баннеры | Транснациональная организованная преступность: давайте положим конец этому бизнесу
- English
- Español
- Français
Если Вы желаете принять участие в глобальной кампании, просто скопируйте и вставьте один из следующих кодов в код HTML Вашего интернет сайта или блога, чтобы включить наши баннеры.
English | ||
<a href=»http://www.unodc.org/toc» _mce_href=»http://www.unodc.org/toc»> <IMG src=»http://www.unodc.org/images/toc/web-banners/TOC12_400x85px.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_400x85px_EN.jpg»></a> | <a href=»http://www.unodc.org/toc»> <IMG src=»http://www. | <a href=»http://www.unodc.org/toc»> <IMG src=»http://www.unodc.org/images/toc/web-banners/TOC12_158x158px_EN.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_158x158px_EN.jpg»></a> |
Français | ||
| | | |
<a href=»http://www.unodc.org/toc/fr/index.html» _mce_href=»http://www.unodc.org/toc/fr/index.html»> <IMG src=»http://www.unodc.org/images/toc/web-banners/TOC12_400x85px_FR.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_400x85px_FR. | <a href=»http://www.unodc.org/toc/fr/index.html» _mce_href=»http://www.unodc.org/toc/fr/index.html»> <IMG src=»http://www.unodc.org/images/toc/web-banners/TOC12_210x100px_FR.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_210x100px_FR.jpg»></a | |
Русский | ||
<a href=»http://www.unodc.org/toc/ru/index.html» _mce_href=»http://www. | <a href=»http://www.unodc.org/toc/ru/index.html» _mce_href=»http://www.unodc.org/toc/ru/index.html»> <IMG src=»http://www.unodc.org/images/toc/web-banners/TOC12_210x100px_RU.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_210x100px_RU.jpg»></a | <a href=»http://www.unodc.org/toc/ru/index.html» _mce_href=»http://www.unodc.org/toc/ru/index.html»> <IMG src=»http://www.unodc.org/images/toc/web-banners/TOC12_158x158px_RU.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_158x158px_RU.jpg»></a |
Español | ||
| | ||
<a href=»http://www. | <a href=»http://www.unodc.org/toc/es/index.html» _mce_href=»http://www.unodc.org/toc/es/index.html»> <IMG src=»http://www.unodc.org/images/toc/web-banners/TOC12_210x100px_ES.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_210x100px_ES.jpg»></a | <a href=»http://www.unodc.org/toc/es/index.html» _mce_href=»http://www.unodc.org/toc/es/index.html»> <IMG src=»http://www.unodc.org/images/toc/web-banners/TOC12_158x158px_ES.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_158x158px_ES.jpg»></a |
Counterfeit HIRES LORES | Firearms HIRES LORES |
Как сделать в Google Web Designer анимированные баннеры для рекламных кампаний
Всем привет. Я интернет-маркетолог, специализируюсь на продвижении сайтов и в своем блоге делюсь неочевидными нюансами по теме. Сегодня расскажу, как легко создать анимированные баннеры для рекламных кампаний с помощью бесплатного инструмента Google Web Designer.
Я интернет-маркетолог, специализируюсь на продвижении сайтов и в своем блоге делюсь неочевидными нюансами по теме. Сегодня расскажу, как легко создать анимированные баннеры для рекламных кампаний с помощью бесплатного инструмента Google Web Designer.
Google Web Designer — это бесплатный софт для создания баннеров и страниц в стандарте HTML5 и CSS3.
Преимущества HTML5 баннеров
Данные типы баннеров адаптивные и анимированные, поэтому выделяются в выдаче на фоне статичных баннеров.
Кроме того:
- объявления правильно отображаются в любых браузерах и выглядят идентично на всех типах устройств;
- большие возможности рекламных интеграций — например, можно добавить кнопки с социальными сетями или создавать анимацию, чтобы привлечь внимание пользователей;
- относительно небольшой вес, что помогает баннеру быстро загружаться и не упускать показы.
Шаблоны в Google Web Designer
При создании баннера сервис предложит создать файл с нуля либо использовать шаблон.
Среди доступных шаблонов:
- Динамический ремаркетинг. Один из самых популярных шаблонов для показа сразу нескольких предложений (товаров или услуг). Например, можно показывать туры, недвижимость, автомобили, товары, авиабилеты и многое другое.
- App Install. Поможет при создании креатива для рекламы мобильного предложения.
- Banner for Display. Специальный формат, который может быть размещен на каждом сайте.
- Баннер для Google Ads и AdMob. Универсальный формат, легко продвигающийся среди мобильных устройств.
- Data Driven. Показывает по очереди преимущества бренда.
- Demonstration. Баннер с интерактивными элементами, например, вывод текста при наведении курсора на изображение.
- Expandable. Показывает один большой баннер и несколько маленьких, позволяя продвигать товары/услуги для кросс-сейла.
- Floating. Редкий формат, отображается только на ПК.

- In-stream video. Показ видео вместо баннера, в последнее время довольно популярная опция.
- Interstitial & in-app. Баннер для планшетов для продвижения мобильных приложений.
- Lightbox. Универсальный формат, в котором удобно использовать видео, карты и изображения для продвижения товаров и услуг.
- Parallax. Создает красивую иллюзию сразу нескольких слоев и быстро загружается.
- Rising star. Баннеры с интерактивным форматом, правда, редко используются из-за отображения только на ПК.
После основного макета нужно задать шаблон. Выбрав, например, «
Нажав на «Предпросмотр», можно подобрать другой размер для данного шаблона и при необходимости открыть пример в нужном браузере.
При выборе подходящего макета следует нажать «Использовать шаблон», чтобы начать работать с интерфейсом.
Инструкция по созданию баннеров HTML5 в Google Web Designer
В качестве примера создадим баннер для двух инструментов Netpeak Software: Spider и Checker.
Мы будем использоваться баннер 300*600 пикселей — в блоке «Свойства» нужно изменить соответствующие поля.
После в блоке «Библиотека объектов» загрузим все составные части для нашего проекта это:
- задний фон;
- логотип Netpeak Software;
- логотип Netpeak Spider;
- логотип Netpeak Checker;
- лого Netpeak.
