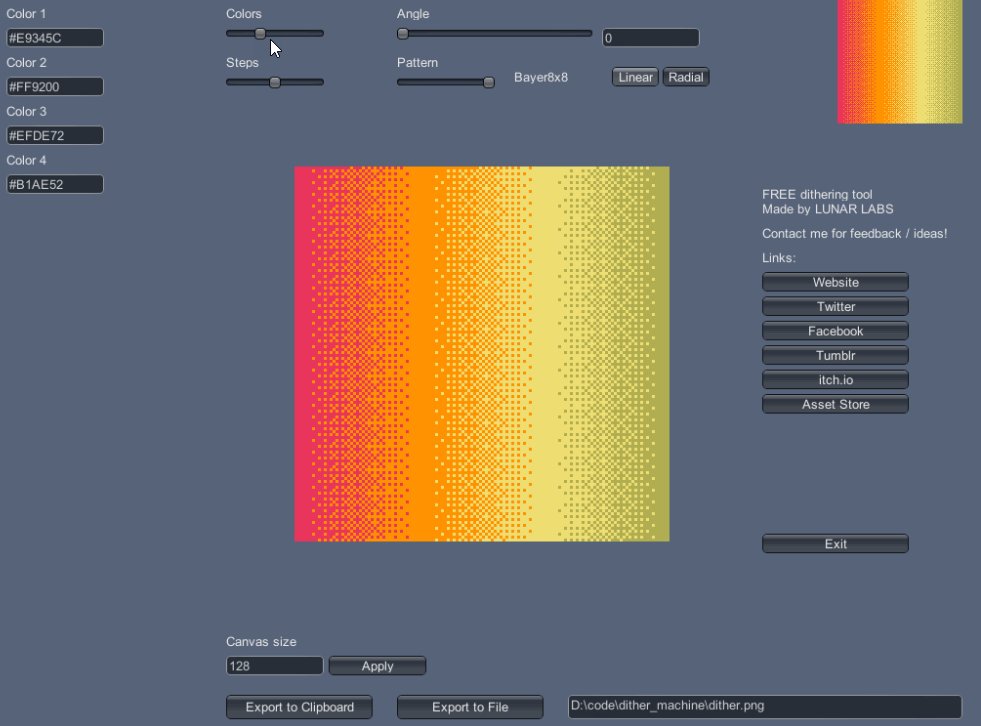
Дизеринг. поэтапный вывод изображения на экран
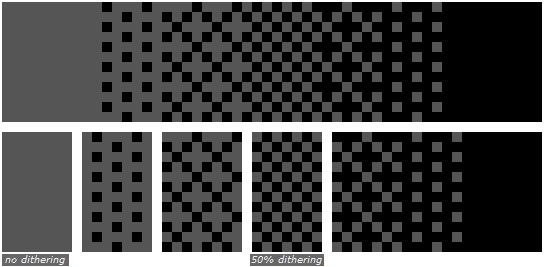
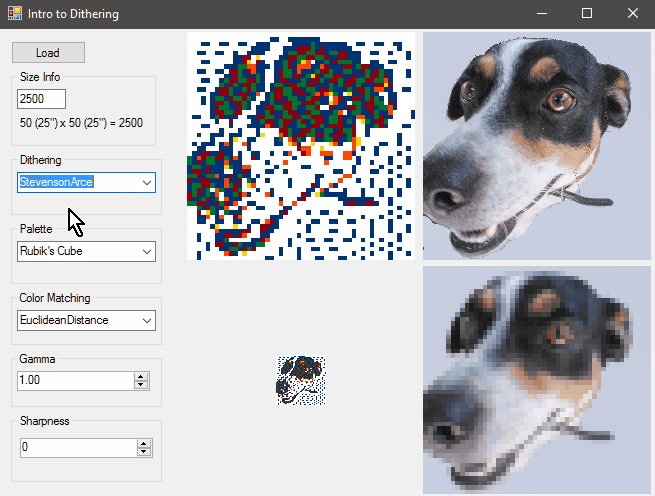
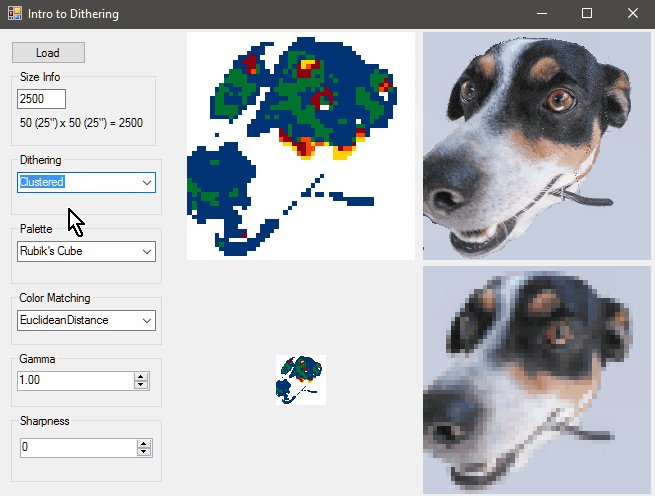
Существует и другой способ представления цветов, отсутствующих в цветовой таблице. Это так называемый дизаринг. Дизарингом называется метод имитации цветов, которых нет в таблице, с помощью тех цветов, которые в таблице есть. При дизаринге отсутствующий цвет представляется россыпью пикселей, каждый из которых имеет цвет, содержащийся в таблице. Изображения, содержащие изначально только плашечные цвета, могут выглядеть хорошо и без дизаринга.
Изображения, содержащие фрагменты с непрерывно меняющимся цветом, как в данном случае глаза или ноздри, требуют дизаринга хотя бы для предотвращения цветных полос при сохранении этих изображений в формате GIF. Дизаринг может производиться разными способами, по разным алгоритмам. Включим какой-нибудь алгоритм дизаринга.
Диффузия. Посмотрите, как при включенном дизаринге представляются промежуточные цвета между зеленым и черным. Включение алгоритма дизаринга приводит к небольшому увеличению размера файла.
Этот алгоритм еще чуть-чуть увеличивает размер файла. Лучше ли стало изображение, сказать не могу. Вообще, тут трудно дать какие-либо рекомендации. К каждому изображению нужно подходить индивидуально и экспериментировать в диалоговой панели команды Сохранить для веб. Я не буду останавливаться на выборе алгоритма сжатия при сохранении в формате
GIF. Про эти алгоритмы можно прочитать в любом подробном справочном руководстве по программе Фотошоп.
Это заняло бы слишком много времени. Тем более что на практике большинство людей, сохраняющих изображения в формате GIF, просто экспериментируют с этими алгоритмами, пытаясь добиться наиболее качественного изображения. Включение параметра Interlace приводит, опять же, к некоторому увеличению размера файла, но зато позволяет при выводе веб-страницы, содержащей данное изображение, на экран выводить его не сразу в окончательном виде, а поэтапно. Сначала — грубый эскиз изображения, потом — всё более и более точные приближения, и, наконец, окончательный вариант.
Сначала — грубый эскиз изображения, потом — всё более и более точные приближения, и, наконец, окончательный вариант.
Считается, что если изображение грузится долго, то посетитель страницы может не дождаться конца загрузки этого изображения, заскучать и покинуть страницу. Тем более что время, в данном случае загрузки, — деньги. А вот, увидев быстро выведенный грубый эскиз изображения, посетитель вашей страницы страшно заинтересуется, и дождется окончательной загрузки.
Утверждение, я считаю, достаточно спорное. Ну, разве что на вашей странице представлена схема какого-то великого изобретения. Но большинство изображений, особенно в формате GIF, являются только элементами декора вашей страницы. И, может быть, в этом случае и не стоит предъявлять посетителю страницы грубый некрасивый предварительный эскиз этого декора.
А вот для формата JPEG существует ли возможность поэтапного вывода изображения на экран при просмотре его в веб-браузере? Да. И этот поэтапный вывод на экран обеспечивается включением параметра Progressive. Причем в данном случае — в случае формата JPEG — вопрос о целесообразности сжатия по прогрессивному алгоритму JPEG должен решаться, еще и учитывая, что не все браузеры, а также другие программы, графические редакторы или текстовые, поддерживают этот прогрессивный формат.
Причем в данном случае — в случае формата JPEG — вопрос о целесообразности сжатия по прогрессивному алгоритму JPEG должен решаться, еще и учитывая, что не все браузеры, а также другие программы, графические редакторы или текстовые, поддерживают этот прогрессивный формат.
⇐Цветовая таблица (color table) | TeachPro WEB-дизайн | Изображения в формате gif и прозрачность⇒
|
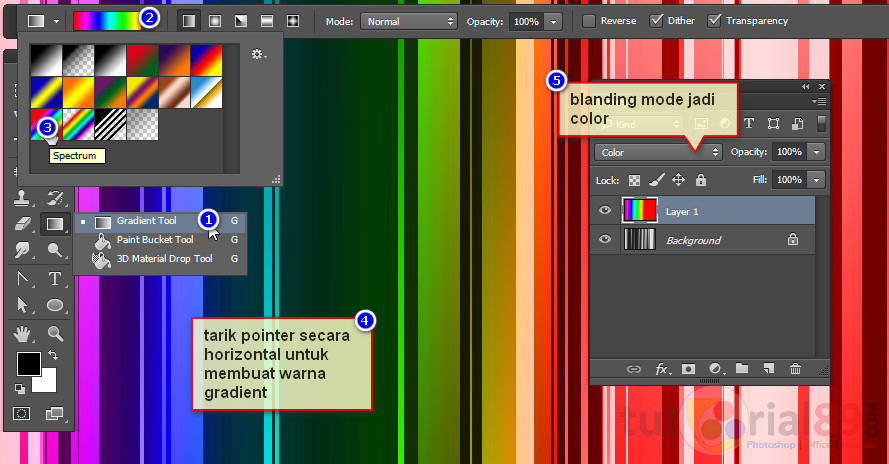
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна. Что такое градиентГрадиентом в компьютерной графике называют плавный переход от одного цвета к другому или плавный переход от цвета к прозрачности. Его используют очень часто для создания разнообразнейших эффектов.Примеры градиентов: Как сделать градиентную заливку в Photoshop?Для работы с градиентом используют инструмент Gradient (Градиент)на панели инструментов Photoshop и делают это таким образом:
Панель настраивания параметров градиентаПанель настраивания параметров инструментов Photoshop располагается в верхней части окна под меню. На ней расположенные следующие элементы:  Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop. Если щелкнуть мышью по этой кнопке, можно выбрать один из установленных вариантов градиента, который есть в Photoshop. Таких коллекций встроенных градиентов несколько. Если вас не устраивает ни один из предложенных, нажмите стрелочку в верхнем правом углу открывшегося набора градиентов. Фотошоп вас спросит, действительно ли вы желаете изменить выбранную палитру градиентов. Соглашайтесь и выбирайте из списка. Рассмотрите все предложенные наборы, чтобы иметь представление. Кроме коллекции готовых градиентов в Photoshop есть возможность создавать свои собственные градиенты. Для этого используют редактор градиентов. Список Mode (Режим) определяет метод наложения градиентной заливки на цвет уже существующих пикселей изображения. Вы можете выбрать один из предложенных в списке вариантов. Поле Opacity (Непрозрачность) предназначено для управления непрозрачностью градиента (то есть для определения степени видимости градиентной заливки, накладываемой на изображение).  Флажок Reverse (Инверсия) — предназначен для включения и отключения режима инверсии градиента. Очень полезный флажок. Позволяет быстро изменить порядок следования цветов в градиентной заливке на обратный. Флажок Transparency (Прозрачность) — предназначен для включения и отключения режима прозрачности градиента.  Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области. Если этот флажок установлен, в градиент включаются прозрачные и полупрозрачные области. Что такое редактор градиентов?
Верхнюю часть занимает палитра заданных градиентов, справа — кнопки Загрузить и Сохранить. Градиенты можно сохранять в файле и загружать из файла. Ниже располагается набор параметров избранного в данный момент градиента. Создания новых градиентов осуществляется только на основе уже существующих. При этом вы должны сначала выбрать градиент, который послужит основой, а потом нажать кнопку New (Новый). Центральную часть окна редакторы градиентов занимает цветовая полоса, которая отображает цветовую гамму и цветовые переходы в рамках избранного градиента.  Чтобы изменить цвет, который отвечает какому-нибудь цветовому маркеру, щелкните по нему мышкой, и внизу станут доступные настройки для этого цвета: Чтобы добавить новый маркер на полосу градиента просто щелкните мышкой на край полосы в том месте, где этот маркер хотите поставить (для создания маркера перехода прозрачности над полосой, а для создания маркера цветового перехода под полосой). Position (Позиция) — в этом поле вы можете ввести процентное положение избранной контрольной точки (маркера) на цветовой полосе градиента. Например, если задано значение 50 — маркер будет установлен на середине полосы, 25 — первая четверть от левого края и т.  д. Позицию можно задать и простым передвижением маркера. д. Позицию можно задать и простым передвижением маркера.В такой же способ можно изменять прозрачность для маркеров, которые располагаются сверху. Нужно щелкнуть по маркеру мышкой и внизу задать степень непрозрачности в процентах. Если вы в процессе работы создали новые красивые градиенты их можно сохранить в отдельном файле. Кнопка Save (Сохранить) предназначена именно для этого. Как загрузить градиент из коллекции готовых градиентов Photoshop?Если вы скачали файл с набором градиентов (скачать можно здесь), то его нужно загрузить в фотошоп.Есть два простых способа: 1 способ. 1.Откройте редактор градиентов Photoshop 1.Найдите в главном меню фотошоп вкладку Edit (Редактирование)и выберите команду Preset Manager (Управление наборами) |
определение и синонимы слова Dithering в словаре немецкий языка
DITHERING — определение и синонимы слова Dithering в словаре немецкий языкаEducalingo использует cookies для персонализации рекламы и получения статистики по использованию веб-трафика. Мы также передаем информацию об использовании сайта в нашу социальную сеть, партнерам по рекламе и аналитике.
ЭТИМОЛОГИЯ СЛОВА DITHERING
englisch. Этимология это наука о происхождении слов и изменении их конструкции и значения.
ПРОИЗНОШЕНИЕ СЛОВА DITHERING
ГРАММАТИЧЕСКАЯ КАТЕГОРИЯ СЛОВА DITHERING
существительное
прилагательное
ЧТО ОЗНАЧАЕТ СЛОВО DITHERING
Нажмите, чтобы посмотреть исходное определение слова «Dithering» в словаре немецкий языка. Нажмите, чтобы посмотреть автоматический перевод определения на русский языке.
Нажмите, чтобы посмотреть автоматический перевод определения на русский языке.Значение слова Dithering в словаре немецкий языка
Моделируется метод, при котором на экране компьютера фактически не отображаются промежуточные цвета. Verfahren, bei dem auf dem Computerbildschirm tatsächlich nicht vorhandene Zwischenfarben simuliert werden.
Нажмите, чтобы посмотреть исходное определение слова «Dithering» в словаре немецкий языка. Нажмите, чтобы посмотреть автоматический перевод определения на русский языке.
СЛОВА, РИФМУЮЩИЕСЯ СО СЛОВОМ DITHERING
Bra̲thering [ˈbraːtheːrɪŋ]
[ɛnd͜ʃɪˈnɪərɪŋ]
[faɪˈnænʃl ɛnd͜ʃɪˈnɪərɪŋ]
[dʒɪˈnetɪk ɛndʒɪˈnɪərɪŋ]
[ˈhjuːmən ɛndʒɪˈnɪərɪŋ]
Le̲sering [ˈleːzərɪŋ]
[riːɛnd͜ʃɪˈnɪərɪŋ]
[sɪməlˈteɪni̯əs ɛndʒɪˈnɪərɪŋ]
[ˈsoʊʃəl ɛnd͜ʃɪˈnɪərɪŋ]
Sọftwareengineering […ɛndʒɪnɪərɪŋ]
Синонимы и антонимы слова Dithering в словаре немецкий языка
Перевод слова «Dithering» на 25 языков
ПЕРЕВОД СЛОВА DITHERING
Посмотрите перевод слова Dithering на 25 языков с помощью нашего многоязыкового переводчика c немецкий языка. Переводы слова Dithering с немецкий языка на другие языки, представленные в этом разделе, были выполнены с помощью автоматического перевода, в котором главным элементом перевода является слово «Dithering» на немецкий языке.
