Эффект параллакса и его преимущества на сайтах WordPress
Больше результатов…
17 декабря, 2020 | Уроки
0
Есть способ создать потрясающий веб-сайт с минимальными затратами: используйте темы с эффектом параллакса. В зависимости от выбранных изображений переднего плана и фона можно легко создать привлекающий внимание сайт.
Преимущества использования эффекта параллакса
Главным преимуществом его использования являются визуальные аспекты эффекта параллакса. Эффект параллакса придаст свежий и современный вид и ощущение движения и новизны. Вы можете рассматривать это как вау-эффект, потому что параллакс улучшит внешний вид контента, добавит интриги и улучшит качество просмотра для ваших клиентов.
Еще одно преимущество использования эффекта параллакса – он позволяет разделить страницу. Это хорошо работает на домашней странице, где необходимо представить визуально разные части. Этот эффект выделит разделы и разнообразный контент, на который вы хотите обратить внимание читателей.
Эффект параллакса можно использовать на любой странице и посте сайта. Большинство компаний используют эффекты параллакса на целевых страницах, домашних страницах или одностраничных веб-сайтах. Очаровательные визуальные эффекты, создаваемые параллаксом, и потрясающее впечатление, которое он оказывает на пользователей, могут привести к тому, что ваша аудитория останется на вашем веб-сайте на длительное время, плюс это поможет повысить коэффициент конверсии сайта. Посмотрите пример шаблона с параллаксом.
Смотрите также:
Коллекцию бесплатных тем WordPress с эффектом параллакс.
Факторы, которые следует учитывать при использовании параллакса
Представляем некоторые моменты, которые следует учитывать при добавлении разделов параллакса на ваш сайт.
Выбор фоновых изображений
Изображения, которые вы будете использовать для каждого раздела фона, следует выбирать тщательно. Убедитесь, что она соответствует вашему бренду. Следует выбирать тонкие узоры и черный цвет, и не добавлять фотографии в нижний колонтитул и заголовок поверх изображений. Тогда посетители не будут отвлекаться от основного контента.
Убедитесь, что она соответствует вашему бренду. Следует выбирать тонкие узоры и черный цвет, и не добавлять фотографии в нижний колонтитул и заголовок поверх изображений. Тогда посетители не будут отвлекаться от основного контента.
Параллакс на мобильных устройствах
Параллакс – лучший вариант, чтобы добавить визуальный интерес, но он не работает на мобильных устройствах. Это потому, что планшеты и мобильные телефоны используют навигацию по экрану. Поэтому эффекты параллакса могут не работать должным образом на таких устройствах. Для удобства использования следует отключить эффекты параллакса на портативных устройствах, таких как смартфоны и планшеты.
Параллакс и доступность
Возможно, придется столкнуться с некоторыми проблемами доступности для людей с плохим зрением. Параллакс эффект связан с движением, что может привести к росту проблем при чтении. Также бывают проблемы совместимости в браузерах и устройствах. Это может привести к проблемам с контрастом.
Поэтому рекомендуем при выборе тем с функцией эффекта параллакс протестировать ее на всех типах устройств и часто используемых вашими пользователями браузерах. В большинстве тем WordPress функцию параллакс эффекта можно вручную выключить, если ее использование становится нецелесообразным.
В большинстве тем WordPress функцию параллакс эффекта можно вручную выключить, если ее использование становится нецелесообразным.
Источник: wparena.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Подпишитесь на еженедельный дайджест про WordPress
Что такое эффект параллакса? Зачем и как использовать его для WordPress | Алвито
Эффект параллакса – чрезвычайно популярная функция дизайна, которая обычно используется на веб-сайтах WordPress. Этот специальный эффект использовался в игровом мире в течение многих лет, но недавно перешел в веб-дизайн. И пока что эта основная тенденция, кажется, никуда не денется, если уж на то пошло, она используется более широко, чем когда-либо. Итак, что такое эффект параллакса и почему вы должны рассмотреть возможность его использования на своем веб-сайте WordPress?
В этой статье мы рассмотрим, что такое эффект параллакса и какие преимущества он может принести вашему сайту и бизнесу. Затем мы обсудим, как быстро и легко добавить эффект параллакса на любой веб-сайт, страницу или публикацию WordPress с помощью темы или плагина.
Затем мы обсудим, как быстро и легко добавить эффект параллакса на любой веб-сайт, страницу или публикацию WordPress с помощью темы или плагина.
Что такое эффект параллакса?
Содержание
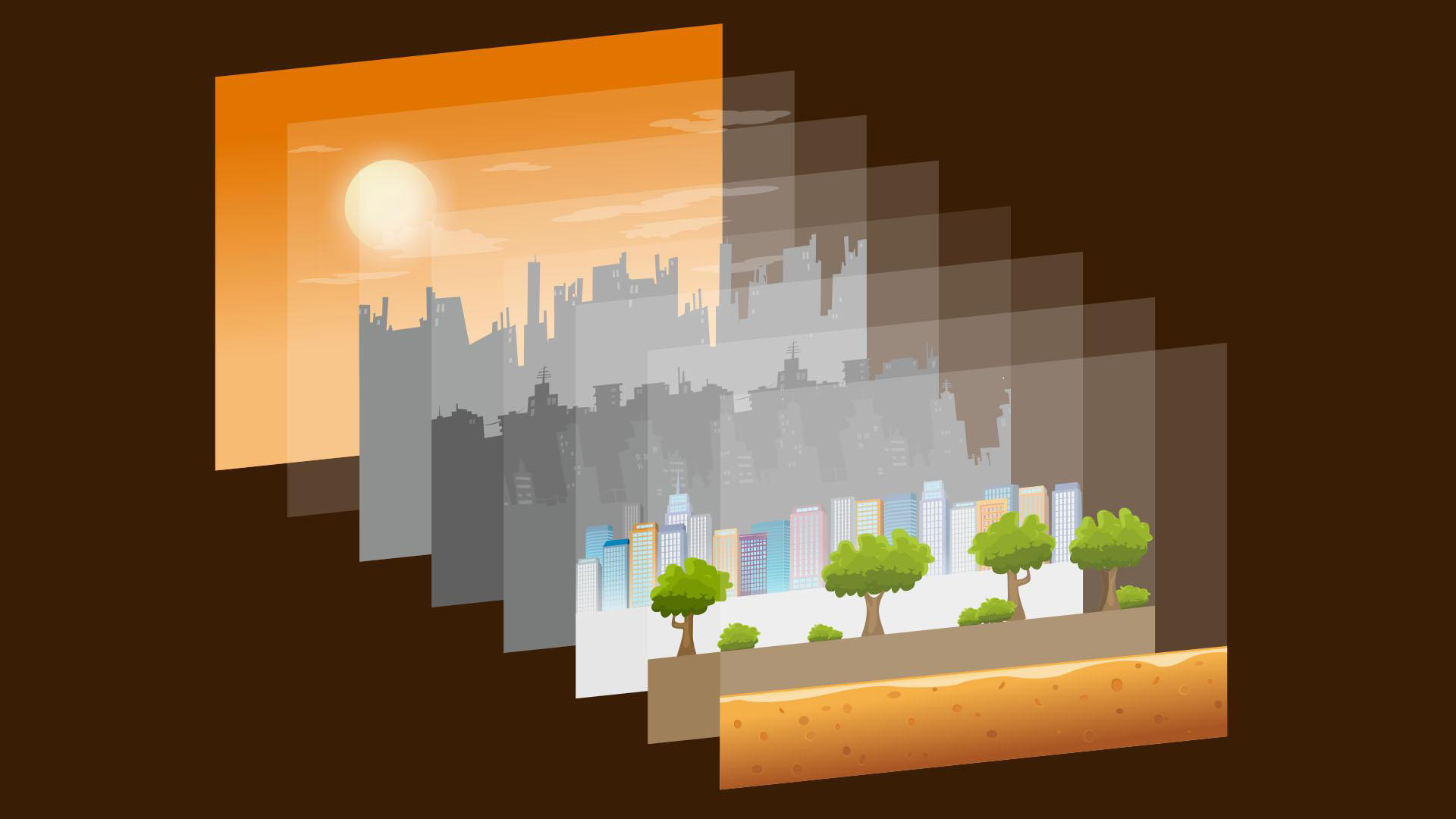
ToggleЭффект параллакса заключается в том, что фон веб-страницы движется медленнее, чем передний план. Это создает иллюзию глубины на странице, придавая контенту трехмерный эффект при прокрутке вниз.
