Как получить `HTML > Body > Background-Color > Transparent`?
У меня есть это HTML :
<html>
<head>
</head>
<body bgcolor="#FFFFFF">
<div>
</div>
</body>
</html>
Я установил цвет фона с помощью bgcolor="#FFFFFF" . Но как сделать это прозрачным?
Поделиться Источник user2056563 09 мая 2014 в 12:03
6 ответов
- IE CSS ошибка: background-color: transparent ведет себя иначе, чем background-color: (любой другой цвет)
Я изо всех сил пытался выяснить, почему этот ролловер ведет себя не так, как следовало бы в IE8. Перейдите сюда: http://baked-beans.tv в IE8 вы увидите, что ролловер работает только на нижней половине миниатюр.

- «body {background-color}» работает в HTML, но не в CSS
Я могу установить атрибут background-color для тела HTML во встроенной команде <style> , но не тогда, когда идентичная команда перемещается во внешнюю таблицу стилей. Конкретный пример приведен ниже. В test1.html цвет фона установлен на синий: в HTML. Файл test2.html идентичен test1.html,…
6
HTML не предоставляет средств для указания прозрачного фона (а средства, которыми он располагает для указания фона любого вида, устарели и не должны использоваться). Вы можете сделать это в CSS.
body {
background-color: transparent;
}
Это сделает фон элемента <html> видимым.
Нет никакого способа сделать окно браузера прозрачным.
Поделиться Quentin 09 мая 2014 в 12:04
2
С помощью встроенного стиля вы можете достичь этого с помощью:
<body>
Но лучший вариант-поместить следующий код:
body { background-color:transparent; }
<head> страницы, например:<link rel="stylesheet" type="text/css" href="NAMEOFFILE. css">
css">
Поделиться display-name-is-missing 09 мая 2014 в 12:04
1
background-color: transparent;
Обновление
Однако у вас НЕТ ВОЗМОЖНОСТИ сделать окно браузера прозрачным. Таким образом, даже если вы используете приведенный выше код, ваш фон все равно будет белым.
Поделиться Razvan B. 09 мая 2014 в 12:04
1
Вам нужно использовать CSS вместо HTML атрибутов для установки прозрачного фона:
<body>
Предпочтительно, чтобы у вас была таблица стилей для страницы, на которой вы помещаете стили, вместо того, чтобы помещать стили в элементы HTML.
Примечание: Чтобы иметь iframe с прозрачным фоном (который является единственным способом использования прозрачного фона на странице), вам необходимо добавить атрибут
<iframe . ... allowtransparency="true"></iframe>
... allowtransparency="true"></iframe>
Поделиться Guffa 09 мая 2014 в 12:13
0
body {
background-color: rgba(255, 255, 255, 0.5)
};
последнее значение-альфа — оно установит значения прозрачности между 0 и 1; 0 прозрачно;
Поделиться
0
Используйте body{background:none transparent;} или <body> в вашем iframe нет необходимости в allowtransparency ="true" .
Поделиться lisandro 26 августа 2020 в 14:45
Похожие вопросы:
Свойство <body> background-color неправильно работает с HTML5 DOCTYPE
Итак, у меня есть базовый 2-столбчатый макет HTML, к которому я применил некоторые базовые CSS: html { background-color: gray; } body { width: 900px; background-color: white; margin: 0 auto;.
Bootstrap background body color белый контейнер + веб-сайт не отображается правильно
Я клонировал свой оригинальный сайт , чтобы создать новый сайт . На оригинале вся страница белая с синим текстом. На новой странице Я попытался добавить html { background-color: red; body { color:…
Chrome background-color issue: «transparent» не является допустимым значением?
У меня есть элемент div, который должен быть скрыт всякий раз, когда нет набора цветов фона. Итак, я пришел к этому простому утверждению jquery: $(function() { if…
IE CSS ошибка: background-color: transparent ведет себя иначе, чем background-color: (любой другой цвет)
«body {background-color}» работает в HTML, но не в CSS
Я могу установить атрибут background-color для тела HTML во встроенной команде <style> , но не тогда, когда идентичная команда перемещается во внешнюю таблицу стилей. Конкретный пример…
Конкретный пример…
Разница между body.style.backgroundColor и window.getComputedStyle(body).getPropertyValue(‘background-color’)
Почему jQuery .css(‘background-color’) возвращает rgba (0,0,0,0) для ‘transparent’?
У меня здесь есть коробка- http://jsfiddle.net/U68p3/2/ — с прозрачным фоном. Когда я читаю фон с jQuery-х годов .css (‘background-color’) он возвращается rgba(0, 0, 0, 0) что не очень полезно, если…
Почему HTML body background-color не подчиняется margin?
background-color: transparent показывает как background-color: #0000 в браузерах Safari и IE11
Цвет фона для некоторых кнопок кажется черным, и когда я проверил значение в браузере , оно показывается как #0000 , в то время как мой CSS имеет background-color: transparent , я попытался изменить. ..
