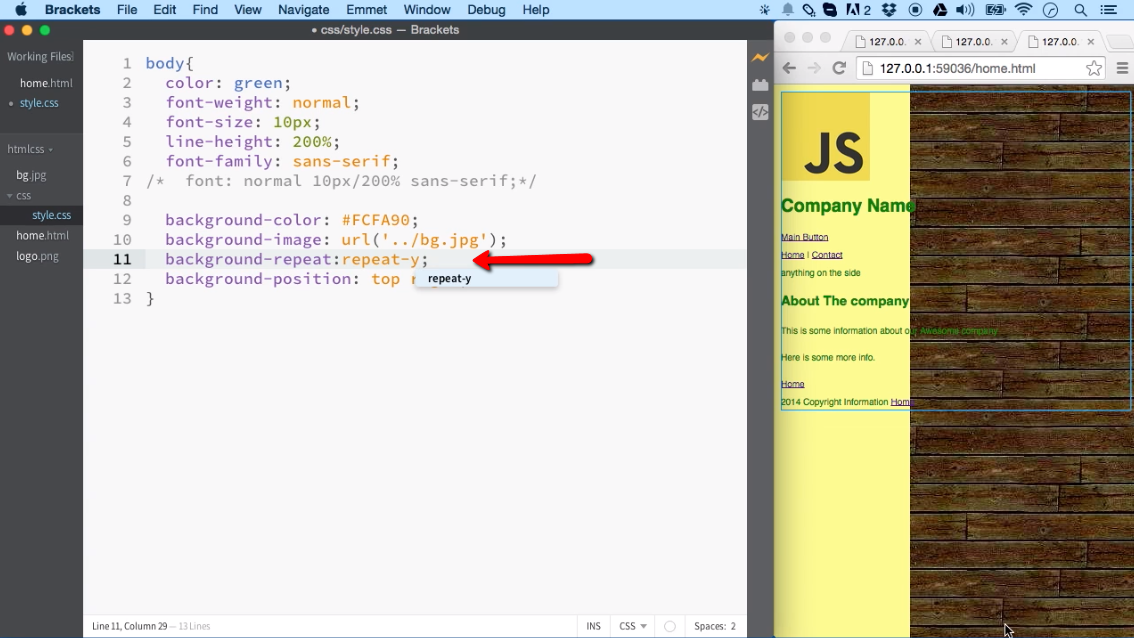
| Здесь как можно подробнее разберем. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на Где будем растягивать картинку, так чтоб она смотрелось корректно, так как если идет фон под одним оттенком цвета, с ним легче работать. Не забываем про соответствие картинка на ее пропорций. Метод CSS3 backgroundЭто метод самый распространенный, что может растянуть background на чистом CSS, и все благодаря одному свойству, под названием background-size, что только будет присутствовать в CSS3. Здесь изначально создадим background фиксированным и выставим его по центру, что останется его только растянуть, где подключаем свойства background-size, это все идет под ссылку на фон. В общим ориентируемся с блоком которому присваиваем стили и дописываем в файле стилей этому блоку, следующий код: Как можно заметить, что параметр Метод совсем обычный, что применяю постоянно и он меня устраивает на все 100% процентов. Еще один способ : Еще один обычный метод воплотить наверное, вставить картину на страницу. Она станет обладать фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон. Здесь как можно заметить, что этот код не центрирует background image, что можно быстро все сделать как нужно, а точнее фиксировать изображение с помощью взятия ее в div. На этом все, здесь представлены не все способы, а те, которые больше пременяют. Также небольшое видео, где все понятно объясняют по как при помощи CSS растянуть фон на весь экран.
ЗадачаРастянуть фоновую картинку на всю ширину окна браузера с помощью CSS3. РешениеДля масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1. Пример 1. Растягиваемый фон HTML5 CSS 2.1 IE Cr Op Sa Fx Результат данного примера показан на рис. 1. Рис. 1. Вид фона при уменьшенном размере окна При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2). Рис. 2. Вид фона при увеличенном размере окна Русский |
Как растянуть фон на всю ширину окна? — Блог IT разработчиков
Содержание
Растянуть background на всю ширину с помощью CSS
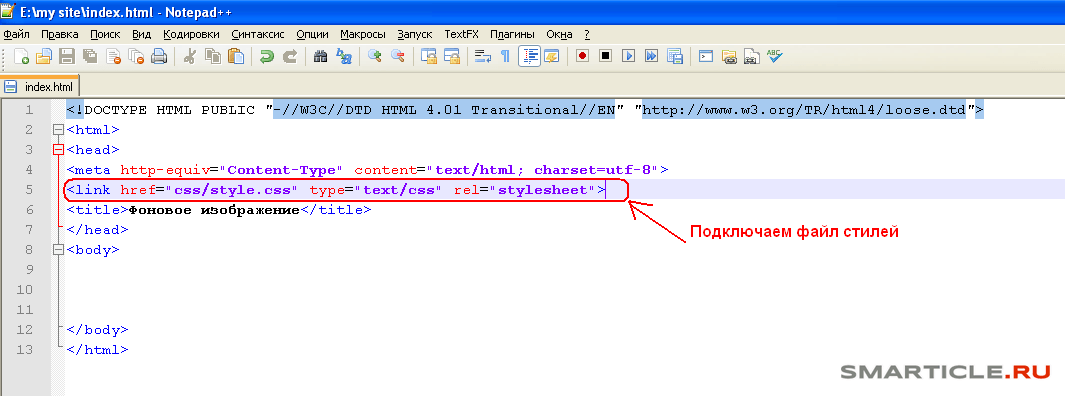
Здесь как можно подробнее разберем. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на
как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на
Где будем растягивать картинку, так чтоб она смотрелось корректно, так как если идет фон под одним оттенком цвета, с ним легче работать. Не забываем про соответствие картинка на ее пропорций. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
Метод CSS3 background
Это метод самый распространенный, что может растянуть background на чистом 
Здесь изначально создадим background фиксированным и выставим его по центру, что останется его только растянуть, где подключаем свойства background-size, это все идет под ссылку на фон.
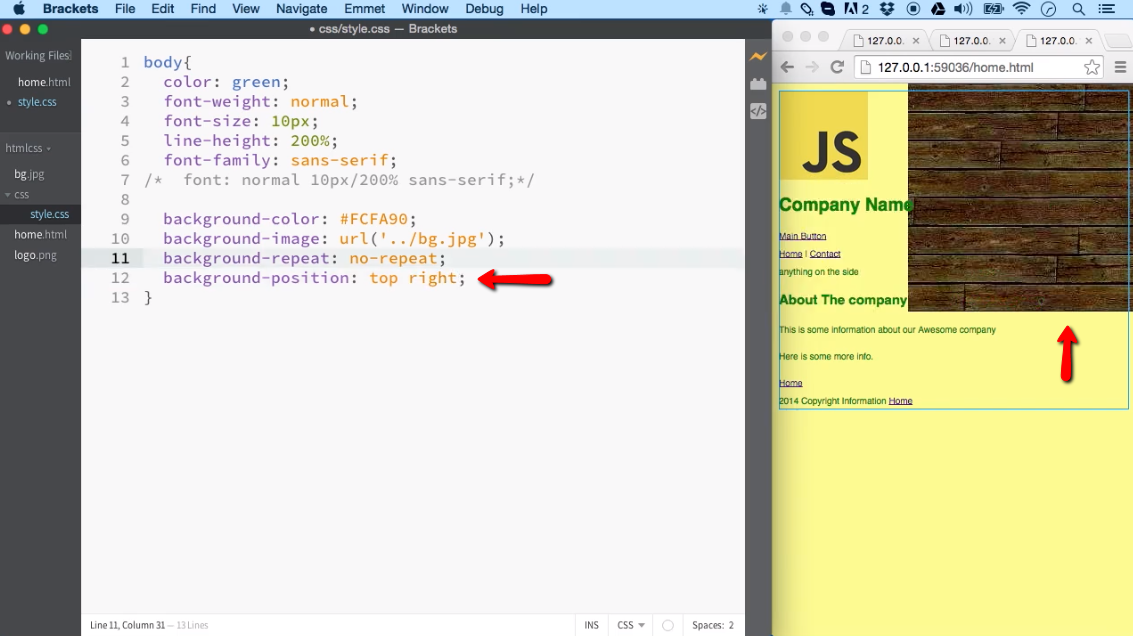
В общим ориентируемся с блоком которому присваиваем стили и дописываем в файле стилей этому блоку, следующий код:
Код
body{
background: url(http://zornet.ru/Aben/ABGDA/artunsa.png) no-repeat center top fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Как можно заметить, что параметр background, где изначально добавляем путь на картину, где происходит установка положение изображение в соответствие окна экрана. Если разбирать, то значение center и top отвечает за центр и прижатие по всем сторонам, чтоб не было пробелов. Чтоб понятно было, то значение fixed — отвечает за функцию фиксаций.
Метод совсем обычный, что применяю постоянно и он меня устраивает на все 100% процентов.
Еще один способ:
Еще один обычный метод воплотить наверное, вставить картину на страницу. Она станет обладать фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон.
Код
<img src=»http://zornet.ru/Aben/ABGDA/IfeTSxC8.png» alt=»»>
CSS
Код
#zornet_ru {
position:fixed;
top:0;
left:0;
min-width:100%;
min-height:100%;
}
Здесь как можно заметить, что этот код не центрирует background image, что можно быстро все сделать как нужно, а точнее фиксировать изображение с помощью взятия ее в div.
Код
<div>
<img src=»http://zornet.ru/_ld/83/s23416005.jpg» alt=»»>
</div>
CSS
Код
#zornet_ru {
position:fixed;
top:-50%;
left:-50%;
width:200%;
height:200%;
}
#zornet_ru img {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
margin:auto;
min-width:50%;
min-height:50%;
}
На этом все, здесь представлены не все способы, а те, которые больше пременяют.
Также небольшое видео, где все понятно объясняют по как при помощи CSS растянуть фон на весь экран.
PS — если у вас есть свои наработки, хотя здесь должно все одинаково быть. то плиз в комментариях поделитесь с ними.
Css background на всю ширину
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
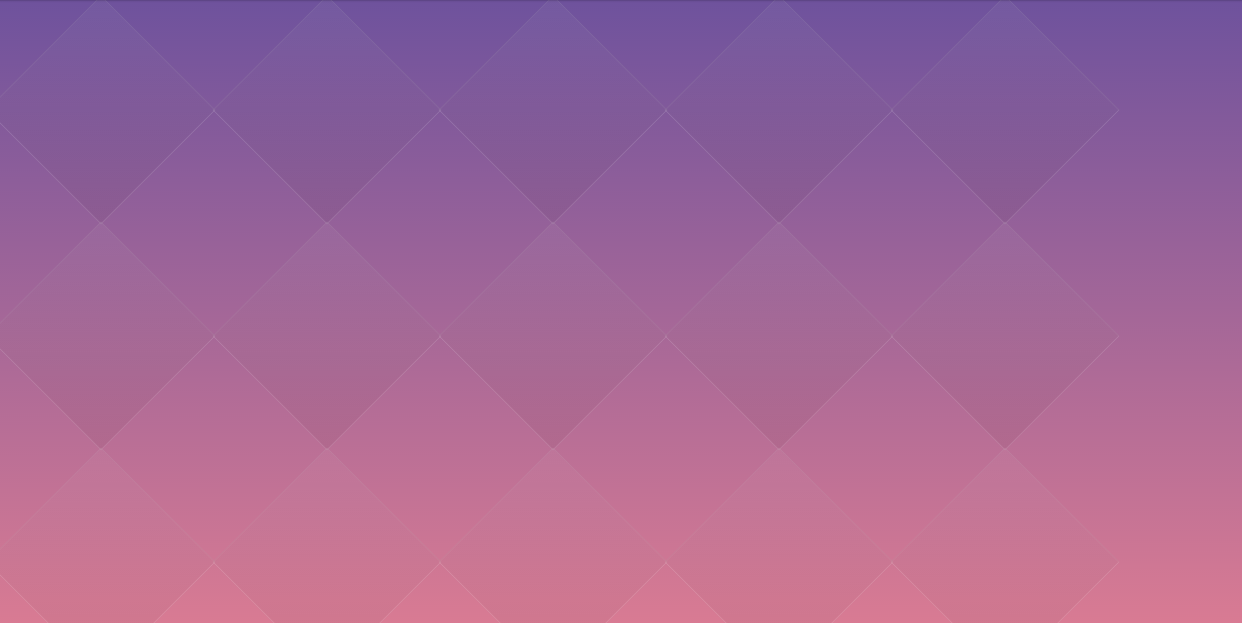
Результат данного примера показан на рис. 1.
