Интерактивные картинки: модуль для 1С-Битрикс
ОписаниеУстановкаИсторияТехподдержка
- Описание
- Установка
- История
- Техподдержка
- Подходящие редакции 1С-Битрикс: Старт, Стандарт, Малый бизнес, Бизнес
- Включает в себя: Компоненты, Модуль
- Категории: Инструменты, Контент-менеджеру, Баннеры, Маркетинг, реклама, Работа с фото и видео
Модуль «Интерактивные картинки» позволяет создавать на вашем сайте неограниченное число интерактивных картинок, на которых вы
 п.)
п.)Модуль очень прост и понятен в использовании, что позволит вам легко создавать нужные интерактивные картинки самостоятельно, не прибегая к помощь сторонних специалистов.
Модуль незаменимым инструментом для многих владельцев сайтов из области строительства, а также интернет-магазинов разной тематики. Именно поэтому наш модуль постоянно развивается, в результате чего внедряется новый функционал для еще более удобной и продуктивной работы с ним.
- Иконка — позволяет добавить на картинку любую иконку, в том числе и анимированную.
- Круг — позволяет выделить область на картинке в виде круга.
- Квадрат — позволяет выделить область на картинке в виде квадрата.
- Полигон — позволяет выделить любую область на картинке с помощью ломанной линии.
- Текст — позволяет добавить любой текст на картинку.

- Вставка картинки в любое место на вашем сайте через iFrame;
- Вставка картинки на
- Подробная статистика просмотров, лайков и целевых действий по каждому тултипу картинки;
- Полная кастомизация слоёв и тултипов через CSS;
- Вывод в тултип информации из элементов инфоблока (название, описание, изображение, цена, свойства). В результате чего при изменении элемента инфоблока, автоматически меняется информация на интерактивной картинке;
- Блок с кнопками «Скрыть/показать слои», «Поделиться картинкой» и «Нравится/не нравится».
Модуль идеально подходит для отраслей:
- Недвижимость
- Одежда — посмотреть пример
- Электроника — посмотреть пример
- Запчасти — посмотреть пример
- Мебель — посмотреть пример
- Обувь
- Питание
- Аренда помещений
- Базы отдыха
- Информационные карты
- И других тематик
Список интерактивных картинок
Так как картинок может быть много, то на странице списка интерактивных картинок мы разместили компонент Битрикса, который отображает данный список в привычном для пользователей виде.
Редактор интерактивной картинки
Редактирование интерактивной картинки осуществляется с помощью специального редактора, которые имеет для этого весь необходимый функционал.
Бесплатный 14-дневный демо-период позволяет протестировать функционал модуля в полном объеме и убедиться, что он успешно решает ваши бизнес-задачи!
Если у вас появилась идея или пожелание по доработке нашего модуля, пожалуйста, напишите нам на почту [email protected] или в чат открытой линии.
Мы обязательно рассмотрим ваше предложение
Если вам понравилась работа нашего модуля, пожалуйста, оставьте отзыв на специальной вкладке «Отзывы», данной страницы. Мы будем очень вам благодарны!
А также, чтобы своевременно узнавать о выходе обновлений наших продуктов и другой полезной информации, мы рекомендуем вам подписаться на наши соцсети:
Перенос сайта на Битрикс для alpa.
 ru
ruОписание деятельности заказчика
Компания ALPA COATINGS начала свою деятельность на российском рынке в 1994 году как представительство крупного европейского производственного концерна SOMEFOR® (Франция). На сегодняшний представляет на рынке России продукцию нескольких брендов, среди которой, краски, лазури для дерева, ЛКМ для интерьерных и фасадных работ.
Проблема заказчика
У заказчика был устаревший сайт, неудобный как для наполнения, так и с точки зрения визуальной части. Он обратился к нам за помощью для пересборки сайта на 1С-Битрикс.
Все пожелания к будущему сайту были зафиксированы в ТЗ и передано в работу. ТЗ получилось довольно объемным, большую часть занимали доработки визуальной составляющей сайта.
