|
Навигация: Главная Случайная страница Обратная связь ТОП Интересно знать Избранные Топ: Проблема типологии научных революций: Глобальные научные революции и типы научной рациональности… История развития методов оптимизации: теорема Куна-Таккера, метод Лагранжа, роль выпуклости в оптимизации… Особенности труда и отдыха в условиях низких температур: К работам при низких температурах на открытом воздухе и в не отапливаемых помещениях допускаются лица не моложе 18 лет, прошедшие… Интересное: Средства для ингаляционного наркоза: Наркоз наступает в результате вдыхания (ингаляции) средств, которое осуществляют или с помощью маски… Инженерная защита территорий, зданий и сооружений от опасных геологических процессов: Изучение оползневых явлений, оценка устойчивости склонов и проектирование противооползневых сооружений — актуальнейшие задачи, стоящие перед отечественными. Влияние предпринимательской среды на эффективное функционирование предприятия: Предпринимательская среда – это совокупность внешних и внутренних факторов, оказывающих влияние на функционирование фирмы… Дисциплины: Автоматизация Антропология Археология Архитектура Аудит Биология Бухгалтерия Военная наука Генетика География Геология Демография Журналистика Зоология Иностранные языки Информатика Искусство История Кинематография Компьютеризация Кораблестроение Кулинария Культура Лексикология Лингвистика Литература Логика Маркетинг Математика Машиностроение Медицина Менеджмент Металлургия Метрология Механика Музыкология Науковедение Образование Охрана Труда Педагогика Политология Правоотношение Предпринимательство Приборостроение Программирование Производство Промышленность Психология Радиосвязь Религия Риторика Социология Спорт Стандартизация Статистика Строительство Теология Технологии Торговля Транспорт Фармакология Физика Физиология Философия Финансы Химия Хозяйство Черчение Экология Экономика Электроника Энергетика Юриспруденция |
⇐ ПредыдущаяСтр 4 из 6Следующая ⇒ Графическая сетка — это тонкие линии, отображающиеся на экранном документе в режиме разметки. Сопряжения фигур на рисунках происходит в узлах графической сетки, причем, чем меньше шаг сетки по вертикали и горизонтали, тем точнее сопряжения между элементами рисунка (рекомендуется задавать минимально возможный шаг графической сетки, например, 0,01 см). На вкладке Вид в группе Показать или скрыть (рис.4.1) установите флажок Сетка.
Рис.4.1. Группа Показать или скрыть
По умолчанию сетка начинается в левом верхнем углу страницы.
Использование полотна Вводимый в Word графический объект может быть помещен на полотно. С помощью полотна можно упорядочивать рисунки в документе. Полотно обеспечивает границу в виде рамки между рисунком и остальной частью документа. По умолчанию граница и фон полотна не отображаются, однако к полотну можно применять форматирование, как к любому графическому объекту. Кроме того, полотно помогает удерживать части рисунка вместе, что особенно полезно, когда он состоит из нескольких фигур. Полезнее всего вводить полотно, если планируется формировать изображение более чем из одной фигуры. Например, при создании блок-схемы следует начинать с полотна и только после этого размещать фигуры и линии. Полотно помогает упорядочивать и изменять размеры объектов. Щелкните в том месте документа, где нужно создать рисунок. На вкладке Вставка в группе Иллюстрации щелкните Фигуры, а затем выберите Новое полотно. Вставьте в документ полотно. Чтобы рисовать, нажмите кнопку Фигуры, а затем кнопки Полилиния или Рисованная кривая в группе Линии. Прервать рисование с помощью линий типа «Полилиния» или «Рисованная кривая» можно двойным щелчком мыши. (рис.4.2). Для временной отмены настроек сетки во время перемещения объекта нажмите клавишу ALT.  Рис.4.2. Группа Фигуры
Примените стиль к фигуре. Наведите указатель мыши на стиль в группе Стили фигур (рис.4.3), чтобы увидеть, как будет выглядеть фигура, если применить к ней этот стиль. Щелкните стиль, чтобы применить его. Аналогичным образом, выберите нужные параметры, нажав кнопку Заливка фигуры или Контур фигуры, чтобы выделить нужные параметры.
Рис.4.3. Группа «Стили фигур»
Для добавления типовой автофигуры (набор типичных фигур, включающий такие базовые фигуры, как прямоугольники и окружности, а также различные линии, соединительные линии, объемные стрелки, компоненты структурных схем, выноски, звезды и ленты.), такой как звезда или ромб, нажмите кнопку Автофигуры , переместите указатель мыши на категорию, а затем щелкните необходимую фигуру. Для создания правильного квадрата или круга (или ограничения размеров других фигур), нажмите и удерживайте клавишу SHIFT, перетаскивая фигуру.
⇐ Предыдущая123456Следующая ⇒ Папиллярные узоры пальцев рук — маркер спортивных способностей: дерматоглифические признаки формируются на 3-5 месяце беременности, не изменяются в течение жизни… Общие условия выбора системы дренажа: Система дренажа выбирается в зависимости от характера защищаемого… Опора деревянной одностоечной и способы укрепление угловых опор: Опоры ВЛ — конструкции, предназначенные для поддерживания проводов на необходимой высоте над землей, водой… Кормораздатчик мобильный электрифицированный: схема и процесс работы устройства… |
Модульные сетки // Дизайн в цифровой среде
#14. Модульная сетка
Что такое модульная сетка, как она помогает пользователям, дизайнерам и разработчикам, как сделать сетку и как использовать
Модульная сетка — универсальный инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры. Использование сетки при проектировании — часть профессиональной культуры дизайнера. Рассмотрим почему она так популярна.