Переводы слова Dithering с немецкий языка на другие языки, представленные в этом разделе, были выполнены с помощью автоматического перевода, в котором главным элементом перевода является слово «Dithering» на немецкий языке.Переводчик с немецкий языка на
китайский язык 抖动1,325 миллионов дикторов
Переводчик с немецкий языка на
испанский язык tramado570 миллионов дикторов
Переводчик с немецкий языка на
английский язык dithering510 миллионов дикторов
Переводчик с немецкий языка на
хинди язык कटौती380 миллионов дикторов
Переводчик с немецкий языка на
арабский язык التردد280 миллионов дикторов
Переводчик с немецкий языка на
русский язык размывание278 миллионов дикторов
Переводчик с немецкий языка на
португальский язык pontilhado270 миллионов дикторов
Переводчик с немецкий языка на
бенгальский язык ডিথারিং260 миллионов дикторов
Переводчик с немецкий языка на
французский язык tramage220 миллионов дикторов
Переводчик с немецкий языка на
малайский язык penggetaran190 миллионов дикторов
немецкий Dithering
180 миллионов дикторов
Переводчик с немецкий языка на
японский язык ディザリング130 миллионов дикторов
Переводчик с немецкий языка на
корейский язык 디더링85 миллионов дикторов
Переводчик с немецкий языка на
яванский язык dithering85 миллионов дикторов
Переводчик с немецкий языка на
вьетнамский язык dithering80 миллионов дикторов
Переводчик с немецкий языка на
тамильский язык ஊசலாடியபின்75 миллионов дикторов
Переводчик с немецкий языка на
маратхи язык dithering75 миллионов дикторов
Переводчик с немецкий языка на
турецкий язык titreme70 миллионов дикторов
Переводчик с немецкий языка на
итальянский язык dithering65 миллионов дикторов
Переводчик с немецкий языка на
польский язык dithering50 миллионов дикторов
Переводчик с немецкий языка на
украинский язык розмивання40 миллионов дикторов
Переводчик с немецкий языка на
румынский язык dithering30 миллионов дикторов
Переводчик с немецкий языка на
греческий язык χρωματική αντιπαράθεση15 миллионов дикторов
Переводчик с немецкий языка на
африкаанс язык weifelende14 миллионов дикторов
Переводчик с немецкий языка на
шведский язык dithering10 миллионов дикторов
Переводчик с немецкий языка на
норвежский язык utjamning5 миллионов дикторов
Тенденции использования слова Dithering
ТЕНДЕНЦИИ ИСПОЛЬЗОВАНИЯ ТЕРМИНА «DITHERING»
ЧАСТОТНОСТЬ
Слово используется достаточно часто
На показанной выше карте показана частотность использования термина «Dithering» в разных странах. Тенденции основных поисковых запросов и примеры использования слова Dithering Список основных поисковых запросов, которые пользователи ввели для доступа к нашему онлайн-словарю немецкий языка и наиболее часто используемые выражения со словом «Dithering».
Тенденции основных поисковых запросов и примеры использования слова Dithering Список основных поисковых запросов, которые пользователи ввели для доступа к нашему онлайн-словарю немецкий языка и наиболее часто используемые выражения со словом «Dithering».
ЧАСТОТА ИСПОЛЬЗОВАНИЯ ТЕРМИНА «DITHERING» С ТЕЧЕНИЕМ ВРЕМЕНИ
На графике показано годовое изменение частотности использования слова «Dithering» за последние 500 лет. Формирование графика основано на анализе того, насколько часто термин «Dithering» появляется в оцифрованных печатных источниках на немецкий языке, начиная с 1500 года до настоящего времени.
Примеры использования в литературе на немецкий языке, цитаты и новости о слове Dithering
КНИГИ НА НЕМЕЦКИЙ ЯЗЫКЕ, ИМЕЮЩЕЕ ОТНОШЕНИЕ К СЛОВУ
«DITHERING» Поиск случаев использования слова Dithering в следующих библиографических источниках. Книги, относящиеся к слову Dithering, и краткие выдержки из этих книг для получения представления о контексте использования этого слова в литературе на немецкий языке.
Книги, относящиеся к слову Dithering, и краткие выдержки из этих книг для получения представления о контексте использования этого слова в литературе на немецкий языке.1
Adobe Photoshop 7.0. Classroom in a Book.: Das offizielle …Wahrscheinlich haben Sie bemerkt, dass bestimmte Bereiche im Deserf-Bild bei einigen Paletteneinstellungen und Farbreduzierungen nicht ganz korrekt dargestellt werden. Diese Darstellung ist das Ergebnis von Dithering, einer Technik, die …
2
Photoshop CS2 für professionelle Einsteiger: für Windows und …Dithering. Die Farbtiefe ist der erste wichtige Faktor für die Dateigröße. Ebenso wichtig sind aber zwei andere Faktoren, nämlich das Dithering und die Komprimierbarkeit. Beim Konvertieren der GIF-Datei kann das Bildbearbeitungsprogramm …
Isolde Kommer, Dilek Mersin, 2005
3
Photoshop 7. 0: für Windows und Macintosh
0: für Windows und MacintoshEbenso wichtig sind aber zwei andere Faktoren, nämlich das Dithering und die Komprimierbarkeit. Beim Konvertieren der GIF-Datei kann das Bildbearbeitungsprogramm alle Zwischentöne, die durch Verläufe und Glättung ( Antialiasing) …
Isolde Kommer Tilly Mersin, 2002
4
Photoshop 6 & ImageReady 3: perfekte Bildbearbeitung für …Dithering-Methoden. Während JPEG-Farbbilder immer eine Farbtiefe von 24 Bit ( max. 16,7 Millionen Farben) besitzen, auch wenn die Anzahl der Farben im Bild durch den Komprimierungsalgorithmus verringert wird, findet beim Speichern …
5
Logic Pro 7 und Logic Express 7 Als Dithering bezeichnet man das Herunterkonvertieren eines Audio-Signals von
einer höheren Bit- Auflösung auf eine geringere. Alle in Logic verarbeiteten
Audio- Informationen besitzen eine interne Rechen-Auflösung von 32 Bit Float.
Alle in Logic verarbeiteten
Audio- Informationen besitzen eine interne Rechen-Auflösung von 32 Bit Float.
Webbilder optimieren Sie könnten jetzt fortsetzen, um weitere Farben zu fixieren, wie die dunkle Farbe in der Palme oder einige andere Farben. Hinweis: Es gibt immer Dithering, das sich nicht vermeiden lässt, wie in Bereichen mit Verläufen.
7
Medieninformatik: eine EinführungMan kann aber auch mit dem sogenannten Dithering Farbverläufe simulieren, indem Punkte gestreut werden. ▻Abbildung 3.7 zeigt verschiedene Dithering— Verfahren, bei denen Grauwertbilder mit nur einem Bit Farbtiefe simuliert werden.
Rainer Malaka, Andreas Butz, Heinrich Hußmann, 2009
8
Photoshop CS: kompakt, komplett, kompetent ; [auf CD-ROM: . ..
..Das Dithering ist eine Methode zur Bildrasterung, die wegfallende Farben ersetzt . Methode Beschreibung Ohne Es wird kein Dithering eingesetzt. Farben, die wegfallen, werden durch ähnliche Farben ersetzt. Mit dieser Methode kann ein …
Classroom in a Book stellt angrenzende Pixel mit verschiedenen Farben so dar, als würde eine dritte Farbe vorhanden sein. (Beispielsweise könnten Blau und Gelb beim Dithering ein Mosaik-Muster ergeben und ein Grün vortäuschen, das in …
… und mAc oS gemeinsam sind (websichere Farben). Ein Bild mit 8-Bit-Farbtiefe wird damit auf verschiedenen Browsern ohne Dithering-Streuraster angezeigt; damit werden diese Farben nicht durch Rasterung simuliert und verfremdet.
НОВОСТИ, В КОТОРЫХ ВСТРЕЧАЕТСЯ ТЕРМИН «DITHERING»
Здесь показано, как национальная и международная пресса использует термин Dithering в контексте приведенных ниже новостных статей.
Matthews: US Government Was ‘Dithering Around’ During Benghazi …
On Tuesday, MSNBC’s “Hardball” host Chris Matthews said that during the Benghazi terrorist attack government officials were “dithering around.” … «Breitbart News, Июн 16»
Welsh Government told to ‘stop dithering‘ over bTB policy
The Welsh Government has been told to stop ‘dithering‘ and introduce a workable policy to eradicate bovine TB. Twitter Facebook. Paul Davies urged the … «FG Insight, Июн 16»
Republicans, Who Warned of Dithering on Ebola, Now Hesitate on …
WASHINGTON — Lawmakers say Washington is dithering while a dangerous epidemic threatens American shores. They suggest darkly that the government is . .. «New York Times, Июн 16»
.. «New York Times, Июн 16»
Bombardier aid: Quebec finance minister grows impatient with …
He says Ottawa’s dithering could become extremely harmful to Bombardier (TSX:BBD.B). “This indecision may lead some investors to ask the question: ‘Why? «Montreal Gazette, Июн 16»
Banding and Dithering
The author uses dithering to add noise to an image and break up the visible lines your eye can detect. This even works with audio. When noise is added to the … «Gamasutra, Май 16»
Pity the poor Republicans: Trapped by Trump between denial …
Pity the poor Republicans: Trapped by Trump between denial, dithering and surrender. Paul Ryan waits by the church door; Mitt Romney walks the cliffs alone. «Salon, Май 16»
«Salon, Май 16»
Ministers told to stop ‘dithering‘ over Heathrow expansion
Ministers should stop their “political dithering” over airport expansion in south-east England and make a firm decision this summer, a committee of MPs said on … «Financial Times, Май 16»
Jeremy Corbyn faces a backlash for ‘dithering‘ over anti-Semitism …
Labour peer Baroness Royall is already leading an inquiry after Oxford University Labour Club’s co-chairman resigned, claiming a ‘large proportion’ of its … «Daily Mail, Апр 16»
‘Dithering‘ David Cameron urged to let MPs decide future of Trident
A former defence minister has insisted «dithering Dave in Number 10″ should stop playing politics over Britain’s nuclear deterrent and allow MPs to decide its .![]() .. «Herald Scotland, Апр 16»
.. «Herald Scotland, Апр 16»
Commentary: The Dithering Dozen
Back in 2007, arguably the most leader-like thing Alaska Governor Sarah Palin could have done was her executive order establishing a state “Climate Change … «Environmental Health News, Апр 16»
ССЫЛКИ
« EDUCALINGO. Dithering [онлайн]. Доступно на <https://educalingo.com/ru/dic-de/dithering>. Окт 2021 ».
Оптимизация изображений в форматах GIF и PNG
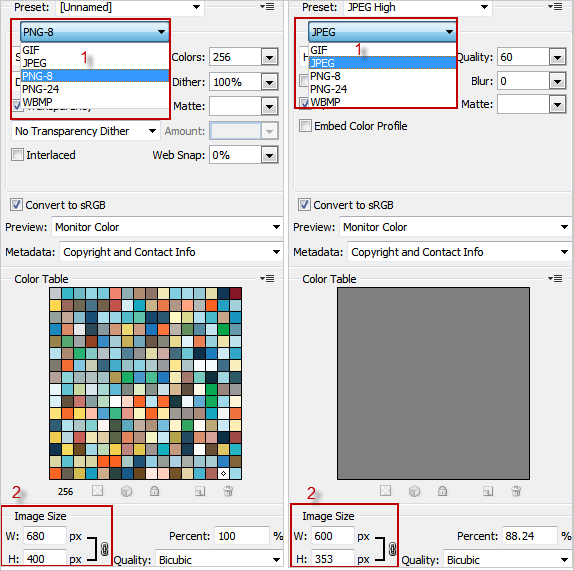
Итак, нам осталось рассмотреть, как выполняется оптимизация изображений в двух форматах: GIF и PNG. Но, если открыть меню выбора формата, можно заметить, что формат PNG имеет два варианта – PNG-8 и PNG-24. Так вот, особой разницы между параметрами сохранения в форматах GIF и PNG-8 нет, и диалоговые окна сохранения при выборе этих форматов в программе Adobe Photoshop выглядят одинаково.
Поэтому разберем параметры сохранения в форматах GIF и PNG-24.
Форматы GIF и PNG-8.
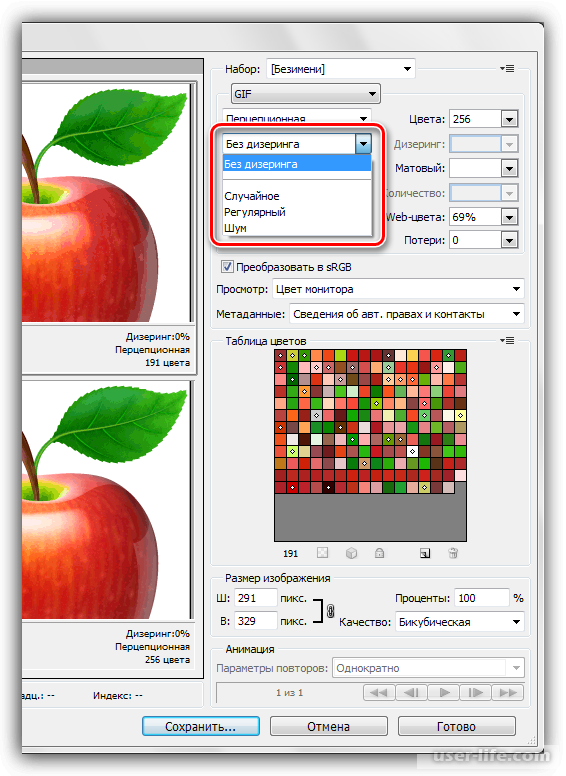
Начнем с формата GIF. При выборе этого формата в окне Сохранить для Web и устройств можно увидеть следующую картинку:
Как видно, параметров для выбора здесь довольно много. Форматы GIF и PNG-8 используют для сохранения изображений с четкими деталями и небольшим количеством цветов без градиентных переходов. Эти форматы используют 8-разрядную глубину цвета, а значит, максимальное количество цветов может быть 256. Процесс определения этих цветов называют индексацией, а сами изображения – индексированными.
Итак, первое выпадающее меню позволяет выбрать алгоритм редукции цвета, то есть определить количество цветов в палитре и метод создания этих цветов.
Доступны следующие варианты:
- Перцепционная. Создается таблица цветов с предпочтением к тем, к которым наиболее чувствителен глаз человека.
- Селективная. Здесь в таблице цветов будут присутствовать цвета, определяемые по размерам областей и с использованием Web-цветов.
 Этот вариант позволяет получить изображения с наибольшей достоверностью, поэтому он используется по умолчанию как наиболее часто применяемый.
Этот вариант позволяет получить изображения с наибольшей достоверностью, поэтому он используется по умолчанию как наиболее часто применяемый. - Адаптивная. В этой таблице присутствуют цвета, преобладающие в спектре изображения.
- Ограниченная. В этом случае используется таблица из 216 стандартных Web-цветов. Применение этого варианта может увеличить размер файла. Он рекомендован, если необходимо отменить дизеринг (о нем ниже).
- Заказная (пользовательская). При выборе этого варианта пользователь может сам сформировать палитру цветов, используемых в изображении. При открытии ранее созданного файла в формате GIF и PNG-8 используется именно эта таблица. Как создается пользовательская таблица цветов, рассмотрим чуть ниже.
- Черно-белое, В градациях серого, Mac-OS, Windows. В этих вариантах используются готовые таблицы цветов.
Следующее меню в сочетании с движком справа позволяет определить метод и степень дизеринга. Дизеринг иногда понимают как рассеяние или размытие. Он позволяет создать имитацию цветов, которые отсутствуют в таблице, основываясь на свойствах человеческого глаза. Например, при чередовании красных и синих пикселей мы увидим фиолетовый цвет. Дизеринг совсем не нужен, если изображение состоит из сплошных тонов. Его можно использовать при наличии в изображении плавных цветовых переходов. Высокая степень дизеринга визуально улучшает качество изображения, но и увеличивает размер файла. Photoshop позволяет использовать такие варианты дизеринга:
Дизеринг иногда понимают как рассеяние или размытие. Он позволяет создать имитацию цветов, которые отсутствуют в таблице, основываясь на свойствах человеческого глаза. Например, при чередовании красных и синих пикселей мы увидим фиолетовый цвет. Дизеринг совсем не нужен, если изображение состоит из сплошных тонов. Его можно использовать при наличии в изображении плавных цветовых переходов. Высокая степень дизеринга визуально улучшает качество изображения, но и увеличивает размер файла. Photoshop позволяет использовать такие варианты дизеринга:
- Без дизеринга. Здесь объяснять ничего не нужно.
- Случайное. Для размытия используется случайный узор, который распространяется на соседние пиксели. Степень дизеринга можно изменять движком, увеличивая или уменьшая область размытия.
- Регулярный. Используется регулярный квадратный узор.
- Шум. Используется также случайный узор, но он не затрагивает соседние пиксели.
 В последних двух вариантах степень дизеринга не регулируется.
В последних двух вариантах степень дизеринга не регулируется.
Важнейшим качеством форматов GIF и PNG является возможность создания изображения с прозрачными областями. Это позволяет использовать картинки произвольной формы.
Установка галочки Прозрачность разрешает сохранение изображения с прозрачными участками и позволяет выбрать метод дизеринга прозрачности. Эти методы аналогичны указанным выше.
В Photoshope можно также залить частично прозрачные участки каким-либо цветом. Для этого используется меню Матовый (тоже неудачный перевод, используется и другой — Кайма). Дело в том, что форматы GIF и PNG-8 не поддерживают полупрозрачность. Пиксели могут быть либо прозрачные, либо закрашенные. Поэтому при сохранении таких рисунков на краях могут появляться зазубрины, белые участки или другие артефакты. В меню есть следующие варианты:
- Не показывать
- Цвет пипетки
- Основной цвет
- Цвет фона
- Белый
- Черный
- Другое.

Думаю, они не требуют объяснения.
Параметр Чересстрочно позволяет загружать изображение в браузере постепенно, начиная с малого разрешения, но его применение также увеличивает размер файла.
Движок Web-цвета регулирует степень изменения цветов на сходные цвета Web-палитры.
Для изображений в форматах GIF и PNG-8 можно настраивать таблицу цветов. Photoshop имеет для этого большие возможности. Цвета в таблице можно добавлять, удалять, заменять. Для этого используется меню, которое открывается при нажатии на маленький треугольник справа от таблицы, и кнопки, расположенные под ней.
Часто правильное сокращение количества цветов в таблице дает возможность уменьшить размер файла при практически неизменном качестве изображения.
Таковы основные возможности оптимизации изображений в форматах GIF и PNG-8. Но без практики трудно выбрать оптимальный вариант. Необходимо пробовать, постоянно оценивая размер файла и качество изображения. Универсального алгоритма оптимизации не существует. Выбор всех параметров зависит от самого изображения и целей, для которых он сохраняется.
