hover эффекты в CSS для красивого отображения изображений на сайте — Ольга Евдокимова на TenChat.ru
В мире веб-дизайна, красиво отображать изображения на сайте — это не только важно с точки зрения эстетики, но и улучшит опыт пользователя, ведь он столкнется с более интерактивным и увлекательным содержимым.
В этом посте описываю основные варианты, как красиво показать изображения с различными эффектами при наведении курсора мыши на них.
- 1. Эффекты при наведении курсора мыши на изображение:
Один из самых простых эффектов, который можно реализовать для изображений, является изменение прозрачности при наведении курсора мыши.
Это можно легко сделать, используя CSS свойство opacity(прозрачность).
Так же можно добавить тень вокруг изображения при наведении курсора мыши на него, чтобы создать глубину и плавность.
Для создания тени необходимо использовать свойство box-shadow(добавляет тень к элементу.) в CSS, а для изменения цвета границы можно использовать свойство border-color.
- 2. Галерея изображений:
Если на сайте есть несколько изображений, можно создать галерею изображений. Это поможет посетителям сайта просматривать изображения в удобном формате. Для создания галереи можно использовать различные библиотеки, либо написать ее на JavsScript.
- 3. Анимации css:
Для придания дополнительной живости сайту можно использовать анимации CSS. Например, добавить анимацию сдвига при наведении курсора мыши на изображение. Для этого используется свойство transition(устанавливает эффект перехода между двумя состояниями элемента) в CSS.
- 4. Оптимизация размера изображений:
Оптимизация размера изображений также является важной составляющей. Большие изображения могут сильно замедлить загрузку сайта. Чтобы избежать этого, рекомендуется использовать сжатые изображения или уменьшить размер их разрешения.
- 5. Альтернативный текст:
Альтернативный текст позволяет получить текстовую информацию о рисунке (alt=»Название картинки»).
Помимо того, что альтернативный текст является важным для SEO оптимизации, он также может быть полезен для пользователя. Если изображение не может быть загружено, то альтернативный текст будет отображен вместо него. Также альтернативный текст может помочь людям с ограниченными возможностями доступа к веб-сайту понимать смысл изображения.
Выбор правильных эффектов для изображений на сайте может значительно улучшить внешний вид вашего веб-сайта и сделать его более интерактивным и увлекательным для пользователей.
Кроме того, использование альтернативного текста и оптимизация размера изображений также являются важными факторами для оптимизации пользовательского опыта.
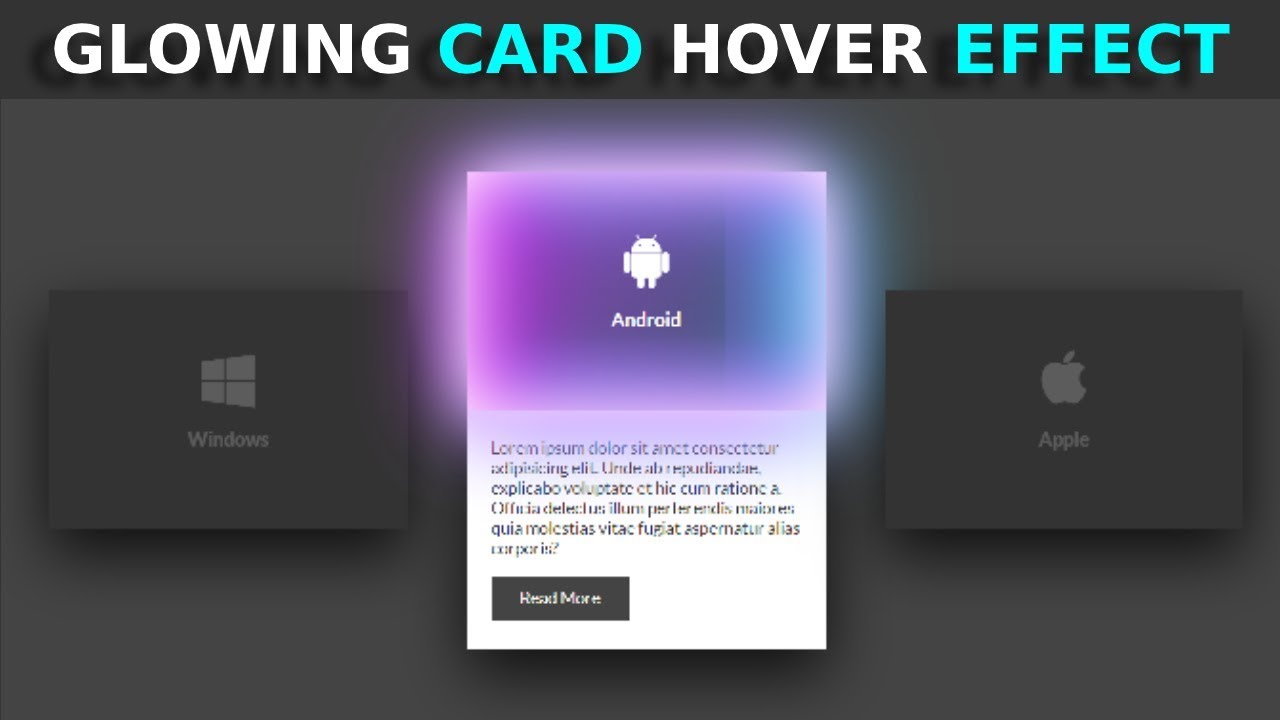
На видео один из вариантов, как красиво показать изображения на сайте при помощи hover эффекта в CSS.
