::after — CSS — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Денис Ежков советует
- Егор Левченко советует
Кратко
Секция статьи «Кратко»Когда мы в CSS добавляем : к селектору, для соответствующего элемента создаётся псевдоэлемент). Этот псевдоэлемент — его самый последний, он идёт после всего внутреннего содержимого.
Пример
Секция статьи «Пример»a::after { content: "→";}
a::after {
content: "→";
}
Как пишется
Секция статьи «Как пишется»::after { /* Для CSS 3 */}:after { /* Для CSS 2 */}
::after {
/* Для CSS 3 */
}
:after {
/* Для CSS 2 */
}
💡 В CSS 3 ввели написание с двумя двоеточиями, чтобы отличать запись псевдоэлемента от псевдокласса. Но синтаксис с одним двоеточием также поддерживается современными браузерами.
Как понять
Секция статьи «Как понять»Проще всего воспринимать псевдоэлемент : как дополнительный элемент в конце тега. Мы можем применить к нему любые стили.
Чаще всего псевдоэлемент используется для оформительских целей, либо позволяя добавить дополнительное содержимое после текста, либо выступая в роли дополнительного стилизованного блока.
По умолчанию псевдоэлемент :
Самый простой пример использования : вместе с : — оформление текстового содержимого:
<article> <h2> «Все берут в горсть и нюхают: ааа… гру-шовка!»: вспоминаем, как писали об <span>ароматах</span> классики </h2> <p>«Все кидаются в лопухи, в крапиву...»</p> <p>«Лето Господне», Иван Шмелев</p></article>
<article>
<h2>
«Все берут в горсть и нюхают: ааа… гру-шовка!»: вспоминаем, как писали об
<span>ароматах</span> классики
</h2>
<p>«Все кидаются в лопухи, в крапиву. ..»</p>
<p>«Лето Господне», Иван Шмелев</p>
</article>
..»</p>
<p>«Лето Господне», Иван Шмелев</p>
</article>
.accent::before,.accent::after { content: "🌸"; vertical-align: middle; font-size: 0.6em;}.accent::before { margin-right: 0.1em;}.accent::after { margin-left: 0.1em;}
.accent::before,
.accent::after {
content: "🌸";
vertical-align: middle;
font-size: 0.6em;
}
.accent::before {
margin-right: 0.1em;
}
.accent::after {
margin-left: 0.1em;
}
Открыть демо в новой вкладкеПодсказки
Секция статьи «Подсказки»💡 Не забывайте прописывать свойство content для псевдоэлемента :. Это самая частая ошибка, из-за которой псевдоэлемент не появляется на странице.
На практике
Секция статьи «На практике»Денис Ежков советует
Секция статьи «Денис Ежков советует»🛠 Псевдоэлементы : и : можно использовать и для более сложной стилизации:
<a href="#">выбери меня</a>
<a href="#">выбери меня</a>
.Открыть демо в новой вкладкеlink { position: relative;}.link::before,.link::after { content: ""; height: 14px; width: 14px; position: absolute; transition: all 0.6s;}.link::before { top: 0; left: 0; border-top: 6px solid #000000; border-left: 6px solid #000000;}.link::after { bottom: 0; right: 0; border-bottom: 6px solid #000000; border-right: 6px solid #000000;}.link:hover::before,.link:hover::after { width: 100%; height: 100%; transition: all 0.3s;}
.link { position: relative; } .link::before, .link::after { content: ""; height: 14px; width: 14px; position: absolute; transition: all 0.6s; } .link::before { top: 0; left: 0; border-top: 6px solid #000000; border-left: 6px solid #000000; } .link::after { bottom: 0; right: 0; border-bottom: 6px solid #000000; border-right: 6px solid #000000; } .link:hover::before, .link:hover::after { width: 100%; height: 100%; transition: all 0.3s; }
В этом примере рамки применены к псевдоэлементам : и :
 При этом сами псевдоэлементы используются как два дополнительных стилизуемых элемента внутри ссылки
При этом сами псевдоэлементы используются как два дополнительных стилизуемых элемента внутри ссылки <a>. Круто, правда? В HTML пишем один тег, а по факту можем стилизовать аж три! 🤘Егор Левченко советует
Секция статьи «Егор Левченко советует»🛠 Псевдоэлемент : можно использовать и для того, чтобы вывести важную информацию во время печати. Например, содержимое ссылок, которые есть на странице:
<a href="https://doka.guide/css/pseudoelements/">Узнать больше про псевдоэлементы в Доке</a>
<a href="https://doka.guide/css/pseudoelements/">Узнать больше про псевдоэлементы в Доке</a>
@media print { a { text-decoration: none; } a::after { content: " (ссылка: " attr(href) ")"; }}
@media print {
a {
text-decoration: none;
}
a::after {
content: " (ссылка: " attr(href) ")";
}
}
Тогда на печати мы получим следующее:
Открыть демо в новой вкладкеЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
:
alt + ←
→
content
alt + →
Псевдоэлементы, которых не может быть — CSS-LIVE
В сегодняшней статье мы увидим псевдоэлементы в псевдоэлементах, псевдоэлементы с псевдоклассами и другие невозможные вещи, скрывающиеся от любопытных глаз в дебрях спецификаций. Но сначала давайте быстренько вспомним, что такое псевдоэлементы вообще.
