Создаём фан-арт в Фотошоп / Creativo.one
В этом уроке я покажу, как нарисовать героиню «Убивашка» из фильма «Пипец». В процессе работы я покажу простую технику создания цифровой иллюстрации, а затем расскажу, как придать ей вид иллюстрации из журнала с комиксами.
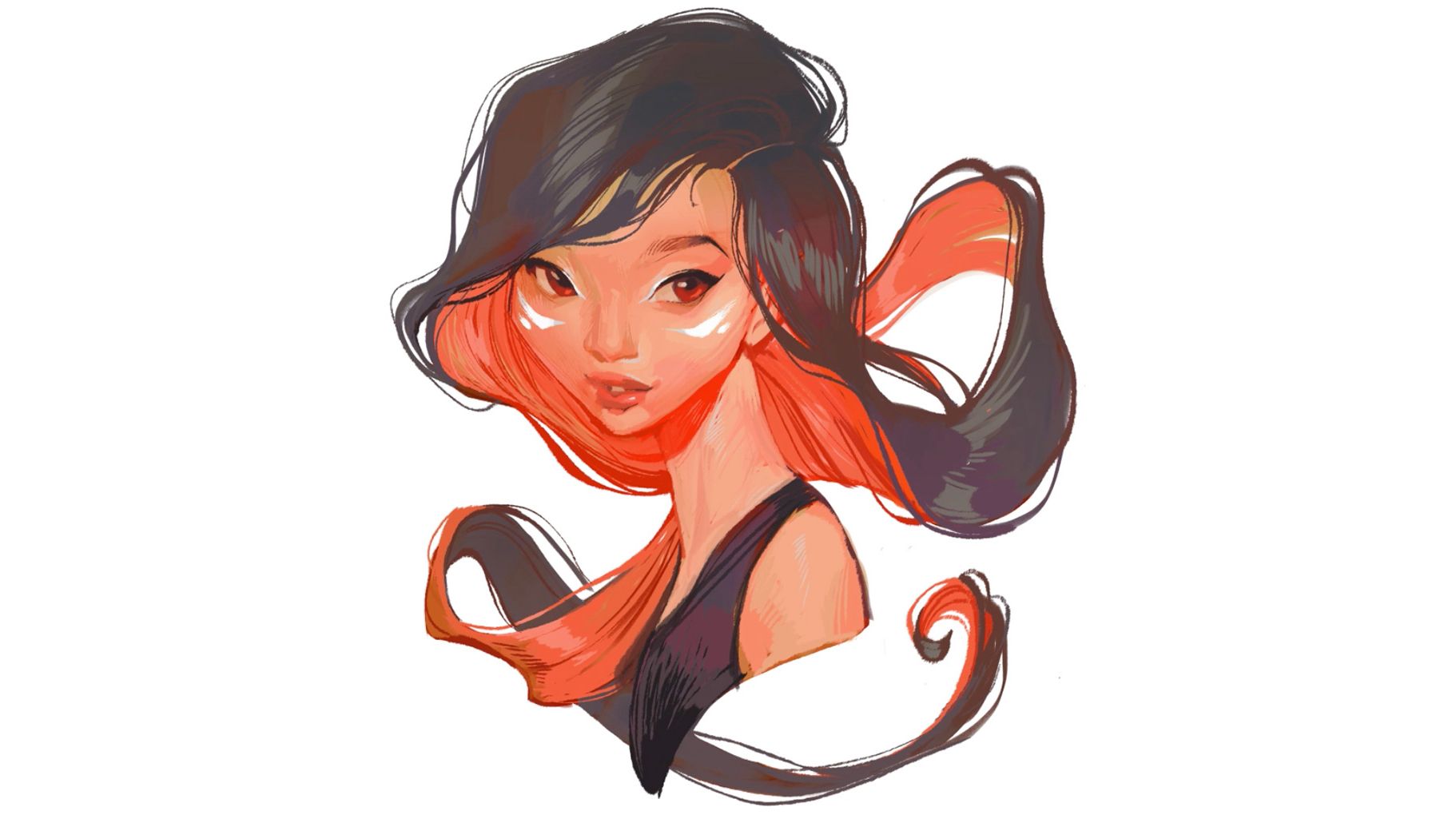
Финальное изображение:
Видео
Ресурсы урока:
- Стандартные кисти Rahll Brush Set
- Кисти Текстура кожи
- Точечный узор
- Металлическая текстура с царапинами
- Кисти Всплеск
Архив
Часть 1. Планирование и эскиз
Шаг 1
Планирование будущей иллюстрации очень важно, так как нужно заранее продумать композицию, передний и задний планы, фокус и т.д. Лучше всего создать сначала эскиз на бумаге.
— Hit-Girl
— фигуры переднего плана (не показаны в этом уроке)
— фон
Для создания реалистичной иллюстрации прорисуйте на эскизе подробно все детали – Вам будет потом проще в процессе работы. Также, не оставляйте фон на эскизе белым — закрасьте его к примеру, в светло-серый цвет. Это тоже нужно для удобства работы.
Часть 2. Порисовка персонажа
Шаг 1
Создайте новый документ размером 7472px x 6908px. Персонаж будем рисовать в центре созданного документа.
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face».
Шаг 3
В цветовой палитре выберите цвет со значением #dab89d – этим цветом будем рисовать лицо, а также выберите жесткую кисть в режиме Аэрограф. Закрасьте лицо девушки:
Закрасьте лицо девушки:
Шаг 4
Создайте новый слой (Shift + Ctrl + N) и назовите его «Hair».
Шаг 5
Закрасьте волосы темно-пурпурным цветом (#642cb1).
Шаг 6
Создайте новый слой (Shift + Ctrl + N) над слоем с лицом, но под слоем с волосами и назовите его «Mask».
Шаг 7
Закрасьте маску угольным оттенком (#1e1d23).
Шаг 8
Создайте новую группу и назовите ее «BODY». В этой группе будут находиться все слои, относящиеся к телу. Внутри группы создайте новый слой и назовите его «Body Base».
Шаг 9
Закрасьте тело пурпурным цветом (#634b6f):
Шаг 10
Внутри группы создайте новый слой (Shift + Ctrl + N) и назовите его «Cape».
Шаг 11
Загрузите выделение слоя «Body Base» (CTRL + Click по миниатюре этого слоя в палитре Слои) и закрасьте плащ темно-серым цветом (#262a35).
Часть 3. Добавляем детали
Шаг 1
Теперь начнем прорисовывать детали. Перейдите на слой «Body Base», и на новом слое добавьте темный оттенок на костюм девушки.
Шаг 2
Прорисуйте тени и самые темные области, постепенно переходя к прорисовке складок на ткани.
Шаг 3
При добавлении светлых областей на ткань там, где она растянута (к примеру, на руке), убедитесь, что рисуете в горизонтальном направлении, чтобы создать ощущение того, что ткань плотно прилегает к телу.
Шаг 4
Прорисуйте мелкие детали и складки:
Шаг 5
Ботинки закрасьте темным цветом.
Постепенно добавляйте в иллюстрацию темные тона.
Шаг 7
Перейдите к слою «Face» и прорисуйте цветовой оттенок кожи жесткой круглой кистью в режиме Аэрограф.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Texture».
Шаг 9
Начните работу над кожей лица с кисти Текстура кожа. Выберите кисть с названием Roughness01.
Шаг 10
Выберите
Шаг 11
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Detail» и раскрасьте на нем губы, глаза и прорисуйте очертания носа. Смягчите подбородок при помощи инструмента Ластик (Eraser Tool) (E).
Смягчите подбородок при помощи инструмента Ластик (Eraser Tool) (E).
Шаг 12
Создайте новый слой под слоем «Face» и назовите его «Neck».
Шаг 13
Закрасьте область шеи, используя светлые и темные оттенки (используйте те оттенки, которыми раскрашивали лицо).
Шаг 14
Вернитесь к слою «Hair», создайте над ним новый слой (Shift + Ctrl + N) с названием «Hair shadows» и начните раскрашивать пряди волос, делая движения кистью от корней. Раскрашивайте темно-пурпурным цветом (#1f0c39).
Шаг 15
Продолжим добавлять детали к волосам. Для прорисовки используйте стандартную кисть Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.
Шаг 16
На новом слое с названием «Highlights» нарисуйте пряди волос кистью текстурированной круглой кистью Textured Round Brush из набора Rahll Brush Set.
Шаг 17
После того, как волосы прорисованы, перейдите на слой «Cape» и на новом слое добавьте темных оттенков на плащ, используя текстурированную круглую кисть Textured Round Brush из набора Rahll Brush Set.
Шаг 18
В группе «BODY» создайте новый слой (Shift + Ctrl + N) c названием «Gloves».
Шаг 19
Закрасьте перчатки пурпурным цветом (#101117).
Шаг 20
Загрузите выделение слоя с перчатками (CTRL + Click по миниатюре этого слоя) и создайте новый слой (Shift + Ctrl + N). Прорисуйте на перчатках световые области на новом слое светло-серым цветом (#505053).
Шаг 21
Постепенно добавьте светлые области, используя белый цвет.
То же самое проделайте со второй перчаткой:
Шаг 23
Создайте новый слой (Shift + Ctrl + N) и назовите его «Shoulder Pad». Закрасьте плечи темно-синим цветом (#36465d).
Шаг 24
На новом слое с названием «Shoulder Pad Shade» прорисуйте на плече детали, чтобы придать ему форму.
Шаг 25
Создайте новый слой (Shift + Ctrl + N) и назовите его «Skirt». Закрасьте юбку темно-пурпурным цветом (#262642).
Шаг 26
На новом слое добавьте тень при помощи кисти Round Textured Brush.
Шаг 27
Прорисуйте мелкие детали на юбке, добавьте полосы и светлые области по краям.
Шаг 28
На новом слое с названием «Extras» прорисуйте финальные аксессуары: ремень, пистолет в кобуре и ремни на ногах.
Шаг 29
Добавьте тень и световые области.
Для добавления текстуры на рукоятку пистолета используйте точечную текстуру:
Шаг 31
Перетащите точечную текстуру на изображение и слой с ней поместите над слоем «Extras». Подгоните размер слоя с текстурой под размер рукоятки пистолета (Ctrl + T). Лишние участки текстуры сотрите ластиком (Е).
Шаг 32
На новом слое с названием «Mesh» закрасьте некоторые области, взяв образец цвета с темных кружков на текстуре:
Шаг 33
Создайте новый слой (Shift + Ctrl + N) над слоем «Mesh» и нарисуйте на рукоятке белую линию
Шаг 34
Создайте новый слой с названием «Knives».
Шаг 45
Загрузите выделение слоя «Extras» (CTRL + Click по миниатюре этого слоя) и залейте ножи светло-голубым цветом (#d3d6e5).
Шаг 35
На новом слое с названием «Boots» закрасьте ботинки и наколенники серым цветом (#454346).
Шаг 37
Прорисуйте темные области на ботинках и на наколенниках. Также, добавьте к ним детали:
Шаг 38
На данном этапе мы прорисовали все основные детали и создали хороший баланс света и тени.
Шаг 39
Вернитесь к слою «Mask» и добавьте к ней последние оттенки.
Шаг 40
При помощи кисти Textured Round Brush добавьте маске текстуру и объем. Маска не должна выглядеть идеально гладкой.
Маска не должна выглядеть идеально гладкой.
Часть 4. Рисуем меч
Шаг 1
Над группой «BODY» создайте новую группу с названием «SPEAR».
Шаг 2
В группе «SPEAR» создайте новый слой (Shift + Ctrl + N) и назовите его
«Spear Base». Инструментом Перо (Pen Tool) (P) нарисуйте контур будущего меча.
Шаг 3
Не меняя инструмента, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить заливку контура. Для обводки контура используйте цвет #2b2b2b.
Шаг 4
Загрузите выделение слоя «Spear Base» (CTRL + Click по миниатюре этого слоя) и на новом слое с названием «Blades» закрасьте лезвия.
Шаг 5
Вернитесь к слою «Spear Base» и добавьте на рукоятку меча темные и светлые области, чтобы придать ей круглый вид.
Шаг 6
Вернитесь к слою «Blades» и прорисуйте лезвие, используя темно-серый оттенок. Также, затемните край лезвия.
Шаг 7
Откройте металлическую текстуру с царапинами.
Шаг 8
Перетащите текстуру в наше изображение и поместите слой с ней над слоем «Blades». Подгоните размер и поворот слоя с металлической текстурой под лезвие (Ctrl + T).
Шаг 9
Измените режим наложения металлической текстуры на Перекрытие (Overlay).
Шаг 10
Дублируйте слой с металлической текстурой (CTRL + Alt) и поместите дубликат на второе лезвие. Объедините оба слоя с текстурой в один слой (CTRL + E).
Шаг 11
Загрузите выделение слоя «Blade» (CTRL + Click по миниатюре этого слоя), затем инвертируйте выделение (CTRL + Shift + I). Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.
Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.
Шаг 12
Сотрите часть слоя « Spear Base» с рукояткой меча, которая перекрывает тело.
Шаг 13
Добавьте финальные световые области на тело.
Шаг 14
Выделите все слои в палитре Слои, кроме фонового слоя и поместите их в группу (CTRL + G). Эту группу назовите «HIT-GIRL».
Часть 5. Рисуем фон
Шаг 1
Переходим к созданию фона. Отключите видимость слоя «Hit-Girl» (кликните по миниатюре глаза около этого слоя) и под ним создайте новую группу с названием «Background».
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и залейте его цветом #6f2a1b. Уменьшите непрозрачность этого слоя до 60%, чтобы видеть контуры эскиза.
Шаг 3
На новом слое инструментом Перо (Pen Tool) (P) нарисуйте диагональную линию пола и залейте ее коричневым цветом (#3b3127).
Шаг 4
На новом слое с названием «Skirting» нарисуйте еще один контур по
диагонали, там, где стена состыковывается с полом. Залейте выделение светло-коричневым цветом (#6d4d2b).
Шаг 5
Загрузите выделения слоя «Floor» и придайте ему текстуру при помощи
кисти Textured Round Brush.
Шаг 6
К слою «Skirting» — это слой с плинтусом, добавьте текстуру той же кистью .
Шаг 7
К слоям с плинтусом и полом добавьте еще больше текстуры кистью Textured Round Brush.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) с названием «Wall1» над слоем со стеной и инструментом Перо (Pen Tool) нарисуйте на стене контур в виде прямоугольника. Залейте контур светло-коричневым цветом (#88694a).
Залейте контур светло-коричневым цветом (#88694a).
Шаг 9
Теперь к слою со стеной нужно добавить текстуру. Края стены раскрасьте темно-красным цветом и создайте световой эффект.
Шаг 10
К слою «Wall1» (прямоугольник на стене) добавьте тень:
Шаг 11
Инструментом Перо (Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).
Шаг 12
Продолжите добавлять детали на стену и панель на ней, сделав между ними плавные цветовые переходы:
Часть 6. Построение композиции
Шаг 1
Создайте новый документ размером 3000px x 3000px (Файл – Новый).
Шаг 2
На новом слое нарисуйте эскиз отверстий от пуль.
Шаг 3
Под слоем с эскизом с отверстиями от пуль создайте новый слой (Shift + Ctrl
+ N) и инструментом Лассо (Lasso Tool) (L) выделите фигуры отверстий.
Шаг 4
Залейте выделение коричневым цветом (#846748).
Шаг 5
Проделайте то же самое с другими фигурами отверстий от пуль:
Шаг 6
Прорисуйте объем мелких деталей, добавьте трещины и световые области.
Общая цветовая гамма отверстий от пуль должна сочетаться с коричневой частью на стене.
Шаг 7
Внутри группы «Background» создайте новую группу с названием «Bullet Holes».
Шаг 8
Инструментом Лассо (Lasso Tool) выделите фигуру отверстия от пули и перетащите ее в группу «Bullet Hole».
Шаг 9
Инструментом Свободное трансформирование (Free Transform) уменьшите отверстие от пули.
Шаг 10
Повторите то же самое с остальными отверстиями от пуль, изменяя их угол наклона. Поместите все отверстия от пуль на стену.
Шаг 11
Объедините все слои с отверстиями от пуль в один слой (CTRL + E).
Шаг 12
Затемните слой с отверстиями от пуль, применив команду Яркость/Контрастность (Изображение – Коррекция – Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast):
Шаг 13
Уменьшите яркость пулевых отверстий, чтобы они не сильно выделялись на стене:
Шаг 14
Уменьшите непрозрачность слоя с пулевыми отверстиями до 65%.
При желании, фон можно размыть.
Финальное изображение:
Автор: Sheridan Johns
Источник: design.tutsplus.com
Создаём фан-арт в Фотошоп / Creativo.one
В этом уроке я покажу, как нарисовать героиню «Убивашка» из фильма «Пипец». В процессе работы я покажу простую технику создания цифровой иллюстрации, а затем расскажу, как придать ей вид иллюстрации из журнала с комиксами.
Финальное изображение:
Видео
Ресурсы урока:
- Стандартные кисти Rahll Brush Set
- Кисти Текстура кожи
- Точечный узор
- Металлическая текстура с царапинами
- Кисти Всплеск
Архив
Часть 1.
 Планирование и эскиз
Планирование и эскиз
Шаг 1
Планирование будущей иллюстрации очень важно, так как нужно заранее продумать композицию, передний и задний планы, фокус и т.д. Лучше всего создать сначала эскиз на бумаге. Моя иллюстрация будет состоять из таких частей:
— Hit-Girl
— фигуры переднего плана (не показаны в этом уроке)
— фон
Для создания реалистичной иллюстрации прорисуйте на эскизе подробно все детали – Вам будет потом проще в процессе работы. Также, не оставляйте фон на эскизе белым — закрасьте его к примеру, в светло-серый цвет. Это тоже нужно для удобства работы.
Часть 2. Порисовка персонажа
Шаг 1
Создайте новый документ размером 7472px x 6908px. Персонаж будем рисовать в центре созданного документа.
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face».
Шаг 3
В цветовой палитре выберите цвет со значением #dab89d – этим цветом будем рисовать лицо, а также выберите жесткую кисть в режиме Аэрограф. Закрасьте лицо девушки:
Шаг 4
Создайте новый слой (Shift + Ctrl + N) и назовите его «Hair».
Шаг 5
Закрасьте волосы темно-пурпурным цветом (#642cb1).
Шаг 6
Создайте новый слой (Shift + Ctrl + N) над слоем с лицом, но под слоем с волосами и назовите его «Mask».
Шаг 7
Закрасьте маску угольным оттенком (#1e1d23).
Шаг 8
Создайте новую группу и назовите ее «BODY». В этой группе будут находиться все слои, относящиеся к телу. Внутри группы создайте новый слой и назовите его «Body Base».
Шаг 9
Закрасьте тело пурпурным цветом (#634b6f):
Шаг 10
Внутри группы создайте новый слой (Shift + Ctrl + N) и назовите его «Cape».
Шаг 11
Загрузите выделение слоя «Body Base» (CTRL + Click по миниатюре этого слоя в палитре Слои) и закрасьте плащ темно-серым цветом (#262a35).
Часть 3. Добавляем детали
Шаг 1
Теперь начнем прорисовывать детали. Перейдите на слой «Body Base», и на новом слое добавьте темный оттенок на костюм девушки.
Шаг 2
Прорисуйте тени и самые темные области, постепенно переходя к прорисовке складок на ткани.
Шаг 3
При добавлении светлых областей на ткань там, где она растянута (к примеру, на руке), убедитесь, что рисуете в горизонтальном направлении, чтобы создать ощущение того, что ткань плотно прилегает к телу.
Шаг 4
Прорисуйте мелкие детали и складки:
Шаг 5
Ботинки закрасьте темным цветом.
Шаг 6
Постепенно добавляйте в иллюстрацию темные тона.
Шаг 7
Перейдите к слою «Face» и прорисуйте цветовой оттенок кожи жесткой круглой кистью в режиме Аэрограф.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Texture».
Шаг 9
Начните работу над кожей лица с кисти Текстура кожа. Выберите кисть с названием Roughness01.
Шаг 10
Выберите кисть Skin Soft и смягчите текстуру кожи.![]()
Шаг 11
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Detail» и раскрасьте на нем губы, глаза и прорисуйте очертания носа. Смягчите подбородок при помощи инструмента Ластик (Eraser Tool) (E).
Шаг 12
Создайте новый слой под слоем «Face» и назовите его «Neck».
Шаг 13
Закрасьте область шеи, используя светлые и темные оттенки (используйте те оттенки, которыми раскрашивали лицо).
Шаг 14
Вернитесь к слою «Hair», создайте над ним новый слой (Shift + Ctrl + N) с названием «Hair shadows» и начните раскрашивать пряди волос, делая движения кистью от корней. Раскрашивайте темно-пурпурным цветом (#1f0c39).
Шаг 15
Продолжим добавлять детали к волосам. Для прорисовки используйте стандартную кисть Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.
Для прорисовки используйте стандартную кисть Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.
Шаг 16
На новом слое с названием «Highlights» нарисуйте пряди волос кистью текстурированной круглой кистью Textured Round Brush из набора Rahll Brush Set.
Шаг 17
После того, как волосы прорисованы, перейдите на слой «Cape» и на новом слое добавьте темных оттенков на плащ, используя текстурированную круглую кисть Textured Round Brush из набора Rahll Brush Set.
Шаг 18
В группе «BODY» создайте новый слой (Shift + Ctrl + N) c названием «Gloves».
Шаг 19
Закрасьте перчатки пурпурным цветом (#101117).
Шаг 20
Загрузите выделение слоя с перчатками (CTRL + Click по миниатюре этого слоя) и создайте новый слой (Shift + Ctrl + N). Прорисуйте на перчатках световые области на новом слое светло-серым цветом (#505053).