#ольгаевдокимова #разработка #сайт #разработкасайтов #созданиесайтов #интерфейсы #html #версткасайта #hover #css
эффекты – Dobrovoimaster
Категории: HTML & CSS
30. 05.2018
комментариев 3
05.2018
комментариев 3
Продолжаю серию статей о создании различных эффектов при наведении на изображении, выполненных исключительно средствами CSS, без подключения javacript. Сейчас трудно кого-нибудь удивить hover-эффектами для картинок, поражает лишь многообразие видов и форм таких эффектов. Чаще всего используются эффектные появления подписей к миниатюрам изображений, реже к полноразмерным картинкам. Сегодня продемонстрирую парочку простых hover-эффектов для изображений. В одном…
Читать статью →
Категории: Сниппеты 05.11.2017 комментариев 1
Длинные тени — популярный эффект, часть тенденции «плоского дизайна», довольно часто применяется в веб-дизайне, на элементах дизайна интерфейса, иконках и тексте. Сейчас для создания различных эффектов теней текста, нет необходимости использовать Photoshop, достаточно одного лишь простого свойства text-shadow из обоймы CSS. Чтобы проиллюстрировать это, подготовил парочку простых примеров использования свойства text-shadow, для создания стильных эффектов длинной…
Читать статью →
Категории: HTML & CSS
29. 10.2017
комментариев 0
10.2017
комментариев 0
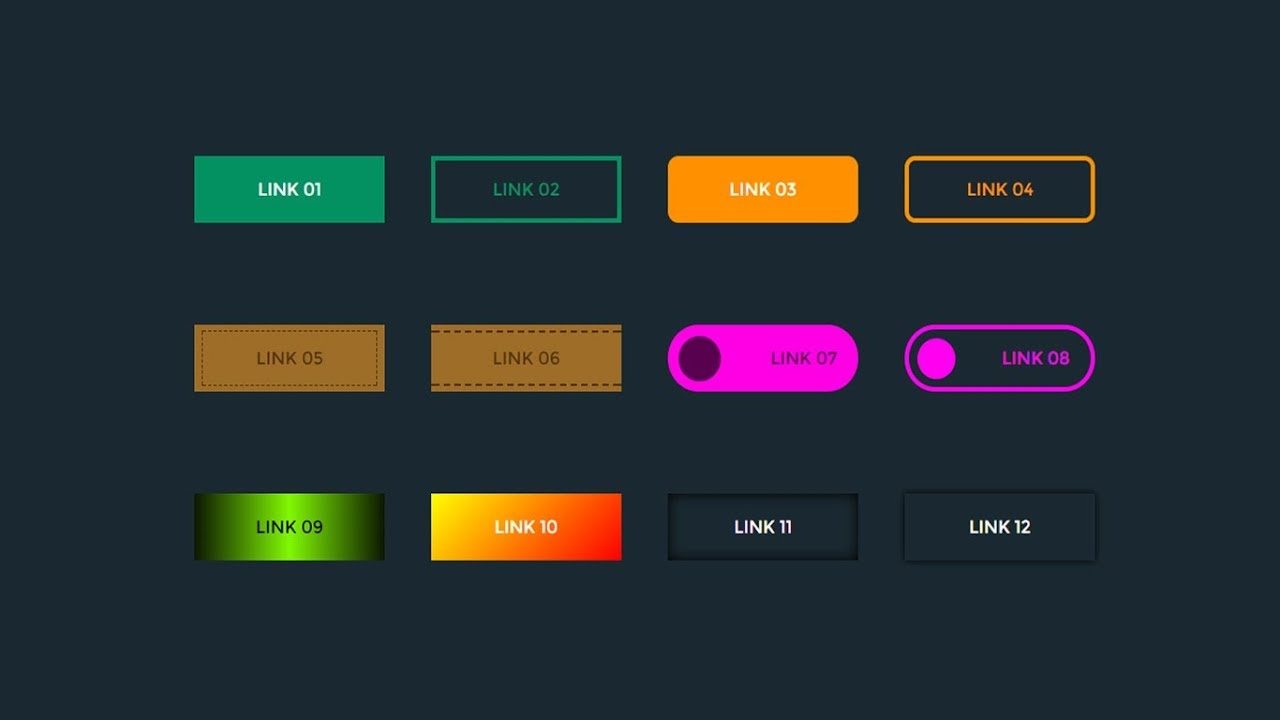
Не ошибусь если скажу, что среди наиболее устойчивых модных тенденций веб-дизайна, характерных для современных сайтов, разнообразные hover-эффекты, применяемые к основным элементам интерфейса, к которым несомненно относятся и кнопки, как самостоятельные участники дизайна сайтов, занимают не последние позиции, и являются обычным явлением при разработке веб-сайтов. В последнее время стали довольно популярными прозрачные кнопки, их еще называют…
Читать статью →
Категории: HTML & CSS 10.10.2017 комментариев 2
Уверен, все уже давно привыкли видеть эффектные появления подписей к изображениям при наведении. Чаще всего такие эффекты используют для миниатюр в составе галерей или миниатюрах анонсирующих запись, реже различные hover-эффекты применяют на поноразмерных изображениях. Сегодня хочу продемонстрировать несколько интересных слайд-эффектов появления подписей изображений при наведении, исключительно средствами CSS без использования javascript.
Читать статью →
Категории: HTML & CSS 23.08.2015 комментариев 5
Различные эффекты при наведении на активные элементы интерфейса сайтов, стали настолько привычными, что привлечь внимание и удивить чем-то, искушенного пользователя, становится всё труднее. Материальный дизайн, опять же добавил ощутимую порцию движухи, ссылки, кнопки, элементы меню, поля ввода форм и чекбоксы, просто оживают под курсором. Достигается это по разному, с помощью javascript и на чистом css.…