Универсального алгоритма оптимизации не существует. Выбор всех параметров зависит от самого изображения и целей, для которых он сохраняется.
Формат PNG-24.
Теперь немного о сохранении в формате PNG-24. Этот формат, как и JPEG, позволяет сохранять изображения фотографического качества с большим количеством оттенков, но размер PNG-файлов больше. Преимущество этого формата состоит в возможности создания 256 уровней прозрачности, чего не дает никакой другой формат.
Окно оптимизации в формате PNG-24 выглядит очень просто. Здесь мало настроек.
- Прозрачность позволяет включить или выключить применение прозрачности в изображении.
- Матовый (Кайма) определяет методы оптимизации прозрачных пикселей (аналогично форматам GIF и PNG-8).
- Чересстрочно также аналогично такой команде в форматах GIF и PNG-8.
Итак, мы рассмотрели все варианты оптимизации изображений. Еще раз скажу, что идеально оптимизировать изображение трудно, более того, идеального варианта просто нет.![]() Но программа Adobe Photoshop настроена таким образом, что настройки по умолчанию позволяют получить достаточно хорошо оптимизированное изображение. Главное, правильно выбрать формат для сохранения.
Но программа Adobe Photoshop настроена таким образом, что настройки по умолчанию позволяют получить достаточно хорошо оптимизированное изображение. Главное, правильно выбрать формат для сохранения.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
А пока посмотрите фотографии Варламовских чтений.
Изменить разрешение гифки. Как уменьшить объём файла анимации GIF в Photoshop
В официальных русскоязычных версиях Photoshop с незапамятных времён опция «Dithering» переводится как «Дизеринг», что является, мягко говоря, неточностью. В данном контексте «Dithering» означает «сглаживание», сглаживание переходов от одного цвета к другому.
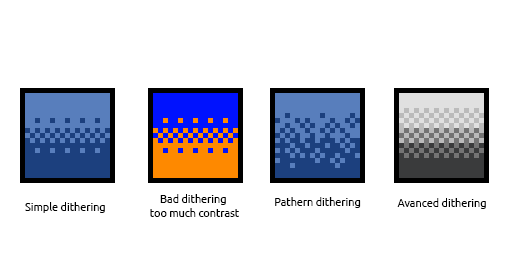
Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция «Дизеринг». Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Рассмотрим алгоритмы подробнее (надеюсь, с режимом «Без дизеринга» всё понятно).
Используя алгоритм «Случайное» (Diffusion), мы, можем регулировать количество сглаживания.
В алгоритмах «Регулярный» (Pattern) и «Шум» (Noise) настройки отсутствуют, Photoshop всё делает автоматически.
Для некоторых изображений «Дизеринг» просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
«Потери» (Lossy) — управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции «Чересстрочно» (Interlaced).
«Прозрачность» (Transparency) — имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции «Дизеринг» (Dithering) и называются так же.
Алгоритмы сглаживания работают по принципу опции «Дизеринг» (Dithering) и называются так же.
5. Сравнение исходной и оптимизированной версий
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:
Вы можете просмотреть анимацию, а также задать параметры повторов — один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию — сохранению анимации.
6. Подогнать оптимизацию анимации под указанный объём файла
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
Нажимаем на кнопку в правом верхнем углу и выбираем строку «Оптимизировать по размеру файла» (Optimize to File Size)
7.
 Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
Предварительный просмотр анимации в браузере, сохранение параметров оптимизацииПосле того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку «Сохранить настройки»:
Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
Будет показана не только анимация, но и все данные по файлу GIF — объём, линейные размеры и т.д., а также HTML-код. Для примера я взял анимацию из этого урока :
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку «Сохранить» в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку «Сохранить»:
Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
Как изменить размер GIF картинки — вот такой вопросик созрел у меня недавно. Почему? Читайте дальше.
Доброго времени суток, мои друзья.
Сегодня часа два дня делал GIF картинку — рекламу для своего нового ежемесячного «Конкурса комментариев», о котором Вы можете прочитать в отдельном разделе моего сайта
Как нибудь позже, я расскажу и об этом. Поэтому я советую Вам подписаться на обновления моего блога.
Для тех же, кто знает, как это делается, могут кивнуть головой, согласившись со мной с тем фактом, что такая презентация делается из отдельно взятых и созданных картинок, которые с помощью разных программ (я пользуюсь Photoshop) накладываются друг на друга.
Таким образом, просто изменить размер презентации, как в случае с обычным.JPEG файлом не получится.
Что делать, как изменить размер гиф файла? Я тоже на днях задавал себе такой же вопрос. И нашел два пути решения данной проблемы.
Начнем по порядку, способ первый:
Этот способ удобен тем, что для того чтобы изменить размер гиф картинки, Вам не потребуется установка дополнительного программного обеспечения. Все операции делаются в режиме онлайн.
Все операции делаются в режиме онлайн.
Идем на сайт http://www.picasion.com/ru/resize-gif/
Нашему взору откроется следующее окно, тут все просто:
Тут разобраться может даже мой восьми летний сын. Я ничего не меняю там, только устанавливаю необходимый мне размер. Загрузили — сделали необходимые изменения — жмем по «Resize image» .
Данный сервис довольно быстро изменяет размер GIF файлов. Быстро и качественно. Качество выстанавливайте максимальное из возможных.
После этого Вы увидите следующее окно
Сервис Вам любезно предложит аж 4 разных варианта, того, что можно сделать и как использовать данный конвертированный файл.
Сейчас я расскажу об этом подробнее…
3. HTML код для блога/вебсайта: крутая штука. Т.е. Вы сразу получаете готовый HTML код, который Вы сразу можете разместить к себе на блог и все будет работать так, как надо.
4. BBCode для форумов: форумы имеют свою кодировку, и для этой цели разработчики сделали отдельную форму. Т.е. берете данный код, размещаете его, к примеру, к подписи и размещаете на каком либо форуме. Данный способ я не проверял, но думаю он рабочий.
Т.е. берете данный код, размещаете его, к примеру, к подписи и размещаете на каком либо форуме. Данный способ я не проверял, но думаю он рабочий.
Я же сохранил данный файл и разместил его на блоге. Все работает. Пришлось, правда потом несколько изменить размер файла.
Есть еще один аналогичный сервис — сложного там тоже ничего нет. Думаю сами разберетесь. Вот этот сайт: http://ru.toolson.net/gifresizer/create
Кстати, если Вы не знаете как измерить размеры элементов рабочего стола, то… есть у меня статья на блоге и об этом. Читайте . Не линейкой же ее измерять)))
Это был первый способ.
Второй очень схож, с той лишь разницей, что для работы нам будет необходимо скачать вот эту программу: GIFResizer по этой ссылке: http://www.f1cd.ru/soft/base/gif_resizer/gif_resizer_110/
Скачиваем, запускаем программу.
Картинки в формате GIF с легкостью открываются в графическом редакторе Photoshop, если можете им пользоваться, то не составит никакого труда поменять размер. А тем, кто не может пользоваться этим редактором будет не сложно разобраться, в меню есть раздел quot;Изображение -> Размер изображенияquot;.
А тем, кто не может пользоваться этим редактором будет не сложно разобраться, в меню есть раздел quot;Изображение -> Размер изображенияquot;.
Легче всего менять размер — с помощью бесплатной программы InfranView. Она простая, интуитивно понятная, в ней можно работать не только с gif анимацией, но и с любыми картинками.
Можно попробовать пользоваться Paint Shop Pro, она посложнее, придется осилить целый quot;мануалquot; — руководство пользователя.
Для начала неплохо-бы было узнать, какой quot;размерquot; вы хотите изменить в gif анимации? quot;Размерquot; изображения (то-есть соотношение сторон, ширину или высоту картинки и т.д.), или quot;размерquot; файла (говорят ещ иногда quot;весquot; или объм файла) в байтах — мегабайтах, типа — уменьшить количество информации, содержащейся в графическом файле гиф-анимации, при минимальной потере качества изображения? Другими словами — выполнить оптимизацию gif файла…
Чтобы изменить реальный размер quot;картинкиquot; (ширину и высоту) в анимированном файле формата. gif, особых проблем не существует.
gif, особых проблем не существует.
Начну с самого простого способа, для тех, кто не хочет устанавливать на свой компьютер дополнительные программы. Это способ — воспользоваться услугами специализированных онлайн-сервисов, которых в интернете достаточно. Вот несколько ссылок на подобные сайты:
Создание и редактирование GIF анимации — Toolson.net.GifResizer
Создание и ретушь анимированных GIF изображений онлайн — Reduction-image.gif-anime
Создать или изменить GIF-анимацию онлайн — Picasion.com.resize-gif
Подобных сайтов, где можно создавать и частично редактировать гиф — анимацию , существует много, но набор предоставляемых там услуг и функционал, на всех сайтах, очень невелик и практически одинаковый. Работать там совсем не сложно — загружаете собственную гиф -анимашку и последовательно выполняете ряд совсем простых действий. Как и что делать — вс расписано поэтапно. Не ошибтесь.
Второй способ для изменения размера (соотношения сторон) гиф анимации — воспользоваться простейшими программами, которые именно для этого и созданы, например:
Бесплатная программа GiF Resizer — название quot;говоритquot; само за себя. Единственное назначение этой совсем quot;маленькойquot; утилиты — изменять размеры анимированных картинок в формате.gif Эта программа на английском языке, но разобраться в е возможностях очень просто.
Единственное назначение этой совсем quot;маленькойquot; утилиты — изменять размеры анимированных картинок в формате.gif Эта программа на английском языке, но разобраться в е возможностях очень просто.
Ещ одна программа, также бесплатная — Beneton Movie GIF . В этой программе за пару простых шагов можно изменить размеры гиф-анимации. Также в этом редакторе можно выполнить и некоторые дополнительные действия для изменения анимированных quot;гифокquot;.
Более сложные quot;процедурыquot; для редактирования gif анимации потребуют использования более quot;продвинутыхquot; программ, которые помогут выполнить как простое изменение размеров изображения и его обрезку, так и оптимизацию гиф-файла, то-есть уменьшить его quot;объмquot; с сохранением высокого качества самой картинки при просмотре.
Таких программ также очень много, например:
GIF Movie Gear — простой, но достаточно мощный редактор GIF анимации.
Falco GIF Animator — бесплатный редактор гиф — анимации, но с очень приличными возможностями, не хуже подобных лицензированных аналогов.![]()
Easy GIF Animator — простой в использовании редактор анимированных quot;гифокquot; с приличными возможностями.
EximiousSoft GIF Creator — очень неплохой редактор анимированной графики, практически с профессиональными возможностями.
GIF Construction Set Professional — одна из лучших программ для создания и редактирования анимированных GIF изображений. Профессиональная программа. Но в использовании совсем не сложная. Е довольно трудно найти в интернете, особенно в последней версии, тем более с русификатором, поэтому кроме ссылки на официальный сайт дам ещ две ссылки — для скачивания с торрент-трекера NNM-CLUB (тут версия без плагинов), и для скачивания более полной версии, со множеством необходимых дополнений — GIF Construction Set Pro v3.0a (Patch 40).
Ссылки указанные выше ведут на сайты разработчиков, там-же можно эти программы приобрести… или можно воспользоваться возможностями российского интернета, где пока ещ без особых затруднений можно найти и скачать любую из этих программ с возможностью бесплатной активации :)))
Вообще — оптимизация gif анимации — это отдельная тема. Автоматическая оптимизация обычно не приносит ощутимых результатов, и при этом может сильно понизиться качество изображения.
Автоматическая оптимизация обычно не приносит ощутимых результатов, и при этом может сильно понизиться качество изображения.
Выполнить качественную оптимизацию quot;гифокquot; можно пожалуй только в одной программе, о которой обязательно стоит упомянуть в этом вопросе — практически любые quot;манипуляцииquot; с гиф-изображениями, от их создания до полного редактирования, можно произвести в quot;лучшем редакторе графики всех времн и народовquot; — в программе Adobe Photoshop . В этой программе можно делать с quot;гифкамиquot; вс, что только можно придумать…
В общем как-то так, по моему:)))
Удачи вам…
Размер анимации в формате GIF можно изменить использовав специальную программа Toolson.net.GifResizer .
С помощью прграммы вы сможете изменить, увеличить, уменьшить размер GIF.
Ознакомиться с программой и скачать е можете здесь.
Сейчас файлы формата gif довольно популярны и распространены, поэтому многие программы имеют возможность их обработки, в том числе и изменения размера файла такого формата, скорости воспроизведения, обрезки. Одной из таких программ является всем известный Фотошоп, он без труда поможет отредактировать гифку.
Одной из таких программ является всем известный Фотошоп, он без труда поможет отредактировать гифку.
Размер изображения в формате гиф можно изменить с помощью специальных онлайн-программ и обычных, которые нужно установить, а также с помощью Фотошоп. Изображение нужно открыть в Фотошоп, а затем уменьшить размер в диалоговом окне Размер изображения, открыв меню Изображение (Image).
На просторах интернета формат GIF считается одним из самых распространённых. Высокая популярность объясняется тем, что файл гиф имеет впечатляющий алгоритм сжатия, поддерживает функцию прозрачности. Следовательно, создавать анимацию с рекламными баннерами так же просто, как забивать мяч в пустые ворота.
Правда, есть маленький нюанс. Время от времени дизайнеры сталкиваются с необходимостью изменить размеры GIF
. Кому-то его нужно уменьшить, другие нуждаются в увеличении. Как отредактировать такой контент? Например, обрезать его или сжать? Был бы у вас обычный файл jpeg
, таких бы вопросов не возникало.![]() Сжимайте его в графическом редакторе, даже не имея специальных знаний. Всего пара щелчков мышью – и работа выполнена на «отлично».
Сжимайте его в графическом редакторе, даже не имея специальных знаний. Всего пара щелчков мышью – и работа выполнена на «отлично».
Как отредактировать ГИФ
Как известно, большинство графических редакторов работает исключительно с неподвижными изображениями. Специально для вас мы создали подборку самых эффективных программ для сжатия таких файлов, их обрезки и последующей обработки анимации. Теперь у вас больше не возникнет вопросов, как осуществляется сжатие гиф онлайн. Выбирайте программу из перечня – желаем приятного пользования!
GIF Resizer
Уникальный во всех смыслах редактор, позволяющий менять размеры «гифок» всего в несколько кликов. Для этого необходимо выполнить элементарные действия:
- Запустить программу.
- Найти в меню кнопку «Изменения размера» и нажать её.
- Нажав кнопку «Обзор», выбрать интересующий вас файл.
- Ввести требуемые параметры (длина и ширина).
- Нажать «Применить» и подождать несколько секунд.

- Готово – размеры анимированного контента стали такими, как ожидалось.
Кроме того, посредством GIF Resizer можно решить такие задачи:
- Изменить формат.
- Убрать логотип с анимашки.
- Уменьшить/увеличить размеры анимированного изображения.
- Конвертировать GIF в JPG , разложить на отдельные кадры.
- Перевести в PNG.
Останавливаться на этом функционале мы не будем, ведь нас с вами интересует исключительно сжатие анимаций в формате ГИФ. Просто знайте, что столкнувшись с разнообразными задачами по редактуре animation , есть смысл воспользоваться Resizer .
Ezgif
Премиальный сервис, позволяющий сжимать файлы в формате GIF и PNG . Кроме того, имеет множество различных инструментов, позволяющих наложить эффект.
Как пользоваться Ezgif
? Откройте главную страницу сервиса, нажмите «Обзор». Когда файл выбран, остаётся только нажать Upload
. Различные варианты сжатия станут доступны после загрузки. Самый оптимальный вариант в соотношении размер/качество – Medium
.
Самый оптимальный вариант в соотношении размер/качество – Medium
.
GIF Compressor
По-своему интересна программа GIF Compressor . Она умеет сжимать анимацию всего за 2 простых сжатия. Можно делать это сразу с несколькими файлами. Максимальный размер гиф-файла – 50 Мб.
Какое из приложений вам понравилось больше всего?
Популярный формат графических изображений GIF был разработан в 1987 году компанией CompuServe. Формат предназначался для передачи растровых изображений по сетям независимо от аппаратного обеспечения. GIF способен хранить сжатые данные используя всего 256 цветов, однако качество изображения остается достаточно высоким. Через два года после своего появления GIF был модифицирован, он стал поддерживать прозрачность и анимацию. GIF был одним из самых распространенных форматов в интернете, а затем его вытеснили JPEG и PNG. Но он до сих пор используется для создания анимированных изображений, которые представляют собой последовательно сменяющиеся друг друга статичные кадры. Анимированные гифки видели все, некоторые картинки проигрываются только один раз, в других анимация циклична: как только заканчивается время показа последнего кадра, процесс начинается сначала.
Анимированные гифки видели все, некоторые картинки проигрываются только один раз, в других анимация циклична: как только заканчивается время показа последнего кадра, процесс начинается сначала.
Всем хорош GIF, кроме одного – анимированные гифки весят слишком много. И если на веб-странице отображается слишком много гифок, то загрузка такой страницы может занять несколько секунд. В наши дни, когда пользователи не готовы ждать открытия страницы более трех секунд, долгая загрузка анимации на сайте неизбежно приведет к снижению посещаемости, поэтому нужно либо отказаться от анимированных гифок, либо каким-то образом снизить их вес. Можно ли это сделать? К счастью, да. Сегодня существует множество программ, с помощью которых можно оптимизировать GIF-файлы, сведя их размер к приемлемому минимуму. В результате возрастет скорость загрузки веб-страницы и у владельца сайта появится возможность более активно использовать анимированные гифки для иллюстрации размещаемого текстового контента. FreelanceToday предлагает вашему вниманию 9 лучших инструментов для оптимизации GIF-файлов.
