10 причин не внедрять бесконечный скроллинг
Данный материал — перевод статьи Stop Infinite Scrolling on Your Website — Now! с сайта Hackernoon.com.
Любят ли люди бесконечную прокрутку на сайтах? Или им и так нормально, с кнопками «Читать далее» и «Показать больше»? Бесконечный скроллинг (Infinite scroll) отменяет необходимость в пагинации, которая разводит разный контент по отдельным страницам. Далее я расскажу о своем видении бесконечной прокрутки и почему, по моему мнению, это кратчайший путь к катастрофе.
Бесконечный скроллинг может создавать трудности для пользователей, когда они хотят совершить определенное действие. Если кто-то будет пытаться добраться до футера (footer — нижний сквозной навигационный блок сайта), то нескончаемая прокрутка будет только раздражать.
Вы знаете, откуда пошло слово «скролл», да? В переводе с английского scroll — это «свиток». Кусок бумаги, короче.
Если вы делаете сайт, и разработчик, руководствуясь исключительно своим диким фетишем на Infinite scroll, заявляет что-то типа «А давай внедрим бесконечную прокрутку!», то вот вам 10 причин ответить ему отказом. Мы будем опираться на нецелесообразность внедрения прокрутки с технической и функциональной точки зрения, а также на наше чувство прекрасного.
Поехали.
1. Снижение производительности
С бесконечной прокруткой вы будете постоянно подгружать все больше и больше контента, загружая внутреннюю память компьютера. Это напрямую влияет на скорость работы браузера, потому что ему нужно будет справляться с бОльшим объемом информации, чем он обычно обрабатывает, чтобы загрузить страницу. Стороне клиента нужно будет принимать сигналы, связанные с прокруткой страницы, что не может не влиять на производительность. Хоть это поправимо, такая работа займет много времени, которое можно было бы потратить на что-нибудь более полезное.
Стороне клиента нужно будет принимать сигналы, связанные с прокруткой страницы, что не может не влиять на производительность. Хоть это поправимо, такая работа займет много времени, которое можно было бы потратить на что-нибудь более полезное.
2. Утопленный футер
Найти футер на страницах с бесконечной прокруткой — сизифов труд. Тот, кто хочет его найти, должен сначала зайти на страницу с человеческой пагинацией.
Вот факт, который может вас озадачить: пользователи любят футеры.
Мы же сами их научили, что внизу сайта всегда можно найти информацию из серии «о нас», контакты, политику обработки данных — ну вы поняли. Единственный способ добраться до всего этого при активированной бесконечной прокрутке — это sticky footer («прилипающий футер»), но отказ от бесконечного скроллинга в плане угождения пользователям будет намного более правильным решением.
3. Сложности во внедрении аналитики
 Чтобы отследить действия на странице, вам нужно будет написать собственное приложение аналитики. Это к тому же увеличит расходы на обслуживание ваших страниц.
Чтобы отследить действия на странице, вам нужно будет написать собственное приложение аналитики. Это к тому же увеличит расходы на обслуживание ваших страниц.
Так ладно, если бы только GA отвалился, но здесь есть еще одна проблема, связанная с нескончаемым скроллингом: его использование приводит к определенным сложностям с поисковым продвижением. И хоть есть способы справиться с ними, зачем вообще допускать их появление? У вас что, мало работы?
4. Запутанная навигация
Навигация — один из важных факторов хорошего, годного UX. Бесконечный скроллинг меняет устоявшуюся навигацию, причем не в лучшую сторону. Представим, например, что вы хотели бы добавить в закладки какой-то кусок контента со дна ленты скроллинга. Получится? Нет, черт подери! Надо будет добавлять в закладки всю страницу и яростно скроллить до того фрагмента, до которого вы бы хотели добраться.
Офигенно. Просто супер.
5. Трудности с использованием полосы прокрутки
Толку от полосы прокрутки при бесконечном скроллинге как от козла молока: малейшее ее движение иногда может приводить к значительным изменениям содержания страницы.
6. Infinite scrolling — это сложно
Вот и добрались до главной причины, почему мы так против внедрения бесконечной подгрузки. Какого черта тогда по порядку она шестая? Просто так, почему бы и нет.
Бесконечную прокрутку попросту сложно использовать.
Дизайн — это в первую очередь про понимание и предугадывание потребностей пользователя. Бесконечный скроллинг же вводит пользователей в заблуждение и заставляет сидеть как на иголках. Вот лишь некоторые из вопросов, что пользователи себе постоянно задают:
- Сколько у них материалов в ленте?
- Как много времени у меня уйдет на то, чтобы посмотреть все?
- А я вообще правильно ищу то, что мне надо?
- Господи, когда это уже кончится?
На большинстве веб-сайтов с привычной навигацией таких вопросов не возникает: пользователю показывают много номеров страниц, которые он может посетить. Есть какая-то ясность по объему информации на сайте, в конце концов. Это дает пользователю представление о количестве времени, которое ему нужно потратить, чтобы ознакомиться со всем содержимым, и там уже решить, хочет он этого или нет.
Есть какая-то ясность по объему информации на сайте, в конце концов. Это дает пользователю представление о количестве времени, которое ему нужно потратить, чтобы ознакомиться со всем содержимым, и там уже решить, хочет он этого или нет.
Страницы с небольшим количеством контента легче дочитать, на них к тому же легче фокусироваться. Другими словами, у них нет тех недостатков и сложностей, что приносит Infinite scroll. Да и я, например, не видел никаких исследований, которые бы утверждали, что люди не любят переходить по ссылкам, чтобы узнать более подробную информацию.
7. Дезориентация пользователей
Все, что мы видим в Сети, — проекции наших жизней, то, как мы живем. Все бесконечное противоречит тому, что мы когда-то видели и слышали. С бесконечной загрузкой на пользователя выливается поток информации, конец которого маячит где-то на горизонте событий, недоступный нам, простым смертным.
Кроме того, пользователю зачастую очень трудно вернуться к тому, что он видел ранее. С пагинацией вы хотя бы можете ориентироваться в этом бескрайнем поле материала по номерам страниц. Но когда пользователь листает вниз только для того, чтобы увидеть, как перед ним раскрывается бездна контента, то его накрывает экзистенциальный ужас невыносимости бытия.
С пагинацией вы хотя бы можете ориентироваться в этом бескрайнем поле материала по номерам страниц. Но когда пользователь листает вниз только для того, чтобы увидеть, как перед ним раскрывается бездна контента, то его накрывает экзистенциальный ужас невыносимости бытия.
8. Забудьте про промотку
С нумерацией страниц всегда есть вариант пропустить определенное их количество и перейти с первой, скажем, на восьмую страницу. С бесконечной загрузкой вариант пропустить отсутствует, пардон У тебя есть (лента), где x — объем контента, вот и сиди мотай.
9. Никаких закладок
Автор уже упоминал этот момент (в пункте 4), но, видимо, он его особенно бесит, раз был выделен отдельным пунктом.
Большинство из нас не будет полностью читать материал, когда мы заняты чем-то еще. Для таких моментов и нужны закладки — мы ведь можем просто вернуться к отмеченному позже. Так вот, со включенной бесконечной прокруткой можете про это опцию забыть и точка.
Да, черт возьми, и бесит жутко.
10. Отвратительный пользовательский опыт (UX)
Если пользователь хочет найти на вашем сайте что-то определенное, то с бесконечным скроллингом это практически невозможно. Когда юзер не может вернуться к тому материалу, который он видел пару минут назад, пользовательский опыт будет крайне неудачным. Нет никакой сортировки, фильтров или навигационных элементов, чтобы быстро найти определенный фрагмент контента. Для людей намного проще будет запомнить, что нужный им материал был на странице 8, и в следующий раз они пойдут туда кратчайшим путем не сворачивая.
Заключение
Если вы все еще мечетесь с выбором, внедрять бесконечную загрузку или нет, то единственный вопрос, который мы перед вами поставим, звучит так: получите ли вы неоспоримое преимущество перед обычной навигацией (через пагинацию страниц)? Если ответ «да», то пожалуйста, вперед, внедряйте на здоровье. Только помните, что имплементация Infinite scroll идет вместе с бонусом в виде множества заморочек с разработкой и дизайном.
Только помните, что имплементация Infinite scroll идет вместе с бонусом в виде множества заморочек с разработкой и дизайном.
Да, новые технологии — это здорово, согласен, но только если они работают на вас, в противном случае их можно с чистой совестью игнорировать. Так что если бесконечная прокрутка пойдет вам и вашим пользователям на пользу, то бог с вами, метаться не нужно — нужно внедрять.
Ах да, единственный оставшийся момент: если у вас eCommerce-сайт, то даже не думайте внедрять бесконечную прокрутку. Это как стрелять себе в ногу — ожидайте просадки трафика и снижения продаж.
Бесконечный скроллинг: как правильно реализовать
Как правильно с точки зрения SEO реализовать бесконечный скролл?
Ответ
При использовании динамического скроллинга важно:
- Убедититься, что поддерживается загрузка содержимого c разбивкой на отдельные страницы (блоки).
 Это позволит ПС получать доступ к конкретной странице пагинации, если, например, отключён JS.
Это позволит ПС получать доступ к конкретной странице пагинации, если, например, отключён JS. - Убедитесь, что содержимое блоков не дублируется и каждый последующий блок загружается с оптимальной скоростью.
- Продумать структуру URL. Каждый последующий блок должен быть логически связан с предыдущим и это должно быть отражено в URL, например:
- site.com/category
- site.com/category?name=part#2
- site.com/category?name=part#3
- Для пользователей с выключенным JS должна быть доступна типовая пагинация.
Более подробные рекомендации по реализации бесконечного скроллинга от Google можно найти тут.
Однако, отметим, что основным недостатком, в зависимости от того, как именно реализована динамическая пагинация, может стать проблема с индексацией. Поэтому, оптимальным вариантом может стать бесконечная подгрузка с помощью кнопки «Показать еще», дополненная типовой пагинацией открытой к индексации.
Подписаться на рассылкуЕще по теме:
Сергей З.
SEO-аналитик
Работу в сфере IT начинал с должности контент-менеджера. Уже при создании своих личных проектов постепенно узнавал, что такое SEO, увлекло. Вдохновляюсь сложными и интересными задачами.
Мои увлечения: велоспорт и книги.
Девиз: «Другой жизни не будет!»
Оцените мою статью:
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
Хватит делать сайты с бесконечной прокруткойǃ / Хабр
TL;DR. Хотя бесконечная прокрутка подходит для некоторых случаев, но она может создать проблемы.
Бесконечная прокрутка может быть дезориентирующей, неконтролируемой и вызывать стресс у пользователей.
В этой статье мы объясним, почему нужно прекратить создание сайтов с бесконечной прокруткой. Но для начала рассмотрим краткую историю вопроса.
Чтобы понять, что такое скроллинг, посмотрим на происхождение
слова.
scroll (свиток) (n.): c. 1400, “рулон пергамента или бумаги”
Свитки первоначально использовали тогда, когда документ становился слишком длинным (например, религиозного содержания). С таким большим количеством контента стало трудно управляться, его трудно читать и переписывать.
Когда в нашу жизнь вошли компьютеры, по-прежнему требовался способ перемещаться по большим фрагментам контента.
1. Строки (и столбцы)
После появления веба дизайнеры изобрели/изучили множество способов пагинации/прокрутки контента. До интернета мы прокручивали строки на экране.
Горизонтальная прокрутка сделала скроллинг инструментом не только для чтения контента, но и для навигации по экрану.
2. Окна (не операционная система)
Наличие прокрутки подтолкнуло людей к созданию оконного интерфейса. С помощью окон можно одновременно просматривать несколько фрагментов содержимого.
В Диспетчере программ Windows 3.1 несколько «свитков»
3.
 Веб-страницы
Веб-страницыПрокрутка решает самую
фундаментальнуюпроблему при просмотре веб-страниц. Однако она может вызвать много проблем для пользователей и может помешать им. Посмотрим внимательнее.
Попытаюсь определить, как разработчики и дизайнеры создавали интерфейс для навигации по веб-страницам.
Начнём с некоторых серверных систем пагинации.
Разбивка страниц на основе смещения
Cамая известная система пагинации. В этой технике сначала нужно найти, сколько элементов нужно разбить на страницы:
-- All posts count
SELECT COUNT(*) AS total FROM postsПосле этого нужно подсчитать страницы. Предположим, мы показываем
10элементов на странице:
-- First page items
SELECT * FROM posts LIMIT 10И если мы хотим перейти на страницу
3, то нужно пропустить первые
30элементов, используя смещение (
OFFSET):
-- Third page items
SELECT * FROM posts LIMIT 10 OFFSET 30Клиенту отправляется информация следующим образом:
{
"pagination": {
"items_count": 100,
"current": 3,
"total_pages": 10
},
"items": [. ..]
}
..]
}Плюсы и минусы пагинации на основе смещения:
- Хорошо: легко перейти на любую страницу
- Хорошо: более свободный вариант для пользователя
- Плохо: проблемы с производительностью
- Плохо: при изменении данных могут отображаться повторяющиеся элементы
Пагинация по указателю
Большие данные затрудняют расчёт таблиц, так как данные постоянно прибывают (подумайте о Twitter). Таким образом, разработчики придумали новые методы разбиения данных на страницы:
по указателям(cursor).