Для этого кликаем правой клавишей мыши и выбираем «Добавить объект».
После загружаем все необходимые части.
Далее расставляем составные части по нужным местам (при необходимости изменяя их размеры, через «Свойства»).
Добавляем текст к баннеру через панель инструментов.
В итоге получаем такой баннер.
Теперь потребуется расставить кнопки для перенаправления на нужные страницы.
Далее нажмите «Мышь» и затем «Click».
В блоке «Действие» выбираем «Переход».
Здесь только один пункт — «gwd-ad».
Теперь в URL ставим ссылку на нужную страницу.
Все готово и проводим аналогичную операцию со всеми элементами в проекте.
Следующий этап — это создание анимации, для чего используем временную шкалу ниже.
Для примера мы будем использовать упрощенный редактор, но также можно перейти в расширенный при помощи нажатия на соответствующую клавишу.
Расставляем объекты на странице в порядке появления во время анимации.
Далее, нажимая на «+», копируем исходный кадр и получаем его полную копию. Вносим правки и снова копируем. Затем снова вносим правки.
Так проводим работу со всеми кадрами, пока картинка не будет собрана полностью.
После этого проверяем баннер — нажмите «Воспроизведение».
Теперь осталось только сохранить баннер кликнув в правом-верхнем углу на «Файл» — «Сохранить как ZIP-файл».
Пример готового баннера:
Я сохранил на Google Drive архив с баннером, чтобы можно было рассмотреть подробности на каждом этапе создания изображения.
QR-коды на веб-баннерах
Веб-баннерный маркетинг — это метод, который компании годами используют в Интернете для продвижения своих продуктов и услуг. Если вы являетесь частью растущего числа компаний, внедряющих этот метод, пришло время улучшить свою игру с помощью QR-кодов.
Преимущества применения QR-кодов на веб-баннерах
Постоянно получать значительный доход? Для этого и нужны баннеры на сайтах и в приложениях. Ожидается, что их доход вырастет до 27 472 миллионов долларов, поэтому важно не просто использовать их, но и извлечь из них максимальную пользу. Итак, почему вы должны использовать QR-коды в своем веб-баннерном маркетинге? Они позволяют вам эффективно подключать потенциальных клиентов к другим вашим цифровым платформам, независимо от того, предназначено ли это для мобильного приложения, купона или для клиентов, чтобы сохранить предстоящее событие в календаре своего смартфона. Это означает, что вы охватите более широкую аудиторию и устраните разрыв между доступом по ссылке.
Итак, почему вы должны использовать QR-коды в своем веб-баннерном маркетинге? Они позволяют вам эффективно подключать потенциальных клиентов к другим вашим цифровым платформам, независимо от того, предназначено ли это для мобильного приложения, купона или для клиентов, чтобы сохранить предстоящее событие в календаре своего смартфона. Это означает, что вы охватите более широкую аудиторию и устраните разрыв между доступом по ссылке.
1. Что такое веб-баннерная реклама?
Веб-баннеры или рекламные баннеры — это форма рекламы, встроенная в веб-страницу, обычно в форме, как вы уже догадались, баннера. Больше изображений, чем текстов, они могут различаться по размеру, будь то статические или мобильные, или всплывающие окна на экране. Смысл? Если вы рекламодатель, конечной целью является направить трафик на ваш сайт. Проще говоря, когда посетители нажимают на изображение или мультимедийный объект, который они видят на веб-странице, они переходят на веб-сайт или целевую страницу рекламодателя. Это делает этот тип рекламы жизненно важным, если вы являетесь веб-компанией, поскольку она помогает информировать, привлекать внимание посетителей или просто повышать узнаваемость бренда.
Это делает этот тип рекламы жизненно важным, если вы являетесь веб-компанией, поскольку она помогает информировать, привлекать внимание посетителей или просто повышать узнаваемость бренда.
Так чем же могут помочь QR-коды?
2. QR-коды поднимают ваши веб-баннеры на новый уровень
Веб-баннеры прекрасно подходят для создания ссылок в рамках Всемирной паутины, но они ограничены, когда дело доходит до непосредственного направления посетителей к чему-то более конкретному. Например, если вы продвигаете приложение, самое большее, что может сделать обычный рекламный баннер, — это направить посетителей на целевую веб-страницу с дополнительной информацией о приложении. На самом деле для его загрузки посетители должны выполнить поиск в магазине приложений. Звучит громоздко и сложно.
QR-код App Store может помочь значительно сократить количество шагов для потенциальных клиентов, чтобы добраться до вашего продукта. Всего одним сканированием с мобильного устройства люди получают мгновенный доступ к Apple App Store, Google Play и Amazon Appstore. Хотите сделать его еще лучше? Функция обнаружения магазина приложений автоматически определяет операционную систему сканера и открывает правильный магазин, эффективно увеличивая количество загрузок.
Всего одним сканированием с мобильного устройства люди получают мгновенный доступ к Apple App Store, Google Play и Amazon Appstore. Хотите сделать его еще лучше? Функция обнаружения магазина приложений автоматически определяет операционную систему сканера и открывает правильный магазин, эффективно увеличивая количество загрузок.
3. Увеличьте количество подписчиков в социальных сетях
Если вы используете QR-код социальных сетей или QR-код Facebook в своем веб-баннере, они действительно могут помочь увеличить ваше присутствие в социальных сетях и привлечь больше лайков и подписчиков. Но в чем разница между двумя QR-кодами? Если у вас есть несколько социальных сетей, таких как учетная запись Instagram, канал YouTube, Snapchat и Twitter, QR-код для социальных сетей — правильный выбор для вас. Это многоканальное подключение к вашим платформам, дающее людям возможность подписаться на вас на всех или на их любимой.
QR-код Facebook может вызвать дождь лайков. Размещая кнопку «Нравится» прямо на настраиваемой странице для мобильных устройств, вы избавляетесь от всех отвлекающих факторов. Он фокусируется на главном: вашей фотографии, заголовке, кнопке «Нравится» и даже ссылке на полную страницу Facebook. Таким образом, ваша аудитория может сосредоточиться на нажатии «Нравится», а затем поделиться им в Интернете.
