background-position-x — CSS | MDN
Свойство background-position-x — это CSS — свойство, которое устанавливает начальную горизонтальную позицию для каждого фонового изображения. Эта позиция является относительной к позиции слоя, установленной с помощью свойства background-origin.
Значение этого свойства отменяется любой декларацией background или коротким свойством background-position применёнными после его объявления.
background-position-x: left;
background-position-x: center;
background-position-x: right;
background-position-x: 25%;
background-position-x: 0px;
background-position-x: 1cm;
background-position-x: 8em;
background-position-x: right 3px;
background-position-x: left 25%;
background-position-x: 0px, center;
background-position-x: inherit;
background-position-x: initial;
background-position-x: unset;
Свойство background-position-x принимает одно или несколько значений, разделённых запятыми.
Значения
left- Выравнивает левый край фонового изображения по левому краю фонового позиционирующего слоя.
center- Выравнивает центр фонового изображения по центру фонового позиционирующего слоя.
right- Выравнивает правый край фонового изображения по правому краю фонового позиционирующего слоя.
<length>- Смещение левого вертикального края данного фонового изображения от левого вертикального края фонового слоя. (Некоторые браузеры позволяют назначать правый край для смещения).
<percentage>- Смещение горизонтальной позиции заданного фонового изображения относительно контейнера. Значение 0% означает, что левый край фонового изображения выровнен с левым краем контейнера, а значение 100% означает, что правый край фонового изображения выровнен с правым краем контейнера, таким образом значение 50% горизонтально центрирует фоновое изображение.

Формальный синтаксис
| Начальное значение | left |
|---|---|
| Применяется к | все элементы |
| Наследуется | нет |
| Проценты | относятся к ширине области позиционирования фона минус высота фонового изображения |
| Обработка значения | Список, каждый элемент которого состоит из: смещения, данного комбинацией абсолютной длины и процентов плюс ключевое слово |
| Animation type | discrete |
BCD tables only load in the browser
CSS: выравнивание по центру
CSS: выравнивание по центруЦентрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке.
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 { height: 10em; position: relative } /* 1 */ div.container3 p { margin: 0; position: absolute; /* 2 */ top: 50%; /* 3 */ transform: translate(0, -50%) } /* 4 */
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div.container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 { height: 10em; display: flex; align-items: center;
justify-content: center } div.container6 p { margin: 0 }
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5. )
)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left:
50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Created 5 May 2001;
Last updated
позиция фона — учебник CSS
Свойство background-position позволяет указывать начальную позицию фонового рисунка сразу для двух осей — x и y. Впрочем, можно воспользоваться и отдельными свойствами для каждой оси — background-position-x и background-position-y.
Значения background-position
В качестве значений могут выступать как специальные ключевые слова, так и числовые значения в единицах измерения CSS — процентах, пикселях и т. д.
д.
Ключевые слова для горизонтального позиционирования
left— фоновый рисунок прилеплен к левой стороне элемента;center— фоновый рисунок расположен в центре оси x;right— фоновый рисунок прилеплен к правой стороне элемента.
div {
background-position-x: left;
}
Ключевые слова для вертикального позиционирования
top— фоновый рисунок прилеплен к верхней стороне элемента;center— фоновый рисунок расположен в центре оси y;bottom— фоновый рисунок прилеплен к нижней стороне элемента.
div {
background-position-y: bottom;
}
Сокращенная запись для двух осей
Часто позиционирование фона задается сразу для двух осей. Для этого удобно пользоваться сокращенной записью, т. е. свойством background-position. Оно принимает одно либо два значения (для позиционирования сразу по двум осям либо по каждой отдельно соответственно).
Ниже — различные примеры позиционирования фона с помощью ключевых слов:
background-position: top center; /* фон вверху по центру */ background-position: top right; /* фон в верхнем правом углу */ background-position: bottom left; /* фон в левом нижнем углу */ background-position: center right; /* фон справа по центру */
Значения можно менять местами — они будут работать так же.
Примеры выравнивания фона с помощью background-positionЕсли вы установили повтор фона с помощью свойства background-repeat, то background-position будет определять, от какой точки будет начинаться дублирование изображения.
Для позиционирования фона можно использовать и одно значение для двух осей сразу:
background-position: center; /* фон по центру */ background-position: left; /* фон слева по центру */ background-position: right; /* фон справа по центру */ background-position: top; /* фон вверху по центру */ background-position: bottom; /* фон внизу по центру */
Точные значения в единицах измерения CSS
Вы можете управлять расстоянием фона от левого и верхнего краев элемента с помощью точных значений, указанных в единицах измерения CSS (например, в пикселях либо em). Пример:
Пример:
div {
background-position: 10px 25px;
}
Такая запись означает, что фон удален от левого края на 10 пикселей и от верхнего края на 25 пикселей. Здесь важен порядок записи значений: первое значение отвечает за положение фонового рисунка по горизонтали, второе — по вертикали. Допустимы и отрицательные значения (например, они могут быть полезны в случае, если с левой или верхней стороны фоновой картинки есть область, которую необходимо спрятать).
Регулировать расстояние фона, отталкиваясь от правой или нижней стороны элемента, можно с помощью специального значения, которое записывается так:
div {
background-position: right 15px bottom 40px;
}
Здесь ключевые слова right и bottom говорят браузеру, что вы хотите делать отсчет от правой и нижней стороны. Следом за каждым из ключевых слов записывается желаемое значение. Так, 15px — это расстояние между фоном и правой стороной элемента, а 40px — расстояние между фоном и нижней стороной элемента.
Процентные значения
Большое удобство предоставляет возможность записи значений в процентах. Расстояние вычисляется, исходя из размеров элемента с заданным фоном. Допустимы отрицательные процентные значения, но результат здесь может быть неожиданным.
Лучший способ понять, как перемещается фон под управлением процентных значений — это попрактиковаться. А пока что покажем несколько примеров позиционирования фона через проценты:
Обратите внимание: значение 50% идеально центрирует фоновое изображение (как по вертикали, так и по горизонтали), поскольку точка центра устанавливается в середине фона, а не в его начале или конце.
Комбинирование значений
Да, вы можете записывать для каждой из осей свое значение в необходимых единицах измерения (либо используя ключевое слово). Комбинируйте точные значения с относительными, ключевые слова со значениями в единицах измерения — полная свобода действий. Примеры:
Важно: фоновые изображения и печать
Как правило, при печати страницы фоновые изображения не отображаются. Учитывайте это при работе с важной графикой — например, логотип компании, карту проезда и другие иллюстрации, содержащие важную информацию, рекомендуется добавлять через тег
Учитывайте это при работе с важной графикой — например, логотип компании, карту проезда и другие иллюстрации, содержащие важную информацию, рекомендуется добавлять через тег <img>.
Поддержка браузерами
Запись background-position с двумя параметрами поддерживается всеми используемыми браузерами.
Запись с четырьмя параметрами для отсчета от правой и нижней сторон работает только в IE9+, Firefox 13+, Chrome 25+, Safari 7+.
Свойства background-position-x и background-position-y не поддерживаются браузером Firefox вплоть до 48-й версии, а также не воспринимаются мобильными браузерами Opera Mini и Opera Mobile до версии 12.1.
Подробную информацию вы всегда можете посмотреть на сайте Caniuse.com.
Далее в учебнике: background-attachment — фиксация фона.
CSS: элемент в центре — dr.Brain
Эта статья будет полезна для тех, кто только начинает свой путь в веб-разработке. Выравнивание элемента по центру — достаточно распространенная задача, но каждый из нас все равно когда-то испытывал связанные с этим затруднения и искал оптимальные способы выравнивания по центру одного блока относительно другого c помощью Google или Stackoverflow. Несомненно, это простая задача. Однако, наличие большого количества элементов и стилей зачастую приводит к обидным ошибкам.
Выравнивание элемента по центру — достаточно распространенная задача, но каждый из нас все равно когда-то испытывал связанные с этим затруднения и искал оптимальные способы выравнивания по центру одного блока относительно другого c помощью Google или Stackoverflow. Несомненно, это простая задача. Однако, наличие большого количества элементов и стилей зачастую приводит к обидным ошибкам.
Ниже мы разберем несколько способов выравнивания блока по центру.
Text-align
Метод text-align: center, пожалуй самый распространенный. Обычно он используется для горизонтального выравнивания по центру текста. Кроме того, он успешно используется и для div.
Как это делается?
- вокруг элемента, который нужно выровнять по центру, создайте родительский блок (обычно он называется wrapper или container),
- задайте для этого (родительского) элемента CSS-свойство text-align: center,
- для выравниваемого элемента создайте свойство display: inline-block.

В примере для синего квадрата есть блок-обертка blue-square-container, для которого определено выравнивание текста по центру text-align: center, а для самого квадрата есть свойство display: inline-block.
Следует обратить внимание на то, что по умолчанию для свойства display div получает значение block и поэтому занимает всю доступную ширину 100% и не выравнивается по правилам строчных элементов.
В свою очередь для inline-block элемента:
- ширина определяется содержимым или установленным фиксированным значением,
- выравнивание относительно родительского блока происходит по правилам, установленным для строчных элементов.
