Полное руководство + примеры
Если вы, как и я, миллениал, вы, вероятно, помните, что электронные письма были простыми и не имели элементов дизайна.
Однако с годами электронная почта изменилась. И многие новые элементы проникли в маркетинговые электронные письма. Одним из таких элементов, получивших относительно новое значение, являются фоновые изображения.
Фоновые изображения не всегда были частью маркетинговых кампаний по электронной почте. Но это не были кнопок призыва к действию, кнопок, якорных ссылок, заголовков и нижних колонтитулов. Сегодня мы не можем представить электронное письмо без этих элементов, и фоновые изображения вскоре могут стать такими же актуальными.
Фоновые изображения в электронных письмах значительно улучшают эстетику, а привлечение внимания пользователя превращается в прогулку в парке.
В этом руководстве рассказывается, как добавлять фоновые изображения в сообщения электронной почты и какую ценность они представляют. Вы также узнаете о лучших методах проектирования, которые сопровождают их.
Вы также узнаете о лучших методах проектирования, которые сопровождают их.
Что такое фоновые изображения в электронной почте? И какую ценность они предлагают?
В дополнение к остальному контенту фоновые изображения в электронных письмах появляются за другими элементами. В отличие от обычных изображений в электронном письме , фоновые изображения остаются более тонкими и придают дополнительное свечение другому содержимому электронной почты.
