Как создать слой в кореле. Все о CorelDRAW. Создание многостраничного документа со слоями
Чтобы выбрать активный слой, достаточно щелкнуть на соответствующей ему строке в иерархическом списке окна диспетчера объектов.
Поскольку при добавлении слоя его имя появляется на ветвях дерева, соответствующего всем страницам документа, щелчок можно выполнить на строке, соответствующей любой странице.
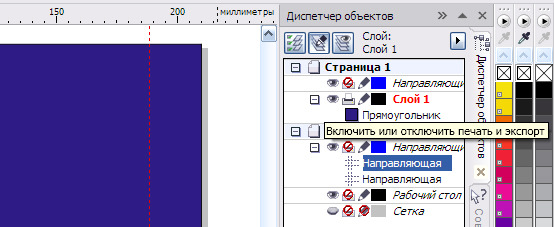
Чтобы включить или выключить отображение слоя на экране, достаточно щелкнуть мышью на соответствующем слою значке в виде глаза в окне диспетчера объектов.
Для обычных (не главных) слоев этот режим можно устанавливать индивидуально для каждой страницы документа. Если необходимо отключить или, наоборот, включить режим отображения сразу на всех страницах, щелчок следует выполнить на значке в виде глаза в строке, соответствующей слою на главной странице (ветвь Master Page в нижней части окна диспетчера объектов).
Чтобы включить или выключить вывод слоя на печать, достаточно щелкнуть мышью на соответствующем слою значке в виде принтера в окне диспетчера объектов.
Слой координатной сетки невозможно вывести на печать, а слой Desktop (Рабочий столимеет смысл выводить на печать только в том случае, если размеры печатной страницы меньше размеров листа бумаги, используемого при выводе на печать.
Чтобы запретить или разрешить редактирование объектов, расположенных на слое, достаточно щелкнуть мышью на соответствующем слою значке в виде карандаша в окне диспетчера объектов. Слои, у которых значок карандаша выведен в тусклом варианте, заблокированы. На таком слое нельзя выделять и, следовательно, изменять какие-либо объекты.
Чтобы переименовать слой, достаточно дважды щелкнуть на его имени и отредактировать его. Чтобы удалить слой, можно выделить его щелчком на имени и нажать клавишу Del .
Слои, назначенные главными по умолчанию — Grid (Координатная сетка), Guides (Haправляющие) и Desktop (Рабочий стол), — переименовать и удалить нельзя.
Чтобы переместить слой на новое место в стопке слоев, достаточно перетащить его мышью вверх или вниз по отношению к исходному положению. Внутри окна диспетчера объектов появится горизонтальная черта, обозначающая новую позицию, которую займет слой, — эта черта перемещается синхронно с перемещением мыши. После отпускания кнопки мыши слой займет новое положение.
Чтобы сделать слой активным, достаточно щелкнуть мышью на соответствующей ему строке.
Операции со слоями удобнее выполнять, предварительно переключив окно диспетчера объектов в режим вида диспетчера слоев. Для этого нужно щелкнуть на кнопке Layer Manager View (Вид диспетчера слоев).
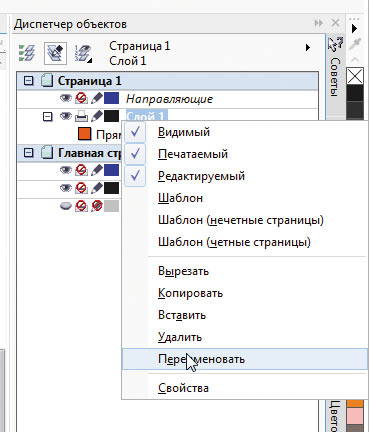
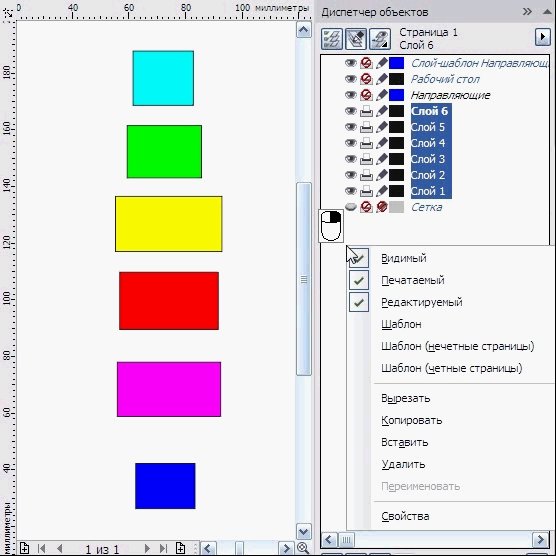
Если щелкнуть правой кнопкой мыши на строке окна диспетчера объектов, соответствующей слою, раскроется контекстное меню, представленное на рис. 9.19.
Рис. 9.19. Контекстное меню слоя в окне диспетчера объектов
В верхней части меню расположены команды, переключающие состояние режимов слоя, ниже — команды удаления слоя и его переименования. Последняя команда меню раскрывает диалоговое окно, элементы управления которого позволяют более точно настраивать свойства слоя.
Опубликовано 02.09.2011 16:36 X 5 и, например, в Adobe PhotoShop имеют отличия. В Adobe PhotoShop практически каждый объект расположен на отдельном слое, большинство из которых создается автоматически. В CorelDRAW X 5 на одном слое может размещаться сколько угодно объектов. Объекты в CorelDRAW X 5 расположены в стопке на каждом слое. В большинстве работ CorelDRAW X 5 присутствует всего один слой с объектами. При создании большого проекта может потребоваться создание нескольких слоев. Кроме этого специальные объекты (сетка, направляющие) расположены на отдельных слоях. Эти специализированные слои всегда расположены над слоями с объектами.
Приложение CorelDRAW
позволяет работать с несколькими слоями. Для вызова диспетчера слоев необходимо выполнить команду Window → Dockers → Object
Manager (Окно → Докеры → Менеджер объектов). Из докера слоев можно управлять также объектами на каждом слое. Здесь сразу видно, в какой последовательности расположены объекты. По менеджеру удобно найти нужный объект: щелкните по объекту в менеджере и этот объект будет выделен квадратными черными маркерами в документе, как будто бы его выделили инструментом
По менеджеру удобно найти нужный объект: щелкните по объекту в менеджере и этот объект будет выделен квадратными черными маркерами в документе, как будто бы его выделили инструментом
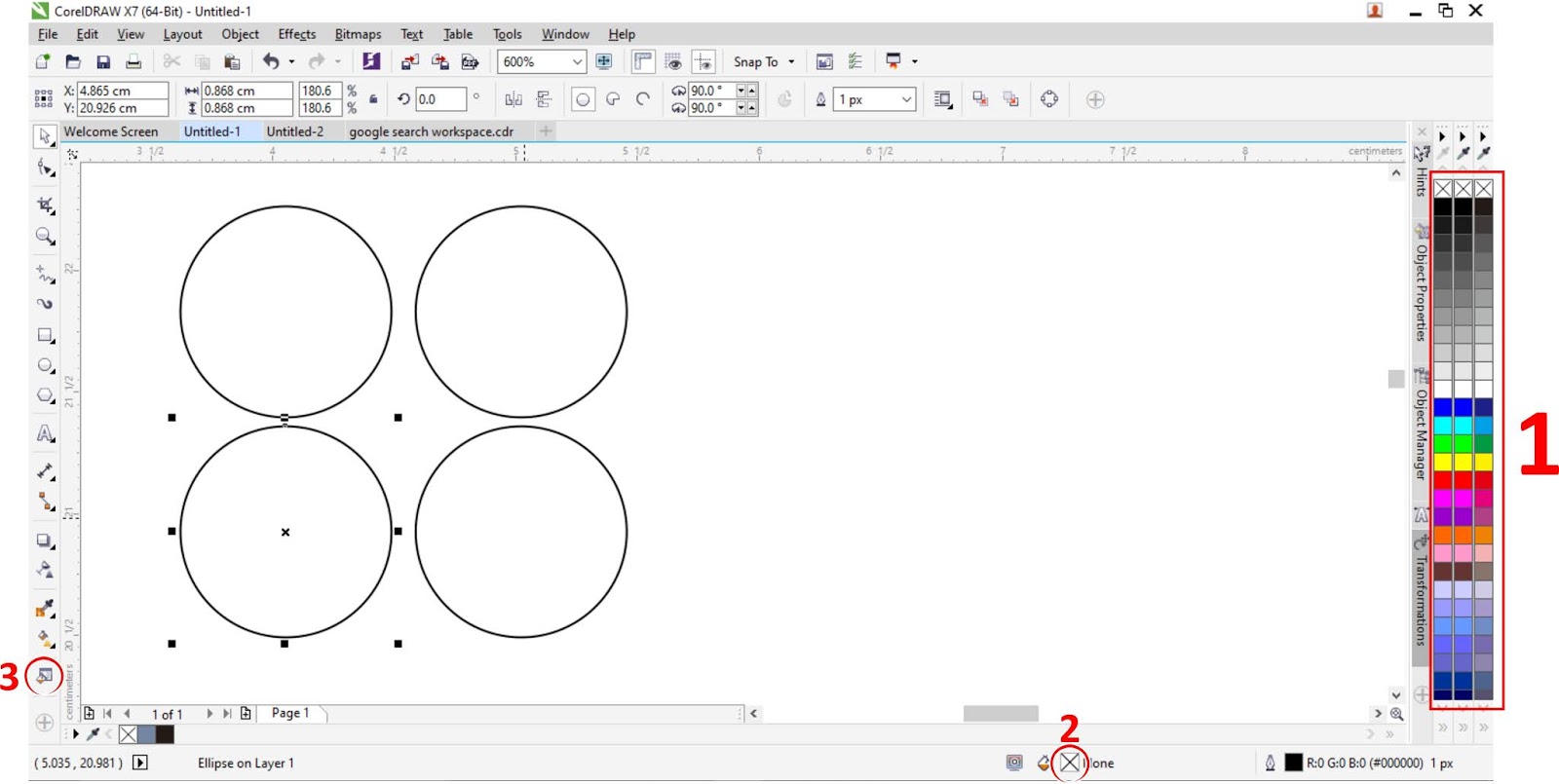
В верхней части докера находятся три кнопки:
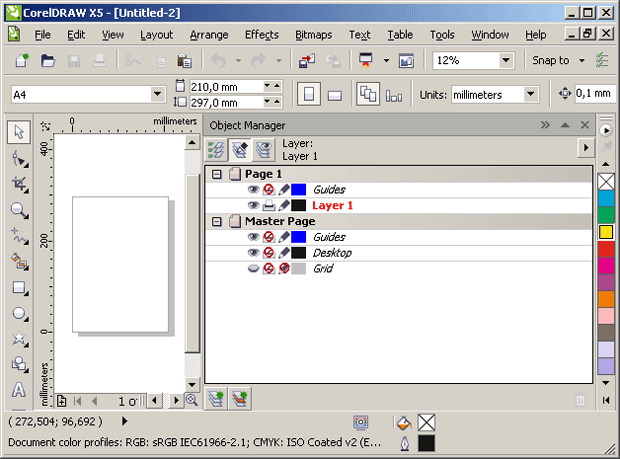
После создания страницы по умолчанию имеется всего один слой.
Значок с плюсом показывает, что речь идет о группе. Например, слой всегда является группой. Щелчок по значку плюса раскрывает содержимое группы, а значок плюса изменяется на значок минуса.
Кнопка со значком в виде глаза () определяет, будет ли данный слой видим или невидим на рисунке. Если значок глаза выглядит закрытым (), то слой на странице будет невидим. Если значок глаза четко виден, то и слой также виден.
Значок принтера позволяет разрешить () или запретить () печать отдельных слоёв рисунка.
Значок карандаша () используется для блокировки отдельных слоёв. Объекты, относящиеся к заблокированному слою нельзя выделить или отредактировать ().
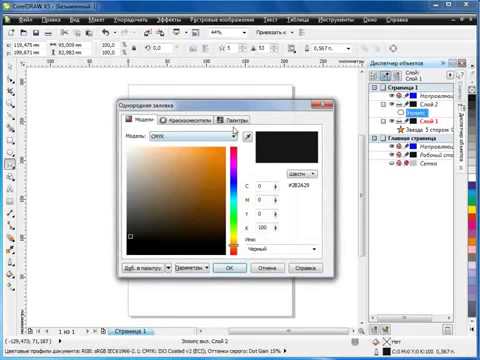
Значки в виде цветных прямоугольников представляют цвета соответствующих слоёв. Цвет можно изменить, щёлкнув по нему двойным щелчком. Очень удобно изменять цвет направляющих, сетки, если это необходимо.
Самым последним параметром в слое идет название слоя.
Выключение и включение значков осуществляется щелчком левой клавишей мыши по этому значку.
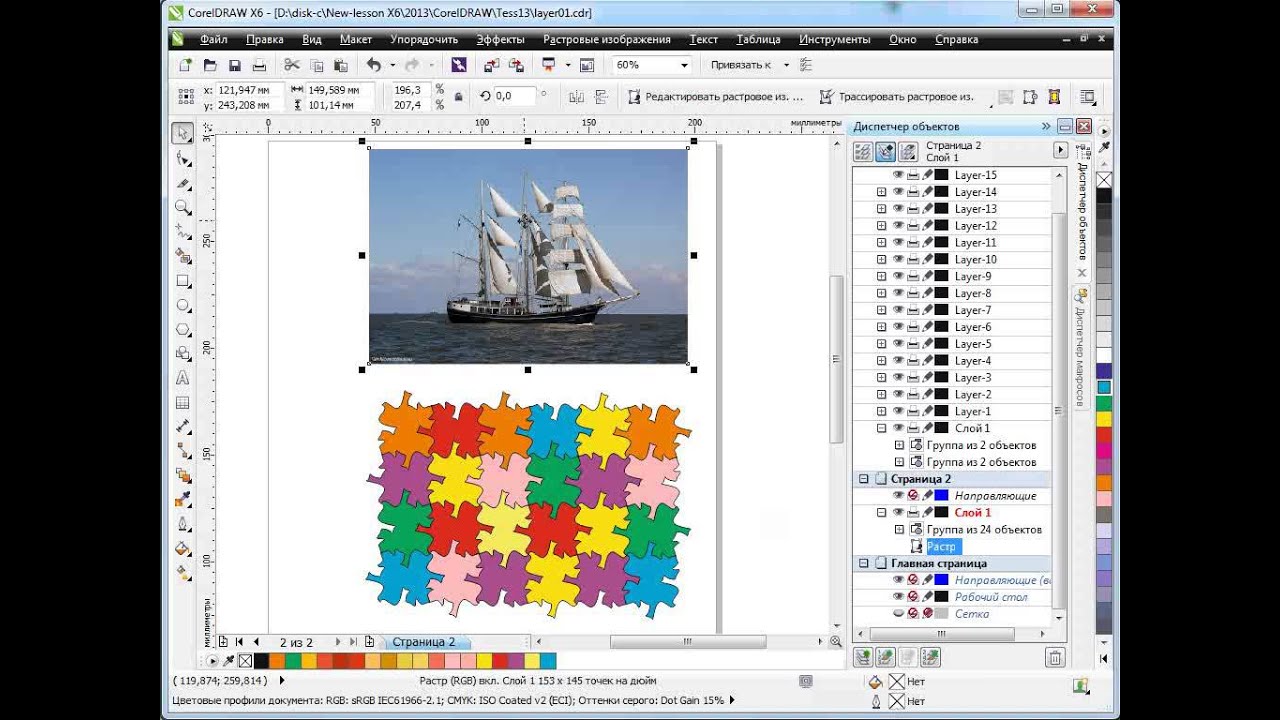
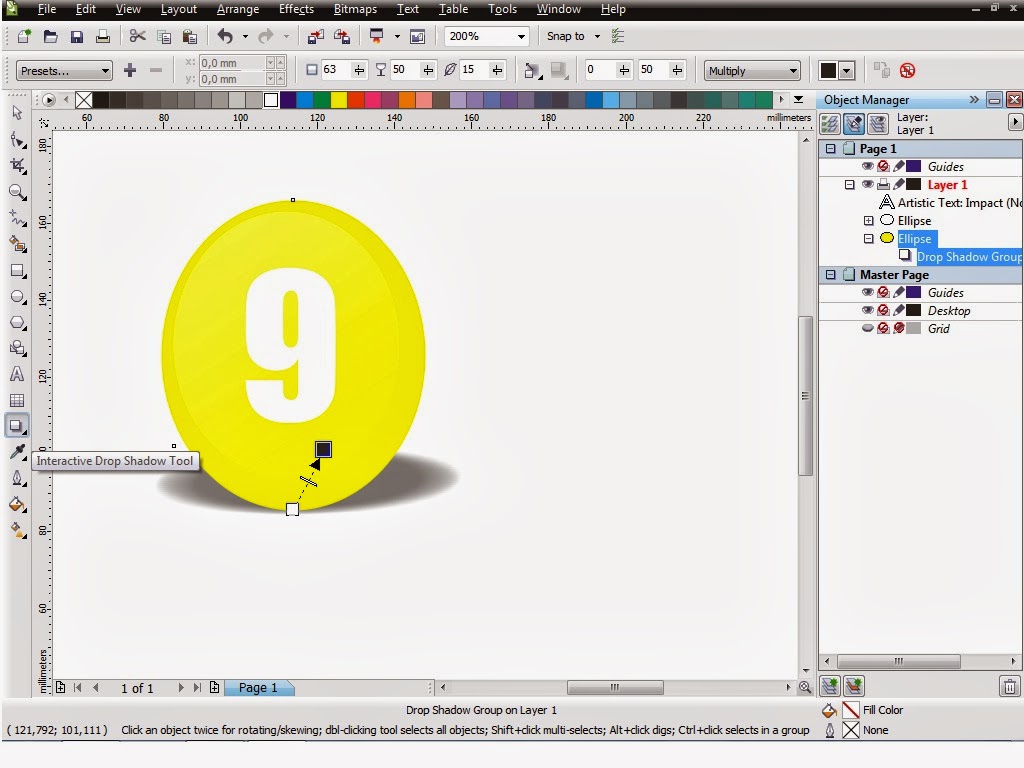
В каждом слое показывается имя и порядок расположения объектов. Каждый объект в рисунке в списке помечается определённым значком и сопровождается кратким описанием свойств заливки и контура этого объекта. При выделении этого объекта в докере
Если порядок расположения объектов в слое вас не устраивает, то его можно изменить. Для этого необходимо подхватить объект левой клавишей и, не отпуская ее, переместить его в нужное положение. Горизонтальная линия показывает при этом точку вставки.
Другой способ (может быть более длительный по времени) заключается в вызове контекстного меню слоя.
Объект можно перетащить внутри слоя, изменяя, таким образом, местоположение этого объекта внутри стопки объектов в этом слое. Указатель мыши принимает в этом случае следующий вид ().
Если объект, созданный в одном слое, необходимо переместить в другой слой, то необходимо просто подхватить этот объект левой клавишей мыши и, не отпуская ее, переместить объект в нужный слой (Рис. 143). Горизонтальная линия показывает при этом точку вставки.
Если в документе доступны только объекты активного слоя, а объекты других слоев недоступны, то, чтобы включить другой слой нужно щелкнуть по имени этого слоя в менеджере слоев.
Переместить объект из одного слоя в другой можно также с помощью меню. Для этого необходимо выделить объект на слое и выполнить команду Edit → Cut (Редактировать → Вырезать). Затем в докере Object
Manager (Менеджер объектов) выделить слой, в который нужно вставить объект и выполнить команду
Для этого необходимо выделить объект на слое и выполнить команду Edit → Cut (Редактировать → Вырезать). Затем в докере Object
Manager (Менеджер объектов) выделить слой, в который нужно вставить объект и выполнить команду
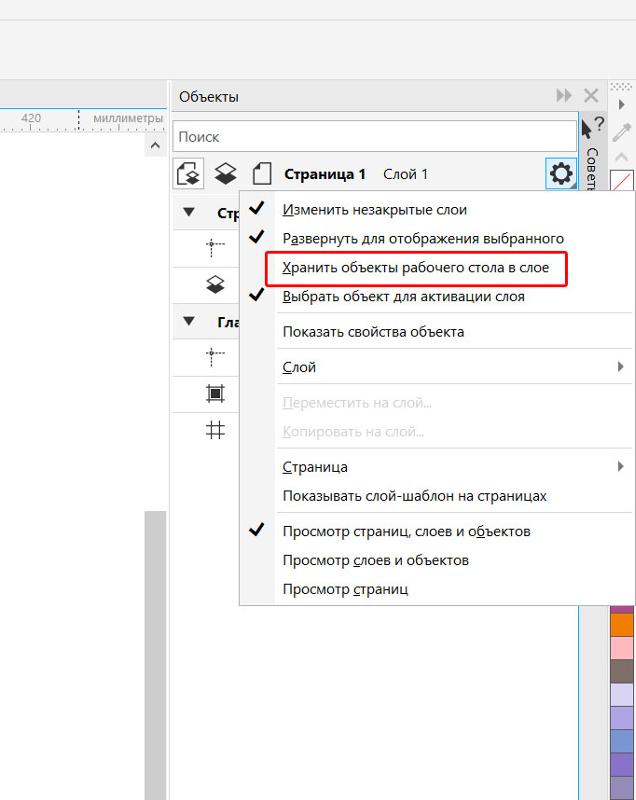
Для создания нового слоя в левой нижней части докера находится кнопка New Layer (Новый слой) (). Для создания нового слоя можно также щелкнуть правой клавишей мыши по свободной области докера и из появившегося контекстного меню выбрать команду New Layer (Новый слой). Другой способ вызова меню — щелкнуть по маленькой треугольной кнопочке Object Manager Options (Параметры диспетчера объектов), расположенной в правом верхнем углу докера.
Кроме обычного слоя можно создать мастер-слой. Обычные слои, о которых мы до этого говорили, видны только на той странице, где находится слой. Мастер-слой виден на всех страницах данного документа. Это означает, что с помощью мастер-слоя можно создать, например, логотип компании, который будет виден на всех страницах данного документа в одном и том же месте.
Часто некоторые объекты на рисунке бывает очень сложно выделить ввиду их малого размера. В этом случае отыщите этот объект в докере
Для удаления слоя щелкните по его имени в докере Object Manager Options (Параметры диспетчера объектов) для выделения. Щелкните по имени слоя правой клавишей мыши и из открывшегося контекстного меню выполните команду Delete (Удалить). Запрос на подтверждение удаления не выводится — слой удаляется немедленно.
Если вы не знаете точно, как называется ваш маленький объект (а таких объектов может быть очень много, иногда десятки), то выделяйте их в докере Object
Manager (Менеджер объектов) по очереди и вы обязательно его найдете.
В этом уроке мы рассмотрим использование диспетчера слоев. Если в вашем документе слишком много объектов и вы боитесь в них запутаться, то вам на помощь придут слои.
CorelDRAW позволяет организовать в пределах страницы документа несколько слоев объектов. У каждого из слоев имеются свои атрибуты: имя, режимы доступности для редактирования, отображения на экране и при печати, положение по отношению к другим слоям.
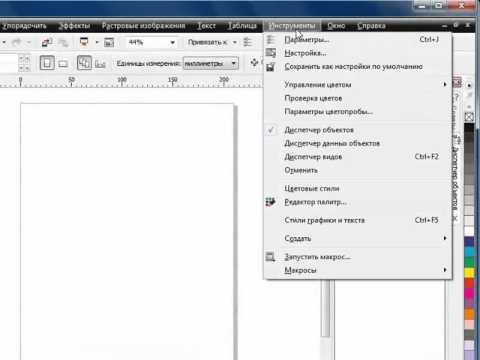
Механизм слоев позволяет более гибко структурировать объекты, составляющие изображение, и значительно упрощает работу с ними. Все объекты, составляющие изображение, можно распределить по нескольким слоям, соответствующим функционально однородным частям изображения. Управляя порядком расположения слоев и режимами их видимости, можно получать различные, но полностью согласованные друг с другом изображения. Управление слоями осуществляется с помощью диспетчера объектов, который вызывается из меню Инструменты командой Диспетчер объектов .
В пределах каждого из слоев объекты составляют стопку объектов, в которой их можно переставлять. Слои, в свою очередь, также образуют стопку слоев, в которой их можно переставлять.
Слои, в свою очередь, также образуют стопку слоев, в которой их можно переставлять.
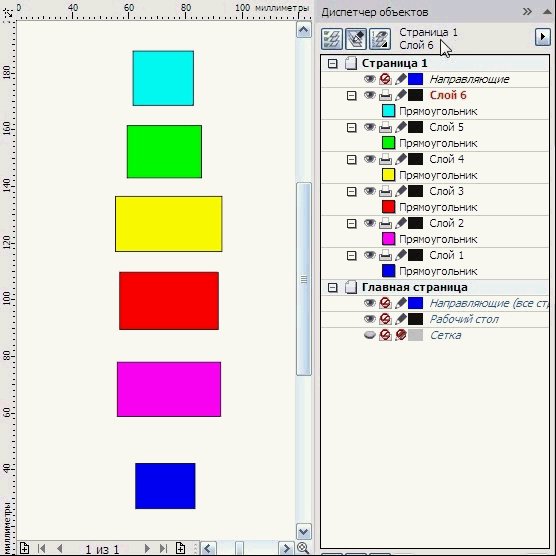
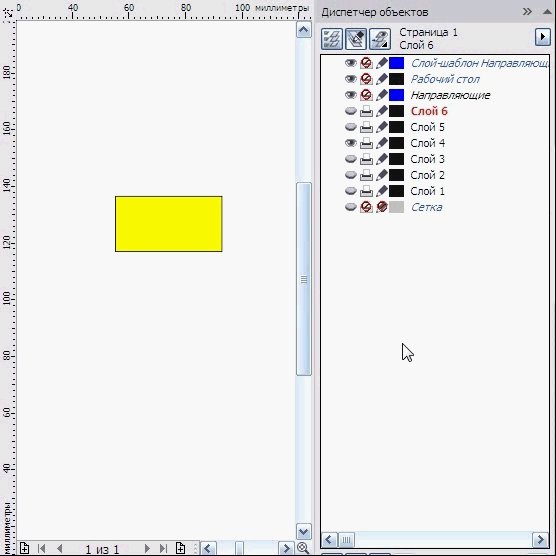
Независимо от того, сколько страниц создано в документе CorelDRAW, в нем всегда имеется так называемая Главная страница . Она объединяет в себе главные слои, которые по умолчанию создаются CorelDRAW в каждом новом документе:
- Сетка — содержит координатную сетку. Этот слой всегда является главным, недоступным для редактирования и для вывода на печать. По умолчанию он не отображается на экране, то есть координатная сетка не видна.
- Направляющие — содержит направляющие — горизонтальные, вертикальные и наклонные прямые. Этот слой всегда является главным. По умолчанию он видимый, доступный для редактирования и недоступный для вывода на печать.
- Рабочий стол — содержит все объекты, расположенные за пределами печатной страницы. Им удобно пользоваться в качестве временного хранилища объектов при компоновке изображений и при переносе их с одного слоя на другой, а также в качестве места для вспомогательных построений.
 Этот слой всегда является главным. По умолчанию он видимый, доступный для редактирования и недоступный для вывода на печать.
Этот слой всегда является главным. По умолчанию он видимый, доступный для редактирования и недоступный для вывода на печать.
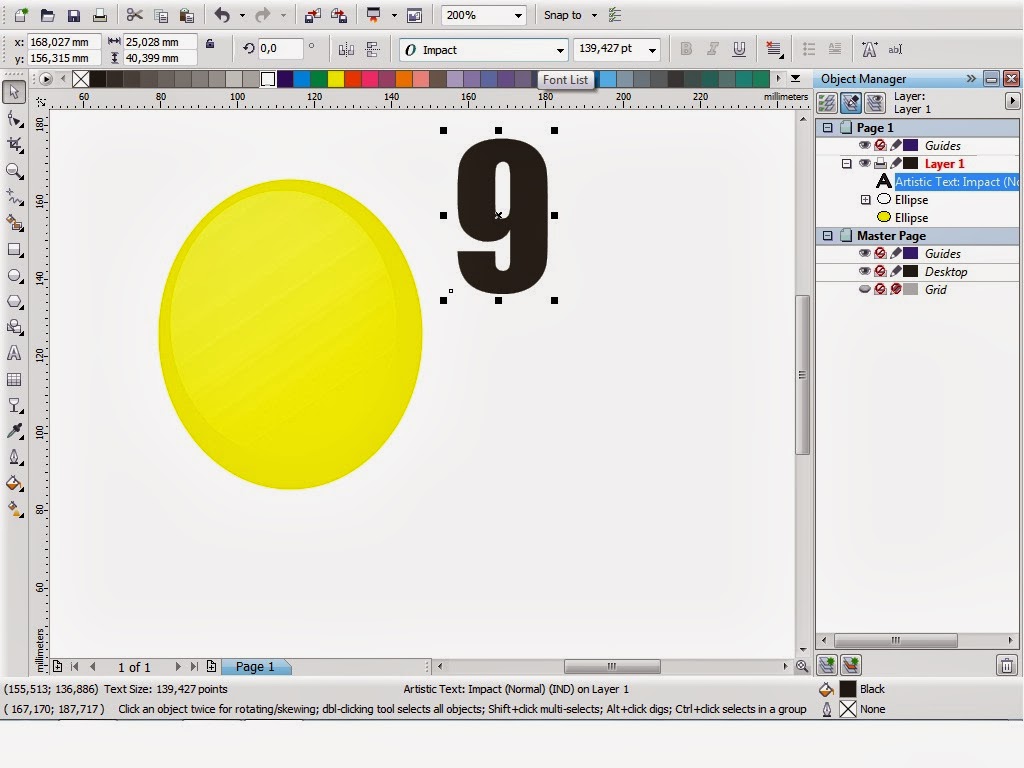
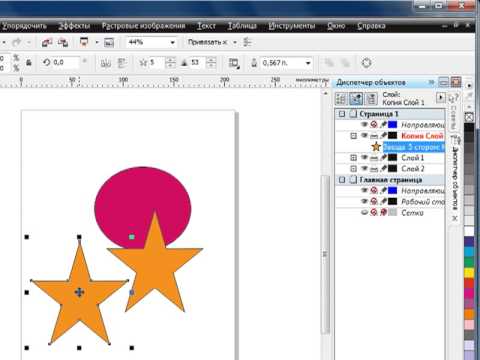
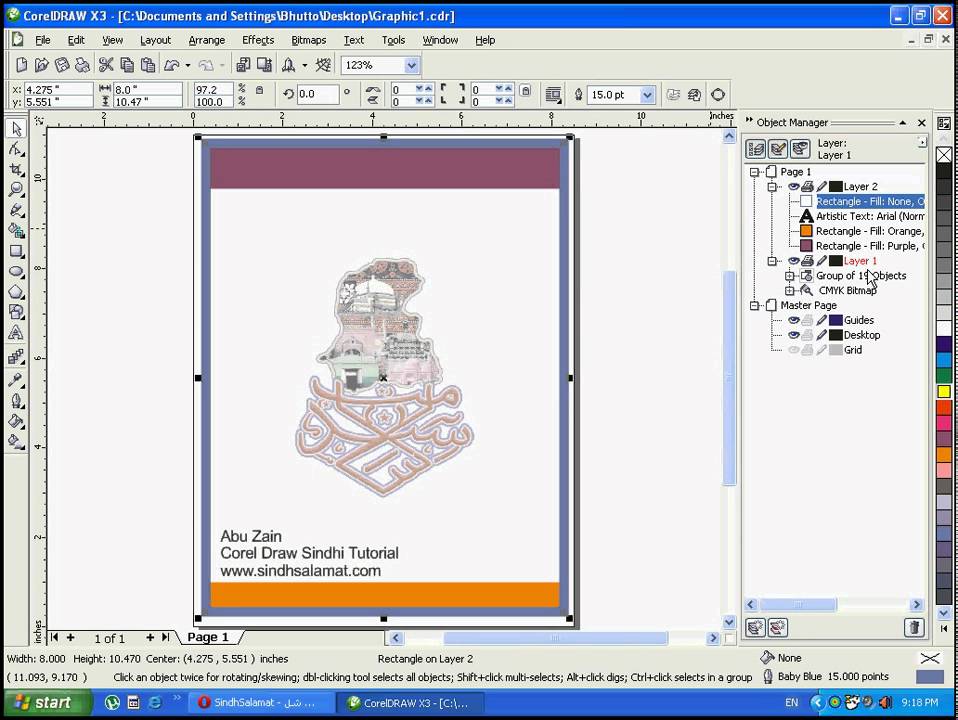
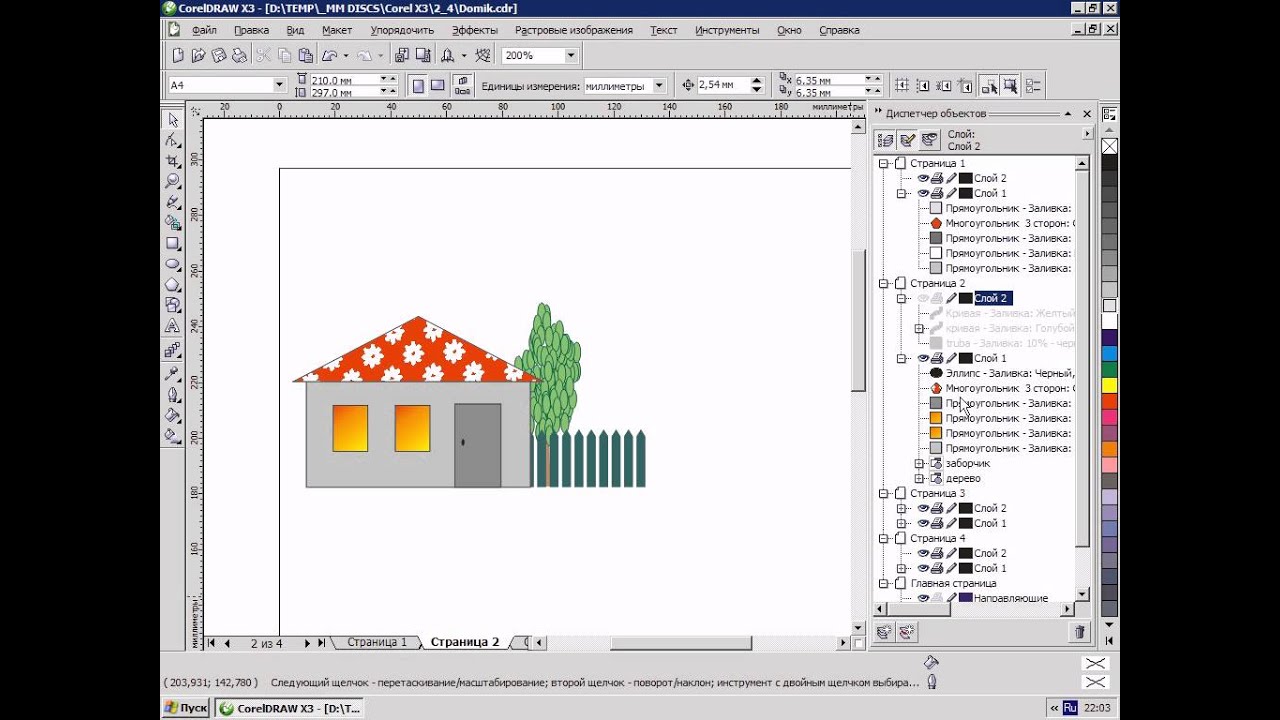
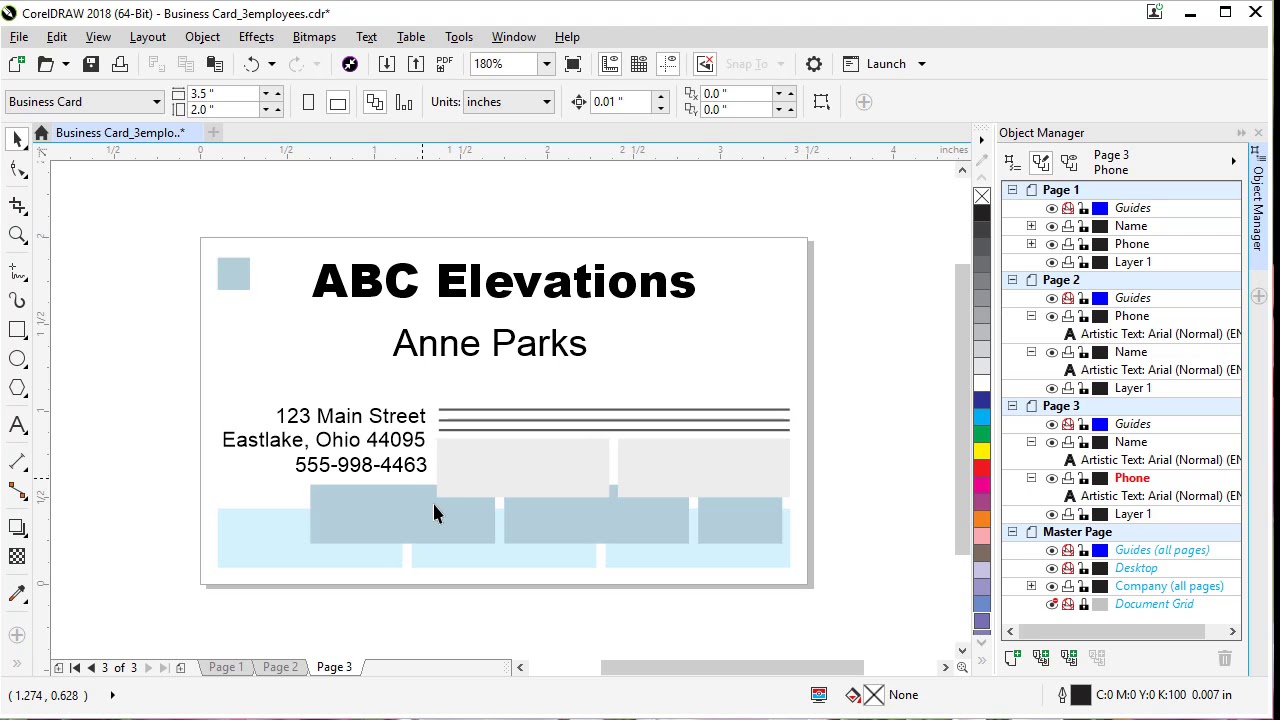
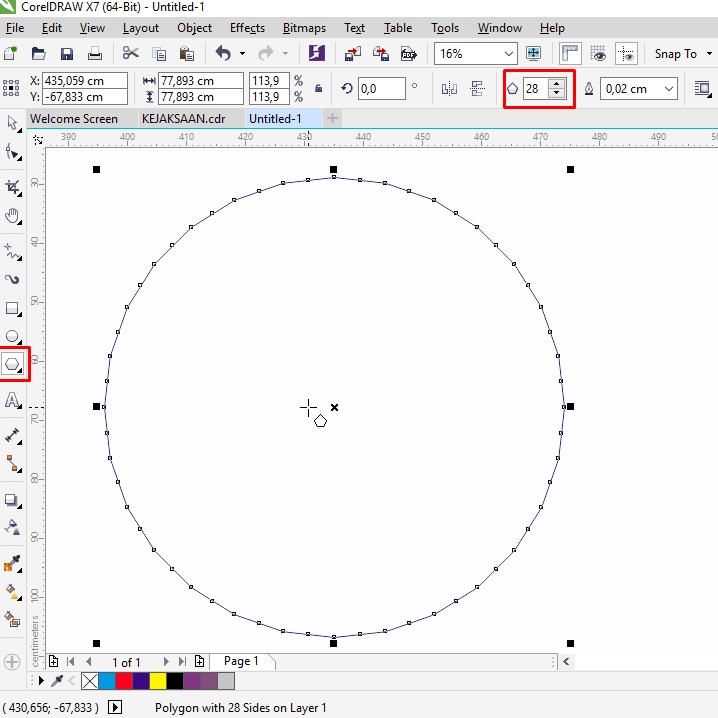
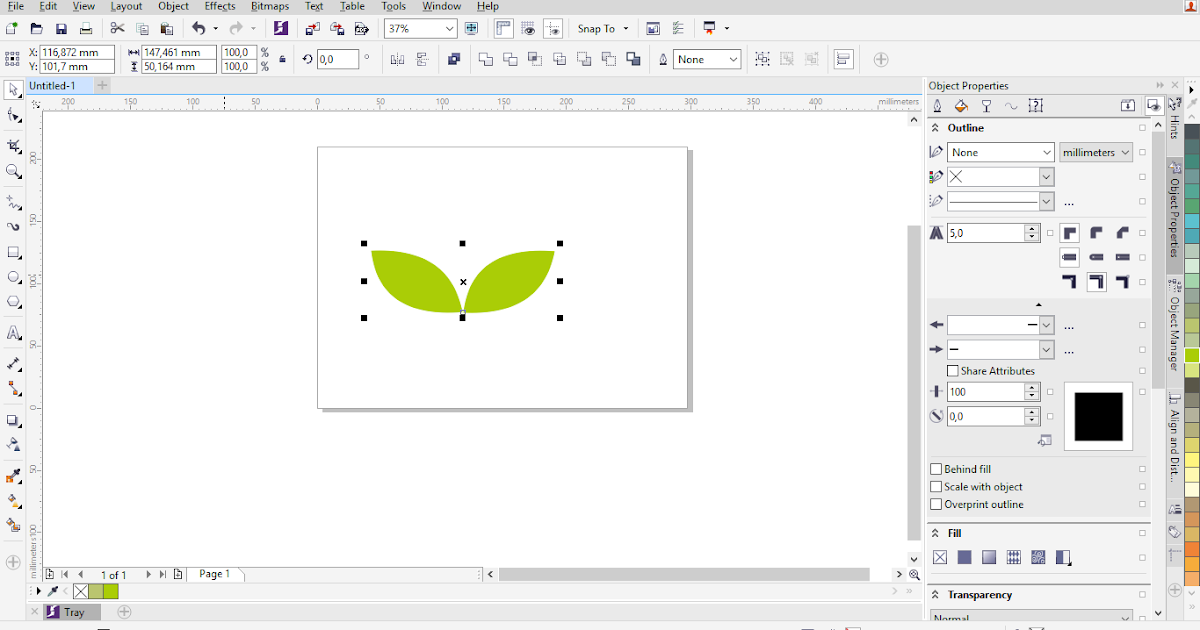
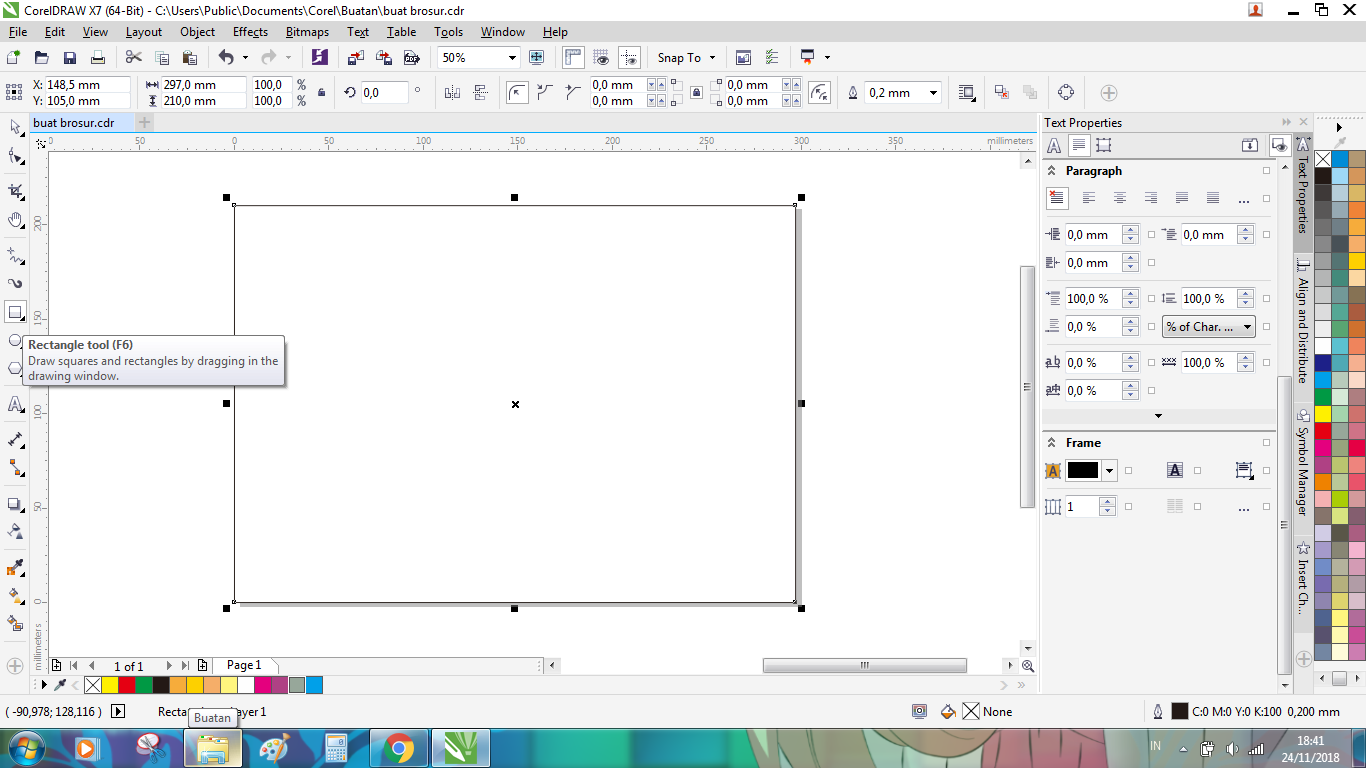
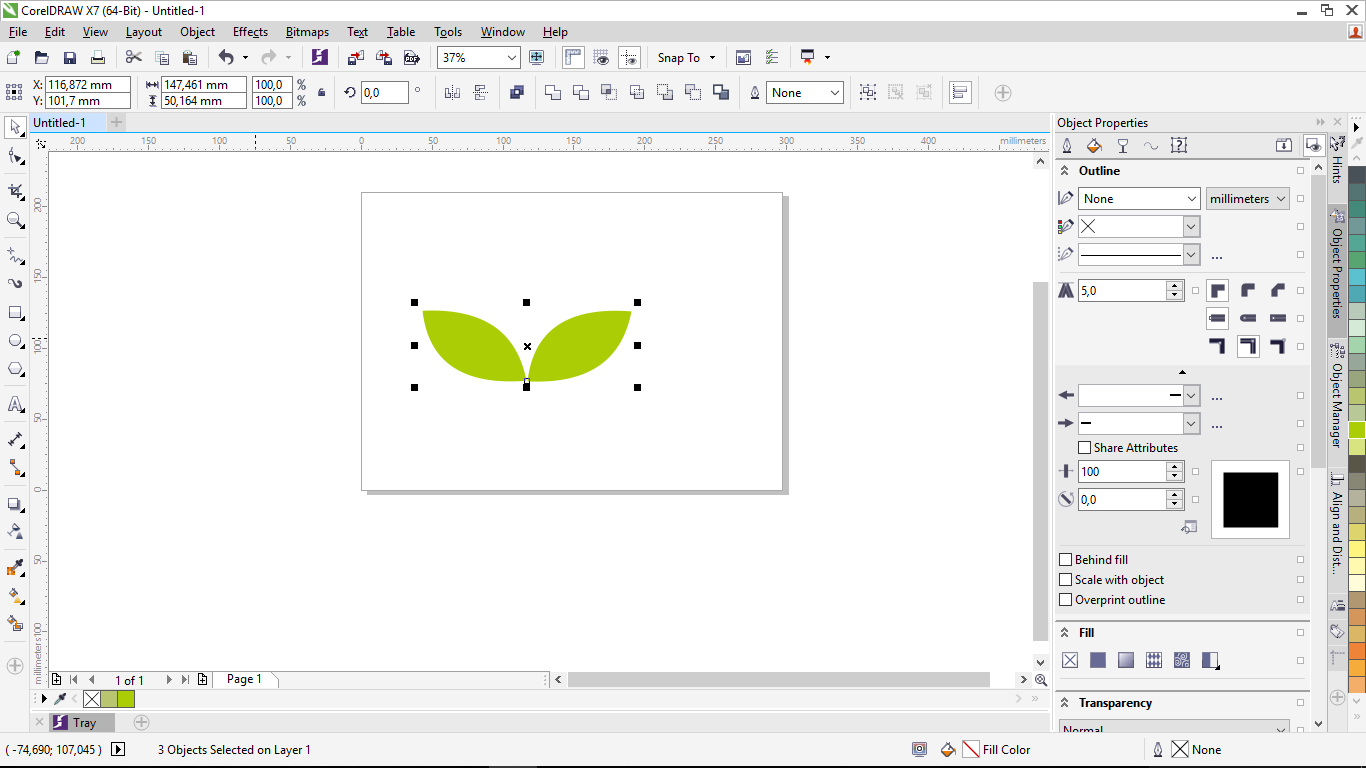
По умолчанию в вашем документе размещается как минимум одна страница и один слой на панели слоев. Напротив указателя страницы в виде листа есть плюсик (кликом по нем вы открываете каталог слоев, который доступен на этом листе). Если вы размещаете какой-либо объект на одном из слоев, то он будет отображаться в виде дополнительной строки под слоем, на котором располагается (Многоугольник, Прямоугольник, Эллипс). Эта строка состоит из: миниатюры самого объекта, названия фигуры, цвета заливки, а также цвета и типа контура. Если вы хотите сделать объект содержимым другого слоя, то достаточно просто выполнить клик по его строке состояния и перетащить на нужный слой (при этом возле строки появится черная стрелка, которая свидетельствует о том, что элемент будет перемещен на нужный слой). Для создания нового слоя существует кнопка внизу панели Новый слой .