1.
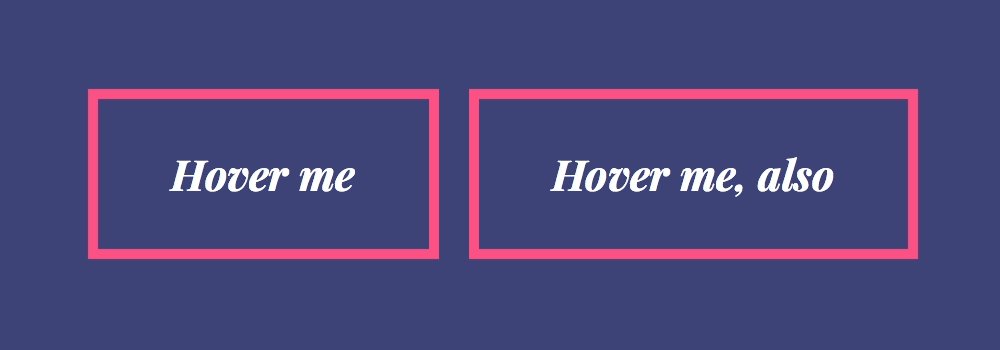
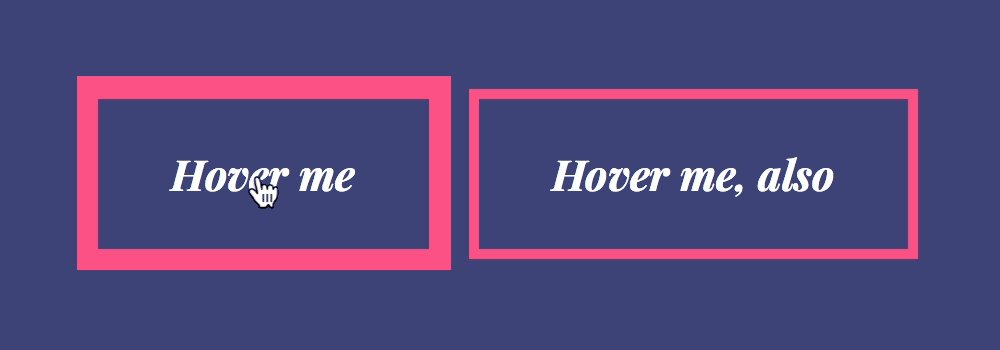
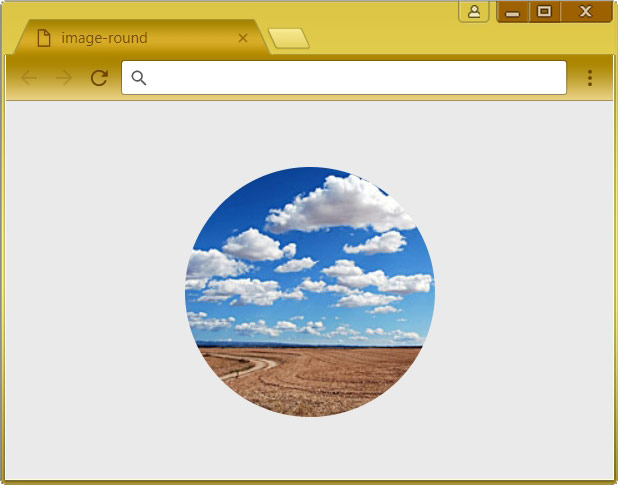
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
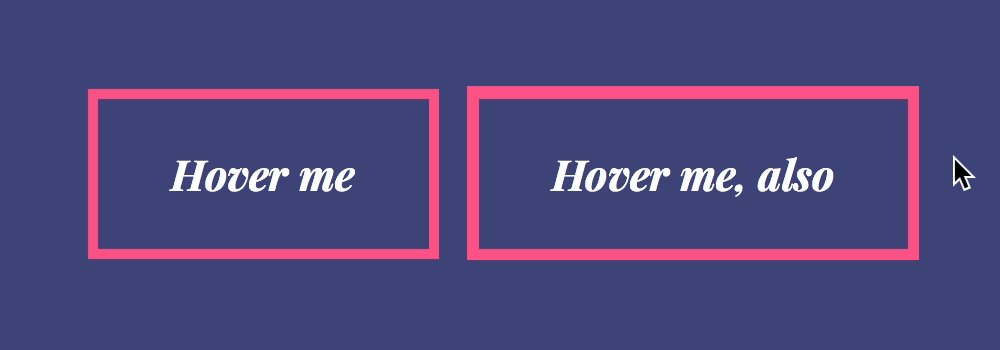
Рис. 2. Вид фона при увеличенном размере окна
Где будем растягивать картинку, так чтоб она смотрелось корректно, так как если идет фон под одним оттенком цвета, с ним легче работать. Не забываем про соответствие картинка на ее пропорций. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
Метод CSS3 background
Это метод самый распространенный, что может растянуть background на чистом CSS, и все благодаря одному свойству, под названием background-size, что только будет присутствовать в CSS3.
Здесь изначально создадим background фиксированным и выставим его по центру, что останется его только растянуть, где подключаем свойства background-size, это все идет под ссылку на фон.
В общим ориентируемся с блоком которому присваиваем стили и дописываем в файле стилей этому блоку, следующий код:
Как можно заметить, что параметр background, где изначально добавляем путь на картину, где происходит установка положение изображение в соответствие окна экрана. Если разбирать, то значение center и top отвечает за центр и прижатие по всем сторонам, чтоб не было пробелов. Чтоб понятно было, то значение fixed – отвечает за функцию фиксаций.
Метод совсем обычный, что применяю постоянно и он меня устраивает на все 100% процентов.
Еще один способ :
Еще один обычный метод воплотить наверное, вставить картину на страницу. Она станет обладать фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон.
Здесь как можно заметить, что этот код не центрирует background image, что можно быстро все сделать как нужно, а точнее фиксировать изображение с помощью взятия ее в div.
На этом все, здесь представлены не все способы, а те, которые больше пременяют.
Также небольшое видео, где все понятно объясняют по как при помощи CSS растянуть фон на весь экран.
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
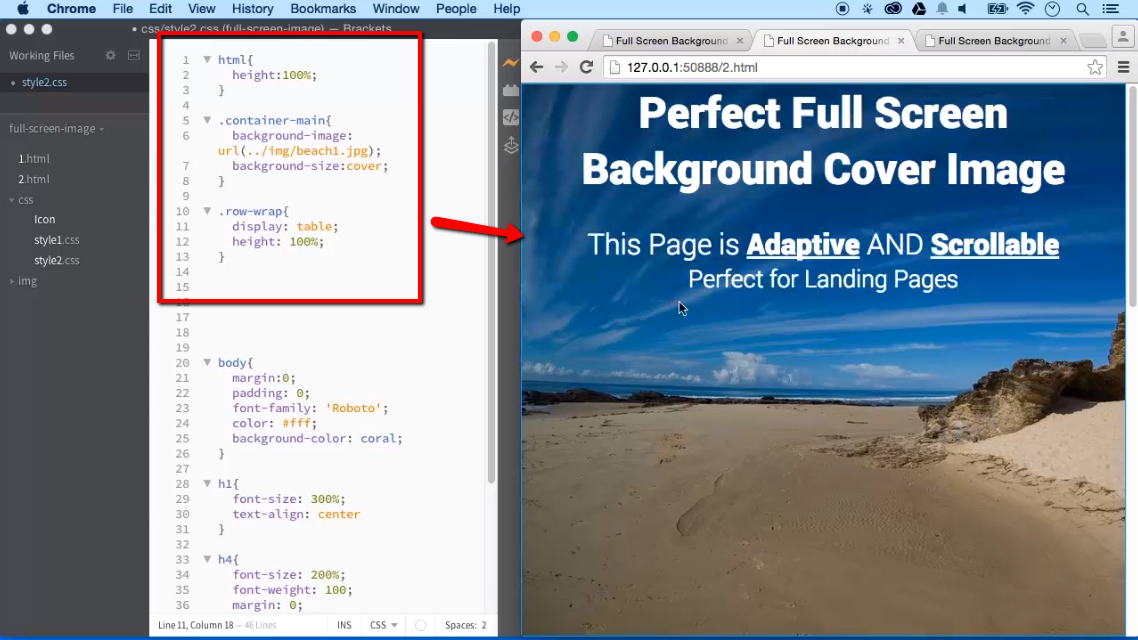
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – Метод
Здесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – Метод
Еще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
фоновое изображение не растягивается на всю ширину страницы
Я предполагаю, что это потому, что
«ширина: 100%» означает ширину
окно браузера, а не весь
ширина страницы, есть ли способ
исправить это?