Прорисуйте на перчатках световые области на новом слое светло-серым цветом (#505053).
Шаг 21
Постепенно добавьте светлые области, используя белый цвет.
Шаг 22
То же самое проделайте со второй перчаткой:
Шаг 23
Создайте новый слой (Shift + Ctrl + N) и назовите его «Shoulder Pad». Закрасьте плечи темно-синим цветом (#36465d).
Шаг 24
На новом слое с названием «Shoulder Pad Shade» прорисуйте на плече детали, чтобы придать ему форму.
Шаг 25
Создайте новый слой (Shift + Ctrl + N) и назовите его «Skirt». Закрасьте юбку темно-пурпурным цветом (#262642).
Шаг 26
На новом слое добавьте тень при помощи кисти Round Textured Brush.
Шаг 27
Прорисуйте мелкие детали на юбке, добавьте полосы и светлые области по краям.
Шаг 28
На новом слое с названием «Extras» прорисуйте финальные аксессуары: ремень, пистолет в кобуре и ремни на ногах.
Шаг 29
Добавьте тень и световые области.
Шаг 30
Для добавления текстуры на рукоятку пистолета используйте точечную текстуру:
Шаг 31
Перетащите точечную текстуру на изображение и слой с ней поместите над слоем «Extras». Подгоните размер слоя с текстурой под размер рукоятки пистолета (Ctrl + T). Лишние участки текстуры сотрите ластиком (Е).
Шаг 32
На новом слое с названием «Mesh» закрасьте некоторые области, взяв образец цвета с темных кружков на текстуре:
Шаг 33
Создайте новый слой (Shift + Ctrl + N) над слоем «Mesh» и нарисуйте на рукоятке белую линию
Шаг 34
Создайте новый слой с названием «Knives».
Шаг 45
Загрузите выделение слоя «Extras» (CTRL + Click по миниатюре этого слоя) и залейте ножи светло-голубым цветом (#d3d6e5).
Шаг 35
На новом слое с названием «Boots» закрасьте ботинки и наколенники серым цветом (#454346).
Шаг 37
Прорисуйте темные области на ботинках и на наколенниках. Также, добавьте к ним детали:
Шаг 38
На данном этапе мы прорисовали все основные детали и создали хороший баланс света и тени.
Шаг 39
Вернитесь к слою «Mask» и добавьте к ней последние оттенки.
Шаг 40
При помощи кисти Textured Round Brush добавьте маске текстуру и объем. Маска не должна выглядеть идеально гладкой.
Маска не должна выглядеть идеально гладкой.
Часть 4. Рисуем меч
Шаг 1
Над группой «BODY» создайте новую группу с названием «SPEAR».
Шаг 2
В группе «SPEAR» создайте новый слой (Shift + Ctrl + N) и назовите его
«Spear Base». Инструментом Перо (Pen Tool) (P) нарисуйте контур будущего меча.
Шаг 3
Не меняя инструмента, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить заливку контура. Для обводки контура используйте цвет #2b2b2b.
Шаг 4
Загрузите выделение слоя «Spear Base» (CTRL + Click по миниатюре этого слоя) и на новом слое с названием «Blades» закрасьте лезвия.
Шаг 5
Вернитесь к слою «Spear Base» и добавьте на рукоятку меча темные и светлые области, чтобы придать ей круглый вид.
Шаг 6
Вернитесь к слою «Blades» и прорисуйте лезвие, используя темно-серый оттенок. Также, затемните край лезвия.
Шаг 7
Откройте металлическую текстуру с царапинами.
Шаг 8
Перетащите текстуру в наше изображение и поместите слой с ней над слоем «Blades». Подгоните размер и поворот слоя с металлической текстурой под лезвие (Ctrl + T).
Шаг 9
Измените режим наложения металлической текстуры на Перекрытие (Overlay).
Шаг 10
Дублируйте слой с металлической текстурой (CTRL + Alt) и поместите дубликат на второе лезвие. Объедините оба слоя с текстурой в один слой (CTRL + E).
Шаг 11
Загрузите выделение слоя «Blade» (CTRL + Click по миниатюре этого слоя), затем инвертируйте выделение (CTRL + Shift + I). Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.
Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.
Шаг 12
Сотрите часть слоя « Spear Base» с рукояткой меча, которая перекрывает тело.
Шаг 13
Добавьте финальные световые области на тело.
Шаг 14
Выделите все слои в палитре Слои, кроме фонового слоя и поместите их в группу (CTRL + G). Эту группу назовите «HIT-GIRL».
Часть 5. Рисуем фон
Шаг 1
Переходим к созданию фона. Отключите видимость слоя «Hit-Girl» (кликните по миниатюре глаза около этого слоя) и под ним создайте новую группу с названием «Background».
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и залейте его цветом #6f2a1b. Уменьшите непрозрачность этого слоя до 60%, чтобы видеть контуры эскиза.
Шаг 3
На новом слое инструментом Перо (Pen Tool) (P) нарисуйте диагональную линию пола и залейте ее коричневым цветом (#3b3127).
Шаг 4
На новом слое с названием «Skirting» нарисуйте еще один контур по
диагонали, там, где стена состыковывается с полом. Залейте выделение светло-коричневым цветом (#6d4d2b).
Шаг 5
Загрузите выделения слоя «Floor» и придайте ему текстуру при помощи
кисти Textured Round Brush.
Шаг 6
К слою «Skirting» — это слой с плинтусом, добавьте текстуру той же кистью .
Шаг 7
К слоям с плинтусом и полом добавьте еще больше текстуры кистью Textured Round Brush.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) с названием «Wall1» над слоем со стеной и инструментом Перо (Pen Tool) нарисуйте на стене контур в виде прямоугольника. Залейте контур светло-коричневым цветом (#88694a).
Шаг 9
Теперь к слою со стеной нужно добавить текстуру. Края стены раскрасьте темно-красным цветом и создайте световой эффект.
Шаг 10
К слою «Wall1» (прямоугольник на стене) добавьте тень:
Шаг 11
Инструментом Перо (Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).
Шаг 12
Продолжите добавлять детали на стену и панель на ней, сделав между ними плавные цветовые переходы:
Часть 6. Построение композиции
Шаг 1
Создайте новый документ размером 3000px x 3000px (Файл – Новый).
Шаг 2
На новом слое нарисуйте эскиз отверстий от пуль.
Шаг 3
Под слоем с эскизом с отверстиями от пуль создайте новый слой (Shift + Ctrl
+ N) и инструментом Лассо (Lasso Tool) (L) выделите фигуры отверстий.
Шаг 4
Залейте выделение коричневым цветом (#846748).
Шаг 5
Проделайте то же самое с другими фигурами отверстий от пуль:
Шаг 6
Прорисуйте объем мелких деталей, добавьте трещины и световые области.
Общая цветовая гамма отверстий от пуль должна сочетаться с коричневой частью на стене.
Шаг 7
Внутри группы «Background» создайте новую группу с названием «Bullet Holes».
Шаг 8
Инструментом Лассо (Lasso Tool) выделите фигуру отверстия от пули и перетащите ее в группу «Bullet Hole».
Шаг 9
Инструментом Свободное трансформирование (Free Transform) уменьшите отверстие от пули.
Шаг 10
Повторите то же самое с остальными отверстиями от пуль, изменяя их угол наклона. Поместите все отверстия от пуль на стену.
Шаг 11
Объедините все слои с отверстиями от пуль в один слой (CTRL + E).
Шаг 12
Затемните слой с отверстиями от пуль, применив команду Яркость/Контрастность (Изображение – Коррекция – Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast):
Шаг 13
Уменьшите яркость пулевых отверстий, чтобы они не сильно выделялись на стене:
Шаг 14
Уменьшите непрозрачность слоя с пулевыми отверстиями до 65%.
При желании, фон можно размыть.
Финальное изображение:
Автор: Sheridan Johns
Источник: design.tutsplus.com
Создаём фан-арт в Фотошоп / Creativo.one
В этом уроке я покажу, как нарисовать героиню «Убивашка» из фильма «Пипец». В процессе работы я покажу простую технику создания цифровой иллюстрации, а затем расскажу, как придать ей вид иллюстрации из журнала с комиксами.
Финальное изображение:
Видео
Ресурсы урока:
- Стандартные кисти Rahll Brush Set
- Кисти Текстура кожи
- Точечный узор
- Металлическая текстура с царапинами
- Кисти Всплеск
Архив
Часть 1. Планирование и эскиз
Шаг 1
Планирование будущей иллюстрации очень важно, так как нужно заранее продумать композицию, передний и задний планы, фокус и т.д. Лучше всего создать сначала эскиз на бумаге. Моя иллюстрация будет состоять из таких частей:
— Hit-Girl
— фигуры переднего плана (не показаны в этом уроке)
— фон
Для создания реалистичной иллюстрации прорисуйте на эскизе подробно все детали – Вам будет потом проще в процессе работы. Также, не оставляйте фон на эскизе белым — закрасьте его к примеру, в светло-серый цвет. Это тоже нужно для удобства работы.
Часть 2. Порисовка персонажа
Шаг 1
Создайте новый документ размером 7472px x 6908px. Персонаж будем рисовать в центре созданного документа.
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face».
Шаг 3
В цветовой палитре выберите цвет со значением #dab89d – этим цветом будем рисовать лицо, а также выберите жесткую кисть в режиме Аэрограф. Закрасьте лицо девушки:
Шаг 4
Создайте новый слой (Shift + Ctrl + N) и назовите его «Hair».
Шаг 5
Закрасьте волосы темно-пурпурным цветом (#642cb1).
Шаг 6
Создайте новый слой (Shift + Ctrl + N) над слоем с лицом, но под слоем с волосами и назовите его «Mask».
Шаг 7
Закрасьте маску угольным оттенком (#1e1d23).
Шаг 8
Создайте новую группу и назовите ее «BODY». В этой группе будут находиться все слои, относящиеся к телу. Внутри группы создайте новый слой и назовите его «Body Base».
Шаг 9
Закрасьте тело пурпурным цветом (#634b6f):
Шаг 10
Внутри группы создайте новый слой (Shift + Ctrl + N) и назовите его «Cape».
Шаг 11
Загрузите выделение слоя «Body Base» (CTRL + Click по миниатюре этого слоя в палитре Слои) и закрасьте плащ темно-серым цветом (#262a35).
Часть 3. Добавляем детали
Шаг 1
Теперь начнем прорисовывать детали. Перейдите на слой «Body Base», и на новом слое добавьте темный оттенок на костюм девушки.
Шаг 2
Прорисуйте тени и самые темные области, постепенно переходя к прорисовке складок на ткани.
Шаг 3
При добавлении светлых областей на ткань там, где она растянута (к примеру, на руке), убедитесь, что рисуете в горизонтальном направлении, чтобы создать ощущение того, что ткань плотно прилегает к телу.
Шаг 4
Прорисуйте мелкие детали и складки:
Шаг 5
Ботинки закрасьте темным цветом.
Шаг 6
Постепенно добавляйте в иллюстрацию темные тона.
Шаг 7
Перейдите к слою «Face» и прорисуйте цветовой оттенок кожи жесткой круглой кистью в режиме Аэрограф.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Texture».
Шаг 9
Начните работу над кожей лица с кисти Текстура кожа. Выберите кисть с названием Roughness01.
Шаг 10
Выберите кисть Skin Soft и смягчите текстуру кожи.
Шаг 11
Создайте новый слой (Shift + Ctrl + N) и назовите его «Face Detail» и раскрасьте на нем губы, глаза и прорисуйте очертания носа. Смягчите подбородок при помощи инструмента Ластик (Eraser Tool) (E).
Шаг 12
Создайте новый слой под слоем «Face» и назовите его «Neck».
Шаг 13
Закрасьте область шеи, используя светлые и темные оттенки (используйте те оттенки, которыми раскрашивали лицо).
Шаг 14
Вернитесь к слою «Hair», создайте над ним новый слой (Shift + Ctrl + N) с названием «Hair shadows» и начните раскрашивать пряди волос, делая движения кистью от корней. Раскрашивайте темно-пурпурным цветом (#1f0c39).
Шаг 15
Продолжим добавлять детали к волосам. Для прорисовки используйте стандартную кисть Round Blunt Medium Stiff, чтобы точнее прорисовать пряди волос.
Шаг 16
На новом слое с названием «Highlights» нарисуйте пряди волос кистью текстурированной круглой кистью Textured Round Brush из набора Rahll Brush Set.
Шаг 17
После того, как волосы прорисованы, перейдите на слой «Cape» и на новом слое добавьте темных оттенков на плащ, используя текстурированную круглую кисть Textured Round Brush из набора Rahll Brush Set.
Шаг 18
В группе «BODY» создайте новый слой (Shift + Ctrl + N) c названием «Gloves».
Шаг 19
Закрасьте перчатки пурпурным цветом (#101117).
Шаг 20
Загрузите выделение слоя с перчатками (CTRL + Click по миниатюре этого слоя) и создайте новый слой (Shift + Ctrl + N). Прорисуйте на перчатках световые области на новом слое светло-серым цветом (#505053).
Шаг 21
Постепенно добавьте светлые области, используя белый цвет.
Шаг 22
То же самое проделайте со второй перчаткой:
Шаг 23
Создайте новый слой (Shift + Ctrl + N) и назовите его «Shoulder Pad». Закрасьте плечи темно-синим цветом (#36465d).
Шаг 24
На новом слое с названием «Shoulder Pad Shade» прорисуйте на плече детали, чтобы придать ему форму.
Шаг 25
Создайте новый слой (Shift + Ctrl + N) и назовите его «Skirt». Закрасьте юбку темно-пурпурным цветом (#262642).
Шаг 26
На новом слое добавьте тень при помощи кисти Round Textured Brush.
Шаг 27
Прорисуйте мелкие детали на юбке, добавьте полосы и светлые области по краям.
Шаг 28
На новом слое с названием «Extras» прорисуйте финальные аксессуары: ремень, пистолет в кобуре и ремни на ногах.
Шаг 29
Добавьте тень и световые области.
Шаг 30
Для добавления текстуры на рукоятку пистолета используйте точечную текстуру:
Шаг 31
Перетащите точечную текстуру на изображение и слой с ней поместите над слоем «Extras». Подгоните размер слоя с текстурой под размер рукоятки пистолета (Ctrl + T). Лишние участки текстуры сотрите ластиком (Е).
Шаг 32
На новом слое с названием «Mesh» закрасьте некоторые области, взяв образец цвета с темных кружков на текстуре:
Шаг 33
Создайте новый слой (Shift + Ctrl + N) над слоем «Mesh» и нарисуйте на рукоятке белую линию
Шаг 34
Создайте новый слой с названием «Knives».
Шаг 45
Загрузите выделение слоя «Extras» (CTRL + Click по миниатюре этого слоя) и залейте ножи светло-голубым цветом (#d3d6e5).
Шаг 35
На новом слое с названием «Boots» закрасьте ботинки и наколенники серым цветом (#454346).
Шаг 37
Прорисуйте темные области на ботинках и на наколенниках. Также, добавьте к ним детали:
Шаг 38
На данном этапе мы прорисовали все основные детали и создали хороший баланс света и тени.
Шаг 39
Вернитесь к слою «Mask» и добавьте к ней последние оттенки.
Шаг 40
При помощи кисти Textured Round Brush добавьте маске текстуру и объем. Маска не должна выглядеть идеально гладкой.
Часть 4. Рисуем меч
Шаг 1
Над группой «BODY» создайте новую группу с названием «SPEAR».
Шаг 2
В группе «SPEAR» создайте новый слой (Shift + Ctrl + N) и назовите его
«Spear Base». Инструментом Перо (Pen Tool) (P) нарисуйте контур будущего меча.
Шаг 3
Не меняя инструмента, кликните правой кнопкой мыши по контуру и выберите пункт Выполнить заливку контура. Для обводки контура используйте цвет #2b2b2b.
Шаг 4
Загрузите выделение слоя «Spear Base» (CTRL + Click по миниатюре этого слоя) и на новом слое с названием «Blades» закрасьте лезвия.
Шаг 5
Вернитесь к слою «Spear Base» и добавьте на рукоятку меча темные и светлые области, чтобы придать ей круглый вид.
Шаг 6
Вернитесь к слою «Blades» и прорисуйте лезвие, используя темно-серый оттенок. Также, затемните край лезвия.
Шаг 7
Откройте металлическую текстуру с царапинами.
Шаг 8
Перетащите текстуру в наше изображение и поместите слой с ней над слоем «Blades». Подгоните размер и поворот слоя с металлической текстурой под лезвие (Ctrl + T).
Шаг 9
Измените режим наложения металлической текстуры на Перекрытие (Overlay).
Шаг 10
Дублируйте слой с металлической текстурой (CTRL + Alt) и поместите дубликат на второе лезвие. Объедините оба слоя с текстурой в один слой (CTRL + E).
Шаг 11
Загрузите выделение слоя «Blade» (CTRL + Click по миниатюре этого слоя), затем инвертируйте выделение (CTRL + Shift + I). Нажмите клавишу Backspace, чтобы удалить лишнюю текстуру вокруг лезвий.
Шаг 12
Сотрите часть слоя « Spear Base» с рукояткой меча, которая перекрывает тело.
Шаг 13
Добавьте финальные световые области на тело.
Шаг 14
Выделите все слои в палитре Слои, кроме фонового слоя и поместите их в группу (CTRL + G). Эту группу назовите «HIT-GIRL».
Часть 5. Рисуем фон
Шаг 1
Переходим к созданию фона. Отключите видимость слоя «Hit-Girl» (кликните по миниатюре глаза около этого слоя) и под ним создайте новую группу с названием «Background».
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и залейте его цветом #6f2a1b. Уменьшите непрозрачность этого слоя до 60%, чтобы видеть контуры эскиза.
Шаг 3
На новом слое инструментом Перо (Pen Tool) (P) нарисуйте диагональную линию пола и залейте ее коричневым цветом (#3b3127).
Шаг 4
На новом слое с названием «Skirting» нарисуйте еще один контур по
диагонали, там, где стена состыковывается с полом. Залейте выделение светло-коричневым цветом (#6d4d2b).
Шаг 5
Загрузите выделения слоя «Floor» и придайте ему текстуру при помощи
кисти Textured Round Brush.
Шаг 6
К слою «Skirting» — это слой с плинтусом, добавьте текстуру той же кистью .
Шаг 7
К слоям с плинтусом и полом добавьте еще больше текстуры кистью Textured Round Brush.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) с названием «Wall1» над слоем со стеной и инструментом Перо (Pen Tool) нарисуйте на стене контур в виде прямоугольника. Залейте контур светло-коричневым цветом (#88694a).
Шаг 9
Теперь к слою со стеной нужно добавить текстуру. Края стены раскрасьте темно-красным цветом и создайте световой эффект.
Шаг 10
К слою «Wall1» (прямоугольник на стене) добавьте тень:
Шаг 11
Инструментом Перо (Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).
Шаг 12
Продолжите добавлять детали на стену и панель на ней, сделав между ними плавные цветовые переходы:
Часть 6. Построение композиции
Шаг 1
Создайте новый документ размером 3000px x 3000px (Файл – Новый).
Шаг 2
На новом слое нарисуйте эскиз отверстий от пуль.
Шаг 3
Под слоем с эскизом с отверстиями от пуль создайте новый слой (Shift + Ctrl
+ N) и инструментом Лассо (Lasso Tool) (L) выделите фигуры отверстий.
Шаг 4
Залейте выделение коричневым цветом (#846748).
Шаг 5
Проделайте то же самое с другими фигурами отверстий от пуль:
Шаг 6
Прорисуйте объем мелких деталей, добавьте трещины и световые области.
Общая цветовая гамма отверстий от пуль должна сочетаться с коричневой частью на стене.
Шаг 7
Внутри группы «Background» создайте новую группу с названием «Bullet Holes».
Шаг 8
Инструментом Лассо (Lasso Tool) выделите фигуру отверстия от пули и перетащите ее в группу «Bullet Hole».
Шаг 9
Инструментом Свободное трансформирование (Free Transform) уменьшите отверстие от пули.
Шаг 10
Повторите то же самое с остальными отверстиями от пуль, изменяя их угол наклона. Поместите все отверстия от пуль на стену.
Шаг 11
Объедините все слои с отверстиями от пуль в один слой (CTRL + E).
Шаг 12
Затемните слой с отверстиями от пуль, применив команду Яркость/Контрастность (Изображение – Коррекция – Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast):
Шаг 13
Уменьшите яркость пулевых отверстий, чтобы они не сильно выделялись на стене:
Шаг 14
Уменьшите непрозрачность слоя с пулевыми отверстиями до 65%.
При желании, фон можно размыть.
Финальное изображение:
Автор: Sheridan Johns
Источник: design.tutsplus.com
Как делать арты и поп-арт в Photoshop
Рисуем поп-арт портрет в Фотошопе
Фотошоп – поистине замечательный инструмент в руках знающего человека. С его помощью можно настолько сильно изменить исходное изображение, что оно превратится в самостоятельное произведение.
Если Вам не дает покоя слава Энди Уорхола, то этот урок для Вас. Сегодня сделаем из обычного фото портрет в стиле поп-арт, используя фильтры и корректирующие слои.
Портрет в стиле поп-арт
Для обработки нам подойдут почти любые снимки. Трудно заранее представить, как сработают фильтры, поэтому подбор подходящего фото может занять довольно продолжительное время.
Первым шагом (подготовительным) будет отделение модели от белого фона. Как это сделать, читайте в статье по ссылке ниже.
Постеризация
- Снимаем видимость с фонового слоя и обесцвечиваем вырезанную модель сочетанием клавиш CTRL+SHIFT+U. Не забываем перейти на соответствующий слой.
В нашем случае на изображении не очень хорошо выражены тени и света, поэтому нажимаем сочетание клавиш CTRL+L, вызывая «Уровни». Сдвигаем крайние ползунки к центру, усиливая контраст, и нажимаем ОК.