..
Я прочитал какой-то код и увидел этот background-color: transparent . Я не знаю, что это такое, поэтому я поискал в интернете, но не смог найти ресурс, чтобы объяснить, что это значит. Что означает…
Основы HTML и CSS — Демонстрации — HTML Academy
В этой демостранции мы будем верстать страничку новостного портала Flashnews.
Так страница будет выглядеть в готовом виде.
Удалим изображение готовой страницы и начнём верстать.
Добавим в блок head служебную информацию о странице. В блоке body разметим шапку header, основное содержимое main и подвал footer.
Подключим файл со стилями – style.css В этом файле зададим странице основной цвет фона.
Начнём верстать шапку страницы.
Вставим в блок header картинку-логотип. С помощью атрибута src укажем адрес картинки. Также укажем её размеры и альтернативный текст.
Также укажем её размеры и альтернативный текст.
С помощью CSS добавим шапке белый фон и отцентруем содержимое.
Добавим в шапку главный заголовок страницы.
Логотип и заголовок «слиплись». Исправим это.
Создадим новое CSS-правило для тега h2.
Чтобы «разлепить» логотип и заголовок, добавим заголовку отступ слева.
Займёмся подвалом страницы.
Оформим его с помощью CSS, а в разметку добавим абзац с текстом и ещё одну картинку.
Текст в подвале плохо различим. Исправим это с помощью CSS.
Чтобы изменить стиль только одного абзаца на странице, добавим этому абзацу атрибут class.
Создадим правило для класса copyright.
Зададим классу copyright белый цвет текста.
Основное содержимое страницы состоит из трёх частей, или секций: описания сайта, случайной новости и формы подписки.
Начнём верстать описание сайта. Добавим внутрь блока main секцию, а внутрь секции – заголовок второго уровня.
Добавим внутрь секции описание новостного портала.
Обратите внимание, браузер удалил все переносы строк.
Разметим описание сайта как ненумерованный список.
Чтобы стилизовать пункты списка, добавим каждому класс feature.
В CSS добавим правила для этого класса.
У каждого пункта в списке должна быть своя иконка. У первого пункта оставим «галочку», а чтобы изменить иконку у других пунктов, добавим им второй класс.
Добавим на страницу вторую секцию – в ней мы разметим случайную новость. Внутрь секции добавим заголовок второго уровня.
Добавим на страницу новость — это элемент article. Внутрь новости добавим картинку, заголовок третьего уровня и абзац с текстом.
Новости задан класс news-block. В стилевом файле есть правила для этого класса, но они не применяются, потому что закомментированы.
Раскомментируем правила для класса news-block.
Добавим на страницу третью секцию, заголовок и форму подписки на рассылку.
Поле ввода и кнопка «Подписаться» – интерактивные элементы. В поле можно вводить текст, а на кнопку – нажимать.
Добавим форме и всем элементам внутри неё подходящие классы. В стилевой файл добавим CSS-правила для этих классов.
Страница готова!
Выполните специальное задание и закрепите изученный материал.
Перейти к испытаниюseodon.ru | Теги HTML — Тег BODY
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
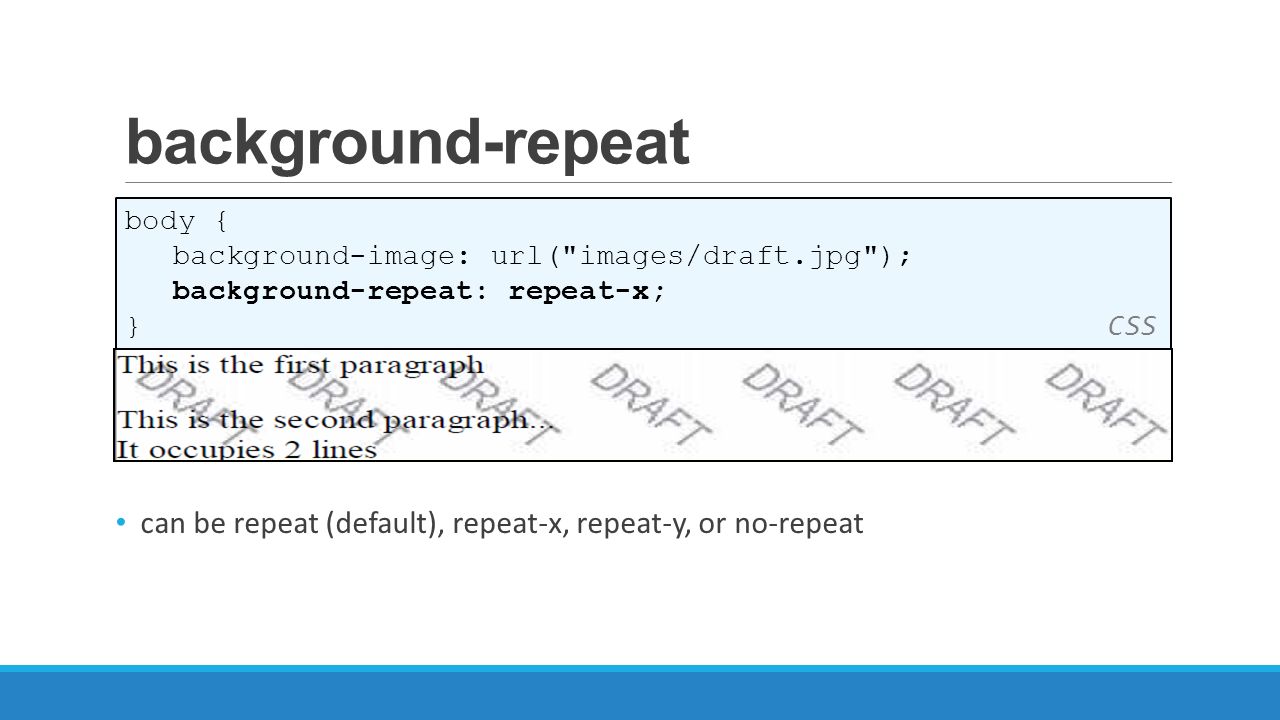
Атрибут background, тега <BODY>, задает путь к изображению, которое будет фоном страницы. Если изображение меньше размеров страницы, то оно дублируется, начиная с верхнего левого угла, по горизонтали и вертикали, пока не «замостит» всю страницу. Как правило, для этого используются небольшие рисунки с размером в несколько десятков пикселей, так как браузеры загружают изображение один раз и потом, для «размножения», берут его из кэша. А также используются форматы JPG, GIF или PNG, которые хорошо сжимают графику.
