Свойства background-origin и background-clip — учебник CSS
Свойства background-origin и background-clip были добавлены в CSS3 как дополнительные инструменты для стилизации фона. На первый взгляд разница между этими свойствами может быть не очень понятна, но в данном уроке мы объясним, чем они отличаются, а также покажем на примерах.
Background-origin: позиционирование фонового рисунка
Если свойство background-position предназначено для указания начальной позиции фонового рисунка по осям, то background-origin управляет его позицией относительно рамки (border), отступа (padding) или содержимого элемента. По умолчанию фоновый рисунок отображается, накладываясь на отступы элемента (если они есть), и не подкладывается под рамку. Это положение можно менять, используя следующие значения background-origin:
padding-box(значение по умолчанию) — фоновое изображение располагается в верхнем левом углу элемента, который является областью отступов padding.
border-box— фоновое изображение располагается в верхнем левом углу элемента, который является областью рамки (при этом рамка накладывается на фон, перекрывая его часть).content-box— фоновое изображение располагается в верхнем левом углу, который принадлежит содержимому элемента.
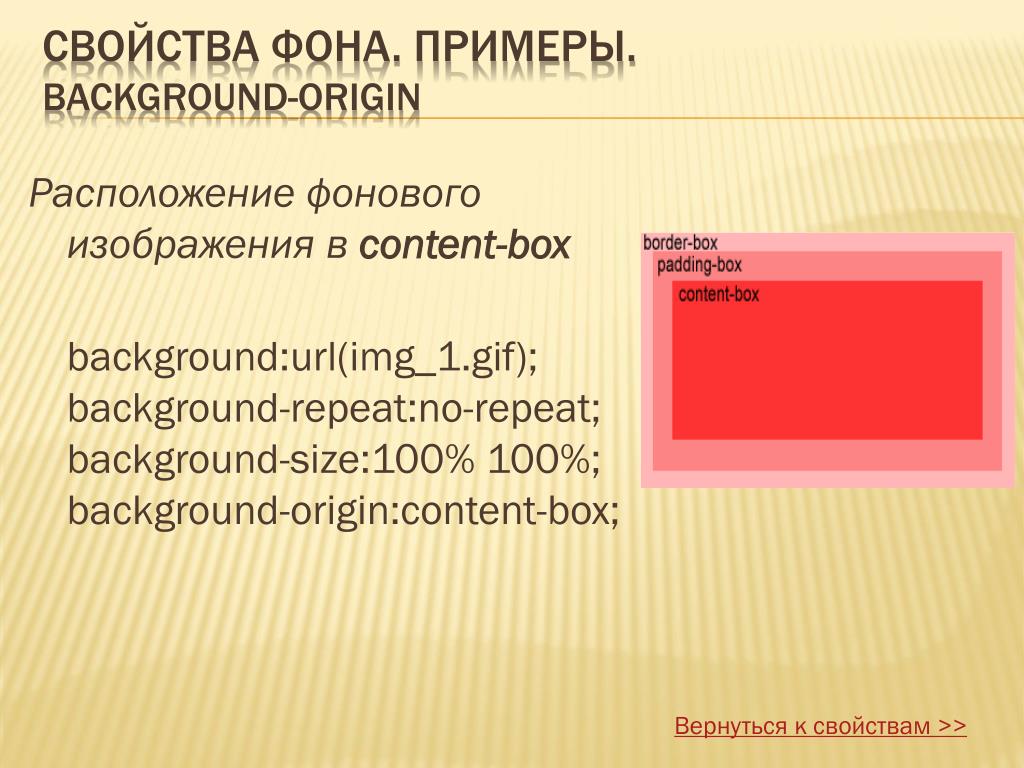
<div> с большими отступами и толстой фиолетовой рамкой (к тому же пунктирной, чтобы вам было лучше видно поведение фона под ней). Также у блока есть контент, фоновый цвет которого мы для наглядности сделали фиолетовым:В нашем примере повторение фонового рисунка отключено. Что будет, если включить его? Смотрите пример:
Как видим, фоновый рисунок дублируется, но начальная точка отличается в зависимости от значения background-origin.