Большинство премиальных тем WordPress теперь имеют встроенный эффект параллакса на своей домашней странице. Даже бесплатная тема WordPress по умолчанию Twenty Seventeen имеет функцию параллакса. Большинство конструкторов страниц также включают в себя инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или публикацию на вашем веб-сайте. И, конечно же, есть множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Каковы преимущества использования эффекта параллакса?
Есть ряд преимуществ использования эффекта параллакса на вашем сайте WordPress. Первый и наиболее очевидный – это визуальный аспект эффекта параллакса. Эффект параллакса эстетически приятен, придавая вашему сайту свежий, стильный и современный вид. Этот вау-эффект может сделать ваш контент действительно популярным и создать захватывающий и интересный опыт работы с браузером.
Первый и наиболее очевидный – это визуальный аспект эффекта параллакса. Эффект параллакса эстетически приятен, придавая вашему сайту свежий, стильный и современный вид. Этот вау-эффект может сделать ваш контент действительно популярным и создать захватывающий и интересный опыт работы с браузером.
Еще одна ключевая причина использования эффекта параллакса на вашем сайте – это помочь разбить страницу, особенно домашнюю, на читаемые фрагменты. Используйте этот эффект, чтобы выделить различные разделы и типы контента, которые вы хотите продемонстрировать. Это может помочь продвинуть различные аспекты вашего веб-сайта, осветить важную информацию и побудить пользователей перемещаться по вашему сайту и получать доступ к контенту любым способом по вашему выбору.
Эффект параллакса можно использовать на любой странице или в сообщении веб-сайта, но чаще всего его можно увидеть на домашних страницах, целевых страницах или одностраничных сайтах. Потрясающий параллакс визуальных эффектов и положительный эффект, который он оказывает на взаимодействие с пользователем, могут привести к тому, что посетители будут дольше оставаться на вашем сайте, и помогут улучшить целевые показатели коэффициента конверсии.
Потрясающий параллакс визуальных эффектов и положительный эффект, который он оказывает на взаимодействие с пользователем, могут привести к тому, что посетители будут дольше оставаться на вашем сайте, и помогут улучшить целевые показатели коэффициента конверсии.
Соображения при использовании параллакса
Несмотря на то, что есть преимущества, есть несколько ключевых моментов, которые следует учитывать при добавлении разделов параллакса на свой сайт.
Выбор фоновых изображений
Тщательно продумайте изображение, которое вы используете для каждого раздела фона. Убедитесь, что они имеют отношение к вашему сайту и синхронизируются с вашим брендом. Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, подумайте об использовании цвета блока или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Если вы решите использовать фотографии, изображения должны быть высокого качества. Красивые привлекательные изображения помогут придать вашему сайту профессиональный и неповторимый вид. Эти визуальные эффекты произведут сильное впечатление на вашу аудиторию, которая, в свою очередь, побудит людей вспомнить и вернуться на ваш сайт. Существует широкий ассортимент стоковых веб-сайтов, с которых вы можете загружать изображения высшего качества. Ознакомьтесь с нашей коллекцией бесплатных и премиальных веб-сайтов с фотографиями, на которых вы быстро найдете потрясающие фотографии для фона с параллаксом.
Параллакс на мобильных устройствах
Хотя параллакс отлично подходит для добавления визуального интереса, он не всегда хорошо работает на мобильных устройствах. Поскольку в телефонах и планшетах обычно используется прокрутка (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться неправильно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса. Однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Похожие записи
- Полное руководство по солям и ключам безопасности WordPress
- Оптимален ли ваш сайт на WordPress для SEO?
Параллакс и доступность
Параллакс не только снижает удобство использования на мобильных устройствах, но и создает некоторые проблемы с доступностью. Поскольку параллакс основан на движении, он может усложнить чтение и может вызвать проблемы совместимости с браузером или устройством (как уже упоминалось, особенно на мобильных устройствах). Кроме того, при перемещении слоев это может создавать проблемы с контрастом, еще более затрудняя читаемость. По этим причинам вам следует проявлять особую осторожность при создании разделов с параллаксом на своем веб-сайте.
Выберите тему с эффектом параллакса
Тем из вас, кто начинает новый проект, следует выбрать тему премиум-класса, которая включает функцию эффекта параллакса. И если вы хотите использовать эффект параллакса на различных страницах вашего веб-сайта, а не только на домашней странице, то вы можете рассмотреть многоцелевую тему, которая поставляется с расширенным конструктором страниц.
И если вы хотите использовать эффект параллакса на различных страницах вашего веб-сайта, а не только на домашней странице, то вы можете рассмотреть многоцелевую тему, которая поставляется с расширенным конструктором страниц.
Такие темы, как Divi от Elegant Themes, Parallax от Themify и наша собственная тема Total Multipurpose WordPress Theme, включают в себя конструкторы страниц, предоставляющие инструменты для создания эффекта параллакса.
Добавить параллакс-фон с итоговым значением
Чтобы дать вам представление о том, как параллакс может работать с темами, ниже приведено руководство по добавлению фона параллакса в строку с темой Total. Total использует WPBakery для создания веб-страниц, но многие другие конструкторы страниц WordPress включают аналогичные параметры.
Сначала вам нужно вставить строку и добавить в нее содержимое. Затем щелкните значок карандаша, чтобы отредактировать строку. Поскольку дизайн, который мы создали выше, не имеет рамок и не включает боковую панель, мы выбрали параметр «Растянуть строку», чтобы убедиться, что наш фон параллакса полностью заполняет строку (примечание – Total также включает параметр полноэкранного режима, который можно включить, если вы хотите, чтобы фон строки и параллакса полностью заполнял окно браузера).
Затем в разделе «Параллакс» вы можете легко добавить фоновое изображение и установить скорость прокрутки для эффекта параллакса (чем больше число, тем больше будет перемещаться изображение, что также может потребовать большого изображения).
Total также предлагает расширенную опцию параллакса с дополнительными настройками для включения / отключения эффекта на мобильных устройствах, выбора стиля изображения (обложка, фиксированный или повтор), определения направления эффекта и, конечно же, скорости.
Вы также можете использовать настройки Overlay на одну вкладку, чтобы убедиться, что у вас есть достаточный контраст между фоном строки и содержимым (мы добавили белое наложение к нашему изображению). Как только вы закончите, не забудьте сохранить изменения в строке, а также страницу.
Добавьте слайдеры Parallax с помощью Slider Revolution
Если вам нужен популярный слайдер с эффектом параллакса, наш лучший выбор – плагин Slider Revolution. Этот премиальный плагин включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Включить параллакс Slider Revolution
Сначала установите плагин, а затем либо импортируйте шаблон слайдера, либо начните создавать свой собственный слайдер с нуля (вы можете прочитать наше полное руководство по Slider Revolution для более подробной информации).