Инструмент Shrink O’Matic очень прост в использовании: нужно лишь поместить в рабочую область нужную гифку, перетащив ее мышкой прямо в браузере или загрузив из папки с изображениями. Вес изображения можно уменьшить, двигая ползунок Ratio. Также можно сделать гифку полегче, просто изменив ширину и высоту картинки. С помощью Shrink O’Matic пользователь может развернуть изображение на 90 или 180 градусов, переименовать файл, добавить водяной знак и внести другие изменения. Инструмент очень эффективен, так как позволяет обрабатывать сразу несколько GIF-файлов в пакетном режиме.
: JPG, PNG.
Приложение ImageOptim позволяет сжать любое изображение в формате GIF без потери исходного качества. Вес файла можно снизить до 60% от первоначального размера. Уменьшение размера файла происходит благодаря передовым методам сжатия, в результате чего страница с гиф-анимацией будет загружаться намного быстрее. ImageOptim удаляет из файла невидимый «мусор»: метаданные EXIF, которые записывает цифровая камера, различные комментарии, ненужные цветовые профили – все то, что никак не влияет на качество картинки. По умолчанию приложение очень бережно работает с файлами, стараясь сохранить максимально возможное качество изображения, однако, если нужно, то можно задействовать более агрессивные методы оптимизации, в этом случае сжатие произойдет с потерями и в изображении появятся артефакты.
По умолчанию приложение очень бережно работает с файлами, стараясь сохранить максимально возможное качество изображения, однако, если нужно, то можно задействовать более агрессивные методы оптимизации, в этом случае сжатие произойдет с потерями и в изображении появятся артефакты.
Другие поддерживаемые форматы : JPEG, PNG.
Инструмент FileOptimizer помимо GIF поддерживает огромное количество форматов, причем не только графических, с его помощью можно оптимизировать видео и аудио-файлы. Уменьшение размера файла достигается с помощью специальных методов рекомпрессии и оптимизации. Программа отличается предельно простым интерфейсом, благодаря чему уменьшить размер файла сможет даже новичок. FileOptimizer по умолчанию удаляет все дополнительные метаданные и другую ненужную информацию, однако пользователь может сохранить все эти данные в исходном файле.
Другие поддерживаемые форматы : JPG, PNG, SWF, TIFF, BMP, ICO
Платформы : Windows, Mac OS, Linux.
Инструмент FILEminimizer Pictures использует технологию оптимизации, позволяющую снизить размер исходного файла на 98%, причем качество изображения снизится совсем незначительно даже при столь высоком проценте сжатия. Всего пользователям доступно 4 уровня сжатия, также можно обрабатывать сразу несколько анимированных гифок. К достоинствам этого программного обеспечения относится функция размещения сжатого изображения на Facebook, оптимизированный файл также можно отправить по электронной почте не выходя из приложения.
Другие поддерживаемые форматы : JPG, BMP, TIFF, PNG, EMF.
Простой в использовании инструмент RIOT позволяет радикально уменьшить размер анимированной гифки. Интерфейс программы лаконичен, в нем нет ничего личного. Основным достоинством PIOT является наличие второго экрана, позволяющего пользователю сразу же видеть, как изменяется изображение при изменении параметров сжатия. RIOT поддерживает пакетную обработку файлов, работает с прозрачностью, удаляет ненужные метаданные, комментарии, профили EXIF и ICC. С помощью этого инструмента можно сжимать файлы популярных форматах, также приложение позволяет открывать файлы формат которых сегодня практически не используется. Пользователь может изменить основные настройки изображения, отрегулировав яркость и контрастность. Также доступны масштабирование, панорамирование, поворот картинки и ее зеркальное изображение. Приложение бесплатное, однако по качеству обработки не уступает наиболее популярным коммерческим аналогам.
С помощью этого инструмента можно сжимать файлы популярных форматах, также приложение позволяет открывать файлы формат которых сегодня практически не используется. Пользователь может изменить основные настройки изображения, отрегулировав яркость и контрастность. Также доступны масштабирование, панорамирование, поворот картинки и ее зеркальное изображение. Приложение бесплатное, однако по качеству обработки не уступает наиболее популярным коммерческим аналогам.
Другие поддерживаемые форматы : JPEG, PNG.
Платформа : Windows.
Giffing Tool – один из самых лучших инструментов для работы с анимированными гифками. Приложение разрабатывалось с нуля, целью разработчиков было максимальное упрощение работы с гиф-анимацией. Пользователь может не только оптимизировать размер файла, программа позволяет отредактировать изображение, добавив подпись, закольцевав анимацию или изменив скорость воспроизведения. Также можно запустить анимацию в обратном порядке, наложить фильтр или скомбинировать несколько анимированных гифок. Вся оптимизация выполняется автоматически, снижение веса файла происходит за счет маскировки повторяющихся пикселей и исключения повторяющихся цветов без снижения качества картинки.
Вся оптимизация выполняется автоматически, снижение веса файла происходит за счет маскировки повторяющихся пикселей и исключения повторяющихся цветов без снижения качества картинки.
Другие поддерживаемые форматы : AVI, MP4, WebM, MKV.
Инструмент GIFMicro располагает двумя режимами оптимизации: «Режим сжатия без потерь» и «Сжатие с потерями». В первом случае из файла удаляется вся несущественная информация, в результате чего анимированная гифка существенно теряет в весе. Второй режим радикально изменяет размер изображения, намеренно снижая качество путем устранения из палитры некоторых цветов. Пользователь сам может отрегулировать процент исключения некоторых цветов.
Другие поддерживаемые форматы : нет
Инструмент GIF Otimizer позволяет оптимизировать анимированные гифки одним кликом мышки. С помощью этой программы можно уменьшить вес файла на 90% и тем самым увеличить скорость загрузки веб-страницы. Очень полезный инструмент, который по достоинству оценятт пользователи, которые часто загружают анимированные гифы в социальные сети. Основное достоинство GIF Optimizer – это панель предварительного просмотра, позволяющая сравнить исходный и сжатый GIF-файл.
Основное достоинство GIF Optimizer – это панель предварительного просмотра, позволяющая сравнить исходный и сжатый GIF-файл.
Другие поддерживаемые форматы : нет
Очень простая программа Fast Image Optimizerне не требует установки. Пользователю достаточно перетащить изображение в формате GIF в окно FastIO.cmd. Программа сразу же начинает оптимизацию изображения и позволяет пользователю выбрать процент сжатия. Когда работа завершена, результат отображается в окне, показывая новый размер файла.
Другие поддерживаемые форматы : JPG, PNG.
Платформа : Windows.
Программа для уменьшения количества цветов на изображении.
← →AlexanderMS © (2008-07-10 14:09) [0]
Есть изображение. На нём было 100 цветов. Его увеличили в несколько раз. Появились «переходные» цвета, и цветов стало, например, 1000.
Нужно уменьшить количество цветов до 256 с наименьшей потерей качества.
Есть ли программы, которые это делают? И если есть, то подскажите какие-нибудь.
P. S. 256 цветов вообще любых, а не стандартных для 256-цветного BMP.
← →
Омлет (2008-07-10 14:12) [1]
Photoshop
← →
Омлет (2008-07-10 14:12) [2]
Photoshop
← →
Омлет (2008-07-10 14:13) [3]
Увеличивать надо без интерполяций, тогда все цвета останутся, как были.
← →
AlexanderMS © (2008-07-10 14:22) [4]
Спасибо. Но уменьшение цветов автоматически происходит? Или нужно вручную заменять каждый пиксел?
> Увеличивать надо без интерполяций, тогда все цвета останутся,
> как были.
В оригинале, например, 100 цветов. А можно 256 в итоге. Так что интерполяция не помешает.
← →
ketmar © (2008-07-10 14:22) [5]
>[1] Омлет (2008-07-10 14:12:00)
фигасе. покупать целый дорогущий пакет ради простейшей манипуляции цветом? O_O
—
All Your Base Are Belong to Us
← →
Омлет (2008-07-10 14:26) [6]
> Но уменьшение цветов автоматически происходит?
Да.
> ketmar ©
> фигасе. покупать целый дорогущий пакет ради простейшей манипуляции цветом? O_O
В России у каждого второго есть фотошоп. Но я не знаю ни одного, кто его покупал ))
← →
Омлет (2008-07-10 14:36) [7]
А еще вспомнил — есть бесплатная программа XnView. Там в меню «Рисунок» — «Преобразовать в цветное».
Там в меню «Рисунок» — «Преобразовать в цветное».
← →
@!!ex © (2008-07-10 14:53) [8]
GIMP, Paint. Net
← →
Sapersky (2008-07-10 14:59) [9]
А также IrfanView, FastStone и проч. Фактически, любой нормальный вьюер, даже мой самописный (хотя его к нормальным отнести сложно).
Где-то на efg2.com должен быть пример на Дельфи, правда, без дизеринга (dithering).
← →
Омлет (2008-07-10 15:02) [10]
> Sapersky
А свой на Delphi? Дай ссылочку 🙂
← →
oldman © (2008-07-10 15:05) [11]
> Есть изображение. На нём было 100 цветов. Его увеличили
> в несколько раз. Появились «переходные» цвета, и цветов
> стало, например, 1000.
Физику этого процесса можно поподробнее?
← →
Sapersky (2008-07-10 15:49) [12]
А свой на Delphi? Дай ссылочку 🙂
http://sapersky.narod.ru/files/FastView.rar (480 кб)
Очень компактный и быстрый, есть ряд уникальных фишек. Правда, интерфейс весьма, как бы это помягче, специфический, ну и общая глючность…
А чем, собственно, так удивителен факт, что вьюер можно написать на Delphi? Вон, кладовский Zoomer тож:
http://zoomer.kolmck.net/
← →
Омлет (2008-07-10 16:48) [13]
> Sapersky (10.07.08 15:49) [12]
О как быстро, клево! Способ просмотра конечно оч.своеобразен. . ))
. ))
А как так ресемплинг сделан, что сначала некачественно выводит, а потом качественно? В отдельном потоке?
← →
Омлет (2008-07-10 16:49) [14]
> А чем, собственно, так удивителен факт, что вьюер можно написать на Delphi?
Не удивляет. Радует 🙂
← →
Sapersky (2008-07-10 17:46) [15]
Способ просмотра конечно оч.своеобразен.. ))
Если это про увеличение тумбнэйлов на месте, то можно использовать и классический метод — переход к просмотру конкретной картинки двойным кликом/Enter по тумбнэйлу. Я сам обычно так и делаю 🙂 Увеличение на месте хотя и эффектно, но практически оказалось не очень удобно.
А как так ресемплинг сделан, что сначала некачественно выводит, а потом качественно? В отдельном потоке?
Нет, качественный делается по OnIdle.
В режиме просмотра одной картинки вообще используется аппаратное масштабирование, оно быстрее и рисует сразу сглаженную картинку.
← →
Anatoly Podgoretsky © (2008-07-10 20:18) [16]
> Омлет (10.07.2008 14:26:06) [6]
Каждый второй, или ты думаешь, что в России 50-% воры, включая грудных младенцев?
← →
Омлет (2008-07-10 22:14) [17]
Да, в России все воры, габитус давит )
← →
Омлет (2008-07-10 22:14) [18]
Да, в России все воры, габитус давит )
← →
AlexDan © (2008-07-10 23:20) [19]
Это наверное у Омлет-а кофе на клаву пролился. .)
.)
← →
AlexDan © (2008-07-10 23:24) [20]
А насчёт воров, вчера по телевиз слышал- борьба с преступностью: пусть каждый выйдет на улицу и возьмёт преступника за руку, и тогда мы, взявшись за руки..)).
dithering methods | English to Russian
методы дизеринга
Explanation:
Я не любитель англоязычных терминов, но в контексте Фотошопа чаще всего встречаю именно этот термин.
—————————————————
Note added at 41 mins (2017-11-15 19:03:46 GMT)
—————————————————
При отсутствии нужного цвета производится дизеринг – его имитация смешиванием других цветов. Высокий процент дизеринга позволяет сохранить больше деталей и цветов, но и увеличивает вес файла. Дизеринг рекомендуется применять для градиентных изображений.
http://psand.ru/komanda-fotoshopa-sohranit-dlya-web-i-ustroy. ..
..
—————————————————
Note added at 41 mins (2017-11-15 19:04:04 GMT)
—————————————————
Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither).
https://photoshop-virtuoz.ru/instrumenty/instrument-gradient…
—————————————————
Note added at 41 mins (2017-11-15 19:04:25 GMT)
—————————————————
флажок Dither (Дизеринг) позволяет разбавлять цвета и тем самым имитировать большее количество цветов
https://www.e-reading.club/chapter.php/1006730/57/Osnovy_rab…
—————————————————
Note added at 42 mins (2017-11-15 19:04:45 GMT)
—————————————————
Дизеринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации.
https://www.site-do.ru/photoshop/photoshop1. php
php
—————————————————
Note added at 42 mins (2017-11-15 19:05:07 GMT)
—————————————————
Дизеринг, дитеринг (англ. dither от среднеанглийского didderen — дрожать) — при обработке цифровых сигналов представляет собой подмешивание в первичный сигнал псевдослучайного шума со специально подобранным спектром. Применяется при обработке цифрового звука, видео и графической информации для уменьшения негативного эффекта от квантования.
https://ru.wikipedia.org/wiki/Дизеринг
плавных градиентов в Photoshop (сглаживание) • IceflowStudios
The Issue
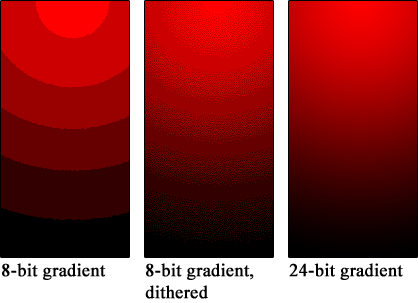
При применении градиента, содержащего два или более цветов, вы можете увидеть «полосы градиента», как показано на изображении ниже.
Исправления
Хотя эта проблема определенно разочаровывает и неприятна, есть несколько вещей, которые вы можете сделать, чтобы сгладить градиенты.
Photoshop CS6: дизеринг
Когда был выпущен Photoshop CS6, наряду с более крупными функциями, Adobe включила множество меньших JDI, чтобы предоставить пользователям лучший опыт проектирования. Одной из этих функций была « Dither », которую вы можете найти при использовании инструмента «Градиент» или при добавлении стиля слоя наложения градиента.
Одной из этих функций была « Dither », которую вы можете найти при использовании инструмента «Градиент» или при добавлении стиля слоя наложения градиента.
Теперь, когда вы создаете градиент с включенным Dither , Photoshop добавит некоторый «шум», чтобы смешать градиент более плавно. На изображении ниже вы можете не только увидеть, что градиент не имеет полос, но и в расширенном окне вы можете увидеть шум, который Photoshop добавил с помощью параметра дизеринга.
Photoshop CS5 и более ранние версии
Если вы все еще используете Photoshop CS5 или более раннюю версию, эти параметры дизеринга будут вам недоступны, а это значит, что вам нужно немного поработать, чтобы ваши градиенты выглядели плавно. Один из наиболее распространенных методов — добавить очень тонкий шум, аналогичный тому, что делает опция «Дизеринг» в Photoshop CS6.
Если вы работаете с наложением градиента или слоем, который вы, возможно, захотите изменить в будущем, рекомендуется сначала преобразовать этот слой в смарт-объект. (Щелкните правой кнопкой мыши слой на панели «Слои»> «Преобразовать в смарт-объект»)
(Щелкните правой кнопкой мыши слой на панели «Слои»> «Преобразовать в смарт-объект»)
После преобразования слоя вам нужно добавить либо фильтр шума , либо фильтр брызг . Для этого градиента фильтр Spatter , который можно найти в меню Filter> Brush Strokes (или в галерее фильтров), намного лучше справился с сглаживанием градиента.
Возможно, вам придется отрегулировать значения «Радиус распыления» и «Гладкость» до получения гладкого результата, но окно предварительного просмотра слева поможет вам настроить их до совершенства.На изображении ниже показано, как фильтр Spatter может изменить ваши градиенты.
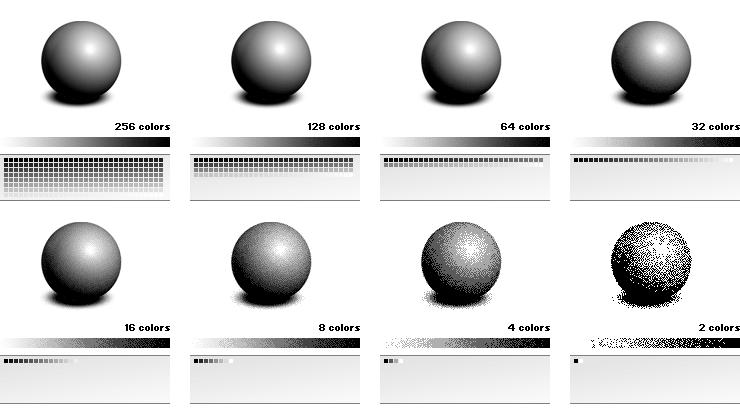
пикселей и дизеринг; имитировать градиенты с ограниченным количеством цветов :: учебник drububu’s pixel art
Для иллюстрации пиксельной графики я использую очень ограниченную паллету, состоящую из
три «цвета»; светло-серый, темно-серый и черный.
Используя ограниченную палитру, я вынужден использовать дизеринг .
Дизеринг используется для создания иллюзии глубины цвета в изображениях с
ограниченное количество цветов.