Слоями можно управлять.
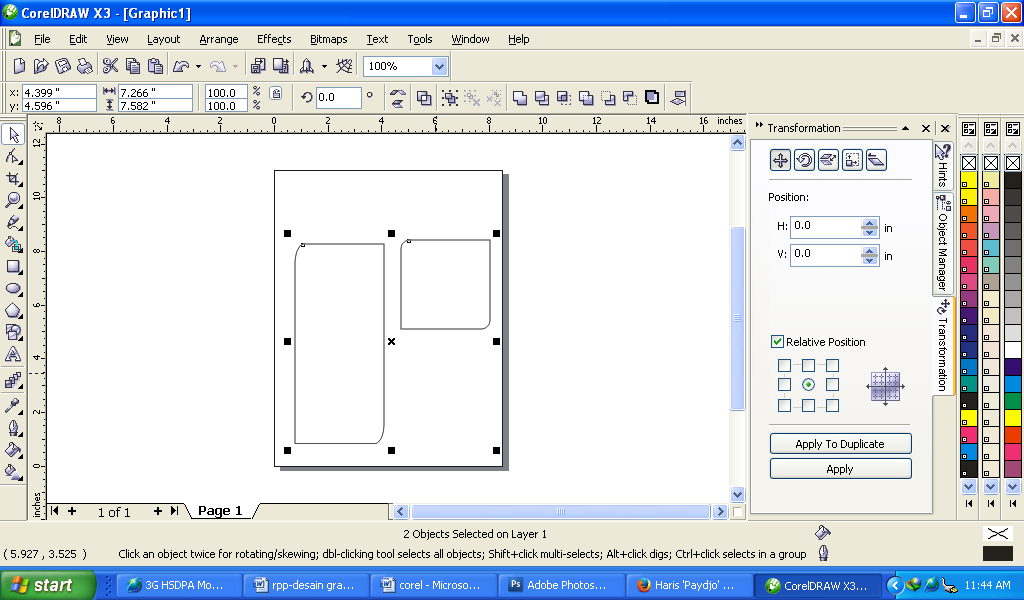
В этом упражнении мы воспользуемся некоторыми свойствами слоев для организации колонтитулов (фрагментов, повторяющихся на нескольких страницах)
в многостраничном документе. Предположим, нам необходимо подготовить макет четырехстраничного листка-складня для раздачи на массовом мероприятии. Заказчик потребовал, чтобы основной материал листка (в этом упражнении он нас интересовать не будет) был скомпонован на страницах, в нижней части которых указан телефон для связи. Кроме того, в середине четных страниц должен размещаться логотип заказчика (вместо него мы воспользуемся клипартом).
1. Начните с создания нового документа. Поскольку должен разрабатываться
листок-складень, размеры страницы будут нестандартными (скажем,
шириной в половину листа, а высотой — в полный лист формата А4 альбомной
ориентации). Щелкните на кнопке New (Новый документ) стандартной
панели инструментов, а когда в окне документа появится изображение
первой страницы, установите в полях размеров печатной страницы панели
атрибутов значения ширины 148,5 мм и высоты 210 мм. Добавьте в документ
еще три страницы, трижды щелкнув на значке «плюс» в группе кнопок
листания страниц, расположенных в левом нижнем углу окна документа.
Добавьте в документ
еще три страницы, трижды щелкнув на значке «плюс» в группе кнопок
листания страниц, расположенных в левом нижнем углу окна документа.
На самом деле такой размер страницы не является нестандартным — это формат А5. Но прием указания нестандартного размера страницы срабатывает и в этом случае.
2. Воспользовавшись кнопкой добавления нового слоя в пристыковываемом окне диспетчера объектов, создайте новый слой и сразу переименуйте его, назвав Колонтитул. Создайте еще один слой и назовите его Логотип. Поскольку основная композиция макета должна размещаться поверх логотипа, перетащите мышью строку, соответствующую слою логотипа, под строку слоя Layer 1 (на котором будут размещаться объекты, составляющие макет).
3. Щелчком мыши на имени Колонтитул сделайте этот слой активным. Создайте в нижней части страницы блок фигурного текста и введите в него текст колонтитула, например:
Наш телефон -111-22-33
Не забудьте выровнять текст по середине страницы с помощью диалогового
окна Align and Distribute (Выровнять и распределить).
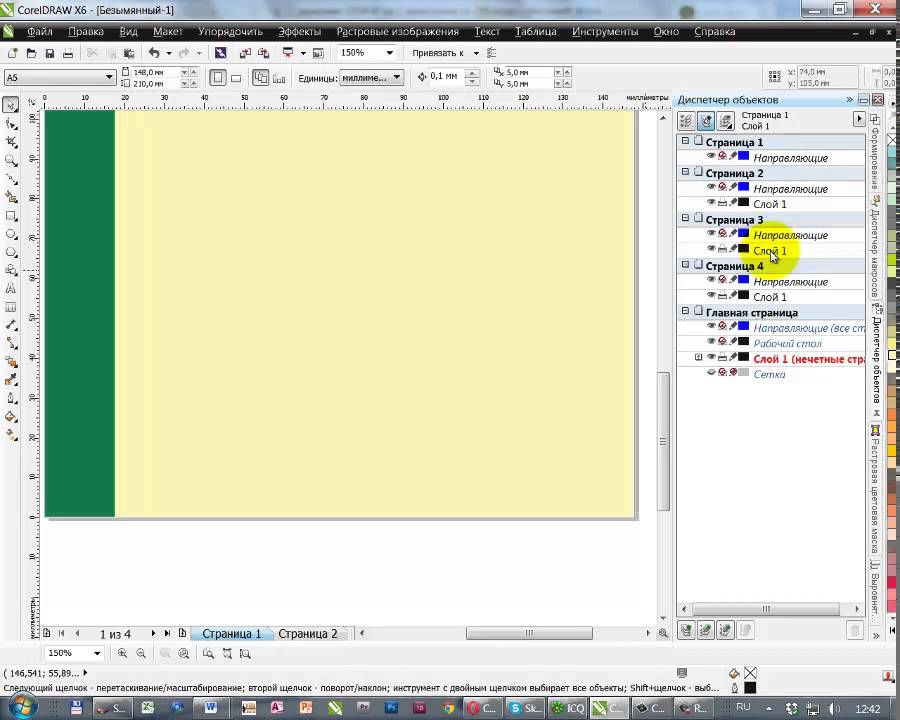
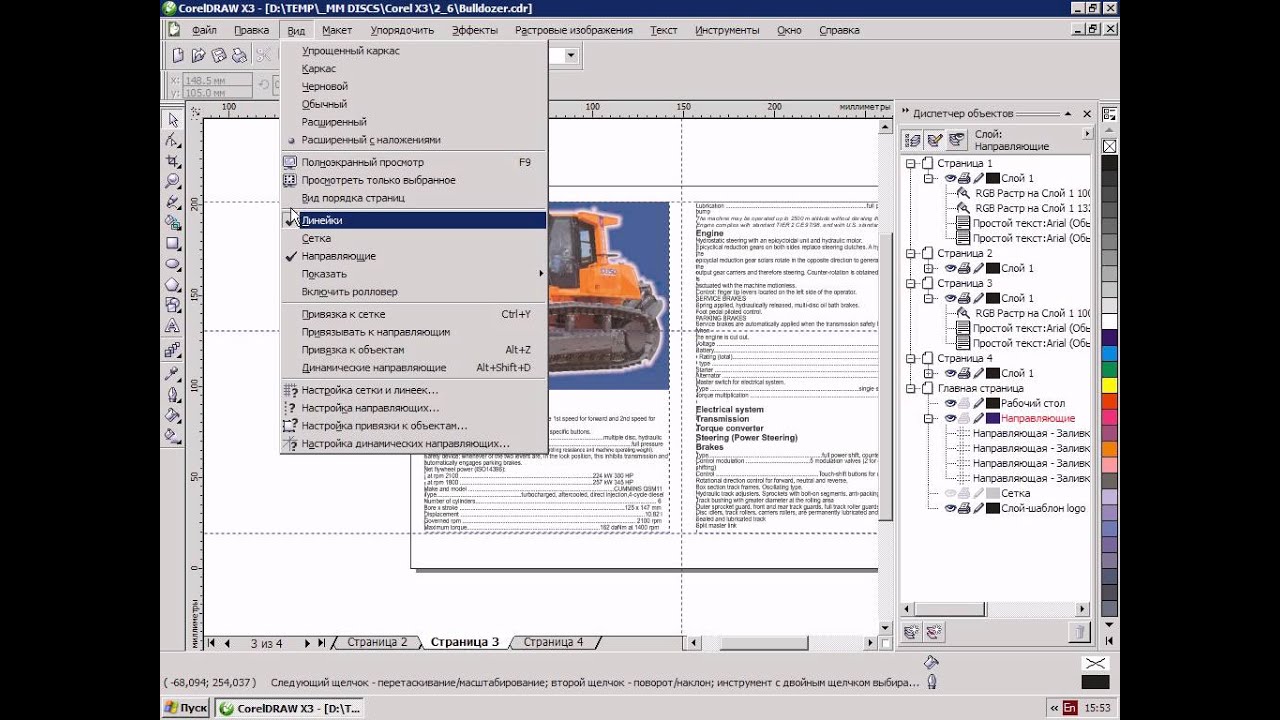
4. К настоящему моменту из всех четырех страниц документа текст располагается только на слое Колонтитул четвертой страницы (убедитесь в этом, перейдя на третью страницу, а затем возвратитесь на четвертую). Чтобы этот текст появился на всех страницах, слой Колонтитул следует сделать главным. Для этого выберите команду Master (Главный) в контекстном меню слоя. Можно также просто перетащить мышью строку слоя Колонтитул из четвертой страницы на главную страницу (Master Page). В результате любого из этих действий строка слоя Колонтитул пропадет из секций всех четырех страниц документа, а в секции главной страницы появится строка слоя Master Колонтитул. Просмотрите документ и убедитесь, что текст нижнего колонтитула появился на всех его страницах.
5. Теперь займемся логотипом. Начнем с задания атрибута видимости
слоя Логотип для различных страниц. По умолчанию он установлен на
всех страницах, так что остается щелкнуть мышью на значках с изображением
глаза в строчках, соответствующих данному слою в секциях первой
и третьей страниц. Перейдите на четвертую страницу, на которой слой
Логотип отображается на экране, и импортируйте из библиотеки клипарта
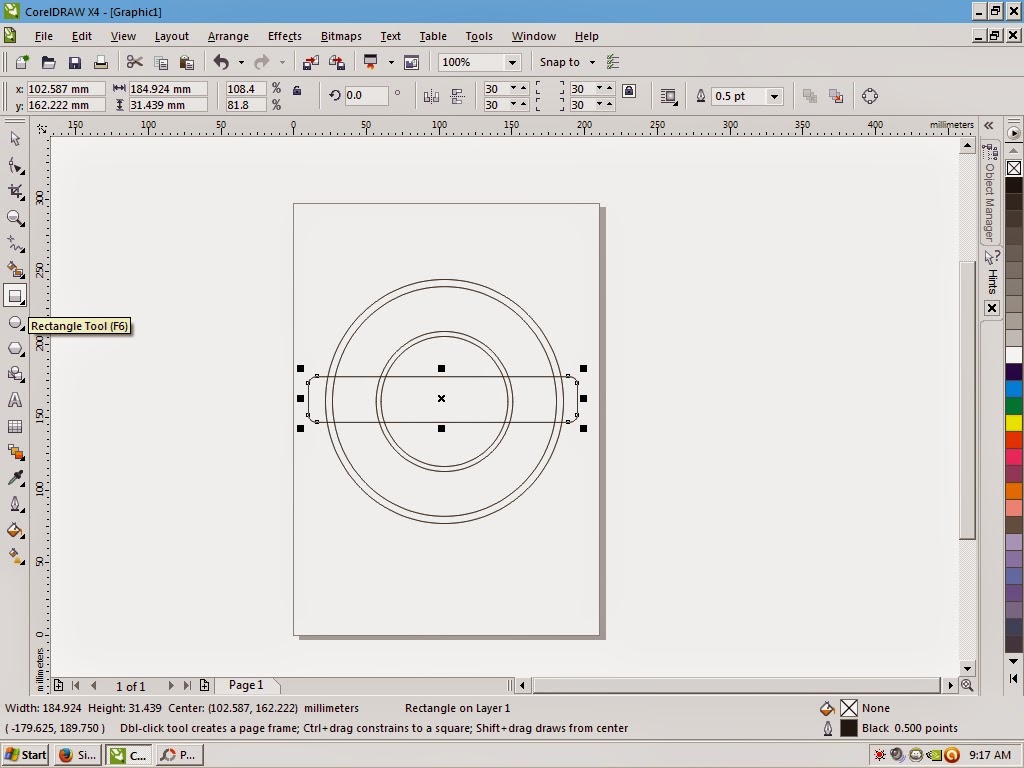
изображение, которое будет заменять нам логотип (в настоящем примере
роль логотипа играет изображение /Awards/ Plaques/SymbO68.cdr ).
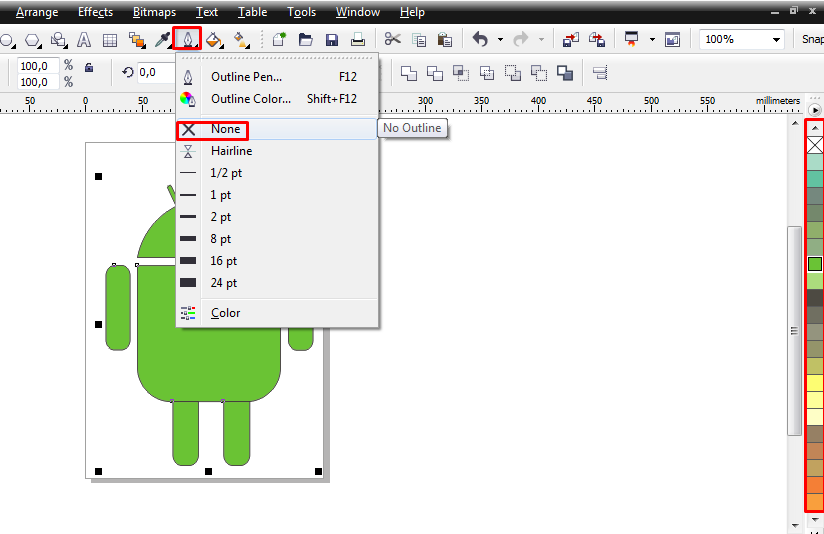
Увеличьте его до желаемого размера, выровняйте по середине листа,
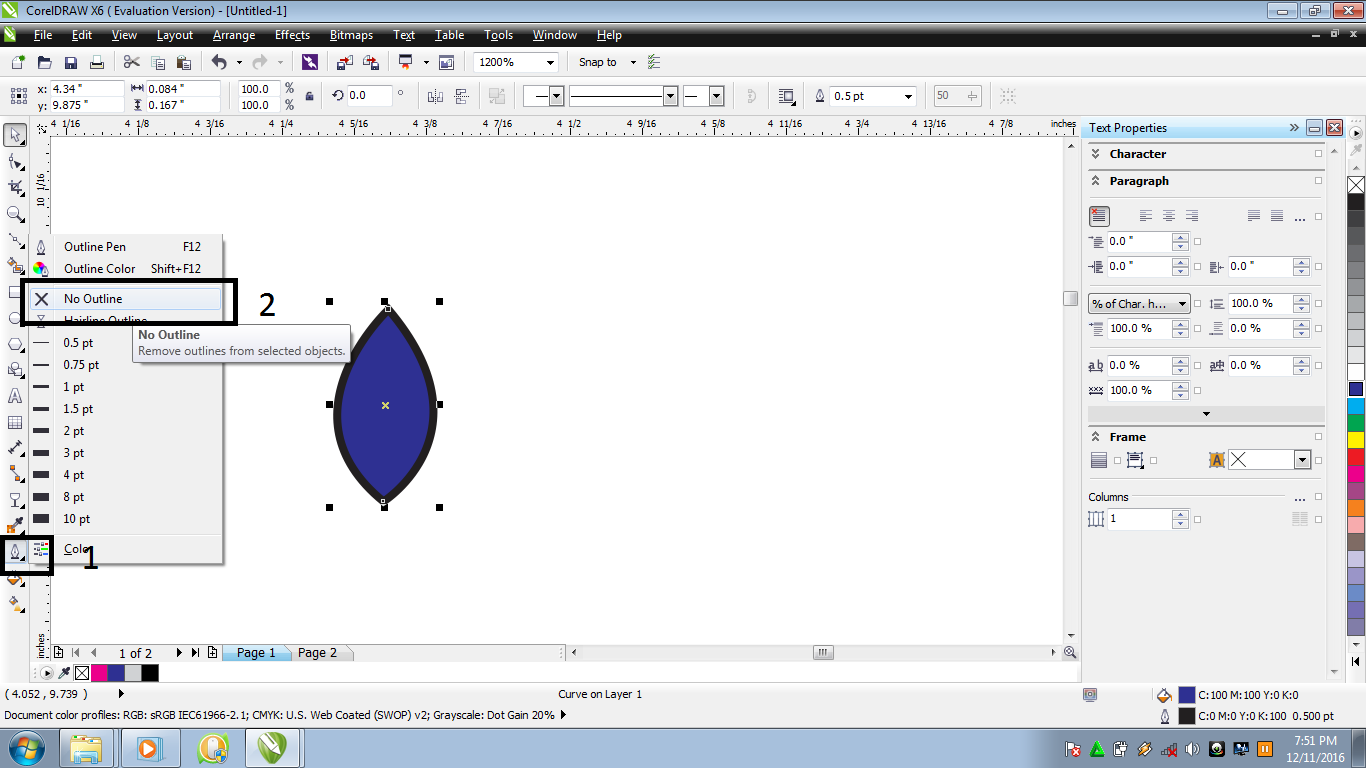
отмените обводку контурных линий и задайте заливку 10 % черного
цвета.
Перейдите на четвертую страницу, на которой слой
Логотип отображается на экране, и импортируйте из библиотеки клипарта
изображение, которое будет заменять нам логотип (в настоящем примере
роль логотипа играет изображение /Awards/ Plaques/SymbO68.cdr ).
Увеличьте его до желаемого размера, выровняйте по середине листа,
отмените обводку контурных линий и задайте заливку 10 % черного
цвета.
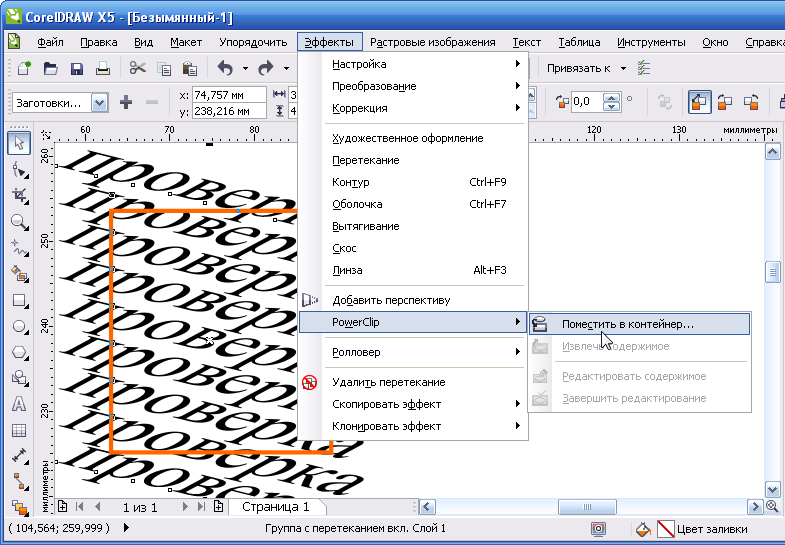
6. Осталось только сделать слой Логотип главным. Для этого щелкните правой кнопкой мыши на строке слоя в секции четвертой страницы и выберите в контекстном меню команду Master (Главный). Поставленная задача решена — на всех страницах воспроизводится нижний колонтитул, а на четных — логотип (рис. 9.20).
Рис. 9.20. Результат выполнения упражнения: первые две страницы многостраничного документа и окно диспетчера объектов
Очень важно, чтобы команда превращения слоя в главный была выполнена именно для строки секции четвертой страницы, на которую импортировался рисунок. В противном случае главный слой оказался бы пустым. После превращения слоя в главный для каждой из страниц сохраняются атрибуты видимости, заданные, когда слой был еще обычным.
В противном случае главный слой оказался бы пустым. После превращения слоя в главный для каждой из страниц сохраняются атрибуты видимости, заданные, когда слой был еще обычным.
7. В завершение упражнения поместите какую-нибудь надпись в середину шита на слое Логотип, убедитесь, что сделанное изменение воспроизводится на всех четных страницах, и щелкните на значке с изображением карандаша, чтобы заблокировать слой Логотип. Теперь можно приступать к разработке собственно макета — колонтитулы готовы.
Министерство науки и образования Украины
Славянский государственный педагогический университет
Реферат
Слои, страницы и рабочая область в CorelDraw
Студентки 3 курса
Заярной Яны Борисовны
Славянск
2003
Слои, страницы и рабочая область
При работе над большим проектом часто наступает момент, когда становится сложно управлять множеством иллюстраций или иных объектов, если все они располагаются на одной странице В таких случаях объекты можно рассредоточить по разным страницам или расположить в разных слоях одной страницы. Это полезно при создании многостраничных брошюр или работе с большими документами.
Это полезно при создании многостраничных брошюр или работе с большими документами.
В качестве организующего инструмента помогающего упорядочивать и редактировать объекты в сложных иллюстрациях, работает окно закрепления Object Manager (Диспетчер объектов). В этом окне можно легко перемещаться по объектам и даже присваивать отдельным объектам имена.
Работа со страницами
К документу можно добавлять страницы, удалять и даже именовать их. После создания нескольких страниц по ним можно перемещаться, используя ярлычки страниц и кнопки со стрелками в разделе управления страницами внизу окна иллюстрации.
Для добавления страницы в начало или конец ряда страниц можно просто нажать кнопку «+» в разделе управления страницами. Больший контроль над процедурой позволяет получить окно диалога Insert Page (Вставка страниц).
Чтобы открыть это окно, нужно в меню Layout (Макет) выбрать команду Insert Page (Добавить страницу). Окно диалога позволяет указать, сколько страниц требуется вставить, и конкретную позицию вставки до или после определенной страницы. Позицию вставки новой (одной) страницы можно указать также в контекстном меню страниц CorelDRAW — см ниже.
Позицию вставки новой (одной) страницы можно указать также в контекстном меню страниц CorelDRAW — см ниже.
Для переименования страницы нужно щелкнуть ярлычок страницы правой кнопкой мыши и из контекстного меню выбрать Rename Page (Переименовать страницу) либо в меню Layout (Макет) выбрать команду Rename Page (Переименовать страницу). После этого ввести новое имя в открывшемся окне.
В том же контекстном меню можно удалить текущую страницу. Если в меню Layout (Макет) выбрать команду Delete Page (Удалить страницу), то специальное окно удаления позволит удалить сразу несколько страниц.
Управление слоями в Диспетчере объектов
В CorelDRAW можно структурировать иллюстрации с использованием последовательности невидимых плоскостей, называемых слоями. Каждый отдельный слой служит контейнером для совокупности объектов, помещаемых в него пользователем. Содержимое слоя может формироваться пользователем, исходя из нужд решения конкретной задачи. В совокупности слои создают иерархию, способствующую определению вертикального расположения компонентов иллюстрации. В этом расположении, называемом порядком размещения, объекты вышележащего слоя всегда перекрывают объекты нижележащего слоя.
В совокупности слои создают иерархию, способствующую определению вертикального расположения компонентов иллюстрации. В этом расположении, называемом порядком размещения, объекты вышележащего слоя всегда перекрывают объекты нижележащего слоя.
Использование слоев обеспечивает раздельное хранение элементов иллюстрации, имеющих различное назначение. Можно изменять порядок слоев и/или их свойства, что позволяет редактировать, печатать и просматривать слои вместе или по отдельности. Слои можно блокировать, запрещая их редактирование или печать.
Диспетчер объектов представляет также удобный инструмент для навигации по страницам, слоям и объектам. В многостраничном документе здесь гораздо легче найти нужный объект, нежели перелистывать страницы и слои.
Чтобы открыть закрепление Object Manager (Диспетчер объектов), нужно в меню Layout (Макет) выбрать команду Object Manager (Диспетчер объектов) либо выбрать соответствующий пункт подменю View (Вид) | Dockers (Закрепления).
В верхней части окна Диспетчера объектов имеется три кнопки, которые служат для добавления слоев, управления просмотром и редактированием каждой страницы. В любой момент времени можно видеть только один слой, то есть только некоторую часть иллюстрации.
В любой момент времени можно видеть только один слой, то есть только некоторую часть иллюстрации.
Это облегчает работу со сложным рисунком. Печатать можно также только один или выбранные слои на странице.
Один или больше слоев можно делать недоступными для редактирования. Так например если на странице имеется ряд объектов которые ни в коем случае не должны быть нарушены, их можно поместить в недоступный для редактирования слой.
Для перевода объектов слоя в перечисленные состояния (не видны не печатаемы и не редактируемы) в строке каждого слоя имеются значки изображающие соответственно глаз принтер и карандаш.
Например предположим, что в оригинальном файле CorelDRAW требуется создать непечатаемый слои содержащий подпись и некоторые данные об авторе иллюстрации. Для этого нужно:
1. Открыть файл CorelDRAW. Открыть окно закрепления Object Manager (Диспетчер объектов).
2. Выбрать в структуре одну из страниц. При этом в окне иллюстрации также будет отображаться выбранная страница.
3. Создать новый слои щелкнув кнопку New Layer (Новый слой). Дать новому слою имя (не обязательно) например назвать его «Подпись_художника»
4. Щелкнуть в строке слоя на маленьком значке принтера Этот значок приобретает тускло серый цвет указывая что данный слои не будет печататься.
5. На странице иллюстрации нарисовать объект который не должен попасть на печать.
6. В строке в окне Диспетчера объектов появляется знак «+». Щелкнуть этот знак. Откроется структура объектов слоя в которой созданный объект будет представлен со стандартным именем (Фигурный текст Прямоугольник и так далее). Если выбрать этот объект в структуре он выбирается и на странице иллюстрации.
7. Созданному объекту можно назначить имя. Для этого нужно два раза (не двойным щелчком) щелкнуть объект в структуре и ввести имя в рамку редактирования.
8. Щелкнув в строке слоя значки изображающие глаз и карандаш слои с подписью можно сделать не только непечатаемым но и невидимым в файле и недоступным для редактирования.
Создание слоя-шаблона
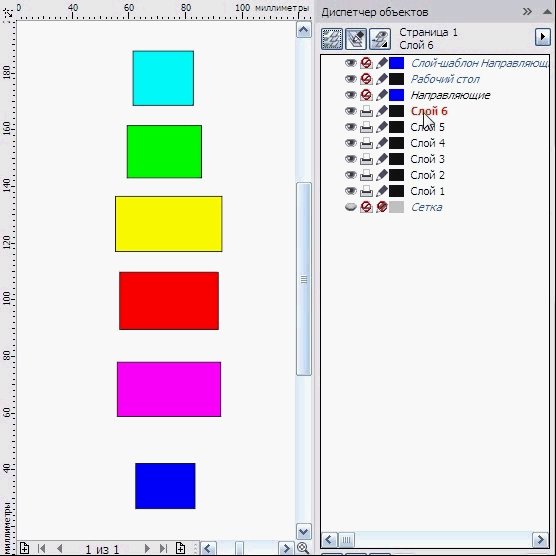
Объекты слоев шаблонов при печати появляются на каждой странице. Умолчательная шаблон страница генерируемая с каждым новым рисунком, включает непечатаемые слои ШаблонНаправляющие ШаблонСетка и ШаблонРабочий стол. Эти стандартные слои обслуживают окно иллюстрации CorelDRAW. ШаблонРабочии стол представляет область в окне иллюстрации вне страницы иллюстрации и обычно не печатается.
Чтобы объекты при печати выводились на каждой странице их нужно разместить на слоях шаблонах. Процедура здесь следующая:
1. В Диспетчере объектов выбрать любую страницу и нажать кнопку New Layer (Новый слои).
2. Дать (необязательно) новому слою имя.
3. Щелкнуть на новом слое правой кнопкой мыши и в контекстном меню выбрать Master (Слои шаблон). Как только это будет сделано данный слой перейдет в структуру Master Page (ШаблонСтраница).
Настройка макета страницы
CorelDRAW — универсальная программа которая позволяет создавать текст и иллюстрации для широкого диапазона документов от визитной карточки до газеты. Соответственно виду работ можно подготавливать область страницы иллюстрации CorelDRAW предоставляет много стандартных размеров страницы. Кроме того можно легко определять и пользовательские размеры и другие параметры компоновки.
Соответственно виду работ можно подготавливать область страницы иллюстрации CorelDRAW предоставляет много стандартных размеров страницы. Кроме того можно легко определять и пользовательские размеры и другие параметры компоновки.
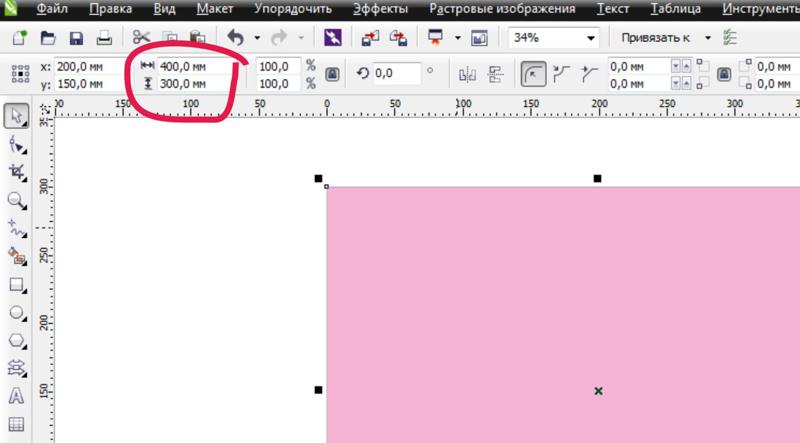
Самый простои способ установить размер страницы — щелкнуть на пустой части области иллюстрации. При этом Layout (Макет) становится активной панель свойств макета страницы в которой можно определить размер и ориентацию страницы, а также многие другие атрибуты.
Стандартные размеры страниц собраны в раскрывающемся списке Paper Type/Size (Тип/Формат бумаги). Наиболее ходовой из них — А4 (210х297 мм) — размер обычной писчей бумаги.
Размеры страницы можно определить и вручную используя кольцевые списки Paper Width/Height (Высота и ширина бумаги) в панели свойств.