4. Идеальное дополнение к вашему призыву к действию
Давайте будем честными, беспорядок в Интернете может быть чем-то вроде лабиринта. Во всем этом шуме QR-коды подобны нити Ариадны в мифе о лабиринте Минотавра. Да, они привлекают аудиторию на мультиплатформенном уровне, но они также направляют людей непосредственно к тому, что вам нужно. Онлайн покупки? QR-код динамического URL направляет их в ваш интернет-магазин. Продвигаете новый трек или подкаст? QR-код MP3 доставляет звуковой файл и поставляется с настраиваемой кнопкой, которая направляет их либо на покупку всего альбома, либо на прослушивание дополнительных эпизодов. Вы продвигаете новую линию одежды? Гениально, QR-код галереи изображений демонстрирует галерею изображений, которая может работать как каталог, оптимизированный для мобильных устройств. Генератор QR-кода PRO предлагает различные решения, которые помогут улучшить ваши печатные и цифровые носители, так что приходите проверить их.
Вы продвигаете новую линию одежды? Гениально, QR-код галереи изображений демонстрирует галерею изображений, которая может работать как каталог, оптимизированный для мобильных устройств. Генератор QR-кода PRO предлагает различные решения, которые помогут улучшить ваши печатные и цифровые носители, так что приходите проверить их.
5. Редактируется в любое время, даже после печати
Вы ошиблись? Одна из лучших причин использовать динамические QR-коды вместо статических — связанная с ними информация всегда может быть отредактирована и обновлена. Если вам нужно заменить ссылку или даже изменить тип QR-кода, вы можете сделать это в любое время, например, превратить QR-код MP3 в QR-код купона. Все это можно редактировать, не меняя исходный вид QR-кода.
6. Настраиваемый для каждого дизайна
Генератор QR-кодов PRO предоставляет вам удивительный спектр художественной гибкости при создании собственных кодов. Вы можете добавить индивидуальные цвета бренда с настраиваемыми рамками и краями, поместить логотип или изображение посередине и включить уникальный CTA (призыв к действию). Вы даже можете добавить название своего бренда прямо в ссылку, чтобы повысить узнаваемость бренда, что позволит вашей аудитории легко узнать его. QR-коды регулируются по размеру и типу файла изображения, поэтому их можно настроить для любого носителя, который вы используете.
Вы можете добавить индивидуальные цвета бренда с настраиваемыми рамками и краями, поместить логотип или изображение посередине и включить уникальный CTA (призыв к действию). Вы даже можете добавить название своего бренда прямо в ссылку, чтобы повысить узнаваемость бренда, что позволит вашей аудитории легко узнать его. QR-коды регулируются по размеру и типу файла изображения, поэтому их можно настроить для любого носителя, который вы используете.
7. Отслеживание QR-кода в режиме реального времени
Веб-баннеры уже помогают измерить объем трафика, который вы получаете от людей, нажимающих на ваш баннер. Но когда вы используете динамический QR-код вместо статического, вы можете просматривать данные отслеживания в реальном времени для любого другого канала, например загрузки приложений, сгенерированные из баннера или социальных сетей.
Такие показатели, как местоположение по городам и странам, время сканирования, используемое операционное устройство, а также количество уникальных и общих сканирований, позволяют отслеживать, насколько хорошо работают ваши QR-коды. Эта информация также дает вам возможность улучшить свои кампании с QR-кодом в будущем, чтобы вы могли контролировать каждую деталь своего творческого результата.
Эта информация также дает вам возможность улучшить свои кампании с QR-кодом в будущем, чтобы вы могли контролировать каждую деталь своего творческого результата.
Как создать QR-код на веб-баннере?
- Перейдите к Генератору QR-кода и выберите тип QR-кода, который вы хотите использовать для своего веб-баннера. Мы рекомендуем начать с QR-кода App Store.*
- Введите URL вашего приложения в Apple App Store или Google Play.
- Ваш QR-код будет сгенерирован автоматически.
- Теперь настройте дизайн своего QR-кода, добавив рамку и логотип «Scan Me».
 *
* - Выберите цвета, соответствующие вашему стилю или фирменному стилю компании.
- Затем выберите «Загрузить», чтобы получить файл QR-кода в формате .jpg.
- Наконец, интегрируйте недавно созданный QR-код в дизайн веб-баннера.
*Зарегистрируйтесь, чтобы создать динамический QR-код App Store, чтобы вы могли добавлять ссылки на свои приложения из нескольких магазинов приложений. Если у вас есть учетная запись, вы также можете выбрать другие типы QR-кодов, такие как «Событие», «Видео» и «Купон».
Лучшие практики использования QR-кодов на веб-баннерах
Что дальше? При разработке QR-кода для рекламных баннеров следует помнить о нескольких важных деталях, чтобы ваши усилия принесли наилучшие результаты. Для получения более подробных инструкций посетите наше руководство по дизайну QR-кода или наши функции PRO, чтобы воплотить ваши QR-коды в жизнь.
1. Настройте свой дизайн
Настоятельно рекомендуется настроить свой QR-код со всеми доступными параметрами стиля. Это помогает QR-кодам соответствовать вашей эстетике. Вот одно из наших руководств по созданию пользовательских QR-кодов с цветами и логотипами.
2. Используйте подходящий размер
Использование QR-кода правильного размера гарантирует, что при сканировании кода не возникнет проблем и что пользователи смогут его прочитать. QR-коды должны быть не меньше 2 x 2 см (около 0,8 x 0,8 дюйма), потому что их всегда можно увеличить — даже до размера рекламного щита! У нас также есть четыре различных типа файлов изображений для загрузки QR-кодов, которые помогут вам найти правильный размер и тип изображения для удовлетворения всех ваших потребностей в дизайне.
QR-коды должны быть не меньше 2 x 2 см (около 0,8 x 0,8 дюйма), потому что их всегда можно увеличить — даже до размера рекламного щита! У нас также есть четыре различных типа файлов изображений для загрузки QR-кодов, которые помогут вам найти правильный размер и тип изображения для удовлетворения всех ваших потребностей в дизайне.
3. Поощряйте больше сканирований с помощью CTA
Одна большая ошибка пользователей QR-кодов в прошлом заключалась в том, что они печатали их без краткого письменного объяснения того, что кто-то получит или узнает, отсканировав QR-код. Призыв к действию (CTA) используется, чтобы побудить зрителей сканировать ваш код, иначе все ваши усилия будут напрасны.
