Полностью адаптируемый видео бэкграунд. Включая примеры с JS и CSS (Full Background)
Видео бекграунд – полностью адаптивный
Если Вы хотите реализовать “человеческий” видео бекграунд, видео в котором будет всегда располагаться по центру и не иметь черных полос при масштабировании по вертикали (сверху и с низу) и по горизонтали (слова или справа). Видео бекграунд который находится в элементе.
И так начнем! Когда мне потребовалось реализовать видео бекграунд чтобы полностью покрыть фоновую область просмотра видео роликом, я решил, что мне придется использовать JavaScript, измерить область просмотра, а затем изменить размер и расположение видео соответственно полученным вычислениям.
Но после долгих мучений оказалось что в CSS, есть решение позволяющее полностью обойтись без JS. То что мы получим в итоге я сразу предоставляю ниже.
Видео бекграунд основной пример (полностью адаптируется и ведет себя как свойство background-position:cover в CSS):
[iframe src=https://codepen. io/dydaevskiy/embed/qLpEYG]
io/dydaevskiy/embed/qLpEYG]Блок для видео по умолчанию
Взять <video> элемент и сделать его перекрывающим область просмотра так же просто, как с любым элементом HTML, например, с фиксированной позицией:
#myvid {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
}Это заставляет наш элемент видео принимать ширину и высоту области просмотра. Но если наш видео источник имеет формат, отличный от разрешения пропорций экрана «(и это почти наверняка будет в случае , если мы используем только ширину и высоту! Окна просмотра), мы в конечном итоге получим черные полосы :
16: 9 источник видео в квадратном <video> элементе
Если вы привыкли к background-size свойству в CSS, вы знаете, что оно имеет значение «cover», которое дает именно тот эффект, которого мы пытаемся достичь здесь. Если бы мы могли использовать то же самое для изображений и видео контента при реализации задачи!
Ну, мы можем это сделать при помощи, object-fit! Увы, есть подвох.
Использование подгонки объекта
В браузерах, которые поддерживают object-fit свойство CSS, мы могли бы легко это исправить:
#myvid { object-fit: cover; }
Эта object-fit функция была разработана для всех визуальных элементов мультимедиа, включая изображения и видео. Это позволяет сообщать браузерам, как они должны помещать один прямоугольник (источник мультимедиа) в другой прямоугольник (элемент мультимедиа). В частности, он имеет cover и contain значения, которые работают так же, как аналогичные значения background-size. Также есть object-position свойство, похожее на background-position другое, за исключением того, что по умолчанию все центрировано ( object-position: 50% 50%).
Итак, object-fit делает все , что мы хотим, но … он поддерживается только в последних версиях Chrome (см. Таблицу поддержки «Могу ли я использовать» ). Небольшая заметка о поддержке прошлого и будущего:
В любом случае, сейчас это не будет работать для наших нужд, поэтому давайте найдем работоспособное решение CSS.
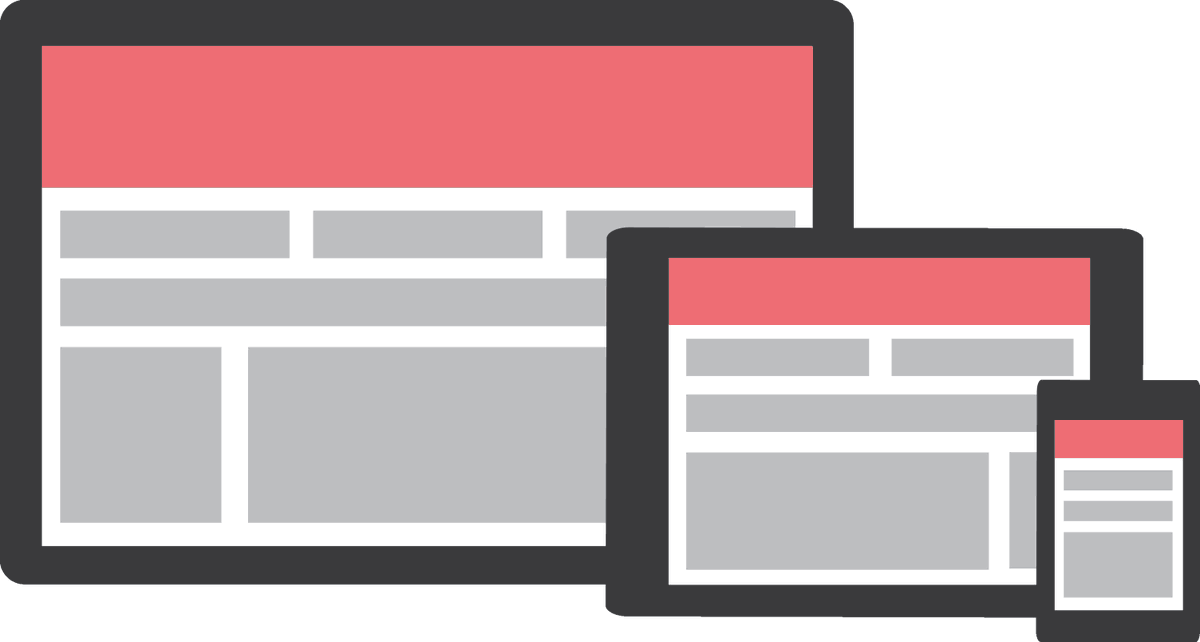
Как работает видеоцентрирование? Возможны две ситуации: видео может быть переполнено по вертикали, или переполнено по горизонтали (и поиск решения на то и другое, это просто пустая трата).
Картинка может помочь:
Проблемы при масштабировании – Серый фон для видео и красные черточки для окна просмотра
Если соотношение сторон окна просмотра больше, чем соотношение сторон видео, видео будет переполнено сверху и снизу (первый пример). Если соотношение сторон окна просмотра меньше, видео будет переполнено слева и справа.
Если мы уже знаем соотношение сторон видео, мы можем кодировать это в CSS. Обратите внимание, что нам нужно жестко закодировать соотношение сторон видео в медиазапросах:
#myvid {
position: fixed;
top: 0;
left: 0;
}
@media (min-aspect-ratio: 16/9) {
#myvid {
width: 100%;
height: auto;
}
}
@media (max-aspect-ratio: 16/9) {
#myvid {
width: auto;
height: 100%;
}
}Благодаря этому у нас есть правильные, полностью реагирующие размеры для нашего видео, независимо от размеров области просмотра. Но и от этого наш видео бекграунд все еще не располагается по центру.
Но и от этого наш видео бекграунд все еще не располагается по центру.
Центрирующий трюк
Итак, как мы можем центрировать блок с видео, который шире или выше, чем область просмотра, если мы не знаем его точных размеров? Легко! Мы делаем контейнер с большим размером, который больше, чем видео, и больше, чем область просмотра.
Вот грубая идея на картинке:
Пунктирный контур по-прежнему является нашим окном просмотра, светлый прямоугольник – нашим видео, а темная область – нашим контейнером с большим размером. Затем мы можем использовать любую технику центрирования CSS по нашему выбору (скажем, Flexbox) для центрирования видео внутри контейнера.
Но угадайте, что работает как контейнер, который автоматически центрирует видео? Поэтому мы можем пропустить создание блока и использование техник центрирования CSS! Теперь нам просто нужно сделать наш элемент видео слишком высоким или слишком широким и позволить браузеру обрабатывать центрирование автоматически и по умолчанию (по сути блок
#myvid {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
@media (min-aspect-ratio: 16/9) {
#myvid {
height: 300%; top: -100%;
}
}
@media (max-aspect-ratio: 16/9) {
#myvid {
width: 300%; left: -100%;
}
}Это будет хорошо работать. Но я бы также порекомендовал использовать контейнер
для переноса видео, и дать этому контейнеру размеры области просмотра (пунктирный контур). Почему? Потому что, если вы хотите добавить скриптовые кнопки вместе с вашим видео или любыми другими метаданными или контентом, которые вы хотите отображать поверх видео во время воспроизведения, это окажется полезным.
#SDStudio_VIDEO_BACKGROUND { position: fixed; top: 0; right: 0; bottom: 0; left: 0; overflow: hidden; } #SDStudio_VIDEO_BACKGROUND > video { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } @media (min-aspect-ratio: 16/9) { #SDStudio_VIDEO_BACKGROUND > video { height: 300%; top: -100%; } } @media (max-aspect-ratio: 16/9) { #SDStudio_VIDEO_BACKGROUND > video { width: 300%; left: -100%; } } @supports (object-fit: cover) { #SDStudio_VIDEO_BACKGROUND > video { top: 0; left: 0; width: 100%; height: 100%; object-fit: cover; } }
И … Вот и все! Возможно, вы захотите посмотреть страницу примера и изменить размер окна вашего браузера во время воспроизведения видео.