И еще одна особенность: наверное, вы заметили, что у самого блока <div> есть два фона — сплошной серый цвет и изображение с алфавитом. На примере видно, что свойство background-origin влияет только на позиционирование фонового рисунка, но не цвета фона (который всё равно виден в пробелах пунктирной линии). Как повлиять на цвет фона? В этом нам поможет следующее свойство — background-clip.
Background-clip: свойство для обрезки фона
Свойство background-clip позволяет определять, какую область элемента фон заполняет, а какую — нет. Согласно спецификации, свойство принимает следующие значения:
padding-box— фон заполняет элемент, включая его отступы, и не заполняет область границ, так что в просветах пунктирной или точечной рамки фон не будет виден.border-box(значение по умолчанию) — фон заполняет элемент, включая область рамки (при этом рамка накладывается поверх фона). В случае с фоновым рисунком эффект данного значения будет заметен только при условии, что он повторяется.
В случае с фоновым рисунком эффект данного значения будет заметен только при условии, что он повторяется.content-box— фон заполняет элемент, включая его содержимое, и не заполняет область отступов и границ.
Примеры для неповторяющегося фонового рисунка:
Примеры для повторяющегося фонового рисунка:
Заметьте, что background-clip не меняет начальную точку позиционирования фона, поэтому верхняя и левая стороны фонового рисунка могут обрезаться, если позиционирование у него осталось по умолчанию (это видно на примере с background-clip:content-box).
Сочетание обоих свойств
Используя background-origin и background-clip в паре, можно исправить проблему обрезки фонового рисунка, о которой мы только что говорили. Например, следующий код заполнит фоном элемент
div {
background-clip: content-box;
background-origin: content-box;
}
Поддержка браузерами
Internet Explorer поддерживает свойства background-origin и background-clip, начиная с 9-й версии. В большинстве используемых браузеров данные свойства также работают.
В большинстве используемых браузеров данные свойства также работают.
Что ж, вот вы и познакомились с еще двумя интересными свойствами, которые помогают стилизовать фон. Но CSS не перестает удивлять: впереди нас ждет еще одно свойство для фоновых изображений, которое, кстати, используется повсеместно — background-size.
Свойства CSS — background
| Браузер | Internet Explorer | Netтscape | Опера | Safari | Mozilla Firefox | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 8.0 | 8.0 | 9.0 | 7.0 | 8.0 | 9.2 | 9.5 | 2.0 | 3.1 | 1.5 | 2.0 | 3.0 | |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| CSS (ЦСС) | CSS (ЦСС)1 |
|---|---|
| Значение по умолчанию | Зависит от используемых аргументов |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог ШТМЛ | <body bgcolor=»цвет» background=»URL» bgproperties=»fixed»> |
| Ссылка на спецификацию |
Описание
Параметр позволяет установить одновременно до пяти атрибутов стиля фона. Значения
могут идти в любом порядке, браузер сам определит, какое из них соответствует
нужному атрибуту. Для более подробного ознакомления с аргументами, смотрите
свойства каждого параметра отдельно.
Значения
могут идти в любом порядке, браузер сам определит, какое из них соответствует
нужному атрибуту. Для более подробного ознакомления с аргументами, смотрите
свойства каждого параметра отдельно.
Синтаксис
background: background-attachment || background-color || background-image || background-position || background-repeat
Аргументы
Любые комбинации пяти значений, определяющих стиль фона, в произвольном порядке. Значения разделяются между собой пробелом. Ни один аргумент не является обязательным, поэтому неиспользуемые значения можно опустить.