Посмотрите QR-коды на веб-баннерах в действии
Хотите получить вдохновение о том, как вы можете применять QR-коды к своим рекламным баннерам? Большой! Следующие пять вариантов использования демонстрируют различные реальные идеи использования QR-кода для добавления новых измерений вашим веб-баннерам. Компании могут быть вымышленными, но вдохновение очень применимо к вашему бизнесу или личному использованию.
Компании могут быть вымышленными, но вдохновение очень применимо к вашему бизнесу или личному использованию.
Рестораны
Южный ресторан хотел продвигать свое мобильное приложение меню на вынос и доставку, поэтому они решили запустить рекламную акцию с QR-кодом купона на своих веб-баннерах, чтобы побудить пользователей минимизировать контакты и трафик в их заведениях. Это помогло им легко привлечь новых клиентов и вознаградить постоянных клиентов, чтобы они могли более эффективно управлять своими ресторанами.
Издатели
С выходом новой книги Генри А. Баскина издательство Lionspring действительно хотело поднять шумиху и повысить окупаемость инвестиций в веб-баннеры. Таким образом, они объединили продвижение своей книги в Интернете с QR-кодом PDF, кроме первой главы.
Туризм
Компания World Trekker Tours хотела подчеркнуть уникальность своих услуг, одновременно увеличивая количество просмотров и подписчиков на YouTube. Видео QR-код связывал сканеры прямо со своих веб-баннеров со своим списком воспроизведения видео, где люди могли смотреть основные моменты отпуска, увлекательные туры и подписываться на другие.
Музыканты
Креативно рекламируйте свой новый альбом! Группа The Three Sparrows сделала именно это с QR-кодом MP3. Они связались со своим единственным треком и добавили кнопку, чтобы люди могли легко купить весь альбом в iTunes.
Управление событиями
Сделать так, чтобы людям было легко сохранять ваши мероприятия и не забывать их посещать? Verge Event Management покрыла это QR-кодом события. Веб-баннеры, как правило, наглядны, а любой текст громоздкий. Но QR-код мероприятия позволил им добавить каждую мелочь, такую как дата, время, местоположение на карте, контактная информация организатора, веб-сайт и даже удобства, доступные на месте проведения. И было легко сохранить в любимый календарь людей одним нажатием.
Веб-баннеры, как правило, наглядны, а любой текст громоздкий. Но QR-код мероприятия позволил им добавить каждую мелочь, такую как дата, время, местоположение на карте, контактная информация организатора, веб-сайт и даже удобства, доступные на месте проведения. И было легко сохранить в любимый календарь людей одним нажатием.
Получите больше кликов с помощью этих приемов дизайна веб-баннеров
Веб-баннеры являются одним из самых популярных, но также и одним из самых плохо реализованных подходов к цифровому маркетингу. Решение состоит в том, чтобы уделять больше внимания тому, как вы разрабатываете веб-баннеры, и мы покажем вам, как сделать ваши рекламные баннеры бесконечно более кликабельными.
Быть в сети означает сталкиваться с бесконечным потоком веб-баннеров. Проблема в том, что если вы спросите потребителей, какие из них они помнят, скорее всего, они не смогут вам ответить. Это связано с тем, что большинство веб-баннеров остаются незамеченными из-за плохого дизайна.
Если вы дизайнер или представляете компанию, стремящуюся повысить показатель кликабельности своих веб-баннеров, то вы обратились по адресу. В этой статье будут рассмотрены все пункты, которые вам необходимо поставить, чтобы ваши веб-баннеры привлекли внимание и их заметили нужные люди — целевая аудитория, которая с большей вероятностью перейдет на ваш сайт.
Мы объясним, что вам нужно сделать, если у вас есть ресурсы только для создания базовых рекламных баннеров, а также что потребуется, если вы полны решимости поднять свои баннеры на новый уровень творчества и воздействия.
Итак, вперед!
Большинство людей знают их как медийную рекламу, но веб-баннеры — это только один из многих типов медийной рекламы.
Короче говоря, это реклама, встроенная в веб-страницы и продвигающая продукт или торговую марку. Цель состоит в том, чтобы заставить пользователей нажимать на них, чтобы они перешли на веб-сайт компании, чтобы воспользоваться преимуществами того, что продвигается.
Великолепный рекламный баннер получает много кликов, а идеальный баннер делает это, быстро привлекая ваше внимание и передавая убедительное сообщение, требующее от вас действовать, даже если ваш взгляд скользит по нему лишь мельком.
Дизайн веб-баннера — это процесс следования определенным критериям дизайна для повышения его эффективности. Веб-баннеры стали одной из самых популярных стратегий цифрового маркетинга, потому что можно ощутимо измерить их влияние. Они также не стоят руки и ноги.
Веб-баннеры обычно состоят из изображения, вашего логотипа, текста и, что наиболее важно, кнопки призыва к действию (CTA), которая побуждает вашу аудиторию нажать на объявление, чтобы перейти на ваш веб-сайт.
Если вы все еще не уверены в важности веб-баннеров, рассмотрите следующие преимущества:
- Они увеличивают трафик на ваш сайт : эффективный веб-баннер привлечет больше людей на ваш сайт во время просмотра в Интернете. И, давайте признаем, люди проводят много времени в Интернете, так что это отличное место, чтобы быть там.
 будет распространять информацию повсюду.
будет распространять информацию повсюду. - Они увеличивают продажи : Если вы продвигаете определенную услугу или продукт на своих веб-баннерах, вы, скорее всего, увеличите свои продажи. Конечно, насколько больше зависит от качества ваших веб-баннеров.
- Они помогают с перенацеливанием пользователей: Большинство людей не захотят перейти на ваш веб-сайт или совершить покупку, когда впервые увидят одно из ваших объявлений. Но если вы будете публиковать их постоянно, вы сможете переориентировать пользователей и постепенно убедить их принять меры.
- Они повышают узнаваемость бренда : Как мы уже упоминали, веб-баннеры отлично помогают привлечь больше внимания к вашему бренду. Итак, если вы новая компания, пытающаяся завоевать популярность, веб-баннеры должны стать важной частью вашей маркетинговой стратегии.
