position-y | HTML и CSS с примерами кода
Свойство background-position-y задаёт положение фонового изображения внутри элемента по вертикали.
Если для элемента установлено несколько фоновых изображений, то можно изменять положение каждого изображения, перечисляя значения через запятую.
Фон- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
Синтаксис
/* Keyword values */ background-position-y: top; background-position-y: center; background-position-y: bottom; /* <percentage> values */ background-position-y: 25%; /* <length> values */ background-position-y: 0px; background-position-y: 1cm; background-position-y: 8em; /* Side-relative values */ background-position-y: bottom 3px; background-position-y: bottom 10%; /* Multiple values */ background-position-y: 0px, center; /* Global values */ background-position-y: inherit; background-position-y: initial; background-position-y: unset;
Значения
top- Выравнивает фон по верхнему краю.
 Эквивалент записи 0 или 0%.
Эквивалент записи 0 или 0%. center- Выравнивает фон по центру вертикали. Эквивалент записи 50%.
bottom- Выравнивает фон по нижнему краю. Эквивалент записи 100%.
<проценты>- Задаёт положение фона в процентах от высоты элемента. Значение 0% или 0 выравнивает верхний край фонового изображения по верхнему краю элемента. Значение 100% выравнивает нижний край рисунка по нижнему краю элемента.
<размер>- Задаёт положение фона в любых доступных для CSS единицах — пиксели (px), сантиметры (cm), em и др. относительно верхнего края элемента.
Значение по-умолчанию:
background-position-y: top;
Применяется ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 4
Поддержка браузерами
Can I Use background-position-x-y? Data on support for the background-position-x-y feature across the major browsers from caniuse.
Смещение краёв фона:
Can I Use css-background-offsets? Data on support for the css-background-offsets feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>background-position-y</title>
<style>
.heart {
background: url('/example/image/heart-sprite.png')
no-repeat;
width: 64px;
height: 64px;
}
.heart:hover {
background-position-y: -64px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
В данном примере при наведении курсора мыши на рисунок, фоновая картинка смещается вверх по вертикали, показывая цветной рисунок вместо чёрно-белого.
background-position чуть подробнее
В общем, background-position – очень простое свойство в CSS используемое, чтобы указать позицию фонового изображения.
body {
background-position: 100px 5px;
}
Есть несколько вариантов синтаксиса, чтобы указать позицию фона:
- Числовое значение в пикселях (
- Значение в процентах (
100% 5%). - Ключевое слово (
top right).
Соответственно, числовое и процентное значение указывает на сколько сместить фон от левой и от верхней сторон блока, а ключевое слово указывает к какой стороне фон будет прижат – top right означает, что фон будет прижат кверху и правой стороне.
По умолчанию, значение background-position: 0 0; – что означает, что фон прижат кверху блока слева.
Это всё просто и понятно, но я не зря держал эту статью долгое время в черновиках. Настало время раскрыть несколько малоизвестных особенностей свойства background-position.
Позицию фона можно указать одним значением
center– тут все понятно, изображение будет по центру блока и по горизонтали, и относительно вертикали.
top,left,bottom,right– а здесь уже интереснее. Указывается край возле которого нужно поместить элемент. А для второго параметра устанавливается значение50%, таким образом элемент размещается в середине указанной стороны.top– значит фоновая картинка будет по центру сверху и тд.10%или25px– процентное или числовое значение означает, что фон будет смещен по горизонтали от левого края на указанное значение (по оси X), но при этом по вертикали (по оси Y) фон будет смещен на 50%, то есть будет по центру.
В чем особенность использования одного значения, что многие ожидают, что второе значение или будет равно 0, или будет равно такому же значению, как указано. Но как видно, то второе значение будет равно 50%. Это нужно просто запомнить.
Позицию фона можно указать тремя-четырьмя значениями
Это самая интересная фишка, и, как ни странно, о ней очень многие не знают.
Синтаксис из трех или четырех значений чередуется между ключевыми словами и единицами длины или процентов. Вы можете использовать любое из значений ключевого слова, кромеcenter для трех- или четырехзначного объявления background-position.
Когда вы указываете три значения , браузер интерпретирует «отсутствующее» четвертое значение как 0. Вот пример трех значений background-position:
body {
background-position: right 45px bottom;
}
Вот пример четырехзначного значенияbackground-position :
body {
background-position: right 45px bottom 20px;
}
Это правило помещает фоновое изображение на 45 пикселей справа и 20 пикселей снизу контейнера.
