что мне было бы легко просто опубликовать сообщение в Instagram. Это тот урок, о котором я говорил. Итак, мы собираемся, если хотите, начнем и посмотрим, как это работает. Но в моем случае я пропущу его, нажав кнопку выхода. Итак, сразу после установки у вас будет 12345 кистей. Onder Racer на левой панели инструментов.Aan den. В правой части у вас есть слои. Итак, наступим на карандаш. Это первая кисть, которую вы видите на левой панели инструментов. Я увижу одну. Я напишу. Какие? Хорошо. Я собираюсь закрыть этот проект Ah и коснусь одежды в левом верхнем углу. И теперь вы можете открыть этот проект, нажав еще раз. Он отображается. Выбросить все эти ах, которые может иметь одно тело, ради опыта, сэр. Но не волнуйтесь, просто постучите снаружи. Или вы можете просто щелкнуть по нему и посмотреть, как это работает.Вот как вы создаете новый проект, Onda, когда вы его закрываете, вы видите, что теперь у вас есть только эти. Первый документ, который мы создали. Теперь я снова дождался этой кнопки с плюсом. Я собираюсь снова создать что-нибудь напуганный документ, я собираюсь написать и закрыть его. И вы видите эти два документа вместе. Вы видите начальные документы назад. Выбери это сейчас. Если вы коснетесь этого проекта, у него есть два документа. Если вы хотите, вы также можете создать 1/3 документа. Посмотрим. Три для чтения. Простите. Я вижу все эти три документа, которые включает Алистер, понимаете, это загрузка в верхнем левом углу, говорящая о том, что документы отправляются на сервер.Так что это происходит в реальном времени. Теперь вы видите все эти три проекта. Я здесь. Теперь, если вам не нужен ни один документ, вы можете подойти сюда, нажать на эти три точки и выбрать «Удалить проект». И что они сделали все эти три документа, поэтому мы этого не хотим. Итак, что я собираюсь сделать, так это выбрать документы, поэтому я собираюсь выбрать документ. Отличная работа. Группы по инцидентным документам выбирают документы и переходят в левую руку. Нижний угол. Есть сделка. Я могу. Если вы нажмете на нее, документ будет удален.Так что давайте попробуем еще раз. Возьмите эти три точки, выберите документ и выберите документ. И если вы нажмете на эту Грецию, там будет значок и предупреждение. Остановитесь, пока он не будет пойман. А также вы можете дублировать документы, выбранные таким образом, чтобы перейти к значку посередине, который показывает дублирование на нем. Теперь документ продублирован. Опять же, у вас есть. Ну, еще один вариант Скажем, это известный проект. Так что я собираюсь сказать просто проект проект и взяться за дело. Вернись сейчас же.Видите ли, на этом большом домашнем экране также отображается метка тестового лучшего проекта из этого крема. Фактически, вы можете удалить этот проект. Все, что вам нужно сделать, это сенатор. То, что мы сделали ранее, выбрали этот ST вверх трехточечной кнопкой для выбранных проектов и выбрали восемь при удалении. Это идет бум. Вот как вы это делаете. Итак, в следующем уроке мы начнем рисовать на нем. Я думаю, что это небольшое введение в U на данный момент достаточно мудрое, что касается всего остального, что мы собираемся обнаружить по мере продвижения, нет смысла изучать все, что вы знаете.Теоретически, если вы не знаете, как использовать его на практике, поэтому включите его для этого урока и примите его. 5. Жесты и кисти: Здравствуйте и добро пожаловать обратно. Начнем с рисования первого арта. Итак, давайте создадим наш холст, нажав на этот знак Благословения внизу, верно? Хорнер дальше. Я пойду вперед. Цифровая иллюстрация. На цифровой иллюстрации. Я собираюсь выбрать 2100 из 2100 PX, потому что, как я уже сказал ранее, мне нужен Teoh. Мне всегда нравится рисовать на холсте со шрамом, потому что мне будет проще загрузить его в Instagram.Но, ммм, если вы хотите сделать это с каким-то другим размером, давай, давай, сделай это. Давай, сделай это. В этом нет ничего плохого. На самом деле, в этом разделе Коула я подумал о том, чтобы нарисовать горный хребет. Увеличение количества выпивки в горах может быть очень легкой задачей для DA. Кроме того, я могу использовать его для объяснения некоторых неординарных концепций, лежащих в основе этих приложений. Итак, давайте поработаем над этим Ах, отметьте кисть, нажав здесь. Итак, что я собираюсь сделать, так это то, что я не просто рыночная кисть, и, ммм, если что-то случится с вашим экраном, вы всегда можете войти, нажав кнопку «Повторить».Скажем, например, у вас есть инструменты, такие кудри. И если вам не нравятся эти жизненно важные показатели, вы можете прокомментировать их там. Кнопка отмены на верхней панели инструментов выглядит вот так. О, вы можете убрать пальцы, нажав на экран, потянув его слева от вас. Ой. И это удалит паука или любые каракули на экране. Так что вы действительно можете узнать больше о жестах, если войдете в настройки на верхней панели инструментов на вкладке Подойдите, просмотрите все жесты, которые вы видите за ненадлежащее использование двумя пальцами. нажмите на куртку слева и, чтобы повторить касание и отслеживать ET или справа для истории, вы можете использовать три пальца слева направо слева, и я покажу вам, как это работает в режиме масштабирования.Вы можете использовать два пальца, а для панорамирования вы также можете использовать пальцы и инструменты для пипетки, и все, что мы собираемся высмотреть. И, ммм, эти вещи покрывают людей одного за другим. Итак, первым делом я собираюсь вас поесть. Если у вас выбрана кисть, есть ли у вас какая-нибудь кисть? Вы можете выбрать любую кисть и гм, если хотите, так что позвольте сделать больше, если вы хотите увидеть больше вариантов за его кистью. Но вам нужно выбрать кисть и снова коснуться ее. И он покажет вам отдых от варианта, который вы можете придумать в этой кисти, если вы хотите снова вернуться к кисти, и он вернет вас обратно.Так что для них, я думаю, я позволил включить кнопку показа касаний, чтобы вам было легче увидеть, что я делаю. Так что вернусь к работе и открою. И вы видите, если я нажму на эту кисть, это даст мне все эти возможности, чтобы захотеть вернуться. Я закаляю здесь, и он вернется к предыдущему крему. Итак, если вы хотите нарисовать этот маркер, и я нажимаю на Марку, и я могу рисовать, и если я хочу поделиться некоторыми вариантами, я снова нажимаю на маркер и говорю, я говорю, я хочу сменить пол. Это непрозрачность, и посмотрите, я могу ее изменить.Итак, вы хотите изменить цвет, как налог на цвет, и, скажем, я хочу что-то нарисовать. Шутить кто? Если они захотят вернуться, и я снова сделаю что-нибудь карандашом, я могу это сделать. И если вы хотите что-то придумать карандашом, вы можете сделать это с собой. Считайте свой, если вы хотите, чтобы карандаш был чем-то повторным. Вы тоже можете это сделать. И если вы хотите Дио, вы поднимите эти вещи, вы можете сказать, как скачки. А также вы можете изменить размер гонки. Как изменить размер кисти или бритвы? Есть, ну, размерный вариант.Вы нажимаете на него, и вы отслеживали размер увеличения вверх, а затем — вниз. Размер уменьшится, если вы направите на 120 максимально возможный размер этой кисти. Энди, ты можешь удалить все. Вы можете просто так все поднять. Прохладный. Все поднято. Так что, если хочешь вернуться, кажется, ты вернешься. Теперь выберите вашу отметку кистью и бывают цвета. И теперь вы видите, что вы можете изменить цвета, которые я обычно запускаю с помощью пары опций. Придерживайтесь колес.Но если вам нужны ползунки RGB, вы можете выбрать ползунки RTP. О, если вам история чего-то другого, мы вернемся к его рассказу. Так что я выберу настоящую Онду. Допустим, я хочу нарисовать что-то синее, чтобы я мог просто сделать вот так. Итак, у меня есть два пальца. Вы видите, как работает под? Я говорил двумя пальцами и двигался влево. Они хотят переделать. Я с тобой разговаривал. Извините, правая сторона. Так? Так что, если вы хотите перейти к истории, коснитесь ее. Три пальца — и тащишь влево. Вы видите, что все идет, и ваша куртка справа.Все уходит. Вот как вы можете путешествовать по истории. Итак, давайте вернемся к гонщику и прочтем: «Прочтите все». Нам это не нужно. Ладно, закроем эту Онду. Это немного о том, как поэкспериментировать с кистями, и некоторые варианты, касающиеся, Ах, Порочного. Итак, вернемся к настройке медсестры, которая выключена? Это просто потому, что в том, что касается их собственного, мы не сможем должным образом выполнить наши соединения, так что школа вернулась на рынок кистью и подбадривает цвета.Собираюсь отбирать команды. Первый вариант — динамик. Второй вариант — подростки по командам. Видите ли, это идет с некоторыми командами халявщиков. Итак, что я собираюсь сделать, так это использовать черный цвет док. А также, я собираюсь увеличить их размер за пределами кисти, нажав на вздохи. Ах, круг. И я собираюсь сделать куртку вот так. Теперь у меня, э-э, возраст 80%, размер кисти 80. Я собираюсь нарисовать что-то вроде этого. Что-то означает, что диапазон заблокирован, просто заполните его. К сожалению, у этого апа еще нет опции заполнения, в отличие от приложений procreate и ah,.В приложении пока нет фильтра, но все в порядке. Заполним вручную. Хорошо, теперь у нас есть ах, проложен первый горный хребет, но я хочу добавить некоторые детали, поэтому я собираюсь уменьшить обе стороны. Сделать 20. Наверное, около 20 на день. Я собираюсь приехать сюда, и мне нужно немного смягчить такие ухабы, потому что, вы знаете, горы не, э-э, всегда А, гладкие. Здесь есть маленькие бомбы. Итак, чтобы поджечь это, я собираюсь добавить несколько таких маленьких бомб.Теперь я собираюсь создать новый слой. Итак, прежде чем изучать, как работают слои, давайте остановим этот урок прямо здесь, да. Посмотрите. Посмотрите на это в следующем уроке. А сейчас до свидания. Заботиться. 6. Слои: Здравствуйте и добро пожаловать обратно в этот урок, мы продолжим рисовать. Мы посмотрим, как работают слои. Итак, чтобы создать новый слой, вам действительно нужно взять новую кнопку с плюсом справа. Итак, я собираюсь нажать на него и выбрать слой с эскизом.Не сейчас, средний слой области миссии на самом деле, если вы хотите импортировать изображение с вашей камеры или, ну, из вашей библиотеки, вы можете выбрать эту опцию изображений. Но так как у нас есть SK Shinjo, перейдите к слою с эскизом, хорошо, теперь дело в том, что когда вы рисуете на другом слое, эти вещи будут обрабатываться так, как если бы они были нарисованы на другом листе. Вы можете думать о слоях как о прозрачной бумаге, чтобы вы могли рисовать на каждой бумаге и накладывать ее друг на друга, и они будут выглядеть как одно изображение. Итак, я продемонстрировал.Итак, у вас уже есть первый слой. Вы можете продать глину, нажав на нее, и у вас будет второй слой, который вы только что создали. Скажем, я собираюсь выбрать новый цвет для цвета, и я собираюсь выбрать второй цвет, второй греческий цвет, и я собираюсь нарисовать что-то вроде этого. Теперь вы видите, он нарисован на вершине горного напитка, который вы пьете. Но на самом деле, если вы хотите, чтобы это было, отправляйтесь вниз по горному хребту. Все, что вам нужно сделать, это нажать на слой, удерживать его, и форма изменится. И тогда вы знаете, что можете отследить это по нему, по форме и изменению.А теперь твоя куртка под горным поездом. Теперь вы видите, что все прошло за пределами страны Тамар. Как я уже сказал, это похоже на то, что вы можете думать о них как о прозрачных бумагах, которые можно переупорядочивать. Поместите его спереди, положите сзади на все, что находится на этом слое. Мы пойдем сзади и придем сюда, соответственно выйдем вперед. Итак, я собираюсь избавиться от этого слоя. Итак, чтобы избавиться от слоя, снова выберите слой поверх него. Теперь вам будет представлен вариант «Завтра».Там у вас есть возможность удалить. Итак, я собираюсь нажать на удаление задержек. Получил вес плюс Crip President, кнопка плюс включена. Я собираюсь создать на нем новый слой с наброском ниже горного хребта А. Это круто. Если нет, то можешь. Как я сказал ранее, вы можете двигать его, вздрагивающий человек. Держись. Вы можете переместить его куда хотите. Первый слой — это фоновый слой. Мы собираемся что-нибудь с этим сделать, так что оставьте все как есть. Хорошо, теперь снова давайте подойдем и выберем цвет. И, ах, чтобы увеличить размер кисти, я собираюсь коснуться ее внутренней стороны, здесь был сбоку, а затем коснуться ею наверху.