В чем отличие UI от UX? Подробный разбор | GeekBrains
Так ли просты эти популярные понятия? Изучаем на примерах, что кроется за этими аббревиатурами и в чем разница между UI и UX дизайном.
https://d2xzmw6cctk25h.cloudfront.net/post/1949/og_image/03fc1adc37a1c0c715eac80caf8ba948.png
Сегодня терминами UI и UX переполнены все ресурсы, относящиеся к дизайну. Начинающие дизайнеры (и не только!) зачастую смешивают эти понятия и используют их как одно целое. Но это не так.
Неверно используя эти термины, можно не только ввести в заблуждение собеседника, но и разочаровать работодателя. Именно поэтому разобраться с ними надо раз и навсегда. В этой статье расскажем об отличиях UI и UX и о том, почему разбираться в них важно для дизайнера.
Что такое пользовательский опыт, или UX
Аббревиатура UX расшифровывается как User Experience (пользовательский опыт) — это ощущения пользователя, возникающие при взаимодействии с продуктом, сервисом или услугой.
А UX-дизайн — это создание полезных, простых и приятных в использовании продуктов.
Цель UX-дизайнера — сделать так, чтобы пользователь легко и быстро получил от сайта (приложения, программы) то, за чем пришел. UX-дизайнер обязан обладать хорошими аналитическими способностями — это главное требование к такому специалисту.
Как можно улучшить пользовательский опыт? Для этого у UX-дизайнера есть ряд обязанностей — рассмотрим их.
- Профилирование пользователей (User Profiling) — изучение личных данных пользователей: пол, возраст, страна, интересы и прочее.
- Создание или улучшение информационной архитектуры, то есть информационной структуры продукта.
- Исследования пользовательского поведения. Как долго пользователь ищет кнопку «Купить»? Почему уходит со страницы, не достигает цели?
- Изучение удобства использования.
 Комфортно ли работать с приложением при слабом интернет-сигнале? Приносят ли уведомления пользу или только раздражают пользователя?
Комфортно ли работать с приложением при слабом интернет-сигнале? Приносят ли уведомления пользу или только раздражают пользователя? - Работа с контентом. Сколько информации должно быть на первом экране лендинга? Какой текст стоит разместить на кнопке? Сколько слов должно помещаться на одной строке, чтобы было удобно читать?
UX дизайн — это про удобство использования. На улицах и в парках вы наверняка видели тропинки, пересекающие газоны, хотя рядом проложены тротуары и мощеные аллеи. Не задумывались, почему люди сходят с них, срезая путь? Все очень просто: потому что так удобнее и быстрее. UX-дизайнер должен обратить на это внимание и на месте тропинки сделать дорогу, по которой люди будут с удовольствием ходить, не пачкая ног и сохраняя газон.
Что такое пользовательский интерфейс, или UI
User Interface (пользовательский интерфейс) — это способ взаимодействия пользователя с продуктом, сервисом или услугой.
UX-дизайн похож на науку, где все решения отталкиваются от цифр и закономерностей, в отличии от UI-дизайна — это искусство, где дизайнер фокусируется на притягательности и эстетике всех элементов — от шрифта и цветов до анимации элементов.
Посмотрим, каковы обязанности UI-дизайнера.
- Понимание визуального восприятия. Например, надо расположить кнопку «Купить товар» — это основное действие для пользователя на сайте. UI-дизайнер решает, какого она будет цвета, с каким стилем текста и как она будет реагировать на наведение курсора.
- Создание графического сопровождения. Картинки и иллюстрации тоже подбирает UI-дизайнер, но в этой работе может быть задействован и графический дизайнер.
- Создание визуальной преемственности и универсальности.
 Дизайнер интерфейсов также должен думать о мобильной версии сайта и о том, как будут выводиться ошибки, обеспечить одинаковое поведение и отображение элементов в разных местах сайта.
Дизайнер интерфейсов также должен думать о мобильной версии сайта и о том, как будут выводиться ошибки, обеспечить одинаковое поведение и отображение элементов в разных местах сайта.
Вспомним пример про тропинку, которую люди предпочитают тротуару. Здесь UI-дизайнер решает, как сделать ее эстетически привлекательной: посадить вдоль цветы, оформить плиткой. Чтобы по тропинке было не только удобно, но и приятно ходить.
Зачем придумали это различие UI от UX?
Технологии появились в нашей жизни сравнительно недавно. Еще 20 лет назад никто не стал бы искать расписание электричек в интернете — пошли бы на вокзал покупать брошюру.
Раньше дизайнер делал буквально все — от копирайтинга до продвижения сайта. Он должен был и Photoshop знать, и иллюстрации красивые рисовать, и с типографиями города быть на «ты», желательно еще уметь верстать и быть отличным маркетологом.
Со временем цифровые продукты, которыми мы пользуется, стали усложняться. Сначала появился сайт с расписанием электричек, потом и приложение, стали добавляться функции «любимый маршрут», личный кабинет, бонусные программы.
Стало понятно, что компании выгоднее нанять двух специалистов, один из которых может все правильно выстроить, а другой — красиво нарисовать. Сегодня пользователей не заманишь кешбэком или скидками. Люди выбирают то, чем удобно и приятно пользоваться. И общие тенденции говорят, что со временем это не изменится. Поэтому просто «дизайнера» сегодня уже не ищут — нужны продуктовые дизайнеры, дизайнеры коммуникаций, графические дизайнеры, дизайнеры мобильных приложений, UI/UX-дизайнеры.
Кто он — UI/UX-дизайнер?
Несмотря на различие этих терминов, на практике они используются чаще вместе, чем по отдельности. Кто же такой этот загадочный UI/UX-дизайнер и можно ли вообще так говорить?
User Interface является инструментом User Experience. Так что эти понятия по факту зависят друг от друга и отдельно в принципе не работают — это не эффективно.
Позволить себе нанять одного спеца по UX, второго — по UI и еще десяток профильных дизайнеров могут только крупные компании.
Можно ставить эти понятия рядом, но ни в коем случае не объединять: UI- и UX-дизайнеры фокусируются на разном. И зачастую желание «быть универсальным» может на деле означать «быть везде бесполезным».
Кратко
UI- и UX-дизайнеры занимаются разными аспектами одного продукта. UX-дизайнер создает систему, организовывает и структурирует информацию, а дизайнер интерфейса придает системе форму и цвет — так получается продукт. UX-дизайнер фокусируется на том, как продукт работает, а UI-дизайнер — как выглядит. Сделать продукт красивым и удобным непросто, поэтому UI- и UX-специалисты востребованы на рынке.
Несмотря на разницу, эти понятия тесно связаны: UI является частью UX, поэтому UX-дизайнеры в разработке продукта играют более важную роль. Продуманный интерфейс может быть не очень красивым, но прекрасно работающим (например, Facebook) — а вот неэффективный пользовательский опыт красивым интерфейсом не спасешь.![]()
Советуем сфокусироваться на чем-то одном, а не пытаться изучить все и сразу. Если вам больше нравится творческий аспект профессии, устремитесь в UI-дизайн. А если вы любитель аналитики и готовы оставаться в тени, но делать вещи удобнее и проще, то стоит учиться на UX-дизайнера.
Курсы GeekBrains по самым востребованным профессиям в дизайне:
- Факультет дизайна с гарантированным трудоустройством.
- Профессия «Веб-дизайнер». Обширный онлайн-курс с возможностью пройти онлайн-стажировку в Mail.ru Group.
- Профессия «Графический дизайнер». Онлайн-курс для самых творческих людей в мире дизайна.
- Дизайнер интерфейсов (UI/UX). В этом онлайн-курсе навыки интерфейсного дизайна отрабатываются на реальных задачах от крупных компаний.
- Гейм-дизайнер. Курс для тех, кто хочет войти в игровую индустрию и начать зарабатывать в ней.
Стали ли понятнее различия терминов UI и UX? Как вы воспринимали их до прочтения статьи? Делитесь в комментариях!
Какая разница между UI и UX дизайном?
«UI» и «UX» чаще всего используются в связке (например, UI/UX, UI-UX или UI & UX) — значит ли это, что они отражают одни и те же процессы и зоны ответственности? Есть ли какая-то разница между UI и UX дизайном? В чём заключаются услуги UI/UX? Отвечаем на все вопросы и развеиваем ошибочные суждения — раз и навсегда. Айда читать!
Погружаемся в сутьНу а как по-другому-то, если хотим узнать разницу между UI и UX?
UX — это про взаимодействие пользователя с продуктом. Это про то, как сделать так, чтобы каждый открыл приложение и сходу разобрался, как оно работает.
Любой проект начинается с проработки UX-части. На этом этапе дизайнеры досконально штудируют продукты конкурентов, определяют потребности пользователей, их проблемы, а после приходят к пониманию, как наилучшим образом их решить. Такие UX-исследования позволяют продумать продукт, создать и протестировать прототипы и отказаться от заведомо нерабочих решений.
Такие UX-исследования позволяют продумать продукт, создать и протестировать прототипы и отказаться от заведомо нерабочих решений.
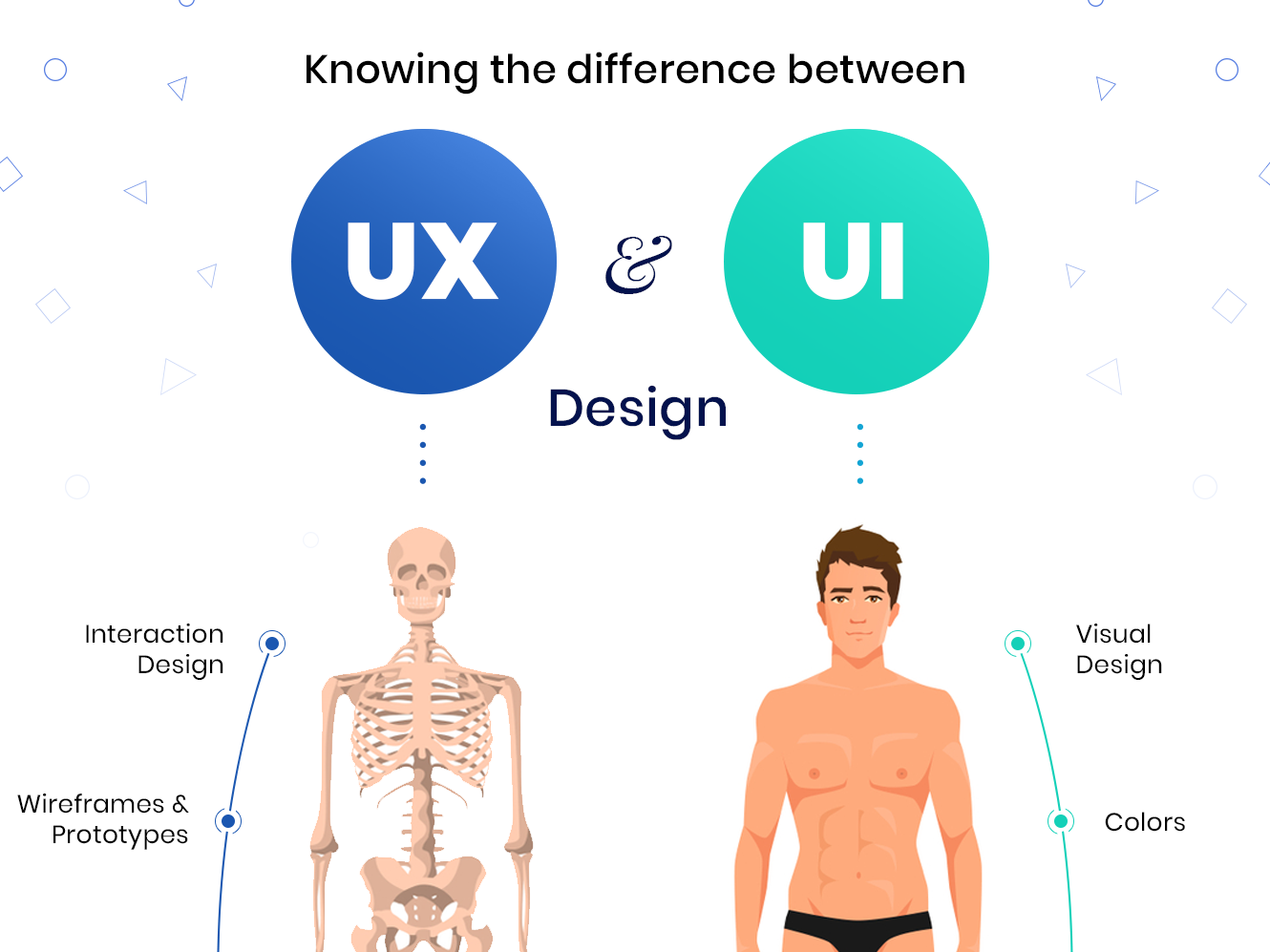
Чем отличается UI от UX? UX — это скелет, UI — обертка
UI — это про то, как продукт выглядит, каким его воспринимает пользователь. Главная задача — создать интерфейс, который будет выделяться на фоне конкурентов. Глядя на который пользователь подумает: «Блин, кто так круто сделал?» Для этого в ход идут цвета, типографика, инфографика и анимация.
На этапе создания UI дизайнер также может работать над логотипом и брендингом (фирменным стилем) — всем, что, так или иначе, отражает целостность продукта, его позиционирование. UI прототипирование, анимация и адаптивность — это те аспекты, которые обеспечивают комфортное взаимодействие с продуктом на любых девайсах.
Получается, что разница между UI и UX заключается в рабочих процессах. А цель одна.
Анализируем процесс работыДелать крутой UI/UX можно и нужно. Правда в том, что рабочие интерфейсы — это, главным образом, про синергию юзабилити и визуала. Чтобы понять в чем как ее достичь, давайте посмотрим как создается продуктовый дизайн у нас в Purrweb.