Margin: auto
Другой распространенный способ центрирования блока по горизонтали связан с автовырвниванием левого и правого внешних отступов (например: margin: 0 auto). В этом случае не имеет значения: есть ли родительский элеменет и что с ним происходит.
Мы просто применяем margin: 0 auto к желтому блоку, и это будет работать, если у выравниваемого элемента есть фиксированная ширина.
margin: 0 auto — короткая запись CSS-свойств, определяющая верхний и нижний внешние отступы равными 0, и автоматическое определение ширины для левого и правого внешних отступов.
Важно, чтобы для выравниваемого элемента была установлена фиксированная ширина (в нашем случае для желтого квадрата width: 100px), без нее браузер не сможет рассчитать значения правого и левого внешних отступов, чтобы установить элемент по центру.
Вместо 0 можно установить любые необходимые значения для верхнего и нижнего внешних отступов.
Еще один интересный прием — установить значение auto только для margin-left или только для margin-right, что позволит сместить элемент, соответственно, вправо или влево (попробуйте).
Абсолютное позиционирование
Элемент с абсолютным позиционированием можно разместить в любом месте страницы, но с одной особенностью.
Элемет с абсолютным позиционированием выпадает из потока страницы. То есть остальные элементы страницы ведут себя так, будто абсолютно позиционированного элемента вовсе не существует.
Почему это важно?
Потому, что при некорректном использовании данного свойства, можно спровоцировать наложение элементов.
Если мы хотим просто разместить блок по центру, как в двух предыдущих примерах, нужно выполнить три действия:
- установить элементу свойство position: absolute,
- применить свойство left: 50%,
- установить margin-left равным половине ширины элемента с отрицательным значением.
В данном случае, для этого примера создан зеленый квадрат с такими же размерами, как и в остальных случаях, то есть ширина равна 100px.
Свойства position: absolute и left: 50% указывают браузеру на необходимость сместить элемент на 50% влево. Но в этом случае на отметке 50% будет находиться левый край центрируемого элемента, а не его середина.
Но в этом случае на отметке 50% будет находиться левый край центрируемого элемента, а не его середина.
Наконец, для того, чтобы выровнять элемент по центру, мы смещаем его влево на половину ширины, за счет margin-left с отрицательным значением.
Следует помнить, что расчет положения элемента с абсолютным позиционированием осуществляется относительно любого из родительских элементов с установленным свойством “position: relative” или относительно страницы при их отсутствии.
Transform/translate
До сих пор мы изучали методы выравнивания элементов по горизонтали. Но что делать, если элемент должен находиться точно в центре страницы (как по горизонтали, так и по вертикали).
Проделаем это с красным квадратом из второго примера (смотри выше).
Хотя мы все еще применяем абсолютное позиционирование и margin-left: 50%, появляются и два новых CSS-свойства.
Устанавливая верхний внешний отступ равным 50%: margin-top: 50%, мы смещаем верхний край элемента к центру. Но, аналогично предыдующему примеру, в центре по вертикали оказывается верхний край элемента, а не его середина.
Но, аналогично предыдующему примеру, в центре по вертикали оказывается верхний край элемента, а не его середина.
Вот почему нам нужно еще одно свойство, которое называется transform
С помощью transform можно делать разные крутые штуки, в том числе: смещение, ротацию, масштабирование. Но в данном случае нас интересует именно смещение (translate).
Создаем для центрируемого элемента свойство transform: translate(-50%, -50%), и…
Наш красный квадрат находится в центре как по горизонтали, так и по вертикали страницы.
Этот метод часто используется в адаптивной верстке и не требует определения фиксированных размеров элемента, как в примере с абсолютным позиционированием.
Flexbox
Flexbox — одна из популярных моделей позиционирования и выравнивания элементов на странице.
Если Вы не знакомы с flexbox, воспользуйтесь Flexbox Froggy — это увлекательный и веселый интерактивный способ изучения всех возможностей модели flexbox.
Для того, чтобы разместить элемент в центре (по горизонтали и вертикали) с помощью flexbox, нужно выполнить следующие действия:
- HTML, body и родительский контейнер должны иметь высоту 100%,
- для родителського контейнера нужно установить display: flex,
- так же для родительского контейнера нужно установить align-items: center,
- еще для родительского контейнера нужно установить justify-content: center.
Устанавливая display: flex, мы создаем flex-контейнер.
align-items: center определяет вертикальное выравнивание всех дочерних элементов по центру родительского.
justify-content: center по действию подобен предыдущему свойству, но работает в другом направлении — горизонтальном.
Этот метод хорош тем, что отлично подходит для адаптивной верстки и не требует вычисления внешних отступов.
Спасибо за внимание.
Перевод статьи Stephen Sun “How to center things with style in CSS “.
Ровняем сайт по центру
Расположение сайта по центру служит основой большинства макетов. Технически центрировать сайт можно разными способами. В этом уроке мы рассмотрим как это достигается средствами CSS.
Применяя CSS, можно быть уверенным, что схема центрирования будет работать во всех значимых браузерах.
Первым делом сбрасываем все, что браузеры навязывают нам как бы по умолчанию. У разных браузеров размера начальных отступов различны, и отказавшись от них мы работаем с ними на одних условиях — на наших.
Сегодня мы применим самый простой способ обнуления, наш простенький пример нам это разрешает.
*{ margin:0;
padding:0;
}
В настоящем пользователи используют мониторы с разрешением 1024×768 и более. Поэтому,для наглядности, размер нашего блока будет 900 пикселей. Присвоим блоку идентификатор «conteiner».
Теперь посмотрите на скриншот того, что мы должны получить:
Начнем писать стилевые значения для нашего блока «conteiner». Чтобы лучше видеть определим тегу Body, что будет фоновым цветом, и нашему блоку разные цвета.
Кстати, на этом ресурсе приличные фоны для сайта, рекомендую.
body { background:#FC5;
}
#conteiner {
background-color:#0C6;
}
Теперь главное — выравнивание по центру. Это достигается всего двумя значениями свойства margin, примененных к нашему блоку:
#conteiner {
margin:0 auto;
}
Все выровнено, но чтобы получилось как на скрине сверху нашему блоку надо задать размеры, все также с помощью CSS:
#conteiner {
width:900px;
height: 600px;
}
Ну, вот собственно и все. Раньше делали специальные хаки для Internet Explorer, но сегодня этот браузер все делает нормально. Окончательный html-код и стили CSS получились такими:
<html>
<head>
<title>Выравнивание по центру</title>
<style type=»text/css»>
*{ margin:0;
padding:0;
}
body{ background:#FC5;
}
#conteiner {
width:900px;
height: 600px;
margin:0 auto;
background-color:#0C6;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Способы вертикального выравнивания по центру в CSS.

Способы вертикального выравнивания по центру в CSS.
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу <div> способ отображения как таблица, после этого мы можем использовать в нём свойство vertical-align (которое работает по разному в различных элементах).
<div>
<div>
<div>
Некоторая полезная информация, которая должна располагаться по центру. </div>
</div>
</div>
</div>
</div>
</div>
#wrapper{
display : table;
}
#cell{
display : table-cell;
vertical-align : middle;
}Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).
- Контент не обрезается в случае, если для него недостаточно места.
Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
<div>
Content Here
</div>
#content {
position : absolute;
top : 50%;
height : 240px;
margin-top : -120px; /* минус от половины высоты */
}Плюсы
- Работает во всех броузерах.

- Нет лишней вложенности.
Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
<div>
<div>
здесь контент
</div>
</div>
#floater{
float : left;
height : 50%;
margin-bottom : -120px;
}
#content{
clear : both;
height : 240px;
position : relative;
}Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.

4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
<div>
Важная информация.
</div>
#content{
position : absolute;
top : 0;
bottom : 0;
left : 0;
right : 0;
margin : auto;
height : 240px;
width : 70%;
}Плюсы
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.
5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
<div>
Какая-то строка текста
</div>
#content{
height : 100px;
line-height : 100px;
}Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:
Шаг 1
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
- #side
- #logo
- #nav (список
<ul>)
- #content
- #side
- #bottom (для копирайтов и всего такого)
Напишем следующую html-разметку:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. 0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>A Centred Company</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="all" />
</head>
<body>
<div></div>
<div>
<div>
<div><strong><span>A</span> Company</strong></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div>
<h2>Page Title</h2>
<p>
Holisticly re-engineer value-added outsourcing after
process-centric collaboration and idea-sharing.
0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>A Centred Company</title>
<link rel="stylesheet" href="styles.css" type="text/css" media="all" />
</head>
<body>
<div></div>
<div>
<div>
<div><strong><span>A</span> Company</strong></div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Products</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</div>
<div>
<h2>Page Title</h2>
<p>
Holisticly re-engineer value-added outsourcing after
process-centric collaboration and idea-sharing. Energistically simplify impactful niche markets via
enabled imperatives. Holisticly predominate premium
innovation after compelling scenarios. Seamlessly
recaptiualize high standards in human capital with
leading-edge manufactured products. Distinctively
syndicate standards compliant schemas before robust
vortals. Uniquely recaptiualize leveraged web-readiness
vis-a-vis out-of-the-box information.
</p>
<h3>Heading 2</h3>
<p>
Efficiently embrace customized web-readiness rather
than customer directed processes. Assertively grow
cross-platform imperatives vis-a-vis proactive
technologies. Conveniently empower multidisciplinary
meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme
areas with focused e-markets. Phosfluorescently
syndicate world-class communities vis-a-vis value-added
markets.
