Как сделать бургер меню html css
doctor Brain
Сегодня мы создадим анимированную иконку для гамбургер-меню на чистом CSS и JavaScript без использования сторонних шаблонов и библиотек.
HTML-код предельно прост: нам нужен блок-обертка .container , по центру которого размещен родительский элемент иконки для гамбургер-меню .menu-icon . Сам блок .menu-icon содержит три вложенных блока span — три линии, которые, собственно, и реализаут графическую составляюущую иконки:
Обертка
Блок-обертка, нужен только для того, чтобы расположить иконку по центру:
С помощью grid мы без каких-либо затруднений расположим вложенные элементы span относительно центра родительского блока .menu-icon . place-items: center упрощенный синтаксис, включающий в себя align-items: center и justify-items: center .
Стилизуем span — линии иконки гамбургер-меню. Таким образом, мы придадим нашему решению некоторую оригинальность
Все линии выравниваются по правому краю родительского блока и имеют разную длину.
hover-эффект
При наведении мы изменим длину первой и второй линий, а transition создаст плавную анимацию этого эффекта.
Анимация при нажатии
Переходим к самой интересной части. Изменим положение, длину и угол наклона первой и третьей линий, так, чтобы получился знак “X”. Среднюю линию скроем.
При нажатии на иконку к .menu-icon добавляется CSS-класс .active . В результате: первая и последняя линии поворачиваются нужным нам образом с помощью параметров rotate и translate , средняя линия уходит вправо за область видимости, благодаря translateX .
JavaScript
Добавим простой скрипт, который отвечает за добавление и удаление класса .active при нажатии на иконку.
Гамбургер меню на css с анимацией
В этой статье я объясню как сделать его с помощью CSS, ни одной строчки JavaScript не будет написано. Для достижения почти точно такой же анимации как на картинке, мы применим несколько приемов CSS (и SCSS).
Html разметка для гамбургер меню
Давайте начнем с html разметки которую мы будем использовать. Для лучшего понимания прочтите комментарии в коде.
Для лучшего понимания прочтите комментарии в коде.
Базовые CSS стили
Теперь давайте добавим немного базовых стилей. Эти css правила очень просты, думаю не вызовут у вас трудностей в понимании.
Функциональность открытия и закрытия
Перед созданием остальных элементов интерфейса, давайте добавим функциональность переключения состояний меню.
Код html мы уже написали теперь дело за scss, добавим следующие правила.
Создание меню в закрытом состоянии
Что бы создать закрытое состояние, нам нужно трансформировать элементы меню в линии что бы создать иконку гамбургер меню. Есть несколько вариантов решения, мы решили остановится на следующем:
Ниже код который воплощает это в жизнь.
Обратите внимание, что здесь только основные стили для элементов навигации, они самые важные. Вы можете посмотреть весь код на github.
Создание открытого меню
Для создания открытого меню нам нужно преобразовать обратно элементы меню из линий в текстовые ссылки. Давайте взглянем как это сделать.
Давайте взглянем как это сделать.
Магия в деталях
We can do that in CSS too! Basically we need to select each element (using :nth-child) and set a progressively increased transition-delay. But that is certainly a repetitive work. And, what if we have more items? Don’t worry, we can do it better with a bit of SCSS magic:
Если мы посмотрим внимательно на gif изображение с меню, мы заметим что все элементы меню появляются и скрываются не одновременно, а друг за другом. Мы также можем сделать с помощью SCSS!
В основном нам нужно выбрать каждый элемент (используя :nth-child) и задать свойство transition-delay с значением которое увеличивается постоянно. Согласитесь, это очень рутинная работа. И что если у нас будет огромное количество элементов меню? В такой ситуации мы можем использовать преимущества SCSS.
Здесь мы используем цикл, переменную и немного простых арифметических операций. С помощью этого кода мы получим постепенную анимацию элементов. Задержку мы просчитываем с помощью следующей строки:
Подведем итоги
Так мы добавили элементы которые есть на gif изображении и вы можете посмотреть финальный результат здесь.
Мы создали крутое и функциональное гамбургер меню на CSS. Так же вы можете реализовать логику изменения состояния с помощью javaScript написав пару строк кода.
Полную версию кода вы можете просмотреть на github репозитории, а так же поиграться с примером на codepen.
Мы надеемся что это статья пришлась вам по душе, и вы нашли в ней что то полезное для себя.
Как сделать гамбургер кнопку на HTML и CSS
В данной статье рассмотрим простейший пример реализации анимированный кнопки-гамбургер (hamburger).
Похожие кнопки вы наверняка встречали в сайтах с мобильной адаптацией. В bootstrap 3/4 версии так же можно найти такую кнопку.
Для реализации данной кнопки нам понадобятся:
- HTML
- CSS3 (в примере будем использовать SCSS)
- JavaScript (а точнее jQuery)
Как наша кнопка выглядит в HTML:
Ничего сложного здесь нет:
DIV с классом «hamburger» — сама наша кнопка с заранее заданными размерами.
SPAN с классом «hamburger-line» — линии кнопки.
Далее идет наш SCSS код:
для не новичка, выше указанный код проблем создать не должен. Но для тех кто далек от CSS немного поясню:
- Свойство «transition» обеспечивает нам анимацию
- Свойство «transform» позволяет нам трансформировать элементы
- А «:nth-child» — псевдо класс.
И на конец JavaScript код в исполнении jQuery:
здесь, по клику на гамбергере, мы добавляем или удаляем с него класс «hamburger-active». Которому в CSS задана анимированная трансформация с поворотом на 45 градусов первой и третей линии. А вторая полоска (SPAN с классом «hamburger-line») у нас прячится.
OneTwoSTUDY — Бесплатные видео уроки по WordPress, HTML, CSS, JavaScript, PHP и SWIFT. Как сделать сайт
onetwostudy |
Welcome to WordPress. This is your first post. Edit or delete it, then start writing!
onetwostudy |
На самом деле лень это самое лучшее наше качество. Истинный двигатель развития человека прямосидящего на удобной мягкой попке. Это не зависит от профессии и рода деятельности. Лень полезна абсолютно везде. Вот пара примеров, где без лени далеко не зайти: Слепая печать Начнем с самого простого. Я не хочу слишком подробно тут все расписывать, приводить примеры, … Почему лениться это хорошо
Истинный двигатель развития человека прямосидящего на удобной мягкой попке. Это не зависит от профессии и рода деятельности. Лень полезна абсолютно везде. Вот пара примеров, где без лени далеко не зайти: Слепая печать Начнем с самого простого. Я не хочу слишком подробно тут все расписывать, приводить примеры, … Почему лениться это хорошо
onetwostudy |
Figma разрешила сторониим разработчикам добавлять свои плагины. Это значительно упростило работу дизайнеров и расширило возможности инструмента. Для добавления любого плагина в Figma нужно зайти на figma.com (и войти в свою учетную запись) или открыть приложение и выбрать вкладку Plugins Отобразится окно с плагинами, где можно посмотреть на последние добавленные плагины Featured Plugins. (А со временем … Как установить плагин в Figma
onetwostudy |
Порой в проектах нам не стоит усложнять и использовать разные внешние библиотеки. Если нужно в пару мест закинуть диаграмму, то стоит обойтись маленьким кусочком кода, а не строить городушки из js библиотек. Сейчас мы на простом примере рассмотрим, как быстро построить динамическую диаграмму на чистом css. Ниже можно посмотреть результат наших трудов. HTML разметка Все … Динамическая диаграмма на CSS
Если нужно в пару мест закинуть диаграмму, то стоит обойтись маленьким кусочком кода, а не строить городушки из js библиотек. Сейчас мы на простом примере рассмотрим, как быстро построить динамическую диаграмму на чистом css. Ниже можно посмотреть результат наших трудов. HTML разметка Все … Динамическая диаграмма на CSS
onetwostudy |
В сегодняшнем довольно простом уроке мы закрепим наши знания по использованию псевдоклассов CSS. Для этого будем создавать простые кавычки, в которые обычно берут цитаты для размещения внутри статьи.Для цитирования существует специальный тег [su_label type=»warning»]blockquote[/su_label], его мы вставим в середину текста, как это обычно происходит при написании статей в блогах. HTML разметка Каркас самый простой, который … Цитата на CSS с использованием псевдоклассов
В нашем сегодняшнем уроке мы научимся создавать адаптивные вкладки используя CSS и JavaScript. Подобные вкладки довольно часто встречаются на сайтах. Табы позволяют разместить большое количество сгруппированного контента на небольшом участке пространства. Например, на вкладках часто размещают блоки соц.сетей или прячут список популярных комментариев или последних записей блока. HTML разметка Каркас будет довольно простой. Основное внимание … Адаптивные вкладки на JavaScript и CSS
Подобные вкладки довольно часто встречаются на сайтах. Табы позволяют разместить большое количество сгруппированного контента на небольшом участке пространства. Например, на вкладках часто размещают блоки соц.сетей или прячут список популярных комментариев или последних записей блока. HTML разметка Каркас будет довольно простой. Основное внимание … Адаптивные вкладки на JavaScript и CSS
onetwostudy |
В сегодняшнем уроке мы рассмотрим несколько вариантов CSS-анимации для иконки гамбургер-меню. Гамбургер-меню стало привычным атрибутом большинства сайтов. Лаконичный вид иконки и ее хорошая читабельность даже на маленьких экранах способствует повсеместному применению. Также вы могли заметить, что сейчас все чаще основное меню прячут под гамбургер даже на полноэкранных версиях. Вместе с упрощением интерфейсов при создании страниц … CSS анимация иконки гамбургер меню
onetwostudy |
Сегодня мы рассмотрим простую CSS анимацию элементов на примере CSS Transition.
onetwostudy |
Сегодня мы научимся создавать популярное в последнее время решение: фиксированное верхнее меню, которое меняется при скролле. Мы будем использовать чистый CSS и совсем немного JavaScript.Чтобы понимать о чем пойдет речь — посмотрите на демо финального результата (откройте в новом окне): HTML разметка фиксированного меню Так как мы делаем главное меню, то общепринятым правилом считается помещать … Как сделать фиксированное меню с анимацией при прокрутке
onetwostudy |
В нашем сегодняшнем уроке мы научимся создавать полностью адаптивную форму обратной связи используя flexbox. Самым важным в нашем уроке будет то, что мы не будем использовать media queries.Прежде чем приступить к работе, посмотрите на финальный результат. Можете открыть пример в новом окне на весь экран и попробовать поуменьшать размер окна, чтоб посмотреть, как ведет себя … Как создать адаптивную форму на Flexbox
Самым важным в нашем уроке будет то, что мы не будем использовать media queries.Прежде чем приступить к работе, посмотрите на финальный результат. Можете открыть пример в новом окне на весь экран и попробовать поуменьшать размер окна, чтоб посмотреть, как ведет себя … Как создать адаптивную форму на Flexbox
Как сделать бургер меню css
Сегодня будет простенькая статья о том как сделать простое выезжающее меню без использования скриптов, то есть на чистом html + CSS. Данный урок будет полезен тем, кто верстает простые макеты, хочет создать свой сайт и изучает верстку. Конечно же, подойдет и мастерам, что создают темы на WordPress. Материал интересный и отлично подойдет для создания простых меню или меню для мобильных устройств, то бишь которое появляется на адаптивных страницах.
Я использовал данный вариант несколько рази и вот недавно мне попался схожий, но он был сложнее и с большим количеством кода, поэтому я решил опубликовать статью о своем варианте и поделится этим 100% рабочим методом с вами. Пример того как работает все это можно посмотреть нажав на кнопку ниже. Если это то что нужно вам и вы хотите сделать выезжающее меню с левой или правой стороны без использования скриптов у себя на сайте, то давайте перейдем к коду.
Пример того как работает все это можно посмотреть нажав на кнопку ниже. Если это то что нужно вам и вы хотите сделать выезжающее меню с левой или правой стороны без использования скриптов у себя на сайте, то давайте перейдем к коду.
Первое что понадобится — добавить html разметку. Это обычное меню сделанное списком, но его особенность это checkbox. Обычный чекбокс с label, которые мы и превратим в кнопку, то есть бургер меню. Бургер меню — это обычно три полоски расположены друг под другом, напоминая бургер. Поэтому меню и носит такое название. Для посетителей сайтов и пользователей мобильных устройств данный вид кнопки привычный и люди интуитивно понимают что это кнопка меню. Как раз нажимая на наш чекбокс в виде бургера и будет происходить появление панели с пунктами меню.
В нужное вам место на сайте добавьте html следующий код:
Давайте я подробно распишу что и как тут устроено и для чего каждый элемент
- Сначала идет главный блок-контейнер с классомburger-menu, внутри которого и располагается наше меню и кнопка бургер.
 Можете задавать любой класс или вообще изъять все меню и кнопку из контейнера. Он не обязателен. Он сделан для удобства. Возможно вам он будет мешать. Например, вы решите разместить меню в виде UL списка в одном месте, а кнопку-чекбокс бургер меню в другом.
Можете задавать любой класс или вообще изъять все меню и кнопку из контейнера. Он не обязателен. Он сделан для удобства. Возможно вам он будет мешать. Например, вы решите разместить меню в виде UL списка в одном месте, а кнопку-чекбокс бургер меню в другом. - Далее идет чекбокс с ID — menu-toggle, которое менять нельзя (можно, если вы понимаете что делает и аналогично смените в стилях CSS все подвязки к этому айди). Чекбокс будет скрываться но он и будет кнопкой, его мы модифицируем.
- Далее идет label с классом —menu-btn, менять тоже не нужно, если для вас это не критично. Внутри label расположен span элемент, который в будущем будет полосками бургер меню. Сделаем это благодаря псевдоэлементам before и after.