Итак, что я собираюсь сделать, я собираюсь постучать по куртке до упора, чтобы размер кисти увеличился, если возникнут сомнения. Правильный размер, правда? Деревья также гарантируют, что ваша Флоренция на 100% похожа на то, как вы увеличиваете размер груди, которую вы можете нажать внутри. Онда соглашается. Поток — это непрозрачность. Итак, я собираюсь привлечь внимание присяжных к еще одному горному напитку. Давайте его заполним. Как вы можете видеть, поскольку этот слой находится за первым горным хребтом, похоже, что этот горный хребет на самом деле находится за первым горным хребтом, и также я не дам вам наш совет.Так что, когда вы рисуете, то, что близко к вам, все эти темнее, а то, что далеко от вас, будет не светлого цвета. Так что очень мы будем кричать. Вы рисуете, например, красками для вещей, которые находятся далеко и придаете темные цвета. Две вещи, которые нам ближе. Хорошо, теперь я собираюсь уменьшить, ммм, размер груди, и я собираюсь использовать здесь несколько бомб, используемых на МКС, а теперь я собираюсь повторить процесс еще раз. Я собираюсь создать новый мир Скетчли.Я собираюсь поместить его под этим слоем. Я собираюсь выбрать во многом похожее на другое. 3-я 1 здесь. Что ж, внутри Demon Rich выбрал 3-й 3-й цвет на нем 2 42-й. Я буду рисовать. Ой, я не гору и наполняю ее. Видите ли, даже если я пройду через эти горы, все, что ниже этих слоев, не будет видно, потому что слой на переднем плане скрывает все, что ниже этого слоя. Это круто. Теперь это преимущество перед цифровым рисунком. Гм, если вы сравните это с традиционным рисунком, так что я хочу добавить к этому количеству немного не планта.Рейнджеры. Если ты хочешь. На самом деле, вы можете увеличить масштаб, щипнув, как на этой картине. Вы можете увеличивать, увеличивать и уменьшать масштаб следующим образом. Это два пальца, похожие на то, что вы делаете с обычными телефонами с сенсорным экраном для устройств с сенсорным экраном. Кроме того, вы можете повернуть экран, прикоснувшись к нему двумя пальцами на da или ненавидя его, когда мои следующие горные хребты сделаны на последней кнопке. Довольный. Я собираюсь создать еще одну гору. Он его глаза. Это неуместные надежды. Создайте новый слой Sketchley и поместите его внизу.Ребята, давай наполним его круто. Теперь у нас есть горные хребты. Что я собираюсь сделать дальше, так это придать ему блюзовый оттенок, поэтому я собираюсь создать слой уловки новостей. Итак, давайте сделаем это на следующем уроке. А сейчас до свидания, 7. Завершение: Здравствуйте и добро пожаловать обратно в этот урок. Мы нарисуем небо и закончим этот косяк. Итак, начнем с создания нового ранее. Нажатие на эту кнопку с плюсом выбирает слой захвата, собираясь перетащить его до самого конца. Но вы видите, здесь есть небольшой закрепленный слой.Давай избавимся от этого. Что-то, что нужно выбрать, особенно учитывая, что есть лорд точка. И я собираюсь вернуться, коснувшись кисти, и выберу причину, по которой я собираюсь избавиться от нее. Потрясающие. Я собираюсь вернуться, чтобы набросать Лию, а затем выберу рынок, который является третьей счастливой кистью. Вы выбирали цвета? Я собираюсь пойти на ах, как синий. Итак, когда он вышел, увеличьте float 100, увеличив мысок кисти до максимально возможного размера. Онда, я сойду с ума и все исправлю.Поле холст с небом. Хорошо, небо готово. Теперь я собираюсь выделить цвета, чтобы перейти к выступающей Энди здесь, в слайдере, который вы видите здесь, на этом вкладыше. немного, парень. Темный цвет. Вы можете увидеть разницу Цвет в левой части, если это цвет из того цвета, который у нас сейчас выбран. И эта правая сторона — это ток, цвет которого мы выбрали прямо сейчас. Так что я согласен с этим цветом на DA на холсте, чтобы закрыть это окно, которое я хотел, чтобы я сделал, я собираюсь отпустить, уменьшить его где-то около 30 по пути, чтобы дать ему что-то вроде этого. это тень на что-то за этими горами.Прохладный. Так что готово. Следующее, я собираюсь нарисовать облака, чтобы мы могли порадоваться новому слою или нарисовать его поверх этого слоя. Итак, что я собираюсь сделать, так это нарисовать поверх этого слоя, на котором есть небо. Джон. Что-то случилось с цветами Онды. Я собираюсь идти за командами. Затем я собираюсь выбрать эти последние два поля, которые являются белыми, или, альтернативно, вы можете выбрать их. Перетащите мяч в центр, чтобы щелкнуть, сядьте там и вернитесь к ползунку, который вы видите здесь.Онда, ммм, Джеки справа. Теперь у вас белый цвет. Потрясающие. Так рада камерам и закрыла это окно. Увеличьте его до 40 о. Что мне нужно сделать, так это пойти к Джо вот так вот. Кудрявые пузырящиеся облака. Если вы используете яблочный карандаш, вы можете поиграть с нажимом. Другие не смогут сильно повлиять на цвета в зависимости от давления. Я просто рисую маленькие кружочки. Прохладный. Поехали. Еще один такой облачный пузырь. Сохранять хладнокровие. У клоунов тоже есть тени.В следующий раз, когда пойдешь, посмотри. У облаков тоже есть тени. Я собираюсь нажать на цвета на Die. Перетащите эту строку влево. Я собираюсь вернуться. Я собираюсь нарисовать тень здесь внизу, так что это даст нам эффект трехмерности для облаков. Прохладный. Поздравляю. Вы успешно закончили свой первый рисунок, используя саман для магазинов. Лови Поздравления с наилучшими пожеланиями. Теперь вам нужно сделать. Все, что вам нужно сделать, это экспортировать это искусство и поделиться им с остальным миром.Итак, давайте посмотрим, как это сделать в следующем эпизоде. А сейчас до свидания. Заботиться. 8. Экспорт: Здравствуйте и добро пожаловать обратно. Еще раз поздравляю с завершением вашего первого цифрового искусства. Используем из 40 магазинов Cage на iPad. О, и пиши, или на любой другой платформе, которую ты используешь. Следующее, что мы сделаем, — поделимся с остальным миром чудесным делом, которое ты сделал. Итак, чтобы поделиться тем, что вам нужно нажать на кнопку общего доступа, я плохо. Это разделить бюджет так, чтобы он поднимался вверх по кругу и узкому кругу.Извините, это сканирование под узким подъемом. Итак, нажмите на это, и вы увидите все параметры, которые вы можете использовать для загрузки изображения с iPad. Первый вариант — это рабочий стол Адама вверх. Итак, есть два варианта. Если у вас есть иллюстратор для взрослых и 40 магазинов, установленных на вашем рабочем столе, вы можете напрямую отправить его на свой рабочий стол. Классный вариант. Поскольку у меня нет иллюстратора дропа и корабля, установленного в моей миссии, я не смогу продемонстрировать вам его второе. Но если он у вас есть, просто нажмите на него и попробуйте.Второе изображение — ах, оно будет экспортировать текущий документ как изображение и поделиться им с другими приложениями. Давайте посмотрим, что еще вы можете сделать, нажав на изображение, и вы увидите, что вы можете отправить его по почте, в которой вы можете делать заметки актера. Затем вы можете сохранить его в своей галерее пробелов, используя эту опцию сохранения изображения. Или вы можете скопировать в клип-лодку. Или можете сохранить. Ваш я мог бы водить, а также у вас есть выбор пальца ноги. Откройте его в других приложениях для рисования. Видишь, как круто это изображение? А также это дает вам возможность использовать благотворительные организации совместно с другими устройствами семейства Apple с помощью функции раздачи.Например, я могу отправить его в Mac book Pro, который я использую. Прямо сейчас. Они нажимают на него. Я действительно получил это на моем конце. Я покажу тебе. Видите ли, я получил его в спину, так что вы действительно можете загрузить на Facebook свою фан-страницу, свою учетную запись Instagram или что-нибудь еще. В качестве альтернативы вы можете сказать, что они сохраняют миссию на вашем iPad, и вы можете использовать любые приложения, такие как Instagram, чтобы выбрать ее оттуда, и ах, показать это, показать остальному миру. Итак, это некоторые из вариантов на тупой. Следующая ссылка на проект, которую я сейчас не буду описывать.По сути, вы делитесь своим проектом с группой, используя u R L, что в данный момент не имеет для вас никакого смысла, тем более, что вы новичок, андан. Другой вариант — вы можете загрузить его прямо позади. Итак, сначала в вашем одном из самых первых видеороликов мы рассмотрели изображения, загруженные другими пользователями на веб-сайт BA hands Ah ah, и которые загружаются в приложения. Итак, позвольте мне показать вам это. Так что давайте закроем это и займемся обнаруженным. А вот изображения, загруженные в руки БА.Так что, если вы хотите, чтобы ваше изображение было профи и для слабых, вы можете открыть свой проект после публикации, вы можете выбрать за спиной, и он будет аплодировать. Он будет иметь. Так что я закрою это. Я собираюсь это сделать, потому что, ну, они его закрывают. Не вижу, но вы можете знать, что это такой вариант, Onda не вариант, вы действительно можете отправить этот файл в формате PDF или PSD, чтобы создать творческое облако, поэтому, если у вас есть Creative Cloud, установленное на вашем настольном ПК, и если вы отправьте буксируемое творческое облако, оно появится в вашем облачном сервисе, и вы сможете получить к нему доступ через браузер.Разали, позвольте мне показать вам кое-что, и вы можете найти ресурсы, расставив точки точка точка com, и они покажут все ваши файлы. Но, гм, это еще обработка. Теперь отправлено. Вернись сюда и освежи его. Теперь вы видите, что проект, который вы сделали, на самом деле SEVEN. Его можно скачать в формате P s d Five. Как это круто? Так что это еще один вариант, который вы можете использовать в DA. Вы можете скопировать лодку Dok в другое приложение. Очевидно, вы знаете, как работает буфер обмена и как работает копирование и вставка в этом захватывающем варианте? Разве промежуток времени так похож на размножение? Procreate — еще одно приложение для цифрового рисования, одно из самых популярных приложений для цифрового рисования для iPad. На данный момент, похоже, это приложение для магазинов.У Китча тоже есть неподвластные времени. Итак, что вы собираетесь делать, это просто записывать все ваши удары, если вы наносите бесплатный удар боли, который вы сделали на холсте, и он будет жертвовать или воспроизводиться в виде видео. Посмотрим, насколько близко, и вы увидите Это видео, которое они видят. Все, что мы сделали на этом экране, доступно, как видите, просто потому, что это небольшое видео. Это быстро показали. Но если вы работаете над очень сложным чертежом, который, даже на меньшее время, продлится четыре, 567 или 10-20 минут, в зависимости от Арктики, вы делаете это для экспорта.Вот как вы можете экспортировать изображения со своего iPad или любого другого устройства, на котором вы это делаете, и делиться ими с остальным миром. Надеюсь, вам понравился этот урок. Если вам понравилось, пожалуйста, оставьте мне отзыв. Эм, обзор поможет мне охватить большее количество учеников, и ах, наверное, мы были за нас обоих, потому что, если мое дело достигнет большинства родителей, я буду продолжать обновлять и добавлять новые уроки к этому курсу. Вот и все. Слушай до свидания и береги себя.Хорошего дня 9. Демонстрация жестов: Здравствуйте и добро пожаловать. В основном, этот урок записан для студентов, тех, кто обнаружил, что они не могут на самом деле следовать догадке Шер, о которой я говорил на следующем уроке. Поэтому некоторые студенты на самом деле жаловались, что не могут понять, как это сделать, не показывая мне пальцы. Так что я подумал, что запишу iPad с показом на циферблате. У вас есть жесты. Ваас. Итак, давайте откроем. Хм, я был кетчупом, и сейчас пойду на работу, создам новый документ.Давайте попробуем использовать маркер. Я проведу линию примерно так. Так что, если они захотят отменить это, мне придется действовать двумя пальцами и упс, двумя пальцами сверху на прямые слова слева. Так что это отменит это. Если хочешь переделать. Что ж, вам нужно сделать именно это. Допустим, я выбираю акварельную кисть и добавляю больше материала. Давайте изменим цвет. Хорошо, теперь я собираюсь показать вам, как пишут книги по истории. Я собираюсь коснуться Андрэ тремя пальцами. Тогда будет бар.Если я потащу влево, все будет отменено один за другим, и вы увидите, что все в порядке. Так что, если я перетащу вправо, он все переделает, чтобы вернуть его на экран. Итак, это все о повторении и истории. Следующее — формы. Я коснусь вашего и нарисую круг. Знаешь, можешь. Ах, ты коснешься внутри круга и потащишься. Если вы хотите изменить дизайн, вы знаете, что делать. Итак, мы сделаем это, Энди, если ты хочешь увеличить, это началось внутри, и оно будет таким большим.