Сильный и жирный тег в HTML | HTML-теги и атрибуты
Сильный и жирный тег в HTML | HTML-теги и атрибуты | Edureka Глобальная инфраструктура AWSFront End Web Development
Рассмотренные темы- AngularJS (44 блога)
- Полный набор веб-разработчиков (33 блога) )
- ReactJS (10 блогов)
- JavaScript и JQuery Essentials Training (2 блога)
Последнее обновление 24 мая 2023 г. 628 Просмотров
Стать сертифицированным специалистом
Эта статья познакомит вас с простой, но очень важной и ключевой концепцией тега Strong и жирный в HTML. В этой статье будут рассмотрены следующие указатели:
- Strong Text
- Bold Text
Итак, давайте начнем,
Strong и жирный тег в HTML
Strong Text Это текст, в котором все, что введено между элементами …, будет отображаться как очень важный текст для читателя. В этом теге текст, введенный в открывающий тег и текст закрывающего тега внутри них, будет упоминаться как важный текст.
В этом теге текст, введенный в открывающий тег и текст закрывающего тега внутри них, будет упоминаться как важный текст.
Ниже приведен пример тега .
Продолжая читать эту статью о сильных и жирных тегах в HTML, давайте посмотрим, как эти теги работают,
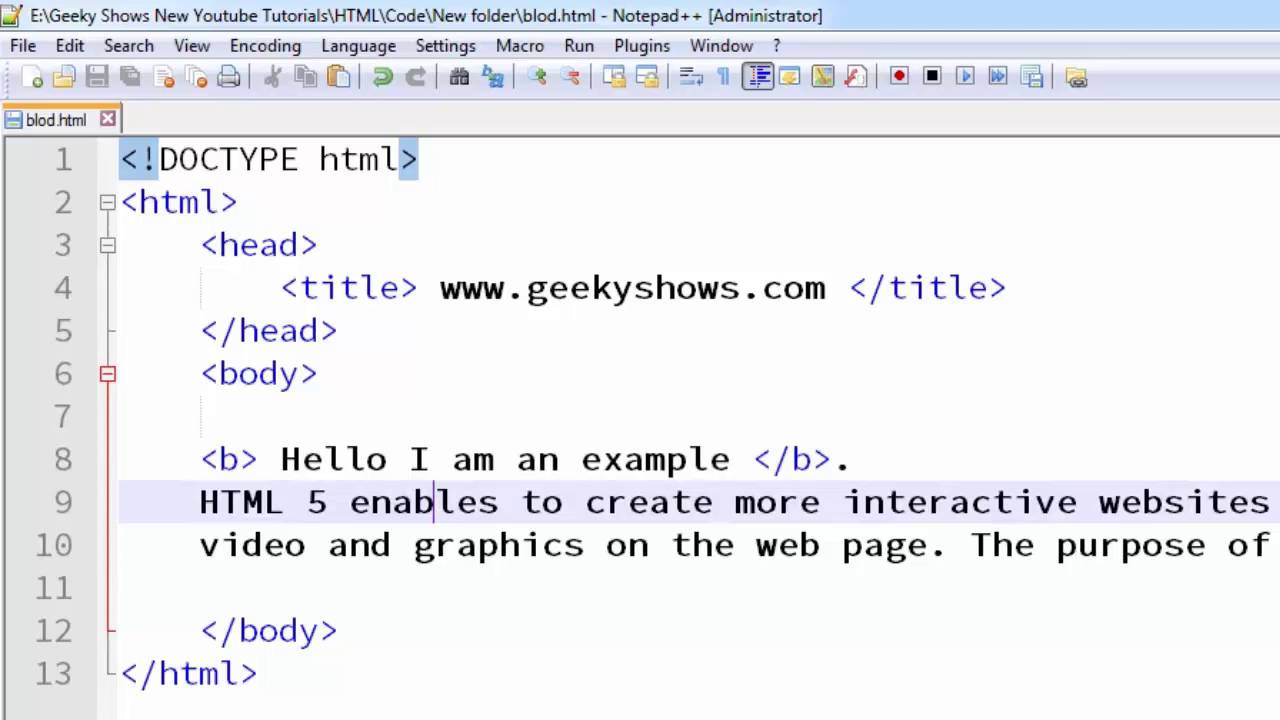
Образец Программа<голова>ВыводСильный текст <тело> Я работаю в компании Edureka .