- После идет наше основное меню в виде ul списка с классом — menubox. Наш чекбокс, будет использовать данный класс, чтобы открыть панель. Тут как вам удобно, располагаете пункты вашего меню со ссылками.
 Классы, порядок, структуру — делаете как вам нравится, у меня просто сделано для примера пять простых пунктов в виде ссылок.
Классы, порядок, структуру — делаете как вам нравится, у меня просто сделано для примера пять простых пунктов в виде ссылок.
Как вы поняли, суть способа в том, что у нас есть скрытое меню за пределами страницы и обычный чекбокс, стилизованный под бургер меню. Когда мы нажимаем на чекбокс, мы задаем новые параметры для нашей скрытой панели/блока который появляется сбоку. В примере он выезжает слева, можете поменять и сделать справа.
Для начала, давайте добавим сами CSS стили, чтобы заработало, а уже потом сможете их менять. Открывайте свой файл стилей и добавьте в него следующий кусок кода:
Задаем стили нашему label и span внутри него, чтобы он стал кнопкой в виде бургера.
Далее задаем стили для нашего меню, то бишь ul списку.
left: -100%; — в шестой строке это и есть расположение панели меню слева за пределами страницы. Если надо справа, смените на right: -100%;.
Ну и мои стили для пунктов меню. Тут можете задавать что хотите, свои, эти стили не обязательны
Теперь скрываем стандартный чекбокс в виде галочки
Задаем правила, что делать с нашим бургер меню, и самим меню, когда происходит активирование чекбокса, то есть когда вы жмете по нему и по label. Одну полоску мы поворачиваем, а две нижние поднимаем вверх и тоже поворачиваем и в результате из трех полосок получаем крестик. Так же делаем видимым наш скрытый блок с пунктами меню.
Одну полоску мы поворачиваем, а две нижние поднимаем вверх и тоже поворачиваем и в результате из трех полосок получаем крестик. Так же делаем видимым наш скрытый блок с пунктами меню.
В предпоследнем рядке, мы указываем, что панель появится слева в самом начале страницы — left: 0;. Если хотите справа, то просто смените на right: 0;.
Ну и весь код целиком, если вы не копировали по порядку, предыдущие отрезки.
Если вы все сделали правильно и нигде не допустили ошибку, то все должно работать так как в примере. Очень надеюсь, что вам понравилась статья и вы воспользовались ней. Если у вас возникли вопросы или проблемы, можете обратиться ко мне или заказать услугу по доработке вашего сайта. Контакты можете найти в шапке или подвале сайта.
На этом все, спасибо за внимание.
Если Вам был полезным мой труд, можете финансово поддержать сайт или отключить блокировщик рекламы, что займет 2 минуты 🙂
Недавно я обнаружил эту потрясающую картинку на dribbble. com от Виталия Рубцова и не мог удержаться от желания её реализовать.
com от Виталия Рубцова и не мог удержаться от желания её реализовать.
В этом уроке я расскажу, как сделать такое с помощью одного CSS, без какого-либо использования JavaScript. Итак, мы увидим некоторые трюки CSS (и SCSS), которые позволят нам добиться почти такой же плавной анимации, как и этот анимированный gif.
Вот пример того, что мы будем делать:
Разметка
Начнём со структуры HTML, которую мы будем использовать. Смотри комментарии для лучшего понимания.
Начальные стили SCSS
Теперь добавим некоторые базовые стили, чтобы получить желаемый внешний вид. Код довольно простой.
Работа переключателя
Прежде чем приступать к созданию остальной части интерфейса, добавим работу переключателя, чтобы легко переходить от одного состояния к другому.
Нужный нам HTML уже на месте. А стиль, который заставляет его работать, примерно такой:
Создание закрытого состояния
Чтобы сделать закрытое состояние, нам нужно преобразовать пункты меню в линии, чтобы получить иконку гамбургера. Есть несколько путей для получения такой трансформации. Мы решили сделать это следующим образом:
Есть несколько путей для получения такой трансформации. Мы решили сделать это следующим образом:
И вот код, который это реализует.
Обратите внимание, что здесь мы разместили только основные стили для пунктов навигации, который наиболее важны. Вы можете найти полный код на Github.
Создание открытого меню
Чтобы создать открытое меню, нам необходимо восстановить пункты навигации из линий в обычные текстовые ссылки, а также проделать ряд мелких изменений. Давайте посмотрим, как это сделать:
Магия в мелочах
Если мы посмотрим ближе на gif, то увидим, что все пункты меню перемещаются не одновременно, а в шахматном порядке. Мы можем сделать такое и в CSS! В принципе нам нужно выбрать каждый элемент (с помощью :nth-child ) и задать постепенное повышение значения transition-delay . Это, безусловно, повторяющаяся работа. А что если у нас будет больше элементов? Не волнуйтесь, мы можем сделать всё лучше, используя немного магии SCSS:
Здесь мы используем цикл, переменную и некоторые базовые арифметические операции. Вы можете больше узнать об этих и других интересных функциях на сайте документации SASS.
Вы можете больше узнать об этих и других интересных функциях на сайте документации SASS.
Обратите внимание, что с помощью этого кода мы получим желаемое пошаговое поведение для анимации закрытия. Нам нужно вычислить $delay , немного отличающийся для анимации открытия, чтобы получить обратно ступенчатый переход. Вроде этого:
Вывод
Вот мы и закончили с нашим причудливым меню! Мы также включили некоторые фиктивные элементы как в анимированном gif, и вы можете увидеть финальную демонстрацию здесь.
Итак, мы создали простое и функциональное меню только на CSS. Однако, если вы не хотите использовать систему переключения CSS, она может быть идеально заменена с помощью нескольких строк JavaScript без особых усилий.
Всем привет. В этой статье вы узнаете как сделать бургер меню на CSS. Отрисуем саму иконку и добавим ей анимацию при нажатии. JS нужен будет для того, чтобы вызвать какое-то событие по клику, к примеру показать/скрыть меню на сайте. Вот как это выглядит:
Приступим. В разметке создадим блок, в который поместим пустой элемент спан, к нему добавим псевдоэлементы before и after, это и будет нашим бургер меню на CSS.
В разметке создадим блок, в который поместим пустой элемент спан, к нему добавим псевдоэлементы before и after, это и будет нашим бургер меню на CSS.
Иконка бургер меню готова. Теперь нужно задать ей свойства анимации. Для этого создадим специальный класс, который будем добавлять нашей иконке при клике на нее.
Анимация бургер меню готова. Осталось добавить несколько строчек JavaScript кода, чтобы оживить нашу иконку.
Вот, собственно, и вся магия. Теперь, к уже имеющейся JS функции можно добавить еще одно событие, которое будет что-то вызывать. Это может быть все, что угодно, но чтобы не нарушать логику мы сделаем мобильное меню.
Отлично. Теперь вы знаете, как сделать полноценное бургер или гамбургер меню на CSS и анимировать его при помощи JavaScript или jQuery. Анимация может быть какой угодно, это дело вкуса. Но мне нравится этот вариант.
Наверняка вы видели на многих сайтах кнопку в виде иконки с тремя горизонтальными полосками, напоминающий гамбургер. В большинстве случаев на больших и средних разрешениях экрана эта кнопка спрятана, а появляется только на маленьких экранах.
В большинстве случаев на больших и средних разрешениях экрана эта кнопка спрятана, а появляется только на маленьких экранах.
За этой кнопкой скрываются пункты меню навигации, задумка в том, что на определенной ширине экрана, кликая по иконке, пользователь сам разворачивает меню, если ему это надо. Если не надо, то он сразу переходит к просмотру контента, не отвлекаясь на меню, поскольку оно спрятано.
Активную часть этой задачи, а именно разворачивание и сворачивание пунктов гамбургер меню можно реализовать средствами JS с использованием библиотеки jQuery или на чистом CSS. Здесь сразу оговорюсь, что в CSS делается это «костыльным способом» на checkbox-ах, позже я поясню что это.
Гамбургер меню на JS
1. Верстаем обычное верхнее меню навигации с одним параграфом контентной части сайта
2. Вставляем иконку гамбургер в меню навигации
На сайте iconfinder.com находим нужную иконку, меняем цвет на нужный (Edit Icon), скачиваем в формате SVG, открываем в браузере, копируем код из веб-инспектора.
Вставляем скопированный выше код вместо текста «Меню».
На данном этапе на десктопных разрешениях меню выглядит так, SVG иконку мы скрыли, прописав следующий код.
.menuBurger display: none; /* иконка гамбургер скрыта */
>
3. Переходим к медиа-запросу
На маленькой ширине экрана, от нуля до 530 пикселей. Нам надо сделать наоборот, показать иконку гамбургер меню и спрятать все пункты меню, стоящие в ряд.
@media screen and (max-width: 530px) .menu display: none; /* пункты меню скрыты */
background: #f1f2f4;
position: absolute;
>
.menu li float: none; /* пункты меню в столбцах */
>
.menuBurger display: inline-block; /* иконка гамбургер видна */
>
>
4. Развернуть гамбургер меню
Что нужно сделать, перед тем, как раскрыть гамбургер меню? Надо временно закомментировать в CSS коде медиа-запроса /* display: none; */ и горизонтальное меню превратить в вертикальное. Для этого отменим действие float-а, добавим к медиа-запросу следующий код.
Для этого отменим действие float-а, добавим к медиа-запросу следующий код.
Результат на скриншоте
Раскомментируем обратно display: none; — скроем вертикальное меню. Теперь дело осталось за малым – создать событие, чтобы при клике по иконке, разворачивалось и сворачивалось вертикальное меню.
Попробуйте уменьшить браузер и вы наглядно увидите, как работает гамбургер меню на JS
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.![]()
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Что такое кнопка гамбургера — и как она работает?
История кнопки гамбургера
Булочка с гамбургером: плюсы и минусы
Как сделать кнопку гамбургера в CSS
Создание динамической кнопки с помощью CSS
Создание кнопки бургера без кода
1 HubSpot CMS
2 Squarespace
3 Webnode
4 Site123
Хэмми это вверх
Это может показаться вкусным, но кнопка гамбургера выше не содержит ничего стоящего. Вместо этого этот трехстрочный символ содержит параметры меню, которые помогают сделать макеты веб-сайтов более понятными и удобными для навигации.
Теперь, когда это знакомая функция на веб-сайтах по всему миру, продолжаются споры о преимуществах и потенциальных недостатках этой кнопки, похожей на бургер.
В этом руководстве мы углубимся в детали и поместим кнопку бургера под решетку: что такое кнопка гамбургера? Зачем возиться с этим стилем кнопки-булочки и как сделать ее в CSS? Какие существуют варианты, чтобы улучшить ваше моджо при приготовлении гамбургеров?
История кнопки гамбургера
Кнопка бургеров появилась в 1981 году, когда дизайнер Норм Кокс поработал над персональной рабочей станцией Xerox. Он пробовал другие варианты – включая стрелку, направленную вниз, звездочку и символ плюса – но ни одна из них не предлагала такой же простоты использования, как этот простой помощник по гамбургеру.
Пользователи быстро поняли концепцию: нажмите кнопку, чтобы открыть раскрывающееся меню с навигационными ссылками или ссылками на функции. Однако, помимо первоначального запуска в Xerox, дизайнеры особо не беспокоились о гамбургере – до тех пор, пока Twitter не начал использовать его в 2008 году. Год спустя он появился в iOS и сегодня является основным продуктом веб-дизайна, часто появляющимся в топе. в левом или верхнем правом углу веб-страниц и предоставляет удобное место для хранения больших меню, не загромождая ценное веб-пространство.
Год спустя он появился в iOS и сегодня является основным продуктом веб-дизайна, часто появляющимся в топе. в левом или верхнем правом углу веб-страниц и предоставляет удобное место для хранения больших меню, не загромождая ценное веб-пространство.
Булочка с гамбургером: плюсы и минусы
Не всем нравится роль кнопок для гамбургеров – также называемых гамбургер-меню – на веб-сайтах в целом. Недоброжелатели говорят, что с этой булочкой перестарались, и вызывают такие опасения, как:
- Отсутствие универсальности. Несмотря на широкую известность, не каждый пользователь знает, что такое кнопка гамбургера или что она делает, поэтому маловероятно, что они нажмут, чтобы увидеть другие варианты веб-сайта.
- Низкая вовлеченность – панели навигации с четкими значками меню легко увидеть, распознать и использовать. Кнопки-гамбургеры ничем не выделяются и не привлекают пользователей одинаково.
- Отсутствие важности – речи о гамбургерах доказывают, что все, что стоит за гамбургером, не так важно, как все остальное на вашем сайте, иначе это нашло бы место на первой странице.

Но есть также преимущества у развертывания меню на основе булочек на вашем сайте, в том числе:
- Чистый вид – кнопка бургера почти не занимает места, что позволяет легко разместить ее в любом месте страницы, не отвлекаясь от других ключевых элементов. Пользователи знают, как это выглядит, а это значит, что вы можете потратить больше времени и усилий на другие элементы дизайна.
- Последовательная функция – это трехстрочное меню отлично справляется с одним и тем же. Это делает его отличным дополнением к единообразию в дизайне веб-сайтов – хотя он может и не показаться ярким, он предлагает солидную функциональность.
- Четкая цель – не все должно быть на главной странице вашего сайта. Гамбургер-меню предоставляет заранее определенное место для элементов навигации, которые не являются приоритетными, но все же стоит держать под рукой.
Как сделать кнопку гамбургера в CSS
Готовы попробовать свои силы в приготовлении бургеров? К счастью, создать кнопку гамбургера в CSS не так уж сложно.
Если вы предпочитаете создавать код CSS в автономном редакторе, попробуйте такие варианты, как RapidCSS или Stylizer. RapidCSS быстр, легок и хорошо подходит для пользователей с некоторым опытом работы с CSS. Stylizer предлагает формат, более дружественный к графическому интерфейсу пользователя, и предоставляет возможность немедленного предварительного просмотра, чтобы гарантировать, что код, который вы пишете, дает желаемые результаты.