Если вы используете background, то всегда указывайте и bgcolor, на тот случай, если в браузере отключен показ изображений.
Значения
Значением атрибута является указание абсолютного или относительного пути (URL) к изображению.
Значение по умолчанию: нет.
Синтаксис
<body background="URL">...</body>Обязательный атрибут: нет.
Пример HTML: применение атрибута background
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег BODY, атрибут background</title>
</head>
<body background="images/fon. jpg" text="#CC9966">
<p>Изображение для этого фона можно посмотреть
<a href="images/fon.jpg">ЗДЕСЬ</a></p>
</body>
</html>
jpg" text="#CC9966">
<p>Изображение для этого фона можно посмотреть
<a href="images/fon.jpg">ЗДЕСЬ</a></p>
</body>
</html>Результат примера
Результат. Применение атрибута background.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут background допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <body> определяет содержимое (контент) HTML-документа, которое отображается в окне браузера (текст, ссылки, картинки (изображения), таблицы, списки и т. д.). Он должен быть единственным в документе и всегда должен располагаться внутри элемента <html>, сразу после элемента <head>.
д.). Он должен быть единственным в документе и всегда должен располагаться внутри элемента <html>, сразу после элемента <head>.
Тег <body> часто используется для размещения обработчиков событий, например onload, который позволяет выполнить скрипт после того, как содержимое документа будет загружено.
Примечание: все атрибуты (vlink, text, link, bgcolor, background, alink), ранее используемые с элементом <body>, считаются устаревшими и запрещены к использованию в HTML5, поэтому для определения цвета заднего фона, цвета текста или ссылок, а так же для добавления фонового изображения и т.д. используйте CSS.
Элемент <body> является блочным и по умолчанию имеет небольшой внешний отступ со всех сторон, его высота определяется его содержимым. Чтобы растянуть его на всю высоту окна браузера, нужно указать высоту для него и для элемента <html> равную 100%:
html, body { height: 100%; }Несмотря на то, что по умолчанию высота элемента <body> не охватывает всё окно браузера, если указать фон для него, он будет охватывать всю видимую область, однако если установить фон и для элемента <body> и для элемента <html>, то фон элемента <body> будет равняться его текущей высоте.
Атрибуты
Тег <body> поддерживает Глобальные атрибуты и События
Стиль по умолчанию
body {
display: block;
margin: 8px;
}
body:focus {
outline: none;
}
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
Содержимое страницы
</body>
</html>
Результат данного примера в окне браузера:
Элемент изображения HTML
Элемент HTML позволяет
вы показываете разные картинки для
разные устройства или размеры экрана.
HTML-элемент
Элемент HTML дает веб-
разработчикам больше гибкости в
указание ресурсов изображения.
Элемент содержит один или
more элементов, каждый ссылается
к разным изображениям через srcset атрибут. Таким образом, браузер может выбрать изображение, которое лучше всего
соответствует текущему виду и / или устройству.
