Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
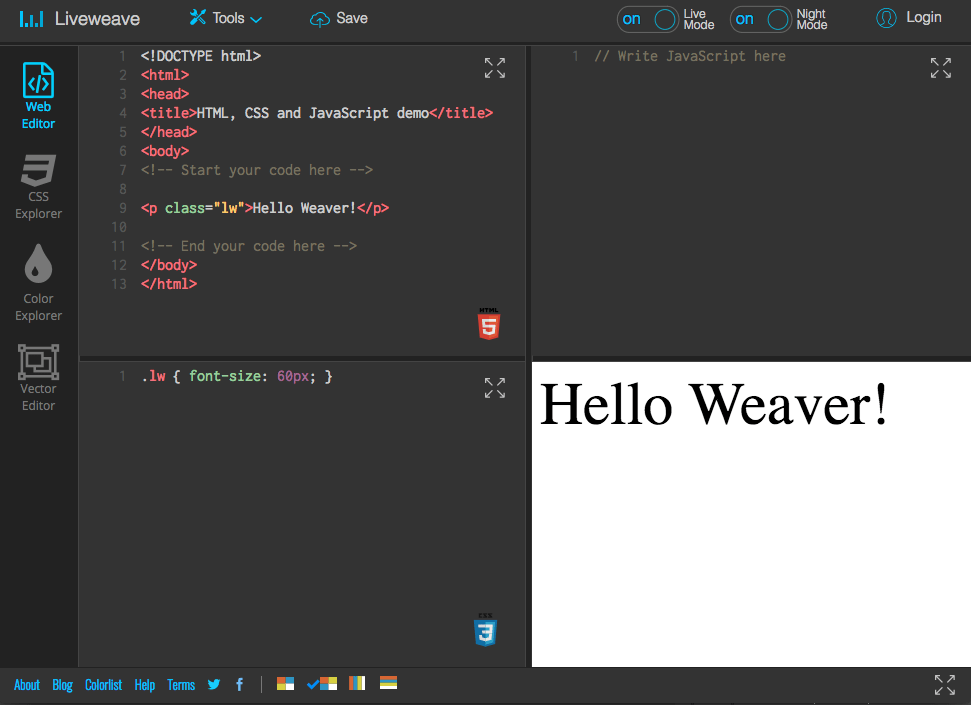
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Редактор кода онлайн — 7 лучших бесплатных сервисов
В этой статье представлены некоторые из наиболее функциональных CSS редакторов кода для front-end разработчиков. Обладая такими функциями, как подсветка синтаксиса, просмотр в режиме реального времени, отладка и совместное редактирование, эти сервисы могут стать отличным выбором для веб-разработки прямо в окне браузера.
- Редактор кода онлайн — 7 лучших бесплатных сервисов
- CodePen
- JSFiddle
- Liveweave
- Plunker
- JS Bin
- CSS Deck
- kodtest
- Демонстрация онлайн-редакторов кода
- Заключение
Этот редактор кода онлайн предлагает поддержку HTML, CSS и JavaScript и огромного количества препроцессоров. Haml, Markdown, Slim и Jade поддерживаются, в качестве HTML-препроцессоров. Для CSS поддерживаются Less, SCSS, Sass и Stylus. Для JavaScript поддерживаются CoffeeScript, TypeScript, LiveScript и Babel.
Кроме этого, существует огромное сообщество разработчиков, использующих CodePen. Что позволяет легко найти демо-версии и примеры, созданные опытными разработчиками.
CodePen Pro поддерживает совместный режим, позволяющий дополнять код в режиме реального времени. А также режим Professor Mode, с помощью которого группа студентов может следить за вами, когда вы поясняете код, а вы можете переписываться с ними в чате.
Еще один популярный CSS редактор онлайн. Им успешно пользуются разработчики уже в течение довольно долгого времени, и он был первым до появления CodePen. JSFiddle — это простой в использовании онлайн-редактор кода с бесплатным совместным редактированием, текстовым и голосовым чатом. Вам даже не нужно регистрироваться, чтобы использовать функцию совместной работы.
JSFiddle также поддерживает SCSS и CoffeeScript. С помощью JSFiddle довольно просто совместно работать над кодом или размещать демо-версии.