Каждой строке присваивается уникальный указатель. Не нужно обсчитывать всю таблицу и знать точное число страниц:
-- Get extra 1 item to get its cursor.
SELECT * FROM posts ORDER BY id DESC LIMIT 11Предположим, что у каждого сообщения уникальный указатель (ID в данном примере) для разбиения на страницы. Клиент получит следующую информацию:
{
"pagination": {
"next": 1234 // extra item's ID (cursor), null if end of data. },
"items": [...]
}
},
"items": [...]
}И вы можете запросить следующую страницу с помощью указателя:
-- Offsetting records using 1234 cursor
SELECT * FROM posts WHERE id >= 1234 ORDER BY id LIMIT 11Плюсы и минусы пагинации по указателям:
- Хорошо: более производительная, нет обсчёта таблицы
- Хорошо: отображение повторяющихся элементов невозможно, если кто-то вставит строку в центр таблицы
- Плохо: невозможно перейти на любую страницу
- Плохо: ограничения для клиента, неизвестно общее количество страниц и номер текущей страницы
Рассмотрим некоторые методы навигации.
Следующий и предыдущий
Действие
: на основе кликов
Техника
: на основе смещения или по указателям
Она в основном используется для навигации по блогам. Это самая старая версия бесконечной прокрутки. При таком подходе пользователь может не знать, где заканчивается контент.
Пагинация WordPress
Нумерация страниц
Действие
: на основе кликов
Техника
: на основе смещения
По-моему, это наиболее удобный тип навигации. Он использует пагинацию на основе смещения, которая позволяет перейти на нужную страницу, а также одним кликом перейти к концу или началу.
Примеры нумерации
Google использует такую навигацию в результатах поиска:
Загрузить ещё
Действие
: триггер
Техника
: на основе указателей,
хотя можно реализовать на основе смещения, но это будет неудобноЭто один из новейших методов разбиения на страницы, он также использует предыдущую версию бесконечной прокрутки.
Кнопка «Загрузить ещё»
В приведённом выше примере пользователь нажимает кнопку «Загрузить ещё» (Load More), чтобы увидеть больше контента.
Бесконечная прокрутка
Действие
: на основе прокрутки
Техника
: на основе указателей,
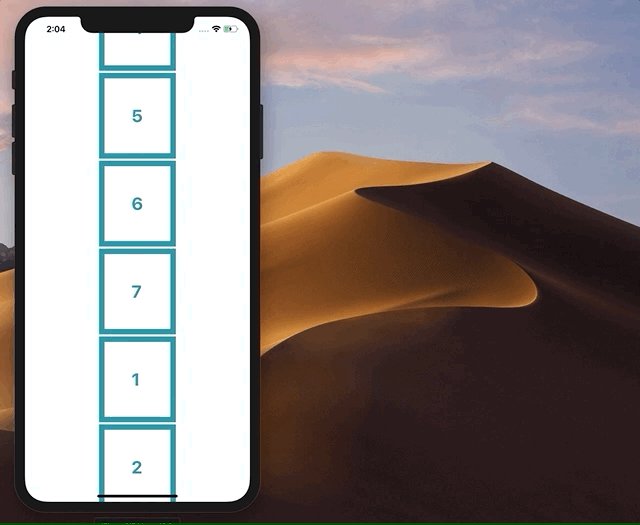
хотя можно реализовать на основе смещения, но это будет ОЧЕНЬ неудобноБесконечная прокрутка — новейшая техника пагинации на основе указателей.
Хью Уильямс утверждает, что изобрёл бесконечную прокрутку в 2005 году для Microsoft.
Metafizzy разработала open source инструмент, помогающий разработчикам реализовать бесконечную прокрутку.
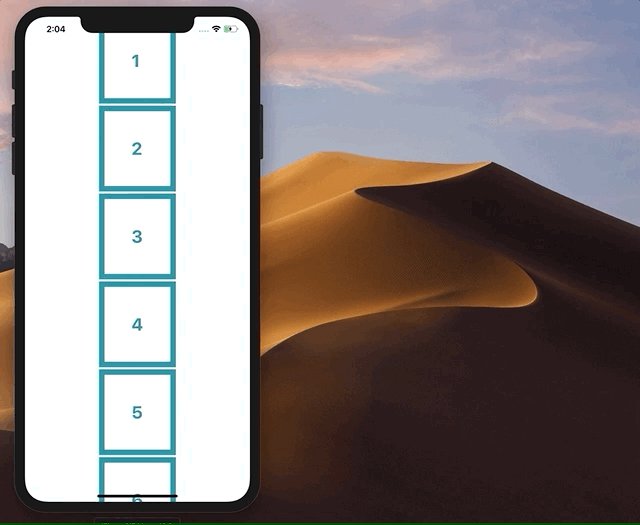
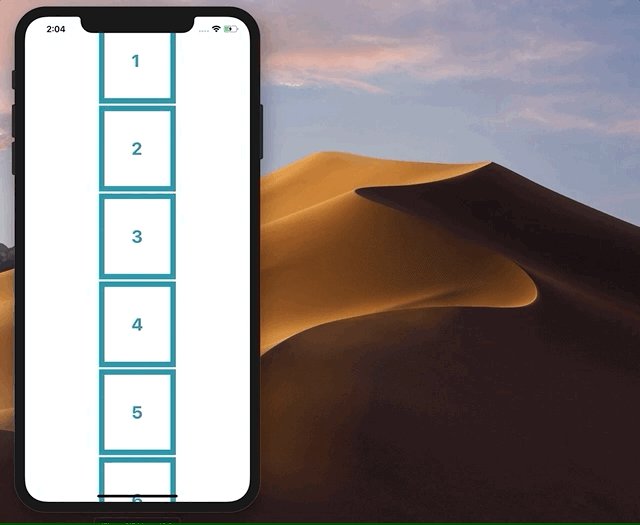
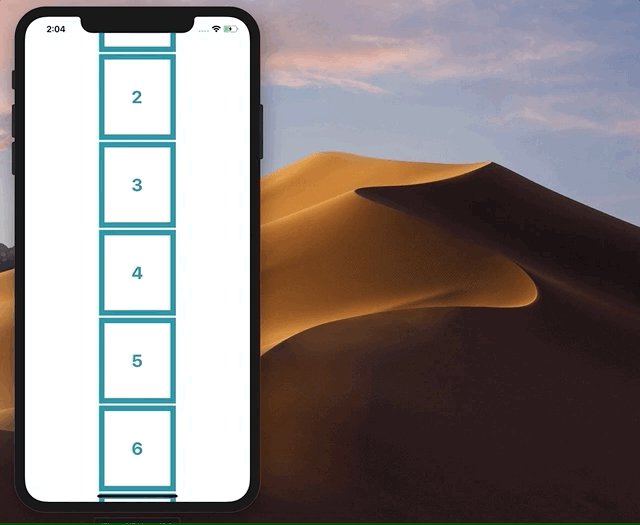
Бесконечная прокрутка позволяет прокручивать страницу до бесконечности
До сих пор мы рассматривали, как сюда попасть. Теперь поговорим, почему здесь так хреново.
Поиск футера
Нижний колонтитул — базовая единица анатомии веб-страницы, как и заголовок. Сайты указывают там подробные сведения и ссылки: номера телефонов, адреса, ссылки на разделы справки и поддержки. Если пользователи ищут эту информацию, они обычно прокручивают страницу вниз до футера.
С бесконечной прокруткой пользователям трудно найти футер, потому что невозможно увидеть конец страницы. Невозможность достичь футера может напрягать пользователя (что не здорово).
Сайты с бесконечной прокруткой (например, Twitter) решают проблему, размещая необходимую информацию и ссылки в боковую панель. Боковая панель — это решение проблемы, но не очень хорошее. Футер должен оставаться футером.
Боковая панель — это решение проблемы, но не очень хорошее. Футер должен оставаться футером.
Футер Twitter на правой боковой панели
Не используйте бесконечную прокрутку, если у вас нет таймлайна или ленты
Приложения социальных сетей работают с таймлайном. Пользователи стремятся ориентироваться во времени, работать с прошлым. В этом случае бесконечная прокрутка упрощает навигацию. Здесь она хороша для производительности, особенно в мобильных устройствах.
Но если у вас интернет-магазин, новостной сайт, журнал или блог, то стремление пользователей — перемещаться по элементам или статьям, и тогда бесконечная прокрутка становится для них кошмаром. В списке с таймлайном люди в основном не ищут дату или уникальный элемент. В списках на основе элементов пользователь хочет именно найти конкретный элемент. Бесконечная прокрутка делает это практически невозможным.
Дайте пользователям больше контроля
Пользователи, как правило, не любят UI, который не могут контролировать.
Событие прокрутки не ведёт явно к намерению что-то делать. Люди перемещаются по странице, а если хотят совершить действие, то обычно делают клик или прикасаются к экрану (это и есть триггеры). Они информируют UI о своем решении. Но бесконечная прокрутка срабатывает без какого-либо решения.
Бесконечная прокрутка делает страницы менее управляемыми. Пользователи также могут столкнуться с глюками прыжков.
Вместо бесконечной прокрутки поставьте кнопку «Загрузить ещё», которая является триггером. Это даст пользователю контроль. (Я бы предпочел старый стиль нумерации страниц, но мы предполагаем, что сейчас используем пагинацию по указателям).
Разрешите пользователям идти куда они хотят
Люди перемещаются по страницам, сохраняют некоторые в закладки, делятся с друзьями и т.д.
Однако бесконечная прокрутка не может сохранить состояние по своей сути. Пользователи не могут делиться текущим состоянием. Это также означает, что вы не можете отслеживать действия пользователей с помощью инструментов аналитики.
Если ваш метод внутренней пагинации основан на указателях, почти невозможно разрешить пользователям произвольную навигацию. Если у вас сайт электронной коммерции, то дайте пользователям возможность переходить к нужным продуктам.
Кроме того, если в списке есть функция «Сортировать по», необходимо показать пользователю нумерацию страниц. Если список в алфавитном порядке, нельзя заставлять людей прокручивать список до буквы K, иначе они сойдут с ума.
Нужно показывать пользователю, где он находится. Когда он обновляет страницу с бесконечной прокруткой, то будет отброшен в самое начало, и ему придётся снова прокручивать вниз до того места, где он был раньше.
Бесконечная прокрутка хороша в некоторых случаях, но как правило, она создаёт больше проблем, чем решает. Дизайнеры не должны рассматривать бесконечную прокрутку как серебряную пулю, которая решает все проблемы с разбиением на страницы. Хватит делать сайты с бесконечной прокруткой!
эффективное решение или причуда? — CMS Magazine
Даниэль Арад, директор по маркетингу и UX-специалист компании WalkMe.com, на примерах демонстрирует достоинства и недостатки популярного приёма — бесконечного скроллинга.
Представить большое количество информации, например, результаты поисковой выдачи, ссылки, статьи или изображения, удобным для пользователей способом может быть довольно сложно. В прошлом эту проблему решали благодаря надёжному механизму пагинации. Однако за прошедшие пару лет многие сайты перешли на бесконечный скроллинг. Бесконечный скроллинг — это механизм, согласно которому следующая «страница» с данными автоматически загружается по мере того, как пользователь до конца прокручивает предыдущий блок.
Иногда этот подход оказывается очень эффективным, иногда — крайне неудачным. Вот несколько преимуществ и недостатков бесконечного скроллинга:
Преимущества-
Эффективное использование пространства экрана. Больше никаких неуклюжих кнопок или ссылок с номерами страниц.
-
Более интуитивный дизайн для сенсорных устройств. Прокрутка страницы движением пальца вверх по экрану — общепринятый в среде сенсорных устройств приём. Это действие требует меньшей точности, чем нажатие на ссылки или кнопки.
-
Большая вовлеченность. Со вторым пунктом связан следующий факт: пользователи, независимо от устройства, склонны глубже изучать материал, если это не требует от них особых усилий. Если вам случалось терять счет времени, просматривая обновления на Twitter или Facebook, вы поймете о чём речь.
-
Ограниченные условия использования. Бесконечный скроллинг подходит далеко не каждому сайту и не для каждого типа контента. Например, список товаров интернет-магазина — неудачное место для реализации бесконечного скроллинга. Пользователь, скорее всего, захочет переключаться между списками и описаниями товаров, не теряя своего положения на странице.
-
Дополнительная сложность. Наряду со стандартными скриптами измногочисленных библиотек JavaScript для реализации уникального механизма может потребоваться уникальный код. Необходимо будет убедиться, что минимальный продукт смогут получить даже те пользователи, у которых нет JavaScript. Лучше не использовать его вовсе, чем использовать во вред ресурсу.
-
Дополнительные требования к клиентам. Учитывая, что для бесконечного скроллинга нужен JavaScript, вы рискуете потерять пользователей игровых консолей, приставок или других устройств, на которых работают браузеры с ограниченными возможностями скриптов.
-
Прощай, футер! Либо бесконечный скроллинг, либо футер — третьего не дано. Если вам (или, что важнее, вашим пользователям) нужен футер, стоит подумать о более привычном шаблоне. Не дразните пользователей футером, по которому нельзя кликнуть: стоит ему появиться перед глазами, как на его месте тут же возникает новый контент (LinkedIn и Facebook, я говорю о вас!)
-
SEO. Хотя в Google отмечают, что их алгоритм принимает в расчет страницы, которые содержат множественные версии (например, учитывает «Страницу-1», «Страницу-2» наряду со страницей «Посмотреть все» и т.д.), отказываясь от тестирований, вы рискуете «уронить» сайт в поисковых системах.