Читать статью →
Категории: jQuery 10.08.2015 комментариев 2
Материальный дизайн (Material Design) от компании Google, в котором анимации не просто оживляют интерфейс, но и представляют пользователю, что происходит. Завораживающие идеи о трехмерном пространстве не оставили равнодушными большую часть сообщества веб-разработчиков и дизайнеров всех мастей. Фрейморки использующие принципы материального дизайна выходят в свет один за одним и используются не только для унификации интерфейсов приложений…
Читать статью →
Категории: HTML & CSS
25. 11.2014
комментариев 21
11.2014
комментариев 21
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных…
Читать статью →
Категории: Уроки 04.02.2014 комментариев 14
Почти два года прошло с момента написания статьи посвященной интереснейшему способу реализации lightbox-эффекта при просмотре полно-размерных изображений, без подключения к работе javascript, исключительно с помощью свойств CSS3. Время не стоит на месте, стандарты, требования веб-разработки и дизайна меняются, пришло время немного подкорректировать некоторые свойства эффекта, добавив к нему новые функции. По большому счёту особо ничего…
Читать статью →
Категории: HTML & CSS
26. 05.2010
комментариев 0
05.2010
комментариев 0
По причине неуемного интереса к работе с CSS и растущей популярности стандартов CSS3, просто не могу пройти мимо одного замечательного способа оформления текста без использования изображений и javascript, так называемого эффекта «Высокой печати». Этот метод является одним из типов промышленного способа печати. Почему бы не использовать такой же способ в веб-дизайне, оказывается реализовать данный метод…
Читать статью →
Категории: Javascript 13.04.2010 комментариев 7
Не мало поскитавшись по бескрайним просторам буржуйского нета, повидал всякого. Экспериментируют товарищи на полную катушку, в плане использования Javascript, при разработке различных эффектов. Встречались разные, как не выразительные, направленные только на производительность, так и по настоящему сумасшедшие, я бы сказал, даже завораживающие. На первый взгляд может показаться, что найти применение этим эффектам довольно сложно, но…
Читать статью →
Главная > Код > 33 лучших бесплатных HTML CSS эффекта изображения 2023Редакция Код , CSS
Вы ищете лучшие бесплатные эффекты изображений HTML CSS для своего веб-сайта? Если да, то не беспокойтесь. Теперь вы находитесь в правильном месте.