Используя доступные цвета и смешивая их, промежуточные цвета
подражал. В зависимости от отсутствия доступных цветов дизеринг становится
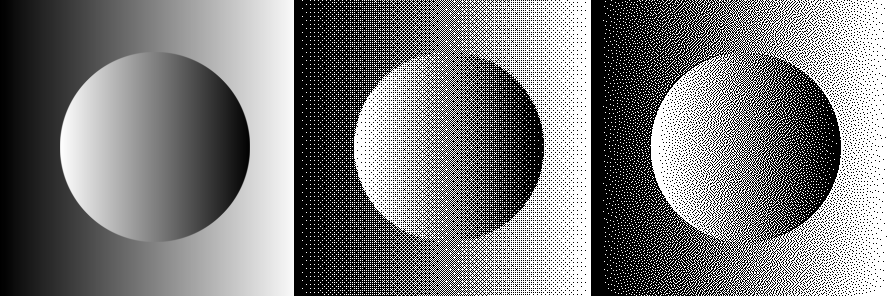
виден как зерно.
Дизеринг использует тенденцию человеческого глаза смешивать цвета в
близость друг к другу.
Если вы хотите сохранить изображение фотографии как GIF , вы должны
наверное нужно использовать дизеринг .
Изображение на фотографии имеет много разных цветов и градаций,
тогда как формат файла GIF поддерживает только ограниченное количество цветов,
256 максимум.Компьютер будет использовать 256 наиболее частых цветов; в
остальные цвета будут приблизительно определены путем объединения тех же 256 цветов.
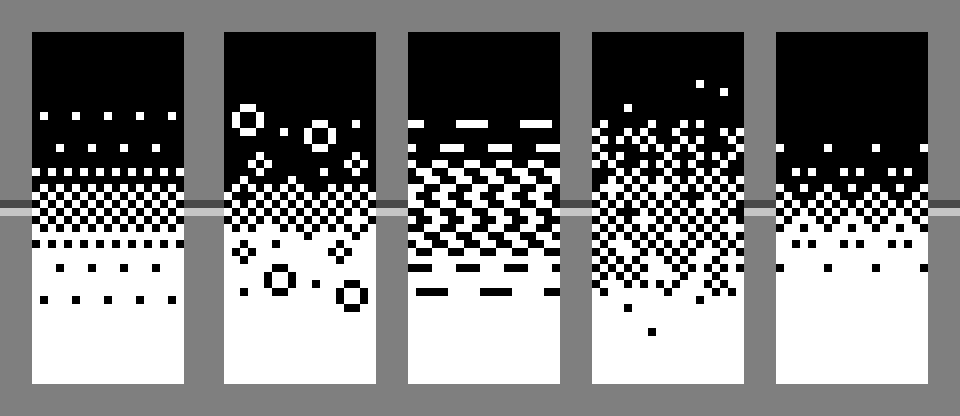
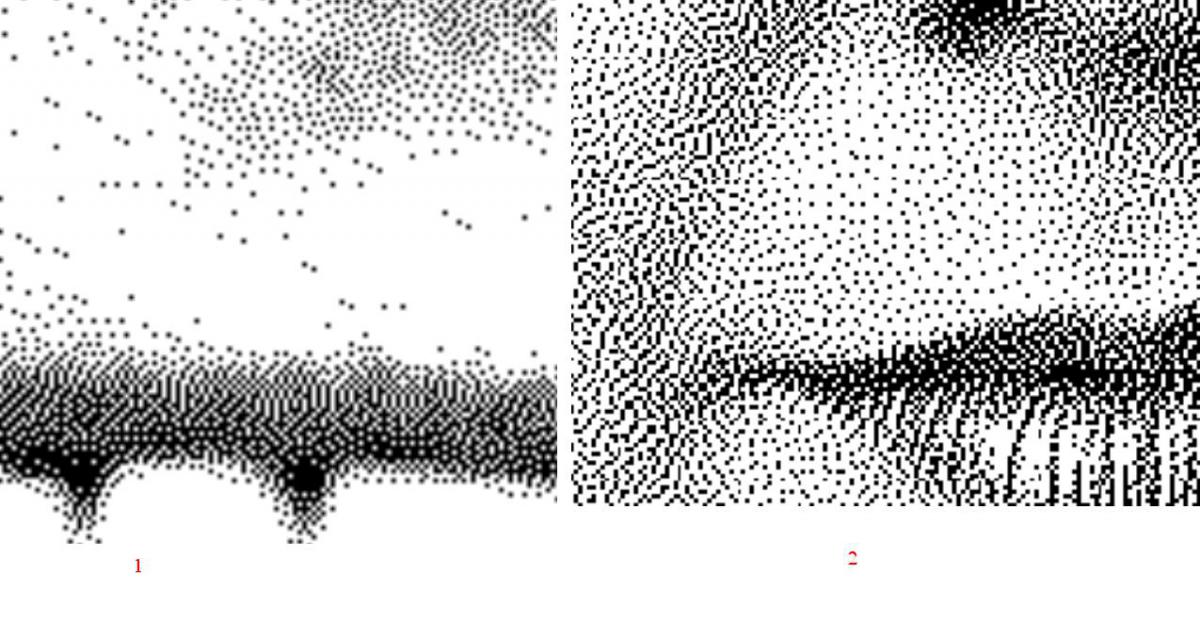
Типы дизеринга
Вы можете выбрать один из нескольких типов дизеринга , каждый из которых имеет его
собственные специфические характеристики.
Как правило, используются два типа дизеринга : дизеринг с шаблоном
который повторяется, и дизеринг , который стремится избежать повторения
узоры.
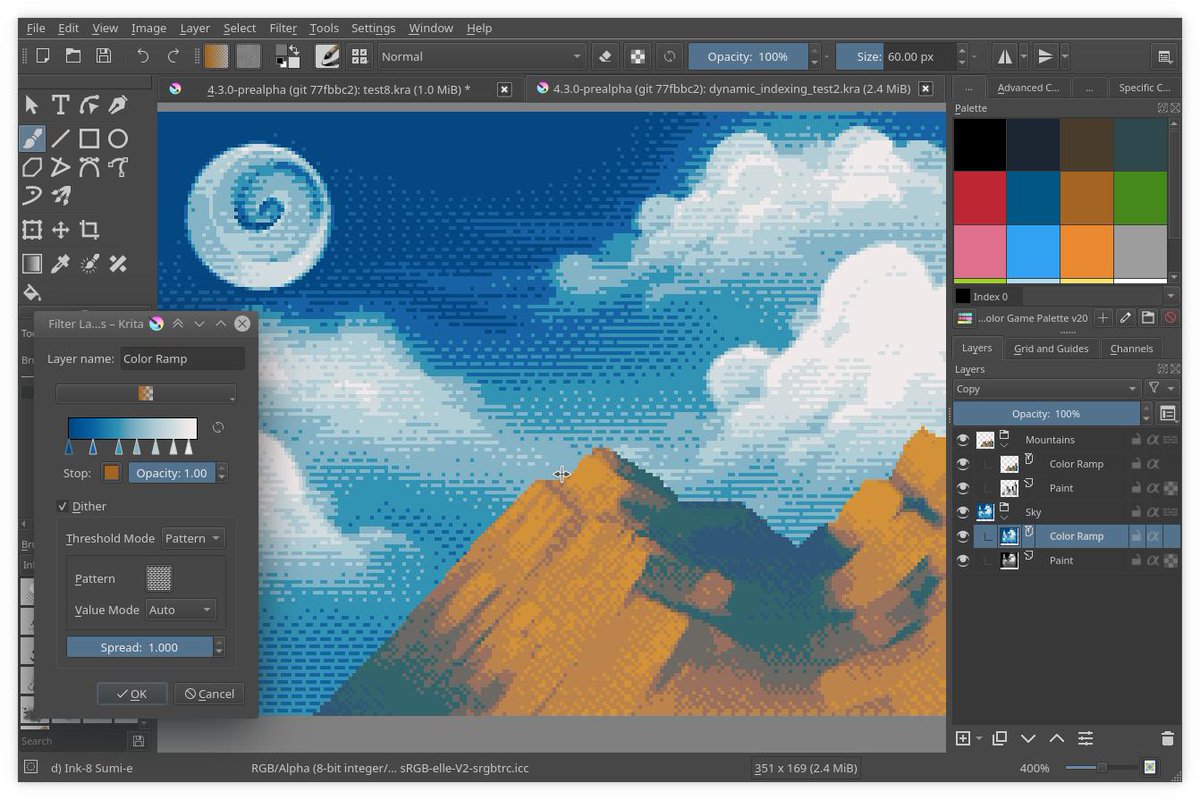
Adobe Photoshop предлагает три варианта сглаживания ; диффузор , узор ,
и шум ( см. изображение ).
Выберите формат файла GIF ( JPG и PNG не имеют ограниченной палитры, поэтому дизеринг не актуален). Выберите «Файл»> «Сохранить для Интернета и устройств …».
(или ALT + F> ALT + SHIFT + CTRL + S) в Adobe Photoshop ( см. изображение ).
‘ Noise ‘ — наиболее предпочтительный выбор, потому что этот тип сглаживания приводит к наименьшему количеству регулярных, т.е.е. визуально раздражает, узоры.
В следующем примере показан рабочий процесс простой иллюстрации пиксельной графики с помощью опции сглаживания в Adobe Photoshop . Большинство из
время дизеринг выполняется вручную, так как большинство областей, которые должны быть
dithered имеют неправильную форму.
Большинство из
время дизеринг выполняется вручную, так как большинство областей, которые должны быть
dithered имеют неправильную форму.
Пример
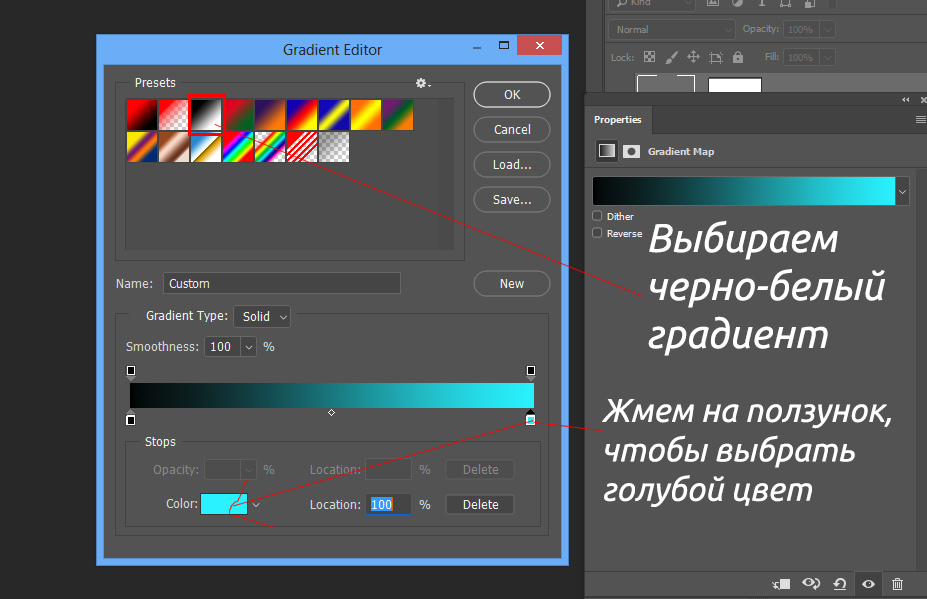
Lady LibertyВ Adobe Photoshop градиент оттенков серого рисуется и экспортируется как четыре цвет GIF изображение .В результате получается изображение с четырьмя серыми цветами; чернить, темно-серый, светло-серый и белый.
Фон пиксельной иллюстрации представляет собой повторяющийся крест.
шаблон. Узор рисуется отдельно одним цветом. Шаблон пикселей используется как маска; черные пикселя вырезаны, а белые пикселя остаются белыми. Под маской расположен градиент с псевдонимом ,
так что градиент с размытием становится видимым в местах, где
черные пикселя вырезаны.
Дитеринг-фон закончен.
Нарисована иллюстрация Lady Liberty . Как только иллюстрация
закончил, красный контур толщиной в два пикселя нарисован вокруг
иллюстрация.
Красный контур удален на пиксельной иллюстрации .
Используя контур, контраст между передним планом и фоном в
заключительная иллюстрация увеличена, придавая иллюстрации больше
яркий вид.
После нанесения небольшой надписи с текстом «www.drububu.com ‘, все
отдельные иллюстрации можно комбинировать.
Иллюстрация с изображением Lady Liberty аккуратно расположена над смешанный фон . Как только Lady Liberty размещается вправо, этикетка становится
расположен на вершине Lady Liberty .
Последнее, что нужно сделать, это удалить красный контур. Если
вы выбираете сохранить слои в Adobe Photoshop , красный пикселей должны быть окрашены в белый цвет, иначе красный цвет пикселей может быть удален, если вы выберете
чтобы сгладить иллюстрацию.
Симметрия и хаос
Для дизеринга выберите либо повторяющиеся паттерны, либо полностью
хаотично позиционируется пикселей .
Ваш мозг очень способен обнаруживать небольшие различия в хаотическом
или повторяющийся узор; Ваши глаза будут привлекаться этими областями ( см. изображение ).
Смешение изображений с использованием Photoshop · OpenRCT2 / OpenRCT2 Wiki · GitHub
В этом руководстве показано, как сглаживать изображения с помощью Photoshop.Дополнительные сведения о сглаживании в целом см. В разделе «Сглаживание изображений».
Требования:
- Photoshop (предварительная версия CS6)
- Другой инструмент для редактирования изображений с прозрачностью (например, Paint.NET, если вы еще не знакомы с Photoshop)
- RCT2 Pal файлы (находятся ниже)
Файлы:
с водой — его следует использовать для любого изображения, рисуемого во вступительной сцене, на титульном экране, в дизайнере американских горок или в диспетчере дорожек, поскольку у них никогда не будет другой палитры воды.

Without Water — его следует использовать для любого изображения, рисуемого в сценарии или редакторе сценариев, поскольку палитра воды может отличаться.
Инструкции:
- Загрузите файлы pal RCT2.
- Откройте ваше изображение в Photoshop.
- Прозрачность должна использоваться для фона, иначе края изображения не будут выглядеть сразу после преобразования.
- Если края вашего изображения чисто белые (или близкие к нему), у вас могут возникнуть проблемы при добавлении прозрачности к вашему изображению.
- Перейти к Изображение> Режим> Индексированный цвет … .
- Появится окно индексированных цветов.
- Откройте раскрывающийся список Palette и выберите Custom … .
- Появится окно «Таблица цветов».
- Щелкните Загрузить , чтобы открыть один из двух файлов pal, которые вы скачали ранее.

- В раскрывающемся списке Файлы типа выберите Microsoft Palette (R) (.Pal) , а затем найдите pal-файл RCT2.
- Теперь вы можете раскрасить изображение, используя дизеринг.
- Вы можете изменить процентное значение Amount в диапазоне от 1% до 100%, однако обычно лучше всего смотрится около 50%. Изображение будет обновляться по мере изменения значения.
- Нажмите ОК, когда закончите.
- Теперь у вас есть изображение с правильной палитрой, но нет прозрачности.
- Я обнаружил, что добавить прозрачность в Photoshop сложнее, чем просто использовать другой редактор изображений.Так что, если вы знаете, как это сделать в Photoshop, продолжайте.
- Скопируйте все изображение и вставьте его в альтернативный редактор изображений.
- Затем залейте белый фон прозрачностью. Здесь могут возникнуть проблемы, если края вашего изображения уже были белыми.
- И готово.
 Сохраните изображение в каталоге resources / g2 как пронумерованный png, и все готово.
Сохраните изображение в каталоге resources / g2 как пронумерованный png, и все готово.
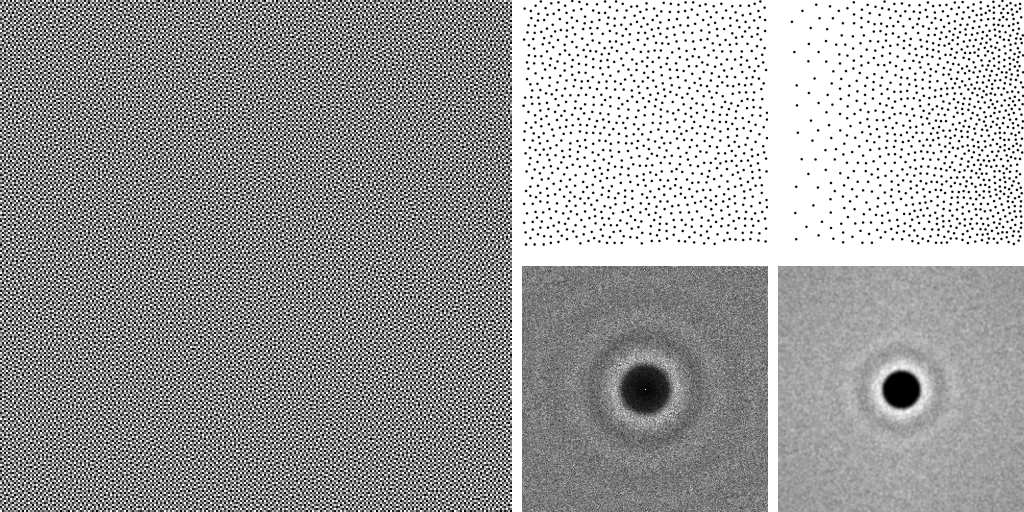
Что такое дизеринг в астрофотографии?