100% означает, что он будет таким же широким, как родительский элемент, относительно которого он расположен (в данном случае, body , ширина которого будет основана на ширине его родительского элемента, HTML код>). Который будет таким же широким, как окно браузера, если не указано иное. Р>
Проблема в том, что у вас есть еще один дочерний элемент body , который может быть шире, чем body : оба: #container и #footer имеют такой стиль, что они всегда будут иметь ширину не менее 1026px . Это не расширяет их родительские элементы, так как мы уже установили, что они будут такими же широкими, как окно браузера; вместо этого они переполняют своих родителей. Ответ по умолчанию — отображать полосы прокрутки, чтобы вы могли прокручивать и просматривать переполненный контент; если вы добавили стиль
Ответ по умолчанию — отображать полосы прокрутки, чтобы вы могли прокручивать и просматривать переполненный контент; если вы добавили стиль overflow: hidden в html или body , вы обнаружите, что содержимое и нижний колонтитул обрезаны по размеру окна браузера. и полосы прокрутки не отображаются. Р>
Для этого есть несколько простых решений:
position: absolute; обивка-топ: 25px; background: url (images / bg-dark.jpg) repeat-x scroll 0 0; Это выполняет две вещи: вы больше не указываете ширину для #upbg, таким образом позволяя ей стать достаточно широкой, чтобы охватить ее новые дети, и это позволяет вам избавиться от многих ненужных в настоящее время стилей (вы также захотите очистить отступы, которые вы установили для body , а также некоторые стили для #content код>). С другой стороны,
С другой стороны, #content и #footer , чтобы они не переполнялись.Ол>
Сначала контент, потом sidebar. На всю ширину и высоту браузера
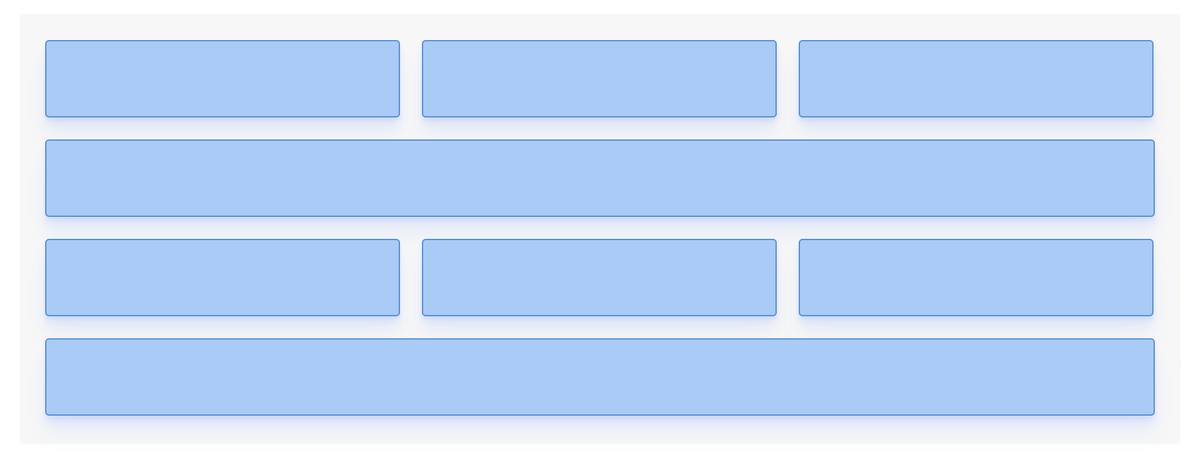
Итак, шаблон — три колонки. Один сайдбар постоянной ширины для навигации, другой для, скажем, объявлений Google или фотографий Flickr — центр для основного контента. Это обыкновенное расположение блоков для большинства сайтов и блогов, но с некоторыми отличиями от стандарта кода:
- Боковые колонки имеют постоянный размер, а центральная растягивается между ними на весь экран
- Центральная колонка расположена первой в коде
- Все блоки равной высоты на весь экран
- Минимум хаков под старые версии
Мы имеем стандартный шаблон со следующим кодом, но первым блоком контейнера идет центр:
|
| <div></div> <div> <div></div> <div></div> <div></div> </div> <div></div> |
LC width — ширина левого блока
RC width — ширина правого блока
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | body { min-width: 550px;} /* 2x LC width + RC width */ #container { padding-left: 200px; /* LC width */ padding-right: 150px;} /* RC width */ #container . position: relative; float: left;} #center { width: 100%;} #left { width: 200px; /* LC width */ right: 200px; /* LC width */ margin-left: -100%;} #right { width: 150px; /* RC width */ margin-right: -150px;} /* RC width */ #footer { clear: both;} /*** IE6 Fix ***/ * html #left { left: 150px;} /* RC width */ |
1. Создадим фреймы
Для начала пропишем дивы шапки сайта, контейнер для основной начинки и подвал для различной информации:
|
| <div></div> <div></div> <div></div> |
Для блока контейнера выставляем отступы от краев, чтобы потом в них поместить сайдбары:
|
| #container { padding-left: 200px; /* LC width */ padding-right: 150px; /* RC width */ } |
На картинке это выглядит следующим образом:
2.
 Добавление колонок
Добавление колонокТеперь добавим колонки к существующему коду:
|
| <div></div> <div> <div></div> <div></div> <div></div> </div> <div></div> |
И отредактируем стили. Выставим ширину и позиционирование. Также добавим очищение позиционирования для подвала чтобы сохранить стилистику:
|
| #container .column {float: left;} #center {width: 100%;} #left {width: 200px;} /* LC width */ #right {width: 150px;} /* RC width */ #footer {clear: both;} |
Отмечу что 100% ширина на центральной колонке относится к контейнеру div, но исключая отступы. Блоки выстраиваются по очереди, но поскольку центр занимает 100% ширины левая и правая колоки располагаются после центра, ниже.
3. Расстановка боковых колонок по местам
Осталось только расставить колонки таким образом, чтобы они выстроились в линию с отступами контейнера. Колонка центра начинается там, где это должна быть, следовательно мы сосредоточимся на левой колонке. Для установки левой колонки налево мы выставим отрицательный левый margin для левой колонки размером с центральную колонку:
|
| #left { width: 200px; /* LC width */ margin-left: -100%;} |
Теперь левая колонка накладывается на колонку центра, по ее левому краю и выглядит это так:
Чтобы выдвинуть остальную часть левую колонки, мы будем использовать относительное расположение с погашением, это — точно ширина левой колонки.
|
| #container .columns { float: left; position: relative;} #left { width: 200px; /* LC width */ margin-left: -100%; right: 200px;} /* LC width */ |
4.
 Устанавливаем правую колонку на место.
Устанавливаем правую колонку на место.Левая колонка встала на свое место, теперь возьмемся за правую. Чтобы ее поставить на место мы должны установить отрицательный отступ справа по примеру левой колонки.
|
| #right { width: 150px; /* RC width */ margin-right: -150px;} /* RC width */ |
Теперь все колонки на своих местах, выстроены в линию и выглядит это так:
5. Немного улучшим дизайн.
Если размер окна браузера не на полный экран то центр сужается до непонятного размера и может быть вообще меньше боковых колонок. Чтобы это предотвратить зададим минимальную ширину блока равную сумме двойной ширины левой колонки и правой колонки. в IE6 эта функция к сожалению не работает…
|
| body {min-width: 550px;} /* 2x LC width + RC width */ |
Но мы используем хак для совместимости с IE6
|
| * html #left { left: 150px; /* RC width */} |
Отступы внутри sidebar…
Для нормального вида следует указать отступы от краев левой колонки. Сделать это каждый может на свой вкус, но с учетом уже существующих отступов. Для установки 10px отступа слева нужно от полной ширины левой колонки вычесть 10px слева и отступ внутри центральной колонки, тоже 10px
Сделать это каждый может на свой вкус, но с учетом уже существующих отступов. Для установки 10px отступа слева нужно от полной ширины левой колонки вычесть 10px слева и отступ внутри центральной колонки, тоже 10px
LC fullwidth — padding — Полная ширина левой колонки без отступа.
LC fullwidth — полная ширина левой колонки.
|
| #left { width: 180px; /* LC fullwidth — padding */ padding: 0 10px; right: 200px; /* LC fullwidth */ margin-left: -100%; } |
Отступы центра требует немного большей изобретательности. Отступы центра плюс ширина 100 % заставляет колонку центра расширяться вне своей ширины контейнера. Чтобы вернуть это место назад, нужно увеличить край общей суммой отступов. Это гарантирует, что колонка центра будет такого же размера как нам нужно. Сделаем отступ с каждой стороны по 10px+10px=20px, также по 10px+10px от центрального блока до сайдбаров. Итого 40px. Отступы снизу и сверху ставятся без проблем любого размера.
Итого 40px. Отступы снизу и сверху ставятся без проблем любого размера.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | body { min-width: 630px;} /* 2x (LC fullwidth + CC padding) + RC fullwidth */ #container { padding-left: 200px; /* LC fullwidth */ padding-right: 190px;} /* RC fullwidth + CC padding */ #container .column { position: relative; float: left;} #center { padding: 10px 20px; /* CC padding */ width: 100%;} #left { width: 180px; /* LC width */ padding: 0 10px; /* LC padding */ right: 240px; /* LC fullwidth + CC padding */ margin-left: -100%;} #right { width: 130px; /* RC width */ padding: 0 10px; /* RC padding */ margin-right: -190px;} /* RC fullwidth + CC padding */ #footer { clear: both;}
/*** IE Fix ***/ * html #left { left: 150px;} /* RC fullwidth */ |
Блоки div одинаковой высоты
Высоту блоков я выставляю через фикс отступов. Главное чтобы Х не был равен реальной высоте страницы.
Главное чтобы Х не был равен реальной высоте страницы.
|
| #container { overflow: hidden;} #container .column { padding-bottom: 20010px; /* X + padding-bottom */ margin-bottom: -20000px;} /* X */ #footer {position: relative;} |
Если понадобится какое-то хитрое позиционирование внутри подвала лучше использовать div внутри дива:
|
| <div> <div></div> </div> |
Например чтобы подвал растянулся по низу:
|
| * html body { overflow: hidden;} * html #footer-wrapper { float: left; position: relative; width: 100%; padding-bottom: 10010px; margin-bottom: -10000px; background: #fff;} |
Рассказать:
| Здесь как можно подробнее разберем. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на CSS3, также можно подключить jQuery и даже PHP, но рассмотрим один вариант, который на чистом CSS. Для начало нужно понять или определить, что должно получится. Это безусловно, полноценная заливка окна фоном или изображением, чтоб не было не каких пробелов. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
Организация обеспечила подготовку сотрудников и предоставила оборудование для укрепления базы четырех общинных радиостанций в […] Карибском бассейне («Roоts FM», Ямайка; «Radio […] Muye», Суринам). unesdoc.unesco.org | The Organization also provided training and equipment to reinforce the capacity of four community radio […] stations in the Caribbean (Roots FM, Jamaica; Radio Paiwomak, Guyana; […] Suriname). unesdoc.unesco.org |
| RFLQ_S007BA Расчет ликвидности: […] перенести фактические данные в нов. бизнес-сферу . enjoyops.de enjoyops.de | RFLQ_S007BA Liquidity Calculation: […] Transfer Actual Data to New Business Area . enjoyops.de enjoyops.de |
| Долгосрочный рейтинг в иностранной и национальной валюте подтвержден на уровне «BB». telecom.kz | The long-term rating in foreign and national currency was confirmed at “BB” level. telecom.kz |
Отметим, что к кривой […] нового выпуска […] Промсвязьбанка предлагает премию в 160 б.п., что в то же время выглядит вполне адекватным за столь «длинный» риск. veles-capital.ru | Note, versus the curve of liquid […] bank issues with Ba3 and […] Promsvyazbank provides […] for a premium of 160 b.p., which looks quite adequate for such a “long” risk. veles-capital.ru |
C. […] к одному структурному элементу и так же, как BFC, они непосредственно […] связаны с программой, эти члены Группы сочли, что по своему характеру эти службы обеспечивают выполнение программы и поэтому должны фигурировать в Части III бюджета вместе с Бюро по управлению людскими ресурсами (HRM). unesdoc.unesco.org | C. While agreeing that BSP […] and, with BFC, were directly linked to programme, they considered […] that this was in a programme support capacity and that these services should therefore figure under Part III of the budget along with HRM. unesdoc.unesco.org |
На устройствах РПН с числом переключений более чем 15.000 в год мы […] рекомендуем применять маслофильтровальную установку OF100 (инструкция по […] сменными фильтрами. highvolt.de | If the number of on-load tap-changer operations per year […] is 15,000 or higher, we recommend the use of […] 100 with a paper filter insert (see Operating Instructions BA 018). highvolt.de |
| Используйте сигнал BB или синхронизирующий сигнал уровня HDTV 3 в качестве […] внешнего синхронизирующего сигнала. service.jvcpro.eu | Make use of BB signal or HDTV 3 level synchronizing signal as the external […] synchronizing signal. service.jvcpro.eu |
| RM06BA00 Просмотр списка заявок . enjoyops.de enjoyops.de | RM06BA00 List Display of Purchase Requisitions . enjoyops.de enjoyops.de |
| bb) Место производства, свободное […] от вредного организма – место производства, где данный вредный организм отсутствует, и […] где оно официально поддерживается, cc) Участок производства, свободный от вредного организма — Определённая часть места производства, для которой отсутствие данного вредного организма научно доказано, и где в случае необходимости оно официально поддерживается в течение определённого периода времени, и которая управляется как отдельная единица, но таким же образом, как и свободное место производства. fsvfn.ru | bb) Pest free place of production […] denotes to a place of production where a specific type of pest is not present and the […] place is officially protected, 3 cc) Pest free production site denotes to a production area where a specific type of pest is not present and this status is officially protected for a certain period of time and to a certain part of production area administered as a separate unit as in the case of place of production free from pests. fsvfn.ru |