Пример который будет предоставлен в конце данного пункта, это сырой пример с применением всего что я описал Выше, на основе которого создан видео бекгрунд (видео фон) моего основного сайта http://sdstudio. top/. С той разницей что идентификатор #SDStudio_VIDEO_BACKGROUND был применен к секции созданной при помощи конструктора страниц ELEMENTOR. Но для того что бы описать каким именно образом осуществить применение видео бэкграунда в ELEMENTOR’E я считаю правильным написать отдельный пост,и уже не сегодня…. Как не как третий час ночи :).
top/. С той разницей что идентификатор #SDStudio_VIDEO_BACKGROUND был применен к секции созданной при помощи конструктора страниц ELEMENTOR. Но для того что бы описать каким именно образом осуществить применение видео бэкграунда в ELEMENTOR’E я считаю правильным написать отдельный пост,и уже не сегодня…. Как не как третий час ночи :).
На этом все, надеюсь я разъяснил максимально доступно каким образом можно создать полностью адаптируемый и правильный видео фон для Вашего сайта или очередного проекта.
ПС. Отдельное спасибо автору данного поста: https://fvsch.com/video-background/
Источник записи:
CSS Фон. Уроки для начинающих. W3Schools на русском
Свойства фона CSS используются для определения фоновых эффектов для элементов.
В этих главах вы узнаете о следующих свойствах фона CSS:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
CSS background-color — Цвет фона
Свойство background-color определяет цвет фона элемента.
Пример
Цвет фона страницы устанавливается следующим образом:
body {
background-color: lightblue;
}
- допустимое название цвета — например «red»
- значение HEX — например «#ff0000»
- значение RGB — например «rgb(255,0,0)»
Посмотрите CSS Значения цвета для получения полного списка возможных значений цвета.
Прочие элементы
Вы можете установить цвет фона для любых HTML-элементов:
Пример
Здесь <h2>, <p> и <div> элементы будут иметь разные цвета фона:
h2 {background-color: green;
}
div {
background-color: lightblue;
}
p {
background-color:
yellow;
Opacity / Transparency — Непрозрачность / Прозрачность
Свойство opacity определяет непрозрачность / прозрачность элемента. Может принимать значение от 0,0 до 1,0. Чем меньше значение, тем прозрачнее:
Может принимать значение от 0,0 до 1,0. Чем меньше значение, тем прозрачнее:
Примечание: При использовании свойства opacity для добавления прозрачности к фону элемента все его дочерние элементы наследуют ту же прозрачность. Это может затруднить чтение текста внутри полностью прозрачного элемента.
Прозрачность с использованием RGBA
Если вы не хотите применять прозрачность к дочерним элементам, как в нашем примере выше, используйте значения цвета RGBA. В следующем примере устанавливается непрозрачность цвета фона, а не текста:
Из главы CSS Цвета, вы узнали, что можно использовать RGB в качестве значения цвета. В дополнение к RGB вы можете использовать значение цвета RGB с каналом alpha (RGBA), который указывает непрозрачность цвета.
Значение цвета RGBA задается с помощью: rgba(red, green, blue, alpha). Параметр alpha — это число от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный).
Параметр alpha — это число от 0,0 (полностью прозрачный) до 1,0 (полностью непрозрачный).
Совет: Вы узнаете больше о цветах RGBA в главе CSS Цвета на нашем сайте W3Schools на русском.
Адаптивное видео для фона блока
Очень удобный и простой в использовании плагин jQuery для создания адаптивного видеофона у блока. С ним не требуется нагромождения ни css ни html кодов, вся конструкция блока выглядит примерно так: <div data-vide-bg=»path/video»></div>
Подключаем библиотеку jQuery и плагин jquery.vide.js и просто добавляем атрибут data-vide-bg=»path/video» к нужному блоку.
Где: path — папка с файлами video.jpg, video.mp4, video.ogv и video.webm
Пример:
<div data-vide-bg=»/demo/vide/video»> <div> Адаптивное видео для фона </div> </div>
<div data-vide-bg=»/demo/vide/video»> <div> Адаптивное видео для фона </div> </div> |
Адаптивное видео для фона
Также можно использовать атрибут data-vide-options для настроек видео. По умолчанию они выглядят так:
По умолчанию они выглядят так:
| volume: 1 | громкость (от 0 до 1) |
| playbackRate: 1 | скорость видео (медленнее быстрее) |
| muted: true | отключение звука (true, false) |
| loop: true | повтор (true, false) |
| autoplay: true | автопроизведение (true, false) |
| position: ‘50% 50%’ | позиционирование видео, также как background-position для CSS |
| posterType: ‘detect’ | Тип постера («detect» — автоматически; «none» — без постера; «jpg», «png», «gif»,… — точное расширение. |
| resizing: true | масштабирование видео под размеры блока (true, false) |
| bgColor: ‘transparent’ | цвет для фона блока с видео |
| className: ‘ ‘ | класс для блока с видео |
Пример:
<div data-vide-bg=»/demo/vide/video» data-vide-options=»playbackRate: 0. 1, position: ‘0 100%'»>
<div>
Адаптивное видео для фона
</div>
</div>
1, position: ‘0 100%'»>
<div>
Адаптивное видео для фона
</div>
</div>
<div data-vide-bg=»/demo/vide/video» data-vide-options=»playbackRate: 0.1, position: ‘0 100%'»> <div> Адаптивное видео для фона </div> </div> |
Адаптивное видео для фона
Для того чтобы сделать видеофон на весь экран, нужно прописать атрибут data-vide-bg к тегу body и задать ему 100% высоту и ширину:
Пример:
<!doctype html>
<html>
<title>Адаптивный видеофон во весь экран / Atuin</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<script src=»http://code.jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script>
<script src=»http://atuin. ru/demo/vide/jquery.vide.js»></script>
<style>
html, body{
height:100%;
width:100%;
margin:0;
display:table;
}
div {
font-size:42px;
text-align:center;
vertical-align:middle;
font-family:verdana;
color:#BFE2FF;
display:table-cell;
}
</style>
<body data-vide-bg=»/demo/vide/video»>
<div>Адаптивный видеофон во весь экран</div>
</body>
</html>
ru/demo/vide/jquery.vide.js»></script>
<style>
html, body{
height:100%;
width:100%;
margin:0;
display:table;
}
div {
font-size:42px;
text-align:center;
vertical-align:middle;
font-family:verdana;
color:#BFE2FF;
display:table-cell;
}
</style>
<body data-vide-bg=»/demo/vide/video»>
<div>Адаптивный видеофон во весь экран</div>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html> <title>Адаптивный видеофон во весь экран / Atuin</title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <script src=»http://code. <script src=»http://atuin.ru/demo/vide/jquery.vide.js»></script> <style> html, body{ height:100%; width:100%; margin:0; display:table; } div { font-size:42px; text-align:center; vertical-align:middle; font-family:verdana; color:#BFE2FF; display:table-cell; } </style> <body data-vide-bg=»/demo/vide/video»> <div>Адаптивный видеофон во весь экран</div> </body> </html> |
Файлы и подробное описание тут
Joomla 3.x. Как сделать фоновое изображение (parallax) адаптивным
Из этого туториала Вы узнаете, как сделать фоновое изображение (image background) адаптивным в Joomla 3. x.
x.
Joomla 3.x. Как сделать фоновое изображение (parallax) адаптивным
Как правило, фоновые изображения не адаптивны, они лишь масштабируются. Их размеры не изменяются в зависимости от размера экрана.
Используйте Инструмент исследования элементов (F12) (Inspect Element tool) браузера, для того чтобы узнать, какая строка CSS отвечает за расположение изображения: откройте Панель исследования элемента и наведите курсором мыши на фоновое изображение, для того чтобы узнать, какой файл и какая строка кода отвечают за стили фонового изображения.
Добавьте свойство background-size (the background-size property) в строку, которая отвечает за стиль фонового изображения. Это свойство определит размер фонового изображения. Для того чтобы сделать изображение адаптивным, задайте размер 100%.
Есть два варианта, как задать параметры размера изображения, для того чтобы сделать его адаптивным:
background-size: 100% 100%;
И:
background-size: 100% auto;
Значения задают ширину и высоту (width and height) изображения.
 Если Вы зададите высоту 100%, фоновое изображение отобразитися в полную высоту, но оно может выглядеть сжатым. Мы советуем задать высоту auto, для того чтобы изображение не выглядело искаженным на разных устройствах:
Если Вы зададите высоту 100%, фоновое изображение отобразитися в полную высоту, но оно может выглядеть сжатым. Мы советуем задать высоту auto, для того чтобы изображение не выглядело искаженным на разных устройствах:Войдите на ваш сервер при помощи FTP или Файлового менеджера Панели управления хостингом, откройте и редактируйте файл. Используйте сочетание клавиш Ctrl/Cmd+F to, для того чтобы найти строку кода CSS, в которую нужно внести изменения. Замените исходную строку CSS на новую.