Так что это один раз на аукционе. Ах, размер правильный. Размер указан. Вы можете использовать цвет и нарисовать круг. Итак, вот эта штука, если вы идете, если вы смотрите на эти вещи впервые. Не волнуйся. Мы все расскажем. Но я не собираюсь показывать руки. Все будет просто, вы увидите только экран iPad. Вот почему я провожу этот урок прямо сейчас. Так что, если у вас возникнут проблемы, вы всегда можете вернуться и рассказать, как я это сделал сейчас.Закройте его сейчас, если вы хотите повернуть холст или для примера вам нужно взять два пальца, повернутых так, как это показано на рисунке. Скажем, я подъехал так напугать с кораблей, и если вы хотите повернуть, коснитесь внутри пугала, и вы можете прочитать это так, вам нужно потрогать внутри кожи и вправо. Прохладный. Так я узнал. Возьми другой. Я возьму булавку, Джо круг и закрою. Так что это другое дело. Вот так вы можете увеличивать масштаб и погладить. Если вы хотите, чтобы это было на холсте, вы можете сделать этот жест, а если вы хотите увеличить масштаб, вы можете сделать этот жест еще раз.Вы можете сделать то же самое с начальной зоной этого корабля и все еще оставаться в ней. Вы можете пойти так же. Следующее, что я хочу снова показать, — это переключаться между кистями. Так, например, если вы используете карандаш, вы можете коснуться его, бросить, перейти к следующему вращению и рисовать. Если вы хотите изменить настройки для отключения боли, вы можете снова нажать на нее. Продукция должна быть новой. Будут предоставлены параметры. Если вы хотите изменить размер пера, коснитесь внутренней части и перетащите ее вверх. Если вы увеличиваете науку, засуньте ее внутрь, замкните внутрь и отследите.Это уменьшит размер. Вы можете использовать ту же технику для пола. И если вы коснетесь цветов, вы можете изменить цвета. Если вы хотите вернуться на главный экран, вы можете нажать здесь, и все кисти снова вернутся. Это о том, как вы можете поиграть с кистями. Так что я надеюсь, что когда вы будете делать следующий урок, что бы то ни было, вы просто так поможете вам в этом. Ах, прыжок и макияж. Правильный поступок. Работа. Так вот что. Это все, дамы и господа, спасибо за просмотр DA.Желаю вам удачи и до встречи в следующем списке. 10. Фигуры: Здравствуйте, и добро пожаловать обратно в этот урок. Мы на самом деле собираемся посмотреть, как работать с формами. Итак, начнем с выбора нашего проекта. Давайте перейдем к изображению, которое мы сделали на первом уроке. А теперь закройте его. Теперь он перенесет нас в проект, пощупаем его внутри. Мы можем создать новый проект. Перед этим я собираюсь изменить название этого проекта, и мы будем его частью. Я назову это. Да, идет Г. Готово.Это что? Теперь мне нужно, как обычно, создать новый холст. Я пойду с этим членом и продолжу, позвольте мне вам объяснить. Но эти формы таковы, что вы возьмете кнопку A на верхней панели, которая показывает круг и треугольник для этого конкретного. Так что я собираюсь покончить с этим. Это даст мне все доступные формы. Вы действительно можете рисовать и видеть все эти французские кривые, многоугольники и все варианты, которые там есть. Так, например, если вы хотите нарисовать круг, вы нажимаете на него, и вы показываете, и у вас есть круг.Вы хотите избавиться от этого, случись так близко. Но давайте наступим на эту булавку. Это вторая кисть. Открой это. Увеличьте пол. 200. Ладно, выбрать нас можно. Видишь ли, я легко могу напугать Джо. Итак, если я вручную начерчу пугать, вы знаете, как бороться, не так ли? Рисовать прямые линии очень сложно, особенно если вы новичок или собираетесь сейчас, мы вернулись к созданию фона, похожего на меня. Большинство моих комиссионных работ выполняются по заявлениям ректора. Поэтому, когда я работал с остальными приложениями, рисование плавных линий для меня всегда было сложной задачей.Так что это одно. Таким образом, мы можем легко решить эту проблему, используя эти корабли. Итак, если вы хотите, чтобы Джо был кругом, вы можете просто присоединиться к нему, вы можете нарисовать еще один круг и вы можете манипулировать кругом таким образом, сделав его ужасным удерживанием в противоположном направлении. Онда, ну, когда дело доходит до середины, она просто дремлет. Тогда вы знаете. Хорошо, мы находимся посередине, и вы можете нажать внутри. Переместите его, и вы сможете уменьшить количество знаков, пообщавшись с двумя мыслителями в Binging it. Вы можете сделать это, и если вы хотите сделать его еще меньше, но вы можете сделать это, если вы можете увеличить размер холста, перемещая два пальца друг относительно друга.Вы можете сделать что-то подобное. Теперь это похоже на маленькую букву «Я», так что вот как мы можем использовать корабли. А также есть возможность рисовать линии. Вы можете вращать его как хотите. Затем вы можете рисовать линии, и есть еще формы. Вы тоже можете нарисовать эти кораблики. Очень просто, и с этими вещами можно творить чудеса. Следующее, что я хотел сделать, это использовать эти формы и нарисовать маленького персонажа. Это не будет очень сложным, потому что я хочу, чтобы все было просто, потому что целевая аудитория этого дела — крупная.И если я пойду на что-нибудь более сложное, я знаю, что вы расстроитесь и сдадитесь. Так что я не хочу, чтобы вы этого делали. Я владел тобой, чтобы ты продолжал идти. Итак, приступим к следующему уроку. До свидания. А пока фигура 11. Нарисуйте малыша: Здравствуйте и добро пожаловать обратно. Итак, откроем наш Adobe. 40 магазинов Catch. Это близко. Я собираюсь создать новый холст и выделить шрам на нем. У нас есть холст Готов, Лестер? Просто так, чтобы я мог видеть весь холст. Теперь я перейду к линиям и основным кораблям и выберу эти эллипсы. Итак, я собираюсь увеличить размер этих эллипсов.Но я думаю изнутри. И ты будешь мои пальцы IHS? Ах, жизнь так нужна Теох. Сожмите его вот так. Прохладный. Сделайте это маленьким, немного крутым. Теперь я возьму булавку и поменяю цвет на левый. Когда у вас темы, и в качестве черного цвета вы можете использовать цветовое колесо. Это не проблема, и я не в порядке. Нет, я просто обвожу его по кругу. Я иду к Джо. Он увеличивается по мере того, как он увеличивается, можно вернуть размер к формам и кругу выбора, и я собираюсь показать большое применение Cool.Пойдем дальше. Я убью. Это произошло. Хорошо, теперь давайте займемся мелочью. Давайте отследим это здесь. Это радость, ладно, круто. Следующее, я пойду к Джо верхом. Снова создадим круг. Принесем. Ой, вот тронули внутрь и перетащили. Давайте сделаем это так. Я сделал для увеличения размера что-то вроде этого почти на 1/2 круга. Я вернусь сюда и выделю строку. Сдвиньте линию до нуля градусов, просто соедините эти две линии, опустите ее вниз и еще раз, как эти две.Если это так, то это линии, чтобы немного погаснуть. Не волнуйтесь, мы можем правильно залог. Я снова вернусь в круг и скажу Джо примерно так. Извините, если что. Давайте дадим ребенку немного здесь. Нет, подумай о следующем, что я собираюсь сделать. А, вот и маленький милый ребенок. Сделаем это маленьким. Хорошо? Никаких детей здесь не готово. Джефф на бритве на Hopes, отменить смахивание влево, чтобы уменьшить размер примерно до 1920. Этот диапазон включен. Я собираюсь почистить этот холст.Давайте избавимся от всего этого, что уходит. Хорошо, мы почти закончили. Следующее — изображения вниз. Следующее, что мы собираемся раскрасить. Итак, прежде чем начать, я остановлюсь на этом. И начнем раскрашивание со следующего эпизода. А сейчас до свидания. Заботиться. 12. Раскрась ребенка: Здравствуйте и добро пожаловать обратно. Теперь штриховой рисунок готов. Теперь приступим к раскрашиванию. Итак, перед тем, как начать раскрашивать, это маленькое простое детское лицо. На самом деле, я собираюсь переименовать этот слой, чтобы он был более читабельным.Итак, остановимся на этом слое. Энди, в верхней части написано: назначьте там парня и назовите его по мере того, как был сделан штриховой рисунок. Итак, теперь вы видите, что штриховая графика показана как рабочая. Вот видите ли, линия не расстреляна. Следующее, что я собираюсь создать новый слой с эскизом, я собираюсь отследить под линией. Вы знаете, как это было наркотиком. Удерживайте ее, затем перетащите ее вниз, чтобы сменить кисть, нажав на бритву. И затем я собираюсь выбрать марку при выборе цвета, так что я собираюсь прийти к командам, которые собираются поехать, и я собираюсь сказать, как это, раскрасьте здесь розовый цвет, чтобы убедиться, что расход 100%.Ладно, веки, давайте раскрасим этого малыша в зуммирование. Таким образом, мы можем убедиться, что мы не выходим за пределы области, что-то, чтобы уменьшить размер груди где-то на 14-15, потому что вы можете видеть, что она выходит. Так что я не хочу, чтобы это случилось. Сначала собираюсь нарисовать возрасты, потому что им было труднее всего рисовать, потому что вы не должны позволять этому. Вы не должны. Не позволяйте цветам растекаться снаружи. Смерть должна быть осторожнее, даже если она даже кровоточит, все в порядке. Мы всегда можем вернуться и поднять его, потому что это преимущество цифрового рисования, на котором, как и на традиционных рисунках, мы всегда можем отменить.Мы всегда можем участвовать в гонках. — Итак, теперь я собираюсь убрать весь беспорядок, который создал. Итак, я нажму на Маркл и выберу бритву. Прекрати еще раз, Онда, пойдемте, и я вычищу это. — Вернемся к нашему рынку, и на этот раз я собираюсь выделить несколько красный колодец, хороший сборщик и ауты электората от него. Я собираюсь в эти группы. Это меньше уменьшенного Ах, матового размера. Я собираюсь в Тапию, и я собираюсь пойти за Ах, большим доктором, который, вероятно, мог бы немного раньше.Согласуйте цвет по заливке. Подпись около. Посмотрите, как это выглядит. Хорошо, теперь я назову его I. Итак, я выберу очень светло-серый цвет. Как и в живописи, я нашел здесь небольшой вид спорта, в котором нет «Ах, король цветов лица». Ах, нарисовал. Итак, я собираюсь показать вам, как использовать палитру цветов для выбора цвета. Итак, я собираюсь нажать на цветной серп и перетащить его как перетаскивание. Видите ли, большой цвет выбрал тот цвет, который когда-либо вы перемещали туда на перекрестных рынках. Цвет будет выбран там.Так что я выберу большого парня. Я собираюсь сделать это снова здесь. Я собираюсь выбрать цвет пепла, чтобы я не мог рисовать I и наступать на цвет. Я собираюсь выбрать более темный оттенок серого и залью его здесь. Хорошо, я буду чувствовать то же самое. Вот и залейте нашу радужку. Затем я собираюсь выбрать белый цвет, чтобы получить небольшой оттенок, который мне не нравится, так что мы будем нашим отражением. Так что, просто добавив это отражение, мы можем придать трехмерный вид а, нет. Как видите, наше искусство в значительной степени готово.Итак, я сделаю еще кое-что. Я собираюсь изменить это имя раньше, нажав здесь, а затем я собираюсь изменить его. TOC your and oh rs Если вы и мы ваши много Urs, если вы находитесь в Великобритании или, ну, бывшей колонии Великобритании, например, на трех Ланке, тогда вы можете пойти на сирийский актуарный опрос. Теперь мы успешно нарисовали ребенка, так что я могу показать вам еще одну замечательную вещь, которую вы можете сделать с этими цветами. То есть, ах, легкая штриховка. Итак, давайте рассмотрим это в следующем уроке. Итак, до этого, я вижу, по какой-то причине я действительно потерял здесь отражение.Итак, добавим это. Прохладный. Итак, это все для этого урока. Увидимся на следующем уроке и покажу, как рисовать тени на свету. До свидания. Пока что. Заботиться 13. Свет и тень: здравствуйте и добро пожаловать обратно, прежде чем начнете рисовать свет на тени. Позвольте мне показать вам пример. Так что это одно из тех искусств, которыми я занимался раньше. Теперь вы видите, когда свет падает, когда свет падает с этой стороны, давайте создадим новый слой, похожий на удары с этой стороны. Здесь они будут отражением, и есть тень, и это цена.Должно. Итак, это в основном, когда вы учитесь Джо в фонде, когда вы учитесь рисовать, когда вы изучаете основы рисования, вы изучаете этот материал. Поскольку это вызывает все, это будет для эскиза магазина. Я не собираюсь углубляться в эти вещи, но на самом деле я собираюсь показать вам А, некоторые из основных вещей, которые вы можете сделать с маленьким ребенком. Итак, во-первых, вы можете выбрать Marca и вас по цвету, пойти туда и выбрать оттенок кожи Carlos the Babys на DA. Давайте посмотрим, как вы нажмете на колледж, подойдете к сборщику, и вы можете выбрать несколько DNR и увеличить точный.