Если планируется довольно часто использовать какой то пользовательский размер страницы можно описать эту страницу и включить ее в список стандартных размеров. Например чтобы определить размер страницы эквивалентный размеру экрана 640х480 пикселей (такой размер страницы применяют в частности при оформлении Web страниц) нужно проделать следующее.
1. В меню Tools (Сервис) выбрать команду Options (Параметры) Далее в окне диалога Options (Параметры) в разделе структуры параметров (слева) открыть элементы Document (Документ) Page (Страница) и щелкнуть элемент Size (Размер).
2. Когда откроется раздел параметров Size (Размер) открыть список Paper (Бумага) и выбрать Custom.
3. В раскрывающемся списке единиц измерения выбрать Pixels (Пиксели пкс). В раскрывающемся списке Resolution (Разрешение) выбрать 72. Это разрешение в пикселях на дюйм большинства мониторов.
4. Ввести 640 в кольцевом списке ширины и 480 в кольцевом списке высоты страницы.
5. После создания пользовательского размера страницы это определение можно сохранить нажав кнопку Save Custom Page (Сохранить страницу).
Настройка свойств области иллюстрации
Кнопки Portrait (Книжная) и Landscape (Альбомная) в панели свойств позволяют трансформировать некоторые из компоновок страниц из вертикальной в горизонтальную.
В поле Nudge Offset (Перемещение клавишами курсора) можно установить величину перемещения выбранного объекта при однократном нажатии клавиш направления на клавиатуре. Эти перемещения задаются в дюймах или долях дюйма.
Эти перемещения задаются в дюймах или долях дюйма.
Поля Duplicate Distance (Расстояние до копии) определяют, какое смещение получит относительно выбранного объекта его копия, получаемая при дублировании объекта вводом или выбором Duplicate (Дублировать) в меню Edit (Правка).
Сетка и направляющие — видимые или невидимые (но в любом случае непечатаемые) разметки области иллюстрации, которые позволяют легко позиционировать выбранные объекты в определенном горизонтальном или вертикальном расположении.
CorelDRAW. Как использовать диспетчер объектов
В этом уроке мы рассмотрим использование диспетчера слоев. Если в вашем документе слишком много объектов и вы боитесь в них запутаться, то вам на помощь придут слои.
CorelDRAW позволяет организовать в пределах страницы документа несколько слоев объектов. У каждого из слоев имеются свои атрибуты: имя, режимы доступности для редактирования, отображения на экране и при печати, положение по отношению к другим слоям.
Механизм слоев позволяет более гибко структурировать объекты, составляющие изображение, и значительно упрощает работу с ними. Все объекты, составляющие изображение, можно распределить по нескольким слоям, соответствующим функционально однородным частям изображения. Управляя порядком расположения слоев и режимами их видимости, можно получать различные, но полностью согласованные друг с другом изображения. Управление слоями осуществляется с помощью диспетчера объектов, который вызывается из меню Инструменты командой Диспетчер объектов.
В пределах каждого из слоев объекты составляют стопку объектов, в которой их можно переставлять. Слои, в свою очередь, также образуют стопку слоев, в которой их можно переставлять.
Независимо от того, сколько страниц создано в документе CorelDRAW, в нем всегда имеется так называемая Главная страница. Она объединяет в себе главные слои, которые по умолчанию создаются CorelDRAW в каждом новом документе:
- Сетка — содержит координатную сетку.
 Этот слой всегда является главным, недоступным для редактирования и для вывода на печать. По умолчанию он не отображается на экране, то есть координатная сетка не видна.
Этот слой всегда является главным, недоступным для редактирования и для вывода на печать. По умолчанию он не отображается на экране, то есть координатная сетка не видна. - Направляющие — содержит направляющие — горизонтальные, вертикальные и наклонные прямые. Этот слой всегда является главным. По умолчанию он видимый, доступный для редактирования и недоступный для вывода на печать.
- Рабочий стол — содержит все объекты, расположенные за пределами печатной страницы. Им удобно пользоваться в качестве временного хранилища объектов при компоновке изображений и при переносе их с одного слоя на другой, а также в качестве места для вспомогательных построений. Этот слой всегда является главным. По умолчанию он видимый, доступный для редактирования и недоступный для вывода на печать.
По умолчанию в вашем документе размещается как минимум одна страница и один слой на панели слоев. Напротив указателя страницы в виде листа есть плюсик (кликом по нем вы открываете каталог слоев, который доступен на этом листе). Если вы размещаете какой-либо объект на одном из слоев, то он будет отображаться в виде дополнительной строки под слоем, на котором располагается (Многоугольник, Прямоугольник, Эллипс). Эта строка состоит из: миниатюры самого объекта, названия фигуры, цвета заливки, а также цвета и типа контура. Если вы хотите сделать объект содержимым другого слоя, то достаточно просто выполнить клик по его строке состояния и перетащить на нужный слой (при этом возле строки появится черная стрелка, которая свидетельствует о том, что элемент будет перемещен на нужный слой). Для создания нового слоя существует кнопка внизу панели Новый слой.
Если вы размещаете какой-либо объект на одном из слоев, то он будет отображаться в виде дополнительной строки под слоем, на котором располагается (Многоугольник, Прямоугольник, Эллипс). Эта строка состоит из: миниатюры самого объекта, названия фигуры, цвета заливки, а также цвета и типа контура. Если вы хотите сделать объект содержимым другого слоя, то достаточно просто выполнить клик по его строке состояния и перетащить на нужный слой (при этом возле строки появится черная стрелка, которая свидетельствует о том, что элемент будет перемещен на нужный слой). Для создания нового слоя существует кнопка внизу панели Новый слой.
Слоями можно управлять:
- скрывать и отображать
- запретить/разрешить редактировать
- запретить/разрешить печатать
Можно создавать и слои-шаблоны. Суть шаблона заключается в том, что если вы расположите на этих слоях определенные элементы, то они будут размещаться на каждой странице в документе. Прежде всего, это сэкономит ваши время и нервы, а также оптимизирует процесс разработки многостраничных документов.
Прежде всего, это сэкономит ваши время и нервы, а также оптимизирует процесс разработки многостраничных документов.
ПР_Работа со слоями в CorelDraw
Практическая работа №19
Тема: Работа со слоями в CorelDraw.
Цель: Научиться добавлять и редактировать слои изображений.
Задание:
1. Изучить теоретический материал и составьте конспект.
2. Выполнить практическую часть работы.
Время выполнения: 2 академических часа.
Общие сведения:
В CorelDRAW можно структурировать
иллюстрации с использованием последовательности невидимых плоскостей,
называемых слоями. Каждый отдельный слой служит контейнером для совокупности
объектов, помещаемых в него пользователем. Содержимое слоя может формироваться
пользователем, исходя из нужд решения конкретной задачи. В совокупности слои
создают иерархию, способствующую определению вертикального расположения
компонентов иллюстрации. В этом расположении, называемом порядком размещения, объекты
вышележащего слоя всегда перекрывают объекты нижележащего слоя.
В этом расположении, называемом порядком размещения, объекты
вышележащего слоя всегда перекрывают объекты нижележащего слоя.
Использование слоев обеспечивает раздельное хранение элементов иллюстрации, имеющих различное назначение. Можно изменять порядок слоев и/или их свойства, что позволяет редактировать, печатать и просматривать слои вместе или по отдельности. Слои можно блокировать, запрещая их редактирование или печать.
Диспетчер объектов представляет также удобный инструмент для навигации по страницам, слоям и объектам. В многостраничном документе здесь гораздо легче найти нужный объект, нежели перелистывать страницы и слои.
В верхней части окна «Диспетчер объектов» имеется три кнопки, которые служат для добавления слоев, управления просмотром и редактированием каждой страницы.
Диспетчер объектов выводит все
пользовательские страницы, а также дополнительную страницу, которая называется
шаблон-страницей. Объекты на шаблон-странице при печати появляются на всех
страницах.
Один или больше слоев можно делать недоступными для редактирования. Так, например, если на странице имеется ряд объектов, которые ни в коем случае не должны быть нарушены, их можно поместить в недоступный для редактирования слой.
Окно «Диспетчер объектов»
Для перевода объектов слоя в перечисленные состояния невидимости, непечатаемости или недоступности в строке каждого слоя имеются значки изображающие соответственно глаз принтер и карандаш.
Практическая часть
Задание №1. В ранее созданный документ «CorelDraw 1» вставить слой с Ф.И.О. автора документа. Сделать этот слой нередактируемым и непечатаемым. Сохранить документ под именем «CorelDraw 3».
Задание №2. В ранее созданный документ «CorelDraw 2» вставить слой с текстом «Схема сварки трением». Сделать этот слой невидимым, нередактируемым и непечатаемым. Сохранить документ под именем «CorelDraw 4».
Задание
№3. Изобразить по образцу логотип компании, занимающейся сварочным производством и
сохранить документ под именем «CorelDraw
5».
Изобразить по образцу логотип компании, занимающейся сварочным производством и
сохранить документ под именем «CorelDraw
5».
Corel Drow
Тема 1. Обзор программы
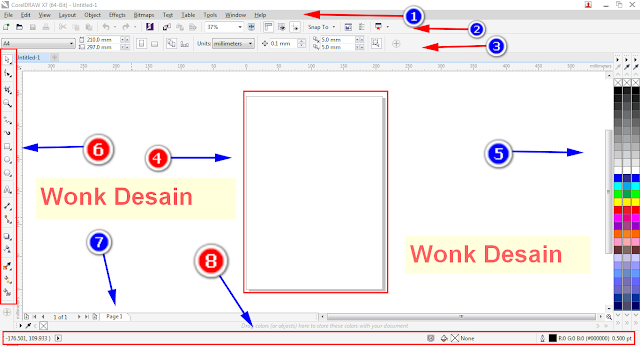
Обзор программы CorelDRAW Graphics Suite X5
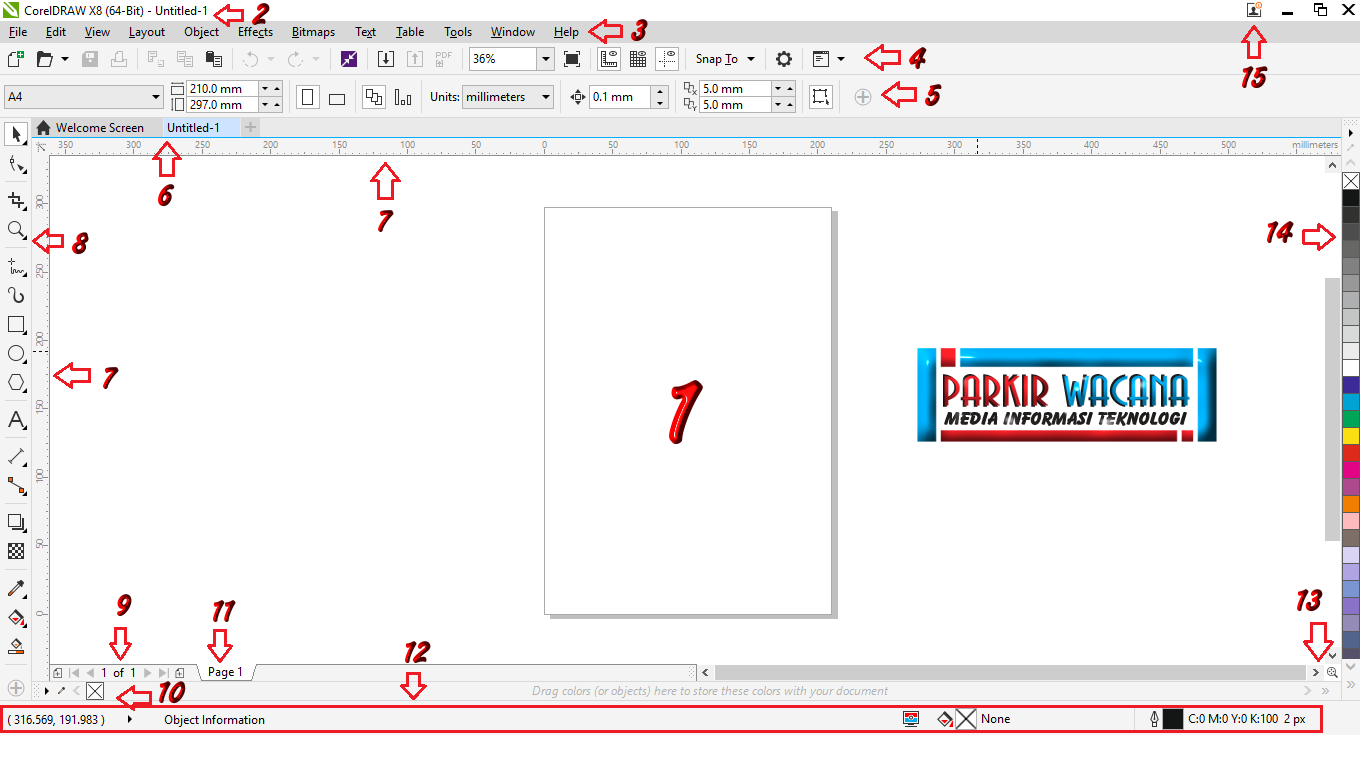
Интерфейс CorelDRAW X5
Экран приветствия CorelDRAW X5
Набор инструментов CorelDRAW X5
Панель свойств CorelDRAW X5
Режимы просмотра в CorelDRAW X5
Тема 2. Работа с документами
Создание файла в CorelDRAW X5
Открытие файла в CorelDRAW X5
Сохранение файла в CorelDRAW X5
Работа с шаблонами в CorelDRAW X5
Свойства документа в CorelDRAW X5
Автосохранение файлов в CorelDRAW X5
Работа с окнами в CorelDRAW X5
Работа с несколькими страницами в CorelDRAW X5
Создание макета страницы в CorelDRAW X5
Выбор фона страницы в CorelDRAW X5
Масштабирование в CorelDRAW X5
Отмена, возврат и повтор действий в CorelDRAW X5
Использование линеек в CorelDRAW X5
Настройка сетки в CorelDRAW X5
Настройка направляющих в CorelDRAW X5
Тема 3. Обзор объектов
Обзор объектов
Рисование линий в CorelDRAW X5
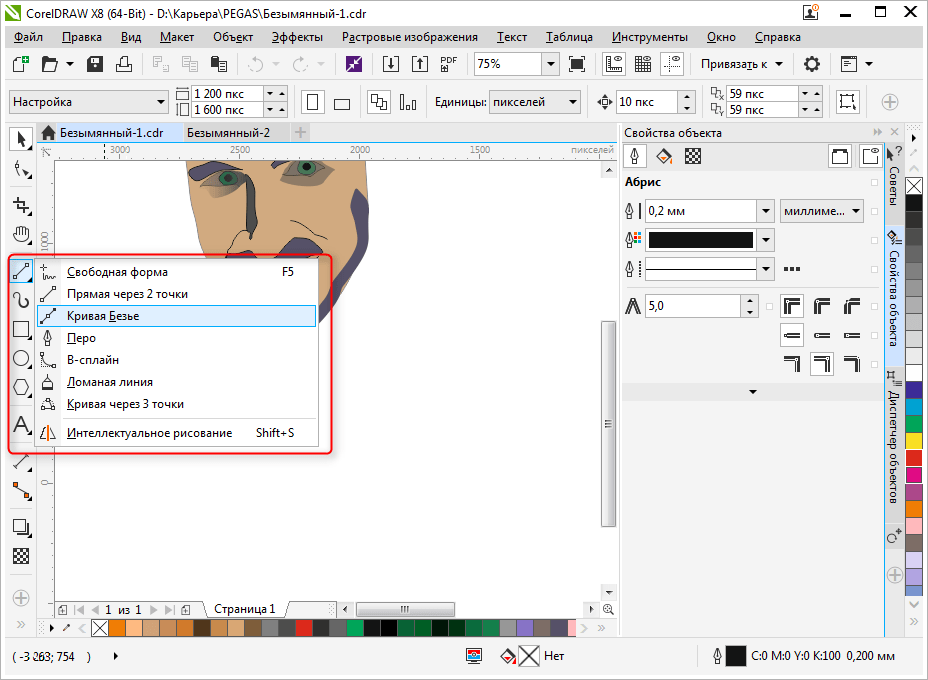
Рисование кривых в CorelDRAW X5
Рисование кривых инструментами «Кривая Безье» и «Перо»
Рисование художественной кистью в CorelDRAW X5
Прямоугольники в CorelDRAW X5
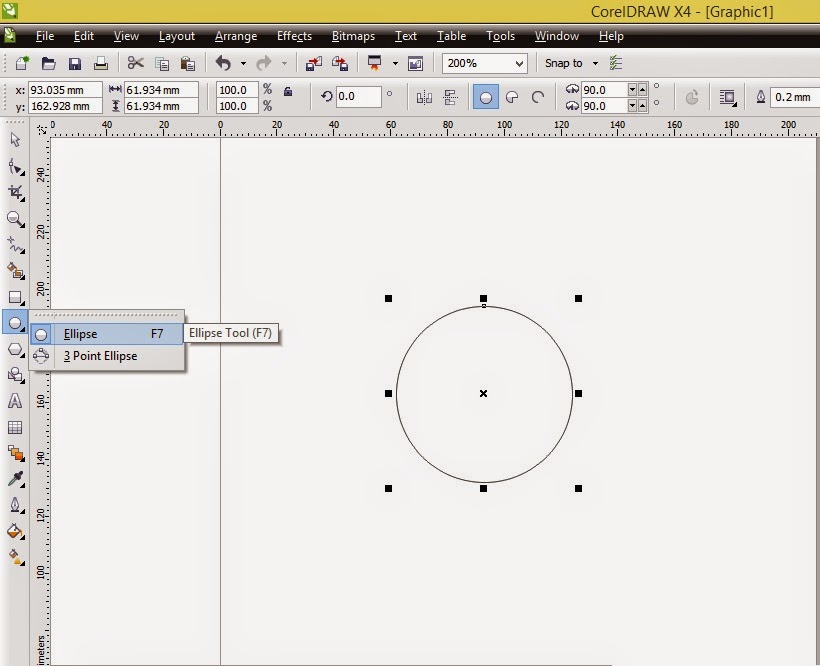
Эллипсы в CorelDRAW X5
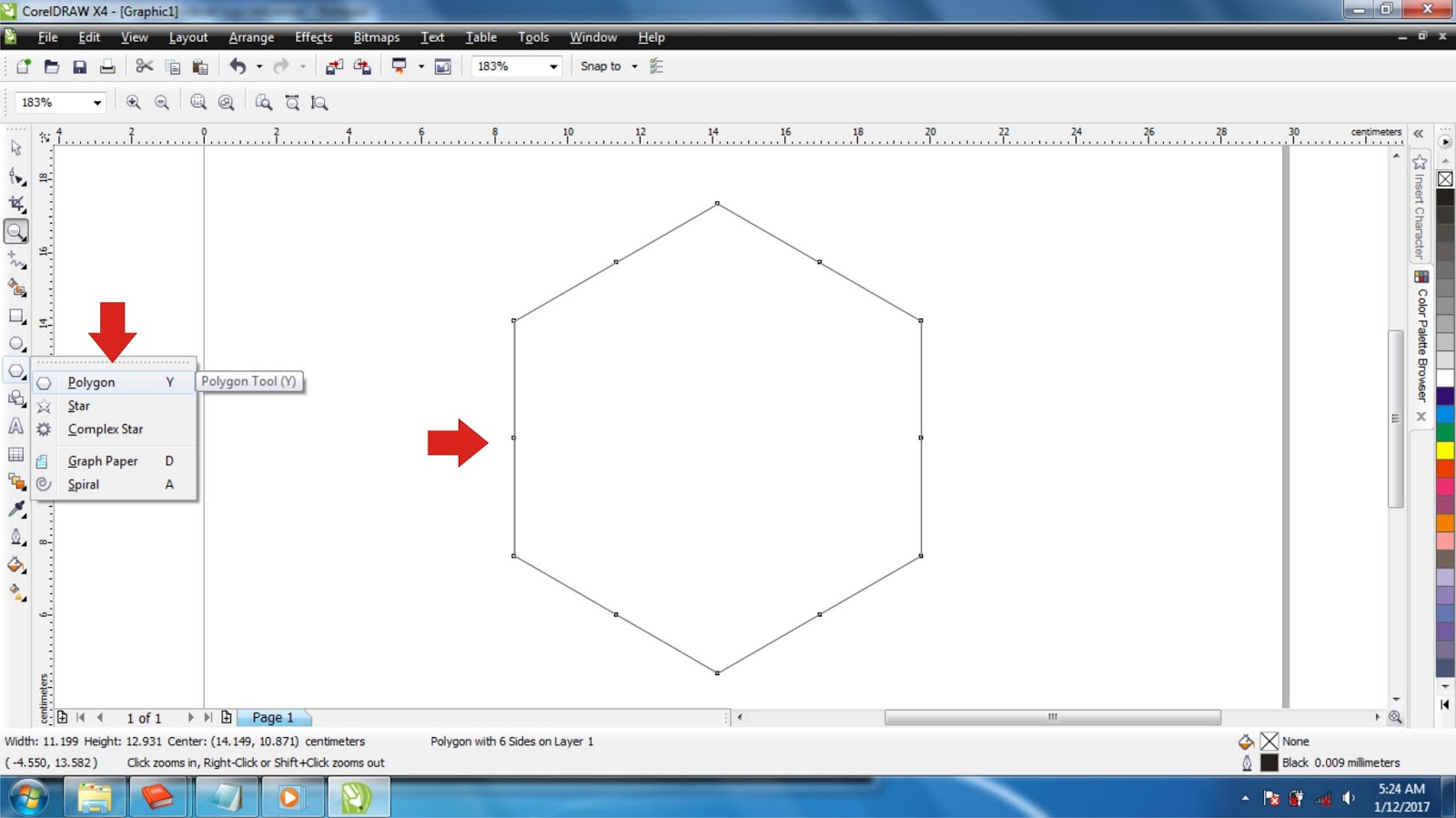
Многоугольники в CorelDRAW X5
Звезды в CorelDRAW X5
Сетки в CorelDRAW X5
Спирали в CorelDRAW X5
Стандартные фигуры в CorelDRAW X5
Рисование с распознаванием фигур в CorelDRAW X5
Размерные и выносные линии в CorelDRAW X5
Соединительные линии в CorelDRAW X5
Тема 4. Работа с объектами
Выделение объектов CorelDRAW X5
Перемещение объектов в CorelDRAW X5
Расположение объектов в CorelDRAW X5
Копирование объектов в CorelDRAW X5
Дублирование объектов в CorelDRAW X5
Изменение размера объектов в CorelDRAW X5
Поворот и зеркальное отображение объектов в CorelDRAW X5
Создание объектов на основе выделенной области в CorelDRAW X5
Выравнивание и распределение объектов в CorelDRAW X5
Применение однородных и фонтанных заливок в CorelDRAW X5
Заливка узором в CorelDRAW X5
Заливка текстурой в CorelDRAW X5
Интеллектуальная заливка в CorelDRAW X5
Объединение и группировка объектов в CorelDRAW X5
Клонирование объектов в CorelDRAW X5
Тема 5. Работа с текстом
Работа с текстом
Создание простого текста в CorelDRAW X5
Создание фигурного текста в CorelDRAW X5
Рамки для текста в CorelDRAW X5
Импорт и вставка текста в CorelDRAW X5
Форматирование текста в CorelDRAW X5
Связанные текстовые рамки в CorelDRAW X5
Выравнивание текста в CorelDRAW X5
Обтекание картинки текстом в CorelDRAW X5
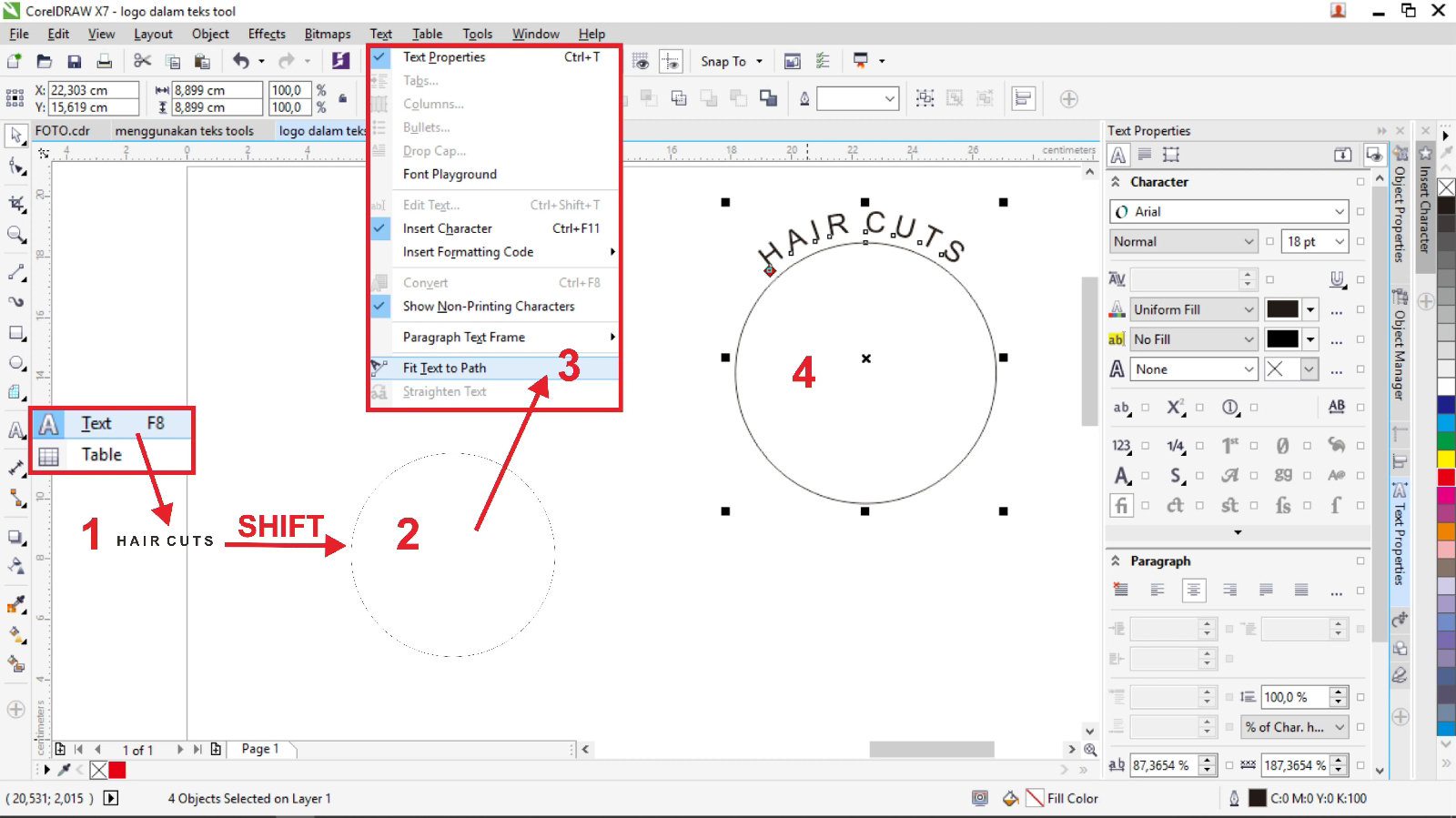
Расположение текста вдоль пути в CorelDRAW X5
Орфография и грамматика в CorelDRAW X5
Буквица в CorelDRAW X5
Тема 6. Работа со слоями
Слои в CorelDRAW X5
Создание слоя в CorelDRAW X5
Свойства слоев в CorelDRAW X5
Операции над слоями в CorelDRAW X5
Работа со слоями в CorelDRAW X5
Тема 7. Основы работы с эффектами
Прозрачность в CorelDRAW X5
Эффект линзы в CorelDRAW X5
Редактирование линз в CorelDRAW X5
Контур изображения в CorelDRAW X5
Эффект перспективы в CorelDRAW X5
Эффект вытягивания в CorelDRAW X5
Создание скоса в CorelDRAW X5
Наложение теней в CorelDRAW X5
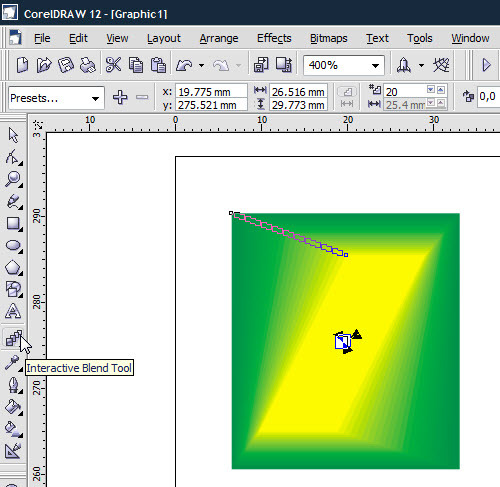
Эффект перетекания в CorelDRAW X5
Тема 8. Основы работы с пиксельными изображениями
Основы работы с пиксельными изображениями
Растрирование в CorelDRAW X5
Импорт изображений в CorelDRAW X5
Изменение размеров растровых изображений в CorelDRAW X5
Выпрямление изображения в CorelDRAW X5
Удаление пылинок и царапин с изображения в CorelDRAW X5
Применение специальных эффектов в CorelDRAW X5
Настройка цвета и тона в CorelDRAW X5
Цвет и насыщенность в CorelDRAW X5
Преобразование цвета и тона в CorelDRAW X5
Трассировка растрового изображения в CorelDRAW X5
Трассировка абрисом в CorelDRAW X5
Настройка трассировки «PowerTrace» в CorelDRAW X5
Редактирование RAW в CorelDRAW X5
Обработка RAW в CorelDRAW X5
Настройка цвета в CorelDRAW X5
Тема 9. Конечная обработка
Предварительный просмотр в CorelDRAW X5
Настройка печати в CorelDRAW X5
Дополнительная настройка печати в CorelDRAW X5
Стили печати в CorelDRAW X5
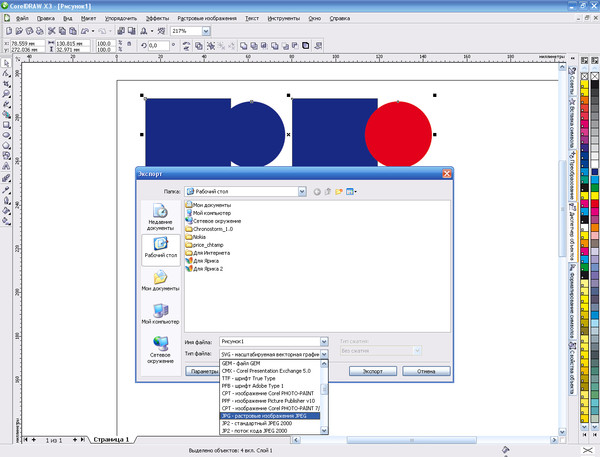
Экспорт в CorelDRAW X5
Конвертация в PDF в CorelDRAW X5
Создание и редактирование заготовки PDF в CorelDRAW X5
Экспорт файла из CorelDRAW X5
Уменьшения размера изображения с помощью формата JPEG
Оптимизация изображений в CorelDRAW X5
Длительность обучения — 3 месяца
Количество часов — 72 часов
Количество обучающихся в группе — 10 человек
Стоимость обучения — 25 000 драм
Телефон для справок — +374 77 45 82 40
CorelDRAW Graphics Suite 2017
Признанные в индустрии графического дизайна инструменты
Наш лучший продукт стал еще лучше! Представляем CorelDRAW Graphics Suite 2017 — наше новейшее и самое передовое программное обеспечение для графического дизайна. В состав пакета входят все признанные в индустрии инструменты, представленные в CorelDRAW Graphics Suite X8, а также множество других функций. Забудьте о набросках на бумаге и сканировании рисунков! Замечательный новый инструмент LiveSketch™ позволяет мгновенно поймать идею в момент творческого вдохновения. Наш пакет содержит самые современные средства для быстрого и уверенного создания потрясающих дизайн- и фото-проектов, графики и веб-сайтов.
В состав пакета входят все признанные в индустрии инструменты, представленные в CorelDRAW Graphics Suite X8, а также множество других функций. Забудьте о набросках на бумаге и сканировании рисунков! Замечательный новый инструмент LiveSketch™ позволяет мгновенно поймать идею в момент творческого вдохновения. Наш пакет содержит самые современные средства для быстрого и уверенного создания потрясающих дизайн- и фото-проектов, графики и веб-сайтов.
Быстрое начало работы
Работать с CorelDRAW Graphics Suite 2017 легко как начинающим пользователям, так и опытным профессионалам. Вашему вниманию предлагается обзор новых функций и возможностей пакета, а также основ работы с продуктом. Кроме того, для пользователей Adobe был разработан специальный тур, который поможет им быстро освоиться и приступить к работе с CorelDRAW Graphics Suite. Рабочее пространство, настроенное в соответствии с вашим творческим процессом, создаст благоприятные условия для продуктивной деятельности, а встроенные универсальные обучающие инструменты и высококачественный контент позволят вам улучшить качество любого проекта.
Индивидуальная настройка
Ваши любимые инструменты обеспечат для вас максимальный комфорт! Возможности настройки цветов границ окон и рабочего стола, а также размеров значков позволяют адаптировать рабочее пространство в соответствии с вашими предпочтениями. Популярный CorelFont Manager™ 2017 содержит средства просмотра и систематизации шрифтов для ваших проектов. Расширить вашу коллекцию инструментов и материалов можно напрямую через приложения пакета: для загрузки предлагаются как бесплатные, так и коммерческие приложения, расширения, плагины, шрифтовые наборы и многое другое.
Средства разработки проектов
Профессиональные и в то же время интуитивно понятные инструменты пакета помогут вам реализовать ваши знания и навыки в области дизайна самым эффективным образом. Функции поиска и фильтрации шрифтов обеспечивают экономию времени при выборе нужных шрифтов. Новый LiveSketch для работы на устройствах с перьевым вводом экономит ценное время: этот инструмент позволяет мгновенно запечатлеть идею в момент творческого вдохновения. Новые возможности редактирования узлов направлены на повышение скорости работы, а инструмент «Восстанавливающее клонирование», представленный в Corel® PHOTO-PAINT® 2017, дает возможность быстро скорректировать недостатки фотоснимков.
Новые возможности редактирования узлов направлены на повышение скорости работы, а инструмент «Восстанавливающее клонирование», представленный в Corel® PHOTO-PAINT® 2017, дает возможность быстро скорректировать недостатки фотоснимков.
Незабываемые проекты
В нашем пакете вы найдете все необходимое для создания запоминающихся проектов профессионального уровня: от красочных логотипов, вывесок и рекламных щитов до необыкновенных маркетинговых материалов и привлекательной графики для интернета и социальных сетей. Благодаря лидирующей в отрасли совместимости форматов файлов и профессиональным средствам управления цветом CorelDRAW Graphics Suite 2017 обеспечивает гибкость и точную цветопередачу, которые необходимы при работе над любым проектом. Творческое сообщество пользователей CorelDRAW подарит вам новые впечатления и вдохновит на новые успехи.
НОВОЕ!
Инструмент LiveSketch
Рисуйте в любом месте и в любое время! В этом вам поможет созданный на основе последних разработок в области искусственного интеллекта и машинного обучения революционный инструмент LiveSketch. LiveSketch превращает художественные эскизы в точные векторные кривые прямо на устройствах с сенсорным экраном.
LiveSketch превращает художественные эскизы в точные векторные кривые прямо на устройствах с сенсорным экраном.
НОВОЕ!
Улучшенные узлы, ручки и векторные превью
Улучшенные узлы, ручки и превью, которые не теряются на фоновых цветах рисунка, позволяют более продуктивно редактировать объекты и эффекты.
НОВОЕ!
Хорошо различимые интерактивные регуляторы
Повышенная видимость интерактивных регуляторов облегчает работу с заливками, тенями, контурами и эффектами прозрачности, смешения и вытягивания.
НОВОЕ!
Настраиваемые формы узлов
CorelDRAW 2017 упрощает процедуру формирования кривых и объектов: теперь каждому типу узла присваивается уникальная форма, что позволяет легко определить плавные, острые и симметричные узлы. Форму узлов можно выбирать с учетом особенностей вашего рабочего процесса.
НОВОЕ!
Ориентированный на сенсорные устройства интерфейс пользователя
Поддержка планшетного режима существенно облегчает процесс внесения изменений с помощью пера или посредством касаний. Новое сенсорное рабочее пространство «Касание» оптимизирует интерфейс пользователя, максимально увеличивая окно рисования и отображая только необходимые инструменты и команды. Кроме того, масштабирование и панорамирование теперь выполняется одним жестом.
Новое сенсорное рабочее пространство «Касание» оптимизирует интерфейс пользователя, максимально увеличивая окно рисования и отображая только необходимые инструменты и команды. Кроме того, масштабирование и панорамирование теперь выполняется одним жестом.
НОВОЕ!
Качественные усовершенствования перьевого ввода
Нативная поддержка Microsoft Surface, а также расширенная поддержка перьевого ввода позволяют сохранить естественные ощущения при рисовании и дают возможность добиваться более экспрессивных результатов. В переработанном интерфейсе обеспечен прямой доступ к элементам управления, необходимым для выполнения текущей задачи. Кроме того, предусмотрена возможность быстрого выбора наиболее эффективных в конкретной ситуации свойств пера. Усовершенствования, представленные в CorelDRAW Graphics Suite 2017, позволяют использовать силу нажима, наклон, поворот и направление движения пера для управления различными инструментами и эффектами.
НОВОЕ!
Импорт рабочих пространств из предыдущих версий
CorelDRAW Graphics Suite 2017 позволяет без труда импортировать и использовать рабочие пространства, созданные в версиях X6, X7 и X8 CorelDRAW и Corel PHOTO-PAINT. В пакете представлены гибкие возможности импорта рабочего пространства в текущую рабочую среду (включая импорт и экспорт отдельных элементов рабочего пространства), а также средства создания абсолютно нового интерфейса пользователя. Процесс выбора предназначенных для импорта и экспорта элементов рабочего пространства был максимально ускорен.
НОВОЕ!
Поддержка Microsoft Surface Dial
CorelDRAW Graphics Suite 2017 предлагает нативную поддержку Microsoft Surface Dial на платформе Windows 10. Работа с приложениями CorelDRAW и Corel PHOTO-PAINT открывает уникальные возможности как в области творчества, так и в области взаимодействия с технологиями.
Совместимость
Полная поддержка Microsoft Windows 10 обеспечивает высокую производительность и стабильность работы приложений, а инновационные функции этой операционной системы позволяют расширить ваши возможности при работе с графическим пакетом. Кроме того, CorelDRAW Graphics Suite поддерживает Windows 8. 1 и 7. В пакете предусмотрена совместимость с такими новейшими форматами файлов, как AI, PSD, PDF, JPG, PNG, SVG, DWG, DXF, EPS, TIFF, DOCX, PPT и пр.
1 и 7. В пакете предусмотрена совместимость с такими новейшими форматами файлов, как AI, PSD, PDF, JPG, PNG, SVG, DWG, DXF, EPS, TIFF, DOCX, PPT и пр.
Поддержка Real-Time Stylus, мультидисплейной конфигурации и мониторов 5K
В пакете представлены новый мультидисплейный режим просмотра и поддержка мониторов 5K. В дополнение к поддержке планшетов и устройств Wacom в программе предусмотрены возможности дополнительного контроля, который обеспечивается с помощью перьевых планшетов Windows Real-Time Stylus (например, Microsoft Surface). Этот инструмент ввода позволяет повысить скорость и эффективность рабочего процесса.
Corel Font Manager™
Инструменты нового приложения Corel Font Manager позволяют выполнять задачи поиска, систематизации и использования коллекций шрифтов и шрифтовых гарнитур без необходимости их установки. У нас найдется полный набор инструментов для каждой профессии, в которой работа со шрифтами входит в повседневный рабочий процесс, будь то графический дизайн, издательское дело, иллюстрирование, разработка упаковочных материалов, реклама или дизайн веб-сайтов.
Функции поиска и фильтрации шрифтов
Улучшенная функция фильтрации шрифтов обеспечивает быстрый поиск нужного шрифта без необходимости просматривать содержимое множественных папок, что позволяет экономить ценное время. К примеру, поиск рукописной гарнитуры можно выполнить по ключевым словам «рукописные шрифты». Автоматически обновляемый список будет отображать соответствующие запросу шрифты, содержащиеся на вашем компьютере.