-
Уменьшение числа показов. На удобстве для пользователей это может и не сказаться, но если ваша бизнес-модель напрямую связана с количеством показов рекламных баннеров, бесконечный скроллинг вряд ли поможет добиться успеха.
Помня об особенностях бесконечного скроллинга, рассмотрим два сайта, где, на мой взгляд, он вполне уместен.
Twitter использует бесконечный скроллинг для показа обновлений от более чем 200 миллионов активных пользователей. Одна из причин, по которой его использование оправдано, заключается в том, что отображаемые объекты невелики и легко умещаются в отведённые для них контейнеры. Кроме того, такие контекстные действия, как «Ответить», «Удалить», «Нравится», доступны при наведении курсора на контейнер, и продвинувшемуся вперёд пользователю не приходится возвращаться обратно к твиту.
Twitter наглядно демонстрирует пользователям процесс загрузки нового контента
TumblrTumblr — пример удачного сочетания блога, форума и социальной сети в рамках одного живого активного сообщества. По умолчанию, обновления сайта просматриваются в режиме бесконечного скроллинга, но ресурс предпринял беспрецедентный шаг и позволил пользователям отключать эту функцию в настройках страницы. Это отражает разнообразие контента, публикуемого на Tumbrl, а также разнообразие предпочтений его пользователей.
На Tumblr при загрузке обновлений футер исчезает
Tumblr позволяет пользователям выбирать между бесконечным скроллингом и стандартным режимом просмотра.
Tumblr использует пагинацию для случаев, когда не работает бесконечный скроллинг
Теперь рассмотрим случаи, когда бесконечный скроллинг неуместен, и узнаем, чему можно научиться на их примере.
Поиск изображений BingКак и Google, Bing использует бесконечный скроллинг в поисковой выдаче для изображений и видео. Однако используемое Bing решение страдает от серьёзного юзабилити-недостатка: если пользователь хочет посмотреть увеличенную версию и щелкает на картинке мышью, а затем нажимает кнопку «Назад», его позиция в списке результатов не сохраняется. Пользователю приходится заново выполнять прокрутку и загружать дополнительный контент. При поиске нужного изображения среди большого числа картинок такая «функция» скоро надоедает.
YouTubeХотя в целом дизайн YouTube мне нравится, постоянные перемены меня настораживают. Я поддерживаю идею развития, но недавно меня расстроил следующий факт: разработчики убрали с главной страницы пагинацию и заменили ее некоторым подобием бесконечного скроллинга. Как и в случае с Bing, объекты в области прокрутки — это миниатюры страниц с видео, открывающиеся на новых страницах. Если после просмотра одного из роликов пользователь захочет вернуться к списку, ему придется снова крутить колёсико мыши. Что еще хуже, бесконечный скроллинг не является автоматическим. Кнопку «Загрузить больше видео» надо нажимать снова и снова — таким образом, сама идея бесконечного скроллинга оказывается разрушенной.
YouTube предлагает бесконечный скроллинг, точнее, некое его подобие. После пары загрузок его задачу берёт на себя кнопка.
РекомендацииИтак, какие выводы можно сделать из всего изложенного материала? Я собрала вместе несколько советов, которые помогут вам: а) принять правильное решение о том, стоит ли использовать бесконечный скроллинг на своём сайте, и б) как избежать при этом упомянутых проблем.
-
Создайте версию с минимальными требованиями. Обеспечьте «изящную деградацию» JavaScript, дабы не потерять пользователей, которые, по той или иной причине, не просматривают сайт в самом современном браузере.
-
Задайте возможность перестройки интерфейса. Если возможно, позвольте посетителям самим решать, хотят ли они использовать бесконечный скроллинг или нет. Они будут вам благодарны (если не поблагодарят буквально, то, как минимум, останутся верными пользователями продукта).
-
Обозначьте загрузку нового контента понятными символами. Ненавязчивая анимация — вращающееся колесико или другой индикатор — сообщит пользователю: «Я загружаю еще большее количество контента». Без визуального сопровождения пользователи, скорее всего, придут в недоумение по поводу того, что страница внезапно увеличилась в объеме.
-
Возвращайте пользователей на нужный пункт списка. Нельзя допустить, чтобы пользователи потеряли пункт, на котором остановились, только потому, что воспользовались кнопкой «Назад». Если сохранить позицию не получается, возможно, стоит вовсе отказаться от бесконечного скроллинга.
-
Тестируйте. Протестируйте механизм бесконечного скроллинга на пользователях, задействуя целый ряд устройств.
Бесконечный скроллинг в той или иной форме теперь будет встречаться нам всё чаще. Хотя во многих случаях его использование оправдано (особенно это касается мобильных и сенсорных устройств), добиться хорошего юзабилити здесь непросто. Как бы то ни было, зная чужие ошибки и следуя вышеупомянутым рекомендациям, бесконечный скроллинг можно использовать в качестве средства, способного превратить случайных посетителей в преданных пользователей.
Оригинал: http://uxmastery.com/infinite-scrolling-fad-or-fab/
Бесконечный скролл в веб-дизайне — советы по использованию, альтернативы технологии
Дизайнер, разрабатывающий макеты сайтов или приложений, должен всегда заботиться о целевой аудитории. Опыт пользователей влияет на успех проекта и бизнес-задачи, который ставил перед специалистом клиент.
В этой статье поговорим о технологии бесконечного скроллинга, использующейся для взаимодействия с информацией. Разберёмся, когда она будет полезна и проанализируем решения известных сервисов.
Что это такое
Infinite scroll — механизм, который превращает контент в единый поток. По мере прокрутки страницы появляются новые блоки. Приём активно используют социальные сети и онлайн-медиа, главная задача которых заключается в вовлечении посетителей. Бесконечный скролл даёт обманчивое впечатление, что у данных нет границ. Они есть, просто в некоторых случаях листать придётся очень долго.
Способ подгрузки данных не является универсальным. Его нельзя просто добавить на сайт или в приложение, чтобы приобщиться к тренду. Надо тщательно проанализировать особенности проекта, посоветоваться со специалистами по юзабилити, поставить себя на место целевой аудитории и протестировать отображение на разных устройствах.
Бесконечный скроллинг — крутая альтернатива постраничной навигации. Пагинация представляет собой более простой и наглядный способ упорядочивания контента. Изначально подгружается несколько «плиток» с товарами или новостями. В конце размещается маленький блок с цифрами. Каждый кружочек или квадратик — ссылка на определённую страницу. По клику можно перейти на следующий уровень и посмотреть, что там спрятано.
Складывается впечатление, что стандартная пагинация даёт больше контроля и надо использовать только её. На самом деле, у двух решений есть преимущества и недостатки. Наша статья посвящена infinite scroll, но затронуть сильные и слабые стороны аналога определённо надо.
Плюсы постраничной навигации:
- пользователь контролирует процесс;
- наглядное отображение пройденного пути;
- интуитивно понятная структура.
Минусы:
- для перехода надо выполнять дополнительные шаги;
- снижение быстродействия.
Пагинация — отличное решение для сайтов электронной коммерции. В большом интернет-магазине список позиций может исчисляться тысячами. Потенциальный покупатель выберет категорию, активирует фильтры и увидит, сколько товаров попадают под заданные критерии. Он может визуально запомнить, на какой странице находятся интересные варианты и вернётся к ним в любой момент.
У постраничной навигации есть существенные минусы, которые могут перекрыть плюсы. Если разработчик допустил грубые ошибки — это повлияет на юзабилити. Блоки с номерами страниц часто оформляют в виде небольших кружочков. Если программист сделает ссылкой не всю фигуру, а только определённую область, юзер может запутаться и закроет страницу.
Ещё одна распространённая проблема — снижение быстродействия. Когда страница подгружается за 1-2 секунды, подождать несложно. В некоторых случаях обновление контента затягивается на 10-15 секунд. Пользователь не будет ждать, пока контент прогрузится и уйдёт к конкурентам.
Проблемы, описанные выше, касаются и бесконечного скролла. Понятный механизм, высокое быстродействие и отсутствие раздражающих факторов обеспечат идеальный user experience и положительно повлияют на конверсии.
Преимущества и недостатки infinite scroll
Дизайнер напрямую не влияет на организацию бесконечной прокрутки, но хороший специалист не бросает проект после разработки макета. Он следит за превращением структуры в рабочий веб-сайт или приложение, даёт рекомендации заказчику и сообщает о критических проблемах.
Давайте подробно остановимся на преимуществах и недостатках технологии, чтобы определить, в каких случаях её надо применять. Начнём с плюсов.
1. Улучшение поведенческих факторовРанее мы указывали, что бесконечная подгрузка информации стала популярной из-за повсеместного использования в социальных сетях. Человек быстро погружается в информационный поток и забывает о времени. Сайт словно «бросает» вызов и говорит: «Посмотри ещё, дальше много интересных постов». Именно поэтому у «Вконтакте» и других сервисов визит длится намного дольше, чем у стандартных информационных проектов.
2. Меньше действий
При использовании постраничной навигации надо постоянно кликать по блокам. Бесконечная прокрутка облегчает взаимодействие. Можно листать колёсиком мышки или через клавиатуру. Никакого длительного обновления страницы и других проблем. Этот плюс принесёт пользу, только если разработчик выполнил оптимизацию быстродействия. Иногда infinite scroll работает с рывками или хуже того — положение возвращается к исходному значению. В этом случае негатива со стороны посетителей не избежать.
3. Идеальное решение для смартфонов
На мобильных устройствах маленький экран и скролл давно стал привычным ритуалом. Популярность технологии обеспечивается и за счёт этого фактора. На десктопах прокручивать контент с помощью скроллбара удобно, но у пользователя нет ощущения контроля. Другое дело смартфон — проводишь по дисплею сверху вниз и наблюдаешь за магией.
Правильное использование длинной прокрутки — настоящее искусство. Даже опытные разработчики часто допускают ошибки и не учитывают важные нюансы. Рассмотрим минусы infinite scroll.
1. Ущерб для производительности
Парадоксально, но infinite scroll влияет на быстродействие и положительно, и отрицательно. Сначала пользователь видит ограниченное количество контента, то есть секция прогружается быстро. По мере прокрутки количество блоков увеличивается, растёт нагрузка и страница становится более «тяжелой». Если на компьютере или смартфоне открыто несколько вкладок, ресурсов системы может не хватить.
2. Потеря контроля
При использовании пагинации у пользователя есть полный контроль над ситуацией. Он переходит на страницу, анализирует контент и сам решает, куда пойти. При использовании бесконечного скролла вариант только один — прокручивать дальше, чтобы увидеть новые записи. Хорошо, если разработчик добавил кнопку для перехода к верхней части. Если нет, придётся задействовать мышку, чтобы вернуться в начало.
3. Поиск местоположения
Если infinite scroll установлен на коммерческом сайте, который продаёт товары, посетителю будет сложно ориентироваться. Если скроллбар скрыт, человек не поймёт, где именно он находится. Возникнет желание закрыть вкладку. Хорошо, если он заранее добавил продукты в корзину или виш-лист. В противном случае бизнес потеряет потенциального клиента.
4. Бесполезный scrollbar
Полоса прокрутки, которая находится на привычном месте в правой части страницы, является индикатором прогресса. Она показывает, сколько процентов контента остались позади и как долго ещё придётся листать, чтобы дойти до низа. С каждой подгрузкой дополнительных секций длина страницы будет увеличиваться. Скроллбар теряет полезные свойства и не даёт никакой информации.
5. Потеря футера
Больше всего ущёрба бесконечная прокрутка приносит, когда в нижней части страницы есть полезная информация. К примеру, в интернет-магазине для экономии пространства убрали контактные данные из хедера и разместили в футере. Юзер зашел в каталог, активировал фильтры и начал анализировать товары. Затем у него появилась необходимость уточнить комплектацию. На сайте нет онлайн-консультанта, а чтобы узнать телефон надо увидеть футер. В этом случае длинная прокрутка испортит впечатления и станет отталкивающим фактором.
Любые технологии и новые фишки нельзя использовать на реальных проектах только потому, что так делают конкуренты. Material design, flat и другие направления в дизайне дадут преимущества, только если они использованы с хирургической точностью и предварительным анализом потребностей целевой аудитории. Аналогичная ситуация и с бесконечной прокруткой. Если хотите, чтобы она была полезной, протестируйте разные сценарии работы, чтобы избавиться от негативных последствий.
Советы по использованию infinite scroll
Мы разобрались, что технология идеально подходит для сайтов или приложений, где аудитория взаимодействует напрямую с контентом. Если людям важен контроль, и они хотят понимать, где находятся, лучше использовать стандартную пагинацию.
Прочитайте 7 советов, которые помогут создать эффективный бесконечный скролл.
Мотивируйте пользователей
Прокрутка — стандартное действие, которое владельцы сенсорных устройств используют каждый день. Несмотря на это, важно показать, что на странице используется автоматическая подгрузка контента. Иначе люди могут увидеть только часть информации. Представьте, что потенциальный клиент нуждается в помощи ветеринара. Он заходит на сайт и видит только первую секцию с названием фирмы. Этих данных мало для принятия решения.
Юзеры используют прокрутку только если хотят увидеть дополнительный контент. Надо заинтересовать их с первых секунд и мотивировать на близкое знакомство. Используйте красочные картинки, анимацию, подсказки и другие интерактивные фишки.