Рассмотрим почему она так популярна.
Что такое модульная сетка
Модуль — прямоугольник с заданной высотой и шириной, который лежит в основе композиции страницы (печатной или веб). Делить страницу на модули дизайнеры придумали в середине XX века для того, чтобы упростить и ускорить конструирование макета.
Модульная сетка. На основе модулей строится сетка — вертикальные и горизонтальные линии, разделяющие страницу на прямоугольники. Сетка определяет как в целом будет выглядеть макет и где будут расположены отдельные элементы: заголовки, тексты, изображения.
Пример модульной сетки, которая содержит 4 колонки и 4 ряда. Изображение или текстовый блок могут занимать один или более модулей. Источник: thinkingwithtype.com
Пример использования модульной сетки при проектировании сайта. Источник: www.behance.net/gallery/Translation-Recordings
Направляющие линии в сетке могут отсутствовать. В этом случае сами модули и образуют сетку.
Пример модульной сетки, использованной для оформления портфолио интерактивного агентства МАНУФАКТУРА.
Дмитрий Провоторов
Исполнительный директор интерактивного агентства МАНУФАКТУРА
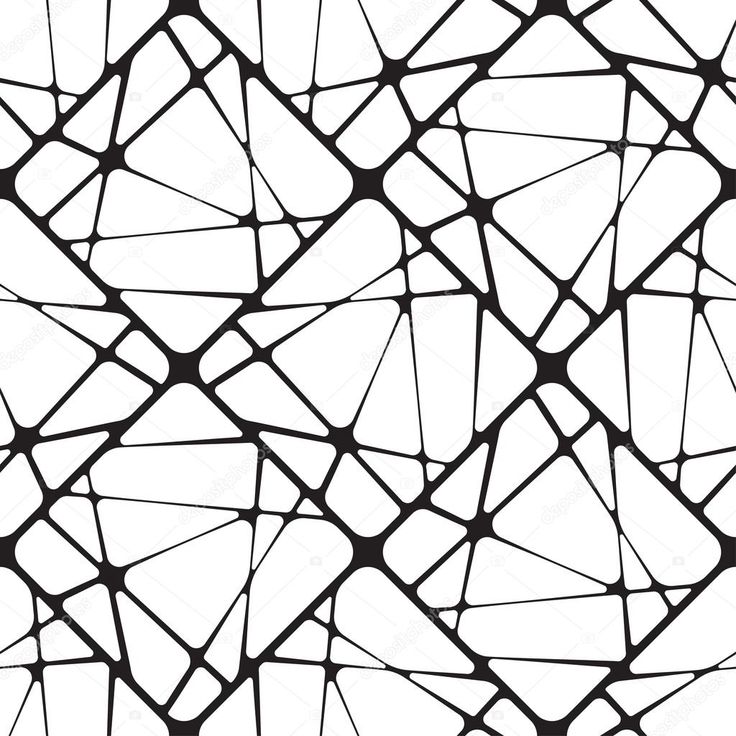
Модулем может быть не только прямоугольник:
Зачем нужна модульная сетка
Сетка задает стандарт расположения элементов: это облегчает выравнивание элементов, добавление новых и поддержку страницы в дальнейшем. Сетка позволяет работать быстрее.
Снижает вероятность ошибок при переносе элементов с одной страницы на другую.
Помогает странице выглядеть более эстетично за счет того, что элементы пропорциональны и структурированы.
Помогает быстрее разобраться в макете новым участникам, так как в сетке всегда есть логика.
Адаптивный дизайн на основе сетки делать проще.
Кроме того, если в дизайне используется сетка, то это потом помогает пользователю быстрее считывать информацию. Сетка создает визуальный порядок и ориентироваться становится легче.
Сетка создает визуальный порядок и ориентироваться становится легче.
Использование модульной сетки в веб-дизайне
Модульная сетка в веб-дизайне имеет свои особенности. Содержимое сайта можно пролистывать вверх, вниз, вправо и влево — настоящих жестких границ в вебе нет. Плюс контент на сайте часто динамичный — всплывающие окна, подсказки, интерактивные элементы и т.д.
Поэтому сетка в вебе более универсальная, чем в принте. Модули не имеют жестко заданных размеров. Один и тот же элемент может изменяться в зависимости от разрешения и размера экрана.
Руководство дизайнера по теории сетей
Независимо от того, работаете ли вы в веб-дизайне или полиграфии, вам необходимо понимать теорию сетки. В то время как некоторые дизайнеры активно избегают сеток в пользу более интуитивного макета произвольной формы, наиболее успешные делают это, работая с сетками годами — они понимают правила, прежде чем нарушать их.
Для дизайнеров-самоучек большая часть теории и рационализации сетки как инструмента дизайна просто не освещается в типичных сообщениях в блогах и выступлениях на конференциях. Мы здесь, чтобы все исправить с помощью этого карманного руководства по сетке, включая небольшую часть теории.
Мы здесь, чтобы все исправить с помощью этого карманного руководства по сетке, включая небольшую часть теории.
Хотите, чтобы все было просто? Попробуйте отличный конструктор веб-сайтов и убедитесь, что вас полностью поддерживает идеальный веб-хостинг. Память не на высоте? См. эти варианты облачного хранилища.
01. Сетки задают метр и ритм
Сетка поможет зрителю найти нужную ему информациюОсновная цель сетки — по крайней мере, в графическом дизайне — установить набор руководящих принципов того, как элементы должны располагаться внутри макета. Эффективная сетка не только обеспечивает ритм дизайна, но и определяет размер.