Сохраните изменения и проверьте ваш сайт.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как сделать фоновое изображение (parallax) адаптивным
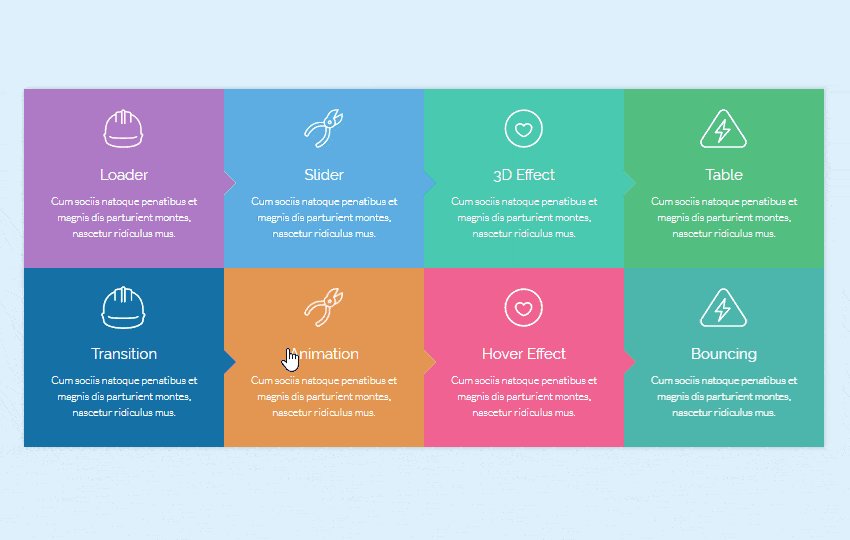
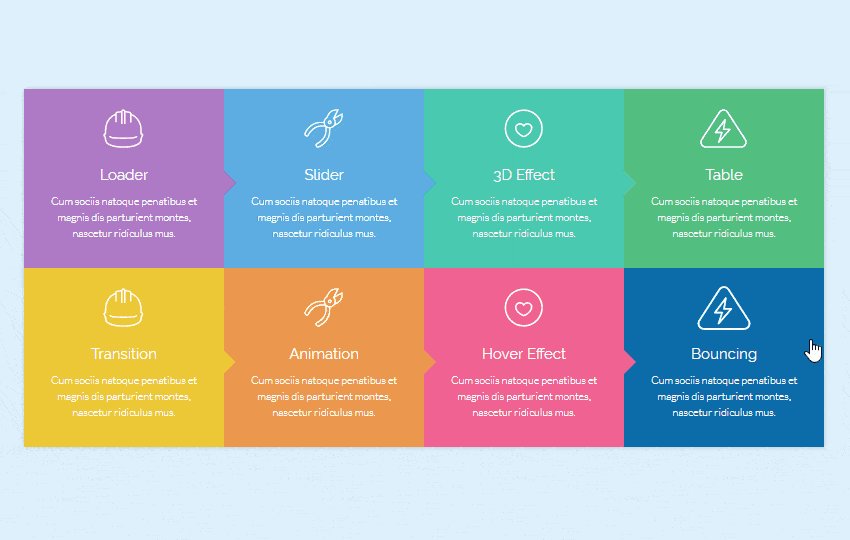
Адаптивный треугольник с помощью CSS – JediCSS
Вы можете посмотреть видео или сразу перейти к финальному коду, он в конце статьи. Также, в текстовом виде описаны все ключевые моменты.
Задача: сверстать адаптивный треугольник на чистом CSS
Обратился ко мне знакомый дизайнер и спросил, как бы я сверстал вот такую плашку с адаптивным треугольником.
Плашка с адаптивным треугольником, которую нужно сверстать
Первое, что приходит в голову — это треугольник с помощь свойстваborder. Но этот способ нам не подходит, потому что бордер нельзя сделать адаптивным. Это свойство не поддерживает процентные значения.Лучше использовать фоновый градиент. Мы будем созадавать треугольник через псевдоэлемент ::after.
Код изначальной заготовки:
.title {
font-family: sans-serif;
font-weight: normal;
padding: 5% 2rem 0;
background-color: #29cb75;
text-align: center;
color: #fff;
border-radius: 2px;
position: relative;
}
.title::after {
content: '';
width: 100%;
position: absolute;
top: 100%;
left: 0;
}Отрисовка треугольника
Всё, что описано ниже, применяем к .title::after.
Сразу сделаем одну половинку треугольника, с заливкой в правый верхний угол. Наполовину прозрачной, наполовину зелёной.
Наполовину прозрачной, наполовину зелёной.
Нам нужно, чтобы фон заполнялся на половину и начинал отрисовываться слева. Так и указываем: начинай отображаться слева, займи 50% по ширине и не повторяйся.
background:
linear-gradient(to right top, transparent 50%, #29cb75 50%) left / 50% 100% no-repeat;То же самое проделаем со второй половинкой.
background:
linear-gradient(to right top, transparent 50%, #29cb75 50%) left / 50% 100% no-repeat,
linear-gradient(to left top, transparent 50%, #29cb75 50%) right / 50% 100% no-repeat;Вроде бы всё хорошо, но нет. При масштабировании на стыке появляется белый глюк.
Исправим его небольшим костылём. добавив чуть больше процентовки, чтобы треугольники наслаивались друг на друга.
background:
linear-gradient(to right top, transparent 50%, #29cb75 50%) left / 50.025% 100% no-repeat,
linear-gradient(to left top, transparent 50%, #29cb75 50%) right / 50. 025% 100% no-repeat;
025% 100% no-repeat;Пишите в комментариях, если знаете способ без костыля.
Таким же макаром можно избавиться и от неприятной лесенки. Только теперь добавим плавный переход в пол процента, между прозрачным и зелёным цветом.
background:
linear-gradient(to right top, transparent 49.5%, #29cb75 50%) left / 50.025% 100% no-repeat,
linear-gradient(to left top, transparent 49.5%, #29cb75 50%) right / 50.025% 100% no-repeat;И чтобы треугольник адаптировался пропорционально, воспользуемся свойством padding-top, с процентным значением.
padding-top: 5%;В макете у плашки скруглённые углы, сделаем их и в CSS. Добавим border-radius.
И теперь наш треугольник создаёт маленькие артефакты. Чтобы от них избавиться, уменьшим размер треугольника на величину скругления углов — те самые 2 пикселя, слева и справа. И не забудем отключить ширину 100%.
Подгоняем нужное значение отступов внутри плашки и готово.
See the Pen
Адаптивный треугольник CSS by JediCSS (@naykris)
on CodePen.
Если у вас есть идеи, как решить эту задачу проще, напомню — только при помощи CSS, поделитесь решением.
И пишите, если у вас тоже есть интересные задачки.
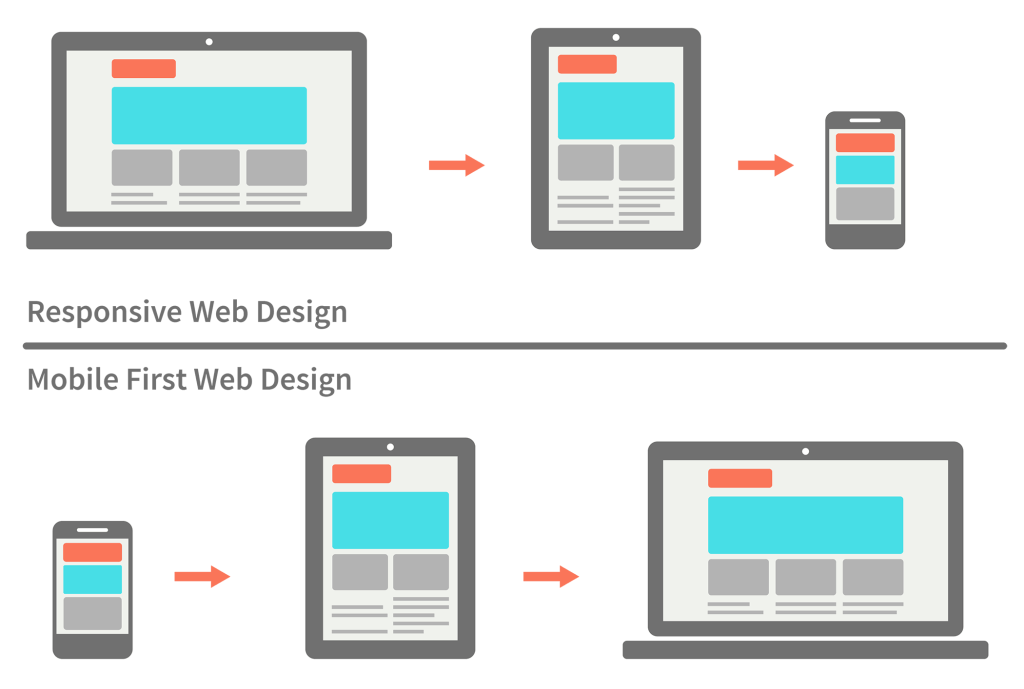
Как построить адаптивный сайт при помощи CSS?!