Разработайте понятную структуру
Длинная прокрутка, как и другие приёмы вовлечения, должны интегрироваться в проект после создания идеального «скелета». Хорошее решение — использовать знакомую структуру, которая встречается на популярных сайтах. Когда пользователь попадает в место подгрузки нового контента, обычно появляется анимация с точками или прелоадер. Это сигнал того, что сейчас появится дополнительная информация.
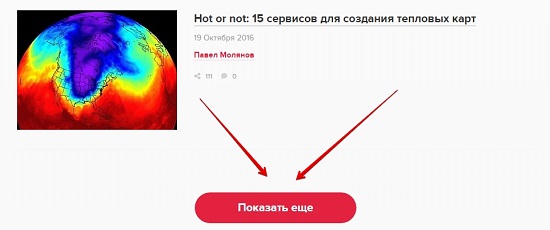
Если юзер столкнется с «ложным дном», он не будет листать дальше. Надо размещать данные так, чтобы не создавать обманчивые впечатления. Аудитория должна понимать, что им нужно прокрутить ниже для отображения дополнительных блоков. Задачу решить легко — добавьте визуальную подсказку. Это может быть всплывающий тултип или более сложные варианты с анимацией. Если infinite scroll используется для сайтов с разметкой контента в виде «плиток», можно показать начало следующего набора до прокрутки. Или вставить стрелку, по клику на которую откроется новая секция. Обычно такой подход используется для сайтов с контентом в виде слайдера. Информация разбивается на несколько блоков, и они переключаются по скроллу мышкой.
Позаботьтесь о меню
На сенсорных устройствах полезная площадь гораздо меньше, чем на широкоформатных мониторах. Перед внедрением бесконечной прокрутки контента надо разработать «липкое» меню. При скролле вниз шапка должна закрепляться в верхней части страницы. Сделайте так, чтобы при длинной прокрутке навигация скрывалась и появлялась снова, когда пользователь листает вверх.
Обеспечьте максимальный комфорт
Для проектов с подгрузкой контента через infinite scroll часто возникает проблема с запоминанием местоположения. Например, пользователь долго листал ленту новостей и ему пришло оповещение о новой публикации. Он скроллит наверх, чтобы прочитать сообщение, и чтобы снова вернуться к чтению, надо пролистать огромное количество блоков.
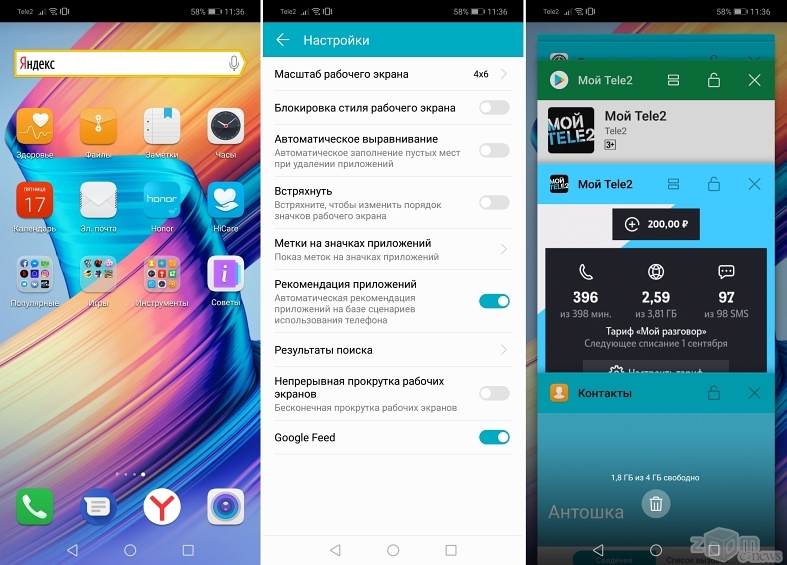
Отличное решение проблемы придумала социальная сеть «Вконтакте». При просмотре обновлений в общей ленте пользователь может в один клик перейти в хедер и «прыгнуть» обратно. На скриншоте ниже наглядно продемонстрирован механизм работы.
Система запоминает, что человек закончил читать и сохраняет отметку. Если он решит вернуться обратно, надо выполнить один шаг. С обновлением страницы прогресс чтения потеряется, но из этой ситуации тоже можно найти выход.
Добавьте анимацию
Чтобы пользователь сконцентрировался на изучении контента и не отвлекался на другие задачи, надо использовать инструменты вовлечения. Добавьте красочную анимацию и нестандартные эффекты. Только не забывайте о быстродействии. Протестируйте работу на разных устройствах, включая смартфоны с мобильным интернетом. Если анимация повлияет на скорость загрузки и удобство, откажитесь от неё.
Длинная прокрутка отлично подходит для повествования и сторителлинга. Контент рассказывает увлекательную историю, каждый блок дополняет предыдущий. Можно задействовать эффект параллакса и удержать внимание человека с помощью медленного движения фона.
Сделайте наглядные индикаторы
При взаимодействии с контентом пользователю нужны визуальные сигналы, которые отображают состояние системы. При клике на слайдер должен появляться следующий элемент. При загрузке дополнительной секции новостей, надо показать короткую циклическую анимацию. Так юзеры поймут, что сейчас появятся блоки и надо подождать. Если обновлять содержимое без предварительного информирования, пострадает юзабилити.
Адаптируйте механизм под SEO
Органический трафик из поисковых систем не будет лишним в любой тематике. Особенно если это коммерция с высокой стоимостью клика в рекламных сетях. Подгрузка контента через бесконечный скролл может негативно повлиять на представление сайта в результатах поиска. Роботы Google видят только часть контента до первой прокрутки. Надо сделать так, чтобы информация на странице разбивалась через специальные ссылки и не допускать создание дублей. В консолях для веб-мастеров можно посмотреть, как выглядит исходный код проекта и оперативно внести правки.
3 альтернативы технологии
Ранее мы говорили, что постраничная пагинация и бесконечный скролл используется на сайтах и в приложениях. Есть ещё несколько вариантов для создания понятной структуры.
Загрузка по кнопке
Принцип работы простой — по умолчанию отображается несколько результатов и кнопка, которая запускает подгрузку дополнительного контента. Мало чем отличается от концепции бесконечной прокрутки, но у юзера появляется контроль над ситуацией. Он сам решает, что делать. Такое сочетание обеспечивает максимальный комфорт.
Вложенные категории
Способ реализации подходит для интернет-магазинов и других коммерческих сайтов. Суть заключается в том, что результаты поиска показываются в виде сетки рубрик. К примеру, если в интернет-магазине создать набор фильтров и параметры сортировки, необходимость в бесконечной прогрузке отпадёт. Посетитель сайта выставит нужные параметры и сузит список товаров.
Слайд-шоу
Решение можно применять на проектах с небольшим количеством контента. В этом случае появляется возможность отказаться от вертикальной прокрутки в пользу горизонтальной. Контент разбивается на тематические блоки, которые переключаются по клику. Отличный вариант для портфолио или сайтов-визиток.
Бесконечная прокрутка поможет вовлечь аудиторию в развлекательный контент и обеспечит удобную навигацию, если соблюдать правила из статьи.
Веб-студия IDBI поможет организовать эффективную навигацию по контенту ваших проектов. Мы знаем, когда использовать infinite scroll, а когда пагинацию. И можем объяснить свою позицию.
что это такое, делать или нет
В сфере онлайн-маркетинга и веб-дизайна важную роль играет инициирование эффектных идей, которое в итоге приводит к формированию трендов. Одним из современных трендов является бесконечная прокрутка страниц сайта. Называют эту тенденцию также «скроллинг».
О том, какие возможности предоставляет эта тенденция для бизнеса, какие преимущества дает, а также о том, стоит ли делать бесконечную прокрутку на сайте, пойдет речь далее. Кроме того, в статье будут приведены некоторые советы по внедрению бесконечной прокрутки на собственном ресурсе. В результате прочтения вы получите ценную теоретическую информацию, помогающую собрать и удержать аудиторию.
Что такое бесконечная прокрутка?
Прежде чем рассказать, зачем внедрять указанный прием при разработке, дадим определение понятию. Итак, что такое бесконечная прокрутка на сайте? Это термин, с помощью которого обозначается набор характеристик и функций, помогающих обеспечить бесконечный скроллинг с автозагрузкой текста и картинок.
Загрузка информации происходит по мере прокручивания пользователем страницы. В результате, создается эффект, что скролить страницу можно бесконечно долго – в сознании юзера она начинает выглядеть нескончаемой.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна, и учиться Вам теперь станет в удовольствие!
Какие возможности обеспечивает бесконечная прокрутка?
«Зачем делать бесконечную прокрутку на сайте?» — спросит новичок в сфере онлайн-маркетинга. Итак, она нужна для:
- удержания пользователей на сайте;
- облегчения навигации – юзер без усилий получает доступ к ключевой информации ресурса;
- ознакомления с визуальными материалами;
- для упрощения использования мобильной версии сайта, для которой оптимальным методом навигации является прокрутка одним пальцем.
Подход считается наиболее эффективным для социальных сетей, которые завоевали популярность среди миллионов пользователей в разных уголках планеты.
Причины не использовать бесконечную прокрутку
Несмотря на видимые преимущества бесконечного скроллинга, в некоторых случаях от него лучше отказаться. Как показывает практика, такой механизм «не работает»:
На коммерческих сайтах:
Ресурсы, помогающие найти и купить нужный товар или услугу, должны соответствовать установленным характеристикам, среди которых не последняя роль отведена простой и точной навигации. Разработка простого и удобного дизайна с ограниченными возможностями на таких сайтах будет более эффективной, чем бесконечный скролл.
На сайтах для поиска специальных продуктов и услуг:
Множество опций, предусмотренных механизмом бесконечного скролла, не всегда нужны пользователям, преследующим конкретные цели. Столкнувшись с ними, пользователь, скорее всего, уйдет из сайта.
На ресурсах, контент которых можно назвать «долгоиграющим»:
Веб-ресурсы с информацией, требующей глубокого изучения и анализа, не выиграют от внедрения бесконечного скролла. С точки зрения юзабилити, бесконечно загружающийся контент подавляет и заставляет перейти на другой сайт.
Рекомендации по внедрению
Если вы приняли решение использовать указанный механизм с своей маркетинг-стратегии, вот несколько советов о том, как сделать бесконечную прокрутку на сайте:
- Разработать запасной план. Учитывая, что для реализации функции нужно использовать JavaScript, есть риск столкнуться с отсутствием доступа к скроллингу. Поэтому разработчик должен предусмотреть возможные форс-мажоры и добавить разбивку на страницы.
- Поддержать видимость навигации. В противном случае посетитель, столкнувшись с необходимостью нескончаемо прокручивать статьи с целью возврата на предыдущую страницу, не станет так делать.
- Отказаться от использования полосы прокрутки. Данный инструмент, помогая пользователю оценить приблизительный объем оставшейся информации, в случае с бесконечной прокруткой, будет вводить в заблуждение (поскольку контент будет добавляться бесконечно).
- Обеспечить отображение загрузки. Попав в тупик, пользователь будет неприятно удивлен. Гораздо лучше предусмотреть иконку загрузки – она проинформирует, что процесс выполняется.
Заключение
Прежде чем внедрить бесконечную прокрутку на сайте, тщательно проанализируйте ее «плюсы» и «минусы», сопоставив с целями проекта. Помните: неразборчивое применение тренда – путь к потере посетителей!
Дизайн бизнес сайта и бесконечный скроллинг. За и против.
Дизайн бизнес сайта это внимание к мелочам и вдумчивое использование современных трендов веб дизайна. Но все ли тренды одинаково полезны? Разберем в этой статье.
Бесконечная прокрутка (скроллинг): правда о новом тренде.
Каждый хоть раз заходил на излюбленные всеми ресурсы – Twitter, Facebook, ВКонтакте, Instagram — в поисках интересных новостей и зависал там сутки напролет. Казалось, что информации нет конца и края. Знакомо? Представляем вашему вниманию – бесконечную прокрутку или скроллинг. Успешный тренд в сфере онлайн-маркетинга и веб-дизайна? Стоит разобраться и решить, есть ли необходимость менять дизайн вашего бизнес сайта и внедрять данный механизм или оставить «рабочую лошадь» в покое.
Что же такое бесконечный скроллинг?
Жесткая конкуренция заставляет бороться за каждого пользователя. Из-за риска потерять своих клиентов различные проекты вынуждены собирать и удерживать аудиторию любыми доступными способами. Так и получила широкую популярность бесконечная прокрутка. Однако, что хорошо для одного — не обязательно хорошо для другого.
Бесконечный скроллинг – это дизайнерское решение, позволяющее выводить информацию нескончаемым потоком по мере продвижения вниз по экрану. Долой кнопки «Читать далее» и «Следующая страница», долой лишние клики, станица прогружается автоматически, как только пользователь заканчивает знакомство с предыдущим постом или новостью. Предполагается, что такой интерфейс является более удобным в работе и менее требовательным в техническом плане, что, несомненно, очень важно для мобильных устройств.
Так что же, бесконечная прокрутка – выход из ситуации на пути сохранения клиентов ресурса или провал при внедрении?