Затем отредактируйте основной фон слайда, чтобы добавить исходное фоновое изображение, и выберите вкладку «Параллакс / 3D », чтобы назначить уровень параллакса. Затем, когда вы добавляете слои, выберите параметр слоя Parallax / 3D для глубины параллакса, чтобы добавить движение вашему тексту, изображению, кнопке и другим слоям. Это так просто!
Когда вы закончите, сохраните слайдер и используйте шорткод, чтобы вставить его в любое сообщение или страницу. Или, если вы используете конструктор страниц, такой как WPBakery (ранее Visual Composer), вы можете использовать элемент Slider Revolution конструктора страниц, чтобы быстро выбрать и вставить свой слайдер.
Добавьте разделы параллакса с помощью бесплатного расширенного плагина WordPress Backgrounds
Если у вас уже есть тема, и она не включает встроенную опцию эффекта параллакса, вам следует подумать об использовании плагина WordPress для выполнения этой работы. Расширенные фоны WordPress (сокращенно AWB) – это популярный бесплатный вариант, который позволит вам добавить фоновое изображение с параллаксной прокруткой к различным элементам на странице или в публикации вашего веб-сайта. Добавьте фон прокрутки к одному элементу, тексту заголовка или целому разделу, содержащему любое содержимое, с помощью простого шорткода.
Расширенные фоны WordPress (сокращенно AWB) – это популярный бесплатный вариант, который позволит вам добавить фоновое изображение с параллаксной прокруткой к различным элементам на странице или в публикации вашего веб-сайта. Добавьте фон прокрутки к одному элементу, тексту заголовка или целому разделу, содержащему любое содержимое, с помощью простого шорткода.
Итак, давайте теперь посмотрим, как установить и начать использовать Advanced WordPress Backgrounds с параллаксом.
Установка AWB
Чтобы установить плагин, войдите в свою панель управления WordPress как администратор и выберите в меню Плагины> Добавить новый.
Найдите расширенные фоны WordPress, затем выберите «Установить сейчас»> «Активировать».
С AWB способ добавления фона параллакса будет зависеть от того, какой редактор WordPress вы используете – Gutenberg, Classic или сторонний конструктор страниц, такой как WPBakery. Независимо от того, что вы используете, AWB предлагает множество простых вариантов для:
- Цветной, графический или видео фон
- Размер отображения мультимедиа (обложка, контейнер или узор)
- Положение фонового носителя с процентами для выравнивания фона (пример: 50% 50% по центру)
- Наложение палитры цветов с помощью селектора Alpha, чтобы сделать цвет более или менее прозрачным
- Прокрутка, масштабирование и непрозрачность параллакса со скоростью и возможностью включения на мобильном устройстве
- Параллакс мыши (при котором фон слегка смещается в зависимости от движений мыши)
Кроме того, вы также обнаружите, что вкладка AWB была добавлена в ваше меню настроек WordPress. Здесь вы можете выбрать глобальную настройку видимости, чтобы отключить эффекты параллакса (и видео) для мобильных устройств, а также для определенных браузеров.
Здесь вы можете выбрать глобальную настройку видимости, чтобы отключить эффекты параллакса (и видео) для мобильных устройств, а также для определенных браузеров.
AWB Gutenberg
Расширенные фоны WordPress полностью совместимы с Gutenberg и даже включают в себя собственный настраиваемый блок, который вы можете использовать.
Для начала вам нужно вставить блок AWB. Затем нажмите, чтобы добавить другие блоки для вашего контента в AWB.
Когда вы закончите, щелкните блок AWB, а затем щелкните вкладку «Блок» в правом меню. Здесь вы можете добавлять и редактировать параметры фона для вашего блока.
Классический редактор AWB
В классическом редакторе AWB использует шорткод для добавления фона параллакса. Итак, вам нужно сначала создать свой контент, затем выделить раздел, для которого вы хотите создать фон, и щелкнуть значок AWB в редакторе.
Выберите фоновое изображение, затем начните прокрутку вниз, чтобы добавить остальные параметры. Например, добавление цвета наложения и типа параллакса. Когда вы закончите, нажмите «вставить».
Например, добавление цвета наложения и типа параллакса. Когда вы закончите, нажмите «вставить».
Шорткод будет выглядеть примерно так:
[nk_awb awb_type="image" awb_image="1234" awb_image_size="full" awb_image_background_size="cover" awb_image_background_position="50% 50%" awb_parallax="scroll" awb_parallax_speed="0.5"]This is where the content within your parallax background goes.[/nk_awb]
В этом случае классический редактор может быть немного менее удобным для пользователя. Поскольку AWB – это шорткод, вы не можете просмотреть настройки фона из редактора.
AWB с WPBakery
Наконец, расширенные фоны WordPress также работают с конструктором страниц WPBakery. Использовать его здесь просто, так как они добавили вкладку в настройки строки.
Просто щелкните вкладку «Фоны (AWB)», чтобы создать и настроить свой собственный фон параллакса в любой строке.
Заключительные мысли об эффектах параллакса
Если ваша тема не имеет встроенной функции эффекта параллакса или если вы хотите добавить эффект не только на свою домашнюю страницу, то попробуйте плагин. Slider Revolution или бесплатные фоны Advanced WordPress отлично подходят. Любой из них позволит вам быстро создавать разделы параллакса для добавления на свои страницы или сообщения.
Slider Revolution или бесплатные фоны Advanced WordPress отлично подходят. Любой из них позволит вам быстро создавать разделы параллакса для добавления на свои страницы или сообщения.
Как вы уже видели, добавление эффекта параллакса на ваш сайт может оказаться очень полезным. Это не только может значительно улучшить визуальные эффекты вашего сайта, но и поможет привлечь вашу аудиторию, позволит им легко перемещаться по вашему сайту и получать доступ к контенту, а также увеличить время, которое они проводят на вашем сайте. Это улучшенное взаимодействие с пользователем должно в конечном итоге помочь вашему сайту достичь поставленных целей. Независимо от того, стремитесь ли вы увеличить количество вернувшихся посетителей, собрать потенциальных клиентов или продать товары или услуги.
Вы добавите эффект параллакса на свою домашнюю страницу, целевую страницу, сообщение или где-нибудь еще? Поделитесь своими мыслями в комментариях ниже.
Теги
WordPressдляегоЗачемиспользоватьКакпараллаксатакоечтоэффектЧто такое эффект параллакса? Как использовать его для WordPress
Советы
Последнее обновление:
Эффект параллакса — чрезвычайно популярная функция дизайна, которая обычно используется на веб-сайтах WordPress. Этот спецэффект использовался в игровом мире в течение многих лет, но совсем недавно он перекочевал в веб-дизайн. И до сих пор эта основная тенденция, кажется, никуда не денется, во всяком случае, она используется более широко, чем когда-либо. Итак, что такое эффект параллакса и почему вы должны рассмотреть возможность его использования на своем веб-сайте WordPress?
В этой статье мы рассмотрим, что такое эффект параллакса и какую пользу он может принести вашему сайту и бизнесу. Затем мы обсудим, как быстро и легко добавить эффект параллакса на любой веб-сайт, страницу или публикацию WordPress с помощью темы или плагина.
Что такое эффект параллакса?
Эффект параллакса заключается в том, что фон веб-страницы движется медленнее, чем передний план . Это создает иллюзию глубины страницы, придавая контенту трехмерный эффект, когда зрители прокручивают страницу вниз.
Большинство премиальных тем WordPress теперь имеют встроенный эффект параллакса на главной странице. Даже бесплатная тема WordPress по умолчанию Twenty Seventeen имеет функцию параллакса. Большинство компоновщиков страниц также включают инструмент эффекта параллакса, позволяющий добавить эффект на любую страницу или сообщение на вашем веб-сайте. И, конечно же, существует множество плагинов WordPress, которые вы можете установить, чтобы добавить элементы эффекта параллакса на свой сайт.