Чтобы понять в чем как ее достичь, давайте посмотрим как создается продуктовый дизайн у нас в Purrweb.
Первым в бой идет UX
Как говорили ранее, любой дизайн-проект начинается с UX-исследования. Посмотреть, как сделаны продукты конкурентов, раскопать потенциальные «боли» юзеров — эти задачи должны быть закрыты уже на старте. Опустить этот этап нельзя — слишком велики риски сделать ровно то, что уже представлено на рынке. По-настоящему крутые и полезные приложения без вот такого анализа просто-напросто не случаются (впрочем, вы и сами все знаете).
После анализа конкурентов и целевого рынка, дизайнеры переключаются на проработку информационной архитектуры. Планируют иерархию экранов и навигацию, которая расскажет пользователям обо всех функциях продукта. Созданная ИА позволяет взяться за low-fidelity вайрфреймы, базовый скелет будущего интерфейса с минимальным UI. По минимуму — это когда вместо изображений и кнопок используются плейсхолдеры.
На этом этапе задач куча:
- брифы — документ, в котором зафиксирована основная информация о проекте — чтобы и дизайнер, и клиент знали, что к чему
- мудборды — сбор паттернов, узоровов, цветых палитр — чтобы дизайнер представлял внешний вид продукта и сделал именно то, что нужно клиенту
- рефы — просмотр продуктов с похожим функционалом — чтобы понять, как они выглядят и работают
- персоны — архетипическое представление потенциальных пользователей — чтобы представить процесс взаимодействия с продуктом конкретного человека
В нашей команде за них отвечает один дизайнер, но если работы становится слишком много (например, проект включает в себя слишком много фич и скринов), то подключаем второго. И здесь разница между UI и UX постепенно размывается.
И здесь разница между UI и UX постепенно размывается.
Так мы в Purrweb разработали вайрфреймы и user flow для приложения Wishlist
А UI выйдет? Выйдет!
После low-fi прототипов дизайнер переключается на проработку hi-fi вайрфреймов и добавляют минимальный UI дизайн. На этом этапе прорабатываются сетки, отступы и типографика, в результате чего появляется интерактивный, максимально приближенный к финальному варианту интерфейса, прототип.
Финальные штрихи — это добавление цвета и прорисовка всех оставшихся графических элементов.
Вот таким стал персональный вишлист после работы над визуальным дизайном
Пошагово это выглядит вот так:
- продумывание каждого экрана, с которым будет взаимодействовать пользователь
- отрисовка кнопок, слайдеров, блоков, переключателей и других элементов
- проработка графических элементов в соответствии с фирменным стилем
- составление UI-китов для дальнейшей разработки
Вот так вот разные процессы, которые составляют разницу между UI и UX, взаимодействуют между собой. Они взаимосвязаны и взаимозависимы.
Они взаимосвязаны и взаимозависимы.
UI и UX — два важных этапа в разработке продуктовых интерфейсов, каждый со своими правилами и инструментами. Можно бесконечно говорить о разнице между UI и UX, но в конце концов все сводится к тому, что UI и UX дизайн идут рука об руку. Любой UX-дизайнер обладает базовыми знаниями в UI, и наоборот — вот почему Google выдает вам кучу вакансий совмещающих в себе роль UI/UX.
Когда речь идет о разработке MVP (первой продуктовой версии) и ограниченном бюджете, важно следующее: не забить на UI или UX. А ещё не прогадать с наймом дизайнера. Найти человека, который сможет закрыть задачи “с обеих сторон” = сэкономить ресурсы.
Продукт с непроработанными флоу и крутым UI — такой себе вариант. Это же касается решений с крутым UX и дизайном из 00-x
250 стартапов за плечами. С тебя email — с нас чеклист по запуску MVP.У вас есть идея для проекта?
XРазница между UI и UX-дизайном
Процесс поиска дизайнера отличается в разных компаниях: кто-то ищет многозадачного сотрудника, умеющего делать всё, а кто-то выделяет профессии UX-дизайнера и UI-дизайнера в отдельные позиции. Независимо от того, разные ли люди занимаются в компании UI и UX или одни и те же, эти части дизайна нельзя объединять в одно целое.
Независимо от того, разные ли люди занимаются в компании UI и UX или одни и те же, эти части дизайна нельзя объединять в одно целое.
UI-дизайн (user interface)
UX-дизайн (user experience) касается гораздо более сложной структуры — UI, по сути, является его частью.
Дж. Дж. Гарретт в своей книге “The Elements of User Experience” выделяет следующие части UX-дизайна: стратегия (что и как должен делать продукт), состав (необходимые функции и элементы продукта), структура (взаимодействие информации), скелет (интеграция элементов интерфейса и взаимодействий) и поверхность (внешний вид продукта).
Графически создание UX-дизайна можно представить следующим образом:
Продукт проходит все эти стадии и из абстрактной концепции превращается в конкретное воплощение.
Другая теория UX-дизайна — это схема зонта, покрывающего все аспекты взаимодействия пользователя с продуктом. На вершине зонта находится UI-дизайн — то, что видит ваш пользователь.
На вершине зонта находится UI-дизайн — то, что видит ваш пользователь.
Визуальный дизайн, пользовательское исследование, информационная архитектура, контент-стратегия, дизайн взаимодействия, бизнес-анализ, удобство использования.
Источник: https://blog.prototypr.io/the-difference-between-ui-and-ux-design-f229efd19bdc
Другой пример различия UX и UI-дизайна: UI-дизайн можно разбить на составляющие — вы можете выделить коллекцию иконок и других элементов, описывающих ваш интерфейс. Для UX-дизайна такого сделать нельзя. Более того, вы можете сказать о UI какой-то части вашего сайта или приложения, но вы не можете сказать о UX отдельной части, потому что опыт уникален для каждого пользователя и он включает в себя все взаимодействия с вашим продуктом.
UI одинаков для всех. UX уникален для каждого пользователя.
Таким образом, UX-дизайн связан с психологией и пониманием поведения пользователя. Это создание логики взаимодействия с продуктом и помощь в достижении целей пользователя. В процесс разработки пользовательского опыта входят бизнес-анализ, интервьюирование целевой аудитории и многочисленные тесты. UI-дизайн — это часть UX-дизайна, связанная с внешним видом продукта и создающая эмоциональную связь между пользователем и интерфейсом.
В процесс разработки пользовательского опыта входят бизнес-анализ, интервьюирование целевой аудитории и многочисленные тесты. UI-дизайн — это часть UX-дизайна, связанная с внешним видом продукта и создающая эмоциональную связь между пользователем и интерфейсом.
Проще говоря, UX — это то, как работает ваш продукт. UI — это то, как он выглядит.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].
UI vs. UX: в чем различие?
Какова разница между UI (user interface, пользовательский интерфейс) и UX (user eXperience, пользовательский опыт)?
Если бы у нас было 30 секунд на объяснение, мы бы дали такое блиц-описание.
На самом базовом уровне пользовательский интерфейс представляет собой ряд экранов, страниц и визуальных элементов, таких как кнопки и иконки, предназначенных для взаимодействия с устройством.
Пользовательский опыт, с другой стороны, — это внутренний опыт, получаемый человеком при взаимодействии с каждым аспектом продукта компании.
Плохой UX: «Я ненавижу всех! Включая тебя!». Великолепный UX: «Люблю жизнь! И тебя! И щеночков!».
Однако данное объяснение не является всеобъемлющим. Копнем немного глубже в область UI и UX для лучшего понимания различий между ними.
Что такое пользовательский интерфейс?
В 1970-е годы, если вам требовалась помощь компьютера, вы должны были использовать интерфейс командной строки, выглядевший следующим образом:
Вы не могли купить компьютер с графикой, иконками, кнопками или мышкой — их еще просто не было в продаже. Чтобы заставить компьютер делать то, что нужно, вы должны были говорить с ним на языке программирования.
Затем в 1981 году группа специалистов в области вычислительной техники компании Xerox PARC разработала и запустила Xerox Star — персональный компьютер с самым первым графическим пользовательским интерфейсом (Graphical User Interface, GUI). Он использовал окна, иконки, раскрывающееся меню, радиокнопки (Radio Buttons) и чекбоксы (Checkboxes, флажки для выбора функций). Пользователи теперь могли открывать, перемещать и удалять файлы:
Пользователи теперь могли открывать, перемещать и удалять файлы:
Возможно, тот прототип не мог сравниться с компьютерами, доступными сегодня. Но на ранних стадиях развития персональных вычислительных машин внедрение GUI было революцией.
Оно означало, что вам больше не нужно было полагаться на знание кода для использования компьютеров, и это сделало их гораздо более доступными для масс.
Команда компании Apple Computer продолжила свое развитие и расширение именно на базе идеи GUI. И в 1984 году они выпустили Macintosh, ставший первым коммерчески успешным десктопным компьютером. Он имел интерфейс с несколькими окнами и мышку, работавшую по принципу «наведи и кликни» (point-and-click).
Появление GUI вызвало потребность в новом типе дизайнеров — тех, кто работал с графическим интерфейсом персональных компьютеров. И именно тогда UI-дизайнеры вышли на широкую сцену.
Эта область развивалась на протяжении последних нескольких десятилетий, и она будет продолжать эволюционировать в будущем.
Проектировщики UI сегодня работают над веб-сайтами, приложениями, так называемыми «носимыми» гаджетами (wearables) и программами. Пожалуй, на них также лежит ответственность за возникновение таких вещей, как визуальные элементы страниц или экранов системы, а также дизайн интерфейса цифровых продуктов.
Что такое пользовательский опыт?
Термин «пользовательский опыт» был придуман ученым-когнитивистом Доном Норманом (Don Norman) в начале 1990-х, когда он был вице-президентом группы разработки новейших технологий в компании Apple.
Вот как звучит определение Нормана: «Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и ее продукцией».
Объясняя происхождение термина, Норман писал:
«Я придумал термин, потому что такие понятия, как «интерфейс человек-компьютер» и «юзабилити», казались мне слишком узкими. Я хотел охватить все аспекты опыта пользователя, возникающие при взаимодействии с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководства к действию. С тех пор термин получил столько коннотаций, что он потерял свое первоначальное значение».
С тех пор термин получил столько коннотаций, что он потерял свое первоначальное значение».
Согласно определению Нормана, пользовательский опыт охватывает очень широкий спектр дисциплин, и его понимание может вызвать у некоторых трудности.
В более поздних работах Норман уточнил, что входит в комбинацию ингредиентов, необходимых для достижения высококачественного пользовательского опыта:
«Первым требованием образцового пользовательского опыта является точное следование потребностям клиента, без лишней суеты и помех. Далее идут простота и элегантность, сопутствующие продуктам, которые приносят радость их владельцам — радость использования.
Но действительно хороший пользовательский опыт выходит далеко за эти рамки, давая клиентам то, чего они хотят. Для того чтобы добиться достойного UX, компания должна предлагать органичное слияние услуг нескольких областей, включая инжиниринг, маркетинг, графический и промышленный дизайн и дизайн интерфейса».
UX не ограничивается визуальным интерфейсом вашего продукта. Это концепция, имеющая много аспектов и охватывающая весь путь, совершаемый пользователями, в том числе:
Это концепция, имеющая много аспектов и охватывающая весь путь, совершаемый пользователями, в том числе:
- Процесс, через который они проходят, когда ищут продукт вашей компании.
- Последовательность действий, выполняемых ими при взаимодействии с интерфейсом.
- Мысли и чувства, возникающие у них при выполнении своей задачи.
- Впечатления, получаемые ими от взаимодействия в целом.
UX должен быть: полезным (useful), удобным (usable), востребованным (desirable), имеющим ценность (valuable), находимым (findable), доступным (accessible), вызывающим доверие (credible)
Обязанность UX-дизайнеров заключается в том, чтобы гарантировать: поставляемые компанией товары или услуги отвечают потребностям клиента и позволяют им беспрепятственно достичь желаемого результата. Чтобы добиться этого, дизайнеры могут обратиться к исследованиям для получения как можно большего количества информации о контексте взаимодействия пользователя с продуктом, чтобы затем с помощью этих сведений смоделировать структурные схемы (Wireframes) и прототипы (Prototypes), позволяющие пользователю добраться из точки А в точку Б.
Какова разница между UI и UX?
Дон Норман и Якоб Нильсен (Jakob Nielsen) кратко и понятно резюмировали разницу между двумя понятиями:
«Важно отделять пользовательский интерфейс (UI) от общего пользовательского опыта, имея при этом в виду, что пользовательский интерфейс, безусловно, является чрезвычайно важной частью дизайна.
В качестве примера рассмотрим веб-сайт с обзорами фильмов. Допустим, пользовательский интерфейс идеален для поиска фильмов. Но если основная база данных сайта содержит только фильмы от крупных студий, сайт будет обладать бедным UX для тех пользователей, нуждающихся в информации о релизах независимого кино».
Еще одним удачным примером является Google. Его интерфейс очень прост. Он почти ничего не содержит — только логотип, строку поиска и несколько кнопок:
Но когда вы вводите что-либо в поле поиска, менее чем за секунду вы получаете доступ к почти полной базе человеческих знаний в оцифрованном виде:
Теперь представьте, что каждый раз, когда вы ищете что-то в Google, для получения результата вам приходится ждать 15 секунд, то есть вы больше не можете получить ответ на свой вопрос мгновенно. Даже если интерфейс останется прежним, ваш опыт работы с Google будет существенно отличаться.
Мнения
Как это часто случается, профессионалы по-разному воспринимают одни и те же вещи. Поэтому приведем мнения нескольких умных и талантливых людей, работающих в сфере хай-тек. Вот что они говорят о разнице между UI и UX.