Фоновые изображения способствуют наслоению, что позволяет размещать другой контент поверх изображения. Их использование может помочь вам сэкономить время, которое вы тратите на разработку своей электронной почты. Кроме того, одно единственное фоновое изображение может помочь вам закрыть все пустые пространства, избавив вас от этой дизайнерской задачи.
Вот сравнение электронных писем с фоновым изображением и без него, чтобы разница была для вас более очевидной:
Знайте, какие почтовые клиенты поддерживают фоновые изображения
Не все поставщики услуг электронной почты поддерживают использование фоновых изображений. Поэтому вам нужно сегментировать своих подписчиков в соответствии с их ESP, чтобы гарантировать, что вы отправляете электронное письмо с фоновыми изображениями только тем, кто может его видеть.
Поэтому вам нужно сегментировать своих подписчиков в соответствии с их ESP, чтобы гарантировать, что вы отправляете электронное письмо с фоновыми изображениями только тем, кто может его видеть.
Вот список, составленный Litmus , который подтверждает, что ESP поддерживают фоновые изображения:
Как добавить фоновое изображение в сообщение электронной почты?
Добавление фонового изображения в сообщение электронной почты обычно осуществляется двумя способами в зависимости от используемого средства создания электронных писем. В то время как некоторые инструменты проверяют ваши знания в области кодирования и требуют понимания основ HTML, другие позволяют вам делать это без каких-либо навыков кодирования.
1. Как добавить фоновое изображение в сообщение электронной почты с помощью HTML
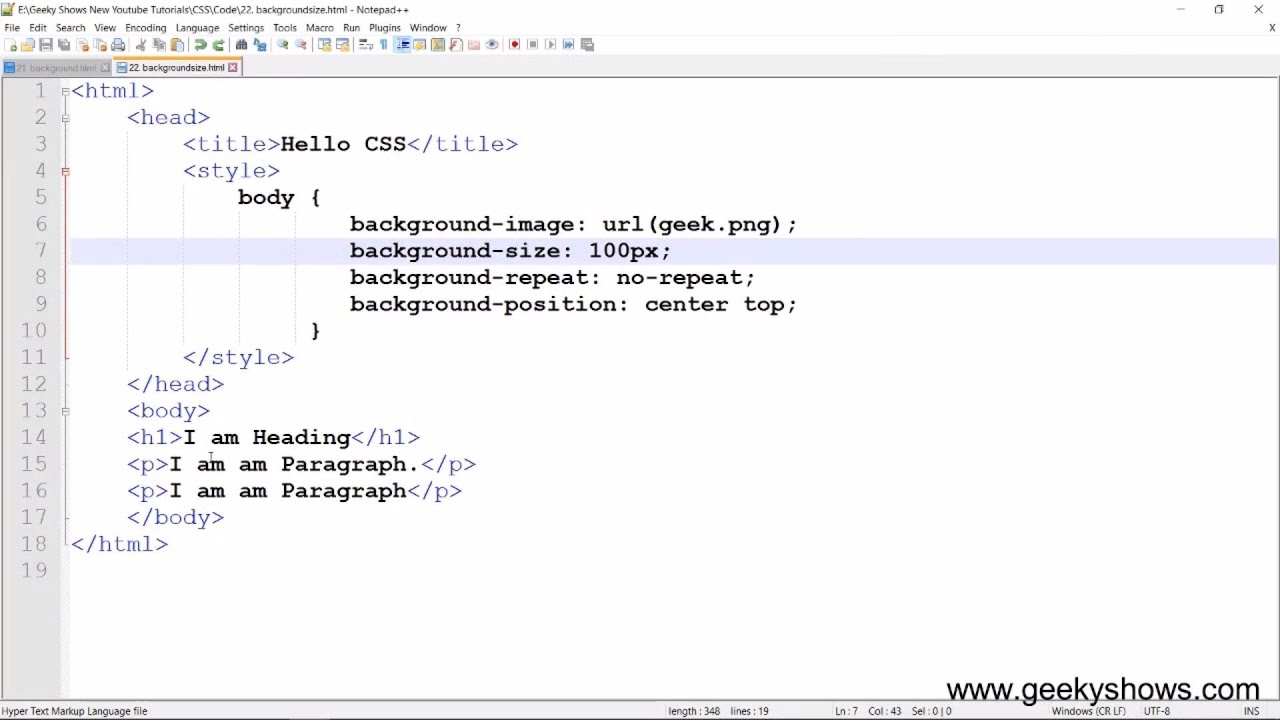
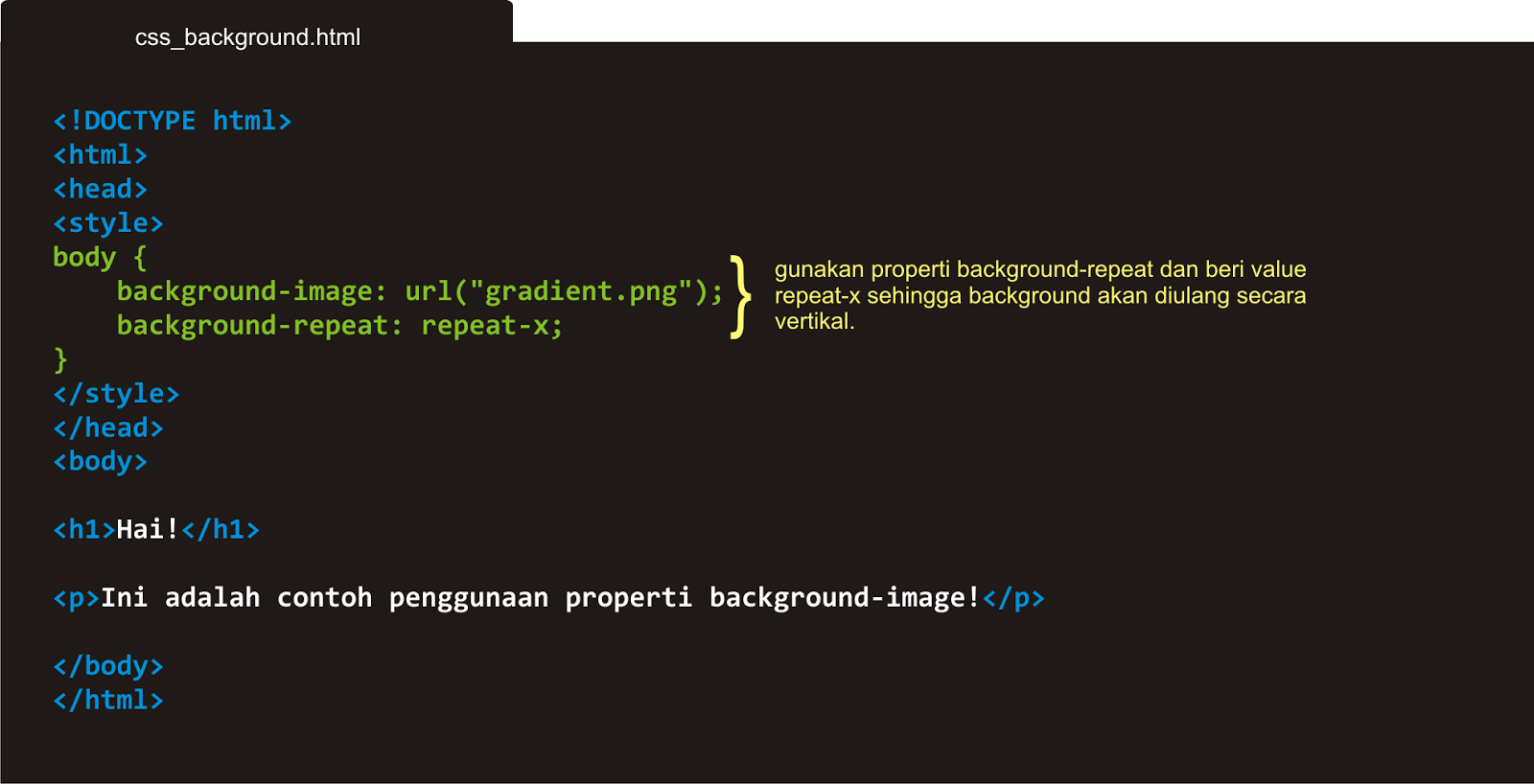
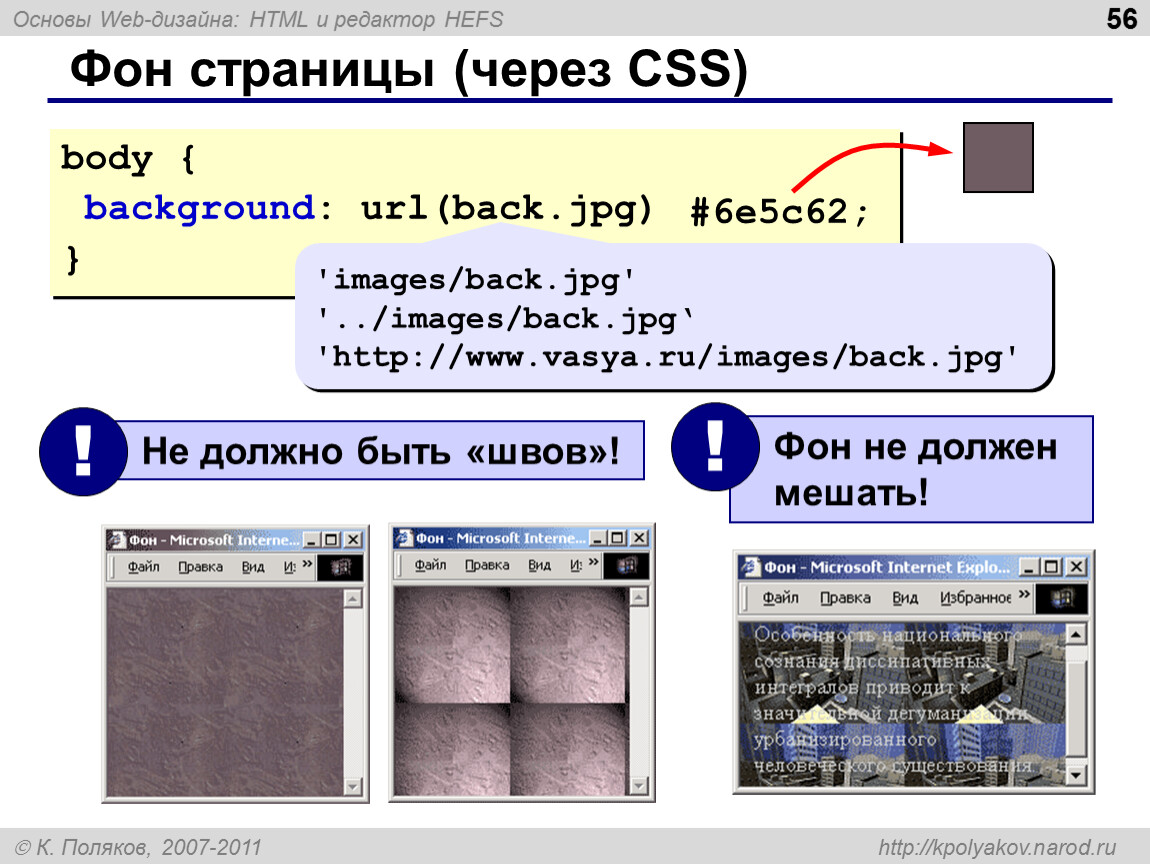