Если вы предпочитаете кодировать внутри платформы, одним из самых простых вариантов является WordPress. Сначала войдите в свою учетную запись, найдите «Внешний вид» на левой боковой панели и нажмите «Настроить».
Источник изображения
Перейдите в нижнюю часть нового меню слева и выберите «Дополнительные CSS».
Источник изображения
Наконец, вы увидите страницу редактора CSS, которая позволяет вам ввести и протестировать код CSS, прежде чем размещать его на своем сайте.
Источник изображения
Пришло время приготовить гамбургер. Допустим, вы хотите создать статический значок. Согласно W3Schools, лучше всего начать с HTML:
Допустим, вы хотите создать статический значок. Согласно W3Schools, лучше всего начать с HTML:
Этот код обеспечивает основу для кнопки гамбургера.
Затем добавьте свой CSS:
В результате получается стандартная статическая кнопка гамбургера, при нажатии на которую открывается меню.
Создание динамической кнопки с помощью CSS
Если вы хотите попробовать свои силы в чем-то более сложном, подумайте о анимированной кнопке меню, которая при нажатии превращается в значок «отменить». Вот как это начинается:
Нажмите, чтобы открыть меню, и оно превратится в это:
Преимущество здесь? Пользователи не только получают доступ к вашему меню, основанному на бургерах, но и понимают, как заставить его исчезнуть, используя универсальный значок «X» для отмены.
Чтобы создать этот динамический вариант, начните со своего HTML:
Теперь добавьте свой CSS:
Наконец, добавьте немного JavaScript:
Создание кнопки бургера без кода
Конечно, не все хотят тратить время и силы на создание кнопки гамбургера, на которую пользователи могут или не могут нажимать. Некоторым владельцам веб-сайтов просто не нравится кодирование CSS и HTML, в то время как другие предпочитают отдавать приоритет созданию контента или макетам главной страницы.
Некоторым владельцам веб-сайтов просто не нравится кодирование CSS и HTML, в то время как другие предпочитают отдавать приоритет созданию контента или макетам главной страницы.
Если вы так предпочитаете, подумайте об инструментах для создания веб-сайтов, которые предлагают встроенные варианты гамбургеров.
1 HubSpot CMS
Сделайте все это с помощью HubSpot CMS. Создайте отличный веб-сайт, соответствующий вашим потребностям и охватывающий ваш целевой рынок, и убедитесь, что все работает, как задумано, с помощью мониторинга трафика и интеграции маркетинговых кампаний. Кнопки для гамбургеров входят в стандартную комплектацию.
2 Squarespace
Создавайте чистые, свежие дизайны с помощью шаблонов Squarespace и используйте их простые гамбургер-меню, чтобы иметь возможности навигации второго уровня.
3 Webnode
40 миллионов пользователей создали сайты с помощью Webnode – добавляйте или изменяйте контент всего несколькими щелчками мыши и быстро настраивайте размещение и раскрывающиеся параметры любого гамбургер-меню.
4 Site123
Простое название игры для этого конструктора сайтов. Site123 не изящный – он бесплатный и позволяет легко интегрировать гамбургер-меню в ваш веб-дизайн.
Хэмми это вверх
Не всем нравится кнопка гамбургера.
Это имеет смысл; меню может вызвать путаницу или сделать важные параметры навигации недоступными. Но есть и преимущества гамбургера: создание собственной кнопки или использование инструмента для создания веб-сайтов позволяет вам решать, где это меню оказывает наибольшее влияние, и дает вам полный контроль над навигацией по вашему сайту.
Источник записи: https://blog.hubspot.com
Как сделать бургер меню
Гамбургер меню на CSS или JS? Часть 1
Наверняка вы видели на многих сайтах кнопку в виде иконки с тремя горизонтальными полосками, напоминающий гамбургер. В большинстве случаев на больших и средних разрешениях экрана эта кнопка спрятана, а появляется только на маленьких экранах.
За этой кнопкой скрываются пункты меню навигации, задумка в том, что на определенной ширине экрана, кликая по иконке, пользователь сам разворачивает меню, если ему это надо. Если не надо, то он сразу переходит к просмотру контента, не отвлекаясь на меню, поскольку оно спрятано.
Если не надо, то он сразу переходит к просмотру контента, не отвлекаясь на меню, поскольку оно спрятано.
Активную часть этой задачи, а именно разворачивание и сворачивание пунктов гамбургер меню можно реализовать средствами JS с использованием библиотеки jQuery или на чистом CSS. Здесь сразу оговорюсь, что в CSS делается это «костыльным способом» на checkbox-ах, позже я поясню что это.
Гамбургер меню на JS
1. Верстаем обычное верхнее меню навигации с одним параграфом контентной части сайта
2. Вставляем иконку гамбургер в меню навигации
На сайте iconfinder.com находим нужную иконку, меняем цвет на нужный (Edit Icon), скачиваем в формате SVG, открываем в браузере, копируем код из веб-инспектора.
Вставляем скопированный выше код вместо текста «Меню».
На данном этапе на десктопных разрешениях меню выглядит так, SVG иконку мы скрыли, прописав следующий код.
.menuBurger display: none; /* иконка гамбургер скрыта */
>
3.
 Переходим к медиа-запросу
Переходим к медиа-запросуНа маленькой ширине экрана, от нуля до 530 пикселей. Нам надо сделать наоборот, показать иконку гамбургер меню и спрятать все пункты меню, стоящие в ряд.
@media screen and (max-width: 530px) .menu display: none; /* пункты меню скрыты */
background: #f1f2f4;
position: absolute;
>
.menu li float: none; /* пункты меню в столбцах */
>
.menuBurger display: inline-block; /* иконка гамбургер видна */
>
>
4. Развернуть гамбургер меню
Что нужно сделать, перед тем, как раскрыть гамбургер меню? Надо временно закомментировать в CSS коде медиа-запроса /* display: none; */ и горизонтальное меню превратить в вертикальное. Для этого отменим действие float-а, добавим к медиа-запросу следующий код.
Результат на скриншоте
Раскомментируем обратно display: none; — скроем вертикальное меню. Теперь дело осталось за малым – создать событие, чтобы при клике по иконке, разворачивалось и сворачивалось вертикальное меню.
Попробуйте уменьшить браузер и вы наглядно увидите, как работает гамбургер меню на JS
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Меняющееся гамбургер меню на CSS
Недавно я обнаружил эту потрясающую картинку на dribbble.com от Виталия Рубцова и не мог удержаться от желания её реализовать.
В этом уроке я расскажу, как сделать такое с помощью одного CSS, без какого-либо использования JavaScript. Итак, мы увидим некоторые трюки CSS (и SCSS), которые позволят нам добиться почти такой же плавной анимации, как и этот анимированный gif.
Вот пример того, что мы будем делать:
Разметка
Начнём со структуры HTML, которую мы будем использовать. Смотри комментарии для лучшего понимания.
Начальные стили SCSS
Теперь добавим некоторые базовые стили, чтобы получить желаемый внешний вид. Код довольно простой.
Работа переключателя
Прежде чем приступать к созданию остальной части интерфейса, добавим работу переключателя, чтобы легко переходить от одного состояния к другому.
Нужный нам HTML уже на месте. А стиль, который заставляет его работать, примерно такой:
Создание закрытого состояния
Чтобы сделать закрытое состояние, нам нужно преобразовать пункты меню в линии, чтобы получить иконку гамбургера. Есть несколько путей для получения такой трансформации. Мы решили сделать это следующим образом:
Есть несколько путей для получения такой трансформации. Мы решили сделать это следующим образом:
И вот код, который это реализует.
Обратите внимание, что здесь мы разместили только основные стили для пунктов навигации, который наиболее важны. Вы можете найти полный код на Github.
Создание открытого меню
Чтобы создать открытое меню, нам необходимо восстановить пункты навигации из линий в обычные текстовые ссылки, а также проделать ряд мелких изменений. Давайте посмотрим, как это сделать:
Магия в мелочах
Если мы посмотрим ближе на gif, то увидим, что все пункты меню перемещаются не одновременно, а в шахматном порядке. Мы можем сделать такое и в CSS! В принципе нам нужно выбрать каждый элемент (с помощью :nth-child ) и задать постепенное повышение значения transition-delay . Это, безусловно, повторяющаяся работа. А что если у нас будет больше элементов? Не волнуйтесь, мы можем сделать всё лучше, используя немного магии SCSS:
Здесь мы используем цикл, переменную и некоторые базовые арифметические операции. Вы можете больше узнать об этих и других интересных функциях на сайте документации SASS.
Вы можете больше узнать об этих и других интересных функциях на сайте документации SASS.
Обратите внимание, что с помощью этого кода мы получим желаемое пошаговое поведение для анимации закрытия. Нам нужно вычислить $delay , немного отличающийся для анимации открытия, чтобы получить обратно ступенчатый переход. Вроде этого:
Вывод
Вот мы и закончили с нашим причудливым меню! Мы также включили некоторые фиктивные элементы как в анимированном gif, и вы можете увидеть финальную демонстрацию здесь.
Итак, мы создали простое и функциональное меню только на CSS. Однако, если вы не хотите использовать систему переключения CSS, она может быть идеально заменена с помощью нескольких строк JavaScript без особых усилий.
Как верстать гамбургер-меню?
Начинающий верстальщик, пока только HTML/CSS. Немного предыстории. Свой первый сайт сверстал на флексах, это была статичная верстка. Потом решил попробовал себя в адаптивной верстке на основе bootstrap-3, т.е. из всех компонентов бутстрапа только сетку вытащил, остальное мне не нужно. В целом всё получилось без проблем. Вот только одна загвоздка — гамбургер меню для маленьких экранов.
В целом всё получилось без проблем. Вот только одна загвоздка — гамбургер меню для маленьких экранов.
Подскажите пожалуйста, как имея небольшой опыт сделать это с наименьшими потерями?
Я получается для небольших экранов див с горизонтальной навигацией и кнопками в верхней панели спрятал с помощью display: none; Теперь нужно, чтобы вместо этого появилась иконка гамбургера меню при нажатии на которую будет открываться вертикальная навигация.
Более 10 примеров меню гамбургеров [только CSS]
В сегодняшнем меню есть гамбургеры CSS. Адаптивный способ отображения меню вне холста с использованием только HTML и CSS.
Каждый веб-сайт должен быть адаптивным, если он хочет добиться успеха. Наличие меню с поддержкой мобильных устройств жизненно важно для охвата всех аудиторий и устройств. Это то, о чем мы узнаем в этой статье о том, как
Гамбургер-меню — это способ отображения навигационных ссылок на веб-сайте, обычно для мобильных устройств и небольших экранов. Однако гамбургер-меню CSS можно использовать и для настольных веб-сайтов. Как только вы нажмете значок «гамбургер», появится скользящее меню, отображаемое поверх основного содержимого.
Однако гамбургер-меню CSS можно использовать и для настольных веб-сайтов. Как только вы нажмете значок «гамбургер», появится скользящее меню, отображаемое поверх основного содержимого.
Они также используются, когда у вас слишком много кнопок и ссылок на панели навигации заголовка. Адаптивное меню-гамбургер позволяет сжать все это в более масштабируемый дизайн меню, создавая компактное меню. Идеально подходит для липких навигационных панелей и одностраничных веб-сайтов.
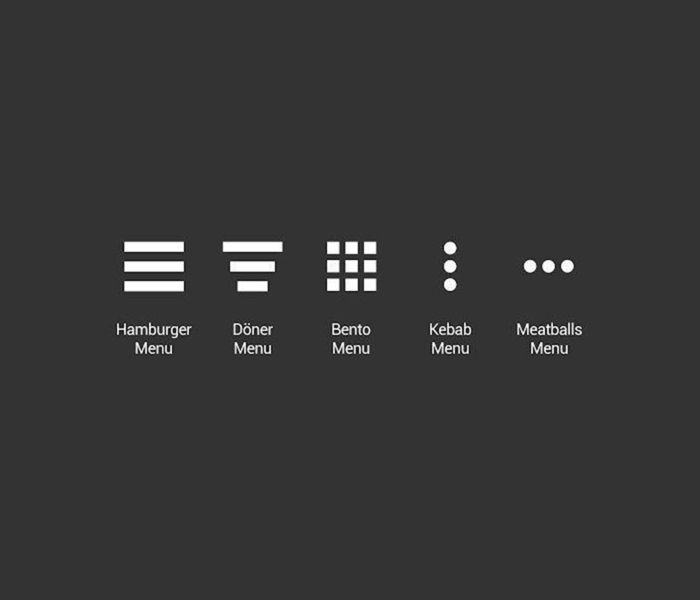
Как вы уже догадались, оно называется гамбургер-меню, потому что иконка выглядит как сложенный гамбургер 😋
Мы знаем, откуда гамбургер-меню получило свое название, но не все значки меню должны быть одинаковыми. Существует множество различных дизайнов и анимаций значков, некоторые из которых вы увидите в наших примерах.
Обратите внимание на приведенные выше различные значки. Не все из них подойдут для любого дизайна веб-сайта, но, как вы видите, эти значки меню могут быть весьма креативными. То же самое касается их анимации.
То же самое касается их анимации.
Теперь, когда мы понимаем, что такое гамбургер-меню CSS и его основное назначение, давайте рассмотрим несколько примеров, которые вы можете использовать сами и черпать из них вдохновение.
Если вы хотите создать адаптивный дизайн, мобильный или просто разместить больше контента в элементах навигации, адаптивное меню-гамбургер CSS — одно из лучших решений.
См. перо на КодПене.
Предварительный просмотр
Довольно часто бургер-меню заменяют стандартные горизонтальные меню на небольших окнах просмотра. Таким образом, меню становится полностью отзывчивым и обеспечивает наилучшее взаимодействие в зависимости от размера области просмотра.