Это важная часть обеспечения доступности контента и помощи зрителю в понимании того, где найти следующую часть информации в макете. Он устанавливает ожидания и определяет правила, тембр и, в некоторых случаях, голос дизайна. Думайте о сетке как о дорожной карте, по которой путешествуют ваши зрители.
02. Сетки определяют и отражают пропорции
Ключевым аспектом сетки является ее способность определять и определять пропорции. В печати пропорции чаще всего повторяют размер носителя; форма и ориентация бумаги часто отражаются, например, в размере и форме изображений, включенных в макет.
В печати пропорции чаще всего повторяют размер носителя; форма и ориентация бумаги часто отражаются, например, в размере и форме изображений, включенных в макет.
Это удобно, потому что читатель подсознательно понимает контекст макета в результате физической формы и размера механизма доставки, такого как лист бумаги.
В Интернете эта идея отражения не так важна, но сетки можно использовать таким же образом для привязки содержимого к экрану. Экраны могут быть более плавными, и дизайнер не может с такой же уверенностью знать, какой размер и форма экрана будет использоваться для просмотра содержимого.
Несмотря на это, пропорции и масштаб являются важными инструментами в макете, поэтому использование сетки для определения и применения правил помогает определить тот самый важный набор указателей, которые позволяют читателю получить доступ к содержимому и понять его.
03. Сетки работают с золотым сечением
Основание вашего дизайна на золотом сечении может помочь обеспечить приятную компоновку Вся концепция окончательной «системы» сетки является относительно недавним изобретением в мире дизайна. Сетки существовали интуитивно с самых первых дней рисования и письма, но только недавно макет стал рассматриваться в научной манере, и как таковой он никогда не существовал изолированно от других передовых правил макета. Одним из таких примеров кроссовера является место, где золотое сечение встречается с сеткой.
Сетки существовали интуитивно с самых первых дней рисования и письма, но только недавно макет стал рассматриваться в научной манере, и как таковой он никогда не существовал изолированно от других передовых правил макета. Одним из таких примеров кроссовера является место, где золотое сечение встречается с сеткой.
Золотое сечение (также известное как золотая середина) определяет наиболее приятный набор пропорций для элемента и упрощается до «правила третей». При использовании в сочетании с сеткой эти простые правила размера, положения и пропорций могут помочь сделать макет согласованным, но также эстетически привлекательным.
Это важно, потому что, опять же, это может помочь сделать контент более доступным. Помните, что сетка — это невидимый клей позади контента — в большинстве случаев она должна быть прозрачной для зрителя.
04. В Интернете есть система сетки 960
Сетка 960 пикселей может быть разделена по-разному, что делает ее гибкой. веб-дизайнеры приняли сетки. Чтобы сделать вещи более практичными, стандартными стали несколько общих размеров. Наиболее распространенной является система сетки 960 пикселей.
Чтобы сделать вещи более практичными, стандартными стали несколько общих размеров. Наиболее распространенной является система сетки 960 пикселей.960 пикселей — хороший размер, потому что он имеет много множителей (целые числа, на которые его можно разделить): 1, 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160 и так далее. Возможность разделить сетку таким образом обеспечивает большую гибкость в отношении ширины столбцов, предлагая многоцелевую, повторно используемую систему сеток.
Излишне говорить, что многие дизайнеры были заняты превращением сетки 960px в полезный набор библиотек CSS. Один такой пример можно найти на 960.gs (открывается в новой вкладке), но есть и другие.
05. Сетки обеспечивают прочную основу
Как мы видели, сетки существуют в первую очередь для того, чтобы помочь определить положение и баланс в макете. Предоставление такого рода прочной основы может помочь обеспечить представление контента в удобном для понимания порядке, но его также можно использовать для выделения определенных областей контента, просто выбивая их из сетки.
Зритель естественным образом идентифицирует эти прорывы и будет притягиваться к ним, что дает дизайнеру возможность поиграть с иерархией макета и настроить значение части работы.
Как только вы освоите основы, вы можете начать отказываться от сетки.Не забывайте, что сетка — это всего лишь один инструмент наряду со многими основными принципами, которые вы можете использовать для улучшения своих макетов. Не зацикливайтесь на слишком жестком использовании сетки — некоторые из лучших дизайнов нарушают все правила компоновки сетки и тем более успешны в этом.
Понять, как и когда использовать сетку, можно только с опытом, так что экспериментируйте. Ознакомьтесь с другими нашими статьями по теории дизайна ниже, чтобы подобрать другие полезные инструменты и принципы, которые вы можете использовать для улучшения своих проектов.
Эта статья была первоначально опубликована в журнале net . Подписаться на сеть здесь (откроется в новой вкладке) .
Статьи по теме:
- Создание адаптивного макета с помощью CSS Grid (открывается в новой вкладке)
- Руководство по дизайну пользовательского интерфейса для профессионалов (откроется в новой вкладке)
- Как освоить теорию цвета (откроется в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас для неограниченного доступа
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Сэм — дизайнер и иллюстратор из Шотландии, Великобритания. Он делит свое время между искусством и дизайном, анимацией и видео, а также написанием текстов для различных творческих проектов. Он написал книгу о веб-дизайне Pro CSS3 Layout Techniques и внес свой вклад в книгу по типографике Fonts and Typefaces Made Easy.
Система сетки: важность надежного макета UX/UI
UX/UI и графические дизайнеры имеют много общего. Среди них практика использования макетов сетки для структурирования своих проектов — как на экране, так и вне его.
Макеты системы сетки бывают всех форм и размеров, в зависимости от того, что вы проектируете, и имеют долгую историю, которая восходит к самым ранним рукописям человечества.