Каковы преимущества использования эффекта параллакса?
Использование эффекта параллакса на вашем веб-сайте WordPress дает ряд преимуществ. Первый и наиболее очевидный — это визуальный аспект эффекта параллакса. Эффект параллакса — это эстетически приятный , придающий вашему веб-сайту свежий, стильный и современный внешний вид. Этот вау-эффект может сделать ваш контент действительно популярным и создать захватывающий и интересный опыт работы в браузере.
Еще одна ключевая причина использования эффекта параллакса на вашем сайте — помочь разбить страницу , особенно домашнюю страницу, на удобочитаемые фрагменты. Используйте этот эффект, чтобы выделить различные разделы и типы контента, которые вы хотите продемонстрировать. Это может помочь продвигать различные аспекты вашего веб-сайта, освещать важную информацию и побуждать пользователей перемещаться по вашему сайту и получать доступ к контенту тем способом, который вы выберете.
Эффект параллакса можно использовать на любой странице или публикации веб-сайта, но чаще всего его можно увидеть на домашних страницах, целевых страницах или одностраничных сайтах. Потрясающий визуальный эффект параллакса и положительное влияние, которое он оказывает на пользовательский опыт, могут привести к тому, что посетители останутся на вашем сайте дольше, а также помогут улучшить показатели коэффициента конверсии вашего сайта.
Что следует учитывать при использовании параллакса
Несмотря на преимущества, есть несколько ключевых моментов, которые следует учитывать при добавлении разделов параллакса на свой веб-сайт.
Выбор фоновых изображений
Тщательно продумайте изображение, которое вы используете для каждого раздела фона. Убедитесь, что они имеют отношение к вашему сайту и синхронизируются с вашим брендом. Если вы собираетесь отображать заголовок или дополнительный контент поверх этого фонового изображения, рассмотрите возможность использования блочного цвета или тонких узоров вместо фотографии или привлекающей внимание графики. Это может помочь убедиться, что ваше изображение работает с вашим контентом и продвигает его, а не отвлекает от него.
Если вы решите использовать фотографии, изображения должны быть высокого качества. Красивые привлекательные изображения помогут придать вашему сайту профессиональный и уникальный вид. Эти визуальные эффекты произведут сильное впечатление на вашу аудиторию, что, в свою очередь, побудит людей запомнить ваш сайт и вернуться на него. Существует множество стоковых веб-сайтов, с которых вы можете скачать высококачественные изображения. Ознакомьтесь с нашей коллекцией веб-сайтов с бесплатными и премиальными стоковыми фотографиями, где вы быстро найдете потрясающие фотографии для фона параллакса.
Ознакомьтесь с нашей коллекцией веб-сайтов с бесплатными и премиальными стоковыми фотографиями, где вы быстро найдете потрясающие фотографии для фона параллакса.
Параллакс на мобильных устройствах
Хотя параллакс отлично подходит для добавления визуального интереса, он не всегда хорошо работает на мобильных устройствах. Поскольку телефоны и планшеты обычно используют навигацию смахиванием (вместо прокрутки, как на настольных компьютерах), эффекты параллакса могут отображаться неправильно. Конечно, это будет зависеть от метода и анимации, которые вы используете для своего собственного раздела параллакса. Однако для удобства использования вы можете рассмотреть возможность отключения параллакса на устройствах.
Параллакс и доступность
Помимо снижения удобства использования на мобильных устройствах, параллакс также может создавать некоторые проблемы с доступностью. Поскольку параллакс основан на движении, он может усложнить чтение и вызвать проблемы с совместимостью браузера или устройства (как уже упоминалось, особенно на мобильных устройствах). Кроме того, по мере перемещения слоев могут возникать проблемы с контрастом, что еще больше усложняет читаемость. По этим причинам вам следует уделить особое внимание созданию разделов параллакса на вашем веб-сайте.
Кроме того, по мере перемещения слоев могут возникать проблемы с контрастом, что еще больше усложняет читаемость. По этим причинам вам следует уделить особое внимание созданию разделов параллакса на вашем веб-сайте.
Выберите тему с эффектом параллакса
Тем из вас, кто начинает новый проект, следует выбрать тему премиум-класса, которая включает функцию эффекта параллакса. И если вы хотите использовать эффект параллакса на различных страницах вашего веб-сайта, а не только на главной странице, вы можете рассмотреть многоцелевую тему, которая поставляется с расширенным компоновщиком страниц.
Такие темы, как Divi от Elegant Themes, Parallax от Themify и наша собственная многоцелевая тема WordPress, включают конструкторы страниц, обеспечивающие инструменты эффекта параллакса.
Добавление фона параллакса с помощью Total
Чтобы дать вам представление о том, как параллакс может работать с темами, ниже приведено руководство по добавлению фона параллакса в строку с темой Total. Total использует WPBakery для создания страниц внешнего интерфейса, но многие другие конструкторы страниц WordPress включают аналогичные опции.
Total использует WPBakery для создания страниц внешнего интерфейса, но многие другие конструкторы страниц WordPress включают аналогичные опции.
Во-первых, вам нужно вставить строку и добавить к ней содержимое. Затем щелкните значок карандаша, чтобы изменить строку. Поскольку дизайн, который мы создали выше, не заключен в коробку и не включает боковую панель, мы выбрали параметр «Растянуть строку», чтобы убедиться, что наш фон параллакса полностью заполняет строку (примечание — Total также включает полноэкранный параметр, который вы можете включить, если вы хотите, чтобы ваша строка и фон параллакса полностью заполнили окно браузера).
Затем в разделе «Параллакс» вы можете легко добавить фоновое изображение и установить скорость прокрутки для эффекта параллакса (чем больше число, тем больше будет двигаться изображение, что также может потребовать большого изображения).
Total также предлагает расширенный параметр параллакса с дополнительными настройками для включения/отключения эффекта на мобильных устройствах, выбора стиля изображения (обложка, фиксированное или повторяющееся), определения направления эффекта и, конечно же, скорости.
Вы также можете использовать настройки наложения на одну вкладку выше, чтобы убедиться, что у вас есть достаточный контраст между фоном строки и содержимым (мы добавили белое наложение к нашему изображению). Как только вы закончите, обязательно сохраните изменения строки, а также свою страницу.
Добавьте слайдеры параллакса с помощью Slider Revolution
Если вам нужен слайдер с эффектом параллакса, наш лучший выбор — плагин Slider Revolution. Этот плагин премиум-класса включает в себя сотни встроенных опций и функций для шрифтов, слоев, эффектов слайдера, макетов и, конечно же, параллакса.
Включить параллакс Slider Revolution
Сначала установите плагин, а затем либо импортируйте шаблон слайдера, либо начните создавать собственный слайдер с нуля (подробнее см. в нашем полном руководстве по Slider Revolution).
Затем отредактируйте слайд Main Background , чтобы добавить Source фоновое изображение и выберите вкладку Parallax/3D , чтобы назначить уровень параллакса. Затем при добавлении слоев выберите параметр слоя Parallax/3D для глубины параллакса, чтобы добавить движение тексту, изображению, кнопке и другим слоям. Это так просто!
Затем при добавлении слоев выберите параметр слоя Parallax/3D для глубины параллакса, чтобы добавить движение тексту, изображению, кнопке и другим слоям. Это так просто!
Когда вы закончите, сохраните свой слайдер и используйте шорткод, чтобы вставить его в любой пост или на страницу. Или, если вы используете конструктор страниц, такой как WPBakery (ранее Visual Composer), вы можете использовать элемент Slider Revolution конструктора страниц, чтобы быстро выбрать и вставить слайдер.