Псевдоклассы и псевдоэлементы
И псевдоклассы, и псевдоэлементы были с самого начала CSS, с CSS1 (в этом году их 20-летие!). И там же было такое пояснение различия между ними:
Псевдоэлементы служат для обращения к отдельным частям элементов, тогда как псевдоклассы позволяют стилям различать разные типы элементов.
Потом пришел CSS2, а за ним и CSS2.1. В июне 2011-го он с горем пополам стал стандартом, а в сентябре того же 2011-го стандартом стал модуль селекторов 3 уровня (и формально по сей день стандарт).
Но то отличие в главном по-прежнему актуально.
Любой псевдокласс соответствует какому-то элементу. Или в каком-то определенном состоянии, после каких-то действий пользователя (под фокусом, при наведении), или в каком-то определенном месте DOM-дерева (пятый в ряду, третий с конца…), или отвечает каким-то дополнительным условиям (напр. не является заголовком) — если некий элемент вдруг оказался в этом состоянии/в этом месте/с такими параметрами, к нему применится соответствующий псевдокласс. Само название указывает, что они — некое подобие классов. Как и классы, псевдоклассы можно комбинировать в каких угодно сочетаниях. У одного элемента их может быть сколько угодно (например, 
Действующий стандарт выделяет 6 категорий псевдоклассов, по не всегда понятной логике (чем :target не динамический?). В идущем ему на смену черновике CSS Selectors 4 классификацию чуть обновили:
- языковые (
:dir,:lang) - псевдоклассы места (все ссылочные и
:target) - действия пользователя (
:hover,:focus,:drop…) - временные (в теории, помогут подсветить элементы по мере озвучки их скринридером, показать субтитры для видео в нужный для них момент и т.п.)
- состояния ввода (
:disabled,:in-range…) - структурные (
:root,:empty,:nth-*…) - новые псевдоклассы для выбора элементов по колонке таблицы или грида.
- функциональные псевдоклассы для комбинации других селекторов (
:matches()и — только б не спугнуть! — долгожданный:has()).
А вот псевдоэлементы — судя по названию же, лишь отдаленное подобие элементов. Они выбирают что угодно: букву, фрагмент текста с другими элементами внутри, кнопку в составном поле ввода или вообще что-то, чего и близко не было в исходном документе — только не реальный DOM-элемент. Но это непонятное что-то получит визуальное представление и займет достойное место в дереве отображения, а затем и на экране, наравне с настоящими элементами.
У элемента, которого нет, по идее, не может быть и соседей, тем более потомков. Поэтому в действующем стандарте про них сказано так (в вольном переводе):
На один селектор может приходиться только один псевдоэлемент, и в этом случае он должен находиться после той цепочки селекторов, которая фактически выбирает элемент (т.е., грубо говоря, в самом конце селектора — прим. перев.).
Именно поэтому мы привыкли видеть псевдоэлементы в селекторах последними. Правда, в том же стандарте прячется осторожная оговорка, что это, возможно, не навсегда… но не будем забегать вперед.
Какие есть псевдоэлементы? Само собой, ::before и ::after. Чуть менее известны (хотя еще старше и работали даже в IE5!) ::first-line и ::first-letter. Эти 4 псевдоэлемента были в CSS2 (что дает им почетное право писаться с одним двоеточием). Удивительно, но в действующем стандарте только они и описаны! Лишь ::selection еще вскользь упомянут. Всё пёстрое богатство разнобраузерной «псевдофауны», что мы знаем по подборкам наподобие этой, стандарт словно игнорирует.
Относительно недавно обновился черновик нового отдельного модуля псевдоэлементов 4 уровня, в котором их чуть больше и вдобавок они логически сгруппированы:
- текстовые эффекты (
::first-*) - генерируемый контент (
::before,::after, ::placeholder и ::marker) - средства для выделения и подсветки —
::selectionи его друзья.
Но здесь самое время остановиться и перейти от истории и теории к практике главной темы этой статьи — отношений псевдоэлементов с псевдоклассами и друг с другом:). Начнем с самого простого!
Начнем с самого простого!
Псевдоэлементы для псевдоклассов
Почему-то некоторые до сих пор этому удивляются. Но раз псевдокласс выбирает элемент — почему бы этому элементу не обзавестись еще и псевдоэлементом?