Теперь, если вы хотите нарисовать тень, проблема в свете — это снова вам нужно от Newt Lee. Рисуй вот так. Но нам не нужно этого делать, потому что я на самом деле не даю нам письменных поставщиков с еще одним замечательным вариантом. Итак, нажмите на этот цветной слой и внизу, вы увидите, что это чековые книжки для краски внутри. Так что нажмите и включите это. А теперь возвращайся, попробуй нарисовать. Теперь вы видите, все, что он водил, на самом деле остается внутри лица ребенка. Даже если я сделаю это на улице, это не шутка. Топливо снова подходит.Теперь я соединился снаружи. Вот и все, что вам нужно для этого варианта сайта Ah, 18. На самом деле, потомство и все, что у них есть, гораздо более мощный подход, когда вы можете рисовать тени и свет на другом слое. Но, ммм, это то, для чего много нужно. Эскиз магазина предусматривает. Мы надеемся, что со временем они будут улучшаться. Итак, давайте добавим тени. Итак, я собираюсь добавить тень внизу вот так. Так что, добавляя все эти тени и прочее, вы действительно можете трижды взглянуть на иностранца.Ах, зенитное изображение. Кроме того, я приду сюда и напишу здесь немного тени. Теперь я собираюсь нарисовать и выбрать оттенок кожи. И я приду сюда сейчас, чтобы сделать ров немного светлее. Хорошо? Замедление в некотором свете здесь и так далее, как здесь. — Итак, теперь вы можете видеть, что я быстро добавил немного света и тени. Теперь это дает вам три d Look, мы можем продолжить и добавить движение Does. Итак, давайте выберем этого теневого ученого, и я это сделаю. Это те надежды, что вы можете. Вы можете в какой-то тени, ну, знаете, желанной.Итак, что касается изображения, я не могу здесь тени. Хорошо, чтобы нарисовать тень, мне нужно поискать ее, потому что она так выглядит, ммм, правильно. На самом деле, это пустые скорости, поэтому он не позволяет нам попасть туда. Мистер использовал размер и, конечно же, как тире Отец, это е. Как видите, годы курения могут кардинально изменить имидж. Вот и все. Предложите этот урок. Надеюсь, вы понимаете, как можно использовать свет и тень, чтобы придать динамику своему изображению.Так что будьте аккуратнее. А сейчас до свидания. Если вам нравится причина, вы знаете, что делать. Дайте ему пять звезд, но не беспокойтесь 14. Настройки кисти: Здравствуйте и добро пожаловать обратно. В этом уроке мы снова работаем как персонажи. Но перед тем как начать, я хочу кое-что подправить. Онда, переходи к самому уроку. Итак, как вы видите, в настоящее время на панели инструментов слева отображается 12345 кистей и бритвы. Но это еще не все. Вы можете использовать другие кисти. Итак, давайте выберем маркер, и я собираюсь нажать на этот знак плюса внизу этого плюс Отметить. Итак, я коснусь этого благословенного знака.И вы видите, это показывает Ах, еще одну кучу кистей, чтобы вы действительно могли принести и использовать эти кисти или пример. Если они хотят использовать историю, я могу произнести брызги, и вы видите, что кисть для ходунков теперь стала прямой. Так что, если вы используете эту кисть, если хотите, вы можете увеличить размер, и теперь вы видите, как получается эффект спрея. Так что таких кистей больше. Так что, если вы хотите, я могу нажать на эту последнюю кнопку, и вы увидите, что в первый день Ах есть больше кистей, и отличная новость, что он хотел выстрелить, — это Kyles 40.Давление кораблей очень популярно среди эм, сообщество Photoshopped, особенно цифровое, — это Communist E, который использует 40 Shop на DA с взрослым 2008 для магазина, видите, вы получите все виды кистей, как ах три взрослое видео для магазина на DA Здесь в нашем адалт видео для магазина скетч приложения для iPhone или iPad. Они также дали нам все эти кисти бесплатно. Видите ли, здесь так много мостиков, как у кисти Кайла с красными краями. Итак, эти кисти очень популярны среди тупиц.Я предлагаю вам поиграть с ними и поэкспериментировать, как вы можете их использовать. Я собираюсь вернуться, вернуться на кисть, вернуться. Приятный. Плюс случилось. Плюс дальше. Я собираюсь выбрать свою метку Кисть, а не метку. Тень кисти слепит рыночную кисть. Итак, теперь у нас есть Брексит Майкла. Эти кисти Майкла можно было бы использовать для раскрашивания ранее. Итак, я собираюсь показать вам еще одну вещь. Поэтому, если вы хотите отредактировать одну из этих кистей так, как она ведет себя, вы можете на самом деле нажать на кисть, открыть ее и нижнюю часть.Понимаете, есть какие-то настройки. Могу ползунки. Так что, если вы наступите на это, вам будет предоставлено больше возможностей. Понимаете, можно увеличить размер Онды. Видите ли, обзор тоже меняется, и если хотите, вы можете нарисовать новый превью. Вы можете увеличивать, уменьшать и делать все, и вы можете увеличивать пол, уменьшать пол. И вы можете поиграть с этой динамикой, если хотите. Если вы хотите, если вы хотите сбросить щетку к заводскому секретарю, сказал, что кисть вернется в предыдущее состояние, в котором она была впервые установлена.Все, что вам нужно сделать, это просто нажать кнопку сброса внизу. Некоторые терзали причину, но в ее необходимости все сбросить. Вы всегда можете предварительно просмотреть, написав здесь, и вы можете проверить кисть, которую вы можете, просто кисть и то, как она любит Хорошо, вот так. Так что это одно. Так что я настоятельно рекомендую вам поиграть с этим давлением и, э-э, и посмотреть, как это работает. И есть еще один вариант, называемый «Растушевка» для кистей. Таким образом, для кисти на слое действительно доступна функция наложения.Если вы нажмете на слой, вы увидите, что для этого слоя есть больше смешивания, поэтому я не собираюсь вдаваться в подробности в этом уроке. Но мы, вероятно, посмотрим на это в будущем уроке. Итак, я собираюсь вернуться к работе с кистью, чтобы сделать смешивание более нормальным, и нажму «освежить дыхание». Я не хочу, чтобы там создавались какие-либо ваши настройки, так что давайте закончим на этом. Онда Эм, давайте начнем наш следующий рисунок в следующем уроке. Надеюсь, вам понравилось, и вы узнаете кое-что о других рисунках для магазина на данный момент.И я надеюсь, что вам действительно нравится этот курс. Если видели, дайте отзыв. Увидимся на следующем уроке. А сейчас до свидания. Заботиться 15. Карандашный набросок: Здравствуйте и добро пожаловать обратно в этот урок, мы на самом деле собираемся рисовать, он похож на тот, который вы видите на экране. Итак, давайте начнем создавать новый холст, на этот раз я бы выбрал 1009120 на экране 2080 HD. Хорошо, моя практика будет, когда я рисую. Первое, что я всегда делаю, это набрасываю его, используя Пинтера. Тогда я буду продавать с чернильной ручкой.Потом начну раскрашивать. Итак, давайте продолжим тот же процесс. Вы также можете выполнить тот же процесс, и я покажу вам все методы, которые я использовал, когда делал цифровое искусство, используя iPad на Adobe для эскиза магазина. Итак, начнем с рисования нашего персонажа. Итак, я перейду к карандашу, и мы снова его закроем. И я собираюсь выбрать черный цвет, чтобы нарисуем лицо. Хорошо, теперь я собираюсь разделить фазу на 2/2, как это посередине. Я собираюсь поставить там еще одно, как я слышал.Я поставил ах я построил посередине вот здесь через нос на мышку. Хорошо, как видите, сначала я разделил на две части. Вот так я разделился на две части. 50% дней вверху и 50% азиатских дней где-то внизу, Еще 50%. Первая половина. Я собираюсь сделать это лично, части пальцев ног, и я собираюсь нарисовать то, что я привел сюда, а затем я собираюсь разделить это на половину. Я могу нарисовать здесь нос, разделенный на две части, и поставить MOOC. Это самый простой способ нарисовать комического или мультяшного персонажа.Итак, давайте теперь нарисуем шею на том человеке, который отпускает рубашку. Итак, давайте нарисуем цвет, вернемся к рейзу и гонке. Ненужные вещи на его рубашке «Юнита». Ах, этот парень меняется во времени. — Это всего лишь грубый набросок, так что вам не нужно очень много просто ах, пойти и поиграть самостоятельно. Постарайтесь получить что-то презентабельное. Теперь у нас есть лицо. Давайте нарисуем год, так что год, который я собираюсь начать где-нибудь здесь, перевернут холст таким образом, чтобы было легче рисовать.Я поставлю две такие отметки, чтобы они напоминали все эти Арбенцы и заметки в нашем году. Прохладный. А теперь самое сложное. Теперь я нарисую волосы цифровым способом. Начните где-нибудь здесь. В следующей части я собираюсь нарисовать волосы, как на этой Онде. Я собираюсь сделать вот такие волосы, Онда. А теперь я собираюсь пойти в обратном направлении. Переверните холст, если хотите, и я закончу вот так. А теперь вернемся. А теперь я собираюсь нарисовать волосы внутри, поэтому я нарисую что-то вроде этого на что-то вроде этого на противоположном конце.Давайте возьмем бритву и почистим ее, так что нам будет легче, когда мы действительно будем думать. Давай, малыш, прочтем эту начальную строчку Ах. Будь настоящим. Вы не хотите этого сейчас, потому что наша голова скрыта за Да, давайте добавим немного углов Эйдзи здесь, кто? Думаю, наш мультяшный персонаж сейчас выглядит нормально, так что давайте начнем рисовать. Итак, чтобы начать рисовать, я собираюсь создать новый слой на слое, плюс Отметить здесь. Я собираюсь выбрать Sketchley. Теперь у нас есть готовый Teoh.Это не раньше. На этом остановимся и начнем со следующего урока, а пока. 16. Закрасьте изображение: здравствуйте и добро пожаловать обратно. Итак, как мы обсуждали ранее в этом уроке, мы воспользуемся этой радостью. Итак, давайте снова выберем нашу булавку, коснувшись ее, и я хочу выбрать черный цвет. Вы можете ах, приходите в команды и выбирайте черную дыру. Вы можете забрать его из Калы, действительно служите. Вы сжимаете колесо до упора влево и получаете черную дыру. А также убедитесь, что ваш поток на 100% является вашим краном внутри, и поднимите его, и он будет на 100%.Теперь давайте начнем с обдумывания этого слоя. Итак, перед этим я действительно хочу переименовать этот слой, чтобы его было легче читать. Так что выберите этот слой в Tap it еще раз в Appear on Die Been sealed France Hills Kitsch Cool Now на этом слое и измените имя на It’s a. Итак, теперь мы знаем, что изначально это что? Итак, приступим к рисованию. Просто выйди на улицу и посмотри, где свидетель. Хорошо, я бы сказал нет. Это было бы хорошо. Так что где-то около шести было бы хорошо. Давайте увеличим масштаб. Приступим к мыслительному процессу.Итак, я собираюсь сначала отметить, что я перевернул холст, если хотите, это то, что знает. Это сумма месяца. Когда вы рисуете тушью, вы, возможно, не сможете рисовать плавные линии, но это нормально, потому что потребуется больше времени и практики. Проведите на этих устройствах прямую линию. Даже мне сложно рисовать на этой гладкой скользкой в экранах. Так что есть некоторые защитные пленки, которые вы можете использовать, чтобы дать вам некоторое трение, чтобы вы могли рисовать, как если бы вы рисовали в расписании или что-то в этом роде.Но есть и проблемы. Так что я бы сказал: «Практикуйся, Анди». Это поможет вам улучшить качество линий у детей. Даже если что-то выходит из-под контроля, не волнуйтесь. Вы всегда можете их исправить. Вы можете отменить, или можете пойти дальше. Да ах, очисти свой слой. Так что все нормально. Не о чем беспокоиться. Нарисуем группы следующего года. Видите ли, я не надел что-то Киркбрайда. Под неделю снова начинаем раскрашивать здесь. Необязательно точно следовать тому, что изображено на этом карандашном наброске.Вы можете импровизировать до тех пор, пока это облегчает вам жизнь на DA. Это не портит имидж. Я обычно нахожу это Ах и рисую. Провести линию к себе всегда легче, чем идти вверх. Поэтому я зажигаю ей свечи и рисую. Хорошо, мы закончили с нашим лицом, и я собираюсь вернуться в «Никс». Видишь ли, я переоделся в рубашку, но все в порядке, и мы действительно приходим и убираем ее позже. Давай наступим на эту булавку для проветривания, вернемся и выберем причину, на которую ты не сводишь его глаз.Мне нужно пойти и почистить эти вещи. Я думаю, вы где-то допустили ошибки. Вы всегда можете прийти и почистить эти вещи. Понимаете, это не так уж и сложно. И это преимущество использования цифровых медиа по сравнению с традиционными медиа. Итак, мы закончили рисовать. Так что я собираюсь скрыть расписание карандашей, потому что мы больше не хотим. Так что сверху на карандаши можно. Джулия Энди, видишь ли, это маленькое «Я». Если твой шаг в этом слое будет скрыт, так что я собираюсь исходить из той Онды, карандашный набросок исчезнет.