Добавьте разделы параллакса с помощью бесплатного расширенного плагина WordPress Backgrounds
Если у вас уже есть тема, и она не включает встроенный параметр эффекта параллакса, вам следует рассмотреть возможность использования плагина WordPress для выполнения этой работы. Расширенные фоны WordPress (сокращенно AWB) — популярный бесплатный вариант, который позволит вам добавить фоновое изображение с прокруткой параллакса к различным элементам на странице или в записи вашего сайта. Добавьте прокручиваемый фон к отдельному элементу, тексту заголовка или полному разделу, содержащему любой контент, с помощью простого шорткода.
Добавьте прокручиваемый фон к отдельному элементу, тексту заголовка или полному разделу, содержащему любой контент, с помощью простого шорткода.
Итак, давайте посмотрим, как установить и начать использовать Advanced WordPress Backgrounds с параллаксом.
Установка AWB
Чтобы установить плагин, войдите в панель управления WordPress как администратор и выберите в меню
Найдите Расширенные фоны WordPress , затем выберите Установить сейчас > Активировать .
С AWB способ добавления фона параллакса будет зависеть от того, какой редактор WordPress вы используете — Gutenberg, Classic или сторонний конструктор страниц, такой как WPBakery. Независимо от того, что вы используете, AWB предлагает множество простых вариантов для:
- Цветные, графические или видео фоновые изображения
- Размер дисплея носителя (обложка, содержимое или шаблон)
- Положение фонового носителя с процентами для выравнивания фона (пример: 50% 50% по центру)
- Средство выбора цвета наложения, использующее селектор альфа-канала, чтобы сделать цвет более или менее прозрачным
- Parallax Scroll, Scale и Opacity со скоростью и возможностью включения на мобильных устройствах
- Параллакс мыши (который немного смещает фон в зависимости от движений мыши)
Кроме того, вы также обнаружите, что вкладка AWB была добавлена в меню настроек WordPress. Здесь вы можете выбрать глобальную настройку видимости, чтобы отключить эффекты параллакса (и видео) для мобильных устройств, а также для определенных браузеров.
Здесь вы можете выбрать глобальную настройку видимости, чтобы отключить эффекты параллакса (и видео) для мобильных устройств, а также для определенных браузеров.
AWB Gutenberg
Расширенные фоны WordPress полностью совместимы с Gutenberg и даже включают в себя собственный настраиваемый блок, который вы можете использовать.
Для начала вам необходимо вставить блок AWB. Затем нажмите, чтобы добавить другие блоки для вашего контента в AWB.
Когда вы закончите, щелкните блок AWB, а затем щелкните вкладку «Блок» в правом меню. Здесь вы можете добавлять и редактировать параметры фона для вашего блока.
Классический редактор AWB
В классическом редакторе AWB использует короткий код для добавления фона параллакса. Поэтому вам нужно сначала создать свой контент, затем выделить раздел, для которого вы хотите использовать фон, и щелкнуть значок AWB в редакторе.
Выберите фоновое изображение, затем начните прокручивать вниз, чтобы добавить остальные параметры. Например, добавление цвета наложения и типа параллакса. Когда вы закончите, нажмите «Вставить».
Например, добавление цвета наложения и типа параллакса. Когда вы закончите, нажмите «Вставить».
Шорткод будет выглядеть примерно так:
[nk_awb awb_type="image" awb_image="1234" awb_image_size="full" awb_image_background_size="cover" awb_image_background_position="50% 50%" awb_parall топор = «прокрутка» awb_parallax_speed ="0.5"]Вот куда идет содержимое вашего фона параллакса.[/nk_awb]
В этом случае классический редактор может быть немного менее удобным для пользователя. Поскольку AWB — это шорткод, вы не можете просматривать настройки фона из редактора.
AWB с WPBakery
Наконец, расширенные фоны WordPress также работают с компоновщиком страниц WPBakery. Использовать его здесь просто, так как они добавили вкладку в настройки строки.
Просто нажмите на вкладку «Фоны (AWB)», чтобы создать и настроить собственный фон параллакса для любой строки.
Заключительные мысли об эффектах параллакса
Если ваша тема не имеет встроенной функции эффекта параллакса или если вы хотите добавить эффект не только на свою домашнюю страницу, попробуйте плагин. Slider Revolution или бесплатные расширенные фоны WordPress отлично подходят. Любой из них позволит вам быстро создавать разделы параллакса для добавления на ваши страницы или сообщения.
Slider Revolution или бесплатные расширенные фоны WordPress отлично подходят. Любой из них позволит вам быстро создавать разделы параллакса для добавления на ваши страницы или сообщения.
Как вы видели, добавление эффекта параллакса на ваш веб-сайт может быть очень полезным. Это не только может значительно улучшить внешний вид вашего веб-сайта, но и поможет привлечь вашу аудиторию, позволит им легко перемещаться по вашему сайту и получать доступ к контенту, а также увеличит время, которое они проводят на вашем сайте. Этот улучшенный пользовательский интерфейс должен в конечном итоге помочь вашему сайту конвертироваться в соответствии с его целями. Независимо от того, стремитесь ли вы увеличить количество вернувшихся посетителей, собрать потенциальных клиентов или продать товары или услуги.
Будете ли вы добавлять эффект параллакса на свою домашнюю страницу, целевую страницу, сообщение или куда-либо еще? Пожалуйста, поделитесь своими мыслями в комментариях ниже.