Это html css js редактор онлайн с функцией предварительного просмотра в режиме реального времени. Liveweave содержит встроенные контекстно-зависимые подсказки по коду HTML5, CSS3, JavaScript и JQuery. Он также позволяет загрузить ваш проект в виде архива, что очень удобно.
В Liveweave довольно просто подключать к проектам внешние библиотеки, такие как JQuery, AndgularJS, Bootstrap и т.д. Он также инструмент линейку, что помогает в разработке адаптивного веб-дизайна. Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Liveweave предлагает функцию «Team Up», которая предоставляет те же возможности, что и режим совместного редактирования в JSFiddle.
Это интернет-сообщество (как и CodePen) для создания кода, совместной работы и обмена идеями в области веб-разработки. Сервис представляет собой онлайн-редактор с открытым исходным кодом под лицензией MIT. Исходный код Plunker можно найти на GitHub.
Редактор стилей CSS онлайн позволяет добавлять в рабочую область несколько файлов, а также предоставляет в распоряжение пользователей созданные сообществом шаблоны, которые можно использовать для быстрого запуска проекта.
Облачная среда для совместной работы с JavaScript кодом. Она включает в себя поддержку целого ряда препроцессоров, таких как SCSS, Less, CoffeeScript, Jade и других. Также доступна консоль для отладки и проверки кода, которая функционирует как консоль в Google Chrome или Firefox.
JS Bin также поддерживает интерактивный режим записи и трансляции создания кода любому количеству участников. Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот режим доступен бесплатно для зарегистрированных и анонимных пользователей.
Этот CSS редактор онлайн немного проще по сравнению с другими инструментами. Помимо основных функций он включает в себя функцию комментариев. Совместное использование и встраивание демо-версий также поддерживается в CSS Deck.
kodtest удобен, когда нужно проверить работу кода на экранах различных размеров. Этот онлайн-инструмент позволяет быстро переключаться между несколькими предварительно заданными размерами экрана.
Ниже представлена демо-версия, созданная мной на CodePen. Вы можете переключить вкладки, чтобы посмотреть HTML, CSS и JS-код. Или поэкспериментировать, перемещая фигуры на вкладке «Результат».
Редакторы кода онлайн могут применяться для различных целей. Например, если нужно совместно работать над проектами или показать демо-версию клиенту.
Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Если вы являетесь разработчиком, напишите в комментариях о своем любимом онлайн-редакторе кода.
Вадим Дворниковавтор-переводчик статьи «7 Free Online Code Editors for Front-End Web Development»
Espresso — веб-редактор для Mac
Espresso — веб-редактор для MacПродуктивнее, чем кофеин (*) клинически не измерено
Веб-редактор для Mac — это назад . Для людей, которые создают восхитительные, инновационные и быстрые веб-сайты — в соответствующем приложении. Espresso помогает вам писать, кодировать, проектировать, создавать и публиковать со вкусом и эффективностью. Сложные текстовые функции, потрясающий предварительный просмотр в реальном времени с помощью Browser Xray, инструменты CSSEdit, навигатор, автоматическое построение Dynamo и синхронизация с сервером. Если вам запуск с нуля или настройка работающего сайта, Espresso поможет вам.
- Предварительный просмотр
- Код
- Сборка
- Опубликовать
Дизайн и предварительный просмотр в Espresso или в новейших браузерах.

- Предварительный просмотр в браузере и Xray . Местный проект? Наслаждайтесь лучшим автоматическим обновлением в бизнесе. Проанализируйте макет страницы, чтобы быстро отредактировать соответствующие стили. Лучшая часть? Он работает в Chrome, Firefox и Safari (включая предварительную версию технологии).
- Переопределение с помощью Live Styling и Xray . Измените CSS для действующих сайтов и следите за обновлением дизайна в режиме реального времени. Нет необходимости публиковать, перезагружать или даже сохранять. Только Espresso делает игру с живыми проектами такой веселой, легкой и неразрушающей.
 Наши отмеченные наградами визуальные инструменты CSSEdit и форматирование кода живут внутри Espresso, с простыми редакторами для цветов, градиентов, теней, макетов и многого другого — доступны для стандартного и динамического CSS. Все просто работает.