Energistically simplify impactful niche markets via
enabled imperatives. Holisticly predominate premium
innovation after compelling scenarios. Seamlessly
recaptiualize high standards in human capital with
leading-edge manufactured products. Distinctively
syndicate standards compliant schemas before robust
vortals. Uniquely recaptiualize leveraged web-readiness
vis-a-vis out-of-the-box information.
</p>
<h3>Heading 2</h3>
<p>
Efficiently embrace customized web-readiness rather
than customer directed processes. Assertively grow
cross-platform imperatives vis-a-vis proactive
technologies. Conveniently empower multidisciplinary
meta-services without enterprise-wide interfaces.
Conveniently streamline competitive strategic theme
areas with focused e-markets. Phosfluorescently
syndicate world-class communities vis-a-vis value-added
markets. Appropriately reinvent holistic services
before robust e-services.
</p>
</div>
</div>
<div>
<p>
Copyright notice goes here
</p>
</div>
</body>
</html>
Appropriately reinvent holistic services
before robust e-services.
</p>
</div>
</div>
<div>
<p>
Copyright notice goes here
</p>
</div>
</body>
</html>Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
html, body {
margin : 0;
padding : 0;
height : 100%;
}
body {
background : url('page_bg.jpg') 50% 50% no-repeat #FC3;
font-family : Georgia, Times, serifs;
}
#floater {
position : relative;
float : left;
height : 50%;
margin-bottom : -200px;
width : 1px;
}
#centered {
position : relative;
clear : left;
height : 400px;
width : 80%;
max-width : 800px;
min-width : 400px;
margin : 0 auto;
background : #fff;
border : 4px solid #666;
}
#bottom {
position : absolute;
bottom : 0;
right : 0;
}
#nav {
position : absolute;
left : 0;
top : 0;
bottom : 0;
right : 70%;
padding : 20px;
margin : 10px;
}
#content {
position : absolute;
left : 30%;
right : 0;
top : 0;
bottom : 0;
overflow : auto;
height : 340px;
padding : 20px;
margin : 10px;
}Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
#nav ul {
list-style : none;
padding : 0;
margin : 20px 0 0 0;
text-indent : 0;
}
#nav li {
padding : 0;
margin : 3px;
}
#nav li a {
display : block;
background-color : #e8e8e8;
padding : 7px;
margin : 0;
text-decoration : none;
color : #000;
border-bottom : 1px solid #bbb;
text-align : right;
}
#nav li a::after {
content : '»';
color : #aaa;
font-weight : bold;
display : inline;
float : right;
margin : 0 2px 0 5px;
}
#nav li a:hover, #nav li a:focus {
background : #f8f8f8;
border-bottom-color : #777;
}
#nav li a:hover::after {
margin : 0 0 0 7px;
color : #f93;
}
#nav li a:active {
padding : 8px 7px 6px 7px;
}Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню — это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.
#centered {
-webkit-border-radius : 8px;
-moz-border-radius : 8px;
border-radius : 8px;
}
h2, h3, h4, h5, h5, h6 {
font-family : Helvetica, Arial, sans-serif;
font-weight : normal;
color : #666;
}
h2 {
color : #f93;
border-bottom : 1px solid #ddd;
letter-spacing : -0.05em;
font-weight : bold;
margin-top : 0;
padding-top : 0;
}
#bottom {
padding : 10px;
font-size : 0. 7em;
color : #f03;
}
#logo {
font-size : 2em;
text-align : center;
color : #999;
}
#logo strong {
font-weight : normal;
}
#logo span {
display : block;
font-size : 4em;
line-height : 0.7em;
color : #666;
}
p, h3, h4 {
line-height : 1.6em;
}
a {
color : #f03;
}
7em;
color : #f03;
}
#logo {
font-size : 2em;
text-align : center;
color : #999;
}
#logo strong {
font-weight : normal;
}
#logo span {
display : block;
font-size : 4em;
line-height : 0.7em;
color : #666;
}
p, h3, h4 {
line-height : 1.6em;
}
a {
color : #f03;
}В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.
Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости — Internet Explorer:
- Элементу #floater обязательно надо установить ширину
- В IE 6 лишние отступы вокруг меню
Результат.
Все про CSS выравнивание
Каждый верстальщик постоянно сталкивается с необходимостью выравнивания контента в блоке: по горизонтали или по вертикали. Есть несколько неплохих статей на этот счет, но все они предлагают много интересных, но мало практичных вариантов, из-за чего приходится тратить лишнее время, чтобы выделить главное. Решила подать эту информацию в той форме, которая удобна мне, чтобы больше не гуглить.
Есть несколько неплохих статей на этот счет, но все они предлагают много интересных, но мало практичных вариантов, из-за чего приходится тратить лишнее время, чтобы выделить главное. Решила подать эту информацию в той форме, которая удобна мне, чтобы больше не гуглить.
Выравнивание блоков с известными размерами
Проще всего с помощью CSS выровнять блоки, у которых заранее известна высота (для выравнивания по вертикали) или ширина (для горизонтального выравнивания).
Выравнивание при помощи padding
Иногда можно не центрировать элемент, а добавить ему границы свойством «padding«.
Например, есть картинка 200 на 200 пикселей, и требуется центрировать ее в блоке 240 на 300. Можем задать высоту и ширину внешнему блоку = 200px, и добавить по 20 пикселей сверху и снизу, и по 50 слева и справа.
.example-wrapper1{
background: #535E73;
width: 200px;
height: 200px;
padding: 20px 50px;
}
Выравнивание абсолютно позиционированных блоков
Если для блока задано «position: absolute«, тогда его можно позиционировать относительно ближайшего родителя с «position: relative». Для этого нужно всем свойствам («top«,»right«,»bottom«,»left«) внутреннего блока присвоить одинаковое значение, а также «margin: auto».
Для этого нужно всем свойствам («top«,»right«,»bottom«,»left«) внутреннего блока присвоить одинаковое значение, а также «margin: auto».
*Есть нюанс: Ширина (высота) внутреннего блока + значение left (right, bottom, top) не должны превышать размеры родительского блока. Надежнее свойствам left (right, bottom, top) присваивать 0 (ноль).
.example-wrapper2{
position: relative;
height: 250px;
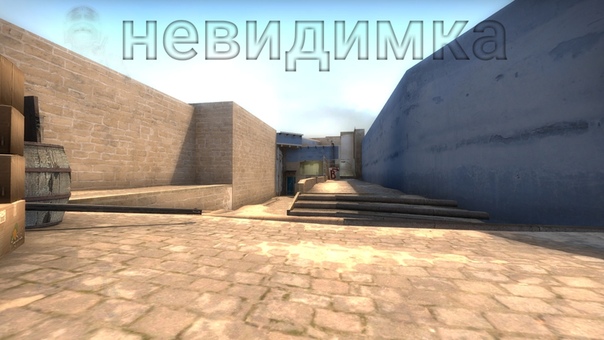
background: url(space.jpg);
}
.cat-king{
width: 200px;
height: 200px;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: url(king.png);
}
Горизонтальное выравнивание
Выравнивание посредством «text-align: center»
Для выравнивания текста в блоке есть специальное свойство «text-align«. При установленном значении «center» каждая строка текста выровняется по горизонтали. Для многострочного текста такое решение используется крайне редко, чаще этот вариант можно встретить для выравнивания span-ов, ссылок или картинок.
Для многострочного текста такое решение используется крайне редко, чаще этот вариант можно встретить для выравнивания span-ов, ссылок или картинок.
Однажды мне пришлось придумывать текст, чтобы показать, как работает выравнивание текста при помощи CSS, но ничего интересного в голову не приходило. Сначала решила скопировать где-то детский стишок, но вспомнила, что это, возможно, подпортит уникальность статьи, и наши дорогие читатели не смогут найти ее в Гугле. И тогда я решила написать вот этот вот абзац — ведь суть не с нем, а суть в выравнивании.
.example-text{
text-align: center;
padding: 10px;
background: #FF90B8;
}
Стоит заметить, что это свойство будет работать не только для текста, но и для любых строчных элементов («display: inline»).
А вот этот текст выровнен по левому краю, зато он находится в блоке, который выравнивается относительно обертки по центру.
.example-wrapper3{
text-align: center;
background: #FF90B8;
}
. inline-text{
display: inline-block;
width: 40%;
padding: 10px;
text-align: left;
background: #FFE5E5;
}
inline-text{
display: inline-block;
width: 40%;
padding: 10px;
text-align: left;
background: #FFE5E5;
}Выравнивание блоков при помощи margin
Блочные элементы с известной шириной легко выравниваются по горизонтали, если установить им «margin-left: auto; margin-right: auto». Обычно используется сокращенная запись: «margin: 0 auto» (вместо ноля может быть любое значение). Но вот для выравнивания по вертикали такой способ не подойдет.
.lama-wrapper{
height: 200px;
background: #F1BF88;
}
.lama1{
height: 200px;
width: 200px;
background: url(lama.jpg);
margin: 0 auto;
}
Именно так стоит выравнивать все блоки, где это возможно (где не требуется фиксированное или абсолютное позиционирование) — он самый логичный и адекватный. Хоть это и кажется очевидным, но иногда видела устрашающие примеры с отрицательными отступами, поэтому решила уточнить.