Как эффект параллакса может помочь вашему сайту WordPress
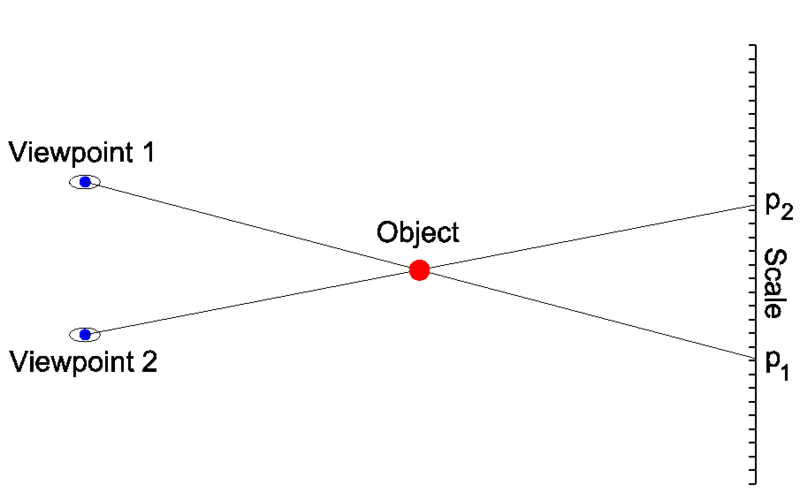
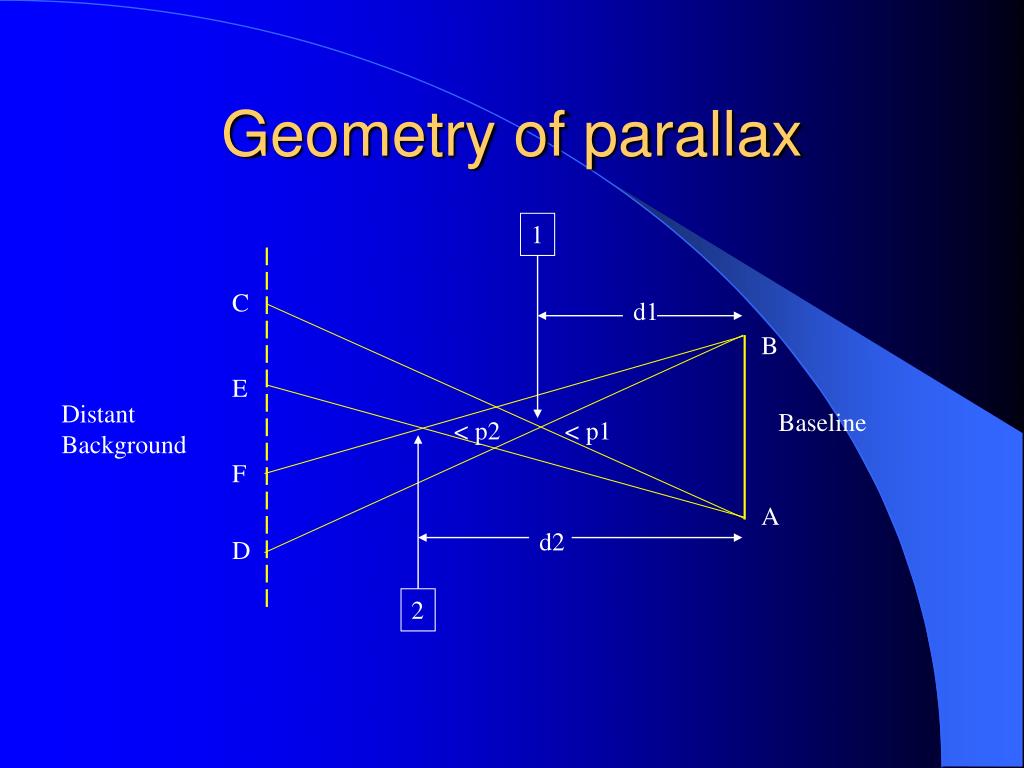
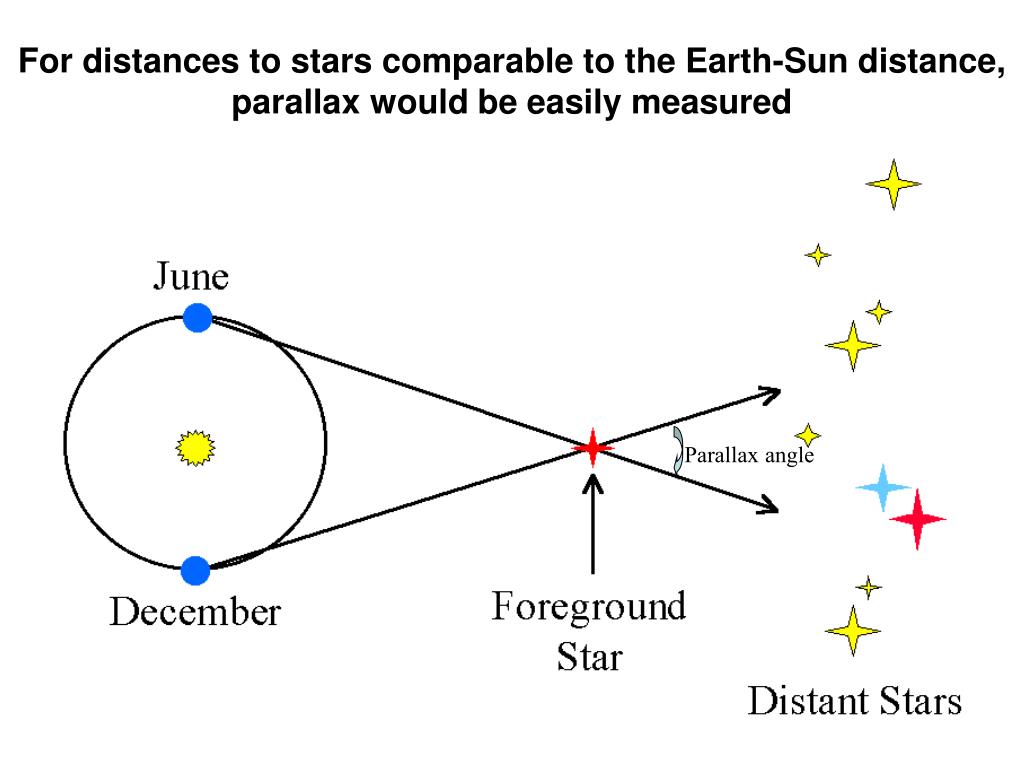
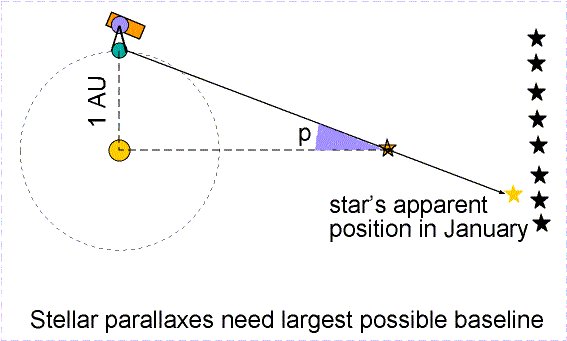
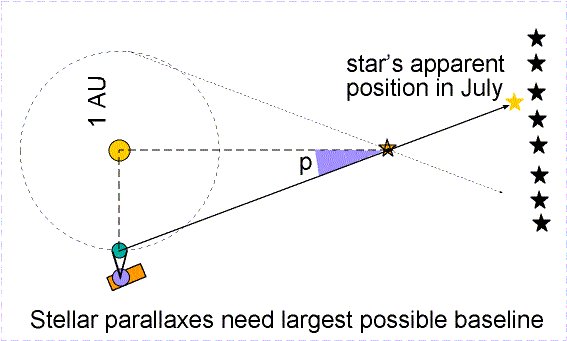
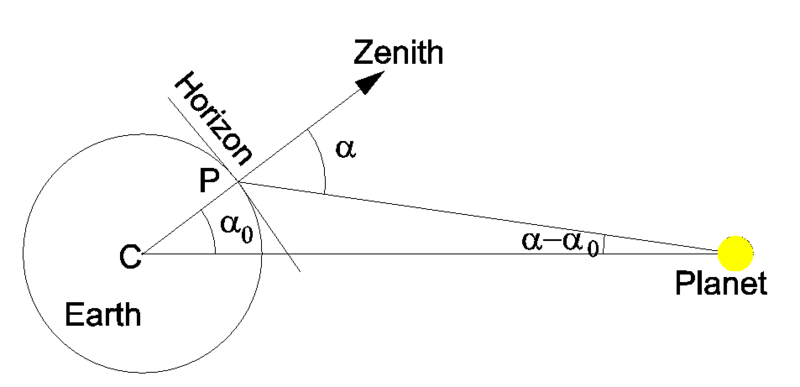
Эффект параллакса — это прекрасная функция, которую вы можете найти в различных премиальных и бесплатных темах WordPress. По определению, параллакс — это смещение или расположение предмета или объекта, когда он просматривается с двух разных точек зрения.
По определению, параллакс — это смещение или расположение предмета или объекта, когда он просматривается с двух разных точек зрения.
Однако, поскольку мы говорим о веб-дизайне, он фокусируется на различном восприятии изображения, когда кто-то прокручивает ваш сайт. Например, если у вас есть эффект параллакса в вашей теме WordPress, у нее есть передний план и фон. Фон обычно перекрывается большей частью переднего плана, но технически это не является правилом.
Я чувствую, что многие люди могут не знать точно, как выглядит тема параллакса, какова ее цель и как она может улучшить способ ведения бизнеса в Интернете. Поэтому я составил надежный путеводитель, который проведет вас через интересный мир эффекта параллакса. Эффект новый, он модный, и многие разработчики говорят, что он никуда не денется.
Без лишних слов… давайте узнаем, что такое эффект параллакса.