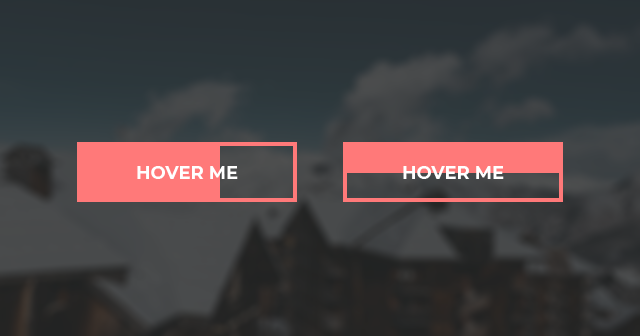
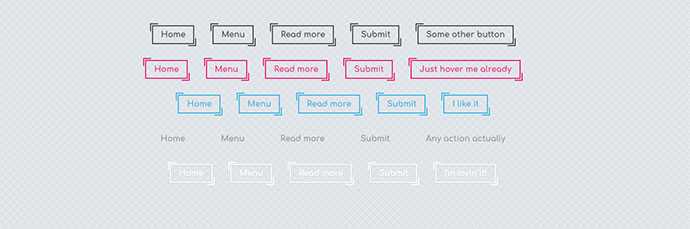
Простейший случай, пожалуй — особое оформление для первого/последнего элементов в ряду. Например, дорисовать стрелки для крайних пунктов подобного меню. А заодно и перекрасить эти стрелки при наведении: псевдокласс для этого взят уже другой (:hover), но элементы-то выбираются те же самые (ссылки, в т.ч. крайние), а значит, мы фактически перекрашиваем те же самые псевдоэлементы. Что и требовалось.
Ситуаций, где псевдоэлемент нужен только при определенном динамическом состоянии, немало. Давний пример — подсветка столбцов таблицы при наведении. Или всевозможные «выкрутасы» при валидации форм. Например, вариант, когда форма не отвлекает пользователя во время добавления, но «поздравляет» его, когда всё заполнено корректно (пример). Кстати, присмотритесь к этому примеру повнимательнее: ::before и ::after могут быть не только с краю! Увы, этот пример не работает в IE (он не понимает form:valid).
Псевдоэлементы в псевдоэлементах
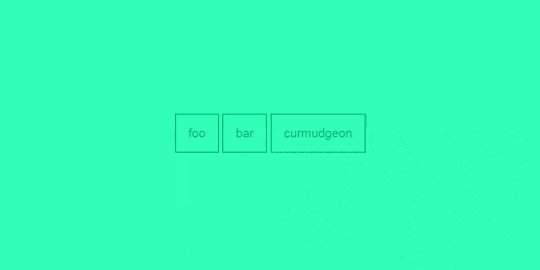
Итак, в нынешнем стандарте на один селектор может приходиться только один псевдоэлемент. Так ли уж это мало? Взгляните на пример:
See the Pen XdmYwm by Ilya Streltsyn (@SelenIT) on CodePen.
С виду в этом блоке 3 разностилевых блока контента — заголовок, подзаголовок и текст. Но в разметке блок пуст, и весь его контент сгенерирован стилями. Два блока, в начале и конце элемента — понятно, ::before и ::after. Откуда взялся третий?
А его и нет! Есть лишь первая строка содержимого ::before. Она же — первая видимая строка самого элемента. То есть его ::first-line! Это стандартное поведение: ::first-line оформляет именно первую видимую строку текста, неважно, настоящего или сгенерированного. Этим можно пользоваться, чтобы разнообразить вид чисто оформительских подписей. А чтобы первая строка кончалась строго там, где нужно, используем маленький хак с символом \A (перенос строки) в тексте в сочетании с
А чтобы первая строка кончалась строго там, где нужно, используем маленький хак с символом \A (перенос строки) в тексте в сочетании с white-space:wrap-line (идея, которую давно предложила Лиа Веру, а недавно напомнил Крис Койер).
Как всегда, не обошлось без ложки дёгтя: Chrome не хотел применять text-transform:uppercase к тексту ::first-line. Хотя по спецификации должен. Это был давний его баг (добавлено 20.12.2017: недавно его исправили, в стабильном 63-м его уже нет), видимо, унаследованный от совсем древнего бага Вебкита. Cамое занятное там происходит при наведении мышкой: у элемента появляются… сразу две «первых строки»! Если display:block задан и для ::before, и для ::after, первая строка подсвечивается у обоих. Это тоже явный баг: по спецификации первая строка выделяется только у одного блочного потомка, на то она и первая. Если нужно блочное (снаружи) поведение для ::after, но не нужна такая хромья самодеятельность, можно поменять ему display:block на flex — для флекс-контейнеров, по спецификации же, ::first-line не применяется. Именно это сделано в примере в обычном состоянии, без наведения.
Именно это сделано в примере в обычном состоянии, без наведения.
Но Firefox и сам не ангел: он вообще не применяет стиль ::first-line, если у ::before стоит display:block (можно увидеть это, наведя на блок мышкой). У него свои «счеты» с псевдоэлементами, не менее давние.
На следующей картинке видно, как разные браузеры по-разному путаются в пересечении ::first-line и ::before в зависимости от display последнего, в этом примере. Для сравнения там такая же ситуация со span, полным аналогом которого, в теории, должен выступать ::before:
Только IE11 и Edge справился с ситуацией. Напоминаю, что речь о псевдоэлементах из CSS1-2, без малого 20-летней выдержки! Кто там еще ждет, когда все браузеры начнут одинаково поддерживать флексбоксы?