Виды работ
-
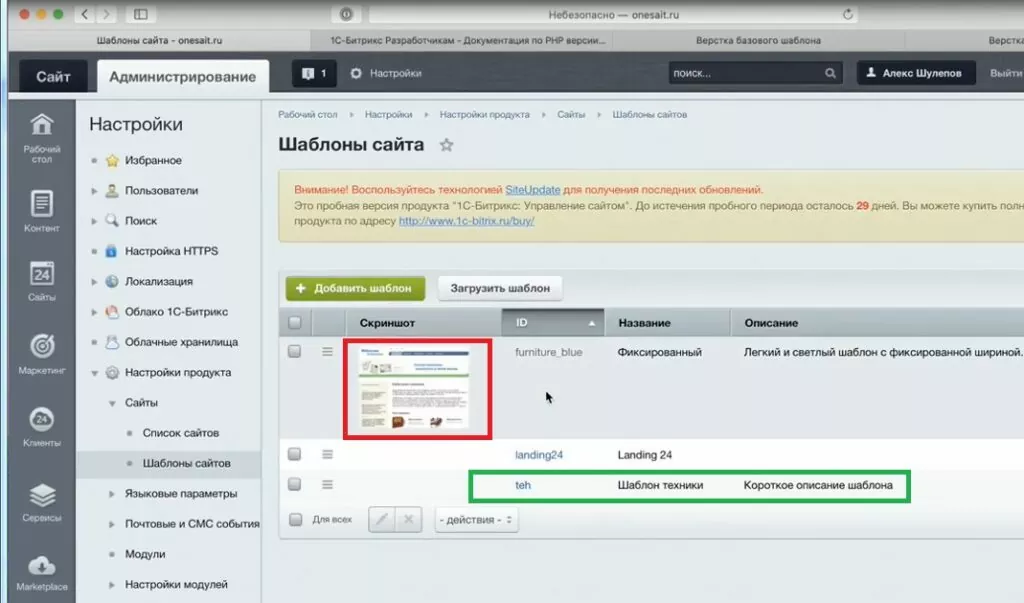
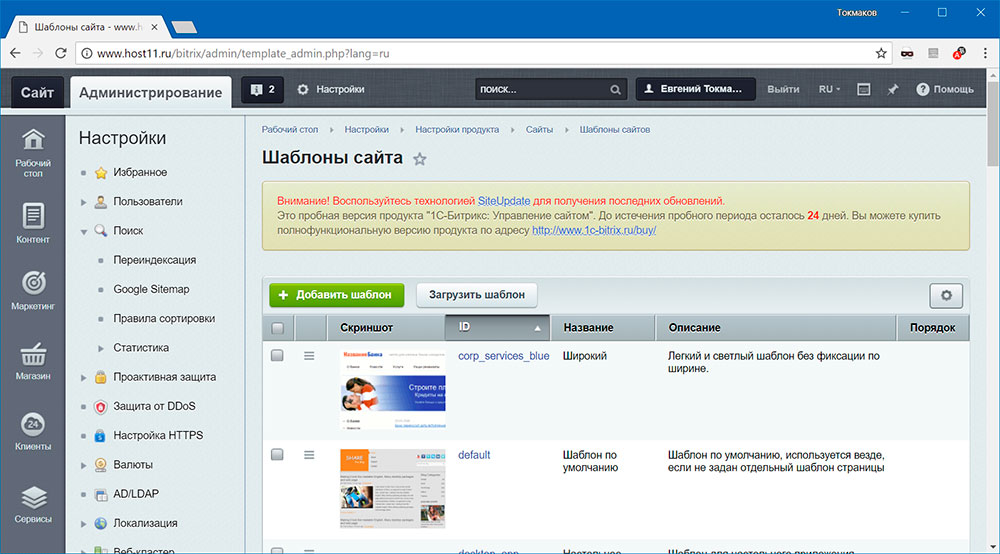
Выбор CMS и шаблона сайта
-
Доработка шаблона под требования заказчика
-
Наполнение сайта (парсинг и заливка на сайт)
-
Ручные работы (добавление баннеров, заполнение информационных страниц)
-
Программные работы
Что мы делали
Был куплен и установлен шаблон Аспро Максимум от 1С-Битрикс. Удобный шаблон с большим количеством настроек, которые можно реализовать без привлечения программистов. Произведена установка и настройка шаблона программным отделом, в соответствии с требованиями заказчика.