Как выглядит эффект параллакса?
Как указано выше, эффект параллакса обычно состоит из слегка скрытого фона, который остается на месте, и по мере перемещения переднего плана вы продолжаете видеть неподвижный фон до тех пор, пока весь передний план не покроет его.
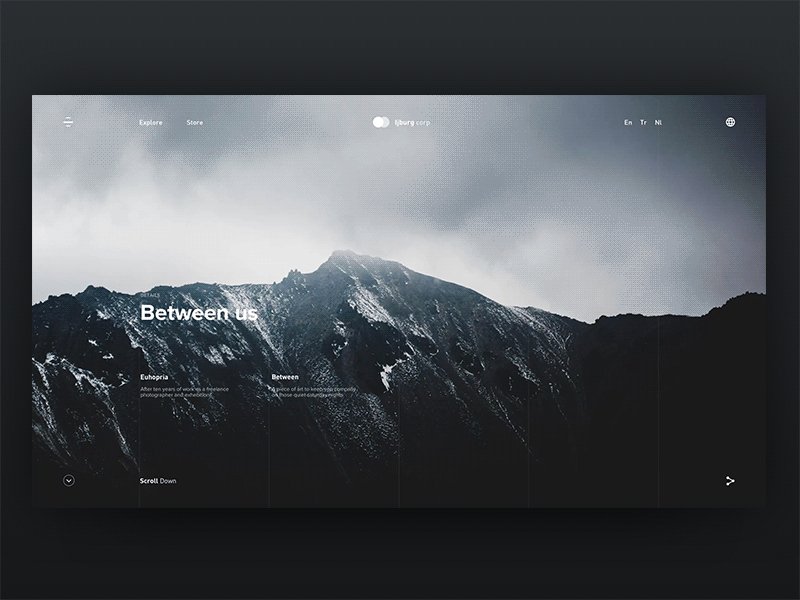
Для этого поста я буду использовать тему Parallax One в качестве примера. Тема совершенно бесплатна и доступна для скачивания на ThemeIsle (мой работодатель).
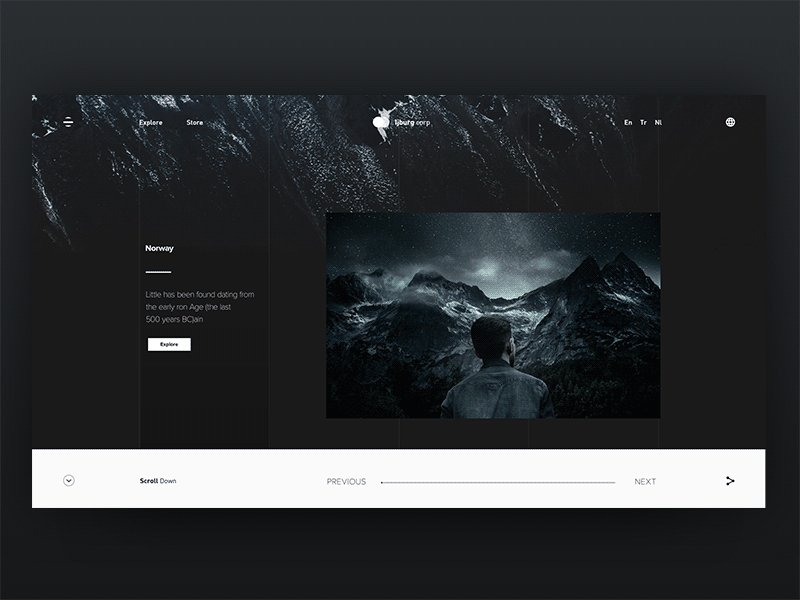
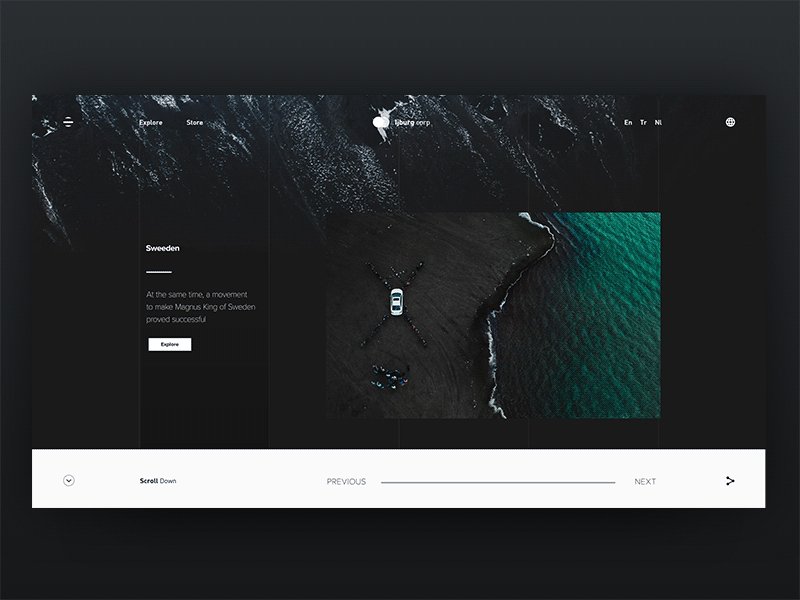
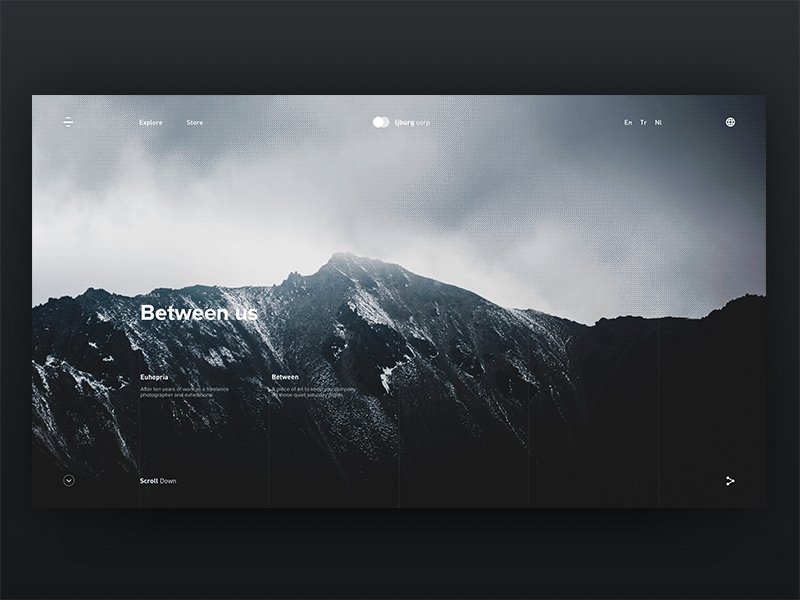
Как вы можете видеть ниже, фон города начинается с покрытия большей части страницы, но по мере того, как пользователь прокручивает страницу вниз, фон уменьшается и закрывается белым передним планом.
Не кажется таким радикальным, верно? Что ж, вы заметите, что фон вообще не двигается, имитируя передний план и фон как два совершенно отдельных листа бумаги, скользящих друг по другу.
Другим хорошим примером является модуль параллакса по направлению к центру этой одностраничной темы, так как у него есть изображение телефона и листа бумаги на заднем плане, и вы можете видеть, как веб-сайт сканирует его, как если бы вы смотрели на фон с помощью увеличительное стекло.
Мы узнаем о преимуществах немного дальше в этой статье, но еще одна причина, по которой параллакс так хорош, заключается в том, что вы обычно можете накладывать текст и кнопки на части фона.
Какие еще есть живые примеры эффекта параллакса?