Таким образом, браузер может выбрать изображение, которое лучше всего
соответствует текущему виду и / или устройству.
Каждый элемент имеет media Атрибут , который определяет, когда изображение является
Самый подходящий.
Пример
Показывать разные изображения для разных размеров экрана:

Примечание: Всегда указывайте элемент как последний дочерний элемент
элемент
элемента. Элемент используется браузерами, которые
не поддерживает элемент
, или если ни один из тегов не совпадает.
Когда использовать элемент изображения
У элемента есть две основные цели:
1.
 Полоса пропускания
Полоса пропускания Если у вас маленький экран или устройство, нет необходимости загружать большой
файл изображения. Браузер будет использовать первые элемент с совпадающими значениями атрибутов и игнорируйте любое из следующих
элементы.
2. Поддержка формата
Некоторые браузеры или устройства могут поддерживать не все форматы изображений. Используя элемент, вы можете добавлять изображения всех
форматы, и браузер будет использовать первый формат, который он распознает, и игнорировать любые
из следующих элементов.
Пример
Браузер будет использовать первый распознаваемый формат изображения:

Примечание: Браузер будет использовать первый элемент с соответствующим атрибутом
values и игнорировать любые следующие элементы .
Теги изображений HTML
| Тег | Описание |
|---|---|
| | Определяет изображение |
| <карта> | Определяет карту изображения |
| <зона | Определяет интерактивную область на карте изображений |
| <картинка> | Определяет контейнер для нескольких ресурсов изображений |
css — Применение фона к и / или
Это правильное поведение. 1 В стандартном режиме body , а также html , не сразу занимают всю высоту области просмотра, даже если так выглядит, когда вы применяете только фон к последнему. Фактически, элемент html примет фон body , если вы не дадите ему собственный фон, а html передаст это на холст:
Фон корневого элемента становится фоном холста, а его область рисования фона распространяется на весь холст, хотя любые изображения имеют размер и позиционируются относительно корневого элемента, как если бы они были нарисованы только для этого элемента.
(Другими словами, область позиционирования фона определяется как для корневого элемента.) Если значение «background-color» корня является «прозрачным», цвет фона холста зависит от UA. Корневой элемент больше не закрашивает этот фон, т. Е. Используемое значение его фона является прозрачным.
Для документов, корневым элементом которых является элемент HTML
HTMLили элемент XHTMLhtml: если вычисленное значение ‘background-image’ в корневом элементе равно ‘none’, а его ‘background-color’ — ‘transparent’ , пользовательские агенты должны вместо этого распространять вычисленные значения свойств фона из первого дочернего элемента HTMLBODYили XHTMLbodyэтого элемента.Используемые значения фоновых свойств этого элементаBODYявляются их начальными значениями, а распространенные значения обрабатываются так, как если бы они были указаны в корневом элементе. Авторам HTML-документов рекомендуется указывать фон холста для элементаBODY, а не для элементаHTML.
Тем не менее, вы можете наложить любое фоновое изображение поверх цвета фона на один элемент ( html или body ), не полагаясь на два элемента — просто используйте background-color и background- изображение или объедините их в фон сокращенное свойство:
кузов {
фон: #ddd url (background.png) по центру сверху без повтора;
}
Если вы хотите объединить два фоновых изображения , вам нужно полагаться на несколько фонов. На это уходит в основном два дня:
В CSS2 здесь пригодится стилизация обоих элементов: просто установите фоновое изображение на
html, а другое изображение наbody, которое вы хотите наложить поверх первого. Чтобы фоновое изображение наbodyотображалось на полной высоте окна просмотра, вам необходимо применитьheightиmin-heightсоответственно:html { высота: 100%; фон: #ddd url (background1. png) повторить;
}
тело {
минимальная высота: 100%;
фон: прозрачный URL (background2.png) по центру вверху без повтора;
}
png) повторить;
}
тело {
минимальная высота: 100%;
фон: прозрачный URL (background2.png) по центру вверху без повтора;
}
Между прочим, причина, по которой вы должны указать
heightиmin-height отдоhtmlиbodyсоответственно, заключается в том, что ни один элемент не имеет внутренней высоты. Оба имеют высоту: по умолчанию автоматически. Это область просмотра со 100% высотой, поэтомуheight: 100%берется из области просмотра, затем применяется кbodyкак минимум для обеспечения возможности прокрутки содержимого.В CSS3 синтаксис был расширен, поэтому вы можете объявить несколько значений фона в одном свойстве, устраняя необходимость применять фон к нескольким элементам (или настраивать высоту
минимальную высоту):кузов { фон: url (background2.png) по центру вверху без повтора, #ddd url (background1. png) repeat;
}
png) repeat;
}
Единственное предостережение: в одинарном многослойном фоне только самый нижний слой может иметь цвет фона.В этом примере вы можете видеть, что значение
transparentотсутствует на верхнем уровне.И не беспокойтесь — указанное выше поведение с распространением значений фона работает точно так же, даже если вы используете многослойный фон.