Переходим в меню «Фильтр – Имитация – Очерченные края».
«Толщину краев» и «Интенсивность» убираем в ноль, а «Постеризации» придаем значение 2.
Результат должен оказаться примерно таким же, как и в примере:
Следующий шаг – постеризация. Создаем соответствующий корректирующий слой.
Ползунок перетаскиваем на значение 3. Данная настройка может быть индивидуальной для каждого изображения, но в большинстве случаев, подходит именно тройка. Смотрите на результат.
Создаем объединенную копию слоев сочетанием горячих клавиш CTRL+ALT+SHIFT+E.
Далее берем инструмент «Кисть».
Нам необходимо закрасить лишние участки на изображении. Алгоритм следующий: если хотим удалить черные или серые точки с белых участков, то зажимаем ALT, взяв образец цвета (белого) и красим; если хотим почистить серый цвет, делаем то же самое на сером участке; с черными участками все то же самое.
Создаем новый слой в палитре и перетягиваем его под слой с портретом.
Заливаем слой таким же серым цветом, что и на портрете.
Постеризация завершена, переходим к тонированию.
Тонирование
Для придания цвета портрету будем использовать корректирующий слой «Карта градиента». Не забываем, что корректирующий слой должен находиться в самом верху палитры.
Для раскрашивания портрета нам потребуется трехцветный градиент.
После выбора градиента щелкаем по окошку с образцом.
Откроется окно редактирования. Далее важно понять, какая контрольная точка за что отвечает. На самом деле все просто: крайняя левая тонирует черные участки, средняя – серые, крайняя правая – белые.
Цвет настраивается следующим образом: кликаем дважды по точке и выбираем цвет.
Таким образом, настраивая цвета для контрольных точек, добиваемся нужного результата.
На этом завершим урок по созданию портрета в стиле поп-арт в Фотошопе. Данным способом можно создать огромное количество вариантов расцветки и разместить их на плакате.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Создаём Поп Арт Фото Эффект в Photoshop
В этом уроке вы узнаете, как создать пор арт эффект в стиле Энди Уорхол в Adobe Photoshop, используя фильтры и градиенты.
Данный эффект в стиле Энди Уорхол является часть эффектов Экшена Photoshop Pop Art Warhol Effect, который доступен в моём профиле на Envato Market.
Исходные Материалы
Для данного урока вам понадобится следующее стоковое изображение модели, чтобы создать эффект в стиле Энди Уорхол.
1. Добавляем Стоковое Изображение
Создайте новый документ в Photoshop. Добавьте исходное изображение, к которому вы хотите применить поп арт эффект.
2. Используем Инструмент Перо, Чтобы Нарисовать Контур-Фигуру
Шаг 1
С помощью инструмента Перо (Pen Tool), обведите контуром вокруг изображения модели. В панели управления данного инструмента, не забудьте выбрать режим Контуры (Paths).
Шаг 2
Добавьте опорные точки вокруг той области, которую вы хотите выделить. Для данного эффекта, не обязательно выделение должно быть идеальным.
Щёлкните по холсту, чтобы добавить опорную точку. Удерживая кнопку мыши нажатой, потяните мышь, чтобы создать кривую контура.
3. Создаём выделение из Контура в Photoshop
Выберите инструмент Выделение контура (Path Selection Tool), щёлкните правой кнопкой мыши по области выделения и в появившемся окне, выберите опцию Образовать выделенную область (Make Selection).
4. Удаляем Фоновый Слой в Photoshop
Нажмите клавиши (Ctrl+J), чтобы скопировать выделенную область на новый слой. Назовите этот слой ‘Woman Image’. Теперь вы можете удалить оригинальный слой с моделью.
5. Применяем Корректирующий Слой Изогелия
Шаг 1
Нажмите клавиши (Ctrl+J), чтобы продублировать слой с выделенным изображением модели ‘Woman Image’.
Шаг 2
Временно отключите видимость дубликата слоя ‘Woman Image Copy’.
Добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast) к слою ‘Woman Image’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Шаг 3
Добавьте корректирующий слой Изогелия (Threshold) в слою ‘Woman Image’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Шаг 4
Добавьте стиль слоя Обводка (Stroke) к слою ‘Woman Image’. Установите цвет обводки на #000000 .
6. Применяем Фильтр Ксерокопия
Шаг 1
Вновь включите видимость дубликата слоя ‘Woman Image Copy’.
Установите цвет переднего плана на #000000 , а цвет заднего плана на #ffffff .
Идём Фильтр – Эскиз (Filter > Sketch), чтобы применить фильтр Ксерокопия (Photocopy filter) к дубликату слоя ‘Woman Image Copy’.
Шаг 2
Поменяйте режим наложения для дубликата слоя ‘Woman Image Copy’ на Умножение (Multiply).
Шаг 3
Добавьте корректирующий слой Уровни (Levels) к дубликату слоя ‘Woman Image Copy’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
7. Создаём Эффект в стиле Уорхол
Шаг 1
Выделите все слои. Щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Переименуйте данный смарт-объект на ‘Warhol Effect’.
Шаг 2
Добавьте корректирующий слой Карта градиента (Gradient Map) к слою ‘Warhol Effect’. Щёлкните правой кнопкой мыши по данному корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
Установите следующие цвета градиента: #1a72ea и #ffc119 , но вы можете выбрать любые цвета градиента на своё усмотрение.
8. Добавляем Фоновый Слой
Добавьте новый слой, расположите данный слой ниже слоя ‘Warhol Effect’. Залейте этот слой цветовым оттенком #000000 . Добавьте стиль слоя Наложение цвета (Color Overlay), установите цвет наложения на #f048e6 .
9. Создаём Поп Арт Постер
Шаг 1
Нажмите клавиши (Shift+Ctrl+Alt+E), чтобы создать объединённый слой из всех видимых слоёв. Назовите этот слой ‘Pop Art Poster’.
Шаг 2
Нажмите клавиши (Ctrl+T), чтобы уменьшить масштаб изображения до 50%. Поменяйте Положение Центра Преображения (Reference Point Location), как показано на скриншоте ниже.
Шаг 3
Трижды нажмите клавиши (Ctrl+J), чтобы продублировать слой ‘Pop Art Poster’ три раза.
Шаг 4
Сдвиньте слои, как показано на скриншоте ниже, чтобы создать постер.
Шаг 5
Чтобы поменять цвет изображения, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) к каждому дубликату слоя. Установите цвета на своё усмотрение.
Щёлкните правой кнопкой мыши по каждому корректирующему слою и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask), таким образом, изменение цвета повлияет только на нижний слой.
Поздравляю, Мы Завершили Урок!
В этом уроке вы узнали, как создать поп арт постер в стиле Энди Уорхол в Photoshop с нуля, используя только фильтры и корректирующие слои.
Чтобы быстро и легко создать пор арт эффект, вы можете попробовать экшен Photoshop Pop Art Warhol Effect, который поможет вам создать постеры в стиле Уорхол любых размеров и цветовых оттенков.
Поп-арт портрет в Фотошопе: пошаговая инструкция
Программа Photoshop – не просто редактор, который позволяет выполнять такие простые действия, как обрезка, поворот, отражение, изменение размеров изображения и т.д. Это мощный графический инструмент, с помощью которого, обладая достаточным уровнем знаний, можно из исходной фотографии сделать настоящий шедевр искусства. И в этой статье мы попробуем превратить фото знаменитой певицы Тейлор Свифт в портрет в стиле поп-арт.
Так как данная работа предполагает использование различных фильтров, слоев и прочих инструментов программы, заранее сложно предугадать, какая именно фотография наилучшим образом подойдет для реализации поставленной задачи. В целом, лучше выбрать изображение с белым фоном, хотя это вовсе не обязательно.
Этап 1: постеризация
- Для начала нам нужно отделить певицу от белого фона. Для этого создаем копию исходного слоя нажатием клавиш CTRL+J.
- Затем убираем видимость первого слоя, нажав на значок в виде глаза рядом с миниатюрой слоя. После этого переходим к дубликату слоя.
- Убрать белый фон можно с помощью инструмента “Волшебный ластик”, который находится на боковой панели инструментов программы. После того, как ластик выбран, щелкаем на фотографии по всем отдельным участкам белого фона, чтобы его убрать.
- В итоге вместо белого цвета в качестве фона мы должны видеть шахматную доску – верный признак того, что мы все сделали правильно.
- Теперь нужно обесцветить скопированный слой. Для этого нажимаем комбинацию Ctrl+Shift+U.
- Получаем черно-белую фотографию.
- Если требуется (в зависимости от ситуации), можно настроить уровни изображения, чтобы сделать тени и свет более выразительными. Для нужно воспользоваться инструментом “Уровни”, который находится во вкладке “Изображение”, группа “Коррекция”. Или же можно воспользоваться комбинацией клавиш Ctrl+L.
- После того, как настройки выполнены, сохраняем их нажатием кнопки OK. В нашем случае потребовались минимальные корректировки начальных значений хотя, можно было бы обойтись и этих изменений.
- Открываем галерею фильтров, расположенную во вкладке “Фильтр”.
- Раскрываем группу “Имитация”, выбираем из предложенного списка “Очерченные края”. Значения параметров “Толщина краев” и “Интенсивность” ставим на нуле, а для “Постеризации” оставляем 2. По готовности жмем кнопку OK.
- Должен получиться примерно такой результат.
- Переходим к постеризации. Для этого в палитре слоев кликаем по кнопке создания корректирующего слоя и выбираем в списке соответствующий пункт.
- В свойствах постеризации устанавливаем значение 3 (в зависимости от исходного изображения это значение может варьироваться, но, чаще всего, цифра 3 – оптимальный вариант).
- Нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех слоев.
- На боковой панели инструментов выбираем “Кисть”.
- Теперь нужно закрасить лишние участи на фотографии:
- если требуется удалить черные или серые точки с белых областей, зажимаем клавишу ALT на клавиатуре (курсор превращается в инструмент “Пипетка”), щелкаем по белому цвету, который хотим взять в качестве образца, затем отпускаем клавишу ALT и закрашиваем требуемые участки с помощью кисти.
- аналогичные действия выполняются по отношению к черным и серым участками с выбором соответствующих образцов цвета.
- Создаем новый слой и размещаем его под слоем с обработанным портретом.
- Выполняем заливку созданного слоя таким же слоем, что и в портрете. Для этого воспользуемся сначала инструментом “Пипетка”, затем – “Заливка”.
- На этом с постеризацией фотографии мы закончили, и можно переходить к его раскраске.
Этап 2: применение градиента
- Чтобы сделать портрет цветным, создаем корректирующий слой “Карта Градиента”, который должен располагаться в самом верху палитры слоев.
- Чтобы раскрасить портрет, нам нужен будет трехмерный градиент.
- Когда градиент выбран, кликаем по полю с образцом для редактирования.
- На экране появится окно, где мы можем настроить параметры градиента путем сдвига контрольных точек цвета.
- точка слева окрашивает черные участки
- средняя точка отвечает за серый цвет
- точка справа окрашивает белые области.
- Для того, чтобы изменить цвет контрольной точки, сначала щелкаем по ней, затем – по прямоугольнику с образцом цвета. Откроется палитра, где мы выбираем нужный оттенок и жмем кнопку OK.
- Когда все параметры градиента настроены (на своем усмотрение), жмем кнопку OK.
- Таким образом мы получили портрет в стиле поп-арт.
- Разумеется вариантов расцветки и настроек градиента может быть множество.
Заключение
Таким образом, потратив немного времени и сил можно превратить обычную фотографию в эффектный поп-арт портрет, используя инструменты графического редактора Фотошоп. Разумеется, конечный результат может отличаться от того, что мы получили выше, так как все зависит от исходной фотографии и цветовых решений, примененных во время ее обработки.
3 марта 2019 | Опубликовано в Уроки | 1 Комментарий »
В этом уроке мы будем работать над простым эффектом в стиле поп-арт в Adobe Photoshop. Мы будем использовать фильтры, корректирующие слои и текстуру для наложения. В итоге у нас получится работа в лучших традициях Энди Уорхола.
Результат
Откройте изображение в фотошопе. Вы можете взять ваше фото или использовать то, что предоставлено в уроке. Переименуйте слой в Photo.
Нажмите Control-J чтобы дублировать слой и назовите копию Poster Effect. В меню выберите Filter > Artistic/Фильтр>Имитация. Выберите эффект Poster Edges/Очерченные края.
Дублируйте слой Photo и назовите копию Sketch Effect. Поместите этот слой над слоем Poster Effect.
Выберите в качестве основного цвета черный, и в качестве фонового — белый.
В меню выберите Filter > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни.
Укажите слою Sketch Effect режим наложения Multiply/Умножение.
Дублируйте слой Photo и назовите копию Black and White Effect. Поместите ее над слоем Sketch Effect.
Добавьте корректирующий слой Gradient Map/Карта градиента. Кликните по слою правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.
Укажите для Gradient Map/Карты градиента градиент как показано ниже.
Укажите слою Black and White Effect режим наложения Multiply/Умножение.
Теперь нам нужно раскрасить фотографию в подходящие эффекту цвета. Создайте новый слой над слоем Poster Effect и назовите его Colorize.
Инструментом Brush/Кисть нерастушеванной кистью добавьте цветов. В нашем примере использованы оттенки: #61cb89 (зеленый фон), #e7c31c (желтые волосы), #59bfe9 (синие тени), #db1a00 (красные губы), #ffffff (белые зубы и белки глаз).
Теперь добавим текстуру. Для этого используйте файл Halftone Texture. Разместите его в новом слое поверх остальных слоев.
Укажите этому слою маску.
Скройте слой. Убедитесь, что активна маска слоя и выберите в меню Image > Apply Image/Изображение>Применить изображение.
Нажмите Control-I чтобы инвертировать маску и верните видимость слою.
Укажите слою с текстурой режим наложения Multiply/Умножение.
При желании, вы можете регулировать интенсивность текстуры при помощи цветокоррекции Levels/Уровни.
Как делать арты и поп-арт в Photoshop
Все знают, что Adobe Photoshop позволяет творить с фотографиями и изображениями всё что угодно. Большинство пользователей прибегает к использованию Фотошопа только, когда возникает необходимость сделать ретушь, подкорректировать кожу и лицо. Однако, вы также можете делать очень интересные и необычные эффекты для фотографий. Эффектов существует множество и рассказать про каждый невозможно. В этой статье разберёмся, как сделать арт из фото в Фотошопе. Давайте же начнём. Поехали!
Интересные эффекты в действии
Для примера возьмем снимок известного актера
Первым делом необходимо выбрать фотографию, с которой вы будете работать. Далее, создайте дубликат слоя. Обратите внимание, что лучше всегда работать с дубликатом, а не с самим изображением. Теперь перейдите к меню «Filter» (Фильтр) и в появившемся списке нажмите «Blur» (Размытие). Выберите пункт «Smart blur» (Умное размытие). В открывшемся окне необходимо задать желаемые параметры. В разделе «Quality» (Качество) выберите «High» (Высокое), а в разделе «Mode» – «Edge Only» (Только края). Двигайте ползунки «Radius» и «Threshold», чтобы получить желаемый результат. Выбирайте значения близкие к 8 для «Radius» и 48 для «Threshold».
Выставляем параметры близкими к тому, что показаны на примере
На следующем шаге необходимо инвертировать полученное изображение. Чтобы сделать это, воспользуйтесь комбинацией клавиш Ctrl+I. Теперь можно отключить текущий слой. Над слоем с оригинальным фото создайте новый и залейте его белым цветом.
Сочетание клавиш Ctrl+I – что же дальше?
Далее, создайте в отдельном документе горизонтальные линии. Воспользуйтесь комбинацией клавиш Shift+Ctrl+Alt, нажимая стрелку вправо для копирования линии. Скопируйте их около 20 и более штук. Объедините вместе все линии, а после разверните их под углом 45 градусов.
Следующий шаг — выделите квадрат размером 100х100 пикселей и вырежете фрагмент с линиями так, чтобы в результате у вас получился полностью заполненный линиями квадрат.
Теперь нужно в точности повторить последние два шага только с линиями, наклонёнными в противоположную сторону.
Вернитесь к основному документу и сделайте дубликат слоя, после чего поместите его над белым слоем. Откройте меню «Image» (Изображение), нажмите «Adjustments» (Коррекция) в выплывающем окне. Затем выберите пункт «Threshold» (Изогелия). В соответствующем окошке задайте значение уровня. Оно должно быть близко к 118. В принципе можно остановиться на этом шаге, но давайте пойдём дальше и используем сделанные заготовки с линиями.
Коррекция изображения в изогелии
Перейдите к стилю слоя и отметьте птичкой пункт «Pattern Overlay» (Перекрытие узора). В разделе «Blend Mode» (Режим наложения) установите «Lighteen» (Светлым). Далее выберите созданный вами ранее полосатый узор.
Основной эффект достигается именно сочетанием наклонных линий
Теперь нужно преобразовать слой в смарт-объект. Щёлкните по слою правой клавишей мыши и выберите «Convert to smart Object» (Сгруппировать в новый смарт-объект). Установите «Multiply» (Умножение) в режиме наложения слоя.
Создайте новый дубликат оригинального слоя, переместив его наверх. Примените к нему изогелию, сделайте перекрытие слоя и преобразование в смарт-объект аналогично предыдущим шагам, только теперь задайте значение уровня изогелии равное 100, вместо 118, а при перекрытии слоя используйте узор с обратной полоской. Включите тот слой, который отключали в самом начале. Готово.
После этого вы можете добавить какую-либо текстуру. Примените её к полученному изображению путём наложения, выбрав режим «Multiply». Настройте уровень прозрачности и ваш арт готов.
Наложив текстуру старой бумаги, мы добавили определенный антураж
Теперь рассмотрим, как сделать поп-арт в Фотошопе. Это довольно популярный эффект, который часто используют пользователи социальных сетей.
Оригинальное фото для поп-арта
Выбрав нужную фотографию, сделайте дубликат слоя. Откройте меню «Filter», затем перейдите в «Artistic» (Имитация) и выберите «Cutout» (аппликация). В окне параметров передвигайте ползунки «Number of Levels», «Edge Simplicity», «Edge Fidelity» так, чтобы получить желаемый результат.
Ползунки перемещайте по желанию
Следующий шаг — создать ещё один дубликат слоя, но уже того, к которому вы применили фильтр. Перейдите в Галерею фильтров, сделать это можно через меню «Filter». Затем откройте раздел «Sketch» (Эскиз). Там вы найдёте «Halftone Pattern» (Полутоновый узор), именно он вам и нужен. Справа, в блоке с настройками установите «Dot» (Точки) в пункте «Pattern Type» и подвигайте ползунки, для получения нужного вида.
Размер и контрастность точек могут варьироваться
Далее, установите «Overlay» (Перекрытие) в режиме наложения. На этом этапе можно остановиться, если полученное фото вас устраивает. Также, можно выбрать оригинальный слой, дублировать его и поставить его выше всех остальных, после чего настроить значение прозрачности исходя из собственных предпочтений. Готово.
Нехитрые манипуляции – новый поп-арт готов
Теперь вы знаете как рисовать арты в Фотошопе. Эти навыки позволят вам сделать свои фото более оригинальными и интересными. Пишите в комментариях была ли эта статья полезной для вас и делитесь своими успехами в создании артов с другими пользователями.
Как сделать арт в “Фотошопе”. Портрет в стиле поп-арт
Портрет в стиле поп-арт выглядит необычно, интересно и часто используется дизайнерами в различных проектах. В его создании нам поможет программа «Фотошоп». В этом уроке будем пользоваться версией на русском языке. Существует несколько способов сделать поп-арт в «Фотошопе». Рассмотрим один из самых простых. В качестве исходника можно взять любую фотографию, в том числе с животными или растениями. Но чаще всего используются изображения людей. Обработать можно фотографию любого качества, но, как показывает практика, удобнее работать с большим разрешением, около 300 пикселей. В «Фотошопе» гораздо легче обрабатывать качественный исходник.
Начало работы в программе
Для начала выберем изображение для обработки, чтобы превратить его в арт-объект. Затем создаем новый документ, выбрав в меню «Файл» соответствующий пункт. В открывшемся окне устанавливаем его размер – 1400 х 1200 пикселей, и разрешение – 300 пикселей. Такой размер подойдет для распечатки будущего плаката. Фон оставляем белым. Нажимаем кнопку «ok». Перетаскивает на новый файл изображение с портретом и растягиваем его до нужного размера, удерживая клавишу Shift, учитывая, что по краям плаката будет рамка.
Как выделить объект
Выделяем фигуру человека при помощи инструмента «Быстрое выделение». Перейти на инструмент «Быстрое выделение» можно, нажав клавишу W. В настройках выставляем размер – 4 пикселя. Если фон светлый, проблем при этом возникнуть не должно. При недостаточной контрастности выделяем все участки по очереди и удаляем клавишей Delete. Перед тем как сделать арт в «Фотошопе», нужно исправить все недочеты. Убрать лишнее выделение можно тем же инструментом, но с зажатой клавишей Alt. Если по контуру объекта возникнут искажения, исправить их можно при помощи маски слоя или инструмента «Ластик» с максимальной жесткостью и непрозрачностью. Перемещаться по изображению удобнее всего, зажимая пробел и перетаскивая объект левой кнопкой мыши.