Все говорят об адаптивном веб-дизайне. Но значит ли это, что все понимают, для чего он нужен?
Респонсивный дизайн – это не только разработка сайтов для мобильных устройств, здесь речь идет об адаптации макетов под разные размеры экрана (viewports).
В этом уроке мы рассмотрим основные принципы, лежащие в адаптивном веб-дизайне, для лучшего понятия этой техники. Затем, мы создадим адаптивный веб-сайт, который будет отлично масштабироваться на больших и малых экранах. Респонсивный веб-дизайн стал очень популярным, когда все больше и больше людей используют мобильные устройства, такие как iPhone, iPad, BlackBerry, а также другие смартфоны и планшеты с доступом к интернету.
Важно понимать, что сайт не должен быть построен под конкретный рабочий стол или мобильное устройство. Здесь важна способность макета адаптироваться под различные размеры.
Разочарование пользователей
Некоторые люди думают, что сократить функционал и устранить контент, который они считают несущественным, это является нормальным для пользователя. Но как вы можете быть уверены, что информация, которую вы урезали или перенесли на вторичную страницу, не является контентом, который наиболее важный для меня?!
Во-первых, нужно понимать, что респонсивный дизайн, это не только забота о мобильном дизайне. Во-вторых, разработка хорошего адаптивного сайта, требует большое количество времени и усилий, а не только помощь медиа-запросов. С огромным и все возрастающим числом веб-устройств, очень важно, дать своему веб-сайту шанс эффективно облегчить пользовательский опыт.
Для респонсивного веб-сайта, мы можем использовать один и тот же код как для настольного компьютера, так и для мобильного устройства. Это удобно тем, что мы не должны отдельно корректировать контент для каждого устройства. Но многие веб-сайты скрывают свое содержимое, считая его ненужным для мобильных пользователей. В этом есть две проблемы:
Это удобно тем, что мы не должны отдельно корректировать контент для каждого устройства. Но многие веб-сайты скрывают свое содержимое, считая его ненужным для мобильных пользователей. В этом есть две проблемы:
- Во-первых, это эффективно наказывает мобильных пользователей, просматривающих сайт.
- Во-вторых, скрытые стили в CSS, не означает, что контент не загружается. Это может массово повлиять на эффективность, особенно для тех, у кого плохая связь.
Поэтому лучшим подходом к разработке веб-сайта, заключается в рассмотрении дизайна мобильных или небольших устройств, в первую очередь. Таким образом, вы сможете сосредоточиться на наиболее важной информации, которую ваш веб-сайт должен выдать. А потом, при необходимости, можно использовать условные методы загрузки, где ваши сетки макета, большие изображения и медиа-запросы, нанесены поверх уже существующей мало-экранного дизайна.
Пошаговое руководство
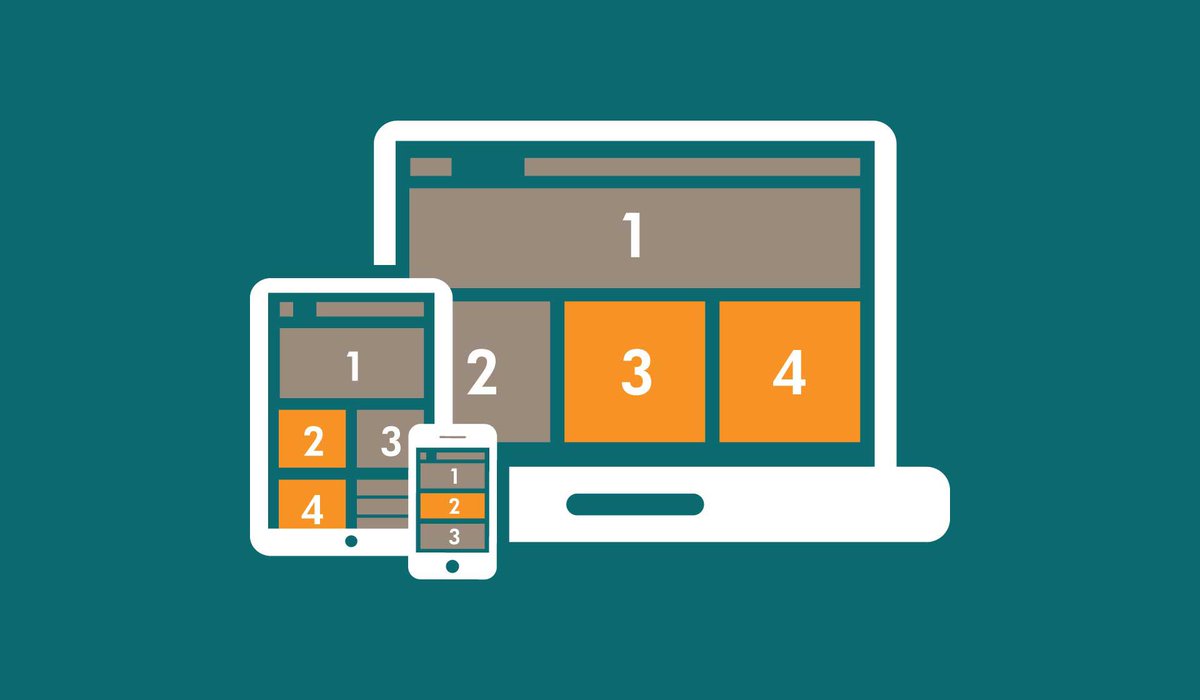
Для этого урока, мы создали веб-сайт, который прекрасно масштабируется между большими и малыми экранами. Вы сохраняете весь контент, на всех размерах экрана. И с помощью медиа запросов, навигация будет переключена с горизонтального на вертикальный дисплей, для небольших устройств.
Вы сохраняете весь контент, на всех размерах экрана. И с помощью медиа запросов, навигация будет переключена с горизонтального на вертикальный дисплей, для небольших устройств.
Ключевым элементом гибкости в адаптивном дизайне, является fluid ширина макета. Все, что вам нужно сделать, это создать wrapper, content и column widths, которые будут адаптироваться под различную ширину устройств. В этом нет ничего нового, но сейчас это важнее, чем когда-либо. Чтобы не усложнять задачу, мы создадим fluid страницу, состоящую из навигации, главного изображения и двух колонок, которая учитывает расположение на устройствах различных размеров. Мы, также включили respond.min.js, который позволяет медиа-запросам работать в IE6-8.
Основная HTML структура:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"/> <title>Респонсивный сайт Демо</title> <meta name="viewport" content="width=device-width, minimum-scale=1.0" /> <link href="styles/main.css" type="text/css" rel="stylesheet"> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script type='text/javascript' src='scripts/respond.min.js'></script> </head> <body> <div> <header> <nav> <ul> <li> <a href="#main" title="к главному контенту">Скролл к контенту</a> </li> </ul> </nav> <h2>Logo</h2> <nav> <ul> <li><a href="#" title="Home">Главная</a></li> <li><a href="#" title="About">Купить</a></li> <li><a href="#" title="Work">Сервис</a></li> <li><a href="#" title="Contact">Контакты</a></li> </ul> </nav> <div> <img src="images/merc.
jpg" alt="banner" /> </div> </header> <section> <h2>Технические данные</h2> <p>Открытый автомобиль Mercedes 190 SL называли кабриолетом из-за трёхместной компоновки салона. Двигатель ставили один — новый четырёхцилиндровый агрегат рабочим объёмом 1,9 л. «Четвёрка» получилась путём отсечения двух цилиндров от рядного мотора родстера 300 SL Gullwing. У двух двигателей одинаковый диаметр цилиндра (85 мм), но ход поршня уменьшился с 88 до 83,6 мм. На «сто девяностом» мотор, оснащённый двумя карбюраторами Solex, выдавал 105 сил и 142 Н•м. Кабриолет (сухая масса — 1160 кг) комплектовался полностью синхронизированной «механикой» с четырьмя ступенями и мог разгоняться до 171 км/ч. Покупателям были доступны машины как с мягким верхом (цена — $3998), так и с демонтируемым жёстким ($4295). Производство в Штутгарте шло с 1955 по 1963 год, а всего был сделан 25 881 автомобиль.