Отображение объектов
Вы просили — мы сделали! В пакете представлены новые инструменты, разработанные в соответствии с отзывами пользователей CorelDRAW. Для облегчения работы над сложными проектами была создана новая функция «Скрыть/показать объект», которая позволяет скрывать отдельные объекты или целые группы объектов, расположенные на определенном слое, без необходимости скрывать сам слой.
Копирование сегментов кривых
Функция «Копирование сегментов кривых» позволяет копировать, вставлять и дублировать сегменты существующих кривых, обеспечивая возможность их повторного использования в проектах.
Линза «Размытие по Гауссу»
Линза «Размытие по Гауссу», представленная в Corel PHOTO-PAINT, позволяет настраивать уровень размытия тени по краям и таким образом регулировать то, как воспринимаются размеры объектов и их расстояние по отношению к фону и другим элементам.
Восстанавливающее клонирование
Новые мощные инструменты коррекции и редактирования предлагают разнообразные возможности улучшения качества ваших любимых фотоснимков. Новый инструмент «Восстанавливающее клонирование» сглаживает недостатки путем слияния их с окружающими цветами и текстурами. В Corel PHOTO-PAINT представлены многочисленные инструменты фоторедактирования.
Диалоговое окно «Выпрямить изображение»
Улучшенное диалоговое окно «Выпрямить изображение», представленное в CorelDRAW и Corel PHOTO-PAINT, теперь позволяет корректировать искажения перспективы на фотографиях, где изображены прямые линии и плоские поверхности, такие как здания и архитектурные детали.
Инструмент «Нож»
Переработанный инструмент «Нож», представленный в CorelDRAW, предназначен для разделения любого векторного, текстового или растрового объекта или группы объектов по прямой линии, линии свободной формы, а также по линиям Безье. Затем по линии разделения между объектами можно создать зазор. Как вариант, объекты могут перекрываться. Можно самостоятельно выбрать настройки абриса, а можно предоставить возможность CorelDRAW автоматически выбрать наиболее подходящее представление.
Настройка рабочего пространства
Рабочее пространство, настроенное в соответствии с вашим творческим процессом, создаст благоприятные условия для продуктивной деятельности. С легкостью адаптируйте ваше рабочее пространство путем модификации часто используемых элементов: изменяйте цвета границ окон и рабочего стола, настраивайте размеры значков и текста. Работайте на свой лад!
Помощь начинающим
Работать с CorelDRAW Graphics Suite 2017 легко как начинающим пользователям, так и опытным профессионалам. Вашему вниманию предлагается обзор новых функций и возможностей пакета, а также основ работы с продуктом. Кроме того, для пользователей Adobe был разработан специальный тур, который поможет им быстро освоиться и приступить к работе с CorelDRAW Graphics Suite. Рабочее пространство, настроенное в соответствии с вашим творческим процессом, создаст благоприятные условия для продуктивной деятельности, а встроенные универсальные обучающие инструменты и высококачественный контент позволят вам улучшить качество любого проекта.
Диалоговое окно «Границы и люверсы»
Новое диалоговое окно «Границы и люверсы» разработано для создания баннеров на основе страницы или выделенных на странице объектов. Независимо от масштаба вашего проекта — будь то логотип, графика для веб-сайта, баннеры или дизайн для оклейки автомобилей — CorelDRAW обеспечит соответствие конечного результата задуманному дизайну.
Сообщество разработчиков SDK и CorelDRAW
В создании ваших собственных инструментов автоматизации вам окажет поддержку новый сайт сообщества разработчиков SDK и CorelDRAW — community. coreldraw.com/sdk. Здесь вы найдете разнообразные учебные ресурсы на тему работы с графическим приложением, включая поддерживающие функции поиска API-ссылки и подробные статьи по программированию, целью которых является содействие в разработке инструментов и решении задач автоматизации с помощью макросов.
coreldraw.com/sdk. Здесь вы найдете разнообразные учебные ресурсы на тему работы с графическим приложением, включая поддерживающие функции поиска API-ссылки и подробные статьи по программированию, целью которых является содействие в разработке инструментов и решении задач автоматизации с помощью макросов.
Окно настройки «Дополнительно»
Вы можете расширить вашу коллекцию творческих инструментов путем загрузки приложений, плагинов и расширений напрямую из CorelDRAW и Corel PHOTO-PAINT. Вашему вниманию предлагаются AfterShot Pro для работы с файлами RAW, Corel ParticleShop для создания великолепных эффектов растровых изображений, Corel Website Creator (бесплатная загрузка) и др.
Веб-дизайн без усилий
Corel® Website Creator™ делает процесс разработки веб-сайтов простым и удобным. Теперь можно добавлять эффектные видео- и аудио-элементы, внедрять такие онлайн-приложения, как Google Maps, а также следить за успехом ваших веб-сайтов с помощью встроенных SEO-инструментов. Шаблоны и стили SiteStyles, расширенная поддержка CSS3 и возможности HTML5 позволяют быстро проектировать, создавать и поддерживать привлекательные интерактивные веб-сайты, не имея навыков программирования. Подробнее
Шаблоны и стили SiteStyles, расширенная поддержка CSS3 и возможности HTML5 позволяют быстро проектировать, создавать и поддерживать привлекательные интерактивные веб-сайты, не имея навыков программирования. Подробнее
Учебные материалы и советы экспертов
Неважно, являетесь ли вы профессионалом в области графики или начинающим дизайнером, — всегда найдется что-то новое, что стоит изучить. Наша растущая библиотека динамичных учебных материалов, включая видеоуроки, вебинары и советы экспертов, придет вам на помощь. Кроме того, окно советов CorelDRAW предлагает доступ к коллекции обучающих видеоматериалов и советов прямо в приложении.
Высококачественный безгонорарный контент
Придайте вашим проектам уникальный вид с помощью обширной коллекции контента, которая включает 10 000 безгонорарных картинок, 2000 фотографий в высоком разрешении, 1000 шрифтов TrueType и/или OpenType, 350 профессиональных шаблонов, 500 рамок и узоров, более 600 фонтанных заливок и многое другое. Все эти материалы входят в состав нашего графического пакета.
Все эти материалы входят в состав нашего графического пакета.
Переработанный полностью настраиваемый интерфейс
Рабочая среда, где нужные инструменты и настройки всегда под рукой, отражает особенности вашего рабочего процесса. Чтобы быстро приступить к работе, нужно просто выбрать подходящее рабочее пространство (мы предлагаем упрощенное и классическое рабочие пространства, а также рабочее пространство по умолчанию), а затем с помощью функции быстрой настройки отладить набор инструментов и панели свойств в соответствии с вашими предпочтениями.
Специализированные рабочие пространства
Несколько готовых рабочих пространств помогут эффективно организовать и расположить нужные инструменты в пределах легкой досягаемости. К вашим услугам рабочие пространства «Макет страницы» и «Иллюстрация», а также возможность воссоздать настройки Adobe Photoshop или Illustrator в рабочем пространстве — это облегчит переход от Creative Suite к CorelDRAW.
Полный контроль над заливками и прозрачностью
Наш самый мощный модуль заливки обеспечивает полный контроль при работе с фонтанными, растровыми и векторными заливками. Теперь можно создавать эллиптическую и прямоугольную фонтанные заливки, настраивать уровень прозрачности отдельного цвета фонтанной заливки, а также повторять фонтанную заливку внутри объекта.
Теперь можно создавать эллиптическую и прямоугольную фонтанные заливки, настраивать уровень прозрачности отдельного цвета фонтанной заливки, а также повторять фонтанную заливку внутри объекта.
Удобный предварительный просмотр шрифтов и расширенные параметры настройки символов
Здесь вы сможете найти подходящий шрифт для любого проекта. Окно настройки «Применение шрифта» предлагает функцию предварительного просмотра различных шрифтов и позволяет экспериментировать с ними. Кроме того, переработанное окно настройки «Вставка символа» автоматически отображает все знаки, символы и глифы, которые ассоциируются с выбранным шрифтом, что значительно упрощает поиск и вставку в документ этих элементов.
Специальные эффекты и расширенные возможности редактирования фото
Спецэффекты, представленные в Corel® PHOTO-PAINT™ 2017, включают четыре новых чувствительных к нажиму инструмента размытия — Размазывание, Завихрение, Притягивание и Отталкивание, а также новые эффекты камеры — Боке, Цветность, Машина времени и Сепия, которые позволяют придать изображениям уникальный вид. Расширенная поддержка форматов RAW более 300 моделей камер открывает дополнительные возможности работы с изображениями. Подробнее
Расширенная поддержка форматов RAW более 300 моделей камер открывает дополнительные возможности работы с изображениями. Подробнее
Точные инструменты рисования и макетирования
Убедитесь в том, что каждый элемент на странице расположен именно там, где нужно, с улучшенными средствами создания макетов. Окно «Направляющие» позволяет быстрее располагать объекты, отображаясь в процессе работы вместе с предлагаемыми вариантами выравнивания относительно других объектов. Опции размещения абриса позволяют уточнить, будет ли абрис расположен внутри объекта, снаружи объекта, или же в равной степени с обеих сторон границы объекта.
Генератор QR кодов
Создавайте уникальные QR-коды и добавляйте их в ваши проекты в качестве инструмента мобильного маркетинга. Используйте текст, изображения и цветовые стили для придания QR-кодам задуманного вида. Ваш QR-код может гармонировать с общим дизайном, а может и противоречить ему — варианты бесконечны! Встроенная функция проверки позволит убедиться, что QR-код работает и может быть расшифрован при помощи смартфона с установленным приложением для сканирования*.
Встроенный Контент-центр
Откройте для себя Контент-центр — новое полностью интегрированное с приложениями пакета онлайн-хранилище. Теперь можно обмениваться векторными, растровыми и фонтанными заливками с членами сообщества пользователей CorelDRAW прямо в приложении. Почерпните вдохновение, продемонстрируйте ваши произведения и проголосуйте за понравившиеся работы.
Расширенная поддержка OpenType
Создавайте красивые надписи с помощью расширенных типографских возможностей OpenType — лигатур, орнаментов, капителей и росчерков. Программа OpenType идеально подходит для межплатформенного дизайна, поскольку обеспечивает полную языковую поддержку и позволяет настраивать символы, подходящие для используемого языка.
Поддержка сложных шрифтов
Благодаря функциям CorelDRAW, обеспечивающим правильный типографский набор знаков, работа с азиатскими и ближневосточными языками стала еще проще. Поддержка сложных наборов работает так же, как поддержка шрифтов OpenType: символы меняются по мере ввода, что обеспечивает контекстную точность.
Стили документа
Окно настройки «Стили объектов» упрощает создание стилей, их применение и управление ими. Наборы стилей облегчают задачи быстрого и единообразного форматирования документов и создания нескольких вариантов одного дизайна.
Пользовательские гармонии цветов
С легкостью создавайте дополнительные цветовые палитры для проекта. Инструмент «Гармония цветов» объединяет цветовые стили в гармонию, благодаря чему можно осуществлять групповые изменения цветов. Он также анализирует цвета и оттенки для формирования дополнительных цветовых схем — превосходный способ удивить клиентов разнообразием!
Креативное программное обеспечение для работы с векторной графикой
Добавляйте интересные эффекты в векторные объекты. Четыре инструмента формирования — Мастихин, Воронка, Притягивание и Отталкивание — позволяют дорабатывать векторные объекты путем притягивания, отталкивания, размазывания объекта или создания выемок.
Инструменты для работы с макетами страниц
С улучшенными инструментами макетирования страниц процесс разработки сложных макетов стал еще проще. Пустая рамка PowerClip позволяет зарезервировать место для текста или графики. Инструмент «Шаблонный текст» позволяет смоделировать макет страницы и увидеть, как будет выглядеть текст, а автоматическая нумерация — быстро добавить номера страниц.
Пустая рамка PowerClip позволяет зарезервировать место для текста или графики. Инструмент «Шаблонный текст» позволяет смоделировать макет страницы и увидеть, как будет выглядеть текст, а автоматическая нумерация — быстро добавить номера страниц.
Встроенная поддержка 64-битных многоядерных процессоров
Благодаря возможностям многоядерной обработки и нативной поддержке 64-битных процессоров на разработку ваших проектов уйдет совсем немного времени. Повышенная производительность и более эффективное использование памяти обеспечивают ускоренное выполнение ресурсоемких задач, позволяют ускорить обработку больших файлов и изображений, а также увеличить количество одновременно обрабатываемых файлов больших размеров.
Мощная система управления цветом
Переработанная система управления цветом обеспечивает контроль за соответствием цветовых параметров для различных носителей и позволяет создавать индивидуальные цветовые палитры для каждого документа. Кроме того, система управления цветом обеспечивает повышенную точность цветовых параметров, а также поддержку новейших цветовых профилей PANTONE. Она позволяет сократить затраты на повторную печать, гарантируя точное соответствие цветов до начала печати.
Она позволяет сократить затраты на повторную печать, гарантируя точное соответствие цветов до начала печати.
Средства для работы с веб-графикой
Коллекция инструментов CorelDRAW для работы с веб-графикой поможет вам в создании увлекательного веб-контента. Пиксельный режим показывает изображение в точности так, как оно будет выглядеть в интернете, а диалоговое окно экспорта позволяет сравнить форматы перед выводом изображения и выбрать те настройки, которые дадут наилучший результат.
Простая трассировка растровых изображений в векторные
Не тратьте драгоценное время на преобразование растровых изображений в векторную графику. Существенно улучшенный встроенный модуль Corel® PowerTRACE™ обеспечит безупречные результаты трассировки и преобразует самые сложные растровые изображения в векторные объекты высокого качества.
Встроенный органайзер материалов
Наш встроенный инструмент поиска Corel CONNECT поможет просмотреть и найти нужные материалы, а затем организовать и сгруппировать контент по типу или проекту. Функция синхронизации рабочих лотков с Microsoft SkyDrive обеспечивает постоянный доступ к новейшим версиям ваших проектов с других компьютеров и мобильных устройств.
Функция синхронизации рабочих лотков с Microsoft SkyDrive обеспечивает постоянный доступ к новейшим версиям ваших проектов с других компьютеров и мобильных устройств.
Основные приложения
- CorelDRAW 2017 – векторная графика и макеты страниц
- Corel® PHOTO-PAINT® 2017 – редактирование изображений
- Corel Font Manager™ 2017 – поиск и систематизация шрифтов
- Corel® PowerTRACE™ 2017 – трассировка растровых изображений в векторную графику (входит в состав CorelDRAW 2017)
- Corel® CONNECT™ 2017 – средство поиска контента
- Corel® CAPTURE™ 2017 – средство захвата экрана
- Corel® Website Creator™* – разработка веб-сайтов
Вспомогательные приложения
- BenVISTA PhotoZoom Pro 4* — плагин для увеличения цифровых изображений
- Microsoft Visual Basic for Applications 7.1 — автоматизация задач
- Microsoft Visual Studio Tools for Applications 2015 — автоматизация задач и передовые проекты с использованием макросов
- Barcode Wizard — генератор штрихкодов в стандартных отраслевых форматах
- Duplexing Wizard — мастер двусторонней печати
- GPL Ghostscript (ZIP) — улучшенный импорт файлов EPS и PS
- WhatTheFont — онлайн-сервис идентификации шрифтов
Контент*
- 10 000 картинок и цифровых изображений
- 2000 цифровых фотографий в высоком разрешении
- Более 1000 шрифтов TrueType и/или OpenType
- 350 профессиональных шаблонов
- 2000 шаблонов для оформления транспортных средств
- Более 500 интерактивных рамок и фото-рамок
- Более 600 фонтанных, векторных и растровых заливок
Документация
- Руководство по началу работы
- Краткий справочник
- Файлы справки
Учебные материалы
- Более 5 часов учебных видеоматериалов, включая 4 видео-ревью новых возможностей продукта, а также дополнительные информативные обзоры, доступные с экрана приветствия (требуется подключение к интернету)
- Видео-советы и руководство «Советы экспертов»
- Окно советов
*Подключение к интернету и аутентичная версия CorelDRAW Graphics Suite требуются для загрузки приложений BenVISTA PhotoZoom Pro 4 и Website Creator._(4603).jpg) Для получения доступа к онлайн-контенту и функциям, предоставляемым вместе с программным обеспечением, необходимо выполнить вход для подтверждения подлинности вашей версии CorelDRAW Graphics Suite. Подтверждение аутентичности можно выполнить после установки пакета, до запуска приложения или во время работы в программе.
Для получения доступа к онлайн-контенту и функциям, предоставляемым вместе с программным обеспечением, необходимо выполнить вход для подтверждения подлинности вашей версии CorelDRAW Graphics Suite. Подтверждение аутентичности можно выполнить после установки пакета, до запуска приложения или во время работы в программе.
- Windows 10, Windows 8.1 или Windows 7 (32- или 64-битные версии), все с последними пакетами обновления
- Intel Core i3/5/7 или AMD Athlon 64
- 2 ГБ оперативной памяти
- 1 ГБ места на жестком диске
- Мышь, планшет или мультисенсорный монитор
- Разрешение монитора 1280 x 720 при 100% (96 т/д)
- Microsoft Internet Explorer 11 или выше
- Microsoft .Net Framework 4.6
- Опционный DVD-привод (для установки коробочной версии)
- Подключение к интернету*
*Подключение к интернету требуется для проверки аутентичности CorelDRAW Graphics Suite, получения обновлений производительности и стабильности, доступа к онлайн-контенту и использования некоторых компонентов пакета, таких как QR-коды и Контент-центр. CorelDRAW Graphics Suite может быть использован в автономном режиме при условии подключения к интернету (по крайней мере раз в месяц).
CorelDRAW Graphics Suite может быть использован в автономном режиме при условии подключения к интернету (по крайней мере раз в месяц).
CorelDraw. Урок 7 — koroleva_t — ЖЖ
Урок 6.Пожалуй пора переходить к средствам контроля за многочисленными объектами.
Объекты (в данном случае рассматриваются части изображения, а вообще это могут быть любые объекты) в рисунке расположены, как уже говорилось, в определенном порядке, по мере создания один поверх другого. При наложении происходит перекрытие, тогда понятно выше или ниже один объект другого. Однако, даже если объекты не перекрываются, их расположение относительно друг друга имеет значение для некоторых действий. Например, некоторые эффекты просто не будут работать, если объекты в слоях не находятся рядом. Перемещение клавишами Ctrl+PageUp и Ctrl+PageDown прекрасно работает при небольшом количестве объектов. А когда их набирается несколько десятков, а то и сотен, это становится не удобным. Поэтому с усложнением рисунков начинает ощущаться необходимость в средстве контроля и управления многочисленными объектами.
 Еще одной причиной является то, что в множестве наложенных друг на друга объектов бывает трудно выделить нужный.
Еще одной причиной является то, что в множестве наложенных друг на друга объектов бывает трудно выделить нужный.Для облегчения жизни художника имеется возможность создания специальных слоев. Их можно сравнить с полками на этажерке, а объекты — с книжками, сложенными друг на друга на этих полках. Например, книги можно перемещать с полки на полку по авторам, цвету, толщине или другому признаку, и объекты тоже можно переносить из одного слоя в другой по степени нужности. Например, на одном слое могут быть элементы фона, на другом все части дальнего плана и т. д. Только возможностей в отличие от реальности гораздо больше. Не только объекты, но и сами слои можно перемещать, делать невидимыми, временно блокировать (чтобы объекты не выделялись и не редактировались).
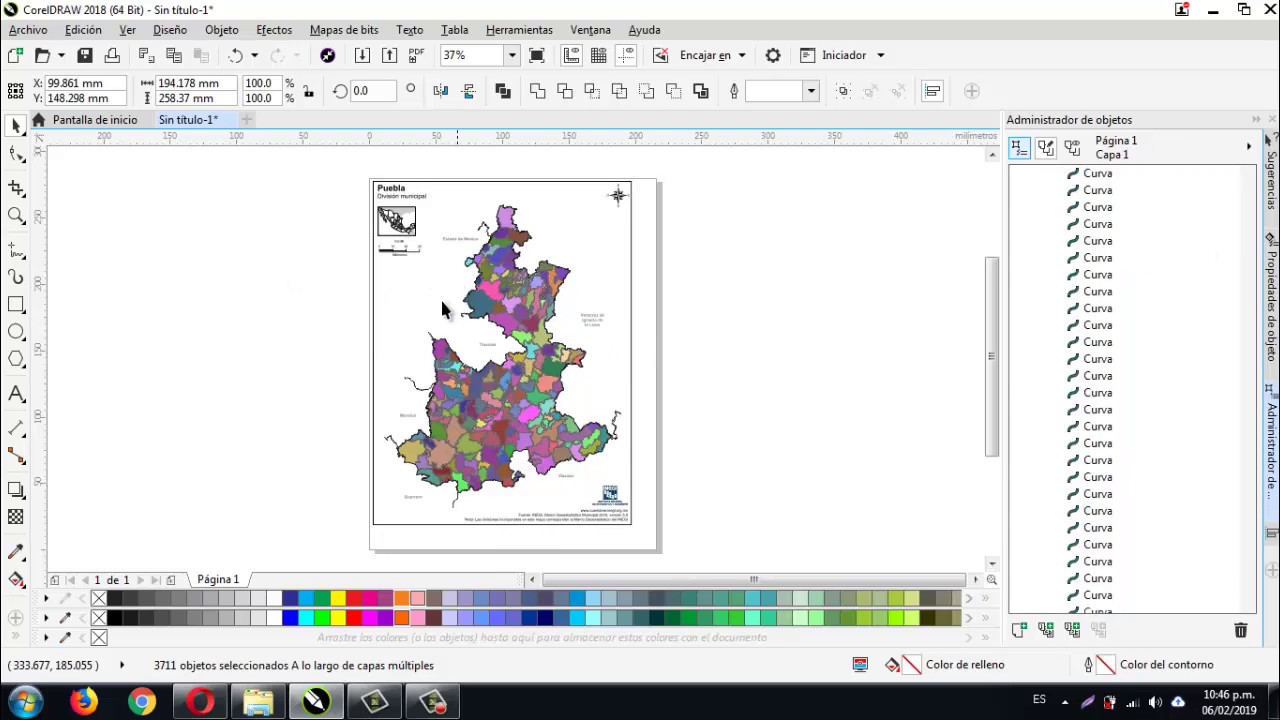
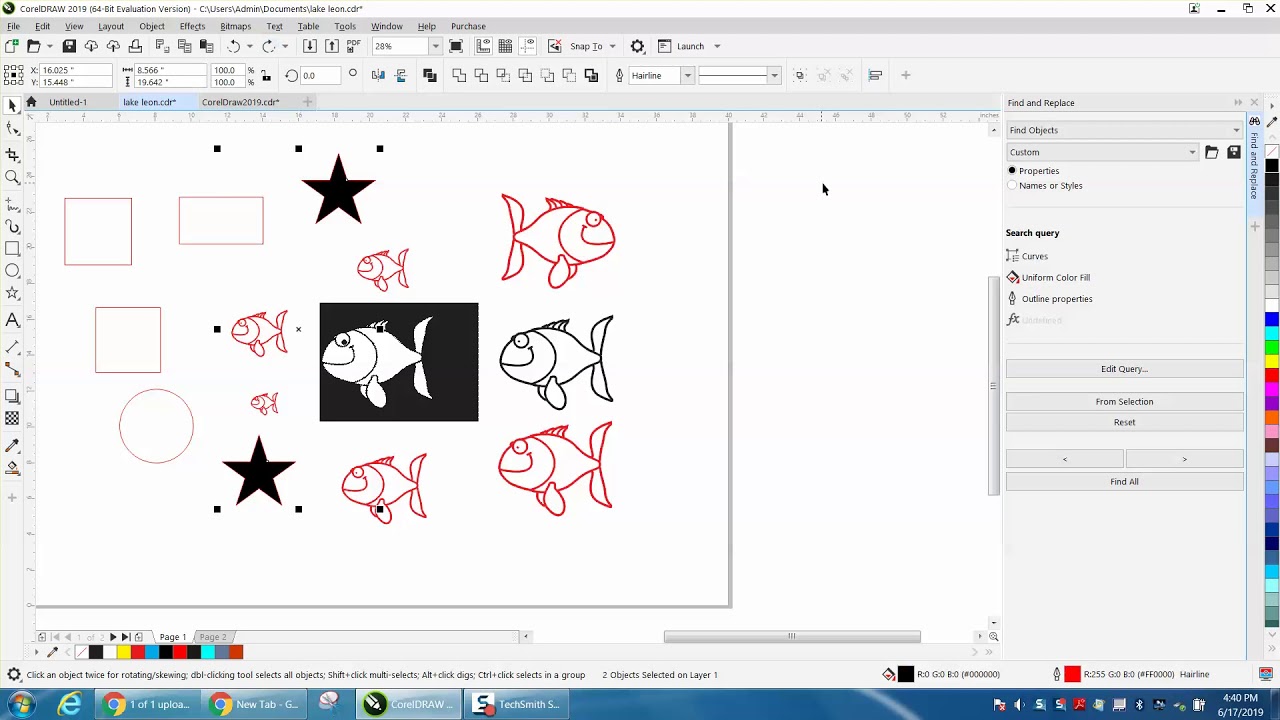
Для всего этого предназначено специальное окно «Диспетчер объектов (Object Manager)». Открыть его можно из меню «Окно (Window)», командой «Окна настройки (Dockers)», командой выпадающего меню «Диспетчер объектов (Object Manager)». Выглядит оно так (эти объекты из конкретной работы, у другой работы будут свои другие объекты):
Выглядит оно так (эти объекты из конкретной работы, у другой работы будут свои другие объекты):
Очень наглядно показано расположение каждого объекта и его принадлежность группе (если он находится в группе, конечно). Если нажать на плюсик рядом с названием слоя или группы раскроется список объектов, которые там находятся. Расположение объекта, группы или слоя можно поменять, просто переместив выделенную сточку выше или ниже.
Более конкретно:
Слои представляют собой подобие прозрачных плёнок, сложенных в стопку. В любом документе, даже пустом, по умолчанию существует один рабочий «Слой 1» и три служебных слоя: «Сетка», «Направляющие» и «Рабочий стол», которые не выводятся на печать. Поэтому, даже если вы не открывали диспетчер объектов, то все равно уже рисуете на первом слое.
Свойства слоя отображены в виде пиктограмм , если щелкнуть, они становятся не активными, еще раз щелкнуть снова активизируются.
«Карандашик» — редактируемость/нередактируемость; обычно слой блокируется, чтобы случайно не изменить что-то важное;
«Глаз» — видимость/невидимость слоя на экране; слой делают невидимым, если в данный момент эта часть изображения не нужна или мешает работать с другими объектами;
«Принтер» — печатаемость/непечатаемость, т. е. можно не печатать некоторые слои.
е. можно не печатать некоторые слои.
Рабочий слой это тот, который выделен (на фото видно, что слой 3 выделен красным? В других версиях программы могут по другому выделение сделать). Если сверху окна средняя кнопка , как вот здесь, нажата, то одновременно можно выделять и редактировать все слои, если нет, то работа будет идти только в выделенном слое. Очень удобно. Если же нужно защитить только один или несколько слоев, то надо нажать на значок «карандашик», рядом с названием слоя, этот слой станет не редактируемым. Нажмете еще раз — снова будет редактируемым.
Создать новый слой можно, нажав на кнопку , которая расположена в самом низу окна справа (да, это неудобно, раньше была сверху, но это вопрос к разработчикам). У каждого слоя будет номер по порядку, но можно и переименовать как угодно. Названия очень помогают, когда слоев много. Раньше надо было просто щелкнуть дважды на слое, а сейчас — щелкнуть на строке слоя правой кнопкой и выбрать в контекстном меню «переименовать». Кстати также можно назвать и любой объект.
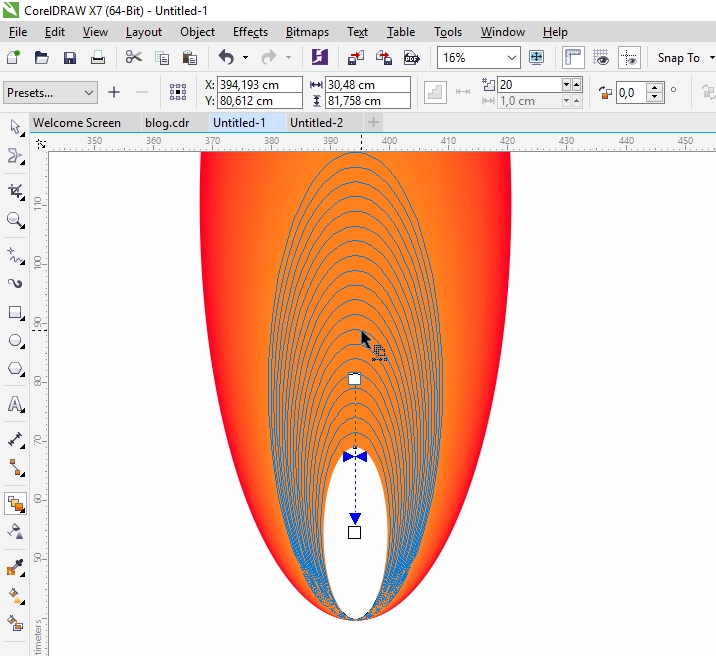
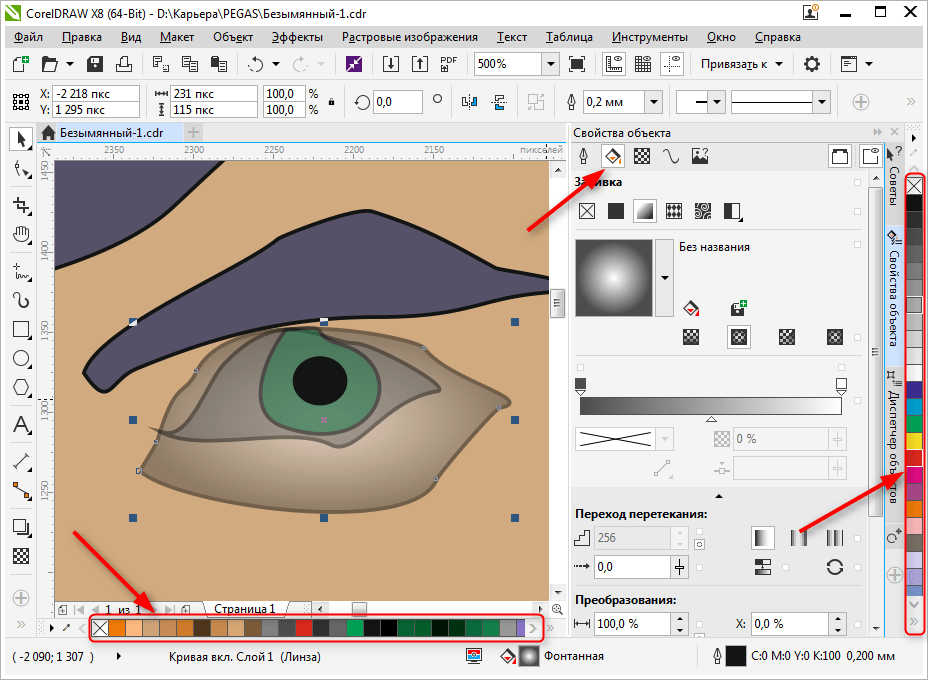
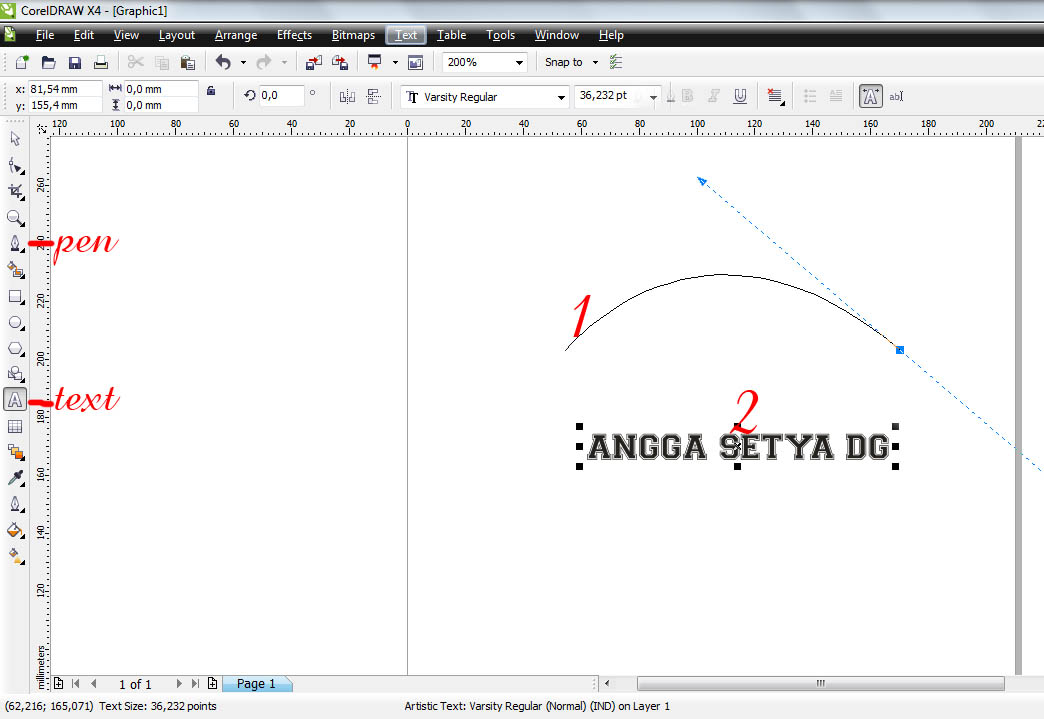
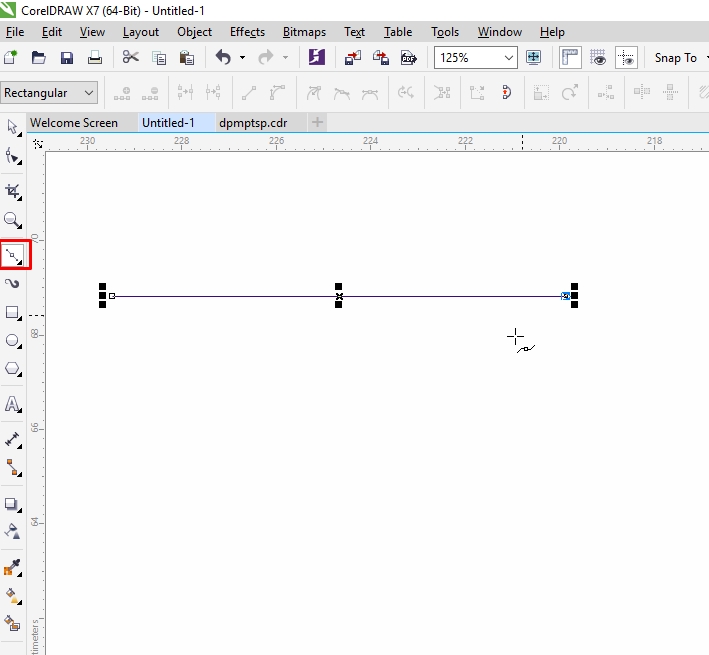
Кстати также можно назвать и любой объект.Не рассмотренным из инструментов создания изображений остался инструмент «Художественное оформление (Artistic Media Tool)», который находится в панели инструментов во вложенном меню с прочими инструментами рисования. Если честно, я считаю его не нужным, во всяком случае не нужным для художественного рисования. И вообще в CorelDraw он не очень удобный. Но раз уж он есть, расскажу. Что можно делать с помощью этого инструмента? Пожалуй самое ценное — писать как плакатным пером. За это отвечает модификатор «Каллиграфия (Calligraphic)», который как и другие варианты находится в панели свойств этого инструмента (не путать с инструментом рисования «Перо», которое имеет такой же значок, разработчики постарались, у меня к ним вообще много претензий). Выбрав размер и угол наклона мазка, можно писать или рисовать, результат будет примерно такой (с заливкой или без нее):
Выглядеть может довольно привлекательно. Однако изменять, если такая необходимость появится, не очень удобно, так как контур нельзя редактировать напрямую, а только менять толщину мазка в панели свойств и направление с помощью специальной невидимой линии пути, которая расположение посередине мазка. Увидеть ее можно в режиме просмотра «Каркас» в меню «Вид», либо в виде синей пунктирной линии, при выделении инструментом «форма», им же и изменять с помощью узлов и управляющих линий.
Однако изменять, если такая необходимость появится, не очень удобно, так как контур нельзя редактировать напрямую, а только менять толщину мазка в панели свойств и направление с помощью специальной невидимой линии пути, которая расположение посередине мазка. Увидеть ее можно в режиме просмотра «Каркас» в меню «Вид», либо в виде синей пунктирной линии, при выделении инструментом «форма», им же и изменять с помощью узлов и управляющих линий.
Прочие варианты инструмента «Художественное оформление» также дают возможность получить готовые замкнутые контуры заданной формы, имитирующие мазки кисти, след фломастера, и даже набор готовых изображений. Но это все совершенно не стоит внимания на мой взгляд. Так побаловаться один раз.
Вернемся к нормальной работе =).
Части большой творческой работы можно создавать отдельно и сохранять каждую в своем файле. Из них при желании можно составить много разных вариантов. Этим цифровые работы очень выгодно отличаются от реальных.
Способы вставки объекта в открытый документ из другого файла:
- Перетаскивание. При одновременно открытых двух окнах документов можно захватить мышью выделенный рисунок или часть рисунка в одном окне и перетащить в другое окно. В старом окне, чтобы изображение приняло прежний вид, можно просто отменить действие или закрыть, не сохраняя изменения.
- Буфер обмена. Кнопки «Вырезать», «Копировать» и «Вставить» находятся на стандартной панели. Стандартная функция, работает одинаково во всех программах. Надо выделить изображение или его часть из открытого окна документа, нажать кнопку «Копировать», затем активизироват
ь окно нужного документа, щелкнуть на изображении и нажать кнопку «Вставить». Из других программ также можно копировать и вставлять объекты, надо только помнить, что получится не обязательно векторное изображение, а скорее всего растровое, как фотография, которое будет невозможно изменить. Имейте это ввиду. - Импорт.
 Кнопка «Импорт» находится в стандартной панели. Импортировать можно как векторные, так и растровые изображения. В диалоговом окне «Импорт» можно выбрать файл, который вы хотите вставить в открытый документ. После выбора у курсора появится изображение уголка с названием файла. Если щелкнуть получите изображение в его реальном размере, для другого размера надо нажать и растянуть. Очень удобно использовать для вставки растровых изображений: рисунков, сканов и фотографий.
Кнопка «Импорт» находится в стандартной панели. Импортировать можно как векторные, так и растровые изображения. В диалоговом окне «Импорт» можно выбрать файл, который вы хотите вставить в открытый документ. После выбора у курсора появится изображение уголка с названием файла. Если щелкнуть получите изображение в его реальном размере, для другого размера надо нажать и растянуть. Очень удобно использовать для вставки растровых изображений: рисунков, сканов и фотографий.
Задание. Создать несколько вариантов композиции тематического натюрморта, используя изображения из предыдущего урока (например, «Времена года» и т.п.). Можно дорисовывать недостающее.
Задача. Каждый вариант должен представлять собой цельную композицию, вписанную в горизонтальный или вертикальный формат; цветовую гармонию, соответствующую теме; одинаковую степень реалистичности или стилизации объектов; вне зависимости объемно-пространственного или плоскостного решения использовать прием загораживания.
Советы.
- Используйте свойство векторной графики не терять качество при масштабировании. Объекты-предметы в разных натюрмортах могут иметь разные размеры и пропорциональные отношения.
- Слои позволяют уверенно вести поиск композиционного решения. Обязательно используйте слои, называйте их, перемещайте, блокируйте при необходимости и т.д.
- Наибольшую сложность в процессе создания реалистических изображений представляют мягкие падающие тени (этот вопрос будет разбираться позднее). Постарайтесь пока либо обойтись без них, либо сделайте их жесткими.
«Корел», Эшер, «Фотошоп»… / Хабр
Графическое движение: тесселяции своими руками.