Пример
html 4.01CSS (ЦСС) 2.1IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD html 4.01//EN" "http://www.w3.org/TR/html/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>background</title>
<style type="text/CSS (ЦСС)">
DIV {
height: 200px; /* Высота блока */
width: 200px; /* Ширина блока */
overflow: auto; /* Добавляем полосы прокрутки */
padding-left: 15px; /* Отступ от контента слева */
background: #fc0 url(images/hand.
png) repeat-y; /* Цвет фона,
путь к фоновому изображению и
повторять фон по вертикали */
}
</style>
</head>
<body>
<div>
Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie
consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et
iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore
te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te
feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.
</div>
</body>
</html>Результат данного примера показан ниже (рис. 1).
Рис. 1. Вид фона и фонового рисунка в блоке фиксированного размера
Объектная модель
[window.]document. getElementById(«elementID»).style.background
getElementById(«elementID»).style.background
CSS background Свойство — Tutorial Republic
Advertisements
Тема: Свойства CSS3 ReferencePrev|Next
Описание
Свойство CSS background является сокращенным свойством для установки отдельных свойств фона, т.е. background-image 90 010 , фон- position , background-repeat , background-attachment , background-origin , background-clip и background-color в одном объявлении.
В следующей таблице приведены контекст использования и история версий этого свойства.
| Значение по умолчанию: | См. отдельные свойства |
|---|---|
| Относится к: | Все элементы |
| Унаследовано: | № |
| Анимация: | Да, так как некоторые свойства стенографии можно анимировать. См. анимируемые свойства . См. анимируемые свойства . |
| Версия: | СС 1, 2, 3 |
Синтаксис
Синтаксис свойства задается следующим образом:
| фон: | [ положение/размер изображения повторять исходное вложение цвет клипа ] | начальная | унаследовать |
Примечание:
Пример ниже показывает background свойство в действии.
Пример
Попробуйте этот код » body {
background: #ffff00 url("smiley.png") без повторов фиксированный центр;
} В CSS3 вы также можете добавить несколько фонов к одному элементу. Фоны накладываются друг на друга по оси Z.
Фоны накладываются друг на друга по оси Z.
Пример
Попробуйте этот код » .box {
ширина: 100%;
высота: 500 пикселей;
фон: url("images/birds.png") центр без повторов, url("images/clouds.png") центр без повторов, голубой;
} Значения свойств
В следующей таблице описаны значения этого свойства.
| Значение | Описание |
|---|---|
фон-приставка | Указывает, прокручивается ли фон вместе с документом или остается фиксированным в области просмотра. |
цвет фона | Задает цвет фона элемента. |
фоновая клипса | Задает область, в которой закрашивается фон. |
фоновое изображение | Задает одно или несколько фоновых изображений для элемента. |
фон-происхождение | Указывает область размещения фоновых изображений. |
фоновая позиция | Устанавливает начальное положение фонового изображения. |
повтор фона | Указывает, как фоновые изображения располагаются после изменения их размера и положения. |
размер фона | Задает размер фоновых изображений. |
начальный | Устанавливает для этого свойства значение по умолчанию. |
наследовать | Если указано, связанный элемент принимает вычисленное значение свойства родительского элемента background . |
Совместимость с браузерами
Свойство background поддерживается во всех основных современных браузерах.
Базовая поддержка —
|
Дополнительная литература
См. учебник: Фон CSS, Фон CSS3.
Связанные свойства: background-attachment , background-color , background-clip , background-image , background-origin , background-position , фон-повтор , фон- размер .
Предыдущая страница Следущая страница
Кнопки дизайна и стиля с пользовательскими свойствами CSS
Версия: v7 shadowКнопки представляют собой интерактивный элемент, который можно использовать в формах или везде, где требуется простая стандартная функциональность кнопок. Они могут отображать текст, значки или и то, и другое. Кнопки можно стилизовать с помощью нескольких атрибутов, чтобы они выглядели определенным образом.
Это свойство позволяет указать ширину кнопки. По умолчанию кнопки имеют display: inline-block , но установка этого свойства изменит кнопку на элемент полной ширины с display: block .