На своем сайте мы используем бесконечный скроллинг (работы плавно подгружаются по мере прокрутки страницы) в разделе ПОРТФОЛИО только при выборе какой-то конкретной категории работ. При открытии страницы со всеми работами, пользователь увидит пагинацию. Кстати, как вы могли заметить, у нас уже изменился дизайн сайта.
Разберемся в достоинствах.
Скроллинг идеально подходит для ресурсов, которые предоставляют пользователю информацию, легкую в восприятии, будь то короткие сообщения, фотографии или обзор новостей. Есть возможность быстро изучать контент и пролистывать страницу за страницей в поисках чего-то щепетильного или шокирующего.
Удобство использования, удержание внимания пользователей, легкая навигация, поддержка мобильными устройствами, возможность загрузки большого объема информации, онлайн-обновление данных.
Непрерывная подача информации создает впечатление о бесконечном потоке, в который так и хочется погрузиться с головой. А доступ к ресурсу с любого устройства позволяет круглосуточно быть в курсе событий.
Если ваша цель просто ознакомить пользователя с контентом и на странице не нужно выполнять дополнительных действий, бесконечная прокрутка позволит удержать посетителя и увеличить время сеанса. Для дизайна вашего бизнес сайта это может стать отличным решением. Однако не стоит спешить, у каждой медали — две стороны.
Поговорим о недостатках.
Бесконечный скроллинг подходит далеко не всем веб-ресурсам и зависит от типа контента и его целей. Коммерческие сайты и сайты для поиска специальных продуктов или услуг рискуют потерять своих пользователей из-за сложности в навигации. Такие ресурсы должны быть просты, удобны и легки в обращении. Посетитель не должен забыть о цели, с которой пришел на ваш сайт – совершить покупку, найти и выбрать услугу или работу. Излишние сложности могут лишь запутать, привести к потере интереса.
Ограниченные условия использования, сложность навигации, отказ от сносок и колонтитулов, отсутствие возможности выбора, влияние на поисковую оптимизацию, потеря восприятия важной информации.
Бесконечная прокрутка не позволяет изучить большой объем информации, погрузится в него и углубленно ознакомится именно с её важной и нужной частью. Нет возможности сделать закладки и, следовательно, быстро найти нужные данные во второй раз.
Данный механизм негативно влияет на SEO оптимизацию. Потеря понятий «Страница 1», «Страница 2» может привести к тому, что ресурс просто не будет отображаться в поисковых системах, что сделает его практически невидимым для пользователей.
Для работы с бесконечной прокруткой также понадобится использование дополнительного скрипта, наравне со стандартными. Любителям размещать данные в конце станицы — придется от этого отказаться и искать место для контактной информации в другом месте.
Как видно, скроллинг имеет ряд своих сложностей. Это не панацея, однако, и отказываться от этого механизма не стоит так сразу. Необходимо определится с главной целью вашего ресурса, и решить, вы предлагаете продукт или контент.
Итак, вот некоторые советы по внедрению:
- Разработайте запасной план по способам отображения информации на странице. Это позволит использовать ресурс с разных устройств и с разными техническими возможностями.
- Откажитесь от полосы прокрутки, чтобы не создавать иллюзию окончания страницы, в то время как она будет загружаться вновь и вновь.
- Используйте гибридную прокрутку и стоп-точки. Это позволит загружать данные на странице до определенного лимита и разделит весь поток на несколько независимых частей, что сделает сайт видимым в поисковых системах.
Так стоит ли менять дизайн бизнес сайта и внедрять данный механизм?
Здесь нет правильного и однозначного ответа. Для решения необходимо определится с целью и типом реализуемого проекта. Бездумное внедрение трендов может привести к банальной потере пользователей. Во всем должен быть баланс. Помните, главное – это чтобы клиенту было удобно и хорошо. Встаньте на место клиента и оцените свой ресурс — корпоративный сайт или сайт визитку с точки зрения удобства.
Бесконечная прокрутка социальных сетей может буквально вызвать у вас тошноту
Когда темное пепельное облако, порожденное лесными пожарами, осело над пригородами Сиэтла, Джек Рью оказался среди миллионов людей, внезапно оказавшихся в ловушке внутри помещений. Это был сентябрь 2020 года, и без выхода на улицу во время пандемии 27-летнему писателю стало еще труднее видеться с другими людьми. Он мог только заполнить свои дни, переключаясь между удаленной работой на своем компьютере, просмотром телевизора или просмотром бесконечных обновлений огня на своем телефоне.
«Я был вынужден остаться в своей жаркой квартире без всякого выхода, кроме безумия, происходящего в Твиттере», — говорит он.
В течение недели он прокручивал, прокручивал и прокручивал, пока не почувствовал «тяжесть, головокружение и тошноту». В то время он объяснил эти симптомы качеством воздуха или даже задавался вопросом, не заразился ли он коронавирусом. Причина была в чем-то более коварном: физические потери от жизни почти полностью в виртуальном мире.
Пандемия вынудила большинство из нас онлайн с несравнимой скоростью.Здесь мы работали, ходили на уроки, ходили на вечеринки и терялись в ненасытных новостных циклах 2020 года. Но наши тела не были созданы для того, чтобы в первую очередь существовать в виртуальном пространстве, как это, и по мере того, как наше коллективное цифровое время ползет вверх, то, что называется кибернетической болезнью, кажется, просачивается среди населения в целом.
Кибернетическая болезнь, характеризующаяся головокружением и тошнотой, в основном изучалась в контексте агрессивных погружных нишевых технологий, таких как гарнитуры виртуальной реальности.В 2011 году от 30 до 80 процентов пользователей виртуальной реальности, вероятно, испытали кибербезопасность, хотя улучшенное оборудование гарнитуры снизило диапазон до 25-60 процентов к 2016 году.
Теперь кажется, что движение прокрутки в очереди Netflix или в социальных сетях newsfeed также может вызывать кибер-болезнь, когда используется в исключительных обстоятельствах: весь день, каждый день. (Также узнайте, как видеозвонки могут повлиять на мозг, что приводит к феномену, называемому «утомляемость от зума».)
«Любое воспринимаемое движение вызовет кибер-болезнь», — говорит Кей Стэнни, генеральный директор и основатель небольшой компании Design Interactive исследование интеграции человеческих систем.«Кибер-болезнь виртуальной или дополненной реальности — это своего рода родственник другим формам болезней, связанных с воспринимаемым движением, и прокрутка была бы другой формой».
Что старое, то новоеКибер-болезнь — это на самом деле последний неологизм, описывающий продолжающуюся борьбу между человеческим телом и миром, который мы непрерывно трансформируем с помощью технологий. Кибер-болезнь — это космическая болезнь, автомобильная болезнь, морская болезнь.
Сообщения о болезнях, вызванных несоответствием восприятия, относятся к 800 г. до н.э.C., когда древние греки писали о «морской чуме». Несмотря на свою важную роль в торговле, войне и миграции, корабли могли быть настолько невыносимыми для некоторых пассажиров, что тошнота была не просто признаком морской болезни, а единственным словом для ее обозначения. Английское слово «тошнота» на самом деле происходит от греческого слова «корабль»: naus .
К 300 году нашей эры древние китайцы начали документировать тошноту из самых разных источников, используя определенные слова для описания каждого отдельного переживания: путешествие в повозке вдохновило чжуче или влияние повозки, в то время как корабль вызвал чучуань, или корабельное влияние.
Как теперь понимают ученые, ключом ко всем формам укачивания является ваша вестибулярная система: комбинация органов чувств во внутреннем ухе и головном мозге, которая контролирует баланс и пространственную ориентацию. Если он воспринимает движение, а ваша зрительная система этого не делает, из-за диссонанса вы можете броситься или, по крайней мере, почувствовать головокружение и неустойчивость.
Английское слово «тошнота» на самом деле происходит от греческого слова «корабль»: naus .
Изюминка 21-го века заключается в том, что все это перевернуто в виртуальном пространстве.Вместо того чтобы двигаться, ощущая неподвижность — как вы могли бы чувствовать себя на лодке, глядя на неподвижный горизонт — на этот раз вы все еще просто воспринимаете движение. И это создает аналогичную головоломку для тела.
«Клинически нет абсолютно никакой разницы между этими двумя состояниями», — говорит Юджин Наливайко, доцент Университета Ньюкасла в Австралии, который тщательно изучал как общую болезнь движения, так и кибернетическую болезнь. «У них одинаковые симптомы, одинаковые ощущения, одинаковые все.
Время не на вашей сторонеСара Колли, 30-летний контент-маркетолог из Эшвилла, Северная Каролина, заметила наихудшие симптомы кибербезопасности в марте 2021 года. Ее экранное время резко увеличилось во время утомительного крайнего срока работы. , когда в течение нескольких дней она проводила за компьютером от 10 до 12 часов подряд. Помимо головокружения и тошноты, она говорит, что сам экран, казалось, прыгает, затрудняя фокусировку, и ее охватило чувство тревоги.
«Если я смотрю на один и тот же экран, а он на самом деле не движется, это меня не беспокоит. Но если что-то прокручивается, это действительно становится проблемой », — говорит она. «Даже когда я закрываю глаза, мне кажется, что я кружусь». После мартовского инцидента ей пришлось взять отпуск на четыре дня, чтобы полностью перенастроиться — роскошь, которую она не могла себе позволить на прежней работе, которая не давала ей льгот.
По мнению Колли, рост числа удаленных жителей усугубил легкие симптомы кибербезопасности, которые она периодически испытывала до пандемии.Но для большинства людей это совершенно новый аспект — проводить больше времени в Интернете, поэтому целевых исследований пока нет. Большая часть нашего понимания должна быть заимствована из исследований виртуальной реальности.
Одним из триггеров кибербезопасности, по-видимому, является количество времени, проведенное в цифровом мире, которое, по словам Стэнни, отслеживается ее исследованиями гарнитур виртуальной реальности, а также призм, трехмерных и двухмерных дисплеев. Как ни странно, это правило может не выполняться для дополненной реальности. За день до нашей беседы Стэнни только что закончила анализировать данные нового исследования, которое она ведет, но еще не опубликована, и обнаружила удивительную закономерность.
«Перед этим текущим исследованием я бы сказал однозначно« да »: чем дольше вы находитесь в ситуации, тем больше вы обеспокоены. Но дополненная реальность действует иначе, чем виртуальная реальность: чем дольше вы были там, тем лучше вы себя чувствовали, что очень странно », — говорит она. «Я все еще пытаюсь понять, что это значит».
Тем не менее, как правило, Стэнни говорит, что время не ваш друг в цифровом пространстве. Несколько минут прокрутки Instagram, переключения между открытыми окнами на ноутбуке или посещения Netflix для просмотра одного конкретного шоу могут быть благоприятными, но когда эти действия тянутся часами, как это бывает при квази-блокировке, постоянное движение на экране экран может вызвать у вас тошноту.
Стэнни также готов поспорить, что не только увеличение времени использования экрана вызывает феномен повседневных устройств. До пандемии люди более регулярно испытывали движение во многих направлениях, поскольку мы летали на самолетах и регулярно ездили в автомобилях и поездах метро. Но за последний год многие действительно набрали его: мы ходим, стоим, сидим и ложимся.
Как устроено человеческое тело? Какие роли играют пищеварительная, репродуктивная и другие системы? Узнайте об анатомии человека и сложных процессах, которые помогают вашему телу функционировать.
Этот сдвиг может сделать некоторых людей менее устойчивыми к цифровому движению, которое они когда-то терпели, не осознавая, что это на самом деле создает нагрузку на их системы. «Когда мы видим этот диссонанс между визуальным движением и отдыхом — где мы находимся большую часть времени [сейчас] — возможно, это более глубокий диссонанс», — говорит Стэнни.
Например, вам может казаться, что вы спокойно лежите ночью в постели в безмятежной темноте, совершенно неподвижно, если не считать пальцем, пролистывающим Twitter. Но Стэнни говорит: «На самом деле, лежать в постели, вероятно, было одним из худших занятий.Поскольку ваш вестибулярный аппарат максимально расслаблен, длительное движение на экране становится очень трудно согласовать.
Одним из факторов является отсутствие того, что в исследованиях дополненной реальности называют «рамками отдыха», настоящими стенами или полами вокруг вас, которые действуют как стабилизирующие сигналы для мозга. Держать телефон в нескольких дюймах от вашего лица в темноте имитирует условия окружающей среды виртуальной реальности — когда ваши рамки для отдыха сняты — и поэтому может быть так же трудно терпеть долгое время.У ученых пока нет эмпирических доказательств того, что рамки отдыха помогают пользователям переносить дополненную реальность дольше, чем виртуальную, но Стэнни предполагает, что это может быть так, и рекомендует соответствующим образом настроить использование телефона.
«Если бы телефон [был] немного дальше, или если бы они были в освещенной комнате, это могло бы помочь уменьшить некоторые из этих побочных эффектов», — советует она.
Если вы не можете выйти из системы, Наливайко соглашается, что может помочь изменение поля зрения, если вы держите телефон по-другому, а также более медленная прокрутка, чтобы контролировать частоту кадров, еще один вызывающий тошноту фактор цифрового движения.Его исследования на животных моделях также показывают, что охлаждение может предотвратить укачивание. По мнению Рив, пребывание в жаркой квартире без передышки могло спровоцировать его пиковые симптомы.
«Если вы думаете о том, что люди чувствуют во время укачивания, это пот, жар, желание освежиться на свежем воздухе», — говорит Наливайко.