С этими анимированными GIF-файлами вы получаете общую идею, но не все эффекты параллакса сделаны одинаково, и гораздо приятнее наблюдать за плавным движением переднего плана, скользящего по фону, с законной демонстрацией темы. Поэтому я составил список некоторых популярных тем для параллаксной прокрутки, которые вы можете попробовать.
- Parallax One. Созданная ThemeIsle, это мощная бесплатная тема для создания веб-сайта для бизнеса или портфолио.
- EPIC — это мой личный фаворит из-за очень элегантного дизайна. Как следует из названия, эта тема Epic имеет около эпических функций, включая адаптивный дизайн, многоцелевой шаблон, 8 различных дизайнов, одну страницу и качественную поддержку.
- Bridge — еще одна многоцелевая тема параллакса со 100 уникальными дизайнами, 24 концепциями макета и многим другим. Это также одна из самых продаваемых тем 2014 года на ThemeForest.

- Bodega — Стильная тема параллакса для малого бизнеса. Тема полностью совместима с WooCommerce, что означает, что вы можете легко продавать товары или продукты со своего сайта.
- Notio — Notio — это портфолио премиального параллакса и тема электронной коммерции. Особенности включают 10 макетов портфолио, плагин визуального композитора, RTL, элементы перетаскивания, дочернюю тему и многое другое. Он доступен для
- Osmosis — Osmosis — беспрецедентная и легкая многофункциональная тема WordPress. Доступный на ThemeForest за 58 долларов, он предлагает ряд замечательных функций, таких как адаптивный дизайн, параметры темы, конструктор перетаскивания, живая настройка, поддержка WooCommerce и многое другое.
Хотите увидеть больше тем? Вот отличный обзор от Sunalini Rana.
Почему я должен получить тему WordPress с параллаксом? Есть ли какие-то преимущества?
Главный вопрос, который возникает у веб-мастеров, увидев эффект параллакса: в чем смысл? Это не значит, что многие не поражены фактором крутости, но трудно заставить кого-то изменить весь макет своего веб-сайта, если у него уже есть тема.
Тем не менее, это хороший вопрос. В конце концов, когда флэш-анимация была распространена на веб-сайтах, посетители были вынуждены сидеть и смотреть, как загружаются эти неуклюжие сайты, просто ради какого-то бессмысленного вступительного шоу. Вскоре мы поняли, что интернет-пользователям не нужна куча сумасшедших анимаций, и началась минималистская революция.
Попадает ли эффект параллакса в эту категорию анимаций? Будет ли это замедлять работу вашего сайта? Ответ — нет, потому что эффект использует чистый и легкий код, чтобы обеспечить быструю загрузку ваших страниц, но вы по-прежнему получаете интересный способ привлечь посетителей. Но если вы хотите еще больше повысить скорость сайта, вот несколько отличных руководств для начала:
- 7 способов быстро увеличить скорость WordPress
- 15 простых способов ускорить работу WordPress
- Как повысить скорость вашего сайта WordPress — полное руководство
Каковы другие преимущества использования эффекта параллакса на вашем веб-сайте?
Привлекайте своих посетителей и убеждайте их покупать или узнавать больше
Эффект параллакса служит своего рода титульной страницей для вашего контента. Поскольку большинство этих тем предоставляют поля параллакса, которые охватывают весь экран, люди не знают, чего ожидать от вашего веб-сайта, пока не прокрутят и не откроют его под начальной страницей параллакса.
Поскольку большинство этих тем предоставляют поля параллакса, которые охватывают весь экран, люди не знают, чего ожидать от вашего веб-сайта, пока не прокрутят и не откроют его под начальной страницей параллакса.
Вы также обнаружите, что темы WordPress с параллаксом предоставляют кнопки и накладывающиеся текстовые модули для написания призыва к действию и убеждения людей нажимать на кнопки. Эти кнопки могут вести куда угодно, например, на целевую страницу или запись в блоге. Идея состоит в том, чтобы привлечь внимание к вашим самым ценным воронкам продаж и использовать эффект параллакса, чтобы заставить людей остановиться и обратить внимание.
В этом есть что-то гипнотическое
Каждый раз, когда я вижу эффект параллакса, я останавливаюсь хотя бы на несколько секунд, чтобы посмотреть, как он работает и как компания интегрировала его в одну из своих фотографий. Не знаю почему, но эффект параллакса знает, как привлечь внимание людей.
Помимо того, что люди заинтригованы, чтобы щелкнуть, чтобы увидеть больше, он добавляет дополнительное интерактивное измерение, которое вызывает у людей улыбку. Мне нравится сравнивать эффект параллакса с тем, что Google делает со своей домашней страницей. Вы найдете анимацию, игры и всевозможные забавные модификации главной страницы Google. Независимо от изменения, оно всегда заставляет вас остановиться и посмотреть на него.
Мне нравится сравнивать эффект параллакса с тем, что Google делает со своей домашней страницей. Вы найдете анимацию, игры и всевозможные забавные модификации главной страницы Google. Независимо от изменения, оно всегда заставляет вас остановиться и посмотреть на него.
Это то же самое, что и веб-сайт с параллаксом, поскольку ваши пользователи, как правило, стремятся быстро перемещаться в Интернете, но вдруг их внимание привлекает что-то интересное. Даже если это заставит их остановиться только на секунду, это может быть разницей между продажей и отсутствием продажи.
Параллакс отлично подходит для презентации продуктов
Когда пользователь прокручивает страницу вниз, эффект параллакса работает как увеличительное стекло, сканируя фон и демонстрируя детали объекта. Это прекрасная возможность продемонстрировать свою продукцию. Например, вы можете разместить что-то вроде платья на заднем плане, позволяя людям прокручивать платье вверх и вниз, чтобы выделить лучшие черты.
Продемонстрируйте преимущества, привлекая клиентов в путешествие
Многие компании используют подобный эффект параллакса, и при правильном применении он выглядит красиво. Идея состоит в том, чтобы рассмотреть все функции или преимущества, которые предоставляет ваша компания, и познакомить ваших клиентов с этими преимуществами.
Поскольку сайт с параллаксом разбивается на модули по мере того, как пользователи прокручивают страницу вниз, вы можете выделять различные продукты компании или преимущества каждого из них. Когда эффект параллакса перемещается вниз по странице, он показывает новый продукт для ваших клиентов. Не говоря уже о том, что они могут нажимать на кнопки, чтобы узнать больше о предметах.
Это отличный инструмент для творческого бизнеса
Это связано с отправкой ваших клиентов в путешествие, но это путешествие не обязательно должно включать продукты или услуги. Лучшая часть параллакса заключается в том, что вы можете проявить творческий подход и попытаться провести своих клиентов сквозь время или соединиться с их эмоциями.
Parallax отлично подходит для отображения истории компании
История компании — это хронология того, как возник ваш бизнес. Для этого существует несколько плагинов, но почему бы не получить тему, которая поддерживает потрясающие дисплеи, созданные специально для этого? По сути, вы бы начали рассказ с того, как начинался ваш бизнес, а затем, когда пользователи прокручивали страницу вниз, эффект параллакса открывал бы последующие годы, приближая их к настоящему.
Parallax Guides Line of Site
Если вы хотите направить людей через определенную воронку продаж, параллакс — ваш друг. Движения и отличительные элементы привлекают внимание к пути. У вас не должно возникнуть проблем с повышением коэффициента конверсии с помощью параллакса.
Он превратит ваш веб-сайт во что-то стоящее и интересное
Очевидно, вы хотите, чтобы ваш веб-сайт выглядел интригующе, так почему бы не оживить его одним из самых простых способов? Как я уже сказал выше, эффект параллакса очень легкий и вызывает интерес у ваших клиентов.