Наши отмеченные наградами визуальные инструменты CSSEdit и форматирование кода живут внутри Espresso, с простыми редакторами для цветов, градиентов, теней, макетов и многого другого — доступны для стандартного и динамического CSS. Все просто работает.
Мощный текстовый редактор для вашего кода в рабочем пространстве, которое соответствует вашему рабочему процессу.
- Фрагменты дзен . Ярлыки Zen позволяют комбинировать и расширять сокращения на основе тегов и пользовательских фрагментов.
- Панель инструментов Избранное . Настройте панель инструментов с помощью контекстных действий, фрагментов и меню для быстрого доступа.
- Повторный отступ . Прощай, грязный код. Примените пользовательский интервал на примере. Работает для HTML, CSS и JavaScript.
- Шаблоны .
Для файлов, папок или проектов. Используйте встроенный или сохраните повторно используемые биты.

- Рабочее пространство . Теперь с гибкостью вкладок и еще более плавной интеграцией с файлами вашего проекта.
- Быстро открыть . Переключайтесь между документами, не отрывая пальцев от клавиатуры. Пора идти.
- Основы Solid . Быстрое редактирование. КодСенс. Складной. Направляющие отступов. Балансировка кронштейна. Все там, потихоньку помогая.
- Многократное редактирование . Вносите много изменений сразу, а не одно изменение много раз. Множественный выбор позволяет легко переименовывать вещи.
- Навигатор . Нет простого меню функций. Легко перемещайтесь по структуре кода с помощью групп, предварительного просмотра стилей и быстрого фильтра.
- Языковая поддержка . Готово: HTML, (S)CSS, LESS, JS, CoffeeScript, PHP, Ruby, Python, Apache и XML. Расширяется синтаксическими плагинами.
- Фантастическая находка .
 Иглы и стога сена больше нет. Проект «Найти и заменить», «Быстрый фильтр» и раскрашенное регулярное выражение упрощают поиск в файлах или тексте.
Иглы и стога сена больше нет. Проект «Найти и заменить», «Быстрый фильтр» и раскрашенное регулярное выражение упрощают поиск в файлах или тексте. - Подключаемый модуль питания . Espresso поставляется с обширным подключаемым API для действий, синтаксисов, форматирования и многого другого. Загляните в раздел Power Up.
Создавайте фантастические сайты с помощью Dynamo* или всего одним файлом.
- Динамика статики . Мы ценим изначально безопасную скорость статических веб-сайтов, а также удобство, возможность повторного использования и гибкость систем с динамическим контентом. Итак, мы запустили Dynamo: встроенную инфраструктуру сборки Espresso. Он поднимает языки, которые вы знаете и любите, создавая контент без требований к серверу. Зарегистрируйтесь и откройте для себя автоматическое создание с непревзойденной интеграцией Live Preview там, где вам это нужно больше всего.
- Превосходный CSS .
 SCSS и LESS популярны благодаря вложенным правилам, переменным и функциям. Эспрессо имеет фантастическую поддержку, даже при использовании их с переопределением предварительного просмотра.
SCSS и LESS популярны благодаря вложенным правилам, переменным и функциям. Эспрессо имеет фантастическую поддержку, даже при использовании их с переопределением предварительного просмотра. - Маркдаун и HTML .
Повторно используйте компоненты страницы с помощью импорта и интеллектуальных путей. Создавайте целые папки с миксинами шаблонов (наш блог!).
Узнайте больше о дополнительных функциях Dynamo. - * Бета-версия приложения . Расширенная поддержка CSS является надежной и абсолютно динамитной, но мы все еще оцениваем некоторые функции, такие как миксины шаблонов папок. Позже они могут значительно измениться.
Дружелюбное лицо серверного превосходства.
- Поздоровайся с Клодетт . С Quick Publish, Server Sync и Quick Browse у вас есть нужные инструменты для всех ваших потребностей в публикации. Готов к действию в новом обзорном меню Clodette.
- Синхронизация с сервером.