</p> </section> <aside> <h2>История</h2> <p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм, расстояние между осями — 2400 мм. </p> </aside> </div> </body> </html>
CSS
Когда дело доходит до CSS, то установить max-width, будет хорошей идеей, это остановит сайт от масштабирования на огромных экранах, но не будет удерживать от сокращения страниц. Один из основных вопросов при переключении с фиксированной ширины на fluid, это изображения. В CSS, есть простое решения этой проблемы. Просто установите ширину изображения на 100%. Также добавим auto для высоты изображений, чтобы избежать сплющенных изображений в Опере и Сафари на малых экранах:
Один из основных вопросов при переключении с фиксированной ширины на fluid, это изображения. В CSS, есть простое решения этой проблемы. Просто установите ширину изображения на 100%. Также добавим auto для высоты изображений, чтобы избежать сплющенных изображений в Опере и Сафари на малых экранах:
/* Макет */
#wrapper {
width: 96%;
max-width: 920px;
margin: auto;
padding: 2%;
}
#main {
width: 60%;
margin-right: 5%;
float: left;
}
aside {
width: 35%;
float: right;
}
/* Logo h2 */
header h2 {
height: 98px;
width: 216px;
float: left;
display: block;
background: url(images/sllogo.png) 0 0 no-repeat;
text-indent: -9999px;
}
/* Навигация */
header nav {
float: right;
margin-top: 40px;
}
header nav li {
display: inline;
margin-left: 15px;
}
header nav ul li a {
text-decoration:none;
color:#333;}
#skipTo {
display: none;
}
#skipTo li {
background: #ccc;
}
/* Главная картинка*/
#banner {
float: left;
margin-bottom: 15px;
width: 100%;
}
#banner img {
width: 100%;
height: auto;
}
Ваше изображение будет отображаться на его родительском элементе в полную ширину, и будет сжиматься вместе с ним. Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.
Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.
Использование больших изображений может влиять на время загрузки. Поэтому для небольших экранов, существует респонсивный метод для изображений, который определяет размер экрана пользователя, и выдает меньше/больше картинку, в зависимости от того, что необходимо. Этот метод, пока еще сложно назвать идеальным, но все таки стоит его рассмотреть.
Переключение главной навигации
Основная причина, почему вам надо сменить навигацию, это происходящая минимизация, которая может привести к нечитаемости и трудности нажатия кнопок. Используя этот метод, вы облегчите жизнь пользователя. Вы также можете заметить в коде, что мы внесли изменения в #main и aside разделы, для соединения их в одну колонку.
/* Медиа-запросы */
@media screen and (max-width: 480px) {
#skipTo {
display: block;
}
header nav, #main, aside {
float: left;
clear: left;
margin: 0 0 10px;
width: 100%;
}
header nav li {
margin: 0;
background: #ccc;
display: block;
margin-bottom: 3px;
}
header nav a {
display: block;
padding: 10px;
text-align: center;
}
Вы заметите, что на некоторых мобильных устройствах, ваш веб-сайт, автоматически сжимается под размеры данного экрана. Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Чтобы разрешить медиа-запросам войти в полный эффект, обычный мобильный, оптимизированный, респонсивный сайт должен содержать что-то вроде следующего:
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
Cвойство width, отвечает за размер области просмотра. Он может быть установлено на определенное число пикселей, width=960, или на device-width значение, что является шириной экрана в пикселях в масштабе 100%. initial-scale свойство управляет масштабом при первой загрузке страницы. maximum-scale, minimum-scale, и user-scalable свойства, контролируют то, как пользователи могут масштабировать страницу (больше/меньше).
Высоких конверсий!
10-03-2016
Как создавать адаптивные кнопки и блоки в CSS
Основатель компании Useful Web и преподаватель «Нетологии» Владимир Языков рассказал, как создавать кнопки и блоки страниц, содержимое которых может измениться.
Обучение в онлайн-университете: курс «Старт в программировании»
Если содержимое в блоке может измениться, вместо жестких размеров блока задавайте внутренние отступы. Расскажу, как сделать так, чтобы:
- правка дополнительного содержимого не затрагивала ранее написанные стили;
- при добавлении нового содержимого макет отображался корректно.
Кнопки
Создадим кнопку общего назначения:
.button {
/* геометрия элемента */
width: 150px;
height: 20px;
/* отступы между кнопками */
margin-bottom: 5px;
/* центрируем текст кнопки по вертикали */
display: flex;
justify-content: center;
/* центрируем текст кнопки по горизонтали */
text-align: center;
/* чтобы работала геометрия и отступы у тега <a> */
display: inline-block;
/* убираем обводку у тега <a> */
text-decoration: none;
background-color: red;
color: #fff;
}
Примеры использования:
<a href=»#»>Отправить резюме</a>
<a href=»/»>Очистить форму</a>
Код примера
В процессе развития проекта в элементах сайта может измениться содержимое. Это значит, что текст в кнопке «Отправить резюме» может смениться на «Отправьте нам ваше резюме», и получится вот так:
Это значит, что текст в кнопке «Отправить резюме» может смениться на «Отправьте нам ваше резюме», и получится вот так:
Код примера
Слово «резюме» не поместилось, хотя именно из-за него и появился дополнительный отступ.
Проблема
Жесткие размеры дают корректное отображение макета только здесь и сейчас.
Решение
Можно добавить более гибкую систему геометрии блочной модели, поставив значение min-width:
.button {
min-width: 150px;
/* при жесткой высоте будет увеличиваться ширина */
height: 20px;
/* … остальной код без изменения */
}
Код примера
Мы поправили отображение, но теперь текст слишком близко к границам кнопки, поэтому нужно поставить внутренние отступы. Не забудьте вычесть их из ширины блока при box-sizing:content-box, то есть стандартном поведении элементов.
.button {
/*
поскольку другое значение border-box не задавалось,
нужно подкорректировать размеры
*/
min-width: 140px;
/* при жесткой высоте будет увеличиваться ширина */
height: 20px;
padding: 0 10px;
/* … остальной код без изменения */
}
Код примера
Блоки страницы
При верстке посадочных страниц можно встретить блоки с большим количеством свободного пространства внутри. Пример:
Пример:
Лучше всего оформить это в CSS так:
<div>
<h2>
Поздравляю, вы стали обладателем квартиры в Сызрани!
</h2>
</div>
.greeting {
/* задаём геометрию */
height: 200px;
padding: 20px;
/* центрируем содержимое по вертикали и горизонтали */
display: flex;
align-items: center;
justify-content: center;
/* учитываем последующее добавление элементов */
flex-direction: column;
background: blue;
}
.greeting__title {
color: #fff;
font-family: Arial;
font-size: 20px;
}
Вот что у нас получилось:
Код примера
Проблема
Возможно, позже в этот блок понадобится добавить описание. При большом количестве текста с нашими жесткими размерами все пойдет наперекосяк:
Такое происходит при переполнении контейнера .greeting. Некоторые начинающие специалисты могут просто поставить overflow:hidden, но это не решит проблему.
Решение
Ставим min-height и отступы на случай, если содержимого станет слишком много:
.greeting {
/* задаём геометрию */
min-height: 200px;
padding: 20px;
/* код без изменения */
}
Код примера
padding > min-*
А что, если задать размеры отступов, значительно превышающие в сумме минимальную ширину или высоту?
.greeting {
/* задаём геометрию */
min-height: 40px;
/* тут речь идет только о box-sizing:content-box */
padding: 80px;
/* код без изменения */
}
Начальное поведение у элементов в обоих случаях будет одинаковым, а вот поведение при превышении минимального значения контейнера — разным.
Код примера
Внешние отступы
А что там с margin’ами? Можно ли их подвязать на замену padding? Нет. Внешние отступы имеет смысл использовать, чтобы задать расстояния между несколькими логически законченными блоками. Не делайте так:
Не делайте так:
<div>
<div>
<h2>
Поздравляю, вы стали обладателем квартиры в Сызрани!
</h2>
</div>
</div>
И так тоже не делайте:
.greeting {
/* задаём геометрию */
min-height: 40px;
/* не задаём никакие отступы в родительском элементе */
/* код без изменения */
}
.greeting__container {
margin: 80px;
}
Резюме
- Для всего, что может измениться, задавайте минимальные и максимальные размеры.
- Добавляйте отступы для корректного отображения.
Уточните у дизайнера или клиента, какую часть свободного места можно отвести на отступы, оставив разницу на min-width/height.
Читать еще: «10 ошибок начинающего верстальщика и как их избежать»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Полноразмерные адаптивные изображения только для CSS, 2 способа
Это третий пост в серии, посвященной современным решениям CSS для проблем, которые я решал за последние 13 с лишним лет работы фронтенд-разработчиком .
В недалеком прошлом, когда jQuery был королем горы, а CSS3 все еще стоил того, чтобы его называли таковым, самым популярным инструментом для создания отзывчивых фоновых изображений был плагин Backstretch jQuery.
Я использовал этот плагин примерно на 30 сайтах до того, как следующее свойство стало более поддерживаться (так называемое снижение общей доли рынка IE <9):
размер фона: обложка; По данным caniuse.com, это свойство и ценность хорошо поддерживаются более 9 лет! Но веб-сайты, которые связаны с использованием Backstretch или другого собственного решения, возможно, еще не обновились.