Использование HTML является наиболее распространенным способом добавления фонового изображения в сообщения электронной почты. Вот базовый фрагмент кода, который вам нужно добавить в «тело таблицы» вашего HTML-кода и разместить его в соответствии с вашими предпочтениями:
Используйте этот код, чтобы добавить фоновое изображение в ваше электронное письмо в формате HTML. Ширина, установленная на 100%, поможет вам охватить изображение по всей ширине таблицы, а «background_image.png» представляет изображение, которое вы хотите использовать в качестве фона.
Ширина, установленная на 100%, поможет вам охватить изображение по всей ширине таблицы, а «background_image.png» представляет изображение, которое вы хотите использовать в качестве фона.
Вы можете упростить этот процесс, используя редакторы без кода , которые не требуют знаний программирования.
2. Как добавить фоновые изображения в электронные письма с помощью редактора без кода Unlayer
Добавление фоновых изображений в электронные письма с помощью HTML в качестве знания кодирования — это не каждый дизайнер электронной почты. Следовательно, редактор Unlayer без кода позволяет добавить фоновое изображение за несколько кликов.
Вот четырехэтапный процесс загрузки фонового изображения в вашу электронную почту без использования каких-либо знаний в области кодирования:
а. Перейдите на панель инструментов Unlayer и создайте шаблон электронной почты с нуля или выберите готовый шаблон.
б. Нажмите на блок дизайна по умолчанию, и справа от вас появится меню. Прокрутите меню вниз до «Свойства строки», где вы увидите возможность добавить фоновое изображение.
Прокрутите меню вниз до «Свойства строки», где вы увидите возможность добавить фоновое изображение.