В этой статье мы сначала проясним, что такое сетка, а затем рассмотрим некоторые из наиболее важных типов сеток, используемых в печати, веб-дизайне и UX/UI-дизайне. Наконец, мы поделимся пятью главными советами, которые следует помнить, когда вы начинаете использовать сетки в своей работе по дизайну UX/UI.
Что такое грид-системы в дизайне?
Сетка — это система организации макета в дизайне.
Традиционно графические дизайнеры использовали макеты сетки для печатных материалов (таких как книги, журналы или плакаты). Дизайнеры UX/UI также активно работают с макетами сетки, поскольку они служат базовой структурой для дизайна интерфейсов (таких как веб-страницы, мобильные приложения и другие цифровые интерфейсы).
Сетки не только помогают визуально организовать элементы дизайна, но также служат средством улучшения взаимодействия с пользователем за счет повышения удобочитаемости, уточнения информационной архитектуры и предоставления основы для адаптивного дизайна.
Узнайте больше: Руководство по информационной архитектуре в UX
Team Designlab
Почему грид-системы важны?
Может показаться заманчивым рассматривать работу в рамках систем сетки как нечто негативное, особенно когда речь идет о творчестве. В конце концов, расширение границ дизайна означает устранение правил, которые сдерживают нас… верно?
Однако опыт подсказывает нам, что творчество не такое уж черно-белое.
Если вы когда-либо сталкивались с творческим блоком, вы, возможно, знаете, насколько ужасной может быть пустая страница.
Именно в этой ситуации творческие ограничения чрезвычайно ценны. Вместо того, чтобы ограничивать творчество, ограничения дают нам отправную точку и предоставляют свободу для поиска возможных решений. Ценность творческих ограничений заключается в том, почему лучшие дизайнеры всегда настаивают на том, чтобы работать на основе четкого технического задания, которое определяет требования проекта.
Помимо предоставления отправной точки для творческого направления, системы сетки являются практической необходимостью. Они обеспечивают структуру для макета и визуальной организации, одновременно предоставляя основу, которой разработчики могут следовать, чтобы гарантировать, что дизайн ведет себя так, как задумано, независимо от используемого устройства.
6 Примеры сеточных систем
Каждый тип сетки служит своей цели. Вот некоторые из основных примеров графического дизайна и дизайна UX/UI:
1.
 Базовая сетка
Базовая сеткаБазовая сетка — это плотная сетка из равномерно расположенных горизонтальных линий, которые определяют, где будет располагаться текст. Базовые сетки часто используются в сочетании с сетками столбцов, чтобы обеспечить равномерное выравнивание строк текста в каждом столбце по всему развороту. Простым примером базовой сетки является лист разлинованной бумаги, который вы, вероятно, использовали в школе.
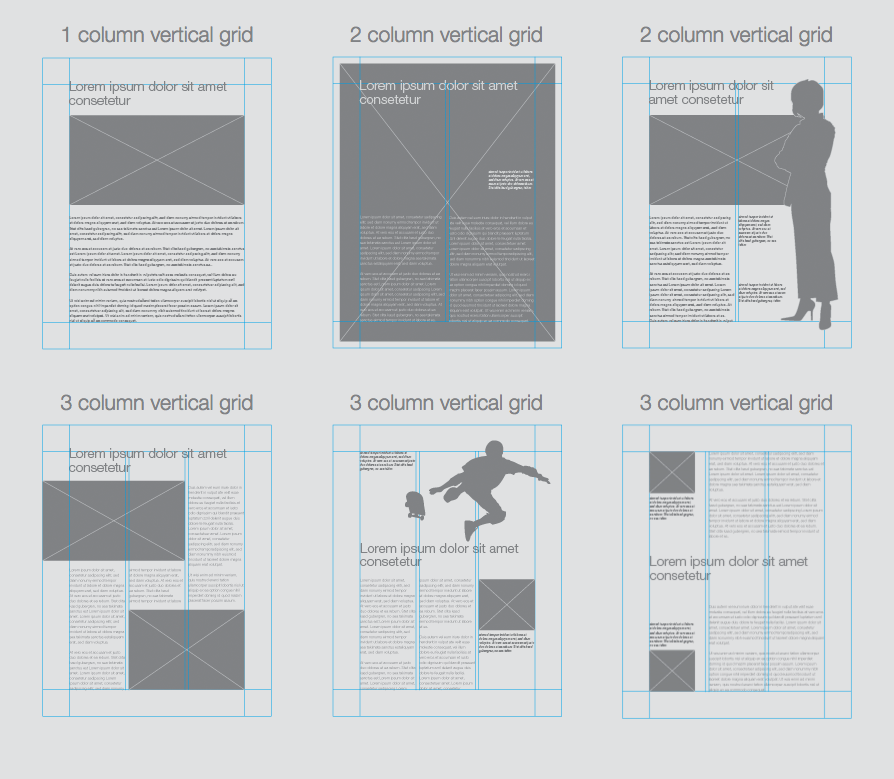
2. Сетка столбцов
Это наиболее распространенный тип сетки, используемый дизайнерами. Он включает в себя взятие страницы и разделение ее на несколько вертикальных полей, по которым затем выравниваются объекты. Газеты и журналы широко используют сетки столбцов.