Альтернативный метод использует стандартный тег img и магию:
объект подходит: крышка; Давайте посмотрим, как использовать каждое решение, и узнаем, когда выбирать одно из них.
Использование
background-size: cover # В течение десяти лет я создавал настраиваемые темы и плагины WordPress для корпоративных веб-сайтов.Итак, используя пример шаблонных карточек, вот как вы можете настроить с помощью решения background-size: cover .
Во-первых, HTML, где изображение вставляется в атрибут стиля как фоновое изображение . Рекомендуется использовать aria-label вместо атрибута alt , который обычно присутствует в обычном теге img .
Виджет Whizzbang SuperDeluxe
Лакричный леденец миндальное печенье суфле желейный торт.Конфеты мороженое
бисквитный марципан. Макаронный пирог с кунжутом и желе.
В корзину
Соответствующий соответствующий CSS будет следующим, где padding-bottom — это странный трюк, который используется для установки соотношения 16: 9 в div, содержащем изображение:
. card__img {
card__img {
размер фона: обложка;
background-position: center;
// соотношение 16: 9
padding-bottom: 62.5%;
} Итого вот это решение:
Стефани Эклс (@ 5t3ph)
Использование
подгонка объекта: крышка # Это решение является более новым проигрывателем и недоступно для вас, если вам нужно поддерживать IE Этот стиль помещается непосредственно в тег Затем наш обновленный CSS переключается на использование свойства И вот результат: Стефани Эклс (@ 5t3ph) Если вам нужно поддерживать старые версии IE, то без полифила вы ограничены решением с размером фона Оба решения позволяют создавать адаптивные изображения во всю ширину на основе контролируемого вами соотношения ширины и высоты. Выберите размер фона Выберите , Дон Гилфиллан 22 октября 2019 г. Как сделать фоновое изображение адаптивным в WordPress? Почему нужно сделать фон адаптивным? Создание веб-сайта в WordPress может быть сложной задачей, особенно если вы никогда раньше не использовали эту платформу.У многих людей есть вопросы о том, как сделать их фоновые изображения адаптивными , поэтому мы рассмотрим это в этой статье. Вы узнаете: Как именно адаптивность фоновых изображений принесет пользу вам и вашему сайту? В прошлом пользователи WordPress ожидали, что будут создавать свои сайты на настольных компьютерах и просматривать их на настольных компьютерах. У вас может быть идеальная тема WordPress, цвет фона, изображение заголовка и отличное изображение, но если вы не сделаете фоновые изображения адаптивными, пользователи мобильных устройств и планшетов в конечном итоге увидят на своих экранах обрезанное изображение вместо полное изображение, которое вы хотели. Вы можете решить эту проблему, создав адаптивные изображения, которые будут автоматически изменять размер, сохранять резкость и быстро загружаться, независимо от размера экрана, который люди используют для их просмотра, или возраста их устройства.Если вашим фоном является видео, вы даже можете сделать его адаптивным с помощью плагина. К другим преимуществам адаптивного веб-дизайна r относятся: Ваши мобильные и настольные страницы не будут конкурировать за ранжирование или попадать в черный список из-за дублированного контента. Мобильные веб-сайты часто были просто упрощенными версиями настольных. Благодаря адаптивному веб-дизайну ценность контента вашего настольного сайта также разделяется с вашим мобильным сайтом. Когда ваш настольный и мобильный сайты используют один и тот же макет, людям легче ориентироваться в них, а также узнавать ваш бренд. Создавая адаптивные фоновые изображения, вы гарантируете, что ваши мобильные и настольные сайты выглядят и ведут себя одинаково, что порадует ваших пользователей! Адаптивные изображения загружаются быстрее, поскольку они используют правильный размер изображения для каждого устройства. Вы, наверное, задаетесь вопросом, насколько сложно будет сделать ваши изображения с адаптивным дизайном, особенно если вы не умеете кодировать! Большинство тем WordPress в наши дни адаптированы к определенному уровню, но вы можете столкнуться с проблемами, связанными с неправильным изменением размера некоторых изображений.Вы можете получить плагинов для WordPress, которые сделают ваши изображения адаптивными, но сделать это самостоятельно не так уж и сложно. Через несколько минут мы рассмотрим пошаговое руководство, чтобы объяснить процесс. WordPress автоматически сгенерирует изображения размером , когда вы загрузите свою фотографию на свой сайт. Однако, если вы предпочитаете самостоятельно контролировать размеры изображений, вот несколько приблизительных рекомендаций по размеру изображений для разных типов изображений в WordPress: Существует несколько различных способов создания адаптивных фоновых изображений с помощью кода, но я считаю, что приведенный ниже метод является наиболее простым для понимания и понимания. Чтобы сделать фоновые изображения адаптивными, вам придется использовать некоторый язык кодирования CSS (каскадная таблица стилей). Не паникуйте - вам не нужно быть программистом, чтобы выполнить эти шаги. При этом потребуется немного больше усилий, чем просто перемещение ползунка! Примечание. Вы не можете настроить бесплатный сайт WordPress с помощью CSS. Чтобы редактировать тему с помощью CSS, вам потребуется платный тарифный план с WordPress. Сначала найдите в WordPress изображение, которое вы хотите сделать адаптивным. Наведите указатель мыши на него и нажмите правой кнопкой мыши. : Выберите в меню Inspect . Справа откроется новое окно с указанием языка кодирования: . Вы увидите часть кода, выделенную синим цветом. Щелкните правой кнопкой мыши выделенный раздел, наведите указатель мыши на Copy, и нажмите Copy Selector : Затем в Site Settings перейдите в меню Design . Нажмите Настроить : В меню Настроить перейдите к Дополнительный CSS. Вставьте скопированный вами селектор . Затем добавьте эти строки кода после только что вставленного селектора. Замените # footer.solid-bg скопированным вами селектором и замените url () фактическим URL-адресом фонового изображения, которое вы используете: #footer.solid-bg { Сохраните внесенные изменения и просмотрите отредактированную страницу на разных экранах. Текстовое окно снова откроется справа, но пока не обращайте на него внимания. Вместо этого найдите этот значок устройства на верхней панели инструментов: Щелкните значок , чтобы на верхней панели инструментов появилось раскрывающееся меню, содержащее список различных устройств: Щелкните имя каждого устройства в списке, и изображение на дисплее изменится, чтобы показать вам, как ваша фотография будет выглядеть на каждом из них.Например, вот как ваша страница будет отображаться на Galaxy S5: или на iPad Pro: Еще одна полезная функция этой строки меню заключается в том, что она позволяет вам увидеть, как ваша страница будет выглядеть в Интернете, в середине. -tier mobile, low-end mobile или offline: Если этот код, который вы использовали выше, по какой-то причине не работает для мобильных устройств, введите этот код так же, как вы делал раньше: @media only screen и (max-width: 478px) { #footer.solid-bg { размер фона: 100%; } } Очень важно сохранить в этом коде двойные скобки! Сохраните все изменения и проверьте результаты. Теперь ваше фоновое изображение должно реагировать на все устройства. Видите, это было не так уж и плохо! Все, что вам действительно нужно, это немного кода CSS, чтобы сделать ваши фоновые изображения адаптивными в WordPress.Большинство современных тем WordPress автоматически создают адаптивные изображения, но при необходимости вы можете добавить в код собственные размеры. Если вы все еще не уверены в том, что создаст адаптивный дизайн , существуют плагины, позволяющие избавиться от этого беспокойства. С помощью этих плагинов все, что вам нужно сделать, это загрузить свои изображения и вместо этого сосредоточиться на создании контента для блога. Когда вы загружаете большие исходные изображения для главного изображения или избранного изображения, они могут загружаться на экран дольше, чем меньшие.То же самое происходит, если у вас есть галерей, изображений для загрузки. Это может быть проблемой. По словам Нила Пателя, 40% людей покидают ваш сайт, если загрузка занимает более 3 секунд, и мы уже упоминали, что Google учитывает время загрузки страницы, когда ранжирует страниц. Вот почему вам нужно сжимать изображения таким образом, чтобы они не теряли качества, но загружались быстро. В Интернете есть множество приложений для сжатия изображений, многие из которых бесплатны и просты в использовании. Просто загрузите один и следуйте инструкциям в приложении. Это подводит нас к различным типам форматов изображений, которые вы должны и не должны использовать для адаптивных фоновых изображений. Вы можете использовать изображения JPEG или PNG для WordPress, и не имеет значения, какую тему вы используете.Изображения JPEG сжимаются меньше, чем изображения PNG , без значительного ущерба для качества. Однако графика в JPEG плохо сжимается, и есть заметная разница в качестве изображения. Итак, для фотографий используйте сжатый JPEG. Для графики попробуйте сжатые изображения PNG. Существует множество руководств о том, как получить максимальную отдачу от вашего сайта WordPress, но вам нужно найти тот, который легко понять. Некоторые учебные пособия предполагают, что вы знаете все о кодировании, и можете быстро обнаружить, что не в себе, и почувствуете разочарование. Все, что вам нужно знать, это как сделать фон вашего фото или видео адаптивным! Google будет вашим другом в этом, и главное - внимательно прочитать любое руководство перед тем, как попробовать.