Очевидно, что веб-баннеры являются важным активом в вашей маркетинговой кампании, поэтому вам лучше привести дизайн в соответствие со стандартами. Ваш подход должен определяться целью кампании, так как это будет определять выбранный вами CTA и направление дизайна, которое вы выберете.
Ваш подход должен определяться целью кампании, так как это будет определять выбранный вами CTA и направление дизайна, которое вы выберете.
После того, как вы выбрали цель, вам нужно обеспечить совместную работу различных ключевых элементов веб-баннера для достижения этой цели.
Если у вас есть время и навыки только для создания простых веб-баннеров, мы начнем с изучения основных элементов дизайна, которые должны присутствовать, чтобы сделать ваши веб-баннеры интерактивными.
Технические требования
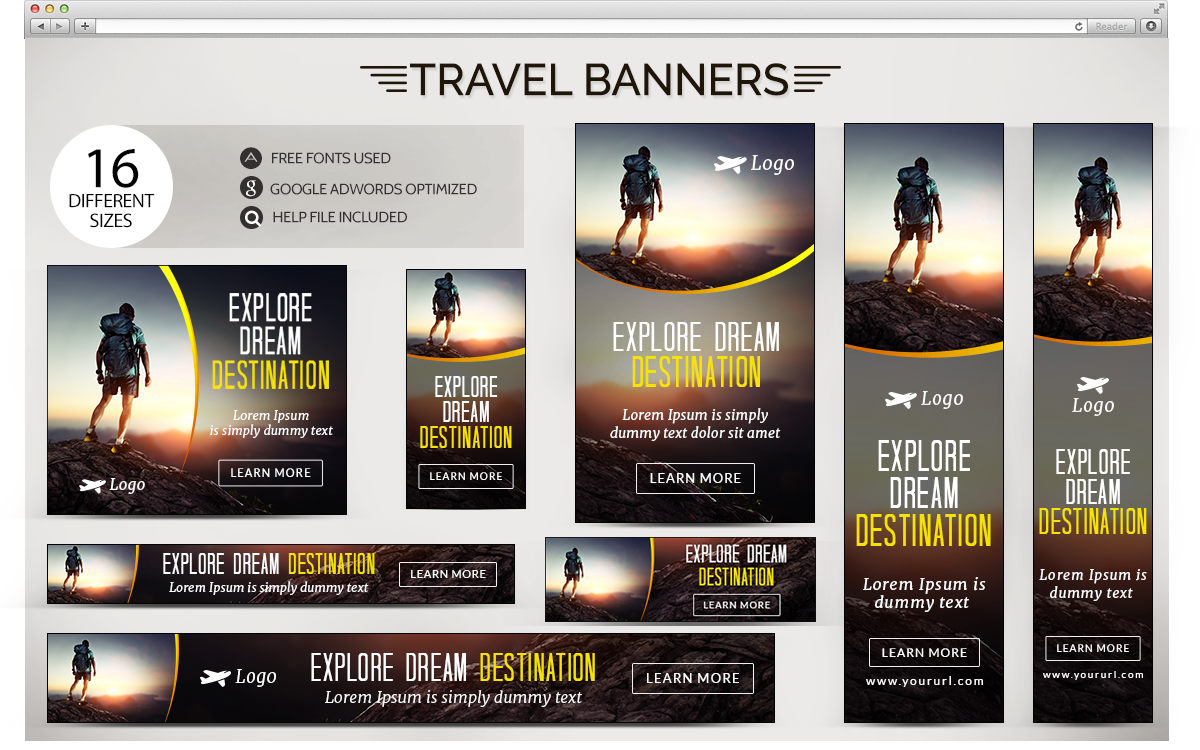
Ниже приведены технические моменты, которые необходимо учитывать, прежде чем рассматривать творческую сторону вещей. Во-первых, вам нужно знать различные размеры веб-баннеров. Согласно Google Ads, к ним относятся:
- 300 ⨉ 250 пикселей (внутренний прямоугольник)
- 336 ⨉ 280 пикселей (большой прямоугольник)
- 728 ⨉ 90 пикселей (таблица лидеров)
- 970 ⨉ 90 пикселей (большой рейтинг)
- 468 ⨉ 60 пикселей (баннер)
- 300 ⨉ 600 пикселей (полстраницы)
- 160 ⨉ 600 пикселей (широкий небоскреб)
- 250 ⨉ 250 пикселей (квадрат)
- 200 ⨉ 200 пикселей (маленький квадрат)
- 300 ⨉ 50 пикселей (мобильный) e баннер)
И из этих размеров баннеров самые Эффективные и часто используемые размеры, которые идеально подходят для баннера:
- 728 ⨉ 90 пикселей (полноразмерный баннер)
- 300 ⨉ 600 пикселей (половина страницы)
- 300 ⨉ 250 пикселей (средний прямоугольник) 9004 7 336 ⨉ 280 пикселей ( большой прямоугольник)
Таким образом, первое, на что следует обратить внимание, это соответствие вашего веб-баннера стандартным размерам баннера, что делает его высокоэффективным баннером.
Затем вы должны убедиться, что ваши рекламные баннеры правильно размещены на соответствующей веб-странице. Убедитесь, что вы покупаете место на веб-сайте, где ваш дизайн гарантированно появится в верхней части страницы и рядом с центральным содержимым страницы. Это повышает вероятность того, что пользователи заметят вашу рекламу.
Еще одним техническим требованием является сохранение как можно меньшего размера файлов. Согласно спецификациям Google Ads, размер ваших веб-баннеров не должен превышать 150 КБ. Это гарантирует, что ваши объявления будут загружаться быстро, так что пользователи увидят их до того, как прокрутят страницу.
Кроме того, используйте правильные форматы файлов и изображения высокого качества. К ним относятся исходные файлы GIF, JPG, PNG или HTML5. Если ваш дизайнер использует Photoshop или Adobe Illustrator, он создаст веб-баннеры с файлами изображений в форматах PNG, JPG или GIF, но если он использует Adobe Animate или Google Web Designer, исходный файл будет в формате HTML5. Имейте в виду, что Flash-объявления больше не используются.