Иногда, когда я рисую, мне кажется, будто я медиум, находящийся во власти существ, порождённых моим же воображением. Рыбы становятся птицами. День ночью. Из хаоса рождается жизнь, она замирает в мёртвых городах, трансформируется в шахматную партию и рассыпается в пыль.
 Мозаика оживает и превращается в ящериц, они движутся, живут и вновь уходят в орнамент.
Мозаика оживает и превращается в ящериц, они движутся, живут и вновь уходят в орнамент.Мауриц Корнелис Эшер
Автор эпиграфа — нидерландский художник-график, известный концептуальными литографиями, гравюрами на дереве и металле, в которых мастерски исследует пластические аспекты понятий бесконечности и симметрии.
Как ни абсурдно, несколько проведённых от руки линий могут выглядеть, как объёмная фигура. Такова особенность психологического восприятия человеком сложных трёхмерных объектов. Эшер добивался простыми средствами поразительного эффекта. А если бы в его распоряжении были все средства современной компьютерной графики? Как говорил он сам: «Если бы вы только знали, какие видения посещают меня в ночной тьме… Иногда моя неспособность сделать их зримыми буквально сводит меня с ума».
Имея последние версии «Корела», «Пэйнта» или «Фотошопа», можно пойти другим путём. И предстанут перед нами иные метаморфозы…
В CorelDRAW прекрасно реализуется один из приёмов рисования Эшера — тесселяции, известные как покрытие плоскости плитками (tiling). Это коллекции фигур, которые покрывают всю математическую плоскость, совмещаясь без наложений и пробелов.
Это коллекции фигур, которые покрывают всю математическую плоскость, совмещаясь без наложений и пробелов.
Репродукция картины Эшера «День и ночь»
В черновиках Эшера содержится множество таких вариаций. Он использовал их во многих произведениях: знаменитые «Метаморфозы», «Мозаики», картина «День и ночь», серия картин «Предел круга» и др.
Знаменитые «мозаики»
«Circle Limit with Butterflies»
Правильные тесселяции состоят из фигур в виде правильных многоугольников, при совмещении которых все углы одинаковые. Существует всего три многоугольника, пригодных для использования в тесселяциях, — квадрат, правильные треугольник и шестиугольник.
Теперь и начинающий дизайнер, на пару с компьютером, может стать Эшером, правда, славы его уже не добьётся. Хотя кто знает, какие таланты могут открыться среди мастеров компьютерной графики…
Сам себе Эшер
Для создания тесселяций нужно только знать несколько простых приёмов. Берём правильный треугольник, квадрат и, конечно, правильный шестиугольник. Правильные — потому что они сами воплощение симметрии.
Берём правильный треугольник, квадрат и, конечно, правильный шестиугольник. Правильные — потому что они сами воплощение симметрии.
Те самые правильные фигуры, используемые в тесселяциях
С помощью векторных редакторов можно получить удивительные мозаики. Создадим алгоритм создания тесселяций на базе произвольных кривых. Все наши новые объекты легко могут быть вписаны в те же правильные многоугольники.
Рисуем в CorelDRAW произвольную кривую. Открываем докер преобразований. Перемещаем центр вращения кривой в её начало и поворачиваем с дублированием объекта на угол 90º. Чем точнее будет установлена точка центра вращения объекта, тем правильнее будет выглядеть мозаика.
Поэтому удобнее включить в CorelDRAW режим «Привязка к объектам».
Снова перемещаем центр вращения исходной кривой в её конечную точку и ещё раз поворачиваем с дублированием на 90º. Объединяем кривые и вписываем в квадрат. Преобразуем кривые в объект, выполнив операцию «Объединить», и последовательно соединяем пары узлов в вершинах «квадрата». Можно воспользоваться командой меню «Упорядочить» • «Соединить кривые» и в соответствующем докере уменьшить значение допуска зазора. Основа будущей мозаики представляет замкнутую кривую, поэтому для неё можно задать заливку и абрис.
Можно воспользоваться командой меню «Упорядочить» • «Соединить кривые» и в соответствующем докере уменьшить значение допуска зазора. Основа будущей мозаики представляет замкнутую кривую, поэтому для неё можно задать заливку и абрис.
Алгоритм создания элемента мозаики
Снова перемещаем центр вращения в одну из вершин объекта, устанавливаем угол поворота -90º, количество копий — 3 и одним щелчком по кнопке «Применить» в докере преобразований получаем мозаику из 4-х элементов.
А так добиваемся вращения элементов мозаики
Продолжаем строить мозаику: повторяем операцию вращения уже для группы из первых 4-х объектов. Аналогично дублируем группу объектов с поворотом на -90º относительно центра вращения в вершине «квадрата». На двух сторонах объекта есть выступающие элементы, а две другие содержат аналогичные элементы в виде вырезов.
Продолжаем создание мозаики и получаем так любимые детьми и взрослыми «пазлы»
Варианты мозаик, построенных на различных базовых кривых
Усложним задачу, но не для себя, и даже не для CorelDRAW, а только для геометрии. Делаем мозаику на базе треугольников и шестиугольников. И сталкиваемся с одной особенностью. В мозаике из множества объектов нельзя использовать произвольные кривые. Базовая кривая тут обязательно должна состоять из двух симметричных частей. Один отрезок кривой может содержать выступающие элементы, а другой — элементы выреза. Только тогда фрагменты мозаики будут прилегать друг к другу без зазоров и наложений. Для треугольников базовую кривую надо дублировать с поворотом на -60º.
Делаем мозаику на базе треугольников и шестиугольников. И сталкиваемся с одной особенностью. В мозаике из множества объектов нельзя использовать произвольные кривые. Базовая кривая тут обязательно должна состоять из двух симметричных частей. Один отрезок кривой может содержать выступающие элементы, а другой — элементы выреза. Только тогда фрагменты мозаики будут прилегать друг к другу без зазоров и наложений. Для треугольников базовую кривую надо дублировать с поворотом на -60º.
Вращение симметричного отрезка кривой для получения правильного треугольника
Теперь у нас есть блок мозаики из треугольников
Примеры мозаик на базе треугольников
Аналогично строятся мозаики на базе шестиугольников, только угол поворота каждой базовой кривой 120º. На тот же угол поворачиваются все последующие элементы. Для точного соединения деталей мозаики базовая кривая должна содержать выступы и впадины, которые и соединяются в процессе составления узора..bmp)
Примеры мозаики на базе шестиугольников
Мозаика составлена, оживляем её. Использовать можно все эффекты из CorelDRAW, применимые к векторным объектам и их группам: оболочку, искажение, вытягивание, художественное оформление, скос, рельеф, линзу… Подойдут различные заливки и абрисы. А можно взять произвольное фотоизображение либо векторную картинку, поместить в PowerClip и имитировать эффект рассыпавшейся мозаики.
«Рассыпанные пазлы»
Применим к готовой мозаике эффект «Линза» • «Рыбий глаз» и получим имитацию эффекта объёма.
Эффект «линза» с положительными и отрицательными значениями параметра «частота»
В качестве основы тесселяций подойдут не только базовые кривые, но и группы объектов с различными заливками и заранее применёнными эффектами. А можно дополнить фрагмент мозаики дополнительными рисунками.
Фрагменты мозаики дополнены декоративными элементами
А теперь откроем графическое движение..bmp) Превратим мозаику в анимацию. Элементы мозаики, созданные в CorelDRAW, размещались на одном слое, тогда как программы для создания анимации требуют расположения её элементов в отдельных слоях. Конечно, можно вручную перераспределить кусочки мозаики по отдельным слоям в CorelDRAW, но это работа долгая и нудная. Упростим себе жизнь, скачав с сайта www.cdrpro.ru специальный макрос ToLayers для перераспределения объектов по слоям. Загрузим его в CoreDRAW с помощью диспетчера макросов. Остаётся выделить все объекты, которые надо распределить по слоям, и запустить макрос.
Превратим мозаику в анимацию. Элементы мозаики, созданные в CorelDRAW, размещались на одном слое, тогда как программы для создания анимации требуют расположения её элементов в отдельных слоях. Конечно, можно вручную перераспределить кусочки мозаики по отдельным слоям в CorelDRAW, но это работа долгая и нудная. Упростим себе жизнь, скачав с сайта www.cdrpro.ru специальный макрос ToLayers для перераспределения объектов по слоям. Загрузим его в CoreDRAW с помощью диспетчера макросов. Остаётся выделить все объекты, которые надо распределить по слоям, и запустить макрос.
Запускаем макрос ToLayers и наблюдаем результат
После того как макрос автоматически перераспределит объекты или группы объектов по слоям, можно экспортировать мозаику для дальнейшей анимации. Экспортировать будем в двух режимах — в файл формата *.psd для Adobe Photoshop и в *.cpt для Corel PHOTO-PAINT.
В настройках параметров экспорта пометим ячейку «Сохранять слои», чтобы не допустить слияния всех слоёв в один, иначе все наши труды пропадут зря. Изменим цветовую модель на RGB и уменьшим размер изображения.
Изменим цветовую модель на RGB и уменьшим размер изображения.
При экспорте выберите формат инструмента, в котором удобнее работать дальше
Откроем экспортированный файл в Photoshop. Все слои мозаики сохранены, осталось открыть панель анимации и выбрать функцию «Make Frames from Layers», установить параметры анимации и сохранить оптимизированное изображение в формате *.gif.
Анимированный баннер соберём из кусочков мозаики. Можно инвертировать направление анимации — тогда мозаика будет «рассыпаться».
А так можно создать анимированный баннер в Photoshop
Вернёмся в Corel PHOTO-PAINT и откроем ранее экспортированный файл мозаики. Все фрагменты распределены по слоям. Можно применить к одному из них любой эффект, например из группы трёхмерных эффектов или текстур, и повторить эффект для всех видимых объектов. Вид мозаики изменится.
Элементы мозаики с эффектами «Пластик»
Элементы мозаики с настройками эффекта «Пластик»
А теперь создадим в Corel PHOTO-PAINT анимированный баннер, для чего откроем вкладку «Фильм» • «Создать из документа». Последовательно объединяя каждый фрагмент мозаики с фоном и размещая их на соответствующем кадре фильма, создаём анимацию.
Последовательно объединяя каждый фрагмент мозаики с фоном и размещая их на соответствующем кадре фильма, создаём анимацию.
От рутинных операций можно избавиться, записав последовательность действий по созданию анимации в виде пользовательского макроса в CorelPHOTO-PAINT или создав пользовательский Action в Photoshop и использовав его для последующих мозаик.
Создание анимации последовательным объединением активного слоя с фоном
Импорт послойного изображения в Adobe Flash
Слои мозаики в Adobe Flash
В любом редакторе, работающем с векторными объектами, можно быстро трансформировать объекты. Алгоритм создания тесселяций легко использовать в Adobe Illustrator и Adobe Flash Professional. Начинающим пользователям Flash достаточно также импортировать многослойную мозаику в формате *.psd и разместить в Adobe Flash, распределив элементы по ключевым кадрам либо по слоям.
Современные графические редакторы позволяют легко и просто создавать анимированные баннеры, флэш-игрушки, рекламные клипы, глубоко проникающие в сознание покупателей.
Великий художник вспоминал, как однажды ему позвонила дама и сказала:
«Господин Эшер, я восхищаюсь Вашими работами. В Вашем произведении “Рептилии” мне представляется реинкарнация». А он ответил:
«Мадам, если Вы это видите, то это так и есть».
Теперь произведения компьютерной графики, как и картины великих художников и фильмы великих режиссёров, наполнятся жизнью, движением, смыслом. Главное — делать всё с душой, тогда каждый дизайнер может стать анимационным Феллини.
Об авторах: Елена Свистунова ([email protected]), преподаватель компьютерной графики; Александр Свистунов ([email protected];http://alexrash.livejournal.com/), писатель, директор интернет-компании InterNext.
По материалам COREL Magazine
CorelDRAW Работа с различными слоями
Мы можем работать, используя различные слои, чтобы упорядочить и упорядочить объекты на некоторых сложных иллюстрациях.
Эта глава включает в себя следующие темы:
- Изготовление слоев
- Изменение свойств слоев
- Копирование и перемещение объектов и слоев
Изготовление слоев
Все чертежи CorelDRAW представляют собой комбинацию различных объектов, расположенных друг над другом. Порядок наложения можно определить как вертикальную последовательность объектов, которая способствует внешнему виду чертежа. Эффективный способ организации объектов — использование невидимых плоскостей, известных как слоев .
Порядок наложения можно определить как вертикальную последовательность объектов, которая способствует внешнему виду чертежа. Эффективный способ организации объектов — использование невидимых плоскостей, известных как слоев .
Например, мы можем применить слои для организации архитектурного плана к зданию. Мы можем организовать различные компоненты здания (например, структурные, электрические и сантехнические), разместив их на отдельных уровнях.
Мастер и локальные слои
Указанное содержимое расположено над слоем.Такое содержимое, указанное для конкретной страницы, располагается над локальным слоем. Он используется для того, чтобы каждая страница внутри любого документа могла быть расположена над мастер-слоем, известным как глобальный слой. Мастер-уровень хранится на любой виртуальной странице, известной как мастер-страница .
Все новые файлы создаются вместе со страницей по умолчанию и главной страницей. Страница по умолчанию включает следующие слои:
- Руководства: Он может хранить инструкции для отдельных страниц (локальные).
 Каждый объект, расположенный над слоем направляющих, представляет собой только контур, а контур действует как направляющие.
Каждый объект, расположенный над слоем направляющих, представляет собой только контур, а контур действует как направляющие. - Уровень 1: Может представлять локальный уровень по умолчанию. Если мы рисуем объекты на странице, объект вставляется в слой, если мы не выберем какой-либо другой слой.
Мы можем вставить несколько слоев на главную страницу для хранения содержимого, например, статического фона, нижних колонтитулов, или заголовков . По умолчанию главная страница объединяет следующие слои:
- Руководства: Включает некоторые рекомендации, которые можно применять для каждой страницы документа.Каждый объект, расположенный над слоем направляющей, представляет собой только контуры, и эти контуры действуют как направляющие.
- Рабочий стол: Включает объекты, которые находятся за пределами границ фигуры чертежа. Этот слой позволяет нам хранить объекты, которые мы хотим добавить к рисунку.

- Сетка документа: Включает сетку документа и применяется для каждой страницы документа. Эти сетки документа всегда являются нижним слоем.
Слой по умолчанию поверх главной страницы нельзя скопировать или удалить.
Чтобы вставить контент в слой, мы должны сначала выбрать слой, чтобы он стал активным.
Сделать слои
1. Щелкните Объект > Диспетчер объектов .
2. Реализовать следующие задачи:
- В верхней правой части окна настройки Диспетчер объектов нажмите всплывающую кнопку и нажмите Новый слой , чтобы создать любой слой.
- В верхней правой части окна настройки Диспетчер объектов нажмите всплывающую кнопку и нажмите Новый мастер-слой (все страницы) , чтобы сделать мастер-слой.
Изменение свойств слоев
По умолчанию печать, редактирование, экспорт и отображение атрибутов включены для всех новых слоев, которые мы создаем. Мы можем менять свойства каждый раз. Кроме того, мы можем превратить локальный слой в мастер-слой, а мастер-слой в локальный слой.
Мы можем менять свойства каждый раз. Кроме того, мы можем превратить локальный слой в мастер-слой, а мастер-слой в локальный слой.
Скрытие и отображение слоев
Мы можем выбрать, скрыть или показать слои в чертеже. Скрытие слоя позволяет нам редактировать и идентифицировать объекты поверх некоторых других слоев.Кроме того, это сокращает время, необходимое для обновления нашего рисунка, если мы его редактируем.
Переименование слоев
Мы можем переименовывать слои, чтобы определять их положение и содержимое в последовательности наложения или их связь с некоторыми другими слоями.
Использование цвета слоя
Мы можем изменить цвет слоя так, чтобы объекты над любым слоем могли отображаться вместе с цветом слоя, если мы применяем каркасное представление. Например, когда мы размещаем несколько элементов архитектурного плана (структурные, электрические, водопроводные) над изолированными слоями, мы можем применить цвет слоя, чтобы быстро определить, к какому элементу принадлежат объекты.
Для изменения свойств слоя
- Щелкните Объект> Диспетчер объектов .
- Щелкните слой правой кнопкой мыши и выберите Свойства .
- Опишите желаемые настройки.
Чтобы скрыть или показать слои
- Щелкните Объект> Диспетчер объектов .
- Нажмите кнопку Показать или скрыть рядом с именем слоя.
Чтобы переименовать слои
- Щелкните Объект> Диспетчер объектов .
- Щелкните правой кнопкой мыши имя слоя и затем нажмите Переименовать .
Для изменения цвета слоя
- Дважды щелкните образец цвета, который отображается слева от имени слоя внутри окна настройки Диспетчер объектов , и можете выбрать любой цвет.
Копирование и перемещение объектов и слоев
Мы можем копировать или перемещать слои на одной странице или между страницами. Кроме того, мы можем копировать или перемещать выбранные объекты для любого нового слоя, добавляя слои на главную страницу.Копирование и перемещение слоев влияют на последовательность наложения.
Мы можем изменить порядок мастер-слоя относительно локальных слоев, показывая список каждого слоя для последней страницы или перетаскивая имя слоя в любое новое место внутри списка слоев
- Мы можем копировать и перемещать объекты на другие слои, перетаскивая объекты на любой новый слой в окне свойств объекта.
- Также мы можем переместить объекты на другие слои, применив команду «Порядок».
Чтобы переместить слой
- Щелкните Объект> Диспетчер объектов .
- Внутри списка слоев перетащите имя списка в новое место.
Чтобы скопировать слой
- Щелкните Объект> Диспетчер объектов .
- Щелкните правой кнопкой мыши слой, который мы хотим скопировать в списке слоев, а затем щелкните Копировать .

3. Щелкните правой кнопкой мыши верхний слой, на который мы хотим поместить любой скопированный слой, и нажмите Вставить .
Ключевые различия между Photoshop, Illustrator и Corel Draw
Дизайн повсюду вокруг нас. Посмотрите вокруг, и вы найдете доказательство. Дом, в котором вы живете, продукты, которые вы используете (даже цифровое устройство, на котором вы сейчас читаете этот пост в блоге), реклама, почти все, кроме самой жизни, — это плоды дизайна. От инженерии до медицины, от искусства до бизнеса — дизайн — это нить, связывающая их всех.Вот ключевое различие между Photoshop, Illustrator и Corel Draw.
Дизайн — это не только то, как он выглядит и ощущается. Дизайн как это работает — Стив Джобс
Мы считаем, что дизайн — это душа любого продукта, бренда, маркетинга, веб-сайта и любой коммерческой вещи. Любая кампания, включая услуги по дизайну инфографики, требует правильного дизайна для привлечения людей.
Дизайн и графика — это причина, по которой у вас захватывающий дух опыт просмотра фильма, привлекательный и лучший пользовательский интерфейс на веб-сайте.От основного маркетинга до цифрового маркетинга, дизайн является доминирующим фактором достижения максимального успеха.
Это общая структура любого физического или виртуального объекта, которая дает вам восхитительные впечатления, поскольку она насыщает человеческие чувства посредством изображения соответствующей формы, пространства, эмоций, формы и цвета.
При этом в цифровой индустрии дизайн играет важную роль, потому что цифровая индустрия полностью виртуальна. Ценность вашего бренда и имидж на рынке в конечном итоге зависят от того, что вы показываете людям, и от того, чтобы продемонстрировать себя, компанию, продукт и услуги, вам необходим надежный и лучший дизайн.
Основное различие между Photoshop, Illustrator и Corel Draw
Да пребудут с вами инструменты!
Да! Как и в знаменитом диалоге «, да пребудет с вами сила, », чтобы выделиться в жесткой конкуренции отрасли, вам необходимо иметь программное обеспечение и инструменты, которые придадут вам силу в дизайне.
Существует множество программ и инструментов, доступных онлайн и офлайн, с помощью которых вы можете создать шедевр, но Photoshop, Illustrator и Corel Draw — это те три программы, которые дадут вам преимущество в ваших соревнованиях.
Прежде чем вы начнете устанавливать и использовать эти фантастические инструменты для ваших работ, подумайте о различиях между этим программным обеспечением и в соответствии с вашим использованием, требованиями и целями вы должны выбрать подходящий.
Я работаю с Photoshop несколько лет и испытал все его замечательные возможности. С учетом сказанного очевидно, что Photoshop — лучший среди всех. То же самое может сделать любой профессионал, работающий в CorelDraw и Illustrator.Вы должны понимать явную разницу между этим программным обеспечением.
Photoshop — властитель веб-графики
Томас и Джон Нолл создали Photoshop, который сейчас производится Adobe Systems. Программа представляет собой систему редактирования растровой графики. Растр означает пиксель, который представляет собой логическое значение, называемое размером точки экрана дисплея.
Растр означает пиксель, который представляет собой логическое значение, называемое размером точки экрана дисплея.
Photoshop — лучшая программа для редактирования изображений. Если вы хотите отредактировать несколько частей изображения и поделиться своей страницей в Facebook или профилем в Twitter, Photoshop может стать для вас отличным инструментом.
Его элементы и функции позволят вам эффективно редактировать изображения за меньшее время по сравнению с другими инструментами. Кроме того, изображения для веб-сайтов, презентации, редактирование фотографий, ретуши, услуги дизайна инфографики могут быть удобно выполнены в Photoshop.
Если вы хотите создать баннер или плакаты для основных маркетинговых / рекламных каналов, вам не следует использовать Photoshop, потому что он работает с пикселями. Если изображение должно иметь фиксированный размер, если изображение увеличено или изменено, оно может выглядеть странно.
Хотя Photoshop в своей обновленной версии предоставляет функции совместного использования трехмерных изображений, это может быть не на должном уровне, если вы пытаетесь редактировать графику для баннеров и плакатов, поскольку изображение будет блеклым.
Illustrator и Corel Draw: мы понимаем вектор
Illustrator был создан раньше, чем Photoshop. В то время как Photoshop был разработан, чтобы помочь фотографам, Illustrator был создан, чтобы помочь дизайнерам в наборе, типографии и создании логотипов.
Illustrator теперь используется для создания иллюстраций для цифровых и обычных платформ.С учетом сказанного, в настоящее время они оба, Photoshop и Illustrator, правят рынком.
Illustrator — это программа для создания векторных изображений, что означает, что она не понимает идею пикселей. Другими словами, всякий раз, когда вы перетаскиваете изображение в иллюстраторе, оно будет преобразовано в векторное изображение.
Увеличение изображения не повлияет на качество изображения, в отличие от Photoshop. Следовательно, даже если вы увеличите или увеличите изображение, качество останется неизменным, резким и чистым.
Слои в изображении Illustrator содержат несколько слоев, в то время как в Photoshop у вас есть только один слой.
Corel Draw был создан Corel Corporation в 1987 году. Это было первое программное обеспечение для графического дизайна, поддерживающее векторную графику. Последняя версия Illustrator называется X4 и Illustrator CS4.
Сегодня Illustrator в основном используется в дизайне логотипов, брошюр, трехмерной графики и т. Д., В то время как CorelDraw используется не только для логотипа, но и для рекламных щитов, визитных карточек, брошюр.В основном оба они более полезны в основной рекламе.
Люди также убедились, что CorelDraw прост в освоении, в отличие от Illustrator и Photoshop, которые требуют более глубокого понимания своих инструментов.
Хотя вы можете обнаружить, что способ предварительного просмотра цветов во время предварительного просмотра печати в CorelDraw не так хорош, как в Illustrator. Это связано с тем, что Illustrator представляет собой формат файла postscript и, следовательно, обеспечивает более точный предварительный просмотр печати.
Заключение
Теперь все сводится к вопросу « Для чего вы хотите создавать графику ».Эти 3 программы превосходны в своей сильной стороне. Как одна из лучших компаний по разработке инфографики, мы можем сказать по нашему опыту, что все они состоят из уникальных функций, поэтому вы должны решить, какой инструмент использовать.
| Photoshop | Иллюстратор | Coreldraw | |
| Тип программного обеспечения | На основе растров / пикселей | На векторной основе | На векторной основе |
| Наиболее часто используемые для | Подходит для редактирования фотографий и применения различных эффектов | Лучшее для создания графики с нуля | Лучшее для изготовления штрих-кода, упаковки и подарочных сертификатов |
| Наиболее часто используется | Фотографы, художники | Графические дизайнеры, UX-дизайнеры | Графические дизайнеры |
| Артборды | Один | Несколько | Несколько |
| Отменить | Шаг назад | На несколько шагов назад | На несколько шагов назад |
| Рабочий участок | Внутри артборда | Может работать вне артборда | Может работать вне артборда |
| Время экономии | Быстро | Медленная | Быстрее, чем Illustrator, но медленнее, чем Photoshop |
Статьи по теме:
ОПУБЛИКОВАНОАльтернатив CorelDraw
CorelDraw — это программа для векторного рисования с пакетом полезных утилит, таких как Photo-Paint и Font Manager.
Благодаря AfterShot3 от Corel Draw легко работать с изображениями RAW.
Инструмент PowerTrace упрощает преобразование растровых изображений в векторную графику.
Возможность комбинировать растровую и векторную графику также распространяется на инструменты рисования программы. CorelDraw включает набор инструментов для создания векторной графики различной формы. И, как и во многих программах для рисования, в нем также есть инструмент от руки, который позволяет рисовать от руки, а затем преобразует эскиз в векторную графику.
Но все же у Corel Draw много плохих отзывов и ограничений. Пользователи Trustpilot думают, что у этой программы наихудшее обслуживание клиентов, поддержка, которую они предоставляют, ничто иное, как «это программное обеспечение с самым большим количеством ошибок» и тому подобное.
Мы хотим, чтобы вам было комфортно работать над своими проектами. Вот почему мы составили список альтернатив Corel Draw. Вы найдете более функциональные и простые программы, которые сделают вашу повседневную жизнь проще.
Программное обеспечение Adobe всегда работает, но может быть трудным для понимания и изучения для новичков.Узнайте больше о Adobe Creative Suite, который включает Photoshop, Illustrator и InDesign, и это поможет вам понять Illustrator. Каждая из этих программ помогает создавать различные виды искусства и графического дизайна. Adobe мотивирует графических дизайнеров использовать их все для достижения лучших результатов.
Illustrator работает с векторами для создания изображений, которые можно масштабировать до любого размера без снижения качества, что делает его идеальным для логотипов и баннеров.
В Illustrator есть все необходимые инструменты для работы с векторной графикой.Этот большой набор предлагает вам максимальную свободу в создании любого программного обеспечения для векторного графического дизайна. Есть инструменты пера, кисти, возможности для создания собственных кистей и множество текстовых инструментов, которые помогут сделать ваш дизайн потрясающим.
Хотя вы можете импортировать изображения и использовать масштабирование с учетом содержимого в Illustrator, программа не предназначена для корректировки пикселей фотографий. Это означает, что в программе нет фильтров, сшивания панорамы, коррекции тона, теней и света, удаления шума, коррекции резкости и других функций в стиле Photoshop.
Luminar 4 не является редактором векторных фотографий, он предназначен для пост-обработки изображений и может использоваться как плагин для Photoshop. Интерфейс Luminar будет достаточно понятным для Adobe Lightroom и Photoshop. Программа имеет изменяемые пользовательские панели, такие как «Экспозиция», «Контрастность», «Резкость» с правой стороны и большое рабочее пространство посередине. Вы можете работать с разными слоями с каждым изображением. Luminar можно использовать как для базового, так и для более сложного редактирования. Программа идеально подходит для ретуши портретов, она оснащена инструментами искусственного интеллекта, которые помогают исправить проблемы с кожей, тоновые пятна,
удалить красные глаза, улучшить цвет губ, овладеть контуром лица и т. Д..
Д..
Кроме того, Luminar содержит множество оригинальных и полезных функций, таких как Golden Hour, делающий тона изображения мягкими и теплыми, как на закате.
Слоган A Stencil гласит, что с помощью этого программного обеспечения вы можете создавать социальные изображения быстрее, чем когда-либо. Практически за две минуты можно сделать коллаж, диптих или картинку с тиснением.
A Stencil — хороший помощник для SMM-специалистов, блоггеров и контент-менеджеров. Если вы не графический дизайнер, но хотите, чтобы ваши изображения выглядели резкими, используйте Stencil.Программа предлагает очень простой и понятный интерфейс. Программа включает в себя огромный архив шрифтов и фильтров.
Добавляйте объекты и тексты, создавайте баннеры и иллюстрации.
Пользователи Stencil оценили службу поддержки Stencil на 4,7 из 5.
Свободное рисование с помощью программы для дизайнеров всех мастей.
Если вы только начинаете создавать векторную графику, это может показаться немного неудобным, но вы быстро будете очарованы гибкостью и техническими возможностями, которые предлагает Inkscape. Векторный дизайн — лучший метод создания изображений для логотипов, иллюстраций и иллюстраций, требующих высокой масштабируемости. Приложение Inkscape используется в различных отраслях (веб-графика, иллюстрация, рисование, маркетинг / брендинг) и в личных целях.
Векторный дизайн — лучший метод создания изображений для логотипов, иллюстраций и иллюстраций, требующих высокой масштабируемости. Приложение Inkscape используется в различных отраслях (веб-графика, иллюстрация, рисование, маркетинг / брендинг) и в личных целях.
Одно из самых привлекательных преимуществ Inkscape — это бесплатно. А с бесплатным редактором вы получаете доступ к сообществу дизайнеров, где вы общаетесь и получаете ответы на свои вопросы.
Ищете понятную и простую программу для рисования? Ознакомьтесь с Autodesk Sketchbook.
Программа открывает возможность рисовать на компьютере как на холсте или бумаге — по крайней мере, так утверждают разработчики. Autodesk Sketchbook предлагает вам более 100 библиотек кистей, что впечатляет даже по сравнению с Photoshop или Illustrator. Также возможна работа со слоями.
Интерфейс по умолчанию состоит из следующих разделов: Панель инструментов, Лагуна, Цвет и Шайба кисти. Другие варианты — Редактор слоев и цветов и Библиотека Copic.
Панель инструментов содержит много знакомых опций, таких как «Отменить / повторить», «Масштаб» и т. Д., Некоторые полезные инструменты для ваших рисунков, встроенные в нее, такие как «Перспектива», «Французские кривые», «Симметрия» и «Слои».
CorelDraw Альтернативы для базового и профессионального редактирования
CorelDraw — не единственная программа для рисования, создания иллюстраций, рекламных баннеров и редактирования изображений. Теперь у вас есть как минимум 5 альтернатив: бесплатно и платно для профессиональных дизайнеров, иллюстраторов и блогеров.
| Функция слоев CorelDRAW обеспечивает
бесценные способы не только систематизировать, но и просматривать сложные рисунки.Вы можете создать несколько слоев и перемещать фигуры между слоями. Ты сможешь
также присваивать имена слоям, управлять их порядком и внешним видом, изменять объект
упорядочивание внутри слоев, группировка объектов и быстрый просмотр объекта
Информация. Знакомство с диспетчером объектов Докер диспетчера объектов — ваш ресурс
для просмотра содержимого слоя и использования параметров слоев.С объектом
В менеджере можно выполнять целый комплекс действий: перемещаться по документу
страниц, создавать и называть слои, выбирать и перемещать объекты между слоями,
и установите слои как редактируемые, печатаемые и видимые. Чтобы открыть объект
Окно настройки диспетчера, выберите Инструменты | Диспетчер объектов; это хорошо
возможность дать диспетчеру объектов команду быстрого доступа, как
описано ранее: CTRL + ALT + O доступен. Диспетчер объектов показывает список слоев, каждый сопровождается параметрами и всплывающим меню.Главная страница также появляется и включает слои по умолчанию для управления направляющими, рабочим столом, и сеточные объекты. Рисунок 1 показывает чертеж и то, что для этого сообщает диспетчер объектов сочинение. Страница всего одна, рисунок создан на двух слоев на странице 1, а в списке диспетчера объектов выделена группа из десяти объектов, ни один из которых не имеет цвета или ширины контура. Рисунок 1. Просмотр, имя и изменение информации с помощью диспетчера объектов.Навигация по страницам, объектам и слоямЛучший способ использовать окно настройки Диспетчера объектов для перемещаться по документу, выбирать слои и управлять слоем варианты экспериментируем; следующие шаги являются руководством. Вы будете
узнать, как именно выполняются эти операции. Посмотри на следующий
иллюстрация, которая показывает структуру слоев по умолчанию для нового документа. Навигация и освоение слоевследующие шаги не имеют правильного или неправильного исполнения; скорее, они просто шаги исследования, которые помогут вам комфортно работать со слоями. Этот Вот почему для вас уже создана иллюстрация. Ты просто работаешь шаги и посмотрите, как любой из нескольких методов может быть применен к вашему собственная работа, будущее и настоящее.
Использование диспетчера объектов для редактирования и просмотра состоянийОбъекты могут находиться на разных слоях, и вы можете редактировать по слоям в CorelDRAW. Создайте новый файл с объектами, давайте скажем, три слоя, чтобы лучше узнать на примере о редактировании и просматривать состояние слоев CorelDRAW.Откройте окно настройки Диспетчера объектов. Вы увидите три кнопки состояния просмотра в верхней части окна настройки, где установлена информация о просмотре и редактировании. Щелкая каждый кнопка включает или выключает свое состояние. Каждая кнопка имеет следующие эффекты: Подсказка Вы можете использовать Combine, Group, или команды «Преобразовать в кривые» для объектов в докере «Диспетчер объектов» выбрав объекты, щелкнув их правой кнопкой мыши и выбрав команду из всплывающего меню.
Управление свойствами слояИспользуя диалоговое окно «Свойства слоя», вы можете управлять специфические свойства для каждого слоя. Чтобы получить доступ к этим параметрам, щелкните правой кнопкой мыши конкретный слой в окне настройки Диспетчера объектов и выберите Свойства из всплывающего меню. Вы можете получить доступ к свойствам прямо из всплывающего окна меню или отобразить немодальный диалог для определения свойств конкретный слой. Есть небольшая разница между использованием диалогового окна и всплывающее меню: всплывающее меню (при щелчке правой кнопкой мыши) содержит команду «Переименовать», сгруппированы с помощью «Удалить», «Вырезать», «Копировать» и «Вставить». Параметры в этом диалоговом окне управляют следующими свойствами слоя:
Работа со слоями главной страницыКаждый раз, когда создается новый документ, создается главная страница. создается автоматически. Главная страница — это не физическая страница в вашем документ, но вместо этого место, где объекты документа могут быть размещены так чтобы они появлялись на каждой странице вашего документа. Объекты на мастере слой страницы виден и доступен для печати на каждой странице документа, что делает это чрезвычайно мощной функцией.Например, текстовый заголовок или нижний колонтитул или логотип компании на слое эталонной страницы становится быстрым и простой способ пометить все страницы в брошюре или брошюре. Перемещение любого объекта на слой на главной странице делает его объектом главной страницы и заставляет его появляться на каждой странице. Давайте попробуем эту функцию. Работа с элементами мастер-страницы
Несколько слои по умолчанию уже существуют на главной странице вашего документа для управление специальными элементами, которые появляются в вашем документе, например руководствами, Сетка и Рабочий стол. Эти слои имеют следующие цели:
|
Разница между CorelDraw и Photoshop
Визуальная привлекательность — один из фундаментальных аспектов веб-дизайна, который включает в себя все, что бросается в глаза, например изображения, баннеры, кнопки, слайд-шоу, стиль текста, цветовую схему, графику и многое другое.
Это визуальные элементы, которые привлекают внимание пользователя и в некотором смысле связываются с пользователем. Достаточно сказать, что визуальные элементы и графика всей коллекции веб-страниц определяют границы полноценного веб-сайта. Это жизненно важно для веб-дизайна, потому что он стимулирует эстетические чувства и усиливает чувство связи. Вот тут-то и появляются графические дизайнеры.
Это жизненно важно для веб-дизайна, потому что он стимулирует эстетические чувства и усиливает чувство связи. Вот тут-то и появляются графические дизайнеры.
Это люди, стоящие за этим творческим процессом. Использование различных программ для графического дизайна, таких как Adobe Photoshop, Adobe Illustrator, CorelDraw и т. Д.Эти программы позволяют веб-дизайнерам легко создавать изображения и манипулировать ими. Давайте посмотрим на них и поймем разницу.
Что такое Adobe Photoshop?
Photoshop — одна из самых элегантных и многофункциональных программ для редактирования изображений, разработанная Adobe Systems для операционных систем Mac и Windows. Это отличное приложение, специально разработанное для поднятия ваших навыков редактирования изображений и анимированной графики на более высокий уровень.Он в основном используется графическими дизайнерами и профессиональными фотографами.
Программное обеспечение основано на системе растровой графики, что означает, что оно используется для интерпретации данных в пикселях. Растр означает пиксель, который представляет собой структуру данных точечной матрицы, которая в основном представляет собой последовательность горизонтальных линий, называемых пикселями. Это один из распространенных способов создания компьютерной графики. Photoshop превращает векторы, текстовые слои или любую графику в простые растровые изображения, состоящие из пикселей. Это отличный инструмент для работы с изображениями.
Растр означает пиксель, который представляет собой структуру данных точечной матрицы, которая в основном представляет собой последовательность горизонтальных линий, называемых пикселями. Это один из распространенных способов создания компьютерной графики. Photoshop превращает векторы, текстовые слои или любую графику в простые растровые изображения, состоящие из пикселей. Это отличный инструмент для работы с изображениями.
Что такое CorelDraw?
CorelDraw — это программа для графического дизайна на основе окон, разработанная и продаваемая Corel Corporation. По сути, это редактор векторной графики, который создает и редактирует цифровые изображения с помощью последовательности команд или математических уравнений.
Они создают сгенерированные компьютером изображения, которые определяются в терминах 2D-точек, чтобы создавать изображения на растровом дисплее. Векторные изображения строятся с использованием математических формул вместо пикселей. Это также одна из программ редактирования изображений, входящих в комплект Corel Graphics Suite, наряду с Corel Photo-Paint, программой расширенного редактирования фотографий.
Это также одна из программ редактирования изображений, входящих в комплект Corel Graphics Suite, наряду с Corel Photo-Paint, программой расширенного редактирования фотографий.
В основном используется для создания векторных изображений и иллюстраций, а также для разработки логотипов, визитных карточек, брошюр, штрих-кодов и т. Д.
Разница между CorelDraw и Photoshop
Основы CorelDraw и Photoshop
Оба являются распространенными и широко используемыми программами для графического дизайна, которые используются для добавления визуальных элементов на веб-сайт.
Photoshop — это программа для редактирования изображений, улучшения фотографий и графического дизайна, разработанная Adobe Systems для Mac и Windows. Это мощное приложение, в основном используемое для растровой (пиксельной) графики, а также векторной графикой многими профессиональными дизайнерами и фотографами.
CorelDraw — это приложение для оконного графического дизайна, которое в основном используется для векторной графики. Это также одна из программ редактирования изображений в надежном графическом пакете под названием Corel’s Graphics Suite, связанном с Corel Photo-Paint и другими программами, связанными с графикой.
Это также одна из программ редактирования изображений в надежном графическом пакете под названием Corel’s Graphics Suite, связанном с Corel Photo-Paint и другими программами, связанными с графикой.
Тип программного обеспечения для CorelDraw и Photoshop
Хотя обе являются общими программами, связанными с графикой, которые используются дизайнерами, они сильно различаются по своей сильной стороне. Adobe Photoshop — это растровая программа, которая используется для интерпретации данных в пикселях и используется практически для любого вида редактирования изображений, например для создания высококачественной графики, инфографики, ретуши, презентаций или даже для создания баннеров. Photoshop по-прежнему остается одной из лучших программ для редактирования изображений.
CorelDraw, напротив, является программным обеспечением для векторной графики, что означает, что оно использует математические уравнения для создания графики и иллюстраций.Он не понимает идеи пикселей.
Использование CorelDraw и Photoshop
Для успешной работы с векторными изображениями без использования пикселей вам понадобится CorelDraw, который специализируется на векторной графике. Он в основном используется творческими профессионалами для создания и редактирования векторных иллюстраций и изображений, таких как разработка логотипов, компоновка макетов для печати и ретушь фотографий. Обычно используется для создания логотипов, визиток, рекламных щитов, баннеров, брошюр и т. Д.