| Запросы и бронирования, связанные с Вознаграждениями (включая Вознаграждения от Компаний-партнеров) можно сделать на сайте ba.com или в местном сервисном центре Участника в соответствии с процедурой оформления Вознаграждений, которая может время от времени быть в силе, как указано на сайте ba.com. britishairways.com | Requests and bookings relating to Rewards (including Service Partner Rewards) may be made online at ba.com or through the Member’s local service centre in accordance with such procedures that may be in force from time to time for the issue of Rewards, as set out on ba.com. britishairways.com |
Еще одним из популярных туристических мест в 2010 […] tourism-review.ru | Among other popular destinations for 2010 will be, […] tourism-review.com |
Быстроразъемные […] утечек при разъединении и быстроразъемные полнопоточные соединения DMR для […] систем охлаждения: масляных систем и систем вода/гликоль. staubli.com | SPH/BA clean break and DMR full […] flow quick release couplings for cooling applications such as oil and water glycol connections. staubli.com |
Компания также поставляет систему шасси для первого в мире гражданского конвертоплана «Tiltrotor» […] вертикально взлетающего вертолёта. safran.ru | It also supplies the landing gear for the Bell/Agusta Aerospace BA609, the world’s first civilian tilt-rotor aircraft, combining the flexibility of vertical flight with the speed and range of a conventional aircraft. safran.ru |
S&P также понизило оценку риска перевода и […] конвертации валюты для украинских […] рейтинги Украины по […] обязательствам в иностранной и национальной валюте на уровне «В», рейтинг по национальной шкале «uaAA» и рейтинг покрытия внешнего долга на уровне «4». ufc-capital.com.ua | S&P also downgraded the risk of currency transfer and […] conversion for Ukrainian non-sovereign […] of Ukraine for liabilities […] denominated in foreign and domestic currencies – at B level, its national scale rating — uaAA and foreign debt coverage rating – at the level 4. ufc-capital.com.ua |
| Для целей повышения безопасности и защиты корпоративной информации, СКУД bb guard является не просто профессиональным устройством контроля доступа с распознаванием лица, а предоставляет возможность интеграции как с системой bb time-management (с последующим формированием различных отчетов о посещаемости сотрудников […] для целей финансовой мотивации), […] так и c третьими устройствами, такими как: электрические замки, сигнализация, датчики и т.д. moscow-export.com | In order to increase security of corporate information, bb guard is not only a professional device for access control with face recognition, it also presents the possibility of integration with system bb time-management (with subsequent formation of various reports of staff attendance for their motivation) […] and with outside devices such as electric locks, alarms, sensors, etc. moscow-export.com |
Оба этих варианта добавляют связь к оригинальному сообщению, […] показывая имя автора, дату и время […] нужное сообщение без этой дополнительной информации. ipribor.com.ua | Both these options add a link to the original post showing the name of the poster and the date and […] time of the post, whereas the […] without this additional information. ipribor.com |
Рейтинг финансовой устойчивости […] Ардшининвестбанку как одному из крупнейших […] банков Армении (будучи вторым банком в Армении по величине активов с долей рынка в 12,2% в 2007 году, Ардшининвестбанк в марте 2008 года стал лидером по этому показателю), широкой филиальной сетью, хорошими финансовыми показателями, особенно – растущей рентабельностью, высокой капитализацией и показателями эффективности выше среднего в контексте армянского рынка. ashib.am | According to Moody’s, ASHIB’s «D-» BFSR — which maps to a Baseline […] good franchise as one of Armenia’s largest […] banks (ranking second in terms of assets with a 12.2% market share as at YE2007 — reportedly moving up to first place by March 2008) and good financial metrics, particularly, buoyant profitability, solid capitalisation and above-average efficiency ratios, within the Armenian context. ashib.am |
В январе 2009 года, в рамках ежегодного пересмотра кредитных рейтингов, рейтинговой агентство Moody’s […] подтвердило […] Aa3.ru, что свидетельствует […] о стабильном финансовом положении ОГК-1. ogk1.com | In January 2009 as part of annual revising of credit ratings, the international rating agency Moody’s […] confirmed the international […] an evidence of OGK-1’s stable financial position. ogk1.com |
В нашем […] staubli.com | Discover all the advantages, technical features and part numbers of the SPH/BA couplings in our catalog. staubli.com |
Самостоятельная […] финансовая позиция Самрук-Энерго на […] интеграции, так как деятельность […] компании включает весь процесс выработки энергии, начиная от добычи угля и заканчивая генерацией и распределением электрической и тепловой энергии. halykfinance.kz | SE’s standalone business and financial profile […] from its vertical integration as its […] activities range from coal mining to generation and distribution of power and heat. halykfinance.kz |
Насос типа MSD имеет самый широкий спектр гидравлических характеристик из всех […] sulzer.com | The MSD pump has the broadest […] in the market. sulzer.com |
| bb) проводить регулярный […] обзор процесса дальнейшего осуществления Пекинской платформы действий и в 2015 году в установленном […] порядке собрать все заинтересованные стороны, включая гражданское общество, для оценки прогресса и проблем, уточнения задач и рассмотрения новых инициатив через 20 лет после принятия Пекинской платформы действий daccess-ods. | (bb) To review regularly […] the further implementation of the Beijing Platform for Action and, in 2015, to bring together all […] relevant stakeholders, including civil society, to assess progress and challenges, specify targets and consider new initiatives as appropriate twenty years after the adoption of the Beijing Platform for Action daccess-ods.un.org |
| bb) содействовать созданию […] у женщин и девочек положительного представления о профессиональной деятельности в области науки […] и техники, в том числе в средствах массовой информации и социальных средствах информации и через информирование родителей, учащихся, преподавателей, консультантов по вопросам профориентации и разработчиков учебных программ, а также посредством разработки и расширения других стратегий, призванных стимулировать и поддерживать их участие в этих областях daccess-ods. | (bb) Promote a positive image […] of careers in science and technology for women and girls, including in the mass media and […] social media and through sensitizing parents, students, teachers, career counsellors and curriculum developers, and devising and scaling up other strategies to encourage and support their participation in these fields daccess-ods.un.org |
Также нельзя не упомянуть, что серьезным прорывом Банка стало получение самого высокого рейтинга среди всех частных банков страны со 100%-ным местным капиталом (одновременно это и второй лучший рейтинг среди всех частных банков Азербайджана) от […] международного рейтингового агентства Standard & […] ‘B’, прогноз изменения рейтинга — «стабильный». pashabank.az | It should be also noted that receiving highest rating among all private banks of the country with 100 % local capital (simultaneously ranking second in rating among all private banks of Azerbaijan) from the […] International Rating Agency Standard & […] «stable» outlook has become a significant breakthrough of the Bank. pashabank.az |
| Политика управления денежными средствами Компании ограничивает суммы финансовых активов, которые можно содержать в каком-либо из банков, в зависимости от размера капитала уровня такого банка и его долгосрочного кредитного рейтинга, присвоенного агентством Standard & Poors (например, не более 40% для банка с рейтингом «BB» на 31 декабря 2010 года). kmgep.kz | The Company’s treasury policy limits the amount of financial assets held at any one bank to the lower of a stipulated maximum threshold or a percentage of the bank’s Tier I capital, which is linked to the banks long term counterparty credit rating, as measured by Standard and Poor’s rating agency, (e.g. not greater than 40% for a BB rated bank at December 31, 2010). kmgep.kz |
В свою очередь, основание извещателя […] resource.boschsecurity.com | In addition, the detector base must be installed in an FAA‑500‑BB Ceiling Mount Back Box or in an FAA‑500‑SB Surface Mount Back Box. resource.boschsecurity.com |
| bb) меморандум о взаимопонимании […] между национальным управлением Румынии по противодействию отмыванию денежных средств и […] секретариатом по противодействию отмыванию денег и имущества Парагвая о сотрудничестве в области обмена данными финансовой разведки об отмывании денег и финансировании терроризма, подписанный в Бухаресте, декабрь 2008 года, и Асунсьоне, декабрь 2008 года daccess-ods.un.org | (bb) Memorandum of understanding […] between the Romanian National Office for Preventing and Combating Money-laundering and […] the Paraguayan Secretariat for Prevention of Money-laundering or Property on cooperation in financial intelligence exchange related to money-laundering and terrorist financing, signed in Bucharest, December 2008, and in Asunción, December 2008 daccess-ods. |
В состав Совета войдут также заместитель Генерального директора по вопросам социальных и гуманитарных наук (ADG/SHS), […] и потребностей всемирного доклада – еще один заместитель Генерального директора по одному из программных секторов. unesdoc.unesco.org | Other members will be ADG/SHS, DIR/BSP, DIR/BB, DIR/BPI and – subject to the specific theme and exigencies of a world report – another Programme Sector ADG. unesdoc.unesco.org |
AccessBank признан самым надежным банком в […] Азербайджане международным […] а также на ежегодных наградах компании […] Global Finance (2011) и Издательской Группы Euromoney (в 2012, 2011 и 2010 году) назван «Лучшим Банком Азербайджана» и получил награду The Banker «Банк года» (2011). anskommers.ws | AccessBank is recognized as the Most Reliable […] bank in Azerbaijan by Fitch […] Best Bank in Azerbaijan» by Global […] Finance (2011) and Euromoney (2012, 2011 and 2010) in their annual awards as well as «The Bank of the Year» by The Banker (2011). anskommers.ws |
Еще больше положение компании в […] три месяца. halykfinance.kz | To make things even worse, S&P placed ENRC’s BB+ credit rating on “credit watch negative”, which implies a higher probability of a downgrade into junk territory over the next three months. halykfinance.kz |
HTML Стиль DOM Style backgroundSize Свойство
❮ Объект стиля
Пример
Укажите размер фонового изображения:
document.getElementById («myDIV»). style.backgroundSize = «60px 120px»;
Попробуйте сами »
Определение и использование
Свойство backgroundSize устанавливает или возвращает размер фоновых изображений.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следуют Webkit, Moz или O, указывают первую версию, которая работала с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| фон Размер | 4,0 1,0 Webkit | 9,0 | 4,0 3,6 млн унций | 4,1 3,0 Webkit | 10,5 10,0 О |
Синтаксис
Вернуть свойство backgroundSize:
объект . style.backgroundSize
style.backgroundSize
Установите свойство backgroundSize:
объект .style.backgroundSize = «auto | length | cover | contain | intial | inherit»
Значения собственности
| Значение | Описание |
|---|---|
| авто | Значение по умолчанию. Фоновое изображение содержит его ширину и высоту |
| длина | Устанавливает ширину и высоту фонового изображения.Первое значение устанавливает ширину, второе значение устанавливает высоту. Если указано только одно значение, для второго устанавливается значение «авто» |
| в процентах | Устанавливает ширину и высоту фонового изображения в процентах от родительского элемента. Первое значение устанавливает ширину, второе значение устанавливает высоту. Если указано только одно значение, для второго устанавливается значение «авто» |
| крышка | Масштабируйте фоновое изображение как можно больше, чтобы фоновая область полностью покрывалась фоновым изображением. Некоторые части фонового изображения могут быть не видны в области позиционирования фона Некоторые части фонового изображения могут быть не видны в области позиционирования фона |
| содержат | Масштабировать изображение до максимального размера, чтобы его ширина и высота могли уместиться внутри области содержимого. |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Технические характеристики
| Значение по умолчанию: | авто |
|---|---|
| Возвращаемое значение: | Строка, представляющая свойство размера фона элемента |
| Версия CSS | CSS3 |
Связанные страницы
Ссылка CSS: свойство background-size
❮ Объект стиля
Полноразмерные адаптивные изображения только для CSS, 2 способа
Это выпуск №3 из серии, посвященной современным решениям CSS для проблем, которые я решал за последние 14 с лишним лет работы фронтенд-разработчиком .
