Как использовать CSS background-size и background-position — SitePoint
Мы можем многое сделать со свойствами фона CSS. В этой статье мы рассмотрим, как использовать свойство background-size для установки размера фонового изображения, а также рассмотрим варианты позиционирования этого фонового изображения с помощью background-position .
- Настройка
- Настройка размеров фона с помощью background-size
- размер фона: содержит
- размер фона: обложка
- background-size с другими значениями
- Установка положения фоновых изображений с помощью background-position
- Использование background-position с ключевыми словами
- Использование background-position со значениями длины
- Использование background-position с процентными значениями
Настройка
Для нашей демонстрации фонового изображения мы будем использовать следующее изображение (Ия на Санторини, Греция).
400 пикселей на 600 пикселей . Вот наша базовая демонстрация CodePen с См. Pen Элемент div имеет желтый фон, и фоновое изображение будет расположено над этим желтым фоном (поскольку цвета фона всегда располагаются под любым фоновым изображением). Если мы сейчас просто добавим изображение в качестве фона, мы заметим, что видна только его часть. Это потому, что изображение шире и выше, чем div. См. Изображение ниже дает представление о частях фонового изображения, которые не видны за пределами div. Это, очевидно, не очень удовлетворительный результат, поэтому давайте посмотрим, как 9Свойство 0004 background-size С годами стали доступны новые свойства для управления фоновыми изображениями в CSS, в том числе Свойство Значение См. Pen В этом примере мы добавили следующий CSS: По умолчанию фоновое изображение повторяется столько раз, сколько необходимо для заполнения контейнера, поэтому Значение См. Pen По умолчанию верхний левый угол фонового изображения помещается в верхний левый угол div, поэтому мы не можем видеть нижнюю часть изображения, как показано на изображении ниже. Когда мы рассмотрим свойство Давайте посмотрим, какие другие значения мы можем использовать со свойством Если мы добавим одно процентное значение См. размер фона CSS Pen Фоновое изображение теперь составляет 50% ширины div, но все еще выше, чем div, поэтому нижняя часть изображения скрыта. Вот что произойдет, если мы добавим два процентных значения ( См. размер фона CSS Pen Ого! Теперь изображение покрывает 50% ширины div и 50% высоты — это означает, что его соотношение сторон значительно искажено. Мы получим аналогичные результаты, если поменяем местами Намного больше пользы для уточнения настроек фонового изображения имеет Выше мы видели, что по умолчанию верхний левый угол нашего фонового изображения помещается в верхний левый угол его контейнера. То есть настройка по умолчанию Свойство В нашем примере изображения много голубого неба вверху слева, поэтому давайте вместо этого расположим его снизу справа: См. В дополнение к различным комбинациям Мы можем позиционировать наше фоновое изображение со значениями длины, такими как пиксели. и эмс. Это позволяет нам отталкивать и оттягивать изображение от краев контейнера. Например: Здесь изображение закрывает контейнер, но затем оно смещается на 20 пикселей слева от контейнера и на 2 em сверху. Значения длины можно комбинировать со значениями ключевых слов. Например, Мы также можем использовать отрицательные значения, чтобы еще больше подтолкнуть и переместить наше фоновое изображение в нужное положение. Использование См. фоновую позицию CSS Pen Так что же означает Если мы установим фоновую позицию Свойство Об этих двух свойствах можно узнать гораздо больше, хотя то, что мы рассмотрели здесь, вероятно, подойдет для наиболее распространенных случаев использования. Чтобы узнать больше, посетите страницы MDN для этих свойств: Они охватывают некоторые другие параметры, которые мы здесь не рассмотрели, например, как работать с несколькими фоновыми изображениями. Наконец, стоит сравнить свойства Размеры фона варьируются для разных устройств, в зависимости от того, где пользователь выбирает для просмотра конкретное фоновое изображение или иллюстрацию, которую человек настраивает для своего устройства. В зависимости от того, где люди планируют проецировать свой фон, качество и размеры графики имеют значение при разработке фона для конкретного устройства. Фоны высокой четкости или HD имеют размеры 1280 x 720 пикселей, подходящие для настольных и портативных компьютеров с экраном высокой четкости настройки. HD-фоны или высококачественные изображения имеют более крупные, четкие и четкие фотографии благодаря количеству пикселей на квадратный дюйм или PPI, что делает их идеальными для HD-телевизоров с плоским экраном, мониторов и экранов. Контент высокой четкости преобладает в