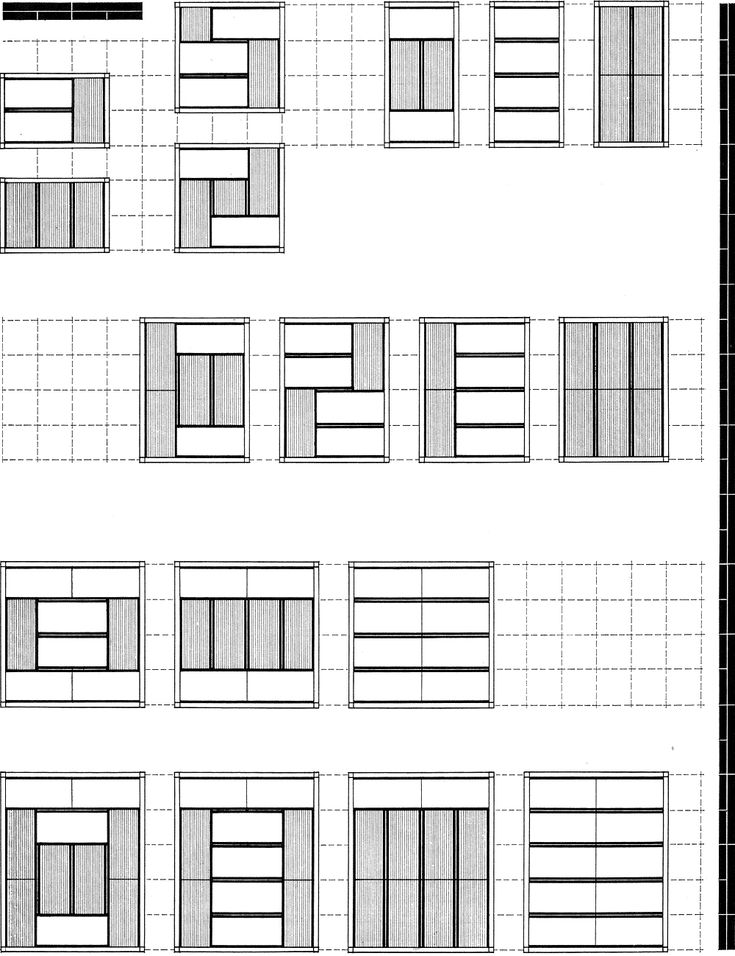
3. Модульная сетка
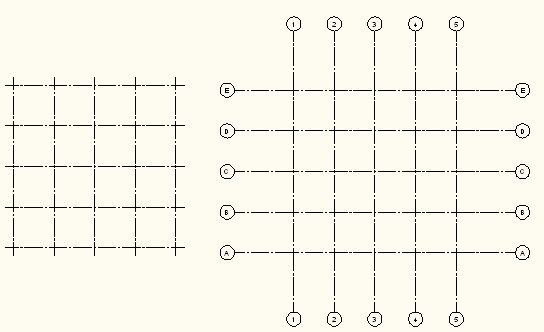
Тип расширения сетки столбцов, модульная сетка включает в себя сетку столбцов и добавление к ней строк. Пересекающиеся строки и столбцы создают «модули», которые затем можно использовать для управления решениями компоновки. Журналы и корпоративные отчеты часто используют модульные сетки.
4. Сетка рукописей
Это сетка из одного столбца, которая просто определяет, где на странице будет располагаться текст. В классических, «традиционных» книгах используется рукописная сетка, при этом расположение разворотов страниц зеркально отражает друг друга.
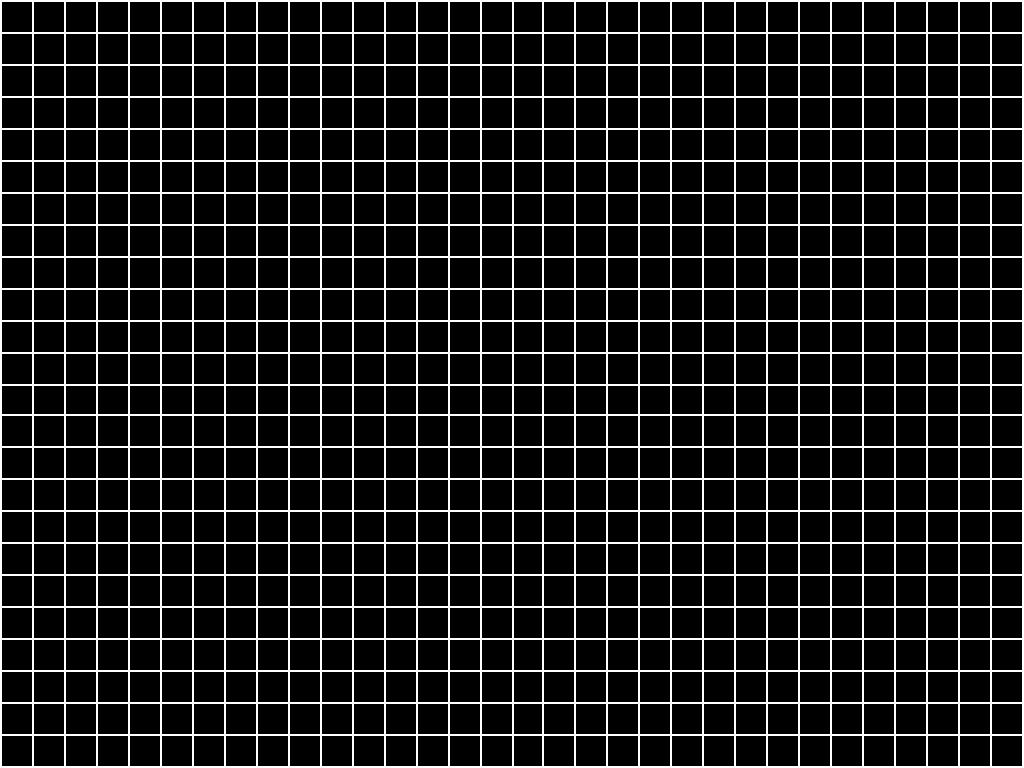
5. Пиксельная сетка
Если вы когда-либо приближали документ Photoshop, вы могли видеть всплывающую пиксельную сетку. Цифровые экраны состоят из микроскопической сетки из миллионов пикселей, и иногда дизайнеры подбираются ближе, чтобы редактировать изображения попиксельно.