Работа с фильтрами
Перед тем как сделать арт-портрет в «Фотошопе», подготавливаем объект. Для этого кликаем правой кнопкой мыши по картинке и копируем выделенную область на новый слой, используя меню «Выделение». Отключаем видимость фона и обесцвечиваем объект, используя сочетание клавиш Ctrl+Shift+U. На следующем шаге нашего урока о том, как сделать портрет «поп-арт» в «Фотошопе», нам нужно применить к изображению специальный фильтр. Переходим в меню «Фильтр», выбираем пункт «Галерея фильтров» и во вкладке «Имитация» находим «Очерченные края». В параметрах указываем следующие значения: «Интенсивность» – 0, «Пастеризация» – 2. Второй пункт вы можете менять по своему усмотрению, выбирая оптимальные параметры для конкретного изображения. Применяем фильтр и закрываем окно. К текущему слою добавляем корректирующий со значением «Пастеризация». Сделать это можно в меню слоев, нажав на круглый черно-белый значок. В параметрах выставляем значение «20» и скрываем палитру. Значение пастеризации также можно изменять, ориентируясь на качество вашего изображения. Желательно выбирать параметры с наименьшим количеством шума.
Заливка цветом
Перед тем как сделать арт в «Фотошопе CS6» или любой другой версии программы, нужно раскрасить его в нужные цвета. Создаем новый корректирующий слой, на этот раз со значением «Карта градиента», и вызываем окно редактора. В нем выбираем любой понравившийся градиент и устанавливаем собственные цвета:
- на позиции 0% – темно-синий;
- на позиции 25% – темно-красный;
- на позиции 50% – светло-синий;
- на позиции 75% – нейтральный оранжевый.
Копируем код нейтрального оранжевого цвета и вставляем его значение вместо последнего оттенка. Цвета можно изменять на свой вкус, но важно выбирать сочетающиеся оттенки.
Добавление текстуры
Сделать арт в «Фотошопе», как у профессионала, поможет применение фильтров. На некоторых портретах в этом стиле красиво смотрятся текстурные элементы. Поэтому перед тем, как сделать арт в «Фотошопе», добавим текстуру к одному из оттенков на лице человека. Переходим на слой с объектом и при помощи инструмента «Волшебная палочка» выделяем лицо. Затем создаем новый пустой слой и добавляем ему маску. Заливаем слой серым цветом с непрозрачностью 50 %. Для этого на палитре цветов устанавливаем значение «B» – 50 %, а остальные параметры обнуляем. Применяем действие, закрываем окно и заливаем изображение цветом, используя сочетание клавиш Alt+Delete. В меню «Фильтр» выбираем «Галерею фильтров» и во вкладке «Эскиз» выбираем «Полутоновый узор». Контрастность ставим на максимум, размер сводим к нулю, «Тип узора» – линия. Теперь на лице появится эффект полосатости.
Создание рамки вокруг постера
Теперь нам нужно поработать над фото и создать рамку. Закрепляем корректирующие слои и слой с текстурой над портретом, чтобы они не смещались. Для этого просто кликаем по слоям, удерживая зажатой клавишу Alt, а слой с фигурой перетягиваем вниз. Инструментом “Выделение” рисуем прямоугольник, правая сторона которого должна располагаться точно посередине фотографии. Затем при помощи пипетки выбираем темно-синий цвет и заливаем их выделенную область. Таким же образом поступаем и со второй частью фона, заливая его темно-красный цветом. Снимаем выделение сочетанием клавиш Ctrl+D. Теперь переходим на самый верхний слой с картой градиента и создаем новый слой. Выделяем его целиком, переходим в меню «Выделение» и выбираем пункт «Модификация». В открывшемся окне ставим значение «Сжать на 45 пикселей». Делаем инверсию выделенной области, используя сочетание клавиш Ctrl+Shift+I. В палитре выбираем светло-желтый оттенок и заливаем рамку, нажав Alt+Delete. Снимаем выделение при помощи Ctrl+D. Теперь вы знаете, как сделать арт в «Фотошопе».
текстурные кисти в Adobe Photoshop
Сегодня я вас посвящу в тайну использования текстурных кистей в Adobe Photoshop. Как ими пользоваться? В чем особенность? И есть ли действительно разница между текстурными и стандартными кистями?
Разница довольно очевидна. В то время как стандартные кисти сами по себе сглаживают, текстурные – зернисты и более правдоподобно отображают элементы. Вы когда-нибудь видели “перефотошопленную” фотографию? На нее невозможно смотреть, так как кто-то явно перестарался со сглаживанием. Ведь всё в мире имеет свою текстуру.
Но не стоит думать, что стандартными кистями не нужно пользоваться вообще. Я все же думаю, что оба вида кистей должны занимать своё место в вашем арсенале. Экспериментируйте, чтобы понять, в каких ситуациях тот или иной вид кисти сработает лучше.
Допустим, ваш любимый художник только что разместил полный набор всех кистей, которыми он пользуется. Теперь, когда вы их загрузили и установили, ваша работа непременно должна превратится в шедевр и будет еще лучше отображать вашу задумку. Все верно?
Но, к сожалению, все не так просто. Единственные вещи, которые усовершенствуют вашу технику, – это терпение, время и, конечно же, практика. Я предлагаю вам сначала познакомиться со стандартными круглыми кистями, а уже далее приступить к текстурам.
Нет сомнений, что стандартная круглая кисть – это ваша истинная любовь. Она нужна вам для отрисовки большинства деталей. Но одним из самых важных достоинств текстурной кисти является ее способность придать элементу реализма с помощью зернистости. Протестируйте эти два разных способа, чтобы в дальнейшем можно было применять их в своих работах.
Имитация реалистичных текстур
Как я отмечала ранее, всё в реальном мире имеет текстуру. На самом деле, если у вас когда-либо возникали проблемы с отображением реальности, то это, возможно, из-за того, что ваши работы выглядят слишком сглаженными. А знаете ли вы о распылителе краски? Так вот, бросьте вашу нормальную скучную кисть и вооружитесь гранжевой. Делайте всё, чтобы ваши работы выглядели живыми, применяя соответствующую текстуру для разных частей изображения.
Рисование различных материалов
Важной вещью рисования в фотошопе всегда является удобство. Если вы хотите нарисовать ворсистый свитер, берите ворсистую кисть! От кожи и одежды до других естественных деталей, использование этих кистей – самый простой способ достичь текстуры, которая вам нужна.
Создание цифровых артов в традиционных стилях
Если в ваших планах есть создание красивой масляной картины, поэкспериментируйте с различными текстурными кистями для моделирования ваших любимых традиционных стилей искусства, от масляных до акварельных рисунков. При поиске наборов кистей в интернете вы заметите, что большинство используют кисти, которые наносят красочные брызги для достижения эффекта традиционного арта.
Гранжевые кисти
Гранжевые кисти выглядят как грязь. Но это ни в коем случае не оскорбление. Этими кистями можно пользоваться в любое время, когда нужно добавить реализма к той или иной части рисунка. Потенциал этих кистей поистине безграничен, но удостоверьтесь в том, чтобы регулировка Непрозрачности была настроена соответственно вашей задумке.
Кисти для кожи
Кожные кисти представляют собой мелкую, зернистую текстуру для имитации пор. Они мгновенно способны превратить очередной портрет со сглаженной поверхностью в фото-реалистичный. Эти кисти также имеют свойство придавать зернистость как и гранжевые, поэтому вы можете экспериментировать и с помощью них добавить зернистую текстуру в вашей работе.
Воздушные кисти
Нет ничего более прекрасней, чем природа. Воздушные кисти имеют способность отобразить легкое, естественное движение волос, облаков и других плавных и легких деталей.
Не уверены в выборе кисти? Если есть сомнения, то сделайте свою собственную!
Шаг 1
Нажмите F5 на клавиатуре, чтобы быстро открыть панель “Кисть”. Затем выберите любую кисть из уже установленных с панели.
Шаг 2
Установите флажок рядом с Рассеивание. Отрегулируйте Рассеивание до 120% для более рассеянной/рассредоточенной текстуры. Вы можете поэкспериментировать с дополнительными функциями, такими как Текстура и Динамика формы, пока вы не будете удовлетворены своей новой кистью. Но для данного примера я пока остановлюсь на этих изменениях.
Вот так просто в несколько шагов вы сделали для себя кисть, учитывающую ваши предпочтения.
Наука о цифровой живописи – это понимание того, как правильно применять инструменты для получения желаемого результата. Ну вот теперь вы знаете, что рисование текстурной кистью является не только отличным способом придания реализма любой части рисунка, но и возможностью попробовать новый стиль. Надеюсь, вы уже нашли ту самую кисть, которая вам по душе!
Источник: Tutsplus
Читайте также:
Киношное Изображение в Фотошопе
25 бесплатных ресурсов для дизайнеров за январь 2016
16 простых шагов к идеальному рисунку
Как нарисовать арт на компьютере
Сегодня картины или арты, созданные с помощью компьютера, вызывают не меньший интерес, чем обычные полотна, написанные на бумаге. Управляться с курсором мышки ничуть не легче, чем водить по холсту карандашом или кистью. Некоторые художники, профессионально занимающиеся электронным искусством рисования, прибегают к помощи специальных устройств вроде графических планшетов, что позволяет исключить мышь, но в этом случае необходимо особенное программное обеспечение.
Рассмотрим лучшие программы для создания артов на персональном компьютере как для любительской среды, так и для профессиональной. Обозначим ключевые возможности софта, удобство пользования и доступность продуктов для разных пользователей. Маститый «Фотошоп» мы упоминать не будем, потому как буквально все ПК-художники и без того знают о его существовании и повсеместном засилье в наших компьютерах, а разберём менее известные и толковые утилиты для рисования.
Paint.NET
Это базовая программа для создания артов, которая включена почти в каждую копию платформы «Виндовс». В её распоряжении есть все необходимые для начального рисования инструменты: кисть, карандаш, ластик и заливка. Причём каждого инструмента по десятку разновидностей: толщина, насыщенность, фора и т. д.
Для ценителей виртуального искусства в стиле абстракционизма и кубизма в программе для создания артов предусмотрены фигуры треугольника, прямоугольника, растягивающегося эллипса, многогранников и облака разговоров для комиксов. С поддержкой графических форматов также никаких проблем нет. На официальном ресурсе «Майкрософта» и на любительских сайтах можно найти какие-то дополнительные плагины и надстройки, которые в значительной мере расширяют возможности программы для создания артов, превращая её в настоящего монстра искусства.
Порекомендовать утилиту можно любому начинающему художнику, что называется, для пробы пера. На создание каких-то серьёзных полотен с помощью этой программы рассчитывать не приходится, но набить руку вполне возможно.
The GIMP
Это довольно мощная программа для создания пиксель-артов, и по своему функционалу она максимально плотно приближена к легендарному «Фотошопу». Возможности утилиты позволяют не только с нуля нарисовать картину, но и наложить множество эффектов на уже готовые изображения. Кроме того, функционал программы спокойно справляется с первоначальной вёрсткой сайтов или каких-то других дизайнерских макетов.
Программа для создания арт-рисунков GIMP поддерживает многослойную работу с изображениями, подробную настройку инструментария, максимально точную цветовую калибровку и прочее. Также утилита поддерживает профессиональные графические планшеты, поэтому порекомендовать её можно как художникам со стажем, так и начинающим любителям.
Inkscape
Ещё одна качественно проработанная программа для создания поп-арта и сложного рисования. Утилита позволяет выполнять любые операции с контурами, редактировать градиент, менять стиль и тип узлов. В общем, в софте предусмотрено практически всё, чтобы рисовать профессиональные шедевры искусства.
Кроме того, в настройках можно найти большое количество предустановленных фигур, которые можно менять как вам захочется. Программа поддерживает удобные «горячие клавиши» и экспорт не только во все популярные графические форматы, но и специфические, вроде XML. Профессиональным рисовальщикам есть где развернуться на полях Inkscape, но любителям будет сложно разобраться со всеми нюансами и спецификой утилиты, поэтому им лучше выбрать что-то попроще или же хорошенько проштудировать мануал.
SmoothDraw
Это отличная программа для создания арта из фото. Утилиту взяли на вооружение десятки тысяч пользователей, среди которых и профессиональные художники, и любители-новички. Здесь нет необходимости, как в предыдущих программах, досконально изучать меню и имеющийся инструментарий – достаточно открыть новый файл и дать волю своему воображению с помощью интуитивно понятного и грамотно визуализированного функционала.
В вашем распоряжении – многослойность объектов, вращение холста по всем осям, режимы смешивания и субпиксельные уровни сглаживания. Помимо стандартного набора инструментов для живописи на готовых фото или с чистого листа, утилита включает в себя редкие готовые кисти вроде граффити, звёзд, травы или капель воды. Также программа полностью поддерживает графические планшеты, что явный плюс для такого софта.
PixBuilder Studio
Ещё одна программа для редактирования и создания пиксель-артов, то есть растровой графики. Возможности софта также позволяют спокойно прорабатывать дизайн веб-сайтов, поэтому утилита пользуется завидной популярностью у веб-мастеров, составляя конкуренцию именитому «Фотошопу».
Кроме уже привычного базового набора инструментов, есть работа со слоями, многоэтапная отмена операций, настройка линий кривых и уровней, а также подгонка популярных эффектов «Блум» (размытие) и резкости. Также у пользователя есть возможность на своё усмотрение настроить интерфейс: закрепить инструменты, вывести важные опции как отдельные элементы и т.д. Работать с программой вполне комфортно как профессионалам, так и новичкам-любителям.
Manga Studio
Это специальная программа для создания аниме-артов. Пользователю доступен шикарный набор инструментов для рисования манги и комиксов. Те, кто досконально изучил мануал и хорошо разобрался с ветками меню так же, как с горячими клавишами, считают утилиту самой удобной для ваяния аниме.
Весь инструментарий, причём настраиваемый, всегда у вас под рукой: скринтон, окраска, чёрный контур, осветлитель и т. д. Если вы малознакомы с софтом такого плана, а порисовать аниме ну очень хочется, то к вашим услугам расширенная версия программы с пошаговой инструкцией на выбор – иллюстрации или видео, где подробнейшим образом объясняются все нюансы этого мероприятия – от азов до создания профессиональных манга-полотен.
Livebrush
Эту утилиту можно назвать ярким примером того, как должна выглядеть качественная рисовалка для детей. Несмотря на свою специфичность, программа пользуется завидной популярностью и среди состоявшихся художников.
Одна из отличительных особенностей данного софта – это векторные узоры, где пользователь может нанести рисунок заданных форм и размеров. Здесь вы без труда оформите славянские или восточные орнаменты, какие-то симметричные сетки или готические узоры. И без того громадный выбор кистей можно расширить собственными настройками или же загрузить ещё больший ассортимент как с официального ресурса разработчика, так и с других любительских ресурсов.
Софт прекрасно показал себя в работе с графическими планшетами и полностью поддерживает все протоколы стилусов. Причём программа отслеживает не только силу нажатия на перо, но также и его наклон, что для многих художников является критичным моментом при выборе утилит такого плана.
Эта утилита, наряду с «Манга Студией», стала популярна у фанатов японских комиксов. Кроме того, многие пользователи нарекли её программой для создания артов на Minecraft из-за специфичного и удобного для этого дела инструментария. Утилита также отлично подойдёт для любителей порисовать пейзажи и портреты в стиле гиперреализма или поп-арта.
Пользователю доступен широкий набор инструментов: шариковые ручки, чернила, десятки кисточек, карандаши разных мягкостей, пастели, акварели и т. д. Причём каждый отдельный инструмент можно настроить под какие-то свои нужды. Также есть возможность параллельной работы с несколькими холстами и поддержка многослойности объектов. Данным софтом пользуются как профессиональные художники, так и начинающие любители, и как уже говорилось выше – это практически идеальная программа для создания артов для «Майнкрафт».
Affinity Designer
Это неплохой софт для создания артов с классическим дизайном и привычным набором инструментов. Здесь вы найдёте большой ассортимент кистей, градиентов и других вспомогательных режимов. Среди прочей массы похожих утилит, эта программа выделяется тем, что отлично справляется с векторными объектами и может легко обрабатывать растровые изображения. Многие используют данный софт не столько для рисования с нуля, сколько для ретуширования фото и дальнейшей обработки в арт-произведение.
Один их явных минусов программы – это отсутствие поддержки сторонних плагинов. Всё, что доступно пользователю, это небольшой перечень надстроек на официальном ресурсе разработчика. Последний, кстати, обещал поправить этот недочёт в самое ближайшее время. Но и без дополнительных плагинов утилита на многое способна и порадует вас интуитивно понятным функционалом с хорошими художественными возможностями.
Подводя итог
Рисование – это дело специфическое. Кому-то нравится ваять пейзажи, кто-то предпочитает рисовать лица, а кого-то хлебом не корми – дай всю реальность превратить в японскую мангу. Несмотря на схожесть всех вышеперечисленных продуктов и функциональность, каждая утилита имеет какие-то свои отличительные особенности.
Перед тем как браться за создание очередного шедевра, которым будут восхищаться ваши друзья, обязательно учитывайте направленность и набор инструментария той или иной художественной программы. Лучше потратить пару часов на изучение мануала понравившегося софта, чем потом портировать ваше произведение в другую утилиту с потерей данных за неимением какой-нибудь кисточки.
Современный мир меняет все, и любой человек может стать кем угодно, даже художником. Для того, чтобы рисовать, необязательно работать в каком-то специальном месте, достаточно просто иметь на компьютере программы для рисования артов. В этой статье показаны наиболее известные из таких программ.
Любой графический редактор можно назвать программой для рисования артов, хотя не каждый из таких редактор способен угодить вашим желаниям. Именно по этой причине в этом списке будут самые разные программы с разным функционалом. Самое главное, что каждая из программ может стать как отдельным инструментом в ваших руках, так и войти в ваш набор, который вы можете использовать по-разному.
Tux Paint
Этот графический редактор не предназначен для рисования артов. Точнее, он для этого не разрабатывался. Когда его создавали, программисты были воодушевлены детьми, и тем, что именно в детстве мы становимся теми, кто есть сейчас. Эта детская программа имеет музыкально сопровождение, множество инструментов, но не очень хорошо подходит для рисования качественных артов.
Artweaver
Эта программа для создания артов очень сильно похожа на Adobe Photoshop. В ней есть всё, что и в фотошопе — слои, коррекции, те же инструменты. Но не все инструменты доступны в бесплатной версии, и это является немаловажным минусом.
ArtRage
ArtRage является самой уникальной программой в этом сборнике. Дело в том, что программа имеет в себе набор инструментов, который отлично подходит для рисования не только карандашом, но и красками, как масляными, так и акварелью. Причем, нарисованное этими инструментами изображение очень похоже на настоящее. Также в программе имеются слои, стикеры, трафареты и даже калька. Основным плюсом является то, что каждый инструмент можно настроить и сохранить как отдельный шаблон, тем самым, расширяя возможности программы.
Paint.NET
Если Artweaver была похожа на Фотошоп, то эта программа больше похожа на стандартный Paint с возможностями Фотошопа. В ней имеются инструменты из Paint, слои, коррекция, эффекты и даже получение изображения с камеры или сканера. Плюс ко всему этому, она является полностью бесплатной. Единственный минус в том, что иногда она работает значительно медленнее с объемными изображениями.
Inkscape
Эта программа для рисования артов является довольно мощным инструментом в руках опытного пользователя. В ней очень широкий функционал и очень много возможностей. Из возможностей больше всего выделяется преобразование растрового изображения в векторное. Также имеются инструменты для работы со слоями, текстом и контурами.
Этот графический редактор является еще одной копией Adobe Photoshop, но в нем есть несколько отличий. Правда, эти отличия, скорее, поверхностные. Тут тоже имеется работа со слоями, коррекция изображения и фильтры, но есть и трансформирование изображения, причем, доступ к нему осуществляется довольно легко.
Огромное количество разнообразных настроек инструментов позволяют создать практически новый инструмент, что является плюсом программы. Плюс к этому, можно настраивать непосредственно панель с инструментами. Но, к сожалению, все это доступно лишь один день, а потом придется платить.
В наше современное время необязательно уметь рисовать, чтобы создать арт, достаточно просто обладать одной из программ, представленных в этом списке. У них у всех одна общая цель, но практически каждая из них подходит к этой цели по-разному, однако, с помощью эти программ можно создать по-настоящему красивый и уникальный арт. А каким софтом для создания артов пользуетесь вы?
Отблагодарите автора, поделитесь статьей в социальных сетях.
Возможно вы давно хотели научиться рисовать красиво на своем компьютере. На сегодняшний день программ в Интернете для этого очень много. Одни лучше подходят для детей, где есть несколько кистей и множество красок, другие – для профессиональной обработки фотографий, третьи – для созданий 3D персонажей. Какую выбрать программу для рисования артов на своем ПК? В этой статье я опишу лучший софт для вас.
Рисуем арт девушки в программе
ArtRage — включает разнообразные художественные инструменты
Программа ArtRage была создана специально для создания реалистичных арт рисунков при помощи кисти на компьютере. Различные инструменты для создания рисунка лежат на палитре и доступны по щелчку мыши. Среди них: акварель (Watercolor), масло (Oil), мастихин (Palette Knife), валик (Paint Roller), карандаш (Pencil), перо (Ink Pen), аэрограф (Airbrush), это очень удобно. Исходя из того, какой инструмент выбран, вам доступны его настройки (сухость, сила нажатия и т.д.). Все свойства выбранного инструмента вы также можете наблюдать перед собой и выбрать, например, размер мазка, который необходимо применить.
Редактор отлично подойдет для тех, кто хочет научиться писать картины акварелью, маслом, пастелью и другими художественными техниками. Для пользователей предоставляется 2 версии редактора: Studio и Studio Pro.
«Про» версия имеет много дополнительных и передовых функций. В ней доступны совместимый с Photoshop фильтр, скриптовая запись картины, блокировка изменения прозрачности улучшений и слоев и т.д. Версии редактора ArtRage доступна по ссылке https://www.artrage.com/artrage-4/. При создании картинок в этой программе конечное изображение получается настолько качественным, что кажется его создавали в специальной художественной студии.