в. Нажмите на кнопку загрузки изображения. Выберите изображение для загрузки с вашего устройства, и оно появится в вашем электронном письме в качестве фона.
После выполнения этих шагов вы можете редактировать и настраивать фоновое изображение электронной почты с помощью меню справа.
Добавляйте фоновые изображения в электронные письма в 3 клика
Знание программирования не требуется.
Попробуй
Добавление фоновых изображений электронной почты с помощью HTML или перетаскиванием: что лучше?
Два способа добавления фоновых изображений в электронную почту разделили дизайнеров электронной почты.
При добавлении фоновых изображений с кодом вы всегда можете отредактировать фрагмент HTML на основе своих знаний HTML, чтобы применить более продвинутые методы. Вы можете изменить контрастность фонового изображения для темного режима, изменить фон при наведении курсора, применить повторяющееся фоновое изображение и т. д.
д.
Но это происходит за счет знания HTML-кодирования, что делает его подходящим только для некоторых дизайнеров электронной почты.
Здесь на помощь приходят редакторы перетаскивания или редакторы без кода, такие как Unlayer, позволяющие добавить фоновое изображение в сообщение электронной почты всего за несколько кликов.
Редактор без кода позволит вам поэкспериментировать с фоновым изображением, даже если у вас нет знаний в области программирования или опыта работы с инструментами для проектирования. Любой маркетолог, даже полусонный, может использовать это, чтобы включить фоновое изображение в свое электронное письмо и внести в него необходимые изменения.