Теперь вы находитесь в правильном месте.
В этой статье я перечислил 33 лучших бесплатных эффекта HTML CSS для изображений, которые вы можете легко использовать для своих веб-сайтов и приложений.
Итак, не теряя времени, давайте начнем наш список.
1. Глитч Текстовые и графические эффекты CSS
Глитч текстовые и графические эффекты CSS
Создано RokLee
Посмотреть демо Скачать
2. Графические эффекты 9001 5
Эффекты изображения
Создано Вамси Вутукури
Посмотреть демонстрацию Скачать
3. Эффект глюка на изображении
Эффект глюка на изображении
Создано Frederik Rabøl
Просмотреть демо Скачать
4. Image Slider Of Love
Image Slider Of Love
Created by AlexO
Просмотреть демо Скачать
9000 3
5. Разделить изображение при наведении
Разделить изображение при наведении
Создано YJ
Посмотреть демо Загрузить
Кроме того, если вы ищете лучшие стили часов, ознакомьтесь с нашим списком лучших бесплатных стилей часов HTML CSS.
6. Изображение обрезано
Изображение обрезано и эффект масштабирования при наведении
Создано Sara B.
Посмотреть демо Скачать
7. Эффект наведения на изображение
Эффект наведения на изображение 9 0019 Создано Mert Cukuren
Посмотреть демо Скачать
8. 100 Days CSS
100 Days CSS
Создано @mandycodestoo
Посмотреть демо Скачать
9. Гибкий многопанельный фон
900 02 Гибкий многопанельный фон
Created by Ana Tudor
Посмотреть демо Скачать
10. 3D-изображение при наведении
3D-изображение при наведении CSS
Created by Sho unak Ghosh
Посмотреть демо Скачать
Также , если вы ищете лучший дизайн клавиатуры CSS, ознакомьтесь с нашим списком лучших бесплатных клавиатур HTML CSS.
11. Наведение изображения
Наведение изображения – CSS (фильтры и переходы)
Создано Vlad Racoare
Посмотреть демо Скачать
12.
 Эффект сбоя при наведении
Эффект сбоя при наведении Эффект сбоя при наведении
Создано Райаном Ю
Посмотреть демо Скачать
13. Соединения
Соединения
Создано ycw
Посмотреть демо Скачать
14. Полноэкранная маска изображения под углом
Полноэкранная маска изображения под углом
Создано Эриком Джинксом
Посмотреть демо Скачать
15. Наведение изображения с выдвижением заголовка
Наведение изображения с выдвижением заголовка
Created by LittleSnippets.net
Посмотреть демо Скачать
90 002Кроме того, если вы ищете лучшие эффекты анимации границ для вашего веб-сайта, тогда, пожалуйста, ознакомьтесь с нашим списком лучших бесплатных эффектов анимации границ HTML CSS.
16. Эффект наклона изображения GSAP при наведении курсора
Эффект наклона изображения GSAP при наведении курсора со слоями изображения
Создано jim
Посмотреть демо Скачать
17.
 Эффекты изображения
Эффекты изображения Эффекты изображения
Создано Mojtaba Seyedi
Посмотреть демо Скачать
18. Инфракрасный
Инфракрасный
Создано feiwen8772
Посмотреть демо Скачать
19. Transitions W Overlay
Transitions W Overlay
Создано Джеффри Джозефом
Посмотреть демо Скачать
20. CSS Clip-Path Hover Effect
CSS Clip-Path Hover Effect
Created by Ryan Mulligan
Посмотреть демо Скачать
900 14 21. Галерея изображений III
Галерея изображений III
Создано by AlexO
Посмотреть демо Скачать
22. Изометрические и 3D-сетки
Изометрические и 3D-сетки
Посмотреть демо Скачать
90 003
23. Другая половина
TheOtherHalf
Created by ycw
View Demo Download
24. Spread
Spread
Created by ycw
Посмотреть демо Скачать
25.