Токсичные устройстваХотя укачивание и кибернетическая болезнь невероятно хорошо задокументированы, исследователей по-прежнему ставит в тупик вопрос о том, почему разрыв между вестибулярной и зрительной системами в первую очередь вызывает тошноту.
«У нас есть два неприятных ощущения: боль и тошнота», — говорит Наливайко. «И то, и другое присутствует, когда мать-природа хочет, чтобы мы не повторяли то, что мы делаем, но мы не знаем, для чего предназначена тошнота».
Боль посылает прямое сообщение: ненавидите это чувство? Что ж, никогда больше не держи руку над пламенем. Но тошнота более постепенная, нюансированная и непредсказуемая, особенно когда она связана с деятельностью, которая не кажется явно опасной, например, прогулка в парусе или просмотр смартфона.
Основная гипотеза состоит в том, что это осечка рефлекса, который развился, чтобы защитить нас от токсинов. Например, алкоголь, если его выпить слишком быстро или обильно, может создать впечатление, будто комната вращается, даже если вы можете поклясться, что ваши ноги твердо стоят на земле. Алкоголь также может убить вас. Таким образом, человеческое тело эволюционировало, чтобы связать этот головокружительный эффект с угрозой и вызвать тошноту, чтобы помочь очистить от токсина и сохранить вам жизнь.
Теперь, когда мы испытываем такое же вестибулярное и зрительное несоответствие, вызванное неугрожающими силами, такими как смартфоны, наше тело думает, что мы в серьезной опасности.Это подходящая метафора для обозначения эмоциональной токсичности, которую чрезмерное усердие в Интернете может воспламенить, и, в конце концов, кибернетическая болезнь может оказаться столь же эффективной, как отогнать настоящий яд.
Когда Рив наконец узнал о кибернетической болезни, «это был такой« момент ага »», — говорит он. «Я немедленно положил телефон и начал читать свою книгу. Меня перешло от рвоты к счастливому засыпанию ».
Бесконечный свиток: для чего он нужен?
Еще несколько постов, говорите вы себе, и пора спать.Но вы продолжаете прокручивать … и прокручивать … и прокручивать — пока, наконец, не засыпаете, освобождая большой палец от выполнения еще одного непроизвольного движения вверх.
Трудно сломить силу бесконечной прокрутки, которая в начале 2010-х годов стала стандартом дизайнерской практики.
Что такое бесконечная прокрутка?
Техника веб-дизайна, при которой по мере того, как пользователь прокручивает страницу вниз, автоматически и непрерывно загружается больше контента внизу, избавляя пользователя от необходимости переходить на следующую страницу.
Идея бесконечной прокрутки заключается в том, что она позволяет пользователям наслаждаться просмотром страниц без каких-либо проблем. Они могут просматривать веб-страницы и небрежно просматривать контент, не отвлекаясь от надоедливой кнопки «Следующая страница», которая прерывает их просмотр.
Однако, не имея естественной точки остановки, люди, как правило, просто продолжают идти. Действительно, бесконечная прокрутка создана, чтобы вас втянуть.
Аза Раскин назвала бы это увлечением. Он бы знал; он разработал это. И последние пару лет он совершал поездку с извинениями, предупреждая людей о психологических и социальных проблемах вызывающих привыкание технологий, собирая войска под знаменем этического замысла.
Раскин сказал Wall Street Journal , что его первоначальные намерения по созданию бесконечной прокрутки были чистыми: он хотел избавить пользователя от необходимости делать другой выбор, который, по его мнению, его не интересовал. Он подумал, что если пользователь уже выполняет прокрутку, ему, вероятно, просто нужно больше контента, так почему бы не загрузить его для них и продолжать добавлять к нему внизу? Это имело смысл и для других, и идея взлетела. Теперь бесконечная прокрутка повсеместно используется на платформах социальных сетей, в блогах и на сайтах электронной коммерции.
Хотя бесконечная прокрутка может предложить пользователям удобство просмотра, многие дизайнеры считают, что существуют более эффективные способы навигации по сети.
Изображение: Built In Защита от бесконечной прокрутки Это может способствовать развитию зависимости от социальных сетейВ 2019 году сенатор США Джош Хоули представил Закон о технологиях снижения зависимости от социальных сетей (SMART). В случае принятия законопроект поставит социальные сети вне закона от использования определенных практик, в том числе бесконечной прокрутки, которую он называет эксплуатацией человеческой психологии.
Вопросы, касающиеся распространенности и влияния зависимости от социальных сетей, остаются предметом обсуждения, и необходимы дополнительные исследования, чтобы сделать какие-либо окончательные выводы о том, как убедительный дизайн, такой как бесконечная прокрутка, может этому способствовать.
Тем не менее, осторожные дизайнеры могут дважды подумать, прежде чем реализовать функцию, подобную игровым автоматам.
СвязанныеОн помог архитектору создавать захватывающие социальные петли, теперь он хочет помочь вам выйти из строя
Риск нарушения доступностиБесконечная прокрутка может сделать навигацию особенно сложной для пользователей с ограниченными возможностями.Людям, которые полагаются на вспомогательные технологии для доступа к нижним колонтитулам, боковым панелям и другим релевантным страницам сайта, могут быть препятствия в использовании интерфейсов, которые непрерывно загружают контент. Бесконечная прокрутка чревата риском отчуждения этих пользователей и нарушения Руководства по доступности веб-контента в процессе.
Из-за этого нижние колонтитулы недоступныАдриан Розелли, консультант по веб-доступности и пользовательскому опыту, рассказал Built In, что иногда видит, как клиенты объединяют бесконечную прокрутку с нижним колонтитулом внизу страницы.Это очень распространенная ошибка, при которой ссылки «О себе» и «Контакты» остаются вне досягаемости, что создает головную боль для пользователей, которые пытаются получить доступ к соответствующей информации, но не могут.
Для новичка или пользователя, использующего только клавиатуру, невероятно неприятно пытаться перейти к недоступному контенту, потому что по пути загружается все больше и больше, — сказал Розелли.
«Это сведет их с ума».
Это может заставить пользователя потерять свое местоПредположим, что интернет-магазин использует бесконечную прокрутку для отображения всех своих продуктов на одной странице, а не разделяет их на страницы, на каждой из которых отображается около дюжины продуктов.
Когда пользователь видит понравившийся элемент, он может щелкнуть отдельный продукт, чтобы просмотреть его на новой странице. И если они захотят продолжить просмотр, они нажмут кнопку «назад», ожидая вернуться к той же точке, на которой остановились. За исключением большинства случаев, они этого не сделают. Вместо этого они вернутся к вверху предыдущей страницы. И чтобы вернуться к тому моменту, в котором они были до того, как щелкнули, им нужно снова прокрутить вниз.
Опытные интернет-пользователи избегают этого раздражения, щелкая кнопкой мыши, удерживая клавишу Control, чтобы создавать новые вкладки для элементов, не теряя их места в прокрутке.Но любой дизайн, в котором пользователи используют продвинутую тактику, чтобы избежать неприятных ощущений, необходимо пересмотреть.
Это замедляет пользователей с конкретными целямиБесконечная прокрутка может стать проблемой для целеустремленных пользователей.
Если пользователь посещает сайт и точно знает, что он хочет, но то, что он хочет, находится далеко вниз по бесконечной прокрутке контента, он все равно вынужден сначала пролистать кучу нерелевантного контента.Невозможно быстро перейти к месту назначения.
«Если я нахожусь на сайте продукта, и мне нужны брюки, и это буква« р », мне не нужно пролистывать остальные 15 букв алфавита», — сказал Роселли. «Просто позволь мне нажать« p »и прыгнуть в этот раздел бесконечной прокрутки».
Это портит интуицию пользователяНекоторые блоги и новостные сайты также используют бесконечную прокрутку. Они складывают статьи друг на друга на бесконечно прокручиваемой странице, часто каждая последующая статья создает новый URL-адрес в адресной строке по мере того, как пользователь прокручивает страницу вниз.
Это может побудить пассивных пользователей задержаться и прочитать «еще одну» статью, которая помогает сократить количество просмотров страниц и показатель отказов сайта, но вызывает разочарование у большинства посетителей.
Хью Гини, консультант по UI и UX-дизайну, сказал Built In, что дизайн этого веб-сайта «ломает ментальную модель Интернета».
«В течение многих лет это был только один URL-адрес на странице», — сказал он. «Теперь это n URL на странице».
Интернет-пользователей ожидают прогресса, пока они читают онлайн-статью, и ощущения завершенности, когда они ее завершают.Но бесконечная прокрутка нарушает это, что приводит к дезориентации.
Гини сказал, что на новостных сайтах, использующих бесконечную прокрутку, пользователи могут случайно пролистать мимо прочитанной статьи, скопировать URL-адрес следующей статьи и поделиться не той статьей со своим другом. Этого не происходит на сайтах, использующих разбиение на страницы.
Изображение: Встроенный Альтернативы Infinite ScrollДизайнерам не нужно добавлять бесконечную прокрутку на свои веб-сайты или в приложения.Вместо этого они могут выбрать одну из двух распространенных альтернатив: пагинация на страницы и кнопки загрузки дополнительных.
ПагинацияПагинация, вероятно, наиболее очевидный подход к организации веб-контента. Он включает в себя разделение контента на отдельные страницы, каждая из которых содержит ограниченное количество элементов. Он понятен и дает пользователям то, чего они ожидают. С нумерацией страниц сюрпризов нет.
Он также дает пользователям представление о том, где находятся предметы.Например, пользователь, который покупает шляпу на сайте электронной коммерции, может перейти на четвертую страницу и понять, что выбор становится все меньше, и вспомнить, что его любимый вариант был на второй странице или около нее. Вернуться к месту расположения этой конкретной шляпы — довольно простая задача с разбиением на страницы.
Кнопки Load-MoreКнопки «Загрузить больше» обычно размещаются под фрагментом контента и спрашивают пользователей, хотят ли они увидеть больше результатов. В отличие от бесконечной прокрутки, здесь не предполагается, что это так.Это дает им естественную точку остановки, возможность продолжить. И это позволяет пользователям получить доступ к нижнему колонтитулу, если им нужно.
В отличие от нумерации страниц, кнопки загрузки дополнительной информации не разбивают контент на отдельные страницы с номерами или алфавитом.
Впрочем, работа с веб-страницами с кнопкой загрузки немного напоминает страницы с бесконечной прокруткой. Например, после того, как пользователь несколько раз нажимает «загрузить больше», у него появляется одна большая консолидированная страница элементов, а не несколько страниц элементов.В результате остаются некоторые недостатки бесконечной прокрутки: все еще трудно вернуться на предыдущее место после нажатия на ссылку, и пользователи по-прежнему не ощущают прогресса, завершив работу со страницей.
ЧтениеИнклюзивный дизайн принимает множество форм
Чехол для бесконечной прокрутки Бесшовная мобильная прокруткаУдаление номеров страниц и кнопок с нижней части страниц в пользу бесконечной прокрутки может дать пользователям элегантный и плавный просмотр.Особенно на мобильных устройствах, где пользователи привыкли смахивать большими пальцами, а не клевать кнопки, чтобы получить дополнительный контент.
Случайный просмотрInfinite scroll — это также интуитивно понятный выбор дизайна, когда основное действие пользователей — небрежно пролистывать ленту социальных сетей. В этом контексте своевременность информации имеет первостепенное значение, и каждый бит информации имеет относительно одинаковое значение. И всегда есть новое обновление.
«Если бы вы разбили эту информацию на страницы, это не имело бы никакого смысла», — сказала Гини. «К тому времени, как вы перейдете на вторую страницу, результаты будут уже на первой странице». Благодаря этому бесконечная прокрутка, а не разбиение на страницы, естественным образом подходит для социальных сетей, в контекстах, где у пользователей обычно нет конкретной цели.
Бесконечная прокрутка также может хорошо работать для приложений в стиле чата, таких как текстовые сообщения или Slack, где пользователям обычно не нужно искать определенные сообщения или беспокоиться о том, чтобы увидеть все.«На самом деле это всего лишь моменты времени, вы погружаетесь и ныряете», — сказал Роселли.
Советы по улучшению бесконечной прокруткиПочти всегда дизайнеры хотят избежать бесконечной прокрутки. Но если они намерены использовать его, Роселли сказал, что им следует иметь в виду несколько вещей.
Не размещайте контент после бесконечной прокруткиПриклеивание нижнего колонтитула веб-сайта под море бесконечно загружаемого контента обременяет пользователей сизифовой задачей.Они рассердятся на тебя за это. И это правильно. Поместите важную информацию в легкодоступное место.
Когда пользователь нажимает кнопку «Назад», пусть он возвращается в то же самое местоНет ничего более неприятного, чем потеря места и необходимость пролистывать то же содержание, чтобы вернуться к тому месту, где вы остановились. Закодируйте его на задней панели, чтобы пользователи могли вернуться туда, где они были.
Предложите возможность прыгнуть впередНе заставляйте пользователей тратить время на прокрутку содержимого, которое, как им известно, им не нужно, чтобы добраться до того, что они ищут.Включите кнопки, чтобы позволить им переходить к определенной букве или цифре.