Теперь у нас есть искусство. Линия работы на тупой. Какие? Что на самом деле я собираюсь сделать, так это следующий. Следующий урок, который я хочу, чтобы я сделал, — это я его раскрашу. Но перед этим я вижу все проблемы. Я просто готов пойти и почистить это, поэтому выберите Inkley Go back to, чтобы Тереза и очистка также решили, что эта линия — не прямой способ сделать ее прямой, и мне нужно очистить другую вас. Так что дело в том, что практика фильма может улучшить фильм. Поверьте мне. Когда это начиналось пару месяцев назад ночью, рисовать было очень сложно, и я не мог получить ни одной линии.Верный. Но теперь я значительно улучшился на Дино. Мне все еще есть над чем работать, и я уверен, что взгляну на это в кратчайшие сроки. Итак, я говорю вам, что вы продолжаете практиковать практику, хотите неудач. Так что это тоже самое. Слушайте, и увидимся на следующем уроке, посвященном Гилу Кауэру. Цвет — приятное изображение, как сейчас. Заботиться 17. Раскраска Часть первая: Здравствуйте. Добро пожаловать обратно. И это. Послушайте, мы раскрасим это чудесное изображение, так что давайте начнем с создания нового слоя на выбранном слое эскиза в разделе Собираемся назвать его как «Кондукция». Я собираюсь поместить этот слой под чернилами.Я собираюсь пойти к Маркусу, чтобы это снова. Итак, я дам вам все варианты. Увеличена презентация пола на 200 по цвету. Идите в команды. Энди, я пойду с этим. Ах, темный цвет, даже если вы не видите эти цвета. А если вы хотите выбрать другой цвет, вы всегда можете поиграть в своем Pekar и выбрать цвет для себя. Итак, давайте вернемся и начнем рисовать Что-нибудь, чтобы уменьшить размер, потому что я не хочу выходить за пределы слоя в чистом виде. Нетерпеливо найдите время. Я чувствую цвет.- Иногда он может выйти за пределы воспламеняемой области, зайдя на волосы. Но не волнуйтесь, мы всегда можем навести порядок. Я уже говорил вам, как убрать злоупотребление причиной Sin Armory. «Мы можем вернуться и всегда прибраться», — объяснили Николс с таким же цветом кожи. Теперь вы можете увеличить первый размер, чтобы можно было легко и быстро накрыть. Эта боль посередине. Хорошо, давайте вернемся к бритве и 19 из них. Это то, что у нас есть. Вы хотите, чтобы Зума укусила и убрала вещи, которые вышли за пределы комиссии.Итак, я собираюсь почистить эти вещи. Это вернулся носок LaMarca, и если вы хотите выбрать тот же цвет, вы можете. Ты знаешь что делать. Вы заключаете контракт. Вы можете нажать на цвет Onda, подержать его и оставить рваный, хотя он будет иметь новый цвет. Выберите, чтобы уменьшить размер курятника. Теперь я собираюсь покрасить волосы, так что я знаю цвет волос. Я собираюсь вызвать чтение на новом слое, чтобы слой с волосами был поверх основного слоя. Так что перестань случаться. Ошейники приходят в команды. Онда, я ищу ах, оранжевого цвета.Я бы выбрал этот темно-оранжевый цвет и посмотрел, как он выглядит. Итак, это Ах, слишком темно для опасности. Я собираюсь вернуться и сказать, что он один. Хорошо, выглядит нормально, так что давайте Испании пустынно-оранжевого цвета. Давайте сделаем этого маленького мальчика сменщиком. — Не торопитесь. Не торопитесь. Хорошие произведения искусства всегда требуют времени. Так что не надо. Это только ты. Просто продолжать идти. — В нашем видении эскиза магазина было несколько таких вещей, которые мы можем сэкономить. Все это время мы тратим на заполнение этих областей вручную. Интересно, что взрослый водил снова и другой подвижный рисунок наполовину, данный или разработанный взрослым.У него есть инструмент для ощущения, но у пешего корабля нет. — Хорошо, теперь я закончил рисовать. Следующее, что я собираюсь нарисовать ледяную рубашку. Итак, давайте создадим новый слой, мне нужно выбрать ах, кто-нибудь А, правильный цвет. Так что, если подумать, нет этого ярко-желтого цвета. Собственно, я хочу показать вам одну вещь. И еще кое-что. Таким образом, если вы нажмете цвет и историю перехода, вы можете увидеть цвета, которые вы использовали ранее. История использованных вами цветов. Так что это хорошо, что вы всегда можете вернуться и выбрать цвет. Вместо использования палитры цветов вы можете сразу перейти и выбрать цвет здесь.Кроме того, если вы хотите, чтобы текущий цвет был добавлен в нашу библиотеку, вы можете нажать на эту маленькую кнопку с плюсом здесь, и он будет сохранен в вашей цветовой палитре, чтобы вы могли создавать растяжки или цветовую палитру на этой неделе, и вы можете сохранить цвета, которые вы хотите использовать в будущем. Так что давайте вернемся к нашему искусству и ах, давайте к нему. — Хорошо. Я собираюсь выбрать другой цвет для галстука. Я вернусь к Пекке на DA, но мы так звоним. Давайте попробуем и посмотрим, как это выглядит. Слушай, ты это знаешь.Итак, мы закончили раскрашивать наше искусство. Следующее, что я хочу сделать, это добавить немного света и тени. Так что давайте продолжим. Начнем с рубашки. Просто нажмите на цвет, чтобы отслеживать его, выберите желтый цвет. Ой. Вот и все. И я приехал сюда днем. Я притащу зажигалку. Не пошел на ах, оцените убойный цвет. Я собираюсь добавить сюда тени. Хорошо. А также мы заметили здесь некоторую тень. На самом деле вы можете нарисовать тени на другом слое или можете объединить их на одном слое.Тебе решать. Итак, я собираюсь включить эту опцию внутренней боли, чтобы мои цвета не выходили из нее. Это, э-э, постарше, тоже зависело от Индии, сколько здесь шло в тени. — Прохладный . Теперь давайте при свете. Что-то выбрать эти желтые цвета G круто. Ступай. Следуй. Тащить. Это легче. Мне нравится это сейчас, мы можем добавить немного света. Итак, если свет падает с этого направления с левой стороны, то вот как подобное отразится на объекте, Куп. Нет, свет на этом экране закончился.Так что в этом я должен, эм, если хочешь, мы можем, ну, это какой-то сарай. 18. Раскраска Вторая часть: Здравствуйте и добро пожаловать во вторую часть. Eso Давайте начнем, если хотите. Вы можете на некоторых львиных тенях к шинам. Итак, я собираюсь выбрать цвет на галстуке с помощью пекки, и я собираюсь выбрать цвета, и я собираюсь вернуться к темному цвету на B-два. Вот такие укрытия, потому что без галстука и тени будут отражаться вот так. Идти. Итак, с рубашкой мы закончили.Теперь мы перейдем к лицу, поэтому давайте выберем первый слой на Ah, раздел слоя Onda. Выберем цвет, хорошо? И я собираюсь купить немного. Какой более темный цвет на DA. Давайте добавим тени, поэтому мы собираемся прийти сюда и включить опцию рисования стороны, чтобы они могли убедиться, , некоторые огни будут выбирать цвет крышки по цвету. Мы вернемся на другой конец.Давайте переместим эту маленькую дочурку ближе к центру. Этой собакой он был подходящей ночью для колледжа. Ладно ладно. Это так? Давайте наложим тень на какую-нибудь тень вот так. А если хотите, можете добавить тени на шею. В этой части года давайте добавим тени. Я собираюсь их выбрать. Ах, цвет теней Онда. Я тоже. Это какая-то тень. Онда слабеет в какой-то тени за этим, эм, ртом и носом. А также давайте и уменьшим размер и расслабимся у какого-нибудь волана сзади.Ах да, ну нет, с головой покончено, если хочешь. Вы также можете использовать свет и тень, но я не собираюсь этого делать. Но это изображение выглядит хорошо, но давайте добавим ему фон. Что-то для создания нового слоя в Sketchley. Я собираюсь перетащить его вниз, на лицо. Что нам делать, так это я собираюсь скрыть все эти слои, потому что я не хочу видеть это позже, когда буду рисовать фон, давайте подведем Трюдо круто. Итак, я собираюсь нарисовать классные описательные темы.У вас здесь оттенки зеленого. Так что я собираюсь использовать Темно-зеленый и, ну, я собираюсь выбрать Джо, э-э, небольшие группы, которые выборочно, если вы не позволите Серене использовать этот слой на заднем плане. Прохладный. Так что давайте Джо соленые вежливости. Итак, только чтобы нарисовать здесь небольшой пейзаж, я собираюсь нарисовать сложный горный хребет, который в этом нуждается. Раньше с тех пор, как что-то быстрое и грязное, потому что я не хочу тратить время на присоединение к цели этих причин, чтобы вы начали, присоединяйтесь, Энди представил вам, вы познакомите вас с инструментами, доступными в эскизе магазина 40.Так что остальное зависит от вас. Теперь вам нужно практиковать смелость, которую вы практикуете, тем лучше вы станете создавать Илию. Пусть это. Давайте поместим его ниже этого слоя и выберем вторую пленку. Это ты Ладно, давай оставим кого-нибудь учителем на этой горе. Прохладный. Давайте создадим еще один слой под этим слоем, перейдем к цвету и выберем много светло-зеленого. Поэтому мне нужно нарисовать что-то вроде этого. Кто снова нанесет еще один слой на da. Просто нанесите его, вы знаете, последний слой, и я собираюсь пойти с ночным Лу, чтобы он почувствовал себя очень крутым.Ребята, как вы знаете, это набито, следующее, что я нарисую. О, какие-то коды. Итак, давайте теперь воспользуемся другой кистью, кое-что, чтобы прийти сюда. Онда, давай поищем кисть, которую можно использовать для рисования забавных облаков. Используется размытое дыхание. Шаг на ней. Карла должна быть белой. Ты сумасшедший, где-то около 50 на Джо. для выбора его разбавленного Разбавленного немного на Давайте немного тени здесь. Вы знаете, я не знал, что Тень всегда давала некоторую индивидуальность, чтобы знать сустав, так что не имеет значения, где пейзаж что? Ах, больше обмена на мультипликационного персонажа.Что это, дамы, вы всегда должны светить и Трюдо. Итак, мы закончили с нашим фоном. Итак, я собираюсь включить всех плееров, которые мы изначально отключили. Итак, Тапиа, я сказал немного, что позволит слою работать. Поздравляю. Теперь у вас есть очень красивый мультипликационный персонаж с прекрасным фоном. Поздравляю. Похлопайте себя по спине Теперь вы можете гордиться собой, вы прошли так далеко от нуля. Поздравляю. Следующим шагом будет больше практиковаться, чтобы никогда не сдаваться.Так что, если вам нравится эта причина, пожалуйста, дайте ей более высокую оценку также, то есть ультра-видео. Так что давайте проверим это, прежде чем отказываться от этой причины. А также помните, что один соус мне нравится другой. Д’Амико Зиццо — это мастерство Chicos. Я буду добавлять новые уроки в школы. Поэтому я настоятельно рекомендую вам продолжать возвращаться к этим звонкам и проверять основной раздел, чтобы увидеть, где новые уроки были добавлены к курсу. Так что это было чудесное путешествие. Надеюсь, вам понравится этот урок.Удачи, правда? А пока бери здесь. 19. Outro: Здравствуйте. Отказ от того, что вы сделали эту форму, означает, что вы просто классны. Многие люди начали бы вызывать, но не закончили бы. Но вы один из немногих, кто приложил усилия, чтобы завершить дело от А до Зака. Поздравляю. Ты такой спортзал. Теперь вы знаете, как работать с Джо с помощью iPad, используя карандаш, наш стиль или даже видео палец. Я не перед покупками. Cage также доступен на устройствах под управлением iPhone и Android, так что вы также можете практиковаться на этих устройствах.Единственное, что я хочу подчеркнуть, — это то, что Мо практикует. Продолжайте практиковаться. Чем больше вы практикуетесь, тем лучше вы становитесь. По крайней мере, выделяйте один час в день. Энди что-то водила. Иногда ты не моя очередь. Ну, иногда ты можешь не получить пару, но это нормально. Это старая часть процесса. Так что продолжайте практиковаться. Чем больше вы практикуетесь, тем лучше вы станете. Так что не сдавайся. Не расстраивайтесь. Поначалу это может расстраивать, но расширьте свои возможности. Вы станете мастером искусства в кратчайшие сроки.Если вам нравится причина. Я полагаю, вы это осветили. Итак, вы выполнили эти звонки. Так что излучайте и давайте, если я начал, возможно. И если вы думаете, что это того стоит. Если нет, напишите мне на форум, прежде чем оставлять отрицательный отзыв. Я всегда могу участвовать в ваших опросах и сделаю все необходимое. И я люблю попозже познакомиться с вашим комментарием. Вот и все. Дамы и господа, это было чудесное путешествие с вами. Надеюсь, мы помогли друг другу узнать что-то новое. Вот и все.А пока, у детских садов впереди большое путешествие.
Коллекция уроков по рисованию в Photoshop | PSD чувак
Полезные уроки Photoshop о том, как создать реалистичный эффект эскиза или карандашные рисунки . Для создания эскиза с нуля необходимы навыки рисования. Итак, в Photoshop есть множество фильтров эскизов , которые помогут вам создать эффект эскиза .
Используйте фильтры эскиза, такие как Graphic Pen или Conte Crayon . Вы можете комбинировать несколько фильтров с текстурами и кистями.
В любом случае, вот лучшие уроки эскизов в Интернете, которые научат вас создавать эскиз в Photoshop .