Продолжаем читать эту статью, посвященную тегам Strong и Bold в HTML,
Bold Text Это текст, в который вводится все, что находится между … Элемент будет отображаться жирным шрифтом для читателя. Поскольку особой разницы в этих двух тегах нет. Эти сильные и жирные теги разные, но выполняют одну и ту же функцию. Выделение определенного текста жирным или сильным шрифтом. Если какой-либо текст, введенный в открывающем и закрывающем тексте, этот текст будет выделен жирным шрифтом и позволит пользователю понять, что он важен, поэтому он будет выделен жирным шрифтом. Ниже показан пример полужирного тега, и даже вы можете изменить его и сделать более эффективным. Для получения дополнительной информации ознакомьтесь с этим курсом веб-разработчика сегодня.
Ниже показан пример полужирного тега, и даже вы можете изменить его и сделать более эффективным. Для получения дополнительной информации ознакомьтесь с этим курсом веб-разработчика сегодня.
Образец программы
<голова>Жирный текст <тело> Я работаю в компании Edureka .
Вывод
На этом мы подошли к концу этой статьи о теге Strong and Bold в HTML
Теперь, когда вы знаете, что такое HTML, ознакомьтесь с сертификационным курсом веб-разработки от Edureka. 9Сертификационный курс веб-разработки 0091 поможет вам научиться создавать впечатляющие веб-сайты с использованием HTML5, CSS3, Twitter Bootstrap 3, jQuery и Google API и развертывать их в Amazon Simple Storage Service (S3).
Ознакомьтесь с сертификационной программой Angular Certification
 Angular — это среда JavaScript, которая используется для создания масштабируемых корпоративных и высокопроизводительных клиентских веб-приложений. Благодаря широкому внедрению фреймворка Angular управление производительностью приложения осуществляется сообществом, что косвенно способствует улучшению возможностей трудоустройства.
Angular — это среда JavaScript, которая используется для создания масштабируемых корпоративных и высокопроизводительных клиентских веб-приложений. Благодаря широкому внедрению фреймворка Angular управление производительностью приложения осуществляется сообществом, что косвенно способствует улучшению возможностей трудоустройства. Если вы хотите пройти обучение React и хотите самостоятельно разрабатывать интересные пользовательские интерфейсы, ознакомьтесь с сертификационным курсом
Есть к нам вопрос? Пожалуйста, укажите это в разделе комментариев «Что такое HTML?» и мы свяжемся с вами.
Предстоящие партии для сертификационного курса веб-разработчиков
Актуальные курсы по веб-разработке переднего плана
LoansOnlineUSA.net
ЗАРЕГИСТРИРОВАТЬСЯ НА БЕСПЛАТНЫЙ ВЕБИНАРГоды опыта*Студент0-2 года2-5 лет5-10 лет10+ лет 9 0004 ЗАРЕГИСТРИРОВАТЬСЯ Спасибо за регистрацию Присоединяйтесь к Edureka Сообщество Meetup для более чем 100 бесплатных вебинаров каждый месяц ПРИСОЕДИНЯЙТЕСЬ К ГРУППЕ MEETUP
Подпишитесь на нашу рассылку новостей и получайте персональные рекомендации.

Уже есть учетная запись? .
«PMP®», «PMI®», «PMI-ACP®» и «PMBOK®» являются зарегистрированными товарными знаками Project Management Institute, Inc. MongoDB®, Mongo и логотип в виде листа являются зарегистрированными товарными знаками MongoDB, Inc.
Как правильно использовать теги HTML STRONG, B, EM, I
16790
| How-to | – 8 мин чтения |
Читать позже
<СИЛЬНЫЙ>, , , следует использовать для визуального форматирования текста на странице сайта. Они необходимы для расстановки смысловых и визуальных акцентов. Неправильное использование тегов часто вводит в заблуждение читателя или поисковую систему. Почему? Разберемся в этой статье.
 Для этого разработчики используют специальные элементы для форматирования текста.
Для этого разработчики используют специальные элементы для форматирования текста. Текст отформатирован по трем причинам:
Чтобы привлечь внимание читателя к определенному слову или фразе.
Чтобы привлечь внимание поисковых роботов и помочь им понять смысл того, что размещено на странице.
Для создания семантически корректного кода в соответствии с требованиями Консорциума World Wide Web (W3C).