различных медиаформатах, включая загрузку из Интернета, цифровые камеры и игровые приставки, поддерживающие различные фоновые рисунки для декораций и фонов. Полное высокое разрешение или фоновое изображение FHD имеют размеры 1920 x 1080 пикселей, работая на дисплее 1080p для полного высокого разрешения, в зависимости от количества вертикальных линий на экране. При создании фона убедитесь, что масштаб использует количество пикселей для получения четких текстур и ярких рисунков. Фотографии и фоновые иллюстрации, работающие по стандартам FHD, могут запускать анимированные обои для фона для виртуальных платформ, таких как Zoom, Microsoft Team, Google Meet, или сайтов социальных сетей, таких как Facebook или Instagram. Фоны с разрешением 4K относятся к фонам Ultra HD для экранов с разрешением 3840 x 2160 пикселей, соответствующих экранам многих современных телевизоров. Дизайн фона 4K фокусируется на деталях, и создание фона такого калибра, будь то изображения или иллюстрации, требует впечатляющего мастерства при работе на более обширном холсте по сравнению с фонами HD и FHD. Фон телефона имеет размер 1080 x 1920 пикселей, аналогичный FHD-дисплею на многих ноутбуках, настольных компьютерах и экранах компьютеров, которые люди используют в качестве домашних экранов. Люди могут выбирать неподвижные изображения или движущиеся и анимированные фоны различного дизайна и размера, обычно используя портретную ориентацию для оптимального просмотра на экранах телефонов. Дизайн фона варьируется от разных тем и иллюстраций, от причудливых периодических таблиц до замысловатых цветочных бордюров; многие стили и макеты доступны на выбор независимо от марки телефона. Размер фона планшета составляет 1920 x 1200 пикселей, что соответствует размеру многих размеров экранной печати, почти аналогично размерам обоев HD для ноутбуков и настольных компьютеров. Размеры цифрового фона различаются в зависимости от устройств, которые люди используют для просмотра дизайна фона, будь то настольный компьютер, ноутбук, телефон или планшет, чтобы гарантировать видимость всех компонентов и макетов. Использование 1920 x 1080 пикселей является идеальным размером для наилучшего просмотра в кодах CSS или HTML для веб-сайтов или просмотра в автономном режиме для стандартного фона экрана для настольных компьютеров и ноутбуков. Помимо обоев FHD, фоны планшетов имеют размеры 1920 x 1200 пикселей, а фон телефона имеет размер 1080 x 1920 пикселей для оптимального просмотра. Многие фоны присутствуют в цифровой настройке, присутствуют на различных устройствах, таких как телевизоры, экраны компьютеров, телефоны и планшеты. Однако компании и частные лица также используют фоны для разработки печатных материалов для своих маркетинговых кампаний, используя фоны различных тем и макетов в соответствии со своими потребностями. Организации могут использовать бумагу формата A4 с размерами 210 x 29.7 мм или размер письма США 8,5 x 11 дюймов для размеров печати. Предприятия используют и разрабатывают фоны разных размеров для своей организации в зависимости от того, какие носители они планируют использовать и для каких целей они намерены использовать изображения или иллюстрации. Предприятия могут использовать фон для своих виртуальных встреч, демонстрируя значок компании вместе с партнерами и клиентами, с темой, чтобы подчеркнуть значение конференции или семинаров. Adobe Photoshop — это первоклассное программное обеспечение для редактирования фотографий, которое позволяет людям разрабатывать и создавать различные графические изображения, необходимые для демонстрации определенной темы и макета дизайна. Создайте холст размером 1080 x 1920 пикселей для фона размера FHD для приглашения к публикации в социальных сетях, визуального фона или фона веб-сайта, который компания предлагает своим клиентам и посетителям. Не забудьте добавить на холст высококачественные клипарты или изображения в формате PNG, используя учебные пособия, чтобы сделать графику красивой, четкой и четкой, поддерживая размеры фона. Используйте Adobe Illustrator для создания красивых фоновых иллюстраций для различных случаев и тем, включая тропический фон с фотографии или рисунок для летнего мероприятия. Фоны имеют разные размеры в зависимости от того, где человек собирается их использовать, в диапазоне от 1280 x 720 пикселей, 1920 x 1080 пикселей и 3840 x 2160 пикселей для экранов настольных компьютеров. Для iPad рекомендуемый размер фона составляет 1620 x 2160 пикселей. Для размеров фотографий наилучшим размером для печати фона является размер фотографии 5 x 7 дюймов. Размер фона 100 % указан в исходном коде для CSS/HTML, а фоновое изображение соответствует соответствующему соотношению сторон. 300 пикселей на 200 пикселей .