1. UX ориентирован на путь пользователя, ищущего решение своей проблемы, в то время как UI сфокусирован на том, как продукт выглядит и работает на внешнем уровне.
Кен Нортон (Ken Norton), один из партнеров в Google Ventures, бывший руководитель отдела по разработке новой продукции в Google:
«Начнем с проблемы, которую мы бы хотели решить. UX-дизайн ориентирован на путь пользователя, ищущего способы решения этой проблемы, он затрагивает положительные и негативные стороны этого вопроса, на экране компьютера и вне его. UI-дизайн сфокусирован на том, как продукт выглядит и работает на внешнем уровне. Иными словами, UI представляет собой лишь часть пользовательского пути. Мне нравится аналогия с рестораном. Пользовательский интерфейс – это столы, стулья, тарелки, стаканы и столовые приборы. UX — это качество подаваемой еды, обслуживания, особенности парковки, освещения и музыки».
2. UX-дизайнер занимается концептуальными аспектами процесса дизайна, а UI-дизайнер сосредоточен на более материальных элементах.
Энди Бадд (Andy Budd), соучредитель компании Clearleft и основатель UX Лондон:
«Логично было бы предложить, что, если вы занимаетесь дизайном UI, а клиент испытывает продукт как раз через пользовательский интерфейс, то это также делает вас дизайнером UX. Однако, следуя этой логике, проектирование собственного дома делает вас архитектором, а ремонт крана в ванной – профессиональным сантехником.
Часто слова, используемые для описания какой-либо области знаний, оказываются оторванными от первоначально вложенного в них смысла. Например, слово «архитектор» в переводе с древнегреческого буквально означает «главный строитель». Такое определение в наши дни уже не передает суть профессии.
В профессиональном контексте понятие «дизайнер пользовательского опыта» имеет конкретное значение и подразумевает набор определенных навыков, основу которым положили более 20 лет практики специалистов данной отрасли. Работа UX-дизайнера связана с концептуальными аспектами процесса дизайна, при этом UI-дизайнеры сосредоточены на более материальных элементах.
Джейсон Мисут (Jason Mesut) отлично описал разницу между UX и UI (а также и частичное совпадение их смыслов) в его «дважды бриллиантовой» модели (Double Diamond Model). Согласно этой модели, разработчик UX имеет глубокие познания в стратегии, практике исследований, информационной архитектуре и дизайне взаимодействия (Interaction Design).
UI-дизайнер (или, как теперь его принято называть в Кремниевой долине, дизайнер цифровых продуктов) также имеет навыки в области дизайна взаимодействия. Однако фокус его работы тяготеет больше к таким областям, как информационный дизайн (Information Design), «движущийся дизайн» (Motion Design) и брендинг.
Хотя некоторые люди утверждают, что они являются экспертами во всех этих областях, такое встречается довольно редко. В конце концов, если вы являетесь экспертом во всем, вы, вероятнее всего, эксперт ни в чем конкретно».
3. Нет никакой разницы между UX- и UI-дизайном, потому это два несопоставимых понятия.
Крейг Моррисон (Craig Morrison), руководитель отдела по разработке продукции компании RecordSetter и основатель Usability Hour:
«Я слышу этот вопрос все время, и я много раз отвечал на него. В итоге я пришел к такому выводу.
Нет никакой разницы между UX- и UI-дизайном, поскольку эти две вещи не сопоставимы друг с другом. Это то же самое, что спрашивать, к примеру, какова разница между красной краской и химическими веществами, из которых состоит эта краска?
Нет никакой разницы.
Красную краску дает соединение различных химических веществ…
Так же и пользовательский опыт состоит из множества различных компонентов, и дизайн пользовательского интерфейса является лишь одной из его составляющих.
Вот еще несколько вопросов из этой серии, чтобы проиллюстрировать мою точку зрения.
Какова разница между MacBook и формой клавиш?
Какова разница между чаем и видом материала, из которого сделан чайный пакетик?
Какова разница между автомобилем и цветом, в который он окрашен?
Если провести сравнение с вкусным тортом (а почему бы и нет?), UI будет глазурью, коржами, вкусом, способом подачи и оформления. UX же будет первопричиной того, почему мы вообще решили сделать торт и почему люди предпочтут его, скажем, гамбургерам».
4. Пользовательский интерфейс, как правило, связан с визуальным и информационным дизайном. UX охватывает весь опыт пользователя, даже вне экрана его компьютера.
Патрик Ниман (Patrick Neeman), начальник отдела дизайна продуктов компании Apptio, основатель Usability Counts:
«Дизайн пользовательского опыта охватывает весь опыт пользователя, даже вне экрана его компьютера. Дизайн пользовательского интерфейса, как правило, связан с визуальным и информационным дизайном, то есть с тем, что происходит на экране. Современное определение UX восходит к тому, что дала Nielsen Norman Group: UX — это любая точка контакта пользователя или клиента с системой, как в цифровом ее виде, так и в других проявлениях».
5. UI ориентирован на продукт и представляет собой серию визуальных характеристик за отрезок времени. UX фокусируется на пользователе и его пути «через продукт».
Скотт Дженсон (Scott Jenson), руководитель отдела стратегического развития продуктов в Google:
«Я не слишком углубляюсь в эти различия, так как эти понятия часто используются как взаимозаменяемые. Однако если меня спрашивают, мое видение заключается в следующем. Пользовательский интерфейс ориентирован на продукт и представляет собой серию визуальных характеристик за отрезок времени.
UX фокусируется на пользователе и его пути «через продукт».
UI больше нацелен на специфику экранного отображения: ярлыки, визуальный стиль, основные принципы дизайна и структуру.
UX — путь «через продукт». Не ограничиваясь рамками экрана, он определяет путь пользователя и дает объяснение тому, почему были использованы отдельные моменты в UI и, что гораздо важнее, почему какие-то моменты из него убрали. UI имеет дело с ограничениями и проблемами, UX решает их».
6. UX представляет собой опыт, переживаемый пользователем при работе с продуктом в целом, а UI — это те конкретные вещи, с которыми пользователь фактически будет взаимодействовать.
Клейтон Янь (Clayton Yan), UX-дизайнер компании UserTesting:
«Существует много путаницы вокруг понятий «пользовательский интерфейс» и «пользовательский опыт», а также вокруг того, в чем заключаются их основные различия, если таковые существуют. Определенно, это разные вещи, но они должны идти рука об руку для создания красивого и интуитивного опыта.
Я всегда объясняю эту тему, используя аналогию со строительством дома. Когда вы строите дом, вы думаете о его планировке и расположении комнат.
Сколько спален вам нужно, 2 или 3? Будет ли каждая из этих спален иметь собственную ванную комнату? Будет ли гостиная располагаться сразу у входа? Будет ли дом одноэтажным или сделать два этажа?
Для меня UX представляет общий опыт и впечатление, получаемые от вашего дома (или продукта). Все ли имеет смысл? Как ваш пользователь чувствует себя при взаимодействии с продуктом?
Следующим уровнем пути пользователя является интерфейс, с которым он фактически взаимодействует. Продолжая пример с домом, интерфейс равнозначен общему направлению декора. Какой тип обоев вы будете использовать? Поставите ли вы везде одинаковые вазы или выберете разные?
Пользовательский интерфейс представляет собой, как явствует из его названия, те моменты, которые пользователь будет видеть и с которыми будет взаимодействовать. Сюда входят кнопки, формы, рисунки и т.д.
UX без UI означает, что у вашего дома есть фундамент и стены, но нет красивого единого оформления. UI без UX — это как привнести потрясающие цвета и детали во весь дом, но при этом сконструировать его так, чтобы главный вход ведет в ванную комнату. Очень важно создавать изумительный опыт от начала до конца.
Обычно UX-дизайн предшествует дизайну UI, потому что вам сначала нужно провести все исследования, подготовить эскизы и отладить процессы. После того как вы закончили с общей картиной, вы начинаете работать над дизайном пользовательского интерфейса, сводя все части воедино так, чтобы получился красивый продукт с хорошим дизайном».
А каково ваше мнение?
Многие путают понятия UX и UI и используют их как взаимозаменяемые. Как сказал Дон Норман, «они просто вошли в лексикон и больше не имеют какого-либо специального смысла. Люди используют их, часто не имея никакого понятия о том, что означают эти слова, каково их происхождение, история или какой круг явлений они затрагивают».
А что думаете вы? Какова разница между UI и UX? Могут ли они использоваться взаимозаменяемо или означают разные вещи?
Высоких вам конверсий!
По материалам: usertesting.com
23-06-2016
В чем отличие UI от UX? Подробный разбор часто используемых терминов
В сегодняшней креативной и технической среде термины UI (user interface/пользовательский интерфейс) и UX (user experience/опыт взаимодействия) используются больше, чем когда-либо. В целом, они относятся к деталям и идеям, которые были актуальны в течение многих лет, еще до появления этих аббревиатур.
Но проблема, связанная с этими понятиями, становится все острее. Эти термины превратились в модные словечки. Зачастую неверное их использование в совершенно неуместных ситуациях вводит в заблуждение растущее число специалистов в сфере дизайна и не только. Понимание различий, взаимоотношения и использования данных терминов крайне необходимо для корректной работы с ними.
UI != UX
Наиболее распространенное заблуждение, с которым вы скорее всего столкнетесь на рабочем месте, встрече с заказчиком либо в списке вакансий и требований, это непреднамеренная комбинация или взаимозаменяемость данных терминов. Во многих случаях, ошибкой является ожидание, что дизайнер интерфейса по умолчанию понимает либо фокусируется на UX, лишь только потому, что его работа напрямую связана с пользователями. Факт в том, что пользовательский интерфейс (UI) не является опытом взаимодействия (UX). Возможно, путаница возникает из-за буквы «U» в обеих аббревиатурах. Более вероятно, это происходит из-за совпадения набора навыков, требующихся для обеих дисциплин. Они безусловно связаны между собой, и, на самом деле, многие дизайнеры хорошо осведомлены и компетентны в обоих.
Однако, несмотря на совпадения, обе области существенно различаются по своей природе, и, что более важно, по общим целям и задачам. Пользовательский интерфейс (UI) ориентирован на фактические элементы взаимодействия с пользователем — в основном, физические и технические методы ввода и вывода. UI относится к накоплению подходов и элементов, которые позволяют пользователю взаимодействовать с системой. Он не затрагивает такие детали, как, например, реакция пользователя на систему.
Это приводит нас к UX. Но будьте внимательны! UX — это гораздо больше, чем просто конечный результат пользовательского взаимодействия. Напротив, его лучше рассматривать как «ядро» бренда. Бренд, по сути, является совокупностью опыта, которым человек владеет по отношению к компании либо организации. Опыт взаимодействия (UX) — это цель. Не только для интерфейса, но и для продукта, организации. Когда вы достигнете высокого уровня в UX, каждый желаемый или положительный эффект, который только можно вообразить, будет происходить именно оттуда. UX ориентирован на успех в целом. В действительности, не продукт является совокупностью составляющих UX, а опыт.
В конце концов, все, что остается пользователю, это запоминать. Как мы все знаем, человеческая память поразительна, но отнюдь не совершенна. Буквально каждая деталь способствует развитию опыта взаимодействия, но на выходе пользователь будет помнить все несколько искаженно. UX содержит гораздо больше элементов, чем UI, но он также опирается на большое количество деталей. Понимание этого является самым мощным активом, который только можно вообразить в разработке продукта.
UI это инструмент
Пользовательский интерфейс — один из самых мощных инструментов, имеющихся в нашем распоряжении для UX. Почему? Да просто интерфейс — это самый осязательный и видимый метод, посредством которого пользователи взаимодействуют с нами. UI это линия фронта. Скорее всего, это более или менее приемлемое объяснение, почему эти два термина так часто путают либо используют вместе.
Неправильное использование это риск
Общение порой вводит нас в заблуждение. Разработка точных и специализированных терминологических средств упрощает общение. Как думаете, что произойдет, если мы будем неправильно использовать термины, говорить одно, а подразумевать другое? Не конец света, конечно, но все же последствия будут… Потратится куча времени, денег, а результат вряд ли порадует. В конечном счете, все это может привести к банкротству, или выходу компании с рынка. Вывод — некорректное использование терминов несет катастрофические последствия.
Поиск подходящего дизайнера
Наиболее часто ошибаются в определении UI и UX там, где это наиболее важно: списки вакансий и требований. С каждым днем найти хорошего кандидата по такой узкой специальности, как UI и UX, становится все сложнее. Хуже, если вы наймете человека, чей набор навыков будет не соответствовать занимаемой должности. Нанять хорошего специалиста будет стоить вам денег, но кандидат, который не сможет решить поставленную задачу, впоследствии обойдется вам гораздо дороже. Чаще всего, при описании вакансии указывают обязанности и требования UI, а ожидания как от UX дизайнера.
Ответственность за проблему
UI или UX, это всегда дизайн. Дизайн — это решение проблемы. Когда роли четко определены и понятны всем и каждому, гораздо проще атаковать проблему, предложить решение и воплотить его. В случае с UI и UX, проблема как правило возникает, когда ответственность за оба аспекта ложится на плечи одного человека, который просто не сможет контролировать и то и другое.
Довольно сложно решить проблему, которая тебе не по силам, ввиду банальной некомпетентности. UI-дизайнер может создавать интерактивные проекты, иконки, цвет, текст и влиять на ряд других элементов, которые непосредственно связаны с взаимодействием пользователя и системы. Такие элементы являются фантастическими инструментами, влияющими на работу пользователя, но они лишь часть уравнения. На UX влияет множество факторов таких, как маркетинг, скорость, эксплуатационные качества, цветовая гамма, индивидуальность, клиентская поддержка, установленные ожидания, финансовый подход, визуализация и тд.