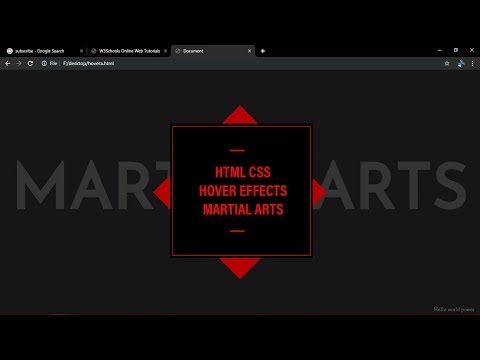
Впрочем, иногда, когда по каким-то причинам нельзя влиять на разметку, а кроссбраузерность не критична, это сочетание псевдоэлементов может оказаться весьма кстати. Предельный случай — примеры чего-нибудь интересного на чистом CSS. Вроде нашей прошлогодней мини-игры. Таким нехитрым приемом можно придать ей более эффектную заставку. И даже по-разному анимировать «заголовок» и «текст» (см. чуть обновленный пример, и не забудьте заглянуть в исходник в Firefox).
Предельный случай — примеры чего-нибудь интересного на чистом CSS. Вроде нашей прошлогодней мини-игры. Таким нехитрым приемом можно придать ей более эффектную заставку. И даже по-разному анимировать «заголовок» и «текст» (см. чуть обновленный пример, и не забудьте заглянуть в исходник в Firefox).
Псевдоэлементы с псевдоклассами
Несколько минут назад мы выяснили, что псевдоклассы применяются к элементам, а псевдоэлементы — не элементы. Значит, псевдоэлементов со своими псевдоклассами быть не может?
Я был уверен в этом до прошлого года, когда увидел этот твит Шиме Видаса, ведущего ежедневного дайджеста webplatformdaily.org. Но пример c ::selection:window-inactive действительно работает в «хромоподобных» браузерах — при активации другого окна цвет выделения меняется!
Я предположил, что такой синтаксис — нововведение CSS Selectors 4, поэтому и работает только в браузерах с его поддержкой. На что Шиме указал мне на удивительную вещь: оказывается, формальной грамматике из CSS Selectors 3 он не противоречит! Действительно, формальное определение «последовательности простых селекторов» не ограничивает числа как псевдоклассов, так и псевдоэлементов, ограничение в один псевдоэлемент на цепочку есть только в текстовом пояснении, а формального запрета на псевдоклассы после псевдоэлементов нет вообще. Практической пользы от этого знания мало, разве что лишнее напоминание о разнице между «валидностью» и «соответствием стандарту» и о том, что не стоит слепо полагаться на валидаторы (хотя сам валидатор CSS на подобную запись как раз ругается). Но приятно чувствовать себя «почти знатоком». А заодно еще большим уважением проникаешься к создателям парсеров и анализаторов CSS, которые вынуждены постоянно это всё распутывать.
На что Шиме указал мне на удивительную вещь: оказывается, формальной грамматике из CSS Selectors 3 он не противоречит! Действительно, формальное определение «последовательности простых селекторов» не ограничивает числа как псевдоклассов, так и псевдоэлементов, ограничение в один псевдоэлемент на цепочку есть только в текстовом пояснении, а формального запрета на псевдоклассы после псевдоэлементов нет вообще. Практической пользы от этого знания мало, разве что лишнее напоминание о разнице между «валидностью» и «соответствием стандарту» и о том, что не стоит слепо полагаться на валидаторы (хотя сам валидатор CSS на подобную запись как раз ругается). Но приятно чувствовать себя «почти знатоком». А заодно еще большим уважением проникаешься к создателям парсеров и анализаторов CSS, которые вынуждены постоянно это всё распутывать.
Впрочем, 3-й уровень селекторов вполне можно уже считать устаревшим (помните, что статус рекомендации у W3C означает не «готово, используйте», а скорее «используется так давно, что мы сами уже почти разобрались, как это работает»?:). Давайте снова заглянем в ближайшее будущее:
Давайте снова заглянем в ближайшее будущее:
Сразу после псевдоэлемента может идти любая комбинация псевдоклассов действий пользователя, в этом случае псевдоэлемент представлен [селектором], только когда он в соответствующем состоянии. Соответствуют ли эти псевдоклассы конкретному псевдоэлементу, зависит от определений данного псевдокласса и псевдоэлемента: если не указано иное, ни один из этих псевдоклассов не соответствует псевдоэлементу.
То есть не для всех и не всегда… но в принципе можно! Но как же правило, что псевдоклассы применяются только к элементам? Можно сказать, что оно осталось в силе, только элементы теперь учитываются не в DOM, а в дереве отрисовки (или «дереве боксов», в терминах спецификации CSS Display 3 уровня).