Если это то, что вы ищете, этот пример сделает именно это, а с только CSS . Чтобы проверить это, откройте codepen в новом окне и измените размер панели результатов.
В адаптивном режиме гамбургер-меню будет открывать список элементов один за другим в вертикальном столбце, идущем сверху. Вполне стандартное поведение для мобильных устройств.
См. перо на КодПене.
Предварительный просмотр
Этот очень простой, но эффективный, он использует только HTML и CSS для создания гамбургер-меню с классной анимацией.
Сам значок гамбургера при нажатии превращается в крест и работает как кнопка закрытия. Меню открывается и отображается в центре вместе с навигационными ссылками.
Если вам нравятся скользящие дизайны меню и классная анимация с множеством опций, вас может заинтересовать fullPage.js — библиотека, позволяющая создавать полноэкранные веб-страницы с возможностью прокрутки. Он даже доступен для WordPress с плагинами Elementor и Gutenberg и темой WordPress.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Если вы ищете более полный пример того, как может быть полезно гамбургер-меню CSS, этот CodePen отображает пример веб-сайта, чтобы продемонстрировать использование гамбургер-меню CSS.
Он использует только чистый HTML и CSS, поэтому его легко изучить и понять, что происходит. Значок меню анимирован и трансформируется в крестик, когда меню открыто.
Само меню выдвигается из слайда и перекрывает основной сайт. Поскольку этот дизайн является адаптивным, он автоматически скроет меню заголовка и сделает меню гамбургеров доступным, как только ширина экрана уменьшится.
Если вы также заинтересованы в меню, а не только в элементе гамбургера, посмотрите эти примеры отличных боковых меню для вашей веб-страницы!
См. перо на КодПене.
Предварительный просмотр
Рассматриваете возможность открытия элемента меню в полноэкранном режиме? Тогда вам понравится этот пример. Решение, основанное только на CSS, для отображения меню гамбургеров и его открытия в полноэкранном режиме.
Решение, основанное только на CSS, для отображения меню гамбургеров и его открытия в полноэкранном режиме.
Этот тип полноэкранных меню может пригодиться, когда в нашем меню много пунктов, подменю или дополнительной информации.
См. перо на КодПене.
Предварительный просмотр
Если вы ищете другую анимацию для значка меню вашего гамбургера, обратите внимание на эти.
Он использует одну строку JavaScript (или jQuery) для установки состояния бургера. Остальное — чистый CSS.
См. перо на КодПене.
Предварительный просмотр
Очень быстрое и красивое гамбургер-меню на CSS, в котором используются только HTML и CSS.
Само меню быстро выдвигается слева и занимает не весь экран, а только левую часть. Пункты меню также имеют приятный эффект наведения. И если этот эффект недостаточно причудлив для вас, вы можете создать лучший эффект наведения, вдохновившись этими эффектами наведения кнопок CSS.
Пункты меню также имеют приятный эффект наведения. И если этот эффект недостаточно причудлив для вас, вы можете создать лучший эффект наведения, вдохновившись этими эффектами наведения кнопок CSS.
Подходит для работы, если вы хотите добавить это на существующий веб-сайт или вам нужна только базовая структура.
См. перо на КодПене.
Предварительный просмотр
Большинство гамбургер-меню CSS либо выдвигаются слева и справа, либо занимают весь экран. Но этот немного отличается, потому что он использует только верхний левый угол внутри меню в форме пузыря.
Очень уникальный по сравнению с традиционным дизайном меню гамбургера, этот пример можно легко изменить, отредактировав цвета или добавив эффективную тень на фон.
Этот использует JavaScript, но он очень минимален: в основном просто переключает классы CSS для изменения статуса меню, открытого или закрытого. Ничего сложного. Никаких библиотек или зависимостей, на которые можно положиться, только чистый JavaScript, который очень прост.
Ничего сложного. Никаких библиотек или зависимостей, на которые можно положиться, только чистый JavaScript, который очень прост.
См. перо на КодПене.
Предварительный просмотр
Анимация плавная и не липкая. Меню выдвигается слева и находится поверх любого основного содержимого позади.
Не требует JavaScript, просто работает на основе HTML и CSS, с ним легко работать или адаптировать по своему вкусу.
Само меню будет легко редактировать и добавлять свой собственный контент, просто напишите внутри свои собственные HTML-элементы, и меню выскользнет.
Значок меню гамбургера также имеет плавную анимацию открытия и закрытия, которая использует только CSS.
См. перо на КодПене.
Предварительный просмотр
Благодаря плавающему значку меню CSS-гамбургер внутри круглого фона, при нажатии на меню используется анимация открытия учебного плана.
Анимация очень плавная и открывается с точки самого значка меню.
Полноэкранный режим отлично подходит для загруженных навигационных меню, требующих много места для изображений, значков и текста.
Для этого используется только чистый HTML и CSS.
См. перо на КодПене.
Предварительный просмотр
Забавное анимированное меню-гамбургер CSS, которое трансформируется из правого верхнего угла экрана в полноэкранное меню.
Только с использованием HTML и CSS структура проста для отслеживания и внесения изменений, чтобы добавить свой собственный контент и навигационные ссылки/стиль.
См. перо на КодПене.
Предварительный просмотр
Этот дизайн меню, выдвигающийся из левой части экрана, больше подходит для сложной навигации.
У него красивая скользящая анимация, но в самом меню используется очень хорошо структурированный список элементов, который может иметь несколько уровней глубины, что полезно для внутренних категорий.
Он использует HTML и CSS, созданные из SCSS.
Мы видели много разных дизайнов гамбургер-меню CSS, некоторые традиционные, некоторые немного отличающиеся. Надеемся, что вы нашли что-то, что вам понравилось в наших примерах, и нашли вдохновение, чтобы использовать его на своем следующем веб-сайте.
Найдите идеальную комбинацию для своего меню гамбургеров, используя одно из этих удивительных меню JavaScript.
Гамбургер-меню CSS имеет широкий спектр применения: от гибкого дизайна, интерактивных возможностей с плавающими значками меню до предоставления вам большего пространства с помощью меню вне холста.
В целом, гамбургер-меню с поддержкой CSS — отличный способ сделать макет вашего веб-сайта адаптивным и уменьшить его до небольших экранов на мобильных устройствах. Это простой способ сделать раздел навигации заголовка отзывчивым и адаптируемым к разным размерам экрана.
Это простой способ сделать раздел навигации заголовка отзывчивым и адаптируемым к разным размерам экрана.
Другие статьи, которые могут быть вам интересны.
- Как создать маркированную навигацию SlideBar
- Классные CSS-анимации для вашего сайта
- Примеры временных шкал HTML и CSS
- Примеры красивого нижнего колонтитула веб-сайта
- Великолепные эффекты анимации текста CSS
- Лучшие примеры вкладок HTML и CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
сообщить об этом объявлении
8 фрагментов CSS и JavaScript, улучшающих меню гамбургеров
Эрик Карковак
on CSS и JavaScript
Гамбургер-меню стало синонимом мобильных приложений и веб-сайтов. Он аккуратно скрывает элементы навигации, пока они не понадобятся пользователям. Они отлично подходят для экономии места, когда пространство на экране ограничено.
И мы также видим, что они все чаще используются на настольных устройствах. Это имеет смысл для больших, сложных меню и сценариев, где контент должен быть в центре внимания. Да, гамбургеры сейчас повсюду.
Более того, этот тип навигации невероятно гибок. Возможны различные анимации и макеты раскрытия, и это только царапины на поверхности. Дизайнеры постоянно пересматривают то, что скрывается за этим маленьким значком.
Давайте взглянем на 8 фрагментов CSS и JavaScript, которые улучшают гамбургер-меню. Вы можете быть удивлены тем, на что они способны.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
CSS Анимированные гамбургеры
от Эрика Портера Давайте начнем с чего-то простого, но важного: открытых и близких взаимодействий. Этот фрагмент содержит набор анимаций щелчка/касания. Цель состоит в том, чтобы сделать пользовательский опыт интуитивно понятным. Каждая анимация здесь делает это эффективно.
Этот фрагмент содержит набор анимаций щелчка/касания. Цель состоит в том, чтобы сделать пользовательский опыт интуитивно понятным. Каждая анимация здесь делает это эффективно.
См. Гамбургеры Pen — CSS-анимация Эрика Портера
Взаимодействие кнопок меню
Айбуке ДжейланЗдесь у нас есть фрагмент, который придает уникальный вид значку гамбургера. Смещенные первая и третья строки выделяются, сохраняя при этом узнаваемость. Внутри есть еще вкусняшки. При нажатии на значок открывается привлекательное меню, которое появляется в левом верхнем углу. Ощущение очень похоже на контекстное меню, часто встречающееся в операционных системах.
См. «Взаимодействие с кнопкой Pen Menu» Айбуке Сейлан
Преобразование гамбургер-меню с помощью CSS
LM Gonzalves Откройте это меню и посмотрите на выдающийся переход CSS. Линии значка гамбургера превращаются в отдельные пункты меню. Это обязательно привлечет внимание пользователя (не говоря уже о том, что несколько веб-дизайнеров будут в восторге).
Линии значка гамбургера превращаются в отдельные пункты меню. Это обязательно привлечет внимание пользователя (не говоря уже о том, что несколько веб-дизайнеров будут в восторге).
См. Гамбургерное меню Pen Morphing с помощью CSS от lmgonzalves
Другая концепция меню
от Rune Sejer HoffmannОткрытие этого меню — еще один отличный пример CSS-переходов. В этом случае меню становится оверлеем с горизонтальной компоновкой. Типографика точна, как и приятные эффекты наведения.
See the Pen Еще одна концепция меню, разработанная Руном Сейером Хоффманном
Анимированные навигационные переключатели и меню
А. Джеймса Липтака Это наложенное меню отличается уникальным поворотом. Он использует разноцветные панели, а саму навигацию размещают в центре экрана. Слева область брендинга меняет фон, но остается на одном месте. Это не только круто выглядит, но и информирует пользователей о бренде сайта. Это то, что часто теряется при реализации наложений.
Слева область брендинга меняет фон, но остается на одном месте. Это не только круто выглядит, но и информирует пользователей о бренде сайта. Это то, что часто теряется при реализации наложений.
См. анимацию навигационного переключателя и меню пера А. Джеймса Липтака
Полноэкранное меню и анимацию SVG
Брэндона Уорда из этого фрагмента. Сочетание ярких цветов, плавных переходов и эффектов наведения делает это меню привлекательным.См. Полноэкранное меню пера и анимацию SVG от Brandon Ward
CSS Sidebar Toggle
от Silvestar Bistrovic Кажется, что большинство оверлейных меню непрозрачны. Вот почему этот пример — хорошая смена темпа. При нажатии на значок гамбургера открывается красивое меню с полупрозрачным градиентным фоном. Это позволяет вам видеть часть сайта внизу, но при этом легко переходить на другую страницу.
Это позволяет вам видеть часть сайта внизу, но при этом легко переходить на другую страницу.
См. Переключатель боковой панели Pen CSS от Silvestar Bistrović
Выдвижное навигационное меню
от Praveen BishtМы видели меню-гамбургеры, занимающие весь экран. Но как насчет меню, которое просто превращается в традиционную панель навигации? Этот слайд-сниппет делает это очень чистым и тонким способом. Есть что сказать о функции, которая просто работает, не придавая ей большого значения. Просто имейте в виду, что этому может потребоваться небольшая дополнительная работа, чтобы сделать его полностью отзывчивым.
См. навигационное меню Pen Slide Out от Praveen Bisht
Постоянно развивающийся гамбургер
Меню гамбургеров прошло долгий путь с момента своего появления. Он больше не ограничивается простым раскрывающимся списком, он может в полной мере использовать последние возможности CSS и JavaScript. И хотя это может не подходить для каждого проекта, его полезность продолжает расти.
Он больше не ограничивается простым раскрывающимся списком, он может в полной мере использовать последние возможности CSS и JavaScript. И хотя это может не подходить для каждого проекта, его полезность продолжает расти.
Мы надеемся, что эти примеры вдохновили вас на дальнейшее развитие гамбургер-меню! Если вы хотите увидеть больше вкусных фрагментов, ознакомьтесь с нашей коллекцией CodePen.
41+ Лучшие Shopify CSS-значки меню гамбургеров Темы бесплатные и премиум 2022 – AVADA Commerce Blog
41+ Лучшие примеры значков меню CSS-гамбургеров получено из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную, если ваши значков меню гамбургеров CSS не входит в список, не стесняйтесь обращаться к нам. Лучшая css-коллекция значков меню гамбургеров CSS оценивается по состоянию на 19 сентября 2022 года. Вы также можете найти бесплатные примеры значков меню гамбургеров CSS или альтернативы значкам меню гамбургеров CSS.
Flippin’ burgers — удачный дизайн Микаэля Айналема, позволяющий владельцам сайтов иметь дополнительный выбор с помощью меню-иконок и выводить его на сайт. На первый взгляд, пользователи будут впечатлены многочисленными вариантами выбора, которые предоставляет этот пример значков меню. Значки меню представлены в белых прямоугольниках посередине и отображаются черными чернилами. В частности, когда пользователи нажимают на тире в полях, они превращаются в характерные виды символов, такие как стрелка, текст «Закрыть» или косая черта. Вашему сайту нужна эта профессиональная и потрясающая иконка меню, так что смело устанавливайте ее прямо сейчас.
