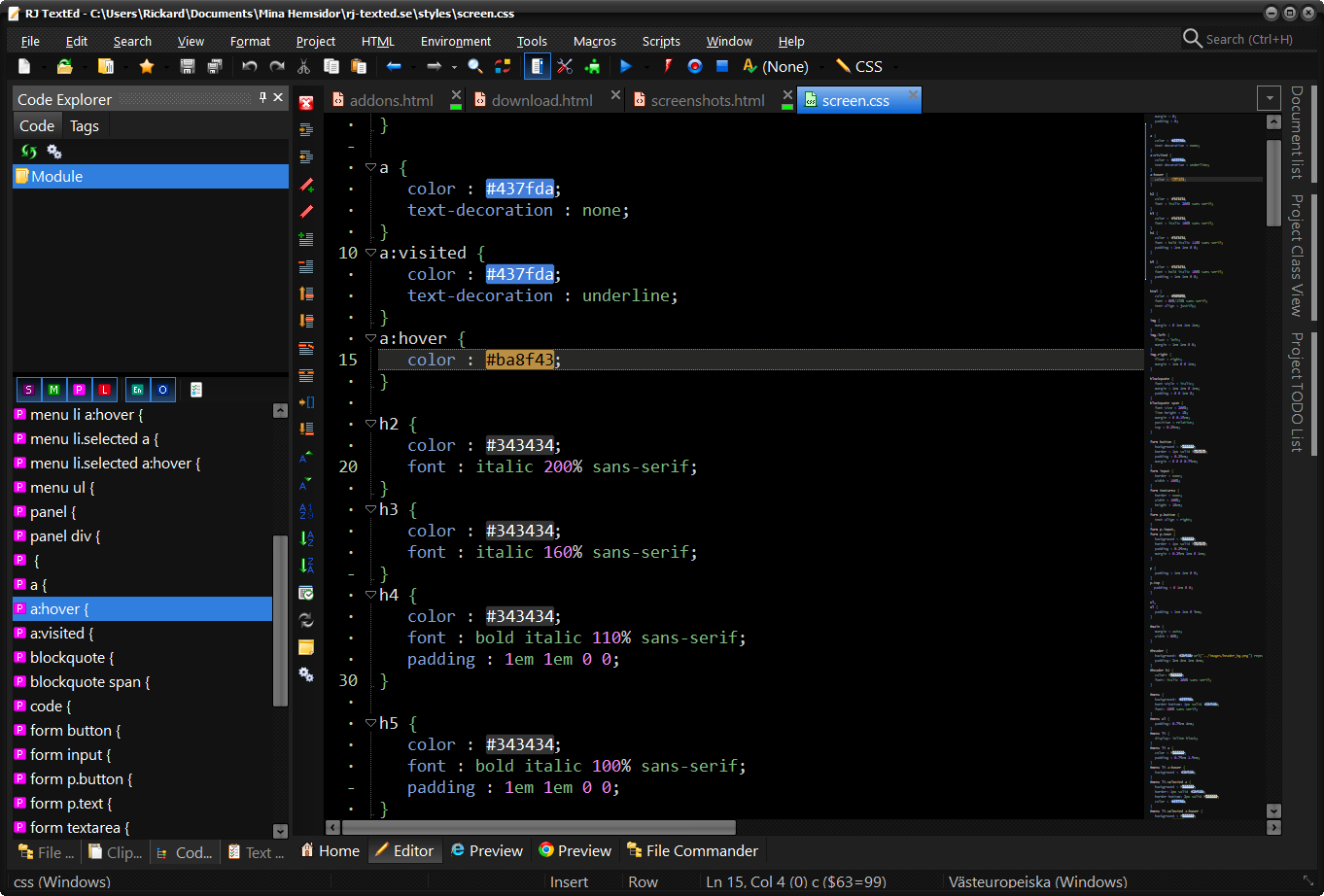
Редактор CSS в вашем браузере
Для описания средства разработки, которые встроены в браузер, рассмотрим задачу. Допустим, что нам надо подобрать цвет текста ссылки, то есть задать свойства «color» тегу <a>. Мы хотим выбрать подходящий цвет, но постоянно изменять CSS файл, сохранять его и пере запускать страницу — это муторно. Есть другой способ — можно в режиме реального времени изменять цвет текста без перезагрузки страницы. Причём выбор цвета происходит через интерфейс палитры, поэтому угадывать числа rgb или hex нет необходимости — можно подобрать цвет прямо «на глаз».Как открыть средства разработки?