Обратите внимание: навешивать на псевдоэлементы можно псевдоклассы только одного типа — для действий пользователя. Варианты вроде ::before:first-child стандарт пока прямо запрещает. С одной стороны, это логично (nth-* считают элементы в DOM, а псевдоэлементы туда не попадают), с другой — обидно, как от любого ограничения. Зато чуть понятнее, для чего вообще нужна их классификация.
Зато чуть понятнее, для чего вообще нужна их классификация.
Впрочем, именно для выделения в неактивном окне спецификация псевдоэлементов недавно предложила отдельный псевдоэлемент (::selection-inactive). Видимо, даже для авторов спецификации псевдокласс для псевдоэлемента — слишком уж радикальное новшество. Зато в браузерах (как минимум, Chrome, Firefox и Edge) успешно поддерживаются состояния для многих псевдоэлементов форм, типа ::-moz-range-track:hover.
Псевдоэлементы с классами
Из «незначительного» изменения грамматики CSS, что псевдоэлементы могут быть не только на конце цепочки селекторов, есть и менее очевидные следствия. Как вы думаете, какого цвета будет <div> в результате такого кода?
div, div::after {
width: 200px;
height: 200px;
background: red;
}
div.test, div::after.test{
background: green;
}
Такой код может случайно получиться на выходе препроцессора, как в этом примере. Должно ли примениться правило с зеленым фоном?
Должно ли примениться правило с зеленым фоном?
Современные браузеры считают, что нет. За исключением Safari 9+ (и iOS 9.3+ Safari) — те радостно красят квадрат зеленым. В браузерах на основе Chromium, где-то в районе 48-й версии, он тоже был зеленым, но с 49-й версии квадрат снова «покраснел». Баг исправили?
Не всё так однозначно.
По всем предыдущим стандартам — до действующего модуля селекторов 3 уровня включительно — этот селектор был недопустимым. Даже если запрет выражался лишь в текстовом примечании к формальной грамматике, браузеры вынуждены были его соблюдать. По правилам обработки ошибок в CSS, невалидность селекторов «заразна»: если в списке селекторов затесался хоть один невалидный — отбрасывается всё правило целиком. Именно на этом держатся хаки с дописыванием перед селектором через запятую чего-то вроде x:-moz-any-link или _:-ms-fullscreen, чтобы правило отработало только в каком-то одном браузере.
Но что, если это текстовое примечание уберут и псевдоэлементу разрешат быть не последним в цепочке?
Конечно, селектор ::after. не начнет что-либо выбирать, он останется таким же бессмысленным. Но бессмысленный — не значит недопустимый. Селектор  test
testa:not(a), например, явно бессмысленный и ничего не выбирает — но зато и не нарушает никаких формальных правил, а значит, и не «заражает» невалидностью целое правило. Т.е. правило a:not(a),b{color:red} полностью работоспособно. А значит, и наше странное правило может стать таким же.
То, что поведение Safari 9 — не баг, косвенно подтвержается тем, что именно Safari 9 поддерживает больше всего нововведений черновика селекторов 4 уровня. А значит, живет уже по новому стандарту. Опять же — стандарт еще не утвержден, так что всё может измениться. Но полезно знать, что такие перемены в принципе бывают. Особенно при использовании хаков с неочевидным принципом действия: вчерашний баг вполне может обернуться завтрашней фичей, и хак перестанет работать!
Добавлено 2.01.2018: буквально в новогоднюю ночь Элика Этемад (fantasai) уточнила грамматику CSS-селекторов, и классы для псевдоэлементов однозначно стали недопустимыми. По новой грамматике поведение Safari будет считаться багом, и вскоре его могут пофиксить. Но пока старые версии еще в ходу, стоит быть в курсе этого разночтения!
По новой грамматике поведение Safari будет считаться багом, и вскоре его могут пофиксить. Но пока старые версии еще в ходу, стоит быть в курсе этого разночтения!
::before и ::after пустых и замещаемых элементов
Еще одна загадка CSS, над которой давно ломают головы даже знатоки. Казалось бы, раз ::before и ::after добавляются перед и после контента элемента, то для всех пустых элементов (у которых по стандарту не может быть контента) они работать не должны: нет контента — нет и мест для вставки. Но практика часто показывает иное. Может, верна догадка Луиса Лазариса, что псевдоэлементы не работают только для замещаемых элементов? Но почему тогда во многих браузерах работают псевдоэлементы для <img> — уж он-то однозначно замещаемый?
Кстати, что такое эти замещаемые элементы, которые даже визуально форматируются по-особому? Удивительно, но однозначного определения в CSS до сих пор нет!
Изначально (в CSS1) их определяли как «элемент, заменяемый контентом, на который из него указывается». Затем (в CSS2) — как «элемент, для которого движок CSS-форматирования знает лишь внутренние размеры» (именно тогда к замещаемым элементам стали относить поля форм). Наконец, в CSS2.1 — который до последнего времени был актуальным стандартом — как «элемент, чей контент не рассматривается моделью форматирования CSS» (рассматривает ли она контент тех же <button> и <textarea>, который, вроде бы, вполне слушается как минимум CSS для шрифта — спецификация не уточняла).