Если вы просто погрузитесь в дело, вы можете обнаружить, что зашли в тупик, или, что еще хуже, внесете изменения, которые уже не сможете отменить! Создание адаптивных фоновых изображений на вашем сайте WordPress никогда не было так важно, как сейчас, в эпоху смартфонов и планшетов. Тем, у кого есть большие фотогалереи или сообщения в блогах с большим количеством фотографий, еще важнее иметь страницы с быстрой загрузкой, чтобы поддерживать интерес людей и высокий рейтинг страницы. Надеюсь, вы узнали немного об адаптивном дизайне, сжатии изображений, о том, как добавлять код в темы WordPress и как проверять результаты своей работы на разных экранах.Есть несколько способов изменить код CSS WordPress, и это зависит от того, какой учебник вы используете. Но по мере того, как вы станете более уверенными в использовании кода, вы вполне можете попробовать все методы, чтобы увидеть, какой из них работает лучше всего. Если вам понравилась эта статья, почему бы не присоединиться к нашему списку подписчиков по электронной почте, чтобы получить больше советов по использованию WordPress? Не забудьте подписаться на нас на Facebook и Twitter ! Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы. Все примеры из этой статьи доступны на моем демонстрационном веб-сайте: www.midday.coffee Давайте посмотрим, как мы можем реализовать баннер героя, используя необработанный HTML и CSS, добавить правило background-image и сделать он удобен как для настольных компьютеров, так и для мобильных устройств. Шаг 1. Разметка для примера ниже довольно проста и понятна. Мы создаем элемент Шаг 2. Как видите, мы еще не установили изображение для нашего баннера. Для этого мы воспользуемся правилом CSS background-image : Основные биты находятся в верхней части фрагмента: Теперь мы можем поиграть с примером, чтобы увидеть, как он ведет себя, когда мы изменяем размер окна браузера. Как видите, баннер героя всегда растягивается на всю ширину экрана. Шаг 3. Наконец, давайте сделаем его удобным для мобильных устройств , так как он занимает слишком много вертикального пространства и текст немного искажается. В приведенном выше фрагменте мы используем медиа-запрос , который сообщает браузеру переопределить CSS баннера, когда ширина окна браузера меньше 576 пикселей. Давайте погрузимся глубже и сделаем наше знамя героя настоящим героем! К настоящему моменту у нас должен быть законченный и функциональный пример знамени героя. Поэтому мы можем копнуть немного глубже и посмотреть, как ведет себя наше изображение на разных устройствах . В 2018 году 52,2 процента из всего трафика веб-сайтов во всем мире было создано через мобильных телефонов , по сравнению с 50,3 процента в предыдущем году. Statista.com Подробнее о тестировании производительности изображений здесь . Шаг 1. Во-первых, давайте посмотрим, как работает наш баннер-герой. Два основных фактора, на которые следует обратить внимание, - это размер изображения и время его загрузки . Давайте воспользуемся Chrome Developer Tools , чтобы зафиксировать эти значения. Чтобы открыть Инструменты разработчика, нажмите F12 в веб-браузере Chrome. Затем перейдите на вкладку Network и установите дросселирование на Fast 3G , чтобы наши измерения не зависели от интернет-соединения: Теперь давайте обновим страницу и найдем изображение нашего баннера: Интересующие нас значения находятся в столбцах «Размер» и «Время» . Давайте перенесем их в таблицу, которая станет нашим отчетом о производительности: Мы записываем значения для экранов настольных и мобильных устройств, поскольку мы ожидаем использовать адаптивные изображения для нашего баннера Hero. Обратите внимание, что мы всегда используем одно и то же изображение, чтобы на данный момент мы могли копировать значения рабочего стола в столбец для мобильных устройств. Шаг 2. Пришло время оптимизировать наше фоновое изображение . В этой статье мы используем службу Pixboost, чтобы сэкономить время, но вы можете отказаться от оптимизации и изменения размера изображения вручную и загрузки их на свой хостинг.Имейте в виду, что Pixboost не только предоставляет функции изменения размера и оптимизации изображений, но также: Шаг 3. Вот как настроить URL : Интеграция на основе URL. При желании вы можете изменить размер и оптимизировать изображение главного баннера с помощью другого программного обеспечения, такого как Photoshop или Gimp. Шаг 4. Давайте повторно запустим наш тест производительности, зафиксируем и обновим результаты: Разве не впечатляет ?! Давайте продолжим! Шаг 5. Тем не менее, у нас остались те же результаты для настольных компьютеров и мобильных устройств. Это не имеет большого смысла, учитывая, что экраны настольных компьютеров намного больше мобильных. Давайте это исправим. Из нашего медиа-запроса, который мы представили ранее, мы видим, что максимальная ширина экрана составляет 576 пикселей. Кроме того, мы установили высоту нашего баннера героя на 400 пикселей, поэтому максимальный размер изображения будет 576x400 пикселей. Это означает, что это максимальный размер, который нам необходим для обслуживания всех мобильных устройств. Все, что нам нужно сделать, это добавить отдельное свойство background-image к нашей мобильной точке останова CSS: Мы используем операцию «fit» , которая изменит размер изображения до точного размера.Давайте посмотрим, как теперь выглядит наша производительность для настольных компьютеров и мобильных устройств: Ура! Нам удалось уменьшить размер изображения до 28,7 кб и время до 725 мс . Это отличная новость для пользователей нашего сайта! Подробнее об использовании Pixboost здесь: Обзор инструмента оптимизации Pixboost. Это наш окончательный отчет о производительности с результатами : Фоновые изображения CSS - это мощный инструмент, который вы можете использовать для создания изображений на вашем веб-сайте.Это особенно удобно в тех случаях, когда вам нужно плавный макет и элементы наложения поверх ваших изображений. Говоря, что вам все еще нужно следить за производительностью ваших изображений . Вы можете использовать такие решения, как Pixboost, для значительного повышения производительности ваших изображений наряду с производительностью веб-сайта , коэффициентом конверсии и SEO-рейтингом . В следующей статье мы объясним, как можно еще больше повысить производительность фоновых изображений с помощью Pixboost.js с функцией ленивой загрузки . Создайте адаптивного фонового изображения для любого элемента без какого-либо кода CSS. Просто добавьте класс Базовый пример баннера раздела героя с обложкой фонового изображения. Фоновое изображение автоматически адаптирует область элемента с использованием Чтобы смешать фоновое изображение с цветом фона, используйте один из Добавьте Добавьте Добавьте Классический
Столбцы
Нижние результаты
Правильные результаты
Вкладки (столбцы)
Вкладки (строки) Консоль в редакторе (бета) Очистить консоль при запуске Номера строк Обернуть линии Отступ с табуляцией Подсказка по коду (автозаполнение) (бета) 2 пробела 3 пробела 4 пробела По умолчанию: Sublime TextEMACS По умолчаниюBigBiggerJabba Код автозапуска Только код автозапуска, который проверяет Код автосохранения (натыкается на версию) Автоматически закрывать HTML-теги Автоматически закрывающие скобки Проверка действующего кода Выделите совпадающие теги Показывать панель шаблонов реже Отобранные вручную адаптивные HTML CSS полноэкранные фоновые видео. Разработано с использованием HTML, CSS, javascript и jQuery. Демонстрация и загрузка zip-архива (* .zip) Игра с Bootstrap, видео-фонами, классными шрифтами и (возможно, другими библиотеками и фреймворками) .. Возможности: HTML, CSS, Awesome, видео, фон, бутстрап Разработано: Deep Duggal Создано 20 ДЕКАБРЯ 2016 Демо Скачать Это полностью адаптивный и удобный для мобильных устройств видео фон YouTube с масштабированием 16/9 соотношение сторон.На самом деле куча видео - js загружает 1 из 4 с разным временем начала / окончания, затем перебирает все видео. Возможности: HTML, CSS, Awesome, видео, фон, youtube, javascript Разработано: Krz Szzz Создано МАРТА 23, 2015 Демоверсия Загрузить Возможности: HTML, CSS, Awesome, видео, фон Разработано: Мэтт Гросс Создано 25 мая 2014 г. Демо Скачать Это демо чисто разработан с использованием CSS. Характеристики: HTML, CSS, Awesome, видео, фон, полноэкранный, отзывчивый, youtube Разработано: Дадли Стори Создано ФЕВРАЛЯ 8, 2016 Демоверсия Загрузить Адаптивное окно входа в фоновое видео с чистым CSS Blurred. Характеристики: HTML, CSS, Beautifull, видео, фон, полноэкранный, отзывчивый Разработано: Локеш Сутар Создано 27 НОЯБРЯ 2014 Демо Скачать Функции: HTML, CSS, Beautifull, видео, фон, полноэкранный режим, youtube live Разработано: Nuno Batista Создано МАРТ 05, 2017 Демо Скачать Одной из проблем, с которыми я столкнулся, когда я начал разрабатывать адаптивные веб-сайты, была возможность создать адаптивное фоновое изображение CSS . Затем я нашел решение, которое на данный момент является хорошим, и я хотел бы поделиться им с вами. Решение простое и подразумевает использование Мы будем использовать изображение ниже, чтобы сделать его адаптивным фоном для Фактически изображение будет иметь ширину 1170 пикселей и высоту 426 пикселей.Итак, у нас будет Bootstrap Чтобы сделать это фоновое изображение с поддержкой CSS, нам нужно добавить Внимание! Вы заметите, что я использовал img , поэтому мы обновляем HTML-код нашей карточки следующим образом, заменяя aria-label на alt :
Whizzbang Widget SuperDeluxe
Лакричный шоколадный торт с суфле и макарунами с желе. Мороженое с леденцами
Мороженое с леденцами
марципан с бисквитом. Макарунный пирог с кунжутным желе -o.