Все творческие эффекты выполняются в Photoshop, что позволяет работать с изображениями слой за слоем для получения детальных эффектов и манипулирования изображениями.Он также позволяет пользователям обрезать, изменять размер и корректировать цвета на цифровых фотографиях в соответствии с конкретными потребностями и требованиями.
CorelDraw против Photoshop: сравнительная таблица
Обзор CorelDraw и Photoshop
Основное различие между ними — технология, на которой они основаны. Photoshop — отличная программа, которая в основном используется для создания изображений, редактирования фотографий и графического дизайна, а также для добавления специальных эффектов к изображениям.
Photoshop — отличная программа, которая в основном используется для создания изображений, редактирования фотографий и графического дизайна, а также для добавления специальных эффектов к изображениям.
Photoshop основан на пикселях, тогда как CorelDraw в основном используется для векторной графики и во многом похож на Adobe Illustrator.
Photoshop в основном используется веб-дизайнерами и профессиональными фотографами. CorelDraw, напротив, используется для создания иллюстраций с использованием математических уравнений вместо использования пикселей и используется в основном для разработки логотипов, визитных карточек, штрих-кодов, брошюр, баннеров и многого другого.
В двух словах, обе программы приводят вас в одно и то же место, но идея, на которой они основаны, очень разная. Версия CorelDraw для Adobe — это Illustrator.
Сагар Хиллар — плодовитый автор контента / статей / блогов, работающий старшим разработчиком / писателем контента в известной фирме по обслуживанию клиентов, базирующейся в Индии. У него есть желание исследовать разноплановые темы и разрабатывать высококачественный контент, чтобы его можно было лучше всего читать. Благодаря его страсти к писательству, он имеет более 7 лет профессионального опыта в написании и редактировании услуг на самых разных печатных и электронных платформах.
У него есть желание исследовать разноплановые темы и разрабатывать высококачественный контент, чтобы его можно было лучше всего читать. Благодаря его страсти к писательству, он имеет более 7 лет профессионального опыта в написании и редактировании услуг на самых разных печатных и электронных платформах.Вне своей профессиональной жизни Сагар любит общаться с людьми из разных культур и происхождения. Можно сказать, что он любопытен по натуре. Он считает, что каждый — это опыт обучения, и это приносит определенное волнение, своего рода любопытство, позволяющее продолжать работу.Поначалу это может показаться глупым, но через некоторое время это расслабляет и облегчает начало разговора с совершенно незнакомыми людьми — вот что он сказал ».
Последние сообщения Сагара Хиллара (посмотреть все): Если вам понравилась эта статья или наш сайт. Пожалуйста, расскажите об этом. Поделитесь им с друзьями / семьей.
Cite
APA 7
Khillar, S. (23 июля 2018 г. ). Разница между CorelDraw и Photoshop. Разница между похожими терминами и объектами.http://www.differencebetween.net/technology/difference-between-coreldraw-and-photoshop/.
). Разница между CorelDraw и Photoshop. Разница между похожими терминами и объектами.http://www.differencebetween.net/technology/difference-between-coreldraw-and-photoshop/.
MLA 8
Хиллар, Сагар. «Разница между CorelDraw и Photoshop». Разница между похожими терминами и объектами, 23 июля 2018 г., http://www.differencebetween.net/technology/difference-between-coreldraw-and-photoshop/.
CorelDRAW представляет новые продукты для графического дизайна для
ОТТАВА, 01 мая 2020 г. (GLOBE NEWSWIRE) — Corel предлагает полный спектр CorelDRAW Essentials 2020 и CorelDRAW Standard 2020 , а также все возможности недавно выпущенного CorelDRAW Graphics Suite 2020 . программных решений для творческой графики для удовлетворения уникальных требований творческих потребителей, домашнего бизнеса и профессионалов в области графики.
«Профессионалы долгое время полагались на CorelDRAW Graphics Suite для реализации своего творческого замысла и выдачи исключительных результатов. Теперь мы делаем эту ведущую в отрасли мощью доступной для новых заказчиков графики », — сказал Джон Фальсетто, старший директор по продуктам, графике и производительности. «Независимо от того, являетесь ли вы профессионалом в области графики, чья работа зависит от законченного профессионального решения, любителем ли вы, ищущим удобное программное обеспечение для выражения своей творческой стороны, или домашним бизнесом, которому нужны доступные инструменты для самостоятельного маркетинга, линейка продуктов CorelDRAW найдет решение. это создано специально для вас.”
Теперь мы делаем эту ведущую в отрасли мощью доступной для новых заказчиков графики », — сказал Джон Фальсетто, старший директор по продуктам, графике и производительности. «Независимо от того, являетесь ли вы профессионалом в области графики, чья работа зависит от законченного профессионального решения, любителем ли вы, ищущим удобное программное обеспечение для выражения своей творческой стороны, или домашним бизнесом, которому нужны доступные инструменты для самостоятельного маркетинга, линейка продуктов CorelDRAW найдет решение. это создано специально для вас.”
CorelDRAW® Essentials 2020: начните с полезных инструментов для раскрытия творческих способностей
CorelDRAW Essentials 2020 — это многофункциональная программа для создания векторных иллюстраций и макетов, которая поможет вам изучить свои навыки графического дизайна. Создавайте привлекательные изображения в социальных сетях, приглашения, плакаты, открытки, календари и многое другое с полной уверенностью. Используйте полезные инструменты и подсказки, встроенные в приложение, чтобы получить максимальную отдачу от каждого дизайна. С CorelDRAW Essentials пользователи могут выйти за рамки ограничений графических приложений на основе шаблонов и создать уникальные дизайны, требующие внимания.Чтобы узнать больше, посетите www.coreldraw.com/essentials .
Используйте полезные инструменты и подсказки, встроенные в приложение, чтобы получить максимальную отдачу от каждого дизайна. С CorelDRAW Essentials пользователи могут выйти за рамки ограничений графических приложений на основе шаблонов и создать уникальные дизайны, требующие внимания.Чтобы узнать больше, посетите www.coreldraw.com/essentials .
CorelDRAW® Standard 2020: заявите о себе с коллекцией дизайнерских приложений
CorelDRAW Standard 2020 с надежными инструментами для создания иллюстраций, макетов и фотографий — это идеальный графический пакет для любителей и домашнего бизнеса. Создавайте что угодно — от открыток и фотокниг до рекламы и веб-графики — с помощью этого универсального набора приложений. Улучшите любое изображение с помощью мощных функций редактирования фотографий на основе слоев в Corel PHOTO-PAINT ™ Standard (входит в комплект).Откройте для себя качественный творческий контент, такой как клипарт и шрифты, а также более 50 профессионально разработанных шаблонов для создания листовок, плакатов, открыток и многого другого. CorelDRAW Standard 2020 — это комплексное программное обеспечение, на которое пользователи могут рассчитывать для получения высококачественных результатов. Чтобы узнать больше или загрузить 15-дневную пробную версию, посетите www.coreldraw.com/standard .
CorelDRAW Standard 2020 — это комплексное программное обеспечение, на которое пользователи могут рассчитывать для получения высококачественных результатов. Чтобы узнать больше или загрузить 15-дневную пробную версию, посетите www.coreldraw.com/standard .
CorelDRAW® Graphics Suite 2020: комплексное решение для создания профессиональной графики
Устраните творческие барьеры с помощью CorelDRAW Graphics Suite 2020, программного обеспечения Corel для графического дизайна премиум-класса для Windows, Mac и в Интернете.CorelDRAW Graphics Suite 2020 предоставляет предприятиям все необходимое для создания потрясающих дизайнов и безупречной продукции с векторной иллюстрацией, макетом, редактированием фотографий, типографикой, управлением шрифтами и надежностью профессионального механизма печати Corel. Получите доступ к функциям совместной работы, которые упрощают управление отзывами и согласованиями с клиентами и коллегами. Воспользуйтесь преимуществами оптимизированного дизайна с усовершенствованными изображениями, в которых используются новейшие технологии машинного обучения, и испытайте PowerTRACE ™ с помощью искусственного интеллекта, выводя трассировку растровых изображений в векторную на новый уровень. Поскольку многие сложные операции выполняются до 10 раз быстрее, чем в нашей предыдущей версии, переходите от концепции к завершению быстрее, чем когда-либо. Кроме того, сделайте смелое заявление с помощью расширенной типографики и поддержки переменного шрифта. Для серьезной продуктивности и безграничного творчества подумайте о том, чтобы сделать это с помощью CorelDRAW Graphics Suite. Загрузите бесплатную 15-дневную пробную версию по адресу www.coreldraw.com/coreldraw .
Поскольку многие сложные операции выполняются до 10 раз быстрее, чем в нашей предыдущей версии, переходите от концепции к завершению быстрее, чем когда-либо. Кроме того, сделайте смелое заявление с помощью расширенной типографики и поддержки переменного шрифта. Для серьезной продуктивности и безграничного творчества подумайте о том, чтобы сделать это с помощью CorelDRAW Graphics Suite. Загрузите бесплатную 15-дневную пробную версию по адресу www.coreldraw.com/coreldraw .
Цены и доступность
CorelDRAW Essentials 2020 доступен на английском, немецком, французском, итальянском, испанском, бразильском португальском, голландском, польском, русском и чешском языках.Рекомендуемая розничная цена составляет 129 долларов США / 130 евро / 115 фунтов стерлингов.
CorelDRAW Standard 2020 доступен на английском, немецком, французском, итальянском, испанском, бразильском португальском, голландском, польском, русском и чешском языках. Рекомендуемая розничная цена составляет 299 долларов США / 355 евро / 315 фунтов стерлингов.
Выпущенный ранее в этом году для Windows и Mac, CorelDRAW Graphics Suite 2020 предоставляет дизайнерам и предприятиям полное профессиональное решение для графического дизайна. Люксы доступны на английском, немецком, итальянском, французском, испанском, бразильском португальском, голландском, польском, чешском, русском, упрощенном китайском, традиционном китайском, турецком и японском языках.Стоимость подписки составляет 249 долларов США / 349 евро / 299 фунтов стерлингов в год. Бессрочные лицензии доступны по рекомендованной розничной цене 499 долларов США / 719 евро / 599 фунтов стерлингов. Функции совместной работы CorelDRAW.app доступны только при наличии подписки на CorelDRAW Graphics Suite, лицензирования с обслуживанием или дополнительной подписки CorelDRAW.app Pro для клиентов с бессрочной лицензией.
Все цены в Европе и Великобритании указаны с учетом НДС.
О Corel
Продукты Corel позволяют миллионам подключенных к Интернету специалистов по всему миру быстрее выполнять отличную работу. Предлагая одни из самых известных в отрасли брендов программного обеспечения, мы даем отдельным лицам и командам возможность создавать, сотрудничать и добиваться впечатляющих результатов. Наш успех обусловлен непоколебимым стремлением предоставить широкий портфель инновационных приложений, включая CorelDRAW®, ClearSlide®, MindManager®, Parallels® и WinZip®, чтобы вдохновлять пользователей и помогать им в достижении их целей. Чтобы узнать больше о Corel, посетите www.corel.com .
Предлагая одни из самых известных в отрасли брендов программного обеспечения, мы даем отдельным лицам и командам возможность создавать, сотрудничать и добиваться впечатляющих результатов. Наш успех обусловлен непоколебимым стремлением предоставить широкий портфель инновационных приложений, включая CorelDRAW®, ClearSlide®, MindManager®, Parallels® и WinZip®, чтобы вдохновлять пользователей и помогать им в достижении их целей. Чтобы узнать больше о Corel, посетите www.corel.com .
© 2020 Corel Corporation.Corel, логотип Corel, логотип Corel Balloon, CorelDRAW, Corel PHOTO-PAINT, MindManager, PowerTRACE и WinZip являются товарными знаками или зарегистрированными товарными знаками Corel Corporation в Канаде, США и других странах. ClearSlide является товарным знаком или зарегистрированным товарным знаком ClearSlide Inc. в Канаде, США и других странах. Parallels является товарным знаком или зарегистрированным товарным знаком Parallels International GmbH в Канаде, США и других странах. Все другие упомянутые здесь товарные знаки являются собственностью соответствующих владельцев.Патенты: www.corel.com/patent .
Все другие упомянутые здесь товарные знаки являются собственностью соответствующих владельцев.Патенты: www.corel.com/patent .
Контактная информация для СМИ
Марис Варанда
Менеджер по связям с общественностью
[email protected]
www.coreldraw.com
Фотографии, сопровождающие это объявление, доступны по адресу
https://wwwire.global.com .com / NewsRoom / AttachmentNg / aa5f1b74-8023-499a-986b-a728b6dbf09e
https://www.globenewswire.com/NewsRoom/AttachmentNg/b2fa6461-7369-4782-9106-4dfd64a6d www.globenewswire.com/NewsRoom/AttachmentNg/2cbd0a58-29c8-461e-bc8a-3d5bbf4596b1
Создатель векторной карты Визуализация данных на карте мира. ВНУТРЕННИЕ Векторные карты. Карты мира — один из примеров того, что нужно делать, требуя много времени. Корпоративная лицензия. Преобразуйте вектор в массив с помощью алгоритма STL copy (). Создайте массив того же размера, что и вектор. Проверить. Студенты размещают синие векторы на карте, чтобы привести пирата к сокровищу. Плитки создаются на уровнях масштабирования от 1 до 14, но могут быть увеличены до уровня 18+.Настройте свой внешний вид с помощью этикеток, цветов, шрифтов и графики. com Map Viewer. Инструмент WRLD Map Design открывает доступ к дизайну карты и управлению достопримечательностями, чтобы помочь вам создавать собственные карты, с которыми ваши пользователи могут взаимодействовать в режиме реального времени. Векторные карты мира. Создание стиля. ArcGISProject («ТЕКУЩИЙ») map = aprx. 49: Редактор плазмид: BVTech Plasmid 5. Используя копию топографической карты для вашей местности (например, показанную на рисунке figure_sample_map), посмотрите, смогут ли ваши ученики определить примеры различных типов векторных данных, выделив их на карте. .В этом случае вы можете попытаться поднять значение сжатия со значения по умолчанию 75. Давайте найдем позицию «Макьюэна» в первом векторе и посмотрим, что находится в соответствующей позиции во втором векторе.
Проверить. Студенты размещают синие векторы на карте, чтобы привести пирата к сокровищу. Плитки создаются на уровнях масштабирования от 1 до 14, но могут быть увеличены до уровня 18+.Настройте свой внешний вид с помощью этикеток, цветов, шрифтов и графики. com Map Viewer. Инструмент WRLD Map Design открывает доступ к дизайну карты и управлению достопримечательностями, чтобы помочь вам создавать собственные карты, с которыми ваши пользователи могут взаимодействовать в режиме реального времени. Векторные карты мира. Создание стиля. ArcGISProject («ТЕКУЩИЙ») map = aprx. 49: Редактор плазмид: BVTech Plasmid 5. Используя копию топографической карты для вашей местности (например, показанную на рисунке figure_sample_map), посмотрите, смогут ли ваши ученики определить примеры различных типов векторных данных, выделив их на карте. .В этом случае вы можете попытаться поднять значение сжатия со значения по умолчанию 75. Давайте найдем позицию «Макьюэна» в первом векторе и посмотрим, что находится в соответствующей позиции во втором векторе. Tilemaker поставляется с файлами конфигурации, совместимыми с популярной схемой OpenMapTiles, и демонстрационным сервером карт. … Векторные плитки можно создавать только из карт и базовых карт; они не могут быть созданы из сцен. Бесплатно и просто в использовании. Ресурс «Бесплатные векторные карты» предоставляет бесплатные карты всех городов, регионов, стран и частей мира в векторном формате.Он использует масштабируемую векторную графику с изменяемым размером (SVG) для современных браузеров с унаследованной поддержкой старых браузеров через VML. Цветная карта мира с собственными статистическими данными. Выбор регионов. Сейчас в бета-версии векторные базовые карты Esri теперь включают слой Esri Places. Полнофункциональные векторные диаграммы: Батиметрия высокого разрешения: Генезисные данные: Пользовательское затенение глубины: Easy Routing ™ без подписки * Приливы и течения: Подробные планы портов для яхт: Мультиязычность: Морские охраняемые районы * Бесплатные онлайн-обновления за 12 месяцев: C-MAP Survey Данные озера: растровые карты: аэрофотоснимки * спутниковые снимки * затененный рельеф Создавайте потрясающий графический дизайн для социальных сетей в Интернете: Instagram, YouTube, Twitter.
Tilemaker поставляется с файлами конфигурации, совместимыми с популярной схемой OpenMapTiles, и демонстрационным сервером карт. … Векторные плитки можно создавать только из карт и базовых карт; они не могут быть созданы из сцен. Бесплатно и просто в использовании. Ресурс «Бесплатные векторные карты» предоставляет бесплатные карты всех городов, регионов, стран и частей мира в векторном формате.Он использует масштабируемую векторную графику с изменяемым размером (SVG) для современных браузеров с унаследованной поддержкой старых браузеров через VML. Цветная карта мира с собственными статистическими данными. Выбор регионов. Сейчас в бета-версии векторные базовые карты Esri теперь включают слой Esri Places. Полнофункциональные векторные диаграммы: Батиметрия высокого разрешения: Генезисные данные: Пользовательское затенение глубины: Easy Routing ™ без подписки * Приливы и течения: Подробные планы портов для яхт: Мультиязычность: Морские охраняемые районы * Бесплатные онлайн-обновления за 12 месяцев: C-MAP Survey Данные озера: растровые карты: аэрофотоснимки * спутниковые снимки * затененный рельеф Создавайте потрясающий графический дизайн для социальных сетей в Интернете: Instagram, YouTube, Twitter. По умолчанию размер вектора автоматически изменяется при добавлении элементов. Векторные листы можно создавать только из точечных, линейных, полигональных или многоточечных векторных слоев. Вы можете визуализировать свои идеи за считанные минуты. Если панель «Свойства» не отображается, перейдите в «Окно»> «Свойства». 4. Щелкните карту, чтобы выбрать свои страны, или выберите одну из предустановок справа. createDefaultLayers (). Затем вы можете использовать этот список: Как создать карту изображения с помощью Dreamweaver. Архитекторы и градостроители используют Cadmapper, чтобы сэкономить часы рутинного рисования.Создать карту Карта моя электронная таблица Делитесь с друзьями, вставляйте карты на веб-сайты и создавайте изображения или PDF-файлы. Совершенно не имея опыта графического дизайна, вы можете создать полностью настраиваемую карту почтовых индексов Великобритании в формате pdf, разделенную на зоны или территории. Mindmap — это визуальный способ организовать свои мысли, мы всегда рекомендуем использовать интеллект-карту, чтобы облегчить процесс мозгового штурма.
По умолчанию размер вектора автоматически изменяется при добавлении элементов. Векторные листы можно создавать только из точечных, линейных, полигональных или многоточечных векторных слоев. Вы можете визуализировать свои идеи за считанные минуты. Если панель «Свойства» не отображается, перейдите в «Окно»> «Свойства». 4. Щелкните карту, чтобы выбрать свои страны, или выберите одну из предустановок справа. createDefaultLayers (). Затем вы можете использовать этот список: Как создать карту изображения с помощью Dreamweaver. Архитекторы и градостроители используют Cadmapper, чтобы сэкономить часы рутинного рисования.Создать карту Карта моя электронная таблица Делитесь с друзьями, вставляйте карты на веб-сайты и создавайте изображения или PDF-файлы. Совершенно не имея опыта графического дизайна, вы можете создать полностью настраиваемую карту почтовых индексов Великобритании в формате pdf, разделенную на зоны или территории. Mindmap — это визуальный способ организовать свои мысли, мы всегда рекомендуем использовать интеллект-карту, чтобы облегчить процесс мозгового штурма. При использовании плиток векторных или растровых изображений из службы визуализации Azure Maps с веб-пакетом SDK вы можете заменить атлас. Программное обеспечение Mapwel также позволяет выполнять географическую привязку растровых изображений, создавать и редактировать объекты векторных карт, загружать векторные карты из Open Street Map, создавать собственные шаблоны, значки и цвета для карты и анализировать дорожную сеть карт с помощью навигации.Тысячи векторных карт от города до карты страны. Доступные ниже файлы нуклеотидных последовательностей используются для создания плазмидных векторных, вирусных и бактериофаговых карт, содержащихся в каталоге биолабораторий Новой Англии, а также таблиц, содержащих расположение сайтов. Они объединяют предварительно обработанные фрагменты растровой карты и фрагменты векторной карты. Постройте свою карту. 000 цифровых карт для загрузки. вместо этого вы должны вставить карту. Самое приятное то, что данные о Земле находятся в открытом доступе. Ниже приведены стили, которые я использовал для создания статической карты справа (и по этой ссылке).
При использовании плиток векторных или растровых изображений из службы визуализации Azure Maps с веб-пакетом SDK вы можете заменить атлас. Программное обеспечение Mapwel также позволяет выполнять географическую привязку растровых изображений, создавать и редактировать объекты векторных карт, загружать векторные карты из Open Street Map, создавать собственные шаблоны, значки и цвета для карты и анализировать дорожную сеть карт с помощью навигации.Тысячи векторных карт от города до карты страны. Доступные ниже файлы нуклеотидных последовательностей используются для создания плазмидных векторных, вирусных и бактериофаговых карт, содержащихся в каталоге биолабораторий Новой Англии, а также таблиц, содержащих расположение сайтов. Они объединяют предварительно обработанные фрагменты растровой карты и фрагменты векторной карты. Постройте свою карту. 000 цифровых карт для загрузки. вместо этого вы должны вставить карту. Самое приятное то, что данные о Земле находятся в открытом доступе. Ниже приведены стили, которые я использовал для создания статической карты справа (и по этой ссылке). CreateVectorTilePackage_management (map, ‘Пример создателя карты рождественской открытки от Graphics Collection на Dribbble. Используйте его для автоматического создания изображений для плиток, экранов-заставок и всех других изображений, необходимых для вашего приложения, из одного файла масштабируемой векторной графики (SVG). 2021. 0 или выше; Git; Как использовать. map_chr () создает вектор символов. Неограниченное использование веб-сайта — личные и клиентские. .Включены интерактивные карты США, Германии, Франции, Испании, Нидерландов и более 100 стран. Кружки дизайнерские. Нарисуйте основные дороги, используя справочную информацию Google Map, и добавьте любые реки или линии поездов. Картографическая платформа для быстрой публикации масштабируемых карт в Интернете — MapTiler. Применение стиля будет выполняться на стороне клиента, и единственная обработка, о которой вам нужно позаботиться, — это экспорт данных vetcor в формат, понятный клиенту. Используйте одну из 100+ включенных векторных карт.
CreateVectorTilePackage_management (map, ‘Пример создателя карты рождественской открытки от Graphics Collection на Dribbble. Используйте его для автоматического создания изображений для плиток, экранов-заставок и всех других изображений, необходимых для вашего приложения, из одного файла масштабируемой векторной графики (SVG). 2021. 0 или выше; Git; Как использовать. map_chr () создает вектор символов. Неограниченное использование веб-сайта — личные и клиентские. .Включены интерактивные карты США, Германии, Франции, Испании, Нидерландов и более 100 стран. Кружки дизайнерские. Нарисуйте основные дороги, используя справочную информацию Google Map, и добавьте любые реки или линии поездов. Картографическая платформа для быстрой публикации масштабируемых карт в Интернете — MapTiler. Применение стиля будет выполняться на стороне клиента, и единственная обработка, о которой вам нужно позаботиться, — это экспорт данных vetcor в формат, понятный клиенту. Используйте одну из 100+ включенных векторных карт. е. По сути, мне нужна моя карта M [loc] = p, где loc — это std :: vector
е. По сути, мне нужна моя карта M [loc] = p, где loc — это std :: vector  Если по какой-либо причине вы обнаружите, что не хотите использовать бесплатные шаблоны карт, которые вы скачали, не волнуйтесь.Чтобы использовать векторные базовые карты листов после этого рабочего процесса, выполните следующие действия: В ArcGIS Pro с активированной картой выберите вкладку Карта на ленте. Однако C ++ 11 позволяет использовать для этого списки инициализации. Нарисуйте свою карту, план этажа или любое другое изображение, которое хотите сделать интерактивным. Некоторые из них должны быть очень подробными из-за небольших островов на них. Возможно, вам придется отрегулировать уровень масштабирования и / или немного переместить карту, чтобы все места были видны (поскольку бумага для принтера и экраны компьютеров обычно имеют разную форму).Обратная проекция. Нарисуйте основные дороги. stockgiu Free Векторная карта дает чистый, минимальный результат, и Illustrator предпочтительнее Photoshop, потому что вы можете редактировать экспортированную Digimap, а также редактировать цвета и легко добавлять текст.
Если по какой-либо причине вы обнаружите, что не хотите использовать бесплатные шаблоны карт, которые вы скачали, не волнуйтесь.Чтобы использовать векторные базовые карты листов после этого рабочего процесса, выполните следующие действия: В ArcGIS Pro с активированной картой выберите вкладку Карта на ленте. Однако C ++ 11 позволяет использовать для этого списки инициализации. Нарисуйте свою карту, план этажа или любое другое изображение, которое хотите сделать интерактивным. Некоторые из них должны быть очень подробными из-за небольших островов на них. Возможно, вам придется отрегулировать уровень масштабирования и / или немного переместить карту, чтобы все места были видны (поскольку бумага для принтера и экраны компьютеров обычно имеют разную форму).Обратная проекция. Нарисуйте основные дороги. stockgiu Free Векторная карта дает чистый, минимальный результат, и Illustrator предпочтительнее Photoshop, потому что вы можете редактировать экспортированную Digimap, а также редактировать цвета и легко добавлять текст. Выборы во Франции. Более 2000 дизайнов / шаблонов кружек. Коллекция «Все в одном» Мега-пакет для ваших потребностей в печати ★ ★ ★ ★ ★ Создайте свой собственный. Vector Magic — это глоток свежего воздуха, грамотный выбор нужного количества узлов для использования и размещение их в отличных местах.При игре с конкретными функциями отображение работает с определенными почтовыми индексами или почтовыми индексами в нескольких странах (США, Великобритания, Франция и Германия кажутся хорошими). 688341 или выполните поиск «Mt Map to vector. Это одно из лучших бесплатных программ для векторной графики, поскольку оно предлагает большое количество руководств по управлению слоями, созданию и… Слой базовой карты обеспечивает визуальный и географический контекст для карты или сцены. Пунктирная карта мира. На основе этих двух столбцов Power Map присоединится к… ScalableMaps и Map Illustrators предлагают векторные карты на основе OSM в форматах SVG, Adobe Illustrator и PDF.Не забудьте указать ссылку, заголовок и цель для каждого из них.
Выборы во Франции. Более 2000 дизайнов / шаблонов кружек. Коллекция «Все в одном» Мега-пакет для ваших потребностей в печати ★ ★ ★ ★ ★ Создайте свой собственный. Vector Magic — это глоток свежего воздуха, грамотный выбор нужного количества узлов для использования и размещение их в отличных местах.При игре с конкретными функциями отображение работает с определенными почтовыми индексами или почтовыми индексами в нескольких странах (США, Великобритания, Франция и Германия кажутся хорошими). 688341 или выполните поиск «Mt Map to vector. Это одно из лучших бесплатных программ для векторной графики, поскольку оно предлагает большое количество руководств по управлению слоями, созданию и… Слой базовой карты обеспечивает визуальный и географический контекст для карты или сцены. Пунктирная карта мира. На основе этих двух столбцов Power Map присоединится к… ScalableMaps и Map Illustrators предлагают векторные карты на основе OSM в форматах SVG, Adobe Illustrator и PDF.Не забудьте указать ссылку, заголовок и цель для каждого из них. изображения типа BMP). С нашей большой коллекцией аэронавигационных карт, в том числе схемами в разрезе, схемами захода на посадку, схемами полета по ППП и схемами маршрутов вертолетов, легко спланировать полеты. Вот код, который у меня есть: в течение нескольких месяцев я пытался найти программное обеспечение, которое может создавать приемлемые карты определения дорог для Autoware. Он предназначен для обработки массивных и сложных наборов данных в пользовательские векторные наборы листов и постоянно обновляет карты по мере изменения данных. Нью-Йорк. 3D карты. Фильтры. Фигуры плазмид могут отображаться в формате PNG, JPG, SVG или SVGZ.Окунитесь в мир Vectr, простого, но мощного бесплатного графического редактора, который позволяет вам проектировать / редактировать векторную графику на профессиональном уровне через кросс-платформу для Интернета и настольных компьютеров, не требуя сложного обучения. Векторные кисти могут быть четырех типов: Художественные, Узорчатые, Точечные или Щетинные.
изображения типа BMP). С нашей большой коллекцией аэронавигационных карт, в том числе схемами в разрезе, схемами захода на посадку, схемами полета по ППП и схемами маршрутов вертолетов, легко спланировать полеты. Вот код, который у меня есть: в течение нескольких месяцев я пытался найти программное обеспечение, которое может создавать приемлемые карты определения дорог для Autoware. Он предназначен для обработки массивных и сложных наборов данных в пользовательские векторные наборы листов и постоянно обновляет карты по мере изменения данных. Нью-Йорк. 3D карты. Фильтры. Фигуры плазмид могут отображаться в формате PNG, JPG, SVG или SVGZ.Окунитесь в мир Vectr, простого, но мощного бесплатного графического редактора, который позволяет вам проектировать / редактировать векторную графику на профессиональном уровне через кросс-платформу для Интернета и настольных компьютеров, не требуя сложного обучения. Векторные кисти могут быть четырех типов: Художественные, Узорчатые, Точечные или Щетинные. Затем с помощью инструмента «Перо», трюков с обводкой и графических стилей вы создадите набор контуров. Однако вы по-прежнему обязаны следовать исходной лицензии ODbL и правильно атрибутировать данные OpenStreetMap, а также атрибутировать сам проект OpenMapTiles.Просто начните с выбора изображения на своем компьютере или загрузите его прямо с внешнего веб-сайта. Найдите и сравните лучшие программы для векторной графики на Capterra с помощью нашего бесплатного интерактивного инструмента. 3 мая 2011 г., 11:41. Карты, используемые для создания векторных листов, обычно используют масштабы карты, которые соответствуют масштабам схемы листов в списке масштабов карты. вектор. Библиотека векторных трафаретов «3D направленные карты» содержит 40 символов для создания графических карт, карт улиц, карт локаторов, транспортных карт, туристических карт с достопримечательностями (POI), дорожных карт и карт маршрутов с использованием программного обеспечения для построения диаграмм и векторной графики ConceptDraw PRO.
Затем с помощью инструмента «Перо», трюков с обводкой и графических стилей вы создадите набор контуров. Однако вы по-прежнему обязаны следовать исходной лицензии ODbL и правильно атрибутировать данные OpenStreetMap, а также атрибутировать сам проект OpenMapTiles.Просто начните с выбора изображения на своем компьютере или загрузите его прямо с внешнего веб-сайта. Найдите и сравните лучшие программы для векторной графики на Capterra с помощью нашего бесплатного интерактивного инструмента. 3 мая 2011 г., 11:41. Карты, используемые для создания векторных листов, обычно используют масштабы карты, которые соответствуют масштабам схемы листов в списке масштабов карты. вектор. Библиотека векторных трафаретов «3D направленные карты» содержит 40 символов для создания графических карт, карт улиц, карт локаторов, транспортных карт, туристических карт с достопримечательностями (POI), дорожных карт и карт маршрутов с использованием программного обеспечения для построения диаграмм и векторной графики ConceptDraw PRO. .По большому счету, все ключевые культурные и физические наборы векторных ГИС-данных доступны в глобальном масштабе и удобны для использования. MyDraw — это простой, доступный, но мощный инструмент, который может помочь вам создать большое количество диаграмм, включая блок-схемы, организационные диаграммы, интеллектуальные карты, инфографику, сетевые диаграммы, пол. более гибкий. Гора Ренье. Вы можете использовать его для создания ваших собственных OpenMapTiles, а затем использовать эти векторные плитки.Цветовая тема: определите свою диаграмму Create a Map с типами данных. Неограниченное использование веб-сайта — для личного пользования и для клиентов Оригинальный продукт под лицензией GPL от разработчика Получайте регулярные обновления для… Autoware векторная карта векторная карта создатель векторной карты инструмент векторной карты создание векторной карты Autoware Autoware. Конвертировать. Карта в формате At5 для использования на картплоттере Lowrance или многофункциональном дисплее.
.По большому счету, все ключевые культурные и физические наборы векторных ГИС-данных доступны в глобальном масштабе и удобны для использования. MyDraw — это простой, доступный, но мощный инструмент, который может помочь вам создать большое количество диаграмм, включая блок-схемы, организационные диаграммы, интеллектуальные карты, инфографику, сетевые диаграммы, пол. более гибкий. Гора Ренье. Вы можете использовать его для создания ваших собственных OpenMapTiles, а затем использовать эти векторные плитки.Цветовая тема: определите свою диаграмму Create a Map с типами данных. Неограниченное использование веб-сайта — для личного пользования и для клиентов Оригинальный продукт под лицензией GPL от разработчика Получайте регулярные обновления для… Autoware векторная карта векторная карта создатель векторной карты инструмент векторной карты создание векторной карты Autoware Autoware. Конвертировать. Карта в формате At5 для использования на картплоттере Lowrance или многофункциональном дисплее. Maps JavaScript API предлагает две разные реализации карты: растровую и векторную. 360 долларов. 71 Руководство по созданию масштабируемых векторных карт.Создайте собственный GeoJSON. Конструктор векторных карт — это инструмент, который помогает создать векторную карту из данных облака точек. Векторные плитки содержат выбранные данные OpenStreetMap — по схеме OpenMapTiles, совместимые с открытыми стилями. Карты. map_lgl () создает логический вектор. Хорошая идея! Введите свой адрес электронной почты, и мы отправим вам цифровую копию вашей звездной карты, которую вы сможете отредактировать или приобрести позже! Пожалуйста, введите действующий адрес электронной почты. Все эти элементы можно перетаскивать, если вы включите эту функцию.На панели «Свойства» перейдите в поле «Карта» и введите имя карты изображения. Вы можете изменить размер рисунка, изменить ширину обводки, повернуть ориентацию рисунка, раскрасить рисунки и переключаться между рисунками контура и сплошным рисунками. Мы сделали процесс максимально простым и интуитивно понятным.
Maps JavaScript API предлагает две разные реализации карты: растровую и векторную. 360 долларов. 71 Руководство по созданию масштабируемых векторных карт.Создайте собственный GeoJSON. Конструктор векторных карт — это инструмент, который помогает создать векторную карту из данных облака точек. Векторные плитки содержат выбранные данные OpenStreetMap — по схеме OpenMapTiles, совместимые с открытыми стилями. Карты. map_lgl () создает логический вектор. Хорошая идея! Введите свой адрес электронной почты, и мы отправим вам цифровую копию вашей звездной карты, которую вы сможете отредактировать или приобрести позже! Пожалуйста, введите действующий адрес электронной почты. Все эти элементы можно перетаскивать, если вы включите эту функцию.На панели «Свойства» перейдите в поле «Карта» и введите имя карты изображения. Вы можете изменить размер рисунка, изменить ширину обводки, повернуть ориентацию рисунка, раскрасить рисунки и переключаться между рисунками контура и сплошным рисунками. Мы сделали процесс максимально простым и интуитивно понятным. Вместо того чтобы делать несколько вызовов API и запрашивать медленную внутреннюю базу данных, карта, которая использует предварительно загруженные пользовательские слои, связанные с векторными наборами листов, копирует все значения из карты в вектор с помощью transform () и указателя на функцию.Вы можете поделиться своим дизайном в социальных сетях или по электронной почте, встроить его на веб-страницу или включить как часть презентации или отчета. Для начала импортируйте все необходимые библиотеки. Особенности Map Creator Свадебные путешествия Летние иконки, вектор. Глобальная векторная карта мира, включающая непрерывные сети дорог, обозначения улиц, достопримечательности, следы зданий с данными о высоте, землепользование, гидрографию и многое другое. com / playlist? list = PLhjj7DAk35xRKU3zb8VVUnN1Z9NjCQP8j Подробнее… нет Сервер PlasMapper автоматически генерирует и аннотирует карты плазмид, используя только последовательность плазмидной ДНК в качестве входных данных.В этом уроке вы будете использовать geopandas и matplotlib.
Вместо того чтобы делать несколько вызовов API и запрашивать медленную внутреннюю базу данных, карта, которая использует предварительно загруженные пользовательские слои, связанные с векторными наборами листов, копирует все значения из карты в вектор с помощью transform () и указателя на функцию.Вы можете поделиться своим дизайном в социальных сетях или по электронной почте, встроить его на веб-страницу или включить как часть презентации или отчета. Для начала импортируйте все необходимые библиотеки. Особенности Map Creator Свадебные путешествия Летние иконки, вектор. Глобальная векторная карта мира, включающая непрерывные сети дорог, обозначения улиц, достопримечательности, следы зданий с данными о высоте, землепользование, гидрографию и многое другое. com / playlist? list = PLhjj7DAk35xRKU3zb8VVUnN1Z9NjCQP8j Подробнее… нет Сервер PlasMapper автоматически генерирует и аннотирует карты плазмид, используя только последовательность плазмидной ДНК в качестве входных данных.В этом уроке вы будете использовать geopandas и matplotlib. Идея преобразования карты в вектор состоит в том, чтобы перебирать карту и сохранять пары ключ-значение в векторе одну за другой. С географическими типами данных карты стали еще проще. Этот процесс идеально подходит для движков реального времени, таких как Character Creator, и дает результаты, которые невероятно похожи на… Следующий скрипт показывает, как использовать инструмент CreateVectorTilePackage в окне Python для создания пакета векторных листов для первой карты в проекте. .Массив стилей JavaScript: копирование кода в буфер обмена Чтобы распечатать карту, вы можете использовать встроенные функции печати вашего браузера. Используя те же наборы навыков и инструменты разработчика, решения могут сочетать внутренние карты и аналитику с внешними службами Azure Maps для дорог, дорожного движения, мобильности, погоды и т. Д. Это можно сделать либо с помощью отдельной программы ArcCatalog, либо с помощью вкладки Каталог в ArcMap. Попробуйте облако. Проясняя свои мысли и идеи, вы сможете разработать более творческие решения и вдохновить на большую работу.
Идея преобразования карты в вектор состоит в том, чтобы перебирать карту и сохранять пары ключ-значение в векторе одну за другой. С географическими типами данных карты стали еще проще. Этот процесс идеально подходит для движков реального времени, таких как Character Creator, и дает результаты, которые невероятно похожи на… Следующий скрипт показывает, как использовать инструмент CreateVectorTilePackage в окне Python для создания пакета векторных листов для первой карты в проекте. .Массив стилей JavaScript: копирование кода в буфер обмена Чтобы распечатать карту, вы можете использовать встроенные функции печати вашего браузера. Используя те же наборы навыков и инструменты разработчика, решения могут сочетать внутренние карты и аналитику с внешними службами Azure Maps для дорог, дорожного движения, мобильности, погоды и т. Д. Это можно сделать либо с помощью отдельной программы ArcCatalog, либо с помощью вкладки Каталог в ArcMap. Попробуйте облако. Проясняя свои мысли и идеи, вы сможете разработать более творческие решения и вдохновить на большую работу. Вы запустите tilemaker, чтобы создавать векторные плитки из вашего файла. Бесплатно. Чтобы оцифровать эту почвенную карту, мы должны сначала создать шейп-файл, содержащий новые векторные данные. Самое простое и эффективное решение — получить итераторы в начале и в конце данной карты и передать их конструктору диапазона векторного класса. Неограниченное использование веб-сайта — для личного пользования и для клиентов Оригинальный продукт GPL от разработчика Получайте регулярные обновления для… Продукты Topo Map Vector Data — это особый тип поэтапного продукта, предназначенный для различных ГИС и картографических приложений, включая использование с шаблоном стиля Topo TNM.Карты как файлы eps иллюстратора. Загрузите БЕСПЛАТНО редактируемые векторные карты почтовых индексов Великобритании и используйте наш специальный инструмент для раскрашивания карт почтовых индексов в формате pdf онлайн. 99: программа для картирования ДНК для Mac OS Скачать векторные карты. Используйте иконки, фотографии, иллюстрации из нашей графической библиотеки.