Было бы довольно странно взвалить ответственность за все это на UI разработчика. Тоже самое касается и UX. Чтобы разработчик по праву взял на себя ответственность за проблему UX, он должен иметь возможность рекомендовать и вносить изменения, реализовывать решения проблемы и контролировать процесс. Понимание процесса зависит от возможностей и сосредоточенности дизайнера. Дело не в том, что одному дизайнеру не по силам справится с обеими областями. Речь идет об инструментах и способности решать задачи. Фактически, строитель не имея никаких материалов и инструментов — не сможет строить, как и человек без определенных навыков и знаний.
Вывод
Первым шагом к штурму любой задачи является её определение. Понимание различий между UI и UX — это ваш интеллектуальный актив с положительными последствиями.
От найма подходящего человека, до простого понимания требований и терминологии. Это отличный способ облегчить коммуникацию, улучшить дизайн и пользовательский интерфейс.
Перевод статьи подготовлен по инициативе команды Pixli.
В чем разница между UX и UI дизайном?
Несколько дней назад я опубликовала статью о типографике, статью о теории цвета, и еще одну о разработке мобильных приложений с нуля. Они привлекли много внимания, и люди поделились со мной тем, насколько они были полезными для лучшего понимания дизайна.
Поэтому, я решила написать еще одну статью, это краткое введение в две очень обширные темы: дизайн пользовательского интерфейса и дизайн пользовательского опыта. Предыдущие статьи и эта могут помочь вам стать лучшим дизайнером.
Приступим!Прежде всего, давайте ответим на вопрос: что такое дизайн интерфейса и UX дизайн, и в чем между ними разница?
Проще говоря, пользовательский интерфейс – это то, как выглядят вещи, UX – это то, как они работают. UX – это процесс, а пользовательский интерфейс – это результат. Давайте рассмотрим подробнее…
Дизайн интерфейсаДизайн интерфейса (UI) – большая сфера. Теоретически интерфейс представляет собой комбинацию контента (документы, тексты, изображения, видео и т. д.), формы (кнопки, метки, текстовые поля, флажки, раскрывающиеся списки, графический дизайн и т. д.) и поведения (что произойдет, если я нажимаю / перетаскиваю / печатаю).
Для этого требуется хороший глазомер, много практики и много проб и ошибок. Вы дизайнер и ваша цель – создать красивый интерфейс, а также вызвать эмоциональный отклик у пользователя, чтобы сделать ваши продукты более привлекательными.
Представьте ваше приложение или сайт как путешествие. Каждый пользователь, загружающий ваше приложение из App Store или Интернета, используя его, достигает своих целей или выполняет задачи, отправляется в путешествие. И это путешествие должно быть восхитительным.
И вы, дизайнер приложений – мастер, который разрабатывает это путешествие. Поэтому не стоит загромождать экран информацией, надеясь, что пользователь ее осилит. Это противоположность хорошего интерфейса.
Вместо этого вы – экскурсовод, который позволяет пользователю совершить чудесное путешествие через ваше приложение. И для этого вы должны иметь возможность перемещать внимание пользователей с места на место, направляя их.
Дизайн – это не только то, как научиться использовать программное обеспечение для проектирования, хотя это, безусловно, важно. Программное обеспечение похоже на меч дизайнера. Вам нужен меч, чтобы сражаться, но это не все, что вам нужно. Вам нужно научиться стратегиям, процессам, трюкам и подсказкам, чтобы победить. Проектируя дизайн интерфейса вам необходимо провести мозговой штурм, экспериментировать, тестировать и понимать своих пользователей и их путешествие во время использования вашего продукта.
Преимущества наличия хорошо продуманного продукта в том, что у вас будет более высокий уровень удерживания пользователей.
Что нужно помнить о создании восхитительного интерфейса- На экране люди всегда будут читать в первую очередь самое большое, самое смелое и самое яркое.
Это человеческая природа. Наше внимание запрограммировано таким образом, что мы в первую очередь видим самое большое, смелое и яркое. И затем оно перемещается на более мелкие, менее смелые и менее яркие вещи.
Как дизайнер вы можете использовать эту информацию для изучения опыта вашего пользователя.
- Важность выравнивания.
Выравнивание является фундаментальным аспектом дизайна интерфейса. И важным принципом дизайна является минимизация количества линий выравнивания. Это улучшает читаемость и делает дизайн более приятным для глаз.
На картинках выше изображение слева имеет 1 линию выравнивания. В то время, как изображение cправа – 4 линии выравнивания.
Вот еще один пример того, как меньшее количество линий выравнивания может существенно повлиять на улучшение дизайна.
Изображение слева имеет слишком много линий выравнивания, в то время, как справа имеет только одну и выглядит более приятным для глаз!Существует два основных типа выравнивания: выравнивание по краю и выравнивание по центру.
- Выравнивание по краю – это, когда у вас есть все элементы, имеющие одну сторону или край, выровнены по одной линии.
- Выравнивание по центру – это, когда вы выравниваете все элементы по их центральной точке.
В зависимости от случая использования вы выберете тот или другой способ. Обычно выравнивание по краю считается лучшим вариантом. Очень легко выровнять элементы в таких программах, как Photoshop. Большинство программ обычно предоставляют линейку или направляющую к краю, выравнивающую все элементы.
- Станьте архитектором внимания.
Вот два способа интерпретировать это: 1) Вам нужно привлечь внимание пользователя к вашему дизайну. 2) Вы должны обратить внимание на каждую мелочь в ваших проектах.
Чтобы стать отличным дизайнером, вам нужно сделать и то, и другое. Последнее позволяет вам достичь первого.
Дизайн интерфейса – это адаптация опыта ваших пользователей, направляя их внимание на важные вещи.
Способы использования текста, для привлечения внимания пользователя:
- Сделайте размер текста большим или меньшим.
- Яркий цвет. Или сделайте его приглушенным.
- Используйте тяжелый шрифт в противовес чему-то тонкому или легкому.
- Выделяйте слова курсивом. Слова написанные заглавными или строчными буквами.
- Увеличьте расстояние между каждой буквой, чтобы общий размер слов занимал больше места.
Самое главное при проектировании – это тестирование! Удостоверьтесь, что вы попробуете разные цвета, шрифты, оттенки, углы, выравнивание, макеты и т. д. Экспериментируйте с разными дизайнами, чтобы вы могли создавать путешествие пользователей, используя различные способы привлечения внимания.
Подробнее о дизайне интерфейса читайте здесь. Behance и Dribbble – отличные платформы, для поиска хорошего дизайна, чтобы получить вдохновение.
Дизайн пользовательского опытаДизайн пользовательского опыта (UX) – это создание безболезненного и приятного опыта.
Вот 7 вопросов, чтобы спросить себя, является ли UX вашего продукта хорошим:
- Юзабилити: для чего пользователь использует мое приложение? В чем его основная функциональность? Что мне нужно для того, чтобы мое приложение использовали? Как я могу свести к минимуму количество шагов, которые требуется сделать пользователю, чтобы достичь этого в моем приложении? Главная вещь, которую хотят достичь мои пользователи при помощи моего приложения? Как я могу сделать опыт достижения этого максимально плавным, быстрым и приятным?
- Профилирование пользователей: Вы должны знать, кто ваши пользователи и чего они хотят достичь с помощью вашего приложения. Лучший способ сделать это – профилировать своих пользователей.
Вы должны понять свой рынок. Уточните целевую аудиторию/пользователя.
Главный вопрос, который следует задать себе: В чем основная функциональность моего приложения? Профилируйте своих пользователей, чтобы постоянно пересматривать этот вопрос. - Просить разрешения: если ваше мобильное приложение имеет push-уведомления, нуждается в службах геолокации, имеет интеграцию с социальными сетями, электронной почтой и т. д., вы знаете, что вам нужно разрешение пользователя. Поэтому при использовании вашего приложения на экране появляется предупреждающее сообщение. Вместо того, чтобы спрашивать сразу и подавить пользователя, используйте эффект Бенджамина Франклина. Прежде чем попросить кого-нибудь оказать большую услугу, попросите их о небольшой услуге. И медленно подталкивайте пользователя в нужном направлении.
Убедитесь, что ваше приложение отправляет уведомление о разрешении только тогда, когда пользователь собирается использовать эту функцию, а не когда он просто запускает приложение. - Форма vs Функциональность: Дизайн не всегда касается формы – красивой цветовой схемы, шрифтов, макета и т.п. Он также касается функциональности. Всегда ставьте функцию превыше формы.
- Согласованность: Придерживаюсь ли я согласованности во всем приложении? Согласованно ли мое приложение с моим брендом? Несогласованность в дизайне создает путаницу. Смущенный пользователь – недовольный пользователь.
Подумайте о согласованности не только с точки зрения внешнего вида, но и с точки зрения функциональности. - Простота: могу ли я сделать это еще проще? Убедитесь, что ваше приложение проверено бабушкой, т. е. пожилые люди смогут его понять и использовать.
В запутанном приложении будут ряды кнопок, множество разных цветов и перегруженный интерфейс. - Не заставляйте меня думать: неужели я делаю вещи сложными для своих пользователей?
Люди не любят смущаться. Когда мы пишем код, мы стараемся сделать его максимально легким и эффективным. Когда мы создаем дизайн, мы пытаемся сделать интерфейс понятным и как можно менее запутанным. И красивым! Постарайтесь формулировать мысли максимально ясно.
- Не используйте длинные инструкции при запуске приложения, объясняя, как использовать его. Вместо этого предоставляйте своим пользователям информацию, когда это необходимо. Делайте это контекстуально. Давайте советы и подсказки. Пытайтесь создать дизайн, в котором пользователь поймет приложение за несколько секунд, не требуя инструкции. Вот откуда берутся интуитивные принципы дизайна!
- Когда что-то настолько укоренилось в умах мобильных пользователей, как, например, жест «потянуть вниз», чтобы обновить страницу или увеличение размера щипковым движением пальцев – придерживайтесь этих правил для вашего приложения. И НЕ используйте эти действия для какой-то другой цели. Например, жест «потянуть вниз», чтобы добавить новую запись в журнал – это очень смущает пользователя. Приложение журнала, которое я использовал, делало это, и это путало меня.
- Не относитесь к своим пользователям как к идиотам. Не показывайте пользователю всплывающее окно или предупреждение, чтобы подтвердить частое действие. Запрашивайте подтверждение только для вредоносных действий, о которых пользователи могут сожалеть – например, удалить что-то или совершить покупку.
Ненужные всплывающие окна и предупреждения прерывают процесс и приводят к плохому пользовательскому опыту. Не заставляйте своих клиентов чувствовать себя глупо.
Читайте больше об UX дизайне здесь и здесь.
Мысли в заключениеЯ надеюсь, что эта статья помогла вам понять основные понятия о дизайне интерфейса и UX дизайне. Я хотела бы услышать ваши мысли на эту тему. Вы можете отправить мне электронное письмо по адресу [email protected]!
Вы также можете скачать мое приложение здесь. Все эти знания были возможны только потому, что я хотела создать красивое и полезное приложение для отслеживания курса криптовалют, предупреждений и управления портфелем ценных бумаг. Работа по созданию этого приложения научила меня важным урокам и улучшило мои навыки, и я много рассказывала об этом в своих предыдущих статьях. 🙂
Я заканчиваю статью одной из моих любимых цитат о дизайне
«Дизайн – это не только то, как предмет выглядит и ощущается. Дизайн – это то, как он работает»
– Стив Джобс
Что такое и чем отличаются UX, UI, юзабилити, SD, CX — разбираемся с терминами
Существует огромное количество аббревиатур, которые постоянно мелькают в разных статьях по UX — от cервис-дизайна (SD) и Customer Development (CustDev) до Customer Experience (CX). А еще многие постоянно путают UX и UI-дизайнеров. Баталии из-за формулировок вызывают глобальное противостояние между специалистами CX, SD и UX-дизайна, а это замедляет интеграцию UX в процессы компаний, интерфейсы, коммуникации и во все, что связано с людьми.
Если пообщаться с зарубежными коллегами, то какую роль ты бы ни назвал, будь то Service Designer, CX-er и так далее, реакция чаще всего одна: «This is UX?» — и растерянность во взгляде собеседника.
Что такое UX и как с ним связаны остальные терминыОдно из самых распространенных заблуждений — считать UX исключительно дизайном взаимодействия. При этом даже беглый взгляд на пословный перевод UX (User Experience — пользовательский опыт) показывает: это всеобъемлющий термин, который касается всего, что влияет на работу пользователя. Фактически, у нас в стране смысл UX был искусственно сужен, втиснут в рамки дизайна и маркетинга.
Термины «UX» и «UX-специалист» в 1995 году предложил Дональд Норман (Nielsen Norman Group). Однако комплексное понимание пользовательского опыта было и раньше — оно основано на эргономике, инженерной психологии, когнитивистике, робототехнике и других научных дисциплинах, которые меняли наш мир на протяжении XX века.
Норман выделяет несколько областей, с которыми связан UX-специалист:
- Бизнес и процессы — организационная структура, та часть, которая касается взаимодействия с пользователем.
- Взаимодействие с пользователем или интерактивный дизайн (именно этот уровень у нас чаще всего называют UX). Однако классически интерактивный дизайн работает с пятью сущностями: текст, визуальное представление, физические объекты и контекст, время, поведение.
- Продукт — все, что с ним связано, в том числе конкуренты и стратегия развития.
- UI — User Interface (пользовательский интерфейс), самый маленький из перечисленных разделов. Вообще, UI говорит о взаимодействии пользователя с интерфейсом, хотя в России он исторически сохранился за отделами маркетинга и редко выделяется в самостоятельную область. К сожалению, до сих пор встречаются примеры объединения этих подразделений из серии: «Исследования и исследования, какая разница».