Демонстрация
Существует несколько вариантов значков меню, которые вы можете создать для своего сайта, одним из лучших предложений для вас является это. Щелкните маркером по кнопке меню, после чего можно использовать его в соответствии с потребностями ваших пользователей. Этот пример значков меню, разработанный Рисом Мэтью, представлен на черном фоне, который выделяет инструмент в центре. Зрителям будет легче заметить синее расположение иконок меню. Он отображается через тире, и когда вы, а также пользователи нажимают на них, они превращаются в косую черту. Это даст пользователям более удобный опыт, как только они зайдут на ваш сайт, и побудит их стать лояльными пользователями. С этим профессиональным дизайном, безусловно, нет никаких причин мешать вам установить его, поэтому не тратьте время на колебания, чтобы перенести его на свой сайт прямо сейчас.
Зрителям будет легче заметить синее расположение иконок меню. Он отображается через тире, и когда вы, а также пользователи нажимают на них, они превращаются в косую черту. Это даст пользователям более удобный опыт, как только они зайдут на ваш сайт, и побудит их стать лояльными пользователями. С этим профессиональным дизайном, безусловно, нет никаких причин мешать вам установить его, поэтому не тратьте время на колебания, чтобы перенести его на свой сайт прямо сейчас.
Демонстрация
Вызов CSS — День 2 by Если вы хотите стать умным владельцем сайта, вам следует попробовать этот Вызов CSS — День 2 на вашем сайте, он определенно станет для вас лучшим помощником . Когда вы, как и пользователи, посмотрите на этот дизайн Элицы Димитровой, вы будете впечатлены его формой, размером и цветом с первого взгляда. Этот пример значков меню представлен в большом зеленом поле в центре белого фона. Он отображается через тире и будет преобразован в косую черту при нажатии. Это даст зрителям удобный вид при использовании вашего сайта. Промедление приведет к тому, что вы отстанете от других конкурентов, поэтому, как умному человеку, вам лучше установить этот дизайн для своего сайта сейчас.
Это даст зрителям удобный вид при использовании вашего сайта. Промедление приведет к тому, что вы отстанете от других конкурентов, поэтому, как умному человеку, вам лучше установить этот дизайн для своего сайта сейчас.
Демонстрация
Если вам нужен простой, но все же профессиональный инструмент для оснащения вашего сайта, вам следует обратить внимание на это меню-гамбургер CSS. Разработанный rosalieelphick, это один из самых простых примеров иконок меню с популярными символами. Красные черточки представлены в четырех позициях, выделенных на белом фоне. Более того, когда пользователи нажимают на тире, они превращаются в косые черты с плавным преобразованием, которое с легкостью привлекает внимание зрителей. За несколько секунд любой владелец сайта может легко установить этот мощный инструмент для своего сайта. Следовательно, вам лучше добавить его сейчас.
Демонстрация
Анимация гамбургера на Производительность этой анимации гамбургера настолько потрясающая, что она привлечет любого зрителя одним щелчком мыши. Аарон Икер разработал этот инструмент с множеством простых функций. Если говорить более подробно, эта иконка меню представлена на привлекательном голубом фоне. Это также ключ к тому, чтобы привлечь внимание пользователей и удержать их на вашем сайте дольше. Меню отображается через тире, и при нажатии на них будет добавлена плавная анимация для изменения символа значка косой черты. Используя инструмент Аарона Икера, вы можете легко украсить внешний вид своего сайта, чтобы повысить удобство работы пользователей.
Аарон Икер разработал этот инструмент с множеством простых функций. Если говорить более подробно, эта иконка меню представлена на привлекательном голубом фоне. Это также ключ к тому, чтобы привлечь внимание пользователей и удержать их на вашем сайте дольше. Меню отображается через тире, и при нажатии на них будет добавлена плавная анимация для изменения символа значка косой черты. Используя инструмент Аарона Икера, вы можете легко украсить внешний вид своего сайта, чтобы повысить удобство работы пользователей.
Демонстрация
Благодаря профессиональному и современному дизайну анимаций гамбургер-меню ваш сайт будет оснащен мощным инструментом для привлечения все большего числа посетителей на ваш сайт. Анимация меню гамбургеров, разработанная Тамино Мартиниусом, представлена на привлекательном синем фоне. В частности, каждый значок меню отображается в разных макетах с характерными оттенками синего. И они также постоянно добавляли захватывающую анимацию, чтобы превращаться в различные символы, такие как косая черта или стрелки. Поэтому с анимацией меню гамбургеров этот пример меню-иконок подходит для любого сайта из-за его простой установки.
Поэтому с анимацией меню гамбургеров этот пример меню-иконок подходит для любого сайта из-за его простой установки.
Demo
Производительность сайта частично зависит от профессионализма и современности простых инструментов, таких как меню, вы должны принять во внимание дизайн Himalaya Singh и владеть им. Если быть более конкретным, то этот дизайн меню-иконок является одним из основных, простых, но, безусловно, эффективных инструментов для вашего сайта. Представленные на темно-синем фоне значки меню представлены тремя белыми черточками. Что еще интереснее, когда пользователи нажимают на эти черточки, две из них преобразуются в текст «Меню». Это будет ключом к привлечению внимания зрителей. Это очень важный пример, который предлагается разместить на вашем сайте и мгновенно загрузить на сайт.
Демонстрация
Если вашему сайту нужна простота и профессионализм, эта кнопка меню №3 удовлетворит все ваши требования. Когда зрители зайдут на ваш сайт и увидят этот дизайн Amli, им будет удобнее и приятнее им пользоваться. Этот пример значков меню представлен двумя черными черточками посередине, чтобы привлечь внимание зрителей с первого взгляда. Кроме того, когда пользователи нажимают на них, они превращаются в красную косую черту с помощью плавной анимации. Это также ключ к повышению эффективности взаимодействия посетителей с вашим сайтом. Если ваш сайт может иметь такой дизайн, то, безусловно, новички будут посещать больше, поэтому вам не стоит медлить с его установкой.
Этот пример значков меню представлен двумя черными черточками посередине, чтобы привлечь внимание зрителей с первого взгляда. Кроме того, когда пользователи нажимают на них, они превращаются в красную косую черту с помощью плавной анимации. Это также ключ к повышению эффективности взаимодействия посетителей с вашим сайтом. Если ваш сайт может иметь такой дизайн, то, безусловно, новички будут посещать больше, поэтому вам не стоит медлить с его установкой.
Demo
Благодаря эффективному воздействию значков меню дизайна Сила ван Дипена вы можете легко привлечь внимание зрителей, когда они заходят на ваш сайт. Легко добавить и использовать этот тест меню — только css — эффекты. На первый взгляд, посетители при переходе на вашу страницу будут привлечены внешним видом сайта с расположением этих меню-иконок. Они представлены в белых прямоугольниках посередине и через тире. Что еще интереснее, когда пользователи нажимают на гамбургеры, они видят, как они превращаются в косые черты. В то же время ваши зрители легко заметят меню благодаря этому эффекту. Это превосходный инструмент для владельцев сайтов, позволяющий повысить производительность своего сайта с помощью этого значка меню.
В то же время ваши зрители легко заметят меню благодаря этому эффекту. Это превосходный инструмент для владельцев сайтов, позволяющий повысить производительность своего сайта с помощью этого значка меню.
Демонстрация
3D-гамбургер Transformicon на Вы, как умный владелец сайта, можете сделать свой сайт более удобным для пользователей и поддерживать их. С помощью этого 3D-преобразования гамбургеров вам легко добиться максимального удовлетворения ваших посетителей. Этот пример значков меню, разработанный Беннеттом Фили, обладает одной из самых привлекательных особенностей, которая выделяет его среди множества дизайнов значков меню. Благодаря трехмерному преобразованию косая черта становится более плавной и привлекательной. Более того, они размещены на белом фоне, который может выделить огромные черные значки посередине. Этот 3D-гамбургер-трансформикон обеспечит уникальную производительность для любого сайта. Следовательно, вы должны установить этот значок меню сейчас.
Демонстрация
#CodePenChallenge — Fun with Checkboxes byЭтот #CodePenChallenge — Fun with Checkboxes является обязательным инструментом для любого владельца сети, чтобы расширить возможности своих сайтов. Как удивительная и привлекательная производительность, она принесет лучший пользовательский опыт для любых посетителей. Этот пример значков меню, разработанный Тони Баником, представлен на голубом фоне. Это также фактор, который улучшает и выделяет дизайн значков меню в центре. Значки обозначаются символами тире. Как и другие основные виды значков меню в CSS, когда вы и пользователи нажимаете на эти тире, они превращаются в косую черту с очень плавной анимацией. Это определенно подходящая стратегия, чтобы привлечь больше посетителей на ваш сайт. С этим #CodePenChallenge — Fun with Checkboxes больше не будет сложно побудить пользователей прийти и использовать ваш сайт. Итак, устанавливаем его сейчас.
Демонстрация
Прикольный эффект переключения гамбургеров на Прикольный и современный внешний вид веб-сайта сделает ваш магазин выдающимся по сравнению с другими конкурентами. Этот эффект переключения Прохладный гамбургер будет эффективен для любых онлайн-сайтов. Как следует из названия, когда гости зайдут на ваш сайт, они будут впечатлены его простым, но классным дизайном. Этот пример значков меню отображается на синем фоне — один из самых привлекательных и распространенных макетов. Значки приборной панели напечатаны темно-синим цветом, чтобы привлечь внимание. Они изменятся на косую черту, когда пользователи нажмут на них. Чтобы обеспечить лучший пользовательский опыт для ваших посетителей, вам предлагается установить этот удивительный инструмент.
Этот эффект переключения Прохладный гамбургер будет эффективен для любых онлайн-сайтов. Как следует из названия, когда гости зайдут на ваш сайт, они будут впечатлены его простым, но классным дизайном. Этот пример значков меню отображается на синем фоне — один из самых привлекательных и распространенных макетов. Значки приборной панели напечатаны темно-синим цветом, чтобы привлечь внимание. Они изменятся на косую черту, когда пользователи нажмут на них. Чтобы обеспечить лучший пользовательский опыт для ваших посетителей, вам предлагается установить этот удивительный инструмент.
Демонстрация
Вы ищете инструмент, который поможет вам поддержать ваш магазин на главной странице? Это переключение меню будет лучшей рекомендацией для вас из-за его золотых функций. Когда зрители зайдут на сайт с этим дизайном Райана Маллигана, их внимание сразу же привлечет меню-иконки. Они представлены на белом фоне, что создает легкую возможность выделить черные символы. Черточки превратятся в косую черту с черточкой под ней благодаря очень плавному преобразованию. В целом, эти замечательные функции не оставят равнодушными всех ваших гостей. Почему бы вам не установить его на свой сайт как можно скорее?
В целом, эти замечательные функции не оставят равнодушными всех ваших гостей. Почему бы вам не установить его на свой сайт как можно скорее?
Demo
Анимация значка гамбургера byАнимация значка гамбургера, разработанная Аджаем, является подходящим инструментом для любого онлайн-инструмента для продвижения собственных сайтов. Чтобы быть более конкретным, этот пример иконок меню завлечет посетителей, когда они зайдут на ваш сайт. Символы меню отображаются на холодном черном фоне и нанесены нежно-розовым шрифтом через черточки. Зрителям их легче заметить по увеличенной версии значков меню. И, как обычно, они превращаются в косую черту, когда вы нажимаете на нее. Благодаря профессиональной презентации эта анимация значка гамбургера настолько эффективна для любых владельцев сайтов, чтобы укрепить свои веб-сайты.
Демонстрация
Анимация значков гамбургеров by Значок меню — это обязательный инструмент, который необходим любому владельцу сайта для обеспечения его производительности. Установка этой анимации иконок гамбургеров поможет вам побудить новичков прийти и поддержать вас. Будучи одним из самых популярных дизайнов Ахмада Эмрана, этот пример значков меню с первого взгляда привлечет внимание зрителей своим удивительным фоном. На фиолетовом фоне значки меню гамбургеров представлены горизонтальными рядами и окрашены в белый цвет, чтобы выделиться. Более того, когда вы нажимаете на каждый символ тире, к ним будет добавлена плавная анимация, чтобы превратиться в характерные значки, такие как стрелки, косые черты. Всего за несколько секунд и несколько кликов вы можете оснастить свой сайт этим невероятным инструментом. Не стесняйтесь скачать его сейчас.
Установка этой анимации иконок гамбургеров поможет вам побудить новичков прийти и поддержать вас. Будучи одним из самых популярных дизайнов Ахмада Эмрана, этот пример значков меню с первого взгляда привлечет внимание зрителей своим удивительным фоном. На фиолетовом фоне значки меню гамбургеров представлены горизонтальными рядами и окрашены в белый цвет, чтобы выделиться. Более того, когда вы нажимаете на каждый символ тире, к ним будет добавлена плавная анимация, чтобы превратиться в характерные значки, такие как стрелки, косые черты. Всего за несколько секунд и несколько кликов вы можете оснастить свой сайт этим невероятным инструментом. Не стесняйтесь скачать его сейчас.
Demo
Производительность этого гамбургер-меню настолько потрясающая, что оно привлечет любого зрителя одним щелчком мыши. Гарет разработал этот инструмент с множеством удобных функций. Если говорить более подробно, этот значок меню представлен на основном светло-белом фоне. Это также ключ к тому, чтобы привлечь внимание пользователей и удержать их на вашем сайте дольше. Меню отображается синими черточками посередине. Когда пользователи нажимают на них, будет добавлено плавное преобразование, чтобы превратиться в символ значка косой черты. Используя инструмент Гарета, вам будет проще поддерживать внешний вид вашего сайта для повышения удобства пользователей.
Меню отображается синими черточками посередине. Когда пользователи нажимают на них, будет добавлено плавное преобразование, чтобы превратиться в символ значка косой черты. Используя инструмент Гарета, вам будет проще поддерживать внешний вид вашего сайта для повышения удобства пользователей.