Это свойство позволяет указать форму кнопки. По умолчанию кнопки имеют прямоугольную форму с небольшим радиусом границы, но установка этого параметра на «круглый» изменит кнопку на закругленный элемент.
Это свойство определяет цвет фона и границы кнопки. По умолчанию кнопки имеют сплошной фон, если кнопка не находится внутри панели инструментов, и в этом случае она имеет прозрачный фон.
По умолчанию кнопки имеют сплошной фон, если кнопка не находится внутри панели инструментов, и в этом случае она имеет прозрачный фон.
Это свойство определяет размер кнопки. Установка этого свойства изменит высоту и отступ кнопки.
Цвета
Пользовательские свойства CSS
buttonType
| Описание | Тип кнопки. |
| Attribute | button-type |
| Type | string |
| Default | 'button' |
color
| Описание | Используемый цвет из цветовой палитры вашего приложения. Параметры по умолчанию: "первичный" , "вторичный" , "третичный" , "успешно" , "предупреждение" , "опасность" , " легкий" , "средний" и "темный" . Дополнительные сведения о цветах см. в теме. Дополнительные сведения о цветах см. в теме. |
| Атрибут | цвет |
| Тип | «опасность» | «темный» | «светлый» | «средний» | «основной» | «вторичный» | «успех» | «третичный» | «предупреждение» | строка & Запись<никогда, никогда> | не определено |
| По умолчанию | не определено |
отключено
| Описание | Если true , пользователь не может взаимодействовать с кнопкой. |
| Атрибут | отключено |
| Тип | логический |
| 900 88 По умолчанию | false |
загрузить
| Описание | Это атрибут инструктирует браузеры для загрузки URL-адреса вместо перехода к нему, поэтому пользователю будет предложено сохранить его как локальный файл. Если у атрибута есть значение, оно используется в качестве предварительно заполненного имени файла в приглашении Сохранить (пользователь может изменить имя файла, если захочет). Если у атрибута есть значение, оно используется в качестве предварительно заполненного имени файла в приглашении Сохранить (пользователь может изменить имя файла, если захочет). |
| Атрибут | загрузить |
| Тип | строка | undefined |
| По умолчанию | undefined |
расширить
| Описание | Установите значение "block" для кнопки полной ширины или "full" для кнопки полной ширины с прямыми углами и без левой или правой границы. |
| Атрибут | расширить |
| Тип | "блок" | "полный" | не определено |
| По умолчанию | не определено |
заполнить
| Описание | Установите значение "clear" для прозрачной кнопки, похожей на плоскую кнопку, "outline" для прозрачной кнопки с рамкой или "solid" для кнопки с заполненным фоном. Заполнение по умолчанию — Заполнение по умолчанию — «сплошной» , за исключением области внутри панели инструментов, где значение по умолчанию — «прозрачный» . |
| Атрибут | заполнить |
| Тип | "очистить " | "по умолчанию" | "контур" | "сплошной" | не определено |
| По умолчанию | не определено |
форма
| Описание | Элемент формы HTML или идентификатор элемента формы. Используется для отправки формы, когда кнопка не является дочерним элементом формы. |
| Атрибут | форма |
| Тип | HTMLForm Элемент | string | undefined |
| По умолчанию | undefined |
href
| Описание | Содержит URL-адрес или фрагмент URL-адреса, на который указывает гиперссылка. Если это свойство установлено, тег привязки будет отображаться. Если это свойство установлено, тег привязки будет отображаться. |
| Атрибут | href |
| Тип | строка | не определено |
| По умолчанию | не определено |
режим
| Описание | Режим определяет, какие стили платформы использовать. |
| Атрибут | режим |
| Тип | "ios " | "md" |
| По умолчанию | не определено |
отн
| Описание | Указывает отношение целевого объекта к объекту ссылки. Значение представляет собой список типов ссылок, разделенных пробелами. |