Заставьте его работать для пользователей, использующих только клавиатуруСоздайте и протестируйте свою бесконечную прокрутку таким образом, чтобы пользователи, использующие только клавиатуру, и люди, использующие программы чтения с экрана, могли воспринимать вашу страницу так, как задумано. Им не нужно нажимать кнопку «вкладка» сто раз, чтобы попасть туда, куда им нужно. Решением может быть включение опции отключения бесконечной прокрутки и предоставление пользователям возможности использовать кнопки разбивки на страницы или загрузки, если они того пожелают.
Test It First«Прежде чем тратить время на написание кода, выясните, какую проблему вы пытаетесь решить», — сказал Роселли. Например, если дизайнеры хотят увеличить время пребывания на сайте и снизить показатель отказов, им следует создать его прототип, протестировать на хорошем срезе пользователей (включая пользователей с ограниченными возможностями) и посмотреть, действительно ли дизайн поддерживает цель.
Какой бы путь в конечном итоге ни выбрал дизайнер — бесконечная прокрутка, дополнительные кнопки, разбиение на страницы или даже просто панель поиска — наиболее важным шагом является его тестирование и сбор отзывов пользователей.
Читать NextFormer Twitter, консультант по этичному дизайну пользовательского интерфейса
Пора убить бесконечную прокрутку
Когда бесконечная прокрутка впервые появилась в медиа-издательских компаниях, бутылки с просекко стали появляться на каждом этаже офиса по мере того, как новый пользовательский интерфейс внедрялся в масштабах всей компании. Я знаю это, потому что был там: до 2015 года я работал в Hearst UK, издателе таких изданий, как Cosmopolitan UK.
Замена виджетов и каруселей на главной странице на быструю загрузку и бесконечную прокрутку привела к тому, что показатели вовлеченности каждого бренда взлетели до небес.Многие медиа-бренды впоследствии увидели, что «время на странице» увеличилось в четыре раза, и было отполировано множество блестящих новых торговых колод, чтобы вывести их на рынок. Ваша реклама «в верхней части страницы» теперь была неуместна, поскольку «изгиб» растворился в бесконечном потоке зависимости от прокрутки.
Бесконечный свиток: враг внимания охватывает
Хотя технология была определенно правильным шагом в то время — а также предоставила нам изысканно выполненный бэкэнд для редакторов — я хотел бы выделить кое-что, что беспокоило меня в последнее время: кажется, что мы уже должны были перейти от бесконечная подача.
Метрики и бизнес-модели, поддерживаемые бесконечной прокруткой, больше не являются лучшим выбором для издателей в 2019 году — и, смею сказать, вредны для общества. Поскольку медийная реклама становится все медленнее, а цена за тысячу показов снижается, многие издатели, похоже, изо всех сил используют заголовки кликбейтов, чтобы достичь этого дополнительного просмотра страницы или нескольких секунд на сайте.
Изображение и анимация Пабло Стэнли
Издатели, безусловно, несут социальную и финансовую ответственность за предоставление заголовков, не вводящих в заблуждение или сенсационных, просто ради нескольких дополнительных кликов и прокруток.И все же многие придерживаются тех же показателей и тактик, чтобы облегчить умирающий поток доходов.
Почему мы беспокоимся о бесконечной прокрутке?
Если мы и узнали что-нибудь о новостях и экосистемах «контента» за последние пять лет, так это то, что сайты, которые максимально используют время на сайте и просмотры страниц, не создают наиболее полезного контента (см .: любой сайт, продвигаемый с помощью Taboola / Outbrain виджет).
Полагаться на необработанные просмотры страниц работает несколько лет. В конце концов, однако, отсутствие стабильной аудитории настигает, и эти публикации борются или становятся тенью самих себя (см. Mic.com и Babe.Net). Так почему же сайты по-прежнему рассчитаны на эти показатели?
Подскажите, кто эти виджеты Taboola для
«Бесконечная прокрутка всегда казалась решением, ожидающим ответа», — говорит мне Джон *, управляющий директор, проработавший несколько лет в Hearst and News UK. «Когда появилась бесконечная прокрутка, на сайтах увеличилось время нахождения на странице, но действительно ли это приравнивается к чему-то ценному? Традиционно на сайтах всегда есть нижний колонтитул, где можно найти [такие вещи, как] контакты, справка по которым внезапно исчезла.Что, если бесконечные скроллеры просто ищут это? Я ненавижу это.»
Переход от бесконечной прокрутки к алгоритму к….?
Разговор об интерфейсах, переходящих от бесконечных прокруток к становлению все более персонализированным, обсуждается в барах уже несколько лет. Есть некоторые свидетельства того, что, хотя персонализированный опыт приветствуется, мы все еще беспокоимся о том, что где-то упускаем какой-то отличный контент.
В частности, в 2016 году Instagram (возможно, одна из ключевых платформ, которая убеждает издателей перейти на бесконечную прокрутку после того, как они доказали, что это работает для них) перешла на более персонализированный канал с переходом от хронологического к алгоритмическому.Это было встречено пользователями с абсолютной тревогой.
Люди хотели использовать приложение до тех пор, пока не убедятся, что просмотрели весь Instagram, о чем раньше сообщалось, когда пользователь переходил к последней публикации, которую они видели при последнем просмотре. (Это, конечно, привело к уведомлению «вы все догнали!».)
«Есть некоторые свидетельства того, что, хотя персонализированный опыт приветствуется, мы все еще беспокоимся о том, что где-то упускаем какой-то отличный контент.”
Внедрение алгоритмического метода «самые релевантные публикации в топе» встревожило пользователей, которые волновались, что они упустят важные сообщения, и теперь мало контролировали то, что они видели в своей ленте. Как они узнают, когда остановиться?
Похоже, мы все отчаянно нуждались в возвращении бесконечной прокрутки, но Instagram продолжал вносить изменения в персонализацию, и платформа сообщила о ~ 30 млн. Среднего времени прокрутки в приложении два года спустя и более 500 млн активных пользователей в Stories в этом году. .
Но мы снова совершили ту же ошибку. Имеют ли эти показатели реальную ценность? Или они ложно раздуваются, поскольку пользователи фактически отключаются, тупо проводя пальцем по экрану, чтобы убедиться, что они все еще знают обо всем Интернете? Разве мы не повторяем то, что произошло с первым поколением бесконечного свитка?
«Я должен верить, что контекстное представление единственной ценной ссылки в долгосрочной перспективе лучше, чем выдвижение отчаянных поведенческих списков хрени перед пользователями», — говорит мне бывший коллега по СМИ (и да, я тоже хотел бы в это верить. ), но будет ли?
Формируя будущее бесконечной прокрутки
Что будет дальше, наверняка придется начать с того, что всего один смелый издатель откажется от бесконечной прокрутки и к — ах! — редактирует свои страницы.Да, обычно вы можете выделить главные и основные целевые страницы в истории, но только до определенной степени, и эти страницы по-прежнему полны содержания для содержания.
В то время как алгоритм показывает вам, что вам понравится, основываясь на том, что вы ранее читали и что читали ваши знакомые на платформе, будущее умной редакции может представить вам повестку дня того, что бренд / компания хочет, чтобы вы получали от плюс алгоритмические персонализированные предложения. Это хорошо для читателей и бизнеса.
«Кто будет нашим следующим бесстрашным UX-лидером? Кто осмелится начать отходить от бизнес-моделей, основанных на кликах? Кто избежит сирены бесконечно прокручивающейся ленты и вместо этого реализует опыт, подобранный людьми? »
Представьте себе идеально подобранную страницу, сочетающую в себе персонализированные предложения и редакционную позицию, такую, на которой вы можете полностью просмотреть ее всего за два прокрутки и быть довольны качеством. Вау.
Поскольку мы пытаемся справиться с нашей текущей информационной (и дезинформацией) перегрузкой, и мы ищем социальную ответственность и проверенные источники, стоящие за нашим контентом, я хочу верить, что все больше издателей будут отходить от «высокой скорости контента» в сторону качества, а не количества, с человеческим прикосновением.
«Метрики и бизнес-модели, поддерживаемые бесконечной прокруткой, больше не являются лучшим выбором для издателей в 2019 году — и, смею сказать, вредны для общества».
Мы больше не можем оставлять это машинам. А поскольку медийная реклама становится все меньше, разумным вариантом здесь будет попросить пользователей платить за контент, что должно уменьшить потребность в бесчисленных статьях для увеличения количества просмотров страниц или времени пребывания на сайте, которые сейчас обесцениваются. В конце концов, за что бы вы предпочли заплатить? Подлинно организованная человеческая связь? Или бесконечный кладезь содержания?
«Я думаю, мы увидим движение к опыту, основанному на механизмах принятия решений, где все на веб-сайте является компонентом, а то, что кто-то видит, основано на совокупности решений, принятых людьми и компьютерами, причем никто не обязательно владеет всей панелью просмотра », — говорит Джон.«Хотя для этого потребуется, чтобы UX-разработчики, основанные на дизайне, немного отступили, и потребовалось немного смелости, чтобы их реализовать. Не отличается от Global Experience Language ».
Кто будет нашим следующим бесстрашным UX-лидером? Кто осмелится начать отходить от бизнес-моделей, основанных на кликах? Кто избежит сирены бесконечно прокручивающейся ленты и вместо этого реализует опыт, подобранный человеком?
Я понимаю, что бизнес-модели и редакционные процессы делают это сложнее, чем кажется. Но даже если вы не согласны с тем, что будет дальше, я думаю, мы все можем согласиться: мир станет лучше, когда бесконечный свиток наконец, к счастью, умрет.
* Некоторые имена изменены.
Хотите узнать больше о технологиях, вызывающих привыкание?
Бесконечная прокрутка не для каждого веб-сайта
Если вы думаете о бесконечной прокрутке для своего сайта, остановитесь и подумайте, приносит ли эта функция больше вреда, чем пользы для вашей ситуации. Бесконечная прокрутка — это метод веб-дизайна, при котором загружает контент непрерывно, когда пользователь прокручивает страницу вниз, устраняя необходимость в разбивке на страницы.
Успех бесконечной прокрутки на сайтах социальных сетей, таких как Twitter, сделал эту технику популярной, но это не значит, что вы тоже должны это делать.Непрерывная прокрутка выгодна для контента, который постоянно передается в потоковом режиме и имеет относительно плоскую структуру, где каждая единица контента принадлежит к одному и тому же уровню иерархии и имеет одинаковые шансы быть интересными для пользователей.
Длинные бесконечные страницы хороши для того, чтобы убивать время, потому что пользователи настроены на случайные исследования и открытия. Преимущество того, что вам не нужно переходить на «следующую страницу» и щелкать по ней, удерживает аудиторию в контакте с контентом и меньше внимания уделяет механике перехода к следующей странице.(Преимущество более низкой стоимости взаимодействия.)
В нашем курсе «Убедительный веб-контент» мы советуем дизайнерам определять длину страницы по релевантности информации , а не по произвольным измерениям. При просмотре люди с удовольствием прокручивают длинные страницы, когда информационные единицы имеют одинаковый уровень детализации и тесно связаны, например, при поиске подарка в определенной категории. Вот почему на сайтах электронной коммерции мы наблюдаем, как люди нажимают «Просмотреть все», чтобы просмотреть все продукты сразу, когда у них есть выбор.
Бесконечная прокрутка имеет свои преимущества, но ее следует применять с осторожностью. Примите во внимание содержание вашего сайта и мотивацию пользователей. Бесконечная прокрутка не рекомендуется для целенаправленных задач поиска , например тех, которые требуют, чтобы люди находили конкретный контент или сравнивали варианты. Для сайтов электронной торговли поиск продуктов по функциям может быть затруднен быстро, если все продукты представлены линейно на бесконечной странице без сортировки или других методов фильтрации или навигации, помогающих изолировать предполагаемый элемент.
Кроме того, обнаружение ранее найденного элемента на очень длинной странице неэффективно, особенно если этот элемент размещен на много сегментов прокрутки вниз. Людям гораздо легче запомнить, что элемент находится на странице 3, чем определить, где элемент расположен на очень длинной странице.
Есть психологических последствий бесконечной прокрутки, которые также могут повредить пользовательскому опыту . Для действий, ориентированных на задачи, бесконечная прокрутка может показаться погружением в информационную бездну, которой не видно конца.Люди, которым нужны определенные типы информации, ожидают, что контент будет сгруппирован и распределен по страницам в соответствии с релевантностью. Пользователи Интернета не против нажимать ссылки (например, ссылку на следующую страницу), если каждый щелчок имеет смысл и приближает их к желаемой цели.
(Узнайте, как применять принципы психологии для прогнозирования и объяснения того, как ваши клиенты думают и действуют.)
При разбивке на страницы есть начало и конец. Люди могут предвидеть усилия, необходимые для сканирования страницы. Когда страница просматривается, возникает радостное чувство завершения .Разбиение на страницы дает людям возможность решать, переходить ли к следующей странице или нет. Варианты выбора на небольших страницах легче оценить, потому что меньшее количество вариантов кажется менее подавляющим.
С бесконечно длинными страницами люди могут чувствовать себя парализованными огромным объемом контента или количеством вариантов выбора и ничего не нажимать. Люди могут смотреть, но не действовать. Бесконечная прокрутка может поддерживать поведение при просмотре, но может вызвать бездействие (и снижение конверсии), что является противоположностью тому, чего хотят большинство создателей веб-сайтов.