Вандализация термина UX произошла не в одночасье. Ценности UX перенимались специалистами с разным бэкграундом, как итог, мы имеем терминологический хаос и битву определений. Немного разберемся в них:
SD — Service Design, целостный взгляд на совмещение двух дисциплин: технологическую базу и пользовательские исследования (в физическом и диджитал-мире). Результат такого подхода — персонализированные, упрощенные интерфейс и дизайн продукта, в которых теряется из виду бизнес-экосистема.
Лучше понять SD поможет «табуретка Нормана». Это три пересекающихся круга:
- пользовательские потребности;
- бизнес-потребности;
- физические или технические ограничения.
Чтобы сделать удачный продукт, мало смотреть только на пересечение круга пользователей и круга технологий (это пересечение и есть SD), нужно держать в голове и бизнес-требования.
SD — Service Design на «табуретке Нормана»Юзабилити — это степень удобства. Причем юзабилити можно измерить, то есть выразить в цифре, насколько целевой аудитории удобно использовать интерфейс или продукт.
CX — это Customer Experience, покупательский опыт. Например, когда человек сам что-то покупает (детям, партнеру, для компании), но пользователем не является. К сожалению, сейчас UX пытаются запихнуть и в CX.
Что со всем этим делать менеджеру продуктовМой совет — оторвитесь от должностных инструкций и поймите, что процессы, взаимодействие, продукт и интерфейс связаны между собой. И работать над ними нужно комплексно, как бы ни называлась ваша должность. Если же вы нанимаете UX-специалиста, изучите его бэкграунд и отдавайте себе отчет в том, что его картина мира может быть не полной, а бэкграунд — сильно влиять на рекомендации по UX, которые он дает.
Важно помнить: принципы дизайна, ориентированного на человека, всегда будут одними и теми же.
Поэтому я бы рекомендовал нанимать эксперта, который поможет подобрать команду и правильно выстроить процессы. Так сделали в Авито — найти лида на UX-направление и выстроить лабораторию им помогала Head of UX из Mail.ru. Но тут многое связано с конкретной задачей: кому-то надо просто тестировать интерфейсы, кому-то — создавать UX-тексты, кому-то — выстраивать коммуникацию и стратегию. Поэтому для начала стоит определиться, какие цели вы ставите перед UX, а уже под эти цели подбирать команду.
Если вам интересно, как возник и развивался UX в мире и России, какие у него перспективы и откуда возникла такая неразбериха в терминах — рекомендую свою статью «Терминологический хаос. Прошлое/Настоящее/Будущее UX».
Михаил ведет телеграм-канал UX Horn — рассказывает о UX, дизайне, интерфейсах, менеджменте продуктов.
❓ Задать вопрос продакту
Это 5 больших различий между UX и дизайном пользовательского интерфейса
Все чаще дизайнеры UX обнаруживают, что многие работодатели ожидают, что они обладают не только опытом UX, но и навыками проектирования пользовательского интерфейса.
Есть много причин для такого спроса, но одно можно сказать наверняка; практическое знание обеих специализаций дает дизайнерам неоспоримое преимущество в работе.
В этой статье я поделюсь с вами 5 различиями между UX и UI дизайном. Определение этих терминов поможет нам лучше понять каждую дисциплину и обнаружить их соответствия.
Теперь давайте посмотрим на различия между ними.
UX Is Not UI
UX-дизайн или дизайн взаимодействия с пользователем — это процесс, с помощью которого выявляется болевая точка или потребность пользователя. Оттуда рисуется грубый прототип, который позже подтверждается (или признается недействительным) посредством тестирования. Когда и бизнес-модель, и ценностное предложение были проверены, продукт создан.
Вы можете думать о дизайне пользовательского интерфейса или пользовательского интерфейса так:
Дизайн пользовательского интерфейса = Визуальный дизайн + Дизайн взаимодействия.
Визуальный дизайн — это внешний вид сайта, индивидуальность, если хотите; бренд. Дизайн взаимодействия — это способ взаимодействия людей с вашим сайтом. Когда кто-то нажимает кнопку на вашем сайте, меняется ли кнопка заметно, чтобы он знал, что добился успеха?
Хотя и UX-дизайнеры, и UI-дизайнеры разрабатывают взаимодействия, вы можете думать о UX-дизайнерах как о архитекторах макровзаимодействий, в то время как UI-дизайнеры как создатели микровзаимодействий уделяют внимание деталям.
По словам дизайнера Ника Бабича:
«Лучшие продукты хорошо справляются с двумя вещами: функциями и деталями. Особенности — это то, что привлекает людей к вашему продукту. Детали — вот что их удерживает ».
UX-дизайнер, скорее всего, спроектирует пользовательские потоки, например, шаги, которые пользователь предпримет, чтобы подписаться на ваш информационный бюллетень. Какими шагами они будут следовать и как узнать, добились ли они успеха?
Затем дизайн передается дизайнеру пользовательского интерфейса.Дизайнер пользовательского интерфейса усовершенствует эти взаимодействия, добавив цвета и акцента к оригинальному дизайну, давая пользователям подсказки, необходимые им для успешной навигации в процессе подписки на информационный бюллетень.
UX делает интерфейсы полезными, пользовательский интерфейс делает интерфейсы красивыми
Полезный продукт удовлетворяет потребность, которая еще не удовлетворяется на рынке. Процесс исследования UX-дизайнера включает в себя анализ конкурентов, разработку персонажей, а затем разработку минимально жизнеспособного продукта или более подходящего, минимум ценных продуктов ; продукт, который будет ценен для вашей целевой клиентской ниши.Это подтверждается тестированием на протяжении всего жизненного цикла продукта.
После того, как пользовательские потоки и каркасы прототипированы и протестированы, задача дизайнера пользовательского интерфейса — сделать их эстетически приятными. Это включает в себя выбор цветовой схемы и типографики, которые будут привлекательными и простыми в использовании. Однако выбор цвета, типографика и взаимодействие основаны не на личных предпочтениях дизайнера, а на четко сформулированных причинах, характерных для персонажей, разработанных дизайнерами UX.С их помощью дизайнеры пользовательского интерфейса реализуют визуальную иерархию, которая будет служить руководством для пользователей, давая им знать, что и когда делать для достижения своих целей.
Хорошо продуманная иерархия будет выделять одну главную цель на каждой странице, давая понять пользователю, где они находятся на сайте и что они могут выполнить в любой момент. Она сделает это, используя условные обозначения или шаблоны, с которыми пользователи уже знакомы. Эти шаблоны будут подсказывать пользователю, как добраться туда, куда он идет.
UX помогает пользователям достигать целей, пользовательский интерфейс создает эмоциональные связи
Люди приходят на ваш сайт, чтобы что-то делать. Будь то поиск лучшего компаньона для собак для жизни в небольшой квартире или уплата налогов (ай!). Первые могут быть более интересными, однако в любом случае они приходят на ваш сайт с определенной целью.
UX-сторона может смотреть на людей как на любителей собак и пытаться понять, что для них важно. Что они ценят или в чем нуждаются, когда им нужна помощь в выборе следующего пушистого друга? Итак, они приступили к работе, чтобы понять это.Они задают вопросы, наблюдают за людьми, проводят собеседования с людьми, могут создавать прототипы и проводить небольшое партизанское тестирование, чтобы увидеть, смогут ли они подтвердить свои коммерческие предложения и предложения о ценности продукта.
По словам Ааррона Уолтера, автора книги Designing for Emotion , если у вас есть базовые права на удобство использования, именно индивидуальность вашего интерфейса вызовет у ваших пользователей лояльность. Люди могут быть привлечены к вашему сайту из-за его яркого дизайна, они могут остаться на некоторое время, если это позволяет им что-то делать.Однако как только они устанавливают личную связь, они попадают на крючок. Ваш интерфейс смешит их? Он их «понимает»? Это нахально? Аарон говорит: «Люди простят ваши недостатки, последуют вашему примеру и воспевают вам хвалу, если вы вознаградите их положительными эмоциями». Вот где проявляется опыт дизайнера пользовательского интерфейса.
Дизайн пользовательского интерфейса делается первым, дизайн пользовательского интерфейса — вторым… (Иногда)
Как взаимодействуют дизайнеры пользовательского интерфейса и пользовательского интерфейса в процессе проектирования?
Обычно UX-дизайн и исследование — это первый шаг при принятии решения о создании продукта или приложения.Дизайнеры UX проводят большую часть исследований, которые подтверждают или опровергают первоначальные идеи продукта и направляют его разработку.
После того, как прототип прошел несколько итераций и в значительной степени доработан (на данный момент), в дело вступает дизайнер пользовательского интерфейса и начинает работать над визуальным дизайном и микровзаимодействиями.
Однако это не всегда может быть линейный путь. Это зависит от многих факторов. Например:
- Кто занимается UX и UI?
- Это тот же человек или другой человек или команда?
UX используется во всех продуктах, интерфейсах и сервисах, пользовательский интерфейс относится только к интерфейсам
Дизайн пользовательского интерфейса — это обширная область, которая становится все более популярной с каждым днем.Теперь не только компании, работающие в Интернете, но и многие другие, которые разрабатывают продукты или предоставляют услуги, осознают ценность понимания своих пользователей и проверки своих гипотез до их создания.
Дизайн пользовательского интерфейса предназначен только для пользовательских интерфейсов. Это не означает, что он ограничен графическими пользовательскими интерфейсами компьютеров, планшетов и мобильных устройств. В наши дни мы также видим интерфейсы на многих других продуктах, таких как часы, стиральные машины, приборные панели автомобилей, торговые автоматы, билетные киоски и многое другое.
Недавно я прочитал о приложении на iPhone, которое открывает дверь вашей машины. Оказывается, этот набор взаимодействий требует гораздо большего, чем простое использование ключа для отпирания двери автомобиля. Независимо от того, проектируете ли вы интерфейсы или опыт, мы должны позаботиться (еще раз) о том, чтобы наши пользователи были в центре нашего процесса проектирования.
Выводы
Практически невозможно извлечь UX из UI или UI из UX.
Однако, если бы мы попытались, мы могли бы сделать вывод, что:
- UX-дизайн помогает пользователям выполнять значимые задачи на разных платформах и сервисах.
- Дизайн пользовательского интерфейса создает привлекательные и эстетически привлекательные интерфейсы, которые взаимодействуют с людьми.
Теперь вы знаете некоторые различия между UX и UI.
Если вы UX-дизайнер и хотите узнать больше о пользовательском интерфейсе, откройте для себя наш курс специализации UI для UX-дизайнеров, созданный в сотрудничестве с InVision, который запускается в октябре.
Если вы начинающий UI- или UX-дизайнер, не забудьте пройти курс UX-дизайна и UI-дизайн CareerFoundry.
Узнать больше
UI и UX — изучить основные различия
Споры о различиях между UI и UX-дизайном не новы. Некоторые утверждают, что все дизайнеры должны сосредоточиться на обоих, в то время как другие утверждают, что это должны быть две разные роли, выполняемые двумя разными дизайнерами. Некоторые даже утверждают, что одна дисциплина значительно важнее другой.
Итак, что конкретно делает каждая роль? Какие отличия? И действительно ли одно важнее другого? Читай дальше что бы узнать.
Что такое UX?
Дизайн взаимодействия с пользователем (UX) меньше связан с внешним видом сайта или продукта, а больше с тем, как он функционирует и как пользователи взаимодействуют с ним. Это ключ, который следует помнить: UX-дизайн ориентирован на пользователя , а не на эстетику дизайна.
UX-дизайнеры сосредотачиваются на данных о том, как пользователи на самом деле используют продукт, веб-сайт или приложение. В общем, они ориентированы на создание положительного эмоционального отклика у пользователей.Другими словами, они ориентированы на пользователей, которые доставят удовольствие. Это требует понимания общих шаблонов проектирования и ожиданий, а также здоровой дозы психологии.
Если дизайн создается без акцента на UX, он может выглядеть хорошо , но пользователи с большей вероятностью обнаружат, что в нем что-то не так. Они будут разочарованы тем, как он работает, у них возникнут проблемы с завершением задач, которые они пытаются выполнить, и они с большей вероятностью откажутся от продукта в пользу конкурента.
В то время как некоторые UX-дизайнеры создают макеты с идеальной точностью до пикселя, во многих случаях они создают каркасы и тестируемые прототипы, чтобы убедиться, что пользователи могут разобраться в потоке приложения или сайта.
UX-дизайнеры — важная часть процесса проектирования, и их следует привлекать с самого начала каждого проекта.
Что такое UI?
Там, где UX-дизайнеры сосредотачиваются на функциональности дизайна, UI-дизайнеры сосредотачиваются на эстетике. Они хотят, чтобы внешний вид сайта восхищал пользователей.
Однако это не означает, что они пренебрегают функцией. Чтобы создать работающий дизайн, дизайнеры пользовательского интерфейса следуют общим шаблонам и соглашениям проектирования, но не склонны так глубоко погружаться в психологию того, как продукт работает или вызывает чувства у пользователей.
UI-дизайнеры создают готовые проекты, которые затем обычно передаются разработчикам для создания готового продукта. Они также могут участвовать в создании прототипов сайта или приложения, хотя иногда и на более поздней стадии, чем дизайнер UX.
Один важнее другого?
Короткий ответ: нет.
Красивый дизайн, который не работает должным образом, разочарует пользователей. А сайт, который является функциональным, но имеет простой (или совершенно уродливый) дизайн, может отпугнуть большую часть пользователей.
UI и UX-дизайнеры должны работать в тандеме, чтобы создать законченный продукт, который радует пользователей как визуально, так и функционально.
UX- и UI-дизайнеры должны играть свою роль в процессе проектирования, и хотя роли иногда совмещаются (особенно в небольших проектах), желательно, чтобы каждая роль была поручена разным людям.Это гарантирует, что кто-то сосредоточен исключительно на функциональном опыте, а кто-то — на визуальном восприятии.