В недалеком прошлом, когда jQuery был королем горы, а CSS3 все еще стоил того, чтобы называться таковым, самым популярным инструментом для создания отзывчивых фоновых изображений был плагин Backstretch jQuery.
Я использовал этот плагин примерно на 30 сайтах до того, как следующее свойство стало более поддерживаться (также известное как IE
размер фона: обложка;
По данным caniuse.com, это свойство и ценность хорошо поддерживаются уже более 9 лет! Но веб-сайты, которые связаны с использованием Backstretch или другого собственного решения, возможно, еще не обновились.
Альтернативный метод использует стандартный тег img и магию:
объектная посадка: крышка;
Давайте посмотрим, как использовать каждое решение, и узнаем, когда лучше выбрать одно.
Использование
background-size: cover #
В течение десяти лет я создавал настраиваемые темы и плагины WordPress для корпоративных веб-сайтов. Итак, используя пример шаблонных карточек, вот как вы можете настроить с помощью решения
Итак, используя пример шаблонных карточек, вот как вы можете настроить с помощью решения background-size: cover .
Во-первых, HTML, в котором изображение вставляется в атрибут стиля как фоновое изображение . Рекомендуется использовать aria-label вместо атрибута alt , который обычно присутствует в обычном теге img .
Привет! Зарегистрируйтесь на мой семинар по CSS в октябре с Smashing Conferences: Level-Up With Modern CSS
class = "card__img"
aria-label = "Предварительный просмотр виджета Whizzbang"
style = "background-image: url (https: // placeimg.com / 320/240 / tech) "
>
Whizzbang Widget SuperDeluxe
Лакричный леденец, макарон, суфле, желейный торт. Конфеты, леденцы, мороженое, бисквит, марципан. Макаруны
пирог с кунжутом и мармеладом.
В корзину
Соответствующий соответствующий CSS будет следующим, где padding-bottom — это странный трюк, который используется для установки соотношения 16: 9 в div, содержащем изображение:
.card__img {
размер фона: обложка;
background-position: center;
// соотношение 16: 9
padding-bottom: 62,5%;
}
Итого вот это решение:
Стефани Эклс (@ 5t3ph)
Использование
object-fit: крышка #
Это решение является более новым проигрывателем и недоступно для вас, если вам нужно поддерживать IE
Хотели бы вы, чтобы советы по CSS в вашем почтовом ящике? Подпишитесь на мой информационный бюллетень, чтобы получать обновления статей, советы по CSS и внешние ресурсы!
Этот стиль помещается непосредственно в тег img , поэтому мы обновляем HTML-код нашей карточки следующим образом, заменяя aria-label на alt :
class = "card__img"
alt = "Предварительный просмотр виджета Whizzbang"
src = "https: // placeimg.com / 320/240 / tech "
/>
Whizzbang Widget SuperDeluxe
Лакричный леденец, макарон, суфле, желейный торт. Конфеты, мороженое, бисквит, марципан. Макароны,
пирожков, кусочки кунжута. jelly-o.В корзину
Затем наш обновленный CSS переключается на использование свойства height для ограничения изображения так, чтобы изображение любого размера соответствовало ограниченному соотношению.Если собственный размер изображения больше, чем ограниченный размер изображения, свойство object-fit вступает во владение и по умолчанию центрирует изображение в границах, созданных контейнером карты + высота определение:
.card__img {
объект: крышка;
высота: 30vh;
} И вот результат:
Стефани Эклс (@ 5t3ph)
Когда использовать каждое решение #
Если вам нужно поддерживать более старые версии IE, то без полифила вы ограничены решением с размером фона (мне больно говорить об этом в 2020 году, но это возможно, особенно для предприятий и образовательных учреждений).
Оба решения позволяют создавать адаптивные изображения во всю ширину на основе контролируемого вами соотношения ширины и высоты.
Выберите размер фона , если :
- применяется к контейнеру, который, как ожидается, будет содержать дополнительное содержимое, например. Фон заголовка веб-сайта
- для применения дополнительных стилей эффектов через псевдоэлементы, которые недоступны для элемента
img - для более изящного применения однородного размера изображения
- изображение чисто декоративное и присущая ему семантика
imgне нужна
Выберите , подходящий объекту , если :
- с использованием стандартного
imgлучше всего подходит для вашего контекста, чтобы поддерживать всю семантику, предоставляемую изображением
Code Фоновое изображение героя во всю ширину с прозрачным наложением | Автор: Даниэль Зузевич
Мы упростим эту задачу и возьмем бесплатное фото HD с Unsplash. Мы будем использовать красивое изображение леса.
Мы будем использовать красивое изображение леса.
Фотография леса для использования в полноширинном фоновом изображении.
Теперь, когда это у нас есть, давайте приступим к созданию базового HTML-кода, чтобы разместить эту фотографию на нашей веб-странице.
Наше главное изображение будет состоять только из двух HTML-элементов.
- Родительский div, которому мы дадим класс big-image .
- Дочерний div, которому мы дадим класс наложения .
Неважно, какие имена классов вы даете элементам, если они имеют стиль, который я обрисовал в разделе CSS.
Вот весь HTML, который нам понадобится:
HTML-структура для фонового изображения и наложения.
Давайте сначала стилизуем элемент большого изображения. Все, что нам действительно нужно здесь сделать, это установить этот элемент на 100% высоты и ширины области просмотра, а затем добавить несколько свойств CSS фона.
Вот CSS для этого во всей красе.
После этого изображение нашего главного героя уже отображается в браузере.
Наше изображение теперь отображается в браузере и имеет полную ширину!
Последний шаг такой простой, моя бабушка уже сделала раньше нас! Давай догоним ее.
Все, что нам нужно сделать здесь, это создать div, который будет составлять 100% высоты и ширины его родительского элемента, который в нашем случае равен .big-image . Мы собираемся убедиться, что мы также установили для оверлея div абсолютную позицию, чтобы гарантировать, что он будет буквально накладываться на .big-image .
Но любое прозрачное наложение было бы неполным без добавления к нему некоторого цвета, поэтому нам нужно видеть цвет фона, и при этом убедиться, что мы понизили уровень его непрозрачности.Этого легко добиться с помощью значения RGBA.
Чтобы гарантировать, что любой текст, который мы помещаем внутри изображения главного героя, хорошо центрирован, мы можем легко добавить несколько свойств flexbox для достижения этой цели.
Вот последний CSS для .overlay div.
CSS для нашего прозрачного оверлея.
Тада! Вот и все, дамы и господа.
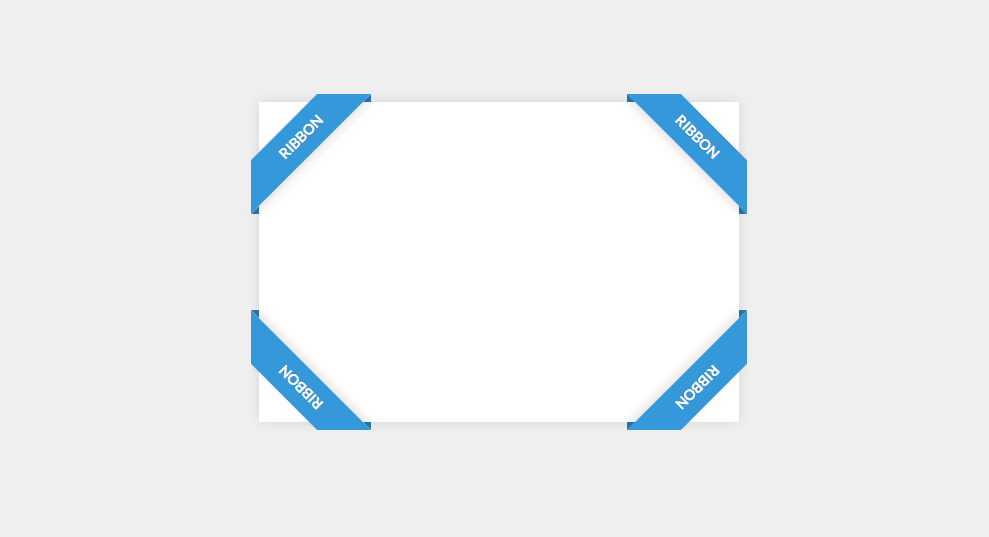
Секции полной ширины | Heelium
Разделы полной ширины — это разделы, занимающие всю ширину браузера.Есть три варианта полноразмерных секций, которые позволяют использовать цвет фона, фоновое изображение или фоновое видео.
Цвет фона
Разбивка шорткода
[heels_full_width color = «# F5F5F5» class = «»] Контент [/ heels_full_width]
- цвет : шестнадцатеричный код цвета. См. Параметры в палитре цветов W3Schools.
- class : (необязательно) используется вместе с Custom CSS для дополнительного стиля.
Пример короткого кода
Этот полноразмерный раздел имеет цвет фона # F5F5F5.
Фоновое изображение параллакса
Разбивка шорткода
[heels_full_parallax color = «# F5F5F5» class = «» background = «your image url»] Содержание [/ heels_full_parallax]
- цвет : шестнадцатеричный код резервного цвета, если изображение не загружается.
 См. Параметры в палитре цветов W3Schools.
См. Параметры в палитре цветов W3Schools. - class : (необязательно) используется вместе с Custom CSS для дополнительного стиля.
- background : URL фонового изображения
При использовании фонового изображения может потребоваться изменить цвет текста для удобства чтения. Выясни как.
Пример короткого кода
Этот полноширинный раздел имеет цвет фона # F5F5F5 и это фоновое изображение. Шрифт также белый для лучшей видимости.
Раздел фонового видео
Уведомление : Раздел фонового видео будет содержаться, если он размещен на странице, независимо от макета «Одна колонка во всю ширину».Чтобы получить эффект полной ширины, поместите шорткод в мета-поле Featured Content .
Разбивка шорткода
[heels_full_video poster = «url-адрес вашего изображения» mp4 = «your mp4 url» class = «» height = «420px» align = «center» bottom = «40%» ] Контент [/ heels_full_video]
- плакат : URL-адрес резервного фонового изображения, если видео не загружается.

- mp4 : URL-адрес видео.Лучше использовать видео без звука, так как звук будет воспроизводиться после загрузки видео (без возможности отключить звук). Невозможно использовать видео YouTube, вы должны напрямую ссылаться на видеофайл.
- class : (необязательно) используется вместе с Custom CSS для дополнительного стиля.
- высота : высота полной ширины секции.
- align : выравнивание текста.
- нижний : процент высоты нижнего отступа.Например. 40% будет иметь нижний отступ, занимающий 40% от полной ширины секции, поэтому любой текст будет располагаться почти вертикально по центру. При 90% нижний отступ будет занимать 90% высоты, а текст будет почти в верхней части раздела.
При использовании фонового изображения может потребоваться изменить цвет текста для удобства чтения. Выясни как.
Пример короткого кода
Учебное пособие для полноразмерных изображений или баннеров
· Axure Docs
В этом учебном пособии вы узнаете, как создать изображение или полосу цвета, умещающуюся во всю ширину окна браузера.
Примечание
Щелкните здесь, чтобы загрузить готовый файл RP для этого руководства.
1. Настройка виджета
Откройте новый файл RP и дважды щелкните Page 1 на панели Pages , чтобы открыть его на холсте.
Перетащите пустой виджет динамической панели на холст с панели Библиотеки .