ТвитнутьЕсли вы хотите превратить свою фотографию в линейный рисунок, набросок или иллюстрацию, вы можете воспользоваться этим экшеном Line Art Photoshop .
А если вы хотите оцифровать рисунки, попробуйте эти полезные действия: Экшен Photoshop «Удалить белый фон» и экшен «Утолщение линий в Photoshop».
Создание эскиза фотографии карандашом в Photoshop
Учебное пособие по созданию эскизов в Photoshop и рисование тушью
Преобразовать изображение в рисунок
Учебное пособие по черно-белому эскизу в Photoshop
Рисование эскиза в Photoshop
Учебное пособие по рисованию от фото к карандашному рисунку в Photoshop
Учебное пособие по рисованию фото в эскиз в Photoshop
Эффект карандашного эскиза в Photoshop Рисунок углем в Photoshop
Портретный набросок в Photoshop
Урок Photoshop для всплывающих эскизов
Как создать реалистичный эффект карандашного наброска в Photoshop
Как создать эффект рисования линии гравировки в Photoshop
Как создать эскиз vs.Эффект камеры в Adobe Photoshop
Как создать эскиз по сравнению с эффектом камеры в Adobe Photoshop
Sketch Torn Photo Effect Photoshop Action
Карандашный набросок против фотоэффекта с камеры Экшен Photoshop
Эффект мультфильма карандашный набросок Экшен Photoshop
Карандашный набросок линий Рисование в Photoshop Экшен
Экшен Photoshop Акварельный эскиз
Procreate vs.Photoshop: стоит ли переключиться?
Дизайнеры влюблены в Procreate. Приложение, созданное для творческих профессионалов, совершенно по-новому делает проектирование на iPad проще и эффективнее. Но может ли приложение за 9,99 долларов стать реальным конкурентом Photoshop?
Для некоторых ответ определенно положительный.
Вот пять причин, по которым Procreate может стать вашим популярным дизайнерским приложением (и пять причин, почему это не так). Кроме того, вы узнаете, что такое Procreate и почему это приложение может быть идеальным для вас.
1000 надстроек, кистей и прочего Procreate с неограниченным количеством загрузок
Загрузите тысячи надстроек, кистей, скриптов и прочего Procreate с членством на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке, содержащей более 2000000 графических шаблонов, дизайнерских ресурсов, тем, фотографий и многого другого.
Изучите надстройки Procreate
Что такое Procreate?
Если вы не знакомы с Procreate, это приложение для iPad, созданное для профессиональных креативщиков.Вы можете рисовать, рисовать и редактировать с помощью надежного набора инструментов. Он реагирует на прикосновение и давление с помощью Apple Pencil для детальной работы.
Инструмент имеет элегантный интерфейс и меняет правила игры, когда дело доходит до онлайн-приложений для рисования. Он включает в себя 64-битный цвет, настраиваемые кисти, невероятное разрешение холста, красивую систему слоев и эффекты в стиле кино.
Plus, все включает простоту использования, которую вы ожидаете от продукта Apple (и вы можете сохранять изображения с устройства на устройство).Хотя этот инструмент интересен для многих творческих людей, его наиболее практичные приложения — это наброски, иллюстрации, легкое редактирование и рисование типографики. Но может ли Procreate заменить другое программное обеспечение и инструменты? (Может быть.)
1. Быстрая настройка изображения
Хотите подправить изображение или стилизовать произведение искусства? Procreate позаботится о вас. Настройка изображения — мы не будем называть это набором для редактирования — включает в себя размытие, повышение резкости, изменение кривых, цветовой баланс и многое другое. Думайте об этих инструментах, как о дающих вам возможность создать собственный крутой фильтр (в стиле Instagram) и применить его к изображениям.
Тогда вы можете сделать это очень весело с покадровым просмотром изменений, которыми вы можете поделиться. Эта небольшая функция отлично подходит для дизайнеров, которые экспериментируют с новыми технологиями и хотят получить или дать обратную связь.
Для редактирования на планшете это, вероятно, один из лучших и наиболее профессиональных доступных вариантов.
Хотя настройка изображений — это весело, Procreate действительно разработан для иллюстраторов. В библиотеке кистей более 130 кистей, которые позволяют создавать практически любую художественную технику, которую вы можете использовать.Существует также система двойной текстуры, позволяющая смешивать и сочетать типы кистей.
Каждая кисть также настраивается. (Вам будет сложно иметь такое количество инструментов в реальной студии.) И у нас есть коллекция из 30+ лучших кистей Procreate, которые помогут вам начать!
Что отличает Procreate с точки зрения иллюстраций, так это то, что это профессиональный набор инструментов. Вы можете создать огромный холст для работы и экспортировать рисунки в фото- или видеокадрах с высоким разрешением.
Трудно представить, насколько круты инструменты для создания иллюстраций, пока вы не начнете с ними играть.Добавьте Apple Pencil в микс, и он будет как настоящий… хотя и с возможностью «отменить»! Опыт рисования настолько близок к реальному, насколько вы можете получить в цифровом пространстве.
3. Слои позволяют неразрушающее редактирование
Одна из лучших вещей в Photoshop — это слои. Каждый элемент дизайна — это независимый элемент, который вы можете перемещать, изменять и настраивать, не затрагивая окружающие элементы.
Procreate использует ту же модель. Система слоев дает вам полный контроль над отдельными элементами и включает маски слоев для неразрушающего редактирования.Как и в Photoshop, вы можете организовывать и комбинировать слои в группы, а также выбирать и преобразовывать несколько слоев (или объектов одновременно).
Наконец, есть 17-слойный режим наложения, так что вы можете работать и создавать композиции в Procreate как профессионал. (Большинство инструментов в этом приложении / программном пакете довольно продвинуты и не предназначены для случайных пользователей, что частично можно отличить по цене в 9,99 долларов.)
4. Импорт и экспорт различных платформ и устройств
Как и многие другие приложения, дизайны, созданные в Procreate, предназначены для совместного использования.Инструменты рабочего процесса и интеграция позволяют легко работать на iPad, а затем открывать файлы на другом устройстве.
Procreate также поддерживает использование файлов Photoshop. Таким образом, вы можете импортировать старые PSD-файлы и продолжать работать. Вы можете перетаскивать изображения из других приложений прямо в Procreate. То же самое и с кистями и палитрами. (Они максимально упрощают начало работы с приложением.)
Приложение поддерживает множество собственных форматов файлов, включая собственный, а также PSD, TIFF, PNG, PDF и JPEG.
5. Цена — звездная сделка
Основная причина, по которой некоторые дизайнеры могут перейти с Photoshop на Procreate, — это цена. Стоимость загрузки Procreate составляет 9,99 долларов США. Плата за подписку или продление не взимается. Вы платите за приложение один раз, и все.
Если вы уже используете iPad Pro и Apple Pencil, это довольно заманчивое предложение. (С каждым месяцем становится немного интереснее, когда вам приходится платить за продление подписки Adobe.)
и 5 причин, по которым этого не будет
Несмотря на то, что Procreate получает все восторженные отзывы — он получил премию Apple Design Award и приложение App Store Essential — он, вероятно, не заменит настольное приложение, такое как Photoshop или Illustrator.Скорее всего, Procreate — это дополнительный инструмент, обладающий всеми вышеперечисленными преимуществами, но при этом понимается, что у него есть и недостатки.
- Это инструмент для iPad. Хотя приложение недорогое, другие начальные затраты (iPad Pro, Apple Pencil) могут стать препятствием.
- Невозможно протестировать или опробовать приложение в «облегченной» или бесплатной версии.
- Нужно немного научиться, и вы захотите прочитать документацию, чтобы получить полный спектр приложений от Procreate.
- Вы не собираетесь создавать макет крупномасштабного проекта с помощью этого инструмента. (Размер холста нельзя изменить.)
- Не все хотят использовать планшет для проектов. Есть множество дизайнеров (включая меня), которым нравится размер экрана и удобство работы на настольном компьютере.
Заключение
Нет никаких сомнений в том, что Procreate — великолепный инструмент, наполненный функциями, которые обязательно оценят креативщики. Это лучше, чем версии приложений Adobe для iPad, но на самом деле это инструмент для планшетов.Если это ваш предпочтительный метод работы, Procreate фактически может заменить некоторые другие инструменты и приложения в зависимости от того, как вы их используете.
Определенно стоит попробовать. Менее чем за 10 долларов это очень весело … даже если у вас мало работы.
Кисти Procreate
Узнайте о Procreate, одном из самых популярных приложений для рисования для iPad. На самом деле это больше, чем просто приложение для рисования. Создавайте потрясающие цифровые рисунки и картины, узнайте, почему выбрать Procreate и где найти лучшие кисти Procreate.
Прочитать статью →Лучшие альтернативы Photoshop | Creative Bloq
Если вы ищете альтернативы Photoshop, вы скоро узнаете свои варианты. Есть много причин, по которым вы можете захотеть найти какое-либо программное обеспечение, отличное от Adobe, включая модель подписки, которая поставляется с Photoshop. Возможно, вы хотите поддержать небольшие компании-разработчики или, возможно, вам не нужны миллионы функций, которые предлагает Photoshop.
Photoshop стал настолько распространенным брендом, что, как и Google, превратился в глагол.Вместо того, чтобы редактировать изображения, вы их делаете в Photoshop. Хотя Adobe, должно быть, пользуется преимуществами для PR, это может увести вас от пробного использования другого программного обеспечения, и, хотя мы фанаты Photoshop, мы смиренно не согласны с этим мнением.
Стоит изучить эти альтернативы Photoshop, потому что многие из них равны программному обеспечению Adobe с точки зрения мощности, обеспечивая суперпрофессиональные результаты. Остальные — лишь небольшая часть цены или даже совершенно бесплатны. Если вам нужен еще больший выбор, посмотрите наш список приложений для фотографий и программного обеспечения для редактирования фотографий.Конечно, если вы все же хотите скачать Photoshop, мы вам поможем.
Может ли эта альтернатива Photoshop свергнуть Adobe с трона? (Изображение предоставлено Affinity)01. Affinity Photo
Прямой конкурент Photoshop, совпадает с большинством функций
Платформа: Mac OS 10.9+, Windows 7+; Версия для iPad продается отдельно: iOS 12+ | Последняя версия: 1.9 | Бесплатная пробная версия: Да | Бесплатная версия: Нет
Профессиональный инструмент
Низкая стоимость
Нет версии для Android
Версия для iPad продается отдельно
Программа Affinity Photo полностью совместима с Photoshop и другими форматами файлов и предназначена непосредственно для профессиональных фотографов и дизайнеров, хотя она намного дешевле, чем Photoshop (без подписки), его создатели утверждают, что на самом деле он лучше.Мы думаем, что это, пожалуй, самая серьезная альтернатива Photoshop, которую мы когда-либо видели.
Он обещает более высокую скорость, меньшее количество сбоев и неограниченное количество отмен, но, по правде говоря, количество улучшенной производительности, которую вы получите, вероятно, будет зависеть от того, какое оборудование вы используете (оно было специально разработано для использования преимуществ последнего квадроцикла основная технология).
Affinity Photo доступно как для Mac, так и для Windows, а для iPad есть отдельная версия. Если вы ищете альтернативу Photoshop, определенно стоит изучить Affinity Photo.
Мощный инструмент для создания эскизов, рисования и иллюстраций (Изображение предоставлено Procreate)02. Procreate
Приложение для цифрового рисования для iPad.
Платформа: iPad (iOS 13.2+), отдельное приложение для iPhone (iOS 12+) | Последняя версия: 5.1.5 | Бесплатная пробная версия: Нет | Бесплатная версия: Нет
Низкая стоимость
Поддержка Apple Pencil
Только iOS
Отсутствуют некоторые расширенные функции
Если вам нужно приложение для рисования для iPad, вам будет сложно найти лучшую производительность и значение, чем Procreate.То, что сначала начиналось как базовое приложение для рисования еще в 2010 году, с годами превратилось в высокопрофессиональный инструмент — настолько, что в 2013 году даже получил награду Apple Design Award.
С простой в использовании компоновкой , Procreate содержит множество функций, которые понравятся художникам, от реалистичных карандашей, чернил и кистей (см. Наш список лучших кистей Procreate) до расширенного набора слоев и уникальных цифровых инструментов, которые помогут реализовать ваши творческие замыслы. Добавленная поддержка ладони означает, что вам больше не нужно беспокоиться о случайном рисовании на холсте, а постоянно растущая библиотека кистей Procreate поможет вам добавить изюминку в свои работы.
Procreate полностью поддерживает карандаши Apple Pencil первого и второго поколения (в зависимости от модели iPad). А в прошлом году пользователи с распростертыми объятиями приветствовали долгожданный новый инструмент «Текст». В 2019 году мы также увидели выпуск специальной версии приложения для рисования для iPhone под названием Procreate Pocket. Вы, конечно, не найдете здесь всех функций, которые ожидали бы от Photoshop, но, в частности, для цифровой живописи у вас будет по крайней мере большая часть того, что вам нужно.
На веб-сайте Procreate есть бесплатный справочник с обзором всех функций и инструментов приложения, который поможет вам начать работу.При пожизненном доступе ко всему этому за менее чем 10 фунтов возникает вопрос: «А почему бы и нет?»