• • •
Дополнительная литература в блоге Toptal Design:
Понимание основ
Как вы определяете UX?
В целом, UX — это создание положительного эмоционального отклика у пользователей. Другими словами, он нацелен на то, чтобы доставить удовольствие пользователям. Для этого требуется понимание общих шаблонов проектирования и ожиданий, а также здоровая доза психологии.
Что вы подразумеваете под UX-дизайном?
Дизайн взаимодействия с пользователем (UX) меньше связан с внешним видом сайта или продукта, а больше связан с тем, как он функционирует и как пользователи взаимодействуют с ним. Это важно помнить: UX-дизайн ориентирован на пользователя, а не на эстетику дизайна.
Почему так важен пользовательский интерфейс?
Функциональный сайт с скудным (или совершенно уродливым) дизайном может отпугнуть большую часть пользователей.Создание визуально привлекательного интерфейса, расширяющего функциональность продукта, важно для привлечения и удержания пользователей.
В чем разница между UX и дизайном пользовательского интерфейса?
Автор: Jenny Fan
Вы видели термины повсюду, в каждой комбинации — UX-дизайнер, UI-дизайнер, интерактивный дизайнер, визуальный дизайнер… в чем различия и сходства между ролями и почему они так часто сочетаются?
Взаимодействие с пользователем (UX) дизайн и пользовательский интерфейс (UI) дизайн часто используются взаимозаменяемо при описании процессов, участвующих в создании продукта, но дизайн пользовательского интерфейса — только одна часть множество дисциплин, влияющих на восприятие продукта пользователем.
Более широкое поле UX скомпрометировано многими дисциплинами, включая UI, а также дизайн взаимодействия, информационную архитектуру, визуальный дизайн, стратегию и создание контента, исследования пользователей и психологию, и многие другие.
UX сосредоточен на проектировании для нужд пользователя и понимают в необходимых задачах , связанных с использованием продукта / услуги для достижения цели. Пользовательский интерфейс больше ориентирован на удобство использования или на интерфейс , определяемый его простотой, эффективностью и удовольствием от использования.
Часто дизайнеры могут сообщать решения заинтересованным сторонам через документ требований. Существуют интересные альтернативные подходы, такие как сетка анализа задач, цель которой — отобразить весь объем проекта и особенности первого и будущих выпусков на одной странице в уникальном схематическом описании.
На изображении ниже показан пример сетки анализа задачи. Каждый столбец начинается со сценария, его описания и подзадач, необходимых для выполнения задачи.Подзадачи имеют цветовую маркировку и расставлены по приоритетам. Влиятельные лица и болевые точки выделены для каждой задачи, чтобы завершить полное описание.
Кредит: Анализ задач, Servi c e Инструменты проектирования
Сосредоточение внимания на UX на ранних стадиях проекта может помочь устранить некоторые трения при использовании продукта. Для этого методологии исследования UX стремятся раскрыть потребности, желания, мотивации и поведение пользователя, опираясь на когнитивную психологию и наблюдения за пользователями в поведенческих лабораториях.
В рамках проектов, будь то создание веб-приложения или мобильного приложения, исследование UX часто проводится заранее, до разработки внешнего вида приложения, чтобы убедиться, что наиболее полезные функции и потоки приложений появляются в конечном приложении. UX-дизайнеры объединят свои исследования с множеством артефактов, которые будут использоваться другими дизайнерами в процессе: персонажей пользователей, каркасов, демонстрирующих поток приложения, и прототипов с низкой точностью, протестированных пользователями на ранней стадии.
Кредит: Каркасные модели мобильных устройств, Speckyboy
С пониманием потребностей пользователя и того, как структурировать продукт для решения проблем пользователя, дизайнер пользовательского интерфейса сосредотачивается на деталях макета и на том, как организовать интерфейс. Дизайнер пользовательского интерфейса будет работать с ролью UX для уточнения потока приложения, повторять прототипы проектов для создания макетов и макетов, которые ближе к производству, и часто разрабатывать цвета и типографику в качестве визуального дизайнера.
На практике роли часто смешиваются, и один дизайнер носит много шляп. В Applico UX / UI / визуальные роли объединены, и ожидание сосредоточения внимания на взаимодействии пользователя с продуктом выполняется на протяжении всей стратегии продукта и его доставки. Небольшие компании могут даже искать общих «дизайнеров продукта», которые в конечном итоге участвуют в каждом этапе процесса, или охотиться за всегда желанным «дизайнерским единорогом» — от дизайнера ожидали не только ясности процессов исследования пользователей и обеспечения высокого качества. каркасы и макеты, а также визуальное усовершенствование для представления работы с логотипом / брендом и возможности кодирования для написания готовых к производству HTML / CSS.Конечно, дизайнеров, хорошо разбирающихся во всех аспектах дизайна, немного, и даже если они способны, у них есть ограниченное количество времени, чтобы привлечь только одного человека.
Со временем компании с потребностями в дизайне стали более восприимчивыми к Т-образной модели навыков, которая поощряет развитие широких навыков во многих областях с глубокими знаниями в одном навыке. Это помогает сбалансировать рабочую нагрузку существующих дизайнеров вашей команды и предоставляет широкий спектр навыков.
Для получения дополнительной информации о том, как определяются роли UX / UI, ознакомьтесь с этим руководством на Fast Company (изначально опубликовано в блоге Pixelapse).
Подано в соответствии с: Разработка продуктов | Темы: мобильные приложения, UI-дизайн, UX-дизайн
UX vs UI: чем отличаются два аспекта цифрового дизайна
Разница между UX и UI не всегда невероятно очевидна, но у них есть уникальные обязанности и задачи. Если вы спросите эксперта, большинство ответит, что дизайн пользовательского опыта (UX) касается общего опыта человека не только с продуктом, но и со всей компанией, стоящей за этим продуктом.С другой стороны, дизайн пользовательского интерфейса (UI) фокусируется на том, как этот человек взаимодействует с этим продуктом.
Обе области стали популярны после бума доткомов в конце 90-х годов и продолжали расти только с увеличением числа рабочих мест и стартапов, связанных с технологиями, в Соединенных Штатах и во всем мире. Непреднамеренным побочным эффектом этого роста было то, что иногда UX и UI объединялись. Люди склонны использовать их как взаимозаменяемые и даже предполагать, что оба они являются частью одной и той же должностной инструкции.
Хотя эти две роли дополняют друг друга, в этой статье мы расскажем, почему они далеко не одно и то же. Здесь мы объясним разницу между UX и UI: каковы обязанности для каждой работы и на какие навыки они полагаются.
UX и UI: определены оба поля
UX-дизайн
Как указывалось ранее, UX охватывает весь опыт человека, использующего его, с компанией и ее продуктом (ами). Это может включать в себя взаимодействие с сотрудниками, то, что человек чувствует при использовании определенного продукта, и насколько легко им перемещаться по веб-сайту компании, чтобы найти нужную информацию, и многое другое.Хотя работа начиналась в мире высоких технологий, теперь она может влиять на все, от ИТ до маркетингового подразделения данной компании.
«Пользовательский опыт» был впервые зарегистрирован как отраслевой термин в конце 1970-х — начале 1980-х годов в таких публикациях, как E.C. Edwards и D.J. Касик «Пользовательский опыт с графическим терминалом CYBER». В то же время графические пользовательские интерфейсы (GUI) были внедрены в домашние вычисления, что сделало системы доступными для людей, которые не знали, как программировать.
В 1990-х годах этот термин популяризировал когнитивист Дон Норман во время его работы в Apple, когда он присвоил себе должность главного архитектора пользовательского опыта в компании.Когда он впервые появился на свет, этот термин был сосредоточен в основном на взаимодействии между человеком-пользователем и компьютерной системой, но собственное определение UX Нормана достаточно широко, чтобы охватить гораздо больше:
«« Пользовательский опыт »охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
Сегодня UX расширился и теперь включает такие вещи, как обслуживание клиентов, побуждающие некоторых называть работу клиентским опытом или просто «дизайном впечатлений».По словам дизайнера и информационного архитектора Питера Моревилля, существует семь аспектов пользовательского опыта: полезный, полезный, желательный, доступный, надежный и ценный. Они сочетаются друг с другом в форме сот, иллюстрируя их взаимозависимую природу; все это способствует повышению ценности продукта, и все они являются частью UX-дизайна.
Еще один способ взглянуть на UX-дизайн — повысить удовлетворенность клиентов и, следовательно, их лояльность за счет повышения удобства использования и удовольствия от взаимодействия между покупателем и продуктом.Сфера была описана как «социально ориентированная с аналитическим элементом». Обязанности UX-дизайнера можно разделить на четыре области, каждая из которых охватывает различные аспекты работы:
- Стратегия и содержание: Сюда входит анализ клиентов и конкурентов, структура и стратегия продукта, а также разработка контента.
- Каркас / прототипирование: Придумываем базовую структуру продукта, затем тестируем и настраиваем ее, пока она не будет готова для работы дизайнера пользовательского интерфейса.Этот этап также включает разработку и планирование.
- Оценка и итерация: Процесс итеративного проектирования включает постоянное создание прототипов, тестирование и внесение корректировок. Тестирование и доработка продукта занимают центральное место, позволяя UX-дизайнеру вносить постоянные улучшения.
- Выполнение и аналитика: Заключительный этап, на котором дизайнер UX будет координировать свои действия с дизайнерами и разработчиками пользовательского интерфейса, отслеживать цели и интеграцию продукта и анализировать их результаты.
Кен Нортон, бывший менеджер по продукту в Google, который сейчас работает в подразделении венчурного капитала, описывает UX-дизайн как решение проблемы. «Начните с проблемы, которую мы хотим решить, — сказал Нортон в интервью. «UX-дизайн ориентирован на все, что влияет на путь пользователя к решению этой проблемы, положительный или отрицательный, как на экране, так и за его пределами. Дизайн пользовательского интерфейса ориентирован на то, как поверхности продукта выглядят и функционируют ».
Дизайн пользовательского интерфейса
Если UX-дизайн охватывает почти все аспекты взаимодействия с клиентом, что такое дизайн пользовательского интерфейса? UI-дизайн — это дополнение к UX-дизайну.Если UX — это скелет идеи, то UI — это ее «оболочка». Дизайнер пользовательского интерфейса в основном фокусируется на эстетике продукта и относится только к цифровому пространству. Пользовательский интерфейс включает в себя все о цифровом продукте, с которым действительно взаимодействует пользователь. Дизайнеры пользовательского интерфейса определяют форму, цвет и размещение таких вещей, как кнопки и полосы прокрутки на веб-странице, макет меню и степень интерактивности этой страницы в целом. Конечная цель дизайнера пользовательского интерфейса — сделать что-то привлекательное для пользователя, с чем ему будет легко взаимодействовать, и проведет его через любой процесс, для завершения которого настроен этот продукт.Их роль можно разделить на две общие категории:
- Внешний вид: Это этап, на котором дизайнер пользовательского интерфейса проводит анализ клиентов, исследует дизайн, разрабатывает брендинг и графику, а также создает руководства для пользователей или сюжетные линии.
- Отзывчивость и интерактивность: Это когда прототипы тестируются на удобство использования, проверяются интерактивность и анимация продукта, продукт адаптируется для оптимизации под любой экран (мобильный, ноутбук, настольный компьютер), а продукт реализуется с помощью разработчика.
В то время как цель UX-дизайнеров определена более расплывчато, UI-дизайнеры знают, что их задача — воплотить любой бренд, с которым они работают, в дизайн конечного продукта. С эстетической точки зрения этот продукт должен передавать послание бренда. Дизайнеры пользовательского интерфейса визуально и интерактивно направляют пользователя как можно проще через интерфейс продукта; лучший пользовательский интерфейс — это тот, о котором пользователь меньше всего осведомлен. Тонкие подсказки и указания пользователю являются такой же частью пользовательского интерфейса, как и визуальные элементы.Поскольку дизайн пользовательского интерфейса в значительной степени эстетичен, он подходит тем, у кого есть навыки визуального дизайна.
В чем разница между UX и UI?
Когда люди задают этот вопрос, они стремятся не к тому, говорит основатель Usability Hour Крейг Моррисон. Эти двое дополняют друг друга, а не соревнуются. Он формулирует это так:
“. . . это как вопрос: «В чем разница между красной краской и химическими веществами, из которых состоит краска?» Нет никакой разницы.Красная краска состоит из самых разных химикатов, которые в совокупности образуют красную краску. Так же, как пользовательский интерфейс состоит из множества различных компонентов, и дизайн пользовательского интерфейса является лишь одним из них, которые в совокупности составляют пользовательский опыт ».
Другая аналогия, часто используемая для иллюстрации разницы между UX и UI, — это веб-сайт с обзором фильмов. Если сайт идеально подходит для поиска фильмов, у него отличный пользовательский интерфейс, но если на нем есть только данные о крупных релизах и кто-то не может найти нужный инди-фильм, это плохой UX.У вас не может быть отличного продукта без обоих компонентов.
Узнайте больше о различиях между UX и UI, будучи студентом онлайн-бакалавра по программе «Дизайн для взаимодействия с пользователем» Университета Лесли. В нашей программе вы научитесь исследовать, концептуализировать, разрабатывать и создавать прототипы пользовательских интерфейсов и возможностей для цифрового взаимодействия. Вы будете готовы применить и реализовать все аспекты процесса проектирования UX, от макета до пользовательского тестирования и предоставления концепции, а по окончании обучения получите полный портфель работ, демонстрирующих ноу-хау в области визуального и интерактивного дизайна.
Наш квалифицированный и опытный преподавательский состав подготовит вас к карьере в востребованной области цифрового дизайна. Кроме того, наш онлайн-формат позволяет вам сочетать образование и жизнь.