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
Как менять CSS свойства?
В окне «Правил» можно изменять значения свойств, а так же временно отключать их. Для временного отключения свойства снимите галочку в начале строки перед ним:
после чего строка станет перечёркнутой значение свойства не будет применяться.
Для временного отключения свойства снимите галочку в начале строки перед ним:
после чего строка станет перечёркнутой значение свойства не будет применяться.
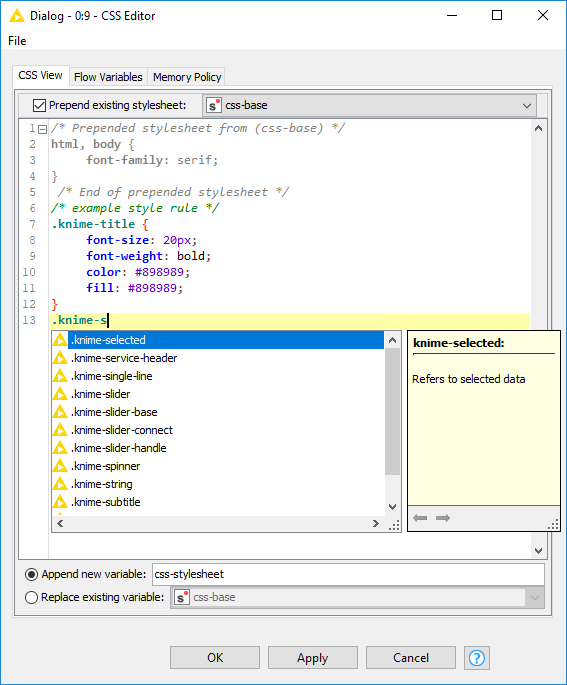
Вернёмся к нашей задаче: нам надо изменить цвет ссылки. Поэтому выбираем ссылку и задаем ей свойство «color». Для этого в окне правил, на самой верхней строке, кликаем на строчку между фигурных скобок { }. Откроется поле для ввода названия свойства:
Можно выбрать свойство из выпадающего списка, а можно написать вручную. После окончания ввода названия нажимте двоеточие «:», и произойдёт переход к заполнению значения свойства. После указания значения нажмите Enter на клавиатуре.
В значении свойства color можно написать rgb, hex или название цвета. Проще всего написать название или первые попавшиеся 6 цифр. После чего можно нажать на раскрашенный этим цветом кружок и появится палитра:
В этой палитре можно кликнуть на любой цвет и он станет значением свойства. Одновременно с изменением значения в «Правилах», изменится цвет ссылки в дизайне сайта.
Обратите внимание, что никакие изменения, сделанные таким способом, не сохранятся в css страницы. Это означает, что если вы нечаянно перезагрузите страницу, то потеряете все сделанные изменения. Поэтому описанный в этой статье способ подходит только для подбора значения свойств. Но сохранять их надо вручную, в файлы страницы.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Редактирование CSS | Bootstrap Studio
Bootstrap Studio предоставляет полностью визуальный способ создания веб-страниц с использованием панели «Внешний вид» и параметров компонентов. Но если вам требуется дополнительный контроль и возможность настройки, вы можете написать код CSS непосредственно на панели редактора.
Редактор CSS, встроенный в Bootstrap Studio, знаком каждому, кто использовал инструменты разработчика своего браузера. Вы можете редактировать код CSS на вкладке «Стили» или в файлах CSS, созданных на панели «Дизайн».
Вкладка «Стили»
Стили — одна из двух незакрываемых вкладок на панели «Редактор». Он дает вам список блоков CSS в вашем дизайне, которые соответствуют выбранному в данный момент компоненту. Это удобный способ узнать, какие блоки CSS влияют на компонент во всех ваших файлах и коде, сгенерированном приложением.
Обратите внимание, что стили, созданные приложением (помеченные как «Bootstrap»), заблокированы и недоступны для редактирования пользователем. Вы можете переопределить их, щелкнув трехточечное меню блока и скопировав его в свою собственную таблицу стилей.
Файлы CSS
Создать новый файл CSS очень просто. Просто щелкните правой кнопкой мыши ярлык «Стили» и выберите меню New > CSS File .