Вертикальное выравнивание
С вертикальным выравниванием намного больше проблем — по всей видимости, такое в CSS не было предусмотрено. Есть несколько способов добиться желаемого результата, но все они не очень красивые.
Выравнивание свойством line-height
В том случае, когда в блоке только одна строка, можно добиться ее выравнивания по вертикали, применив свойство «line-height» и установив ему желаемую высоту. Для надежности стоит установить еще и «height», значение которого будет равно значению «line-height», потому что последние поддерживается не во всех браузерах.
Это фиолетовая строчка, высота которой равна высоте блока.
.example-wrapper4{
line-height: 100px;
color: #DC09C0;
background: #E5DAE1;
height: 100px;
text-align: center;
}
Так же возможно добиться выравнивания блока с несколькими строками. Для этого придется использовать дополнительный блок-обертку, и устанавливать высоту строки ему. Внутренний блок может быть многострочным, но обязательно «inline». К нему нужно применить «vertical-align: middle».
А это inline-элемент. Здесь несколько оранжевых
строчек. Они выравниваятся
за счет установленной высоты строки блока-родителя.
.example-wrapper5 {
line-height: 160px;
height: 160px;
font-size: 0;
background: #FF9B00;
}
.example-wrapper5 .text1{
display: inline-block;
font-size: 14px;
line-height: 1.5;
vertical-align: middle;
background: #FFFAF2;
color: #FF9B00;
text-align: center;
}
У блока обертки должно быть установлено «font-size: 0». Если не установить нулевой размер шрифта, то браузер добавит от себя несколько лишних пикселей. Также придется указать размер шрифта и высоту строки для внутреннего блока, ведь эти свойства наследуются от родителя.
Выравнивание по вертикали в таблицах
Свойство «vertical-align» также действует на ячейки таблицы. C установленным значением «middle», контент внутри ячейки выравнивается по центру. Конечно, табличная верстка в наше время считается архаической, но в исключительных случаях можно симулировать ее, указав «display: table-cell«.
Обычно для выравнивания по вертикали пользуюсь именно этим вариантом. Ниже пример верстки, взятый из готового уже проекта. Интерес представляет именно картинка, которая центрируется по вертикали данным способом.
.one_product .img_wrapper {
display: table-cell;
height: 169px;
vertical-align: middle;
overflow: hidden;
background: #fff;
width: 255px;
}
.one_product img {
max-height: 169px;
max-width: 100%;
min-width: 140px;
display: block;
margin: 0 auto;
}
Следует помнить, что если у элемента установлено «float» отличное от «none», то он в любом случае будет блочным (display: block) — тогда придется использовать дополнительный блок-обертку.
Выравнивание дополнительным inline-элементом
И для inline-элементов можно применить «vertical-align: middle«. При этом все элементы с «display: inline«, которые находятся в одной строке, выровняются относительно общей центральной линии.
Нужно создать вспомогательный блок с высотой, равной высоте родительского блока, тогда и желаемый блок выровняется по центру. Для этого удобно использовать псевдоэлементы :before или :after.
.example-wrapper6{
height: 300px;
text-align: center;
background: #70DAF1;
}
.pudge {
display: inline-block;
vertical-align: middle;
background: url(pudge.png);
background-color: #fff;
width: 200px;
height: 200px;
}
.riki {
display: inline-block;
height: 100%;
vertical-align: middle;
}
Display: flex и выравнивание
Если Вас не сильно заботят пользователи Explorer 8 или заботят так сильно, что Вы готовы ради них вставить кусок лишнего javascript-a, то можно применять «display: flex». Flex-блоки отлично справляются с проблемами выравнивания, и достаточно написать «margin: auto» для центрирования контента внутри.
Пока что такой способ практически не встречался мне, но особых ограничений для него нет.
.example-wrapper7{
display: flex;
height: 300px;
background: #AEB96A;
}
.example-wrapper7 img{
margin: auto;
}
Ну вот и все, что я хотела написать про CSS выравнивание. Теперь центрирование контента не будет представлять собой проблему!
CSS: центрирующие элементы
CSS: центрирующие элементыСм. Также указатель всех подсказок.
Центрирующие предметы
Распространенной задачей CSS является центрирование текста или изображений. По факту, существует три вида центрирования:
В последних реализациях CSS вы также можете использовать функции из уровень 3, позволяющий центрировать абсолютно позиционированные элементы:
Центрирующие строки текста
Самый распространенный и (следовательно) самый простой тип центрирования — это строк текста в абзаце или заголовке.CSS имеет свойство text-align для этого:
П {выравнивание текста: центр}
h3 {text-align: center} отображает каждую строку в P или в h3 с центром между ее поля, например:
Все строки в этом абзаце по центру между полями абзаца благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда нужно центрировать не текст, а блок в целом.Или, говоря иначе: мы хотим левую и правое поле должно быть равным. Для этого нужно установить поля. на «авто». Обычно это используется с блоком фиксированной ширины, потому что если сам блок гибкий, он просто займет все доступная ширина. Вот пример:
P.blocktext {
маржа слева: авто;
маржа-право: авто;
ширина: 8em
}
...
Это скорее ...
Этот довольно узкий блок текста расположен по центру. Обратите внимание, что линии внутри блока не центрированы (они с выравниванием по левому краю), в отличие от предыдущего примера.
Это также способ центрировать изображение: превратить его в блок свой собственный и примените к нему свойства поля. Например:
IMG.displayed {
дисплей: блок;
маржа слева: авто;
margin-right: auto}
...

Следующее изображение отцентрировано:
Вертикальное центрирование
CSS level 2 не имеет свойства для центрирования вещей вертикально. Вероятно, он будет на уровне CSS 3 (см. Ниже).Но даже в CSS2 вы можете центрировать блоки по вертикали, комбинируя несколько свойств. Хитрость заключается в том, чтобы указать, что внешний блок форматироваться как ячейка таблицы, потому что содержимое таблицы ячейку можно центрировать по вертикали .
Пример ниже центрирует абзац внутри блока, имеющего определенная заданная высота. В отдельном примере показан абзац, центрированный по вертикали в браузере. окно, потому что оно находится внутри блока, который абсолютно позиционирован и высотой с окно.
DIV.container {
мин-высота: 10em;
дисплей: таблица-ячейка;
вертикальное выравнивание: средний}
...
Этот небольшой абзац ...
Этот небольшой абзац расположен по центру вертикально.
Вертикальное центрирование в CSS, уровень 3
CSS level 3 предлагает другие возможности. В это время (2014 г.) хороший способ центрировать блоки по вертикали без использования абсолютного позиционирование (которое может привести к наложению текста) все еще ниже обсуждение.Но если вы знаете, что перекрывающийся текст не будет проблема в вашем документе, вы можете использовать свойство ‘transform’, чтобы центрировать абсолютно позиционированный элемент. Например:
Этот абзац выровнен по центру.
Для документа, который выглядит так:
Этот абзац…
таблица стилей выглядит так:
div.container3 {
высота: 10em;
позиция: относительная } / * 1 * /
div.container3 p {
маржа: 0;
позиция: абсолютная; / * 2 * /
верх: 50%; / * 3 * /
преобразование: перевести (0, -50%) } / * 4 * / Основные правила:
- Сделайте контейнер относительно позиционированным, который объявляет, что это контейнер для абсолютно позиционированных элементов.
- Сделайте сам элемент абсолютно позиционированным.
- Поместите его наполовину в емкость с надписью «верх: 50%».(Примечание что 50% ‘здесь означает 50% высоты контейнера.)
- Используйте перевод, чтобы переместить элемент вверх вдвое. высота. (‘50% ‘в’ translate (0, -50%) ‘обозначает высоту сам элемент.)
Недавно (примерно с 2015 г.) стала еще одна техника доступен в нескольких реализациях CSS. Он основан на новом Ключевое слово flex для свойства display. Это ключевое слово имеет в виду для использования в графических пользовательских интерфейсах (GUI), но вас ничто не останавливает от использования его в документе, если документ имеет правильная структура.
Этот абзац выровнен по центру.
таблица стилей выглядит так:
div.container5 {
высота: 10em;
дисплей: гибкий;
align-items: center }
div.container5 p {
маржа: 0} Вертикальное и горизонтальное центрирование в CSS, уровень 3
Мы можем расширить оба метода до центрирования по горизонтали и вертикально одновременно.
Побочным эффектом абсолютного позиционирования абзаца является что тогда он будет ровно настолько широким, насколько он должен быть (если мы не дадим ему явная ширина, конечно).В приведенном ниже примере это именно то, что мы хотим: мы центрируем абзац всего одним словом («По центру!»), Поэтому ширина абзаца должна быть точно ширина этого слова.
Желтый фон показывает, что абзац на самом деле только настолько, насколько велико его содержание. Мы предполагаем ту же наценку, что и перед:
По центру!
Таблица стилей аналогична предыдущему примеру в отношении до вертикального центрирования.Но теперь мы переместим элемент наполовину по всему контейнеру, с ‘left: 50%’, и в то же время время переместите его влево на половину его собственной ширины в ‘translate’ трансформация:
div.container4 {
высота: 10em;
position: relative}
div.container4 p {
маржа: 0;
фон: желтый;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
поле-право: -50%;
преобразовать: перевести ( -50%, -50%)} Следующий пример ниже объясняет, почему «margin-right: -50%» нужный.