В корзину
height для ограничения изображения так, чтобы изображение любого размера соответствовало ограниченному соотношению.Если собственный размер изображения больше, чем ограниченный размер изображения, свойство object-fit берет на себя и по умолчанию центрирует изображение в границах, созданных контейнером карты + определение высоты :
.card__img {
объект: крышка;
высота: 30vh;
} Когда использовать каждое решение #
(мне больно говорить об этом в 2020 году, но это возможно, особенно для предприятий и образовательных отраслей).
, если : img img семантика не нужна подгонку объекта , если : img лучше всего подходит для вашего контекста, чтобы сохранить всю семантику, предоставляемую изображением Как сделать фоновое изображение адаптивным в WordPress

Преимущества создания адаптивного фонового изображения в WordPress  Теперь гораздо больше людей просматривают сайты WordPress на мобильных устройствах и планшетах. Для дисплеев разного размера требуются изображения разных размеров, чтобы поддерживать визуальный эффект сайта.
Теперь гораздо больше людей просматривают сайты WordPress на мобильных устройствах и планшетах. Для дисплеев разного размера требуются изображения разных размеров, чтобы поддерживать визуальный эффект сайта. Другими словами, ваш сайт не будет «дважды засчитан» и не оштрафован поисковыми системами. Вы также можете сохранить все обратные ссылки, которые вы создали путем построения ссылок, а также органические ссылки.
Другими словами, ваш сайт не будет «дважды засчитан» и не оштрафован поисковыми системами. Вы также можете сохранить все обратные ссылки, которые вы создали путем построения ссылок, а также органические ссылки. Это снижает вероятность того, что зрители щелкнут, когда страница загружается медленно. Google также использует скорость загрузки страницы как фактор в своем рейтинге, поэтому чем быстрее, тем лучше.
Это снижает вероятность того, что зрители щелкнут, когда страница загружается медленно. Google также использует скорость загрузки страницы как фактор в своем рейтинге, поэтому чем быстрее, тем лучше. И, когда он обнаруживает правильный размер изображения, он даже принимает во внимание соотношение сторон , чтобы изображение не искажалось.Для тех, кто почти ничего не знает о масштабировании, сжатии и соотношении сторон изображений, лучше всего позволить WordPress сделать это за вас.
И, когда он обнаруживает правильный размер изображения, он даже принимает во внимание соотношение сторон , чтобы изображение не искажалось.Для тех, кто почти ничего не знает о масштабировании, сжатии и соотношении сторон изображений, лучше всего позволить WordPress сделать это за вас.
Как сделать фоновое изображение WordPress адаптивным 
 Настройте параметры WordPress
Настройте параметры WordPress
background: # 000000 url (../../../ wp-content / uploads / 2018/01 / bund-3-e1516874123488.jpg) центральный верх без повтора;
-webkit-background-size: обложка;
-моз-размер-фон: обложка;
-o-background-size: обложка;
размер фона: обложка;  Если у вас нет доступа к другим устройствам, WordPress предлагает удобный способ проверки.Просто щелкните правой кнопкой мыши на фотографии в WordPress, затем щелкните Проверить .
Если у вас нет доступа к другим устройствам, WordPress предлагает удобный способ проверки.Просто щелкните правой кнопкой мыши на фотографии в WordPress, затем щелкните Проверить . При необходимости используйте дополнительный код
При необходимости используйте дополнительный код 
 Сжатие их - это компромисс между размером и качеством изображения.
Сжатие их - это компромисс между размером и качеством изображения. Существует множество различных тем WordPress и плагинов WordPress, которые вы можете использовать, чтобы упростить жизнь, но все это может сильно запутать, если вы не знаете, как их использовать.
Существует множество различных тем WordPress и плагинов WordPress, которые вы можете использовать, чтобы упростить жизнь, но все это может сильно запутать, если вы не знаете, как их использовать.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Оптимизация фоновых изображений CSS для Интернета.
 Руководство по оптимизации баннеров HERO | Дмитрий Покидов | pixboost
Руководство по оптимизации баннеров HERO | Дмитрий Покидов | pixboost


 Давайте обновим URL-адрес фонового изображения, чтобы оно было оптимизировано:
Давайте обновим URL-адрес фонового изображения, чтобы оно было оптимизировано:

Фоновое изображение Bootstrap 5 - Учебники с расширенными примерами
Установите адаптивное фоновое изображение для jumbotron, раздела героя или любого элемента без написания кода CSS.

Обзор
.bg-img в свой элемент и
.has-bg-img к родительскому элементу, к которому вы хотите применить фоновое изображение.
Изображения являются частью DOM и преобразуются в CSS background-image после , когда они полностью загружены. Также возможно смешать фоновое изображение с цветом фона , используя режим наложения фона. Пример
background-size: cover . Раздел героев
С помощью Torus Kit легко установить фоновое изображение
Раздел героев
С помощью Torus Kit легко установить фоновое изображение

Режим наложения фона
bg-blend- {multiply | overlay | screen} . В противном случае будет видно только фоновое изображение. Умножить
.bg-blend-multiply class к .has-bg-img , чтобы использовать режим наложения multiply . Режим наложения фона: Умножение
Режим наложения фона: "Умножение"
Накладка
.bg-blend-overlay class к .has-bg-img , чтобы использовать режим наложения overlay . Режим наложения фона: наложение
Режим наложения фона: "Умножение"
Экран
. class к  bg-blend-screen
bg-blend-screen .has-bg-img , чтобы использовать режим наложения screen . Режим наложения фона: Экран
Режим наложения фона: "Умножение"
Фоновое изображение начальной загрузки FAQ
Как изменить непрозрачность фонового изображения Bootstrap
Адаптивное фоновое изображение SVG CSS - JSFiddle
Редактор макета
Консоль
Общие
Поведение
Заглушки
6 адаптивных фоновых видео - W3TWEAKS.
 COM
COM Отзывчивый Bootstrap Фон видео
YouTube Адаптивный видео фон
HTML5 Fullscreen Video Background
новый html5 в простом формате.
Чистый CSS Полноэкранный фон видео YouTube
Видео фон для входа в окно с Чистый CSS Blurred
Youtube Live Video Background
Фон живого видео с использованием css, html, javascript.
Простое решение для CSS адаптивное фоновое изображение - Zen Invader
background-size: 100%; для контейнера, который имеет фоновое изображение, а также, чтобы сделать его полностью отзывчивым, необходим новый контейнер с верхним заполнением. Посмотрим, как это будет работать в CSS-фреймворке Bootstrap 3.0. Bootstrap Пример адаптивного фонового изображения CSS

.container , ширина которого составляет 1170 пикселей, а внутри него будет находиться .col-md-12 , ширина которого составляет 100%. НО, .container имеет 15 пикселей заполнения с каждой стороны, что делает внутреннюю часть контейнера в сумме 1140 пикселей из-за того, что CSS для изменения размера блока для всех элементов по умолчанию установлен на border-box. Затем мы добавим еще один класс к этому последнему .bgimage и будет выглядеть так:
.bgimage {
фоновое изображение: URL (images / responseive-background.jpg);
размер фона: 100%;
} .. Этот  bgimage-inside
bgimage-inside .bgimage-inside класс будет выглядеть так:
.bgimage-inside {
утеплитель: 37,36%; / \ * это на самом деле (426/1140) \ * 100 \ * /
}
.row .bgimage-inside верхняя обивка. Я использовал 1140 пикселей. Почему? Потому что на самом деле для фона реальная ширина 

 jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script>
jquery.com/jquery-1.12.4.min.js» type=»text/javascript»></script>