Чтобы импортировать существующий файл CSS, просто перетащите его в окно приложения. Он будет проанализирован и добавлен в ваш дизайн.
Вы можете создавать/импортировать любое количество файлов и организовывать их в папки, чтобы ими было легче управлять.
Порядок файлов CSS
При работе с несколькими файлами CSS вы рано или поздно столкнетесь с ситуацией, когда вам необходимо контролировать приоритет файлов. Чтобы изменить порядок применения файлов CSS, щелкните правой кнопкой мыши значок Стили и выберите Включить заказ .
Здесь вы можете изменить порядок файлов по мере необходимости, а затем нажать кнопку Сохранить . Эти изменения будут применены ко всем страницам вашего дизайна.
Примечание
Несмотря на то, что это не отображается в диалоговом окне, файл css платформы Bootstrap всегда включается первым на странице перед вашими таблицами стилей.
Видимость
Щелкнув правой кнопкой мыши файл CSS, вы получите несколько параметров для управления его видимостью.
- Включить/Отключить — с помощью этой опции вы можете отключить таблицу стилей, чтобы она не применялась ни на одной из ваших страниц.

- Видимость.. — откроется диалоговое окно, позволяющее выбрать, на какие страницы вашего дизайна следует добавить таблицу стилей.
Связывание внешнего CSS
Вы можете связать внешние таблицы стилей в Bootstrap Studio. Просто щелкните правой кнопкой мыши группу стилей и выберите Ссылка на внешний CSS . В диалоговом окне вы можете вставить URL-адрес внешней таблицы стилей, и она будет добавлена в ваш дизайн.
СОВЕТ
Чтобы внешние библиотеки CSS всегда были доступны и загружались быстро, свяжите их с безопасных и надежных служб CDN, таких как cdnjs (открывает новое окно) и jsdelivr (открывает новое окно).
Редактирование CSS
Дважды щелкните файл CSS, и он будет открыт для редактирования в нашем редакторе CSS. Нажмите на селектор, свойство css или значение, чтобы отредактировать их. Нажмите Введите или Tab для перехода к следующему правилу и Shift+Tab для перехода к предыдущему. Вы можете щелкнуть пробел между правилами, чтобы создать новые, и между блоками css, чтобы создать новые блоки или комментарии.
Вы можете щелкнуть пробел между правилами, чтобы создать новые, и между блоками css, чтобы создать новые блоки или комментарии.
Изображения и шрифты, которые вы добавили на панель «Дизайн», будут автоматически выбраны и показаны в качестве предложений, когда это необходимо. Имеется полная история отмены/возврата, так что не стесняйтесь экспериментировать!
Если щелкнуть три точки в правом верхнем углу каждого блока CSS, вы увидите меню с параметрами. У вас есть основные операции, такие как копирование, перемещение и удаление, а также возможность добавить медиа-запрос и включить/отключить блокировку.
Множественный выбор
Щелкните блоки CSS, удерживая клавиши Ctrl/Shift (Windows/Linux) или Cmd/Shift (Mac), чтобы инициировать множественный выбор. Это дает вам быстрые действия для массового применения.
Работа с заблокированными блоками
CSS платформы Bootstrap заблокированы в Bootstrap Studio. Это необходимо для того, чтобы мы могли обновлять фреймворк при выходе новых версий.
Однако при необходимости можно легко изменить один из этих заблокированных блоков. Просто скопируйте их в свою таблицу стилей и переопределите стили.
Если вам нужно внести более полные изменения в Bootstrap, мы рекомендуем вам импортировать пользовательскую тему.
Дублирование и копирование блоков
Если вы хотите дублировать свой блок CSS, вам нужно щелкнуть три точки в правом верхнем углу блока и выбрать опцию Дублировать . Это сделает точную копию блока в том же файле.
Если вы хотите сделать копию блока CSS или переместить его в другой файл, используйте Копировать в и Переместить в вариантов.
Изменение порядка блоков
Вы также можете изменить порядок блоков CSS, перетаскивая их. Это позволяет лучше организовать код и контролировать порядок применения правил.
Написание медиа-запросов
Медиа-запросы — важный инструмент для создания адаптивных макетов. В Bootstrap Studio медиа-запросы назначаются поблочно. Для этого выберите
В Bootstrap Studio медиа-запросы назначаются поблочно. Для этого выберите Add Media Query в меню Option (три точки в правом верхнем углу блока).