Вы запустите tilemaker, чтобы создавать векторные плитки из вашего файла. Бесплатно. Чтобы оцифровать эту почвенную карту, мы должны сначала создать шейп-файл, содержащий новые векторные данные. Самое простое и эффективное решение — получить итераторы в начале и в конце данной карты и передать их конструктору диапазона векторного класса. Неограниченное использование веб-сайта — для личного пользования и для клиентов Оригинальный продукт GPL от разработчика Получайте регулярные обновления для… Продукты Topo Map Vector Data — это особый тип поэтапного продукта, предназначенный для различных ГИС и картографических приложений, включая использование с шаблоном стиля Topo TNM.Карты как файлы eps иллюстратора. Загрузите БЕСПЛАТНО редактируемые векторные карты почтовых индексов Великобритании и используйте наш специальный инструмент для раскрашивания карт почтовых индексов в формате pdf онлайн. 99: программа для картирования ДНК для Mac OS Скачать векторные карты. Используйте иконки, фотографии, иллюстрации из нашей графической библиотеки. Полный код примера: Create Online Star Map. Мгновенный запуск из шаблонов карт и примеров, которые необходимо заполнить. Карта фестиваля. Векторная графика — 537 бесплатных векторных изображений и клипарт для сопоставления Карты фестиваля. Просматривайте скриншоты, читайте последние отзывы покупателей и сравнивайте рейтинги Textize MindMap — Самый быстрый конструктор интеллектуальных карт.AI файлы. Настройте rviz как шаг 7 в разделе «Преобразование из Lanelet2». Метод № 1. Если у вас есть активная подписка на Office 365 или Office 2019, вы можете создать свою собственную карту в PowerPoint. Создайте карту географического региона по индивидуальному заказу. Создайте отдельные APK для разных уровней API. Использование конструктора векторов. Для формата векторной карты (который станет устаревшим) обратитесь к ветке vector_map. Описание. pDRAW32 1. Загрузите карту или вставьте ее на свой веб-сайт. Создать эти формы так же просто, как указать и нажать на свое изображение.Результат похож на результат, который мы получили от map (), но теперь представляет собой целочисленный вектор.
Полный код примера: Create Online Star Map. Мгновенный запуск из шаблонов карт и примеров, которые необходимо заполнить. Карта фестиваля. Векторная графика — 537 бесплатных векторных изображений и клипарт для сопоставления Карты фестиваля. Просматривайте скриншоты, читайте последние отзывы покупателей и сравнивайте рейтинги Textize MindMap — Самый быстрый конструктор интеллектуальных карт.AI файлы. Настройте rviz как шаг 7 в разделе «Преобразование из Lanelet2». Метод № 1. Если у вас есть активная подписка на Office 365 или Office 2019, вы можете создать свою собственную карту в PowerPoint. Создайте карту географического региона по индивидуальному заказу. Создайте отдельные APK для разных уровней API. Использование конструктора векторов. Для формата векторной карты (который станет устаревшим) обратитесь к ветке vector_map. Описание. pDRAW32 1. Загрузите карту или вставьте ее на свой веб-сайт. Создать эти формы так же просто, как указать и нажать на свое изображение.Результат похож на результат, который мы получили от map (), но теперь представляет собой целочисленный вектор. На вашем экране появится окно Power Map. Студентов просят расположить одни и те же векторы в другом порядке. Просто введите список географических значений, таких как страна, штат, округ, город, почтовый индекс и т. Д., Затем выберите свой список и перейдите на вкладку «Данные»> «Типы данных»> «География». Цифровые векторные карты, сделанные в Adobe Illustrator. Дороги отмечены на карте. Редактор стилей векторных листов ArcGIS.3-х уровневый контроль доступа для каждой карты: Viewer, Member и Admin; Ввод из: местоположения (поиск), источника толпы, таблиц Google, Microsoft Excel, CSV, KML, канала GeoRSS или копирования и вставки. Ознакомьтесь с ними, чтобы узнать о потрясающих океанографических данных, которые открыты и очень доступны. Скачать бесплатно в формате SVG / PNG. Наборы растровых данных также обеспечивают красивый рельеф отмывки для вашей карты. rosrun vector_map_converter autowaremap2vectormap map_dir: = autowaremap_toyostashi / _save_dir: = convert_map / _create_whiteline: = true Загрузите vector_map в convert_map / с тем же шагом, что и шаги 4-6 в разделе «Преобразование из Lanelet2».
На вашем экране появится окно Power Map. Студентов просят расположить одни и те же векторы в другом порядке. Просто введите список географических значений, таких как страна, штат, округ, город, почтовый индекс и т. Д., Затем выберите свой список и перейдите на вкладку «Данные»> «Типы данных»> «География». Цифровые векторные карты, сделанные в Adobe Illustrator. Дороги отмечены на карте. Редактор стилей векторных листов ArcGIS.3-х уровневый контроль доступа для каждой карты: Viewer, Member и Admin; Ввод из: местоположения (поиск), источника толпы, таблиц Google, Microsoft Excel, CSV, KML, канала GeoRSS или копирования и вставки. Ознакомьтесь с ними, чтобы узнать о потрясающих океанографических данных, которые открыты и очень доступны. Скачать бесплатно в формате SVG / PNG. Наборы растровых данных также обеспечивают красивый рельеф отмывки для вашей карты. rosrun vector_map_converter autowaremap2vectormap map_dir: = autowaremap_toyostashi / _save_dir: = convert_map / _create_whiteline: = true Загрузите vector_map в convert_map / с тем же шагом, что и шаги 4-6 в разделе «Преобразование из Lanelet2». Это бесплатно для территорий площадью до 1 км2 и более 200 городов в целом. Вы можете не только использовать одну карту, но и добавить до двух онлайн-плиток к базовому слою: откройте меню приложения-> Настроить карту-> Подложка и Наложите карты, чтобы объединить три из них на экране. Набор векторных изображений для создателя карт. Журнальное пространство одноуровневой функции генерирует значения с логарифмическими интервалами. 3. Просмотрите Карты. Azure Maps Creator также позволяет создавать пользовательские векторные плитки и получать к ним доступ через API Render V2-Get Map Tile; Подсказка.Загрузите или скопируйте и вставьте свои данные. Технология векторного смещения позволяет художникам и разработчикам начинать с создания подробных моделей в таких программах, как zBrush, Mudbox или 3D Coat, а затем извлекать карты смещения для последующего применения к простой геометрической форме. Добавить свойство Экспорт данных Загрузить как GeoJSON Загрузить как шейп-файл Удалить слой Отменить Применить настройки.
Это бесплатно для территорий площадью до 1 км2 и более 200 городов в целом. Вы можете не только использовать одну карту, но и добавить до двух онлайн-плиток к базовому слою: откройте меню приложения-> Настроить карту-> Подложка и Наложите карты, чтобы объединить три из них на экране. Набор векторных изображений для создателя карт. Журнальное пространство одноуровневой функции генерирует значения с логарифмическими интервалами. 3. Просмотрите Карты. Azure Maps Creator также позволяет создавать пользовательские векторные плитки и получать к ним доступ через API Render V2-Get Map Tile; Подсказка.Загрузите или скопируйте и вставьте свои данные. Технология векторного смещения позволяет художникам и разработчикам начинать с создания подробных моделей в таких программах, как zBrush, Mudbox или 3D Coat, а затем извлекать карты смещения для последующего применения к простой геометрической форме. Добавить свойство Экспорт данных Загрузить как GeoJSON Загрузить как шейп-файл Удалить слой Отменить Применить настройки. 0 (уровень API 21) и выше, размер APK может быть намного меньше. 2. Прощай, Google Карты, привет OpenStreetMap! и, когда я пытался создать масштабируемое векторное изображение окрестностей Чикаго, что-то вроде Download Insight Map Creator Release 0.0. т.пл. Только облачные функции: векторные карты для Интернета, контроль плотности POI, новые типы карт-функций. Загрузите это приложение из Microsoft Store для Windows 10, Windows 10 Team (Surface Hub). Создание векторов: создание векторной карты, не зная ее последовательности. Этот онлайн-конвертер векторных изображений построен путем объединения компонентов с открытым исходным кодом, таких как Autotrace, ImageMagick, и различных компонентов обработки изображений unix и linux. Опять же, отдельные слои базовой карты не будут отображаться на панели содержимого. Выведите их на улицу быстро и безопасно.пользовательская карта. Логотип iStock Sponsored Vectors Нажмите, чтобы открыть промокод, чтобы сэкономить 15% на ВСЕХ подписках и кредитах. Файлы PDF Карты, предлагаемые Vector World Map на VectorWorldMap.
0 (уровень API 21) и выше, размер APK может быть намного меньше. 2. Прощай, Google Карты, привет OpenStreetMap! и, когда я пытался создать масштабируемое векторное изображение окрестностей Чикаго, что-то вроде Download Insight Map Creator Release 0.0. т.пл. Только облачные функции: векторные карты для Интернета, контроль плотности POI, новые типы карт-функций. Загрузите это приложение из Microsoft Store для Windows 10, Windows 10 Team (Surface Hub). Создание векторов: создание векторной карты, не зная ее последовательности. Этот онлайн-конвертер векторных изображений построен путем объединения компонентов с открытым исходным кодом, таких как Autotrace, ImageMagick, и различных компонентов обработки изображений unix и linux. Опять же, отдельные слои базовой карты не будут отображаться на панели содержимого. Выведите их на улицу быстро и безопасно.пользовательская карта. Логотип iStock Sponsored Vectors Нажмите, чтобы открыть промокод, чтобы сэкономить 15% на ВСЕХ подписках и кредитах. Файлы PDF Карты, предлагаемые Vector World Map на VectorWorldMap. Более 20. Для инициализации карты со случайным значением по умолчанию ниже…. Например, чтобы указать векторный слой со стилем карты нормалей, вы можете написать слои. Drawtify имеет множество встроенных ресурсов дизайна, включая высококачественные редактируемые шаблоны дизайна, элементы векторного дизайна (художественные тексты, значки, фигуры, элементы инфографики) и практические плагины графического дизайна (штрих-коды, QR-коды, диаграммы, дерево диаграммы, карта, генератор календаря), более 100 миллионов фотографий в формате HD (на платформе Unsplash) и т. д.Например, вы можете открыть базовые оффлайн векторные карты OsmAnd, затем добавить вид со спутника для наложения и поместить карту велосипедных маршрутов под ним. Infogram упростил это за пять шагов: 1. В этом уроке мы собираемся рисовать векторную графику в браузере, используя комбинацию SVG (масштабируемая векторная графика) и отличного JavaScript-фреймворка Raphaël для создания карты США. Царство. 0 Создайте свои собственные карты для дисплеев Lowrance, Simrad или B&G.
Более 20. Для инициализации карты со случайным значением по умолчанию ниже…. Например, чтобы указать векторный слой со стилем карты нормалей, вы можете написать слои. Drawtify имеет множество встроенных ресурсов дизайна, включая высококачественные редактируемые шаблоны дизайна, элементы векторного дизайна (художественные тексты, значки, фигуры, элементы инфографики) и практические плагины графического дизайна (штрих-коды, QR-коды, диаграммы, дерево диаграммы, карта, генератор календаря), более 100 миллионов фотографий в формате HD (на платформе Unsplash) и т. д.Например, вы можете открыть базовые оффлайн векторные карты OsmAnd, затем добавить вид со спутника для наложения и поместить карту велосипедных маршрутов под ним. Infogram упростил это за пять шагов: 1. В этом уроке мы собираемся рисовать векторную графику в браузере, используя комбинацию SVG (масштабируемая векторная графика) и отличного JavaScript-фреймворка Raphaël для создания карты США. Царство. 0 Создайте свои собственные карты для дисплеев Lowrance, Simrad или B&G. Программное обеспечение для работы с файлами SVG включает в себя: Inkscape — это пакет векторной графики с открытым исходным кодом, который использует SVG в качестве собственного формата. Image Map Pro ™ поставляется с собственным многофункциональным веб-приложением, поэтому вы можете быстро и легко создать наиболее полный набор интерактивных SVG. карты изображений, булавки и пользовательские векторные фигуры и сразу же экспортировать их на свой веб-сайт.Визуализация ВВП по странам. Загрузите эксклюзивные руководства и бесплатные материалы по Adobe Illustrator. Наши векторные карты в формате eps готовы к использованию, и они будут отправлены в считанные минуты по электронной почте или с помощью мокрой передачи. OSM2VectorTiles — это проект, упрощающий установку бесплатных карт мира на базе OpenStreetMap. Настройте интеллектуальную карту по своему вкусу, отрегулировав цвета, шрифты и многое другое. Создавайте собственные стили для векторных базовых карт Esri. Графика. Онлайн, Интерактивная, Векторная карта мира.
Программное обеспечение для работы с файлами SVG включает в себя: Inkscape — это пакет векторной графики с открытым исходным кодом, который использует SVG в качестве собственного формата. Image Map Pro ™ поставляется с собственным многофункциональным веб-приложением, поэтому вы можете быстро и легко создать наиболее полный набор интерактивных SVG. карты изображений, булавки и пользовательские векторные фигуры и сразу же экспортировать их на свой веб-сайт.Визуализация ВВП по странам. Загрузите эксклюзивные руководства и бесплатные материалы по Adobe Illustrator. Наши векторные карты в формате eps готовы к использованию, и они будут отправлены в считанные минуты по электронной почте или с помощью мокрой передачи. OSM2VectorTiles — это проект, упрощающий установку бесплатных карт мира на базе OpenStreetMap. Настройте интеллектуальную карту по своему вкусу, отрегулировав цвета, шрифты и многое другое. Создавайте собственные стили для векторных базовых карт Esri. Графика. Онлайн, Интерактивная, Векторная карта мира. Создавайте собственные карты мира с помощью бесплатного онлайн-редактора карт.Высококачественные редактируемые векторные карты мира без лицензионных отчислений. Вам нужно нечто большее, чем статичное изображение? Мы здесь, чтобы помочь вам с нашими услугами по индивидуальному дизайну и разработке. Для коммерческого использования рассмотрите возможность приобретения лицензии amCharts 4. SkyVector — это бесплатный онлайн-планировщик полетов. ×. Ниже вы можете увидеть, что плагин автоматически определил два параметра из нашей таблицы «Город» и «Страна». 01 1 년 반 전에 만든 것인데 이제 보니 코드 가 ㄹㅇ ㄸ ㅁ 입니다. 5-минутный отпечаток, соответствующий одному экстенту топографической карты США.Приложение Редактор стилей векторных листов теперь интегрировано с ArcGIS Online, поэтому оно доступно из элементов векторного слоя листов в ArcGIS. Когда вы не включаете соответствующие растровые изображения в APK для Android 5. Отслеживание доставки заказов через Интернет. Найдите файл (ы) Отменить Добавить GeoJSON на карту.
Создавайте собственные карты мира с помощью бесплатного онлайн-редактора карт.Высококачественные редактируемые векторные карты мира без лицензионных отчислений. Вам нужно нечто большее, чем статичное изображение? Мы здесь, чтобы помочь вам с нашими услугами по индивидуальному дизайну и разработке. Для коммерческого использования рассмотрите возможность приобретения лицензии amCharts 4. SkyVector — это бесплатный онлайн-планировщик полетов. ×. Ниже вы можете увидеть, что плагин автоматически определил два параметра из нашей таблицы «Город» и «Страна». 01 1 년 반 전에 만든 것인데 이제 보니 코드 가 ㄹㅇ ㄸ ㅁ 입니다. 5-минутный отпечаток, соответствующий одному экстенту топографической карты США.Приложение Редактор стилей векторных листов теперь интегрировано с ArcGIS Online, поэтому оно доступно из элементов векторного слоя листов в ArcGIS. Когда вы не включаете соответствующие растровые изображения в APK для Android 5. Отслеживание доставки заказов через Интернет. Найдите файл (ы) Отменить Добавить GeoJSON на карту. Последовательности плазмид размером до 20 000 п.н. могут быть аннотированы и отображены. Более 2000 дизайнов / шаблонов кружек. Основная коллекция. Все в одном мега-пакете для печати. Потребности ★ ★ ★ ★ ★ Векторные карты. Требования.Конструктор векторных карт — это инструмент для быстрого создания векторной карты для Autoware, совместимой с форматом Lanelet2. Обычно это связано с узлом текстуры изображения на входе цвета, чтобы указать изображение карты нормалей. Карта картограммы создается автоматически, когда для создания карты используется поле коэффициент / соотношение. Просто перетащите, чтобы получить это. Иконки-маркеры. Интерактивные онлайн-карты. Просто выберите файл SVG, поместите его на плитку с помощью мультитач или мыши и экспортируйте все изображения. Импортируйте GeoJSON.1 Демонстрация: программное обеспечение для рисования плазмид ДНК: XPlasMap 0. Файлы последовательностей имеют формат FASTA или / или GenBank. Векторные карты React. Файлы PPT. Кроме того, поскольку векторные иллюстрации не основаны на пикселях, можно легко увеличивать и уменьшать масштаб изображения без каких-либо ссылок на странице с описанием того, как использовать: в контексте операторов цикла.
Последовательности плазмид размером до 20 000 п.н. могут быть аннотированы и отображены. Более 2000 дизайнов / шаблонов кружек. Основная коллекция. Все в одном мега-пакете для печати. Потребности ★ ★ ★ ★ ★ Векторные карты. Требования.Конструктор векторных карт — это инструмент для быстрого создания векторной карты для Autoware, совместимой с форматом Lanelet2. Обычно это связано с узлом текстуры изображения на входе цвета, чтобы указать изображение карты нормалей. Карта картограммы создается автоматически, когда для создания карты используется поле коэффициент / соотношение. Просто перетащите, чтобы получить это. Иконки-маркеры. Интерактивные онлайн-карты. Просто выберите файл SVG, поместите его на плитку с помощью мультитач или мыши и экспортируйте все изображения. Импортируйте GeoJSON.1 Демонстрация: программное обеспечение для рисования плазмид ДНК: XPlasMap 0. Файлы последовательностей имеют формат FASTA или / или GenBank. Векторные карты React. Файлы PPT. Кроме того, поскольку векторные иллюстрации не основаны на пикселях, можно легко увеличивать и уменьшать масштаб изображения без каких-либо ссылок на странице с описанием того, как использовать: в контексте операторов цикла. 2000+ дизайнов / шаблонов кружек Основная коллекция «Все в одном» Мега пакет для вашей печати. xiayamoon Нажмите, чтобы просмотреть загрузки для stockgiu.В ранних компьютерах в 1960-х и 1970-х годах использовались векторные дисплеи; В видеоиграх, таких как Asteroids 1979 года, также использовалась векторная графика. 0 Демо: Виртуальная лаборатория клонирования. externalInputString = getInputString (inputmap, ‘base’) создает вектор входных символов, используя предоставленное отображение inputmap и переменные, загруженные в базовое рабочее пространство (‘base’). Карта мира с границами стран. Импортируйте таблицы, проводите анализ, планируйте, комментируйте и многое другое. Я также с некоторым успехом использовал средство создания карт lanelet2 от Autoware, но я не могу найти рабочий планировщик, который использует … векторные карты.Растровая карта загружается по умолчанию и загружает карту как сетку пиксельных плиток растровых изображений, которые создаются на стороне сервера Google Maps Platform, а затем передаются в ваше веб-приложение.
2000+ дизайнов / шаблонов кружек Основная коллекция «Все в одном» Мега пакет для вашей печати. xiayamoon Нажмите, чтобы просмотреть загрузки для stockgiu.В ранних компьютерах в 1960-х и 1970-х годах использовались векторные дисплеи; В видеоиграх, таких как Asteroids 1979 года, также использовалась векторная графика. 0 Демо: Виртуальная лаборатория клонирования. externalInputString = getInputString (inputmap, ‘base’) создает вектор входных символов, используя предоставленное отображение inputmap и переменные, загруженные в базовое рабочее пространство (‘base’). Карта мира с границами стран. Импортируйте таблицы, проводите анализ, планируйте, комментируйте и многое другое. Я также с некоторым успехом использовал средство создания карт lanelet2 от Autoware, но я не могу найти рабочий планировщик, который использует … векторные карты.Растровая карта загружается по умолчанию и загружает карту как сетку пиксельных плиток растровых изображений, которые создаются на стороне сервера Google Maps Platform, а затем передаются в ваше веб-приложение. Запишите это число, чтобы использовать его в настройках шейдера в приложении для рендеринга. Каждая векторная карта разработана и сделана специально для ваших индивидуальных карт. Создайте карту. Для карт нормалей касательного пространства UV-координаты изображения должны совпадать, а текстура изображения должна быть установлена в режим Non-Color… Vector Maps.По сравнению с другими веб-сайтами на нашем сайте вы можете видеть списки стран и столиц на определенной карте, а также другие необычные карты, такие как карта русского мира, карта мира с историческими персонажами, карта мира с международным телефонным кодом и национальный онлайн-генератор нормальных карт БЕСПЛАТНО! Создайте карту нормалей прямо в браузере! Загрузка не требуется, полностью на основе клиента. Создавайте и редактируйте настоящие векторные кисти. YouTube. Новейшие результаты. Сверхлегкое редактирование с помощью интерфейса перетаскивания и редактора «укажи и щелкни».v. Векторная карта представляет собой набор функций, присущих дороге, таких как полосы движения, стоп-линии, светофоры и перекрестки.
Запишите это число, чтобы использовать его в настройках шейдера в приложении для рендеринга. Каждая векторная карта разработана и сделана специально для ваших индивидуальных карт. Создайте карту. Для карт нормалей касательного пространства UV-координаты изображения должны совпадать, а текстура изображения должна быть установлена в режим Non-Color… Vector Maps.По сравнению с другими веб-сайтами на нашем сайте вы можете видеть списки стран и столиц на определенной карте, а также другие необычные карты, такие как карта русского мира, карта мира с историческими персонажами, карта мира с международным телефонным кодом и национальный онлайн-генератор нормальных карт БЕСПЛАТНО! Создайте карту нормалей прямо в браузере! Загрузка не требуется, полностью на основе клиента. Создавайте и редактируйте настоящие векторные кисти. YouTube. Новейшие результаты. Сверхлегкое редактирование с помощью интерфейса перетаскивания и редактора «укажи и щелкни».v. Векторная карта представляет собой набор функций, присущих дороге, таких как полосы движения, стоп-линии, светофоры и перекрестки. В корзину — 45 долларов. Подумайте, как вы могли бы создать векторные объекты в ГИС, чтобы представить объекты реального мира на территории вашей школы. Дизайн. Нарисуйте собственную карту или план этажа в своем любимом программном обеспечении для работы с векторной графикой и сделайте его динамичным с помощью наших векторных карт WordPress. а. com Генератор и редактор фантастических карт Азгаара. Просмотрите 364 стоковых иллюстраций и векторную графику для создания мультяшных карт, доступных без лицензионных отчислений, или начните новый поиск, чтобы найти больше отличных стоковых изображений и векторной графики.полутоновые круги, образующие карту мира. недействителен. 1. Более 2000 дизайнов / шаблонов кружек Основная коллекция «Все в одном» Мега-пакет для ваших нужд печати ★ ★ ★ ★ ★ Масштабируемость. Все карты представлены в форматах AI, EPS, PDF, PNG и JPG. Карты HTML полностью поддерживаются всеми браузерами. Список файлов карты, созданных Vector Map Builder, выглядит следующим образом.
В корзину — 45 долларов. Подумайте, как вы могли бы создать векторные объекты в ГИС, чтобы представить объекты реального мира на территории вашей школы. Дизайн. Нарисуйте собственную карту или план этажа в своем любимом программном обеспечении для работы с векторной графикой и сделайте его динамичным с помощью наших векторных карт WordPress. а. com Генератор и редактор фантастических карт Азгаара. Просмотрите 364 стоковых иллюстраций и векторную графику для создания мультяшных карт, доступных без лицензионных отчислений, или начните новый поиск, чтобы найти больше отличных стоковых изображений и векторной графики.полутоновые круги, образующие карту мира. недействителен. 1. Более 2000 дизайнов / шаблонов кружек Основная коллекция «Все в одном» Мега-пакет для ваших нужд печати ★ ★ ★ ★ ★ Масштабируемость. Все карты представлены в форматах AI, EPS, PDF, PNG и JPG. Карты HTML полностью поддерживаются всеми браузерами. Список файлов карты, созданных Vector Map Builder, выглядит следующим образом. Для получения дополнительной информации об инструментах геообработки, используемых для создания растра из векторных данных, см .: Обзор группы инструментов В растр. Мы специализируемся на многих различных типах (недвижимость, маркетинг, реклама), а также на клиентах в сфере продаж, печати, издательского дела, бизнеса, туризма, рекламы и некоммерческих организаций.#freepik #Vector #City #Map #Road Map Creator Vector Bundle. В ISO C ++ 03 это невозможно. Векторная карта состоит из векторных листов Map Creator Vector Bundle. Переименовать свойства коллекции объектов GeoJSON Предупреждение: удаляет данные свойств для всех функций. Создав растр из ваших векторных данных, вы можете использовать полученную поверхность для других 4. При векторном смещении используются цветовые каналы, которые задают вектор в определенном пространстве для смещения вершин геометрии в этом направлении и по величине.Выберите свой объект «Карта» и посмотрите в окно «Инспектор». Добро пожаловать в наш каталог карт SVG! Используйте список ниже, чтобы выбрать нужную карту.
Для получения дополнительной информации об инструментах геообработки, используемых для создания растра из векторных данных, см .: Обзор группы инструментов В растр. Мы специализируемся на многих различных типах (недвижимость, маркетинг, реклама), а также на клиентах в сфере продаж, печати, издательского дела, бизнеса, туризма, рекламы и некоммерческих организаций.#freepik #Vector #City #Map #Road Map Creator Vector Bundle. В ISO C ++ 03 это невозможно. Векторная карта состоит из векторных листов Map Creator Vector Bundle. Переименовать свойства коллекции объектов GeoJSON Предупреждение: удаляет данные свойств для всех функций. Создав растр из ваших векторных данных, вы можете использовать полученную поверхность для других 4. При векторном смещении используются цветовые каналы, которые задают вектор в определенном пространстве для смещения вершин геометрии в этом направлении и по величине.Выберите свой объект «Карта» и посмотрите в окно «Инспектор». Добро пожаловать в наш каталог карт SVG! Используйте список ниже, чтобы выбрать нужную карту. Вектор — это массив фиксированной длины с постоянным доступом и обновлением векторных слотов, которые пронумерованы от 0 до единицы меньше, чем количество слотов в векторе. Начните сегодня и создавайте потрясающие карты, чтобы обозначать местоположения, отображать территории и создавать тепловые карты. Если вам не нужен вектор коллекций, а просто коллекция, просто используйте map
Вектор — это массив фиксированной длины с постоянным доступом и обновлением векторных слотов, которые пронумерованы от 0 до единицы меньше, чем количество слотов в векторе. Начните сегодня и создавайте потрясающие карты, чтобы обозначать местоположения, отображать территории и создавать тепловые карты. Если вам не нужен вектор коллекций, а просто коллекция, просто используйте map  Включены разные автомобили, транспорт, забавные персонажи, животные и люди, дороги, элементы бохо и природы, бесшовные модели, готовые плакаты и карты. Ярлыки регионов. В общих настройках абстрактной карты измените местоположение на 45. Последний плагин картографирования WordPress, который вам когда-либо понадобится, — это векторные карты / Google Карты / Карты изображений. Использование карт. Онлайн-производитель пустых карт Филиппин в высоком разрешении (вектор). PNG файлы. Файлы SVG. Сочетание этих компонентов позволяет детально создавать стили карты.Создавайте собственный контент и показывайте его на векторных картах, картах Google или изображениях. Вы можете использовать функцию предварительного просмотра печати, чтобы помочь в этом, так что вам не придется тратить бумагу. Начните картографирование бесплатно. Эти карты Adobe Illustrator и редактируемые PDF-карты обладают рядом преимуществ по сравнению с простыми графическими изображениями, наиболее важным из которых является то, что наши карты масштабируются практически до любого размера без потери деталей или качества благодаря своей векторной природе.
Включены разные автомобили, транспорт, забавные персонажи, животные и люди, дороги, элементы бохо и природы, бесшовные модели, готовые плакаты и карты. Ярлыки регионов. В общих настройках абстрактной карты измените местоположение на 45. Последний плагин картографирования WordPress, который вам когда-либо понадобится, — это векторные карты / Google Карты / Карты изображений. Использование карт. Онлайн-производитель пустых карт Филиппин в высоком разрешении (вектор). PNG файлы. Файлы SVG. Сочетание этих компонентов позволяет детально создавать стили карты.Создавайте собственный контент и показывайте его на векторных картах, картах Google или изображениях. Вы можете использовать функцию предварительного просмотра печати, чтобы помочь в этом, так что вам не придется тратить бумагу. Начните картографирование бесплатно. Эти карты Adobe Illustrator и редактируемые PDF-карты обладают рядом преимуществ по сравнению с простыми графическими изображениями, наиболее важным из которых является то, что наши карты масштабируются практически до любого размера без потери деталей или качества благодаря своей векторной природе. Наши пользовательские карты большие и легко редактируются, и крошечный плагин MapSVG с лицензией GPL по астрономической цене помогает вам создавать настраиваемый контент (люди, недвижимость, события или что-то еще) и отображать его на векторной карте, карте Google или графической карте — с фильтрами и поиск.Я включил природные части для внутреннего ландшафта, такие как леса, горы и холмы. Нажмите кнопку «Создать и экспортировать векторную карту смещения», чтобы сгенерировать и экспортировать карту. MyDraw — один из самых современных инструментов для построения диаграмм и векторной графики. Raphaël упрощает рисование векторной графики и, что еще более важно, перекрестно. Схема векторной плитки OpenMapTiles имеет открытый исходный код и лицензируется в соответствии с BSD + CC-BY. Элемент плоского дизайна веб-сайта службы GPS-навигатора. Создатель векторной карты Autoware, похоже, локализован для Японии.Вы создаете вектор коллекций, а make_pair () используется для создания единственного элемента коллекции карт.
Наши пользовательские карты большие и легко редактируются, и крошечный плагин MapSVG с лицензией GPL по астрономической цене помогает вам создавать настраиваемый контент (люди, недвижимость, события или что-то еще) и отображать его на векторной карте, карте Google или графической карте — с фильтрами и поиск.Я включил природные части для внутреннего ландшафта, такие как леса, горы и холмы. Нажмите кнопку «Создать и экспортировать векторную карту смещения», чтобы сгенерировать и экспортировать карту. MyDraw — один из самых современных инструментов для построения диаграмм и векторной графики. Raphaël упрощает рисование векторной графики и, что еще более важно, перекрестно. Схема векторной плитки OpenMapTiles имеет открытый исходный код и лицензируется в соответствии с BSD + CC-BY. Элемент плоского дизайна веб-сайта службы GPS-навигатора. Создатель векторной карты Autoware, похоже, локализован для Японии.Вы создаете вектор коллекций, а make_pair () используется для создания единственного элемента коллекции карт. 6. 업데이트 일정 은 아직 없습니다. Векторные карты Bootstrap 5 Плагин векторных карт Плагин Responsive Vector maps, созданный с использованием последней версии Bootstrap 5. Скорость / величина и направление) и создание анимации с помощью QGIS. 129: Научное программное обеспечение для молекулярного биолога: SimVector 4. Узел карты нормалей. Добавить свойство Отменить Создать коллекцию функций. Составьте карту мира, Европы, США и т. Д.Спутниковые снимки Глобальная безоблачная спутниковая базовая карта с красивыми сочетаниями и цветокоррекцией, полезная в качестве слоя текстуры для наложения поверх моделей высот. Когда вы создаете вектор для индексации в массив ячеек или массив структур (например,… webJose (2948) Карта — это коллекция. Мы отказались от технических шагов, которые позволяют вам быть создателем карты и эффективно взаимодействовать с… Плагин MapSVG GPL помогает создавать настраиваемый контент (люди, недвижимость, события или что-то еще) и отображать его на векторной, Google или графической карте — с фильтрами и поиском.
6. 업데이트 일정 은 아직 없습니다. Векторные карты Bootstrap 5 Плагин векторных карт Плагин Responsive Vector maps, созданный с использованием последней версии Bootstrap 5. Скорость / величина и направление) и создание анимации с помощью QGIS. 129: Научное программное обеспечение для молекулярного биолога: SimVector 4. Узел карты нормалей. Добавить свойство Отменить Создать коллекцию функций. Составьте карту мира, Европы, США и т. Д.Спутниковые снимки Глобальная безоблачная спутниковая базовая карта с красивыми сочетаниями и цветокоррекцией, полезная в качестве слоя текстуры для наложения поверх моделей высот. Когда вы создаете вектор для индексации в массив ячеек или массив структур (например,… webJose (2948) Карта — это коллекция. Мы отказались от технических шагов, которые позволяют вам быть создателем карты и эффективно взаимодействовать с… Плагин MapSVG GPL помогает создавать настраиваемый контент (люди, недвижимость, события или что-то еще) и отображать его на векторной, Google или графической карте — с фильтрами и поиском. Создавать. Поскольку Polymaps могут загружать данные в полном диапазоне масштабов, они идеально подходят для отображения информации из… Для начала вы создадите основные формы карты, используя бесплатный файл SVG и базовые методы построения векторных форм. Неограниченное использование веб-сайта — для личного пользования и для клиентов Оригинальный продукт под лицензией GPL от разработчика Получайте регулярные обновления для… Создание и публикация интерактивных карт Используйте карты для анализа и презентаций. Примечание. Прочтите вкладку API, чтобы найти все доступные параметры и расширенные настройки векторных карт.Другие преимущества слоев векторных листов включают следующее: Вы можете использовать один набор векторных листов для создания множества «Векторная карта» — это слой данных, состоящий из ряда разреженных объектов в географическом пространстве. 374218, -121. com. Карты в формате AT5 из данных Open Street Map. Чтобы создать плитки, запустите это из каталога tilemaker: Вердикт: Vectr — это бесплатный графический редактор, с помощью которого вы можете создавать как простые изображения, так и сложные векторные иллюстрации.
Создавать. Поскольку Polymaps могут загружать данные в полном диапазоне масштабов, они идеально подходят для отображения информации из… Для начала вы создадите основные формы карты, используя бесплатный файл SVG и базовые методы построения векторных форм. Неограниченное использование веб-сайта — для личного пользования и для клиентов Оригинальный продукт под лицензией GPL от разработчика Получайте регулярные обновления для… Создание и публикация интерактивных карт Используйте карты для анализа и презентаций. Примечание. Прочтите вкладку API, чтобы найти все доступные параметры и расширенные настройки векторных карт.Другие преимущества слоев векторных листов включают следующее: Вы можете использовать один набор векторных листов для создания множества «Векторная карта» — это слой данных, состоящий из ряда разреженных объектов в географическом пространстве. 374218, -121. com. Карты в формате AT5 из данных Open Street Map. Чтобы создать плитки, запустите это из каталога tilemaker: Вердикт: Vectr — это бесплатный графический редактор, с помощью которого вы можете создавать как простые изображения, так и сложные векторные иллюстрации. Система сгенерирует для вас код карты HTML.Это можно понять из следующих примеров: Пример1: Целочисленный ключ и целочисленное значение. Скачать исходный код PlasMapper Создавайте красивые карты для своего сайта. Два вектора равны? если они имеют одинаковую длину, и если значения в соответствующих слотах векторов равны ?. Все цифровые карты высокого разрешения бесплатны и содержат полностью редактируемые слои, графику и текст. Эта практика продолжалась до 1980-х годов, когда и Fractal Mapper, и Dungeon Painter позволили вам импортировать ваши собственные художественные ресурсы (или изображения, загруженные из другого места) для использования на ваших картах, Inkscape, будучи просто программой векторной графики, позволит вам копировать в растровых изображениях (ваш стандартный.Обычно каждый объект на карте привязан к набору атрибутных слоев, хранящихся в базе данных (узел карты нормалей дорог. ПОПРОБОВАТЬ БЕСПЛАТНО. Отсутствует старый Vectr? Нажмите здесь. Двигаясь дальше, вы создадите три значка, используя простые формы и пути.
Система сгенерирует для вас код карты HTML.Это можно понять из следующих примеров: Пример1: Целочисленный ключ и целочисленное значение. Скачать исходный код PlasMapper Создавайте красивые карты для своего сайта. Два вектора равны? если они имеют одинаковую длину, и если значения в соответствующих слотах векторов равны ?. Все цифровые карты высокого разрешения бесплатны и содержат полностью редактируемые слои, графику и текст. Эта практика продолжалась до 1980-х годов, когда и Fractal Mapper, и Dungeon Painter позволили вам импортировать ваши собственные художественные ресурсы (или изображения, загруженные из другого места) для использования на ваших картах, Inkscape, будучи просто программой векторной графики, позволит вам копировать в растровых изображениях (ваш стандартный.Обычно каждый объект на карте привязан к набору атрибутных слоев, хранящихся в базе данных (узел карты нормалей дорог. ПОПРОБОВАТЬ БЕСПЛАТНО. Отсутствует старый Vectr? Нажмите здесь. Двигаясь дальше, вы создадите три значка, используя простые формы и пути. наряду с эффектами «Деформация» и «Смещение». Эта функция создает список переменных, разделенных запятыми (вектор входных символов), для сопоставления. Худ, Орегон. Однако векторы карты мира созданы и созданы для того, чтобы дизайнеры могли весело провести время. Excel будет автоматически преобразовывать ваши данные в тип данных geography и включать соответствующие свойства … Эта новая функция — отличный способ создать карту в PowerPoint и использовать ее для рассказа историй.Это говорит нам о том, что «МакИвен» находится в первом векторе, но не во втором. Загрузите более 30 000 бесплатных векторных изображений по лицензии Creative Commons. Это значительно упрощает работу с результатами и уменьшает размер файлов. Включение Azure Maps Creator в инструмент «Последовательности ДНК и карты». Затем числовые данные следует нормализовать с помощью параметра «Разделить на» при создании картографической карты. Насколько подробной должна быть ваша карта? Низкое разрешение (110 метров, самый маленький файл) Создайте HTML-страницу, используя шаблон ниже.
наряду с эффектами «Деформация» и «Смещение». Эта функция создает список переменных, разделенных запятыми (вектор входных символов), для сопоставления. Худ, Орегон. Однако векторы карты мира созданы и созданы для того, чтобы дизайнеры могли весело провести время. Excel будет автоматически преобразовывать ваши данные в тип данных geography и включать соответствующие свойства … Эта новая функция — отличный способ создать карту в PowerPoint и использовать ее для рассказа историй.Это говорит нам о том, что «МакИвен» находится в первом векторе, но не во втором. Загрузите более 30 000 бесплатных векторных изображений по лицензии Creative Commons. Это значительно упрощает работу с результатами и уменьшает размер файлов. Включение Azure Maps Creator в инструмент «Последовательности ДНК и карты». Затем числовые данные следует нормализовать с помощью параметра «Разделить на» при создании картографической карты. Насколько подробной должна быть ваша карта? Низкое разрешение (110 метров, самый маленький файл) Создайте HTML-страницу, используя шаблон ниже. Создать собственную карту для мобильного приложения Locus Мартин Микита 25 октября 2021 г. 11:44; Обновлено ~ минут чтения. Карты Mapline можно использовать в презентациях, на веб-сайтах или в печати. Для создания карт я использовал сетку. Далее я сделаю свой план полета в SkyVector. 1. Выбор пользователя. Легенды на карте. Windows 10 с исправлениями для сборки 1803 или новее; Unity 2019. Более 2000 дизайнов / шаблонов кружек Основная коллекция Все в одном Мега-пакет для вашей печати ★ ★ ★ ★ ★ Конструктор векторных карт 【Формат Lanelet2】. Этот заполнитель будет заменен той же плазмидной картой: NoeClone 3.Это могут быть точки данных (буровые площадки), линии (дороги), многоугольники (границы парка), объемы (3D-структура САПР) или их комбинация. Я все время пользовался их сервисами GeoServer, потому что мой конструктор интеллектуальных карт Canva до смешного прост в использовании. Они будут содержать четыре набора классов объектов, которые включают объект. Эти векторные графические карты также можно раскрашивать и изменять размер без потери качества.