На панели Style установите флажок 100% Wide (только браузер) .
2. Придайте динамической панели цвет заливки или изображение
Используйте параметры в разделе Заливка панели Стиль , чтобы установить заливку фона динамической панели:
Чтобы задать цвет заливки динамической панели, щелкните Цвет и используйте параметры в палитре цветов.
Чтобы вместо этого дать динамической панели фоновое изображение, щелкните значок Изображение , а затем Выберите изображение , чтобы импортировать файл изображения с вашего компьютера.

Наконечник
Установите для изображения значение Растянуть до покрытия в раскрывающемся списке справа, чтобы оно всегда заполняло всю ширину динамической панели.
3. Предварительный просмотр страницы
Предварительный просмотр страницы. Изображение должно занимать всю ширину окна браузера.
Попробуйте изменить размер окна браузера и обратите внимание, что изображение всегда подстраивается под новую ширину.
Дополнительная информация и советы
Карусели изображений во всю ширину
Для создания карусели изображений во всю ширину комбинируйте эту технику с методом, описанным в руководстве по вращающейся карусели / слайд-шоу. Присвойте каждому состоянию динамической панели различное заднее изображение и циклически просматривайте изображения, используя метод, описанный на этой странице.
Создание полноэкранного макета с параллаксными переходами фоновых изображений в Divi
Создание веб-страницы с полноэкранными разделами — отличный способ улучшить взаимодействие с пользователем за счет плавных переходов и чистых макетов разделов, охватывающих всю ширину и высоту браузера. Как правило, это хорошо работает для демонстрации продуктов или услуг по одному разделу за раз, позволяя пользователю легко сосредоточиться на каждом из них при прокрутке страницы вниз. Этот тип дизайна также очень хорошо работает с фоновыми изображениями, которые говорят с контентом и создают красивый дизайнерский акцент. И если вы хотите проявить немного творчества, вы можете добавить некоторые функции параллакса к своим фоновым изображениям, чтобы создать довольно уникальные переходы при прокрутке от одного полноэкранного раздела к другому.
Как правило, это хорошо работает для демонстрации продуктов или услуг по одному разделу за раз, позволяя пользователю легко сосредоточиться на каждом из них при прокрутке страницы вниз. Этот тип дизайна также очень хорошо работает с фоновыми изображениями, которые говорят с контентом и создают красивый дизайнерский акцент. И если вы хотите проявить немного творчества, вы можете добавить некоторые функции параллакса к своим фоновым изображениям, чтобы создать довольно уникальные переходы при прокрутке от одного полноэкранного раздела к другому.
В этом уроке я покажу вам, как добавить несколько параллакс-переходов фоновых изображений в полноэкранный макет страницы в Divi.Процесс прост, и с его помощью вы можете добиться впечатляющих результатов.
Подглядывание
Взгляните на некоторые проекты, которые мы создадим вместе.
Начало работы
Подпишитесь на наш канал Youtube
Для этого урока все, что вам нужно, — это Divi и набор изображений для использования в различных изображениях продуктов и фоновых изображениях. Я использую изображения из нашего пакета макетов магазина сока.Вы можете загрузить zip-файл с этими изображениями в нижней части сообщения в блоге с этим пакетом макетов. Просто нажмите кнопку «Загрузить изображения в полном разрешении».
Я использую изображения из нашего пакета макетов магазина сока.Вы можете загрузить zip-файл с этими изображениями в нижней части сообщения в блоге с этим пакетом макетов. Просто нажмите кнопку «Загрузить изображения в полном разрешении».
Подготовка новой страницы
Как только у вас будут готовые изображения. Создайте новую страницу и дайте ей название. Затем разверните Divi Builder и выберите «Создать с нуля». Затем нажмите кнопку, чтобы построить интерфейс.
Теперь вы готовы к работе!
Основная идея
Основная идея, лежащая в основе этой концепции, заключается в объединении нескольких секций полной ширины, каждая с модулем заголовка полной ширины.Каждому модулю заголовка дается настраиваемая ширина, которую можно выровнять по левому краю, по центру или по правому краю при отображении фона раздела. Затем каждому разделу дается фоновое изображение с определенным методом параллакса. Это создает различные эффекты перехода фонового изображения при прокрутке страницы.
Вот как это сделать.
Создание раздела заголовка полной ширины
Во-первых, вам нужно создать новый полноразмерный раздел, а затем добавить в него полноразмерный модуль заголовка.
Обновите настройки полноразмерного заголовка, добавив некоторое содержимое следующего содержания:
Заголовок: «Томатный сок»
Кнопка № 1 Текст ссылки: «См. Рецепт»
Содержимое: «Здесь размещается ваш контент. Отредактируйте или удалите этот текст в строке или в настройках содержания модуля ».
Logo Image: [см. Снимок экрана] (Размер изображения 240 на 300 пикселей)
Теперь продолжайте обновлять дизайн заголовка следующим образом:
Цвет фона: rgba (255,255,255,0.92)
Сделать полноэкранный режим: ДА
Показать кнопку прокрутки вниз: ДА
Значок: см. Снимок экрана
Цвет значка прокрутки вниз: # 222222
Цвет текста: Темный
Уровень заголовка заголовка: h4
Шрифт заголовка: Raleway
Размер текста заголовка: 50 пикселей
Шрифт основного текста: Lato
Размер основного текста: 16 пикселей
Расстояние между буквами основного текста: 1 пикселей
Размер текста кнопки 1: 16 пикселей
Цвет текста fOne кнопки: #ffffff
Цвет фона кнопки 1: # 222222
Радиус границы одной кнопки: 50 пикселей
Расстояние между буквами кнопки: 2 пикселя
Стиль шрифта кнопки 1: TT
Ширина: 45% (рабочий стол), 60% (планшет), 100% (смартфон)
Сохранить настройки.
Основными ключевыми элементами дизайна здесь являются опции «Сделать полноэкранный» и «Ширина: 45%». Это позволит секции всегда занимать всю ширину и высоту окна браузера. А настраиваемая ширина сжимает модуль заголовка, чтобы открыть фон раздела, который мы добавим дальше.
Добавление фона раздела
Теперь, когда у нас разработан модуль заголовка, мы можем добавить фоновое изображение раздела. Перейдите в настройки раздела полной ширины и добавьте фоновое изображение.Убедитесь, что он достаточно большой, чтобы охватить всю ширину и высоту окна браузера. Затем выберите использование метода CSS Parallax.
Дублирование разделов
Поскольку в каждом разделе будет отображаться новый контент, нам нужно трижды продублировать наш полноразмерный раздел, чтобы на вашей странице было всего четыре раздела, каждый с модулем заголовка.
Создание статического фонового изображения с использованием фонового изображения того же раздела с CSS Parallax
Теперь, когда у нас есть четыре идентичных раздела, мы можем обновить полноразмерное содержимое заголовка, добавив новые изображения логотипов и заголовки, чтобы лучше понять дизайн. Однако, если мы сохраним одно и то же фоновое изображение с использованием параллакса CSS для всех четырех разделов, результатом будет статическое фоновое изображение, которое остается на месте при прокрутке к различным полноэкранным разделам. А поскольку мы используем кнопку прокрутки вниз для каждого заголовка, пользователи могут щелкнуть стрелку, чтобы аккуратно перейти к каждому новому разделу.
Однако, если мы сохраним одно и то же фоновое изображение с использованием параллакса CSS для всех четырех разделов, результатом будет статическое фоновое изображение, которое остается на месте при прокрутке к различным полноэкранным разделам. А поскольку мы используем кнопку прокрутки вниз для каждого заголовка, пользователи могут щелкнуть стрелку, чтобы аккуратно перейти к каждому новому разделу.
Оцените результат.
Использование различных фоновых изображений с переходами параллакса CSS
Использование разных фоновых изображений (с CSS-параллаксом) для каждого раздела изменит ощущение дизайна при прокрутке.Поскольку у нас уже включен параллакс CSS для четырех фоновых изображений раздела, все, что нам нужно сделать, это изменить каждое из изображений на что-то другое. В этом случае я просто добавляю большую версию продукта в качестве фонового изображения для каждого раздела.
Когда у вас есть разные фоновые изображения (с CSS Parallax) для каждого из четырех разделов, проверьте результат.
Использование различных фоновых изображений с истинными переходами параллакса
Если вы хотите изменить эффект перехода фонового изображения, вы можете изменить метод параллакса с CSS на True Parallax для всех четырех фоновых изображений раздела.
Откройте одну из настроек раздела и измените метод CSS на «True Parallax».
Затем вам нужно будет проделать то же самое с оставшимися тремя разделами. Или вы можете просто щелкнуть правой кнопкой мыши параметр «Метод параллакса» и выбрать «Расширить метод параллакса» для всех модулей заголовков с полной шириной страницы на всей странице.
После этого проверьте эффект перехода фонового изображения.
Изучение различных выравниваний модулей
Легко изменить выравнивание полноразмерного модуля заголовка.Поскольку наш полноширинный модуль заголовка имеет настраиваемую ширину 45%, вы можете легко настроить выравнивание модуля по левому краю, центру или правому краю, чтобы получить другой макет. Мне особенно нравится выравнивание по центру со статическим фоном.
Чтобы центрировать модуль, откройте настройки заголовка на всю ширину и обновите Module Alignment до Centered .
Чтобы выровнять модуль по правому краю страницы, просто обновите выравнивание модуля на выравнивание по правому краю.
После того, как вы остановились на выравнивании, вы можете просто расширить стиль «выравнивания модулей» на остальные модули заголовков по всей странице.
Вот пример центрированного выравнивания со статическим фоном (одно и то же фоновое изображение для каждого с параллаксом CSS).
Вот пример центрированного выравнивания с различными фоновыми изображениями с использованием метода CSS Parallax.
Вот пример центрированного выравнивания с различными фоновыми изображениями с использованием метода True Parallax.
Вот пример выравнивания по правому краю с различными фоновыми изображениями с использованием комбинации CSS и истинного параллакса.
Последние мысли
Эти переходы фоновых изображений действительно отлично смотрятся в сочетании с полноэкранными разделами и настраиваемыми модулями заголовков. Функциональность чистая, а дизайн тонкий и уникальный. Во всяком случае, это быстрый и простой способ создать статический фон для вашего контента. Не стесняйтесь исследовать более сложные дизайны с использованием фоновых градиентов, шрифтов и изображений!
Функциональность чистая, а дизайн тонкий и уникальный. Во всяком случае, это быстрый и простой способ создать статический фон для вашего контента. Не стесняйтесь исследовать более сложные дизайны с использованием фоновых градиентов, шрифтов и изображений!
Я с нетерпением жду вашего ответа в комментариях.
Ура!
Масштабирование полноразмерного фонового изображения строки на мобильном устройстве
Когда вы используете фоновое изображение для своих строк внутри OptimizePress LiveEditor, вы можете настроить положение изображения при изменении размера страницы на мобильных устройствах.
К сожалению, HTML и CSS (код, который контролирует форматирование изображений и текста на ваших страницах) дают нам лишь небольшую гибкость в отношении поведения изображений при изменении размера страницы.
Мы не устанавливаем масштаб изображения для уменьшения, чтобы оно все еще было полностью видимым, поскольку это означало бы, что в вашей строке будет пустое пространство под измененным изображением, что будет плохо.
Установка положения фонового изображения
Что вы МОЖЕТЕ сделать, так это установить выравнивание фонового изображения при изменении размера страницы. Выполните следующие действия:
1. Сначала убедитесь, что для фонового изображения в ряду выбран параметр «Покрытие / растягивание».
2. В параметрах строки установите собственный класс CSS для строки, например «bgposition»
.
3.Теперь сохраните настройки параметров строки
4. Перейдите в «Настройки страницы»> «Другие сценарии»> «Пользовательский CSS» в LiveEditor
.