Если вам нужна поддержка старых браузеров, вам нужно будет использовать метод CSS2, который поддерживается вплоть до IE7.
Мои комментарии под этим другим ответом объясняют, с сопутствующей скрипкой, как body фактически смещается от html по умолчанию с полями, хотя похоже, что вместо этого он заменяется, опять же из-за этого, казалось бы, странного явления.
1 Это может иметь свои корни в установке атрибутов HTML background и bgcolor тела body , в результате чего атрибут фона применяется ко всему окну просмотра. Подробнее об этом здесь.
Подробнее об этом здесь.
Как изменить цвет фона в информационном бюллетене электронной почты в формате HTML
Как изменить цвет фона для тела, таблицы и ячейки в электронном письме в формате HTML Информационный бюллетень
Как изменить цвет фона сообщения?
- Найдите <тег тела
и добавить / изменить цвет фона:
e.грамм. Цветовой код — HEX #RRGGBB. - Многие шаблоны используют фоновую таблицу,
потому что некоторые клиенты вырезают тег body.
Убедитесь, что вы также измените цвет фона таблицы.
…
| <таблица border = "0" cellpadding = "0" cellspacing = "0"> |
| Здравствуйте! Мир! |
.
 ..
..Как изменить цвет фона таблицы?
Найдите тег
| Привет, мир! |
…
Как изменить цвет фона ячейки?
Мы используем «контентные» таблицы (с единой
ячейка) в большинстве шаблонов с несколькими столбцами, чтобы убедиться, что макет ячейки / таблицы
фиксированный.
Изменить фон цвет таблицы «содержимого» вместо родительской ячейки
(ЛЕВАЯ ЯЧЕЙКА в примере ниже):
…
<ТАБЛИЦА
border = «0» cellspacing = «0» cellpadding = «0»>
<ТАБЛИЦА bgcolor = «# FF0000» width = «300» border = «0» cellspacing = «0» cellpadding = «0»>
В школьные годы большинство из вас, читавших эту книгу, познакомились с благородным зданием.
 ..
..
…
…
Альтернативный вариант: найдите тег
например
или
Мы рекомендуем вместо этого использовать таблицы «содержимого», поскольку некоторые почтовые клиенты могут не поддерживать цвета фона ячеек!
Как добавить границу вокруг таблицы или ячейки?
Найдите тег
e.грамм.
например
Вы можете использовать: border, border-left, border-right, border-top,
нижняя граница и комбинации:
например.

Учебное пособие по шаблону
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
HTML тег определяет основное содержимое HTML-документа или раздел HTML-документа, который будет непосредственно отображаться на вашей веб-странице. Этот тег также обычно называют элементом
.Синтаксис
В HTML синтаксис тега :
Атрибуты
В дополнение к глобальным атрибутам, ниже приводится список атрибутов, относящихся к тегу
:| Атрибут | Описание | Совместимость с HTML |
|---|---|---|
| alink | Цвет текста выбранных гиперссылок | Устарело в HTML 4. 01, Устарело в HTML5, используйте CSS 01, Устарело в HTML5, используйте CSS |
| фон | Изображение для использования в качестве фона | Устарело в HTML 4.01, Устарело в HTM L5, используйте CSS |
| bgcolor | Цвет фона | Устарело в HTML 4.01, Устарело в HTML5, используйте CSS |
| ссылка | Цвет текста непосещенных гиперссылок | Устарело в HTML 4.01, Устарело в HTML5, используйте CSS |
| после печати | Функция вызова пользователя распечатала документ | HTML5 |
| перед печатью | Функция для вызова, когда пользователь запрашивает распечатку документа | HTML5 |
| до выгрузки | Функция для вызова при выгрузке документа | HTML5 |
| onblur | Функция для вызова, когда документ потерял фокус | HTML5 |
| ошибка | Функция, вызываемая при сбое документа | HTML5 |
| onfocus | Функция, вызываемая, когда документ находится в фокусе | HTML5 |
| на обмене | Функция для вызова, когда часть идентификатора фрагмента адреса документа изменилась | HTML5 |
| загрузка | Функция, вызываемая после загрузки документа | HTML5 |
| в сообщении | Функция для вызова, когда документ получил сообщение | HTML5 |
| в сети | Функция вызова при сбое сетевого взаимодействия | HTML5 |
| онлайн | Функция вызова при восстановлении связи в сети | HTML5 |
| onpopstate | Функция для вызова, когда пользователь просматривает историю сеансов | HTML5 |
| онредо | Функция, вызываемая при переходе пользователя вперед в истории отмен | HTML5 |
| размер | Функция, вызываемая при изменении размера документа | HTML5 |
| на складе | Функция вызова при изменении области хранения | HTML5 |
| онундо | Функция для вызова, когда пользователь переместился назад в истории отмен | HTML5 |
| на выгрузке | Функция для вызова при выгрузке документа | HTML5 |
| текст | Цвет текста переднего плана | Устарело в HTML 4. 01, Устарело в HTML5, используйте CSS 01, Устарело в HTML5, используйте CSS |
| vlink | Цвет текста посещенных гиперссылок | Устарело в HTML 4.01, Устарело в HTML5, используйте CSS |
Примечание
- HTML-элемент находится внутри тега.