Затем (в CSS2) — как «элемент, для которого движок CSS-форматирования знает лишь внутренние размеры» (именно тогда к замещаемым элементам стали относить поля форм). Наконец, в CSS2.1 — который до последнего времени был актуальным стандартом — как «элемент, чей контент не рассматривается моделью форматирования CSS» (рассматривает ли она контент тех же <button> и <textarea>, который, вроде бы, вполне слушается как минимум CSS для шрифта — спецификация не уточняла).
Так что, видимо, искать глубокую закономерность тут незачем. Всё определяется тем, как эти элементы реализованы в браузерах — т.е. «как исторически сложилось». А сложилось так, что большинство браузеров всё равно замещает такие элементы… вопрос лишь, чем именно:)
Возьмем для примера пару картинок из вышеупомянутой статьи и рассмотрим их в отладчике Хрома, включив галочку «Показывать теневую DOM браузера»:
Как видно, загруженная картинка — вещь самодостаточная. А вот у незагруженной внутри «выросло» целое теневое DOM-дерево содержимого — со своей иконкой и отдельным текстовым блоком. А раз есть содержимое — есть и куда вставить псевдоэлементы! Что-то подобное, надо полагать, происходит и в других браузерах (хоть напрямую проверить это там труднее). Если у вас есть другие сведения — прошу поделиться ими в комментариях!
А раз есть содержимое — есть и куда вставить псевдоэлементы! Что-то подобное, надо полагать, происходит и в других браузерах (хоть напрямую проверить это там труднее). Если у вас есть другие сведения — прошу поделиться ими в комментариях!
Но в модуле генерируемого и замещаемого контента CSS3 (2003 г.) было еще одно определение замещаемого: «элемент или псевдоэлемент, у которого вычисленное значение используемой части свойства content оказывается отдельным URI». А это свойство можно было задавать всем элементам. Т.е. силами самого CSS по сути можно было сделать любой элемент замещаемым или незамещаемым! И там же впервые явно утверждалось, что у замещаемых элементов нет ::before и ::after (в других спецификациях их поведение было лишь «не определено»).
Похоже, когда-то давно в некоторых браузерах (Opera Presto и WebKit) это даже частично поддерживалось. Потом браузеры стали от этого избавляться. Если в iOS 9.2 Safari указание свойства content для <img> еще влияло на отображение псевдоэлементов для картинки, то уже в iOS 9. 3 — перестало. И вот недавно этот модуль спецификации обновился — с той же самой формулировкой! Правда, возможности самого свойства content урезали: если сделать незамещаемый элемент замещаемым (заменить картинкой) можно, то наоборот — уже нельзя. Так что возвращать убранное браузерам не придется.
3 — перестало. И вот недавно этот модуль спецификации обновился — с той же самой формулировкой! Правда, возможности самого свойства content урезали: если сделать незамещаемый элемент замещаемым (заменить картинкой) можно, то наоборот — уже нельзя. Так что возвращать убранное браузерам не придется.
И еще курьезный факт — собственные запреты не мешают самому W3C в собственных спецификациях стилизовать «отбивку» <hr> вот так:
See the Pen LZVvmy by Ilya Streltsyn (@SelenIT) on CodePen.
Это работает во всех актуальных браузерах.
Псевдоэлементы для псевдоэлементов?
В одном из примеров Аны Тюдор (о котором она не так давно подробно рассказывала) в скомпилированном CSS встречается такой селектор:
input[type='range']::-webkit-slider-thumb:before { // стили...Как? Ладно, псевдоэлементы могут быть не в конце селектора. Ладно, у них могут быть состояния. Но свои псевдоэлементы?
Ладно, у них могут быть состояния. Но свои псевдоэлементы?
К сожалению, увидеть именно этот селектор в работе мне так и не удалось. Но в модуле селекторов 4 уровня есть намеки, что псевдоэлементы могут оказываться весьма непростыми:
У некоторых псевдоэлементов по определению есть внутренняя структура. После этих псевдоэлементов могут идти дочерние и контекстные комбинаторы, выражающие эти соотв. отношения. Прочие селекторы, содержащие комбинаторы после псевдоэлементов, невалидны.
Примером такого псевдоэлемента с внутренней структурой текущая версия спецификации приводит ::shadow. Больше нигде в этом модуле такой псевдоэлемент не упоминается. В модуле псевдоэлементов — тоже. Упоминается он только в модуле CSS Scoping 1 уровня — причем только в позапрошлогоднем публичном черновике, из свежего редакторского черновика он пропал. За эти два года сама теневая DOM изрядно изменилась, ну и связанный с ней CSS заодно.