Обратите внимание на порядок значений в приведенных выше примерах: ключевые слова и единицы длины. Три или четыре значения
Три или четыре значения background-positionдолжны следовать этому формату, а ключевое слово должно предшествовать длине или процентной единице.
Это очень простой пример, как спозиционировать фоновое изображение относительно правой стороны или нижней части контейнера. Ведь слева и сверху позиция задается по умолчанию.
Пример позиционирования фона с помощью одно-, двух-, трех- и четырехзначных значений
See the Pen background-position 1, 2, 3, and 4 value syntax by Denis (@deniscreative) on CodePen.dark
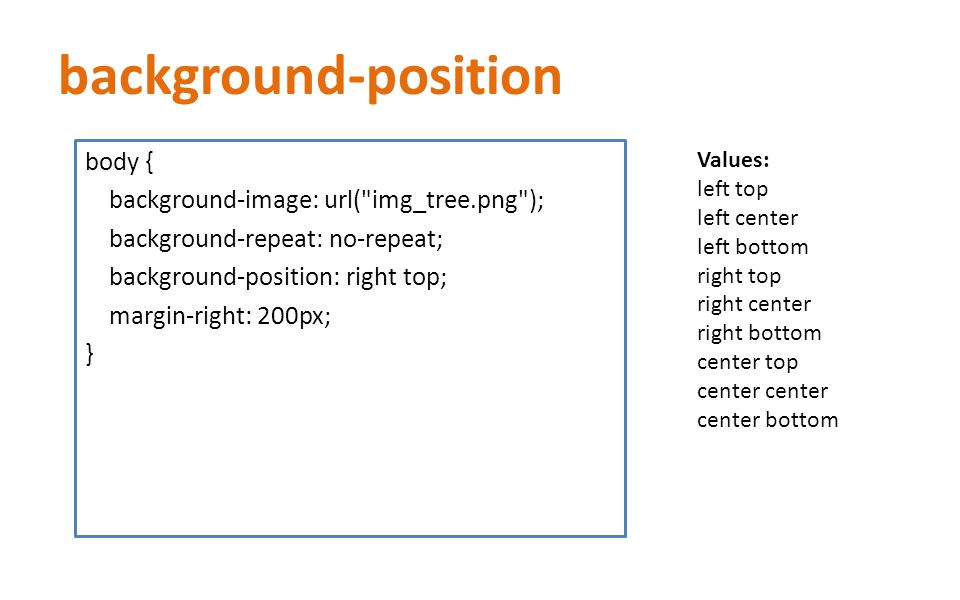
Свойство background-position CSS — GeeksforGeeks
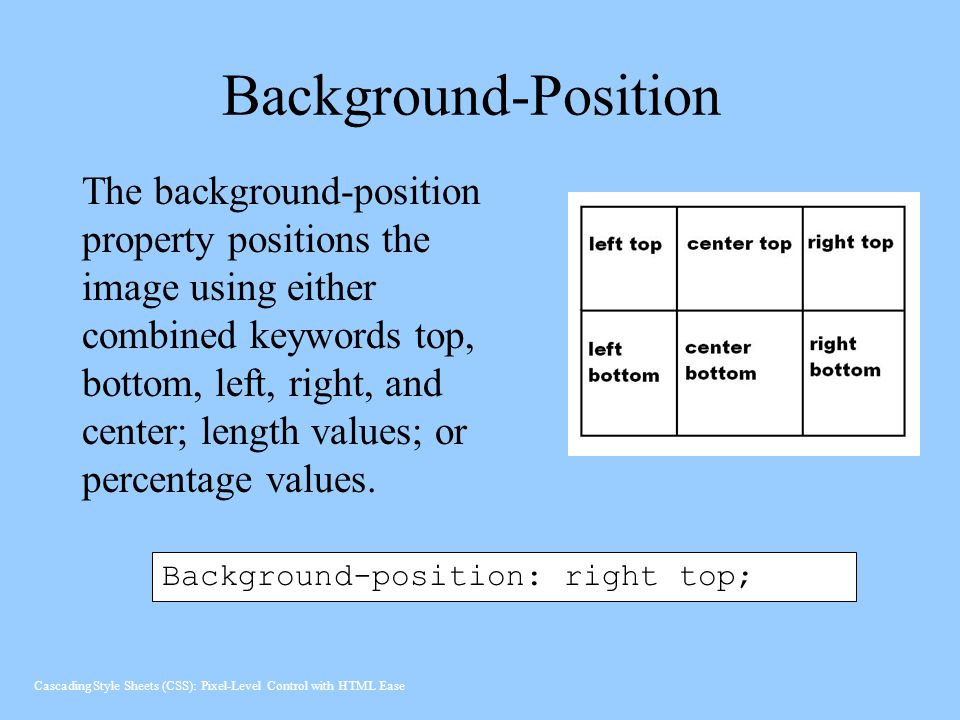
Свойство background-position в CSS в основном используется для установки начальной позиции фонового изображения, т.е. оно используется для установки изображения в определенной позиции. Положение относительно слоя позиционирования можно задать с помощью свойства background-origin.