Запрос будет предварительно заполнен min-width или max-width в зависимости от текущей ширины рабочей области.
СОВЕТ
Если наш редактор CSS слишком ограничен, вы всегда можете переключиться на написание кода SASS.
Написание анимации по ключевым кадрам
Анимация по ключевым кадрам — это мощный способ создания плавных анимаций в Интернете. Вы можете использовать их в дополнение к обычным функциям анимации в Bootstrap Studio.
Чтобы добавить блок анимации ключевого кадра в файл CSS, просто введите @keyframes в качестве начала нового селектора CSS.
После того, как вы его определили, вы можете применить анимацию к элементу с помощью правила анимации css: animation: 2s test123 . Вы можете узнать больше на странице анимации MDN.
Переменные CSS
Bootstrap Studio имеет встроенную поддержку пользовательских свойств CSS (открывается в новом окне) (также известных как переменные). Они дают вам простой способ повторно использовать определенный цвет в вашем дизайне и изменять его централизованно.
Платформа Bootstrap использует настраиваемые свойства в первую очередь для настройки цвета и шрифта. Ниже вы можете увидеть некоторые из доступных переменных для Bootstrap 5, каждая из которых начинается с префикса bs-.
Определить собственные пользовательские свойства или переопределить встроенные несложно. Вы можете сделать это, написав код, подобный следующему, в один из ваших файлов css:
Чтобы использовать переменные CSS, просто включите их в те места, где вам нужно это значение. Таким образом, если вы решите внести изменение в будущем, оно будет автоматически применено везде.
Вы также можете найти полезные ссылки на определенные переменные во всех параметрах, связанных с цветом, на панели «Внешний вид».
Лучшие плагины WordPress Live Editor CSS 2023
Настройка дизайна вашего сайта еще никогда не была такой простой. Используя плагин WordPress Live Editor CSS, теперь вы можете создать уникальный сайт, который соответствует вашим конкретным требованиям к дизайну и отражает имидж вашего бренда.
До недавнего времени использование CSS для изменения внешнего вида вашего сайта в основном оставалось на усмотрение веб-дизайнеров. Тем не менее, в настоящее время существует ряд доступных плагинов WordPress для редактирования CSS, которые помогут вам настроить свой сайт. Некоторым требуется небольшое знание программирования, в то время как другим вообще не нужен опыт программирования. И все они позволяют вам работать с интерфейсом вашего реального сайта в режиме реального времени.
В этой статье мы рассмотрим, что такое плагин живого редактора CSS, какие плагины живого редактора CSS доступны для WordPress и на что обращать внимание при выборе.
Что такое плагин WordPress CSS Live Editor?
Плагин редактора CSS для WordPress позволяет настроить дизайн вашей темы. Однако, в отличие от редактирования файлов CSS напрямую или с помощью стандартного плагина CSS, плагин редактора WordPress CSS Live Editor позволяет вам работать с интерфейсом вашего сайта. Это означает, что вы можете наблюдать за внесенными изменениями в режиме реального времени по мере их внесения.
Однако, в отличие от редактирования файлов CSS напрямую или с помощью стандартного плагина CSS, плагин редактора WordPress CSS Live Editor позволяет вам работать с интерфейсом вашего сайта. Это означает, что вы можете наблюдать за внесенными изменениями в режиме реального времени по мере их внесения.
Использование плагина WordPress Live Editor CSS включает в себя ввод кода или настройку элементов управления на внешнем интерфейсе. Это означает, что вы можете наблюдать, как ваши изменения происходят по мере того, как вы печатаете. Мало того, работа на стороне веб-сайта, обращенной к посетителю, экономит ваше время на переключение между вкладками и постоянное нажатие кнопки «Обновить».
Плагины прямого редактора CSS для WordPress, которые не требуют редактирования CSS, напрямую отображают панель управления в интерфейсе вашего сайта, что позволяет вам вносить изменения в дизайн вашего сайта через визуальный интерфейс. Это работает очень просто: вы просто указываете и нажимаете на элемент на странице, а затем выбираете новую настройку из доступных параметров. Выбор одного из плагинов живого редактора CSS WordPress с этой функцией идеально подходит для тех, кто хочет настроить дизайн своего сайта, но не знает, как писать CSS.