Демонстрация
Открытая анимация гамбургера by Существует несколько вариантов значков меню, которые вы можете создать для своего сайта. Одним из лучших предложений для вас является эта открытая анимация гамбургера, которая может соответствовать потребностям ваших пользователей. Этот пример значков меню, разработанный Sarath AR, представлен на привлекательном фиолетовом фоне, который выделяет инструмент в центре. Иконки меню отображаются белым цветом и через три черточки. Что еще более интересно, в этот инструмент добавлена анимация, чтобы сделать его преобразование более впечатляющим. Они превратятся в косую черту, окруженную белым кругом. С этим профессиональным дизайном, безусловно, нет никаких причин мешать вам установить его, поэтому не тратьте время на колебания, чтобы перенести его на свой сайт прямо сейчас.
Демонстрация
Простота и современность этого примера значков меню удовлетворит всем вашим самым жестким требованиям по поиску мощного инструмента для поддержки вашей страницы в Интернете. Эта анимация меню, разработанная Валерием Аликиным, является одной из основных иконок меню, которые могут подойти для всех типов веб-сайтов. Он представлен на белом фоне, который является не только самым распространенным, но и самым эффектным фоном для любого сайта. Иконки меню отображаются черным цветом через тире. Как и в других предшествующих проектах, эти тире будут преобразованы в косую черту в результате анимации. С помощью меню-иконок ваш сайт может легко привлечь все внимание посетителя.
Demo
Производительность сайта зависит в основном от профессионализма и современности простых инструментов, таких как меню, вы должны принять во внимание дизайн Sean B и владеть им. Если быть более конкретным, то этот дизайн меню-иконок является одним из основных, простых, но, безусловно, эффективных инструментов для вашего сайта. Представленный на светло-розовом фоне гамбургер из меню-иконок выделяется посередине своим белым цветом и подсветкой. Значки отображаются через тире, и когда пользователи нажимают на них, они мгновенно превращаются в косую черту. Это будет ключом к привлечению внимания зрителей. Это обязательный пример, который рекомендуется иметь на своем сайте и сразу же загрузить на сайт.
Представленный на светло-розовом фоне гамбургер из меню-иконок выделяется посередине своим белым цветом и подсветкой. Значки отображаются через тире, и когда пользователи нажимают на них, они мгновенно превращаются в косую черту. Это будет ключом к привлечению внимания зрителей. Это обязательный пример, который рекомендуется иметь на своем сайте и сразу же загрузить на сайт.
Демонстрация
Сексуальная кнопка-гамбургер by Великолепное впечатление от использования настолько важно, чтобы ваши посетители возвращались на сайт, поэтому для вас, как владельца сайта, важно поддерживать их вовремя. С этой пуговицей гамбургера Sexy от Родриго Соузы это будет проще простого. Этот базовый пример значков меню представлен на белом фоне, что выделяет символы меню в середине. Есть три черных значка тире, и все они превращаются в косую черту, когда пользователи нажимают на них. Благодаря простой, но привлекательной трансформации ваш сайт произведет хорошее впечатление на пришедшего человека. Используя эту кнопку «Сексуальный гамбургер», владельцы сайтов могут легко направлять пользователей с помощью своих собственных инструментов, не появляясь на своих сайтах.
Используя эту кнопку «Сексуальный гамбургер», владельцы сайтов могут легко направлять пользователей с помощью своих собственных инструментов, не появляясь на своих сайтах.
Демонстрация
Анимированная иконка меню — успешная разработка Эрика Груца, позволяющая владельцам сайтов иметь дополнительный выбор с помощью иконок меню и переносить их на сайт. В качестве фона выбран один из самых основных, простых и распространенных цветов — черный. Небольшой блок значков меню в середине выделен из-за такой компоновки. Он отображается белым цветом и через тире, чтобы зрителям было легче сосредоточиться. Кроме того, когда пользователи нажимают на эти тире, они превращаются в косую черту путем приятного преобразования. Вашему сайту нужна эта профессиональная и потрясающая иконка меню, так что смело устанавливайте ее прямо сейчас.
Демонстрация
Этот удивительный и невероятный дизайн иконок меню никогда не подведет вас своими уникальными и привлекательными особенностями. Чтобы быть более конкретным, этот дизайн Алекса Ковена произведет на зрителей первое очаровательное впечатление с очень сладким розовым цветом. Маленькие, но милые и милые значки меню представлены в белом цвете, который занимает все внимание оранжевого сайта. Что еще интереснее, когда вы наводите указатель мыши на черточки, к ним добавляется анимация, и они превращаются в косую черту, когда вы удерживаете мышь нажатой, или возвращаются к исходной форме, когда мышь поднимается вверх. Вы не можете пропустить эту удивительную модель значков меню, так что сразу же установите ее на свой сайт и почувствуйте, как она работает.
Чтобы быть более конкретным, этот дизайн Алекса Ковена произведет на зрителей первое очаровательное впечатление с очень сладким розовым цветом. Маленькие, но милые и милые значки меню представлены в белом цвете, который занимает все внимание оранжевого сайта. Что еще интереснее, когда вы наводите указатель мыши на черточки, к ним добавляется анимация, и они превращаются в косую черту, когда вы удерживаете мышь нажатой, или возвращаются к исходной форме, когда мышь поднимается вверх. Вы не можете пропустить эту удивительную модель значков меню, так что сразу же установите ее на свой сайт и почувствуйте, как она работает.
Demo
Крутой и современный дизайн иконок меню — это то, что нужно любому сайту. Одним из лучших примеров этого является дизайн Александра Изуменко. Если говорить более подробно, это меню «Нажми меня! Гамбургер» — привлекательное и привлекающее внимание меню со специальными функциями, которые могут привлечь внимание зрителей. Он представлен на черном фоне. Этот фон поможет вам улучшить взаимодействие с пользователем с помощью меню посередине. Зеленые штрихи превратятся в розовые косые черты путем плавного преобразования. Привести его на сайт — один из самых верных вариантов, поддержать сайт в росте и привлечь новичков.
Этот фон поможет вам улучшить взаимодействие с пользователем с помощью меню посередине. Зеленые штрихи превратятся в розовые косые черты путем плавного преобразования. Привести его на сайт — один из самых верных вариантов, поддержать сайт в росте и привлечь новичков.
Demo
Если ваш сайт нуждается в простоте и профессионализме, эта анимация гамбургер-меню CSS (SASS) может удовлетворить все ваши требования. Когда зрители зайдут на ваш сайт и увидят этот дизайн Дерека Мораша, им будет удобнее и приятнее им пользоваться. Этот пример значков меню представлен тремя черточками на синем фоне, чтобы с первого взгляда привлечь внимание зрителей. Более того, когда вы наводите указатель мыши на эти черточки, они будут перемещать эти линии, которые заставляют зрителей чувствовать себя волнистыми. Это также ключ к повышению эффективности взаимодействия посетителей с вашим сайтом. Если ваш сайт может иметь такой дизайн, то, безусловно, новички будут посещать больше, поэтому вам не стоит медлить с его установкой.
Демо
Нарисованный гамбургер Переход наДжесси Кауч успешно разработал эффективную, удобную и профессиональную иконку меню для онлайн-сайтов, вы должны принять во внимание этот дизайн. Чтобы быть более конкретным, этот переход «Нарисованный гамбургер» представлен на голубом фоне. Выбранный цвет является одним из наиболее эффективных факторов для усиления символов меню на сайте. Это черточки, отображаемые в белой рамке и темные чернила. Как и другие примеры значков меню, эти тире также будут меняться на косую черту, когда пользователи нажимают на них. Пользователям легче использовать и повышать удобство при входе на ваш сайт. Обладать им сразу после первого просмотра — очень хороший выбор, сразу скачивайте его для сайта, чтобы ваш сайт всегда привлекал большое количество зрителей.
Демонстрация
Расширяемый значок навигации по гамбургеру на Производительность сайта в основном зависит от профессионализма и современности простых инструментов, таких как меню, вы должны принять во внимание дизайн Райана Кэнфилда и владеть им. На светлом белом фоне посередине простые символы меню. Они отображаются в красном цвете, что является привлекательной комбинацией, привлекающей внимание зрителей с первого взгляда. Что еще более интересно, когда вы и другие пользователи наводите указатель мыши на эти черточки, середина исчезает, а текстовое «меню» отображается очень плавно. Этот текст изменится на «закрыть», когда вы нажмете на него. Это обязательный пример, который рекомендуется иметь на своем сайте и сразу же загрузить на сайт.
На светлом белом фоне посередине простые символы меню. Они отображаются в красном цвете, что является привлекательной комбинацией, привлекающей внимание зрителей с первого взгляда. Что еще более интересно, когда вы и другие пользователи наводите указатель мыши на эти черточки, середина исчезает, а текстовое «меню» отображается очень плавно. Этот текст изменится на «закрыть», когда вы нажмете на него. Это обязательный пример, который рекомендуется иметь на своем сайте и сразу же загрузить на сайт.
Demo
Half Second Hamburger Helper by Не беспокойтесь, если вы не нашли мощного инструмента для повышения производительности вашего сайта, потому что этот удивительный пример значков меню будет вам эффективным помощником. Эта иконка меню, разработанная Куртом Петреком, отлично подходит для тех, кто впервые заходит на ваш сайт. Они сразу же будут впечатлены множеством вариантов, которые он им предлагает. На белом фоне черным цветом отображается масса символов тире. Поверх них есть простое поле с текстом «Нажми меня!». Затем пользователи могут щелкнуть этот текст, чтобы одновременно отобразить все отличительные виды значков меню, таких как косая черта, стрелка, плюс или множество различных комбинаций кубов. Это такой простой инструмент для владельцев сайтов, чтобы повысить удовлетворенность своих пользователей этим меню. Так что не стесняйтесь установить его одним щелчком мыши.
Поверх них есть простое поле с текстом «Нажми меня!». Затем пользователи могут щелкнуть этот текст, чтобы одновременно отобразить все отличительные виды значков меню, таких как косая черта, стрелка, плюс или множество различных комбинаций кубов. Это такой простой инструмент для владельцев сайтов, чтобы повысить удовлетворенность своих пользователей этим меню. Так что не стесняйтесь установить его одним щелчком мыши.
Демонстрация
Анимация значков гамбургеров by Иконки меню от Carlos — это определенно обязательная модель, которую владельцы онлайн-сайтов хотят видеть на своих сайтах. Карлос создал эту «Анимацию значков гамбургеров», выбрав светло-зеленый фон. Этот фоновый цвет выбран для усиления и выделения нескольких символов меню в середине. Они представлены в белом цвете и через черточки. Это еще не все, каждое меню вставлено в характерную анимацию, чтобы превратиться в косую черту, которая может быть мощным эффектом, привлекающим внимание зрителей. Вы не должны упустить эти потрясающие значки меню, которые сэкономят вам больше драгоценного времени, поэтому сразу же загрузите их для своего сайта.
Вы не должны упустить эти потрясающие значки меню, которые сэкономят вам больше драгоценного времени, поэтому сразу же загрузите их для своего сайта.
Демонстрация
Анимация значков гамбургеров by Если вы хотите стать интеллектуальным владельцем сайта, попробуйте эту «Анимацию значков гамбургеров» на своем сайте, она определенно станет для вас лучшим помощником. Когда вы, а также пользователи посмотрите на этот дизайн Розы, вы будете впечатлены его формой, размером и цветом с первого взгляда. Значки меню представлены на основном белом фоне, который выделяет несколько синих меню посередине. Они отображаются в больших коробках, больших размерах и в белом цвете. Более того, когда пользователи нажимают на каждый символ в поле, они превращаются в различные значки, такие как косая черта, минус или стрелка и так далее. Эти многочисленные комбинации являются ключом, который помогает вам привлекать все больше и больше посетителей. Не затрачивая много усилий, этот пример меню-иконок станет для вас лучшим помощником для усиления производительности вашего сайта. Давайте загрузим его сейчас, чтобы испытать.
Давайте загрузим его сейчас, чтобы испытать.
Демонстрация
Зрители всегда имеют положительные отзывы с сайтов, у которых есть профессиональные меню-иконки, если у вас есть сайт, посмотрите на дизайн Себастьяна Поппа. Когда зрители увидят этот дизайн, с первого взгляда они будут удивлены сладкими, прекрасными и приятными ощущениями, которые он вызывает. Симпатичные белые значки меню представлены на розовом фоне. Тире помещаются в поле и превращаются в косую черту, когда пользователи наводят на них указатель мыши. Это волшебство будет фактором, который привлечет внимание ваших посетителей и заставит их дольше оставаться на вашем сайте. Если это потрясающий и современный дизайн, то нет причин не иметь такой дизайн. Давайте установим его моментально для сайта и почувствуем, как он работает в дальнейшем.
Demo
Давиде Кантелли разработал модель значков меню, чтобы помочь владельцам онлайн-сайтов решать профессиональные вопросы, связанные с обслуживанием, и повышать производительность сайта. Когда вы, а также зрители впервые посмотрите на этот дизайн иконок меню, они будут взволнованы и более заинтересованы в вашем сайте благодаря его удивительному и уникальному фону. Оранжевый фон подчеркивает белые штрихи на сайте. Тире представлены текстом «меню» под ним и превратятся в косую черту с помощью простой, но приятной анимации. Это момент, чтобы произвести впечатление на ваших посетителей. Наконец, им наверняка понравится этот дизайн, который появится на вашем сайте, поэтому сейчас вам нужно немедленно установить и обслуживать пользователей.
Когда вы, а также зрители впервые посмотрите на этот дизайн иконок меню, они будут взволнованы и более заинтересованы в вашем сайте благодаря его удивительному и уникальному фону. Оранжевый фон подчеркивает белые штрихи на сайте. Тире представлены текстом «меню» под ним и превратятся в косую черту с помощью простой, но приятной анимации. Это момент, чтобы произвести впечатление на ваших посетителей. Наконец, им наверняка понравится этот дизайн, который появится на вашем сайте, поэтому сейчас вам нужно немедленно установить и обслуживать пользователей.