UX — это не пользовательский интерфейс: в чем разница между UX и дизайном пользовательского интерфейса? | Винсент Ся
UX был модным словом, которое ходит во всем мире дизайна, одобряется и принимается дизайнерами и разработчиками. Во многих случаях уважаемые разработчики, утверждающие, что говорят о «UX» при демонстрации продукта, на самом деле демонстрируют большое количество функций пользовательского интерфейса.Я очень сомневаюсь, что расплывчатое определение может объяснить такое недоразумение. Мы слышали о UI (пользовательский интерфейс) и UX (пользовательский интерфейс). Когда вы создаете приложение или веб-сайт, мы поговорим с вами об обоих. Если UX не является UI , в чем точная разница?
UX — это не UI , тогда каково точное определение UX? Здесь я не собираюсь снимать клише, но предлагаю вам интуитивно понятное введение, которое поможет вам быстро понять, почему UX не является UI.Хороший UX-дизайн фокусируется на интерактивной стороне продукта, на том, как он себя ведет, например, на выдвижении коробки, и на том, как люди могут с ней взаимодействовать, например, где они кликнут в первую очередь. UX обрабатывает архитектуру контента и карту сайта.
Если вы глубже взглянете на определение, которое теперь постепенно формируется в вашем уме, вы могли бы заметить простейшее различие между UX и UI . Нам всем нравится использовать UX в качестве модного слова, но если вы говорите о том, как страница физически устроена, где все должно быть, какие цвета использовать или что-то в этом роде, давайте примем тот факт, что это элементы пользовательского интерфейса и UX не является UI .
Чтобы лучше понять, почему UX не является UI , пользовательский интерфейс в некоторой степени является небольшой частью UX. Однако в дизайне пользовательского интерфейса больше внимания уделяется цветам и типографике. Возьмем пример из учебника. Если нужна кнопка, дизайнеры пользовательского интерфейса сконцентрируются на визуальной части. А именно, как будет выглядеть кнопка и какой цвет использовать, в то время как дизайнерыUX пытаются выяснить, где ее разместить, чтобы узнать, чего хотят пользователи, и разрешить эти болевые точки. Так что в следующий раз, если вы услышите что-то вроде «Создание отличного пользовательского опыта с помощью Silverlight 4» или «Освоение HTML5, CSS3 и JQuery для реализации потрясающего пользовательского опыта», вы можете просто посмеяться над этим или освистать их, если хотите.
Есть интересный аргумент, пытающийся упростить разницу между UX и UI: если вы продаете леденцы со вкусом дерьма, спасет ли вас лучший дизайн в мире? Мой короткий ответ — ДА.
Вот длинный ответ. В прошлом году я наткнулся на операционную систему Smartisan OS, претендующую на звание лучшей ОС в Восточном полушарии. Как и следовало ожидать, я купил телефон и обнаружил, что он просто кусок дерьма. Система падала всякий раз, когда я запускал более 3 приложений, и жар оборудования мог обжечь мне руки.Тем не менее, некоторые удобные конструкции в Smartisan OS действительно поразили меня, например, система поиска контактов и такие хитрости, как параметры отключения звука по времени. В совокупности эти детали позволили компании выиграть 60 тысяч пользователей на интенсивном мобильном рынке Китая.
Модные словечки соблазнительны. Мы все ощущаем превосходство профессионалов, используя запоминающиеся слова, но иногда пение Сирены убивает. Подобное банальное недоразумение создает беспорядок в процессе трудоустройства. Компании и таланты все облажались перед первой встречей друг с другом.Поэтому, пожалуйста, если мы хотим выглядеть как профессионалы, нам, во-первых, нужно действовать как профессионалы — по крайней мере, правильно использовать слово и признать, что UX — это не пользовательский интерфейс.
Подробнее:
5 лучших мобильных приложений UX для вашего вдохновения
4 лучших бесплатных инструмента для создания макетов веб-интерфейса, которые вы должны попробовать в 2017 году
10 вдохновляющих примеров лучшего адаптивного веб-дизайна
Полное руководство по Различия между UI и UX Design
С развитием технологий все больше и больше людей вовлекаются в дизайн.Для новичков важно знать различий между UI и UX-дизайном . Получение всестороннего теоретического понимания дизайна — первый и необходимый шаг в , чтобы стать UI / UX дизайнером.
Что такое User Experience Design?
Дизайн пользовательского опыта — это процесс построения отношений между компанией, ее продуктами и клиентами.
Дизайн пользовательского опыта — это процесс исследования, разработки и улучшения всех аспектов взаимодействия пользователя с продуктом компании для удовлетворения потребностей пользователей.Цель состоит в том, чтобы улучшить впечатление пользователя от продукта с помощью результатов тестирования, в конечном итоге создавая продукт, который будет полезным и ценным, а также простым в получении и приятным в использовании.
UX-дизайн способствует продукту, обеспечивающему эффективное взаимодействие с пользователем. Он включает в себя различные дисциплины, такие как визуальный дизайн, дизайн взаимодействия, удобство использования и многое другое.
Что такое дизайн пользовательского интерфейса?
Пользовательский интерфейс — это внешний вид продукта, и дизайнеры пользовательского интерфейса решают, как визуально спроектировать продукт для эффективного взаимодействия с пользователем.Хороший дизайн пользовательского интерфейса помогает привлечь пользователей и обеспечивает приятное впечатление от продукта.
Элементы дизайна пользовательского интерфейса включают контент, такой как документы, текст, изображения, видео; формы, включая кнопки, теги, текстовые поля, флажки, раскрывающиеся списки, графический дизайн; и поведение, подобное тому, что произойдет, когда пользователь щелкнет / перетащит / войдет.
Это требует от дизайнеров пользовательского интерфейса хорошего чувства эстетики и технических навыков. Творческая роль, цель дизайнера пользовательского интерфейса — создать привлекательный, красивый пользовательский интерфейс, вызывающий эмоциональный отклик у пользователя.
Проще говоря, если вы впервые увидели веб-сайт и поразились его визуальной привлекательности, то в основном это произошло благодаря дизайнеру пользовательского интерфейса.
В чем разница между UI и UX?
Дизайн пользовательского интерфейса и дизайн пользовательского интерфейса всегда пересекаются, но действительно ли вы понимаете их различия? Проще говоря, UX-дизайн относится к дизайну пользовательского опыта, а UI-дизайн — к дизайну пользовательского интерфейса. Они тесно связаны в дизайне продукта, но выполняют разные роли.
С точки зрения функциональности, UI — это то, как все выглядит, а UX — это то, как все работает. UX — это процесс, а UI — результат. Но люди легко путают их, поскольку у них обычно симбиотические отношения. По словам Рахула Варшни, соавтора Foster.fm:
«Пользовательский интерфейс (UX) и пользовательский интерфейс (UI) — одни из самых запутанных и неправильно используемых терминов в нашей области. Пользовательский интерфейс без UX похож на художника, который без раздумий наносит краску на холст; в то время как UX без пользовательского интерфейса похож на каркас скульптуры без бумажной спички. Хорошее впечатление от продукта начинается с UX, за которым следует UI.Оба важны для успеха продукта ».
Итак, очевидные различия между UI-дизайном и UX-дизайном приводят к разным ролям.
1. Другой фокус
Самая важная разница между дизайнерами UI и UX заключается в том, что они по-разному используют для создания прототипов. Многие дизайнеры пользовательского интерфейса считают, что прототип должен быть Hi-Fi моделью. Однако для UX-дизайнера о верности думают позже; они больше заботятся о логике. Проще говоря: когда вы собираетесь встретиться со своими клиентами, покажите им дизайн, сделанный дизайнером пользовательского интерфейса.Собираясь познакомиться с программистами, возьмите прототип, сделанный дизайнером UX.
Причина очень проста. Дизайнеры пользовательского интерфейса уделяют больше внимания интерфейсу — интерфейсу, а дизайнеры UX — бэкенду.
2. Цвета, которые они используют
Дизайнеры пользовательского интерфейса обычно создают полноцветные прототипы. И наоборот, дизайнеры UX обычно используют только три цвета в дизайне прототипов: черный, белый и серый.
Эту разницу обычно можно увидеть при разработке и использовании значков.Например, когда вам нужно создать нижнюю панель навигации, дизайнеры пользовательского интерфейса потратят много энергии, чтобы сделать ее максимально реалистичной, включая цвет кнопки до и после нажатия. Напротив, дизайнеры UX вставляли кнопку в нужное место, а затем оставляли заметку: серый цвет после нажатия.
3. Инструменты, которые они используют
Поскольку роли между дизайнерами UI и UX сильно различаются, инструменты, которые они используют, должны быть разными. Для дизайнеров пользовательского интерфейса создание изображений имеет первостепенное значение.Следовательно, такие инструменты, как Flinto и Principle, которые ограничены Sketch, имеют преимущество. InVision также является вариантом, и функция совместной работы в команде делает его конкурентоспособным вариантом.
Дизайнеры UX отдадут предпочтение каркасному дизайну, так как он экономит время и делает проектирование более эффективным. Существует множество квалифицированных инструментов для создания прототипов: Mockplus с его простым и прозрачным управлением, Balsamiq со стилем эскиза и Axure с широким набором функций. Более того, использование Mockplus дает уникальное преимущество; у него есть 8 способов тестирования и предварительного просмотра проектов.Это особенно полезно во время тестирования.
UX — это не UI«Дизайн — это не просто то, как он выглядит и ощущается. Дизайн — это то, как это работает »
-SteveJobs
Теоретически, UX-дизайн включает каркасное моделирование / прототипирование, интерактивный дизайн и пользовательское тестирование. Дизайн пользовательского интерфейса включает в себя визуальный дизайн и дизайн взаимодействия.
Обратите внимание, что дизайн пользовательского интерфейса и дизайн UX требуют интерактивного дизайна. Дизайн взаимодействия определяет чувства и поведение пользователя.
Если вас смущают упомянутые выше термины, прочтите нашу статью UX vs UI vs IA vs IxD, чтобы укрепить свое дизайнерское мышление.
- UX — это не UI, но они дополняют друг друга:
- UX делает интерфейсы полезными, UI делает интерфейсы красивыми.
- UX помогает пользователям достигать целей, UI создает эмоциональные связи.
- UX-дизайн предшествует UI-дизайну.
- UX-дизайн проявляется во всех продуктах, интерфейсах и услугах; Пользовательский интерфейс относится только к интерфейсам.
Чем занимаются UI / UX-дизайнеры?
Лучший способ узнать, что делает UI / UX дизайнер, — это просмотреть должностные инструкции. Вы можете найти множество реальных описаний вакансий UI / UX-дизайнеров на сайтах по подбору персонала.
Career Foundry иллюстрирует ключевые обязанности каждой должности.
Навыки и обязанности UX-дизайнера
- Контент / стратегия: анализ клиентов, анализ конкурентов, структура / стратегия продукта
- Прототипирование и каркасное моделирование: прототипирование, тестирование / итерация, разработка, планирование, каркасное построение
- Аналитика и выполнение: координация с разработчиком (s), Координация с UI-дизайнером (-ами), Анализ и итерация, Отслеживание целей и интеграция
Итак, User Experience Designer несет ответственность не только за предварительное планирование и подготовку технологии, лежащей в основе продукта.Они также несут ответственность за взаимодействие пользователей онлайн и офлайн, включая обслуживание клиентов и аналитику.
Навыки и обязанности дизайнера пользовательского интерфейса
Внешний вид: Разработка брендов и графики, руководства пользователя / сюжетная линия, анализ клиентов, исследование дизайна
Отзывчивость и интерактивность: Адаптация ко всем размерам экрана устройств, интерактивность и анимация, Реализация с разработчиком, прототипирование пользовательского интерфейса, реализация с разработчиком
Дизайн пользовательского интерфейса создает оболочку и внешний вид продукта.Он формирует личность и бренд. Он связывает продукт с пользователем, укрепляет доверие и передает концепцию бренда. Роль UI-дизайнера требует сотрудничества с другими членами команды, такими как разработчики и UX-дизайнер.
Какой курс UI / UX-дизайна вам выбрать?Для большинства новичков прохождение курса — лучший и самый быстрый способ научиться быть дизайнером UI / UX. Это непросто, и быстрого пути нет.
Есть много способов пройти курс UI / UX-дизайна, с множеством бесплатных или платных вариантов.Бесплатные курсы UX-дизайна от ведущих университетов — хорошее начало, но недостаточно для продвижения по карьерной лестнице. Многие организации и платформы теперь предоставляют в Интернете хорошие курсы и учебные пособия. Вот 30 лучших веб-сайтов онлайн-курсов для изучения дизайна UI / UX, обобщенные командой Mockplus.
Какова зарплата дизайнера UI / UX?
Заработная плата дизайнера UI / UX зависит от многих аспектов, включая местоположение, опыт, отрасль и тип проекта / продукта.
По данным Glassdoor, средняя базовая зарплата дизайнера пользовательского интерфейса в США составляет 80 450 долларов в год, или 90 278 долларов, в то время как средняя базовая зарплата дизайнера пользовательского интерфейса 90 277 составляет 90 697 долларов.
Для получения дополнительной информации, вот исследование зарплат UI / UX дизайнеров со всего мира.
Итак, вы хотите быть дизайнером пользовательского интерфейса или дизайнером пользовательского интерфейса?
Люди каждый день сталкиваются с выбором. Как только вы узнаете различия между UI / UX-дизайном, от теории до того, как они работают вместе, ресурсы о том, где изучать каждый, а также сколько им платят, ваша очередь принять решение стать UI-дизайнером. или дизайнер UX.