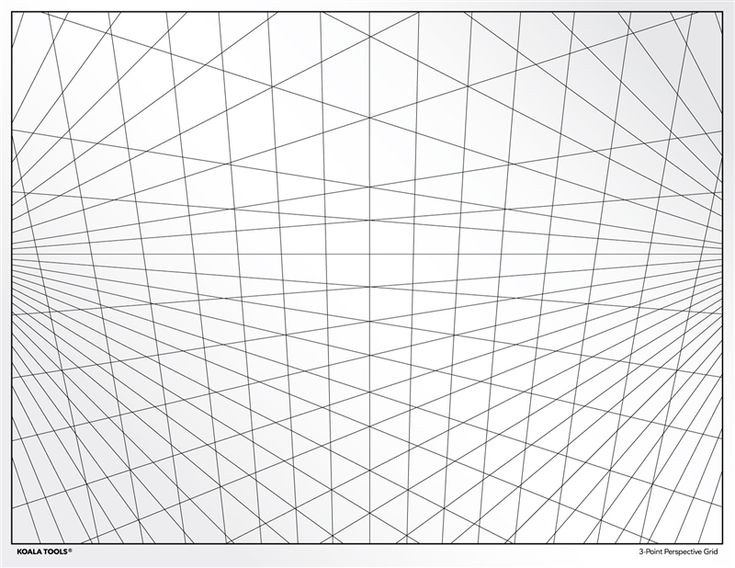
6. Иерархическая сетка
Иерархическая сетка относится к любой нерегулярной сетке, которая соответствует конкретным потребностям контента. Иерархическая сетка может быть полностью произвольной формы или состоять из двух наложенных друг на друга сеток или других дополнительных элементов сетки.
Многие современные интерфейсы веб-сайтов используют иерархические макеты сетки, чтобы избежать коробочного ощущения.
Ранняя история сеток
Вполне вероятно, что древнейшая система сеток чем-то напоминала базовую сетку: направляющие — или «вспомогательные линии», — нарисованные на древних рукописях, которые помогали писцу создавать текст, который был прямым и равномерно расположенным. Простые сетки столбцов можно найти в свитках Мертвого моря, где они служат для организации текста в читаемые блоки внутри длинного свернутого документа.
Храмовый свиток — один из свитков Мертвого моря, датируемый периодом между 150 г. до н. э. и 70 г. н. э.
Примерно 1500 лет спустя тот же принцип был легко перенесен на ранние западные печатные станки, которые требовали загрузки металлических блоков «подвижного типа», по одной букве за раз, в серию строк, которые затем вручную окрашивались и печатались. затем прижимают к бумаге.
В Библии Гутенберга — первой западной книге, напечатанной с помощью подвижного шрифта, — используется сетка из двух столбцов.
Библия Гутенберга, около 1454 года, использует сетку из двух столбцов.
Газеты конца 19-го и начала 20-го века расширили использование больших сеток столбцов, потому что они максимизировали количество информации, которое они могли уместить на листе газетной бумаги.
На большом листе бумаги, таком как широкоформатная газета (примерно 30 дюймов на 23 дюйма), использование колонок означает, что можно использовать меньший размер шрифта (часто 8pt) и короткую длину строки в каждой колонке, сохраняя удобочитаемость. Без колонок строки были бы слишком длинными и трудными для понимания.
The New York Times, 29 июля 1914 г.
Дизайн сетки в 20 веке
Система сетки — это помощь, а не гарантия. Он допускает множество возможных применений, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться пользоваться сеткой; это искусство, которое требует практики.
—Josef Müller-Brockmann
Сетки стали становиться все более интересными в начале 20-го века, когда авангардные дизайнеры начали больше экспериментировать с макетами, вдохновленные такими направлениями, как Баухауз и Де Стиль. Например, дизайнеры середины века Ян Чихольд и Йозеф Мюллер-Брокманн разработали новые системы сетки в виде разреженных типографских макетов и дизайнов плакатов.
Например, дизайнеры середины века Ян Чихольд и Йозеф Мюллер-Брокманн разработали новые системы сетки в виде разреженных типографских макетов и дизайнов плакатов.
В частности, Мюллер-Брокманн — один из главных представителей швейцарского стиля — расширил границы использования сеток, создав модульные и вращающиеся системы сеток. В своем справочнике Системы сетки в графическом дизайне он подробно обсуждает, как выбрать ширину полей, которая одновременно интересна и функциональна, и освещает сложные детали, такие как размещение номеров страниц по отношению к сетке.
Одно из самых важных открытий Мюллера-Брокманна состоит в том, что успех сетки зависит не только от того, как в ней размещены элементы, но и от того, как сама сетка расположена по отношению к своему контейнеру. Сегодня в печатном дизайне контейнером обычно является страница, а в веб-дизайне или дизайне пользовательского интерфейса — окно браузера.
Название книги даже немного вводит в заблуждение современных читателей, потому что Мюллер Брокман уделяет столько же, если не больше внимания выбору шрифта и управлению им, чем строго использованию сетки макета. В исторической перспективе это отражает то, как абстрактные системы сетки возникли в результате написания и печати текста; для Мюллера-Брокманна сетки и текст были неразделимы. По сути, сетки начинались как система для организации текста, и таковыми они остаются и сегодня.