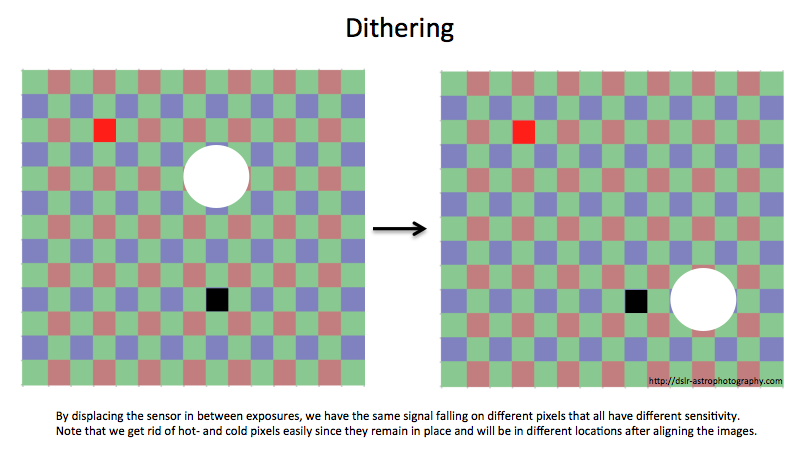
Что такое дизеринг?
В астрофотографии дизеринг означает смещение направления наведения вашего телескопа (через опору телескопа) в случайных направлениях между каждой экспозицией.
Этот метод является полезным способом создания изображений с лучшим соотношением сигнал / шум путем «подавления» горячих пикселей, фиксированного структурного шума и многого другого.
Изменяя направление наведения телескопа, дизеринг сдвигает звезды в несколько разные места в каждом кадре . По мере обработки изображений вы будете выравнивать (регистрировать) и складывать отдельные кадры на основе звезд на каждом изображении.
Эта тонкая функция, присутствующая в большинстве программных приложений для управления камерой (включая Astro Photography Tool), может существенно изменить ваше окончательное изображение.
Использование Astro Photography Tool и PHD2 Guiding для дизеринга между каждой экспозицией изображения.
ИнструментAstro Photography Tool (сокращенно APT) может связываться с различными программами и устройствами гидирования, чтобы контролировать вашу работу автонаведения. Эта связь между программным обеспечением захвата камеры и вашими устройствами необходима для обеспечения дизеринга.
Плавные, случайные изменения положения телескопа между каждой субэкспозицией приводят к тому, что ваш объект дальнего космоса (цель) находится в немного разных положениях на каждом изображении.Однако дефекты сенсора, такие как горячие и холодные пиксели и уродливые полосы шума, остаются исправленными при каждой экспозиции.
Когда вы складываете экспозиции изображения с помощью такого инструмента, как DeepSkyStacker, звезды регистрируются, а изображения выравниваются с использованием положения звезд. Внезапно ваш объект дальнего космоса выравнивается на каждом снимке, а шум и другие неприятные дефекты становятся случайными (и идентифицируются программным обеспечением).
Метод отсечения пикселей сигма извлекает случайные данные пикселей и сохраняет ваш драгоценный сигнал.Чем больше светлых рамок вы соберете, тем лучше подойдет эта техника. Руководство пользователя APT рекомендует не менее 6 световых рамок, чтобы дизеринг был эффективным.
Диалоговое окно настроек гидирования / дизеринга в APT.
Джерри Лодригусс написал подробное (и техническое) описание процесса дизеринга в этой статье Sky and Telescope.
Раньше я использовал вручную, размывал мои астрофотографические изображения, слегка сдвигая рамку изображения после нескольких экспозиций.Это было сделано на портативном звездном трекере, который не использовал автогид.
Я использовал эту технику при съемке туманности Карина с курорта, на котором я останавливался в Коста-Рике. Я использовал короткую выдержку, агрессивную настройку ISO, и мне нужно было что-то сделать, чтобы уменьшить шум на моем окончательном изображении.
Я вручную смешал это изображение туманности Киля с помощью крепления iOptron SkyGuider Pro.
Преимущества дизеринга
Есть высказывание профессиональных астрономов; «Дериться или умереть.«Это может быть не так уж и серьезно для любительской астрофотографии, но дизеринг значительно улучшит ваши изображения. Посмотрите, что мой хороший друг Дилан говорит о дизеринге:
Dithering улучшает отношение сигнал / шум (SNR) и может удалять артефакты, такие как горячие пиксели и следы спутников. Изображения, снятые на обычную зеркальную камеру, могут выиграть от дизеринга, помогая уменьшить количество фиксированного структурного шума.
Поскольку шаблон шума является фиксированным, смещение кадра изображения между экспозициями позволяет программному обеспечению для стекирования изолировать сигнал от фиксированного шума шаблона и создавать изображение с улучшенным соотношением сигнал / шум.
Я дизерирую каждое изображение дальнего космоса, которое я делаю (на экваториальную телескопическую монтировку), независимо от того, было ли оно снято цифровой зеркальной камерой или специальной астрономической камерой. Это простой способ улучшить общее качество вашего сложенного изображения, и его легко применить с помощью современного программного обеспечения для захвата изображений.
Дизеринг до и после, Пример
Следующие изображения были сняты одной и той же камерой, тем же фильтром и одинаковыми настройками в течение нескольких ночей подряд. В ночь 1 во время захвата не использовалось дизеринг.Во вторую ночь использовалось дизеринг между каждой 180-секундной экспозицией.
Изображения были сложены (28 световых кадров каждое) в DeepSkyStacker с использованием метода отсечения сигма Каппа. На каждую стопку также были нанесены 15 темных калибровочных рамок.
Пример изображения, демонстрирующий преимущества дизеринга.
Вы заметите ужасный шум при ходьбе на изображении без размытия. Это может занять много времени и избавиться от этого при публикации, и этого легко избежать, используя дизеринг.
Дизеринг в Photoshop
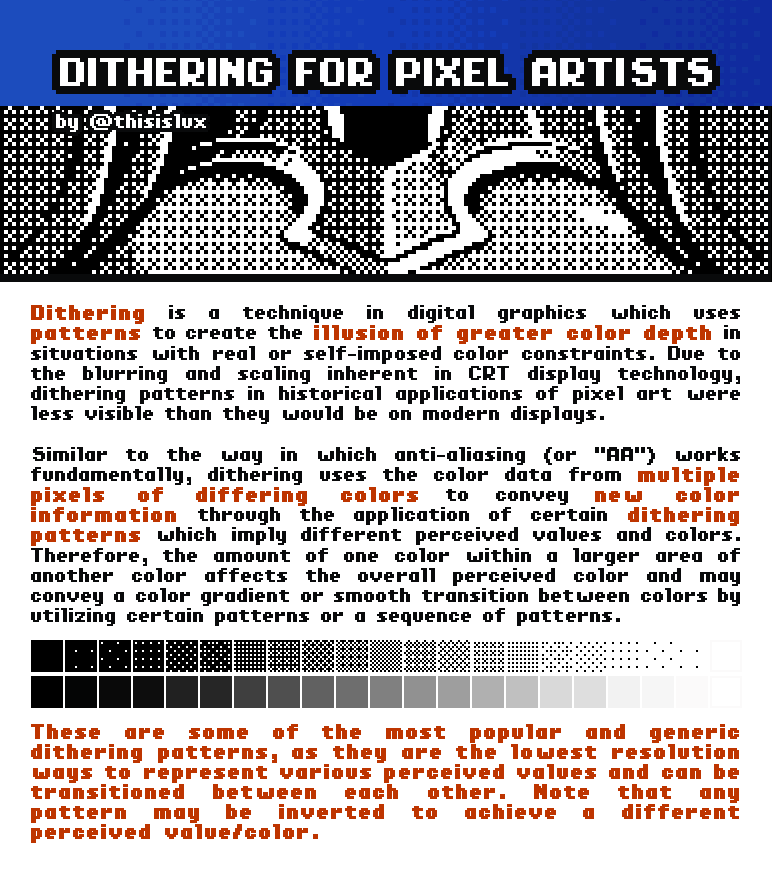
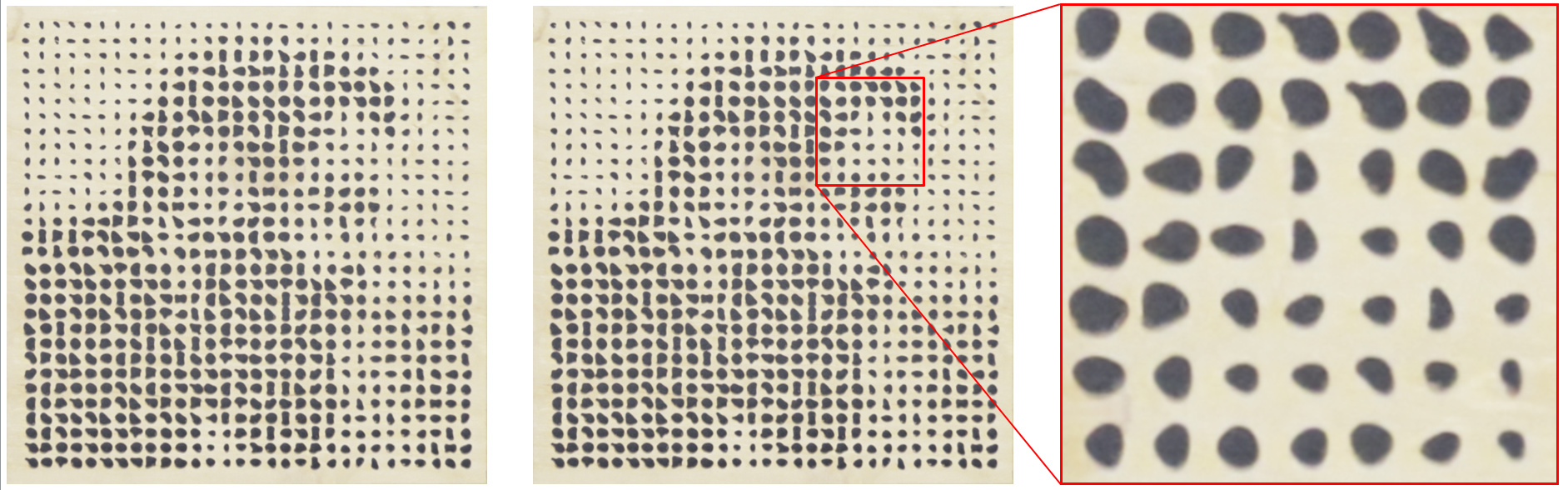
Недавно я выпустил набор кистей сглаживания для Photoshop (CS5 и, вероятно, выше). Однако в сообществе пиксельной графики не одобряется использование инструментов при создании пиксельной графики, поскольку сообщество сталкивается с проблемой размещения каждого пикселя отдельно и целенаправленно. Они создают идеальный рисунок в сетке и часто с ограниченным набором цветов. Так почему я все же разработал инструмент и сделал этот набор общедоступным, и каковы мои рекомендации по его использованию? Чтобы ответить на этот вопрос, я сначала отвечу следующее:
Дизеринг — это техника, используемая для создания градиентов и различных оттенков схожих цветов в пиксельной графике без использования широкой шкалы реальных цветов.Он использует паттерн из чередующихся цветов, чтобы «смешать» два (но редко более двух) цветов вместе, обманывая человеческий глаз, заставляя поверить в то, что они действительно воспринимают третий цвет. Можно использовать разные узоры, каждый с разной «плотностью» и стилем. Похожая техника использовалась в некоторых поп-артах, в которых использовались точки Бена Дея. Фактически, эта техника до сих пор используется в современной печати; CMYK использует полутоновые точечные рисунки и ЖК-экраны; каждый пиксель создается из красного, зеленого и синего субпикселей.Обманывать человеческий глаз всегда здорово.
Поп-арт с точками Бена Дея, при увеличении вы можете четко видеть точки, при уменьшении — розоватый цвет кожи; Крупный план «Тонущей девушки» Роя Лихтенштейна (1963)Фото: Тим Пендемон, крупный план: Мэтт Громмс
Часто два одинаковых цвета используются для создания цвета, который находится между ними, но иногда серый цвет используется для обесцвечивания и осветления / затемнения цвета, или красный и желтый смешиваются для создания оранжевого.Сначала цвет A, затем смесь A и B, пока не останется только цвет B. Такие градиенты могут быть очень большими, но часто это всего лишь область в несколько пикселей. Этот метод широко используется в затенении, но в более ограниченных наборах цветов (для более старого оборудования) целые произведения искусства могут состоять из размытых областей.
В настоящее время основная причина его использования — эстетические соображения. Хороший рассказ о такой графике, включая дизеринг, сделал Марк Феррари, который работал над множеством классических произведений 80-х, таких как «Секрет острова обезьян».И нет, он не понимает, почему до сих пор есть люди, которые хотят делать пиксель-арт. Но он признает тот факт, что такие ограничения делают вас очень креативными.
Дизеринг в градиенте и использование в характере.Характер от лечения
Итак, теперь, когда мы немного поняли, что такое дизеринг, давайте поговорим о том, как работает этот инструмент.
Сначала я сделал 8 различных паттернов 4 на 4 пикселя, по 2 цветных пикселя в каждом, сделав узор 90 412 2 / (4 * 4) = 0.125 плотность. Каждый из узоров был разработан именно так, чтобы их можно было комбинировать, чтобы получились более плотные узоры. Я назвал эти образцы O и A — G.
Я использовал эти узоры в качестве текстур, примененных к кистям Photoshop в режиме умножения.
Потребовалось время, чтобы подумать, но в конце концов это оказалось довольно легко. Даже при создании чувствительной к давлению версии кисти просто использовались разные оттенки серого для установки правильного порога. Версия с сенсорным экраном использует давление, чтобы включить O, когда он едва касается, добавляет A, когда прикладывается немного большее давление, пока мы, наконец, не попытаемся нанести пером на планшет царапины, а G не будет добавлен, чтобы создать полностью заполненный «узор» ».В его текущей реализации это делается линейно, поэтому в зависимости от ваших настроек ввода шаблон шахматной доски будет тем, что выводится при приложении обычного давления.
Прежде всего, образец, найденный для плотности 0,250, не идеален, хотя это широко используемый образец, он действительно «раскрывает сетку» (имеет очень узнаваемый образец). Поэтому я ввел два отдельных шаблона, которые можно использовать вместо этого. Однако каждый из этих шаблонов не выстраивается ни по вертикали, ни по горизонтали, помещая два пикселя одного цвета непосредственно рядом друг с другом, нарушая плавность градиента.
Также следует отметить, что существует только один шаблон, в то время как шаблон можно сдвинуть вверх и вниз еще 3 раза, эффективно оставляя 15 шаблонов, которые нельзя использовать в текущем наборе. Эти узоры можно воссоздать с помощью кистей O, A… G в другом порядке. Если у вас все в порядке с использованием режимов наложения, вы также можете использовать инструмент «Штамп узора» с выровненным поворотом, чтобы применить дизеринг с другими конфигурациями.
Наконец, вы должны действительно знать, что делаете, и иметь некоторое представление о том, как будет выглядеть дизеринг при уменьшении масштаба.
Проблемы, с которыми вы можете столкнуться (и о которых следует знать) при использовании кистей 25%.Эксперимент! Это лучший способ узнать, что можно делать с этими кистями. Но я дам вам несколько общих советов.
- Не используйте кисти сразу, используйте их только в том случае, если вам нужно размыть большие области. Таким образом вы сохраните некоторую точность.
- Решите, какой цвет будет отображаться в качестве фона и какой цвет вы будете использовать на переднем плане, и придерживайтесь его для всего объекта.Если вы этого не сделаете, вы можете попасть в ситуации, когда вы рисуете тот же цвет, что и передний план, и фон, удаляя эффект дизеринга.
- Если сетка вашего объекта не совпадает с объектом позади нее, подумайте о том, чтобы переместить нарисованный вами узор на несколько пикселей или исправить его с помощью обычной кисти. Это потребует некоторой работы, но убедитесь, что ваш объект не сливается с тем, что находится за ним.
- Часто уменьшайте масштаб, чтобы увидеть, не делаете ли вы что-то, что требует много времени для исправления.
- Хотя я идеалист, я хотел бы увидеть больше пиксельной графики HD, и, чтобы сделать это возможным, я думаю, нам нужны такие инструменты.
Чтобы помочь вам, я отключил интервал, чтобы заставить пользователей использовать кисть спокойно, в надежде заставить людей использовать ее более осторожно.
Даже со всеми недостатками, которые следует из того, что считается «хорошей» пиксельной графикой, я все же думаю, что эта кисть может быть действительно полезной. Мне лично они нравятся, и я чувствую, что если вы помните об ограничениях, это поможет вам быстрее создавать хороший пиксель-арт.
В конце концов, вы всегда должны ретушировать дизеринг красивым 1-пиксельным карандашом, чтобы все выглядело идеально. То есть, если вы не в расписании Game Jam.
Альтернативы
Если у вас есть лишние 15 баксов, вы также можете пойти и купить асепрайт, который включает аналогичные инструменты для дизеринга и множество других функций. Однако лично мне не нравится поток его использования. (Я попробую еще раз в ближайшем будущем) Мне нравится PyxelEdit, в основном потому, что он был разработан, чтобы работать как Photoshop (но имеет лучшую поддержку резервного копирования на случай сбоя).Я использую его для создания контура и начальных цветов, затем делаю дизеринг (в основном затенение), сглаживание, а иногда и выборочное обводку (я использую selout только в том случае, если я использую мультяшный вид, и мне нужно увеличить контраст между фоном и передний план — нет, я не фанат.) в Photoshop, а затем обратно в PyxelEdit для листов спрайтов и анимации. Если вы не уверены в каких-либо терминах, мне очень нравится этот урок по пиксельной графике.