Ресурсы:
Учебники по дизайну UI / UX: 6 удивительных руководств по дизайну UIUX
Инструменты дизайна UI / UX: Лучшие инструменты и приложения для дизайна макетов и каркасов для UI / UX дизайнеров 9000
Сайты по дизайну портфолио: 20 лучших примеров сайтов по дизайну портфолио, которые приносят вам вдохновение
Книги по UI / UX дизайну: Лучшие книги и ресурсы по UI / UX дизайну для дизайнеров
В чем разница между UX и дизайном пользовательского интерфейса?
Если вы творческий человек, интересующийся обширной областью технологий, скорее всего, вы слышали о дизайне пользовательского интерфейса (UI) и дизайне пользовательского опыта (UX).Но вы можете не знать разницы между ними, поскольку они иногда используются как синонимы. Во-первых, UX и UI — это не одно и то же. Тем не менее, они работают вместе, чтобы создавать приятные и увлекательные впечатления для людей, перемещающихся в цифровом мире.
Сегодня мы изучаем эти термины, чтобы помочь вам лучше понять, что такое UX и UI, и какая роль может вам больше подойти, если вы взвесите варианты своей карьеры.
Вот что мы расскажем:
- Что такое UX-дизайн?
- Что такое дизайн пользовательского интерфейса?
- В чем разница между UX и UI?
- Что платит больше, UX или UI?
- Как UX и UI связаны с графическим дизайном?
- Как я могу стать дизайнером пользовательского интерфейса или пользовательского интерфейса?
Давайте перейдем к делу.Вот что вам нужно знать о UX и дизайне пользовательского интерфейса.
Что такое UX-дизайн?
User Experience (UX) Дизайн — это процесс создания приятных и простых в использовании продуктов, веб-сайтов, приложений и услуг. Каждый продукт, с которым мы взаимодействуем, сопряжен с пользовательским интерфейсом. Работа UX-дизайнера — убедиться, что пользовательский опыт положительный. Что считается хорошим пользовательским интерфейсом? Это довольно просто: хороший пользовательский опыт сочетает в себе желательность, удобство использования и полезность.Талантливый дизайнер UX будет обладать такими качествами, как сочувствие и креативность, чтобы поставить себя на место пользователя. Они также будут отличным критическим мыслителем. Ежедневные задачи UX-дизайнера могут включать:
- Исследование пользователей и продуктов
- Информационная архитектура
- Пользовательские потоки и каркасные модели
- Прототип
- Пользовательское тестирование
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса (UI) — это процесс разработки пользовательских интерфейсов.Пользовательские интерфейсы — это точка взаимодействия человека с цифровым устройством, приложением или веб-сайтом. Дизайн пользовательского интерфейса — это строго цифровая практика, предназначенная для визуального ведения человека через интерфейс устройства или приложения. Дизайнеры пользовательского интерфейса работают над тем, чтобы сделать пользовательские интерфейсы приятными и простыми для взаимодействия с помощью эстетики. Эти креативы будут работать, чтобы обеспечить позитивное и интуитивно понятное взаимодействие человека с веб-сайтом, приложением или интерфейсом устройства. Карьера в дизайне пользовательского интерфейса идеально подходит для творческих, чутких людей с сильными коммуникативными навыками.В обязанности UI-дизайнера часто входят:
- Конкурентный анализ внешнего вида
- Визуальный дизайн — типографика, кнопки, цвета и т. Д.
- Интерактивный дизайн — анимация, интерактивность, прототипирование
- Внедрение единого бренда во все элементы дизайна
- Front end разработка
В чем разница между UX и UI Design?
Теперь, когда вы знаете, что такое UX и UI, давайте рассмотрим их различия.
Внешний вид
UX — это «ощущение» продукта, приложения или веб-сайта, а пользовательский интерфейс — это «внешний вид» продукта, приложения или веб-сайта. Дизайнеры UX и UI работают вместе (обычно в одной команде) в процессе разработки продукта. Часто компании нанимают одного человека для выполнения всей работы по UX / UI, поэтому важно понимать обе дисциплины. Вот почему термины часто путают или используют как синонимы. Лакшман Шарма из UX Planet сравнил эти два поля с ездой на лошади.Он сказал: «UI — это седло, стремена и поводья. UX — это ощущение, что вы можете ездить на лошади ».
Дизайнер пользовательского интерфейса фокусируется на визуальных элементах и на том, насколько они приятны и функциональны для человека, использующего их. Между тем, конструктор пользовательского опыта фокусируется на более широком опыте работы человека с продуктом, приложением или веб-сайтом. Дизайн пользовательского интерфейса часто сравнивают с графическим дизайном, поскольку он отдает приоритет визуальным элементам (хотя это не совсем то же самое, что и графический дизайн).
Как они работают вместе
Дисциплины работают вместе, чтобы создать интуитивно понятный цифровой опыт, эстетичный и простой в использовании. Обычно дизайнер UX начинает проект, работая над некоторыми из задач, которые мы упомянули выше, такими как исследования пользователей и информационная архитектура. Затем они передадут его дизайнеру пользовательского интерфейса, который выполнит более детальные визуальные элементы проекта. Дизайнер UI / UX Джесси Шоуолтер прекрасно выразился, сказав: «Дизайнер UX избавится от скелета, а дизайнер UI наденет кожу и одежду и оденет эту вещь.”
Цифровые и физические носители
Еще одно важное различие между пользовательским интерфейсом и пользовательским интерфейсом заключается в том, что дизайн пользовательского интерфейса — это цифровая дисциплина. Под пользовательским интерфейсом понимается точка соприкосновения пользователя с цифровым продуктом или устройством. В то время как UX является частью любого продукта или услуги, с которыми будет взаимодействовать человек, даже за пределами цифрового мира. Например, вы можете испытать пользовательский опыт, используя кофейную кружку. Кружка предназначена для того, чтобы кофе оставался горячим? Обжигает руки? Ручка проста в использовании? Это все вопросы, которые UX-дизайнер задаст при создании кружки, чтобы у людей был хороший опыт ее использования.
Кому платят больше, UX или UI-дизайнерам?
Ответ на этот вопрос во многом будет зависеть от уровня вашего опыта и города, в котором вы живете. Но в среднем дизайнеры пользовательского интерфейса в США будут зарабатывать около 76 115 долларов в год (по данным Glassdoor), в то время как дизайнеры пользовательского интерфейса вносят свой вклад. около 85 277 долларов в год. Здесь важно отметить, что часто компании объединяют две роли. Glassdoor перечисляет в среднем 85 277 долларов для дизайнеров, которые занимаются как UX, так и UI.Полезно исследовать зарплаты по штатам, чтобы получить более четкое представление о том, сколько вы потенциально могли бы заработать как дизайнер, специализирующийся на пользовательском опыте, пользовательском интерфейсе или и том и другом.
Какой мне подходит?
Есть несколько вопросов, которые вы можете задать себе, чтобы определить, лучше ли вам подходить для UX или UI. Конечно, мы рекомендуем вам провести дополнительные исследования, чтобы определить, может ли вам вообще понравиться работа в сфере технологий.
- Вы аналитический человек?
- Вам нравится думать о психологии того, как люди взаимодействуют с окружающим миром?
- Вы умеете решать проблемы?
Если вы ответили утвердительно на эти вопросы, карьера дизайнера пользовательского интерфейса может быть для вас жизнеспособным вариантом.
- Вы творческий мыслитель?
- Вам нравится работать в цифровом мире?
- Вы внимательны к деталям?
Ответьте утвердительно на эти вопросы? Вы можете хорошо подходить для роли дизайнера пользовательского интерфейса. Чтобы узнать больше о работе UX / UI, ознакомьтесь с этими статьями:
- Как создать сильный UX-портфель
- Чем на самом деле занимается UX-дизайнер?
- Что такое дизайн-мышление?
- Почему вам стоит подумать о карьере в UX-дизайне
- Что такое UX-дизайн?
- UI или UX-дизайнеры: кого вам нужно нанять?
В чем разница между графическим дизайном и UX / UI дизайном?
Другое распространенное заблуждение состоит в том, что UX и UI-дизайн — это то же самое, что и графический дизайн.Хотя есть некоторые сходства, особенно между пользовательским интерфейсом и графическим дизайном, они не совпадают. Вот почему.
Графический дизайн — это искусство создания визуальных элементов, обычно в целях брендинга. Работа графического дизайнера заключается в том, чтобы решить, как будет выглядеть визуальный элемент. Они выберут типографику, цвета и другие визуальные элементы для создания готового дизайнерского продукта (аналогично UI Designer). Однако основное различие между графическим дизайном и дизайном пользовательского интерфейса заключается в том, что работа дизайнеров пользовательского интерфейса ограничена цифровым миром.В то время как работы графического дизайна могут появляться как в физическом, так и в цифровом мире. В то время как графический дизайн ориентирован на визуальное воздействие через эстетику, дизайн пользовательского интерфейса больше ориентирован на интуитивное использование, направляя человека, взаимодействующего с ним.
Как я могу стать дизайнером пользовательского интерфейса или пользовательского интерфейса?
Теперь, когда вы знаете все о проектировщиках пользовательского интерфейса и взаимодействия с пользователем, вы должны лучше понять, хотите ли вы им стать. Ниже приведены несколько путей, по которым вы можете стать дизайнером пользовательского интерфейса или пользовательского интерфейса.
Учебные курсы и программы
Если вы готовы приступить к разработке внешнего вида продуктов, приложений и веб-сайтов, вам следует подумать о том, чтобы записаться на учебный курс или курс. В Kenzie Academy мы предлагаем программу карьеры UX-дизайнера с частичной занятостью. Мы разработали эту программу для тех, кто меняет карьеру, желая присоединиться к растущей технологической индустрии, а также для технических специалистов, которые хотят начать работать в качестве UX или UI-дизайнеров.
В ходе курса вы получите ценный опыт проектирования как в UX, так и в UI, чтобы начать успешную карьеру в качестве дизайнера UX или UI.Вы получите портфолио дизайнерских проектов, которое сможете продемонстрировать потенциальным работодателям. Все, что вам нужно, — это 1 год профессионального опыта (в любой отрасли) или диплом колледжа, чтобы присоединиться к нашей следующей когорте. Программа рассчитана на 6 месяцев и работает неполный рабочий день, поэтому вы можете продолжать работать и жить своей жизнью, пока вы готовитесь к карьере в области взаимодействия с пользователем.
Программа UX Career Кензи является всеобъемлющей и охватывает как UX, так и UI-дизайн, поэтому вы получите лучшее из обоих миров.
Ресурсы для самообучения
Хотя для карьеры в UX / UI всегда лучше пройти формальное обучение или сертификацию, может быть полезно провести независимое исследование в этой области, если вы все еще решаете, хотите ли вы принять участие в программе.Мы собрали несколько классических ресурсов UX и UI, чтобы помочь вам в процессе принятия решений.
Ресурсы для взаимодействия с пользователем
Don Norman’s Дизайн повседневных вещей
Эта книга — один из основополагающих текстов по UX-дизайну. Книга, впервые опубликованная в 1988 году, полна жемчужин дизайна и до сих пор пользуется популярностью, несмотря на свой возраст. Начинающие дизайнеры получат всестороннее представление о том, как оптимизировать отношения между пользователем и объектом и как сделать эти взаимодействия приятными.
Susan Weinschenk’s 100 вещей, которые каждый дизайнер должен знать о людях
КнигаСьюзан поможет вам ответить на многие общие вопросы о том, как люди взаимодействуют с окружающим миром. Вы поймете, что привлекает внимание людей, что побуждает их к действию и многое другое. В этой важной книге автор привносит богатый опыт в психологию и науку о поведении.
Leah Buley’s Единая группа взаимодействия с пользователем: руководство по выживанию в области исследований и дизайна
Иногда UX-специалистам приходится работать в одиночку, особенно в небольших компаниях. Если это ваш случай, команда The User Experience Team of One Лии Були поможет вам узнать, как своевременно выполнять качественную работу. Главы охватывают такие темы, как дизайн, исследования и методологии тестирования. Каждый раздел заканчивается разделом «если вы делаете только одно дело», так что вы можете найти все основные выводы в одном месте.В обзорах этой книги говорится, что она также служит хорошим введением для новичков или профессионалов, не связанных с UX, которые сотрудничают с дизайнерами UX на работе.
Ресурсы пользовательского интерфейса
Everett N. Mckay’s UI — это связь
Опубликованный в 2013 году, этот текст является отличным введением в мир дизайна пользовательского интерфейса. Он представляет пользовательские интерфейсы как диалог между пользователем и технологией. Читатели узнают, как привнести этот ориентированный на человека мыслительный процесс в свою работу дизайнеров.Книга обещает упростить работу по дизайну пользовательского интерфейса, чтобы читатели могли уйти с четким пониманием того, что такое UI и как стать лучшими дизайнерами UI. Вы также получите практические инструменты для решения повседневных дизайнерских задач.
Jeff Johnson’s Разум в уме
Хотите узнать психологию, лежащую в основе общих правил и принципов проектирования? Автор Джефф Джонсон объясняет, как человеческий мозг взаимодействует с различными вариантами дизайна, чтобы дизайнеры пользовательского интерфейса лучше понимали, почему одни вещи работают, а другие — нет.Новое издание включает главы о человеческом выборе и принятии решений, зрительно-моторной координации и внимании и многом другом. Вы получите ценное представление о когнитивной психологии дизайна и сможете принимать более обоснованные решения для пользователей.
Дженнифер Тидвелл Проектирование интерфейсов
Эта книга — сокровищница передовых методов проектирования пользовательских интерфейсов. В нем вы познакомитесь с шаблонами дизайна для приложений, веб-сайтов и программного обеспечения для настольных компьютеров.Автор включает полноцветные примеры каждого рисунка и практические советы, которые вы можете применить в своей дизайнерской практике.
