Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
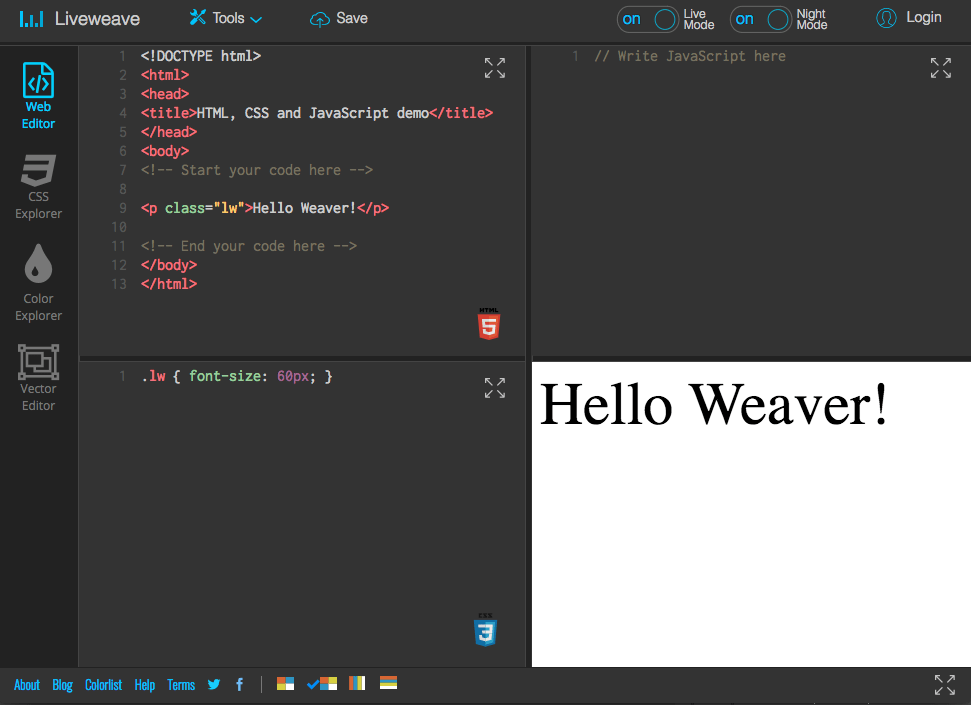
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т. д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
7 полезных бесплатных редакторов CSS для Linux
Веб-разработчики жаждут хорошего редактора кода или так называемой интегрированной среды разработки. Хотя Linux часто считают сложной и временами довольно загадочной, на самом деле она обладает большей функциональностью, чем любая другая доступная ОС, и большинство ведущих веб-разработчиков используют ее для разработки своих программ. Если мы рассмотрим все языки, доступные для веб-разработки, ничто не может конкурировать с популярностью CSS.
Однако, когда дело доходит до редакторов кода CSS, многие из них доступны бесплатно в сети, включая Linux. Вот некоторые из лучших редакторов кода CSS для Linux.
1. CSSed
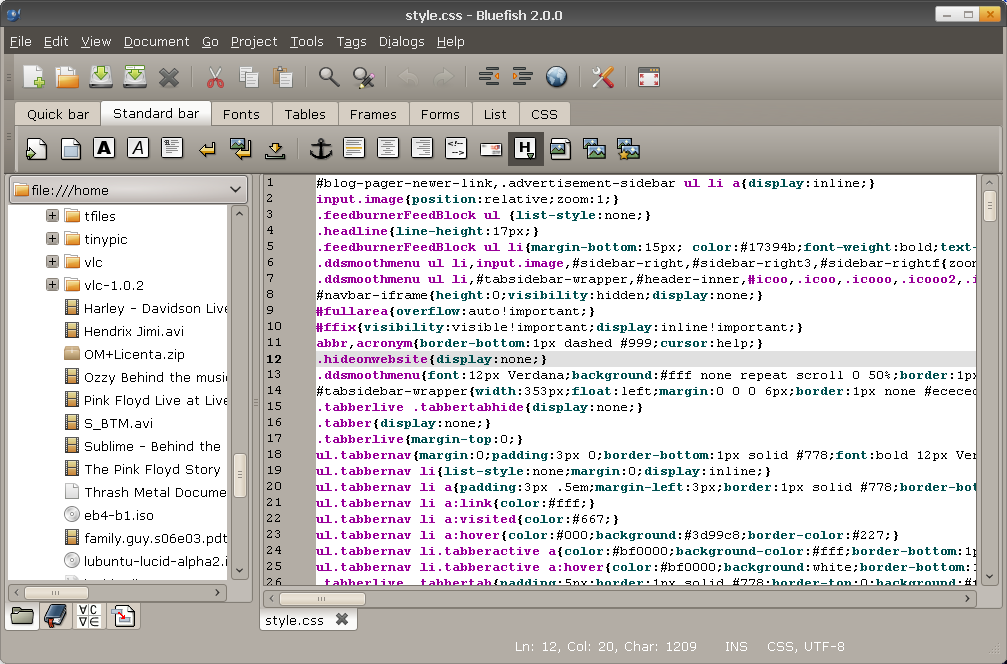
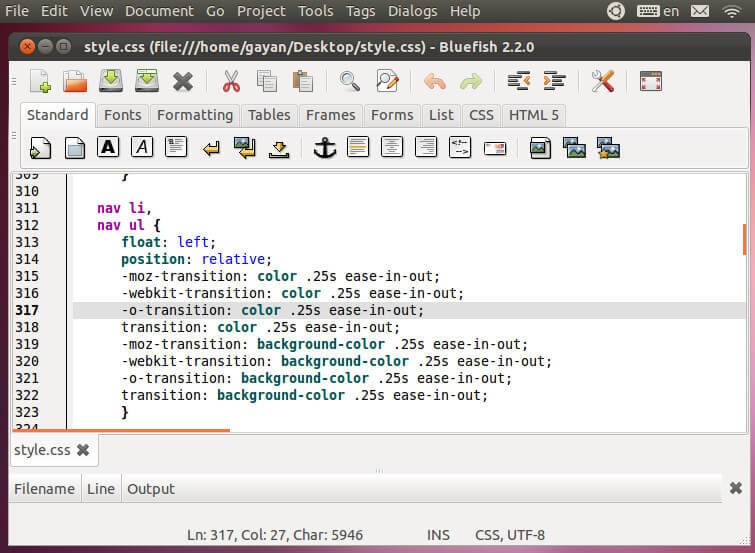
Благодаря таким функциям, как диалоговая вставка сложных значений CSS, подсветка синтаксиса, проверка синтаксиса, быстрая вставка свойств и значений CSS и интерфейс на основе записной книжки MDI, CSSed представляет собой редактор CSS с открытым исходным кодом на базе Linux, что означает, что дизайнеры могут скачать редактор и исходники. Это редактор, который проверяет информацию, что упрощает редактирование.
2. Cream
Cream — упрощенная версия Vim, преобразующая Vim в уже знакомый интерфейс, гораздо более удобный в использовании. Vim был создан для использования только профессионалами и имел крутую кривую обучения, которую не могли преодолеть все дизайнеры. Cream сочетает в себе все функции Vim, но проще в использовании.
3. j
Edit Предназначенный для опытных программистов, jEdit содержит множество функций. Разработчики могут перейти на страницу быстрого запуска jEdit, чтобы быстро загрузить и установить программу в течение нескольких минут.
4. Scintilla
Доступный как для операционных систем Windows, так и для Linux, Scintilla — это редактор кода CSS с открытым исходным кодом, который делает редактирование очень простым для разработчиков. Помимо того, что Scintilla является широко используемым редактором, он также позволяет разработчикам создавать и запускать программы.
5. Kompozer