Краска натуральными акварельными красками и акриловыми красками (Изображение предоставлено Rebelle)03. Rebelle
Подражает традиционным техникам рисования.
Платформа: Windows 7, 8 и 10; OS X 10.11+ | Последняя версия: 4 | Бесплатная пробная версия: Демо-версия | Бесплатная версия: Нет
Имитирует настоящую краску
Опция наклона
Не для мобильных устройств
Если вы ищете программу, которая обеспечивает реалистичное рисование, не ищите ничего, кроме Rebelle Escape Motions .Эта превосходная и доступная программа воспроизводит традиционные техники рисования, в частности акварель, с абсолютной достоверностью.
Rebelle имитирует поведение краски в реальном мире, позволяя пользователям имитировать выдувание капли цвета, бегущей в разных направлениях. Вы можете указать длину струи, размер капель и количество воды, которую вы «используете» с красками. Между тем, опция Tilt позволяет вашим цветам течь в любом направлении, которое вы выберете.
Последнее обновление (Rebelle 4) решило предыдущую проблему ограниченного количества предустановок кисти — теперь доступно более 170 предустановок.Также есть новые эффекты акварели и масла, стабилизация кисти и множество более ярких обновлений. Мы впечатлены.
Высокопрофессиональный программный пакет для рисования Escape Motions стремится сосредоточить внимание Rebelle на традиционных средствах массовой информации и наилучшем способе их представления в цифровой сфере. И мы должны сказать, что он чертовски хорошо работает.
Создавайте удивительные естественные искусства (Изображение предоставлено ArtRage)04. ArtRage
Реалистичное и интуитивно понятное программное обеспечение для рисования.
Платформа: Mac OS X 10+, Windows 7+; отдельные приложения для iOS и Android | Последняя версия: 6 | Бесплатная пробная версия: Демо-версия | Бесплатная версия: №
Густое масло
Нежная акварель
Не самая дешевая
Мобильное приложение продается отдельно
ArtRage призвано помочь художникам сосредоточиться на своем творчестве. Он предлагает реалистичные масла, карандаши, акварель, текстуры холста и другие традиционные инструменты рисования медиа, многие из которых полностью настраиваются.
Минималистичный интерфейс программы исчезает, когда вы начинаете рисовать рядом с ним, и возвращается, как только вы закончите. Популярные инструменты сразу видны, а другие менее часто используемые функции скрыты в модулях, чтобы не занимать место. Небольшая проблема с рабочим процессом возникает из-за множества способов изменения размера кисти в программе, но это ни в коем случае не является препятствием.
Если вы новичок в цифровой живописи и ищете доступную, интуитивно понятную программу, ArtRage — это вариант, который стоит серьезно рассмотреть.Программное обеспечение также доступно для iOS и Android по цене всего 4 фунта стерлингов.
Photopea кажется максимально приближенным к Photoshop в браузере, и это бесплатно (Изображение предоставлено: Photopea)05. Photopea
Бесплатный веб-редактор изображений
Платформа: Интернет | Последняя версия: Н / Д | Бесплатная пробная версия: Нет | Бесплатная версия: Да
Бесплатная версия
Кросс-платформенная
Отсутствие расширенных функций
Реклама в бесплатной версии
Благодаря постоянному развитию веб-технологий вам не всегда нужно отдельное приложение, чтобы делать то, что вы Я бы использовал Photoshop, а Photopea — это новейший редактор изображений на основе браузера, который может обработать значительную часть вашего рабочего процесса.
Созданный как продвинутый редактор с профессиональными инструментами, Photopea во многом напоминает Photoshop и содержит большинство инструментов, которые вам понадобятся для повседневной работы с изображениями. Он открывает большинство стандартных форматов файлов, таких как JPG, PNG и RAW, и принимает файлы Sketch, GIMP и даже Photoshop PSD.
Photopea поддерживает слои и маски слоев, позволяет использовать режимы наложения и имеет набор инструментов выделения, от стандартных шатров до магнитного лассо и инструмента быстрого выбора.Хотя он не предлагает таких расширенных функций, которые вы ожидаете от Photoshop, таких как заливка с учетом содержимого, его по-прежнему более чем достаточно, чтобы порадовать большинство дизайнеров и художников, и его можно использовать совершенно бесплатно.
Однако, если вам не нравится реклама, есть также возможность подписаться на премиум-версию, которая избавляет от нее, а также дает вам дополнительные уровни отмены: 60 вместо 30.
Sketch включает инструменты, аналогичные инструментам Photoshop и Illustrator дешевле06.Sketch
Популярный инструмент для дизайна UI и UX
Платформа: MacOS 10.14.4+ | Последняя версия: 70.6 | Бесплатная пробная версия: Да | Бесплатная версия: Нет
Профессиональный инструмент
Четкая ориентация на дизайн пользовательского интерфейса
Только для Mac
Без редактирования растров
Sketch — это профессиональное приложение для создания векторной графики для творческих людей, которое вызвало огромный резонанс в сообществе дизайнеров и веб-дизайнеров в частности.
Команда разработчиков Sketch сделала его максимально гибким, поддерживая бесконечное масштабирование и векторные формы, которые идеально подходят для различных разрешений.Вы можете построить новый рисунок из примитивных форм или создать новый с помощью инструмента «Вектор» или «Карандаш».
Он имеет приятный простой пользовательский интерфейс и множество функций, аналогичных функциям Photoshop и Illustrator, включая слои, градиенты, палитру цветов и предустановки стилей. Его популярность означает, что существует множество плагинов Sketch, созданных сообществом, которые можно использовать для расширения его функциональности.
GIMP — популярная бесплатная альтернатива Photoshop (Изображение предоставлено GIMP)07. GIMP
Ветеранский редактор изображений с открытым исходным кодом.
Платформа: Linux, Windows, Mac | Последняя версия: 2.10.22 | Бесплатная пробная версия: Нет | Бесплатная версия. Сегодня он доступен в версиях для Linux, Windows и Mac.
GIMP предлагает широкий набор инструментов, во многом схожий с Photoshop, и является отличным вариантом, если вы ищете бесплатный редактор изображений.Интерфейс несколько отличается от Photoshop, но доступна версия GIMP, которая имитирует внешний вид Adobe, что упрощает переход, если вы отказываетесь от Photoshop.
Здесь доступен полный набор инструментов — все, к чему вы привыкли, находится в пределах легкой досягаемости, включая инструменты рисования, цветокоррекцию, клонирование, выделение и улучшение. Команда, которая наблюдает за разработкой, также усердно работала над обеспечением совместимости, поэтому вы сможете работать со всеми популярными форматами файлов без каких-либо проблем.Вы также найдете очень способный встроенный файловый менеджер, аналогичный Adobe Bridge.
В целом, это отличный вариант, если у вас ограниченный бюджет или вы хотите отказаться от Photoshop по другим причинам.
Инструмент для Mac Pixelmator Pro обещает более быстрый рабочий процесс, чем при использовании Photoshop08. Pixelmator Pro
Приложение для редактирования изображений для Mac.
Платформа: macOS 10.14+ | Последняя версия: 2.0 | Бесплатная пробная версия: Да | Бесплатная версия: Нет
Низкая стоимость
Простота использования
Только Mac
Ограниченные возможности
Pixelmator существует уже некоторое время, но совсем недавно команда выпустила Pixelmator Pro.В то время как предыдущий инструмент использовал плавающие окна, версия Pro имеет более удобный однооконный интерфейс и предлагает неразрушающее редактирование изображений. Команда сократила интерфейс, который должен упростить использование — и есть опция «скрытого интерфейса», которую вы можете активировать, если вы просто хотите видеть свое изображение, не отвлекаясь.
Pixelmator 2.0 — самое крупное обновление на сегодняшний день, с более интуитивно понятным дизайном, новой поддержкой компьютеров Mac M1 и множеством новых функций. Эта альтернатива Photoshop предназначена специально для использования на Mac и поддерживает такие функции, как вкладки, полноэкранный и разделенный режим просмотра.
Pixlr содержит более 600 эффектов (Изображение предоставлено Pixlr)09. Pixlr
Бесплатный редактор изображений на основе браузера.
Платформа: Браузер | Последняя версия: X | Бесплатная пробная версия: Нет | Бесплатная версия: Да
Простая в использовании
Бесплатная
Ограниченные возможности
Не работает с TIFF
Pixlr — бесплатная альтернатива Photoshop, которая может похвастаться более 600 эффектами, наложениями и границами.Он также позволяет вам делать все, что вы ожидаете от базового редактора фотографий, от обрезки и изменения размера до удаления красных глаз и отбеливания зубов.
Если вы привыкли использовать Photoshop, вы обнаружите, что пользовательский интерфейс Pixlr легко освоить, так как он очень похож. Это бесплатное приложение доступно как для iOS, так и для Android, или его можно использовать как веб-приложение.
(Изображение предоставлено Corel)10. Corel PHOTO-PAINT
Профессиональный редактор изображений для Windows.
Платформа: Windows | Последняя версия: 2020 | Бесплатная пробная версия: Да | Бесплатная версия: Нет
Профессиональный инструмент
Оптимизирован для Windows
Дорогой
Отсутствуют некоторые расширенные функции
PHOTO-PAINT — это специальный редактор фотографий в CorelDRAW Graphics Suite.Пакет был обновлен к 2020 году, и в нем появилось отличное приложение для создания на ходу, улучшенные функции совместной работы и все необходимые вам профессиональные инструменты для работы с векторной иллюстрацией, макетом, редактированием фотографий и типографикой.
Пакет идеально подходит для работы с Windows 10, предлагая просмотр на нескольких мониторах и поддержку дисплеев 4K.
Для редактирования фотографий бесплатный инструмент Windows Paint.net — отличная альтернатива Photoshop11. Paint.net
Редактор изображений с открытым исходным кодом для Windows
Платформа: Windows | Последняя версия: 4.7.2 | Бесплатная пробная версия: Да | Бесплатная версия: Да
Простая в освоении
Бесплатная
Только для Windows
Ограниченные функции
Paint.net — это альтернатива редактору Paint для Windows, который Microsoft поставляла вместе с версиями Windows. Однако пусть это вас не смущает: это удивительно способный и полезный инструмент, доступный совершенно бесплатно через Getpaint.net (есть также платная версия в магазине Windows).
Программное обеспечение зародилось как студенческий проект, спонсируемый Microsoft, и стало проектом с открытым исходным кодом, поддерживаемым некоторыми выпускниками.Основное внимание уделяется простоте использования, и есть определенная тенденция к редактированию фотографий, а не к художественному созданию. Тем не менее, существует ряд доступных специальных эффектов, позволяющих легко создавать фальшивую перспективу, смешивать и перемещать пиксели по холсту, мозаику и повторение выделения и т. Д.
Хороший набор инструментов выделения, поддержка слоев и настройки, такие как кривые и яркость / контрастность, означают, что Paint.net — отличная альтернатива Photoshop для редактирования фотографий, особенно если вы можете обойтись без некоторых из последних дополнений к Набор инструментов Photoshop.
SumoPaint работает в браузере и требует Adobe Flash12. SumoPaint
Легкий редактор изображений на основе браузера
Платформа: Браузер | Последняя версия: Н / Д | Бесплатная пробная версия: Нет | Бесплатная версия: Да
Кросс-платформенная
Бесплатная версия
Некоторое отставание
Неограниченное редактирование требует оплаты
SumoPaint — это мощный бесплатный редактор изображений на основе браузера. Все стандартные функции, которые вы ожидаете от настольного инструмента, присутствуют и верны.Он легкий и быстро загружается, а бесплатная версия очень удобна. Также есть платная версия Pro.
Стандартный набор инструментов и настроек, которые вы ожидаете, уже включены. Кисти, карандаши, формы, текст, клонирование, градиенты и т. Д. — все это быстро доступно с плавающей панели инструментов в стиле Photoshop. Он также может открывать сохраненные документы с вашего жесткого диска, что делает SumoPaint идеальным вариантом для редактирования и повторного редактирования.
Некоторые инструменты работают по-другому с Photoshop, предлагая возможности, которые было бы трудно сопоставить с предложением Adobe.Однако есть ограничения, которые оттолкнут некоторых пользователей, особенно в бесплатной версии.
Acorn предлагает неразрушающие фильтры13. Acorn
Бюджетный редактор изображений для Mac.
Платформа: MacOS 10.11 | Последняя версия: 6.6.3 | Бесплатная пробная версия: Да | Бесплатная версия: Нет
Дешево
Работает быстро
Только для Mac
Отсутствует органайзер для фотографий
Программа для редактирования изображений Acorn дебютировала в 2007 году и предоставила любителям и художникам с ограниченным бюджетом отличную и доступную альтернативу Photoshop поскольку.Возможности программного обеспечения включают стили слоев, неразрушающие фильтры, кривые и уровни, режимы наложения и многое другое.
Самая последняя редакция — Acorn 8 — включает новые параметры масштабирования и преобразования, возможность использовать инструмент клонирования для слоев или изображений, а также возможность использовать смайлики на контуре (если хотите)
Части этого статьи изначально были опубликованы в ImagineFX, мировом бестселлере для цифровых художников. Подписаться на ImagineFX.