Демонстрация
Красота этой кнопки меню для гамбургера, стилизованная и анимированная с помощью чистого CSS, привлечет больше посетителей на ваш сайт. С базовым дизайном вы, как разумный владелец сайта, можете легко использовать этот инструмент для увеличения количества посетителей. Разработанный Yinxi Chen, когда посетители впервые заходят на ваш сайт, их глаза сразу же будут захвачены коробками с иконками меню. Множество символов меню представлено на белом фоне, а также в белых прямоугольниках. Внутри них Иньси Чен отображает черточки тонкими черными линиями. Что еще интереснее, наводя курсор на каждую коробку, они одновременно меняют белый цвет на отличительные цвета и символы. Множество вариантов меню-иконок удовлетворит все самые взыскательные требования ваших пользователей. Всего за несколько кликов и за несколько секунд вы получите один из самых эффективных инструментов для своего сайта.
Множество символов меню представлено на белом фоне, а также в белых прямоугольниках. Внутри них Иньси Чен отображает черточки тонкими черными линиями. Что еще интереснее, наводя курсор на каждую коробку, они одновременно меняют белый цвет на отличительные цвета и символы. Множество вариантов меню-иконок удовлетворит все самые взыскательные требования ваших пользователей. Всего за несколько кликов и за несколько секунд вы получите один из самых эффективных инструментов для своего сайта.
Демонстрация
Иконки меню от Остина Дудаса, безусловно, необходимая модель, которую владельцы онлайн-сайтов хотят видеть на своих сайтах. Остин Дудас создал эту анимированную иконку меню гамбургера, выбрав светло-сине-фиолетовый фон. Этот фоновый цвет выбран для усиления и выделения символов меню в середине. Значки меню отображаются белым цветом и в милой розовой рамке. Эти тире превратятся в косую черту при нажатии на них. Это может быть мощным эффектом, привлекающим внимание зрителей. Вы не должны упустить эти потрясающие значки меню, которые сэкономят вам больше драгоценного времени, поэтому сразу же загрузите их для своего сайта.
Вы не должны упустить эти потрясающие значки меню, которые сэкономят вам больше драгоценного времени, поэтому сразу же загрузите их для своего сайта.
Демонстрация
Эффекты перехода значка меню гамбургера CSS3 — один из лучших вариантов для владельцев сайтов, позволяющий улучшить их скучный интерфейс и повысить посещаемость. В течение минуты этот инструмент будет установлен на вашем сайте, чтобы удовлетворить потребности пользователя. Этот пример значков меню, разработанный Хуанлинем Хуаном, обладает одной из самых уникальных особенностей, которая отличает вашу страницу от других конкурентов. На синем фоне в центре представлено белое поле значков меню с черточками — один из самых полезных и распространенных символов меню. Что еще более интересно, эти тире изменятся на косую черту при нажатии на них. В то же время фон будет изменен на розовый, чтобы спонтанно привлечь внимание зрителей. С помощью этого замечательного инструмента владельцы сайтов могут с легкостью увеличить количество посетителей, посещающих их сайты.
Демонстрация
Когда посетители выполняют поиск на онлайн-сайте, они должны получить полезный опыт. Следовательно, владельцам сайтов необходимо оснастить сайт этим значком гамбургер-меню, чтобы повысить удовлетворенность пользователей. Разработанный Алексом, на привлекательном голубом фоне значки меню представлены черными черточками посередине. Этот простой, но впечатляющий макет также является ключом к тому, чтобы привлечь внимание зрителей и удержать их дольше. Что еще более интересно, как только вы и пользователи наведете указатель мыши на эти черточки, они сразу же превратятся в косую черту. Благодаря этому простому эффекту ваш сайт может привлекать все больше и больше новых посетителей. Любой владелец сайта может легко установить этот простой инструмент для своих сайтов. Просто несколько кликов, давайте добавим его сейчас.
Demo
Эта анимация значка меню «Гамбургер» — один из лучших способов для любого владельца сайта улучшить внешний вид своего сайта. Всего за несколько секунд вы можете владеть красивыми значками меню. Когда зрители просматривают сайт с этим дизайном Адриана Клуска, они не смогут не заметить его красоту. Представленные на основном белом фоне, эти черточки являются символами меню сайта. Более того, когда пользователи нажимают на эти черные черточки, они меняются на косую черту в сочетании с одновременным появлением надписи. Это сделает зрителей более удобными и полезными при использовании вашего сайта. Загрузив этот превосходный инструмент, вы сможете увеличить количество трафика более простым способом.
Всего за несколько секунд вы можете владеть красивыми значками меню. Когда зрители просматривают сайт с этим дизайном Адриана Клуска, они не смогут не заметить его красоту. Представленные на основном белом фоне, эти черточки являются символами меню сайта. Более того, когда пользователи нажимают на эти черные черточки, они меняются на косую черту в сочетании с одновременным появлением надписи. Это сделает зрителей более удобными и полезными при использовании вашего сайта. Загрузив этот превосходный инструмент, вы сможете увеличить количество трафика более простым способом.
Демонстрация
Любому новичку понравится эта иконка меню гамбургеров с первого взгляда. Владельцам сайтов проще вставить этот замечательный инструмент, чтобы максимально удовлетворить посетителей. Есть несколько прекрасных и потрясающих символов меню, представленных на голубом фоне. Эти черточки изменены, чтобы дизайн отличался от обычных символов, чтобы привлечь внимание зрителей. В деталях это два длинных тире сверху и снизу и короткий дефис посередине. Они превратятся в черную косую черту, когда пользователи нажмут на них. Одним щелчком мыши вы можете владеть одним из самых эффективных инструментов для своего сайта. Так что не стесняйтесь установить его прямо сейчас.
Они превратятся в черную косую черту, когда пользователи нажмут на них. Одним щелчком мыши вы можете владеть одним из самых эффективных инструментов для своего сайта. Так что не стесняйтесь установить его прямо сейчас.
Демонстрация
Если вы ищете простоту, но в то же время профессионализм для вашего сайта, этот эффективный инструмент Манжула Давид удовлетворит все ваши требования. Когда вы и зрители смотрите на этот значок гамбургер-меню, они не могут устоять перед его красотой. Светло-голубой фон — это то, что привлекает посетителей и затмевает все остальное. Белые значки меню, расположенные в левом верхнем углу, являются идеальным сочетанием для этого фона. Кроме того, эти штрихи чередуются, размыты, чтобы создать креативный дизайн для этого примера. Никогда не поздно установить этот замечательный пример иконок-меню для своего сайта.
Demo
Любой владелец сайта хочет сделать свой сайт красивее и разнообразнее. С помощью этих «значков меню гамбургеров» и эффектов вращения они могут улучшить имидж своих сайтов благодаря их красивому дизайну. Этот удивительный пример иконок меню создан Spirit-Infernal с вдохновением красочного и привлекательного для зрителей вида. Это определенно так, потому что, когда посетители зайдут на ваш сайт, они будут удивлены характерными цветами, используемыми для представления значков меню, таких как красный, синий, розовый, оранжевый и так далее. Что еще более интересно, когда пользователи нажимают на эти черточки, они превращаются в различные виды символов, такие как косая черта, стрелки в разных направлениях. Всего за несколько кликов владельцы сайтов могут сделать свой скучный интерфейс более привлекательным и интересным.
Этот удивительный пример иконок меню создан Spirit-Infernal с вдохновением красочного и привлекательного для зрителей вида. Это определенно так, потому что, когда посетители зайдут на ваш сайт, они будут удивлены характерными цветами, используемыми для представления значков меню, таких как красный, синий, розовый, оранжевый и так далее. Что еще более интересно, когда пользователи нажимают на эти черточки, они превращаются в различные виды символов, такие как косая черта, стрелки в разных направлениях. Всего за несколько кликов владельцы сайтов могут сделать свой скучный интерфейс более привлекательным и интересным.
Демонстрация
Иконка-меню — обязательный инструмент, который нужен любому владельцу сайта для обеспечения его производительности. Установка этих «значков меню гамбургеров» поможет вам побудить новичков прийти и поддержать вас. Будучи одним из самых популярных дизайнов Jeroen Stengs, этот пример значков меню с первого взгляда привлечет внимание зрителей своим удивительным фоном. Эти значки меню отображаются на черном фоне, что является одним из самых простых в использовании макетов, и подчеркивают некоторые привлекательные особенности сайта, такие как эти тире значков меню. Они представлены в разных оттенках зелено-желтого цвета и при нажатии превращаются в косую черту. Всего за несколько секунд и несколько кликов вы можете оснастить свой сайт этим невероятным инструментом. Не стесняйтесь скачать его сейчас.
Эти значки меню отображаются на черном фоне, что является одним из самых простых в использовании макетов, и подчеркивают некоторые привлекательные особенности сайта, такие как эти тире значков меню. Они представлены в разных оттенках зелено-желтого цвета и при нажатии превращаются в косую черту. Всего за несколько секунд и несколько кликов вы можете оснастить свой сайт этим невероятным инструментом. Не стесняйтесь скачать его сейчас.
Демонстрация
Вам не нужно далеко ходить за сложными инструментами для вставки на ваш сайт, которые заставят пользователей чувствовать себя некомфортно. Этот удивительный пример значков меню станет одним из самых приятных инструментов. фон этого дизайна Бена Амато настолько привлекателен для всех желающих, которые интересуются цветом. Этот значок морфинга меню гамбургера Ripple использует смешанный цвет различных оттенков синего в качестве фона. Более того, черные иконки меню представлены посередине в виде волн. Они изменятся на косую черту, когда пользователи нажмут на текст «Перейти» под ним. Этот Ripple Hamburger Menu Icon Morph является одним из самых простых инструментов для владельцев сайтов, чтобы улучшить свой скучный интерфейс с помощью этого более приятного инструмента.
Этот Ripple Hamburger Menu Icon Morph является одним из самых простых инструментов для владельцев сайтов, чтобы улучшить свой скучный интерфейс с помощью этого более приятного инструмента.
Демонстрация
Как AVADA Commerce оценивает список примеров значков гамбургерного меню CSS
Эти 41 пример значков гамбургерного меню CSS ранжируются на основе следующих критериев:
- двигатели
- Цены и характеристики
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
41+ лучших примеров значков меню гамбургеров CSS
Особая благодарность всем поставщикам, предоставившим 41 лучший пример значков меню гамбургеров CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие значки CSS-гамбургер-меню для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 41 лучшего примера иконок меню гамбургеров CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
Более 30 удивительных примеров гамбургер-меню CSS
См. перо Раскладывающееся меню «Гамбургер» на чистом CSS от Эрика Тервана (@erikterwan) на КодПене.
Заголовок: Раскладывающееся меню Гамбургер на чистом CSS
Автор: Эрик Терван
Сделано с помощью: HTML CSS
Скачать
См. перо
Гамбургер-меню и оверлей на чистом CSS от Брэда Трэверси (@bradtraversy)
на КодПене.
перо
Гамбургер-меню и оверлей на чистом CSS от Брэда Трэверси (@bradtraversy)
на КодПене.
Название:- Pure CSS Hamburger Menu & Overlay
Автор:- Brad Traversy
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Переход иконок гамбургеров на чистом CSS от Antonija Šimić (@tonkec) на КодПене.
Название:- Pure CSS значки гамбургеров переход
Автор:- Антония Шимич
Сделано с:- HTML CSS
Загрузить сейчас
См. перо CSS-гамбургер от Stix (@stix) на КодПене.
Название: CSS Hamburger
Автор: Stix
Сделано с помощью: HTML CSS
Скачать
См. перо
Потрясающее гамбургер-меню с CSS-анимацией от Ахмада Эмрана (@ahmadbassamemran)
на КодПене.
перо
Потрясающее гамбургер-меню с CSS-анимацией от Ахмада Эмрана (@ahmadbassamemran)
на КодПене.
Заголовок: — Awesome CSS Animation Hamburger Menu
Автор:- Ахмад Эмран
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Иконки меню CSS от Naoya (@nxworld) на КодПене.
Заголовок: — Иконки меню CSS
Автор: — Naoya
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо CSS-меню для гамбургеров от rosalieelphick (@rosalieelphick) на КодПене.
Заголовок:– Меню гамбургеров CSS
Автор:– rosalieelphick
Сделано с:– HTML CSS
Загрузить сейчас
См. перо
CSS-меню с вертикальной адаптацией цвета от Ines Montani (@ines)
на КодПене.
перо
CSS-меню с вертикальной адаптацией цвета от Ines Montani (@ines)
на КодПене.
Название: Вертикальное цветоадаптирующее меню CSS
Автор: Инес Монтани
Сделано с помощью: HTML CSS
Скачать
См. перо Раскладывающееся меню «Гамбургер» на чистом CSS (справа) от Эрика Тервана (@erikterwan) на КодПене.
Заголовок: Раскладывающееся меню Гамбургер на чистом CSS (справа)
Автор: Эрик Терван
Сделано с помощью: HTML CSS
Загрузить сейчас
См. перо Еще один переключатель меню CSS Morphing от Мэтта Сориа (@poopsplat) на КодПене.
Title:- Another CSS Morphing Menu Toggle
Автор:- Matt Soria
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
простой CSS-гамбургер от Кэсси Эванс (@cassie-codes)
на КодПене.
перо
простой CSS-гамбургер от Кэсси Эванс (@cassie-codes)
на КодПене.
Название:- простой гамбургер css
Автор:- Кэсси Эванс
Сделано с:- HTML CSS
Загрузить сейчас
См. перо CSS-гамбургер-меню от Адира (@Adir-SL) на КодПене.
Название: CSS Гамбургер Меню
Автор: Адир
Сделано с: HTML CSS
Загрузить сейчас
См. перо Концепция меню CSS №2 — #codepenchallenge от GEOX (@GeoxCodes) на КодПене.