В исторической перспективе это отражает то, как абстрактные системы сетки возникли в результате написания и печати текста; для Мюллера-Брокманна сетки и текст были неразделимы. По сути, сетки начинались как система для организации текста, и таковыми они остаются и сегодня.
Действительно, рекомендации Мюллера-Брокманна для печатных макетов выводят все модульные решения о строках сетки и вертикальных полях из базовой текстовой сетки. Он называет каждый из полученных модулей «полями».
Дизайн плакатов 1950-х и 60-х годов Джозефа Мюллера-Брокманна, демонстрирующий модульные, повернутые и даже радиальные сетки.
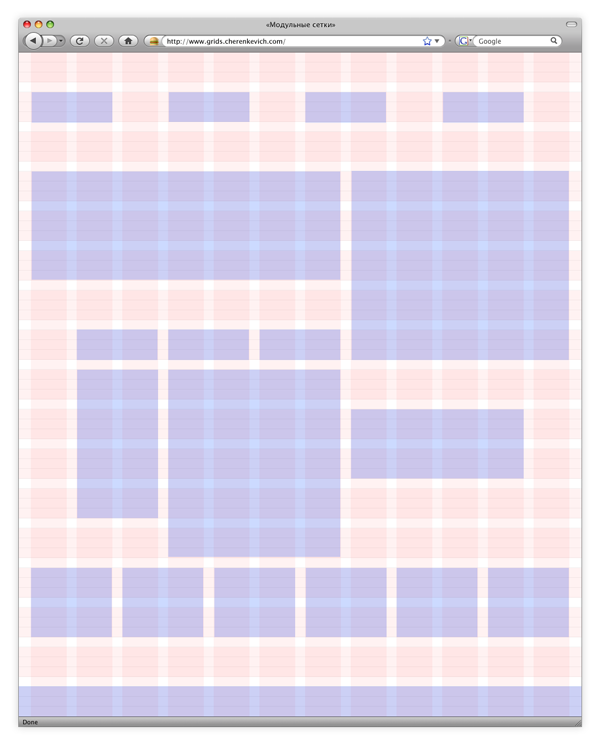
Благодаря модульной системе, разработанной Мюллером-Брокманном, открывается невероятное количество возможностей, и влияние его работ сегодня заметно во многих графических и веб-дизайнах. Например, мы можем увидеть цифровую версию модульной системы Мюллера-Брокмана в работе на веб-сайте Guardian (хотя и без базового выравнивания):
Мюллер-Брокманн даже исследовал применение сеточных систем в трехмерных пространствах, и сеточные системы оказали значительное влияние на дизайн выставочных пространств и корпоративный дизайн интерьера.
В качестве своего рода постскриптума к книге Мюллер-Брокманн рассматривает древние «системы порядка», взятые из природы и более ранних человеческих цивилизаций. В качестве примеров он называет соты, сделанные пчелами, и примитивные карты пропорций человеческого тела. Он также просматривает египетские пиктограммы, Библию Гутенберга и музыкальные рукописи (которые, если подумать, представляют собой своего рода детальную сетку). Он также охватывает геометрию традиционной японской архитектуры и даже опорную конструкцию крыши лондонского Хрустального дворца.
Соединяя эту историю с практикой современного дизайнера, он завершил книгу следующим отрывком:
Все чаще клиенты ожидают от работы дизайнера логичности и систематичности не только по экономическим соображениям, но и с целью создания и культивирования имиджа, ибо единая концепция фирменного стиля не может быть создана творчеством, которое исключительно эмоционально источник. Дизайн требует очень высокой степени не только эмоциональной, но и интеллектуальной способности к творчеству.
—Йозеф Мюллер-Брокманн
Во второй половине 20-го века гораздо больше дизайнеров стали известными представителями сеточных систем. Возьмем, к примеру, Массимо Виньелли и Вима Крауэля. Виньелли предпочитал строгие модульные сеточные системы для дизайна своих бесчисленных книг, а также в своей работе над информационными материалами для таких клиентов, как Служба национальных парков США и Нью-Йоркское метро. Кроувель особенно известен своей типографикой на основе сетки.
Компания Vignelli разработала эту чрезвычайно гибкую систему «Unigrid» для Службы национальных парков США, поддерживающую широкий диапазон размеров и форматов документов.
Вим Кроувель использовал сеточные системы для разработки экспериментальных шрифтов.
Восстание 21-го века против сети
Революция в вычислительном и дизайнерском программном обеспечении началась в 1970-х годах, закрепилась в 80-х и 90-х годах и продолжается по сей день. Помимо быстрого изменения инструментов и методов, используемых наборщиками и печатниками, это создало новые возможности для экспериментов среди дизайнеров.
Помимо быстрого изменения инструментов и методов, используемых наборщиками и печатниками, это создало новые возможности для экспериментов среди дизайнеров.
Исторически сетки были важнейшим инструментом, позволяющим наборщикам и печатникам организовывать текст и другие графические элементы последовательным и воспроизводимым образом. Можно было разбить сетку и манипулировать шрифтом, как это делал Вольфганг Вайнгарт, когда был учеником печатника. Однако достижение этих альтернативных эффектов означало изменение принципа работы обычных печатных машин.
Типографские эксперименты Вайнгарта как работали с дизайном на основе сетки, так и разрушали его.
С появлением настольных издательских систем эти технические и формальные ограничения, которые определяли и отражали использование сеток в графическом дизайне, были сняты.