Выбор одного из плагинов живого редактора CSS WordPress с этой функцией идеально подходит для тех, кто хочет настроить дизайн своего сайта, но не знает, как писать CSS.
Независимо от того, какой плагин WordPress Live Editor вы используете, конечные результаты практически одинаковы. Вы можете создать оригинальный и индивидуальный дизайн для своего сайта. Благодаря компоненту живого редактора вы не только экономите время и силы, но и получаете удовольствие от процесса.
На что обращать внимание в плагине WordPress Live Editor CSS
То, что вы ищете в плагине живого редактора CSS, во многом будет зависеть от вашего уровня знаний CSS или опыта программирования.
Если вы не кодер, не волнуйтесь, некоторые плагины для живого редактора CSS были созданы для начинающих. Однако вам нужно будет выбрать плагин живого редактора с панелью управления, которая позволяет вам просто указать и щелкнуть, чтобы внести изменения. Однако стоит проверить, какие именно элементы вы можете настроить, так как каждый плагин отличается.
Более опытным разработчикам может понадобиться подключаемый модуль, позволяющий вводить или редактировать код самостоятельно. Хороший вариант – это тот, который протянет вам руку помощи при написании кода и подчеркнет любые ошибки. Другие функции плагина, на которые стоит обратить внимание, независимо от вашего опыта, включают в себя:
- Работает ли он со всеми темами и плагинами WordPress?
- Есть ли готовые дизайны?
- Можно ли работать в черновом режиме перед публикацией изменений?
- Сохраняет ли он добавочные изменения по ходу работы, чтобы вы могли отменить свою работу, если это необходимо?
- Предоставляет ли он подробную документацию, учебные пособия и поддержку?
Итак, теперь вы знаете, на что обратить внимание, прежде чем сделать выбор, давайте посмотрим на различные доступные плагины WordPress для живого редактора CSS.
Отказ от ответственности: WPExplorer является партнером одного или нескольких продуктов, перечисленных ниже. Если вы нажмете на ссылку и совершите покупку, мы можем получить комиссию.
Если вы нажмете на ссылку и совершите покупку, мы можем получить комиссию.
1. CSS Hero
Информация и загрузкаПосмотреть демонстрацию
CSS Hero — это премиальный плагин для редактирования живых тем WordPress, который позволяет настраивать практически все аспекты дизайна вашей темы. Он делает это с помощью интуитивно понятного интерфейса «укажи и щелкни», который работает на передней части сайта, без необходимости вводить строку CSS, если вы того пожелаете. Поэтому, даже если у вас нет знаний в области кодирования, вы все равно можете использовать этот плагин для изменения дизайна вашего сайта.
CSS Hero имеет несколько особенно примечательных особенностей. Во-первых, он сохраняет все ваши правки, поэтому вы можете отменить любую проделанную работу или вернуться к определенному моменту рабочего процесса. Вам больше не нужно бояться совершить ошибку и сломать свой сайт.
Во-вторых, CSS Hero предоставляет «Готовые стили» и «Темы оформления». Это дает вам сотни дизайнов и 29 готовых макетов, которые можно выбрать в качестве отправной точки для вашего сайта. Таким образом, даже те из нас, у кого нет вдохновения или видения дизайна, могут создать сайт, которым можно будет гордиться.
Это дает вам сотни дизайнов и 29 готовых макетов, которые можно выбрать в качестве отправной точки для вашего сайта. Таким образом, даже те из нас, у кого нет вдохновения или видения дизайна, могут создать сайт, которым можно будет гордиться.
CSS Hero — один из самых впечатляющих плагинов WordPress для живого редактора CSS, разработанный для того, чтобы вы могли легко настроить дизайн своего сайта, независимо от того, являетесь ли вы новичком в программировании или веб-разработчиком. Перед покупкой CSS Hero всего за 29 долларов в год стоит проверить, будет ли этот плагин работать с вашей темой. CSS Hero работает с рядом готовых тем Hero, и они предоставляют вам описание, процент совместимости (к вашему сведению, Total набирает наивысший рейтинг 99% — намного выше, чем у других самых продаваемых премиальных тем) и живой тестовый сайт для каждой. Вы также можете попробовать CSSHero RocketMode, чтобы сделать его доступным для вашей текущей темы.