5. Теперь вы можете добавить несколько пользовательских CSS, чтобы установить положение фона строки (выберите один из вариантов ниже)
Чтобы установить изображение по центру:
.bgposition {background-position: center! Important;}
Чтобы выровнять изображение по левому краю:
.bgposition {background-position: left! Important;}
Чтобы выровнять изображение по правому краю:
. bgposition {background-position: right! important;}
bgposition {background-position: right! important;}
После того, как вы добавили этот код, сохраните страницу и просмотрите страницу — при изменении размера вы увидите разницу в зависимости от выбранного вами варианта
Это дает некоторую гибкость в том, как выглядит ваше изображение и какие части изображения все еще видны при изменении размера страницы. К сожалению, мы не можем дать никаких дополнительных советов по настройке положения или масштабирования изображения на мобильных устройствах из-за ограничений CSS.
.
Как растянуть фон css
Как растянуть фон на все окно браузера? Четыре простых решения на CSS и JavaScript. Свойство background-size
Часто ли вы сталкивались с сайтами, у которых фоновый рисунок растянут на всю страницу? И не важно в каком разрешении вы просматриваете сайт — фон всегда занимает весь экран браузера и не смотриться растянутым. Я тоже задавался этим вопросом и нашел ответ в хорошей статье Криса Койера. Сегодня приведу вольный перевод, максимально близко к тексту. Будут рассмотрены четыре разных способа сделать фоновый рисунок на всю страницу. В конце статьи — ссылка на архив с демо страницами.
Будут рассмотрены четыре разных способа сделать фоновый рисунок на всю страницу. В конце статьи — ссылка на архив с демо страницами.
Цель у нас такова, что фоновый рисунок на сайте должен закрывать все видимое окно браузера в любое время. Вот некоторые конкретные требования:
- Изображение заполняет всю страницу, без пробелов
- Рисунок масштабируется если нужно
- Сохраняются пропорции изображения (соотношение сторон)
- Изображение центрируется в центре страницы
- Не появляются полосы прокрутки
- По-возможности максимально кроссбраузерное решение
- Без различных махинаций с флешэм
Отличный, простой и прогрессивный метод с использованием CSS
Мы можем решить нашу задачу с помощью чистого CSS, за что спасибо свойству background-size , которое появилось в CSS3. Нам понадобиться элемент html (лучше, чем использовать body , т.к. это не всегда полная высота окна браузера). Мы зададим фоновый рисунок элементу html , центрируем его, позицию выберем фиксированную ( fixed ) и скорректируем размер изображения с помощью свойства background-size , которое установим в значение cover :
Работать такой вариант будет в:
- Safari 3+
- Chrome любой версии
- IE 9+
- Opera 10+ (Opera 9.
 5 поддерживает background-size , но не поддерживает cover )
5 поддерживает background-size , но не поддерживает cover ) - Firefox 3.6+ (Firefox 4 поддерживает свойство background-size без приставки -moz )
Есть так же решение для IE, но будьте осторожно — есть мнение, что после его применения некоторые ссылки на странице не работают. Если такое случается — попробуйте применить этот код не к блокам html или body , а к блоку div , но с шириной и высотой 100%. Вот код:
Только CSS. Вариант №1
В этом примере мы будем использовать элемент img , который легко изменяет размер в любом браузере. Мы воспользуемся свойством min-height чтобы заполнить окно браузера вертикально и зададим ширину в 100% чтобы сделать тоже самое по горизонтали. Мы так же зададим min-width для того, чтобы изображение не становилось меньше чем оно есть на самом деле.
Работает в следующих браузерах:
- В любой версии нормальных браузеров: Safari / Chrome / Opera / Firefox
- IE 6: Работает — но есть проблемы с фиксированием изображения
- IE 7/8: По большей части работает, но не центрирует на маленьких разрешениях, при этом заполняет экран полностью
- IE 9: Работает
Только CSS.
 Вариант №2
Вариант №2Есть еще один довольно простой способ решить нашу задачу: использовать изображение на нашей страницу, задать ему фиксированную позицию в верхний левый угол и зададим min-height и min-width 100%, сохраняя соотношение сторон.
Тем не менее, это не центрирует изображение, что важно для нас. Мы можем решить эту проблему заключив изображение в блок div . Этот блок будет по размерам в 2 раза больше чем экран браузера. Когда же мы вставим изображение в этот блок, то оно будет находиться строго по центру окна браузера, сохранив при этом соотношение сторон.
Работает этот вариант в:
- Safari / Chrome / Firefox (предположительно не все старые версии)
- IE 8+
- Opera (все версии) и IE оба неправильно понимают этот код (неправильное позиционирование, не понятно почему)
Вариант с ипользованием jQuery
Идея смотрится проще, чем реализация на CSS, если учесть, что мы знаем что соотношение сторон изображения больше или меньше соотношения сторон окна браузера. Если изображение меньше, то нам достаточно установить ширину в 100% у изображения и мы будем знать, что оно заполнит экран полностью. Соответственно, если изображение больше, то нам достаточно будет установить высоту в 100% чтобы заполнить экран изображением. Мы будем использовать JavaScript, а точнее библиотеку jQuery.
Если изображение меньше, то нам достаточно установить ширину в 100% у изображения и мы будем знать, что оно заполнит экран полностью. Соответственно, если изображение больше, то нам достаточно будет установить высоту в 100% чтобы заполнить экран изображением. Мы будем использовать JavaScript, а точнее библиотеку jQuery.
Не успеваете сдать отчеты в налоговую? Не хотите стоять в очередях? Тогда электронная отчетность в налоговую — ваш выбор. Заполни, проверь и отправь отчеты в интернете.
Как растянуть фон на всю высоту?
Хэй!
Использую шаблон от HTML5UP → html5up.net/uploads/demos/aerial
Убрал прокрутку и белые декали над фоном в CSS. Также сменил фон на картинку соотношением примерно 14:9(4288*2848). В оригинале же картинка достаточно широкая.
Появилась проблема на мобильных устройствах: картинка не заполняет свободное пространство и ужимается по ширине под ширину экрана.
Сообственно, вопрос: как сделать чтобы картинка расширялась и заполняла всю высоту?
Стоит заметить, что background-size: contain или background-size: cover — не работают ):
Растянуть и масштабировать CSS фон
есть ли способ сделать фон в CSS, чтобы растянуть или масштабировать, чтобы заполнить контейнер?
16 ответов:
для современных браузеров, вы можете сделать это с помощью background-size :
cover означает растягивание изображения либо по вертикали, либо по горизонтали, так что он никогда не плитки/повторяется.
это будет работать для Safari 3 (или более поздней версии), Chrome,Опера 10+, Firefox 3.6+ и Internet Explorer 9 (или более поздней версии).
чтобы он работал с более низкими версиями Internet Explorer, попробуйте эти CSS:
использовать CSS 3 свойства background-size :
это доступно для современных браузеров, начиная с 2012 года.
масштабирование изображения с помощью CSS не совсем возможно,но аналогичный эффект может быть достигнут следующим образом.
использовать эту разметку:
со следующим CSS:
и вы должны быть сделано!
для того, чтобы масштабировать изображение ,чтобы быть «полное кровотечение» и поддерживать соотношение сторон, вы можете сделать это вместо:
это работает довольно хорошо! Однако если одно измерение обрезано, оно будет обрезано дальше только одна сторона изображения, а не равномерно обрезанные с обеих сторон (и по центру). Я проверил его в Firefox, Webkit, и Internet Explorer 8.
использовать атрибут размера фона в CSS3:
EDIT:Modernizr поддерживает обнаружение поддержки размера фона. Вы можете использовать обходной путь JavaScript, написанный для работы, однако вам это нужно, и загружать его динамически, когда нет поддержки. Это позволит сохранить код поддерживаемым, не прибегая к навязчивым CSS хаки для некоторых браузеров.
лично я использую скрипт, чтобы справиться с этим с помощью jQuery, его адаптация imgsizer. Как и большинство проектов, которые я теперь использую width % ‘ s для жидких макетов на разных устройствах, есть небольшая адаптация к одному из циклов (с учетом размеров, которые не всегда 100%):
EDIT: Вы также можете быть заинтересованы в jQuery CSS3 Finaliz[s] e.
попробуйте статью фон-в размере. Если вы используете все следующие, он будет работать в большинстве браузеров, кроме Internet Explorer.
в настоящее время нет.
Он будет доступен в CSS 3, но это займет некоторое время, пока это реализовано в большинстве браузеров.
- Safari 3+
- Хром Все Равно+
- IE 9+
- Opera 10+ (Opera 9.5 поддерживает размер фона, но не ключевые слова)
- Firefox 3.6+ (Firefox 4 поддерживает версию без префикса поставщика)
определить «растяжение и масштаб».
Если у вас есть растровый формат, это, как правило, не очень хорошо (графически говоря), чтобы растянуть его и потянуть его. Вы можете использовать повторяющиеся шаблоны, чтобы дать иллюзию того же эффекта. Например, если у вас есть градиент, который становится светлее в нижней части страницы, то вы должны использовать графику шириной в один пиксель и той же высоты, что и ваш контейнер (или предпочтительно больше для учета масштабирования), а затем выложить его по всей странице. страница. Аналогично, если бы градиент проходил по странице, он был бы на один пиксель выше и шире вашего контейнера и повторялся вниз по странице.
обычно, чтобы дать иллюзию его растяжения, чтобы заполнить контейнер, когда контейнер растет или сжимается, вы делаете изображение больше, чем контейнер. Любое перекрытие не будет отображаться за пределами контейнера.
Если вы хотите эффект, который опирается на что-то вроде коробки с изогнутыми краями, то вы бы придерживаться левая сторона вашего ящика на левую сторону вашего контейнера с достаточным перекрытием, что (в пределах разумного) независимо от того, насколько велик контейнер, он никогда не заканчивается фоном, а затем вы накладываете изображение правой стороны коробки с изогнутыми краями и размещаете его справа от контейнера. Таким образом, когда контейнер сжимается или растет, эффект изогнутой коробки, кажется, сжимается или растет вместе с ним — на самом деле это не так, но это дает иллюзию того, что происходит.
Как на самом деле заставляя изображение сжиматься и расти вместе с контейнером, вам нужно будет использовать некоторые приемы наложения, чтобы изображение выглядело как фон, а некоторые javascript-чтобы изменить его размер с помощью контейнера.
В настоящее время нет способа сделать это с помощью CSS.
Если вы используете векторную графику, вы далеко за пределами моей компетенции, я боюсь.
одним словом: нет. Единственный способ растянуть изображение-это с помощью <img> тег. Вам придется проявить творческий подход.это было верно в 2008 году, когда был написан ответ. Сегодня современные браузеры поддерживают background-size который решает эту проблему. Будьте осторожны, что IE8 не поддерживает его.
вот что я сделал из этого. В классе растяжки я просто изменил высоту на auto . Таким образом, ваше фоновое изображение всегда имеет тот же размер, что и ширина экрана, а высота всегда будет иметь правильный размер.
| Здесь как можно подробнее разберем. как можно реализовать фон (background) интернет ресурса, что должен покрывать все рабочее пространство. Основном все делается на CSS3, также можно подключить jQuery и даже PHP, но рассмотрим один вариант, который на чистом CSS. Для начало нужно понять или определить, что должно получится. Это безусловно, полноценная заливка окна фоном или изображением, чтоб не было не каких пробелов. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис. 2).
Рис. 2. Вид фона при увеличенном размере окна
Давайте определим, что именно мы хотим получить:
Полная заливка окна картинкой, без пробелов.
Растягивание фоновой картинки, насколько это нужно.