CSS background-size: Template by SitePoint (@SitePoint)
на CodePen. Pen
Pen
CSS background-size: Шаблон с фоновым изображением от SitePoint (@SitePoint)
на CodePen. Настройка размеров фона с помощью background-size
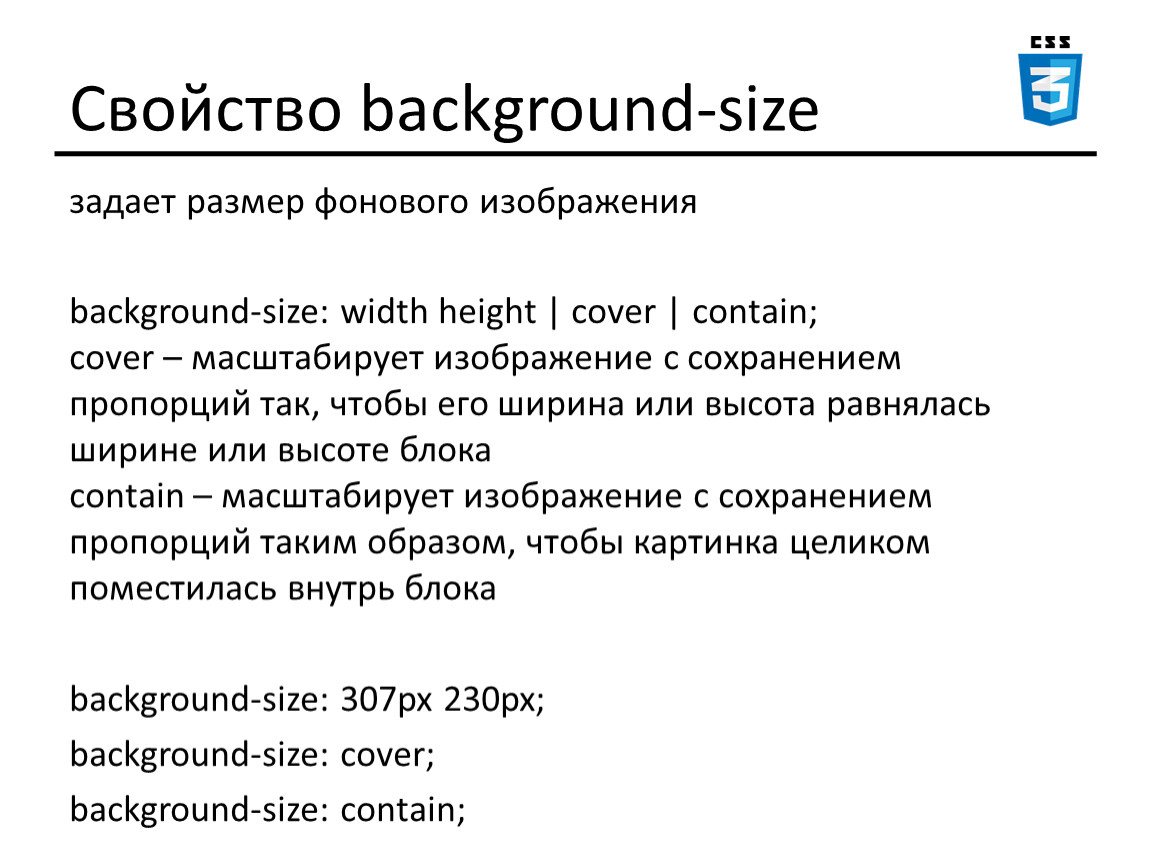
background-size . Он позволяет нам установить размер фонового изображения, как мы всегда могли делать со встроенными изображениями. background-size предлагает на выбор два значения ключевого слова — обложка и содержит — и он также может принимать числовые значения с такими единицами, как px , em и % , наряду с auto . Давайте рассмотрим примеры каждого из них.