2. Yellow Pencil
Информация и загрузкаПосмотреть демонстрацию
Yellow Pencil — это визуальный редактор CSS стилей WordPress и еще один плагин, не требующий написания кода. Тем не менее, есть встроенный редактор CSS для тех, кто любит редактировать свои таблицы стилей вручную. Этот плагин на 100 % работает на внешнем интерфейсе, позволяя вам видеть и работать на своем сайте в режиме реального времени. Он был создан, чтобы вы могли настроить любой элемент в любой теме или плагине, и позволяет вам редактировать свою тему за считанные минуты или изменить дизайн всего вашего веб-сайта, если вы того пожелаете.
Тем не менее, есть встроенный редактор CSS для тех, кто любит редактировать свои таблицы стилей вручную. Этот плагин на 100 % работает на внешнем интерфейсе, позволяя вам видеть и работать на своем сайте в режиме реального времени. Он был создан, чтобы вы могли настроить любой элемент в любой теме или плагине, и позволяет вам редактировать свою тему за считанные минуты или изменить дизайн всего вашего веб-сайта, если вы того пожелаете.
Желтый карандаш позволяет легко выделять отдельные селекторы CSS, делая изменение темы быстрым и безболезненным. Этот плагин может похвастаться более чем 300 фонами, более чем 600 семействами шрифтов и более чем 50 анимациями на выбор, что позволяет вам настроить тему в соответствии с имиджем вашего бренда. Желтые страницы также поставляются с обширной документацией и поддержкой для тех, кто раньше не использовал плагины WordPress для живого редактора CSS.
Yellow Pencil обойдется вам в 26 долларов и совместим со всеми темами и плагинами WordPress. Хотя есть бесплатная версия с ограниченными функциями, если вы хотите протестировать Yellow Pencil перед фиксацией. В любом случае, это еще один отличный вариант как для начинающих, так и для опытных веб-дизайнеров.
Хотя есть бесплатная версия с ограниченными функциями, если вы хотите протестировать Yellow Pencil перед фиксацией. В любом случае, это еще один отличный вариант как для начинающих, так и для опытных веб-дизайнеров.
3. Themeover
Информация и загрузкаПосмотреть демонстрацию
Themeover (ранее Microthemer) — это интуитивно понятный и мощный визуальный плагин премиум-класса для редактора CSS для WordPress. Он может настроить внешний вид любой темы или плагина WordPress, и он достаточно легкий, чтобы не замедлять работу вашего сайта.
Редактор предоставляет возможности для начинающих и профессионалов. Непрограммисты могут изменять такие элементы, как цвета, шрифты, фоновые изображения и макеты сайта, и это лишь некоторые из них. Разработчики могут работать в режиме предварительного просмотра в реальном времени, кодируя в CSS, SCSS и JavaScript вручную.
Ключевой особенностью Themeover является то, что он позволяет вам работать в черновом режиме. Вы можете попробовать новый дизайн для своего сайта или потратить время на пробу различных вариантов стиля, и это не повлияет на впечатление вашей аудитории от вашего сайта. Затем вы можете опубликовать все свои изменения за один раз, как только вы будете довольны окончательным черновиком.
Вы можете попробовать новый дизайн для своего сайта или потратить время на пробу различных вариантов стиля, и это не повлияет на впечатление вашей аудитории от вашего сайта. Затем вы можете опубликовать все свои изменения за один раз, как только вы будете довольны окончательным черновиком.
Themeover поставляется с чрезвычайно подробными учебными пособиями, документацией и форумами поддержки, которые помогут вам получить максимальную отдачу от этого плагина. Вы можете приобрести Themeover за разовую плату в размере 78 долларов США, которая включает в себя бесплатные обновления на всю жизнь.
4. SiteOrigin CSS (бесплатно)
Информация и загрузкаПосмотреть демонстрацию
SiteOrigin CSS — это бесплатный продвинутый плагин для живого редактора CSS для WordPress от SiteOrigin. Сообщается, что этот многофункциональный плагин, совместимый со всеми темами WordPress, предлагает набор инструментов для удовлетворения потребностей всех пользователей, независимо от их опыта кодирования.
Для начинающих SiteOrigin CSS предоставляет визуальный редактор. Он состоит из простого набора элементов управления, которые позволяют легко выбирать стили, цвета и другие параметры. Совсем не нуждаясь в навыках программирования, вы можете вносить изменения в дизайн своего сайта всего за несколько кликов.