Синтаксис:
background-position: value;
Примечание: Фоновое изображение по умолчанию размещается в верхнем левом углу элемента с повторением как по горизонтали, так и по вертикали.
Значения свойств:
background-position: слева вверху; : Это свойство используется для установки изображения в левом верхнем углу.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается слева вверху.
HTML
|
Выход:
Фоночная поставка: левый центр; : Это свойство используется для установки изображения в левом центре.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается влево по центру.
HTML
|
Output:
background- положение: слева внизу; : Это свойство используется для установки изображения в левом нижнем углу.
Пример: Этот пример иллюстрирует использование свойства background-position , где значением position является левое нижнее положение.
HTML
Body { |
Output :
background-position: по центру вверху; : Это свойство используется для установки изображения в центральную верхнюю позицию.
Пример: Этот пример иллюстрирует использование свойство background-position , где значение позиции установлено в центральную верхнюю позицию.
HTML
|
Вывод:
background-position: center center; : Это свойство используется для установки изображения в центральное центральное положение.
Пример: Этот пример иллюстрирует использование свойства background-position , где значением position установлено значение center center position.
HTML
|
Выход:
. : Это свойство используется для установки изображения в центральное нижнее положение.
: Это свойство используется для установки изображения в центральное нижнее положение.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается в центральную нижнюю позицию.
HTML
|
Вывод:
background-position: справа вверху; : Это свойство используется для установки изображения в правильное верхнее положение.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции устанавливается в правую верхнюю позицию.
HTML
|
Выход:
: Это свойство используется для установки изображения в правом центральном положении.
Пример: Этот пример иллюстрирует использование свойства background-position , где значением position установлено правое центральное положение.
HTML
Body { |
Output :
background-position: справа внизу; : Это свойство используется для установки изображения в правом нижнем положении.
Пример: Этот пример иллюстрирует использование свойство background-position , в котором значение позиции устанавливается в правую нижнюю позицию.
HTML
|
Вывод:
background-position: 25% 75%; : Это свойство используется для установки изображения на 25% слева и 75% сверху.
Примечание: Для обозначения x%y% здесь x% обозначает положение по горизонтали, а y% обозначает положение по вертикали относительно исходного положения, т. е. слева вверху.
е. слева вверху.
Пример: Этот пример иллюстрирует использование свойства background-position , где значение позиции задается в виде процента.
HTML
|
Выход:
Фона. : Это свойство используется для установки изображения на расстоянии 30 пикселей слева и 80 пикселей сверху.
: Это свойство используется для установки изображения на расстоянии 30 пикселей слева и 80 пикселей сверху.
Примечание : Для обозначения x-pos y-pos здесь единицы представлены в пикселях или любых других единицах CSS.
Пример: Этот пример иллюстрирует использование background-position , где значение позиции задается в виде пикселей.
HTML
> |
Вывод:
Поддерживаемые браузеры: Ниже перечислены браузеры, поддерживаемые свойством background-position 90:004 9. 0005
00059 9168
Свойство background-position-x устанавливает горизонтальное положение для каждого фона. Можно указать одно или несколько значений, разделенных запятыми.
По умолчанию фоновое изображение располагается в верхнем левом углу элемента и повторяется как по горизонтали, так и по вертикали.
Допустимы отрицательные значения.
background-position-x: слева | центр | право | длина | процент | начальная | наследовать;
Пример свойства background-position-x:
<голова>Название документа <стиль> тело { background: #ccc url("/build/images/w3docs-logo-black.png") Repeat-y; фоновая позиция-х: 70%; } <тело>Пример свойства Background-position-x
Попробуй сам "
Результат
Пример свойства background-position-x со значением "center":
<голова>Название документа <стиль> тело { background: #ccc url("/build/images/w3docs-logo-black.

 Эквивалент записи 0 или 0%.
Эквивалент записи 0 или 0%.
 0038
0038