background-size: содержат
содержит заставляет все изображение помещаться в контейнере, даже если его естественные размеры больше контейнера.
CSS background-size: Contain от SitePoint (@SitePoint)
на CodePen. div {
размер фона: содержит;
фоновый повтор: без повтора;
}
background-repeat: no-repeat; background-size: cover
cover заставляет изображение полностью покрывать область контейнера, показывая как можно большую часть изображения, но не искажая его. Поскольку изображение довольно высокое, мы видим его полную ширину, но не всю высоту.
CSS background-size: Cover by SitePoint (@SitePoint)
на CodePen. background-position , мы узнаем, как указать, какая часть изображения является видимой. background-size с другими значениями
background-size . 50% , то получится вот что:
с одним значением % от SitePoint (@SitePoint)  Таким образом, одно процентное значение применяется к оси x. Ось Y по умолчанию равна
Таким образом, одно процентное значение применяется к оси x. Ось Y по умолчанию равна auto , что означает, что изображение сохраняет свое естественное соотношение сторон. 50% 50% ):
с двумя значениями % от SitePoint (@SitePoint) % для пикселей или другие значения единиц измерения. Мы могли бы, например, сделать что-то вроде background-size: 50px 50px или background-size: 200px 3em и так далее. Мы можем поэкспериментировать с этими значениями в Pen выше… хотя этот подход редко будет полезен, потому что он будет искажать фоновое изображение, если мы тщательно не выберем значения, сохраняющие его соотношение сторон.
background-position , так что давайте посмотрим на это дальше. Установка положения фоновых изображений с помощью background-position
background-position выглядит так: div {
background-position: слева вверху; /* или 0 0 и т.д.*/
}
background-position дает нам большой контроль над тем, где размещается наше фоновое изображение, и оно очень хорошо работает в сочетании с Использование background-position с ключевыми словами
div {
размер фона: обложка;
background-position: справа внизу;
}
 Размер фона CSS Pen
Размер фона CSS Pen
со значениями длины от SitePoint (@SitePoint)
на CodePen. сверху , снизу , слева и справа , также есть центр , который красиво центрирует изображение. (Попробуйте заменить background-position: right bottom; на background-position: center; в Pen выше.) Использование background-position со значениями длины
раздел {
размер фона: обложка;
фоновая позиция: 20px 2em;
}
со значениями длины от SitePoint (@SitePoint)
на CodePen.
нижняя 20px правая 2em перемещает изображение на 20px снизу и на 2em справа. Использование background-position с процентными значениями
background-position процентных значений дает нам большой контроль над позиционированием нашего изображения, но это может быть немного сложно понять. Для этой демонстрации мы удалим размер фона и просто будем работать с естественными размерами изображения: div {
фоновая позиция: 50% 50%;
}
с процентными значениями от SitePoint (@SitePoint)
на CodePen. 50% ? 50% чего? Это означает, что отметка 50% изображения совпадает с отметкой 50% контейнера . То есть, если мы проведем вертикальные и горизонтальные линии через центр изображения и центр контейнера, эти линии совпадут, как показано на рисунке ниже.