Короче говоря, добавление фоновых изображений в электронные письма с помощью редакторов без кода более доступно и экономит массу времени при разработке электронных писем.
Дизайн-факторы, которые делают фоновые изображения лучше
Итак, вы ищете изображение, помещаете его на задний план письма, и все готово? Мы все хотели бы, чтобы это было так просто. Но это не так.
Но это не так.
Выбор правильного фонового изображения для электронного письма — такое же произведение искусства, как и его разработка. Вам нужно учитывать несколько факторов, прежде чем вы, наконец, выберете фоновое изображение для своего электронного письма.
Сохраняйте размер изображения небольшим, чтобы сократить время загрузки.
Не путайте этот совет с меньшим размером экрана изображения. Небольшой размер изображения означает сжатие изображения, чтобы оно занимало меньше места в байтах, что способствует более быстрой загрузке для ваших получателей.
Некоторые ESP автоматически сжимают изображение, если оно превышает предельный размер, что в конечном итоге ухудшает качество изображения. Поэтому мы предлагаем вам взять вопрос размера изображения в свои руки.
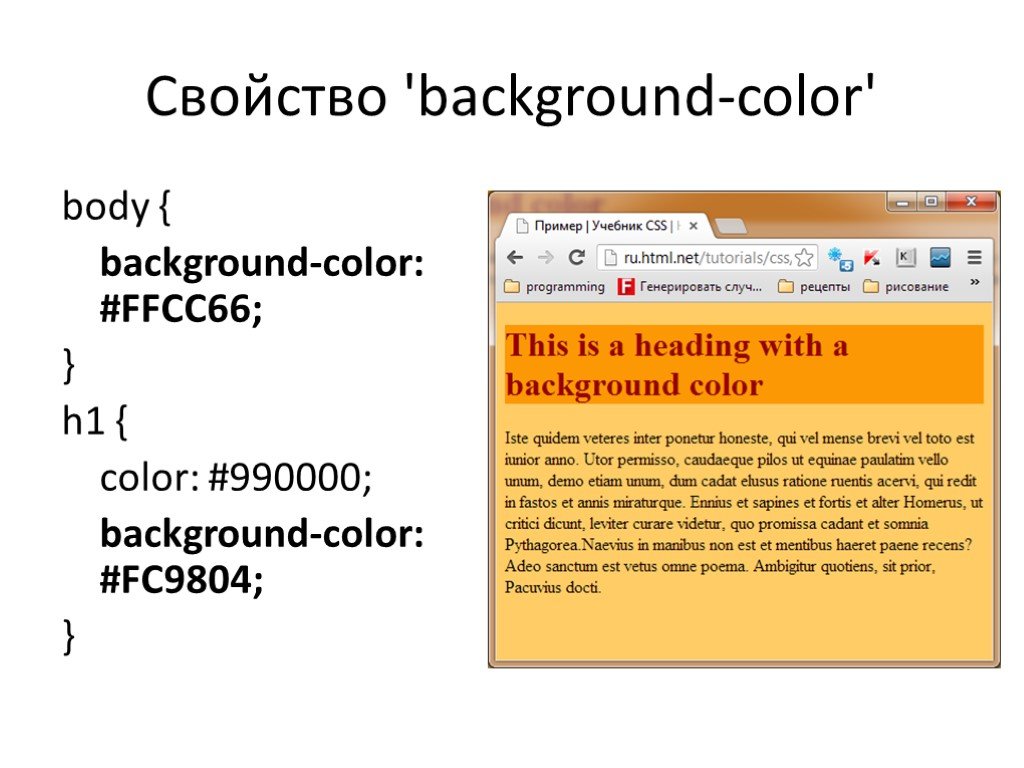
Помните о цветовом контрасте
Цветовой контраст вашего электронного письма не ограничивается элементами дизайна. Вы должны выбрать фоновое изображение, которое дополняет цвета вашего бренда. Независимо от внешнего вида фонового изображения, неприятное сочетание цветов оттолкнет любого читателя. Эта концепция очень похожа на использование цветов фона в электронных письмах .