Pixia — простая растровая графическая утилита для рисования артов на компьютере
Несмотря на небольшие размеры, программа Pixia создана для рисования артов на компьютере и делает это очень хорошо. Это происходит потому, что она наделена множеством функций, которые в других программах этого уровня отсутствуют. Редактор считается облегченной версией полноценного графического редактора. Каждую кисть можно настроить по своему усмотрению, можно использовать различные графические объекты в качестве кисти.
Скачать редактор Pixia вы можете по ссылке http://www.ne.jp/asahi/mighty/knight/download.html. Распространяется он бесплатно, создан японским программистом Исао Маруока.
Добавление эффектов в редакторе Pixia
Его особенностью является подключаемые плагины, которые можно найти в сети. Таким образом его функционал можно наращивать, добавляя некоторые фильтры с Photoshop. Программа проста в освоении, имеет приятный и понятный интерфейс. Здесь вы можете создать любой графический файл в 10240 x 10240 пикселей. Разработчик утверждает, что Pixia может обрабатывать столько слоев, сколько вместит ваша оперативная память.
Inkspace — программа для создания художественных иллюстраций
Inkspace – это бесплатный векторный редактор с открытым исходным кодом. Он был специально создан для редактирования графики SVG. Программа оснащена большим арсеналом инструментов, имеет большой функционал и является одним из самых популярных программ для рисования и редактирования векторной графики. Многие веб-разработчики недооценивают векторную графику, хотя преимущества ее лежат на поверхности:
- Масштабирование – самым сильным свойством файлов SVG является масштабирование, в отличие от растровых изображений, которые теряют качество при увеличении.
- Векторная графика поддается редактированию при помощи каскадной таблицы стилей, можно задать фон, границы, прозрачность через CSS.
- При обращении к SVG на сервер, http делает меньше запросов при отдаче информации клиенту. Если на сайте очень много графики, то используя SVG вместо растровых изображений, скорость загрузки сайта существенно увеличится.
- Файл векторной графики имеет меньший размер, в отличие от растрового.
Создаём арт букву в Inkspace
Чтобы скачать редактор, перейдите по ссылке https://inkscape.org/ru/download/windows/. Если вы хотите научиться работать с графикой в фоторедакторе Inkspace, то стоит больше применять именно практику. Программа позволяет пользователю совершать преобразование всех растровых изображений в векторное. Умеет работать со слоями, контурами, текстом. Позволяет использовать различные геометрические фигуры, редактировать и поворачивать их.
Artweaver — редактор с фильтрами и эффектами на Windows
Если вы решили найти программу для того, чтобы нарисовать арт на своем компьютере, то Artweaver был создан специально для вас. Этот редактор ориентирован специально на профессионалов и любителей, которые имеют предоставление о программном обеспечении вроде Photoshop, Corel Painter. Для художника здесь есть все подходящие инструменты – кисть, карандаш, мел, различные краски, аэрограф. Каждый проект вы можете завершить в художественном стиле, добавив разные фильтры, шум, размытие. Каждый незаконченный рисунок в фотошопе можно доделать в Artweaver. Если вас заинтересовал этот редактор, то вы можете испытать его, скачав по ссылке https://www.artweaver.de/de/download.
Преимущества перед другими программами:
- Совместимость с Photoshop.
- Программа бесплатна.
- Artweaver понимает большинство графических форматов.
- Имитирует практически все инструменты изобразительного искусства.
Работаем со слоями в Artweaver
- Редактор является разработкой немецких специалистов, поэтому по умолчанию стоит немецкий язык, можно изменить на английский. Чтобы установить русский, необходимо самостоятельно устанавливать файл.
- Нет поддержки слоев для форматов – PNG, JPEG, GIF, BMP.
- После первой версии программа становится условно-бесплатной.
Paint — многофункциональная и простая программа, чтобы нарисовать красочный арт
Очень популярный графический редактор Paint пережил множество версий операционной системы Windows, с которой поставлялся в комплекте. Фоторедактор вошел и в последнюю версию ОС, но практически не изменился. Он имеет все те же всем привычные инструменты – карандаш, заливку, палитру, лупу, ластик и различные кисти. Самым главным преимуществом приложением является его простота. На выбор художника программа имеет 9 различных кистей и КЗС-цветовую модель, чего вполне хватит для создания полноценной картины. Размер каждого инструмента при рисовании артов можно уменьшить или увеличить. Не поддерживает работу со слоями и прозрачностью.
Используем карандаш в Microsoft — Paint
Gimp — фоторедактор поможет в иллюстрировании арт изображений
Gimp – это мой любимый редактор, который расположен в одной «весовой категории» с таким графическим гигантом как Adobe Photoshop. Но в отличие от него имеет значительно меньший размер. Гимп направлен на работу с растровыми изображениями, частично поддерживает векторную графику.
Gimp многоцелевая программа, которую используют не только для рисования красивых артов и мемов на компьютере, но и для полноценной корректировки фотографии. Фильтры и инструменты помогут улучшить насыщенность, цветовой баланс, убрать различные искажения изображения, изменить перспективу, редактировать заваленный горизонт, кадрировать, удалять дефекты, «оживлять» затуманенную детализацию и многое другое.
Скачайте редактор на русскоязычном сайте – http://gimp.ru/download/gimp/.
Начинаем рисовать в Gimp
При запуске графического редактора вы увидите три раздельных окна, каждый из них может изменять свой размер, их можно растягивать или уменьшать. Редактор для рисования арт изображений можно настроить по своему вкусу. На выбор художника множество различного вида кистей, а каждую из них можно редактировать. Выберите подходящую и начните работу в программе Gimp.
как сделать арт фото, фон для арта
Фотографии при помощи сервиса Canva
Любой талантливый человек с хорошей фантазией в нашу эпоху может сделать нечто уникальное, непохожее ни на что остальное. Профиль в Инстаграме – одна из доступных возможностей показать себя миру. Вы делитесь впечатлениями из жизни, предоставляете и рекламируете услуги. Многие художники и фотографы, зарегистрированные в Инстаграм, профессионально развиваются благодаря мессенджеру.
Для создания и развития аккаунта не нужно вкладывать много средств и усилий. Авторский контент, подача быстро заинтересует аудиторию, ваш аккаунт начнет постепенно расти. Благодаря Canva вы можете создавать интересные и красочные фотографии для своего профиля. В сервисе уже есть разнообразные фильтры, инструменты для работы с фотографиями. Все это применимо для ваших фотографий, делая их разнообразнее и живее. Также можно добавлять надписи и цитаты под фотографиями, редактировать видеоролики.
Как сделать профессиональный дизайн фото при помощи Canva
Многие арт картинки для Инстаграмма делаются именно здесь:
- Запустите приложение Canva и создайте новый макет. Это могут быть «Публикации» или «Истории» в Инстаграм.
- Загрузите фотографию, сделанную самостоятельно, или воспользуйтесь сервисом бесплатных изображений сервиса. Там можно найти более двух миллионов изображений для ваших целей.
- Регулируйте настройки фильтров, яркость, контрастность, насыщенность и т. д. добавляйте фоны, стикеры, оживляя свою фотографию.
- Когда вас устроит проделанная работа, добавьте небольшие надписи. Их также можно видоизменять, изменяя шрифты.
- Когда фотография готова, нужно сохранить ее в формате PNG, после чего опубликовать на вашей личной странице в Инстаграм. Также можно поставить ее на аватарку.
Часть 5. Рисуем фон
Шаг 1
Переходим к созданию фона. Отключите видимость слоя «Hit-Girl» (кликните по миниатюре глаза около этого слоя) и под ним создайте новую группу с названием «Background».
Шаг 2
Создайте новый слой (Shift + Ctrl + N) и залейте его цветом #6f2a1b. Уменьшите непрозрачность этого слоя до 60%, чтобы видеть контуры эскиза.
Шаг 3
На новом слое инструментом Перо (Pen Tool) (P) нарисуйте диагональную линию пола и залейте ее коричневым цветом (#3b3127).
Шаг 4
На новом слое с названием «Skirting» нарисуйте еще один контур по диагонали, там, где стена состыковывается с полом. Залейте выделение светло-коричневым цветом (#6d4d2b).
Шаг 5
Загрузите выделения слоя «Floor» и придайте ему текстуру при помощи кисти Textured Round Brush.
Шаг 6
К слою «Skirting» — это слой с плинтусом, добавьте текстуру той же кистью .
Шаг 7
К слоям с плинтусом и полом добавьте еще больше текстуры кистью Textured Round Brush.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) с названием «Wall1» над слоем со стеной и инструментом Перо (Pen Tool) нарисуйте на стене контур в виде прямоугольника. Залейте контур светло-коричневым цветом (#88694a).
Шаг 9
Теперь к слою со стеной нужно добавить текстуру. Края стены раскрасьте темно-красным цветом и создайте световой эффект.
Шаг 10
К слою «Wall1» (прямоугольник на стене) добавьте тень:
Шаг 11
Инструментом Перо (Pen Tool) (P) нарисуйте три прямые линии и обведите их кистью размером в 32 пиксела (кликните по контуру правой кнопкой мыши и выберите пункт Выполнить обводку контура. В открывшемся окне выберите кисть).
Шаг 12
Продолжите добавлять детали на стену и панель на ней, сделав между ними плавные цветовые переходы:
Фирменный стиль аккаунта
Многие приложения для редактирования и создания фото позволяют придумать собственный фирменный стиль. Аккаунты, выполненные в одной тематике и с добавлением арт фото для Инстаграма, выглядят успешнее и привлекают новую аудиторию.
В библиотеке сервиса Canva вы найдете несколько миллионов изображений. Тематики фото разные: еда, путешествия, достопримечательности и т. д. Их можно изменять, адаптируя дизайн под стилистику своего аккаунта. Фильтры позволят создать гармонию на снимках, объединяют надписи и изображения.
Фон под фотографиями также можно изменить, добавив разнообразия. Можно сделать стильную рамку или вставить фото в рамку от фотографий на Polaroid. Получится создать эффект состаренной фотографии. Под снимок добавьте немного текста. Слишком большие надписи тяжело читать, делайте упор именно на сам кадр. Размеры, шрифт, выравнивание можно менять в отдельном окошке Canvas.
Готовую фотографию вы можете опубликовать на своей странице или добавить на аватарку, предварительно сохранив и скачав на компьютер.
Начало работы в программе
Для начала выберем изображение для обработки, чтобы превратить его в арт-объект. Затем создаем новый документ, выбрав в меню «Файл» соответствующий пункт. В открывшемся окне устанавливаем его размер — 1400 х 1200 пикселей, и разрешение – 300 пикселей. Такой размер подойдет для распечатки будущего плаката. Фон оставляем белым. Нажимаем кнопку «ok». Перетаскивает на новый файл изображение с портретом и растягиваем его до нужного размера, удерживая клавишу Shift, учитывая, что по краям плаката будет рамка.
Создание кадров самостоятельно
Иногда у людей бывает много планов, реализация которых займет много времени и денег. Профессиональные фотографы берут большую плату за свои услуги, да и не всегда получается объяснить все свои пожелания. Благодаря массе приложений для редактирования кадров создание авторского контента не составит труда.
Картинки, выложенные в открытый доступ, становятся помощником начинающим блогерам. Их можно объединять, добавлять фоны, создавать арт картинки для Инстаграмма. Выберите любой конструктор для фотографий в Инстаграм, добавьте нужный фон, логотип, любые отличительные элементы, стикеры. В результате получится авторское креативное изображение, которое можно выложить на своей странице.
Создайте разнообразие в своем аккаунте, ведь контент в мессенджере – это большая часть для личного продвижения. не обязательно пользоваться услугами профессионалов, заказывая фотосессии. Теперь можно не тратить деньги на дизайнеров, которые бы довели снимки до единой концепции. Можно создавать несколько фотографий одновременно, распределяя их на долгое время вперед.
Аватарки и зачем они нужны
Благодаря аватаркам другие пользователи могут идентифицировать ваш аккаунт из тысяч. Яркие и запоминающиеся снимки профиля привлекают внимание, заставляют других переходить в ваш личный профиль и просматривать публикации. Однако создавать уникальные авы из личных фотографий не всегда возможно. Многие пользователи социальной сети уже перешли на арты для Инстаграмма, созданные из личных кадров.
По всему миру люди хотят выделиться, привлечь к себе как можно больше внимания. Поэтому появились арты в Instagram. Даже маленькая иконка, на которую нажимают ваши подписчики, не должна оставаться без внимания. Новый мировой тренд – аватарки, созданные в редакторах из собственных снимков.
Арты стали использоваться многими знаменитостями и звездами в качестве авы и публикаций. Каждый пытается выделиться, добавляет новые эффекты, оживляя полученное изображение. Некоторые рисуют арты самостоятельно, некоторые редактируют уже готовые картинки, а кто-то заказывает услуги профессиональных художников или дизайнеров. Даже мобильные приложения становятся помощниками при создании уникального контента.
Deep Art Effects
Работать с Deep Art Effects невероятно просто. Все, что нужно сделать, это загрузить любое изображение и запустить процесс конвертации. Через несколько секунд вы получите красивый и яркий рисунок. Для редактирования фотографий используется искусственный интеллект, поэтому можно быть уверенным в точности и тщательности прорисовки эскиза. В приложение встроено более десяти фильтров для обработки. Есть кнопки популярных социальных сетей, с помощью которых вы сможете делиться полученным результатами с друзьями.
Deep Art Effects позволяет конвертировать фото в настоящие произведения искусства в стилях Ван Гога, Моне, Леонардо да Винчи, Микеланджело, Пикассо, Рафаэля, Рембрандта, Дали и некоторых других, поскольку набор фильтров здесь достаточно широк.
Нужно отметить, что изображения, проходящие конвертацию, не передаются третьим лицам, поэтому вы можете быть уверены в вашей конфиденциальности. В бесплатной версии, рисунки создаются в разрешение HD, а версия Pro дает возможность получать картинки с разрешением Full HD. В бесплатной версии, разумеется, есть реклама.
Аватарки в круге
Вставляя свою аватарку в кружочек, вы получаете стильную картинку, которая привлечет новую аудиторию на ваш аккаунт. Благодаря любому онлайн-сервису можно редактировать ваши снимки. Так как сделать арт картинку для Инстаграм:
- Откройте онлайн-редактор фотографий и загрузите туда любой снимок с вашего компьютера или смартфона.
- Укажите область выделения в форме круга и обрежьте снимок.
- Выберите рамку для авы в подходящей стилистике.
- Можете добавить фон для арта в Инстаграм, стикеры или фильтры.
- Готовое изображение сохраните в формате PDF.
- Скачайте готовый снимок на свое устройство.
Дальше опубликуйте новую аватарку в своем профиле:
- Перейдите в свой профиль и нажмите на кнопку «Редактировать профиль».
- Появится окошко с различными функциями. Выбирайте «Сменить фото профиля».
- В новом окне выберите «Новое фото профиля».
- В галерее нажмите на готовое изображение в кружочке и опубликуйте его в качестве нового аватара.
Этап 2: применение градиента
Смотрите также: “Как сделать GIF анимацию в Фотошопе: пошаговая инструкция”
- Чтобы сделать портрет цветным, создаем корректирующий слой “Карта Градиента”, который должен располагаться в самом верху палитры слоев.
- Чтобы раскрасить портрет, нам нужен будет трехмерный градиент.
- Когда градиент выбран, кликаем по полю с образцом для редактирования.
- На экране появится окно, где мы можем настроить параметры градиента путем сдвига контрольных точек цвета.
- точка слева окрашивает черные участки
- средняя точка отвечает за серый цвет
- точка справа окрашивает белые области.
- Для того, чтобы изменить цвет контрольной точки, сначала щелкаем по ней, затем – по прямоугольнику с образцом цвета. Откроется палитра, где мы выбираем нужный оттенок и жмем кнопку OK.
- Когда все параметры градиента настроены (на своем усмотрение), жмем кнопку OK.
- Таким образом мы получили портрет в стиле поп-арт.
- Разумеется вариантов расцветки и настроек градиента может быть множество.
Создание артов для Instagram
Одним из известных приложений по созданию изображений для Instagram считается PicsArt. Алгоритм работы в нем таков:
- Перед тем, как сделать арт фото в Инстаграм, выберите подходящий снимок из вашей галереи. Помните, что он должен быть качественным, люди должны располагаться таким образом, чтобы части тела не обрезались рамкой. Обрезанными могут оставаться только ноги, которые не попадут на будущий аватар.
- Откройте приложение и загрузите снимок туда.
- Сбоку будет открыта панель инструментов, где нужно нажать на «Эффекты» и «Арт».
- Первым доступным фильтром для изображения будет «Масло». Его и нужно применить к картинке. Если вы нажмете на фильтр еще раз, то откроется шкала для редактирования его интенсивности.
- Ластиком уберите наложенный эффект с лица. Отредактируйте складки, морщинки и дефекты. В случае, если случайно удалили лишнее, воспользуйтесь «Карандашом» и восстановите все обратно.
- Сохраните полученную обработку галочкой в правом уголке.
- Выберите в «Эффектах» «Магию».
- Редактируйте понравившиеся вам эффекты до тех пор, пока фотография вас не устроит. Повторно сохраните результат.
- Можно создать эффект объема на снимок, вырезав человека из кадра. Это делается вручную или нажав на человечка на панели инструментов. Когда приложение случайно выделит что-то кроме фигуры, подправьте выделенный фрагмент ластиком.
- Сохраните выделенный фрагмент в качестве стикера.
- Добавьте фон Инстаграмма для арта, выбрав его из открытых источников Яндекса или Google.
- Создайте новый документ, добавьте фон, редактируя и изменяя его по желанию. Вставьте изображение с человеком из выделенных стикеров.
- Вставьте кружок, куда и переместите изображение человека. Поворачивайте и изменяйте кружок и стикер до нужных размеров.
- Удалите ластиком ненужные части, поместите стикер ровно в область кружка. Изображение будет выделяться на фоне и создастся эффект объема. Если вы неожиданно удалили нужный объект, восстановите все «Карандашом».
Подписывайтесь на наш Телеграм канал, там много полезного и живое обсуждение— https://t.me/proinstagramer
Поп-арт портрет в фотошопе — постеризация
Я привыкла работать в фотошопе. Выбираем «Изображение — коррекция — постеризация». Играем с ползунком уровня. Наименьшее значение 2. Чем меньше число, тем грубее портрет, чем больше, тем он ближе к оригиналу, тем больше детализация, больше цветов.
Вот пример, где уровень детализации равен двум. Уже вполне ничего себе смотрится. Нормальный поп-арт портрет. Если есть желание, то фон можно заменить, или убрать совсем, а на его месте нарисовать, например, расходящиеся к краям лучи.
Цвета можно сразу же заменить на другие, если какие-то вас не устраивают. В фотошопе есть для этого специальный инструмент «замена цвета» — вы выделяете участки, где нужна замена, выбираете ползунком необходимый оттенок, изменяете его насыщенность, есть там несколько параметров.
Постеризация с уровнем 2 — поп-арт портрет
Вот детализация чуть побольше. Короче, поиграйтесь с этим параметром. Но помните, что вам потом надо будет делать контуры, переносить их на холст, поэтому слишком уж детально проработанные вам ни к чему — замучаетесь.
Детальная постеризация портрета
Не забудьте сохранить тот вариант портрета, с которым вы решили дальше работать. Он вам еще пригодится. На последнем этапе, то есть когда вы будете рисовать… вернее, раскрашивать ваш арт портрет.
20 лучших художников Photoshop со всего мира
Если вам нужно вдохновение, просмотрите страницы этих художников Photoshop на Behance. Они могут одновременно вдохновлять и взорвать ваш разум. Граница между воображением и реальностью окончательно удалена.
20 лучших художников Photoshop, которые вдохновляют
Сегодняшняя статья посвящена жизни и карьере 20 известных художников Photoshop, которые приобрели мировую популярность благодаря своему невероятному трудолюбию и нестандартному подходу к обычным манипуляциям в Photoshop.
1. Ванесса Ривера Behance
Ванесса Ривера из Лос-Анджелеса. Она изучала изящные искусства в Университете Южной Каролины. Ванесса известна своими завораживающими смесями экспрессионизма, цифровой и фигуративной живописи.
Ее работы легко узнать по уникальному фирменному треугольнику, который означает взаимосвязь всех ее стилей. Она объясняет, что ее работы раскрывают ее видение человеческого опыта с большим вниманием к первозданной духовной природе человечества.
Ванесса Ривера зарекомендовала себя, сотрудничая с такими известными компаниями, как Adidas, Dame Dash Studios и Branded Arts. Ее проекты часто появляются на различных выставках в Лос-Анджелесе — в Fisher Museum, Gallery 38, Buckwild Gallery и многих других.
2. Эрик Йоханссон Behance
Эрик Йоханссон родился в Швеции, но сейчас проживает в Праге, Чешская Республика. Он считается одним из лучших фотографов, и его достижения в изобразительном искусстве не менее впечатляют.
Посмотрев на его работы, вы поймете, что Эрик увлекается сюрреализмом, который представлен комбинацией нескольких кадров. Он один из тех художников Photoshop, которые успешно справляются как с личными, так и с заказными проектами, имея очень длинный список клиентов.
В его работах нет объектов, созданных компьютером, и обычно он тратит 1-2 месяца на создание нового произведения искусства. Работа довольно утомительная, но результат стоит всех затраченных усилий.
3. Аэфория Behance
Алекси Префонтейн, более известный как Эфория, профессионально занимается фотографией, цифровым искусством и графическим дизайном. Первые его работы появились в 2014 году.
Первые попытки были немного неуклюжими, но он продолжил развивать свои навыки и вскоре переключился на более профессиональные инструменты, а именно на Adobe Photoshop.