- Наиболее распространенными элементами, помещаемыми в тег HTML, являются: теги
,
,
,.
Совместимость с браузером
Тег
имеет базовую поддержку в следующих браузерах:- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- Edge Mobile
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
Пример
Мы обсудим тег
ниже, исследуя примеры использования тега в HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
HTML5 Документ
Если вы создали новую веб-страницу в HTML5, ваш тег
может выглядеть так:Пример HTML5 от www.techonthenet.com Заголовок
Это содержание.
В этом примере документа HTML5 тег
содержит два элемента — заголовок в тегеи абзац в теге
.
HTML 4.01 Переходный документ
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
может выглядеть так:HTML 4.01 Transitional Example by www.techonthenet.com Заголовок
Это содержание.

В этом примере переходного документа HTML 4.01 тег
содержит два элемента — заголовок в тегеи абзац в теге
.
Переходный документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
может выглядеть так:Переходный пример XHTML 1.0 Заголовок
Это содержание.
В этом примере переходного документа XHTML 1.0 тег
содержит два элемента — заголовок в тегеи абзац в теге
.
Строгий документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
может выглядеть так:0 Strict // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">Строгий пример XHTML 1.0 от www.techonthenet.com Заголовок
Это содержание.
В этом примере XHTML 1.0 Strict Document тег
содержит два элемента — заголовок в тегеи абзац в теге
.
XHTML 1.1 Документ
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег
может выглядеть так:XHTML 1.1, пример с сайта www.techonthenet.com Заголовок
Это содержание.
В этом примере документа XHTML 1.
содержит два элемента — заголовок в теге 1 тег
1 теги абзац в теге
.
BODY — тело документа
BODY — тело документаЭлемент BODY содержит тело документа . BODY требуется в документах без фреймов, но его начальный и конечный теги всегда необязательны. В документах фреймов BODY должно содержаться в элементе NOFRAMES , если используется NOFRAMES .
Элемент BODY содержит содержимое документа. Контент должен содержаться в элементах уровня блока или элементах SCRIPT, хотя HTML 4 Transitional также позволяет встроенные элементы непосредственно в BODY .
BODY принимает ряд атрибутов для определения фона и цветов документа в визуальных браузерах.Эти атрибуты не рекомендуются в HTML 4 в пользу таблиц стилей, которые обеспечивают большую гибкость при предложении представления документа.
 BGCOLOR предлагает цвет фона, TEXT предлагает цвет текста, LINK предлагает цвет ссылки, VLINK предлагает цвет посещенной ссылки, а ALINK предлагает цвет активной ссылки (когда ссылка выбрана). Если указан один из этих атрибутов, то все они должны быть включены, чтобы выбранные пользователем цвета не мешали цветам, предложенным в теге .Авторам не следует полагаться на использование указанных цветов, поскольку браузеры позволяют пользователю переопределять эти цвета.
BGCOLOR предлагает цвет фона, TEXT предлагает цвет текста, LINK предлагает цвет ссылки, VLINK предлагает цвет посещенной ссылки, а ALINK предлагает цвет активной ссылки (когда ссылка выбрана). Если указан один из этих атрибутов, то все они должны быть включены, чтобы выбранные пользователем цвета не мешали цветам, предложенным в теге .Авторам не следует полагаться на использование указанных цветов, поскольку браузеры позволяют пользователю переопределять эти цвета.Атрибут ФОН предлагает фоновое изображение для мозаичного размещения на холсте документа. Чтобы обеспечить читаемость документа, атрибуты BGCOLOR , TEXT , LINK , VLINK и ALINK всегда должны быть включены, когда задано BACKGROUND . BGCOLOR будет использоваться для тех, кто не загружает изображения.
Таблицы стилей
обеспечивают большую гибкость в предложении фонового изображения, включая возможность указать положение изображения, способ мозаичного размещения изображения и необходимость прокрутки изображения вместе с документом.
В дополнение к основным событиям, общим для большинства элементов, BODY принимает следующие атрибуты событий для сценариев на стороне клиента:
- ONLOAD , когда документ загружен;
- ONUNLOAD , когда документ закрыт.