Так что, похоже, единственный пока псевдоэлемент, у которого могут быть настоящие полноценные потомки (!), остается нестандартным. Хотя по-прежнему работает в Chrome. По логике, раз у чего-то есть контент, то могут быть и генерируемые псевдоэлементы перед и после этого контента… но нет: никакой ::shadow::before у меня так и не заработал, да и по спецификации ::shadow не генерирует никаких боксов, отображаются только сами его потомки. По новой спецификации, правда, специальные места для вставки теневых ветвей — «слоты» — должны вести себя как элементы с display:contents, а псевдоэлементы у таких элементов (там, где он поддерживается, т.е. в Firefox) вполне отображаются. Ведь визуально они — полные аналоги настоящих потомков. Но на старую хромовскую реализацию это, разумеется, уже повлиять не может.
Хотя по-прежнему работает в Chrome. По логике, раз у чего-то есть контент, то могут быть и генерируемые псевдоэлементы перед и после этого контента… но нет: никакой ::shadow::before у меня так и не заработал, да и по спецификации ::shadow не генерирует никаких боксов, отображаются только сами его потомки. По новой спецификации, правда, специальные места для вставки теневых ветвей — «слоты» — должны вести себя как элементы с display:contents, а псевдоэлементы у таких элементов (там, где он поддерживается, т.е. в Firefox) вполне отображаются. Ведь визуально они — полные аналоги настоящих потомков. Но на старую хромовскую реализацию это, разумеется, уже повлиять не может.
Так что, как бы ни хотелось мне закончить статью работающим примером псевдоэлемента для псевдоэлемента, на сегодняшний день мне пришлось в этом признать поражение. Но, как мы видели, новые черновики готовят нам массу сюрпризов, и кое-что из того, что прежде казалось немыслимым, уже работает в каком-то из браузеров (пусть за флагом и т. п.). Возможно, найти такой (или еще более невозможный) пример удастся вам? Добро пожаловать в комментарии!
п.). Возможно, найти такой (или еще более невозможный) пример удастся вам? Добро пожаловать в комментарии!
P.S. Это тоже может быть интересно:
CSS после наведения с примерами кода
CSS после наведения с примерами кода
Привет, ребята, в этом посте мы рассмотрим, как найти решение Css After Hover в программировании.
#alertlist li.selected:после, #alertlist li:hover:после
{
положение: абсолютное;
сверху: 0;
справа:-10px;
дно:0;
граница сверху: 10px сплошная прозрачная;
нижняя граница: 10px сплошная прозрачная;
граница слева: 10px сплошная #303030;
содержание: "";
}
Используя другую стратегию, которая описана ниже с примерами кода, можно решить идентичную проблему Css After Hover.
/*
cssSelector: hover:: после,
cssSelector: hover:: перед
скажем, у нас есть тег
*/
а: наведение :: после {
/*Свойство CSS*/
}
a: hover:: перед {
/*Свойство CSS*/
}
то, что вы, вероятно, пробовали ранее, было :after:hover, а не :hover:after.Это то, что я сделал изначально, что, к сожалению, не работает WickyNilliams 3 фев. 2013 г., в 22:45
Нам удалось исправить код проблемы Css After Hover, рассмотрев несколько различных примеров.
Что после и при наведении в CSS?
Селекторы :before и :after в CSS используются для добавления содержимого до и после элемента. :hover — это псевдокласс, а :before и :after — псевдоэлементы. В CSS псевдоэлементы пишутся после псевдокласса. 18 мая 2022 г.
Как вы переходите при наведении?
Как анимировать элемент с базовым переходом при наведении
- свойство перехода: свойство, которое вы хотите анимировать. Это может быть любой элемент CSS, например background, height, translateY, translateX и так далее.
- transition-duration: продолжительность перехода.
- transition-delay: задержка перед началом перехода.
Как показать div после наведения?
Чтобы отобразить элемент div с помощью CSS при наведении на тег: Во-первых, сделайте элемент div невидимым, т. е. display:none;. С помощью соседнего селектора родственного элемента и наведения курсора на тег, чтобы отобразить элемент div.29-Sept-2022
е. display:none;. С помощью соседнего селектора родственного элемента и наведения курсора на тег, чтобы отобразить элемент div.29-Sept-2022
Что означает :: After в CSS?
В CSS ::after создает псевдоэлемент, который является последним дочерним элементом выбранного элемента. Он часто используется для добавления косметического содержимого к элементу с помощью свойства content. По умолчанию он встроен. 26 сентября 2022 г.
Можете ли вы поставить наведение на :: после?
Вы не можете использовать ::after:hover, потому что вы не можете обнаружить наведение курсора на псевдоэлемент. Вероятно, это потому, что это не настоящий элемент. Не существует в ДОМ.19 мая 2015
Почему при наведении не работает CSS?
Кроме того, наведение не будет работать, если вы используете неправильный формат CSS. Обратите внимание, что если вы не укажете правильную специфичность, стиль наведения не будет работать.
Как анимировать наведение в CSS?
Вот как настроить CSS-анимацию при наведении на элемент:
- Настройте свойство анимации.
 Используйте свойство анимации или его подсвойства для стилизации элемента.