Статьи по теме:
Сводка лучших предложений на сегодня
11 лучших альтернатив Adobe Photoshop и Illustrator на 2020 год
Adobe давно зарекомендовала себя как фактический лидер в области инструментов и программного обеспечения для дизайна. Фактически, Photoshop стал синонимом графического редактирования и дизайна, как и Illustrator в области векторной графики.
Тем не менее, что, если вы не хотите или не можете использовать продукты Adobe? Может быть, вы не хотите тратить деньги на Creative Cloud, а может быть, Photoshop и Illustrator кажутся вам слишком сложными? Не стоит ли искать альтернативы Adobe Photoshop и Illustrator?
Какова бы ни была причина, но если вы не хотите ехать на подножке Adobe, то не обязательно! Существуют различные другие не менее мощные инструменты дизайна, к которым вы можете обратиться вместо Photoshop и Illustrator.
В этом посте мы рассмотрим некоторые популярные бесплатные и платные альтернативы Adobe Photoshop и Illustrator.
Альтернативы Adobe Photoshop и Illustrator
Affinity Photo — одно из самых точных, быстрых и профессиональных программ для редактирования фотографий для Mac. Он тщательно фокусируется на улучшении рабочего процесса и предлагает большое количество инструментов для улучшения, редактирования и ретуширования ваших изображений в невероятно интуитивно понятном интерфейсе.
Affinity Photo — это профессиональный инструмент для фотографии, который нельзя использовать для дизайна логотипа или редактирования баннеров.Он может занять все пространство виртуального рабочего стола для легкого маневрирования. Вы можете переключаться между Affinity Photo и другими приложениями, просто проведя пальцем по экрану, а такими инструментами, как управление масштабированием, можно управлять простым движением пальцев.
Affinity Photo также использует интерфейс OS X по умолчанию для импорта изображений с подключенных внешних устройств.
Основные характеристики
- Комплексное редактирование RAW
- Работайте в любом цветовом пространстве: RGB, CMYK, LAB, Grayscale со сквозным рабочим процессом и управлением цветом.
- Непревзойденная совместимость файлов
- Always LIVE панорамирование и масштабирование с помощью инструментов предварительного просмотра и инструментов в реальном времени.
- Профессиональные настройки, такие как экспозиция, четкость, блики и т. Д.
- Расширенная коррекция объектива
- Разнообразные инструменты, такие как растушевка, кадрирование, затемнение, кисть и многое другое.
Если вы хотите просто редактировать фотографии или что-то для ретуширования изображений, Affinity Photo — отличный выбор.
Стоимость: £ 39.99
Affinity Designer — это приложение для современного графического дизайна для Mac (хотя вскоре оно будет доступно и для пользователей Windows). Это невероятно точная программа для создания векторных иллюстраций, которая чувствует себя быстро и как дома в руках творческих профессионалов. Пользовательский интерфейс Affinity Designer для Mac — это все, что вы ожидаете от современного приложения — более удобный для новичков и очень интуитивно понятный.
Affinity Designer включает специальные инструменты градиента и прозрачности. Это позволяет применять несколько градиентов в течение нескольких минут без необходимости открывать какие-либо диалоговые окна.
Основные характеристики
- Вы получаете несколько персонажей:
- Draw persona: Здесь находятся все ваши векторные инструменты для создания ваших дизайнов.
- Pixel persona: здесь вы получаете полный пиксельный предварительный просмотр и можете редактировать изображение с помощью неограниченных инструментов, что позволяет вам разрезать ваш дизайн и делать его снимки.
- Различные предустановки формы, такие как слеза, сердце, пирог, пончик, звезда, стрелка и многие другие.
- Расширенные возможности масштабирования
- Предварительный просмотр эффектов в реальном времени
- Маскировка живых векторов
Affinity Designer для Mac привносит свежий глоток воздуха в традиционные приложения для векторного рисования.
Стоимость: 49,99 $
GNU Image Manipulation Program (GIMP) — это кроссплатформенный редактор изображений, доступный для GNU / Linux, OS X, Windows и многих других операционных систем. Это абсолютно бесплатное программное обеспечение, независимо от того, сколько раз вы его загружаете или на какой платформе вы его используете.Независимо от того, являетесь ли вы графическим дизайнером, фотографом, иллюстратором или ученым, GIMP предоставляет вам сложные инструменты для выполнения вашей работы.
GIMP предоставляет инструменты, необходимые для обработки изображений высокого качества. От ретуши до восстановления и творческой композиции.
Основные характеристики
- Он дает пользователям возможность и гибкость для преобразования изображений в поистине уникальные творения.
- Его можно использовать для создания значков и других элементов графического дизайна для компонентов пользовательского интерфейса.
- GIMP предоставляет первоклассные функции управления цветом для обеспечения точной цветопередачи на цифровых и печатных носителях.
- GIMP обеспечивает расширяемость за счет интеграции со многими языками программирования, включая Schema.org, Python, Perl и другие.
Стоимость: Бесплатно!
Inkscape — это программа для работы с векторной графикой профессионального качества, работающая в Windows, Mac OS X и GNU / Linux. Он используется профессионалами в области дизайна и любителями во всем мире для создания разнообразной графики, такой как иллюстрации, значки, логотипы, диаграммы, карты и веб-графика.Как и GIMP, это бесплатное программное обеспечение с открытым исходным кодом.
Inkscape имеет свежий пользовательский интерфейс, в котором различные инструменты и функции представлены в очень доступной форме. Он имеет сложные инструменты рисования с возможностями, сопоставимыми с Adobe Illustrator. Он может импортировать и экспортировать файлы различных форматов, включая SVG, AI, EPS, PDF, PS, а также предлагает многоязычную поддержку и расширяемость. Пользователи могут настраивать функциональность Inkscape с помощью надстроек и плагинов.
Проект Inkscape имеет растущее международное сообщество пользователей, и существует множество учебных материалов, которые помогут вам начать работу с вашими творениями и воображением.Однако, поскольку это бесплатное программное обеспечение, может быть недоступна индивидуальная приоритетная поддержка.
Стоимость: Бесплатно!
Corel DRAW — это не просто отличный редактор векторной графики, но и полноценный графический пакет, который удовлетворит ветеранов отрасли, а также пользователей, только начинающих заниматься графическим дизайном.
Одной из самых больших проблем с графическими наборами является перегрузка инструментов, поскольку предложение различных инструментов может привести к раздутому пользовательскому интерфейсу. Corel DRAW решает эту проблему с помощью готовых рабочих пространств.Примените необходимое рабочее пространство, и макет панели инструментов мгновенно изменится в соответствии с вашими потребностями. Corel DRAW также предлагает мощные инструменты для работы со шрифтами, позволяющие задавать стилистические варианты.
Основные характеристики
- Выбор рабочего пространства
- Быстрая настройка
- Шрифтовая площадка
- Интерфейс для нескольких документов
- Инструменты редактирования фотографий в Photo-Paint (упомянутые ниже)
- Встроенный обмен контентом
- Увеличение фото
- Corel Capture для захвата экрана и аннотаций
- Corel Website Creator для создания простых веб-страниц
- Приложение для создания векторных иллюстраций и верстки
Corel DRAW — векторный редактор с большой пользовательской базой.Независимо от того, являетесь ли вы начинающим пользователем или опытным дизайнером, Corel DRAW упрощает начало работы.
Стоимость: 669 $
Corel Photo-Paint — это усовершенствованный редактор изображений с такими функциями, как профессиональное ретуширование и улучшение фотографий, мощное редактирование изображений RAW, расширенное создание растровых изображений и цифровое рисование, а также оптимизированный экспорт в Интернет. Это приложение предлагает профессиональные инструменты редактирования и поддержку новейших файлов PSD, а также обширную поддержку файлов RAW для более чем 300 типов камер.
Отличные возможности, особенно диалоговое окно инструмента «Редактировать заливку», которое упрощает работу с различными текстурами. Инструменты Liquid в Corel Photo-Paint могут значительно улучшить ваши фотографии и проекты. Corel Photo-Paint, как и Photoshop, предлагает множество специальных функций, таких как поддержка нескольких мониторов, поддержка 4K и стилуса в реальном времени, новые стартовые туры, параметры настройки рабочего пространства, расширенные диалоговые окна редактирования, размытие линз и многое другое.
Стоимость: 699 долларов (входит в Corel DRAW Suite)
Paint Shop Pro была создана Jasc Software, но с тех пор была приобретена Corel.Он поставляется с такими функциями, как расширенные слои, более точные инструменты выбора, более быстрые кисти и обширные улучшения, повышающие производительность.
Paint Shop Pro — это универсальное программное обеспечение, предназначенное для энтузиастов фотографии, которым требуется программное обеспечение, которое может выступать в качестве менеджера, редактора и корректора фотографий в одном удобном пакете, который не обойдется вам дорого.
Основные характеристики
- Перенос текста
- Коррекция линзы
- Предварительный просмотр градиента
- Параметры инструмента выбора
- Более быстрый и отзывчивый интерфейс (потребляется меньше памяти)
- Рабочий процесс слоев
- Лабораторная камера RAW
Paint Shop Pro включает три приложения в одном: «Управление», «Регулировка» и «Редактирование», которые предоставляют вам доступ к инструментам, специфичным для этой конкретной задачи, сохраняя интерфейс чистым и упрощая его использование и понимание.
Стоимость: 79,99 $
Acorn от Flying Meat — это мощная программа для редактирования фотографий Mac. Он удобен в использовании, имеет различные инструменты редактирования, предоставляет несколько способов обмена фотографиями и поддерживает различные форматы файлов. Этот редактор фотографий Mac имеет интерфейс, аналогичный другим приложениям для редактирования фотографий, что делает его узнаваемым и легким в навигации. В нем есть стандартные инструменты редактирования, включая выделение, изменение размера, обрезку и кисти.
Acorn поддерживает использование слоев, что позволяет сохранить исходный файл фотографии в процессе редактирования.Вы можете добавить текст к своим фотографиям и даже создать классные текстовые эффекты, чтобы слова выделялись. В редакторе есть 210 стилей шрифтов на выбор. С помощью 108 творческих фильтров вы можете изменить цвет, текстуру и внешний вид ваших фотографий. Программа предлагает пакетную обработку. Вы также можете создавать изображения HDR.
Acorn поддерживает восемь распространенных типов файлов, включая RAW, JPG, TIFF, PNG, GIF, PSD и PDF. Кроме того, с помощью Acorn вы можете размещать свои изображения прямо в своей учетной записи Flickr или в онлайн-галереях или отправлять их в виде вложений по электронной почте.
Стоимость: 29,99 $
Sketch — это инновационный и свежий взгляд на векторную графику для Mac. Sketch дает вам мощность, гибкость и скорость, которые вы всегда хотели, в легком и простом в использовании пакете. Он создан для современных графических дизайнеров и проявляется во всех частях приложения. Благодаря гибкому рабочему процессу с поддержкой нескольких страниц и артбордов, мощным функциям, таким как символы и общие стили, Sketch — это то, что вы могли бы использовать, когда хотите работать без необходимости иметь дело с лишним программным обеспечением.
Sketch имеет намеренно минималистский дизайн, основанный на пространстве для рисования неограниченного размера и слоях, свободных от палитр, панелей, меню, окон и элементов управления. Несмотря на простоту использования, он предлагает мощные инструменты векторной графики и текста, такие как совершенные логические операции, символы и мощные линейки, направляющие и сетки.
Sketch может создавать сложные формы с помощью векторных логических операций и обширных стилей слоев.
Стоимость: $ 99
Krita — это программа / инструмент для создания эскизов и рисования с открытым исходным кодом, предназначенная для цифровых художников, иллюстраторов и художников по текстурам, а также для индустрии визуальных эффектов.
Krita находится в разработке более 10 лет, и в последнее время наблюдается бурный рост. Он был создан с учетом концепт-арта, рисования текстур, а также комиксов. Он предлагает множество общих и инновационных функций, которые помогут как любителям, так и профессионалам.
Основные характеристики
- Интуитивно понятный пользовательский интерфейс, который не мешает вам. Панели можно перемещать и настраивать для вашего конкретного рабочего процесса.
- Стабилизаторы кисти, то есть добавляют в кисть стабилизатор, чтобы сгладить дрожь в руке. Всплывающая палитра
- , которую можно использовать для быстрого выбора цвета и кисти, щелкнув правой кнопкой мыши на холсте.
- Двигатели кистей для настройки кисти.
- Добавьте текстуры в режиме обтекания.
Krita, несмотря на то, что это бесплатный инструмент, имеет уникальные функции, такие как помощники по рисованию, инструменты зеркального отображения, управление слоями, маски слоев и другие.
Стоимость: Бесплатно!
Figma — это инструмент для совместного проектирования интерфейсов, с помощью которого вы можете проектировать, работать в сети, редактировать и одновременно работать с другими над одним дизайном.Ваши дизайны постоянно сохраняются. Он может работать в любой операционной системе, потому что это онлайн-инструмент.
Да, вы прочитали правильно.

 Его функционал и инструменты для редактирования изображений также превосходят возможности Sketch, что оставляет за Photoshop место короля в этой области.
Его функционал и инструменты для редактирования изображений также превосходят возможности Sketch, что оставляет за Photoshop место короля в этой области.