Удобный шаблон с большим количеством настроек, которые можно реализовать без привлечения программистов. Произведена установка и настройка шаблона программным отделом, в соответствии с требованиями заказчика.
После чего мы приступили к парсингу товаров со старого сайта и импорту на новый. На новом сайте, по требованию заказчика, внедрена 2-х уровневая структура каталога с параллельной навигацией по брендам и сериям. Работа по распределению товаров внутри каталога производилась в ручном режиме, было важно, чтобы все товары попали туда, куда нужно заказчику. Также в ручном режиме были добавлены свойства для фильтра, которые не были предусмотрены на старом сайте.
Каталог продукции до:
Каталог продукции после:
Появился новый раздел “Цвета” с подразделами и загружена палитра цветовых решений.
Потребовались программные доработки:
1) на странице раздела: отключение от показа возможности переключения видов отображения (списком, таблицей) текстовых блоков. Возможность отображения крупной картинки товара.
Возможность отображения крупной картинки товара.
2) левый сайдбар: отключен баннер и блок “Задайте вопрос”. Реализовано разворачивающееся вертикальное меню с основными разделами каталога.
3) анонс карточки товара: при наведении на карточку товара появляется кнопка “Подробнее”.
4) внедрен “Калькулятор расхода материалов”. Он работает по определенному алгоритму. Так как со старого сайта не представилось возможность достать код калькулятора, мы создали новый и оформили его в дизайне сайта. С его помощью можно узнать сколько потребуется материала для покупки исходя из размеров помещения. Все что нужно — это заполнить значение полей и нажать кнопку рассчитать.
5) доработки раздела “О компании” — чтобы реализовать пожелания заказчика, данная страница была сделана на блоках контента, каждый этап заполнялся в админке как отдельный элемент.
Работы, которые не предполагались
После переезда сайта на хостинг заказчика, у него перестал работать внутренний ресурс, который используется для обучения сотрудников.
Решение проблемы
Было принято решение о покупке еще одного тарифа, на который будет перенесен внутренний ресурс и старый сайт. Изначально, мы не брали обязательства для поддержки работоспособности старых сайтов, была договоренность сохранить их на сервере. В приложении к договору эти работы не были прописаны, но мы их сделали бесплатно, не стали брать с заказчика доплату.
Вывод
На первый взгляд «Классический» переезд на 1С-Битрикс, очень часто оборачивается разными нюансами и подводными камнями, но мы в очередной раз не бросаем работу на полпути и доводим все до конца, при этом не выходя за рамки бюджета.
Мы рады, что нам удалось реализовать еще один проект по переезду на 1С-Битрикс и учесть все пожелания от заказчика. На наш взгляд сайт получился современным, стильным и удобным в использовании.
На наш взгляд сайт получился современным, стильным и удобным в использовании.
Дата проведения работ
2020-2021 гг.
Какие виды работ были сделаны
Создание сайта
Парсинг и автоматическое наполнение
Доработка сайта
Адрес сайта
http://alpa.ru/
Отзыв заказчика:
Посмотреть все отзывы>>
Увеличение изображения при наведении не работает — Анимация и взаимодействие — Forum
Sebasgaes (Себас Гарро) 1
Привет,
Я пытаюсь увеличить изображение при наведении, но я не хочу, чтобы div расширялся за пределы своего контейнера. Что-то вроде этого: Image Hover Effect от @aaronocampo, и я также пытался изменить размер изображения bg при наведении, но ничего из этого не сработало. Я дал размеры контейнера, поэтому он останется прежним, но все еще не работает.