B&W Highlight Dithering v1.5
Обновление от 20 мая 2020 г .: Release Version 1.5
- Добавлены два новых инструмента дизеринга к исходному набору из трех инструментов мягкого дизеринга для 6%, 12% и 18% дизеринга подсветки. Новые дополнения — это инструменты Hard Dither на 12% и 18% для создания более плотного дизеринга подсветки с минимальной плотностью пикселей 10%. Это дополнение предназначено для помощи тем альтернативным процессам изготовления печати, которым требуется более темная минимальная плотность дизеринга светлых участков.
- Изменена настройка линеаризации подсветки «Сглаживание уровня» по умолчанию для окончательного выравнивания, чтобы лучше соответствовать ожидаемой рабочей среде этих инструментов.
- Документация расширена по использованию инструмента и ожидаемой рабочей среде изображения и цветового пространства
Загрузить: Экшен Photoshop Highlight Dither
БОНУС: Включенный в действие Highlight Dither Photoshop v1.2 — это действие «Основные моменты» & Тени »для создания масок яркости для трех наиболее ярких участков, трех наименьших теней и областей среднего тона изображения. Хотя действие «Highlights & Shadows» не предназначено для непосредственной работы с эффектами дизеринга, оно само по себе хорошо.Инструкции по его конкретному использованию можно найти здесь:
Как создавать и использовать маски яркости в Adobe Photoshop Кирка Нельсона
https://design.tutsplus.com/tutorials/how-to-create-and- use-luminosity-masks-in-adobe-photoshop — cms-23549
B&W Highlight Dithering
В загружаемом ZIP-файле Highlight Dithering Action v1.5 есть эта заметка в виде PDF-файла и набора инструментов Photoshop Action который включает в себя три варианта мягкого дизеринга для 6%, 12% и 18% светового дизеринга, а также два варианта для 12% и 18% жесткого дизеринга с минимальной более темной плотностью.Этот набор действий был протестирован с последней версией CC Photoshop по состоянию на май 2020 года, но может работать с PS6.
Описание и назначение
При работе с процессами черно-белой исторической фотопечати и созданными в цифровом виде негативами быстро обнаруживается, что трудно найти надежные детали. Все дело в цифровом негативе, кривых коррекции экспозиции и деталях светлых участков, скрытых в черных тонах самого отпечатанного негатива. Как бы вы ни старались, печать с последними 10% кривой коррекции экспозиции в лучшем случае разочаровывает, а в худшем вы уходите от этих драгоценных деталей и вместо этого выбираете «высокую контрастность».
Чтобы помочь положить конец нескончаемой настройке на конце световых участков кривых коррекции экспозиции в Photoshop, я собрал последовательность действий, которая будет стохастически размывать световые пятна с использованием минимальной плотности 7%. Если вы можете надежно печатать до 7%, то теперь вы можете надежно печатать и до 1%. Компромисс заключается в том, что вам нужно, чтобы изображение с относительно высоким разрешением DPI работало, поскольку основные моменты становятся размытыми, и мы хотим, чтобы этот размывающий шум был ниже порога остроты зрения на полученном отпечатке.
При печати цифровых негативов на профессиональных принтерах Canon и Epson разрешение 720dpi — это максимальная разрешающая способность, исходя из механического разрешения этого принтера. Изображение с разрешением 360 точек на дюйм находится на грани появления видимых артефактов дизеринга при просмотре с близкого расстояния, но не различимых на расстоянии пары футов.
Предусмотрено пять действий в зависимости от конкретных потребностей отдельных изображений и процессов, используемых для их печати. Три инструмента для сглаживания светлых участков с диапазоном плотности 6%, 12% и 18% с использованием минимальной плотности пикселей 7% (мягкий дизеринг).Два инструмента для сглаживания диапазонов плотности до 12% и 18% с использованием минимальной плотности пикселей 10% (Hard Dither).
Рабочий процесс цифрового негатива для действия прост: создайте свое черно-белое изображение или пластину, затем сделайте дизеринг и выровняйте светлые участки. Как только вы будете довольны настройкой уровней, продолжайте и завершайте процесс создания цифрового негатива.
Эти действия имеют предварительные условия для работы, основанные на рабочих процессах создания изображений, используемых специалистами-практиками Special Edition Art Project, главным образом, рабочие цветовые пространства Photoshop и само изображение должны быть настроены определенным образом.
Предварительные требования
- Изображение должно быть в 16-битном режиме
- Изображение должно иметь цветовой профиль Adobe RGB
- Изображение должно быть черно-белым (R = G = B), так как мы будем размывать светлые участки серым цветом
- Параметры цвета Photoshop должны быть установлены соответственно:
- Рабочие пространства:
- RGB: ProPhoto RGB (также допускается RGB: Adobe RGB)
- Серый: Гамма серого 2.2
- Настройки рабочего пространства, отличные от этих, будут работать с инструментами дизеринга, просто ожидайте установки окончательного значения гаммы корректирующего слоя «Уровень дизеринга» по мере необходимости.
- Мы предпочитаем рабочие области RGB: ProPhoto RGB и Gray: Gray Gamma 2.2 из-за их практически без потерь «скрытой» математики манипуляции с пикселями.
- Параметры преобразования:
- Назначение: Перцепционная или относительная цветометрия
Инструкция по использованию инструмента
Редактирование изображения: Завершите редактирование 16-битных профилей Adobe RGB и черно-белых слоев изображения все, если это ваш рабочий процесс.Мы предпочитаем эту настройку для нашей альтернативной обработки изображений в процессе черно-белой печати просто из-за расширенного набора инструментов Photoshop, доступного для «цветных» изображений, по сравнению с меньшим количеством инструментов, доступных для изображений в оттенках серого.
Выберите инструмент сглаживания: Всего доступно пять инструментов сглаживания. Первые три инструмента, Soft Dither, позволяют использовать дизеринг до 6%, 12% или 18% с минимальной плотностью пикселей около 7%. Вторые два инструмента, Hard Dither, уменьшают дизеринг до 12% или 18% с минимальной плотностью пикселей около 10%, создавая меньше, но более темных пикселей дизеринга.Эти два последних инструмента полезны, когда альтернативный процесс просто не может напечатать изображение с плотностью менее 10%. Обратной стороной более темных пикселей сглаживания является большая зернистость пикселей в светлых участках из-за использования меньшей, но более темной плотности для представления этих наиболее деликатных областей изображения. Положительным моментом, конечно же, является то, что печать точки 10% намного проще, чем печать точки 7% для некоторых из самых привередливых альтернативных процессов.
Dither Highlights: Запустите выбранный вами инструмент для дизеринга светлых участков.Группа слоев Dither Highlights будет размещена на самом верхнем уровне слоев изображения. Обратите внимание, что размытые светлые участки являются захватом изображения, каким оно было при запуске инструмента размывания. Если нижние слои подверглись последующей модификации, слой Dither Highlights может перестать синхронизироваться, и его следует удалить, повторно запустив процесс дизеринга, чтобы зафиксировать новое состояние изображения.
Настроить уровни светлых тонов: Отрегулируйте уровень корректирующего слоя Level Dither, чтобы установить гамму (среднее регулируемое значение) для линеаризации недавно сглаженных светлых участков.Если вы используете предпочтительные настройки параметров цвета, то значение 0,84 будет примерно правильным. Однако всегда приветствуется художественная лицензия — просматривайте изображение на 100% и вручную перемещайте ползунок гаммы, пока изображение не будет выглядеть так, как вам нравится.
Цифровой негатив: После того, как изображение было полностью отредактировано с размытыми бликами, переходите к обычному рабочему процессу создания цифрового негатива.
Verify: Для проверки градиентов дизеринга до 0% в соответствии с вашим конкретным цифровым негативным рабочим процессом и коррекции экспозиции для конкретного процесса я использовал эту сетку плотности от Freestyle Photographic Supplies Рона Ридера и Кристины З.Андерсон. Вы можете выполнить действия с изображением Freestyle (не забудьте настроить изображение на 16-битное и AdobeRGB) и увидеть до и после сглаживания выделения и установить уровни на слое сглаживания, чтобы настроить переход сглаживания.
https://www.freestylephoto.biz/alternative-process/making-digital-negatives
За кулисами за три простых шага
Шаг первый: Выделите непрерывные блики на отдельном слое
Шаг второй: Распространение дизеринга светов на отдельный слой
Шаг третий: Поместите новые размытые световые участки в полное изображение
Последняя команда «Уровни» в последовательности действий имеет решающее значение для линеаризации вновь размытых светов.Выравнивающий слой «Level Dither», который действует только на слой выделения «Dither», создается для окончательной линеаризации светлых участков.
Чтобы настроить уровни, дважды щелкните значок гистограммы в корректирующем слое «Сглаживание уровня», чтобы открыть элементы управления настройками свойств уровней. Отрегулируйте центральный элемент управления (гамма) по умолчанию, чтобы ваши светлые участки лучше переходили в основное изображение.
Заключительные примечания
Просмотр: При просмотре выделенного изображения со сглаживанием Photoshop и другие приложения будут создавать артефакты сглаживания в областях с размытием, если их не просматривать с кратностью 100%.Это пример сравнения, просмотренный при 100% и 50% из Photoshop.
Инструмент «пипетка»: Использование многопиксельного инструмента «пипетка» Photoshop, способного распознавать смешанные плотности, позволит проверить правильность, ожидаемую в размытых светлых участках. Вот сильно увеличенные примеры сглаживания 2% серого и 2% сглаживания с минимальной плотностью 7%.
Knockout & Extract: Заглянув внутрь деталей этих инструментов, это таблицы поиска цветов, используемые для выделения и выделения светлых участков для 6% (последняя строка 245–255), 12% (последние две строки 225–255 ) и 18% (последние три строки 210-255) дизеринг.Здесь есть много возможностей для модификации, если требуются диапазоны сглаживания, отличные от 6/12/18%.
Описание шага действия
Шаг первый:
- Преобразование полного изображения в гамму серого 2.2 с выравниванием, преобразованием точки черного и перцепционным методом рендеринга
- Преобразование глубины цвета изображения в 8 бит / канал
- Преобразование в индексированное Цвет
- Задайте таблицу цветов только для получения определенных диапазонов яркости.Все значения, кроме светлых участков, установлены на «белый». Следующие значения подсветки сохраняются для нокаута и дизеринга: 6% = 240–255, 12% = 225–255 или 18% = 210–255.
- Преобразование изображения в гамму серого 2.2 с помощью сглаживания, преобразования точки черного и перцептивного метода рендеринга
- Преобразование глубины цвета изображения до 16 бит на канал
- Преобразование в Adobe RGB, преобразование точки черного, метод перцепционного рендеринга и дизеринг из предыдущих цветовое пространство
- Выбрать все (выделить изображение с выделением)
- Копировать (выделить изображение с выделением)
- История резервного копирования в начало этого шага действия — начало первого шага
- Создать новую группу под названием «Dither Highlights»
- Выбрать слой «Dither» Highlights ‘
- Переместите слой на передний план, сделав «Dither Highlights» самой верхней группой
- Создайте слой «Knockout Highlights»
- Выберите слой «Knockout Highlights»
- Вставьте (выделите выбиваемое изображение)
- Спрячьте слой «Knockout Highlights»
Шаг второй:
- Преобразование полного изображения в Gray Gamma 2.2 с сглаживанием, преобразованием точки черного и перцепционным намерением рендеринга
- Преобразовать глубину цвета изображения до 8 бит на канал
- Преобразовать в индексированный цвет
- Задайте таблицу цветов для создания только определенных диапазонов яркости. Все значения, кроме светлых участков, установлены на «белый». Следующие значения подсветки сохраняются для нокаута и дизеринга: 6% = 240–255, 12% = 225–255 или 18% = 210–255.
- Размер изображения, изменение размера изображения: ширина 400%, 360 точек на дюйм, ограничение пропорций, автоматическая интерполяция.Результатом является минимальная плотность дизеринга 7% при изменении размера изображения 4x%. Чтобы получить минимальное значение плотности дизеринга 4%, измените размер / понизьте разрешение на 5x% или используйте 3x% resize / downsample, чтобы получить минимальное значение плотности 11%. Большинство процессов могут надежно создать изображение с визуальной плотностью 7%, и именно на этом сосредоточен этот набор действий.
- Преобразование изображения в серую гамму 2.2 с помощью сглаживания, преобразования точки черного и перцепционного метода рендеринга. Чтобы перейти в режим растрового изображения, нам нужно пройти через серый цвет из индексированного, и поэтому нам необходимо иметь доступную максимальную цветовую гамму, установленную в настройках параметров цвета Photoshop
- Преобразовать в режим растрового изображения, 360 точек на дюйм, диффузное размытие
- Преобразовать в режим серого, Дизеринг с понижением частоты дискретизации в 4 раза.При этом создается размытое светлое изображение
- Преобразовать глубину цвета изображения в 16 бит / канал
- Преобразовать в Adobe RGB, преобразование точки черного, перцепционный метод рендеринга и дизеринг предыдущего цветового пространства
- Выбрать все (размытое светлое изображение)
- Копировать (размытое светлое изображение)
- Сбросить историю, чтобы начать этот раздел — начало второго шага
- Выберите слой «Dither Highlights» (группа)
- Новый слой под названием «Dither»
- Выберите слой «Dither»
- Вставить (размытое светлое изображение)
Шаг третий:
- Показать слой «Knockout Highlights»
- Выбрать слой «Dither»
- Установить режим наложения слоя «Darken» (не «Multiply»)
- Select layer » Knockout Highlights »
- Установите режим наложения слоя на« Divide »
- Выберите слой« Dither »
- Levels Adjustment Layer« Level Dither »закреплен за слоем« Dither ».
Выравнивание светлых участков предварительно настроено. Возможно, вам придется вручную выровнять размытые блики для вашего конкретного изображения и цифрового негативного рабочего процесса. - Выберите группу «Dither Highlights»
Fin!
Об авторе
Эрик Андерсон
В юности в конце 19 века, Эрик начал с Kodak 126 Instamatic, а в 70-х перешел на Olympus OM-1 — фотография прочно вошла в его душу. 80-е и 90-е годы были временем перемен, когда происходили исследования в области искусства и гуманитарных наук, физиологии цвета и восприятия, а также прикладных наук математики, физики и химии.Параллельно с этим переход полиграфии к Cibachrome и цифровой фотолаборатории с пигментированными четырехцветными и цветными чернилами укрепил желание сочетать аналоговую и цифровую печать. Карьера инженера в зарождающейся технологической индустрии конца 80-х стала приоритетом в следующие три десятилетия; разработка, патентование и создание программных и аппаратных систем для творческих людей со всего мира, в частности для фотографов и цветных дизайнеров. Завершив свои 27-летние усилия по удивлению и восхищению, настало время снова слиться с миром активной творческой гравюры — сформировать Art Project Special Edition, цель которого — вдохновлять художников и создавать сообщества для обмена идеями и техники.
Отредактировано 20 мая 2020 г.
Как создать GIF с помощью After Effects
Стенограмма видео
Эй, как дела? Это Калеб Уорд из школы движения. В этом уроке After Effects я покажу вам, как создать GIF с помощью After Effects.
Теперь есть проблема, и большая проблема в том, что вы не можете изначально создавать GIF-файлы внутри After Effects или, по крайней мере, вы не можете создавать GIF-файлы внутри After Effects с помощью встроенных инструментов After Effects.Существует фантастический инструмент под названием GIF Gun, о котором я немного расскажу в этом уроке, но по большей части, чтобы создать GIF с помощью After Effects, вам нужно экспортировать готовое видео, а затем преобразовать его. видео в GIF. Хорошо то, что если вы используете облако для творчества и если вы смотрите это видео, есть действительно хороший шанс, что вы это сделаете, вы действительно сможете использовать Photoshop для создания GIF всего за считанные секунды.
Теперь в этом видео я покажу вам четыре различных способа создания GIF с помощью After Effects.У каждого из этих методов есть свои преимущества и недостатки, но я рекомендую вам проверить запись в блоге на нашем веб-сайте, если вы хотите узнать больше о том, когда использовать каждое из этих решений при создании GIF. Так что, если вы готовы поднять свою игру с мемами на ступеньку выше, давайте приступим.
Итак, первый метод, который я хочу показать вам, — это использование Photoshop для экспорта вашего GIF. Теперь первое, что нам нужно сделать, это, конечно, экспортировать наше окончательное видео из After Effects.Итак, я собираюсь сделать предварительный просмотр этого короткого видеоклипа, который у нас есть. Итак, как вы можете видеть, в этом нет ничего особенного, это просто полуторасекундная циклическая GIF-анимация, и мы собираемся экспортировать это видео. Так что продолжайте и добавьте его в свою очередь рендеринга, вы можете нажать «shift», «command», «/» или просто перейти в «композиция», «добавить в очередь рендеринга». И я собираюсь использовать только один из этих пресетов, которые у меня есть, я собираюсь использовать пресет pro-res 422. Но при желании вы можете зайти в настройки модуля вывода и, скажем, выбрать QuickTime, затем перейти к параметрам формата и просто выбрать «pro-res 422».Но у меня там сохранены мои пресеты, и позвольте мне посоветовать вам в будущем сохранять пресеты, если вы много экспортируете в After Effects, что вы, вероятно, делаете.