Самым большим недостатком бесконечной прокрутки на рабочем столе является то, что она играет злую шутку с пользователями . Бесконечная прокрутка ломает полосу прокрутки, из-за чего длина страницы отображается неточно. Вы не поверите, но люди все еще используют полосу прокрутки. Люди полагаются на полосу прокрутки, чтобы сказать им, сколько усилий осталось. Нехорошо говорить людям, что они почти закончили, когда это не так. Играйте красиво.
(Узнайте больше о бесконечной прокрутке и других новых шаблонах на нашей конференции.)
Заключение : Бесконечная прокрутка может показаться элегантной заменой нумерации страниц. Однако для большинства веб-сайтов это не ответ. Бесконечная прокрутка, вероятно, не для вас, если посетители сайта хотят выполнять целенаправленные действия, например, когда им нужно вернуться назад или быстро найти конкретную информацию.
Почему бесконечный свиток вызывает такое привыкание | Грант Коллинз
Чтобы ответить на эти вопросы, я должен познакомить вас с Б. Ф. Скиннером. Возможно, вы слышали имя Скиннера раньше на курсах психологии или в книгах о привычках.Это потому, что Скиннер был основателем оперантной обусловленности, одной из самых влиятельных концепций в поведенческой психологии. При оперантном обусловливании поведение либо усиливается путем подкрепления, либо ослабляется наказанием.
Вот почему кнопка «Нравится» так эффективна. Допустим, вы публикуете изображение или твит, который набирает много лайков. Эти симпатии в конечном итоге превращаются в три самых мощных подкрепления — внимание, одобрение и привязанность со стороны других людей.
Что происходит в результате всего этого подкрепления лайками? Вы публикуете больше, каждый раз пытаясь превзойти количество лайков в предыдущем посте.Другими словами, подкрепление лайками усиливает поведение постинга.
Вам может быть интересно, как это применимо к теме бесконечной прокрутки. Я к этому подхожу. Но сначала необходим еще один короткий урок по психологии Скиннера.
Скиннер сформулировал несколько типов графиков подкрепления, которые представляют собой предсказуемые или случайные модели подкрепления, следующего за поведением. Среди них — график подкрепления с переменным соотношением, в котором подкрепление следует за поведением периодически, только часть времени.
В своем исследовании Скиннер обнаружил, что расписание с переменным соотношением является наиболее эффективным для поддержания поведения. Поведение, подкрепленное переменным соотношением, наименее подвержено исчезновению, и его труднее всего прекратить. Другими словами, такое поведение вызывает привыкание.
Это потому, что когда кто-то выполняет поведение, подкрепленное переменным соотношением, он не знает, получит ли он подкрепление или нет. Но они знают, что это возможно . Таким образом, они продолжают повторять такое поведение в надежде получить подкрепление.
Это сильно отличается от подкрепления поведения после каждые раз, когда оно происходит — то, что Скиннер назвал непрерывным подкреплением.
Представьте, что каждый раз, когда вы играете в видеоигру, вы ее выигрываете. Поначалу это может быть неплохим развлечением. Это может заставить вас ненадолго вернуться в игру. Но со временем вы потеряете интерес. Игра станет легкой, скучной и, как ни странно, неблагодарной.
Эта игра постоянно усиливается. Каждый раз, когда вы играете, вы выигрываете. Что произойдет, если эта игра будет усилена расписанием с переменным соотношением? Что произойдет, если каждый раз, когда вы играете в игру, вы выигрываете только в случаях?
Игра становится все увлекательнее.Когда вы садитесь играть, вы не знаете, выиграете вы или нет, но вы знаете, что возможно , что вы можете. И именно эта возможность подкрепления заставляет вас возвращаться в игру снова и снова.
Таким образом, когда видеоигра сочетается с расписанием с переменным соотношением, она вызывает сильное привыкание, и игроки тратят на нее больше времени. Вот почему дизайнеры не хотят делать свои игры слишком простыми или слишком сложными — в обоих случаях игроки скоро перестанут играть.Вместо этого геймдизайнеры хотят найти ту золотую середину, где возможно, выиграть, но не гарантировано.
По этой же причине прокрутка социальных сетей вызывает такое привыкание. Это даже причина, по которой вы просматриваете эту статью. Есть вероятность, что все, что я скажу дальше, может быть для вас чем-то интересным, юмористическим или иным образом ценным.
Наиболее часто упоминаемым примером схемы подкрепления с переменным соотношением является игровой автомат.Игровые автоматы работают по тому же принципу, что и пример захватывающей видеоигры — есть возможность, а не гарантия выигрыша.
«Вот печальная правда: у нескольких миллиардов человек есть игровые автоматы в кармане», — пишет Тристан Харрис, бывший специалист по этике дизайна в Google и соучредитель Центра гуманных технологий. «Когда мы достаем телефон из кармана, мы играем в игровой автомат, чтобы увидеть, какие уведомления мы получили. Когда мы проводим пальцем вниз, чтобы прокрутить ленту Instagram, мы играем в игровой автомат, чтобы посмотреть, какая фотография будет следующей.
Прокрутка социальных сетей, как в игровом автомате, периодически подкрепляется расписанием с переменным соотношением сторон. Вы продолжаете прокручивать ленту из-за возможности подкрепления. Если вы проведете пальцем еще раз, вы можете увидеть фотографию того, кто вам нравится. Еще раз, может быть реклама продукта, который вы хотите. Еще раз твит любимой знаменитости. Еще раз видео с любимого ютубера.
«Если вы хотите максимизировать привыкание, — говорит Харрис, — все, что нужно сделать техническим дизайнерам, — это связать действие пользователя (например, нажатие на рычаг) с переменным вознаграждением.
Но в отличие от игровых автоматов, где поведение заключается в агрессивном опускании всей руки, в социальных сетях это просто движение большого пальца по экрану или два пальца по трекпаду. Эта легкость поведения в сочетании с переменным соотношением подкреплений — вот почему прокрутка социальных сетей вызывает такое привыкание.
В эпизоде оригинального сериала The Twilight Zone человек по имени Франклин испытывает удачу на игровом автомате во время отпуска в Лас-Вегасе. Потрясенный, он побеждает с первого раза.В то время как Франклин полон решимости сохранить все свои заработки и не проиграть их, его соблазняют продолжать играть в игровой автомат, когда он воображает — к большому сожалению, — что этот автомат — это одушевленное чудовище.
Франклин становится зависимым. Он становится одержимым машиной. Он знает, что есть вероятность, что он может выиграть — в конце концов, он был раньше, — поэтому он снова и снова нажимает на рычаг, надеясь на еще одну грандиозную награду. В конце концов, он тратит весь свой отпуск и все свои первоначальные заработки на игровой автомат.
Как нам не стать похожими на Франклина, зависимыми от бесконечного свитка и его наград с переменным соотношением сторон?
Вы можете удалить все социальные сети, купить тупой телефон или превратить свой смартфон в легкий телефон. Однако для большинства людей это нежелательные варианты. Настоящее избавление от зависимости начинается с осознания, то есть осознания причин зависимости.
Почему мы пристрастились к прокрутке? Потому что это легко, и это время от времени подкрепляется.Зная эти причины, мы можем обратить их вспять, чтобы прокрутка стала более сложной и подкреплялась более последовательно.
Во-первых, чтобы усложнить прокрутку, нам нужно увеличить трение между нами и нашим поведением.
В книге Джеймса Клира Atomic Habits он предлагает простой способ вылечить телевизионную зависимость — отключить телевизор от сети. Каждый раз, когда вам хочется что-то посмотреть, произнесите вслух название шоу или фильма, который вы хотите посмотреть, прежде чем подключить телевизор. Это исключает вероятность того, что весь вечер вы будете просматривать Netflix, пытаясь найти что-нибудь для просмотра.
Тот же принцип можно применить, чтобы избавиться от привычки пролистывать социальные сети. Удалите Instagram и повторно загрузите его только тогда, когда вы установите таймер или громко скажете, что потратите на это всего 30 минут. Заблокируйте YouTube в своем браузере и разрешайте доступ к веб-сайту только в том случае, если вы можете произнести вслух имя пользователя YouTube, чье новое видео вы хотите посмотреть.
Во-вторых, хотя расписание подкреплений с переменным соотношением всегда будет отдельно от бесконечного свитка, есть способы ограничить его эффективность, сделав подкрепление более последовательным.
Вместо фильтрации сообщений, которые вам не нужны, чтобы добраться до тех, которые вы делаете, подписывайтесь только на людей и организации, чьи сообщения действительно важны для вас.
Это создаст подачу с более постоянным армированием. Вы увидите больше того, что вам интересно, и меньше того, что вам не интересно. Теоретически, сделав этот шаг, вы потратите меньше времени на прокрутку, потому что у вас не будет всего нежелательного мусора, который нужно перебирать, чтобы найти те случайные кусочки желаемого подкрепления.
Как изобретение бесконечной прокрутки превратило миллионы в зависимость
Как слезть с крючкаРаскин утверждает, что его намерением было создать для пользователей максимально удобное взаимодействие, однако он не ожидал последствий. Здесь кроется подсказка для UX-дизайнеров, работающих над разработкой новых приложений — предвидеть последствия ваших творений и вместо того, чтобы подливать масла в огонь зависимости, помните об этических принципах проектирования пользовательского опыта.
По мнению бывшего специалиста по этике дизайна в Google Тристана Харриса, наши смартфоны и экраны уведомлений должны ставить на первое место наши ценности, а не наши импульсы. Он говорит, что время людей ценно, и призывает технологические компании уделять больше внимания качеству времени, проведенному на платформе, а не количеству времени, которое они проводят.
Purohit, Barclay и Holzer представляют несколько функций, которые помогают дизайнерам создавать приложения, которые борются с зависимостью.
Отключение триггеров
Подталкивание Скрытие может противодействовать внешнему триггеру получения уведомления, скрывая триггер (уведомление), так что после того, как пользователи входят на платформу, становится сложнее ответить.Подталкивание по умолчанию действует против внутренних триггеров — таких как посещение любимых платформ почти бессознательно — путем открытия другой страницы, которая спрашивает пользователей, уверены ли они, что хотят посетить данное приложение.
Ограничение действий пользователя
Чтобы противодействовать бездумному втягиванию в потребление контента, которое изначально не интересовало пользователей, , создающее трение , можно использовать в форме сообщения, спрашивающего пользователей, хотят ли они посмотреть видео или публиковать рекомендации на боковой панели платформ социальных сетей.
Уменьшение вознаграждения
Напоминания о паузе предлагаются как эффективный способ прервать бесконечную прокрутку. Они служат своего рода сигналом для пробуждения и информируют пользователей о потенциально бессмысленном потреблении контента. Кроме того, сообщение Feedback предоставляет пользователям информацию о количестве времени, которое они уже провели на платформе.
Сокращение инвестиций
Пользователи вкладываются в социальные сети, чтобы быть в курсе своих друзей и интересов.В настоящее время для отмены подписки на человека или страницу требуется несколько кликов. Кнопка «Отписаться» может помочь, предлагая пользователям автоматические предложения отменить подписку на профили или страницы, которые они давно не посещали.
Доступна ли бесконечная прокрутка?
Бесконечная прокрутка или вечная прокрутка — это функция дизайна веб-сайта, которая загружает контент в виде бесконечной отдельной страницы. Бесконечная прокрутка избавляет пользователей от перехода между несколькими отдельными страницами (разбиение на страницы), и иногда это считается полезным для просмотра, когда пользователи настроены на изучение.Он также может иметь визуально привлекательный дизайн.
Страница, созданная для бесконечной прокрутки, постоянно обращается к базе данных, когда посетитель перемещается вниз по странице. Социальные сети часто используют этот дизайн, который хорошо работает для сайтов, построенных с плоской иерархией. Для некоторых пользователей, которые хотят просто потреблять информацию, бесконечная прокрутка может быть идеальной.
Но эта бесконечная страница представляет проблемы доступности. У многих людей есть ряд проблем с пользовательским интерфейсом, но его влияние на людей, использующих вспомогательные технологии, может быть особенно проблематичным.
Влияние на доступность веб-сайта
Параметры навигации и поиска становятся ограниченными после того, как пользователи начинают прокрутку, особенно при использовании вспомогательных технологий. Это потому, что эти инструменты навигации обычно хранятся «в верхней части страницы» или той части страницы, которая видна по прибытии. Когда контент загружается непрерывно, слабовидящим пользователям, которые полагаются на программы чтения с экрана и команды клавиатуры, сложно перемещаться по экрану и искать конкретный контент.
Например, кнопка «Назад», которая использовалась для перехода пользователей к предыдущему экрану, больше не работает должным образом, что делает невозможным для программы чтения с экрана найти ранее доступный контент.
Бесконечная прокрутка также представляет несколько трудностей для пользователей с ограниченными физическими возможностями:
- Невозможность быстрой навигации по содержимому страницы: Сайты с новостными лентами, обеспечивающими бесконечную прокрутку, могут быть заполнены дополнительными ссылками, вынуждая пользователей перемещаться по активным элементам для каждой ленты, что затрудняет эффективную навигацию.
- Сложность поиска контента: Программы чтения с экрана могут не отображать контент, который перемещается за пределы экрана при прокрутке вниз, поэтому у пользователей программ чтения с экрана могут возникнуть трудности с поиском контента с помощью функций поиска своего устройства чтения или нажатия клавиш навигации.
- Невозможность добраться до конца страницы: Поскольку пользователю предоставляется непрерывный контент, пользователи вспомогательного оборудования сталкиваются с проблемой добраться до конца страницы.