Когда средство форматирования CSS поддерживает flex, это еще проще:
с этой таблицей стилей:
div.container6 {
высота: 10em;
дисплей: гибкий;
align-items: center;
justify-content: center }
div.container6 p {
маржа: 0} , то есть единственное дополнение — это «justify-content: center». Просто как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ определяет горизонтальный выравнивание.(На самом деле это немного сложнее, так как их имена предлагаю, но в простом случае это работает именно так.) Побочный эффект из ‘flex’ заключается в том, что дочерний элемент, P в данном случае, является автоматически делается как можно меньше.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае браузера это означает окно браузера). Так центрировать элемент в области просмотра очень просто.Вот полный пример. (В этом примере используется синтаксис HTML5.)
<стиль>
тело {
background: white}
раздел {
фон: черный;
цвет белый;
радиус границы: 1em;
заполнение: 1em;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
поле-право: -50%;
преобразование: перевод (-50%, -50%) }
<раздел>
Красиво по центру
Этот текстовый блок центрирован по вертикали.
И по горизонтали, если окно достаточно широкое.
Вы можете увидеть результат в отдельном документ.
Поле «margin-right: -50%» необходимо для компенсации «left: 50% ». Правило «влево» уменьшает доступную ширину элемента. на 50%. Таким образом, средство визуализации попытается создать строки, которые больше не чем на половину ширины контейнера. Сказав, что право маржа элемента дальше вправо на ту же величину, максимальная длина строки снова равна ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение состоит из одного линия, когда окно достаточно широкое. Только когда окно слишком узкий для всего предложения будет ли приговор разбит несколько строк. Когда вы удаляете ‘margin-right: -50%’ и изменяете размер снова окно, вы увидите, что предложения будут разбиты уже когда окно все еще вдвое шире текстовых строк.
(Использование ‘translate’ для центрирования в области просмотра было первым предложенный «Чарли» в ответе на переполнение стека.)
Как центрировать фоновое изображение внутри Div
В этом фрагменте вы узнаете, как центрировать фоновое изображение внутри элемента
Решения со свойствами CSS background и background-size¶
В нашем примере ниже мы используем элемент
Пример центрирования фонового изображения внутри
Название документа
<стиль>
.bg-image {
ширина: 100%;
высота: 200 пикселей;
фон: url ("/ uploads / media / default / 0001/01 / b408569013c0bb32b2afb0f0d45e93e982347951.jpeg") no-repeat center;
размер фона: 250 пикселей;
}
Попробуйте сами »Результат
Если вы хотите центрировать фоновое изображение внутри элемента
Пример центрирования фонового изображения с помощью значения «contain» свойства background-size: ¶
Название документа
<стиль>
.bg-image {
высота: 400 пикселей;
фон: url ("/ uploads / media / default / 0001/01 / b408569013c0bb32b2afb0f0d45e93e982347951.jpeg") no-repeat center;
размер фона: содержать;
}
Попробуйте сами »Наш последний пример демонстрирует, как можно заполнить весь элемент
Пример центрирования фонового изображения со значением «cover» свойства background-size: ¶
Название документа
<стиль>
.bg-image {
ширина: 100%;
высота: 400 пикселей;
фон: url ("/ uploads / media / default / 0001/01 / b408569013c0bb32b2afb0f0d45e93e982347951.jpeg ") центр без повтора;
размер фона: обложка;
}
Это какой-то пример.
Попробуйте сами »Как выравнивать и перемещать изображения с помощью CSS
Изображения можно легко выравнивать и перемещать с помощью CSS . Они могут быть выровнены по и с плавающей точкой , чтобы изображения можно было размещать в определенных местах на странице.То, как вы хотите отображать изображения, будет определять, выровняете ли вы изображение или плаваете.
Выровненные изображения не переносят текст вокруг них. При выравнивании изображений изображение будет располагаться только слева, справа или по центру с текстом, следующим до и после изображения. После выравнивания на вашем сайте остается довольно много белого пространства. Вы увидите белое пространство, когда пройдете через секцию выравнивания.
Плавающее изображение позволит тексту обтекать изображение, как в обычной книге или газете.Изображения также можно перемещать, чтобы они отображались на вашем сайте горизонтально. Это хорошо для отображения изображений в виде галереи. В следующих разделах объясняется, как перемещать и выравнивать изображения с помощью CSS.
Выровнять по левому, центру и правому краю
Изображения можно выровнять по левому, правому и центру с помощью тега div и встроенного стиля CSS. Текст НЕ оборачивается вокруг изображений, которые просто выровнены. Ниже объясняется, как выровнять изображения влево, вправо и по центру с помощью CSS.
Выровнять по левому краю
Строка кода ниже предназначена для выравнивания изображения по левому краю.
Выровнять по центру
Следующая строка кода предназначена для центрирования изображения.
Выровнять по правому краю
Следующая строка кода содержит атрибут CSS для выравнивания по правому краю.
Плавающие изображения с использованием CSS
Плавающие изображения позволяют изображениям выравниваться по горизонтали друг с другом и позволяют тексту обтекать изображение .Далее будет объяснено горизонтальное выравнивание изображений и плавающих изображений вокруг текста.
Плавающие изображения слева для переноса текста
Nunc pulvinar lacus id purus ultrices id sagittis neque convallis. Nunc vel libero orci. Vivamus at dolor a nibh aliquet luctus. Duis imperdiet mi id lorem pellentesque tempus. Ut quis felis posuere tellus feugiat ultrices. Praesent id мучитель non tellus viverra placerat. Vivamus euismod nisi a leo interdum molestie ornare tellus conctetur.
Nullam cursus varius tellus, id laoreet magna hendrerit at. Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Proin faucibus convallis elit. Maecenas rhoncus arcu at arcu. Proin libero. Proin adipiscing. В quis lorem vitae elit consctetuer pretium. Nullam ligula urna, adipiscing nec, iaculis ut, elementum non, turpis. Fusce pulvinar.
Важно! Плавающие изображения будут перекрывать друг друга, если плавающее не очищено.Убедитесь, что вы размещаете четкий код с плавающей запятой после каждого раздела, в котором плавает ваше изображение. Ниже приведен код для очистки ваших плавающих объектов.
Вот пример:
Nunc pulvinar lacus id purus ultrices id sagittis neque convallis. Nunc vel libero orci.
Плавающие изображения Право на перенос текста
Пеллентески маттисовый порттант с тинцидент.Maecenas condimentum iaculis ligula, sit amet scelerisque nibh aliquam in. Quisque ornare gravida est ut fermentum. Нам вененатис прециум еним, в лаорет нибх тристик сидеть амет.
Nullam cursus varius tellus, id laoreet magna hendrerit at. Nulla sit amet purus at nunc blandit ultricies eu a urna. Proin euismod porttitor neque id ultricies. Aenean sed turpis. Pellentesque обитатель morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec sem eros, ornare ut, Commodo eu, tempor nec, risus.Donec laoreet dapibus ligula. Praesent orci leo, bibendum nec, ornare et, nonummy in, elit. Donec interdum feugiat leo. Vestibulum ante ipsum primis в faucibus orci luctus et ultrices posuere cubilia Curae; Pellentesque feugiat ullamcorper ipsum.
Плавающие изображения влево по горизонтали
Будет использоваться тот же код, что и раньше (см. Ниже). Изображения просто размещаются одно за другим, чтобы они плавно перемещались по горизонтали.
Плавающие изображения, расположенные на одной линии друг с другом, — хороший способ отобразить ваши изображения в виде галереи.На этом завершается процесс выравнивания плавающих изображений и с CSS . Присоединяйтесь к нашему сообществу сейчас, чтобы получить специализированную помощь по HTML и дизайну, специальным предложениям хостинга и многому другому! В следующем уроке мы покажем вам, как создать простое выпадающее меню CSS. У нас также есть полезная статья о внешних, внутренних и встроенных стилях CSS.
Нужна дополнительная помощь по CSS? Ознакомьтесь с нашим введением в руководство по CSS!
Используйте CSS Grid для создания самоцентрирующегося элемента полной ширины
Иногда идея поражает вас так сильно, что вы даже не понимаете, почему никогда не задумывались над ней.CSS Grid отлично подходит для создания новых типов макетов. Это также потрясающе упрощает код для старых шаблонов проектирования.
Идея подкралась ко мне, когда я создавал центрированный столбец текста внутри полосы с полноширинным цветом фона.