Соответствие пропорций картинки.
Картинка должна находиться в центре.
Это должно быть максимально кроссбраузерно.
И без всяких махинаций с flash.
CSS3 метод
Мы можем растянуть background на чистом css, благодаря свойству background-size которое присутствует в CSS3. Мы будем использовать html элемент, это лучше чем body, так как он всегда будет равен высоте окна браузера. Мы сделаем background фиксированным и поставим его в центре окна, после этого мы его растянем на весь экран с помощью свойства background-size.
Кроссбраузерность:
Opera 10+ (Opera 9.5 поддерживает background-size но не поддерживает ключевых слов)
Также есть вариант решения для IE, только необходимо тестировать. Некоторые вебмастера говорят, что могут возникнуть проблемы из ссылками и скроллингом.
Растянуть background на чистом CSS
Сделать background на весь экран с помощью чистого CSS кода, можно двумя методами. Не исключение что существуют и другие.
1 – МетодЗдесь мы будем использовать элемент img, который будет растянут на все окно, и будет выглядеть одинаково во всех браузерах. Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Мы установим min-height, который будет заполнять окно браузера по вертикали. Также установим width на 100%, который будет заполнять окно по горизонтали. Мы также установим min-width картинки, таким образом, фон никогда не будет меньше, нежели мы установим.
Особо хитрая часть кода, это использование медиа запроса, для предотвращения бага, когда окно браузера будет меньше, нежели картинка фона. А также, комбинированное использование отступа с процентным left. Это позволяет держать background в центре, несмотря ни на что.
Кроссбраузерность:
Любые версии популярных браузеров: Safari / Chrome / Opera / Firefox
IE 6: По крайней мере background остается фиксированным
IE 7/8: Множество работ не центрируются на малых размерах, но заполняет экран лучшим образом
2 – МетодЕще один простой способ реализовать это, вставить картинку на страницу. Она будет иметь фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Мы присвоим ей min- w >height 100%. Также нужно заранее подготовить картинку, в плане пропорциональности сторон.
Хотя, этот код не центрирует background image. Поэтому, сейчас мы это исправим… Мы можем фиксировать картинку с помощью взятия ее в div.
Кроссбраузерность:
Safari / Chrome / Firefox (не тестировалось на более древних версиях)
Opera (любые версии) и IE отображают одинаково (плохо позиционируют, не пойму почему)
Растянуть background с помощью jQuery
Эта идея появилась немного ранее (как альтернатива CSS методу). Если мы будем знать пропорции и размер картинки, мы сможем растянуть background на CSS. Если картинка меньше окна браузера, мы изменим width на 100% для картинки. Если больше, мы можем установить только height 100% и знать, что картинка заполнит все как по ширине, так и по высоте.
Мы можем получить доступ к нужным данным с помощью JavaScript. Как и все, я использую фреймверк jQuery.
Здесь не реализовано центрирование, но вы с легкостью можете сделать это.
Кроссбраузерность:
И все другие популярные браузеры
Растягиваем background с помощью PHP
Собственно, PHP мы можем использовать для одной цели: обработки изображения с помощью GD библиотеки. Ранее я рассказывал о том, как сделать скрипт превью картинок. В этом случае его можно использовать для изменения размера изображения на лету. Но возникает проблема, изображение будет генерироваться при каждом обращении к сайту. Для большого проекта это слишком ресурсоемко. Лучше будет сделать готовые заготовки изображений, соответственно самым популярным разрешениям экранов (1024 x 1280, 1280 x 800…), используя фотошоп это не сложно. В случае, если разрешение экрана будет другим, это единичные случаи, мы подключим скрипт автоматического изменения размера. Он подключается следующим образом:
Наслаждайтесь!
Это все известные мне способы, как растянуть background на весь экран. Если вы делаете это иначе, будьте добры опишите это в комментариях. Буду рад узнать о новых вариантах растягивания background с помощью css и других техник. Творческих вам успехов!
Творческих вам успехов!
Рубрики
- Без рубрики
- Дримкаст аксессуары
- Дримкаст игры
- Дримкаст прохождения
- Дримкаст эмуляторы
- История
- Компьютеры
- Помощь
- Приставки
Adblock
detector
Как растянуть бэкграунд во всю ширину css
Растянуть фон по вертикали и горизонтали на всю ширину блока CSS
В документации сказано, что background-size:cover растягивает изображение так, чтобы оно по высоте и(или) по ширине было растянуто по всему блоку, но картинка растягивается только по ширине (в качестве фона использую картинку 1200×700).
Если сделать экран очень маленьким в ширину, то виден пробел между фоном и концом блока.
Можно ли как-нибудь сделать так, чтобы фон пропорционально растягивался и по ширине и по высоте.
Я предполагаю, что изображение должно увеличиваться, если ему не хватает расстояния до одной из сторон.
Если же мы напишем вот так background-size: 100%; то это интерпритируется как background-size: 100% auto; то есть высота будет выравниваться пропорционально, а нам это не нужно, по этому нужно явно указать что высота должна быть не авто а 100% от высоты блока. Изи катка
Без воспроизводимого примера в вопросе сложно предположить в чем именно проблема. Вам подойдет именно background-size: cover; , он возможно не срабатывает по нескольким причинам. Например, само изображение фона содержит белые полосы, откройте изображение и посмотрите есть ли они там. Например, возможно, изображение не отцентрировано. Например, возможно другие стили перекрывают ваши, посмотрите в инспекторе. Или возможно сам блок, на который вы добавляете фон не на всю высоту или ширину нужного блока. Вот небольшой наглядный пример с фонами, возможно вам поможет:
Растянуть background на всю ширину с помощью CSS
Где будем растягивать картинку, так чтоб она смотрелось корректно, так как если идет фон под одним оттенком цвета, с ним легче работать. Не забываем про соответствие картинка на ее пропорций. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
Не забываем про соответствие картинка на ее пропорций. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с flash.
Метод CSS3 background
Это метод самый распространенный, что может растянуть background на чистом CSS, и все благодаря одному свойству, под названием background-size, что только будет присутствовать в CSS3.
Здесь изначально создадим background фиксированным и выставим его по центру, что останется его только растянуть, где подключаем свойства background-size, это все идет под ссылку на фон.
В общим ориентируемся с блоком которому присваиваем стили и дописываем в файле стилей этому блоку, следующий код:
Как можно заметить, что параметр background, где изначально добавляем путь на картину, где происходит установка положение изображение в соответствие окна экрана. Если разбирать, то значение center и top отвечает за центр и прижатие по всем сторонам, чтоб не было пробелов. Чтоб понятно было, то значение fixed — отвечает за функцию фиксаций.
Чтоб понятно было, то значение fixed — отвечает за функцию фиксаций.
Метод совсем обычный, что применяю постоянно и он меня устраивает на все 100% процентов.
Еще один способ :
Еще один обычный метод воплотить наверное, вставить картину на страницу. Она станет обладать фиксированную позицию и будет размещена в верхнем левом углу. Мы присвоим ей min-width и min-height 100%. Еще необходимо заблаговременно приготовить картину, в намерении пропорциональности сторон.
Здесь как можно заметить, что этот код не центрирует background image, что можно быстро все сделать как нужно, а точнее фиксировать изображение с помощью взятия ее в div.
На этом все, здесь представлены не все способы, а те, которые больше пременяют.
Также небольшое видео, где все понятно объясняют по как при помощи CSS растянуть фон на весь экран.
Как растянуть фон по ширине экрана background-size: cover?
Всё работает на среднем разрешении, но когда выводится на широкоэкранном мониторе, картинка начинает убегать вверх, с чем это может быть связано и как можно вылечить?
- Вопрос задан более трёх лет назад
- 30499 просмотров
- Вконтакте
- Вконтакте
Стили позиционирования убрали, но на разрешении 1920×1080 как-то слишком все увеличивается, что не влазит в экран. При в принципе таком скромном количестве отображаемого материала, хорошо бы уместить все в один экран, без прокрутки.
При в принципе таком скромном количестве отображаемого материала, хорошо бы уместить все в один экран, без прокрутки.
Советую вообще не использовать background-size: cover;
А сделать бэкграунд таким образом, чтобы на широкоформатных экранах он центрировался, а остальное поле заполнял фоновый цвет. Для этого нужно сделать, чтобы фоновое изображение по краям соответствовало фоновому цвету, тогда не будет заметно границ.
То есть просто прописать:
А для остального задать центрирование и разумное увеличение, через @media
Как растянуть и масштабировать фоновое изображение с помощью CSS
Вы можете использовать CSS-свойство background-size: cover; для растягивания и масштабирования фонового изображения. Оно масштабирует изображение как можно больше таким образом, чтобы фоновая область полностью покрывалась фоновым изображением, сохраняя при этом его внутреннее соотношение сторон.
Однако часть изображения может быть не видна (обрезана по вертикали или горизонтали), если ширина или высота измененного фонового изображения слишком велика для элемента.
Давайте посмотрим следующий пример, чтобы понять, как работает это свойство:
Если оно работает не так, как нужно для вас, вы можете попробовать другие значения: background-size: contain; , background-size: 100%; , background-size: 100vw 100vh; и т. д.
Растянуть фоновое изображение с помощью слоев CSS
Прежде чем использовать этот код, обязательно ознакомьтесь с лучшим способом растягивания фонового изображения. Это был бы лучший способ в большинстве (если не во всех) случаях.
Однако, если у вас есть причины не использовать этот метод, ознакомьтесь с приведенным ниже методом.
До того, как было изобретено свойство CSS background-size (или, по крайней мере, реализовано во всех основных браузерах), следующий метод был лучшим способом достижения эффекта «растянутого фонового изображения».
Хитрость заключается в использовании тега HTML вместе со слоями CSS. Делая это, вы можете сделать свое изображение фоновым, чтобы остальной контент на странице отображался перед ним.
 Это также позволяет вам растянуть фоновое изображение, чтобы оно соответствовало всему окну браузера, независимо от его размера.
Это также позволяет вам растянуть фоновое изображение, чтобы оно соответствовало всему окну браузера, независимо от его размера.
Код
Нет времени на объяснения? Без проблем! Вот код:
<голова>

Растяните это фоновое изображение!
Этот текст появляется перед фоновым изображением. Это потому, что мы использовали CSS для размещения содержимого перед фоновым изображением. Фоновое изображение будет растягиваться, чтобы соответствовать окну вашего браузера. Вы можете видеть, как изображение увеличивается и уменьшается при изменении размера окна браузера.
Давай, попробуй — измени размер браузера!



 Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща! Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения. И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с
И обязательно должно получится, что изображение установилось по центру. Что главное, все должно быть максимально кроссбраузерно и понятное дело, без различных махинаций с  Чтоб понятно было, то значение fixed — отвечает за функцию фиксаций.
Чтоб понятно было, то значение fixed — отвечает за функцию фиксаций.
 column {
column { Фоновые изображения могут прибавить визуального интереса странице. background image HTML поможет получить тот визуальный дизайн, который вы ищете.
Фоновые изображения могут прибавить визуального интереса странице. background image HTML поможет получить тот визуальный дизайн, который вы ищете. Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 ( -moz-background-size ) и Opera 10.0 ( -o-background-size ).
Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8 . В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3.6 ( -moz-background-size ) и Opera 10.0 ( -o-background-size ). Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
Это сложнее, так как нужно либо использовать абсолютное позиционирование.



 Согласившись с
Согласившись с








 un.org
un.org un.org
un.org

 un.org
un.org




 0.1 1 – Метод
0.1 1 – Метод

 html» (например, «index.html»)
html» (например, «index.html») ..НЕПРАВИЛЬНЫЙ!
..НЕПРАВИЛЬНЫЙ!