Имейте в виду, что Flash-объявления больше не используются.
Наконец, познакомьтесь с онлайн-платформами, на которых есть создатели баннеров. Если у вас нет в штате квалифицированного дизайнера веб-баннеров, вам придется обойтись библиотекой шаблонов баннеров. Создавайте фирменные баннеры (или бизнес-баннеры) с нуля и упрощайте процесс проектирования баннеров цифрового маркетинга, используя иллюстрации из стоковых изображений для дизайна баннеров.
С помощью этих платформ вы можете создать баннер за считанные минуты, поскольку у вас есть доступ к широкому спектру бесплатных шаблонов дизайна баннеров, включая шаблон квадратного баннера, векторный веб-баннер, анимированный веб-баннер, вертикальный баннер, простой шаблон продажи баннеров, и более.
Вы даже можете поэкспериментировать с дизайном баннеров для социальных сетей. Узнайте больше о том, как сократить время обработки с помощью производителя баннеров, в разделе «Инструменты для создания привлекательных веб-баннеров».
При наличии этих технических требований пришло время перейти к творческим требованиям.
Креативные соображения
Дизайн баннеров для цифрового маркетинга имеет решающее значение, поскольку многие факторы могут существенно повлиять на успех вашей рекламы. С целостной точки зрения вы должны убедиться, что дизайн вашего баннера обеспечивает правильный баланс между различными элементами.
Как мы уже упоминали, важные компоненты веб-баннера включают логотип, изображение, текст и кнопку CTA.
Логотип вашего бренда должен быть заметным, чтобы пользователи сразу знали, от какой компании исходит сообщение. Это особенно эффективно, если ваш бренд хорошо известен.
Однако логотип не должен доминировать визуально, как CTA или ценностное предложение, так как этот элемент должен выполнять большую часть работы. Ценностное предложение может состоять из строки текста, описывающей то, что должен получить потребитель, например продвижение бизнеса.
Это может быть либо новая услуга, либо новейшая функция вашего продукта. Делайте это как можно короче и четче, поскольку веб-баннеры не такие большие, и вы хотите, чтобы ваша аудитория получила сообщение, просматривая рекламу.
Делайте это как можно короче и четче, поскольку веб-баннеры не такие большие, и вы хотите, чтобы ваша аудитория получила сообщение, просматривая рекламу.
Самым доминирующим элементом является кнопка CTA, которая побуждает людей переходить на ваш веб-сайт, где они могут получить доступ к ценности, которую вы можете предложить. Опять же, краткость и воздействие являются повесткой дня. Примеры включают «Узнать больше», «Получить сейчас», «Узнать, как» и т. д.
Измените размеры заголовка и основного текста, чтобы сделать текст более читабельным, и убедитесь, что текст состоит не более чем из четырех строк. .
Что касается дизайна копии, избегайте тонкого шрифта и курсивных шрифтов или шрифтов. Мы также рекомендуем не делать копию в верхнем регистре. В идеале размер шрифта не должен быть меньше 10 pt. Единственным исключением является уведомление об авторских правах или отказ от ответственности.
Каждый элемент должен соответствовать принципу простоты. Помните, что ваша аудитория, скорее всего, будет сканировать только веб-баннер, поскольку они потребляют другой контент. Чем проще веб-баннер, тем больше вероятность того, что они поймут сообщение и будут знать, что делать.
Чем проще веб-баннер, тем больше вероятность того, что они поймут сообщение и будут знать, что делать.
Расположение кнопки CTA особенно важно, так как это повысит рейтинг кликов. Вставьте кнопку после копии и разместите ее внизу слева или справа, привлекая к ней внимание, используя цвет, контрастирующий с оттенками фона. Это место размещения должно быть одинаковым для всех ваших объявлений, чтобы пользователям было легче его увидеть.
Часто совершаемая ошибка заключается в видимости кадра. Поскольку глаза людей автоматически направляются на объект кадра, очень важно, чтобы кадр выделялся, поэтому убедитесь, что графика доходит до краев блока. Например, если у вас есть белый веб-баннер, обычно добавляется серая рамка размером в один пиксель вокруг объявления.
Хотя статические веб-баннеры являются опцией, анимированные веб-баннеры часто работают намного лучше. Не волнуйся. Нет причин сходить с ума — простая 15-секундная анимация сделает свое дело. Убедитесь, что ваши анимированные баннеры повторяются только три раза, и поместите CTA в последний кадр.
Также неудивительно, что выбор цвета будет играть значительную роль в эффективности рекламы. Общее правило состоит в том, чтобы создать веб-баннер с цветовыми сочетаниями, которые дополняют цвета веб-сайта, но не настолько, чтобы он выделялся. Попробуйте вызвать некую срочность, интегрировав цветовую палитру с контрастными цветами — чем ярче и динамичнее, тем больше ваша аудитория заметит.
Не в последнюю очередь это изображения. Выбранные вами изображения должны иметь смысл в контексте вашего сообщения. А если у вас нет доступа к профессиональному фотографу или дизайнеру, вы всегда можете использовать стоковые фотографии или стоковые иллюстрации дизайна баннеров.
Конечно, ничто не сравнится с креативностью и качеством оригинальной графики и иллюстраций. Итак, если ваш бренд более склонен к творчеству, старайтесь избегать стоковых изображений в дизайне маркетинговых баннеров.
Что может стать сюрпризом, так это то, что изображения не всегда необходимы. В зависимости от бренда и сообщения, вы можете многого добиться с помощью убедительного текста, сопровождаемого привлекательной типографикой. Не ограничивайте себя тем, что делают другие бренды. Тщательно продумайте, что вы хотите сообщить и как лучше всего это сделать.
В зависимости от бренда и сообщения, вы можете многого добиться с помощью убедительного текста, сопровождаемого привлекательной типографикой. Не ограничивайте себя тем, что делают другие бренды. Тщательно продумайте, что вы хотите сообщить и как лучше всего это сделать.
Наконец, ключевое значение имеет согласованность. Ваши веб-баннеры должны предсказуемо отражать характер вашего бренда, а это означает, что реклама должна соответствовать вашему бренду и целевой странице, на которую она направляет людей.