- Избранное для всего приложения . Учетные данные сервера теперь сохраняются глобально или вообще не сохраняются, что идеально подходит для разовой передачи. Много сайтов на одном сервере? Один фаворит может управлять несколькими серверами Project, каждый из которых подключается к своей папке.
- Быстрая публикация при сохранении . Представленная ранее автоматическая загрузка при сохранении по-прежнему полезна. Используйте меню действий для более ручного управления. Все они легко интегрируются с вашими серверами Project Server — для всего проекта или для конкретной папки.
Все поставляется в коробке, так что вы можете свободно мыслить. Попробуйте сегодня.
7 полезных бесплатных редакторов CSS для Linux
Веб-разработчики жаждут хорошего редактора кода или так называемой интегрированной среды разработки. Хотя Linux часто считают сложной и временами довольно загадочной, на самом деле она обладает большей функциональностью, чем любая другая доступная ОС, и большинство ведущих веб-разработчиков используют ее для разработки своих программ. Если мы рассмотрим все языки, доступные для веб-разработки, ничто не может конкурировать с популярностью CSS.
Хотя Linux часто считают сложной и временами довольно загадочной, на самом деле она обладает большей функциональностью, чем любая другая доступная ОС, и большинство ведущих веб-разработчиков используют ее для разработки своих программ. Если мы рассмотрим все языки, доступные для веб-разработки, ничто не может конкурировать с популярностью CSS.
Однако, когда дело доходит до редакторов кода CSS, многие из них доступны бесплатно в сети, включая Linux. Вот некоторые из лучших редакторов кода CSS для Linux.
1. CSSed
Благодаря таким функциям, как диалоговая вставка сложных значений CSS, подсветка синтаксиса, проверка синтаксиса, быстрая вставка свойств и значений CSS и интерфейс на основе записной книжки MDI, CSSed представляет собой редактор CSS с открытым исходным скачать редактор и исходники. Это редактор, который проверяет информацию, что упрощает редактирование.
2. Cream
Cream — это упрощенная версия Vim, преобразующая Vim в уже знакомый интерфейс, гораздо более удобный в использовании. Vim был создан для использования только профессионалами и имел крутую кривую обучения, которую не могли преодолеть все дизайнеры. Cream сочетает в себе все функции Vim, но проще в использовании.
Vim был создан для использования только профессионалами и имел крутую кривую обучения, которую не могли преодолеть все дизайнеры. Cream сочетает в себе все функции Vim, но проще в использовании.
3. j
EditПредназначенный для опытных программистов, jEdit содержит множество функций. Разработчики могут перейти на страницу быстрого запуска jEdit, чтобы быстро загрузить и установить программу в течение нескольких минут.
4. Scintilla
Доступный как для операционных систем Windows, так и для Linux, Scintilla — это редактор кода CSS с открытым исходным кодом, который делает редактирование очень простым для разработчиков. Помимо того, что Scintilla является широко используемым редактором, он также позволяет разработчикам создавать и запускать программы.
5. Kompozer
Сочетая чрезвычайно простое в использовании редактирование веб-страниц WYSIWYG и управление веб-файлами, Kompozer предоставляет вам полную систему веб-разработки. Он не требует использования HTML или веб-кодирования и создан для нетехнических веб-разработчиков. Это помогает создавать красивые веб-сайты без сложностей.
Он не требует использования HTML или веб-кодирования и создан для нетехнических веб-разработчиков. Это помогает создавать красивые веб-сайты без сложностей.
6. Gedit
Gedit — это простой в использовании редактор кода CSS, доступный для Linux, простой, но довольно мощный. Он имеет примечательные функции, такие как гибкая система подключаемых модулей, которую можно использовать для динамического добавления новых расширенных функций, выделение текущей строки, полная поддержка интернационализированного текста, редактирование файлов из удаленных мест, автоматический отступ, перенос текста, номера строк, сопоставление скобок и файлы резервных копий среди прочего.
7. Кванта
Благодаря своим обычным и расширенным функциям Quanta постепенно становится одним из ведущих редакторов CSS-кода на базе Linux на современном рынке. Его цель — упростить редактирование для разработчиков. Он предлагает такие функции, как многодокументный интерфейс, шаблоны и редактирование WYSIWYG.