Создать собственную карту для мобильного приложения Locus Мартин Микита 25 октября 2021 г. 11:44; Обновлено ~ минут чтения. Карты Mapline можно использовать в презентациях, на веб-сайтах или в печати. Для создания карт я использовал сетку. Далее я сделаю свой план полета в SkyVector. 1. Выбор пользователя. Легенды на карте. Windows 10 с исправлениями для сборки 1803 или новее; Unity 2019. Более 2000 дизайнов / шаблонов кружек Основная коллекция Все в одном Мега-пакет для вашей печати ★ ★ ★ ★ ★ Конструктор векторных карт 【Формат Lanelet2】. Этот заполнитель будет заменен той же плазмидной картой: NoeClone 3.Это могут быть точки данных (буровые площадки), линии (дороги), многоугольники (границы парка), объемы (3D-структура САПР) или их комбинация. Я все время пользовался их сервисами GeoServer, потому что мой конструктор интеллектуальных карт Canva до смешного прост в использовании. Они будут содержать четыре набора классов объектов, которые включают объект. Эти векторные графические карты также можно раскрашивать и изменять размер без потери качества. Если вы находитесь на этой странице, скорее всего, вы знаете, зачем нужно переводить растровое изображение в векторное изображение и описывать различия в этих форматах не имеет смысла, поэтому я приведу несколько… Создайте один APK, который включает в себя как векторные чертежи и соответствующие растровые представления.Создатель карты рождественской открытки от Graphics Collection на Dribbble. Создавайте собственные карты с помощью Python. 12 векторов. Используйте зеленые кнопки ниже, чтобы бесплатно опробовать систему. Используйте наш каталог или поисковую систему, чтобы найти свой… Подключаемый модуль MapSVG под лицензией GPL, который поможет вам создавать настраиваемый контент (люди, недвижимость, события или что-то еще) и отображать его на векторной карте, карте Google или изображениях — с фильтрами и поиском. Игра открывается видом в тоталитарный мир, где свобода и индивидуальность — не более чем далекая мечта.Каждый картограф заботится о своей области интересов — тематической или географической — и вместе они создают самую точную и актуальную карту всего мира, доступную по бесплатной лицензии ODbL.
Если вы находитесь на этой странице, скорее всего, вы знаете, зачем нужно переводить растровое изображение в векторное изображение и описывать различия в этих форматах не имеет смысла, поэтому я приведу несколько… Создайте один APK, который включает в себя как векторные чертежи и соответствующие растровые представления.Создатель карты рождественской открытки от Graphics Collection на Dribbble. Создавайте собственные карты с помощью Python. 12 векторов. Используйте зеленые кнопки ниже, чтобы бесплатно опробовать систему. Используйте наш каталог или поисковую систему, чтобы найти свой… Подключаемый модуль MapSVG под лицензией GPL, который поможет вам создавать настраиваемый контент (люди, недвижимость, события или что-то еще) и отображать его на векторной карте, карте Google или изображениях — с фильтрами и поиском. Игра открывается видом в тоталитарный мир, где свобода и индивидуальность — не более чем далекая мечта.Каждый картограф заботится о своей области интересов — тематической или географической — и вместе они создают самую точную и актуальную карту всего мира, доступную по бесплатной лицензии ODbL. Экстракты также содержат данные с более низкими уровнями масштабирования, чтобы ваша карта выглядела хорошо, без необходимости загружать всю планету. length () возвращает целые числа, поэтому мы будем использовать map_int () для создания целочисленного вектора вместо списка. Не нужно создавать код. # включить <бит / stdc ++. Выберите тип карты.Вектор. Method Draw - это простое приложение для векторного рисования с открытым исходным кодом. Разверните карту США. Графический онлайн-редактор Используйте наш инструмент для рисования, чтобы создавать красивые 3D-карты, инфографику и диаграммы из изометрических значков. Но сердце фрираннера сильно, и ты скоро вырвешься на свободу. В этом руководстве мы: возьмем данные из OSM; отображать данные в QGIS; экспортировать данные в pbf; стиль слоя в Free SVG Maps. Генератор фэнтезийных карт. Векторные плитки - это пакеты географических данных, упакованные в заранее определенные «плитки» примерно квадратной формы для передачи через Интернет.Все карты имеют два уровня детализации: высокий и низкий.
Экстракты также содержат данные с более низкими уровнями масштабирования, чтобы ваша карта выглядела хорошо, без необходимости загружать всю планету. length () возвращает целые числа, поэтому мы будем использовать map_int () для создания целочисленного вектора вместо списка. Не нужно создавать код. # включить <бит / stdc ++. Выберите тип карты.Вектор. Method Draw - это простое приложение для векторного рисования с открытым исходным кодом. Разверните карту США. Графический онлайн-редактор Используйте наш инструмент для рисования, чтобы создавать красивые 3D-карты, инфографику и диаграммы из изометрических значков. Но сердце фрираннера сильно, и ты скоро вырвешься на свободу. В этом руководстве мы: возьмем данные из OSM; отображать данные в QGIS; экспортировать данные в pbf; стиль слоя в Free SVG Maps. Генератор фэнтезийных карт. Векторные плитки - это пакеты географических данных, упакованные в заранее определенные «плитки» примерно квадратной формы для передачи через Интернет.Все карты имеют два уровня детализации: высокий и низкий. б. Премиум лицензия. Это решение является наиболее простым в реализации. Импортируйте SVG из Adobe Illustrator. Вектор может быть изменяемым или… Загрузите бесплатно элементы дизайна: значки, фотографии, векторные иллюстрации и музыку для ваших видео. Подробные инструкции по установке для вашей операционной системы см. В разделе УСТАНОВКА. ВЕКТОРНЫЕ КАРТЫ МИРА (издание 2021 г.) Maptorian — это коллекция векторных карт, предназначенная для простого создания ваших собственных проектов карт для личного или коммерческого использования без каких-либо ограничений для графических дизайнеров, журналистов, студентов и людей … Набор векторных карт Map Creator.Этот инструмент для создания карт позволит вам создать целый мир по своему вкусу, используя более 1400 различных изображений. В этом уроке я объясню вам, как… Загрузите этот бесплатный вектор о создателе карты плоского города и откройте для себя более 20 миллионов профессиональных графических ресурсов на Freepik. Чтобы создать плитки, запустите это из каталога создателя плиток: 5.
б. Премиум лицензия. Это решение является наиболее простым в реализации. Импортируйте SVG из Adobe Illustrator. Вектор может быть изменяемым или… Загрузите бесплатно элементы дизайна: значки, фотографии, векторные иллюстрации и музыку для ваших видео. Подробные инструкции по установке для вашей операционной системы см. В разделе УСТАНОВКА. ВЕКТОРНЫЕ КАРТЫ МИРА (издание 2021 г.) Maptorian — это коллекция векторных карт, предназначенная для простого создания ваших собственных проектов карт для личного или коммерческого использования без каких-либо ограничений для графических дизайнеров, журналистов, студентов и людей … Набор векторных карт Map Creator.Этот инструмент для создания карт позволит вам создать целый мир по своему вкусу, используя более 1400 различных изображений. В этом уроке я объясню вам, как… Загрузите этот бесплатный вектор о создателе карты плоского города и откройте для себя более 20 миллионов профессиональных графических ресурсов на Freepik. Чтобы создать плитки, запустите это из каталога создателя плиток: 5. Разрешение. Как создать карту в PowerPoint. Неограниченное количество маркеров на карту. Используйте карту в своем проекте или поделитесь ею с друзьями.Map Vector Art — 48 164 роялти-фри векторной графики и сопоставления изображений на карте. Наши файлы иллюстраций карты Illustrator редактируются напрямую в Adobe Illustrator, при этом все основные объекты карты размещаются на своих собственных слоях. 60 Демо: инструмент для рисования карт качества публикаций и векторных каталогов: ApE 2. Перейдите в раздел «Визуализация» и выберите «Карты регионов». Вы узнаете, как использовать различные настройки в абстрактной карте для изменения местоположения карты, стиля карты, высоты и векторных слоев. указатель, лупа, карта. admin @ designsfactory 10 декабря, 2021 0.Vector Magic — это лучший в мире конвертер PNG в SVG. . импортировать arcpy arcpy. Быстро просмотрите сотни инструментов и систем векторной графики и выберите наиболее подходящий вариант. MTS предоставляет разработчикам API-интерфейсы для создания пользовательских карт.
Разрешение. Как создать карту в PowerPoint. Неограниченное количество маркеров на карту. Используйте карту в своем проекте или поделитесь ею с друзьями.Map Vector Art — 48 164 роялти-фри векторной графики и сопоставления изображений на карте. Наши файлы иллюстраций карты Illustrator редактируются напрямую в Adobe Illustrator, при этом все основные объекты карты размещаются на своих собственных слоях. 60 Демо: инструмент для рисования карт качества публикаций и векторных каталогов: ApE 2. Перейдите в раздел «Визуализация» и выберите «Карты регионов». Вы узнаете, как использовать различные настройки в абстрактной карте для изменения местоположения карты, стиля карты, высоты и векторных слоев. указатель, лупа, карта. admin @ designsfactory 10 декабря, 2021 0.Vector Magic — это лучший в мире конвертер PNG в SVG. . импортировать arcpy arcpy. Быстро просмотрите сотни инструментов и систем векторной графики и выберите наиболее подходящий вариант. MTS предоставляет разработчикам API-интерфейсы для создания пользовательских карт. Все типы кистей Adobe Illustrator можно импортировать и полностью использовать в VectorStyler. 4 Настроить векторные базовые карты Esri; Настроить векторные тайловые карты с помощью шрифтов и спрайтов; В Map Viewer Classic (ранее известном как Map Viewer) вы можете настроить стиль слоя векторных листов и содержимое карты.00… Карты направлений. Быстро и легко конвертируйте собственные бумажные диаграммы в формат. Расцвет векторных изображений. Гибкий экспорт и публикация инфографики карт в различных форматах. Доступ к этим инструкциям можно получить в любой момент с помощью кнопки справки в нижней части панели стиля карты (показано на изображении ниже). listMaps () [0] arcpy. Векторная графика создается с помощью программного обеспечения для графического дизайна, такого как CorelDRAW, и отличается от стандартных компьютерных изображений. Выберите шаблон — у нас есть обширная коллекция примеров интеллект-карт, которые вы можете создать самостоятельно.Легко создавайте собственные 3D-карты для встраивания, загрузки или 3D-печати.
Все типы кистей Adobe Illustrator можно импортировать и полностью использовать в VectorStyler. 4 Настроить векторные базовые карты Esri; Настроить векторные тайловые карты с помощью шрифтов и спрайтов; В Map Viewer Classic (ранее известном как Map Viewer) вы можете настроить стиль слоя векторных листов и содержимое карты.00… Карты направлений. Быстро и легко конвертируйте собственные бумажные диаграммы в формат. Расцвет векторных изображений. Гибкий экспорт и публикация инфографики карт в различных форматах. Доступ к этим инструкциям можно получить в любой момент с помощью кнопки справки в нижней части панели стиля карты (показано на изображении ниже). listMaps () [0] arcpy. Векторная графика создается с помощью программного обеспечения для графического дизайна, такого как CorelDRAW, и отличается от стандартных компьютерных изображений. Выберите шаблон — у нас есть обширная коллекция примеров интеллект-карт, которые вы можете создать самостоятельно.Легко создавайте собственные 3D-карты для встраивания, загрузки или 3D-печати. Простой стиль: выберите один из сотен шрифтов, цветов, стилей и узоров заливки для ограничивающих ферментов и функций одним нажатием кнопки. Больше настроек: нет ограничений на символы URL, поэтому вы можете изменить более 250 элементов карты. Данные карты преобразуются в плитки векторного формата, готовые для отображения, с возможностью добавления собственных данных наложения, например, с мониторов зданий IoT. Он скопирует все элементы вектора в массив.Mind map maker интерфейс смартфона вектор шаблон EPS Вектор от bsd 0/0 Кофе плакат карта мира с чашкой и десертом Клипарт Вектор от Seamartini 1/12 Набор инфографики кофейного меню Векторный клипарт от a7880s 3/29 Набор кофейной инфографики Векторный клипарт от a7880s 3 / 37 Набор инфографики кофейного меню EPS Vectors by a7880s 1/10 Инфографика кофейного меню EPS… BRAINSTORM. Map Creator — высококачественный легко редактируемый векторный пакет с более чем 300 симпатичными элементами, которые помогут вам создать свою собственную карту.Превратите любое векторное изображение в интерактивную карту.
Простой стиль: выберите один из сотен шрифтов, цветов, стилей и узоров заливки для ограничивающих ферментов и функций одним нажатием кнопки. Больше настроек: нет ограничений на символы URL, поэтому вы можете изменить более 250 элементов карты. Данные карты преобразуются в плитки векторного формата, готовые для отображения, с возможностью добавления собственных данных наложения, например, с мониторов зданий IoT. Он скопирует все элементы вектора в массив.Mind map maker интерфейс смартфона вектор шаблон EPS Вектор от bsd 0/0 Кофе плакат карта мира с чашкой и десертом Клипарт Вектор от Seamartini 1/12 Набор инфографики кофейного меню Векторный клипарт от a7880s 3/29 Набор кофейной инфографики Векторный клипарт от a7880s 3 / 37 Набор инфографики кофейного меню EPS Vectors by a7880s 1/10 Инфографика кофейного меню EPS… BRAINSTORM. Map Creator — высококачественный легко редактируемый векторный пакет с более чем 300 симпатичными элементами, которые помогут вам создать свою собственную карту.Превратите любое векторное изображение в интерактивную карту. Загрузите бесплатные пустые контурные карты штата США в Illustrator и редактируемом векторном формате PDF. Отфильтруйте популярные функции, варианты цен, количество пользователей, прочтите отзывы реальных пользователей и найдите инструмент, который соответствует вашим потребностям. Это не значит, что вы не можете использовать Adobe Photoshop … С его помощью легко создавать карты направлений или карты. В этом уроке вы узнаете, как настроить символы карты или цвета и символы, используемые для представления векторных данных в Python.Этот плагин единства помогает пользователю эффективно создавать карты lanelet2 для Autoware. Более высокое значение, например 90, может уравновесить приемлемое качество линий с небольшой плиткой. В этом посте будет обсуждаться, как преобразовать карту в вектор пар ключ-значение в C ++. Он преобразует данные из общедоступных источников, таких как OpenStreetMap, NASA и USGS, в аккуратно организованные файлы САПР. SVG поддерживается в большинстве браузеров, кроме IE8 и ниже.
Загрузите бесплатные пустые контурные карты штата США в Illustrator и редактируемом векторном формате PDF. Отфильтруйте популярные функции, варианты цен, количество пользователей, прочтите отзывы реальных пользователей и найдите инструмент, который соответствует вашим потребностям. Это не значит, что вы не можете использовать Adobe Photoshop … С его помощью легко создавать карты направлений или карты. В этом уроке вы узнаете, как настроить символы карты или цвета и символы, используемые для представления векторных данных в Python.Этот плагин единства помогает пользователю эффективно создавать карты lanelet2 для Autoware. Более высокое значение, например 90, может уравновесить приемлемое качество линий с небольшой плиткой. В этом посте будет обсуждаться, как преобразовать карту в вектор пар ключ-значение в C ++. Он преобразует данные из общедоступных источников, таких как OpenStreetMap, NASA и USGS, в аккуратно организованные файлы САПР. SVG поддерживается в большинстве браузеров, кроме IE8 и ниже. В основном ваш вопрос не о вставке std :: vector в std :: map.Чтобы создать карту изображения с помощью Dreamweaver: выберите представление «Дизайн», добавьте изображение на веб-страницу, затем выберите его. Проект с открытым исходным кодом… Icograms Designer — Создавайте свои карты, иллюстрации и с 2012 года JQVmap предоставляет дизайнерам и разработчикам интерактивные интерактивные карты для веб-сайтов и приложений. EdrawMax содержит транспорт и отображает формы транзита, такие как шоссе, бульвары, перекрестки, дорожные и уличные знаки, маршруты, железнодорожные пути, транзитные терминалы, реки и здания. Polymaps обеспечивает быстрое отображение наборов данных с несколькими масштабами на картах и поддерживает множество визуальных представлений для мозаичных векторных данных в дополнение к обычной картографии из OpenStreetMap, CloudMade, Bing и других поставщиков веб-карт на основе изображений.Заблокируйте слой с цветом фона и создайте новый слой поверх. Для создания карт я использовал систему сеток.
В основном ваш вопрос не о вставке std :: vector в std :: map.Чтобы создать карту изображения с помощью Dreamweaver: выберите представление «Дизайн», добавьте изображение на веб-страницу, затем выберите его. Проект с открытым исходным кодом… Icograms Designer — Создавайте свои карты, иллюстрации и с 2012 года JQVmap предоставляет дизайнерам и разработчикам интерактивные интерактивные карты для веб-сайтов и приложений. EdrawMax содержит транспорт и отображает формы транзита, такие как шоссе, бульвары, перекрестки, дорожные и уличные знаки, маршруты, железнодорожные пути, транзитные терминалы, реки и здания. Polymaps обеспечивает быстрое отображение наборов данных с несколькими масштабами на картах и поддерживает множество визуальных представлений для мозаичных векторных данных в дополнение к обычной картографии из OpenStreetMap, CloudMade, Bing и других поставщиков веб-карт на основе изображений.Заблокируйте слой с цветом фона и создайте новый слой поверх. Для создания карт я использовал систему сеток. Далее я не могу создать карту между вектором и объектом. Мы также можем вызвать std :: transform () с указателем на функцию i. workspace = «C: / TilePackageExample» aprx = arcpy. MapSVG — это плагин для карт WordPress, который помогает вам создавать настраиваемый контент (люди, недвижимость, события или что-то еще) и отображать его в векторе, изображении или на Картах Google — с фильтрами и поиском. Чтобы создать растр из векторных данных, используйте инструменты геообработки В растр, находящиеся в наборе инструментов Инструменты преобразования.그렇지만, 동작 은 썩 잘 됩니다. БЕСПЛАТНЫЙ редактор Insight Map Creator позволяет: Затем передайте векторные элементы как range [start, end) в функцию copy () в качестве начальных двух аргументов, а в качестве третьего аргумента передайте итератор, указывающий на начало массива. Другими словами, создайте std :: vector
Далее я не могу создать карту между вектором и объектом. Мы также можем вызвать std :: transform () с указателем на функцию i. workspace = «C: / TilePackageExample» aprx = arcpy. MapSVG — это плагин для карт WordPress, который помогает вам создавать настраиваемый контент (люди, недвижимость, события или что-то еще) и отображать его в векторе, изображении или на Картах Google — с фильтрами и поиском. Чтобы создать растр из векторных данных, используйте инструменты геообработки В растр, находящиеся в наборе инструментов Инструменты преобразования.그렇지만, 동작 은 썩 잘 됩니다. БЕСПЛАТНЫЙ редактор Insight Map Creator позволяет: Затем передайте векторные элементы как range [start, end) в функцию copy () в качестве начальных двух аргументов, а в качестве третьего аргумента передайте итератор, указывающий на начало массива. Другими словами, создайте std :: vector  На карте нельзя использовать базовый масштаб. Если у вас возникнут проблемы, свяжитесь с нами по адресу info @ vectr. 0 Международная лицензия. JQVmap — это плагин jQuery, который отображает векторные карты. Файлы JPG. Это может привести к очень маленьким размерам листов на диске, но если ваша карта содержит векторные линии или надписи, это может вызвать слишком много шума или размытую область вокруг линий. Числовое поле также можно использовать для создания картограммы, переключив Тип символа с Количество и количество (Размер) на Количество и количество (Цвет).Пожалуйста, ознакомьтесь с нашим каталогом карт или ищите карты напрямую. В это время (2021 год) автор (Марк МакКей) работает над повышением стабильности и улучшением кодовой базы, которая содержит множество устаревших практик. Выберите один из нескольких заранее разработанных макетов и шаблонов и настройте его в несколько кликов. Конструктор комнат дает вам возможность создать комнату любого размера и несколько этажей с невероятными деталями, которые произведут впечатление.
На карте нельзя использовать базовый масштаб. Если у вас возникнут проблемы, свяжитесь с нами по адресу info @ vectr. 0 Международная лицензия. JQVmap — это плагин jQuery, который отображает векторные карты. Файлы JPG. Это может привести к очень маленьким размерам листов на диске, но если ваша карта содержит векторные линии или надписи, это может вызвать слишком много шума или размытую область вокруг линий. Числовое поле также можно использовать для создания картограммы, переключив Тип символа с Количество и количество (Размер) на Количество и количество (Цвет).Пожалуйста, ознакомьтесь с нашим каталогом карт или ищите карты напрямую. В это время (2021 год) автор (Марк МакКей) работает над повышением стабильности и улучшением кодовой базы, которая содержит множество устаревших практик. Выберите один из нескольких заранее разработанных макетов и шаблонов и настройте его в несколько кликов. Конструктор комнат дает вам возможность создать комнату любого размера и несколько этажей с невероятными деталями, которые произведут впечатление. Если вы хотите получить доступ к полному курсу, следуйте этому плейлисту: https: // www.онлайн-планирование маршрута, поиск пути. Мгновенные файлы САПР для любого места на земле. R и Leaflet для создания интерактивных картограмм. Подробные глобальные карты. Все материалы сделаны дизайнерами → стабильное качество ⚡️ Местоположение Название Дата создания Коммерческое использование Цена Популярность Загрузки Карты / Местоположение ФИЛЬТР. 00 грн. Хотя мы стремимся к точности, пользователь должен предполагать высокий уровень художественной лицензии, упрощения и / или неточности. Неограниченное использование веб-сайта — личное и клиентское. Оригинальный продукт под лицензией GPL от разработчика. Получайте регулярные обновления для… MapSVG — это плагин для карт WordPress и менеджер контента.Штаты, страны и регионы на карте PowerPoint. Создатель карты. 5. Mind Vector — лучшее программное обеспечение для построения карт разума, которое используется для создания концептуальных карт, мозгового штурма, бизнес-планирования и управления идеями.
Если вы хотите получить доступ к полному курсу, следуйте этому плейлисту: https: // www.онлайн-планирование маршрута, поиск пути. Мгновенные файлы САПР для любого места на земле. R и Leaflet для создания интерактивных картограмм. Подробные глобальные карты. Все материалы сделаны дизайнерами → стабильное качество ⚡️ Местоположение Название Дата создания Коммерческое использование Цена Популярность Загрузки Карты / Местоположение ФИЛЬТР. 00 грн. Хотя мы стремимся к точности, пользователь должен предполагать высокий уровень художественной лицензии, упрощения и / или неточности. Неограниченное использование веб-сайта — личное и клиентское. Оригинальный продукт под лицензией GPL от разработчика. Получайте регулярные обновления для… MapSVG — это плагин для карт WordPress и менеджер контента.Штаты, страны и регионы на карте PowerPoint. Создатель карты. 5. Mind Vector — лучшее программное обеспечение для построения карт разума, которое используется для создания концептуальных карт, мозгового штурма, бизнес-планирования и управления идеями. Эти продукты поставлены на 7. нормальный уровень. Эти фрагменты информации особенно используются в Autoware, популярном программном обеспечении с открытым исходным кодом для самостоятельной работы. Создавая инфографику Edraw, вы можете наслаждаться: Простым плавным созданием инфографики карты с помощью предварительно созданных символов векторной карты. Есть несколько способов создавать карты в PowerPoint.Затем создайте горячие области, используя прямоугольную, круговую или многоугольную форму. Платформа сопоставления программного обеспечения для разработчиков, создающих веб-сайты и мобильные приложения. Это поможет графическому дизайнеру в дизайне… Векторные карты. Вы также можете использовать новое приложение «Редактор стилей векторной плитки», чтобы быстро создать свою собственную карту. Этот инструмент доступен бесплатно для платформ iOS / iPad, iPhone и Android. В селекторе базовых карт выберите базовую карту векторных листов. Майкрософт. Обеспечьте лучшее время круга для ваших проектов ADAS! стрелка-ссылка.
Эти продукты поставлены на 7. нормальный уровень. Эти фрагменты информации особенно используются в Autoware, популярном программном обеспечении с открытым исходным кодом для самостоятельной работы. Создавая инфографику Edraw, вы можете наслаждаться: Простым плавным созданием инфографики карты с помощью предварительно созданных символов векторной карты. Есть несколько способов создавать карты в PowerPoint.Затем создайте горячие области, используя прямоугольную, круговую или многоугольную форму. Платформа сопоставления программного обеспечения для разработчиков, создающих веб-сайты и мобильные приложения. Это поможет графическому дизайнеру в дизайне… Векторные карты. Вы также можете использовать новое приложение «Редактор стилей векторной плитки», чтобы быстро создать свою собственную карту. Этот инструмент доступен бесплатно для платформ iOS / iPad, iPhone и Android. В селекторе базовых карт выберите базовую карту векторных листов. Майкрософт. Обеспечьте лучшее время круга для ваших проектов ADAS! стрелка-ссылка. Vector — это увлекательная аркадная игра, в которой вы будете исключительным свободным бегуном, которого система не сдерживает. Более 2000 дизайнов / шаблонов кружек Основная коллекция «Все в одном» Мега-пакет для ваших потребностей в печати ★ ★ ★ ★ ★ Создавайте потрясающие интерактивные карты с простым в использовании пользовательским интерфейсом. Бесплатные векторные карты. Маркеры на карте мира. Карта торгового центра. Что такое генератор векторных паттернов? Наш онлайн-конструктор — это веб-инструмент для работы с бесшовными узорами. Теперь вы можете строить целые комнаты, несколько этажей и обставлять их, используя свое собственное воображение … Простая векторная карта мира светлый темный оттенки серого СПОНСОР.Создайте карту прямо сейчас. Цветовой код стран или штатов на карте. Создайте свой новый проект в Unity 2019. Лучший выбор векторных изображений, графики и стоковых иллюстраций с картами парка развлечений без лицензионных отчислений. Создайте свою собственную векторную карту для jQuery Mapael Некоторые карты упакованы с jquery mapael, а некоторые другие доступны в репозитории mapael-maps (не стесняйтесь вносить свой вклад в этот репозиторий!).
Vector — это увлекательная аркадная игра, в которой вы будете исключительным свободным бегуном, которого система не сдерживает. Более 2000 дизайнов / шаблонов кружек Основная коллекция «Все в одном» Мега-пакет для ваших потребностей в печати ★ ★ ★ ★ ★ Создавайте потрясающие интерактивные карты с простым в использовании пользовательским интерфейсом. Бесплатные векторные карты. Маркеры на карте мира. Карта торгового центра. Что такое генератор векторных паттернов? Наш онлайн-конструктор — это веб-инструмент для работы с бесшовными узорами. Теперь вы можете строить целые комнаты, несколько этажей и обставлять их, используя свое собственное воображение … Простая векторная карта мира светлый темный оттенки серого СПОНСОР.Создайте карту прямо сейчас. Цветовой код стран или штатов на карте. Создайте свой новый проект в Unity 2019. Лучший выбор векторных изображений, графики и стоковых иллюстраций с картами парка развлечений без лицензионных отчислений. Создайте свою собственную векторную карту для jQuery Mapael Некоторые карты упакованы с jquery mapael, а некоторые другие доступны в репозитории mapael-maps (не стесняйтесь вносить свой вклад в этот репозиторий!). Более 2000 дизайнов / шаблонов кружек. Основная коллекция. Все в одном мегапакете для вашей печати. ★ ★ ★ ★ ★ Самые популярные карты с высокой детализацией и пустые карты в Adobe Illustrator и редактируемом векторном формате PDF.4. Улучшенный рабочий процесс: вносите и сохраняйте изменения, сделайте перерыв и опубликуйте, когда будете готовы. давайте создадим шаблонную функцию, которая возвращает второе значение из заданной пары i. Векторная карта и поле соединения для карты региона Вектор — это математическое описание изображения, состоящего из путей, углов и различных форм, которые можно использовать для создания простой графики в деловых целях. Вы можете добавить множество топографических карт USGS для пеших прогулок, старые советские карты, изображения с дронов, старую историческую карту или любые другие карты в мобильное приложение Locus.Cal: 01751 473136 Бесплатно — 15 долларов за карту Часто я хочу создать простой план страны. Их можно настроить с помощью редактора стилей векторных плиток.
Более 2000 дизайнов / шаблонов кружек. Основная коллекция. Все в одном мегапакете для вашей печати. ★ ★ ★ ★ ★ Самые популярные карты с высокой детализацией и пустые карты в Adobe Illustrator и редактируемом векторном формате PDF.4. Улучшенный рабочий процесс: вносите и сохраняйте изменения, сделайте перерыв и опубликуйте, когда будете готовы. давайте создадим шаблонную функцию, которая возвращает второе значение из заданной пары i. Векторная карта и поле соединения для карты региона Вектор — это математическое описание изображения, состоящего из путей, углов и различных форм, которые можно использовать для создания простой графики в деловых целях. Вы можете добавить множество топографических карт USGS для пеших прогулок, старые советские карты, изображения с дронов, старую историческую карту или любые другие карты в мобильное приложение Locus.Cal: 01751 473136 Бесплатно — 15 долларов за карту Часто я хочу создать простой план страны. Их можно настроить с помощью редактора стилей векторных плиток. pbf исходные данные. (Фото из архива)… Современные системы помощи облегчили повседневную жизнь многих водителей. Огромная коллекция рисованной иллюстрации. Создайте карту с этим стилем с помощью Atlist → Atlist — это простой способ создавать карты с несколькими маркерами. h> using namespace std; int main () {карта
pbf исходные данные. (Фото из архива)… Современные системы помощи облегчили повседневную жизнь многих водителей. Огромная коллекция рисованной иллюстрации. Создайте карту с этим стилем с помощью Atlist → Atlist — это простой способ создавать карты с несколькими маркерами. h> using namespace std; int main () {карта  Эта публикация о том, как сопоставить вектор ветра (т.е. Карты и расположение сайтов — это файлы PDF. Если вы застряли с компилятором C ++ 03, вы, возможно, могли бы создать вспомогательную функцию для возврата вектора с … Последовательность анализа Addgene Программа представляет собой инструмент для базового анализа последовательности ДНК, который может обнаруживать общие особенности плазмид в последовательности и создавать карту из этих особенностей.Векторные карты готовы к использованию и дают вам возможность легко изменять внешний вид карты в соответствии с широким спектром технических требований для любого проекта — для печати, Интернета, мультимедиа и вещания. Создайте карту горы. Загрузите тысячи бесплатных векторных карт, бесплатные карты, карты мира, карты США, комплекты карт в форматах Adobe® Illustrator, Microsoft PowerPoint®, EPS, PDF, PNG и JPG. Есть много разных способов создания карт в Python. В этом примере предоставляются шейп-файлы, но если вы хотите создать новый шейп-файл, у вас есть два варианта: 1.
Эта публикация о том, как сопоставить вектор ветра (т.е. Карты и расположение сайтов — это файлы PDF. Если вы застряли с компилятором C ++ 03, вы, возможно, могли бы создать вспомогательную функцию для возврата вектора с … Последовательность анализа Addgene Программа представляет собой инструмент для базового анализа последовательности ДНК, который может обнаруживать общие особенности плазмид в последовательности и создавать карту из этих особенностей.Векторные карты готовы к использованию и дают вам возможность легко изменять внешний вид карты в соответствии с широким спектром технических требований для любого проекта — для печати, Интернета, мультимедиа и вещания. Создайте карту горы. Загрузите тысячи бесплатных векторных карт, бесплатные карты, карты мира, карты США, комплекты карт в форматах Adobe® Illustrator, Microsoft PowerPoint®, EPS, PDF, PNG и JPG. Есть много разных способов создания карт в Python. В этом примере предоставляются шейп-файлы, но если вы хотите создать новый шейп-файл, у вас есть два варианта: 1._(2869).jpg) Отредактируйте карту почтовых индексов онлайн и экспортируйте настроенную версию в виде векторной карты pdf с помощью наших специальных инструментов раскраски почтовых индексов. Некоторые из первых типов компьютерной графики были векторными, поскольку вычислительная мощность, необходимая для создания растровых изображений, была слишком дорогой. из 6. Как следует из названия, этот веб-сайт предоставляет для загрузки множество векторных карт. 4UMaps SVG verctor-карты на основе OSM, Adobe Illustrator, PDF, формат EPS. linspace похож на оператор двоеточия:, но дает прямой контроль над количеством точек и всегда включает конечные точки.Это написано для моего друга Джима из PacIOOS. Сервер векторных листов возвращает данные векторной карты, которые были обрезаны по границам каждого тайла, вместо предварительно визуализированного изображения карты. 2 Шаг 1: Создание векторного пути к сокровищу Первый шаг знакомит с темой векторов с использованием темы карты сокровищ, которая продолжается в оставшейся части упражнения.
Отредактируйте карту почтовых индексов онлайн и экспортируйте настроенную версию в виде векторной карты pdf с помощью наших специальных инструментов раскраски почтовых индексов. Некоторые из первых типов компьютерной графики были векторными, поскольку вычислительная мощность, необходимая для создания растровых изображений, была слишком дорогой. из 6. Как следует из названия, этот веб-сайт предоставляет для загрузки множество векторных карт. 4UMaps SVG verctor-карты на основе OSM, Adobe Illustrator, PDF, формат EPS. linspace похож на оператор двоеточия:, но дает прямой контроль над количеством точек и всегда включает конечные точки.Это написано для моего друга Джима из PacIOOS. Сервер векторных листов возвращает данные векторной карты, которые были обрезаны по границам каждого тайла, вместо предварительно визуализированного изображения карты. 2 Шаг 1: Создание векторного пути к сокровищу Первый шаг знакомит с темой векторов с использованием темы карты сокровищ, которая продолжается в оставшейся части упражнения. Добро пожаловать в редактор Snazzy Maps! С помощью этого инструмента вы можете создавать свои собственные стили Google Maps и делиться ими на сайте. Благодаря картам, распределенным по слоям Maptorian, любой человек, который знает, как обращаться с текущим вектором… Сгенерировать.Векторные 3D-карты WRLD могут динамически изменяться в реальном времени, быстро рендерить данные с высокой частотой кадров и плавно доставлять новый контент. Создайте карту HTML. Мы упрощаем создание и самостоятельное размещение карт для ваших веб-сайтов и продуктов. 45 долларов. Редактируемый векторный SVG Вся графика… Как быстро и легко создать идеально точную векторную карту для вашего бизнеса! Создание карты для использования в рекламе или дизайне — это очень приятно… Конструктор изометрических карт — Векторная карта города и конструктор комнат Уникальные особенности дизайна Создание комнат Более подробное описание можно получить с помощью нашего нового конструктора изометрических комнат.Мастер стилизованных карт (ссылка) сделает свою работу.
Добро пожаловать в редактор Snazzy Maps! С помощью этого инструмента вы можете создавать свои собственные стили Google Maps и делиться ими на сайте. Благодаря картам, распределенным по слоям Maptorian, любой человек, который знает, как обращаться с текущим вектором… Сгенерировать.Векторные 3D-карты WRLD могут динамически изменяться в реальном времени, быстро рендерить данные с высокой частотой кадров и плавно доставлять новый контент. Создайте карту HTML. Мы упрощаем создание и самостоятельное размещение карт для ваших веб-сайтов и продуктов. 45 долларов. Редактируемый векторный SVG Вся графика… Как быстро и легко создать идеально точную векторную карту для вашего бизнеса! Создание карты для использования в рекламе или дизайне — это очень приятно… Конструктор изометрических карт — Векторная карта города и конструктор комнат Уникальные особенности дизайна Создание комнат Более подробное описание можно получить с помощью нашего нового конструктора изометрических комнат.Мастер стилизованных карт (ссылка) сделает свою работу. Некоторые другие форматы изображений, например растровые, состоят из сетки пикселей. Авторизуйтесь в Infogram. Для 16-битных карт: после экспорта ZBrush отобразит коэффициент глубины карты на индикаторе выполнения в верхнем левом углу интерфейса. com создают художники, а не картографы. Заполните легенду и загрузите как файл изображения. Программное обеспечение для работы с файлами SVG. Создание карт помещений. Вы можете использовать существующие данные для создания и поддержки карт помещений.После этого выберите index as allcountries и продолжайте. Бывают случаи, когда вам нужно уложиться в срок, и, безусловно, будет сильное давление. Узел Normal Map генерирует возмущенную нормаль из изображения карты нормалей RGB. Импортируйте изображения JPEG / PNG. / * * Шаблонная функция, которая возвращает 2-е значение из пары * / template
Некоторые другие форматы изображений, например растровые, состоят из сетки пикселей. Авторизуйтесь в Infogram. Для 16-битных карт: после экспорта ZBrush отобразит коэффициент глубины карты на индикаторе выполнения в верхнем левом углу интерфейса. com создают художники, а не картографы. Заполните легенду и загрузите как файл изображения. Программное обеспечение для работы с файлами SVG. Создание карт помещений. Вы можете использовать существующие данные для создания и поддержки карт помещений.После этого выберите index as allcountries и продолжайте. Бывают случаи, когда вам нужно уложиться в срок, и, безусловно, будет сильное давление. Узел Normal Map генерирует возмущенную нормаль из изображения карты нормалей RGB. Импортируйте изображения JPEG / PNG. / * * Шаблонная функция, которая возвращает 2-е значение из пары * / template 4ss kij zk2 wvx sga dg3 gyn olv ten laa siw a0w 7qg iit 1ra xxx nrt xrv siw jql


 Одно непосредственное преимущество использования слоев в вашем
Композиционная работа заключается в том, что вы можете скрывать слои. Предположим, у вас много
объекты, которым нужны этикетки, и вам необходимо распечатать объекты с помощью и
без этикеток. Решение состоит в том, чтобы поместить все метки на слой. Скрывать
слой, распечатайте только объекты, затем отобразите слой и сделайте
второй отпечаток: легко!
Одно непосредственное преимущество использования слоев в вашем
Композиционная работа заключается в том, что вы можете скрывать слои. Предположим, у вас много
объекты, которым нужны этикетки, и вам необходимо распечатать объекты с помощью и
без этикеток. Решение состоит в том, чтобы поместить все метки на слой. Скрывать
слой, распечатайте только объекты, затем отобразите слой и сделайте
второй отпечаток: легко!

 Теперь можно выбрать группу объектов на слое 3, нажав
их с помощью инструмента Выбрать, и если вы щелкните второй раз, вы можете повернуть
рукой, перетаскивая ручки вращения.
Дважды щелкните (медленно, не щелкая дважды) название слоя 3 на
Диспетчер объектов, а затем введите имя в поле, которое больше
информативнее, чем «Уровень 3» для использования в будущем. Попробуйте дополнительную руку, почему бы и нет?
Теперь можно выбрать группу объектов на слое 3, нажав
их с помощью инструмента Выбрать, и если вы щелкните второй раз, вы можете повернуть
рукой, перетаскивая ручки вращения.
Дважды щелкните (медленно, не щелкая дважды) название слоя 3 на
Диспетчер объектов, а затем введите имя в поле, которое больше
информативнее, чем «Уровень 3» для использования в будущем. Попробуйте дополнительную руку, почему бы и нет? Слои имеют иерархию, и если вы поместите группу ниже Group Of 233
Объекты, третья рука будет скрыта от просмотра 233 другими
объекты.
Слои имеют иерархию, и если вы поместите группу ниже Group Of 233
Объекты, третья рука будет скрыта от просмотра 233 другими
объекты.

 При работе со сложными чертежами, в которых много
страниц, слоев и объектов, с помощью этого представления можно сделать управление слоем
свойства намного проще. В этом состоянии вся информация о странице и объекте
опущено.
При работе со сложными чертежами, в которых много
страниц, слоев и объектов, с помощью этого представления можно сделать управление слоем
свойства намного проще. В этом состоянии вся информация о странице и объекте
опущено. Вы также можете управлять видимостью объектов на
слоя, щелкнув значок глаза слева от имени слоя.
Вы также можете управлять видимостью объектов на
слоя, щелкнув значок глаза слева от имени слоя.
 Пока он выбран, он имеет
эффект отображения всех объектов в каркасном стиле с использованием слоя
цвет указан.
Пока он выбран, он имеет
эффект отображения всех объектов в каркасном стиле с использованием слоя
цвет указан.
 Блокировка предотвращает
любое случайное редактирование объектов главной страницы.
Блокировка предотвращает
любое случайное редактирование объектов главной страницы.