После того, как вы освоите основы дизайна веб-баннеров, пришло время выйти в высшую лигу, повышая свою креативность и добиваясь еще более впечатляющих результатов. Вот некоторые идеи для создания баннеров премиум-класса, которые работают лучше.
Воображаемые образы
Возможно, изображение стоит тысячи слов, но это определенно не относится ко всем изображениям. Итак, если вы решили включить изображение в свой веб-баннер, вам лучше подумать, как заставить это изображение выполнять тяжелую работу.
Самый действенный художественный принцип — «покажи, а не рассказывай». И в этом отношении правильное изображение может многое сказать за вас. Начните с рассмотрения того, чего вы пытаетесь достичь. Если вы рекламируете новое меню в своем ресторане, креативная фотография еды в высоком разрешении достигнет вашей аудитории гораздо быстрее, чем заявление о том, что вы предлагаете новые блюда.
Конечно, само собой разумеется, что целью должны быть оригинальные изображения, а не баннерные стоковые иллюстрации.
Чем привлекательнее изображение, тем меньше работы вам придется проделать с текстом. И это делает веб-баннер удобным для использования. Что еще лучше, так это то, что у вас есть возможность изменять свои изображения, будь то фотографии или иллюстрации.
Вы можете настраивать, манипулировать или улучшать изображение с помощью фотоэффектов, чтобы создать отличительный внешний вид, который творчески передает ваш бренд. Почему бы не поиграть с тем, чтобы сделать изображение четче, ярче или даже более или менее сфокусированным? Оживите его, используя искажения, фильтры и эффект сбоя.
Другая стратегия — создать фотоколлаж, а не останавливаться на одном изображении. Естественно, это также зависит от того, позволяет ли это размер, который вы собираетесь использовать, но для лайфстайл-брендов это мощный способ вызвать воспоминания и эмоции.
Кроме того, не ограничивайтесь стандартными образами. Поэкспериментируйте с более абстрактной графикой, чтобы создать абстрактные веб-баннеры, привлекающие внимание благодаря художественным формам или абстрактному фону баннера. Если вы сначала хотите увидеть, как это может выглядеть, используйте шаблон баннера с абстрактным дизайном.
Иногда мы так привыкаем к изображениям продуктов и сцен, что можем забыть, насколько сильной может быть личная связь с брендом. С этой целью, почему бы не создать эффективные рекламные баннеры, отображающие лицо вашего бизнеса или бренда?
Конечно, изображение по-прежнему должно соответствовать сообщению, но это отличный способ заставить пользователей установить контакт с личностью, стоящей за операцией, что, вероятно, будет более запоминающимся.
Разговор о тексте
Есть также интересные идеи, которые вы можете попробовать в отношении текста. Во-первых, попробуйте поэкспериментировать с наложенными текстовыми блоками. Это повышает удобочитаемость текста, особенно если вы выбрали более загруженное изображение в качестве фона. Другой вариант — размыть изображение, чтобы текст больше выделялся.
Помните, что в конечном итоге изображения должны поддерживать текст, особенно кнопку CTA.
Вы также можете сделать текст более привлекательным, используя эффектные шрифты. Попробуйте что-то немного другое, чтобы придать вашему баннеру больше индивидуальности. И, как и в случае с изображениями, вы можете добавить немного художественного чутья к тексту с помощью текстовых эффектов. Есть несколько платформ, которые предлагают эту услугу.
И пока мы нарушаем условности, почему бы не выбрать более креативный дизайн? Например, вы можете наложить мелкий шрифт на более крупный шрифт или разместить текстовый дизайн поверх фоновых изображений. Это особенно хорошо работает для спортивных и развлекательных брендов.
Это особенно хорошо работает для спортивных и развлекательных брендов.
Наконец, рассмотрите возможность добавления интересной цитаты, отражающей сообщение, которое вы хотите передать. Вы можете сделать его более привлекательным, используя необычный шрифт или сочетая его с мощным изображением.
Творческий подход к дизайну
Несмотря на то, что простота — основное правило при разработке веб-баннеров, это, конечно же, не означает, что вы должны быть скучными. Вот несколько идей, как вы можете встряхнуться.
Независимо от того, работаете ли вы с квадратным веб-баннером, геометрическим баннером с треугольниками или баннером с векторной иллюстрацией, рассмотрите возможность творческого наслоения различных компонентов. То, что у вас есть отличительные элементы, не означает, что вы не можете интегрировать их нетрадиционными способами.
Еще одна эффективная стратегия — полностью придерживаться минимализма. Иногда сокращение дизайна рекламного баннера до самого необходимого может оказать наиболее значительное влияние, поэтому не бойтесь избавляться от компонентов, которые вам не нужны.
Например, в дизайне веб-сайта риелтора вы можете решить, что вам не нужна никакая копия, кроме CTA, или вы можете понять, что одно простое абстрактное изображение сильнее, чем более загруженное.
В любом случае, при создании баннера для рекламы ваша единственная подлинная задача заключается в том, передает ли он основное сообщение, поэтому не добавляйте ненужный беспорядок только ради этого.
Также рассмотрите возможность использования значков вместо изображений. Что хорошего в значках, так это то, что они экономят вам много времени на дизайн и хорошо работают, чтобы обеспечить согласованность ваших маркетинговых материалов. Вы также можете настроить их и интегрировать плоские цветные значки в свои социальные или фоновые изображения.
Наконец, не стоит недооценивать силу простого фирменного веб-баннера, особенно если вашей целью является узнаваемость бренда. Нет ничего плохого в рекламе, которая просто рассказывает о бренде и о том, что он означает.
Поэкспериментируйте с изображениями событий компании и используйте некоторые из перечисленных выше творческих приемов, чтобы рассказать историю компании более нетрадиционно.
Давайте рассмотрим несколько примеров, чтобы увидеть, как другие бренды применяют вышеуказанные принципы.
Пример 1
В этом примере мы видим, что логотип отображается на видном месте и фактически больше, чем CTA, что довольно необычно. Это указывает на то, что одной из основных целей этого бренда является повышение узнаваемости.
Текст короткий и емкий, четко передающий общую идею о том, что их спортивная обувь делает вас лучшим игроком, предоставляя вам больше контроля.