Независимо от внешнего вида фонового изображения, неприятное сочетание цветов оттолкнет любого читателя. Эта концепция очень похожа на использование цветов фона в электронных письмах .
Рассмотрите возможность замены цвета (альтернативный текст тоже)
Что произойдет, если ваше фоновое изображение не загрузится для пользователя? Все остальные элементы вашего электронного письма должны оставаться читабельными. Вы должны убедиться, что вы выбрали цвет содержимого электронной почты соответствующим образом. Кроме того, не забудьте добавить замещающий текст для фонового изображения, чтобы оно отображалось в случае, если изображение не загружается.
Соблюдайте стандартные правила дизайна
Стандартные правила дизайна электронной почты относятся к удобочитаемому размеру и цвету шрифта, центральному размещению изображения и размеру изображения, который не превышает размер окна браузера.
Управление соотношением изображения и текста
Какой прок от фонового изображения в электронном письме, если большая его часть покрыта текстом? Было бы полезно, если бы вы определили соотношение изображения и текста, чтобы получить лучшее от обоих элементов. Размер текста и его размещение должны быть такими, чтобы эффект фонового изображения сохранялся.
Размер текста и его размещение должны быть такими, чтобы эффект фонового изображения сохранялся.
5 примеров фоновых изображений в электронных письмах, которые выделяются
Бренды из разных отраслей используют фоновые изображения в электронных письмах для рекламных акций и многого другого. С помощью этих примеров вы можете получить представление о том, как отличные фоновые изображения могут повлиять на вашу электронную почту.
Hulu
Давайте начнем с этого примера из Hulu , объявляющих о выпуске нового сезона оригинального сериала «Рассказ служанки». Фоновое изображение в этом письме, обложка нового сезона, просто показывает интенсивность сериала, который может помочь очаровать зрителей. CTA размещается прямо поверх изображения, ведущего непосредственно к ссылке на потоковую передачу.
Den
Компания Den работает над созданием приятных домиков с акцентом на внешний вид. И они обязательно сообщат об этом с помощью фонового изображения в этом письме.
Почти приятно, как одно фоновое изображение в электронном письме может показать, что символизирует бренд. Электронная почта также использует белое изображение поверх фона, чтобы повысить удобочитаемость.
Я уверен, что вы хотя бы раз задумывались об использовании эмоций в дизайне электронной почты, чтобы повысить вовлеченность пользователей. Google сделал это с фоновым изображением, когда объявил о своем предложении ко Дню отца.
В этом примере есть только одно фоновое изображение, несколько строк текста и одна кнопка CTA, и все же он выполняет свою задачу. Вы не можете перестать думать о том, сколько времени сэкономил бы дизайнер, не беспокоясь о различных блоках дизайна, полях и т. д. ? Делайте заметки о том, как Everlane демонстрирует свою классическую толстовку на заднем плане этого письма. Размер шрифта и цвет копии, размещенной поверх изображения, тщательно подобраны, чтобы сохранить удобочитаемость и обеспечить достаточную видимость продукта, чтобы повлиять на представление пользователя.
Musicbed
Musicbed – это платформа, помогающая кинематографистам с подборкой музыки для использования в своих видео, изображениях и т. д. Они позволяют музыкантам запускать свою музыку на своей платформе, и в этом примере электронной почты показано, как они продают эту музыку.
Они использовали обложку альбома в качестве фона электронного письма и дополнили его призывом к действию, который перенаправит вас прямо к саундтрекам нового релиза.
Заключение
Фоновые изображения в электронных письмах используются не только для экономии времени или для того, чтобы избежать использования шаблона, но и при правильной идее могут превзойти любой детальный дизайн с несколькими элементами. Даже крупнейшие бренды с передовыми маркетинговыми кампаниями очень часто используют фоновые изображения.
Все зависит от нужды времени и требований вашей кампании. В зависимости от вашей кампании использование фоновых изображений часто может быть вашим предпочтительным подходом к дизайну электронной почты.