 Поите свою кошку
Поите свою кошку Cat
Created by Ana Tudor
Посмотреть демо Скачать
26. Honeycomb
Honeycomb
Created by ycw
Посмотреть демо Скачать
27. Изображение с отражением
Изображение с отражением и эффектом близости при наведении курсора
Создано Tiago Alexandre Lopes
Посмотреть демо Скачать
28. Эффекты наведения изображения
Эффекты наведения изображения
Создано kw7oe
Посмотреть демо Скачать
29. World Places
World Places
Создано Akhil Sai Ram
Посмотреть демо Скачать
30. Цветная классная доска
Цветная классная доска
Создано feiwen8772
Посмотреть демо Скачать
31. Эффекты изображения
Эффекты изображения
Создано Dominik Suter
Посмотреть демо Скачать
32.
 Эффект наведения на 3D-изображение большого пальца
Эффект наведения на 3D-изображение большого пальца Эффект наведения на 3D-изображение на большой палец
Создано MrPirrera
Посмотреть демо Скачать
33. 3D Trivision Billboard
3D рекламный щит Trivision
Создано Amit Sheen
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие дизайны карточек, ознакомьтесь с нашим списком лучших бесплатных карточек HTML CSS.
Вот и все из этой статьи. Спасибо, что посетили Templateyou и прочитали эту статью. Надеюсь, вам понравился полный список из 33 лучших бесплатных эффектов HTML CSS для изображений. Кроме того, если вам понравилась эта статья, поделитесь ею с друзьями, родственниками и подписчиками.
О редакции
Назад 48 лучших бесплатных карточек HTML CSS 2023
Далее 16 лучших бесплатных значков HTML CSS 2023
Проверьте также
Если вы ищете лучшие эффекты нажатия кнопки CSS для проекта своей мечты…