Теперь он всемирно известный художник Adobe, который говорит, что глубоко любит природу, космос и уникальные перспективы.Он старается замечать разные грани окружающего мира и творчески их показывает. Эфория надеется, что люди уловят его послание.
4. Анвар Мостафа Behance
Анвар Мостафа — знаменитый художник и визуализатор египетского происхождения. Он полностью полагается на Photoshop и Illustrator, воплощая в жизнь новую идею.
Он может похвастаться глубокими познаниями в области цифровой живописи и искусства, фотоманипуляции и смешанной техники.
Анвар также основал «Evolve Art Collective».Как и другие известные компьютерные художники, у него есть активные аккаунты в Instagram и Behance, где он делится всеми своими новыми работами, большинство из которых выполнено в схожей красно-фиолетовой цветовой гамме.
5. Дилан Боливар Behance
Дилан Боливар родом из Барранкильи, Колумбия. Он известный художник Photoshop, стирающий грань между фотографией и живописью, создавая потрясающие «фотокартины».
Его стиль сложно определить, так как он представляет собой смесь нескольких художественных подходов.
В дополнение к этой профессии он также работает лектором, организуя различные художественные классы, мастерские и т. Д.
6. Стюарт Липпинкотт Behance
Стюарт Липпинкотт живет в Бентонвилле, штат Арканзас, но его слава выходит далеко за пределы этого города. Стюарт — цифровой дизайнер, заинтересованный в создании фантастических миров, ограниченных только своим воображением.
Он широко известен под псевдонимом «stuz0r», поэтому введите это имя в строку поиска, чтобы посмотреть его трехлетний проект, который он создавал в Cinema 4D.Также множество его работ доступно на Behance, Instagram и Tumblr.
У него много клиентов по всему миру, и в список входят такие известные бренды, как NHL, Google, Adobe, Walmart и многие другие.
7. engwind (Øyvind Engevik) Behance
Этому парню всего 22 года, но он уже вошел в список известных художников Photoshop с сотнями последователей в разных уголках земного шара.
Его любимые инструменты — Photoshop и 3Ds Max, а UnReal Engine помогает довести контент до совершенства.
Он изучал 3D-дизайн и анимацию в Нороффе, Берген, а в настоящее время работает в MYREZE.
8. Патрик Элласос Behance
Патрик Элласос имеет филиппинские корни и имеет глобальную фанатскую аудиторию. Он мультимедийный дизайнер NBA, проработавший в этой сфере 5 лет.
Сфера его интересов — графический дизайн, фотоманипуляции, иллюстрации и фотография. Как и многие известные художники, он увлекается программами Adobe, в основном Photoshop, InDesign и Illustrator, и использует их в своей работе.
Он получил степень бакалавра изящных искусств в Восточном университете и продолжает расширять свои знания в области искусства и дизайна в целом. Ему очень нравится то, чем он занимается, и он никогда не упускает возможности нарисовать новые зарисовки и иллюстрации. Все его проекты можно отслеживать в Instagram и Tumblr.
9. Неван Дойл Behance
Неван Дойл разработал уникальный стиль графического дизайна, который он назвал психоделическим глитч-артом. Он оказался очень успешным и определяющим в 2019 году.
Яркие цвета, плавная абстракция, трехмерные эффекты и кинетическое движение — вот как это можно охарактеризовать.
Его недавняя работа — рекламные материалы для канала HBO «Эйфория». Он также известен созданием альбомов и оформлением туров для «Лекарства от одиночества» Джея Вольфа. Такое успешное сотрудничество сделало его популярным и привлекло еще больше подписчиков на эту страницу Behance.
10. Гинтаре Мачюлене Behance
Гинтаре изначально интересовалась живописью, и когда она закончила обучение, она поняла, что может попробовать свои силы в ретуши фотографий.
Она проработала 4 года в качестве сотрудника Cyclopes и Fotelier, а затем перешла на внештатную работу в Photoshop.
Gintare ретушировал изображения для множества рекламных кампаний, и большинство из них было удостоено самых престижных наград, таких как Clio, Golden Drum и многих других. Ее работы несколько раз появлялись в архиве Люрцера, и она также входит в число 200 лучших художников Photoshop в мире в 2019/2020 годах.
11. Алекси Гоферман Behance
Алексей Гоферман родился в Украине, но затем переехал в Мюнхен, Германия.
Просматривая его работы, сразу понимаешь, что он увлекается созданием логотипов, веб-дизайном и графическим дизайном.
Алекси — очень талантливый дизайнер, который в основном заинтересован в разработке UI и UX. Он также является почетным членом различных художественных коллективов, в которых художники-иллюстраторы-единомышленники делятся своими идеями. Вы можете увидеть лучшие образцы его работ в книгах и журналах (Advanced Photoshop, Digital Arts).
12. Anxo Vizcaíno Behance
Анхо Вискайно (Anxo Vizcaíno) — художник-фрилансер, работающий с Photoshop, который продолжает удивлять своих поклонников заставляющими задуматься иллюстрациями и анимацией.
Он живет в Луго, Испания, но его имя известно во многих других странах.
Анхо говорит, что его вдохновляют природа, космос и неизведанное, и он пытается воплотить эти концепции в своих творениях. Его последние работы выполнены по личной инициативе, но он также принимает участие в коммерческих проектах, брендинге и т. Д.
13. Грант Навин Behance
Этот художник Adobe из Австралии. Он отвечает за создание фоторабот Андреаса Боммерта.
Грант Навин также проработал в продюсерской компании Freeway Reps почти 8 лет.
Его страница на Behance полна увлекательных фотографий, которые отличаются от остального контента своеобразным стилем и профессионально реализованными креативными фото-идеями. Он показывает обычные вещи интересно и даже забавно.
14. Микаэли Behance
Микаэли или Стил родом из Финляндии. Он работает на стыке аналогового и цифрового искусства, создавая замечательные композиции.
Рассматривая его фотографии, можно заметить следы эстетики 1980-х годов.
Он сменил несколько рабочих мест, все из которых являются престижными компаниями — Scribbler Design Ltd (Лондон, Великобритания), Bē Finland (Хельсинки, Финляндия), Synergy Visuals (Лос-Анджелес, Калифорния, США). Он регулярно пользуется Photoshop, Lightroom и Illustrator.
15. Стивен МакМеннами Behance
Стивен МакМеннэми упорно трудился, чтобы пополнить ряды лучших художников Photoshop, и ему это удалось благодаря своему неповторимому стилю.
Он объединяет диаметрально противоположные объекты в одно изображение и называет их «комбофотографиями».
Его фотографии интригуют, и обычно нужно потратить несколько минут, чтобы понять, что к чему. Многим очень нравится такое искусство, которое стоит особняком от обычных изображений. Он делает все возможное, чтобы сфотографировать каждый отдельный элемент и создать единственную в своем роде «комбо-фотографию».
16. Анил Саксена Behance
Джейсон Игл, известный как Анил Саксена, выбрал издательский и развлекательный рынок и создает произведения искусства для этих сегментов с 1998 года.
Ему также нравится работать над компьютерными играми, и вы наверняка играли в некоторые из них. В отличие от лучших художников Photoshop в Instagram, которые делятся своими работами в Интернете, самые замечательные проекты Джейсона представлены в фэнтезийных книгах и журналах со всего мира.
В 2004 году он опубликовал свою первую книгу собрания сочинений под названием «Infernum». С тех пор он серьезно заинтересовался производством аналогичной печатной продукции, поэтому вы можете найти гораздо больше в книжных магазинах.
17. Джефф Уитлок Behance
Джефф Уитлок имеет обширную клиентскую базу, постоянными партнерами которой являются Coca-Cola, Nike, Mercy Health, Emmy Magazine и AMC.
Он специализируется на креативной ретуши фотографий, коммерческом дизайне, иллюстрации и композитном искусстве, и у него более 20 лет опыта в этом.
Начиная новый проект, он всегда концентрируется на сообщении клиента и ищет наиболее наглядные методы его передачи.
18.Генри Флорес Behance
Генри Флорес — графический редактор из Эквадора, который сейчас работает в Studio Tresneuronas.
Его фотографии были опубликованы во многих журналах, и лишь немногие из них — «People», «Los Angeles Times» и «Life & Style».
Работы Генри также выставлены в галереях по всему миру.
19. Хасан Ахмед Беханс
Это 20-летний художник Adobe из Египта. В 2016 году он поступил на факультет искусств Александрийского университета и сейчас работает фрилансером.
Его работы регулярно появляются в Behance Egypt, Adobe Photoshop, Ads Of The World и Art People Gallery.
Он называет себя легендой в своем Instagram, и есть веские причины так думать, поскольку он действительно талантливый цифровой художник.
20. Кярт Эйнасто Behance
Кярт Эйнасто родился в столице Эстонии, но не так давно переехал в небольшой городок, чтобы работать в непринужденной обстановке над своими рекламными и дизайнерскими проектами.
Он пытался работать штатным дизайнером, но вскоре понял, что такая рутина откусывает его творчество, и основал собственную студию.
Тата Росси
Привет, я Тата Росси — профессиональный блогер, читать далее
Что такое Photoshop и что с ним можно сделать?
Вы когда-нибудь слышали, чтобы кто-то сказал: « Это определенно фотошоп» ? Если вы работаете в творческой индустрии в качестве дизайнера, фотографа, арт-директора или на любой другой должности в отрасли, вы знаете, что это довольно нормально слышать.Однако, если вы в настоящее время не работаете в отрасли, но хотите сделать карьеру в области изобразительного искусства, вам, вероятно, следует знать о Photoshop.
Photoshop — это программа для редактирования фотографий и создания графики, разработанная компанией Adobe. Photoshop предлагает широкий спектр функций редактирования изображений, а также возможность создания сложной графики. Photoshop стал отраслевым стандартом для многих творческих людей, поскольку он очень универсален и обычно является одной из первых программ, которым многие учатся.
В оставшейся части этой статьи я более подробно расскажу об Adobe Photoshop, почему вам стоит подумать об его использовании и как его получить.
Что такое Photoshop?
Adobe Photoshop — это программа, используемая для редактирования фотографий, создания цифрового искусства, анимации и графического дизайна. Adobe Photoshop поставляется с профессиональными инструментами, которые помогают художникам воплощать свои идеи в жизнь. Одним из основных преимуществ использования Adobe Photoshop является его способность создавать несколько слоев, которые можно изменять независимо друг от друга.Новые инструменты и функции постоянно добавляются, поскольку Adobe собирает отзывы художников о способах улучшения Photoshop.
Кто создал Photoshop?
Photoshop был создан двумя братьями, Джоном Ноллом и Томасом Ноллом. В 1987 году Томас Нолл был студентом Мичиганского университета, изучал инженерное дело, но он также интересовался фотографией. Интерес Томаса к фотографии возник благодаря его отцу, Глену, и у них даже была темная комната в подвале. Отец Томаса был профессором местного колледжа и имел доступ к одному компьютеру Apple II Plus.Однажды, обладая инженерными знаниями, Томас написал сценарий на компьютере Apple своего отца, который позволил ему преобразовывать монохромные изображения в оттенки серого. После этого начального сценария Томас продолжил разработку дополнительных процессов, которые применяли эффекты к его изображениям на экране. Брат Томаса, Джон, в то время работал в компании Джорджа Лукаса Industrial Light and Magic. Увидев то, что создал Томас, он призвал Томаса превратить свои программы в полностью работающий редактор изображений. Вместе с Томасом и Джоном над проектом они работали над дальнейшей разработкой приложения и выпустили первую версию Photoshop в 1988 году под первоначальным названием «Image Pro».
Кому принадлежит Photoshop?
Сегодня Photoshop принадлежит Adobe, но так было не всегда. После того, как Томас и Джон впервые выпустили Image Pro, они искали партнерство с более крупными компаниями для расширения распространения программного обеспечения. Им не потребовалось много времени, чтобы победить команду Adobe, и в феврале 1990 года компания Adobe выпустила Adobe Photoshop 1.0.
Как используется Photoshop?
Сегодня Adobe Photoshop используется различными художниками и творческими профессионалами в отрасли.Photoshop — это программное обеспечение, которое можно использовать для фотографии, графического дизайна, цифрового искусства и многого другого. Ниже я перечислил несколько категорий и художников в каждой категории, в которых Photoshop используется для создания потрясающих работ.
Фотография
Фотография Эрика Йоханссона Фотография Марка Бройера Фотография Килиана ШонбергераГрафический дизайн
Дизайн Авен Лин Дизайн продукта Maison BernieИллюстрация
Иллюстрация Томаса Рольфса Иллюстрация студии MarshmallowIllustration дизайн продукта Леонарда Дупонда 9000 Автор: Джанин Рьюэлл (Janine Rewell) Дизайн продукта от нескольких дизайнеровMotion Design
Анимация от Мурата Калкавана Фильм Работа Джонатана Каталана Наваррете Концепция от Raccoon Nook10 самых крутых проектов графического дизайна, которые я сделал с помощью Photoshop
Создание контента для роста в социальных сетях
Photoshop отлично подходит для создания и редактирование контента социальных сетей для вашей страницы в Instagram, Twitter или Facebook.Я использую его для создания 100% контента для страниц Wellfed в Instagram и Twitter.
Редактировать фотографии, чтобы они выглядели восхитительно
Я использовал Adobe Photoshop для цветокоррекции, резкости и изменения этих изображений после того, как импортировал их в Adobe Lightroom. Adobe Photoshop позволяет более детально управлять редактированием фотографий. Возможность использовать слои для уникальных настроек является ключевой при создании подобных изображений.
Создание логотипа для нового бренда
Photoshop — отличный инструмент для работы и создания логотипов.Это помогает изложить все ваши идеи на бумаге. Прекрасно иметь возможность организовывать слои в группы. Кроме того, с помощью панели символов в Photoshop легко добавлять и изменять текст.
Существующие дизайны веб-сайтов
После того, как я создаю дизайн для нового веб-сайта в чем-то вроде Adobe Xd, я всегда буду переносить экспортированные слайды в Photoshop, чтобы начать организовывать презентации своих клиентов. Вот где действительно полезен Photoshop, поскольку он позволяет без проблем работать с другими программами Adobe.
Создание реалистичных примеров упаковки
Photoshop — это мощный инструмент, когда дело доходит до создания реалистичной упаковки и макетов для ваших проектов. Это действительно помогает при работе с клиентами, чтобы помочь им понять идею, которую вы имеете в виду.
Разработка мобильного приложения
Как дизайнер я мог работать над рядом мобильных приложений и много использовал Photoshop в процессе. Это еще один пример того, как Photoshop может хорошо работать с другими программами Adobe для создания действительно впечатляющих работ.
Make Cool Posters
Объединение изображений и текста — это именно то, что нужно для Photoshop. В этом примере я смог отредактировать изображение, чтобы получить правильный цвет. Обрежьте изображение, чтобы сфокусироваться на объекте, а затем добавьте текст, который дополнял бы цель плаката.
Дизайн интерьера футбольного стадиона
Для оформления интерьера можно использовать Adobe Photoshop! Я помогал создавать проекты для зала фэнтези-футбола на футбольном стадионе с помощью Photoshop. Photoshop помог мне создать концепцию и представить мои идеи для различных приложений в гостиной.
Подарите Amazon Alexa Skill
Работать над чем-то вроде Amazon Alexa, где не так много визуальных материалов для создания, — это весело. Я использовал Adobe Photoshop для создания слайдов и инфографики, чтобы представить навыки голоса и статистику того, как устройства с поддержкой голоса будут развиваться в будущем.
Создание рисунков с помощью моего любимого мультфильма
Это был один из моих любимых проектов, потому что я использовал Photoshop для создания рисунков вокруг мобильного телефона для моего любимого детского мультфильма «Трансформеры»!
Мне часто задают вопросы
Можно ли открывать PDF-файлы в Adobe Photoshop?
Да, можно! Когда вы открываете PDF-файл в Photoshop, вам будет предложено выбрать, какую страницу вы хотите отредактировать, если в вашем PDF-файле несколько страниц.Следует также отметить, что если PDF-файл не был создан для сохранения функциональности слоев, у вас не будет возможности редактировать текст или объекты в PDF-файле. Редактирование чего-либо в PDF-файле будет аналогично редактированию сжатого JPG-файла.
Можно ли создавать анимацию в Adobe Photoshop?
Да! Вы можете создавать GIF-файлы или короткие анимированные клипы с помощью панели временной шкалы. Используя шкалу времени, вы создаете и изменяете каждый отдельный кадр для своей анимации или движения. Уровень анимации, которого вы можете достичь в Photoshop, отлично подходит для коротких клипов и небольших корректировок.Если вам нужны более надежные инструменты для анимации, вам следует изучить Adobe After Effects.
Можно ли открывать файлы AI в Adobe Photoshop?
Да! Вы можете открывать файлы AI или файлы Adobe Illustrator в Photoshop. Однако, когда вы открываете AI-файл в Photoshop, все слои и компоненты этих файлов будут «растрированы» или сведены. Это означает, что вы не сможете индивидуально изменить какую-либо графику в этом AI-файле. Если на ваш компьютер не загружен Adobe Illustrator, это будет единственный способ открыть файл в Adobe Photoshop.Если на вашем компьютере установлен Adobe Illustrator, рекомендуется скопировать дизайн из Illustrator и вставить его в файл Photoshop как смарт-объект. Это создаст динамическую связь между двумя программами и всеми вами, чтобы изменить дизайн иллюстратора, сохранив его слои и компоненты.
Можно ли открывать файлы SVG в Adobe Photoshop?
Да! Однако, как и при открытии файла AI, если вы попытаетесь открыть файл SVG с помощью File> Open, файл SVG будет растеризован.
Почему важно изучать Photoshop?
Обучение работе с Adobe Photoshop может быть очень ценным для любого, кто хочет сделать профессиональную карьеру в творческой индустрии или стать независимым художником. Adobe Photoshop настолько универсален и позволяет творческим работникам выполнять широкий спектр задач в нем. Photoshop иногда может быть единственной программой, которая может понадобиться творческому человеку. Помимо изучения Adobe Photoshop для себя, многим компаниям требуется достаточный объем знаний в Adobe Photoshop, чтобы выполнять обязанности для любых имеющихся творческих ролей.Если у вас будет прочный фундамент в Photoshop, это также даст вам отличные возможности для изучения и использования других программ Adobe. Некоторые инструменты и ярлыки очень похожи во всех программах Adobe. Научившись пользоваться другими программами Adobe за пределами Photoshop, вы отточите свои навыки и откроете свои работы для создания чего-то уникального.
Как начать работу с Photoshop
Чтобы начать работу с Adobe Photoshop сегодня, вам необходимо зарегистрироваться и создать учетную запись Adobe Creative Cloud.Использование этой ссылки для создания Adobe Creative Cloud предоставит вам бесплатную 7-дневную пробную версию для тестирования Photoshop, а также множества других действительно потрясающих программ Adobe. По истечении 7-дневной пробной версии вам нужно будет выбрать план Creative Cloud, чтобы продолжить использование программного обеспечения Adobe.
Какой план Photoshop выбрать?
Это может быть немного ошеломляющим, потому что есть несколько разных планов Creative Cloud на выбор в зависимости от области ваших интересов. Чтобы упростить задачу, вам нужно будет выбрать один из трех различных вариантов, включая Photoshop.Во-первых, план «Фотография», который составляет 9,99 доллара в месяц, дает вам доступ к Adobe Photoshop, а также к Adobe Lightroom, программе, которая позволяет детально редактировать фотографии. Это отличная цена, учитывая, что второй вариант стоит 20,99 доллара в месяц за использование только Photoshop. Третий и последний вариант, который, на мой взгляд, является лучшим, — это тарифный план «Студент и преподаватель», который стоит 19,99 долларов в месяц и включает доступ ко всем доступным программам Adobe. Это потрясающая ценность, потому что вы получаете доступ ко всему, что может предложить Adobe, что позволит вам учиться и пробовать новые вещи, когда дело доходит до творчества.Если вы хотите сэкономить 60% на плане Adobe Creative Cloud, вы можете щелкнуть ссылку здесь, чтобы зарегистрироваться.
Заключение
Adobe Photoshop — замечательный инструмент, который может пригодиться творческим людям всех специальностей. Это прекрасная основа для изучения того, как создавать потрясающие работы как творческий профессиональный и независимый художник. Если у вас есть другие вопросы об Adobe Photoshop, вы можете написать мне в Instagram или Twitter, и я обязательно добавлю их в эту статью.Кроме того, если вам понравилась эта статья, рассмотрите возможность подписки на нашу рассылку новостей по электронной почте. Каждые выходные мы отправляем вам обзор лучшего контента нашего веб-сайта, как этот, а также эпизоды подкастов, когда мы их выпускаем. Спасибо за прочтение!
Лучшие ярлыки Photoshop для художников — МАСТЕРСКАЯ GVAAT
Рисунок от GvaatЯрлыки Photoshop ускоряют рабочий процесс. В этом посте я собрал самые лучшие ярлыки Photoshop для цифровых художников. Моя цель — включить как можно больше наиболее полезных ярлыков, не делая список слишком длинным, чтобы его можно было запомнить.
Как только вы включите ярлыки в свой творческий процесс, вы начнете создавать быстрее. Опыт использования Photoshop станет более приятным, и ваш творческий процесс также станет более приятным.
Простота использования и экономия времени значительно перевешивают время, необходимое для запоминания и внедрения ярлыков Photoshop для цифровой живописи!
Мы рассмотрим ярлыки Photoshop для основных инструментов рисования, кистей, слоев и корректировок.Для удобства я собрал все ярлыки в один следующий список. Мы также создадим собственный ярлык для того, что каждый цифровой художник обязательно должен использовать в Photoshop. Вы также можете назначить свой лучший ярлык, который будет добавлен в этот список в конце этого сообщения.