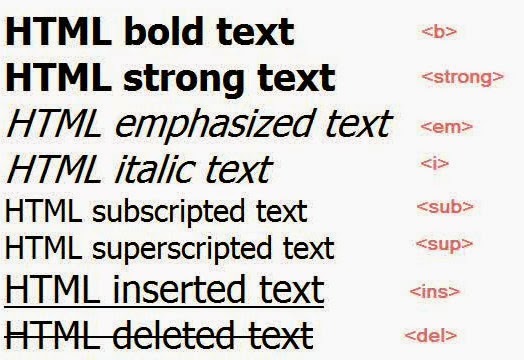
Значения и различия тегов
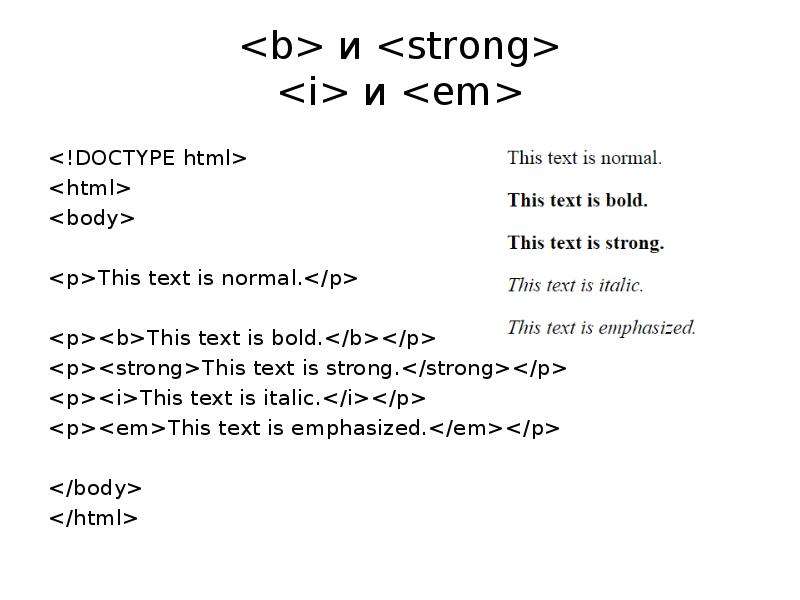
До недавнего времени в HTML предлагалось использовать теги и для выделения текста жирным шрифтом или курсивом. С появлением новой версии языка разметки HTML5 появились дополнительные теги, образовавшие пары, схожие по назначению: <СИЛЬНЫЙ> и , и . Их появление связано с развитием поисковых систем, которые сейчас стремятся понять смысл того, что размещено на странице. Создатели предложили различать HTML-теги для текста, имеющего смысловое и визуальное форматирование. Теперь с помощью тегов визуального форматирования (, ) мы выделяем часть текста визуально, а теги семантического форматирования (, ) передают эмоции.
Теперь с помощью тегов визуального форматирования (, ) мы выделяем часть текста визуально, а теги семантического форматирования (, ) передают эмоции.
Визуально вы никогда не сможете сказать, какой тег используется на странице. HTML может быть жирным с помощью и с , а также курсивом с помощью и . Тогда почему это так сложно?
Есть подсказка. Если включить голосовое озвучивание текста, то слова и фразы, выделенные тегами и , будут читаться компьютером с особо эмоциональной интонацией и громкостью. Весь смысл в том, что семантическое форматирование помогает поисковым системам понять контекст написанного (смысл).
- — тег семантического форматирования. Он передает высокую важность выделенного текста. Визуально выглядит толще основного текста.
- — тег визуального форматирования. Он просто выделяет текст жирным шрифтом и не придает ему особого значения.

- — тег семантического форматирования. Предназначен для передачи более выразительных слов или словосочетаний относительно остального текста. Визуально слово/фраза отображается курсивом.
- — тег визуального форматирования. Используется для курсива, но не фокусируется на слове или фразе.
Внешний вид не обязательно будет выделен жирным шрифтом или курсивом. Он может управляться стилями CSS, но все же передавать в браузер значение более важного текста с тегами относительно другого. и помещаются в раздел «Форматирование» и сообщают браузеру, как отображать текстовый фрагмент.
Какой тег лучше использовать с точки зрения SEO?
 Сотрудники Google отрицают любую разницу и разрешают использовать любую из них. Тем не менее, трансформация алгоритмов дает повод для сомнений
Сотрудники Google отрицают любую разницу и разрешают использовать любую из них. Тем не менее, трансформация алгоритмов дает повод для сомненийМиссия поисковых систем — предоставлять релевантные результаты поиска в ответ на запрос пользователя. Для этого они пытаются понять смысл того, что вы публикуете на своих страницах. Использование семантических тегов упрощает эту задачу. Они обращают внимание поисковых роботов на слова и словосочетания, которые помогают им определить, какому запросу скорее всего принадлежит страница.