Даже самое раннее программное обеспечение для графического дизайна, такое как Pagemaker и Photoshop, позволяло изменять сетки одним щелчком мыши. Изображения можно было поворачивать, искажать и накладывать друг на друга. Целые публикации можно было быстро и дешево смоделировать на экране, не привязывая каждый эксперимент к дорогостоящему процессу печати.
Изображения можно было поворачивать, искажать и накладывать друг на друга. Целые публикации можно было быстро и дешево смоделировать на экране, не привязывая каждый эксперимент к дорогостоящему процессу печати.
Это открыло новую эру экспериментов в графическом дизайне — одна из ярчайших исторических иллюстраций того, как новые технические инструменты и ограничения могут способствовать созданию новых работ.
Одной из самых известных фигур, появившихся в результате экспериментов 1980-х и 1990-х годов, был Дэвид Карсон, профессиональный серфер, у которого появился интерес к графическому дизайну. Первоначально он изучал свое ремесло, пройдя двухнедельный курс графики в Аризонском университете, еще один краткий курс в Орегоне и трехнедельный семинар в Швейцарии. Карсон — один из лучших примеров того, как можно стать дизайнером, не посещая школу дизайна.
Дизайны Карсона отличаются рядом нарушений правил графического дизайна, включая использование стандартных сеток. Тем не менее, осталось достаточно элементов сетки, чтобы сохранить основную цель дизайна — передать смысл.
Хотя столбцы текста имеют разную ширину и не разделены промежутком, каждый блок текста по-прежнему придерживается базовой сетки и четких левых и правых границ, поэтому текст в конечном итоге остается читаемым.
Сетки в дизайне UX/UI
Помимо визуальной структуры, которую они обеспечивают для цифровых интерфейсов, системы сеток и макеты также служат функциональному назначению. Для дизайнеров UX и UI сегодня сетки столбцов являются незаменимым инструментом при создании проектов, которые имеют достаточную структуру, чтобы обеспечить их гибкость на разных устройствах.
Обнаружение сеток столбцов с помощью Figma 101.
Например, в бесплатном курсе электронной почты Figma 101 вы можете создать дизайн приложения, используя сетку из трех столбцов для мобильных устройств, а затем преобразовать этот дизайн в более широкую сетку из 12 столбцов. сетка для рабочего стола. Такой способ работы сегодня является основополагающим для эффективного создания дизайна приложений.
По мере того, как дизайнеры передают свои отточенные пользовательские интерфейсы разработчикам, появляются такие системы, как Flexbox, Tailwind и CSS Grid, которые предлагают базовую структуру для точного внедрения систем сетки на веб-сайтах и в приложениях.
5 советов по использованию сетки в дизайне UX/UI
Когда вы начнете экспериментировать с сеткой в своей работе, есть несколько основных выводов, которые помогут вам двигаться вперед с эффектным и гибким дизайном:
1. Спланируйте, как сетка относится к своему контейнеру
В своей книге «Сетчатые системы» Йозеф Мюллер-Брокманн подчеркнул, что то, как сетка позиционируется на странице — как устанавливаются поля — может иметь большое влияние на то, как сетка работает, как с функциональной, так и с эстетической точки зрения.
2. Не просто проектируйте с помощью сетки —
проектируйте сетку При открытии нового файла дизайна для работы над дизайном веб-сайта или приложения возникает соблазн начать с «обычной» сетки — возможно, количество столбцов, к которым вы привыкли, или ширина поля, которую вы всегда используете.
Для многих проектов это имеет смысл, поскольку вы можете работать в рамках ограничений существующего проекта.
Но всегда стоит потратить время на то, чтобы решить, какая сетка действительно нужна вашему проекту, и есть ли дополнительные соображения, которые могут возникнуть в игре. Эта вторая проверка может уберечь вас от попадания в сетку, которая на самом деле не работает или мешает работе вашего проекта.
3. Всегда начинать и заканчивать элементы в поле сетки, а не в поле
Желоб — пустое пространство между столбцами — следует использовать для разделения элементов. Текст и графика, конечно, могут занимать несколько столбцов, но они должны начинаться и заканчиваться на краю столбца, а не в поле.
4. Не забывайте о выравнивании по базовой линии
Убедившись, что весь текст в дизайне на основе столбцов также придерживается единой базовой линии, вы можете значительно улучшить ощущение гармонии и организации на странице. Выравнивание базовой линии легко упустить из виду в проектах цифрового дизайна (в отличие от графического дизайна, где оно находится на переднем плане и в центре), но оно может иметь значение между сбалансированным дизайном и чем-то, что просто кажется неправильным.
Выравнивание базовой линии легко упустить из виду в проектах цифрового дизайна (в отличие от графического дизайна, где оно находится на переднем плане и в центре), но оно может иметь значение между сбалансированным дизайном и чем-то, что просто кажется неправильным.
5. Рассмотрите возможность использования сетки 8pt для дизайна UX/UI
Сегодня наши проекты должны работать и выглядеть четкими на различных устройствах и разрешениях экрана. Использование размеров и интервалов, кратных основному числу, помогает сделать эти переходы четкими и систематическими. В настоящее время принято использовать сетку 8pt, потому что это означает, что проекты могут идеально масштабироваться на экранах Retina и работать независимо от того, используете ли вы векторные или пиксельные дизайны.
Узнайте больше: ознакомьтесь с рекомендациями Google по дизайну материалов для принципов сетки 4px и 8px
Ключевые выводы
- Сетчатые макеты играют эстетическую и функциональную роль для дизайнеров UX/UI и, в конечном счете, создают структуру, обеспечивающую доступность и отзывчивость контента.