Обычно эта проблема решается добавлением в нашу разметку дополнительных Здесь можно найти больше содержимого с полосами... Мы используем внешний вид Поскольку это не было большим нарушением, я никогда не думал об использовании CSS Grid для этой цели.Я использовал сетку для создания полос во всю ширину внутри других дизайнов, но почему-то никогда не было так просто. Молния этого приложения застала меня врасплох. Несмотря на то, что свойство Цветная полоса с ограниченным по ширине набором содержимого без дополнительной разметки! Здесь можно найти больше содержимого с полосами... Этот метод создает один столбец для нашей сетки. Он имеет минимальный размер С точки зрения коробочной модели это имеет смысл. Прокладка предназначена для внутреннего зазора. По-старому мы используем поля, которые всегда казались немного хакерскими. Я никогда не задумывался об этом варианте использования, но когда меня осенило, оно имело такой смысл. По мере приближения к будущему, в котором сетка является одним из наших основных механизмов компоновки, мы увидим больше подобных приложений. Grid предназначен не только для сложных макетов, но и для создания устойчивых простых макетов. См. «Содержимое по центру пера с сеткой» Брайана Робинсона (@brob) на CodePen. В этом руководстве мы узнаем, как центрировать элементы в CSS и Angular 7/8 с использованием современного макета Flexbox. Мы увидим, как центрировать изображения в CSS по вертикали и горизонтали с помощью Flexbox и как центрировать изображения внутри гибких контейнеров div, а затем как настроить это на всю HTML-страницу с помощью единиц области просмотра. Далее мы узнаем, как центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox. Центрирование элементов в CSS по горизонтали или вертикали всегда было сложной задачей, и разработчики использовали множество методов, которые иногда даже не имели смысла, особенно для новичков. Но с появлением Flexbox центрирование CSS стало проще и понятнее, чем когда-либо. Мы будем использовать Stackblitz для нашего проекта Angular. Начнем с горизонтального центрирования.Откройте файл Мы добавляем Затем откройте файл Вот и все.наш контент центрируется по горизонтали, просто делая Теперь давайте посмотрим, как мы можем центрировать контент по вертикали с помощью Flexbox. Этого также легко добиться с помощью Flexbox, просто добавив Давайте сначала добавим следующие стили, чтобы изменить цвет и высоту содержащего Это результат: Теперь применим вертикальное центрирование: Это результат: Это будет центрировать любые элементы внутри Если вам нужно центрировать всю страницу, вы можете просто задать div той же высоты, что и страница: Это снимок экрана: В этом разделе мы узнаем, как центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox. HTML имеет тег Для вертикального центрирования текста в CSS у нас есть старые и новые способы. Например, вы можете установить высоту строки вашего текста на ту же высоту, что и контейнер текста, или, еще лучше, использовать Flexbox, просто установив для свойств Это то, что мы рассмотрим в этой статье: Для центрирования заключенного текста можно использовать тег Обратите внимание, что это не рекомендуемый способ центрирования текста. Кроме того, тег Вы можете очень легко центрировать текст в CSS, используя свойство Для одного текстового элемента, который вы хотите центрировать на своей странице, вы можете использовать свойство Этот текст будет центрирован! Мы просто устанавливаем значение В случае, если вам нужно центрировать несколько текстовых элементов, лучше использовать класс CSS вместо повторения одного и того же кода центрирования текста CSS для нескольких элементов в вашем HTML-документе.Например: Затем вы можете применить класс Этот текст центрирован! Вы также можете использовать селектор CSS Итак, как мы видели, горизонтальное выравнивание текста в CSS довольно просто.Вам просто нужно добавить свойство style Еще более пугающим является центрирование текста по вертикали. Для этого существуют старые и новые методы CSS. Например, для одной строки текста вы можете легко центрировать ее по вертикали, установив высоту строки, равную высоте контейнера. Наш контейнер имеет высоту 500 пикселей, поэтому, если у нас есть только одна строка текста, мы просто устанавливаем высоту строки на 500 пикселей, и этот текст будет центрирован по вертикали. Но если у вас более одной строки текста, предыдущий трюк не сработает, если мы хотим центрировать их по вертикали. К счастью для нас, существует современный подход, использующий макет CSS Flexbox. Возьмем этот пример: Мы просто устанавливаем свойство В этом разделе мы увидим, как центрировать изображения в CSS по вертикали и горизонтали с помощью Flexbox. Мы увидим, как центрировать изображения внутри гибких контейнеров div, а затем как настроить это на всю HTML-страницу с помощью единиц просмотра. Центрирование в CSS, особенно вертикальное центрирование, пугало многих разработчиков, поскольку нам приходилось использовать различные приемы и уловки для центрирования элементов, включая текст и изображения. Благодаря Flexbox центрирование CSS стало проще, чем раньше, и стало проще. Давайте посмотрим, как центрировать div по горизонтали с изображением. Нам просто нужно использовать свойство Это пример HTML-кода с элементом Чтобы центрировать изображение внутри контейнера div, нам просто нужно сделать контейнер гибким боксом и использовать Вот и все, мы увидели, как центрировать изображение по горизонтали в CSS с помощью Flex Box, не прибегая к старым приемам, которые могут напугать, особенно для новых дизайнеров и разработчиков CSS. Что действительно сложнее всего, так это вертикальное центрирование, но благодаря Flexbox центрировать элементы по вертикали намного проще. Возьмем тот же пример HTML с изображением внутри контейнера div: Это код CSS для центрирования изображения внутри div по вертикали: Мы просто используем свойство Вы также можете применить свойство Мы видели, как центрировать изображения по горизонтали и вертикали внутри контейнера div, но что, если вам нужно центрировать его на всей странице HTML? Поскольку Flexbox должен знать высоту контейнера для выравнивания элементов, нам просто нужно установить высоту div как высоту страницы, что может быть достигнуто с использованием единиц области просмотра, где В этой статье мы увидели, как мы можем центрировать элементы в CSS по горизонтали и вертикали с помощью Flexblox, который предоставляет простые и понятные способы добиться этого, не прибегая к старым трюкам CSS. Этот пример был продемонстрирован с проектом Angular 8, но эти приемы никак не связаны с Angular. Мы видели, как центрировать текст по горизонтали, используя свойство Для вертикального центрирования текста в CSS мы видели как старый, так и новый способ. Например, установка высоты строки текста, которая будет центрирована на ту же высоту, что и контейнер текста, или использование Flexbox, просто установив для свойств Мы также видели, как центрировать изображения внутри контейнера div по горизонтали и вертикали, используя свойства Flexbox, такие как Следуйте 5 методам центрирования, когда они проходят серию тестов, чтобы определить, какой из них наиболее устойчив к изменению. Центрирование в CSS - известная задача, полная шуток и насмешек.CSS 2020 - это уже взрослые люди, и теперь мы можем честно смеяться над этими шутками, а не сквозь зубы. Если вы предпочитаете видео, вот версия этого поста на YouTube: Существуют разные типы центрирования. От различных сценариев использования, количества элементов, которые нужно сосредоточить, и т. Д. Чтобы продемонстрировать обоснование «выигрышной» техники центрирования, я создал The Resilience Ringer. Это серия стресс-тестов, позволяющих сбалансировать каждую стратегию центрирования, а вам - наблюдать за их эффективностью.В конце я раскрываю наиболее результативную технику, а также «самую ценную». Надеюсь, вы уйдете с новыми методами и решениями центрирования. Звонок устойчивости - это выражение моих убеждений в том, что стратегия центрирования должна быть устойчивой к международным макетам, окнам просмотра переменного размера, редактированию текста и динамическому контенту. Эти принципы помогли сформировать следующие тесты на устойчивость для техник центрирования: Победившее решение должно продемонстрировать свое устойчивость за счет удержания содержимого в центре при сжатии, сжатии, дублировании, редактировании и переключении на различные языковые режимы и направления.Надежный и жизнеспособный центр, надежный центр. Я предоставил несколько визуальных цветовых подсказок, чтобы помочь вам сохранить некоторую метаинформацию в контексте: 5 техник центрирования входят в кольцо устойчивости, только один получит Корона устойчивости 👸. Будет сложно превзойти краткость отображения Pros Минусы Отлично подходит для макетов макросов, содержащих абзацы и заголовки, прототипы или другие вещи, требующие четкого центрирования. Gentle Flex - более верная стратегия центрирования - только .Он мягкий и нежный, потому что в отличие от Плюсы Минусы Отлично подходит для обоих макросов и микро-макеты. Ключевой термин : Макеты макросов похожи на штаты или территории страны: очень высокоуровневые, большие зоны покрытия. Зоны, созданные макетами макросов, обычно содержат больше макетов. Чем меньше площадь покрывает макет, тем меньше он становится макетом. Поскольку макет покрывает меньшую площадь поверхности или содержит меньше макетов, он становится в большей степени микромакетом. Контейнер установлен на flex без стилей выравнивания, в то время как прямые дочерние элементы имеют автоматические поля.