Без лишних слов, вот весь список ярлыков в одном месте:
ярлыков Photoshop для художников:
- Инструмент «Кисть»: B
- Инструмент «Ластик»: E
- Инструмент «Лассо»: L
- Добавить к выделению лассо: при активном выделении лассо, удерживать SHIFT
- Вычесть выделение из лассо выделение лассо активно, удерживайте ALT / OPT
- Перемещение слоя или выделения: CTRL / CMD + щелкните и перетащите
- Pan: SPACE + щелкните и перетащите
- Zoom : CTRL / CMD + щелкните и перетащите , чтобы увеличивать и уменьшать масштаб (вы также можете удерживать Z и перемещаться влево и вправо, чтобы увеличивать и уменьшать масштаб.Если вы нажмете Z один раз, вы переключитесь на инструмент ZOOM)
- Ведро с краской — G (прокрутите варианты, чтобы перейти к инструменту Gradient, нажав SHIFT + G )
- Инструмент кадрирования: C
- Скрыть панели: TAB , показать панели, нажав TAB еще раз
- Уровни: CTRL / CMD + L
- Кривые: CTRL / CMD + M 9030 Цветовой баланс : CTRL / CMD + B
- Регулировка оттенка / насыщенности: CTRL / CMD + U
- Циклическое переключение кистей: , и .
- Отрегулируйте размер кисти: [ для уменьшения и ] для увеличения
- Отрегулируйте жесткость кисти: { для уменьшения и } для увеличения
- Нарисуйте прямую линию между двумя точками: нарисуйте точку кистью в точке A, затем, удерживая нажатой SHIFT , нарисуйте точку в точке B
- Используйте пипетку при рисовании: ALT / OPT
- Переключите цвета переднего плана и фона: X
- Получите палитру цветов — ALT / OPT + SHIFT + щелкните правой кнопкой мыши и удерживайте
- Нарисуйте горизонтальные или вертикальные линии: удерживайте SHIFT , затем нарисуйте
- Создать новый слой: CTRL / CMD + SHIFT + N
- Циклический переход между слоями: ALT / OPT + [ или ]
- Дублировать выбранный слой: CTRL / CMD + J
- Установить непрозрачность слой: Номер 0 через 9 (когда кисть не выбрана)
- Объединить все видимые слои на новом слое: CTRL + ALT + SHIFT + E (Win) или CMD + OPT + SHIFT + E (Mac)
- Вставьте выделение на новый слой: сделайте выделение, затем нажмите CTRL / CMD + J
- Вырезать выделение на новый слой : сделайте выбор, затем нажмите CTRL / CMD + SHIFT + J
- Объединить на один уровень вниз: CTRL / CMD + E
- Удалить слой: DELETE при выбранном целевом слое
- Заполните выбранный слой текущим цветом переднего плана: ALT / OPT + J
- Инструмент выделения области: M
- Инструмент свободного преобразования: CTRL + T
- Отмените выбор: CTRL / C MD + D
ОБНОВЛЕНИЕ: В Photoshop теперь работают новые сочетания клавиш для вращения кисти:
— SHIFT + клавиша со стрелкой влево поворачивает кончик кисти на 15 градусов против часовой стрелки
— SHIFT + клавиша со стрелкой вправо поворачивает кончик кисти на 15 градусов по часовой стрелке
— клавиша со стрелкой влево поворачивает кончик кисти на 1 градус против часовой стрелки
— Клавиша со стрелкой вправо поворачивает кончик кисти на 1 градус по часовой стрелке
Теперь, когда у нас есть весь список, с которым можно работать, давайте сгруппируем эти ярлыки по категориям и кратко обсудим использование менее очевидных:
Ярлыки для основных инструментов:
Ярлыкиосновных инструментов дадут вам возможность переключаться между инструментами, наиболее часто используемыми в Photoshop для рисования:
- Кисть: B
- Ластик: E
- Инструмент лассо: L
- Добавить к выбору лассо: при активном выборе лассо удерживать SHIFT .Это полезно, если вы сделали выделение с помощью лассо, но хотите отрегулировать, добавив область к выделенному.
- Вычесть из выделения лассо: при активном выборе лассо удерживайте ALT / OPT
- Переместите слой или выделение: CTRL / CMD + щелкните и перетащите . Если вы сделали выделение, это будет перемещать его, когда вы щелкаете и перетаскиваете, если вы этого не делали, он будет перемещаться по всему слою.
- Pan: SPACE + щелкните и перетащите .Если вы работаете с большим изображением, это полезно для его перемещения.
- Масштаб: CTRL / CMD + щелкните и перетащите влево и вправо, чтобы увеличивать и уменьшать масштаб (Вы также можете удерживать Z и щелкать и перетаскивать влево или вправо для увеличения или уменьшения масштаба. Если вы нажимаете Z один раз, вы переключитесь на инструмент ZOOM). Не рекомендуется использовать инструмент масштабирования как отдельный инструмент, так как он требует переключения на вашу кисть при рисовании.
- Ведро с краской — G (прокрутите варианты, чтобы перейти к инструменту «Градиент», нажав SHIFT + G ). G выберет любой инструмент по умолчанию, находящийся в этом гнезде для инструмента. Вы можете переключаться между всеми инструментами, доступными в разделе «Ведро с краской», с помощью SHIFT + G
- Инструмент кадрирования: C
- Скрыть панели: TAB , показать панели, нажав TAB еще раз,
- Инструмент выделения Marquee : M , этот инструмент похож на инструмент лассо, он позволяет выбрать область слоя для дальнейшего редактирования.
- Инструмент свободного преобразования: CTRL / CMD + T .Чтобы использовать инструмент свободного преобразования, сначала выберите область, которую вы хотите редактировать (например, с помощью лассо ( L ) или инструмента выделения ( M )), затем нажмите CTRL / CMD + T для быстрого масштабирования или поверните ваш выбор. Когда закончите, нажмите ENTER .
Ярлыки кистей и рисования:
- Цикличное переключение щеток: , и . . Это может быть очень полезно, если вы установите несколько наиболее часто используемых кистей рядом друг с другом.Таким образом, вы можете переходить от одной кисти к другой, не возясь с меню кистей.
- Отрегулируйте размер кисти: [ для уменьшения и ] для увеличения
- Жесткость кисти: { для уменьшения и } для увеличения
- Нарисуйте прямую линию между двумя точками: нарисуйте точку с кисть в точке A, затем, удерживая нажатой SHIFT , нарисуйте точку в точке B
- Используйте пипетку при рисовании: ALT / OPT . Один из самых полезных ярлыков, он позволяет вам выбирать цвет с холста, удерживая ALT / OPT , как только вы отпустите, вы вернетесь к своей кисти.
- Переключение цветов переднего плана и фона: X
- получить палитру цветов — ALT / OPT + SHIFT + щелкните правой кнопкой мыши . Это позволяет вам выбрать другой цвет именно там, где вы находитесь.
- Нарисуйте горизонтальные или вертикальные линии: удерживайте CTRL / CMD + нарисуйте с помощью инструмента кисти
Ярлыки слоев:
- Создать новый слой: CTRL / CMD + SHIFT + N
- Цикл по слоям: ALT / OPT + [ или ] . Это очень полезно для перехода с одного слоя на другой.
- Дублируйте выбранный слой: CTRL / CMD + J . Очень полезно для быстрого создания копии слоя.
- Установить непрозрачность слоя: Номер 0 от до 9 (когда кисть не выбрана)
- Объединить все видимые слои на новом слое: CTRL + ALT + SHIFT + E (Win) или CMD + OPT + SHIFT + E (Mac).Если вы хотите сгладить холст, но при этом сохранить свой прогресс, этот ярлык очень полезен!
- Вставьте выделение на новый слой: сделайте выделение и нажмите CTRL / CMD + J
- Вырежьте выделение на новый слой: сделайте выделение и нажмите CTRL / CMD + SHIFT + J
- Объединить на один слой ниже: CTRL / CMD + E
- Удалить слой: УДАЛИТЬ при выбранном целевом слое
- Заполнить выбранный слой текущим цветом переднего плана: ALT / OPT + J
Ярлыки инструментов настройки:
- Уровни: CTRL / CMD + L
- Кривые: CTRL / CMD + M
- Цветовой баланс: CTRL / CMD + B
- Регулировка оттенка / насыщенности: CMD + U
Совет, чтобы запомнить ярлыки настройки, чтобы вам больше не приходилось копаться в меню для них снова: помните «BLUM» (что-то вроде «сливового», но с буквой B).
Обратите внимание, что вы также можете использовать все эти корректировки, создав корректирующий слой на панели слоев. Это может помочь, если вам понадобится возможность вернуться и изменить настройку.
Где находится контекстное меню Photoshop?
Чтобы попасть в контекстное меню Photoshop, используйте этот ярлык: ALT + SHIFT + CTRL / CMD + K (или перейдите к редактировать / сочетания клавиш ).
Меню предоставляет возможность изменять существующие ярлыки или устанавливать собственные ярлыки для элементов, у которых их нет.Далее мы воспользуемся меню, чтобы создать ярлык для очень важного инструмента! Отразить горизонтальный ярлык:
На момент написания этой статьи не существовало ярлыка по умолчанию для поворота холста по горизонтали. Переворачивание холста — это то, что художники используют для проверки своих работ на предмет ошибок. Это метод, который очень часто используется в процессе цифровой живописи, и его обязательно следует сопоставить с ярлыком для всех, кто рисует в Photoshop.
Установка собственных ярлыков в Photoshop
Я использую CTRL / CMD + F для переворота по горизонтали, но вы можете сопоставить его с любой клавишей, которая вам нравится.
Чтобы установить собственный ярлык в Photoshop:
- Откройте контекстное меню клавиатуры (ALT + SHIFT + CTRL / CMD + K)
- Перейдите к элементу, для которого вы хотите установить сочетание клавиш. Для Отразить по горизонтали перейдите к Изображение / Поворот изображения / Отразить холст по горизонтали .
- Щелкните этот элемент меню один раз, и справа появится поле для нового ярлыка.
- Введите новый ярлык
- Нажмите «ОК», чтобы закрыть меню.
Надеюсь, эти ярлыки вам пригодятся!
Помните, что цель не в том, чтобы запоминать и использовать все ярлыки из этого списка, а в том, чтобы создать лучший и приятный рабочий процесс при рисовании в Photoshop.Когда мы устраняем препятствия и упрощаем рисование в практическом смысле, я думаю, что в то же время мы видим, что наша работа улучшается!
Отправьте свой ярлык (-и)!
В этом списке ярлыков Photoshop отсутствует ваш любимый ярлык для цифровой живописи? Отправьте свое предложение здесь!
Photoshop для 3D художников — Том 1
Независимо от того, что используют 3D-художники, Photoshop остается ключевым инструментом на протяжении всего производственного процесса.Методы, представленные в Photoshop для 3D-художников: Том 1, предназначены для демонстрации того, как 2D-методы могут быть легко интегрированы в производственный конвейер 3D, что приводит к высококачественному изображению и универсальному и оптимизированному рабочему процессу. Книга предлагает художникам возможность поучиться у множества ведущих профессионалов, таких как Анджей Сикут, Фабио М. Рагонха и Золтан Корчок, которые охотно делятся советами и приемами, которые они разработали за годы работы в 3D-индустрии.
Учебные пособия в Photoshop для 3D-художников: Том 1 охватывают множество различных тем, от начальной стадии концепции до пост-обработки.Исследуются предварительные визуализации и концепции, демонстрирующие преимущества использования Photoshop для планирования и визуализации проектов. Также предлагается объединение изображений из библиотеки в Photoshop для создания пользовательских текстур, а также то, как Photoshop можно использовать в качестве эффективной альтернативы длительным тестам рендеринга, сосредоточившись на композиционных проходах, добавлении эффектов частиц, улучшении регулировки света и цвета. Эти методы пост-обработки становятся все более популярными в отрасли, поскольку Photoshop становится более мощным и экономящим время инструментом, позволяющим почти каждому 3D-художнику улучшать свои окончательные рендеры.
Благодаря опыту отдельных участников, четко написанным учебным пособиям и изображениям в процессе работы, Photoshop для 3D-художников: Том 1 является вневременным ресурсом как для ветеранов, так и для начинающих художников.
Сведения о продукте
Softback 224 страницы
Размеры: 216 мм x 279 мм
Качество бумаги: Полноцветные бумажные страницы премиум-класса
ISBN: 978-0-9551530-3-7
Глава 01 — Предварительная визуализация
— Концепции космических кораблей
— Силуэты
— Концепции Photoshop
— Создание оригинальных концепций
Глава 02 — Текстурирование
— Базовые слои и цветокоррекция
— Карты рельефа и отражения
— Грязь и грязь
— Текстуры персонажей
Глава 03 — Пост-продакшн
— Проходит рендеринг
— Ретуширование финальных рендеров
— Освещение и спецэффекты
— Кривые, уровни, цветовой баланс и стили слоя
— Маски слоя и корректирующие слои
— Создание фона
Глава 04 — Эффекты для 3D
— Подводный
— Искры и свечение
— Научная фантастика
— Пожар, тепловая дымка и дым
Глава 05 — Галерея поломок
Глава 06 — 3D как инструмент рисования
— Введение в Google SketchUp
— Гараж на аллее
— Футуристический центр
Глава 07 — Завершенные проекты
— Фэнтезийная сцена — Концепт
— Фэнтезийная сцена — Базовое моделирование и освещение
— Фэнтезийная сцена — Создание текстур из фотографий
— Фэнтезийная сцена — Добавление неба и пейзажа
— Фэнтезийная сцена — Постпродакшн
— Комната алхимика — Текстурирование и освещение в Photoshop
Flipbook будет здесь
Отзывы клиентов (24)- должны иметь технику для 3d проектов
- Я купил эту книгу, чтобы освежить в памяти свои техники фотошопа, Ричард Тилбери обрисовывает в общих чертах многие аспекты использования фотошопа, фотошоп действительно потрясающая программа, эта книга поможет вам получить в ней лучшее из определенных техник !! Отзыв от mick (Опубликовано 13.10.2018)
- Великая книга
- Я использую эту книгу, когда я расстроен и думаю о вещах, не связанных с тем делом, которое мне нужно выполнить, то есть когда мне нужна кнопка сброса, и это очень полезно во многих отношениях.
Я использую книгу, чтобы преуспевать в новых идеях и исправлять свою точку зрения, конечно, с творческой линией. спасибо тебе 3д итого! спасибо издателям! Отзыв от Biearkoff (Опубликовано 01.08.2018) - Все еще актуальные методы
- Я купил эту книгу, так как она продавалась за 5 долларов.Этой книге около 6 лет, но методы, показанные в этой книге, все еще актуальны для сегодняшних способов представления идей и доработки визуальных эффектов. Эта книга помогла мне улучшить мою технику визуализации. Обзор LDN (Опубликовано 12.11.2017)
- Фантастическое дополнение для 3D художников
- Я купил эту книгу, чтобы лучше понять, как реализовать фотошоп в моем 3D-рабочем процессе.И это, безусловно, доставлено. После прочтения этой книги я не только намного лучше использую Photoshop для текстурирования, но и могу создавать фантастические концепции в 3D, а также совершенствовать окончательные рендеры. Отзыв от Люка (Опубликовано 09.05.2017)
- Отличная книга — очень рекомендую!
- «Это потрясающая книга.Продумано и логично продумано как для новичков, так и для среднего уровня. Прекрасные примеры и инструкции и всегда прекрасное искусство. Настоятельно рекомендую.» Отзыв от Todd (Опубликовано 08.11.2017)
- Легко попасть в
- Как более слабый пользователь фотошопа, я обнаружил, что это действительно легко подобрать.Это было отличное чтение с множеством полезных советов, которое очень помогло мне начать работу с текстурированием. Отзыв от Арана (Опубликовано 08.03.2017)
- Хороший обзор процесса текстурирования
- Рассмотрены все ключевые области текстурирования.Солидно и информативно. Купил бы снова. Отзыв от Emma (Опубликовано 08.02.2017)
- Отличный способ изучить и улучшить существующие навыки
- Эта книга может многое предложить, если вы хотите улучшить свои навыки постпроизводства и текстурирования. Мне было так интересно посмотреть, как другие работают с текстурированными персонажами.Если представится возможность, эта книга будет действительно хорошей покупкой. Отзыв от Дебры (Опубликовано 08.02.2017)
- Рекомендуемая книга
- Как новичок в 3D-моделировании и подражатель 3D-художника, я купил эту книгу, потому что чувствовал, что мне нужно настоящее руководство по текстурированию и не только.
Он предоставляет подробные уроки по текстурированию, цифровому рисованию, превизу, постобработке рендеринга и даже доходит до объяснения того, как вы должны смешивать рисунок и 3D-графику, чтобы выйти на новый уровень и попробовать что-то другое.
Я рассматриваю его как удобное руководство, которое можно держать под рукой, пока вы набираете опыт, и его также легко читать даже для людей, не являющихся носителями английского языка, таких как я.
Отзыв от Giulio (Опубликовано 19.08.2016) - Хорошая книга
- Это хорошая книга.Есть множество уроков и техник фотошопа, которые наверняка помогут мне расширить возможности моих работ. Отзыв от Jose (Опубликовано 13.07.2016)
- хорошая книга
- Книга очень хорошая. Он полон очень хороших руководств и советов по текстурированию и отображению.Хороший. Отзыв Деляна (Опубликовано 06.02.2016)
- Узнай много нового из очень полезных техник
- Книга очень интересна с множеством полезных техник, которые могут улучшить работу в нескольких областях, включая свет, текстуры и композитинг.
Определенно рекомендуется для каждого уровня! Отзыв Арика Ньюмана (Опубликовано 03.07.2016) - Фантастический!
- Я работаю 3D-художником много лет, но всегда есть новые методы, которым нужно учиться. Эта книга — свидетельство этого.
Главы выложены четко и методично, а сотни изображений делают книгу приятной для чтения. Я получил много новых советов, которые помогут мне еще больше улучшить мою работу с 3D.
Молодец 3D Total — спасибо!
Обзор 3D-Visualist (Дата публикации 02.09.2015) - Photoshop + 3D хорошее руководство
- Спасибо за эту замечательную книгу.Отличный способ улучшить свои навыки. Обзор Digimonkey (Добавлено 07.03.2013)
- Красивый гид для 3d художников
- В этой книге есть ценные советы по текстурированию и специальным эффектам для трехмерных персонажей и трехмерных сред. Я рекомендую это! Отзыв от Emilien (Опубликовано 01.06.2013)
- Фантастическая книга
- Фантастическая книга с множеством полезных советов и информации для всех художников.В следующий раз, пожалуйста, сделайте это в твердом переплете 🙂 Отзыв от Jan (Опубликовано 12.03.2012)
- Стоит потраченного времени и усилий
- Найдите время, чтобы прочитать и попрактиковаться в том, что находится в этом томе, и вы улучшите свои способности, независимо от того, являетесь ли вы новичком или какое-то время занимались этим видом искусства.Вы также изучите Photoshop. Если вы не научитесь чему-то из этой прекрасно написанной книги, значит, вы действительно не пытаетесь. Отзыв от Роба (Опубликовано 07.12.2012)
- Photoshop для 3D художников V.1
- Это лучшая книга о взаимодействии Photoshop и 3D, которую я когда-либо читал.Очень ясно!!
Спасибо вам, ребята!!
Правила 3D Total !!! Отзыв от stefano (Опубликовано 29.05.2012) - Отличная книга
- Отличная книга, очень информативная. ВЕРШИНА! Отзыв от Benjamin (Опубликовано 15.05.2012)
- Отличный актив для всех
- Я архитектор, начинающий работать с 3D, и эта книга очень мне помогла в улучшении моих финальных визуализаций. Есть так много вещей, на выполнение которых в 3D может уйти так много времени, и эта книга упрощает все это.Отзыв от Alejandro (Дата публикации 05.10.2012)
- Хорошая книга под рукой.
- Если у вас есть практические знания Photoshop, эта книга — идеальный помощник для оживления ваших рендеров. От текстур до пост-обработки — каждый художник, от новичка до продвинутого, найдет полезные советы внутри.Обязательно для библиотеки 3D-художника. Отзыв от bruno (Дата публикации 05.09.2012)
- Отличные ресурсы и методы для вашего рабочего процесса в 3D
- Я купил эту книгу из любопытства о том, как быстро улучшить окончательное трехмерное изображение в целом, и обнаружил, что книга в значительной степени охватывает большинство тем, которые мне нужно практиковать в трехмерном искусстве, поскольку я обычно не использую цифровую краску, но хочу научиться делать быстрые концепции и быстрый рендеринг.
Каждой главе легко следовать, вместе с ясным объяснением и изображением окон настроек, а также есть ссылка для загрузки учебных ресурсов, которые, на мой взгляд, очень полезны, так как вы можете проводить свои собственные эксперименты в Photoshop с тем, что вы узнали книга. Они проделали огромную работу по отбору примеров работ для каждого урока, и я не считаю их слишком легкими или сложными для выполнения.
Мне особенно нравится глава о превизуализации, интересная статья о методах 2D и 3D, помогающая исследовать дизайнерские идеи.Я многому научился из этой главы, так как я не очень хорошо рисую, но, обладая определенными навыками в скульптуре / моделировании, я могу исследовать идеи совершенно по-другому, и это весело.
Книга дает общее представление о том, насколько мощно Photoshop может улучшить качество вашего трехмерного искусства на заключительном этапе, и показывает, насколько легко это можно сделать всего за несколько шагов. Каждое учебное пособие служит одним из многих методов достижения единого качественного внешнего вида, а примеры произведений искусства хорошо отобраны и достаточно вдохновляют, чтобы побудить вас следовать своим указаниям и экспериментировать со своими собственными методами.