Сочетая чрезвычайно простое в использовании редактирование веб-страниц WYSIWYG и управление веб-файлами, Kompozer предоставляет вам полную систему веб-разработки. Он не требует использования HTML или веб-кодирования и создан для нетехнических веб-разработчиков. Это помогает создавать красивые веб-сайты без сложностей.
6. Gedit
Gedit — это простой в использовании редактор кода CSS, доступный для Linux, простой, но довольно мощный. Он имеет примечательные функции, такие как гибкая система подключаемых модулей, которую можно использовать для динамического добавления новых расширенных функций, выделение текущей строки, полная поддержка интернационализированного текста, редактирование файлов из удаленных мест, автоматический отступ, перенос текста, номера строк, сопоставление скобок и файлы резервных копий среди прочего.
7. Quanta
Благодаря своим обычным и расширенным функциям Quanta постепенно становится одним из ведущих редакторов CSS-кода на базе Linux на современном рынке. Его цель — упростить редактирование для разработчиков. Он предлагает такие функции, как многодокументный интерфейс, шаблоны и редактирование WYSIWYG. Quanta plus также предлагает ряд расширенных функций, включая командную разработку, поддержку подключаемых модулей и отладчик PHP.
Разработчики Linux, которые используют CSS для проектов, должны найти эти редакторы огромной помощью. Не забывайте комментировать и сообщать нам о других редакторах кода, которые могут быть полезны разработчикам.
Бесплатные плагины CSS для редактирования вашего сайта WordPress в режиме реального времени
Точная настройка того, как ваш сайт WordPress выглядит в интерфейсе, становится быстрее и проще — не говоря уже о большей удовлетворенности — когда вы можете видеть свои изменения в реальном времени по мере их внесения. И лучший способ редактирования CSS в реальном времени — это, конечно же, плагин.
И лучший способ редактирования CSS в реальном времени — это, конечно же, плагин.
В каталоге плагинов WordPress имеется множество пользовательских плагинов CSS. Если вы ищете плагин, который будет генерировать пользовательскую таблицу стилей CSS, у вас есть множество вариантов на выбор. Но хотя существует множество плагинов, которые вы можете использовать для создания пользовательского файла CSS, вариантов гораздо меньше, если вы ищете тот, который сочетает пользовательскую таблицу стилей с функцией предварительного просмотра в реальном времени.