Что-то вроде этого: Image Hover Effect от @aaronocampo, и я также пытался изменить размер изображения bg при наведении, но ничего из этого не сработало. Я дал размеры контейнера, поэтому он останется прежним, но все еще не работает.
Я навожу курсор на изображение, и оно вытекает из контейнера. Может ли кто-нибудь дать мне знать, что я делаю неправильно?
https://cl.ly/0f2e1W2m1O2B
Вот моя общедоступная ссылка: https://preview.webflow.com/preview/lafabbricapizzeria?preview=fadaf9228455801c1045a15f2168bd10 Пожалуйста, перейдите на страницу: encuentranos 3
(создать.что-то) 2
Привет @Sebasgaes,
О, отличный вопрос!
Чтобы контейнер оставался правильного размера, но фоновое масштабирование — вы можете добавить overflow:hidden к родительскому элементу, как показано на быстром снимке экрана, который я создал: https://drive. google.com/file/d/ 0BynZs0dQwPd_YndMODJGaWM0RGc/view
google.com/file/d/ 0BynZs0dQwPd_YndMODJGaWM0RGc/view
Надеюсь, это поможет
- Мика
2 лайков
Себасгаес (Себас Гарро) 3
Спасибо, исправил.
Себасгаес (Себас Гарро) 4
Еще один вопрос, если у вас есть время, как сделать, чтобы текст и кнопка оставались одного размера?
https://cl.ly/0c3g1F2E1V2a
(создать.что-то) 5
Привет @Sebasgaes,
Это определенно можно сделать!
Я только что просмотрел ваш проект Webflow и вижу, что вы меняете взаимодействие. Вы все еще заинтересованы в эффекте масштабирования?
Вы все еще заинтересованы в эффекте масштабирования?
Себасгаес (Себас Гарро) 6
Привет, Мика, да, но поскольку я не смог добиться того, чего хотел, я немного изменил его. Я хочу сделать то же самое, что и на этой странице здесь. 4 Rivers Smokehouse Locations — Best BBQ во Флориде, но я не смог понять, как выполнить все взаимодействия сразу (масштабирование при наведении, темный фон и изменение цвета при наведении, движущийся текст и кнопка) я знаю, как их по отдельности, но, например, я пытался изменить цвет при наведении, но ни один из переходов не работал, чтобы он ждал 500 мс. Дайте мне знать, если я был достаточно ясен, в противном случае я могу уточнить.
Спасибо, Мика,
1 Нравится
(создать.что-то) 7
Привет, @Sebasgaes,
После небольшого тестирования мне удалось воссоздать взаимодействие. Для этого выполните следующие действия:
- Добавьте оболочку div
- Поместите строку и кнопку в оболочку
- Создайте взаимодействие, в котором оболочка перемещается от непрозрачности 0 % до 100 % непрозрачности, когда пользователь наводит указатель мыши на блок Div
- Затем создайте дополнительное взаимодействие, в котором заголовок перемещается вверх на 10 пикселей при наведении курсора мыши и опускается на 10 пикселей, когда пользователь перемещает курсор за пределы контейнера фотографий.
Вы можете просмотреть шаги в следующем кратком руководстве: https://drive.google.com/file/d/0BynZs0dQwPd_aEtKOFlfNVp2QmM/view
Надеюсь, это поможет
mistercreate (создать.что-то) 8
Привет @Sebasgaes,
Кроме того, я только что нашел решение проблемы с цветом фона, с которой вы столкнулись.
Ознакомьтесь с шагами, которые я выполнил, чтобы заставить его работать: https://drive.google.com/file/d/0BynZs0dQwPd_TkZUYkkwSVh5ck0/view
Надеюсь, это поможет
Sebasgaes (Себас Гарро) 9
Привет, Мика, я увлекся другим проектом, но я реализую твои предложения. Как только сделаю, дам знать. Большое спасибо за помощь.
1 Нравится
Себасгаес (Себас Гарро) 10
Привет, Мика, я только что сделал взаимодействия, спасибо за вашу помощь.