Дополнительная информация
Советы по дизайну использования фоновых цветов в электронном письме
Как добавить визуальный интерес к своим электронным письмам? Если вы похожи на большинство брендов, вы, вероятно, сильно полагаетесь на изображения продуктов и графику. В этом нет ничего плохого. Но вы, возможно, упускаете из виду простой способ привлечь внимание к своим маркетинговым сообщениям: цвет фона CSS по электронной почте!
Фоновые цвета могут упорядочивать контент и устанавливать иерархию.
Цвета фона электронной почты могут упорядочить контент и усилить ваш дизайн. Кроме того, их легко создавать! Нажмите, чтобы твитнуть Когда они используются за изображениями, они могут даже усилить ваш дизайн, когда просмотр изображений отключен.Кроме того, цвета фона HTML отображаются во всех почтовых ящиках, и их легко создать.
Когда они используются за изображениями, они могут даже усилить ваш дизайн, когда просмотр изображений отключен.Кроме того, цвета фона HTML отображаются во всех почтовых ящиках, и их легко создать.Во многих сообщениях электронной почты будет сохранен белый фон и сохранена цветовая блокировка для верхних и нижних колонтитулов. Это визуально отделяет вступительный и конечный контент от тела письма. Видите, как это сообщение Crate & Barrel имеет белый и серый фон в теле сообщения, но включает в себя всплывающий красный цвет в заголовке?
Использование простой цветовой палитры и включение большого количества белого пространства — лучшие практики дизайна электронной почты.Но в последнее время мы также стали видеть электронные письма, в которых цвет фона используется свежим и вдохновляющим образом — и не только в верхних или нижних колонтитулах.

Вот несколько ключевых советов по творческому использованию цветов фона CSS в электронной почте, вдохновленные брендами, которые мы недавно заметили, которые не боятся выделяться цветом.
Создайте свой адрес электронной почты
бесплатно!Настройте один из наших
200+ мобильных шаблонов .
И освободите свое время с помощью нашего редактора перетаскивания
!Регистрация не требуется
Подробнее №1.Комбинируйте изображения и цвета фонаЭлектронные письма, полностью состоящие из изображений (практически без простого текста), являются проблематичными. Некоторые люди вообще не смогут видеть электронные письма, состоящие только из изображений, из-за настроек своего почтового клиента. Электронные письма, содержащие только изображения, часто попадают в папки для спама или не загружаются полностью. И они тоже не оптимизированы для мобильных устройств. Вот почему мы всегда настаиваем на том, чтобы в эффективных электронных письмах были сбалансированы изображения и простой текст (не менее 500 символов текста).

Посмотрите это письмо от Moo, веб-сайта, который помогает вам создавать и печатать визитные карточки, сначала с отключенным просмотром изображений:
А потом с включенными изображениями:
Когда изображения становятся доступными для просмотра, мы видим, что большая часть верхней части электронного письма представляет собой обычный текст, а вторая половина — изображение стопки визитных карточек.Но вместе взятые, похоже, что электронное письмо представляет собой единое цельное изображение. Два модуля электронного письма плавно перетекают друг в друга благодаря использованию темно-фиолетового цвета фона CSS для электронного письма.
Эта дизайнерская тактика остроумна. Это позволяет Moo использовать цвет простым и ярким способом для создания электронного письма, имеющего единый визуальный фокус (и выглядящего как одно связное изображение или модуль). Но одновременно это позволяет Moo избежать отправки электронной почты только с изображениями.

Чтобы создать такое сообщение, должны совпадать три элемента электронного письма:
- Цвет фона фотографии
- Цвет фона HTML раздела обычного текста
- Цвет фона текста ALT, когда изображения не появляются.
Если вы не знаете цветовой код HTML изображения или графики, веб-инструмент, такой как цветовые коды HTML, позволит вам загрузить фотографию, чтобы определить используемые цвета.
Logitech использует аналогичный подход в недавнем электронном письме. Вот оно без изображений:
А вот и письмо с изображениями:
Как и Moo, Logitech может создавать цветные блоки, комбинируя текстовые модули и изображения с соответствующими цветами фона CSS для электронной почты. Разделы не могли быть более четко различимы.Оба сообщения электронной почты оптимизированы с помощью безопасного для электронной почты текста и пуленепробиваемых кнопок, которые всегда будут отображаться. А стилизованный фон текста ALT поддерживает структуру дизайна, даже когда изображения не отображаются.
№2. Используйте один цвет фона для всего письмаЭто отличный способ совместить цвета фона с фотографиями продуктов и создать яркое, смелое письмо, которое привлекает внимание и отличается от стерильного белого фона.