Название:- Концепция меню CSS
Автор:- GEOX
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо
Радиальное меню — CSS от Zed Dash (@z-)
на КодПене.
перо
Радиальное меню — CSS от Zed Dash (@z-)
на КодПене.
Название: — Радиальное меню — CSS
Автор: — Zed Dash
Сделано с: — HTML CSS
Загрузить сейчас
См. перо Выдвижное меню социальных сетей от Тони Оои (@tonyooi) на КодПене.
Название: — Выдвижное меню социальных сетей
Автор: — Тони Оой
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо Пользовательский интерфейс с улучшениями UX только с помощью CSS от Twikito (@Twikito) на КодПене.
Название:- Пользовательский интерфейс с улучшениями UX только с CSS
Автор:- Twikito
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
Всплывающее окно SVG с gsap js от Павла Лаптева (@PavelLaptev)
на КодПене.
перо
Всплывающее окно SVG с gsap js от Павла Лаптева (@PavelLaptev)
на КодПене.
Название:- Всплывающее окно SVG с gsap js
Автор:- Павел Лаптев
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Анимированное меню от Данило (@Danilo06) на КодПене.
Название:- Анимированное меню
Автор:- Данило
Сделано с:- HTML CSS
Загрузить сейчас
См. перо SVG-взаимодействие (от меню до стрелки влево) от ⚡️Vikram⚡️ (@vikramcodes) на КодПене.
Название:- Взаимодействие SVG (меню со стрелкой влево)
Автор:- ??Викрам??
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
Гамбургер-меню от Микаэля Айналема (@ainalem)
на КодПене.
перо
Гамбургер-меню от Микаэля Айналема (@ainalem)
на КодПене.
Название:- Гамбургер-меню
Автор:- Микаэль Айналем
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Анимация движущегося гамбургера — № 066 из # 100Days100Projects by Florin Pop (@FlorinPop17) на КодПене.
Название:- Анимация движущегося гамбургера
Автор:- Florin Pop
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Отвратительный бургер от Адама Куна (@cobra_winfrey) на КодПене.
Название: — Отвратительный бургер
Автор: — Адам Кун
Сделано с помощью: — HTML CSS
Загрузить сейчас
См. перо
Кнопка меню и анимация преобразования горизонтального многоточия от Himalaya Singh (@himalayasingh)
на КодПене.
перо
Кнопка меню и анимация преобразования горизонтального многоточия от Himalaya Singh (@himalayasingh)
на КодПене.
Название:- Кнопка меню и анимация преобразования горизонтального многоточия
Автор:- Хималая Сингх
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Гамбургер-меню №02 от Акшая (@akshaycodes) на КодПене.
Название:- Гамбургер-меню #02
Автор:- Акшай
Сделано с:- HTML CSS
Загрузить сейчас
См. перо Взаимодействие с кнопкой меню гамбургера от Himalaya Singh (@himalayasingh) на КодПене.
Название: — Взаимодействие кнопки меню гамбургера
Автор: — Хималая Сингх
Сделано с: — HTML CSS
Скачать
См. перо
Кнопка меню гамбургера от Хосе Росарио (@JoseRosario)
на КодПене.
перо
Кнопка меню гамбургера от Хосе Росарио (@JoseRosario)
на КодПене.
Название:- Кнопка меню гамбургера
Автор:- Хосе Росарио
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо Атомное меню гамбургера CSS от Алекса Ковена (@alcoven) на КодПене.
Название:- Атомное меню гамбургеров CSS
Автор:- Алекс Ковен
Сделано с помощью:- HTML CSS
Загрузить сейчас
См. перо эластичное меню для гамбургеров от Давиде Кантелли (@cant89)) на КодПене.
Название:- гамбургер меню эластичное
Автор:- Давиде Кантелли
Сделано с:- HTML CSS
Загрузить сейчас
См. перо
CSS(SASS) Анимация меню гамбургера от Дерека Мораша (@derekmorash)
на КодПене.
перо
CSS(SASS) Анимация меню гамбургера от Дерека Мораша (@derekmorash)
на КодПене.
Название: CSS(SASS) Анимация меню гамбургеров
Автор: Дерек Мораш
Сделано с помощью: HTML CSS
Загрузить сейчас
Как создать пользовательское анимированное меню гамбургеров для WordPress
Если вы используете мобильное устройство полазив по Интернету, вы наверняка заметили множество сайтов с бургер-меню. Это меню, которые скрыты за значком «бургера», на который пользователь может нажать, чтобы открыть все меню.
Причина, по которой они называются «гамбургер-меню», заключается в значке, который обычно представляет их — три линии. Это похоже на маленький гамбургер, или, по крайней мере, это теория. Я люблю, чтобы мои гамбургеры были чуть менее тонкими!
Но помимо названий, возможность добавить меню гамбургеров на ваш сайт WordPress — это то, что улучшит пользовательский интерфейс для людей, посещающих его с мобильных устройств.
Вы можете добавить плагин для создания бургер-меню. Или вы можете установить тему с уже существующей (например, одной из наших). Но что, если у вас есть собственная тема, и вы хотите добавить бургер-меню самостоятельно?
Или вы можете установить тему с уже существующей (например, одной из наших). Но что, если у вас есть собственная тема, и вы хотите добавить бургер-меню самостоятельно?
В этом посте я покажу вам, как это сделать. Взяв меню, которое было добавлено через стандартный экран меню WordPress, я покажу вам, как добавить немного CSS и Javascript, которые превратят ваше существующее меню в бургер-меню на маленьких экранах. Продолжите чтение или перейдите по этим ссылкам:
- Что вам понадобится
- Версия меню рабочего стола
- Добавление значка бургера
- Скрытие значка бургера на больших экранах
- Добавление стиля для меню мобильного бургера
- Добавление сценария
Что вам понадобится
Чтобы следовать этому сообщению, вам понадобится:
- Разрабатываемая установка WordPress, на которой запущен сайт с уже созданным меню.
- Ваша собственная тема или дочерняя тема сторонней темы. Не редактируйте стороннюю тему напрямую, иначе ваши изменения будут удалены при ее обновлении.
 Вместо этого создайте дочернюю тему, если вам нужно.
Вместо этого создайте дочернюю тему, если вам нужно.
Я собираюсь применить этот код на своем собственном веб-сайте. Он нацелен на главное меню навигации, которое в моем случае имеет класс CSS 9.0859 .меню.главное . Если у вас отличается, вам нужно будет отредактировать любой CSS, ориентированный на эти классы, чтобы он правильно применялся к вашей собственной теме.
Итак, приступим!
Прямо сейчас мое меню отлично выглядит на десктопе — оно находится под моим заголовком над содержимым:
Но на мобильных все не так красиво. На iPhone 7 меню разбито на несколько строк и даже не делает это последовательно. Это также мешает содержанию:
Мобильное меню перед добавлением значка бургера.Я мог бы улучшить это, расположив элементы меню по центру, но тогда это заняло бы слишком много места. Вместо этого я собираюсь добавить бургер-меню, чтобы на маленьких экранах меню было скрыто до тех пор, пока пользователь не коснется значка бургера.
Добавление значка бургера
Первым шагом является добавление значка бургера. Вы делаете это в файле header.php вашей темы.
Вы делаете это в файле header.php вашей темы.
Примечание. Если вы используете стороннюю тему, создайте дочернюю тему, скопируйте в нее файл header.php из родительской темы и отредактируйте новый файл в дочерней теме.
Добавьте ссылку под главным меню навигации. Вот мой:
Loading gist 0c50da9ea9cc63f8d8846b58e68a3f09
Это создает связь с классом togglenav, потому что он включает и выключает навигацию. Внутри этой ссылки находится значок гамбургера, созданный с помощью символа HTML. Никакой пользовательской графики не требуется — классно, да?
Обратите внимание, что ссылка никуда не ведет — это просто хэштег, а не URL.
Это все, что вам нужно добавить в файл заголовка, так что вы можете сохранить и закрыть его сейчас.
Если вы обновите экран, вы увидите, что появился значок гамбургера:
Мы не хотим, чтобы он был виден на настольной версии сайта, поэтому мы исправим это на следующем шаге.
Скрытие значка бургера на больших экранах
А теперь самое главное — стиль. Вы можете добавить все это в таблицу стилей вашей темы. Если вы используете дочернюю тему, у вас уже есть таблица стилей для нее, и вы можете добавлять туда все что угодно.
Вы можете добавить все это в таблицу стилей вашей темы. Если вы используете дочернюю тему, у вас уже есть таблица стилей для нее, и вы можете добавлять туда все что угодно.
Примечание: моя тема адаптивна, но не для мобильных устройств, поэтому я буду использовать max-width в своих медиа-запросах. Если ваша тема в первую очередь предназначена для мобильных устройств, вам нужно изменить способ добавления этого кода в медиа-запросы.
Начнем с версии переключателя для большого экрана (или рабочего стола). Добавьте это в свою таблицу стилей:
Loading gist 0c50da9ea9cc63f8d8846b58e68a3f09
Это делает новую ссылку (и значок) невидимыми по умолчанию. Я включил !important , так как в противном случае он может быть переопределен другим стилем ссылки.
WPMU DEV AccountPRO
Наши лучшие профессиональные инструменты WP в одном комплекте
Попробуйте бесплатно в течение 7 дней
30-дневный возврат денег
Теперь вот мой сайт на большом экране:
Его больше нет. Нам нужно будет снова отключить его для небольших экранов, но мы скоро к этому придем.
Нам нужно будет снова отключить его для небольших экранов, но мы скоро к этому придем.
Теперь нужно добавить все стили для мобильной версии меню, которое будет появляться, когда пользователь нажимает на иконку.
Сначала в таблице стилей создайте медиа-запрос:
Загрузка содержимого 0c50da9ea9cc63f8d8846b58e68a3f09
Я ориентировался на экраны с максимальной шириной 480 пикселей, но вы можете выбрать более широкие экраны, если хотите, особенно если ваше меню большое.
Теперь давайте добавим стили в этот медиа-запрос. Сначала мы снова включим значок и стилизуем его:
Loading gist 0c50da9ea9cc63f8d8846b58e68a3f09
Это снова включит значок для маленьких экранов, а также добавит позиционирование и цвет, а также настроит стили наведения и активные стили, чтобы переопределить любые существующие. стили в теме для ссылок.
Теперь давайте стилизуем само меню. Добавьте это в свой медиа-запрос:
Loading gist 0c50da9ea9cc63f8d8846b58e68a3f09
Давайте пройдемся по тому, что это делает:
- Это заставляет меню в целом отображаться как
inline-block, со сплошным белым фоном и относительным позиционированием мы можем использовать абсолютное позиционирование для дочерних элементов.
- Он делает элемент
ulневидимым по умолчанию. Javascript вставит его, когда мы добавим это, что заставит его появиться. Он также добавляет стиль положения и цвета для списка. - Удаляет плавающие элементы для элементов списка и отображает их в виде блока.
Теперь сохраните таблицу стилей. Прежде чем ваше бургер-меню заработает должным образом, вам нужно добавить последний шаг — скрипт.
Добавление сценария
Этот шаг состоит из двух шагов: запрос сценария и добавление к нему кода. Начнем с постановки в очередь.
В вашей теме добавьте папку с именем scripts и внутри нее пустой файл с именем burger-menu-script.js .
Теперь откройте файл функций вашей темы и добавьте в него следующее:
Loading gist 0c50da9ea9cc63f8d8846b58e68a3f09
Это корректно ставит в очередь только что созданный сценарий. Теперь вам нужно добавить к нему код.
Откройте этот файл и добавьте этот скрипт:
Loading gist 0c50da9ea9cc63f8d8846b58e68a3f09
Это берет элемент ., который мы создали, и создает для него вызов клика, который будет срабатывать, когда кто-то коснется его. Затем он использует  toggle-nav
toggle-nav .slideToggle для включения и выключения меню навигации при нажатии на ссылку. Это также останавливает поведение ссылки по умолчанию.
Наконец, сохраните файл.
Итак, вот сайт на маленьком экране:
Значок бургера на маленьком устройстве.И когда я нажимаю на этот значок, появляется меню:
Мобильный сайт с отображаемым меню.А вот видео о том, как это работает, когда я захожу на сайт на своем телефоне (видео немного дергается, поэтому вы можете посетить сайт на мобильном устройстве, чтобы увидеть его вживую).
Анимация меню бургеров в действии.Готово! Теперь все, что мне нужно сделать, это поработать над моим баннером в шапке, который также выглядит довольно уродливо на маленьких экранах!
Добавление бургер-меню улучшит взаимодействие с пользователем на мобильных устройствах
Если вы выполните описанные выше шаги (при необходимости отредактируете CSS в соответствии со своей темой), вы создадите простое бургер-меню, которое улучшит взаимодействие с пользователем на вашем сайте. когда люди посещают его с мобильного устройства. И если вам нужно, вы можете изменить стиль, изменить цвет значка, отрегулировать ширину меню и сделать все, что вам нужно, чтобы оно работало на вас.
когда люди посещают его с мобильного устройства. И если вам нужно, вы можете изменить стиль, изменить цвет значка, отрегулировать ширину меню и сделать все, что вам нужно, чтобы оно работало на вас.
Теги:
- мобильный телефон
Примеры гамбургер-меню Tailwind CSS
В этом разделе мы создадим гамбургер-меню tailwind css, анимацию меню-гамбургера, адаптивное меню-гамбургер с попутным ветром, иконку меню гамбургера с попутным ветром, пример с помощью Tailwind CSS.
Читайте также:
Tailwind CSS липкий заголовок и пример фиксированной панели навигации
Пример 1Пользовательский интерфейс меню гамбургера с использованием tailwind css.
v1
<дел> <дел> <дел> <дел>