Изображение является еще одним доминирующим фактором, который работает хорошо, потому что на нем изображен посол их бренда — баскетболист Стив Карри — в обуви. Это придает бренду и продукту гораздо большую легитимность.
А внизу у нас есть кнопка CTA, которая даже включает их веб-адрес, потому что он такой короткий. Хотя это более традиционный веб-баннер, он эффективно уравновешивает все элементы.
Пример 2
Скриншот анимированной веб-рекламы Adobe Acrobat Что делает этот веб-баннер таким впечатляющим, так это его минимализм. Вместо того, чтобы усложнять ситуацию, они выбрали простое, остроумное сообщение, которое сразу попадает в цель: «У Acrobat есть все».
Вместо того, чтобы усложнять ситуацию, они выбрали простое, остроумное сообщение, которое сразу попадает в цель: «У Acrobat есть все».
Сообщение сопровождается упрощенным представлением того, что может делать программа: электронные подписи на вашем мобильном телефоне.
Сразу видно, что это за бренд, потому что они вставили свой логотип в нижний левый угол. Он достаточно заметен, чтобы его заметили, потому что между красным и белым цветом существует поразительный контраст.
Центральное сообщение здесь, чтобы привлечь наше внимание к кнопке CTA, которая несет ценностное предложение — вы можете попробовать программное обеспечение бесплатно.
Это показывает, что вам не нужны сложные макеты и что ваши дизайнерские решения всегда должны быть мотивированы основной идеей, которую вы сообщаете.
Пример 3
Этот бренд применил совершенно другой подход, используя игривую и причудливую иллюстрацию для демонстрации своего продукта. Основное сообщение демонстрируется крупным текстом, что делает его сразу видимым. Он также красиво контрастирует с нежно-розовым фоном, что делает его еще более заметным.
Он также красиво контрастирует с нежно-розовым фоном, что делает его еще более заметным.
Логотип бренда представляет продукт в центре рамки, гарантируя, что мы его увидим. Внизу у нас есть CTA, который выделяется благодаря белому тексту и красному фону, создавая эффектный контраст.
Самое замечательное в этом объявлении — творческий подход, который они использовали при создании иллюстрации, отражающей тон бренда.
Необходимые инструменты зависят от того:
- вы хотите создать веб-баннер, отвечающий всем перечисленным выше основным требованиям, или
- вы хотите приложить дополнительные усилия, чтобы создать что-то действительно впечатляющее.
Если ваш ответ первый, рассмотрите возможность выбора онлайн-конструкторов баннеров, которые позволяют быстро и легко создавать веб-баннеры с помощью сотен шаблонов баннеров. Примеры онлайн-производителей баннеров включают Visme, Vista и Adobe Express.
С помощью этих инструментов вы можете выбирать из множества готовых шаблонов, в том числе:
- шаблон вертикальной баннерной стойки
- шаблон баннера с абстрактным дизайном
- геометрический баннер с треугольниками
- векторный шаблон баннера
- квадрат веб-баннеры для приложений социальных сетей
- баннеры для публикации в социальных сетях
- и многое другое.

Используя эти шаблоны баннеров, вы можете расширить диапазон отображаемых веб-баннеров, так как это быстрый и простой способ развить свои навыки дизайна веб-баннеров.
Подумайте о том, чтобы поэкспериментировать с дизайном шаблона рекламного баннера или абстрактными веб-баннерами, включающими абстрактный фон баннера. Или поэкспериментируйте с векторными иллюстрациями для дизайна вашего баннера и создайте персонализированные баннеры, используя уникальную баннерную графику.
Эти генераторы баннеров позволяют легко вставлять изображения и текст. Вы можете просмотреть стоковые иллюстрации дизайна баннера по вашему выбору и вставить их в тип баннера, который вы хотите создать. Вы можете настроить дизайн баннера, изменив цвета или анимировав его.
Создавайте красивые баннеры, включающие градиентные цвета, яркие цвета или плоские цветные значки. И, что лучше всего, сделать это с быстрыми сроками выполнения работ.
Платформы социальных сетей также оснащены функциями онлайн-генератора баннеров. Теперь вы можете получить доступ к шаблонам баннеров на информационных панелях каналов социальных сетей, чтобы бесплатно создавать фирменные баннеры и другие эффективные рекламные баннеры.
Теперь вы можете получить доступ к шаблонам баннеров на информационных панелях каналов социальных сетей, чтобы бесплатно создавать фирменные баннеры и другие эффективные рекламные баннеры.
Однако, как и в случае с любым другим шаблоном, вы обнаружите ограничения, которые мешают вам создать по-настоящему привлекательный веб-баннер, который будет привлекать нужные вам клики.
Если вы готовы превратить свои веб-баннеры в произведения искусства, привлекающие людей, то пришло время выбрать сложное программное обеспечение для дизайна, такое как Vectornator.
При создании запоминающихся иллюстраций в вашем распоряжении будут все мыслимые инструменты. Создавайте сложное цифровое искусство, используя точные векторные инструменты и инструмент «Перо» для создания сложных контуров, которые создают впечатляющие визуальные эффекты для дизайна баннеров с векторной иллюстрацией.
С Vectornator вы также можете использовать для творчества цифровой карандаш, клавиатуру и мышь, планшет для рисования или сенсорный экран.

 unodc.org/images/toc/web-banners/TOC12_210x100px_EN.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_210x100px_EN.jpg»></a>
unodc.org/images/toc/web-banners/TOC12_210x100px_EN.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_210x100px_EN.jpg»></a>

 unodc.org/toc/es/index.html» _mce_href=»http://www.unodc.org/toc»> <IMG src=»http://www.unodc.org/images/toc/web-banners/TOC12_400x85px_ES.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_400x85px_ES.jpg»></a
unodc.org/toc/es/index.html» _mce_href=»http://www.unodc.org/toc»> <IMG src=»http://www.unodc.org/images/toc/web-banners/TOC12_400x85px_ES.jpg» _mce_src=»http://www.unodc.org/images/toc/web-banners/TOC12_400x85px_ES.jpg»></a
 *
* будет распространять информацию повсюду.
будет распространять информацию повсюду.