Свойство CSS: background-position | HTML Dog
Позиция (или начальная позиция, если мозаично) фонового изображения.
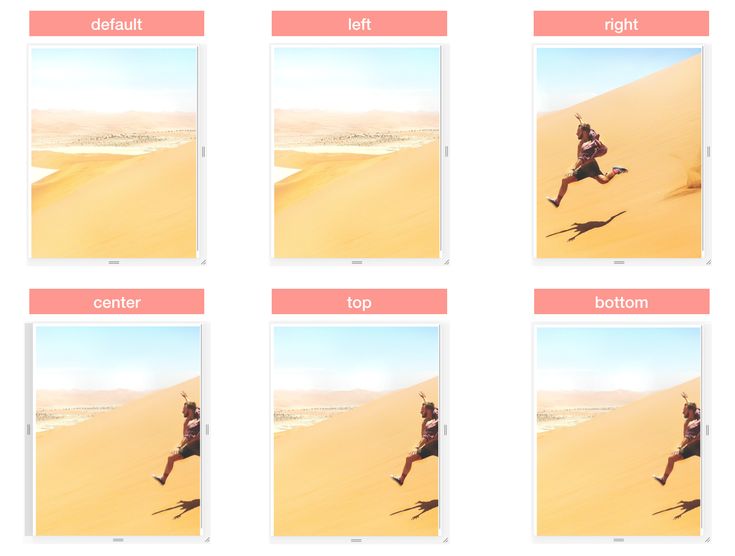
background-position: top right в сочетании с background-repeat: no-repeat . Фоновая позиция также может быть указана как часть сокращенного свойства background .
Возможные значения
Может содержать одно или, чаще, два значения.
| Значение | Описание | Пример |
|---|---|---|
| [длина] | Точка левой или верхней стороны изображения, измеренная от левой или верхней части области фона. | 50px |
| [проценты] | Измеряется от левого или верхнего края области фона, где 0% прижимает изображение к начальной точке, а 100% прижимает изображение вверх конечная точка полной ширины или высоты области фона. | 25% |
центр | Ключевое слово. 50% 50% , если используется сам по себе. | |
верхний | Ключевое слово. Эквивалент 50% 0% , если используется сам по себе. | |
справа | Ключевое слово. Эквивалент 100% 50% , если используется сам по себе. | |
внизу | Ключевое слово. Эквивалент 50% 100% , если используется отдельно. | |
слева | Ключевое слово. Эквивалент 0% 50% , если используется сам по себе. | |
| [значение] [значение] | Любая разумная комбинация двух длин/процентов или двух ключевых слов. | 200px 100px |
| [значение] [значение] [значение] | Смещение.
| вверху 10em справа |
| [значение] [значение] [значение] [значение] | Смещение.
| верх 10em справа 5em |
[значения] , [значения] | Для нескольких фонов. Наборы значений, разделенные запятыми, соответствуют нескольким изображениям, разделенным запятыми, с background-image  | вверху справа, 11px 22px |
наследование | ||
начальный | ||
не установлен | ||
Новый раздел примеров! Посмотрите весь этот код в действии и поэкспериментируйте с ним.
Пример
.dimple {фоновая позиция: справа внизу; }
/* Помещает фоновое изображение в правый нижний угол окна. */
.bump {фоновая позиция: верхние 30 пикселей слева 2 пикселя; }
/* Фон расположен на 30 пикселей вниз сверху и на 2 пикселя слева. */
Поддержка браузера
Поддерживается всеми современными браузерами.
css background-position-y — Справочник CodeProject
Свойство CSS background-position-y задает начальное положение по вертикали относительно слоя положения фона, определенного параметром background-origin для каждого определенного фонового изображения. Для получения дополнительной информации см. свойство
Для получения дополнительной информации см. свойство background-position , которое широко поддерживается гораздо дольше.
Синтаксис
CSS
Код копирования
/* Значения ключевых слов */ фоновая позиция-y: вверху; фоновое положение-у: центр; фоновая позиция-y: нижняя; /* <процент> значения */ фоновая позиция-y: 25%; /* значения <длины> */ фоновое положение-y: 0px; фоновое положение-y: 1 см; фоновая позиция-y: 8em; /* относительные значения */ фоновая позиция-y: нижняя 3px; background-position-y: нижние 10%; /* Несколько значений */ background-position-y: 0px, по центру; /* Глобальные значения */ background-position-y: наследовать; фоновая позиция-у: начальная; фоновая позиция-y: не установлено;
Значения
-
верх - Выравнивает верхний край фонового изображения с верхним краем слоя положения фона.

-
центр - Выравнивает вертикальный центр фонового изображения с вертикальным центром слоя положения фона.
-
снизу - Выравнивает нижний край фонового изображения с нижним краем слоя положения фона.
-
<длина> - Значение
-
<процент>
Формальный синтаксис
CSS
Код копирования
[ center | [ сверху| снизу | y-start | y-end ] 3f)" title="Вопросительный знак">? ] #где
= < a href="css/value_definition_syntax#single_bar" title="Одна полоса">|
Описание
Свойство CSS background-position-y задает начальное положение по вертикали относительно слоя положения фона, определенного параметром background-origin для каждого определенного фонового изображения. Для получения дополнительной информации см. свойство 
Примечание: Значение этого свойства переопределяется любым объявлением background или background-position сокращенные свойства, применяемые к элементу после CSS-свойства background-position-x .
| Начальное значение | Верх |
|---|---|
| Применяется к | All Elements |
| Унаследованные | NO |
| Медиа | визуальное |
| Вычисляемое значение | Список, каждый элемент которого состоит из: смещения, заданного как комбинация абсолютной длины и процента, а также исходного ключевого слова |
| Канонический порядок | уникальный однозначный порядок, определяемый формальной грамматикой |
Совместимость с браузером
- Рабочий стол
- Мобильный
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | Опера | Сафари |
|---|---|---|---|---|---|
| Базовая опора | (Да) | 49,0 (49,0) | (Да) | (Да) | (Да) |
| Синтаксис с двумя значениями (поддержка смещения от любого края) | Нет поддержки | 49,0 (49,0) | (Да) | Нет поддержки | ? |
| Особенность | Андроид | Firefox Mobile (Геккон) | Мобильный IE | Опера Мобайл | Сафари Мобильный |
|---|---|---|---|---|---|
| Базовая опора | (Да) | 49,0 (49,0) | ? | ? | (Да) |
| Синтаксис с двумя значениями (поддержка смещения от любого края) | ? | 49,0 (49,0) | ? | ? | ? |
См.