| Атрибут | rel |
| Тип | строка | undefined |
| По умолчанию | undefined |
routerAnimation
| Описание | При использовании роутера указывает анимацию перехода при переходе на другую страницу с использованием href . |
| Атрибут | не определено |
| Тип | ((база El: any, opts?: any) => Animation) | undefined |
| По умолчанию | undefined |
routerDirection
| Описание | При использовании маршрутизатора указывает направление перехода при переходе на другую страницу с помощью ссылка . |
| Атрибут | Маршрутизатор-направление |
| Тип | «назад» | «вперед» | «корень» |
| По умолчанию | «вперед» |
shape
| Описание | Установите значение "round" для кнопки с более закругленными углами. |
| Атрибут | Форма |
| Тип | "круглый" | не определено |
| По умолчанию | не определено |
Размер 88 Описание
«маленький» для кнопки с меньшей высотой и отступом, значение «по умолчанию» для кнопки с высотой и отступом по умолчанию или значение 9.0009 "большой" для кнопки с большей высотой и отступом. По умолчанию размер не установлен, если только кнопка не находится внутри элемента, где размер по умолчанию равен «маленький» . Установите размер "по умолчанию" внутри элемента, чтобы сделать его кнопкой стандартного размера. Размер "по умолчанию" | "большой" | "маленький" | не определено не определено сильное
| Описание | 9 0036 Если|
| Атрибут | strong |
| Тип | логический |
| По умолчанию | Ложь |
цель
| Описание | Указывает, где отображать связанный URL-адрес. Применяется только при наличии href . Специальные ключевые слова: "_blank" , "_self" , "_parent" , "_top" . |
| Атрибут | цель |
| Тип | строка | не определено |
| По умолчанию | не определено |
тип
| Описание 9 0039 | Тип кнопки. |
| Атрибут | тип |
| Тип | "кнопка " | "сброс" | "отправить" |
| По умолчанию | 'кнопка' |
| Название | Описание |
|---|---|
ionBlur | Испускается, когда кнопка теряет фокус. |
ionFocus | Испускается, когда кнопка находится в фокусе. |
Для этого компонента нет общедоступных методов.
| Имя | Описание |
|---|---|
родной | Собственная HTML-кнопка или элемент привязки, который охватывает все дочерние элементы. |
| Имя | Описание |
|---|---|
--фон | 900 36 Фон кнопки|
--background-activated | Фон кнопки при нажатии. Примечание: установка этого параметра будет мешать пульсации Material Design. |
--background-activated-opacity | Непрозрачность кнопки при нажатии |
--background-focused | Фон кнопки при фокусировке клавишей табуляции |
--background-focused-opacity | Непрозрачность кнопки при фокусировке клавишей табуляции |
--background-hover | Фон кнопки при наведении |
--background-hover-opacity | Непрозрачность фона при наведении |
--border-color | Цвет границы кнопки |
--border-radius | Радиус границы кнопки |
--border-style | Стиль границы button |
--border-width | Ширина границы кнопки |
--box-shadow | Тень окна кнопки 900 39 |
--цвет | Цвет текста кнопки |
--color-activated | Цвет текста кнопки при нажатии |
--color-focused 9003 9 | Цвет текста кнопки при фокусировке с вкладкой key |
--color-hover | Цвет текста кнопки при наведении |
--opacity | Непрозрачность кнопки 90 039 |
--нижняя прокладка | Нижнее заполнение кнопки |
--padding-end | Правое заполнение, если направление слева направо, и левое заполнение, если направление кнопки справа налево | --padding-start | Отступ слева, если направление слева направо, и отступ справа, если направление кнопки справа налево |
--padding-top | кнопка |
--ripple-color | Цвет эффекта пульсации кнопки |
--transition | Переход кнопки |
| Наименование | Описание |
|---|---|
| « | Контент помещается между именованными слотами, если предоставлен без слота. |