Если вы ищете практическое использование фотошопа в существующем потоке работы с 3D, эта книга даст вам представление о том, как быстро вы можете улучшить качество с отличным результатом и, наконец, интересно следить и очень вдохновляюще. читать.
Отзыв от S.Cea (Опубликовано 01.04.2012) - Отличное руководство для начинающего 3d художника
- Том 1 Photoshop для 3D-художников — отличное руководство практически во всех аспектах.Он охватывает все, от превизуализации до постпродакшна. Различные учебные пособия, которые проводят читателя по каждому разделу, в основном предназначены для среднего пользователя, но также помогают объяснить основы для новичков. Все это способствует закладке отличного фундамента для начинающего 3D-художника, поскольку знакомит с функциями и мыслительными процессами по множеству аспектов. Кроме того, это также помогает более глубокому пониманию работы Photoshop, особенно когда дело доходит до процесса молнии, который Ричард Тилбери подробно объяснил.
Это отличная коллекция с почти полным охватом всех аспектов Photoshop для 3D-художников. В общем, его можно считать отличным руководством для начинающего 3D-художника.
Отзыв Оскара Колмодина aka Hulahuga (Опубликовано 08.06.2011) - Неверная ссылка; существенные части уже выпущены.
- Это фантастическая книга: Поздравления.Однако следует сделать одно замечание.
Следует отметить, что существенные части книги уже выпущены в виде электронных книг 3D-total.
В противном случае: Поздравления.
Отзыв от Roger (Опубликовано 30.05.2011)
Напишите свой собственный отзыв:
Только зарегистрированные пользователи могут оставлять отзывы. Пожалуйста, авторизуйтесь или зарегистрируйтесь
Экшен PhotoshopArtist от sevenstyles
Посмотрите вышеприведенный видеоурок о том, как настроить файл PSD, и о методах углубленной настройки.
Вам также может понравиться:
Прокрутите вниз, чтобы увидеть полный список миниатюр более 100 действий с фотоэффектами!Художник Photoshop Action
Превратите свои фотографии в произведения искусства всего за несколько кликов! Действие создает сочетание эффекта акварели и эскиза. У вас есть возможность комбинировать эффекты вместе или использовать эффект эскиза отдельно. Обязательно посмотрите видеоурок о том, как настроить файл, а также о методах настройки слоев.Экшен протестирован и работает в Photoshop CS3, CS4, CS5, CS6, CC, CC 2015.5, CC 2017, CC 2018, CC 2019+
Важно знать
- Убедитесь, что вы используете английскую версию Photoshop для запуска Action’а. Все действия Sevenstyles будут работать только в английской версии Photoshop.
- Убедитесь, что вы используете версию Photoshop, которую поддерживает Action.
- Посмотрите видеоурок, чтобы убедиться, что ваш файл Photoshop настроен правильно.Ссылка на учебник также включена в файл «Readme.txt» при загрузке. Вы можете просмотреть все мои руководства по действиям здесь.
- Используйте фотографии с высоким разрешением с помощью Action для достижения наилучших результатов и во избежание ошибок. Оптимальное разрешение фотографии составляет от 2000 до 4500 пикселей.
- С Adobe Creative Cloud вы можете установить несколько версий Photoshop. Если вам нравится этот экшен, но он не поддерживается вашей версией Photoshop, вы всегда можете установить дополнительную версию Photoshop для его запуска.После того, как экшен протестирован и работает в версии Photoshop, он будет работать вечно.
- Используйте изображения Jpeg для запуска действия. Другие типы файлов, такие как TIFF, BMP, PNG, PSD, могут вызывать проблемы с действиями, поскольку Photoshop отключает различные функции для разных типов файлов.
- Если действие Sevenstyles Action включает в себя файл кисти (.abr), узора (.pat) или фигур (.csh) в загрузке, то его необходимо загрузить в Photoshop перед воспроизведением действия.
- Избегайте использования Action на логотипах или изображениях в стиле клип-арт, так как отсутствие деталей и цветового контраста могут привести к ошибкам.
Возникли проблемы с действием?
- Дважды проверьте правильность настройки файла, как показано в начале видеоурока.
- Проверьте разрешение вашей фотографии. Если это фотография с низким разрешением (<1000 пикселей), возьмите самую короткую длину фотографии и увеличьте ее примерно до 2500 пикселей или более. Это поможет избежать ошибок и даст гораздо лучшие результаты.
- Посмотрите мои темы поддержки здесь.Я перечисляю все распространенные ошибки с решениями.
- Если вы все еще застряли, пришлите мне по электронной почте снимок экрана всего интерфейса Photoshop, на котором отображается ошибка. Пожалуйста, дайте мне знать, какую версию Photoshop вы используете, чтобы я мог помочь вам быстрее. Вы можете найти мой адрес электронной почты на странице поддержки.
Создание собственных эффектов
Фотоэффект Действия можно комбинировать для создания новых эффектов. Выполните следующие шаги:
- Запустите первое действие над вашей фотографией.
- Если вы довольны результатом, сохраните свой дизайн как изображение Jpeg.
- Закройте файл Photoshop и снова откройте только что сохраненное изображение.
- Теперь запустите еще одно действие над своей фотографией! Затем второй эффект будет складываться поверх первого.
Есть так много неоткрытых эффектов, которые можно создать!
Спасибо за вашу поддержку, и я надеюсь, что вы создадите классные эффекты!
Adobe Photoshop на iPad? Художник из «Отеля Трансильвания 3» готов к революции.
Лиззи Николс сказала мне, что ее слегка оскорбило то, что такие программы рисования, как Procreate, помещаются в раздел «Развлечения» в iPad App Store.
Не могу сказать, что виню ее. Николс — один из художников по визуальному оформлению фильма « Отель Трансильвания 3: Летние каникулы » от Sony Pictures Animation, который появился в кинотеатрах в конце прошлой недели и постоянно хвалил его за искусство и анимацию (если не за грубый юмор). Искусство — это ее бизнес, в частности, рисование окружающей среды и реквизита, которые информируют 3D-дизайнеров о том, как должна выглядеть постановка, наряду с рисованием персонажей, и она делает это хорошо. Она работала над предыдущим фильмом Отель Трансильвания , и ее длинный список заслуг включает The Emoji Movie , Smurfs: The Lost Village , Futurama , а также внештатную работу для таких компаний, как Disney Television и Cartoon Network.И почти все это она делает с помощью Adobe Photoshop на Mac Pro с подключенным дисплеем Wacom Cintiq Companion.
Анимация Sony PicturesОт дизайна окружающей среды и декораций до рисования персонажей — прикосновение Николса можно найти на большей части Hotel Transylvania 3 .
Но это может скоро измениться. Примерно в то же время, когда Hotel Transylvania 3 впервые начал освещать серебряные экраны, Adobe подтвердила сообщения о том, что в следующем году наконец-то выпустит полную версию Photoshop на iPad.И теперь Николс впервые рассматривает возможность сделать iPad Pro неотъемлемой частью своего рабочего процесса.
«Если бы iPad мог точно воспроизвести то, что значит использовать Photoshop на моем Mac с Cintiq, — говорит она, — то я бы, скорее всего, использовал iPad гораздо чаще, чем мой Cintiq Companion».
Когда Николс говорит «точно воспроизвести», она имеет в виду все . Что-либо меньшее было бы неадекватным.
«Photoshop — это основной способ выполнения всех моих работ, поэтому чем больше у меня будет доступа к нему, тем лучше», — говорит она.«Идеально было бы иметь возможность вывести Photoshop в мир с моим iPad и иметь возможность работать вне офиса или домашней студии, не теряя при этом функциональность Photoshop на моем настольном компьютере».
Анимация Sony PicturesПример того, как Лиззи объясняет разработчикам 3D-моделей, как должны выглядеть определенные настройки. (Обратите внимание на дату Хэллоуина: так уместно!)
Это означает, что Adobe даже необходимо убедиться, что сочетания клавиш делают переход без изменений, поскольку Николс считает, что они помогают поддерживать ее рабочий процесс «быстрым и эффективным».Наряду с Apple Finder, они также во многом объясняют, почему она предпочитает экосистему Apple Windows, поскольку она обнаруживает, что последняя портит ее привычку, предлагая инструменты всякий раз, когда она нажимает клавишу Alt.
Отсутствие Photoshop также мешало ей серьезно относиться к iPad. У нее iPad Pro с 2016 года, но она обнаружила, что он «больше ориентирован на любителей». Она никогда не питала иллюзий, что это заменит ее настольный компьютер или, по крайней мере, предоставит альтернативу. Опять же, включение Apple Procreate в раздел «Развлечения» мало повлияло на это восприятие.
Анимация Sony PicturesЯнг Ван Хельсинг, нарисованный Николсом.
Итак, у нас есть настоящий профессионал, любящий Apple, который легко мог бы стать звездой одной из тех рекламных роликов «За Mac», которые Apple транслирует сейчас, — и она явно не верит, что iPad Pro заслуживает своего названия. Это проблема.
«Я увидела в нем причудливую игрушку с некоторыми потенциально забавными приложениями для рисования, с помощью которых я могла бы, возможно, получить цифровую картину пленэр », — говорит она.
Десятилетие создания
Но давайте вернемся. Как, черт возьми, у нас будет этот разговор в 2018 году? Очевидно, дело не в мощности: мы знаем, что iPad Pro мощнее многих ноутбуков уже много лет. Конечно, это не какая-то медлительность, подобная Google, в разработке для Apple: Photoshop был основным продуктом Mac с момента его выпуска в 1990 году. Черт возьми, я знаю некоторых людей, которые даже думают, что это делает Apple.
Может быть, это не ошибка, что новости Adobe упали всего через несколько дней после того, как множество торговых точек, в том числе Macworld, стали поэтично рассказывать о том, как App Store изменил жизнь 10 лет назад, отчасти благодаря тому, что приложения, которые раньше были привязаны к настольным компьютерам, оказались в наших руках. Руки.
Анимация Sony PicturesНекоторые изображения из приложения, похожего на Tinder, видели в фильме.
Это напоминает нам, что эта революция произошла отчасти из-за того, что сторонние приложения с энтузиазмом приняли iPhone и iPad. Примечательно, что Adobe Photoshop никогда не был одним из них. Конечно, вы могли найти разбавленные Adobe Photoshop Express и Adobe Photoshop Mix, но для любого, кто знаком с реальными вещами, использовать их было похоже на то, что кто-то спорит, что посещение Статуи Свободы на бульваре в Вегасе означало увидеть настоящая вещь.
Пора. Сейчас было раз. Особенно настанет время, когда выйдут новые iPad Pro, поскольку они практически гарантированно будут иметь более мощные чипы. Поскольку за выходные на эту тему было пролито много цифровых чернил, я все еще не думаю, что люди полностью понимают, насколько революционной может быть полная версия Photoshop на iPad Pro. С доступными приложениями, такими как Photoshop, обходиться только iPad кажется еще более привлекательным, чем сейчас.
Карандаш для мыслей
Назад к Лиззи.Она профессионал, и, несмотря на все мое раздражение по поводу революции, она знает лучше, чем ожидать полностью плавного перехода. Это мудрое отношение, учитывая, что я сам обнаружил, что iPad Pro не справляется с некоторыми простейшими профессиональными задачами.
Во-первых, она обеспокоена тем, что Apple Pencil — несмотря на все, что она восхищает своим весом и общим дизайном — может уступать стилусу Wacom.
Анимация Sony PicturesЕще концепт-арт от Лиззи.
«Было бы здорово, если бы на Apple Pencil была какая-нибудь кнопка, на которую можно нажимать — например, стилус Wacom, — которую я мог бы настроить на любую функцию, которую хочу», — говорит она.«У меня всегда есть кнопки стилуса Wacom, настроенные на опцию и щелчок правой кнопкой мыши. Это экономит мне массу времени на моем Cintiq, и в настоящее время нет способа сделать это с помощью Apple Pencil. «
Кроме того, ей не слишком жарко на гладкой и стеклянной поверхности iPad Pro, независимо от того, ламинирован он или нет.
«Это не большая проблема, — говорит она, — но когда я перехожу от набросков на iPad к моему Cintiq, я действительно чувствую небольшой зубчик экрана Cintiq, и это имеет значение.”
Но заявление Apple тоже имеет значение. Она говорит мне, что если бы она раньше думала о покупке iPad Pro, объявление Adobe «определенно» убедило бы ее приобрести его. Судя по приему, который я видел в социальных сетях за последние пару дней, она далеко не единственная.
Анимация Sony Pictures Концепт-артНиколса для подводных секций Hotel Transylvania 3 .
Apple тратит много времени на обдумывание того, насколько хороши ее продукты для творческих людей, но в случае с iPad пока что это был лишь идеал, к которому нужно стремиться.На самом деле он был в лучшем случае несовершенным. Но Photoshop на iPad? А может быть, Illustrator попозже? Этого достаточно, чтобы снова взволновать любого творческого профессионала iPad.
Для Лиззи это знак того, что настоящие вечеринки снова слушают творческих профессионалов.
«Мне очень приятно слышать, что и Adobe, и Apple прислушиваются к мнению людей, которые используют их продукты, чтобы заработать себе на жизнь, — говорит Николс, — поэтому я осторожно оптимистичен, что Adobe и Apple сделают это правильно.”
4 шага к художественному мастерству Photoshop с использованием техник изящного гранжа
Изображение Себастьяна Майклса
Это сообщение Себастьяна Майклза, создателя курса «Художественное оформление в Photoshop: композиция изящного искусства в стиле гранж» (в настоящее время специально для читателей dPS).
Один вопрос. Вы повышаете резкость почти всех изображений? Если так … тебе следует остановиться. Как фотографы, мы стремимся к тому, чтобы наши изображения были идеальными: идеальная экспозиция, идеальный баланс белого, идеальная резкость.Но разве вы не устали все время быть таким идеальным? Позвольте мне рассказать вам об этом. Искусство не всегда должно быть таким чертовски красивым. Что, если вместо этого вы позволите себе немного расслабиться, взбодриться и повеселиться? Что, если вы позволите себе немного запутаться? Может быть, не полноценный гранж. А как насчет «изящного гранжа»?
Начните здесь: немного больше размытия, немного больше шума, неожиданный ракурс или кадрирование, возможно, какой-нибудь поразительный световой эффект в сочетании с объектом, о котором вы обычно никогда не думали бы рассматривать.
Фото: Екатерина Кинг (студентка курса)
Иногда мы забываем, что по своей сути мы ХУДОЖНИКИ. Наличие установки Canon 5D Mark III и достаточного количества осветительного оборудования для проведения реюнион-тура Pink Floyd не меняет этого. Тот факт, что мы тратим так много времени на попытки сделать идеальный снимок, не означает, что мы не можем переключать его время от времени и рассматривать наши изображения (даже наши ошибки, даже наши неудачные снимки) как не более чем отправную точку в более сложные художественные композиции.
Вот уловка, которая поможет вам начать. Подумайте о некоторых из ваших любимых снимков. Но вместо того, чтобы воображать, что все ваши фотографии напечатаны красиво и идеально, представьте, что они наложены друг на друга и скомпонованы с другими изображениями и визуализированы как нарисованный холст.
Думайте, краска на холсте. Не то чтобы вам нужно было просто использовать фильтр краски на ваших фотографиях. Здесь это не сработает. Вместо того, чтобы рисовать на холсте, представьте себя художником с безумными глазами, с масляной краской в волосах, кистями, торчащими из карманов, а одна зажатая между зубами — атакующим холст в безумии творчества и страсти.Когда вы в последний раз подходили к фотографии с такой интенсивностью? Когда в последний раз вы позволяли себе выйти за рамки своей серьезной роли фотографа и на самом деле чувствовали себя ХУДОЖНИКОМ, создающим отличный холст?
Фотография предоставлена Ли Ли Ви (студентка курса)
Такой артистизм есть в тебе. Давайте посмотрим, как вы можете начать использовать это.
ШАГ ПЕРВЫЙ: Используйте больше шансов с фотографией
Я уже упоминал об этом ранее. Возможно, у вас уже есть несколько снимков, которые в противном случае вы бы сразу удалили только из-за того, что они размыты или контрастность плохая.Посмотрите на них еще раз. Может, есть что-нибудь художественное, что ты мог бы с ними сделать. Может быть, вы могли бы обрезать их творчески.
Когда вы снимаете, попробуйте углы, с которых вы обычно даже не пытаетесь. В этом отношении попробуйте снимать некоторые объекты за пределами вашей обычной зоны комфорта. Прогуляйтесь по темной аллее (или по лесной тропе) и посмотрите, что у вас получится.
Может быть, наймите какие-нибудь модели, которые вы обычно не выбрали бы, или накопите какие-нибудь странные предметы и утащите их в необычные места.Другими словами: больше экспериментируйте. Выйдите из своей зоны комфорта и попробуйте что-нибудь новое. Дайте шанс своему искусству.
ШАГ ВТОРОЙ: Добавьте несколько режимов наложения (и, возможно, некоторые текстуры)
Удивительно, насколько интереснее может стать изображение, просто наложив на него слой «Кривые» (или даже просто скопировав фоновый слой) и назначив этому слою режим наложения. Попробуйте и убедитесь.
Практически всегда лучше всего использовать режимы наложения Multiply или Screen, либо альтернативно Overlay, Hard Light или Soft Light.Я рекомендую запомнить быстрые клавиши клавиатуры для них, чтобы вы могли быстро переключаться между ними и выбирать лучшее. Вы также можете уменьшить непрозрачность слоя (или вы можете продублировать этот слой с помощью Cmd / Ctrl + J, удвоив эффект или придав этому дублированному слою другой собственный режим наложения).
Вы также можете наклеить на нее маску слоя и закрасить именно там, где вы хотите, чтобы этот эффект проявился. Все изображения индивидуальны, и режимы наложения слоев могут создавать богатые результаты.
Я также рекомендую попробовать некоторые текстуры в сочетании с режимами наложения и масками слоя. Текстура или наложение могут быть такими же простыми, как фотография шероховатого участка бетона, или это может быть отсканированная акварель. Это также может быть сложный многослойный кусок сам по себе, состоящий из отсканированных образцов краски, поцарапанной бумаги с пятнами кофе на ней, окрашенной слоем оттенка / насыщенности и получившей темную виньетку. Когда вы решите изучить фотоискусство, вы начнете собирать множество таких текстур и наложений.
Но что бы вы ни использовали, вы помещаете его поверх изображения и задаете ему режим наложения; опять же, вы можете настроить непрозрачность или использовать маску слоя. Ваш образ, вероятно, уже выглядит более драматичным и артистичным. Возможно, сейчас это немного «шероховато», и это нормально. Прими это. Возможно, вы уже удивлены; обнаружение в изображении чего-то, о чем вы даже не подозревали до этого момента.
ШАГ ТРЕТИЙ: Создайте более эффектное освещение или поэкспериментируйте с некоторыми фильтрами
Никогда не знаешь, куда приведет изображение.Все, что вы можете сделать, это попробовать несколько вещей и посмотреть, выглядит ли одно из них особенно крутым. Один из подходов, который вы можете попробовать, — это наложить еще один слой Curves поверх изображения (или Brightness / Contrast, если вы работаете с Elements) и намеренно затемнить все изображение. Вернитесь с помощью Brush Tool, чтобы закрасить маску слоя с низкой непрозрачностью и, по сути, прокрасьте освещение там, где вы хотите. Обязательно используйте круглую кисть с мягкими краями и непрозрачностью около 20%, накладывая мазки на слои, используя черный и белый, и переключаясь между ними, нажимая клавишу «x».
Вот вы рисуете там, где хотите света. Но вы можете сделать что-то очень похожее с любым из эффектов в галерее фильтров. Вот как это сделать:
- Перейдите на верхний слой стека слоев и выполните то, что стало известно как «Перемещение»: Cmd-Option-Shift-E на Mac (или Ctrl-Alt-Shift-E на ПК), чтобы « объединить все видимое »на отдельный новый слой.
- Выберите новый слой, который вы только что создали, и нажмите Cmd / Ctrl + J, чтобы продублировать его.
- Запустите фильтр из галереи фильтров на этом слое.Попробуйте один или несколько фильтров рисования, но поэкспериментируйте и с другими, а также с тем, как они взаимодействуют.
- После применения фильтра к дублированному слою, наложите на него маску слоя и снова используйте черную или белую кисть с мягкими краями с низкой непрозрачностью, чтобы закрасить эффект по своему усмотрению. Попробуйте немного замаскировать эффект в наиболее сфокусированных областях, оставив все на краях более четкими. Поэкспериментируйте и посмотрите, куда вас приведет изображение.
ШАГ ЧЕТВЕРТЫЙ: Идите вперед и добавьте эффект края и подпись
Теперь, когда у вас есть интересный художественный образ, неплохо обработать его немного вычурно.Есть полдюжины способов сделать это (вы даже можете выбрать программное обеспечение OnOne, специально созданное для создания краевых эффектов), но мы можем оставить чистые методы Photoshop для следующего урока.
Возможно, вы даже захотите наклеить более художественную подпись на угол работы, потому что вы, вероятно, взволнованы этим моментом, поскольку теперь ищете работу, подходящую для холста.
Фотография предоставлена: Ирэн Хофманн (студентка курса)
Вы рискнули, и это окупилось.В следующий раз, возможно, вы станете еще грубее, потому что теперь вы понимаете, что «гранж» — это просто еще один способ сказать «артистичный». Прежде всего, какими бы инструментами и подходом вы ни пользовались, вы прежде всего художник.
Чтобы пройти этот процесс и получить лучшее представление о том, на что похож курс, посмотрите это видео:
Это сообщение Себастьяна Майклза, создателя курса «Художественное оформление в Photoshop: композиция изящного искусства в стиле гранж» (в настоящее время специально для читателей dPS).
.