Может быть сложно оторваться от типичного белого фона, а использование цвета фона во всем письме может значительно изменить его влияние на читателей.Помните, что 90% оценки продукта основывается исключительно на цвете. Поэтому, когда вы используете цвет таким образом, который потенциально может быть довольно подавляющим, например, сверху вниз в электронном письме, разумно сначала подумать о том чувстве, которое вы хотите вызвать. Судя по тому, что мы видели, бренды, которые делают это хорошо, выбирают фирменный цвет светлого оттенка.
Вот письмо от Чобани, в котором в качестве фона используется бледно-коричневый фирменный цвет:
Everyday Needs использует аналогичный подход в этом сообщении, используя светло-серый цвет повсюду:
В каждом из этих писем однородный цвет фона небелого цвета хорошо работает и отлично смотрится, потому что используются контрастные цвета шрифта и ссылок, поэтому весь текст легко читается.
№ 3. Отдельные разделы контента с помощью цветов фона Кроме того, бледные оттенки действуют так же, как белый фон: они делают письмо легким и воздушным.
Кроме того, бледные оттенки действуют так же, как белый фон: они делают письмо легким и воздушным.Один из наших любимых способов использовать яркие цвета фона CSS в электронной почте — это раздел за разделом. Это одно из самых эффективных организационных способов использования цвета, позволяющее четко определить, где заканчивается один раздел и начинается другой. Недавно мы получили электронное письмо от Дрейпера Джеймса, которое является отличным примером этого:
Отчетливо выделяются голубая, белая и бледно-персиковая части.Цвета фирменные и дополняют друг друга. И легко найти то, что вам нужно, с помощью навигации.
Точно так же Otherwild использует полужирные цвета фона для разделения различных модулей этого письма:
Синий, зеленый и оранжевый цвета соответствуют товарам, показанным на фотографиях, помогая им выделиться. Включение цветов фона CSS для электронной почты в разделы — отличный способ визуально разбить длинные электронные письма и заставить читателя прокручивать.
Заключение: используйте наш бесплатный редактор электронной почты для цвета фона CSS электронной почты
Ищете способ изменить цвета в электронной почте всего несколькими щелчками мыши? Попробуйте редактор электронной почты BEE! Бесплатный маркетинговый инструмент, который отлично подходит для любого бренда, редактор BEE позволяет легко изменить цвет фона или сделать что-нибудь еще с вашей электронной почтой, что вам нужно.Попробуйте один из наших адаптивных HTML-шаблонов электронной почты, который поможет вам начать работу!
Взгляните на наш Каталог шаблонов!
Выбирайте из сотен красивых шаблонов для мобильных устройств.
Создайте свою следующую потрясающую кампанию всего за несколько кликов.
Начни проектировать!
Поделитесь этим постом с друзьями! Закрепите на Pinterest 📌Обновлено 16 ноября 2020 г.
Наша оценка читателей:
Всего: 6 — Среднее: 4
Удивительная фоновая анимация на чистом HTML и CSS
Анимация — это крутая штука, не так ли? Они добавляют что-то особенное к нашим веб-сайтам и выделяют их из толпы! Однако придумывать идеи иногда может быть довольно сложно, и только потому, что вы решили кодировать в html и css (только), это не означает, что вы не можете оживить свои веб-страницы.
 Вот несколько замечательных идей для начала работы
Вот несколько замечательных идей для начала работыЦветовые градиенты по диагонали
Создано Alison Quaglia
Это просто, тонко, легко кодируется и может создать классный эффект наведения
Фоновый эффект скользящих диагоналей
Создано Chris Smith
В отличие от предыдущего примера, который был тонким, этот нацелен на привлечение вашего внимания.
Анимированный фон только CSS
Создано Nour Ibram
Придает ощущение праздника на простом фоне, не так ли?
Листопад в октябре
Создано Casthra Demosthene
Шаблонная анимация (бесконечная)
Создано Adam Abundis
Спасибо
@keyframesза бесконечную прокрутку😁Потрясающий анимированный фон
Создано Beshoy Ekram
Не могли бы вы на минутку оценить, насколько привлекательной является анимация ?.Смесь цветов очень приятная и привлекательная, но не отвлекает внимание от заголовка в передней части.

Анимированный лесной фон
Создано Carpe numidium
Плавающие кубики
Создано Mohammad Abdul Mohaiman
Я использовал эту анимацию на своей странице технической документации. Ага, это круто! 😀
Sépion CSS фоновая анимация 2
Создано Sépion
Sublte😏
Фон плавающего облака
Создано Shaw
Я знаю, что сказал чистый CSS, но когда я увидел эту анимацию CSS (меньше), я подумал, что она вам тоже понравится😏
Я действительно надеюсь, что эти идеи послужат толчком.Не стесняйтесь поэкспериментировать с этими CodePens и сделать их своими! Это тоже всего лишь небольшой образец идей; Интернет — это кладезь безграничных возможностей.
Удачного кодирования! 😊
Войти в полноэкранный режимВыйти из полноэкранного режима .💞 Баби