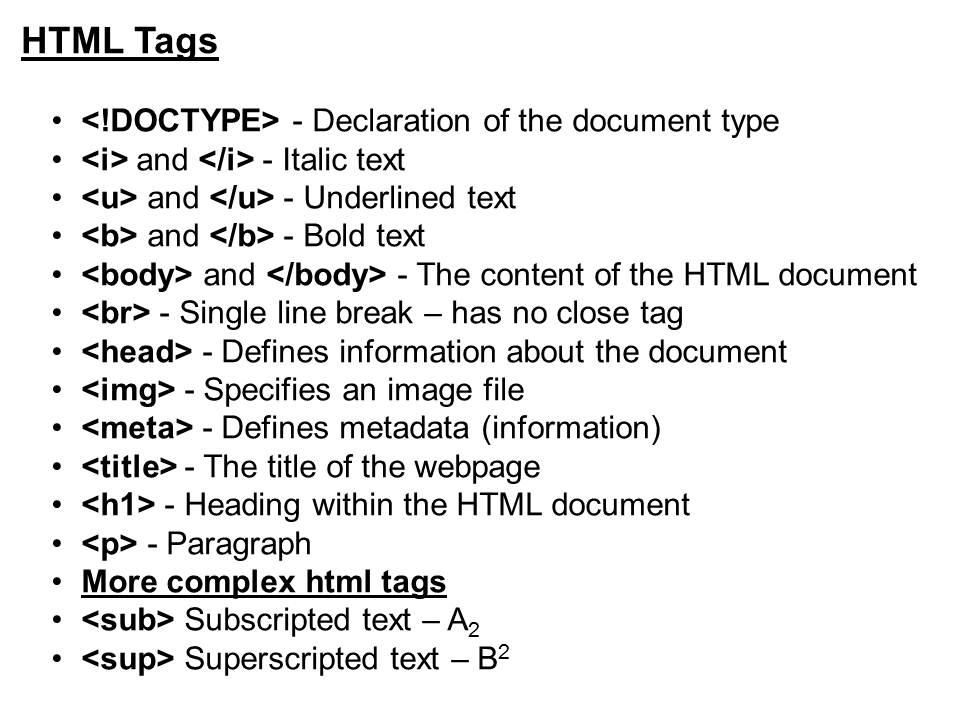
Однако есть рекомендации W3C:
В HTML5 используйте тег для особо важных фрагментов. Это наиболее актуально:
- в названии или названии раздела;
- в части текста, имеющей особое значение по отношению к другому тексту;
- для выделения важной информации, оповещения читателя о чем-либо;
- , чтобы привлечь внимание читателя до того, как он прочитает остальную информацию на странице.

- Ключевые слова;
- имена и звания;
- призыв к действию.
Дано предложение: «Кошки — милые животные». В зависимости от того, где находится тег , значение будет меняться.
» Кошки милые животные» — если кто-то утверждает, что другие животные милые.
«Кошки — это милых животных» — Если кто-то утверждает, что кошки — противные животные.
«Кошки милые животные » — Если кто-то утверждает, что кошки милые овощи.
Если вам не нужен смысловой акцент, используйте тег . Уместно выделение цитат, словосочетаний, обозначений и т. д.
Заключение
Если вы хотите выделить ключевые слова, которые имеют смысл, используйте тег или . Не используйте эти HTML-теги для стандартных фраз, например, «скидка 10%», «распродажа остатков». Выделите их тегами и .
Не используйте эти HTML-теги для стандартных фраз, например, «скидка 10%», «распродажа остатков». Выделите их тегами и .Избегайте вложений с одинаковыми тегами: фраза или слово . Поисковики воспринимают такие конструкции как спам и переоптимизацию. Ориентируйтесь на официальные рекомендации W3C.
Стоит ли менять старые теги на сайте, согласно новым рекомендациям? Скорее всего нет. Это займет у вас слишком много времени, а даст минимальный результат в долгосрочной перспективе.
Эта статья является частью инструмента контрольного списка Serpstat. помогает вести отчетность о ходе работ по конкретному проекту.Инструмент содержит шаблоны с обширным списком параметров разработки проекта, куда вы также можете добавлять свои элементы и планы.
| Попробуйте контрольный список сейчас |
Ускорьте рост вашего поискового маркетинга с Serpstat!
Возможности ключевых слов и обратных ссылок, онлайн-стратегия конкурентов, ежедневный рейтинг и вопросы, связанные с SEO.
Набор инструментов для сокращения вашего времени на SEO-задачи.
Получить бесплатную 7-дневную пробную версиюОцените статью по пятибалльной шкале
Статью уже оценили в среднем 0 человек из 5
Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам
Откройте для себя больше инструментов SEO
Инструменты для ключевых слов
Инструменты исследования ключевых слов – раскройте неиспользованный потенциал в вашей нише Инструмент сложности
Будьте впереди среди конкурентов и доминируйте в своей нише с помощью нашего инструмента определения сложности ключевых слов.0004
Рекомендуемые посты
How-to Denys KondakКак анализировать поведение пользователей и историю местоположений на сайте
How-to Stacy Mine 900 05 Как провести анализ индексации сайта How-to Денис КондакКак анализировать распределение трафика по каналам
Кейсы, лайфхаки, исследования и полезные статьи
Нет времени следить за новостями? Не беспокойся! Наш редактор подберет статьи, которые обязательно помогут вам в работе.