35 лучших бесплатных эффектов CSS для изображений в 2023 году
0002 Яшвант Шакьявал Кодирование, CSS3, бесплатно Оставить комментарий 1 338 просмотров
Вы ищете лучшие бесплатные эффекты изображений CSS, которые вы можете использовать в 2023 году? Если да, то продолжайте читать эту статью.
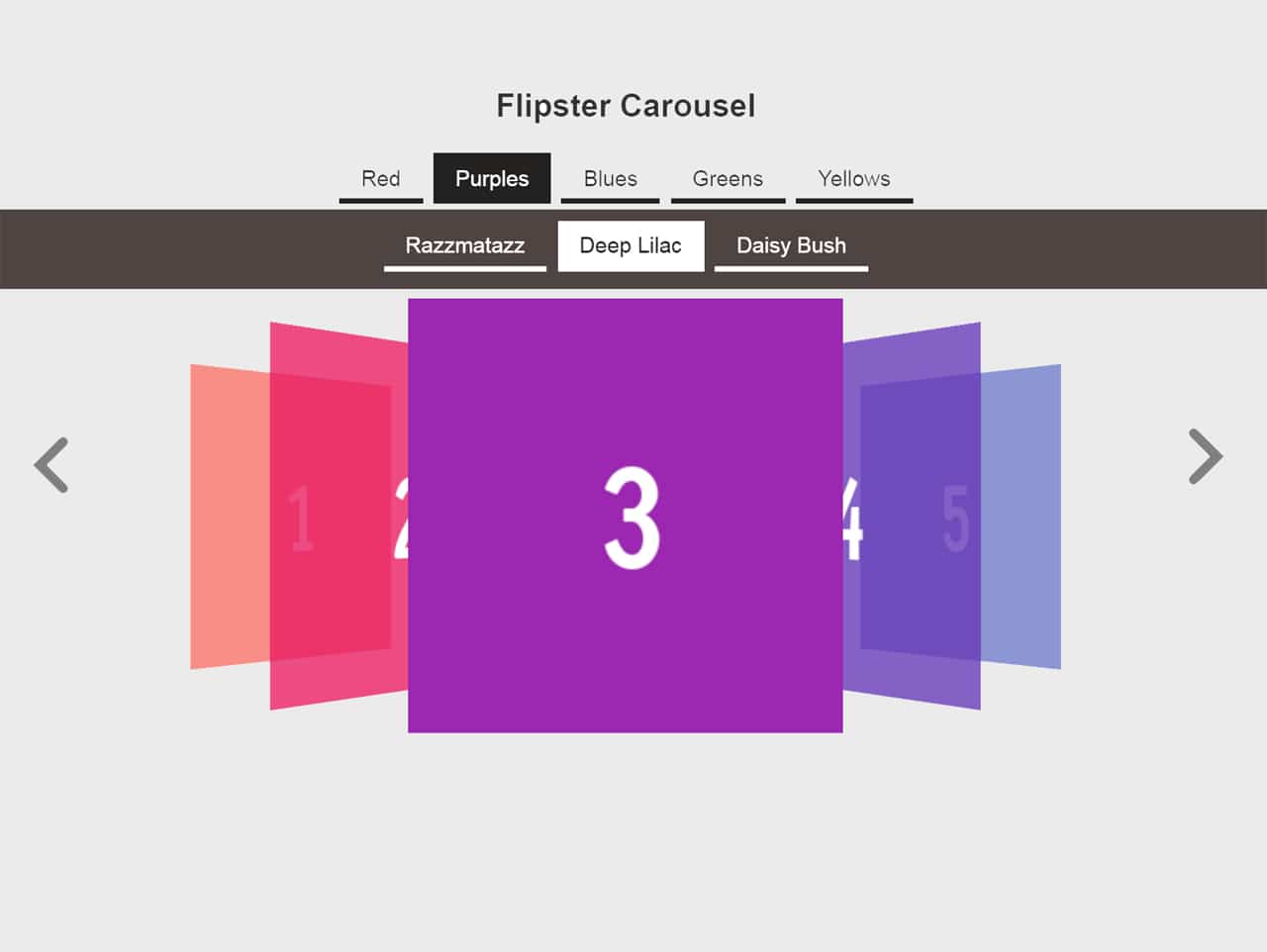
Сегодня мы хотим поделиться с вами экспериментальной трехмерной галереей, в которой используются трехмерные преобразования CSS С помощью трехмерных преобразований мы можем сделать простые объекты еще более захватывающими, поместив их в трехмерную область. Вместе с переходами CSS эти элементы можно перемещать в 3D-области и создавать заметный эффект. Сегодня мы хотим поделиться с вами экспериментальной трехмерной галереей, в которой используются трехмерные преобразования CSS.
Основная идея состоит в том, чтобы создать круглую галерею, в которой у нас есть изображение в середине и два по краям. Поскольку мы используем угол, две боковые фотографии будут казаться трехмерными, пока мы их вращаем. Мы собрали эффекты изображений CSS для презентаций, и вы попали в нужное место. Мы включили в шорт-лист коллекцию лучших CSS-эффектов для презентаций. Вы можете искать свои лучшие эффекты изображения CSS для презентаций, которые можно легко использовать для обеспечения привлекательности. Мы попытались собрать коллекцию CSS Image Effects. Расскажите, насколько вам понравилась коллекция CSS Image Effects, в поле для комментариев.
Мы попытались собрать коллекцию CSS Image Effects. Расскажите, насколько вам понравилась коллекция CSS Image Effects, в поле для комментариев.