В марже Плюсы Минусы Отлично подходит для центрируемых значков или псевдоэлементов. Конкурсный «пушистый центр» - безусловно, наш самый вкусный по звучанию соперник, и это единственная техника центрирования, полностью принадлежащая элементу / ребенку. Видите нашу внутреннюю розовую границу !? Плюсы Минусы Отлично подходит для центрирования слов или фраз, ярлыков, таблеток, кнопок, чипов и многого другого. "потому что абсолютное позиционирование выталкивает элемент из нормального потока. Часть имен "шлепок" происходит от того, что я считаю его наиболее полезным: шлепать его поверх других вещей. Это классический и удобный метод центрирования наложения, который гибок и динамичен в зависимости от размера содержимого.Иногда вам просто нужно поставить пользовательский интерфейс поверх другого пользовательского интерфейса. Плюсы Минусы Отлично подходит для модальных окон , тостов и сообщений, стеков и эффектов глубины, всплывающих окон. Если бы я был на острове и мог бы иметь только 1 метод центрирования, это было бы… [барабанная дробь] Gentle Flex 🎉 Вы всегда можете найти его в моих таблицах стилей, потому что он полезен как для макро, так и для микро макетов. Это универсальное надежное решение с результатами, соответствующими моим ожиданиям.Кроме того, поскольку я врожденный наркоман по размерам, я склонен переходить к этому решению. Да, печатать много, но преимущества, которые он дает, перевешивают дополнительный код. Пушистый центр Пушистый центр настолько микро, что его легко упустить из виду как метод центрирования, но он является основным продуктом моих стратегий центрирования. Это настолько атомарно, что иногда я забываю, что использую его. Какие вещи нарушают вашу стратегию центрирования? Какие еще проблемы можно добавить к звонку устойчивости? Я рассмотрел перевод и автоматический переключатель высоты на контейнере… что еще !? Теперь, когда вы знаете, как я это сделал, как бы вы ?! Давайте разнообразим наши подходы и изучим все способы создания веб-сайтов.Следуйте кодовой таблице с этим постом, чтобы создать свой собственный пример центрирования, как и в этом посте. Напишите мне в Твиттере свою версию, и я добавлю ее в раздел ремиксов сообщества ниже. Недавно мы погрузились в основные концепции макета CSS и исследовали различия между абсолютным и относительным позиционированием. Мы собираемся продолжить это с другим докладом о макете CSS, на этот раз основанном на фундаментальном вопросе, который задает почти каждый новый разработчик: как вы центрируете что-то? Существует множество различных типов веб-элементов и ситуаций макета, каждая из которых требует уникального решения для центрирования (как по вертикали, так и по горизонтали).Сегодня мы рассмотрим несколько этих сценариев, чтобы вы могли понять, как они работают, и уйти с уверенностью, чтобы сосредоточить что угодно! В последнее время я получил много комментариев от дизайнеров, которые испытывают трудности с базовыми методами и концепциями верстки в CSS. По общему мнению, многие новички в CSS просто «возятся» с кодом, пока все, наконец, не заработает. Побывав там несколько раз, я знаю, что это чрезвычайно разочаровывающий период вашего профессионального роста.Знание того, что ответ находится прямо перед вами, и неспособность понять его мучительно и отнимает много времени. Если это звучит знакомо, надеюсь, я смогу помочь вам выйти из этого периода с помощью некоторых надежных и практических советов о том, как работать с некоторыми распространенными сценариями макета. Если вы CSS-ниндзя, умеющий кодировать веб-сайт с завязанными глазами, эта статья, вероятно, не для вас. Если вы дизайнер, который просто хочет лучше понять, как взять то, что есть в вашем файле Photoshop, и превратить его в CSS, вы попали в нужное место.Давайте начнем. Первый сценарий, который мы атакуем, на сегодняшний день является одним из наиболее распространенных: центрирование элемента по горизонтали в области просмотра или в окне браузера. Для начала давайте выделим простой div и придадим ему базовый стиль. Как видите, по умолчанию наш div появляется в верхнем левом углу окна просмотра. Уловка здесь в том, что нам нужно, чтобы div оставался в центре окна, независимо от того, какой размер окна сейчас.Это означает, что мы не можем использовать абсолютное позиционирование, чтобы разместить его в определенной точке, потому что оно не будет центрировано на любых других возможных размерах окна. Вместо этого нам нужно использовать значение «авто», которое можно применить к полям. Вот как это работает: Как видите, применение единственной строки CSS перебросило наш блок прямо в центр его родителя, которым в данном случае является тело. Для этого я использовал сокращение CSS. Если вам нужно что-то напомнить, сокращение полей начинается сверху и движется по часовой стрелке. Вы можете сократить его еще больше, если вам нужно назначить только два значения. В этом случае первый слот будет применяться к верхнему и нижнему полям, а второй слот будет применяться к левому и правому полям. Вот еще один взгляд на наш центрированный div, на этот раз с полями, объявленными с использованием трех отдельных, но совершенно эквивалентных методов. Как видите, у нашего элемента отсутствуют верхнее и нижнее поля, но для левого и правого поля установлено значение auto , что позволяет удерживать элемент идеально центрированным. При использовании трюка с автоматическими полями следует помнить несколько важных вещей. Прежде всего, у вас должен быть с определенной шириной, объявленной для элемента, который вы центрируете. Объявление высоты не является обязательным, вы можете разрешить содержимому определять высоту, если хотите, что является настройкой по умолчанию, но всегда должна быть установлена ширина. Важно отметить, что хотя этот трюк будет работать с большинством элементов уровня блока, а не только с div, он не поможет вам с вертикальным центрированием.В качестве примера давайте поместим абзац в div, а затем попытаемся центрировать этот абзац в пространстве. div { height: 400 пикселей; ширина: 400 пикселей; фон: #eee; маржа: авто; } p { ширина: 60%; маржа: авто; шрифт: 14px / 1.5 Helvetica, без засечек; } Как видите, у меня установлены автоматические поля как для абзаца, так и для его родительского div.Это расположило все по центру по горизонтали, но не повлияло на вертикальное положение. Приведенный выше метод позволяет автоматически центрировать один элемент внутри другого, но в этом методе предполагается, что вы используете контекст позиционирования по умолчанию: статический. Если у вас применено абсолютное позиционирование, этот метод не работает. Используя методы абсолютного и относительного позиционирования, которые мы изучили на прошлой неделе, мы можем применить простую формулу для решения этой проблемы. Здесь мы видим, что для абсолютно позиционированного элемента, содержащегося внутри относительно позиционированного элемента, нам нужно установить свойство left , подставив некоторые числа в эту формулу. Вот тестовый пример: . Контейнер { высота: 300 пикселей; ширина: 300 пикселей; фон: #eee; маржа: 10 пикселей автоматически; позиция: относительная; } .коробка { высота: 100 пикселей; ширина: 100 пикселей; фон: # 222; позиция: абсолютная; } Давайте посмотрим, сможем ли мы центрировать черный ящик по горизонтали. Используя нашу формулу, мы видим, что для свойства left необходимо установить значение 100 пикселей. . Контейнер { высота: 300 пикселей; ширина: 300 пикселей; фон: #eee; маржа: 10 пикселей автоматически; позиция: относительная; } .коробка { высота: 100 пикселей; ширина: 100 пикселей; фон: # 222; позиция: абсолютная; слева: 100 пикселей; } С помощью этого кода мы установили расстояние между левой стороной блока и краем его родительского контейнера на 100 пикселей, что идеально центрирует его. Приведенный выше метод работает только в том случае, если родительский контейнер имеет статическую ширину. Однако, учитывая популярность адаптивного дизайна, в последнее время все больше и больше контейнеров переходят по гибкому пути.Это означает, что нам понадобится другой способ центрирования дочернего элемента, который не зависит от ширины родительского элемента. Для этого нам нужно использовать процент для значения left . Очевидный ответ - использовать 50%, но на самом деле это не сработает, потому что вы не учитываете ширину центрируемого элемента. Чтобы это работало, нам нужно добавить отрицательное левое поле, равное половине ширины дочернего элемента. Используя эту логику, мы применяем левое поле в пятьдесят отрицательных пикселей вместе с левым значением 50%, и наш div снова идеально центрируется по оси x. 1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 . Контейнер { высота: 300 пикселей; ширина: 70%; фон: #eee; маржа: 10 пикселей автоматически; позиция: относительная; } .коробка { высота: 100 пикселей; ширина: 100 пикселей; фон: # 222; позиция: абсолютная; / * Метод центрирования 2 * / поля: 0px 0 0 -50px; : 50%; } Важно отметить, что это также работало бы, если бы наш дочерний элемент имел плавную ширину. Мы используем те же шаги, что и раньше, и получаем что-то вроде следующего: 1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 .контейнер { высота: 300 пикселей; ширина: 70%; фон: #eee; маржа: 10 пикселей автоматически; позиция: относительная; } .box { height: 100px; ширина: 70%; фон: # 222; позиция: абсолютная; / * Метод центрирования 2 * / маржа: 0px 0 0 -35%; / * Половина 70% / * : 50%; } Теперь, когда у нас есть несколько простых и сложных методов центрирования в нашем поясе инструментов, пришло время решить загадку идеального центрирования элемента как по горизонтали, так и по вертикали. К счастью, для этого мы можем использовать тот же метод, который мы только что изучили, нам просто нужно учитывать высоту. На этот раз мы также собираемся центрировать родительский и дочерний объекты по вертикали и горизонтали. Вот код для этого: 1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 .