То есть, если мы проведем вертикальные и горизонтальные линии через центр изображения и центр контейнера, эти линии совпадут, как показано на рисунке ниже. 9От 0005 до 20% 40% , это означает, что вертикальная линия на 20% слева от изображения совпадает с вертикальной линией на 20% слева от контейнера, а горизонтальная линия на 40% сверху изображения совпадает вертикальная линия на 40% от верха контейнера, как показано ниже. Заключение
background-size — действительно полезное дополнение к CSS, и оно часто оказывается полезным, особенно когда контейнеры меняют размер в адаптивных макетах. 9Свойство 0004 background-position добавляет дополнительные возможности, позволяя нам выбирать, как фоновые изображения располагаются внутри контейнера.
background-size и background-position для фоновых изображений со свойствами object-fit и object-position для встроенных изображений — еще одно очень полезное дополнение к нашему набору инструментов CSS. Узнайте, как использовать CSS object-fit и object-position, чтобы освоиться с ними. Размер фона — размеры, дюймы, мм, см, пиксели
Графический дизайн
Загрузить справочную статью в формате PDF
Загрузить Содержание
Стандартные размеры фона
High Definition/HD

Полное высокое разрешение/FHD
4K/UHD
 Разрабатывайте подходящие фоны для экранов с графикой UHD, демонстрируя элегантный стиль планирования и размещения уникального, но подходящего фона для различных пользователей и групп.
Разрабатывайте подходящие фоны для экранов с графикой UHD, демонстрируя элегантный стиль планирования и размещения уникального, но подходящего фона для различных пользователей и групп. Телефон
Планшет
 При работе с фоном планшета дизайнеры и разработчики должны работать с разными ориентациями, будь то альбомная или портретная, чтобы гарантировать, что все элементы по-прежнему видны в любом направлении, выбранном зрителем. Создайте фон планшета в различных темах и макетах, используя значки и другие компоненты, чтобы дополнить дизайн, который пользователь выбирает для своего фона.
При работе с фоном планшета дизайнеры и разработчики должны работать с разными ориентациями, будь то альбомная или портретная, чтобы гарантировать, что все элементы по-прежнему видны в любом направлении, выбранном зрителем. Создайте фон планшета в различных темах и макетах, используя значки и другие компоненты, чтобы дополнить дизайн, который пользователь выбирает для своего фона. Размеры фона для цифровых изображений

Размеры фона для печати
Размеры фона для бизнеса
 Помимо виртуальных фонов, предприятия могут разрабатывать свои фоны для офиса для единообразного визуального изображения с разрешением 1080 x 19.20 пикселей.
Помимо виртуальных фонов, предприятия могут разрабатывать свои фоны для офиса для единообразного визуального изображения с разрешением 1080 x 19.20 пикселей. Размеры фона для Adobe Photoshop
Размеры фона для Adobe Illustrator
 Редактируйте студийные фотографии в портреты и фоны, чтобы создать глубину, текстуру и контраст, обогащая фотографии для разных аудиторий и различных целей в соответствии с потребностями клиента. Стандартный размер холста Adobe Illustrator соответствует бумаге формата Letter в США 8,5 x 11 дюймов, которую дизайнеры могут использовать для создания печатных фонов для рекламы и маркетинговых материалов.
Редактируйте студийные фотографии в портреты и фоны, чтобы создать глубину, текстуру и контраст, обогащая фотографии для разных аудиторий и различных целей в соответствии с потребностями клиента. Стандартный размер холста Adobe Illustrator соответствует бумаге формата Letter в США 8,5 x 11 дюймов, которую дизайнеры могут использовать для создания печатных фонов для рекламы и маркетинговых материалов. Часто задаваемые вопросы о размерах фона
Какого размера должен быть фон?
Какого размера фон для iPad?
Фото какого размера является фоном?
Что означает размер фона 100%?