Для тех, кто имеет некоторый опыт ручного редактирования CSS и хочет большего, SiteOrigin поставляется с динамическим инспектором. Это поможет вам найти правильный селектор для использования, чтобы настроить таргетинг на определенный элемент, который вы хотите настроить. Это часто может быть самой сложной частью редактирования существующего CSS, поэтому это отличная помощь для тех, кто все еще учится.
Для более продвинутых кодировщиков мощный редактор CSS плагина SiteOrigin имеет автозаполнение как для селекторов CSS, так и для атрибутов. Это также поможет вам найти проблемы в вашем CSS, прежде чем вы его опубликуете.
Какие бы функции этого плагина вы ни использовали для настройки своего сайта WordPress, вся работа выполняется в интерфейсе вашего сайта в режиме реального времени, поэтому вы можете наблюдать за своими изменениями по мере их внесения.
5. WP Add Custom CSS (бесплатно)
Информация и загрузкаПосмотреть демонстрацию
WP Add Custom CSS — это простой и бесплатный плагин WordPress, который позволит вам настроить свой сайт через внешний интерфейс. Этот плагин был разработан для программистов, и его нельзя рекомендовать тем, кто не уверен в CSS.
Как и многие из этих плагинов, WP Add Custom CSS использует менеджер CSS для добавления пользовательского CSS на ваш сайт, переопределяя любую тему или стили по умолчанию. К этому можно получить доступ и работать с вашей панели инструментов.
Тем не менее, WP Add Custom CSS также позволяет добавлять пользовательские CSS глобально (с главной панели управления WordPress) или для каждой страницы отдельно. Это очень простой плагин, который поможет вам создать уникальный сайт в точном соответствии с вашими требованиями. Если вам нравится возиться с кодом и у вас есть опыт настройки темы с помощью CSS, то этот плагин может стать для вас идеальным.
Бонус: Конструкторы страниц
Живые редакторы CSS отлично подходят для настройки темы, которая вам уже нравится. С их помощью любой может легко изменить заголовки, шрифты, отступы и многое другое. Но я, вероятно, не рекомендовал бы их, если вы хотите изменить весь макет своих сообщений или страниц.
Для больших изменений выбор новой темы или использование компоновщика страниц часто проще и лучше в долгосрочной перспективе. Кроме того, большинство лучших конструкторов страниц предлагают настройки CSS, встроенные в блоки или элементы их страниц, в дополнение к панели CSS, где вы можете добавлять код по мере необходимости.
Существует множество конструкторов страниц WordPress на выбор, но вы можете найти два наших лучших варианта ниже.
Elementor Pro
Информация и загрузкаПосмотреть демоверсию
Этот популярный конструктор предлагает множество вариантов создания страниц внешнего интерфейса, включая более 50 виджетов, более 300 готовых к использованию шаблонов, 10 наборов шаблонов веб-сайтов, конструктор тем и многое другое. Всеми стилями можно управлять с помощью интуитивно понятной функции перетаскивания редактора, выбора цвета, ползунков размера, предустановок и многого другого. Но для особого прикосновения в конструктор также включена панель CSS для разделов, а также для всего сайта (в разделе «Настройки сайта»).
Всеми стилями можно управлять с помощью интуитивно понятной функции перетаскивания редактора, выбора цвета, ползунков размера, предустановок и многого другого. Но для особого прикосновения в конструктор также включена панель CSS для разделов, а также для всего сайта (в разделе «Настройки сайта»).
Стоит быстро отметить, что Elementor также предлагает бесплатную версию, однако настраиваемый менеджер CSS является частью версии Pro, стоимость которой начинается с 49 долларов в год.
WP Bakery
Информация и загрузкаПосмотреть демонстрацию
Столь же мощным является конструктор страниц WP Bakery, который чаще всего включается в премиальные темы (например, Total). Этот плагин предлагает простой в использовании интерфейсный конструктор, быстрый внутренний редактор (отлично подходит для сомнительных интернет-соединений или бюджетных хостов), более 50 элементов конструктора страниц, готовые к использованию шаблоны и пресеты и многое другое. С помощью WP Bakery пользовательский CSS можно добавить глобально или для каждой страницы/записи.