Используйте свойство анимации или его подсвойства для стилизации элемента. - Определите подсвойства свойства анимации. Свойство анимации состоит из следующих подсвойств:
Что такое свойство перехода в CSS?
Определение и использование. Свойство transition-property указывает имя свойства CSS, для которого предназначен эффект перехода (эффект перехода начнется при изменении указанного свойства CSS). Совет: эффект перехода обычно возникает, когда пользователь наводит курсор на элемент.
Что такое переходы CSS?
CSS-переходы позволяют управлять скоростью анимации при изменении свойств CSS. Вместо немедленного вступления изменений свойств в силу вы можете сделать так, чтобы изменения свойства вступали в силу в течение определенного периода времени.27-Sept-2022
Как показать изображение при наведении в CSS?
Ответ. Используйте свойство CSS background-image. Вы можете просто использовать свойство CSS background-image в сочетании с псевдоклассом :hover для замены или изменения изображения при наведении курсора.
CSS после наведения с примерами кода
CSS после наведения с примерами кода
В этом уроке мы попробуем решить головоломку Css After On Hover, используя компьютерный язык. Код, показанный ниже, иллюстрирует этот момент.
#alertlist li.selected:после, #alertlist li:hover:после
{
положение: абсолютное;
сверху: 0;
справа:-10px;
дно:0;
граница сверху: 10px сплошная прозрачная;
нижняя граница: 10px сплошная прозрачная;
граница слева: 10px сплошная #303030;
содержание: "";
}
Следующий фрагмент кода представляет собой краткий обзор многих методов, которые можно использовать для решения проблемы Css After On Hover.
/*
cssSelector: hover:: после,
cssSelector: hover:: перед
скажем, у нас есть тег
*/
а: наведение :: после {
/*Свойство CSS*/
}
a: hover:: перед {
/*Свойство CSS*/
}
то, что вы, вероятно, пробовали ранее, было :after:hover, а не :hover:after. Это то, что я сделал изначально, что, к сожалению, не работает WickyNilliams 3 фев.2013 г., в 22:45
Мы объяснили, как решить проблему Css After On Hover, используя множество примеров из реального мира.
Можете ли вы зависнуть после?
Вы не можете использовать ::after:hover, потому что вы не можете обнаружить наведение курсора на псевдоэлемент. Вероятно, это потому, что это не настоящий элемент. Не существует в ДОМ.19 мая 2015
Как написать условие наведения до и после в CSS?
Селекторы :before и :after в CSS используются для добавления содержимого до и после элемента. :hover — это псевдокласс, а :before и :after — псевдоэлементы. В CSS псевдоэлементы пишутся после псевдокласса. В CSS3 двойное двоеточие (::) используется для обозначения псевдоэлемента. 18 мая 2022 г.
Как вы переходите при наведении?
Как анимировать элемент с базовым переходом при наведении
- свойство перехода: свойство, которое вы хотите анимировать. Это может быть любой элемент CSS, например background, height, translateY, translateX и так далее.

- transition-duration: продолжительность перехода.
- transition-delay: задержка перед началом перехода.
Что означает :: After в CSS?
В CSS ::after создает псевдоэлемент, который является последним дочерним элементом выбранного элемента. Он часто используется для добавления косметического содержимого к элементу с помощью свойства content. По умолчанию он встроен. 26 сентября 2022 г.
Что такое :: до и :: после в CSS?
Селектор ::before вставляет что-то перед содержимым каждого выбранного элемента(ов). Используйте свойство содержимого, чтобы указать содержимое для вставки. Используйте селектор ::after, чтобы вставить что-то после содержимого.
Как писать после встроенного CSS?
Вы не можете. При использовании встроенных стилей вы напрямую ориентируетесь на элемент. Вы не можете использовать другие селекторы там. Однако вы можете определить разные классы в вашей таблице стилей, которые определяют разные цвета, а затем добавить класс к элементу. 21 января 2013 г.
21 января 2013 г.
Что такое :: hover в CSS?
Псевдокласс CSS :hover соответствует, когда пользователь взаимодействует с элементом с помощью указывающего устройства, но не обязательно активирует его. Обычно он срабатывает, когда пользователь наводит курсор на элемент (указатель мыши).26 сентября 2022 г.
Как добавить наведение раньше?
Если вы просто хотите применить стили к псевдоэлементу :before, когда элемент a соответствует псевдоклассу, вам нужно вместо этого написать a:hover:before или a:visited:before. Обратите внимание, что псевдоэлемент идет после псевдокласса (и фактически в самом конце всего селектора).25 апреля 2011 г.
Что такое псевдокод CSS?
Псевдоэлемент CSS — это ключевое слово, добавленное к селектору, которое позволяет вам стилизовать определенную часть выбранных элементов. Например, ::first-line можно использовать для изменения шрифта первой строки абзаца. Примечание. В отличие от псевдоэлементов псевдоклассы можно использовать для стилизации элемента в зависимости от его состояния.