См. также
- 50+ лучших карточек CSS
- 30+ лучших загрузчиков CSS для презентаций
- 15+ лучших иконок меню-гамбургеров CSS CSS0 18+ лучших галерей
Гибкий многопанельный фон
Гибкий многопанельный фон
Сделано Ana Tudor
Загрузить демоверсию
3D-изображение при наведении CSS
3D-изображение при наведении CSS
Сделано Shounak Ghosh
Скачать Посмотреть демо
CSS Animation Concept
CSS Animation Concept
Автор Иван Богачев
Скачать Посмотреть демо
Галерея 3D-изображений
Галерея 3D-изображений
Сделано Бобби
Скачать Посмотреть Демонстрация
Галерея трехмерных изображений CSS
Галерея трехмерных изображений CSS с динамическими тенями
Сделано Dudley Storey
Загрузить Просмотр демонстрации
Слайдер 3D-изображений Pure CSS
Слайдер 3D-изображений Pure CSS
Сделано Джошуа Хиббертом Анимация 3D-изображения CSS3
Анимация 3D-изображения CSS3
Сделано Dehash
Загрузить Посмотреть демо
В основном прикольно
В основном прикольно и в основном отзывчивый 3D-слайдер
Сделано Крисом Симмонсом
Загрузить Посмотреть демо
Блок 3D-изображения
Блок 3D-изображения
Сделано Алексеем
Скачать демо-версию
Вращающийся куб 3D-изображения 90 015
Вращающийся куб 3D-изображения с CSS
Сделано TJ Egan
Загрузить Просмотр Демо
Наведение изображения
#1220 – Наведение изображения с подписью и кнопкой0014 Поворот 3D-изображения
Поворот 3D-изображения и изменение цвета текста
Автор Shubham Chaudhari
Загрузить Посмотреть демо
Эффект наведения на изображение
Image Hover effect
Сделано Hans Engebretsen
Загрузить View Demo
CSS3 Эффект наклонения изображений
CSS3 Эффект наклонения изображения
Сделано Nesrin Kalender
Скачать Демо Демо
0015
3D Эффект наведения на большой палец
Сделано MrPirrera
Скачать View Demo
Эффект наведения на изображение
Эффект наведения на изображение 90 019 Сделано Ильей Лиманом
Скачать View Demo
Simple Image
Простое изображение: эффект наведения
Сделано Мэтью Скоттом
Загрузить Посмотреть демо
Эффекты наведения на изображение с помощью CSS
Эффекты наведения на изображение с помощью CSS
Made By Pali Madra
Загрузить Посмотреть демо
Отслеживание изображения при наведении
Отслеживание изображения при наведении
Сделано Bergability
Загрузить Посмотреть демонстрацию
90 002Увеличение CSS
Увеличение CSS
Сделано Tia Aoake
Скачать демоверсию
Эффект увеличительного стекла в оттенках серого
Эффект увеличительного стекла
Сделано Хьюго ДарбиБрауном
Загрузить Посмотреть демонстрацию
Направляющие для контейнеров
Направляющие для контейнеров
Сделано BY Andy
Загрузить Посмотреть демонстрацию
9001 4 Image Hover
Image Hover
Сделано LittleSnippets. net
net
Скачать Посмотреть демо
Displacementmap Image Transition
Displacement map Image Transition
Сделано Felix Knox
Загрузить View Demo
Переход изображения
Переход трех изображений
Сделано Jrsqn
Загрузить просмотр демонстрации
Совершенно безответственно
9000 2 Totally Irresponsible Responsible Эффект наложения изображения
Сделано Иэном
Загрузить Посмотреть демо
Эффект наложения изображения CSS
Эффект наложения изображения CSS
Сделано Robiul Awal
Загрузить Посмотреть демонстрацию
Эффект наложения изображения
Эффект наложения изображения
Сделано Tye Alexandra
Скачать View Demo
Круговой переход изображения
Сделано Стив Гарднер
25 августа 2016 г.
Загрузить Посмотреть демо
Романтический эффект масштабирования
Романтический эффект масштабирования
Сделано Адриеном Бахманном
Скачать View Demo
IOS Style Shadow
Тень в стиле IOS
Сделано Мартином Бэнксом
Скачать View Demo
Эффект перехода изображения
Эффект перехода изображения
Сделано Тебой Ибрагим 9000 3
Загрузить Посмотреть демонстрацию
Фильтрованные эффекты перехода изображения
Фильтрованные эффекты перехода изображения с использованием Mix-Blend-Mode
Сделано Тревором
Загрузить просмотр демонстрации
Слайд-шоу на холсте
Слайд-шоу на холсте
Сделано Тиффани Рэйсайд
Загрузить демоверсию
Маска изображения во всю ширину под углом
Маска изображения во всю ширину под углом 90 019 Сделано Эриком Джинксом
Скачать Посмотреть демо
О Яшванте Шакьявале
Назад 11 лучших программ для шифрования данных в 2023 году
Далее 11 лучших бесплатных хлебных крошек CSS в 2023 году
Проверьте также
В настоящее время фотография является ведущей отраслью.