Итак, просмотрев каталог в поисках пользовательских плагинов CSS с функцией предварительного просмотра в реальном времени, я отыскал и протестировал несколько лучших из них. Лучше всего то, что все они бесплатны!
Продолжить чтение или перейти по следующим ссылкам:
- Customizer Custom CSS
- Модульный пользовательский CSS
- SiteOrigin CSS
Customizer Custom CSS
Плагин Customizer Custom CSS от независимого разработчика плагинов Bijay Yadav выигрывает приз за простейших плагинов CSS для живого редактирования . После того, как вы установите и активируете плагин, найдите Внешний вид > Настроить , и вы увидите, что вкладка Custom CSS добавлена в список пунктов меню Customizer. Откройте пункт меню, и вы найдете одно текстовое поле, в которое можно записать правила CSS.
После того, как вы установите и активируете плагин, найдите Внешний вид > Настроить , и вы увидите, что вкладка Custom CSS добавлена в список пунктов меню Customizer. Откройте пункт меню, и вы найдете одно текстовое поле, в которое можно записать правила CSS.
Когда вы вводите правила в текстовое поле, предварительный просмотр настройщика будет автоматически обновляться, чтобы отразить изменения. Хотя в плагин не встроены автоматические предустановки для работы с меньшими устройствами, плагин будет принимать медиа-запросы, поэтому вы можете писать стили, нацеленные на определенные точки останова области просмотра.
Резюме: Чертовски простой и легкий. Используйте его, если вы цените простоту, а не функции.
Модульный пользовательский CSS
Часто ли вы меняете темы WordPress? Если да, то Modular Custom CSS — это плагин для редактирования CSS, о котором вы мечтали.
Установите его, активируйте и найдите, выбрав Внешний вид > Настроить .
С помощью этого плагина вы можете писать правила CSS, которые либо зависят от темы, либо не зависят от темы:
- Специфичные для темы правила будут применяться только к активной теме. Переключите темы, и вы получите новую пустую доску для конкретной темы для работы, переключитесь обратно, и правила для конкретной темы, которые вы написали ранее, будут повторно применены.
- Независимо от темы правила будут применяться независимо от того, какая тема активна. Переключение тем и правила, не зависящие от темы, будут по-прежнему применяться.
Подробнее о плагине можно узнать на сайте Cello Expressions.
Резюме: Прост в использовании, с функцией переключения тем, не имеющей себе равных среди других кандидатов в этом списке. Используйте его, если вы часто переключаете темы и хотите иметь возможность писать специфичные для темы и не зависящие от темы правила CSS.
SiteOrigin CSS
SiteOrigin CSS, безусловно, самый многофункциональный плагин в этом списке, удивительно мощный, учитывая, что он бесплатный.
Этот плагин — единственный в этом списке, который не использует Настройщик (
Чтобы получить доступ к предварительному просмотру в реальном времени, нажмите любую из двух кнопок справа, прямо над текстовым полем. Кнопка со значком глаза откроет простой в использовании визуальный редактор CSS, который оценят не технические дизайнеры. Значок с расширяющимися стрелками — это урезанная версия визуального редактора, требующая ручного написания правил CSS.
Визуальный редактор CSS предоставляет набор элементов управления, упрощающих настройку большого количества вариантов текста, оформления и макета без необходимости очень глубокого знания синтаксиса CSS. Из всех редакторов CSS в этом списке режим визуального редактора плагина CSS SiteOrigin является наиболее удобным для нетехнических пользователей WordPress.
Чтобы отредактировать элемент с помощью визуального редактора CSS, начните с щелчка по элементу, который хотите изменить. Затем настройте атрибуты элемента, используя доступные параметры текста, оформления и макета. Изменения просматриваются по мере их внесения.
Если вы предпочитаете редактировать CSS вручную, выберите значок расширяющейся стрелки вместо значка глаза на странице Внешний вид > Пользовательский CSS .
Этот режим предварительного просмотра работает так же, как и режим визуального редактора, за исключением того, что правила CSS необходимо вводить вручную в текстовую область в левой части браузера.
Этот плагин также поддерживает историю изменений CSS, так что вы можете вернуться к предыдущей версии сохраненных правил CSS, если вам когда-нибудь понадобится.
Хотя этот плагин нравится многим, есть две области, которые можно назвать требующими улучшения .
- Не все доступные параметры визуального редактора CSS интуитивно понятны. Например, параметры Font Family и Text Shadow представляют собой просто пустые текстовые поля. Если вы знаете синтаксис CSS, разобраться в этом несложно. Однако, если вы не знаете синтаксиса CSS, разобраться с этими параметрами может быть непросто.
- Нет возможности писать правила CSS для целевых устройств разных размеров, таких как расширенный редактор CSS. Это может показаться странным, но, учитывая простоту использования этого плагина, стоит отметить, что вам придется вручную писать медиа-запросы для целевых окон разного размера — задача, которую многие нетехнические пользователи предпочли бы избежать.