Так что продолжайте и установите его в качестве модуля вывода, а затем я собираюсь установить свой вывод на свой рабочий стол, и мы сохраним его как School of Potion, что, как вы знаете, является своего рода побочным проектом, над которым мы работаем. здесь, в Школе движения. Рифмы — действительно лучший способ выбрать хорошую бизнес-модель. И нажмите «рендеринг». Превосходно.Итак, теперь, если мы перейдем к нашему рабочему столу, мы увидим, что у нас есть полутора секундное видео. Так что переходите к Photoshop. Возможно, вы удивитесь, услышав это, но на самом деле вы можете импортировать видео в Photoshop. Итак, если вы просто перейдете в «файл», «открыть», мы можем выбрать наш видеофайл на нашем рабочем столе и нажать «открыть», и вы также увидите здесь, на панели слоев, есть новый слой группы видео. Итак, давайте продолжим и экспортируем это видео в GIF. Для этого перейдите в раздел «файл» и «сохранить для Интернета». Загрузка на ваш компьютер может занять всего секунду, но как только он загрузится, вы сможете увидеть и предварительно просмотреть свой GIF.
Теперь, прежде чем я нажму кнопку сохранения, я хочу показать вам, что означают все эти настройки, потому что все они в некоторой степени важны, когда вы экспортируете GIF в Photoshop. И позвольте мне воспользоваться этим моментом, чтобы прояснить, что Photoshop на самом деле является очень профессиональным способом экспорта GIF, вам доступно множество очень настраиваемых параметров, которые не обязательно доступны, если вы используете, скажем, Giphy или GIF Rocket для экспорта GIF. Итак, если вам нужно профессиональное решение, допустим, вы работаете над заголовком веб-сайта дизайнерской фирмы или вам нужен действительно отточенный и модный GIF для вашего конкретного веб-сайта или блога, вы, вероятно, захотите использовать Photoshop.Кроме того, Photoshop предоставляет вам такие данные о размере GIF в реальном времени до того, как вы нажмете кнопку сохранения, чтобы вы могли увидеть, насколько большим будет ваш окончательный GIF перед экспортом, что делает его чрезвычайно полезным для вас. Итак, позвольте мне пройти здесь настройки, прежде чем мы экспортируем, и мы сможем лучше понять, что означают все эти индивидуальные настройки.
Итак, наша первая настройка прямо здесь — это наш алгоритм уменьшения цвета и это просто причудливый способ сказать: «Это способ, которым Photoshop будет сканировать наше видео и создавать цвета на основе цветов, найденных внутри этого видео.»Сейчас есть много настроек, которые могут сбивать с толку, но самое главное, что нужно запомнить, — просто делать то, что имеет смысл для вашего отдельного GIF. Итак, для этого конкретного GIF, который мы создаем здесь, я собираюсь оставьте его выбранным. Но, например, если вы работали с GIF, в котором был градиент, вы можете использовать адаптивный, потому что он может быть немного более плавным, но размер файла также может быть больше. Так что это просто Это своего рода компромисс между тем, хотите ли вы иметь высококачественные GIF-файлы или GIF-файлы небольшого размера, и как цвет соотносится с вашей конкретной GIF-анимацией, которую вы пытаетесь экспортировать.Этот GIF имеет только 1, 2, 3, 4, 5 разных цветов, тогда как если бы мы экспортировали видео, оно могло бы иметь тысячи разных цветов, и мы должны уменьшить количество цветов до определенного числа. Поэтому я оставлю это выборочно, но это просто зависит от того, какой GIF вы пытаетесь экспортировать.
И цвета — это именно то, что вы могли подумать, это количество цветов, которое будет в вашем окончательном GIF. Так, например, для этого GIF, над которым мы работали, нам не нужно 256 цветов.На самом деле, если вы посмотрите здесь на цветовую таблицу, многие из этих цветов выглядят почти одинаково. Таким образом, мы можем изменить это число на другое, допустим, мы хотим сделать 16. Или мы могли бы даже, вероятно, уменьшить это число до восьми. И вы можете видеть, что даже после того, как мы уменьшим количество цветов до восьми, на самом деле нет большой разницы в визуальном восприятии того, как выглядит этот GIF, и размер нашего файла значительно уменьшился. А сейчас у нас всего 150 тыс., Что отлично подходит для Интернета.Помните, когда вы загружаете изображения в Интернет, вы действительно не хотите, чтобы они были больше двух-трех мегабайт, если только нет действительно смягчающих обстоятельств, потому что людям будет трудно загружать их, когда они заходят и просматривают ваш веб-сайт. с телефона, скажем так.
Следующее окно, на которое мы можем взглянуть, это ваши параметры дизеринга. А дизеринг — это просто цветной шум, который будет добавлен в вашу сцену. Итак, если вы подумаете о том, как низкокачественное видео имеет цветной шум, скажем, в темных частях изображения или в градиентах от одного цвета к другому, это именно то, что делает дизеринг.Итак, если у вас есть, скажем, плоское изображение, подобное этому, мы могли бы выбрать «без дизеринга», и это не будет иметь большого значения. Фактически, он фактически уменьшил размер нашего файла, выбрав «без дизеринга». Но иногда, если вы экспортируете GIF из видеоматериалов в реальном времени, выбрав «дизеринг», вы действительно можете уменьшить размер файла, и я настоятельно рекомендую вам просто возиться с вашим индивидуальным GIF, чтобы получить правильный вариант дизеринга для вас. . И затем здесь дизеринг, если вы действительно включите какой-то дизеринг, этот процент дизеринга будет как бы набирать количество дизеринга для вашей сцены.Но поскольку мы не будем использовать дизеринг, мы просто отключим его.
Теперь прозрачность — это именно то, на что это похоже, она на самом деле позволяет вам иметь прозрачные пиксели в вашем изображении, и это действительно здорово, потому что в основном дает вам возможность иметь альфа-каналы. Но здесь есть большое предостережение: GIF-файлы на самом деле не поддерживают переменные альфа-каналы, а это означает, что пиксель может быть включен или выключен только на 100%. Нет 50% или промежуточных цветов. Так, например, если мы как бы посмотрим на наш GIF, который у нас есть, и на самом деле вы можете нажать эту кнопку воспроизведения и предварительно просмотреть свой GIF, на всякий случай, если вам интересно.Итак, давайте представим, что у нашего GIF-изображения прозрачный фон, поэтому видны Школа зелья, а затем этот розовый материал, но этот синий фон прозрачный. Если бы это было так, вы могли бы гипотетически экспортировать этот видеокадр с выбранным параметром «дизеринг без прозрачности», и у него были бы альфа-каналы в фоновом режиме. Но всякий раз, когда вы это делаете, у него будут резкие края, которые выглядят не совсем правильно.
Итак, если вы не хотите, чтобы у него были резкие края, вы можете выбрать один из этих параметров дизеринга, чтобы растушевать пиксели на краю вашего GIF-изображения, а затем вы можете войти и выбрать свой матовый цвет.Итак, мы можем использовать наш, скажем, цвет пипетки, чтобы заполнить цвет этих краев. И если вы хотите, вы можете выбрать здесь пипетку и выбрать синий фон, а затем изменить матовый цвет на цвет пипетки, и это поможет Photoshop как бы растушевать эти края, чтобы они не были такими резкими. Но имейте в виду, что в этом случае у вас будут неудобные краевые пиксели. В общем, нужно помнить, что вы можете экспортировать GIF-файлы с альфа-каналами, хотя я не рекомендую делать это в большинстве случаев.И тогда мы, очевидно, можем пойти сюда и изменить количество дизеринга и диффузии для пикселей на краю вашего видеокадра. Так как нам не нужна прозрачность, я собираюсь снять этот флажок.
Таким образом, чересстрочная развертка — еще одна из действительно интересных функций, которые трудно найти в других программах для создания GIF. Таким образом, если вы выберете «чересстрочный», он фактически загрузит ваши GIF-файлы за несколько проходов, поэтому будет проход с низким разрешением, а затем с высоким разрешением. Это в основном позволит людям увидеть ваш окончательный GIF-файл, а затем загрузить формат с более высоким разрешением вместо этого формата с более низким разрешением.Это действительно здорово, если вы хотите, чтобы люди, скажем, на мобильном телефоне могли мгновенно увидеть ваш GIF и не ждать, пока все загрузится, прежде чем увидеть какой-то предварительный просмотр. Это действительно классная функция, и если вы хотите оптимизировать свои изображения для мобильной платформы, я рекомендую выбрать ее, но имейте в виду, что она немного увеличит размер вашего файла.
Эта функция веб-привязки, расположенная здесь, позволит вам преобразовать ваши цвета в безопасные для Интернета цвета, но в целом вы, вероятно, захотите оставить это значение на уровне 0% в большинстве случаев.Вместо веб-привязки я предпочитаю использовать «преобразование в SRGB», которое поддерживается большинством современных мониторов. И мы можем продолжить здесь, предварительный просмотр — это в основном цвета предварительного просмотра, которые здесь, мы можем просто оставить это в цвете монитора. Метаданные действительно интересны, поэтому они позволяют вам добавлять информацию о метаданных в ваш GIF, и если вы хотите анонимно опубликовать этот GIF в Интернете, я не знаю, зачем вам это нужно, но вы можете выбрать «none». ‘и тогда наш GIF не будет содержать информации о метаданных.Размер изображения, очевидно, является размером изображения, поэтому вы можете настроить ширину и высоту прямо здесь или вы можете настроить процентное соотношение, чтобы мы могли просто ввести 50%, и вы увидите, что размер нашего изображения автоматически уменьшается здесь.
Теперь этот ползунок качества здесь имеет отношение к тому, как Photoshop будет интерпретировать это новое меньшее разрешение, или это может быть большее разрешение, если вы хотите масштабировать по какой-либо причине. Сейчас я обычно использую бикубический размер, хотя некоторые люди говорят, что если вы уменьшаете масштаб GIF, вы хотите сохранить его в бикубической резкости, а если вы увеличиваете масштаб GIF и увеличиваете его, вы хочу, чтобы вы погладили.Но я считаю, что бикубика работает в большинстве моих ситуаций. И этот вариант цикла довольно очевиден, мы хотим сохранить его навсегда, хотя иногда вы можете захотеть сохранить его сразу, скажем, у вас есть анимированный текст, который записывается в заголовок веб-сайта, а затем остается навсегда, мы давай и уходи сразу. Но для нашего GIF мы хотим, чтобы он зацикливался, поэтому мы будем хранить его вечно.
И как только вы выполните все эти настройки, мы можем пойти дальше и нажать «Сохранить», и мы сохраним это на рабочем столе, мы назовем это «Школа зелья» и нажмем «Сохранить».И если мы просмотрим это, вы увидите, что у нас есть GIF с высоким разрешением из Photoshop, и он очень маленький. Если мы перейдем к информации здесь, то увидим, что это всего сто 35 КБ. Это крошечный размер для изображений, особенно для изображений шириной 960 пикселей. Photoshop проделал действительно отличную работу, хотя на это потребовалось немного времени.
Итак, теперь позвольте мне показать вам самый быстрый способ создания GIF в After Effects. Итак, мы вернемся к After Effects и рассмотрим здесь новую композицию.Итак, у нас есть это зацикленное видео, и мы хотим преобразовать его в GIF. Обычно вам нужно экспортировать видео, а затем преобразовать его с помощью другого приложения, но если использовать этот удивительный инструмент внутри After Effects под названием GIF Gun, вы действительно можете создать GIF в основном внутри After Effects. И работает супер супер легко.
Итак, GIF Gun уже установлен на моей машине, и вы можете видеть, что в основном это две кнопки, верно? Как будто у вас есть «настройки» или «сделать GIF», и это не может быть намного проще.Если мы перейдем к нашим настройкам здесь, мы сможем настроить все настройки, которые, как вы думаете, вы сможете настроить, мы можем изменить папку, в которую он экспортируется, мы можем изменить ширину, количество цветов, кадров в секунду. А для GIF обычно не нужно превышать 15 кадров в секунду. Мы можем оставить наш, скажем, на 12. И мы можем выполнить рендеринг без потерь, что в основном говорит о том, что GIF будет создан из видео с очень высоким разрешением, и это прекрасно. И у нас есть это сжатие, мы можем оставить его на среднем уровне, хотя вы можете сделать «none», и наш GIF, вероятно, уже будет довольно маленьким.
Вы можете видеть, что GIF Gun может сохранять альфа-каналы, как и Photoshop. Хотя на самом деле у вас нет ни одной из этих опций дизеринга, но она есть, если вам это нужно. И у нас есть этот вариант прогрессивного рендеринга, который, если вы изменяете размер своего GIF до другого размера, вы хотите убедиться, что он выбран, и он просто увеличит скорость рендеринга вашей композиции. У нас есть «сохранить копию видео», которая имеет смысл, сохраняет копию видео. У нас есть циклический GIF, который мы хотим, чтобы этот был циклом, а затем у нас есть «открытая папка GIF» всякий раз, когда GIF создается, и мы хотим убедиться, что он выбран.
Итак, единственное, что я собираюсь изменить здесь, это пользовательскую папку, и я собираюсь пойти дальше, выбрать наш рабочий стол и нажать «открыть здесь», поэтому мы собираемся экспортировать нашу композицию на наш рабочий стол. И затем я собираюсь изменить эту ширину на 940, чтобы она соответствовала GIF, который мы создали в Photoshop, и нажимаю «готово». А затем все, что вам нужно сделать, это нажать кнопку «Создать GIF», и он отправится в вашу очередь рендеринга и автоматически экспортируется. Итак, теперь, если мы перейдем к нашему рабочему столу, мы увидим, что у нас есть совершенно новый GIF.И вы можете видеть, что качество этого GIF-изображения тоже действительно высокое. Фактически, мы видим, что размер GIF составляет всего 59 килобайт, что намного меньше, чем у Photoshop. Теперь GIF Gun не бесплатен, за него нужно платить, но это фантастический инструмент, если вы создаете много GIF-файлов, и если вы хоть немного похожи на меня, вы будете создавать много GIF-файлов в будущем. Так что я очень рекомендую его скачать. Фактически, вы можете скачать бесплатную пробную версию на AE Scripts. Итак, это GIF Gun, теперь давайте перейдем к методу номер три.
Итак, у нас есть эта новая композиция, она проста, как и другие. Допустим, мы хотим превратить ее в зацикленный GIF, и мы собираемся использовать стороннее приложение. Итак, я собираюсь перейти к «композиция», «добавить в очередь рендеринга» и, как и прежде, я собираюсь пойти дальше и выбрать наш формат экспорта pro res, а затем мы убедимся, что это сохранено на рабочий стол и нажмем ‘оказывать’. Теперь, если мы перейдем к нашему рабочему столу, мы увидим, что видео экспортировано, и оно длится около двух секунд, и мы хотим преобразовать его в GIF.Теперь инструмент, который я собираюсь использовать здесь, называется «GIF Rocket», и на самом деле он доступен только для Mac, но существует множество программ для создания GIF. Фактически, быстрый поиск в Google покажет довольно много различных инструментов, которые вы можете использовать. Таким образом, этот инструмент действительно прост в использовании. Если вы просто нажмете здесь настройки, вы можете изменить ширину, чтобы мы могли сделать 940, и вы можете изменить качество на все, что захотите, а затем перетащите видео прямо сюда, и оно преобразует ваше видео в GIF.И мы видим, что это 100 килобайт, и если мы воспроизведем его здесь, он выглядит почти так же хорошо, как и другие GIF-файлы.
Итак, этот последний вариант, по общему признанию, не мой любимый, но если вы, скажем, работаете в среде, где вам не разрешено устанавливать больше программного обеспечения на свой компьютер, или вы не доверяете загрузке сторонних приложений, вы можете использовать Этот способ. Итак, я собираюсь экспортировать здесь наш последний GIF-файл, а мы перейдем в режим pro-res и экспортируем его на наш рабочий стол.И он отрендерен здесь, и у нас, как и раньше, есть одно-двухсекундное зацикленное видео. То, что я собираюсь сделать, на самом деле пойти в Интернет, поэтому мы собираемся перейти к старому доброму Google Chrome здесь, и мы можем использовать онлайн-сервис создания GIF. Итак, я собираюсь использовать здесь Giphy, но есть буквально десятки, если не сотни вариантов. Итак, я собираюсь перетащить наш видеофайл в Giphy, и все, что нам нужно сделать, это ввести здесь некоторую информацию. Итак, мы сделаем «Школу движения» и нажмем «загрузить гифки».Это займет всего минуту, но это невероятно быстро и невероятно просто в использовании. Итак, у нас есть высококачественный GIF-файл, который есть в Интернете. И пока вы там, вы можете просто пойти и посмотреть остальное человечество, что немного удручает.
Итак, это четыре разных способа экспорта GIF-файлов в After Effects. А теперь, прежде чем я вас отпущу, я хочу показать вам несколько различных методов уменьшения общего размера вашего файла GIF. Поэтому при экспорте GIF нужно помнить, что фон должен быть как можно более простым.У нас есть циклическая анимация с таким текстурированным фоном, но если бы мы экспортировали этот GIF, размер файла был бы намного больше, чем у этого файла с очень простым простым фоном, так что имейте это в виду. Еще одна вещь, о которой следует помнить, — это то, что размер файла GIF очень сильно зависит от количества цветов в вашей сцене. Таким образом, тот, который имеет градиентную рампу или этот градиент на этой капле с зельем, на самом деле будет больше по размеру, чем наш исходный GIF здесь. И есть еще о чем подумать, убедитесь, что вы перешли к своей композиции и настройкам композиции, убедитесь, что у вас низкая частота кадров, 12 — это фантастика.Если вы хотите уменьшить размер файла, вы также можете убедиться, что в нем нет прозрачных пикселей. Еще один совет, если вы используете видеоматериалы в реальном времени, — это использовать программное обеспечение или инструмент, например стабилизатор деформации, чтобы ваш создатель GIF мог фактически смешивать пиксели между кадрами и сохранять размер файла.


 Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты)
Выберите в списке Preset Type (Тип набора) — Gradients (Градиенты)