контейнер { высота: 300 пикселей; ширина: 300 пикселей; фон: #eee; позиция: абсолютная; поля: -150 пикселей 0 0 -150 пикселей; : 50%; верх: 50%; } .box { height: 100px; ширина: 100 пикселей; фон: # 222; позиция: абсолютная; / * Метод центрирования 2 * / поля: -50px 0 0 -50px; : 50%; верх: 50%; } Здесь нужно отметить несколько моментов.Во-первых, на этот раз и родитель и потомок абсолютно позиционированы. Отсюда я использовал наш трюк с отрицательными полями со свойством left в контейнере div, а затем проделал то же самое с блоком div. В результате наш контент полностью центрирован и останется таким, пока браузер изменяет размер в любом направлении (даже по вертикали!). Нажмите на изображение ниже, чтобы поработать с живой демонстрацией. В качестве следующего трюка я научу вас кое-чему интересному о центрировании текста.Начнем с простого элемента h2 внутри контейнера div. Теперь я уверен, что вы уже знаете, как центрировать этот текст по горизонтали в пространстве. Обычно это одна из первых вещей, которую вы изучаете в CSS. Просто установите свойство text-align в центр. . Контейнер { высота: 400 пикселей; ширина: 400 пикселей; фон: #eee; маржа: 50 пикселей автоматически; } h2 { шрифт: 40 пикселей / 1 Helvetica, без засечек; выравнивание текста: по центру; } Легко, правда? Но теперь предположим, что мы хотим также центрировать эту строку текста по вертикали.Если бы это был абзац, мы, вероятно, приняли бы во внимание описанные выше методы, но поскольку это всего лишь одна строка, мы можем использовать изящный трюк. Все, что нам нужно сделать, это установить свойство line-height равным высоте контейнера. Я сделал это ниже, используя сокращенный синтаксис шрифта. . Контейнер { высота: 200 пикселей; / * Устанавливаем это значение для line-height * / width: 400px; фон: #eee; маржа: 150 пикселей автоматически; } h2 { шрифт: 40px / 200px Helvetica, без засечек; выравнивание текста: по центру; } Предупреждение: Этот трюк работает только с одной строкой текста и является немного хакерским, поэтому он может не подходить для всех ситуаций. Последнее, чему мы научимся центрировать, - это фоновое изображение CSS. Для начала мы создадим еще один контейнерный div, но на этот раз оставим его пустым и добавим изображение с помощью CSS. . Контейнер { высота: 300 пикселей; ширина: 300 пикселей; маржа: 150 пикселей автоматически; фон: #eee url (http://lorempixum.com/100/100/nature/4) no-repeat; } Как видите, по умолчанию изображение появляется в верхнем левом углу, если не задан повтор.Однако оказывается, что вы можете переместить его в один из девяти различных заранее назначенных слотов. Они показаны ниже: Мы выполняем это перемещение с помощью свойства background-position . Просто вызовите это свойство и установите любое из значений, перечисленных выше. . Контейнер { высота: 300 пикселей; ширина: 300 пикселей; маржа: 150 пикселей автоматически; фон: #eee url (http: // lorempixum.com / 100/100 / nature / 4) без повтора; background-position: вверх по центру; } В качестве альтернативы мы можем использовать для этого сокращенный синтаксис. Просто добавьте одно из значений в конец потока значений в свойстве background . . Контейнер { высота: 300 пикселей; ширина: 300 пикселей; маржа: 150 пикселей автоматически; фон: #eee url (http: // lorempixum.com / 100/100 / nature / 4) центр без повторов; } Вот и все! Теперь вы должны быть полностью уверены в своей способности справиться практически с любой ситуацией центрирования с помощью CSS, от точного центрирования div до вертикального центрирования строки текста внутри его контейнера и за его пределами.
Hello Stripe world
. Полоска {
цвет фона: бледно-лиловый;
обивка: 2rem 0;
}
.stripe__content {
width: 90vw;
max-width: 1200 пикселей;
маржа: авто;
} grid-template-columns , мы можем использовать его для одного столбца. Соедините это с justify-content и небольшим дополнением, и вуаля!
Hello Stripe world
.stripe {
display: grid;
столбца-шаблона-сетки: minmax (авто, 1200 пикселей);
justify-content: center;
цвет фона: бледно-лиловый;
набивка: 2 бэр 1 бэр;
} , автоматический , что позволяет ему сжиматься в зависимости от его содержимого, а максимальный размер — 1200 пикселей. Это создает элементы подходящего размера. Мы используем justify-content вместо auto margins.В этом методе нам нужны отступы влево / вправо для нашей мобильной ширины. Сопутствующие материалы
Центрирование CSS (текст и изображения) с помощью Angular 11 Пример
Горизонтальное центрирование
src / app / app.component.html и добавьте следующий
Привет, Angular 8!
div с center class. Внутри него мы добавляем тег . src / app / app.component.css и добавьте класс center со следующими стилями:
.center {
дисплей: гибкий;
justify-content: center;
}
div гибким контейнером и используя свойство justify-content . Вот скриншот: Вертикальное центрирование
align-items: center . div , чтобы мы могли видеть содержимое, четко центрированное по вертикали:
.center {
дисплей: гибкий;
высота: 300 пикселей;
цвет фона: # ff1124;
justify-content: center;
}
.center {
дисплей: гибкий;
высота: 300 пикселей;
цвет фона: # ff1124;
justify-content: center;
align-items: center;
}
div . Если вы хотите центрировать определенные элементы, вы можете вместо этого использовать align-self: center для элемента.
.center {
дисплей: гибкий;
высота: 300 пикселей;
цвет фона: # ff1124;
justify-content: center;
}
.center h2 {
align-self: center;
}
.center {
дисплей: гибкий;
цвет фона: # ff1124;
justify-content: center;
высота: 100vh;
}
.center h2 {
align-self: center;
}
Центрировать текст в CSS по горизонтали и вертикали с помощью Flexbox
text-align CSS со значением center для центрирования текста по горизонтали. justify-content и align-items значение center . text-align . Центрирование текста по горизонтали без CSS Использование тега
Центрирование текста по горизонтали с помощью CSS
text-align со свойством center . style со свойством text-align следующим образом:
text-align на center . Использование класса CSS для центрирования текста по горизонтали
<стиль>
.centered-text {
выравнивание текста: центр
}
.centered-text к текстовому элементу, чтобы центрировать его следующим образом:
p для центрирования текста во всех элементах
и установить text-align на center или также с помощью класса или селектора CSS. Центрирование текста в CSS по вертикали с использованием высоты строки
Центрирование текста в CSS по вертикали с помощью Flexbox
Выровнять текст
С Flexbox
.container h2, .container h3 {
выравнивание текста: центр;
}
.container {
высота: 500 пикселей;
дисплей: гибкий;
justify-content: center;
align-items: center;
}
display на flex , а затем устанавливаем свойства justify-content и align-items на center . Центрирование изображений по горизонтали и вертикали в CSS с помощью Flexbox
Мы покажем вам, как центрировать изображения в CSS на примере с помощью Flexbox. Горизонтальное центрирование CSS
justify-content и установить значение center на гибком контейнере. div , который содержит изображение:

justify-content со значением center :
.image-container {
дисплей: гибкий;
justify-content: center;
}
Вертикальное центрирование CSS

.image-container {
дисплей: гибкий;
// justify-content: center;
align-items: center;
}
align-items со значением center для центрирования изображения по вертикали внутри контейнера div, который должен быть гибким блоком. align-self со значением center к самому элементу изображения, чтобы центрировать его по вертикали внутри гибкого контейнера. Это более полезно, если у вас несколько элементов и вы хотите центрировать один из них:
.image-container img {
align-self: center;
}
100vh равно 100% высоты область просмотра.
кузов {
маржа: 0;
}
.image-container {
дисплей: гибкий;
высота: 100vh;
justify-content: center;
align-items: center;
}
Заключение
text-align со значением center . justify-content и align-items значение center . justify-content и align-items , и устанавливая их значения на center .Мы также видели, как центрировать изображение на примере на всей странице, просто сделав высоту div равной высоте страницы с использованием единиц просмотра, где 100vh равно 100% высоты области просмотра. Центрирование в CSS
Задача #
Звонок устойчивости #
Легенда #
5 участников #
1. Центр содержимого #
Редактирование и копирование содержимого с помощью VisBug: сетка и сокращение place-content . Поскольку он центрирует и оправдывает детей коллективно, это надежный метод центрирования для групп элементов, предназначенных для чтения.
.content-center {
дисплей: сетка;
место-содержание: центр;
разрыв: 1ч;
} max-content ) устанавливает ширину для всех остальных.Подробнее об этом мы поговорим в Gentle Flex. place-content не является эксклюзивным для display: grid . Отображение : flex также может получить преимущества от сокращений place-content и place-item . 2. Gentle Flex #
place-content: center , при центрировании размеры детской коробки не меняются. По возможности аккуратно складывайте все предметы в стопку, по центру и на расстоянии друг от друга.
. Мягкий-гибкий {
дисплей: гибкий;
flex-direction: столбец;
align-items: center;
justify-content: center;
разрыв: 1ч;
} 3. Автобот #
есть что-то ностальгическое и чудесное: авто работает со всех сторон элемента.
.autobot {
дисплей: гибкий;
}
.autobot> * {
margin: auto;
} 4. Пушистый центр #
.fluffy-center {
набивка: 10 каналов;
} 5. Pop & Plop #
: относительная для принудительного использования содержащего блока Победитель #
.gentle-flex {
display: flex ;
flex-direction: столбец;
align-items: center;
justify-content: center;
разрыв: 1ч;
} MVP #
. Пушистый центр {
обивка: 2 канала;
} Заключение №
Как центрировать что угодно с помощью CSS
Для кого это?
Центрировать элемент по горизонтали
Что нужно помнить
Центрировать абсолютно позиционированный элемент
с шириной текучей среды
Мертвая точка элемента
Центрирующий текст
Центрирование фонового изображения
Заключение
